#graphical user interface
Explore tagged Tumblr posts
Text




The Fifth Element (1997)
#the fifth element#90s#cult classic#retro futuristic#cyberpunk aesthetic#retrofuture#retro futurism#new york city#aesthetic#90s movies#90s aesthetic#cyberpunk#graphical user interface#user interaction#user interface#graphic design#motion graphics#ui#ui ux design#uidesign
1K notes
·
View notes
Text





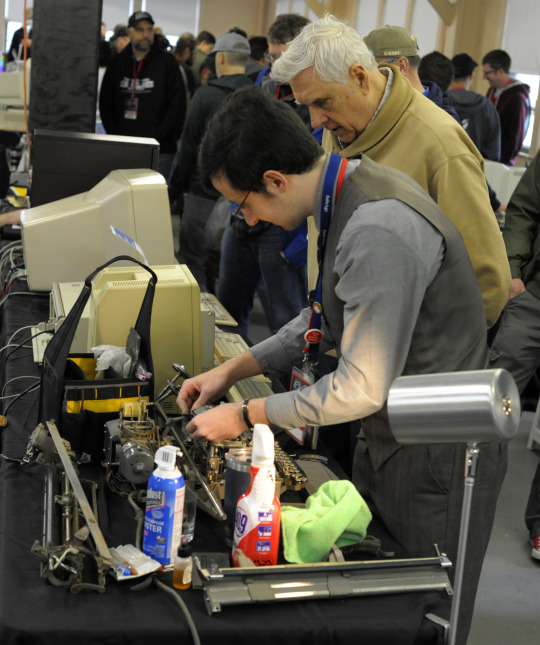
VCFed: The History of The Gui – Ian Litchfield, Thomas Gilinsky, CJ Reha, Douglas Crawford
"Since the dawn of technology, the interaction between mankind and machine had been limited to rudimentary mechanical or electronic interfaces, oftentimes designed more to the limits of technology than to the capabilities of people. This fundamentally changed with the introduction of the Graphical User Interface – though it took time for its true potential to be realized. The GUI’s original killer app – WYSIWIG text editing, as delivered to the masses by the Macintosh – is demonstrated next to its mechanical ancestor in the form of a 1950’s vintage ‘Vari-Typer’ cold typesetting machine.
The GUI’s history did not begin with the Macintosh, of course – another major contributor to GUI computing were the LISP machines, represented here by a Texas Instruments MicroExplorer, an example of an attempt to wed the pioneering principles of LISP machines with the market success of the Macintosh. And the history did not end with the Macintosh, either – also demonstrated are early GUI systems for the nascent IBM PC-Compatibles and the then-emerging UNIX Workstations. Sit down and use these primordial GUIs, from an era before the near-universal acceptance of Windows and X11. Were they more limited? Were they less refined?
Or were they ahead of their time?"
VCF East XIX
#vcfexix#vcf east xix#vintage computer festival east xix#commodorez goes to vcfexix#gui#graphical user interface
12 notes
·
View notes
Text
Windows Management in the MacOS and Stage Management

Introduction
Some people may find it difficult to understand the principles of managing windows on the MacOS, especially those who are used to Windows. Some may find multitasking in the MacOS difficult to deal with, but this is far from reality. Many are used to pinning windows to the corners of the screen to work, and it's hard to imagine that there are other equally efficient ways or even more without Windows' Snap feature.
Free your mind
First, it is necessary to release the mind and not stick to what you know. The focus should be on the problem: how to work with multiple applications at the same time? That's the goal. Let's follow step by step.
Applications
On the MacOS, applications dominate the entire screen, so the menu is at the top and not inside a window, as in Windows. Only one app can be focused on the screen at a time, taking up the entire screen.

This design harkens back to a time before multitasking. The MacOS is based on the Multiple Document Interface (MDI) model, where an application can hold one or several documents, each in its own window.

