#it looks more similar to the mobile version now but
Text
I'm going to cry they change the beatmap for all the dances but at least I can use the wasd keys now.
#hpma#harry potter magic awakened#magic awakened#Matcha's Rambles#a give and take ig#it looks more similar to the mobile version now but#a warning would have been nice...#think I wrote abt using the wasd keys on the survey#so I brought this to myself#im just hoping that waltz is easier now#probably not im just being delulu
4 notes
·
View notes
Text
[Shut off last version of this post to avoid possible continual spread of misinformation that was corrected by staff. Reposting clean with corrected info]
So I'm sure almost everyone knows about the porn bot problem by now, so here's a post detailing why it's a problem, and what we need to do about it.
First off, yes, always block the porn bots. Don't be mislead into thinking they're ok to keep around because they 'inflate your follower count.'
Firstly, no one cares about, nor can anyone even see, your follower count. Be free from the shackles that are the bullshit other socials told you was important. Don't let your ego be tied to a number. Having a lot of followers won't earn you any clout here.
Secondly, bots only follow blogs to try and legitimize their malware (and other dodgy) links. This post goes into more detail about that.
Now that that's out of the way, you'll need to know how to recognize a porn bot. This round the template seems to be:
A profile photo of a pretty lady or guy, usually in their underwear, with a similar header photo.
A bio with some combination of: [Age] // [Name] // [Location] // [Emoji] // [Top Bullshit% OnlyFans]
URL consisting of a name followed by a number (i.e: firstlast999)
Typically an empty blog, or if there is content, it's all dodgy links. Visible, but empty, Likes Tab, & occasionally a visible Following Tab.
You likely recognize the pattern.
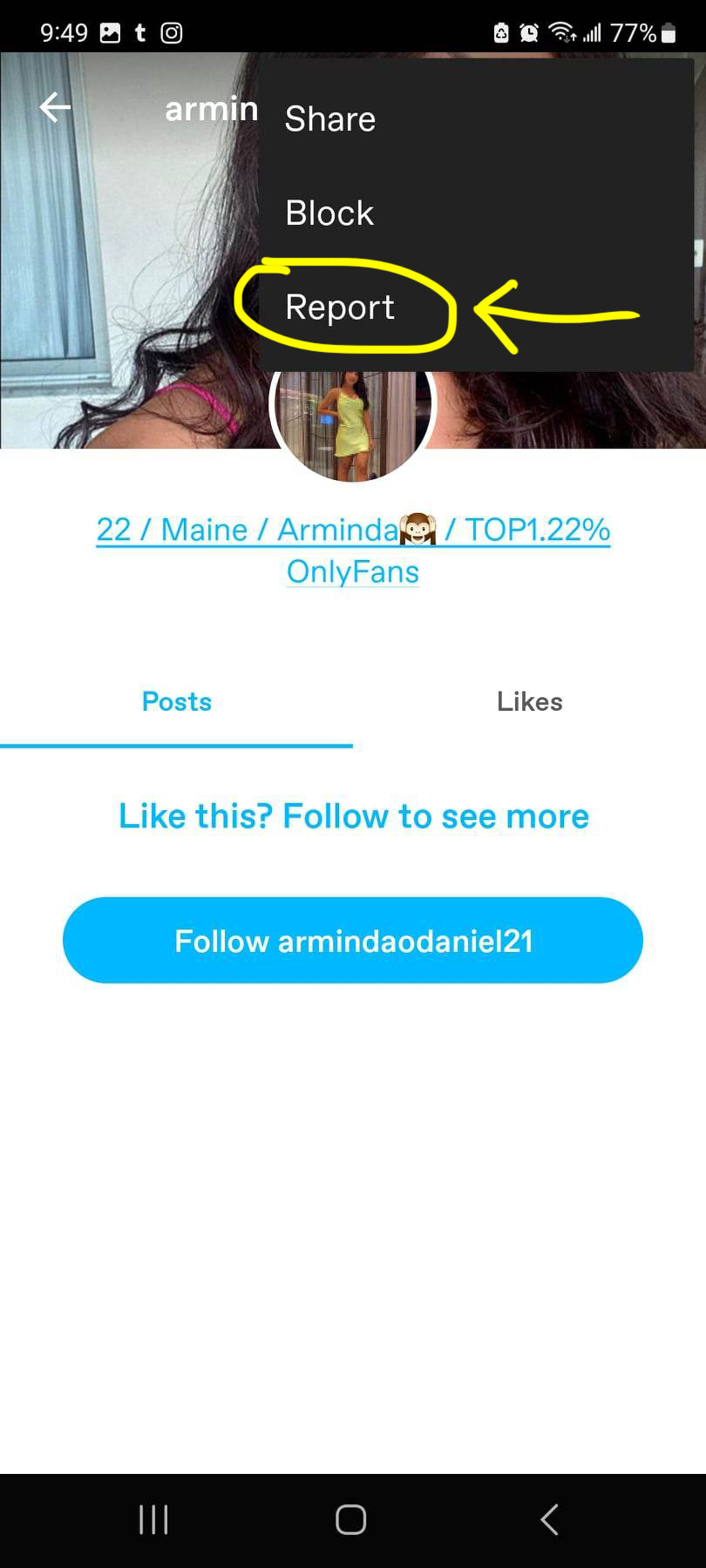
