#how to install visual studio code
Explore tagged Tumblr posts
Text
I wanted to make a cleaner summary of last week's classes and also review the classes I have this week since the material is already uploaded beforehand but I was feeling so horrible throughout the day that when I sat down I was just gonna look at the ones for tomorrow but I think I'm just gonna go to bed because I just gave my little numbers game a few tries and not even the joy of tribial elementary school-level math games is bringing my brain cells and/or full sentience back
#diary#accessing it through the CMD thing and not just running it from the IDE made me realize a few things about it though so I'll hav#I'll have to maybe jot them down somewhere when I'd normally just be rly excited and try to fix them straight away like I am truly fucked r#I do wanna make an eng version of it sometime soon so I can share it even tho it's literally the simplest little thing. it's fun if you're#an easily amused nerd that loves playing with numbers in a truly useless manner. if that makes sense#also very obviously text-only I am NOT torturing myself with any graphics of ANY kind rn#it closes immediatly as they do and also when it comes to having double/triple digit starting numbers it becomes a lot less fun I think tho#though I haven't used it much with those yet#I still wanna figure out a way of making it better when it comes to 2/3 digit starters. and my original idea included maybe keeping track#keeping track of how many steps you took even between different rounds but I made the simplest version for now. I also think making like a#''this was the least amount of steps possible!'' type thing would be very very cool but that is FAR too big brained for me rn#cause I can figure out how to do the record keeping thing but that last one is like. let's stop talking for a little while.................#oh but adding an actual interface sounds so fun even though I have very little clue on how to do that rn I could probably STOP typing becau#because I can feel my stupid ass self start getting excited about this which will make it so I start working on it instead of going to bed#NO. DOWN !!!!!!!!!!!!!! auhgh............ oh man I had a lame joke to make but I completely forgot what it was#I have coding class tomorrow in which I normally just do the exercises as fast as possible before playing around but the only Python editor#I could find installed on the school computers was Visual Studio Code and I have no clue how to use that shit like I don't need so many#so many buttons. probz. OKAY GOODNIGHT
3 notes
·
View notes
Text
man i love the jetbrains ides but they take up soooo much memory i wish they would just rewrite their ides in a native language...
#with some fucking around with settings i've managed to get this minimal python project down to 2GB of memory usage when i have it open in#pycharm but my laptop only has 7GB of ram so i can't have like too many firefox tabs open or whatever while i've got my project open still#i might see if i can open my laptop up and install another stick of ram but idk#i've not bought ram for ages i dunno how spensive it is these days#also i should not have to buy a whole ass extra stick of ram just to use an ide 😭#i could switch to an ide that's not written in java but idk i like the features of the jetbrains ones and also they're what i'm used to#i used visual studio when i was 13 lol but they don't have VS for linux#they only have vs code for linux and if i'm using an editor not a full ide im just using vim
3 notes
·
View notes
Text
#How to Install and Setup VS Code in Ubuntu 20.04 LTS#install visual studio code ubuntu 20.04 command line#install vscode ubuntu 20.04#Step By Step Tutorials
0 notes
Text

I've been itching to dive into something totally new and outside of my usual web dev comfort zone! After brainstorming for a while, I finally landed on a brilliant new project idea: building my very own desktop widget~!
Now, full disclosure—I have zero idea where to even start when it comes to programming a widget, but that’s where the fun comes in, right? I’m all about learning new things (I have an addiction to studying so…)~!
In this post however, I’ll be sharing my initial ideas for the widget and brainstorming what tech stack might bring this amazing idea to life~!
Prior knowledge on desktop widgets?
All I know is that they stick to the desktop area and some even always in front of the other windows. That’s all I know!
Widget Idea
So, the project idea I’ve chosen is something simple, just so I can get used to making widgets: a notepad. But, it’s not just any plain notepad widget—it’s going to have an aesthetic color scheme! (I know, pretty cool, right?) I really wanted to keep things basic for this first project.
The inspiration actually came from a Pinterest pin that I saved. I think the design is originally from a color palette generator website, but I want to take that concept and turn it into an actual desktop widget. Thus this project was born!



Tech Stack
Alright, I lied—I'm not entirely stepping out of my comfort zone for this one! I'll be using ReactJS, a technology I’m super comfortable with and absolutely love. But to keep things fresh and challenging, I’m diving into something new as well!
After researching (thank you, ChatGPT, Google, and YouTube), I found out there are plenty of ways to build a desktop application, or in this case, a widget. You can go with WinForms, WPF, Tauri (Rust), Qt, and others. But I wanted to stick closer to JavaScript—specifically something I could pair with ReactJS. So, ElectronJS seemed like the best fit.
For this project, my tech stack will be:
ReactJS (JavaScript)
ElectronJS (JavaScript)
SCSS (for those extra styling powers)
HTML (obviously)
Visual Studio Code (with a lovely brown theme 🧸)
Toward the end of the project, I’ll also explore how to package the widget so people can download and install it on their own computers, and how to store the notes locally!
Finally
As I post this I am going to start the project so I will soon post updates! (This is where I fail…!)
#xc: project logs#coding#codeblr#programming#progblr#studyblr#studying#tech#comp sci#computer science
94 notes
·
View notes
Text
today in a burst of motivation to continue working on my game i
cleaned up the code a bit, fixing a potential issues with getting items from the item design
tried to implement projectile collision detection
got really pissed off at godot
installed unreal engine
installed visual studio 2022
was told how to do collision with projectiles
uninstalled unreal engine
implemented projectiles dealing damage
51 notes
·
View notes
Note
Should I learn emacs I've been coding in nano
@perl-official
I always recommend emacs. But depending on your use case you might want to learn something else first.
If you hop between different servers a lot and can't expect to have access to your favourite editor on there, I recommend learning the basics of vi/vim since that is preinstalled pretty much everywhere. Also, most bigger IDEs you might use in the future have a setting or extension to use vim-keybinds.
If you just want to program on your own machine, I recommend trying out a few different text-editors and then decide on one.
To learn emacs, I recommend using the built in tutorial. You can access it using C-h t (thats CTRL-h followed by t) while beeing in emacs.
To learn vim, you can use the vimtutor. I think it is automatically installed with vim on most distros, but may have to be installed separately on some. Also neovim/nvim is way better in term of extensibillity to regular vim
Other Editors you could try:
- VS Codium (Visual Studio Code fork that removed most Microsoft Stuff)
- helix - a Vim like Editor
- zed - way too fucused on AI features for my taste but I heard it has some other nice features
If you want some more infos on why emacs is great: here two semi serious posts I made in the past:
Pingin some people who also might have something to say:
@vim-official @helix-editor @emacs-evil-mode
24 notes
·
View notes
Text
My seasonal music highlights: fall 2024 ☎️

