#html/css development company
Explore tagged Tumblr posts
Text
HTML/CSS Development Company in the US
LDS Engineers is one of the top HTML/CSS Development Company in the US – Well-established web and software Development Company that provides top-quality HTML/CSS development services. With the age of get, we gained credit arsenic sure list In Web development and front-end evolution. Our expertise allows us to make visually stunning responsive and SEO-friendly websites that leave a lasting impression on visitors.

Why Choose Our HTML/CSS Development Services?
Our team of skilled HTML/CSS developers is dedicated to delivering high-quality website Layouts that meet the specific needs of our Customers. Whether you take amp obtuse landing place varlet or amp compound website we get form amp coherent and piquant online bearing for your business.
Expertise in HTML/CSS – our developers are perfect in composition light well-structured and improved cipher for prompt and prompt website Effectiveness.
SEO-friendly Designing – we make easy-to-navigate websites that raise the exploiter and further visitors to abide longer.
Responsive Web development – complete our websites are fully amenable ensuring they face well along desktops tablets and versatile devices
Customized Answers – we plan websites reported to your line requirements exploiting colors and layouts that array with your mark identity.
SEO-friendly cipher – our HTML/CSS evolution ensures that your website is improved for look engines to help you order higher and draw further traffic.
Our round presence
LDS Engineers provide HTML/CSS evolution services to businesses over disparate countries including the US, the UK Commonwealth of Australia and India. Our international presence allows us to work with Customers from diverse industries and deliver web Answers that cater to their unique market needs.
The Importance of Good Web Design
A well-Design website is essential for any business looking to establish a strong online presence. In today digital man your website is much the top fundamental interaction amp prospective Customer has with your mark. A professional and attractive Layout can Make a positive impression and Construct trust with your audience.
At LDS Engineers we understand the impact of web Layout on a business. Therefore our precocious explicit Lay outers are close with Customers to make layouts that match their brand sight. We focus on creating engaging Layouts that not only look appealing but also roll smoothly across different devices and browsers.
Our HTML/CSS Development Method
Understanding Customer Needs – We begin by understanding your business goals target audience and Layout preferences.
Layout and Layout Designing – Our team Makes wireframes and mockups to give you a Examination of your website look and feel.
HTML/CSS Development – Once the Layout is approved our developers write clean and structured code to bring the Layout to life.
Checking and Optimization – We Check the website for responsiveness speed and Reality to ensure optimal Effectiveness.
Start and Support – After final approval, we start the website and provide ongoing support to ensure smooth operation.
Why Businesses Trust LDS Engineers
Addment to Quality – We prioritize quality and excellence in every project.
Timely Delivery – We complete projects within the agreed timeline without compromising quality.
Affordable Pricing – Our services are competitively priced to suit businesses of all sizes.
Customer Satisfaction – We value our Customers and work hard to exceed their expectations.
If you are looking for professional HTML/CSS development services in the US or anywhere in the world LDS Engineers is here to help. Get United States to make amp beautiful practical and amenable website for your line.
html/css development services, html/css development, html/css development in us, html/css development in india, html/css development company.
#html/css development services#html/css development#html/css development in us#html/css development in india#html/css development company
0 notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
☆ Day in the life of a software engineering student☆

Side note : I have 8 hours of classes every single day
Morning routine (5-30 -> 7.30)
Wake up at 5.30
Take a little shower and do morning skincare
Drink water
Read affirmations /listen to them
Check Notion to see what I have planned for the day
Make daily green juice and drink it
Prepare lunch box and back pack
Get ready for the day
Eat breakfast
Head out to the bus station at 7.30
Morning classes (8.30 -> 12am)
Get the most possible out of each class
Be active
Lunch break (12 -> 2.30pm)
Eat lunch and relax for a bit
Re-apply sunscreen , makeup , brush teeths , ...
Do chin tucks
Go to the library and study
Evening classes (2.30pm -> 6pm)
Same thing as morning classes , be active and focused
Night routine (7pm -> ...)
My night routine starts at 7pm when I'm finally back home
Brush my hair
Do my night skincare
Do chin tucks
Eat and chill for a bit
Post the daily diaries post on tumblr
Update Notion
Study everything done during the day and more - basically study untill I have to sleep
If I get a post idea from what I study for @codingquill , make it right away
#studyblr#study motivation#studyspo#study blog#study aesthetic#studying#university#student#code#codeblr#css#html#javascript#java development company#python#exams#student life#girlblogging#it girl#tumblr girls#studyabroad#studyinspo#studyspiration#studystudystudy#studyvisa#study#art study#study notes#study tag#study techniques
65 notes
·
View notes
Text

