#code explained
Explore tagged Tumblr posts
Text

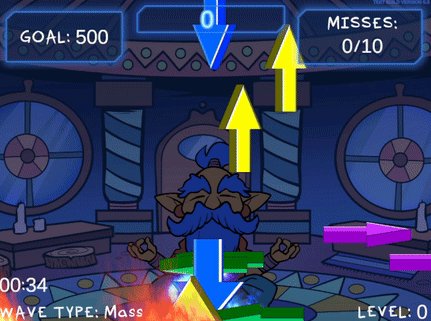
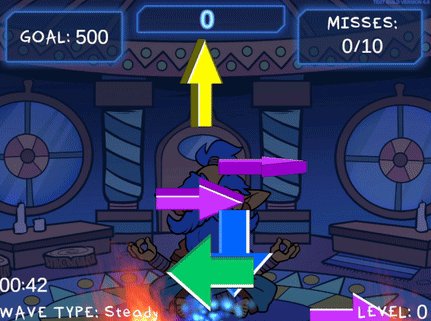
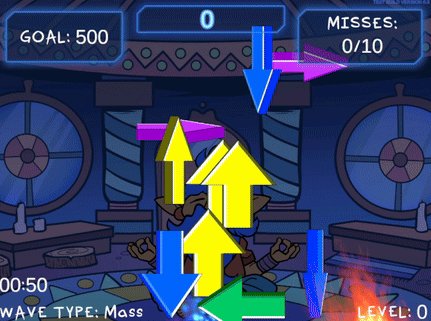
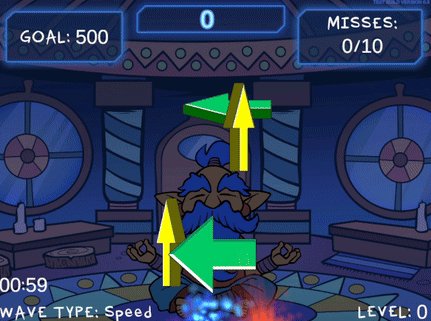
I dislike using rigidbodies to move my objects because physics interactions can sometimes go ham and while that can be very amusing, I prefer things to be predictable. So for moving arrows in this game I handled the movement math myself via coroutine. Let's take a look-see, shall we? :3

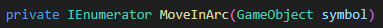
The goal of this coroutine is to move its symbol object in an arcing motion from its initial position, moving it upward and to either the right or left. Then it will fall downward. Rather than having each symbol object run this coroutine from an attached script, I am using a central script (my GameManager) to apply this movement to a given object, so the first thing I do is make sure the symbol still exists before proceeding with the coroutine:

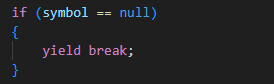
If we find that our symbol has been destroyed, we exit the coroutine with "yield break". You wouldn't need this check if the script is running this movement on its own object, as coroutines are ended upon an object's destruction.
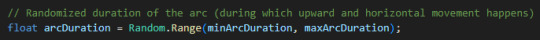
There are a bunch of variables we'll define within our coroutine to calculate our desired motion; we'll start by defining an arcDuration:

This determines how long the object will take to move in the arc shape. A shorter duration results in faster movement. Using a random amount between a min and max duration creates some variance in how fast different symbol objects will move. I have my minArcDuration set to 1 and maxArcDuration set to 2.5 for quick bouncy movements.

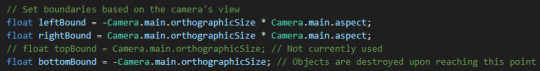
These variables referencing the outermost bounds of the camera's view will be used to ensure that symbols remain within the visible area of the camera at all times. I'm not using a topBound because I'm fine with symbols possibly going off the top of the screen, but I use a maxArcHeight variable that is set low enough that they never do.

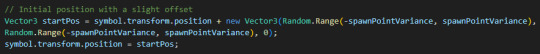
For even more spawn variability, we add a little randomness to our starting point. My spawnPointVariance is set very low at 0.3; my initial symbol spawn position is low on the screen, and due to how the rest of this coroutine works, it's important that the symbols are never allowed to spawn below the bottomBound or else they will be instantly deleted (and result in a miss!)