Welcome to another installment of my songs of the season lists, this marks the fourth entry, which means I’ve been dedicated to this series for a year now and I’m incredibly glad about that 💪🏻 I didn’t save as much music in my library as the rest of the year, I have 105 songs in my spring playlist, 86 in my summer one and only 51 on the fall one. However, the new music I did tune into this season, I was absolutely HOOKED on most of it. You can check out the previous installment here, this playlist is not in order, * = full album/EP to be discussed in the yearly favorite project recap. 💋
❤️🩹 Drums of Death - FKA twigs
FKA twigs' Eusexua is rightfully one of the most anticipated (including by me) 2025 albums, with a gradual rollout involving three singles accompanied by visuals and worldbuilding of unprecedented quality, along with a couple of performances that unveil more of the album's offerings. (In fact, here’s one where she performed 7 out of 11 of its songs. 😋🍽️) The most recent of the three singles, Drums of Death, is a rather blunter approach to the sound she's crafted, compared to the trance infuenced quiet waters of Eusexua or the welcoming alternative pop land of Perfect Stranger. Drums of Death leans on a backbone of diced up vocals, kicks and claps, while the pre-chorus and chorus bring in the harmonies and melodicity. To some fans, it feels rather like an interlude, and is a let down compared to its snippet feature in the MV of Eusexua. Personally, tasteful repetitiveness is something I've been appreciating in music and literature lately. When artists who have a firm grasp on musical and literary techniques do it, instead of being told, "well here's a song that I didn't put all that thought into but I hope it stays on your mind and your Tiktok page", to me it feels like I'm masterfully being serenaded or trapped, invited to experience the worldview of the track either way. That’s part of the reason why I prefer the build-up in the studio version, it leaves more room for the intro to shine and gives an opportunity to a more major drop and conclusion. Besides, you know how big of a fan I am of this specific type of glitchy production; and combined with twigs’ elegance, talent and self-expression, you have no choice but to fall for her offerings and stay seated for her entire project to be unleashed (in January!).
youtube
❤️🩹 second demise - 4s4ki (co-prod. NUU$HI & The Back Horn’s Eizumi Kannami)*
Miss 4s4ki hasn’t appeared in the long reviews sections of these lists in the past 2 entries, not because the music was bad in any way but because she dropped singles instead of projects and I couldn’t find much to say about them despite them being incredible as always, however know her crown remains untouched. Collective Obsession was her first body of work in a while, since June 2023 album Code Ge4ss to be exact, and second demise specifically was revealed first in a live performance. I basically heard the entire song previously and that didn’t stop me from hyperventilating at night when listening to the studio version. second demise offers the drum & bass mastery offered in multiple past projects of 4s4ki’s, as well as electric guitars being part of the base for the instrumentals and a drill section for the second verse, which is a first time entry for her genre versatility record. What makes this track so so special isn’t even what I listed above, it’s the way all of this is executed in such a siren-like, haunting way. The synth that appears in the intro and the (pre-)choruses, her hypnotic processed vocals and adlibs, the key switches (I’m not even usually a fan of key changes but this is an excellent example of one), the lyricism… yeah, this is exactly the type of 4s4ki songs I’m the most drawn to. I’m still so impressed at the fact that she’s physically unable to miss with her releases AND she keeps taking her game to the next level. If you’re not tuned in for her releases like I am, you’re missing out severely, on unimaginable levels. Oh, and I knew NUU$HI was goated since I heard his production on echo’s no scars, and I will be getting into The Back Horn as well.
❤️🩹 Whiplash - aespa
If HYBE truly wanted to outdo aespa, they would’ve leaked information on what they’ve been eating this year, because whatever it is, it’s made them cook up an unseen before smash hit run. I’ve been consistently talking about their music in this series and on my blog overall, and talking about some “omg NOW this might be their best title/song” and whatnot, and this time they decided to put an end to my dilemmas. Whiplash is my favorite aespa song ever, let alone title tracks. It’s exactly the sound that I’ve been begging aespa to incorporate into their discovery for all the three years that I’ve been a fan of them, it’s effortlessly catchy, it’s not dedicated to mainstream audiences but catches their attention because of how well-defined it is, it’s gritty, it’s mature. (If you grabbed my head during its release week and shook it you’d hear “one look give ‘em whiplash” echoing.) It’s futuristic tech house highly reminiscent of Boys Noize or Gesaffelstein (@timetravellingkitty gets me on this one), with techno synths and a classy drum pattern perfect for voguing or catwalking printed all over. Despite the relative monotony of the track; the verses, chorus and vocal performances remain top-tier. No member feels like they didn’t get what they deserved (which has been an issue on multiple previous title tracks), they’re now all at the forefront both in the song and the choreography, their parts are designed for them to shine individually while being harmonious with each other. Whiplash is currently peak aespa, perfectly pop, perfectly experimental, perfect in all aspects from production to creative direction to the aespa girls glowing with confidence, knowing their improvement, skills, artistic achievements and that they all truly outdid themselves in all areas with this release.
youtube
❤️🩹 Puchica - Isabella Lovestory
Neoperreo pop princess Isabella Lovestory is back with her consistency, her signature synth-heavy reggaeton and unique, campy in the best was possible art direction. Púchica, the title being Central American lingo roughly meaning “damn!”, had been teased for quite some time before its release (including that May 11 livestream where she teased VIP and some currently unreleased gems), and the single cover alone, consisting of a self-made collage, reflects the track’s expected flashiness. (Heavy on the self-made as well as her also directing and editing the MV herself, we love a true audiovisual artist. ❤️🔥 Oh, and calling all 5 neoperreo fans on this site: Taichu is featured in the video!) What I probably enjoyed most about this single is that the beloved 8-bit synths from Tacón were brought back because those never fail to scratch an itch in my brain, accompanied by slot machine spinning sounds to match the lottery win theme of the track (an explicit “damn, I hit the jackpot!” 👀). If you listen to Isabella, you already know she has an ear for a permanently infectious chorus, and this is one that lived in my head rent free for one of the longest amounts of time. And those slight switch-ups for the last four bars of the second verse and the last post-chorus? Satisfying 8-bit excellence. Well, that’s an immaculate continuation of a skipless discography, and even though she postponed IL2 (2025 🙏🏻), we were well fed with this year’s singles nevertheless. The independent popstar scene really hit the lotto with her. Ay vos, como púchica, púchica 💃🏻