Website Revamp Services
Transform your online presence with our affordable website revamp services. We specialize in modernizing and optimizing websites across multiple platforms. More info: https://www.xhtmlchop.com/
skype: xhtmlchop
#wordpresswebsite#shopify#magento#web design#digital agency#html5#html css#htmlcoding#psd to html#figma to html#web graphics#webdesign#webdevelopment#web#html#htmltemplate#javascript#css#figma to wordpress#psd to wordpress#web development#shopify ecommerce development#shopify development company#shopify experts#dropshipping
0 notes
Text
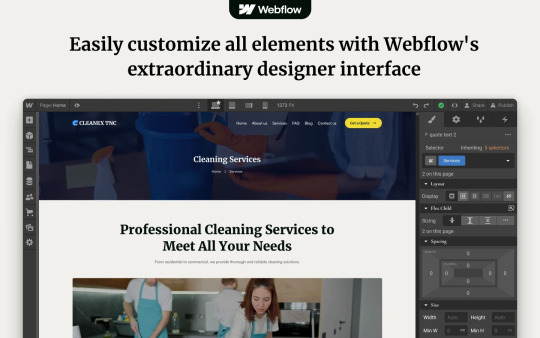
Revolutionizing Cleaning Business Webflow Websites with Cleanex TNC
In today's digital era, having an optimized and professional website is crucial for every business, especially in the cleaning service industry. Whether you are running a home cleaning service, commercial cleaning, or janitorial business, your website plays a vital role in attracting customers and establishing credibility. This is where Cleanex TNC comes in—a modern, highly customizable Webflow template designed specifically for cleaning businesses.

Why Choose Cleanex TNC?
A well-designed website should not only look aesthetically pleasing but also offer functionality, responsiveness, and seamless user experience. Cleanex TNC is a premium Webflow template that helps cleaning service providers establish a strong online presence without the need for extensive coding knowledge.
1. User-Friendly Design & Navigation
A clutter-free, easy-to-navigate website can make a significant difference in user retention and conversion rates. Cleanex TNC comes with a sleek, intuitive interface that ensures visitors can find the information they need with ease. The template is structured to guide potential clients through your services, pricing, and contact details effortlessly.
2. SEO-Optimized & Fast-Loading Pages
Speed and SEO play a crucial role in search engine rankings. Cleanex TNC is built with SEO best practices, ensuring that your site ranks higher on Google and attracts organic traffic. The optimized code and fast-loading pages enhance user experience and reduce bounce rates, which directly impacts conversions.
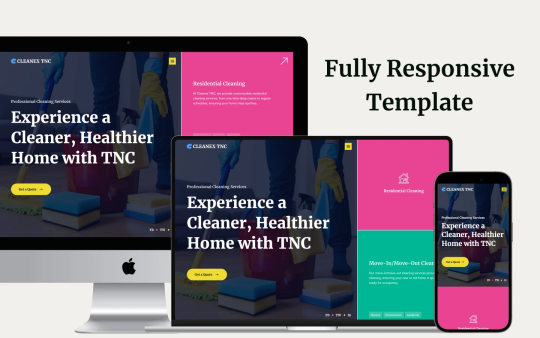
3. Mobile-Responsive & Cross-Browser Compatibility
In a mobile-first world, having a fully responsive website is non-negotiable. Cleanex TNC ensures a seamless browsing experience across all devices—whether it’s a smartphone, tablet, or desktop. Additionally, the template is compatible with all major browsers, ensuring consistent performance across different platforms.
4. Engaging & Customizable Sections
One of the key advantages of Cleanex TNC is its flexibility. The template offers various sections that can be easily customized to reflect your brand identity. You can modify:
Service Pages: Clearly outline your cleaning services, packages, and pricing.
Testimonial Sections: Showcase client feedback to build trust and credibility.
Call-to-Action (CTA) Buttons: Encourage visitors to request a quote or book a service instantly.
Gallery & Portfolio: Display before-and-after images to highlight the effectiveness of your services.
5. Built-in Contact & Booking Forms
Having an easy-to-use contact form is essential for customer engagement. Cleanex TNC includes an integrated booking system, allowing clients to schedule services directly from your website. This feature improves convenience and streamlines the booking process, enhancing customer satisfaction.
6. Blog & Content Marketing Ready
A blog section can help you engage your audience and improve your website’s SEO. With Cleanex TNC, you can share cleaning tips, industry news, and business updates to keep visitors informed and encourage repeat visits. Content marketing is a powerful tool for establishing your brand as an authority in the cleaning industry.
7. Conversion-Driven Design
From strategically placed CTA buttons to well-structured service pages, Cleanex TNC is designed to drive conversions. The professional layout and engaging visuals help build trust, ultimately increasing inquiries and bookings.