Multitasking
Although you can view only one application at a time on the MacOS, you can see the windows of other applications. It's as if the background of the app is transparent, revealing the windows of other apps. This transparency is the solution found to enable multitasking in the MacOS. Clicking on a window of an application in the background brings it to the top and gives it focus. Only then can the window receive commands from the user. That’s why we should double-click on some contents inside a window in an application in background for it to have some effect.
Window size
Apple assumes that there is a range of ideal proportions for the user to handle documents. That is, the window should not be too big or too small. The goal is not to occupy the entire screen with the window, but to find the ideal aspect ratio that makes it easy to work with the contents of the window. Features like Windows Snap aren't relevant to Apple, as they don't contribute to the ultimate goal of working with the contents of the window in the best possible way. The focus should be on the contents of the window, not the window itself. Look for the window size that allows you to work with the content comfortably, taking up the least amount of screen space.
Stage Management
Because of the transparency of the background, all windows in all applications share the same space on the desktop. To bring a bit of organization to this scenario, stage management was developed.
Stacks of windows
The MacOS stacks the windows of the same application and places them in the left corner when they are not in use. Each application has its own stack of windows. To select a window, the user can scroll through all open windows by clicking on the stack. Another option is to click the application icon in the stack, which will display a list of all the stacked windows of that application to choose from.
Window groups
Users can group windows, even from different applications, to make their work easier. When different application windows are grouped together, the icons of all the applications involved are visible in the grouping. As with per-app window stacks, when you click the app's icon, all of that app's windows are displayed in a list for easy choice. Even application windows that are in other groups or stacks are presented in this list. In other words, it is a set of windows organized by application.
Workspaces
There is still another level of organization in MacOS, and that is Workspaces. The user can create virtual desktops according to themes. I, for one, have a work area to handle the administration of my day. In this area I have a group of windows holding agenda and reminders. In this same area I also have my notes. It's perfect for keeping me focused on what matters.
Manipulating windows
Manipulating windows in the MacOS is simple and intuitive. There are several ways to manage windows in the operating MacOS, and here are some of the top options:
Move a window:
Click and hold on the title bar of the window.
Drag the window to the desired position on the screen.
Release the mouse button or trackpad to release the window in the new position.
Resize a window:
Click and hold the lower-right or lower-left corner of the window.
Drag the corner in or out to resize the window.
Release the mouse button or Magic Trackpad to apply the new size.
Try manipulating the window with the "Option" key pressed.
Clicking the window title causes the MacOS to resize the window to its best size.
Enter full-screen mode:
In the upper-left corner of the window, click the green (+) button to maximize the window and take up the entire screen.
To restore the window to its original size, click the green button again (if it's not visible, just take the cursor to the top corner for the green button to appear).
Maximize or minimize a window:
In the upper-left corner of the window, click the yellow (-) button to minimize the window and group it with others in the left sidebar.
To restore the minimized window, click the corresponding window in the left sidebar.
Split screen in Split View mode:
By placing the cursor over the green button in the upper-left corner of the window, a menu will appear.
This menu allows the user to place two windows side by side in full-screen mode.
The MacOS will show other open windows for the user to choose which window they want to group with the current window in full screen mode.
Desktop Management:
To view the items (documents, images, etc.) on the desktop, just click on the wallpaper.
What is multitasking about?
Multitasking is not about cramming as many applications as possible on the screen by creating a mosaic. Multitasking is about switching swiftly between applications to complete a task. The stage manager helps to accelerate the application switching process by keeping the windows of the most recent applications visible and accessible. The application in focus can have the optimal window size for the task at hand, neither too large nor too small. The window size is determined by the balance between its content and the empty space around it. The empty space around the centered and focused window draws the user's attention to its content while allowing the background windows of the previous applications to be seen. This way of organizing the screen content reminds me of the importance of negative space to highlight what matters, similar to the concept of "MA" in Japanese culture. When needed, it is possible to have more than one window in the foreground following the same principles mentioned above.
Conclusion
These are just some of the basic ways to manipulate windows on the MacOS. The operating MacOS also offers advanced features such as Mission Control, which allows you to view all open windows and virtual workspaces. Exploring these other features can help further improve window management in the MacOS.
9 notes
·
View notes
Text
About 10 or 15 years ago I was talking with a friend and I said --without any irony or sarcasm -- that I would prefer to still use Windows 95 over whatever software I had at the time (I honestly can't remember what OS I was on). He made a crack about "Ah, I see you fear change" and I responded "No, it's just that it worked."
Now, obviously, there was a lot that W95 didn't work well with, and in a perfect world we would have newer systems that did everything better, but my point stood then and it stands now. Because people weren't already familiar with GUIs and computers in general that meant everything had to useable by somebody completely fresh to the whole concept. That meant detailed instructions, that meant intuitive controls, that meant entry level functionality.
Now that people are "digital natives" (ugh) all of that has been cut away because "everybody knows already". And that leads to...this.
One small but extremely annoying effect of Tech Modernization or w/e is how UI contrast is garbage anymore, especially just, like, application windows in general.
"Ooh our scrollbar expands when you mouse over it! Or does it? Only you can know by sitting there like an idiot for 3 seconds waiting for it to expand, only to move your cursor away just as it does so!" or Discord's even more excellent "scrollbar is 2 shades off of the background color and is one (1) pixel wide" fuck OFF
I tried to move a system window around yesterday and had to click 3 times before I got the half of the upper bar that let me drag it. Why are there two separate bars with absolutely nothing to visually differentiate them on that.
"Well if you look closely-" I should not!! have to squint!!! at the screen for a minute straight to detect basic UI elements!! Not mention how ableist this shit is, and for what? ~✨Aesthetic✨~?
and then every website and app imitates this but in different ways so everything is consistently dogshit to try to use but not always in ways you can immediately grok it's!!!! terrible!!!! just put lines on things again I'm begging you!!!!
26K notes
·
View notes
Text