youtube
❤️🩹 UFO - f5ve
On the previous entry for my seasonal recaps, I talked somewhat lengthily about f5ve’s come-up in girl group fans’ eyes and them finding their group identity, and since then, my love and appreciation for their music and skills and everything they have going on has only grown. The biggest reason for this is their successful follow-up to their summer release Underground, which has truly proven they’re one of the most intriguing and artistically polished acts in the pop game right now. A major attention grabber for UFO was the A.G. Cook and Nömak co-production, largely thanks to executive producer Bloodpop’s connections (and it’s kind of hilarious to observe people who are less familiar with PCMus get shocked at this). The hype surrounding this paid off immensely as the production of the track is absolutely otherworldly: UFO claw whirring noises start reverberating and builds up into synth-filled electropop heaven. Oh boy THE SYNTHS ON THIS… I have yet to recover from how they rewired my brain. With the unforgettable verses, chorus and the “gacha, gacha, gacha find out”, you too will find yourself replaying and singing along to the whole song nonstop. A sick double entendre at the core of this song that I believe needs to be mentioned more is how the usual usage of the term “UFO” intertwines with its Japanese meaning, which is the claw machine you come across in arcades, and you can probably tell the simile comes from their claws and how they grab objects. The track and MV tell a story of a schoolgirl with supernatural powers (ESPER SHOGAKUSEI, that’s that collective consciousness) who puts them to use in said claw machines, and while it’s lighthearted and incredibly entertaining, it’s also another incredible example of f5ve bringing in Japanese culture to the Western originated hyperpop scene and the whole world. (Two amazing articles where the girls discuss this, highly recommend giving them a read. And please start talking about how talented and well-spoken the members are because that’s not brought up enough either.) f5ve members and the team behind them have made it clear they’re here to press their stamp on contemporary pop, and they’re heading nearer towards cult classic status with every comeback.
youtube
❤️🩹 BLACK LIGHT - LSDXOXO*
LSDXOXO has been an icon in the underground club scene for over a decade now, and though his debut album DOGMA swerves into a slightly different direction of alternative R&B, cloud rap and breakbeats, what Black Light offers may be his most addictive yet. At least to me personally: I’ve been hyping up a good number of gritty bass and pluck dense songs released this year, including TAN’s Hypertonic (the successor to FEMM’s L.C.S. and yes I will die on this hill) and echo’s GAME. I’m kind of seeing a pattern of Yasutaka Nakata produced 2000s J-pop having a full circle moment, as well as Black musicians pioneering techno and house, with this J-pop subgenre drawing from both making this moment go deeper in history. I am not complaining about it in the slightest because the artists who have taken that path have amended the style to work for them so far, therefore letting the tracks stand strong regardless of said nostalgia factor. In LSDXOXO’s case, the tone of his take on the style is unlike the aforementioned songs. Techno and house have been at the heart of his work for throughout his whole career, so this experience and the melancholic-ish tone of the album amount for a more mellow but really memorable synth pop/alternative R&B track. If you’re simultaneously a 2000s J-pop and contemporary EDM enjoyer and you’re seeking those dance pop highs but maybe with a colder twist, you’re the target audience for this.
❤️🩹 Viola - Yves
The beloved LOONA members bouncing back from everything they’ve put through and finding their own callings whether in groups or as soloists is something I find immensely commendable. Out of the girls’ post-BBC (keep pirating the BBC music btw) releases, Viola became an instant favorite with its 2010s-20s Hannah Diamond and A.G. Cook coded OG hyperpop realness, immaculate sound design and refined (especially by K-pop standards) creative direction. My liking for this track is representative of my K-pop and non K-pop tastes blending into each other, as it pushes the boundaries of K-pop and possesses some of my favorite characteristics of my most played music from the alternative pop scene. The vocals are distorted, the synths are pitched, everything is processed and multi-layered, the MV isn’t too show-offish and instead relies on the wonders of cinematography and video editing. (I am strongly against Paix Per Mil’s use of generative AI though, and so is Yves herself.) Just like that, the rules of mainstream K-pop are tastefully bent. Something I truly appreciate about Yves and her team is that they’re successfully building a niche. Rather than trying to find that hit or predict what the GP or different fanbases will support, they’re forming a community that is truly here for her very own music and artistry, as well as giving a handful of long-time Orbits the experimentation they were anticipating for years. I’ve been pleading for K-pop labels to follow this tactic for ages and stop pandering to just about anybody, so seeing such a refreshing release is like a dream come true. No matter your familiarity with K-pop or LOONA, Yves is a full-fledged solo artist worth following.
youtube
❤️🩹 BACK2BACK - STARKIDS*
First things first, Starkids will pay for that heinous disbandment prank of theirs. That’s a line you simply don’t cross with a veteran K-popper that has been traumatized from some of her favorite groups being mistreated and disbanding, one of the worst incidents happening THIS SUMMER. My heart dropped to the 10th circle of hell when I saw that letter on their page with the “translation” and all. In my gut I sensed that they were trolling, but I was also mentally unprepared to lose this unmatched Japanese hyperpop band that continued to cook up hits. Anyway, that really did turn out to be a gimmick for a surprise FULL album drop so they’re forgiven. The most accurate description I can give about Starkids is that they’re the life of the party in the Japanese music scene, and honestly music overall. They know how to have fun to the fullest and reflect that dopamine rush in every aspect of their work. Their new album is no exception to this, and each one of the songs feels injectable, but currently I’m the most stuck on Back2Back. I’m a sucker for both 2-step and 4/4 club beats, so the combination of both (and especially that first switch-up) spoke to me. ��Prod. BENXNI” says everything you need about the production quality (hint: that means it’s top-tier). And once again, they don’t take themselves too seriously with their bars or attitudes, but what distinguishes them from low quality so-called “satire” is that they put their souls into it. Yes, they’re unserious and lean into irony at times, but it’s all authentic, hearty and expertly executed. The members have talked about being purely themselves and how that’s a huge priority for them, and they’re surely achieving that and therefore getting love from me and fellow listeners. They’ve proven that they won’t change their mind on staying true to themselves, so there’s nothing to worry about in relation to the music or the group. I just need them to never scare me with that type of prank ever again.