How to Get Started with Webflow Cleanex TNC?
Setting up your cleaning business website with Cleanex TNC is simple and hassle-free. Just follow these steps:
Purchase & Download: Get access to the template from the official Webflow marketplace.
Customize the Design: Modify colors, fonts, images, and content to align with your brand.
Add Your Services & Pricing: Clearly outline what you offer and at what cost.
Optimize for SEO: Ensure your site is optimized with relevant keywords and meta descriptions.
Launch & Promote: Publish your site and start marketing your services online.
Final Thoughts
A professional website is no longer a luxury but a necessity for cleaning businesses. Cleanex TNC simplifies the process of building a high-performing website that not only looks great but also drives customer engagement and conversions. If you’re looking for a ready-to-use Webflow template that meets all the industry standards, Cleanex TNC is the perfect choice. Get started today and elevate your cleaning business to new heights!
#web ui#uidesign#ui ux design#ui ux development services#web development#website#wordpress development#web developers#websitedevelopment#webflow#webflowtemplate#webflow development services#webflowdesign#coding#html#html css#javascript#reactjs#web developing company#cleaning services#cleaning business#house cleaning#home cleaning#cleaning tips#organization#cleaning technology#ui ux company#website design#website desing bd#website development
1 note
·
View note
Text
Master Website Development: Build Your Dream Site Today! 🌐
Learn From Scratch — Complete Course on How to Make a Website Start from the basics of HTML and CSS and work your way towards creating amazing functional websites utilizing advanced web design methods. 🚀 Learning curve will be with you, from beginner to advanced. Learn to build responsive, mobile-friendly websites and upgrade your career! 💻🌟
Visit Attitude Academy:-
Follow:- https://www.instagram.com/attitudeacademy4u/
for your valuable Training Course insights and content
Call: For Yamuna Vihar +91 9654382235 Or
For Uttam Nagar +91 9205122267 or
Visit Website: https://www.attitudetallyacademy.com
Email: [email protected]
#website development company#web design#python training#java programming language#learning#html css#coding skills
0 notes
Text
Transform Your Ideas into Reality with our Top-Tier Web Development Specialists in India. Check out our Portfolio on our Official Website.
1 note
·
View note
Text
Modern Branding Trends for 2024: What Businesses Need to Know?
Branding is the heart of any business, and staying updated with the latest trends can give you a competitive edge. In 2024, branding is all about making deeper connections, embracing creativity, and standing out in the digital space. Here’s a quick guide to the top branding trends that businesses need to know.

1. Minimalist Logos Lead the Way
Simple is powerful. Minimalist logos are taking over, with clean lines and straightforward designs that leave a lasting impression.
These logos are versatile, easy to recognize, and ideal for mobile-first audiences.
Tip: Stick to bold fonts and clean shapes to create a logo that stands out everywhere—from business cards to Instagram.
2. Storytelling Builds Stronger Connections
Consumers love brands with a story. Sharing your journey, mission, and values creates an emotional bond with your audience.
A great story makes your brand relatable and memorable.
Example: Patagonia connects with customers by showcasing its commitment to sustainability and adventure.
3. Interactive Branding Enhances Engagement
Polls, quizzes, and interactive AR experiences are turning passive consumers into active participants.
Interactive elements boost engagement and create unique customer experiences.
Tip: Add quizzes or polls to your Instagram stories or create interactive features on your website.
4. Sustainability Becomes a Core Value
Modern customers are eco-conscious, and they expect brands to reflect their values. Highlighting sustainable practices is key to winning their loyalty.
Brands that showcase eco-friendly initiatives build trust and stand out in a crowded market.
Use sustainable packaging and promote green initiatives in your campaigns.
5. Personalization Wins Hearts
From tailored product recommendations to custom email campaigns, personalization makes customers feel valued.
Customers expect brands to cater to their unique preferences and needs.
Use tools like CRM systems to analyze customer data and deliver personalized experiences.
6. Bold Colours and Gradients Are Back
While minimalist logos are all the rage, bold and vibrant colors are making a comeback in other branding elements.
Bright, eye-catching colours help brands grab attention and stay memorable.
Design Tip: Pair bold colours with clean typography to create a modern and dynamic look.
7. AI-Powered Branding Tools
Artificial intelligence is revolutionizing branding by offering tools that simplify logo design, content creation, and even customer interactions.
AI saves time, boosts efficiency, and delivers high-quality results.
Use platforms like Canva for design or chat-bots to automate customer support while maintaining your brand voice.
How to Stay Ahead
Incorporating these trends into your branding strategy will help you stay relevant and connect with your audience. Whether it’s embracing minimalism, prioritizing sustainability, or leveraging AI tools, 2024 is about blending creativity with authenticity.
Let’s Transform Your Brand
Stay ahead of the curve with NY3 Media Firm. Contact us today to create a branding strategy that drives results and keeps your business ahead of the competition.
#brands#web design#web development#business#branding services#branding company#digitalmarketing#html css
0 notes
Text
高還元SESとうわさの『株式会社中野エージェント』の実態をまとめました。
#中野エージェント#ITエンジニア#WEBエンジニア#system stuff#engineering#エンジニア#java#javascript#html css#ruby on rails development company#visual basic#python#sql#sqlserver#oracle#mysql#plsql#転職#IT転職
1 note
·
View note
Text
HTML/CSS Development Company in US
LDS Engineers is a leading HTML/CSS development company, providing top-notch web and software development services to clients across the globe. With a team of highly skilled and professional developers, we specialize in creating visually appealing and user-friendly websites that help businesses stand out from the competition. Our HTML/CSS development services are available in various countries, including the US, UK, Australia, and India, ensuring that our clients receive the best solutions no matter where they are located.