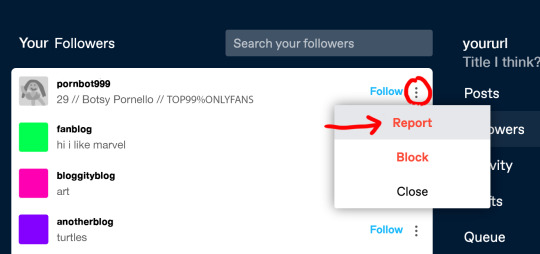
So, what you want to do is, first, report the blog as spam On mobile it'll look like this:



On mobile you'll need to report spam first, and then go back to the menu again to block.
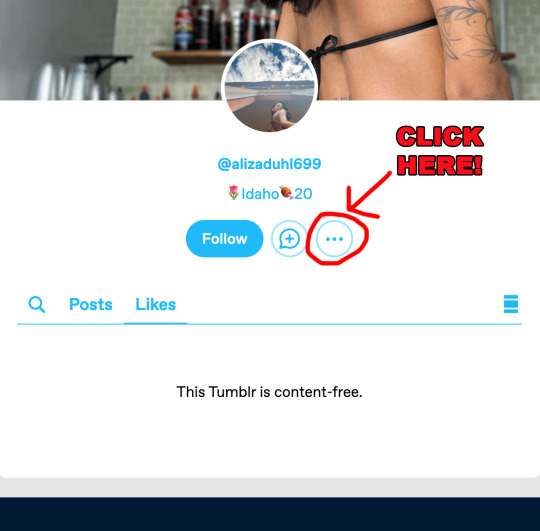
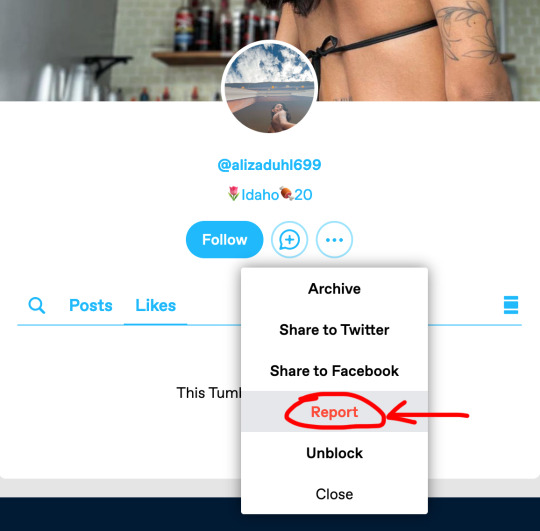
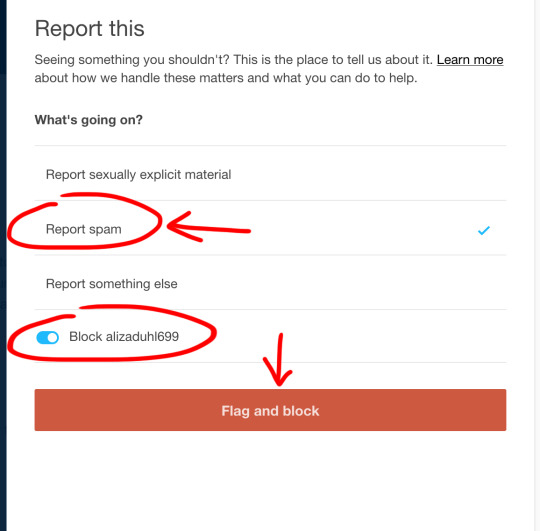
On desktop it will look like this, and unlike mobile, you'll be able to report spam and block in the same motion:



If I remember correctly,* be sure to "Report Spam", not "Report sexually explicit material" to feed the bots to the proper channels. Because the blog is empty, they haven't posted anything explicit that would violate TOS. However, staff can recognize a bot, and if you report the blog for spam (the actual problem) they'll take a look, more than likely find that the blog is posting or DMing dodgy links, and dispose of it.
And I think that's it. Here's wishing you all a happy and safe blogging experience!
[UPDATE: It was suggested on another post that the bots track your IP if you click on them to send more your way. However, someone from staff corrected and said this is incorrect. They also corrected the 'guilt by association' myth that bots following you can get your blog flagged by tumblr.
That said, that trail all led to another, easier, way to report/block the bots all from your Follower Tab instead of visiting each blog separately, unfortunately it only works on desktop:

(For newbies, click on the little person icon at the top right of your screen and scroll to find the Followers tab under the blog/sideblog you need to block a pornbot from.)
*I remember this information from a blog that used to be all about taking down the pornbots. Unfortunately I do not know if that blog is still active, nor can I remember the URL. If anyone knows what blog I'm referring to, and/or if they're still active, please feel free to tag them so others can follow them for more tips!