❤️🩹 Shoulda Woulda Coulda - FLO*
Beautiful vocals, no-skip catalogue, charisma and chemistry: the ingredients for the UK’s it group FLO. I’ve been a huge FLOlifer since their debut EP The Lead, and they finally have their anticipated debut album Access All Areas out; seeing them grow so much and do their thing on this project makes me proud as an almost day 1 fan. 🥹 The album plays around with different sides of R&B and showcases the girls’ improved skills, and naturally I didn’t have an easy time picking a definite favorite track, but my dice ended up rolling on Shoulda Woulda Coulda. It’s one of the most 2000s callback type songs on the LP, marking a return to The Lead and 3 of Us’ sound which is my favorite musical style from them and a large part of the appeal of this song particularly. However, just like true musical it girls and innovative artists, they don’t entirely rely on nostalgia. I’ve talked about this in both in this post and probably many previous posts, but as tempting it is to market directly through the past, it immediately turns cheap if you don’t have your own spin to it, you just end up with ripoffs in the name of “bringing the good old music back”. Thankfully that’s a trap FLO avoid, curating their work surrounding their own identity and what suits them. The harmonizing right off the bat tells you about the vocal strength of the track (and what they have in store in general), the structure is full but never overwhelming (length is 3:47 too so we’re eating 🙏🏻), the violins at the back add depth to the instrumentals. The bridge is one of their best, and that says a lot because catching up to their bridge building is on the bucket list of future architects. Congratulations to FLO for coming through with girl group excellence like they always do, and I’m sure their future endeavors will take them places even further.
Mini-reviews
🍁 Midnight Cowboy - JADE: Mesmerizing voice, gritty-leaning production. Currently 3 singles in, with this being the second one, and Jade is already a cutting-edge popstar.
youtube
🍁 UNHHH - Lolo Zouaï: Yet another dancey R&B smash from Lolo, impressed but not surprised. Yeah you know I’m tryna unhhh, unhhhh
youtube
🍁 f5ve - Underground (DJ Chari, French Cries, STARKIDS Remix): It would be criminal of me to write so much about two of my favorite hyperpop bands and not mention their very real COLLABORATION. It’s everything I could ask from a f5ve x Starkids collab and more. The breakbeats are too scrumptious, French Cries/Spaceboy you’re so loved.
youtube
🍁 2BADGYALZ - Bree Runway: Another one of my favorite UK it girls on some of the nastiest bass I’ve heard in my entire life. So worth having my brains blown off.
youtube
🍁 6plus9 - HYRA: When am I not up for more textured ‘00s inspired electropop, another top-notch example at that?
🍁 take it offff - horsegiirL: So thankful to @lilamala for putting me onto her because I’ve received nothing but bangers, whether they remain in the usual happy hardcore zone or slide onto some Eurodance.
🍁 NATSUMELO - Shaka Bose: Last but never least. Kind of resembles his earlier work such as In My Space but shows his advancement in producing and rapping. I don’t know how many times this man has talked about finishing the album, but he needs to know I cannot wait for it.
Thank you for reading another one of my yap sessions, and if you’ve been sticking around since the beginning of the series, thank you once again and I hope it’s a fun experience for you 🫶🏻 Let’s hope I’m somewhat on time like this entry and that the series remains active!
#keyboard.com#music reviews#okay so hi. I don’t have to say anything else in the tags this time idk. no actually stream 4s4ki’s newer EP Jiai equal Jiai#fka twigs#4s4ki#aespa#isabella lovestory#f5ve#lsdxoxo#yves#starkids#flo#me when 2024
10 notes
·
View notes
Note
Greetings moose-mousse, it is a bit niche/weird (but let's see how far it goes) but may I ask for some suggestions / advice concerning making pseudo-code / fake code scripts / programs to put onto scenes to film? Because I work towards portraying sidestream programming environments of the past (yet customized into my own 16^12 worldbuilding stuff) to show for films I look forth to produce this summer and idk where to pull fitting samples, code style guides & whatnot to put on various screens.
A great start. Wireshark. It is a packet sniffer. Especially on wireless networks in looks great as background busywork. Do it to a public network and you will get plenty of noise to look technical. Basically in wireless networks, everyone is just screaming things. Only the intended target really reacts, and things are encrypted and all sorts of safety is in place, but the fact of the matter is still that everyone is screaming. So you can just have wireshark show you everything that is happening, and it gives a nice constant feed of technically valid but essentially nonsense to look at. Customize the look a bit and you are great. Note that this is both legal and fine. This is stuff it is ok to yell about in public The other is of course a command console. For that I would recommend installing Python, and then simply make a infinite loop that prints technical nonsense. If you need sample text then install anything by writing "pip install ______", copy the text and print it in your own python thing. Creates infinite nonsense text that looks real (because... it is a copy of something real.) Both of these should take less than an hour to set up, and will create great looking backgrounds on screens for "someone doing something technical"
If you want code just staying still on the screen, then basically install visual studio code, find an open source project on github and open a file. Open files of a few different types and visual studio code will automatically recommend you extension that will color the text to look like proper code.
8 notes
·
View notes
Text
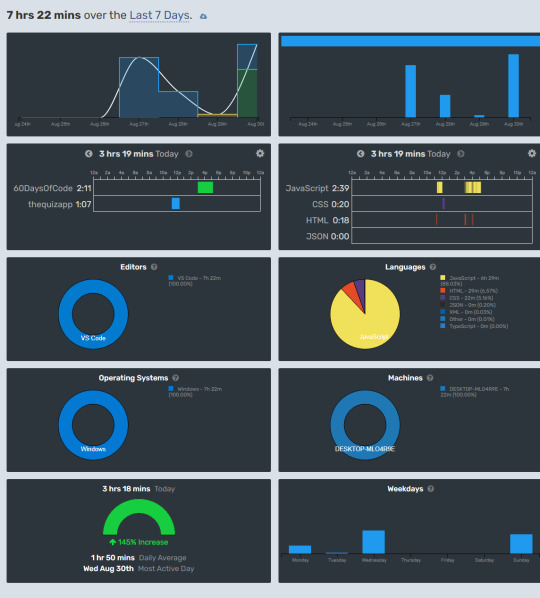
Track Your Progress
If you're like me who codes every day but sometimes forgets to push your code to your Github repository to secure your streak for the day (this can be so heartbreaking) but you still want something to track your progress then I've found the perfect solution 🟩.
WakaTime is a plugin/extension that tracks the hours you've been on your IDE think of it like FitBit, it's a personal analytics service for programmers that shows you how you spend your time and helps you be more productive.
It breaks down the time you've spent on your IDE visually as seen below:

You can also set daily goals to ensure that you code daily to build that habit and many more features at your disposal.
Installation is simple. My IDE is Visual Studio Code, so the steps below are tailored to VSC. 1. Register an account on WakaTime. You'll be given a unique API key after registration, copy the API key into your clipboard. 2. Download "WakaTime" extension via the extension tab on VSC 3. A popup to insert your API key should automatically pop up, then you paste your API Key and that should set you up. You can track your progress on your dashboard.
Happy Coding💻 🤓🤓
102 notes
·
View notes
Text
How to Build Software Projects for Beginners

Building software projects is one of the best ways to learn programming and gain practical experience. Whether you want to enhance your resume or simply enjoy coding, starting your own project can be incredibly rewarding. Here’s a step-by-step guide to help you get started.
1. Choose Your Project Idea
Select a project that interests you and is appropriate for your skill level. Here are some ideas:
To-do list application
Personal blog or portfolio website
Weather app using a public API
Simple game (like Tic-Tac-Toe)
2. Define the Scope
Outline what features you want in your project. Start small and focus on the minimum viable product (MVP) — the simplest version of your idea that is still functional. You can always add more features later!
3. Choose the Right Tools and Technologies
Based on your project, choose the appropriate programming languages, frameworks, and tools:
Web Development: HTML, CSS, JavaScript, React, or Django
Mobile Development: Flutter, React Native, or native languages (Java/Kotlin for Android, Swift for iOS)
Game Development: Unity (C#), Godot (GDScript), or Pygame (Python)
4. Set Up Your Development Environment
Install the necessary software and tools:
Code editor (e.g., Visual Studio Code, Atom, or Sublime Text)
Version control (e.g., Git and GitHub for collaboration and backup)
Frameworks and libraries (install via package managers like npm, pip, or gems)
5. Break Down the Project into Tasks
Divide your project into smaller, manageable tasks. Create a to-do list or use project management tools like Trello or Asana to keep track of your progress.
6. Start Coding!
Begin with the core functionality of your project. Don’t worry about perfection at this stage. Focus on getting your code to work, and remember to:
Write clean, readable code
Test your code frequently
Commit your changes regularly using Git
7. Test and Debug
Once you have a working version, thoroughly test it. Look for bugs and fix any issues you encounter. Testing ensures your software functions correctly and provides a better user experience.
8. Seek Feedback
Share your project with friends, family, or online communities. Feedback can provide valuable insights and suggestions for improvement. Consider platforms like GitHub to showcase your work and get input from other developers.
9. Iterate and Improve
Based on feedback, make improvements and add new features. Software development is an iterative process, so don’t hesitate to refine your project continuously.
10. Document Your Work
Write documentation for your project. Include instructions on how to set it up, use it, and contribute. Good documentation helps others understand your project and can attract potential collaborators.
Conclusion
Building software projects is a fantastic way to learn and grow as a developer. Follow these steps, stay persistent, and enjoy the process. Remember, every project is a learning experience that will enhance your skills and confidence!
3 notes
·
View notes
Text
Am I a programmer?
I've spent the last weeks developing an actual little app using Python...
It all started with a Let's Play of Subnautica I saw on YouTube. Since Subnautica is one of my all-time favorite games, I got the itch to dive back in (pun intended). I play with tons of mods, so I had to check for a lot of updates and also juggle different versions since the last Subnautica update broke a lot of the older mods. So after some back and forth, I decided to remain on the older version for now. Great! But then I noticed that because of that back and forth and uninstalling mods, all my mods were reinitialized, and that meant trouble for one of my favorite mods, Autosort Lockers. The mod adds automatic resource sorting inside the game, which is super handy. But it was built to only work with the game's resources, not modded items. It does offer config files though. So when I last used the mod, I painstakingly edited the configs and added all modded items, which took hours. And now, I accidentally messed them up and was supposed to redo all of that. The thought filled me with dread. So I asked ChatGPT, which I have grown quite fond of recently, to help me. Why did I ask ChatGPT? Well, I need to go a bit further back in time to explain that.
One day, not too long ago, I asked ChatGPT to reformat a long list. ChatGPT said, "Apologies, I cannot process such a long list. Here's a Python script, here's how to install Python, copy the script, run it and it will do what you want." I thought ChatGPT was crazy, surely that would never work!? Nut I was curious and also a little desperate so I did install Python and ran the script and ... it did what I wanted. I was stunned. Could I use ChatGPT to write code for me? Apparently, the answer was yes. So I spent a lot of time directing it, add this, add that, and I noticed that it was not at all as easy as I thought. ChatGPT removed code when it felt like it, and the longer it got the more it messed up. But also the more time I spent copying/pasting Python code, the more I understood. Sometimes, I would just ask "What exactly does this bit do?", and ChatGPT patiently gave me answers. Running the Python code from the command prompt got tedious very quickly though. I asked: "Can't you make a button for me that I can click??" To my surprise, ChatGPT said: "Sure, let's make a gui." And that was it, the moment I fell in love with Python. So I made a few attempts at this and that, most only half-finished because the project got too ambitious for the little knowledge I had.
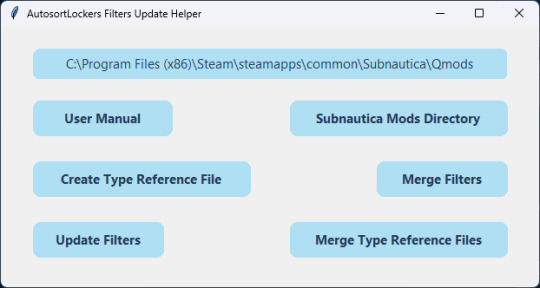
I heard about an AI especially made for writing code: Github's Copilot. I decided I had to try that. Since it only worked in real programmer's tools, I installed Visual Studio Code. Now I really felt like a programmer, using fancy tools! And Copilot made things easier, much easier. It did not delete all kinds of code like regular ChatGPT. It was even more helpful. I was super motivated and got to work on my "Autosort Lockers Filter Update Helper" since Python is very well suited for automating stuff. Because several config files were involved, and several values needed to be loaded, converted, compared, merged, loooked up, reformatted, and saved into multiple files, it was quite the undertaking, but I am at a point where most of the logic actually works and I have a real program with real buttons that I can click on. I made a program that actually works with my very limited coding knowledge! It would not have been possible without the help of AI. My patience and long hours paid off. Can I call myself a programmer yet? I'm not sure, since the code was written mostly by AI, not me personally. But I can confidently call myself the director and mastermind behind it 😎 and I actually want to learn more about Python so I can one-day code stuff myself without needing AI to do it for me. Here is a picture of it (I am proud of those blue buttons 😊): I've spent the last weeks developing an actual little app using Python. It all started with a Let's Play of Subnautica I saw on YouTube. Since Subnautica is one of my all-time favorite games, I got the itch to dive back in (pun intended). I play with tons of mods, so I had to check for a lot of updates and also juggle different versions since the last Subnautica update broke a lot of the older mods. So after some back and forth, I decided to remain on the older version for now. But then I noticed that because of that back and forth and uninstalling mods, all my mods were reinitialized, and that meant trouble for one of my favorite mods, Autosort Lockers. The mod adds automatic resource sorting inside the game, which is super handy. But it was built to only work with the game's resources, not modded items. It does offer config files though. So when I last used the mod, I painstakingly edited the configs and added all modded items, which took hours. And now, I accidentally messed them up and was supposed to redo all of that. The thought filled me with dread. So I asked ChatGPT, which I have grown quite fond of recently, to help me. Why did I ask ChatGPT? Well, I need to go a bit further back in time to explain that.
One day, not too long ago, I asked ChatGPT to reformat a long list. ChatGPT said, "Apologies, I cannot process such a long list. Here's a Python script, here's how to install Python, copy the script, run it and it will do what you want." I thought ChatGPT was crazy, surely that would never work!? Nut I was curious and also a little desperate so I did install Python and ran the script and ... it did what I wanted. I was stunned. Could I use ChatGPT to write code for me? Apparently, the answer was yes. So I spent a lot of time directing it, add this, add that, and I noticed that it was not at all as easy as I thought. ChatGPT removed code when it felt like it, and the longer it got the more it messed up. But also the more time I spent copying/pasting Python code, the more I understood. Sometimes, I would just ask "What exactly does this bit do?", and ChatGPT patiently gave me answers. Running the Python code from the command prompt got tedious very quickly though. I asked: "Can't you make a button for me that I can click??" To my surprise, ChatGPT said: "Sure, let's make a gui." And that was it, the moment I fell in love with Python. So I made a few attempts at this and that, most only half-finished because the project got too ambitious for the little knowledge I had. I heard about an AI especially made for writing code: Github's Copilot. I decided I had to try that. Since it only worked in real programmer's tools, I installed Visual Studio Code. Now I really felt like a programmer, using fancy tools! And Copilot made things easier, much easier. It did not delete all kinds of code like regular ChatGPT. It was even more helpful. I was super motivated and got to work on my "Autosort Lockers Filter Update Helper" since Python is very well suited for automating stuff. Because several config files were involved, and several values needed to be loaded, converted, compared, merged, loooked up, reformatted, and saved into multiple files, it was quite the undertaking, but I am at a point where most of the logic actually works and I have a real program with real buttons that I can click on. I made a program that actually works with my very limited coding knowledge! It would not have been possible without the help of AI. My patience and long hours paid off. Can I call myself a programmer yet? I'm not sure, since the code was written mostly by AI, not me personally. But I can confidently call myself the director and mastermind behind it 😎 and I actually want to learn more about Python so I can one-day code stuff myself without needing AI to do it for me. Here is a picture of it (I am proud of those blue buttons 😊):