#Xerox PARC#graphical user interface#GUI#technology#desktop metaphor#computer technology#history#invention#science#70s#black and white#historical
0 notes
Text

The Evolution of Graphical User Interfaces
Discover the visual revolution brought about by iconic elements in Step 3, where graphical symbols replaced text-based commands, reducing the learning curve and making computing accessible to a broader audience.
Source:- https://megataskweb.com/service/ui-and-ux-design-company
0 notes
Text


Fake UIs part 6
431 notes
·
View notes
Text

SPACEX84
#spacex#scifi#science fiction#dystopian#retrofuture#retro computing#retro computer#retro#cyberpunk#pop art#technology#scifi art#digital art#user interface#elon musk#space#mars#photoshop#graphic art#1984
242 notes
·
View notes
Text


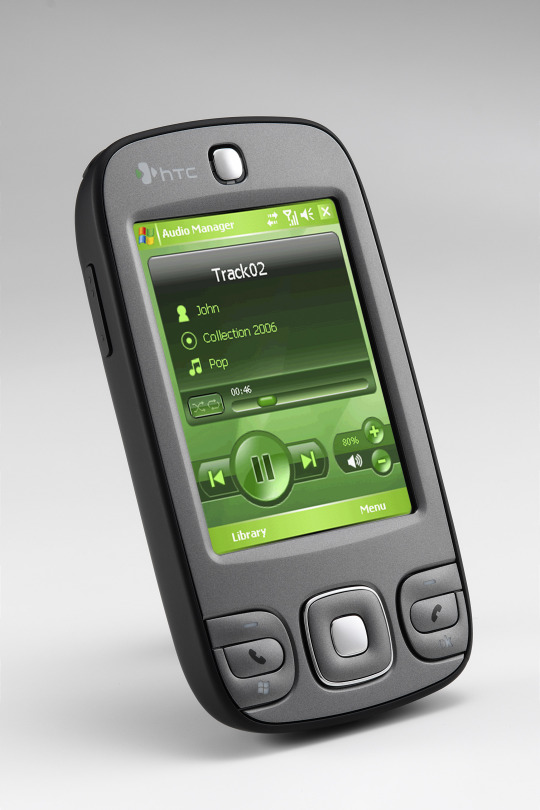
HTC P3400 (2007)
source 1 source 2
#2007#2000s#07#00s#art#cellphone#design#frutiger aero#graphic design#graphics#green#htc#htc p3400#microsoft#mobile#phone#photos#tech#technology#user interface
725 notes
·
View notes
Text

