#details and summary tag in html
Explore tagged Tumblr posts
Text
I just learned about the details and summary tags that got added to html awhile ago.
I'm more convinced than ever that javascript should be outlawed! All websites should work without javascript!
The only thing you need javascript for (other than bloat) is making games! A task that justifies the return of Macromedia Flash!
51 notes
·
View notes
Note
heyy chrissy !! just wanted to swing by and thank you for pouring so much love into every piece you write. it’s truly special and means so much to us. i feel like some folks in the community might not realize how massive 20,000 words is ! for comparison, that’s like writing all of "animal farm" or "of mice and men" .... like literally whole novella’s worth !
& here’s the math: if you’re a fast typer at 25 words per minute (super speedy for creative writing, not just typing), 20,000 ÷ 25 = 800 minutes, or about 13 hours just for a draft. then add editing (maybe 4–8 hours), formatting a tumblr post, making it look pretty, adding a taglist, and all the little details, it’s easily 20+ hours.
that’s such a labor of love for your stories and the characters we adore ! plus, you’re doing this in your free time while juggling a personal life, family, work, and everything else.
of course, i don’t think anyone means to sound ungrateful. it’s just tough to grasp how much time writing takes if you haven’t done it yourself, i guess. but instead of focusing on the wait, maybe we can rather leave kind comments, share our favorite moments with the author, or—if we’re feeling extra generous—pop by chrissy's ko-fi to show some love <3
love you tons, and i’m so excited for whatever you share next, whenever it’s ready! <3
Oh my goodness you breaking it down this way love is SO important!!! Even as a fast typer, creative writing is completely different! And the html, designs, coming up with summaries, tagging ppl its all SO time consuming!
I really appreciate you so very much, I know if people aren't writers perhaps they don’t see how much work goes into a chapter that they read really quickly 🥺🥺😭😭 And don't realize we have whole lives and this is our hobby. that means a lot from you, you're one of my favorite writers 🫶🫶🫶
Nici you’re so sweet for this and understanding where I was coming from. I hope this can explain a bit of the work writers put in, and it's so very true, hearing what someone loves about my story is gonna motivate me much more than - next chap when - even though I agree I don't think it's a bad intention! But it can be very pressuring.
I love you and your writing so much 😭💕❤️ thank you angel!!! 💖💖💖
29 notes
·
View notes
Text
Random AO3 Tips
I have a list of resources on my pinned post, but I don't really have a place for the simple miscellaneous tips and tricks, so here's this!
I didn't know most of these existed for probably far too long, so this post is mostly to spread awareness for new users or those who may not have heard of them before <3
I'll update this post if I learn of any other handy tricks. If you know any, let me know and I'll add it here :D
Basic HTML codes for A/Ns and etc
Note: Screenshots of the HTML "codes" at work are shown under the cut!
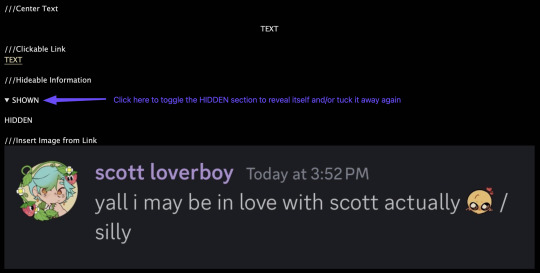
Center Text <center>TEXT</center> Clickable Link <a href="LINK">TEXT</a> Hideable Information <details> <summary>SHOWN</summary> HIDDEN </details> Insert Image from Link < img src="LINK" alt="IMAGE DESCRIPTION" width="100%" align="center" />
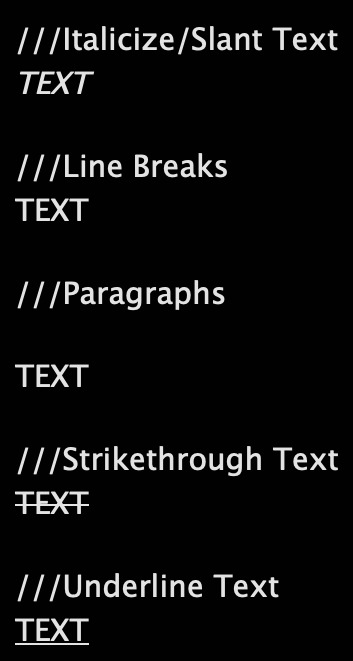
Italicize/Slant Text <i>TEXT</i> Line Breaks <br>TEXT</br> Paragraphs <p>TEXT</p> Strikethrough Text <strike>TEXT</strike> Underline Text <u>TEXT</u>
Single-post AO3 Guides
short guide on how to tag your own fics
short guide on how to title your fics/stories
how to embed images and links on AO3 [via Rich Text]
how to sign up for AO3-based exchanges (ft. @trafficteamsupportexchange)


