#it is an intuitive user design
Text
Has someone already complained about the new store menu because I for sure have some things to say
#how dare you#you have literally taken my house my home#ALL social media have the personal page button on the bottom right corner#ALL OF THEM#it is an intuitive user design#and you have the audacity to put their right where our cringy little internet house used to be your fucking store#the thing not even a single cell organism would want to go to#not even talking about buying your fucking shoelace’s#I do not wanna see ur cringy mercy#I would rather see the colour of the sky everyday than look at your fucking tumblr basecap#how self absorbed can u as a website get#this merch means nothing#imagine wearing a Pinterest logo on ur forehead#I’m so sad#genuinely#I liked my little house in the corner so much#tumblr store#staff#update#profile#XQXQ
3 notes
·
View notes
Text
guys i have to edit videos on macOS in class today. pray for me
#marzi speaks#fuck macOS all my homies hate macOS#WHY is apple the industry standard in art. WHYYY#windows has its problems but come on. APPLE??? you are setting yourself up for hardware issues that cost way too fucking much to fix#literally fucked up and evil and cruel#not to mention windows OS is wayyyy more user friendly in that even if you know nothing you can intuit your way around the ui#macOS? god. godddddd#also apple mice are horrible. who the fuck designs a mouse to be used like that what the fuck is wrong with them#i hate apple so much i hate it i hate itttt. and now i’m gonna have to EDIT on it uuuugghhghhhhggh#i can do it i’ll be fine. it’s just fucking stupid
3 notes
·
View notes
Text
i keep seeing people list out like 7+ gd steps to find the blog settings for the new opt-out toggle. there's instead ONE easy step you can do:
go to tumblr.com/settings/blog/blogName
but then replace "blogName" with the name of the blog you would like to toggle this for. the opt-out toggle will be at the end of the Visibility heading on this page
#people say the kids don't know the basics of computers anymore. and i have no regular exposure to the Youths so i wouldn't know#but i think failing to realize you can simply share the EASILY EDITABLE URL TO THE SETTINGS is decent evidence#not all urls are obtuse like with youtube videos. sometimes things are designed to be convenient and intuitive for users#tumblr#tumblr ai
4 notes
·
View notes
Text
I don't tend to do personal vector work for fun, and my last graphic design class was Illustrator based. I'm finally doing something in Affinity Designer and I'm liking it so much better than Illustrator. I'm doing a silly typography thing that involves editing individual letters. This is so much easier than in Illustrator because I can use the V selection tool to directly grab individual letters instead of having to select them in the layers panel individually.
I think I'm in love.
#mine#not art#affinity designer#i despise adobe and everything they stand for#i'm aware of inkscape but the last time i tried to use it i screamed#it is not friendly to new vector users#vector is not intuitive to me but i'm slowly improving
3 notes
·
View notes
Text
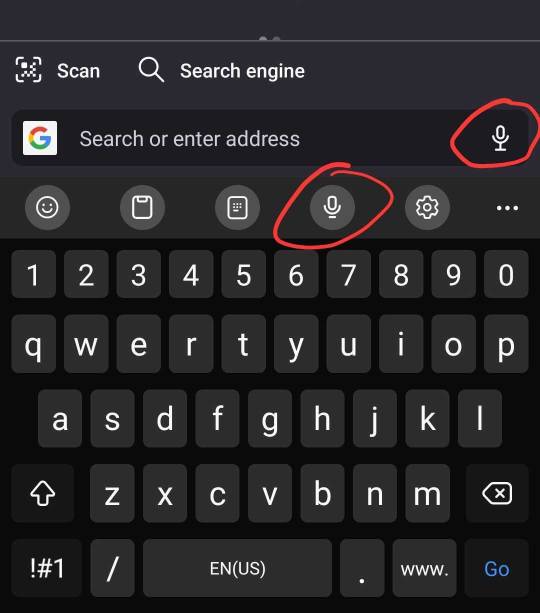
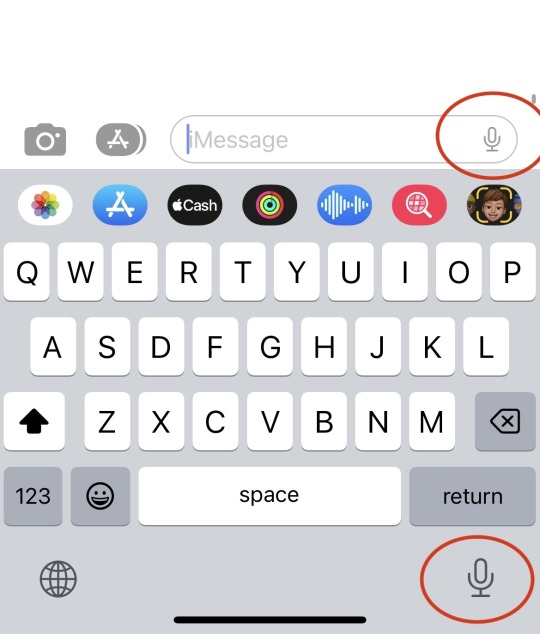
Every time it's a test.