...and the configs the app updated:


The app is not in a publishable state and I guess I would need to do far more tests and let someone who can actually code Python look it over before I would feel comfortable sharing it with anyone else, but it feels incredible to have pulled off something like this. I just wanted to share this accomplishment with someone!
12 notes
·
View notes
Text
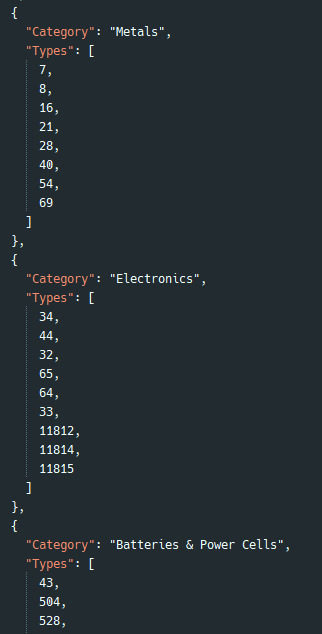
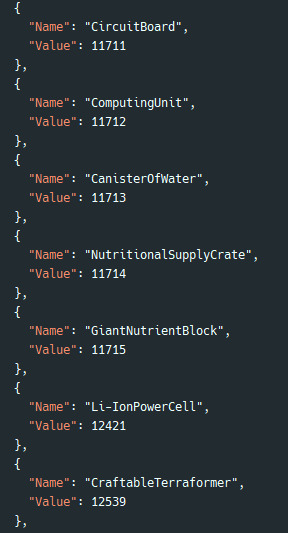
Code Blog, Project 001 Understanding Unicode
Day 02
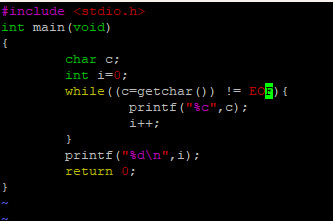
Mostly I was setting up my environment today.
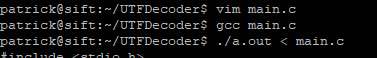
I got a very simple c program running on one of my servers when I realized I would need a better way to step through my code.

The code compiles and runs but more advanced debugging it could be a challenge.

Brainstorming:
I could get better at using tmux and find a command line debugger.
I could develop my C code in Visual Studio as a C++ project, upload the final files to my server and then figure out any incompatibilities.
I could Google for a C language IDE that can run on Windows.
Today's Path Forward:
I’m going to explore the third option today and see how things go.
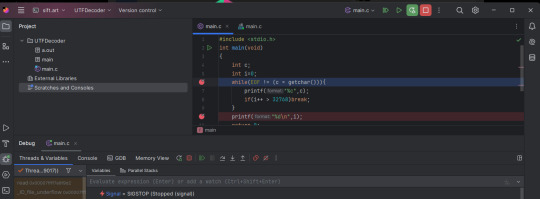
I’m trying out a program called CLion

I got CLion installed, activated the free trial and got it to SSH into my server.

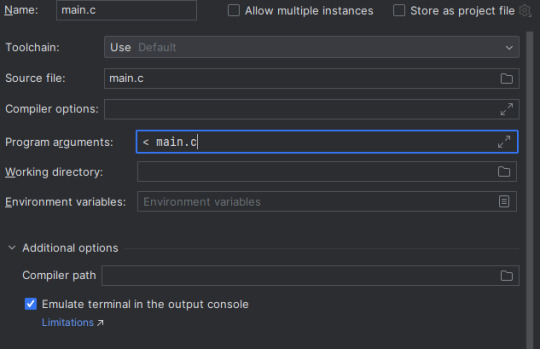
The current problem I'm stuck on is that I can't get it to read from standard in. I don't know if this feature exists in CLion.
I tried dumping the source file as a text sample into stdin. I did it as a Program argument. This probably isn't the way CLion expects things. When I ran the debugger the code doesn't seem to be reading anything.

Another issue I'm thinking of is that the debugging features seem to be just a GUI for GDB.
I will probably have to get good with GDB anyway. I may be better off just using a tmux terminal with GDB in one of the panes. I'm not sure which solution (tmux or CLion) to explore.

I may work on this some more today. I'll see where I'm at tomorrow.
11 notes
·
View notes
Text
Mini React.js Tips #1 | Resources ✨

I thought why not share my React.js (JavaScript library) notes I made when I was studying! I will start from the very beginning with the basics and random notes I made along the way~!
Up first is what you'll need to know to start any basic simple React (+ Vite) project~! 💻
What you'll need:
node.js installed >> click
coding editor - I love Visual Studio Code >> click
basic knowledge of how to use the Terminal

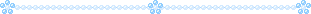
What does the default React project look like?

Step-by-Step Guide
[ 1 ] Create a New Folder: The new folder on your computer e.g. in Desktop, Documents, wherever that will serve as the home for your entire React project.
[ 2 ] Open in your coding editor (will be using VSCode here): Launch Visual Studio Code and navigate to the newly created folder. I normally 'right-click > show more options > Open with Code' on the folder in the File Explorer (Windows).
[ 3 ] Access the Terminal: Open the integrated terminal in your coding editor. On VSCode, it's at the very top, and click 'New Terminal' and it should pop up at the bottom of the editor.


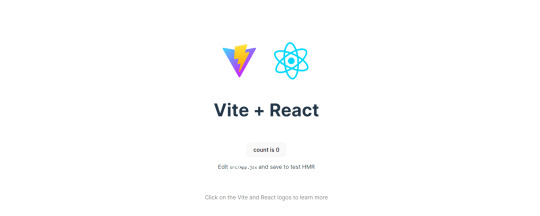
[ 4 ] Create the actual React project: Type the following command to initialize a new React project using Vite, a powerful build tool:
npm create vite@latest
[ 5 ] Name Your Project: Provide a name for your project when prompted.

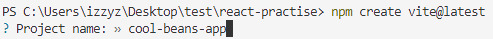
[ 6 ] Select 'React' as the Framework: Navigate through the options using the arrow keys on your keyboard and choose 'React'.

[ 7 ] Choose JavaScript Variant: Opt for the 'JavaScript' variant when prompted. This is the programming language you'll be using for your React application.