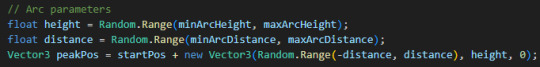
The height here is, of course, how far up the symbol will travel, and the distance refers to how far it will move to the left or right. We calculate the peak of the arc by adding our distance and height to the x and y values of our starting position. Randomizing between negative and positive distance values for our x position adds another layer of variability which includes the possibility of moving either left or right, even though our minArcDistance and maxArcDistance are both set to positive values for clarity (mine are set to 1 and 6).

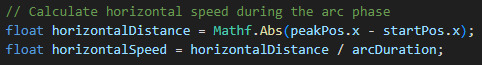
This is the part of the code that decides upon our symbol's speed by calculating the distance it has to cover from its start to its peak. By dividing our horizontalDistance by our arcDuration (distance divided by time), we calculate how fast the symbol needs to move to cover the entire distance in the given duration. Mathf.Abs is used to ensure that horizontalDistance is always positive, lest we get a negative value that causes us to move in the opposite of the intended direction.

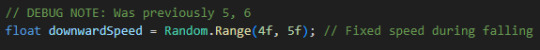
We'll also want a speed variable for when the arcing motion ends and the symbol starts falling, that's where downwardSpeed comes in. In earlier versions of this function, I used downwardSpeed alone to transform the object's position, but I've since refined the logic to take the current horizontalSpeed into account for more consistent motion; we'll see that later. (Also you can see I've been tweaking that arbitrary range a bit... the fall speed was brutal during those mass waves ;o;)

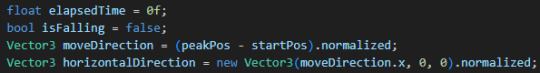
Here we create an elapsedTime variable starting at 0. In our while loop, we will use this variable to count how much time has passed, and if it becomes greater than or equal to arcDuration, we'll change isFalling to true and begin moving down.
We create a Vector3 moveDirection which gives the vector pointing from the startPosition to the peakPosition, and then turn it into Vector3 horizontalDirection, which retains only the X-axis direction. Both values are normalized to ensure consistency. Without normalization, the magnitude (or distance) of the vector would vary depending on the distance between the start and peak positions, which could result in inconsistent speed. Normalization caps the magnitude at 1, meaning the vector represents just the direction, not the distance, allowing for consistent speed calculation later.

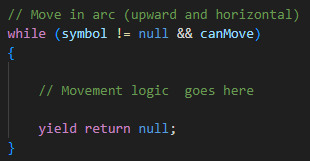
Here's how we start our while loop: as long as our symbol object is not null and the game says we canMove, we say yield return null, which will instruct our loop to occur every frame. If either the symbol becomes null or canMove becomes false, the while loop will end and so will the coroutine - for this reason, I only set canMove false when the game ends and the symbols will never have to resume movement, rather than in cases where I want them to pause movement and resume later, such as when a player pauses the game or during level-up periods. For the latter I use an isLevelingUp bool in my while loop that waits until that bool is false before proceeding (yield return new WaitUntil(() => !isLevelingUp)), and for the former I actually change the game Time.timeScale to 0, which is not typically recommend but fuck it we doin it live, because I don't have a mechanism for resuming this function with appropriate variables if it is stopped. It could surely be done if you just store the local variables somehow.

This is the first part of our movement logic that we put in the while loop; remember we already set isFalling false, so this part will proceed with the rising motion.

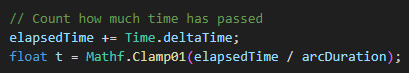
We count our elapsedTime here by adding Time.deltaTime, a variable which represents the time in seconds that has passed since the last frame, ensuring that time calculation is frame-rate independent. Do NOT use Time.time in cases like this unless you want your users with varying computer specs to all have different experiences with your game for some insane, villainous reason
The variable 't' is looking at the elapsedTime divided by arcDuration, a ratio that tells us how far along we are in the arc movement. If elapsedTime equals arcDuration, this ratio would be 1, meaning the arc is complete. We use Mathf.Clamp01 to clamp this value between 0 and 1, ensuring that it won't ever go higher than 1, so that we can use it to calculate our desired arcPosition and be sure it never exceeds a certain point due to frame lag or some such. If 't' is allowed to exceed 1, the arcPos calculation could possibly go beyond the intended peakPos. We are going for predictable motion, so this is no good