Can you remember which icon records voice audio and which one is speech-to-text?? Because the interface gives you no clues.


#bad ux#uxui#uxuidesign#a-ux-person#user experience#user interface#icon design#intuitive design#design thinking#design#ui design#phone design#andriod#iphone
6 notes
·
View notes
Text
Transform Your Designs with Cutting-Edge Leonardo AI!
Leonardo AI is transforming the art world by making AI-generated art accessible to creators of all backgrounds and skill levels. This platform excels in providing a dynamic environment for creative production, seamlessly marrying cutting-edge generative AI technology with unparalleled creator control. Users can input their concepts or inspirations, allowing the AI to translate these into vibrant, detailed artworks.
With fine-tuned models that mimic specific styles, we can refine our artistic experience using just a few images. Leonardo AI's user-friendly interface ensures that even those with minimal technical skills can create stunning pieces of art effortlessly.



#LeonardoAI
#DigitalArt
#Neturbiz Enterprises - AI Innovations
#Leonardo AI#AI art#digital art#art technology#creative production#generative AI#artistic vision#personalized art#graphic design tools#art styles#art creation#user-friendly interface#innovative processes#art accessibility#AI tools#complex designs#art industry#artistic tasks#creative potential#digital artists#AI for creators#art revolution#tailored experience#vibrant artworks#art models#intuitive design#democratizing art#art evolution#AI in creativity#art community
0 notes
Text
Mastering Flutterflow: Tips and Tricks for Aspiring App Developers Why Every App
In today’s fast-paced digital world, app development is more crucial than ever. With millions of apps available, standing out is a challenge for aspiring developers. This is where Flutterflow comes into play. Imagine being able to design and build beautiful applications without the steep learning curve of traditional coding. Whether you’re a seasoned developer or just starting your journey, Flutterflow offers innovative tools that can simplify the entire process.
What if you could create mobile apps with minimal effort while maximizing creativity? That’s the magic of using Flutterflow as your go-to platform. It's not just about building an app; it's about mastering an art form that blends functionality with stunning visuals. If you're eager to dive into the world of app development and want to make waves in this vibrant ecosystem, let’s explore how Flutterflow can elevate your skills and help you become a proficient Flutterflow App Developer!
Benefits of Using Flutterflow for App Development
Flutterflow revolutionizes app development with its no-code approach, making it accessible for everyone. You don’t need extensive programming knowledge to create stunning applications. This feature empowers designers and entrepreneurs to bring their ideas to life quickly.
The platform’s drag-and-drop interface streamlines the design process. It allows you to visualize your app in real time, reducing the back-and-forth typical of traditional coding methods. You can see changes instantly, enhancing creativity and efficiency.
Another key advantage is the built-in integration with Firebase and other services. This means developers can add backend functionality without hassle, saving valuable time during project execution.
Collaboration is seamless too. Flutterflow enables team members to work together effortlessly on a single project, ensuring that feedback loops are short and productive. With these benefits combined, it's clear why so many are choosing Flutterflow as their preferred development tool.
Designing Your App with Flutterflow
Designing your app with Flutterflow can be a seamless experience. The platform offers an intuitive drag-and-drop interface that simplifies the design process. You don’t need to be a coding expert to create stunning visuals.
Start by exploring pre-built templates tailored for various industries. These templates provide inspiration and save time, allowing you to focus on customization.
Utilize the extensive widget library available in Flutterflow. Widgets help you craft unique layouts while ensuring responsiveness across devices. From buttons to complex animations, there’s something for every vision.
Pay attention to color schemes and typography; they define your brand's voice within the app. Consistency is key when it comes to user experience—ensure elements align well visually and functionally.
Harness real-time collaboration features if you're part of a team. This ensures everyone stays aligned without losing creativity during the design phase.
Adding Functionality with Actions and Interactions
When it comes to enhancing your app’s capabilities, Flutterflow shines with its intuitive approach to adding functionality. The platform allows you to incorporate various actions and interactions seamlessly.
Widgets are the building blocks for interactions in Flutterflow. You can easily set up buttons or gestures that trigger specific actions within your app. Whether it's navigating between screens, triggering animations, or launching external links, everything is straightforward.