Note: This is for formatting with HTML for the work, and for the authors notes where you Rich Text doesn't exist/work. Rich Text, on the other hand, should transfer most of these from whatever document resource you're using, but I've personally had issues with strikethrough not transferring from Google Docs copy-pasted to AO3 Rich Text, so just double check those areas!
#rain's tips#ao3 help#html#html coding#ao3 html#ao3 guide#ao3#archive of our own#ao3 writers#ao3 author#how do i even tag this
39 notes
·
View notes
Text




The current cover art for The Spirit Tale of Fire Lord Ozai.
The 1st attempt before going back to tweak colors (especially on the background gradient) and a second round of highlights.
Clean close up of the crown itself without the foreground flames obscuring it.
A closer-to-canon version of the crown, removing the scorching/scar and embroidery on the band.
I've used this image in a few places now (Royal Road, Spotify, Discord. Should probs add it to AO3 as SToFLO's main home. See below edit.) for SToFLO, but I haven't really talked about it. So, let's do that!
First, white fire is HARD. (Especially in ATLA's style, which doesn't seem to keep to a brightest/hottest flame near the source pattern, so much as a bright spots where they look good until the flame shape abruptly ends method.) It's ridiculously difficult to keep the flames from looking ghostly (adding some yellows and reds buried under the white so they can just barely be seen helped with that) to say nothing of trying to keep them bright without turning them into a blob of white. I kinda hated myself for making that a plot point while I was working on this. Worse, depending on monitor/phone settings, this image can be either blinding or a dingy gray. I eventually had to accept that I could either scrap them (which I clearly did not do) or make my peace with the situation.
I really like how the reflections on the gold came out on my second attempt. I waffled over doing them the first time because the canon images I found for reference (They were surprisingly hard to find. Everything is either an establishing shot too far out for good detail, or a close up on the face that cuts out the crown.) don't seem to put any special shine on the crown at all. Some feedback encouraged me to at least try it to help tie the foreground and subject into a cohesive image. I'm glad I listened! It looks so much better than the first version for that factor alone.
It's not literal to the fic (barring sudden inspiration -- Agni might enjoy tagging along as a tiny sphere cradled in the crown, just because?) but I effectively slapped Zuko's scar on the crown and amused myself thoroughly doing so. I probably should have gone back and tweaked the background colors again to up the contrast between the two elements. (Maybe if there's a third version I'll remember to alter that.)
The band looked very plain as it was, so I added some embroidery. Flames and waves seemed Fire Nation appropriate, so that's what I ended up adding.
The finished piece is by no means perfect, but overall I'm quite chuffed with how it turned out. I learned a good bit making it, that's for sure.
Edit: I tried adding the image to AO3 in a few different ways, but failed to find any I liked. Doubly so when taking into account the differences in display size/dimensions for desktop/mobile. Formatting across systems is a pain.
Rejected options included: in the summary (couldn't make it look nice with AO3's limited HTML -- no float, table was a clunky workaround at best), in the opening notes (crowded, edging toward bloated), and above the text of the first chapter (same crowding problem, but uglier for being below the horizontal break). Oh well. It was a nice thought.
Edit2: Might go back and try adding it to a later (but still early) chapter, if I can find a place it would make sense to insert it. It should be a complementary addition to the story, not a distraction, ya know?
Edit3: Stuck it at the beginning of chapter six. Not totally happy with the placement, but it's the best I've come up with. We'll see if I stick with it.
#commehtating#commehterart#the spirit tale of fire lord ozai#avatar the last airbender#atla#art#fanfiction#fanfic#fire nation#fire lord's crown#fire nation crown#fire nation royal family#fire lord zuko#fire lord ozai
17 notes
·
View notes
Text
Guide to Optional Details
The Link Click/SGDLR Exchange is several participant’s first exchange on AO3! We wanted to compile some basic points to help sign up and which might help your creator write/draw something for you that you’d like to see.