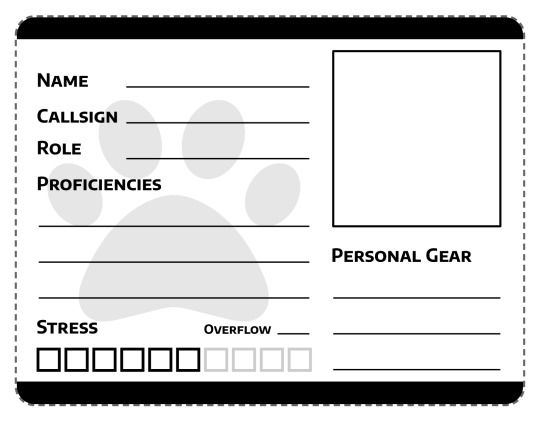
Finally throwing together a proper character sheet for Space Gerbils. The generic pawprint watermark will be replaced with something appropriately space-agey once I get around to commissioning a logo. I've tried to keep the write-in spots nice and broad for the benefit of those playing with pen and paper because I cannot write small to save my life and under-height form fields are therefore my mortal enemy.
#gaming#tabletop roleplaying#tabletop rpgs#space gerbils#game design#graphic design#user interface#user experience
499 notes
·
View notes
Text

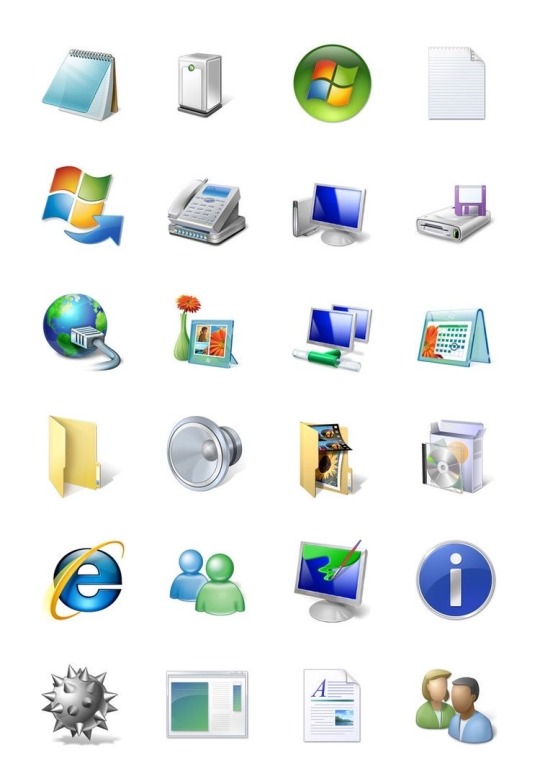
Windows Vista iconography, 2007
ig: cheri.png
#it’s beautiful#I love it#windows vista#2007#google didn’t help with the designers of these I might just look up on linkedin#old internet#old web#00s#y2k#2000s#cyber y2k#cybercore#moodboard#cyber core#tech#techcore#iconography#tech core#user interface#graphic design#y2k core#y2k internet#y2k aesthetic#y2k blog#tech blog#webcore#vaporwave#nostalgia#y2k nostalgia
588 notes
·
View notes
Text



The Fifth Element (1997)
#the fifth element#90s#cult classic#retro futuristic#cyberpunk aesthetic#retrofuture#retro futurism#new york city#aesthetic#90s movies#90s aesthetic#cyberpunk#graphical user interface#user interaction#user interface#graphic design#motion graphics#ui#ui ux design#uidesign
509 notes
·
View notes
Text