One of the standout features is the ability to add backend functionality without needing extensive coding knowledge. With just a few clicks, you can connect APIs or databases directly through Flutterflow’s interface. This opens up a world of possibilities for data-driven applications.
Moreover, integrating third-party services like authentication providers is simple too. Set up user logins or social media sign-ins efficiently and securely using pre-built options available in Flutterflow.
Testing these functionalities is equally hassle-free; you can preview changes instantly as you build your app. This iterative process helps refine user experience right from the start.
Exploring these actionable elements will undoubtedly elevate your skills as a Flutterflow App Developer while also making your projects more dynamic and engaging for users looking forward to their next favorite application.
For More Information :
Flutterflow Application Development
Develop AI Apps in Flutterflow
Flutterflow Web Development Company
#In today’s fast-paced digital world#app development is more crucial than ever. With millions of apps available#standing out is a challenge for aspiring developers. This is where Flutterflow comes into play. Imagine being able to design and build beau#Flutterflow offers innovative tools that can simplify the entire process.#What if you could create mobile apps with minimal effort while maximizing creativity? That’s the magic of using Flutterflow as your go-to p#let’s explore how Flutterflow can elevate your skills and help you become a proficient Flutterflow App Developer!#Benefits of Using Flutterflow for App Development#Flutterflow revolutionizes app development with its no-code approach#making it accessible for everyone. You don’t need extensive programming knowledge to create stunning applications. This feature empowers de#The platform’s drag-and-drop interface streamlines the design process. It allows you to visualize your app in real time#reducing the back-and-forth typical of traditional coding methods. You can see changes instantly#enhancing creativity and efficiency.#Another key advantage is the built-in integration with Firebase and other services. This means developers can add backend functionality wit#saving valuable time during project execution.#Collaboration is seamless too. Flutterflow enables team members to work together effortlessly on a single project#ensuring that feedback loops are short and productive. With these benefits combined#it's clear why so many are choosing Flutterflow as their preferred development tool.#Designing Your App with Flutterflow#Designing your app with Flutterflow can be a seamless experience. The platform offers an intuitive drag-and-drop interface that simplifies#Start by exploring pre-built templates tailored for various industries. These templates provide inspiration and save time#allowing you to focus on customization.#Utilize the extensive widget library available in Flutterflow. Widgets help you craft unique layouts while ensuring responsiveness across d#there’s something for every vision.#Pay attention to color schemes and typography; they define your brand's voice within the app. Consistency is key when it comes to user expe#Harness real-time collaboration features if you're part of a team. This ensures everyone stays aligned without losing creativity during the#Adding Functionality with Actions and Interactions#When it comes to enhancing your app’s capabilities#Flutterflow shines with its intuitive approach to adding functionality. The platform allows you to incorporate various actions and interact#Widgets are the building blocks for interactions in Flutterflow. You can easily set up buttons or gestures that trigger specific actions wi#triggering animations
0 notes
Text
The Three Big Blunders in E-learning Design and How to Avoid Them

E-learning has revolutionized education and training, making it accessible, flexible, and scalable. However, despite its numerous benefits, e-learning can sometimes fall short of its potential due to common design mistakes. These blunders can lead to disengaged learners, poor retention, and ultimately, ineffective training programs. To ensure your e-learning courses are impactful and successful, it’s crucial to recognize these pitfalls and know how to avoid them. Here are the three big blunders in e-learning design and strategies to circumvent them.
1. Overloading with Information
One of the most significant mistakes in e-learning design is overwhelming learners with too much information at once. This "information overload" can lead to cognitive fatigue, reduced retention, and disengagement.
Why It Happens
E-learning designers often aim to cover as much content as possible, thinking that more information equates to better learning. This is especially true when trying to accommodate comprehensive subjects within limited time frames.
The Impact
When learners are bombarded with excessive information, they struggle to process and retain it. This can result in a shallow understanding of the material and an inability to apply what they’ve learned in real-world situations.
How to Avoid It
Chunking Content: Break down information into smaller, manageable chunks. This helps learners process and retain information more effectively. Use modules or sections that focus on a single concept or skill at a time.
Focused Learning Objectives: Define clear and specific learning objectives for each module. Ensure that all content aligns with these objectives and avoid including extraneous information.
Progressive Disclosure: Introduce information gradually, revealing more complex details as the learner progresses. This method prevents cognitive overload and allows learners to build upon their knowledge incrementally.
Multimedia Balance: Use a mix of text, images, videos, and interactive elements to present information. This variety keeps learners engaged and caters to different learning styles, enhancing comprehension and retention.
2. Lack of Interactivity
Another major blunder in e-learning design is creating passive learning experiences. E-learning that lacks interactivity can result in disengaged learners who struggle to stay motivated and absorb the material.