At LDS Engineers, we understand that every business is unique, which is why we design websites tailored to meet the specific needs of our clients. Whether it's a sleek, modern design or a more traditional layout, we ensure that the website reflects your company’s brand and values. Our team works closely with clients to choose the perfect color schemes, fonts, and design elements that align with their vision.
We are committed to creating websites that are not only visually stunning but also easy to navigate. Our designs are intuitive, helping users find what they need quickly and easily, which can significantly enhance customer experience and drive more business. Our focus is on providing clean, clear, and unique designs that make a lasting impression and strengthen the connection between our clients and their customers.
As one of the top providers in the industry, LDS Engineers takes pride in delivering high-quality HTML/CSS websites that are not only functional but also innovative. We are dedicated to helping businesses grow by providing them with a website that is as unique as their brand. If you’re looking for expert web design services that make an impact, LDS Engineers is the right partner for you.html/css development services, html/css development, html/css development in us, html/css development in india, html/css development company.
#html/css development services#html/css development#html/css development in us#html/css development in india#html/css development company
0 notes
Text

Welcome back, coding enthusiasts! Today we'll talk about Git & Github , the must-know duo for any modern developer. Whether you're just starting out or need a refresher, this guide will walk you through everything from setup to intermediate-level use. Let’s jump in!
What is Git?
Git is a version control system. It helps you as a developer:
Track changes in your codebase, so if anything breaks, you can go back to a previous version. (Trust me, this happens more often than you’d think!)
Collaborate with others : whether you're working on a team project or contributing to an open-source repo, Git helps manage multiple versions of a project.
In short, Git allows you to work smarter, not harder. Developers who aren't familiar with the basics of Git? Let’s just say they’re missing a key tool in their toolkit.
What is Github ?
GitHub is a web-based platform that uses Git for version control and collaboration. It provides an interface to manage your repositories, track bugs, request new features, and much more. Think of it as a place where your Git repositories live, and where real teamwork happens. You can collaborate, share your code, and contribute to other projects, all while keeping everything well-organized.
Git & Github : not the same thing !
Git is the tool you use to create repositories and manage code on your local machine while GitHub is the platform where you host those repositories and collaborate with others. You can also host Git repositories on other platforms like GitLab and BitBucket, but GitHub is the most popular.
Installing Git (Windows, Linux, and macOS Users)
You can go ahead and download Git for your platform from (git-scm.com)
Using Git
You can use Git either through the command line (Terminal) or through a GUI. However, as a developer, it’s highly recommended to learn the terminal approach. Why? Because it’s more efficient, and understanding the commands will give you a better grasp of how Git works under the hood.
GitWorkflow
Git operates in several key areas:
Working directory (on your local machine)
Staging area (where changes are prepared to be committed)
Local repository (stored in the hidden .git directory in your project)
Remote repository (the version of the project stored on GitHub or other hosting platforms)
Let’s look at the basic commands that move code between these areas:
git init: Initializes a Git repository in your project directory, creating the .git folder.
git add: Adds your files to the staging area, where they’re prepared for committing.
git commit: Commits your staged files to your local repository.
git log: Shows the history of commits.
git push: Pushes your changes to the remote repository (like GitHub).
git pull: Pulls changes from the remote repository into your working directory.
git clone: Clones a remote repository to your local machine, maintaining the connection to the remote repo.
Branching and merging
When working in a team, it’s important to never mess up the main branch (often called master or main). This is the core of your project, and it's essential to keep it stable.
To do this, we branch out for new features or bug fixes. This way, you can make changes without affecting the main project until you’re ready to merge. Only merge your work back into the main branch once you're confident that it’s ready to go.
Getting Started: From Installation to Intermediate
Now, let’s go step-by-step through the process of using Git and GitHub from installation to pushing your first project.
Configuring Git
After installing Git, you’ll need to tell Git your name and email. This helps Git keep track of who made each change. To do this, run:

Master vs. Main Branch
By default, Git used to name the default branch master, but GitHub switched it to main for inclusivity reasons. To avoid confusion, check your default branch:

Pushing Changes to GitHub
Let’s go through an example of pushing your changes to GitHub.
First, initialize Git in your project directory:

Then to get the ‘untracked files’ , the files that we haven’t added yet to our staging area , we run the command

Now that you’ve guessed it we’re gonna run the git add command , you can add your files individually by running git add name or all at once like I did here

And finally it's time to commit our file to the local repository

Now, create a new repository on GitHub (it’s easy , just follow these instructions along with me)
Assuming you already created your github account you’ll go to this link and change username by your actual username : https://github.com/username?tab=repositories , then follow these instructions :


You can add a name and choose wether you repo can be public or private for now and forget about everything else for now.

Once your repository created on github , you’ll get this :

As you might’ve noticed, we’ve already run all these commands , all what’s left for us to do is to push our files from our local repository to our remote repository , so let’s go ahead and do that

And just like this we have successfully pushed our files to the remote repository
Here, you can see the default branch main, the total number of branches, your latest commit message along with how long ago it was made, and the number of commits you've made on that branch.

Now what is a Readme file ?
A README file is a markdown file where you can add any relevant information about your code or the specific functionality in a particular branch—since each branch can have its own README.
It also serves as a guide for anyone who clones your repository, showing them exactly how to use it.
You can add a README from this button:

Or, you can create it using a command and push it manually:

But for the sake of demonstrating how to pull content from a remote repository, we’re going with the first option:

Once that’s done, it gets added to the repository just like any other file—with a commit message and timestamp.
However, the README file isn’t on my local machine yet, so I’ll run the git pull command:

Now everything is up to date. And this is just the tiniest example of how you can pull content from your remote repository.
What is .gitignore file ?
Sometimes, you don’t want to push everything to GitHub—especially sensitive files like environment variables or API keys. These shouldn’t be shared publicly. In fact, GitHub might even send you a warning email if you do:

To avoid this, you should create a .gitignore file, like this:

Any file listed in .gitignore will not be pushed to GitHub. So you’re all set!
Cloning
When you want to copy a GitHub repository to your local machine (aka "clone" it), you have two main options:
Clone using HTTPS: This is the most straightforward method. You just copy the HTTPS link from GitHub and run:

It's simple, doesn’t require extra setup, and works well for most users. But each time you push or pull, GitHub may ask for your username and password (or personal access token if you've enabled 2FA).
But if you wanna clone using ssh , you’ll need to know a bit more about ssh keys , so let’s talk about that.
Clone using SSH (Secure Shell): This method uses SSH keys for authentication. Once set up, it’s more secure and doesn't prompt you for credentials every time. Here's how it works:
So what is an SSH key, actually?
Think of SSH keys as a digital handshake between your computer and GitHub.
Your computer generates a key pair:
A private key (stored safely on your machine)
A public key (shared with GitHub)
When you try to access GitHub via SSH, GitHub checks if the public key you've registered matches the private key on your machine.
If they match, you're in — no password prompts needed.
Steps to set up SSH with GitHub:
Generate your SSH key:

2. Start the SSH agent and add your key:

3. Copy your public key:

Then copy the output to your clipboard.
Add it to your GitHub account:
Go to GitHub → Settings → SSH and GPG keys
Click New SSH key
Paste your public key and save.
5. Now you'll be able to clone using SSH like this:

From now on, any interaction with GitHub over SSH will just work — no password typing, just smooth encrypted magic.
And there you have it ! Until next time — happy coding, and may your merges always be conflict-free! ✨👩💻👨💻
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#github
93 notes
·
View notes
Text
☆ 16-22 October weekly goals ☆
Do the get a better skin challenge daily
Study everything done during the day once back home
Be consistent on posting here and on @codingquill
I'll keep adding more goals to my list, week after week - one step at a time!
#studyblr#study motivation#studyspo#study blog#study aesthetic#studying#university#student#code#codeblr#css#html#javascript#java development company#python#exams#student life#girlblogging#it girl#tumblr girls#studyabroad#studyinspo#studyspiration#studystudystudy#studyvisa#study#art study#study notes#study tag#study techniques
20 notes
·
View notes
Text
#website development#ai solutions#custom software development#mobile application development#ui ux design#reactjs#javascript#figma#html css#generative ai#gen ai#ai writing#llm#ai technology#artificial intelligence#seo services#web development#flutter app development#hiring#ruby on rails development company#internship#freshers#career#job
0 notes
Text





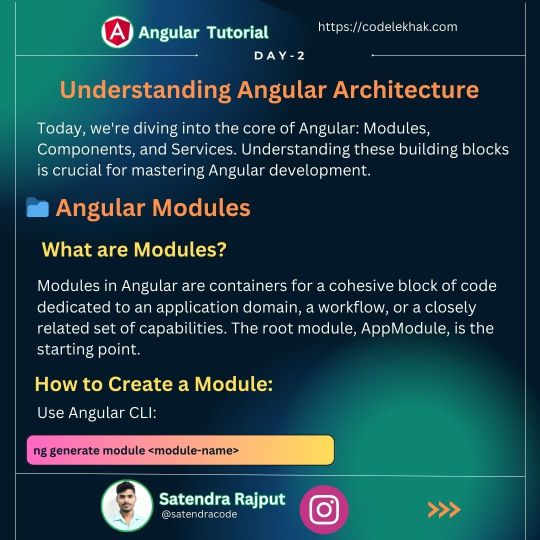
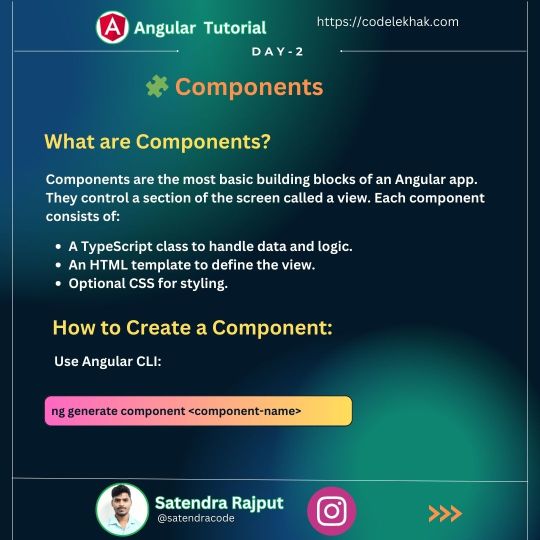
🚀 Day 2: Understanding Angular Architecture 🛠️
Today, we're diving into the core of Angular: Modules, Components, and Services. Understanding these building blocks is crucial for mastering Angular development.
#mongo#mongoose#node.js#express#node#nodejs#angular#css animation examples#cs submission#css3#mean stack#mean stack development company#html5 css3#html5#html5 game#javascript#html css#htmlcoding#html#coding#programming
0 notes
Text

· Portfolio Hero Design ·
--- I am happy to share new somethings with you, it's just a hero for a personal writer web page. ---
Feel free to feedback.
Design link https://dribbble.com/shots/24654699-Portfolio-Hero-Design
#ui#uidesign#frontenddeveloper#html5 css3#frontend#css#website#web design#web development#responsive web design company#responsive web development#responsivewebsite#responsivedesign#ux research#coding#html css
0 notes
Text
Affordable Web Design Services: Your Key to Online Success
Affordable Web Design services are like finding a unicorn in the wild, rare and invaluable, but quite surprisingly wallet-friendly. In this digital jungle, having an intriguing and functional website is a thing of necessity. Irrespective of whether you are a startup or an established business, your website is mostly the first point of contact for potential consumers. And everyone knows about…

View On WordPress
#affordable web designing services#css#custom web designing#html#java#outsource website design and development#professional web design services#responsive website design#UX/UI designing services#web design and development#web design services online#web designer#web development agency#web development companies#wordpress
0 notes