While leaving a mostly-blank sign-up is an option, we’d like to make sure everyone’s familiar with how to elaborate on that if they so choose.
Preliminary notes:
To make your sign-up look cleaner, you may want to include dropdowns or formatting! AO3 allows basic HTML in terms of bolding and italics, and you can use the <details> and <summary> tags to include dropdowns.
A typical way to divide details in your sign-ups is to split up the text into sections for general likes, fandom-specific (in this case, character/relationship-specific) likes, and DNW. These can be split further into SFW and NSFW (e.g. SFW likes and NSFW likes), and can include a section for different mediums such as art likes/prompts.
You may want to look through some other exchanges to get ideas of what sign-ups should typically look like, or or steal ideas for your likes/DNW. Scrolling through the most recent rounds of Candy Hearts and Trick or Treat (two of the biggest multifandom exchanges) can help with this, if you’re curious.
We'll be splitting this into three different posts to avoid running too long!
Links: 1. Guide to Optional Details // 2. DNW (Do Not Wants) // 3. Likes/Prompts
#link click exchange#link click#sgdlr#shiguang daili ren#cheng xiaoshi#guangshi#house of the hot headed#li tianchen#li tianxi#link click vein#liu xiao#lu guang#qiao ling#xia fei#veinfei#veifei#feivein#xiaovein#veinxiao#shiguang
12 notes
·
View notes
Note
sorry i couldn't find out how to ask on your other blog.
that book binding you posted is gorgeous btw !!
I noticed that in one of the photos you included the disclaimer that you also edited it. I just had a question about how you formatted the text.
one of my biggest gripes with AO3 is text formatting (i often feel like i'm reading a legal document vs a novel/story) . Did you change how it is formatted on AO3 compared to printed?
I feel like i'm in the 0.5% that hate AO3 formatting but i thought i might as well ask in case you have any tips for that. >,>
(also how do you decide on the page size, do you just choose a standard size for all your projects? or do you vary it depending on what you are binding?)
thanks so much for taking the time to answer and for sharing your projects :) !!!!!!!!!!!
hey anon! I have asks turned off for the sideblog, but happy to answer here. Thanks very much!
I'm taking this opportunity to info-dump and link a lot of resources. I think they're useful for people new to either typesetting or bookbinding, but not all are directly related to your queries. That said, hope this is of use!
one of my biggest gripes with AO3 is text formatting (i often feel like i'm reading a legal document vs a novel/story) . Did you change how it is formatted on AO3 compared to printed?
I do a fair bit of editing when I'm binding a fic; typesetting is often the longest part of the process. Your mileage will vary depending on your experience with using word processor software, particularly the paragraph style and page style settings. Another factor is how simple/complicated you want your typeset to look. Replicating a published novel in format is difficult but learnable for a complete beginner.
I'm not equipped to give a full tutorial on how to typeset, but I'll point you towards some useful resources for ficbinding then talk about my own process.
ArmouredSuperHeavy has a tutorial on how to make Ao3's HTML downloads into a printable book in Microsoft Word. I use LibreOffice Writer myself, so this adaptation of the same tutorial is what I follow. Both are very helpful to reference as you're learning the typesetting ropes.
Personally, I don't mess around with HTML. I find it easiest to start by doing a Ctrl+A copy of the Entire Work fic view on Ao3 then pasting that into my word processor. This video tutorial by Beautifully Bound runs through how to do this in Microsoft Word using an AO3 fic as an example, including the associated steps needed to make the fic look novel-like. This is probably the best tutorial to address your gripe with AO3 formatting. Other than that, I'd recommend looking into videos or tutorials about typesetting novels for print. Same idea, and you may get more hits than searching for fanbind/ficbind typesetting tutorials.
More under the cut! Once I start yapping, it's hard to shut me up 🤷♀️
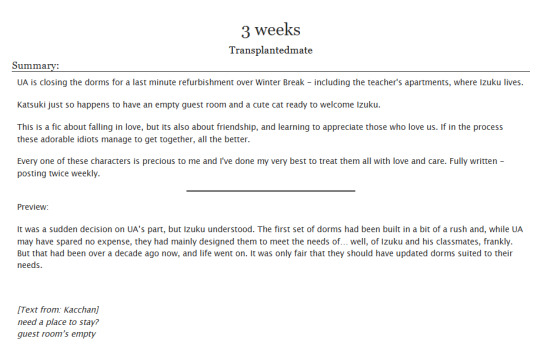
As a point of comparison, here's one of my fics on Ao3 and the corresponding typeset side by side:



Beautifully Bound explains this in far better detail than I will, but off the top of my head, the steps involved:
making a new document and setting the default page size to whatever size I want the book's pages to be (A5 or A6 usually). You can also set the margins at this point, taking account of your printer settings.
CTRL+A and copying the entire work's text on AO3 then pasting it into the document.
removing all hyperlinks and AO3 frontmatter, things like the author tags, summary, notes, etc as well as any website text that got copied over alongside the fic.
(optional) running a spell check and ensuring grammar usage is consistent. For me that's substituting em dashes for hyphens between clauses, enforcing curly double quotation marks for dialogue, etc. LibreOffice Writer automates a lot of this with customisable settings, via Tools -> Auto-Correct. Here's also where to make sure character names are all spelled right, convert the text to or from US to UK English, etc.
picking out fonts for the body text, headers, page numbers, etc. This is where you'll want to use paragraph style settings. Page style settings also comes in clutch if, for example, you'd like different headers on alternating pages. I like having the author on the right, the fic title on the left.
setting the body text first line indent to whatever makes sense visually). This in particular helps make the fic feel more like a novel. You can also play around with line spacing and space between paragraphs at this stage. For this A6 typeset, I had a 0.75cm first line indent, 1.15 line spacing, and 0.15 spacing between paragraphs.
(optional) formatting the first line of the work to use small capitals and to add a drop caps to the first letter of the first word. Again, this is a convention in publishing which add a novel-like feeling to a printed fanwork.
Inserting page numbers, adding images, coming up with how I wanted the "copyright" page to look—optional for the most part, but these are details that make a fic appear more like a novel.
For multi-chapter works, there's extra work in formatting chapter titles as headings so that they're referenced correctly in the automatic table of contents word processors can generate.
Once you have a typeset you're happy with, and if you're considering printing and binding it as a book, then you'll need to look into how to create and print signatures. Personally, this is something I had to actually try (and mess up a bunch of times) before I got to grips with it. Understanding how both your printer and your PDF reader work, particularly printer margins and booklet print settings, is key.
I won't go into as much detail on this, but if it's something you have an interest in, I'd recommend starting with DAS Bookbinding's tutorial. DAS has tutorials for everything bookbinding related so when in doubt, check his channel! Plenty of other YouTubers also have good videos on making signatures.
This resource is extremely useful once you've got your head around how to print signatures manually, so here's a link for anyone in that space: GitHub Bookbinding Imposer. Essentially, this does the signature creation for you, removing the need for booklet print settings in your PDF reader.
also how do you decide on the page size, do you just choose a standard size for all your projects? or do you vary it depending on what you are binding?
I have access to both A4 and A5 sized paper and my printer can handle printing on either size. In bookbinding, normally two pages are printed per side of the paper (which are then folded in half as part of a signature). That is, when I print on A4 paper, it's to make an A5 sized book. Printing on A5 paper will yield an A6 sized book.
Before I begin typesetting, I'll usually know what paper I plan to use, so the typeset will be one size down from the paper. So far, I've made softcover pamphlets at A6 size and casebound books in A5. No real method of choice for me, it's whatever I feel most suits the project.
---
If you made it this far anon, thanks for reading! Here's links to a few general resources if bookbinding is something you'd like to explore more:
DAS Bookbinding (YouTube, bookbinding in all forms)
Sea Lemon DIY (YouTube, bookbinding and other crafts)
bitter melon bindery (YouTube, bookbinding, particularly beginner friendly!)
Jess Less (YouTube, demonstrations of fanbinding and re-binding existing novels)
Papercraft Panda (blog, lots of detailed tutorial on bookbinding)
Renegade Bookbinding Guild (collective and website, loads of fanbinding-specific resources from their members and they have a helpful Discord).
24 notes
·
View notes
Text
https://archiveofourown.org/works/61943443/chapters/158395027
I wrote a longfic! And just posted ch 1!
This is fully written so I'll be posting a chapter every couple days - just need to do a lot of html editing.
The short version: Izuku needs a place to stay for a few weeks. Katsuki happens to have an empty guest room. Friends to lovers and other domestic shenanigans ensue.
(AO3 summary and all details about ratings, tags, etc. are below, feel free to skip to that, I have a lot of yapping to yap)
This story takes place 3-ish years after Izuku gets the suit. It assumes that the 431 epilogue happened.
The timeframe of the fic is not that long (I mean, it's right there in the title) but this is written as a slow burn of sorts. It covers the whole story, from them realising "oh, I like you" all the way to... well, I'm not going to tell you exactly how it ends yet, but it's definitely a happy ending.
This story is about falling in love, but it's also about friendships, about asking for help, and about letting those around you support you. It features appearances by most of the UA students we meet in canon, Inko, the Bakugous, All Might... you name it. i had a lot of fun exploring their different voices and POVs.
Also cats. There's cats in it. And a lot of coffee cups.
The fic is on the fluffier side, but has it's angsty moments. (I swear, you leave Bakugou alone with his thoughts for 5 minutes and that yumy yummy angst just writes itself). there's some humour in there too, because why not.
It's primarily a bkdk/izukat/whatever you call that ship story, and most of the fic is from their POV/focused on Izuku and Katsuki.
That said, I had a lot of fun making space for some of the less-developed canon characters (e.g. Sato) to have their own dialogue and moments... and some of the more fleshed out characters outside of our main pair too.
Speaking of which, that's the name of the first chapter: Making Space
The fic includes snippets of texting between the UA students too, especially in this first chapter. I surprised myself by really enjoying writing that. It also made me learn a lot of css. Check it out! It turned out quite pretty I think.
Ok, now the specifics:
Rating: T
Chapters: 17 + epilogue (1 posted)
Chapter length: between 1.5 and 2.9 k per my latest count. Most chapters are about 2k.
Relationship:
Bakugou Katsuki/Midoriya Izuku
Characters:
Bakugou Katsuki
Midoriya Izuku
Uraraka Ochako
Ashido Mina
Kaminari Denki
Kirishima Eijirou
Asui Tsuyu
Sero Hanta
Koda Koji
Shoji Yuko
Jirou Kyouka
Yaoyorozu Momo
Midoriya Inko
Yagi Toshinori | All Might
Bakugou Mitsuki
Bakugou Masaru
Mineta Minoru
Hagakure Tooru
Aoyama Yuuga
Shinsou Hitoshi
Additional Tags:
Friends to Lovers
Roommates
Domestic Fluff
Developing Friendships
Falling In Love
Idiots in Love
Uraraka Ochako is a Good Friend
Uraraka is a good friend of BOTH Deku and Bakugo
Mentions of past Izuocha (in a healthy manner they are friends)
Food as a Metaphor for Love
Getting Together
Fluff
Some angst
Pining
Mutual Pining
Pining Bakugou Katsuki
Pining Midoriya Izuku
all the pining
Bakugou has a cat (pet)
Good Parent Midoriya Inko
Good Parent Bakugou Mitsuki
Kirishima Eijirou is a Good Friend
Kirishima Eijirou is a Ray of Sunshine
Texting
Bakugou Katsuki Swears A Lot
Soft Bakugou Katsuki/Midoriya Izuku
Moving In Together
Post-My Hero Academia Chapter 431: More
Post-Canon
I wouldn't call this a fix it as much as a fic about healing and growing