Why It Happens
Designers sometimes prioritize content delivery over engagement, focusing on conveying information rather than involving learners in the learning process. Additionally, there might be constraints related to time, budget, or technical resources.
The Impact
Passive learning experiences can lead to boredom, disengagement, and lower retention rates. Learners are less likely to internalize and apply the material if they are not actively involved in the learning process.
How to Avoid It
Interactive Elements: Incorporate interactive elements such as quizzes, simulations, drag-and-drop activities, and scenario-based learning. These activities encourage active participation and help learners apply what they’ve learned.
Gamification: Use gamification techniques like points, badges, leaderboards, and challenges to make learning more engaging and fun. Gamification taps into learners’ competitive instincts and can increase motivation.
Real-World Scenarios: Design exercises and assessments that mimic real-world scenarios. This contextual learning helps learners understand the practical application of the content and enhances engagement.
Frequent Feedback: Provide immediate and constructive feedback on learners’ performance. This helps learners understand their progress, reinforces learning, and keeps them motivated.
3. Neglecting User Experience (UX) Design
Neglecting user experience (UX) design is a critical blunder that can undermine the effectiveness of an e-learning course. Poor UX design can lead to frustration, disengagement, and ultimately, a failed learning experience.
Why It Happens
E-learning designers might focus heavily on content creation and overlook the importance of intuitive and user-friendly design. Limited UX expertise and insufficient user testing can also contribute to this issue.
The Impact
A poorly designed user interface (UI) can confuse and frustrate learners, making it difficult for them to navigate the course, access content, and complete activities. This can lead to high dropout rates and poor learning outcomes.
How to Avoid It
Intuitive Navigation: Design a clear and intuitive navigation structure. Ensure that learners can easily find and access the content they need. Use consistent menus, buttons, and icons to guide learners through the course.
Responsive Design: Ensure that your e-learning course is accessible on various devices, including desktops, tablets, and smartphones. A responsive design adapts to different screen sizes and orientations, providing a seamless learning experience.
Accessibility: Make your e-learning course accessible to all learners, including those with disabilities. Use alt text for images, provide transcripts for videos, and ensure that all interactive elements are keyboard navigable.
User Testing: Conduct user testing with a sample of your target audience before launching the course. Gather feedback on the design, navigation, and overall user experience, and make necessary adjustments based on this feedback.
Consistent Visual Design: Use a consistent visual design throughout the course. This includes fonts, colors, and layouts. Consistency helps learners focus on the content rather than getting distracted by varying design elements.
Implementing Best Practices
To ensure your e-learning courses avoid these common blunders and deliver effective learning experiences, consider the following best practices:
Start with the Learner in Mind: Understand your audience’s needs, preferences, and learning styles. Tailor your content and design to meet these needs.
Iterative Design Process: Use an iterative design process that incorporates feedback and continuous improvement. Regularly update and refine your course based on learner feedback and performance data.
Collaborate with Experts: Work with subject matter experts, instructional designers, and UX professionals to create a well-rounded and effective e-learning course.
Continuous Professional Development: Stay updated on the latest trends and best practices in e-learning design. Participate in professional development opportunities and communities of practice.
Conclusion
Effective e-learning design requires a balance of well-organized content, engaging interactivity, and a user-friendly experience. By avoiding the blunders of information overload, lack of interactivity, and poor UX design, you can create e-learning courses that not only capture learners' attention but also enhance their knowledge retention and application. Remember to focus on clear learning objectives, incorporate interactive elements, and prioritize intuitive design to deliver impactful and successful e-learning experiences.
#E-learning Design#Information Overload#Cognitive Fatigue#Learning Retention#Chunking Content#Focused Learning Objectives#Progressive Disclosure#Multimedia Elements#Passive Learning#Interactive Elements#Gamification#Real-World Scenarios#Frequent Feedback#User Experience (UX) Design#Intuitive Navigation#Responsive Design#Accessibility#User Testing#Consistent Visual Design#Learner Engagement#Iterative Design Process#Continuous Improvement#Subject Matter Experts#Instructional Designers#UX Professionals#Professional Development#Learning Outcomes#Training Effectiveness#Online Education#Blended Learning
0 notes
Text

Transform Your Online Presence!, We provide Professional Website design services.