#psa#reblog to boost#reblog to spread the word#tumblr#bots#tips#newbie guide#helpful#useful stuff#tumblr user manual#tumblr tips#tumblr stuff#how to tumblr#tumblr how to#tumblr guidelines#long but important#pornbot invasion#pornbots
36K notes
·
View notes
Text
hazbin hotel redesigns wooooooooo







okay so. i'm gonna discuss my thoughts about them n shit, putting under a readmore bc it's gonna get long and rambley. sorry in advance for the shit formatting, i'm on mobile </3
just some general shit about how i would rewrite it. i think the premise of redeeming sinners is entertaining but is executed horribly. i also am a fan of the "heaven isn't great either" idea but again, executed horribly. i'd make the hierarchy of angels more accurate because it's cool as hell and i have autism about it. the characters from hell would swear still (albeit not as much), but the angels would outright refuse to swear or make vulgar jokes ever. this would be partially to further the gap between heaven and hell and make the differences more stark.
hell would also be more like dante's inferno (again because i think its cool). the ars goetia would get a full redesign and would be more prevalent in demonic society.
now for the characters!
---
VAGGIE VALTIEL:
starting off with vaggie, or Valtiel as i've renamed her because let's be honest her original name sucks. Valtiel (Val for short) was an aspiring power angel who wanted to be an exorcist. she looked up to lute and thought the idea of killing demons was really cool and badass. however when she actually was on the field for the first time she discovered how awful this actually was. she tried to help a few demons but lute figured it out and felled her right then and there. the rest of her story is relatively the same. personality wise she's more stoic and less prone to all-out aggression. she still get angry, sure, but it's in a quieter and more menacing way. you DO NOT want to fuck with Valtiel.