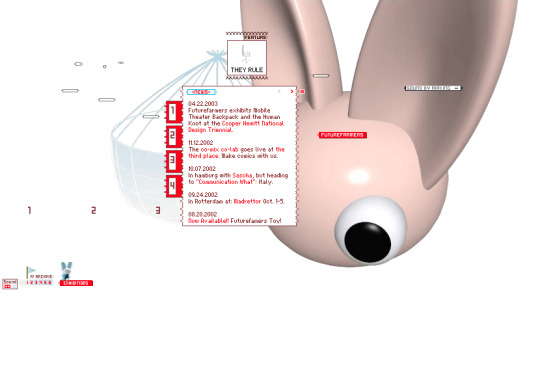
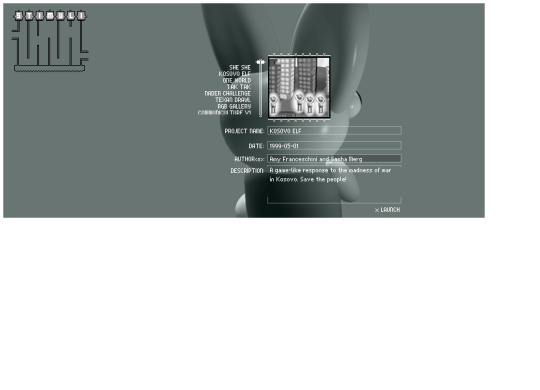
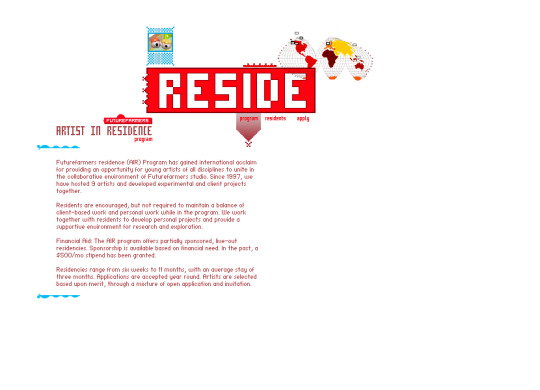
Future Farmers website (2001)
#3d#2001#2000s#01#00s#art#cgi#cybercore#cyber y2k#design#future farmers#graphic design#graphics#internet archive#kaybug#old tech#screenshots#uidesign#ui ux design#user interface#y2kcore#y2kore#y2k aesthetic#y2k core#y2k cyber#y2k design#y2k future#y2k graphics#y2k
271 notes
·
View notes
Text

clicky click.
#uidesign#ui#user interface#windows#skeuomorphism#graphic design#operating systems#windows xp#2000s#oc#os#motion graphics#animation
246 notes
·
View notes
Text