#bkdk#dkbk fanfic#bkdk fic#bkdk fluff#bkdk fanfic#dkbkdk#bakudeku#mha dkbk#dekubaku#ktdk#izkt#dkbk#archive of our own#mha fanfiction#my fic#long fic#fanfiction#ao3 fanfic#ao3#ao3 link#fanfic#chapter 1#friends to lovers#roommate shenanigans
12 notes
·
View notes
Text
PODFICCER (and fic author) RESOURCE: things i learned about HTML today
-> from this reference work on ao3: A Complete Guide to 'Limited HTML' on AO3 by CodenameCarrot (please go leave a comment if you find anything here useful !!!)
EDIT: OMG Y'ALL I HAVE BEEN HAVING SO MUCH NERDY GEEKY FUN TWEAKING MY PODFIC HOW-TO GUIDE WITH THIS STUFF
headings, blockquote, div

----

-----
html currently allowed by ao3 html sanitizer

a. abbr. acronym. address. b. big. blockquote. br. caption. center. cite. code. col. colgroup. details. dd. del. dfn. div. dl. dt. em. figcaption. figure. h1. h2. h3. h4. h5. h6. hr. i. img. ins. kbd. li. ol. p. pre. q. rp. rt. ruby. s. samp. small. span. strike. strong. sub. summary. sup. table. tbody. td. tfoot. th. thead. tr. tt. u. ul. var.
-----
in-line (text) formatting tags supported by ao3


-----
OMG LOOK AT THIS !!! IDK WHEN I WOULD EVER USE THIS BUT LOOK HOW COOL !!!

-----
paragraphs & p formats: archiveofourown.org/works/5191202/chapters/161901154#AddParagraphs

-----
omg I'VE ALWAYS WONDERED HOW TO GET THAT LINE BREAK THINGY IN THE MIDDLE OF THE PAGE !!!