CHARLIE:
next up is charlie! i had two ideas for her. the first one (unsettling drawing) has her as a mannequin/doll type demon. lucifer and/or lilith was unable to conceive and as such they built a kid from scratch. she's overall similar to og charlie personality wise, very kind and cheerful despite her unsettling appearance. she struggles with empathy sometimes but really does mean well. her motive for rehabilitating sinners is so they get to see their family again. being able to see heaven from where they are in hell must make them sad, so she wants to help make them happy again!
the second idea for charlie has her as an angel. specifically i casted her as a dominion angel due to their reputation as holy judges. she was once a demon but has been rehabilitated and has risen into angelhood! she now wants to help her former kin do the same and redeem themselves in heaven's gaze. again, similar cheery personality, but a bit more prudish in this rendition
tangent time!
as a side tangent, valtiel and charlie would have a different relationship in this rewrite. their relationship felt shoehorned in in the original show, like it was just there for the hell of it. we didn't see much development between them and it just felt kinda bland. so in my rewrite, charlie and valtiel are amiable exes. they tried dating when valtiel first fell (when charlie was still a demon in the charlie-angel version) but realized their feelings for each other were much more platonic than romantic. they ended things off on good terms, deciding they were much better as friends. they are still besties to this day! later charlie ends up with emily (or 'ellie' as i plan to rename her)
back to the characters
Alastor:
note: i made alastor mixed-race, which could be seen as bad by some due to vivzie saying he's black. however, as many have pointed out, he has no ethnic features whatsoever and i honestly wouldn't be surprised if she said that just to get away with using voodoo symbols (a closed religion) in his imagery/design. like viv, i am incredibly white and have little to no knowledge of voodoo, and even if i did i would not use it for something like this anyways due to the stigma the religion already has and (again) it being a closed practice. as such i removed it from his concept altogether, but made him mixed race (white passing) because.. why not i guess, i forgor my actual reasoning
with that being said...
alastor is by far my favorite of the redesigns and i'm honestly tempted to turn him into a legally distinct oc. i imagine he's somewhat reserved, along the lines of norman bates albeit a bit more extroverted. during his life he was a serial killer with a day job as a radio announcer. he took pleasure in reporting about his own murders on the radio, but that is eventually what got him caught (ie accidentally letting slip info that wasn't released to the public). as a result he was sentenced to death. upon arriving in hell, he quickly rose through the ranks to borderline overlord status and is a feared presence by demons and sinners alike. why is he bothering to assist in the hotel project? who knows... his motives are a mystery, like the rest of what he does
(he isn't actually alastair crowley i just thought the naming convention was ironic. however he may have also dabbled with satanic magic in lifetime..)
Angel Dust:
TW: brief discussion of SA
this is definitely my second favorite redesign. i loooove insect themes and wanted to do more than just Extra Arms, so he now has fucked up legs and a lot of eyes too! story-wise, angel used to be a criminal mastermind, hated by both the mafia and the feds. he was a gentleman thief, arranging massive heists under the cover of night while also partaking in the occasional drag show. he ended up a cocaine addict later in life, which caused his work to become sloppier. eventually he was killed in a heist gone wrong, specifically shot by the police.
i'm not gonna go too in-depth on the SA part of his story, but he is hypersexual due to being assaulted in both his life and afterlife. it would be something he'd be working on in the rewrite. his reason for coming to the hotel in the first place may have even been for help with this trauma. underneath his sultry exterior is a broken guy who really just needs someone to care about him for who he really is and not for what his body can do.
LUTE:
so lute and adam are some of the characters i have the most gripes about. the biggest one being why viv chose adam as the leader of the exorcists in the first place. if she wants a biblical figure tied to demon killing, Archangel Michael is RIGHT THERE, aka the one destined to kill satan during the events of Revelations. if she wants the first human to die, that would be Abel, not Adam. and i kinda doubt abel would want to do the stuff that HH!adam has been doing. if she wants an angel related to torture, Dumah is her guy! an angel that rules over wicked souls and tortures sinners every day except sabbath. so many better options...
with that out of the way, Lute is still the lieutenant of the exorcist, who are a specially chosen group of powers sent to purge hell once a year. think navy seals. she's pretty much the same as in the show, albeit more muscular and visually different from other exorcists (seriously why do they all look exactly the same?????) she's a very repressed lesbian who hasn't had time to work on that due to her duties
i also redesigned the exorcist uniform/armor because those LED purge masks are fugly as hell and their clothes don't even look remotely like armor.