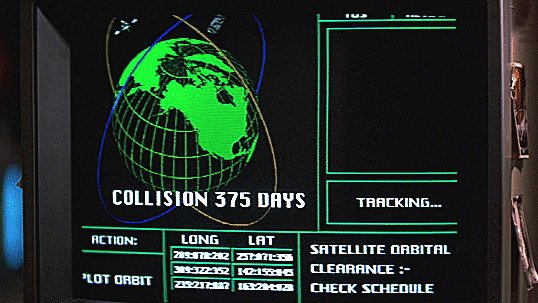
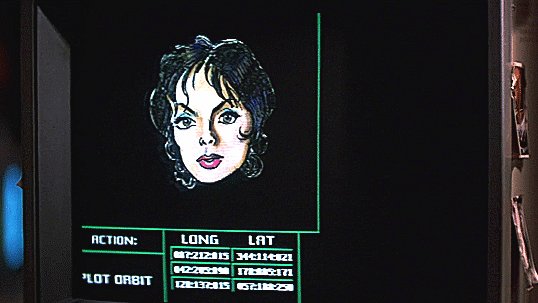
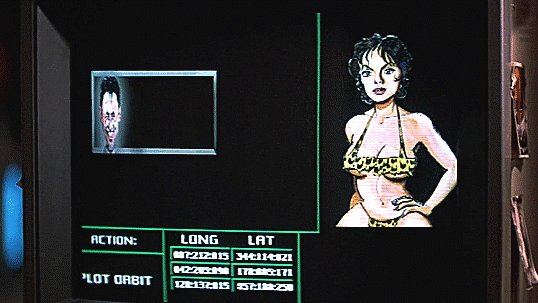
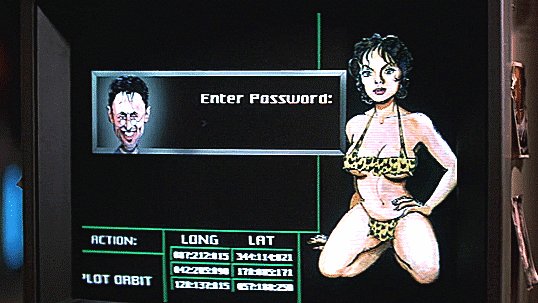
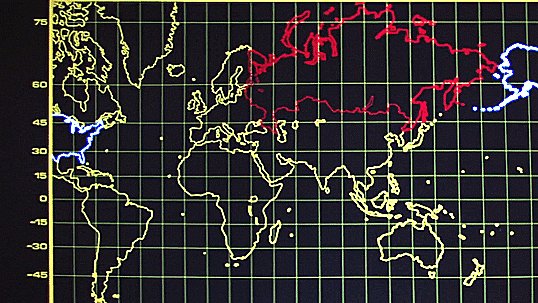
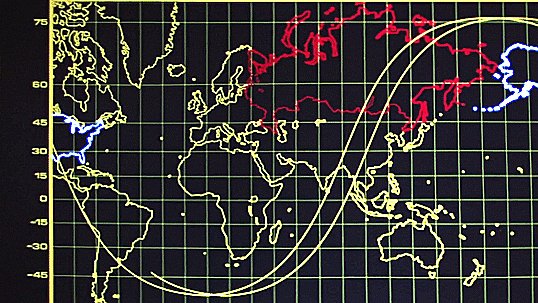
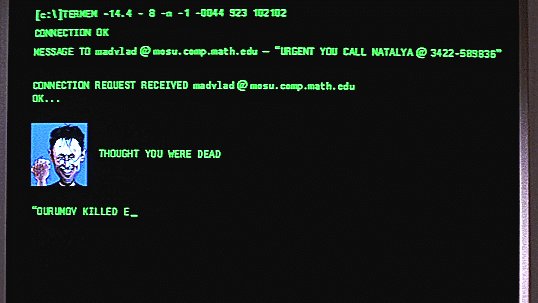
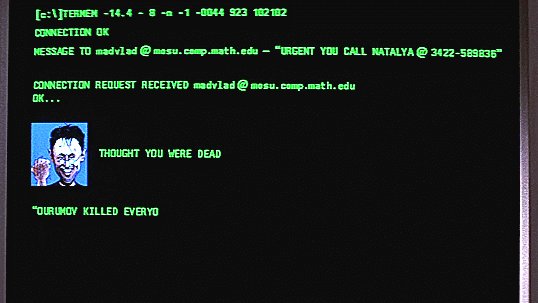
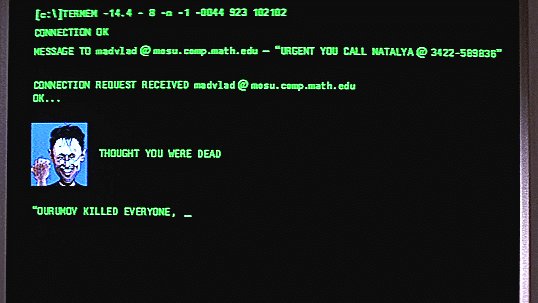
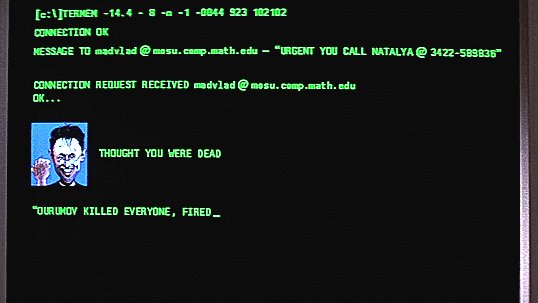
GoldenEye and Computer Graphics
#GoldenEye#GoldenEye Rewatch#bond-a-thon#bond a thon#90sedit#filmgifs#movieedit#GIF#my gifs#computer graphics#user interface#ui#vintage#1990s#Hide and Queue
25 notes
·
View notes
Text

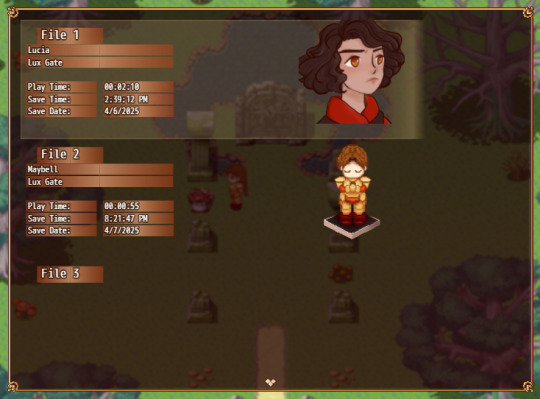
Votes: face on save file or save sprite? (Cursor and background still subject to change but first things first is getting all the right information to show properly)
#dogwood girls#devlog#indie dev#indie games#rpg maker#pixel graphics#sprites#character art#original character#polls#ui#user interface
10 notes
·
View notes