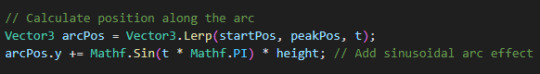
We define our Vector3 arcPos with Vector3.Lerp, short for "Linear Interpolation", a function for calculating smooth transition between two points overtime. Ours takes our startPos and peakPos and moves our symbol between the two values according to the value of 't' which is incrementing every frame with Time.deltaTime. As 't' progresses from 0 to 1, Vector3.Lerp interpolates linearly between startPos and peakPos, so when 't' is 0, arcPos is exactly at startPos. When 't' is 1, arcPos reaches peakPos. For values of 't' between 0 and 1, arcPos is smoothly positioned between these two points. Very useful function, I be lerping for days
Then we alter the y coordinate of our arcPos by adding a calculation meant to create smooth, curved arc shape on the y axis, giving our object its rounded, bouncy trajectory. Without this calculation, you'll see your symbols rising and falling sharply without any of that rounded motion. This uses some functions I am not as familiar with and an explanation of the math involved is beyond my potato brain, but here's a chatgpt explanation of how it works:
Mathf.Sin(t * Mathf.PI): This calculates a sinusoidal wave based on the value of t. Mathf.PI represents half of a full circle in radians (180 degrees), creating a smooth curve. At t = 0, Mathf.Sin(0 * Mathf.PI) is 0, so there’s no vertical displacement. At t = 0.5, Mathf.Sin(0.5 * Mathf.PI) is 1, reaching the maximum vertical displacement (the peak height of the arc). At t = 1, Mathf.Sin(1 * Mathf.PI) returns to 0, completing the arc with no vertical displacement. This scales the vertical displacement to ensure the arc reaches the desired height. If height is 10, then at the peak, the symbol moves 10 units up.

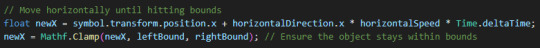
With those positions calculated, we can calculate the "newX" variable which represents where we want our symbol to appear along the x axis. It adds the horizontal movement to the current x coordinate, adjusted for the time passed since the last frame.
We use Mathf.Clamp to ensure our newX value doesn't exceed either the left or right bounds of the screen. This function limits the given value to be between min and max value.

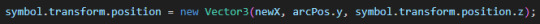
Finally we tell our loop to actually reposition the symbol object by creating a new Vector3 out of newX, arcPos.y, and using our symbol's own z coordinate. That last bit is important to ensure your sprite visibility/hierarchy doesn't go out of whack! If I used arcPos.z there instead, for example, it's likely my sprites would no longer be visible to my camera. The z position the symbol spawned at is the z position I want it to retain. Your needs may vary.

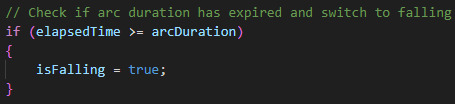
This part tells us our arcDuration should end, so we set isFalling to true, which will cause the secondary logic in our while loop to trigger:

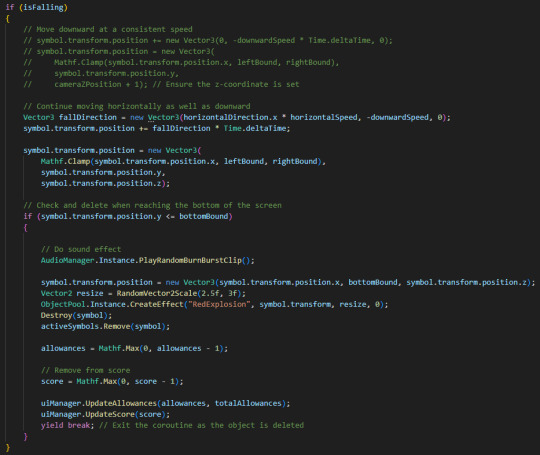
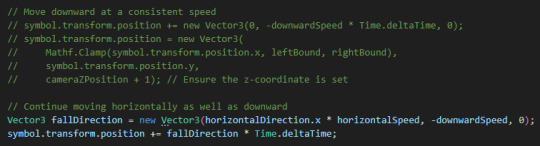
Previously, objects retained their x position and only had negative downwardSpeed applied to their y position, but I didn't like that behaviour as it looked a little wonky (symbols would reach their arc peak and then suddenly stop and drop in a straight line downward).