-----
end post
#podfic resource#podficcer resource#fic author resource#ao3 writer resource#ao3 fanfic#ao3#html resource#html reference#html#reference#resource#html tutorial#basic html guide#CodenameCarrot
6 notes
·
View notes
Note
[Public question, unless you've already answered and iI just didn't see]
I've seen a few people doing dropdowns so longer dnws don't take up too much space lengthwise. Do you have a link on how to do that? The AO3 page on html basics doesn't say how.
Masterpost | Ask | Rules | AO3 | Tagset | Dreamwidth | Discord | Signup
Hello,
You can use the <details> tag for this, along with <summary>:
<details> <summary>Cool Title</summary> Dropdown text! </details>
Which will look like this:


It's personally one of my favorite tricks :)
34 notes
·
View notes
Text
as i sign up for the rarepair exchange (signups open until may 11th!), i'm having my usual crisis about what to put in the optional details box on the sign-up page vs. whether to have a separate letter i link to in my sign-up.
personally i like seeing likes/prompts in the details box rather than just DNWs (i'm unlikely to want to write treats based on what someone doesn't like, you know?), but i also get self-conscious about making people scroll past my thoughts.
if you don't participate in exchanges this poll won't make sense, but if you want to get an idea, here's the existing rarepair requests page (though lots of people, like me, still have placeholder text instead of full requests).
if you didn't know about the collapsible details feature, it's on the list of allowed html tags on ao3!! it creates a readmore on any ao3 page (and it carries over to the auto ao3 app people use to sort challenge requests):
<details><summary>put the text here that people can click on, e.g. click here for more prompts</summary>
your long list of thoughts and emoji bullet points can go here, and then you close it up with:
</details>
you can then continue to type stuff after </details> that will NOT be hidden, and can use multiple <details> sections in a row.
#fic exchange#polls#i'm thinking i'll do the collapsible details this time because i have some good lists i want to include lol#but please vote and add to my crisis!
26 notes
·
View notes
Text

Pain: ON
Creator: The_saphire_potterhead Pairing(s): Harry Potter/Draco Malfoy, Harry Potter/Ginny Weasley, Luna Lovegood/Harry Potter, Harry Potter/Other(s) Rating: M Word count: 17.2k
Warnings/Tags: Creator Chose Not To Use Archive Warnings, Hurt/Comfort, Emotional Hurt/Comfort, Angst and Hurt/Comfort, Unhappy Ending, Alternate Universe, Royal Prince Harry Potter, Kissing, Rough Kissing, Smut, Mild Smut, Mild Language, Mild Sexual Content, Fluff, Tickling, Tragedy, Depressed Harry Potter, Crying, Bottom Harry Potter, Top Draco Malfoy, POV Harry Potter, Angst, Fake Character Death, Implied/Referenced Sex, Foot Massage, Cuddling & Snuggling, slight stalking, Tyrant Draco Malfoy, prolonged sadness, Vomiting, Time Loop, Detailed Clothing Descriptions
Summary: Harry James Potter was the prince of Golden Heart Kingdom in a recently created dating sim that quickly rose to popularity. It had a wide variety of love interests and the interesting antagonist that would never be made dateable by the misogynistic and homophobic developers. Harry had been the perfect protagonist, gold-hearted and heroic. He hated the tyrant, Draco Malfoy, and loved the ladies he was set up with. Then, one day, after a slip-up during an update, he realised just what his life was actually reduced to: pain and suffering.
Author's note: Hello! I had promised myself that I wouldn't participate in another fest this year yet here we are! I have a few things I want to mention before the beginning of this fic.
First of all, I want to thank my two beta readers. One of them helped me a lot with SPaG mistakes and the other with getting into the head of a depressed person. This fic wouldn't have been possible with either of them, so I appreciate their help with this project.
Second of all, there is some art in the fic. I haven't tagged it since it isn't art in the way most people think about it in a fic. The 'art' is just the pop-up messages throughout the fic that I didn't know how to programme with html. I had the choice to learn how to draw or learn how to programme, and I chose art XD
Third of all, my interpretation of my prompt is pretty trippy so, as a friendly warning, please don't read this while high :)
Finally, let me present the prompt so you know what you should expect:
Harry Potter is the main character of a dating sim. He’s dated all of the dateable characters available, but he’s developed feelings for the antagonist of the Game. One blond prat by the name of Draco Malfoy. The more Harry tries to get to know Malfoy better, the harder the Game tries to prevent it, or at least doesn’t allow much progress to happen between them. Harry fell in love with the quiet Malfoy that no one else sees. The one that Malfoy would never show to our beloved protagonist.
That is all. Don't let me keep you away from the fic any longer. Enjoy!
***FIC PAIRING***
Be still my beating heart. Hurt/Comfort || T || 18.4k
*banner art by @basiatlu
13 notes
·
View notes
Text
I just learned about the <details> and <summary> tags. Why the fucking shit did none of the articles I consulted on how to do an expandable section in HTML before I gave up not mention that it's just built in now?
3 notes
·
View notes
Text