->Customized Designs: Tailored to Your Brand
->Responsive & User-Friendly: Reach Customers on Any Device
->Creative Elements: Stunning Visuals & Intuitive Navigation
Contact Us for more details: +91 9177 267 680, www.nfosoft.com,
#Transform Your Online Presence!#We provide Professional Website design services.#->Customized Designs: Tailored to Your Brand#->Responsive & User-Friendly: Reach Customers on Any Device#->Creative Elements: Stunning Visuals & Intuitive Navigation#Contact Us for more details: +91 9177 267 680#www.nfosoft.com#[email protected]#nfsoft#nfosoftinnovations#WebDesign#websitedesigning#WebsiteDesign#UIUXDesign#WebDevelopment#ResponsiveDesign#DigitalDesign#GraphicDesign#CreativeDesign#UXDesign#UIDesign#DesignAgency#DesignPortfolio#WebsiteRedesign#DesignTrends#WebDesigner#CreativeAgency
1 note
·
View note
Text
Om Digi Group's Website Developers: Masters of Digital Craftsmanship
Crafting Digital Excellence
Om Digi Group's website developers are renowned for their mastery in crafting digital excellence. With expertise in a wide array of programming languages and development frameworks, they bring creativity and precision to every project they undertake. From conceptualization to execution, their attention to detail ensures that each website they develop is not just functional but also visually stunning.
Tailored Solutions for Unique Needs
Understanding that every client has unique goals and requirements, Om Digi Group's website developers offer tailored solutions to meet specific needs. They collaborate closely with clients, delving into their objectives, target audience, and brand identity. This collaborative approach ensures that each website is custom-built to resonate with the client's vision and objectives.
Innovation Driven Development
Innovation is ingrained in Om Digi Group's ethos, and its website developers are at the forefront of driving digital innovation. They stay updated on the latest technologies and trends, constantly exploring new tools and techniques to enhance their craft. By embracing innovation, they create websites that not only meet but exceed expectations, setting new standards in the industry.
User-Centric Design Philosophy
Om Digi Group's website developers prioritize user experience above all else. They understand that a website's success hinges on its ability to engage and delight users. Therefore, they adopt a user-centric design philosophy, focusing on intuitive navigation, clear calls-to-action, and seamless interactions. By putting the user first, they ensure that each website delivers a memorable and engaging experience for visitors.
#Crafting Digital Excellence#Om Digi Group's website developers are renowned for their mastery in crafting digital excellence. With expertise in a wide array of program#they bring creativity and precision to every project they undertake. From conceptualization to execution#their attention to detail ensures that each website they develop is not just functional but also visually stunning.#Tailored Solutions for Unique Needs#Understanding that every client has unique goals and requirements#Om Digi Group's website developers offer tailored solutions to meet specific needs. They collaborate closely with clients#delving into their objectives#target audience#and brand identity. This collaborative approach ensures that each website is custom-built to resonate with the client's vision and objectiv#Innovation Driven Development#Innovation is ingrained in Om Digi Group's ethos#and its website developers are at the forefront of driving digital innovation. They stay updated on the latest technologies and trends#constantly exploring new tools and techniques to enhance their craft. By embracing innovation#they create websites that not only meet but exceed expectations#setting new standards in the industry.#User-Centric Design Philosophy#Om Digi Group's website developers prioritize user experience above all else. They understand that a website's success hinges on its abilit#they adopt a user-centric design philosophy#focusing on intuitive navigation#clear calls-to-action#and seamless interactions. By putting the user first#they ensure that each website delivers a memorable and engaging experience for visitors.#website developers
1 note
·
View note
Text
a thing about this job that causes me extreme amusement is when clients assume their websites have to be designed not only for someone with maybe limited experience using the internet but for someone who's never seen a computer in their life.
the most amusing part is when it's a site designed to only be used by their own employees.
#we had a client today like 'we can't have files download they all have to open in the browser!!! you can't expect people to KNOW how to#download a file and then open it!!' like no actually we can and you should expect that of your coworkers lmao#the browser has a fucking popup when you download a file you just click it and the file opens#this is not as bad as clients who are like 'OUR SITE CAN'T SCROLL!!! PEOPLE DON'T KNOW HOW TO SCROLL!!!!'#and then we're like. well it's not possible to fit all this content above the fold and they're like REMOVE ALL THE SPACING AND MARGINS!!!!#now your site is unreadable! and still runs below the fold!#anyway. my web dev prof said the first rule of web design is 'people are stupid' and i think some people take that a little too literally#it just means 'design intuitively so people understand how to do basic things' not 'treat your users like neolithic time travelers'#also tbh if people need that much help navigating a site they will either a) call the company instead or b) have someone help them
0 notes
Text
Designing User-Centric Experiences: The Power of UI/UX

In the digital landscape, where competition is fierce and user attention spans are short, designing user-centric experiences has become crucial for businesses seeking to stand out. User Interface (UI) and User Experience (UX) design play a pivotal role in attracting and retaining customers. In this blog, we'll explore the power of UI/UX design and how businesses can create engaging and intuitive experiences that delight users and drive business success.