[ 8 ] Navigate to Project Folder: Move into the newly created project folder using the following command:
cd [your project name]
[ 9 ] Install Dependencies: Execute the command below to install the necessary dependencies for your React project (it might take a while):
npm install

[ 10 ] Run the Development Server: Start your development server with the command (the 'Local' link):
npm run dev

[ 11 ] Preview Your Project: Open the link provided in your terminal in your web browser. You're now ready to witness your React project in action!


Congratulations! You've successfully created your first React default project! You can look around the project structure like the folders and files already created for you!
BroCode's 'React Full Course for Free' 2024 >> click
React Official Website >> click
Stay tuned for the other posts I will make on this series #mini react tips~!
#mini react tips#my resources#resources#codeblr#coding#progblr#programming#studyblr#studying#javascript#react.js#reactjs#coding tips#coding resources
115 notes
·
View notes
Note
Hnnnghh I was informed by tatp that u know about about coding wdgvbb any tips or whatever I’m trying to make a neocitys website or smthg
Since it's neocities website all you need is: HTML, CSS and maybe some graphics. As I said before I'm shit at explaining stuff but I will try my best. So here's "I want to make my own website" the basics!
HTML - markup language, the base of your websiteCSS - style of your website, can change color of html elements, size, font etc. I linked w3schools website since it's pretty easy to understand.Do you need to learn all of this before coding? No. I think it's the best to just check things that you need for your website. If you need to change background color of your website just find a w3schools tutorial on it or simply search for "how to change background color in css". You just should know html tags and basic attributes: id and class and how to link your css in html file so your style actually works! Neocities has it's own tutorials on html and css so you could check them out too! Neocities also has it's own code editor. You can edit everything in browser. I personally like to code in Visual Studio Code then just paste the code into Neocities editor. VS Code has a lot of addons (some of them are there by default) that make coding way easier for example: autocorrection of syntax errors and giving you suggestions!
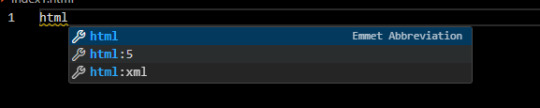
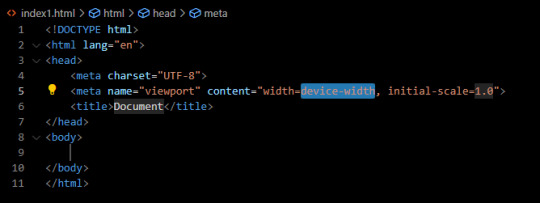
Example: If you type html in vs code html file you will get 3 suggestions:

choose the html:5 one:

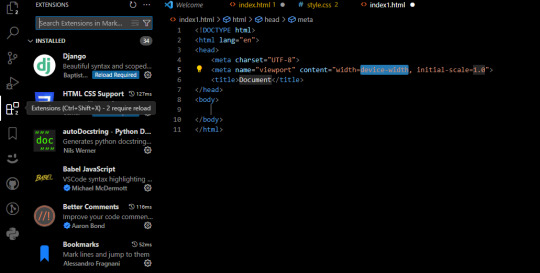
TAADAAAM!! VS Code just wrote the whole website structure for you! You can install more extensions here under extension section! There is this extension called vscode-pets it won't help you with coding but its really cute:


some yt tutorials: CINNIMANI (specifically for neocities), web coding playlist (this one is good for all websites in general); https://sadgrl.online if you were on neocities you probably saw her website. She has a lot of useful resources including image resources and also she made her own WEBSITE BUILDER or acutally layout builder! It's pretty simple website builder but still. If you are looking for premade layouts you can just search them on google or get sum from the website I linked ^__^ Uploading your website to neocities is really easy since all you need to do is to put all the files on there! I guess that's all for now. If you have any problems or questions just ask. I'm here to help ^^ websites with free to edit code: https://codepen.io, https://github.com
9 notes
·
View notes
Text
Visual Treasure AI Review
In the fast-paced digital era, visuals are the currency of engagement. Marketers, bloggers, and business owners are constantly in search of high-quality images, videos, and visual content to enhance their online presence. Visual Treasure AI, an innovative AI-powered image generator, steps into the spotlight promising to revolutionize the way we search, customize, and utilize visual resources. In this comprehensive review, we will delve into the features, benefits, and user experiences of Visual Treasure AI to help you make an informed decision.

Table of Contents
Why Visuals Matter in the Digital Age
Overview
Key Information
How Visual Treasure AI Works
Visual Treasure AI Review – Unlimited Access to Stock Resources
Cost-Effective Solution
User-Friendly Interface
Customization and Editing Tools
Commercial and Agency License
Pros and Cons
Price & Upsells
Visual Treasure AI Review – User Testimonials
Visual Treasure AI Review – Conclusion
Visual Treasure AI Review – Frequently Asked Questions (FAQ)
Why Visuals Matter in the Digital Age
>> Get Visual Treasure AI + My $49,000 Bonus To Boost Up Your Earnings MORE and you won’t find these bonuses anywhere <<
Visual Treasure AI: Unleashing the Power of AI for Visual Creativity
Overview
Visual Treasure AI, developed by Clicks Botz, is an advanced cloud-based platform that promises unlimited access to a vast collection of stock images, videos, gifs, animations, memes, and audio tracks. Leveraging cutting-edge SDXL and Dall-E technology, this AI image generator offers a seamless 1-click searchable experience, simplifying the process of finding and customizing visual resources.
Key Information
Vendor: Clicks Botz
Product: Visual Treasure AI
Launch Date: 2024-Jan-21
Front-End Price: $17
Coupon Code: VisualTreasureAI5
Bonuses: HUGE BONUSES
Refund: YES, 30 Days Money-Back Guarantee
Product Type: Graphic Design
Support: Effective Response
Recommended: Highly Recommended
Skill Level Needed: All Levels
>> Get Visual Treasure AI + My $49,000 Bonus To Boost Up Your Earnings MORE and you won’t find these bonuses anywhere <<
Exploring Visual Treasure AI’s Features and Benefits
How Visual Treasure AI Works
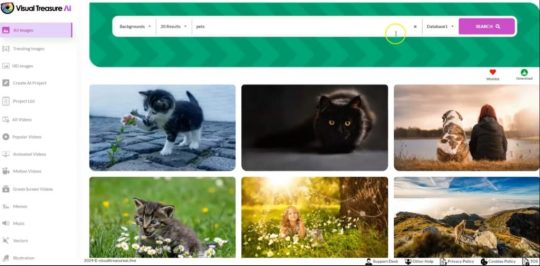
Step 1 – Enter a keyword and Search from Over 25 Million Resources

Imagine you have a specific theme or topic in mind for your project. It could be anything from ‘nature’ to ‘technology’ or ‘business.’ In the first step, you just type in that keyword, and Visual Treasure AI will do the magic for you. It will search through its massive library of over 25 million resources, including images, videos, gifs, and more, to find the perfect match for your needs.
Step 2 – Just Tap on it to Modify as per your needs with their Cloud Based Video, Image and Music Editor