By creating a new Vector3 fallDirection that retains the horizontalDirection and horizontalSpeed from the arc phase, we're able to apply smooth downward motion to the symbol that continues to the left or right.
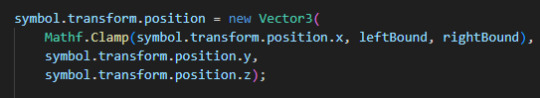
Just below that, we once again clamp the symbol's x position to the left and right screen bounds so the symbols can't travel offscreen:

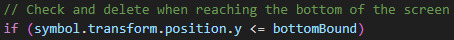
The loop would continue causing the symbols to fall forever if we didn't have this check:

which triggers some project specific logic and destroys the symbol, then exits the coroutine with "yield break". Although the coroutine already exits when the symbol becomes null, which it will see is the case in the next frame as we destroyed the symbol here, adding an explicit yield break is an added layer of security to ensure predictability. Once again, not super necessary if you decide to run this code from the moving object itself, but just be sure you move your Destroy() request to the bottom of any logic in that case, as nothing after that point would be able to trigger if you destroy the object which is running the coroutine!
and that's all folks. If this helps you make something, show me!
HEY, did you really make it all the way to the end of this post?! ilu :3 Do let me know if this kind of gratuitous code breakdown interests you and I will summon motivation to make more such posts. I personally like to see how the sausage is made so I hoped someone might find it neat. If ya got any questions I am happy to try and answer, the ol' inbox is always open.
#gamedev#solodev#made with unity#c sharp#tutorial#coding#programming#clonin game#code explanation#code explained
3 notes
·
View notes
Text




#fence posts#wild life#traffic series#traffic smp#trafficblr#smallishbeans#geminitay#ldshadowlady#solidaritygaming#goodtimeswithscar#bigbst4tz2#mumbo jumbo#skizzleman#grian#zombiecleo#impulsesv#smajor1995#pearlescentmoon#tangotek#ethoslab#bdoubleo100#rendog#inthelittlewood#(I feel like I need to explain but this season is so ((wild)) west coded to me ((they’re all based off of aspects from that era !! :3)
5K notes
·
View notes
Text


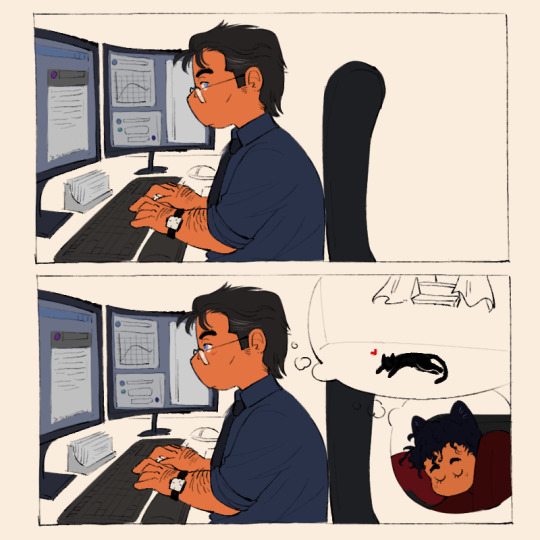
cat related revelations...

bonus- panels wo lighting:


#superbat#clark kent#superman#bruce wayne#batman#clark#bruce#mine#my art#sorry . i know he is golden retriever coded to many people#but he is kitty coded. to me .#i shant explain
5K notes
·
View notes
Text
does anyone realize how crazy it is to have the actor of a mostly headcanoned queer ship say the fans were never crazy and they were right all along after 10+ years of everyone just absolutely going nuts over the said queerbaited ship
#supernatural#dean winchester#spn#destiel#castiel#deancas#misha collins#im 20 i have been Experiencing supernatural and johnlock since i was 12 and merthur since wayy before that i have fought Wars#this is crazy#i love u hannibal i love u 911 (if u make eddie gay)#for the love of god by 'mostly headcanoned' i dont mean that it was never intentional#i am aware that they put the subtext in on purpose#they knew what they were doing#but my focus here is on the actor actually saying it because like#if its not mostly headcanoned then y was the entire cast denying it for years AND YEARS#like do yall not remember what jared and jenesn used to say#there have been many many many instances where the cast has made us feel crazy/stupid for saying anything abt destiel#im just saying TO ME its crazy that actors and creators talk so openly about these things now !!! again i was raised on merlin and sherlock#ok also im confused on the queerbaiting part#everyones saying its queer coding and not queer baiting but cant they be true at the same time ?#im not being dumb on purpose i swear im just confused#like yes dean is very much bi coded and their relationship is queer coded but if the creators deny everything#and we only get a last minute confession after 11 years#that doesnt count as queer baiting ?#someone smart explain this to me 🙏
3K notes
·
View notes
Text