1. Understanding User-Centric Design:
User-centric design places the user at the center of the design process. It involves understanding user needs, preferences, and pain points to create interfaces that are intuitive, efficient, and enjoyable. User research, persona development, and usability testing are essential steps in designing user-centric experiences.
2. Importance of UI/UX for Business Success:
UI/UX design directly impacts customer satisfaction and loyalty. A seamless and intuitive interface enhances user interactions, reduces friction, and encourages repeat visits. Satisfied customers are more likely to become brand advocates, driving positive word-of-mouth and fostering brand loyalty.
3. The Role of User Experience (UX):
UX encompasses every aspect of the user's interaction with a product or service. It involves designing interfaces that are easy to navigate, visually appealing, and efficient. By prioritizing user needs, businesses can create experiences that solve problems and provide value.
4. The Power of User Interface (UI):
UI design focuses on the visual and interactive elements of a product or service. A well-crafted UI enhances the overall user experience and creates a positive emotional connection with the brand. Consistency in design elements, colors, and typography fosters a sense of familiarity and trust.
5. Empathy-Driven Design Approach:
Empathy is the foundation of user-centric design. Understanding user emotions and behaviors allows designers to create experiences that resonate with users on a deeper level. Empathy-driven design results in products that are not only functional but also emotionally satisfying.
6. Streamlining User Journeys:
A critical aspect of user-centric design is streamlining user journeys. Simplifying navigation and reducing the number of steps needed to complete tasks can significantly improve user satisfaction. UX designers carefully map out user flows to ensure a smooth and frictionless experience.
7. Accessibility and Inclusivity:
User-centric design goes beyond catering to the majority; it considers the needs of all users, including those with disabilities. Accessibility features such as screen reader compatibility and color contrast adjustments make products more inclusive and usable for a diverse audience.
8. Iterative Design and Continuous Improvement:
UI/UX design is an ongoing process of improvement. Iterative design involves gathering user feedback, analyzing data, and making iterative changes to enhance the user experience continually. Embracing a mindset of continuous improvement ensures that products evolve with user needs.
Designing user-centric experiences is not just a design approach; it is a mindset that puts users' needs and emotions at the forefront. A well-crafted UI/UX design can make the difference between an average product and an extraordinary one. By empathizing with users, streamlining user journeys, and prioritizing accessibility, businesses can create engaging and intuitive experiences that foster customer loyalty and drive business success.
In today's competitive landscape, investing in user-centric design is a strategic move that pays dividends in the form of satisfied customers, increased brand loyalty, and sustained business growth. Embrace the power of UI/UX design to create meaningful connections with your users and propel your business to new heights.
#User Experience#User Interface#UI/UX Design#User-Centric Design#Engaging Experiences#Intuitive Design#Business Success
0 notes
Text
#UI Development Course institute in Bangalore|AchieversIT#Definition of UI Development#The process of creating the graphical components of a website or software application is known as UI (User Interface) development. This ent#such as buttons#menus#text boxes#icons#and other graphical elements. In addition to developing the application's interface#UI development also entails making sure that the user interface is simple to use and intuitive.#Learn How to Design and Develop User Interfaces for Your Business#Any successful firm must have a strong user interface (UI) design. It functions as the user's interface with the software application or pr#such as a website or mobile app. The UI must be created in a way that makes it simple to use#intuitive#and aesthetically beautiful since it serves as the user-product interface.#Understanding the needs and preferences of the user is the first step in creating a great user interface. It is critical to comprehend the#Learn How to Create User Interface for Mobile Applications#1.#Have a Solid Understanding of User Experience (UX) Design Before you start creating user interfaces for mobile applications#make sure you have a firm grasp on UX Design. Learn the fundamentals of UX design and become acquainted with the ideas of user-centered des#2.#Research the Platform: You must do research about the platform you are designing for before you start developing. User expectations and des#3.#Create a wireframe: Now that your research is complete#it's time to start planning the layout of your user interface. Make a wireframe that depicts the fundamental layout of your interface. You#4.#Create a Style Guide: As you design your interface#put together a style guide that lists the different visual components. This will assist you in maintaining consistency while you work on yo#5.#Test your design when you've done it to make sure it functions as you had anticipated. To improve the design#use the testing process's feedback.
0 notes
Text
What could be the benefit of telling the person what they can't do? If I'm told to "Pull" then I'll know to pull not push?

And, aside from all that, I'm sure we've heard of the Norman Door.
"A Norman door is a poorly designed door that confuses or fails to give you an idea whether to push or pull. It was named after Don Norman, the author of The Design of Everyday Things which explored the phenomenon." [link] (There's a video of Don Norman talking about his door in that article.)