Adam + Final Thoughts
i did start a redesign of adam but got bored of it. regardless, i think he'd be the head of C.H.E.R.U.B. instead of the exorcists. he doesn't want his children to make the same mistakes he and eve did, so together they started C.H.E.R.U.B. to help lost souls stay out of hell
final thoughts uhhhh i'm tired. show sucks, it had so much potential but viv ruined it by being a shitty writer and an even shittier person. the designs are fine i guess but they all look exactly the same and are in desperate need of variety. the humor is dogshit, saying dick and balls and penis over and over and over again doesn't make it any funnier than the first three times you made that joke. anyways that's it, i hope you liked my inane ramblings. gonna go vanish for another forty years or so, adios
#am i gonna do more? idk. we'll see#oh boy sorry about the seventy million tags#i eat bees#artist#oc artist#artists on tumblr#artist on tumblr#hazbin hotel#hazbin critical#hazbin redesign#hazbin rewrite#hazbin hotel critical#hazbin hotel criticism#hazbin hotel critique#hazbin hotel redesign#hazbin hotel rewrite#hazbin hotel vaggie#hazbin vaggie#hazbin hotel charlie#hazbin charlie#hazbin hotel alastor#hazbin alastor#hazbin hotel angel dust#hazbin angel dust#hazbin hotel lute#hazbin lute#hazbin art#hazbin hotel art
861 notes
·
View notes
Text


FINALLY FINISHED MY QPHIL 3.0 DESIGN HOORAY (cant wait to. redesign it again in like 3 months.)
(CHECK UNDER THE CUT FOR MY SILLY DESIGN NOTES!!)
I think I said this before but i so. SO BADLY wanted him to have a sleep theme since I always loved how his presence on the island was kinda up in the air. Is it a dream? Is it not? When he goes between the island and hardcore is that change really happening? Who knows.
The idea of making his usual outfit more like a housecoat was super appealing to me, so I opted for this open housecoat look with really heavy frills which were super fun to figure out, and I knew from pretty early on that I wanted to give him a quilt pattern SOMEWHERE on his design, so I thought the inside of the coat would do nicely for a sorta "default state". It also meant I could attribute meaning to the symbols and colours I used. wink nudge.
He has a more subtle angel theme, like with the mobile on his walking stick being a halo with the wing placement further emphasizing this, as well as just his generally lighter colour scheme. When I say sleep was his theme I almost more-so imagine it as like. The feeling of waking up in the morning where you're mostly refreshed but still a LITTLE drowsy. Lots of very spring-y, morning colours.
Just some other quick notes, I always really liked the mod in the server where you could have the crows perch on your shoulder and follow cuz of the lantern, so I thought it'd be fun if I made it so brian just straight up WAS the lantern. So I made him look like one of those wall outlet nightlights!! The backpack being kinda cat shaped was COMPLETELY unintentional but a very welcome result. Missa backpack is real.
As for the alternate outfits, I have a bolas one, as well as an ender king one since I deemed those two the most important. For the ender king I weirdly don't have many notes, like it's fairly straightforward (Save for the elephant in the room but now I'm gonna keep my secrets on why that's a thing). The Quilt design is supposed to be a lighter, easier-on-the-eyes version of the no texture pattern, and I imagine that all the goop and gunk on Phil is hidden under the coat. I imagine it'd look fairly similar to canon so just like. imagine it for now. Might draw it one day. MAYBE. There's some tiny additional colour symbolism but I'll hold my tongue on that and let you guys draw your own conclusions there. I WILL say, however, that instead of his theme being sleep, his theme is "nightmare" (and also kinda sleepwalking since both fit).