Teacher Chan and his pupils 🐧
#had to gif this bc theyre all so silly and it did make me laugh- other points:#lee know saying jungles lololol changbin and han being like :0 ;o seungmins face and hands while he listens to chan explaining 😭#skz#stray kids#bystay#jesskz#skzedit#createskz#skz gifs#Bang chan#lee felix#lee know#yang jeongin#kim seungmin#seo changbin#han jisung#hwang hyunjin#skz code#skzco#hans hell teddy bear jumper also#send them to the nt next time on a crocodile boat itd be so funny
555 notes
·
View notes
Text
dazai making up a whole language with fyodor that no one else can understand is amazing but imagine him using codes that, very objectively speaking, you could crack, it's just that no normal person would ever make the insane leaps in logic that it requires. except for someone familiar with dazai's weird thinking patterns, that is.
i just love the idea of dazai's unhinged antics being dialed up to an eleven when he was in the port mafia, and oda being the only one who simply wouldn't bat an eye at it but chuuya was the only one who would actually get it.
like imagine ango at the end of the jailbreak, his boss saying he should allow himself to sigh and lean back and maybe indulge himself, pat him on the shoulder, tell him what he pulled off reading heart rates wasn't easy and he should be proud for being able to keep up with such a plan
but ango i-drank-with-teenage-dazai-and-also-had-the-records-for-every-soukoku-mission sakaguchi can only remember the time dazai was like using greek sign language through his breathing patterns to communicate from a submarine from beneath the pacific ocean or something, and chuuya could not fathom how no one else could understand him.
and that was the day mori signed off on skk being exclusive partners because every subordinate in the room was crying tears of blood by the time chuuya finished explaining which blood pressure level was warning them about a bomb, which blinking sequence was him conveying the vault password and which series of inhales was just him calling mori a bitch.
(ango also pointedly did not want to think about how smug dazai had looked after the mission when mori confirmed skk would only be each others' partners for efficiency and to maintain everyone else's sanity
or about how when he called chuuya to tell him about dazai's prison break scheme he could only get like 3 out of 276 steps into the plan before chuuya rolled his eyes, said "got it" then hung up and pulled the whole thing off without a hitch.)
#listen soukoku having telepathy that they insist isn't telepathy it's just using common sense#while everyone else sobs in the corner#is a flavour of pm era skk I adore#like yes technically chuuya can in fact explain the play-by-play#process of understanding dazai's codes#it's just that no one else is going to immediately make the same far fetched connections#UGH the latest chapter of chuuya watching dazai flop and roll around on the ground like a fish while he brainstorms#not an ounce of curprise or confusion#like he's seen this a thousand times before#and even spotting his worries and dazai actually openly musing about his ideas and expressing emotions so vividly#they KNOW each other your honor#soukoku#dazai osamu#nakahara chuuya#the sigma show#bsd#my post
2K notes
·
View notes
Text