Once you’ve found the resource that fits your vision, it’s as easy as a tap or click. Visual Treasure AI brings you an in-built, user-friendly editor that lives in the cloud. No need for fancy software installations – everything is right there. You can modify your chosen image, video, or music to suit your style. Add filters, text, or any effects you like with a simple click. It’s like having your own creative studio right at your fingertips.
Step 3 – Use it ANYWHERE and in ANYWAY as you wish!
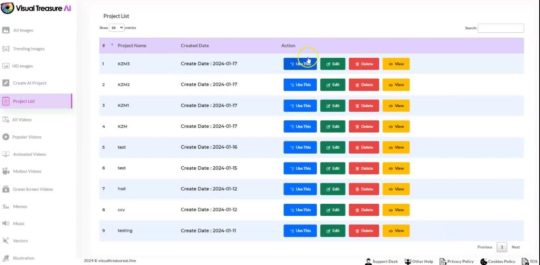
https://sharadreview.com/wp-content/uploads/2024/01/s3-1024x503.jpg
You can use your modified creation anywhere you want – whether it’s for personal projects, your business, or even for your clients. There are no restrictions on how you use it. Once you’ve made it yours, it’s yours to use in any way that fits your needs.
Visual Treasure AI Review – Unlimited Access to Stock Resources
Visual Treasure AI boasts a colossal collection of over 80 billion stock images, videos, gifs, animations, memes, and audio tracks. The promise of unlimited access empowers users to enhance their marketing campaigns, social media posts, websites, and videos with a diverse array of captivating visuals.
Cost-Effective Solution

User-Friendly Interface
Navigating the platform is a breeze with Visual Treasure AI’s user-friendly interface. Whether you’re a design novice or an experienced user, the intuitive design allows for quick keyword searches or exploration of various categories to find relevant content. The streamlined interface ensures a seamless experience, making it easy to find, customize, and download resources with just a few clicks.
Customization and Editing Tools
A highlight of Visual Treasure AI is its built-in image, video, and music editor. This powerful tool empowers users to customize and edit resources according to their specific marketing needs. From cropping and resizing to adding text overlays and applying filters, the platform eliminates the need for external editing software, saving time for time-conscious marketers.
>> Get Visual Treasure AI + My $49,000 Bonus To Boost Up Your Earnings MORE and you won’t find these bonuses anywhere <<
Commercial and Agency License
Visual Treasure AI provides users with a free commercial and agency license, allowing them to use the generated visuals for client projects as well. This feature eliminates legal concerns related to copyrighted images, opening new opportunities for monetization and expanding creative possibilities for individuals and agencies alike.
Pros and Cons
Pros
Unlimited access to a massive collection of visual resources.
Cost-effective solution with a one-time payment.
User-friendly interface with powerful editing tools.
Free commercial and agency license for unrestricted use.
Continuous improvement through AI algorithms.
Cons
– ❌ No problems at all.
Price & Upsells
Click Here & Join Now Visual Treasure AI Discount Price
Visual Treasure AI Review – User Testimonials
Positive testimonials from users underline the platform’s impact on marketing campaigns, cost-effectiveness, user-friendly interface, and the quality of visuals.

Visual Treasure AI Review – Conclusion
Unlocking the power of Visual Treasure AI has the potential to transform your visual content creation process. With its unlimited access to a vast collection of visuals, cost-effective pricing, user-friendly interface. and powerful editing tools, Visual Treasure AI stands as a valuable tool for marketers, bloggers, and business owners alike. The capabilities of AI, this platform empowers users to create captivating visuals. Save time and money, and elevate their brand identity.
>> Get Visual Treasure AI + My $49,000 Bonus To Boost Up Your Earnings MORE and you won’t find these bonuses anywhere <<
Visual Treasure AI Review – Frequently Asked Questions (FAQ)
1. How many visuals can I download with Visual Treasure AI?
– With Visual Treasure AI, unlimited access, meaning you can download as many visuals as you need without any restrictions.
2. Are the visuals provided by Visual Treasure AI royalty-free?
– Yes, all visuals available on Visual Treasure AI are royalty-free, allowing for personal and commercial use without additional fees.
3. Can I customize the visuals within the platform?
– Absolutely! Visual Treasure AI provides powerful editing tools for customization, ensuring visuals align with your brand identity and marketing objectives.
4. Can I use the visuals for client projects?
Yes, Visual Treasure AI provides a free commercial and agency license. allowing you to utilize visuals for client projects as well.
5. Is Visual Treasure AI suitable for non-designers?
– Yes, Visual Treasure AI is designed to be user-friendly, accessible even for non-designers. The intuitive interface and easy customization options make it suitable for all levels of users.
Thank you for taking the time to read my rest of the article, Visual Treasure AI Review
Affiliate Disclaimer :
Some of the links in this article may be affiliate links, which means I receive a small commission at NO ADDITIONAL cost to you if you decide to purchase something. While we receive affiliate compensation for reviews / promotions on this article, we always offer honest opinions, users experiences and real views related to the product or service itself. Our goal is to help readers make the best purchasing decisions, however, the testimonies and opinions expressed are ours only. As always you should do your own thoughts to verify any claims, results and stats before making any kind of purchase. Clicking links or purchasing products recommended in this article may generate income for this product from affiliate commissions and you should assume we are compensated for any purchases you make. We review products and services you might find interesting. If you purchase them, we might get a share of the commission from the sale from our partners. This does not drive our decision as to whether or not a product is featured or recommended.
#Visual Treasure AI Review#VisualTreasureAI#DigitalCreativity#AIImageGenerator#StockMedia#CreativeDesign#ContentCreation#VisualMarketing#InnovationHub#TechSolutions#MarketingMagic#BrandElevation#DesignInspiration#UnlimitedCreativity#DigitalTransformation#VisualContentTools#MarketingRevolution#TechInnovations#CreativeFreedom#AIforDesign#DigitalImpact
3 notes
·
View notes
Note
Hi, I was wondering how you got your character page working. I'm trying to use the same theme but when I import it into Tumblr I get an error, and you're the only person I've seen who uses it, sorry for bothering and thank you <33
to use basically any character page, you’re gonna have to ask tumblr for a javascript exemption. they blocked js use bc “bots.” it did not in fact help the bot problem. it’s very stupid
so that’ll take a couple days which is annoying but in the meantime, and i know not everyone is a computer science person like me and doesn’t have coding programs lying around, but i actually despise tumblr’s page editor, and i use visual studio code (which is free) to edit pages using the live server add on (you can install this from within visual studio really easily), then you just click go live, hit alt-l-o, and you can edit the code like that. just save your edits then when you get the js exemption, you can paste it in there and it’ll be done
#that might sound kinda complicated but trust me i don’t think you’ll want to go back to editing through tumblr lol#ask#anon
6 notes
·
View notes