This, of course, applies to more than just doors.

This sign shouldn't need to exist at all, I should be able to visibly tell from the design of the door how to use it (and my assumption should be correct).

#The Design of Everyday Things is essential UX reading I highly recommend it#bad ux#bad design#design#intuitive design#uxuidesign#a-ux-person#user experience#uxui#user interface#ux design#norman door#don norman#the design of everyday things
1 note
·
View note
Text

#ABS now offers Mint Mailing Systems through Formax#Designed for demanding mail centers#the Mint 310 Series Mailing Systems combine high processing speeds with a user-friendly interface. The Mint 310 Series is available in two#Mint 310 / Mint 310 Expert#with an automatic envelope feeder that can handle mixed-size mail input. Each system meets the latest USPS requirements for Intelligent Mai#The Mint 310 processes up to 140 letters per minute (lpm)#and the Mint 310 Expert handles up to 175 lpm. Systems include a 10 lb weighing platform#with 30 and 70 lb. options available.#The user-friendly interface includes a large#color touchscreen with intuitive prompts and shortcut keys to eliminate extra keystrokes and increase efficiency. The Mint 310 automaticall#keeping postage rates up to date. In addition to postage#users can personalize mailings with ad slogans#custom text messages#and more. Users can store up to 9 job imprints that can be easily recalled via the touchscreen.#The Mint 310 helps manage your mailing budget with 100 standard departmental accounts#with options of up to 300 or 500 accounts. Additional standard features include an envelope moistener#an expandable catch tray to hold mail up to 10” x 13”#low-ink email alerts#an integrated postage tape dispenser#and an eco-friendly low-energy sleep mode. Options include a remote label dispenser and barcode scanner.#An optional Dynamic Scale weighs measures and classifies mail pieces on-the-fly for fast processing with less handling by the operator. Wit#the Mint 310 processes up to 75 lpm#while the Mint 310 Expert processes up to 110 lpm. An additional option is Differential Weighing. Operators add a group of mail pieces to#remove pieces one at a time#and the Mint 310 System automatically calculates the correct postage for each piece.#The Mint 310 Series is the ideal all-in-one high-volume mailing solution with high-speed capabilities and flexible#user-friendly features.#Contact: 713-682-1919 or Email: [email protected] for a model and quote to fit all of your mailing needs.#business#technology
0 notes
Text
CapFriendly Alternative Sites MegaPost
(Last update: 07/27 - added CapSized.)
As we are all likely aware by now, the Washington Capitals have decided to ruin everyone's lives by purchasing and sunsetting CapFriendly. The site has gone dark as of July 10, 2024.
While the hockey community has experienced a similar loss before, with the death of Matthew Wuest and the subsequent loss of CapGeek, this is a markedly different situation that sets a troubling precedent - namely, that freely usable, public NHL data is now available to the highest bidder, who can then revoke access to the data at a minute's notice. Two things can coexist: we can be happy for the makers of CapFriendly that they are being compensated well for their services while also scorning the Washington Capitals organization for choosing to turn off CapFriendly entirely.
Under the cut, please find a list of free CapFriendly alternatives and other websites that contain NHL data. (In some cases, they are mostly free - however, most/all important information for lay analysis is available for free.) This list is dynamic and taking suggestions, so please feel free to send me any websites you find at @stereax and check the original post for updates!
PART 1: SALARY CAP TRACKERS
PuckPedia: The New CapFriendly
PuckPedia is the closest replacement to CapFriendly currently available. It contains salary cap information for all teams and players, draft pick information, several calculators including a buyout calculator and a pick value calculator, agent information, and more. They also run PuckDoku! The biggest strike against PuckPedia is its lack of simulators (Armchair GM, mock draft, or trade simulators); however, in the wake of the CapFriendly news, PuckPedia shared that an Armchair GM simulator is under active development. 07/05 Update: PuckGM is here! You can also react to prospective PuckGMs (thumbs up, thumbs down, laugh, think emojis).
CapSized: Labor of Love
Referred to me by @nonslipdoormat and billed as a "solo female developer's project" (nonslipdoormat IS said developer!), CapSized is a site that's designed similarly to CapFriendly. It has some features other sites lack, such as trade histories going back to 2003 (with some entries as old as 1964!) and a detailed transactions page again stretching YEARS into the past. The more you poke around, the more cool things you uncover. Its primary purpose is to be a "visual database", but calculators and an NHL GM mode are on the list of future additions. I'll be dead honest, I think this is my favorite cap-checker site because of all the extra utilities. Super excited to see where this project goes!