4321
#kagerou project#kagepro#mary kozakura#kano shuuya#kido tsubomi#seto kousuke#my art#critai mine#WAUGHHDH !!!!!!!#happy 15th from the jst timezone#IM NOT DONE YET I SITLL HAVE 2 DRAW AYANO#bro this file crashed sm times AUGHDHH#edit: WAGH I FOUND OUT THIS WENT ON THE RADAR WTF#i remember when i first posted this i didnt have time to explain the comp process for this 1 and not that it was anything big just#felt like i had to explain kano's framing bc it does look wonky#p much that it's actually the outline of the yobanashi graffiti title in his mv :-) !!!#not sum fucked up hole lol#everything else i think it's p self explanatory www was abt to do mekakushi code for kido but i felt like shissou word highlighted her#character more so i went w that..!!!#and originally i was to draw mary as a separate piece and have the meka trio in another but i didnt have time...#which is fine bc sidu did the same thing in their art book also LMAO#mary's og concept was also the curtain idea but behind her would've ben her mom + maybe seto (imagination forest stuff)#thank u for the nice tags :"-DDD
7K notes
·
View notes
Text
"Sorry boss it's just been a really hard day to focus at work. Yeah it's just every single person in the group chat knows how we could have fixed BNHA."
#must I turn in 'deliverables' and write 'code'#when in 2000 words or fewer I can explain everything that went wrong with BNHA?#my talents are wasted here
909 notes
·
View notes
Text
dragon and their rider both posting photos of each other captioned "when you're mean to me this is who you're being mean to" but with very different implications
578 notes
·
View notes
Text
jason grace is so american but not american at the same time. I feel like considering how sheltered he and the other romans were in new rome, I'm surprised of his constant usage of ‘dude/man/bro’
#i can't explain it. but his vibe is so teenage californian boy coded but at the same time he's so ancient.#idc i love his vibe he's such a mixture lol#pjo#pjo fandom#percy jackson#pjo series#pjo hoo#jason grace#pjo hoo toa#hoo fandom#hoo#heroes of olympus
247 notes
·
View notes
Text


professional silly guy, chimney han
#chimney han#eddie diaz#911 fox#911 abc#911edit#chimeddieedit#chimneyhanedit#eddiediazedit#*911#*#everything about the small brad plot just felt like the actors goofing around. when i see this i only see kenny. i really can't explain it#like it's kenny-coded chimney even though chimney IS kenny and kenny is chimney. if you get it. they're just morphed into one guy here
314 notes
·
View notes
Text

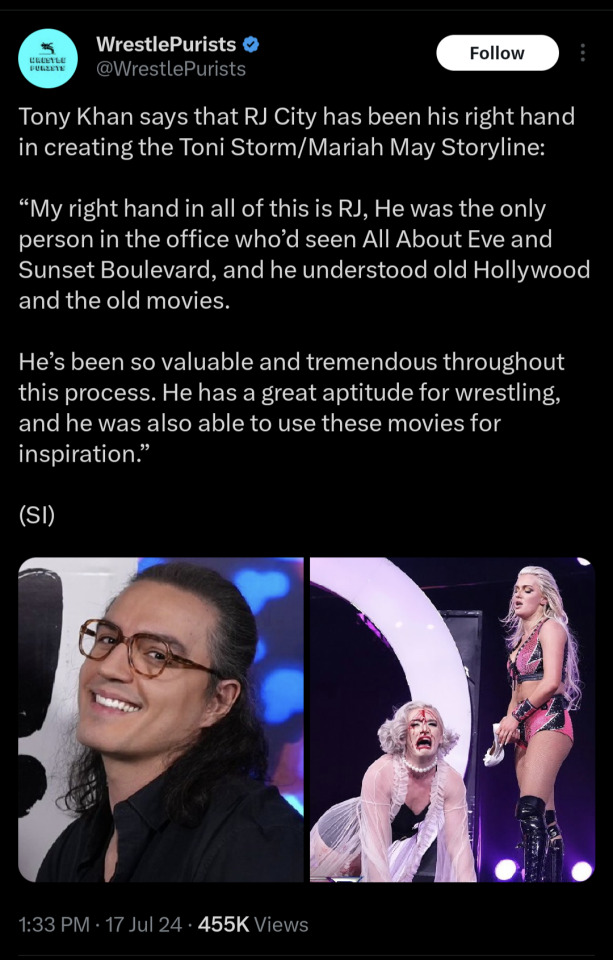
"Thank you for the toxic yuri RJ" we all say in unison
#aew#tony khan#rj city#mariah may#toni storm#this is why having a creative team is so important! bc ppl have good ideas and you can do fun things!!!#do you think rj city explained hays code/queercoding to tony khan
594 notes
·
View notes
Text