Round 2 Of Artists Claims For The Regular WIPBB Are Open! Round 2 lasts until July 31st! You may claim 3 fics this round!
This is one of the fics open for claiming...
The Witcher: Blood Origin #144 Title: my head's not yours (it's mine) Pairing/Characters: Fjall Stoneheart, Eile | The Lark. Fjall Stoneheart/Eile | The Lark. Rating: Explicit | E Warnings/Tags: Graphic Violence, Major Character Death, Non-con/Rape consent issues and resulting sexual violence as a major theme. not depicted in graphic detail but extremely present. canon-typical violence, death, and torture in medical experimentation territory. canonical major character death implied but not explored. Summary: a character study of fjall stoneheart resulting from textual analysis of the witcher: blood origin! mostly canon-compliant and focused on the consent issues between fjall and merwyn as well as his shifting opinion of her with regards to his connection to eile. very introspective, extending from pre-canon to near the end of show canon.
The list of remaining fics and the link to sign up are below!
#signal boost#looking for an artist#the witcher blood origin#fjall stoneheart#eile#the lark#fjall x eile#wip big bang
5 notes
·
View notes
Text
Let's understand HTML

Cover these topics to complete your HTML journey.
HTML (HyperText Markup Language) is the standard language used to create web pages. Here's a comprehensive list of key topics in HTML:
1. Basics of HTML
Introduction to HTML
HTML Document Structure
HTML Tags and Elements
HTML Attributes
HTML Comments
HTML Doctype
2. HTML Text Formatting
Headings (<h1> to <h6>)
Paragraphs (<p>)
Line Breaks (<br>)
Horizontal Lines (<hr>)
Bold Text (<b>, <strong>)
Italic Text (<i>, <em>)
Underlined Text (<u>)
Superscript (<sup>) and Subscript (<sub>)
3. HTML Links
Hyperlinks (<a>)
Target Attribute
Creating Email Links
4. HTML Lists
Ordered Lists (<ol>)
Unordered Lists (<ul>)
Description Lists (<dl>)
Nesting Lists
5. HTML Tables
Table (<table>)
Table Rows (<tr>)
Table Data (<td>)
Table Headings (<th>)
Table Caption (<caption>)
Merging Cells (rowspan, colspan)
Table Borders and Styling
6. HTML Forms
Form (<form>)
Input Types (<input>)
Text Fields (<input type="text">)
Password Fields (<input type="password">)
Radio Buttons (<input type="radio">)
Checkboxes (<input type="checkbox">)
Drop-down Lists (<select>)
Textarea (<textarea>)
Buttons (<button>, <input type="submit">)
Labels (<label>)
Form Action and Method Attributes
7. HTML Media
Images (<img>)
Image Maps
Audio (<audio>)
Video (<video>)
Embedding Media (<embed>)
Object Element (<object>)
Iframes (<iframe>)
8. HTML Semantic Elements
Header (<header>)
Footer (<footer>)
Article (<article>)
Section (<section>)
Aside (<aside>)
Nav (<nav>)
Main (<main>)
Figure (<figure>), Figcaption (<figcaption>)
9. HTML5 New Elements
Canvas (<canvas>)
SVG (<svg>)
Data Attributes
Output Element (<output>)
Progress (<progress>)
Meter (<meter>)
Details (<details>)
Summary (<summary>)
10. HTML Graphics
Scalable Vector Graphics (SVG)
Canvas
Inline SVG
Path Element
11. HTML APIs
Geolocation API
Drag and Drop API
Web Storage API (localStorage and sessionStorage)
Web Workers
History API
12. HTML Entities
Character Entities
Symbol Entities
13. HTML Meta Information
Meta Tags (<meta>)
Setting Character Set (<meta charset="UTF-8">)
Responsive Web Design Meta Tag
SEO-related Meta Tags
14. HTML Best Practices
Accessibility (ARIA roles and attributes)
Semantic HTML
SEO (Search Engine Optimization) Basics
Mobile-Friendly HTML
15. HTML Integration with CSS and JavaScript
Linking CSS (<link>, <style>)
Adding JavaScript (<script>)
Inline CSS and JavaScript
External CSS and JavaScript Files
16. Advanced HTML Concepts
HTML Templates (<template>)
Custom Data Attributes (data-*)
HTML Imports (Deprecated in favor of JavaScript modules)
Web Components
These topics cover the breadth of HTML and will give you a strong foundation for web development.
Full course link for free: https://shorturl.at/igVyr
2 notes
·
View notes
Text
I watch a fair bit of D&D but I've only played once, like 20 years ago. And yet, I can't help wanting to write an audience-participation style fic where the reader can roll to see what happens to their character and I let them know the DC and what happens if they pass/fail
(yes, this is because I realized that AO3 supports the details and summary tags in html)
2 notes
·
View notes
Text