Referred to me by @reavenedges-lies. A "baby site" that has some of the basics of salary cap info, plus a buyout calculator, qualifying offer calculator, and trade proposal maker. The trade proposal maker is prone to error and seems to only be useful for graphics. It can be a useful site for some, but it would not be my first choice.
CapWages: CapFriendly Lite
Another alternative to PuckPedia that mimics CapFriendly in design and is more intuitive for users going directly from CapFriendly to an alternative site. Like PuckPedia, it now features a GM mode, but the GM mode is in beta and is not fully functional (it only shows contracts currently existing at the NHL level). Nevertheless, for checking salary cap info, it is very good and I recommend it. Also now has a buyout calculator.
CapSpace: Young Gun
BenchWarmers: Greenhorn
Similar to CapSpace but perhaps a little better in the design department. I like how, if you don't have an account, it acts like you're Kyle Dubas and has you watching Toronto and Carolina. Has a few neat stats (like "core four" which shows how much the four most expensive players are making) that I haven't seen easily replicated on other sites, but functionality is rather limited outside of that, which is why it's also not my first choice.
Spotrac: Another Salary Cap Checker
An alternative to PuckPedia for salary cap information. However, it lacks much of the information and functionality of PuckPedia or most other sites listed here.
PART 2: ADVANCED STATS
NaturalStatTrick: The Holy Grail of Stats
NaturalStatTrick, or NatStat for short, is a site that contains just about any stat you can think of for any team or player. It has a learning curve but is generally understood to be the most reliable stat tracker available for free. You can even view stats for individual games on it!
MoneyPuck: DTWoMeter and More
You know it from the Deserve-to-Win-o-Meter or its playoff odds rings, but MoneyPuck has a lot of useful data as well if you do a little browsing. Generally, I've heard that MoneyPuck is less accurate than NatStat, but is easier to use, especially on mobile.
HockeyViz: "If I Ever Sell, I Failed"
Home of the Simple Hockey Charts, HockeyViz has a visual for just about every stat out there. You've almost certainly seen some of them before. Most of them are completely free to the public! They're super useful for visualizing stats as more than "just numbers", allowing you to see exactly WHERE things are happening on the ice.
HockeyStatCards: GameScore Kings
Again, you've probably seen HockeyStatCards's GameScore charts. Using data from NatStat (see above) and an algorithm created by Dom Luszczyszyn, it provides a simple GameScore number that tells you whether a player is having a positive or negative impact on the ice for every game in the NHL.
PART 3: SPECIALIZED SITES
NHL Armchair GM: Building Rosters
This site allows you to Armchair GM a roster. Notably, it has a steeper learning curve than CapFriendly and does not have a forum or other way to easily save and publicize your Armchair GM moves. However, it can be useful to make Armchair GMs and have visuals for them.
NHL Entry Draft: With the First Overall Pick...
This site contains a ton of draft resources, from a mock draft simulator to scouting reports. Definitely a useful site for those who are interested in the entry draft. I've seen a couple of mock draft sites, but this one seems to have by far the easiest and arguably most expansive way to use it.
NHL Injury Viz: Rulers of LTIR
Here, you can explore the relationship between the injuries of players, their cap hits, and how teams did without them. Very useful when you're arguing that a certain player going down doomed the team.
PART 4: MORE TYPES OF DATA
HockeyReference: The Good Old Days
Hockey Reference is best used for surface level data about older players. It has some trivia sections as well, for if you ever wanted to know all players wearing certain jersey numbers, sharing a certain birthday, or hailing from Alaska.
EliteProspects: Every League Imaginable
Want to know the roster of a third-tier league in Quebec? EliteProspects has you covered. Literally every league on the face of the Earth, currently existing and not, EliteProspects has info on. Any player you can possibly name, EliteProspects has their stats from atom hockey all the way to the end of their career.
HockeyDB: Another Spot for Stats
HockeyDB, referred to me by @reavenedges-lies, is another solid site for looking up basic hockey stats. Also has a ton of leagues, similar to EliteProspects. Has a hockey card feature as well that shows you cards featuring the player you've looked up, which is neat!
PART 5: FORUMS
HFBoards: Hockey Forums
Probably the most well-known hockey forum out there. If you want to talk puck on a more forum-like site, similar to CapFriendly's forums, this is the one for you.
PART 6: CAPFRIENDLY ARCHIVES
SergeiFyodorov's CapFriendly FAQ Drive
Curated by @sergeifyodorov. Originally posted here and sent to me by @fellowshipofthegay. Archives of the CapFriendly FAQs!

Got a site that's not listed here? Let me know at @stereax and I'll add it! Remember: While CapFriendly may be going away, hockey analysis is here to stay!
341 notes
·
View notes