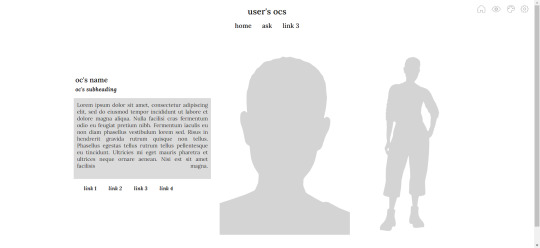
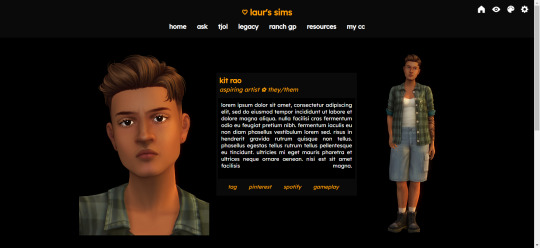
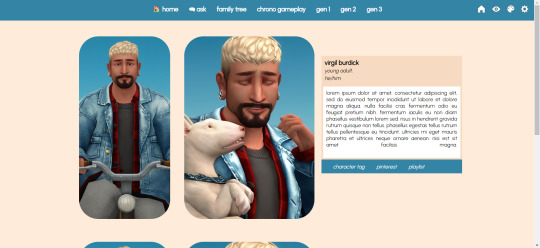
sims character page code
hii, ages ago i made a simple but customisable character page to try and get the hang of html and css, so i thought i'd release it. all of the instructions are within the code! the code will look like the first pic when you put it in your page but you can play around with it to get different looks. i tried to make it as beginner friendly as possible so even if you have no code knowledge you should be able to follow it :) but if not, don't hesitate to send me an ask!
preview | download code
#ts4#page theme#character page#code#you can also use this if you're not a sims blog i guess lol#hope it all makes sense#i'm notoriously bad at explaining things#if you use it please let me know i would love to see it in action :)<#posting this from my phone hope it looks ok
1K notes
·
View notes
Note
sorry if this is a weird question, but i was wondering if you knew respectful words in arabic when talking to older women? ive been talking with Palestinian women in Gaza, and it always feels wrong or rude to call them by first name esp since im young. maybe its just the east asian in me but was curious if theres any cultural respect norm that i should know here since its hard to find online
OHH this is tough bc the Iraqi in me grew up referring to older women by “khala” or “ama” which is literally just the Arabic word for aunt …….. and most times it goes well but sometimes women take offense to it bc they’re like I’m NOT that old lmao I love Arab women
#But also Arabs express their affection by familyfying everyone so that’s on me#Like I truly cannot explain the intricacies of our language bc my grandma’s brother would always refer to me by “amo”#And amo means uncle in Arabic#Bc I also refer to him by amo#But coming from him directed at ME it’s supposed to be affectionate#Anyways I’ll ask my mom / gma and report back to u#They probably have a more grown up way to do it#My way is very Arab child coded
288 notes
·
View notes
Text
sam’s demonic blood being framed as a symbol of impurity. dean’s madonna/whore complex and his adoration of “sammy” as the image of the ideal little brother(wife). sam getting the whore treatment during the demon blood addiction era
sam is very much female coded and the show couldn’t be more unsubtle about it
#this is such an important part of his character and it explains so much about dean’s treatment of him during s4-5#by the “part of his character” i mean sam’s female coding because it IS very much canon#and it does play a huge role in his dynamics with his father and his brother(husband)#sam winchester#wincest#samdean#spn
216 notes
·
View notes
Text
gregor the underland chronicles is literally so fundamental to me. this boy is a natural born killer. trained to be a martyr. and he is kind. he is angry. he cares so much for the unloved. he is always willing to give people a chance, so aware of how others can change. the warrior and son of the sun. the intersection of protection and destruction. and he is 11/12 years old.
#no other collins protagonist does it like him sorry#as much as I love the other three they will never be gregor#they have their moments where I’m like that’s so gregor coded#but he’s unparalleled#tuc#the underland chronicles#gregor the overlander#gregor campbell#I think it’s like.#in the hunger games universe being kind is already so rebellious that of course the rebellious good characters are kind#but gregor’s outspoken kindness is different from the other good guys!!#like he inspires them so much!!#HE is the one to be like ‘um??? treat these people with respect???? you idiots????’#idk if I’m explaining this well but he is so special to me
129 notes
·
View notes