This is definitely a long time coming, but I finally wrote a text only fic for Sterek, complete with a stylized AND plain text view for reading! Also my first long fic that I've written since...I don't even know when (aka it's NOT a drabble or ficlet!!). This is also belated from July, but for reasons you can read more about below the cut. Inspired by @yearoftheotpevent's July prompt "stars," as well as sniperjade's Masturbation Midsummer Bingo 2023, using the square "I can't anymore," and Summer of Cum 2023 prompts "creampie," "come marking," "precome," "come swallowing," "coming untouched," and "coming in pants" (yeah, there's definitely a spicy theme here :P).
Title: Feel You Breathing (<- on AO3) Rating: Explicit WC: 8.4k Tags: Texting/Sexting, Established Relationship, UST, Porn with Feelings, Porn With Plot, Fantasizing, Teasing, Banter, Filthy, Dirty Talk, Masturbation, Idiots in Love, Writer Derek Hale, Bartender and Graduate Student Stiles Stilinski, Business Trip, Flight Delays, Coming In Pants, Coming Untouched, Nipple Play, Light Dom/sub, Bad Pick-Up Lines, Humor, Shopping, Sex Toys, Kink Exploration, Werewolf Mates, Anchors, Love Confessions, Pet Names, Romantic Angst, Stiles AND Derek are Little Shits, POV Alternating
Summary: Derek: So, you need a distraction. Stiles: Maybe Stiles: It’d be better if you were here to help me with that. Stiles: ;D [Or: Sexy things start late one night when Derek gets a text from Stiles and escalate from there. A few secrets are revealed along the way.]
Some of my lovely Sterek friends know I've been dabbling in and out of writing text fics since last year (2022). Easier said than done 1000%, I'm going to tell you that right now. It only took me 3 tries to get it right! (And yes, it means my other 2 WIPs need to be reworked, le sigh.) It's one thing to write a text fic, but it's a completely different beast to style the damned thing with AO3 skins while making it as legible and accessible as possible. I thankfully know how to code in CSS and HTML, but it took me quite a long time to create a custom skin template that I liked and could reuse while getting the look and feel just right for our idiotic boys and the overall Teen Wolf world. Texting and sexting is legit an art. There are so many ways to approach how to write a text because each person does that differently. There's also intention required when using emojis, figuring out how someone would react to things, and hell, even playing around with timestamps and timezones is important. A text fic isn't just about words. All the tiny details add up and make a new experience. I think I took a full week to QA this whole fic because I wanted the aesthetic to look good, and it was worth it! It was nice to make something for myself, which let me write dialogue and banter and a lot of fun things I normally wouldn't had this been a different kind of fic. Super grateful for having a Write-A-Thon sprint weekend, which motivated me to finish the bulk of this baby up. And when I think about it now, this labor of love was originally supposed to be an experiment for me to play around and learn more about coding intricacies. It was supposed to be a short Porn without Plot thingie (but uhhh, it's definitely Porn with Plot and Feelings because that's the way it is). 1-2k words somehow became 8k+ words. No regrets though. It has been a long time since I've felt good about writing something this long and doing something different than the norm. It has been such a blast coming up with all the texts in this fic, because they're humorous and spicy with the usual banter and sarcasm we love between Derek and Stiles. But hey, there's some romantic angst too (they might be texting and using words, but they could do better, of course). Anyway, I hope you give this a read when you have a chance. Enjoy!
#year of the otp#teen wolf#sterek#stiles stilinski#derek hale#MasturbationMidsummer#summerofcum2023#teen wolf fanfiction#fic challenge#spicy#fic rec#self rec#my fic#sugareey
9 notes
·
View notes