The Bolas design was SUPER fun to work with. For starters I wanted the three designs to be in three different states. One with the coat, one with the coat reversed, and one without the coat entirely. Since I wanted to do the checker pattern thing with the possession design, having the sleeveless bolas design worked really well for the shape I landed on, even if it wasn't conventional. and SPEAKING of non-conventional design choices, I decided to go against the usual plague doctor + gas mask fusion design. Which might be controversial... But god. The moment I thought of his mask being a falconry hood, the idea just wouldn't leave my mind. Because of this, the full mask is kinda separated into two parts. The eye mask which kinda also mirrors his usual sleep mask, and the gas mask itself (I kept it in a beak shape since it'd feel odd if i made it any other shape for phil, lol). When designing the whole thing I kept thinking about more apocalypse setting clothing. Like mad max. Or the one gag from that one spongebob movie. Lots of leather. And of course, to match the other sleep themes, the Bolas outfit's theme is "fever dream", although its a bit more subtle. It's easily the weirdest design, The pops of green were simultaneously in reference to the friendship emerald... As well as... Well, the green chain right below the chain on the sickness themed design was probably the most tasteful way I could've chosen to get across vomit without it being too on the nose. (also sidenote, I had a few friends compare bolas phil to... a fly. Which wasn't intentional but it's kinda funny that the guy designed after fever dreams looks a little bit like a bug.)
Ok thats it for design commentary I'm gonna go to bedge nyow.
#syd spiels qsmp#my art#qsmp#syd's art#q!philza#philza#qsmp ender king#im so sleepy guys i gotta be up early tomorrow
160 notes
·
View notes
Note
Does Toasty's text RPG exist in any form outside of Bloomic? I keep finding myself wanting to play it and then having to remind myself it's fictional.
It does not, but we want to make something like it in the future. In the meantime, here are some alternatives:
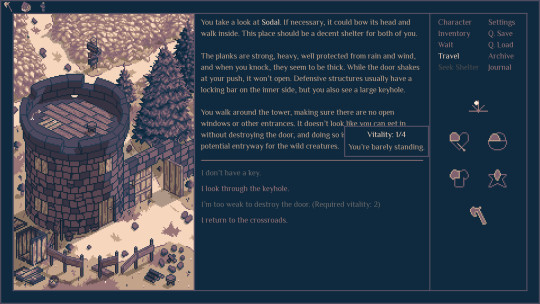
Roadwarden is a text-adventure "grim fantasy" game with minimal graphics made in renpy. I played the demo a while ago and liked it a lot!

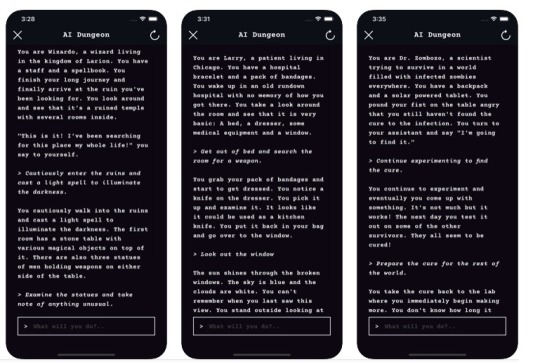
AI Dungeon is probably closer to the experience in bloomic if you use the basic adventure mode, but I have mixed feelings about rec'ing it anymore ever since 2022 bc of everything going on with AI. Back in the day, though, it was a pretty unique little AI generated experience with not a lot of baggage. Below are screenshots from the 2019 version. I never played, but I watched others who did.

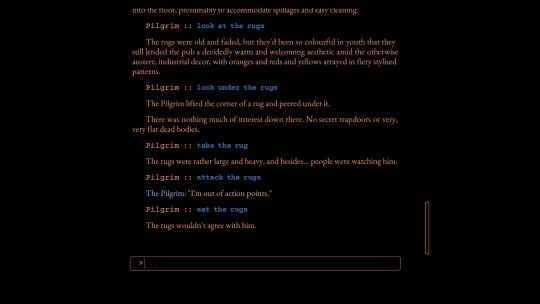
The Pilgrimage is a text parser adventure alternative that has a similar retro minimalistic look. I just found out about this game right now, but it sounds pretty interesting. Lots of talking with people in a town, some drinking, and many, many shenanigans.

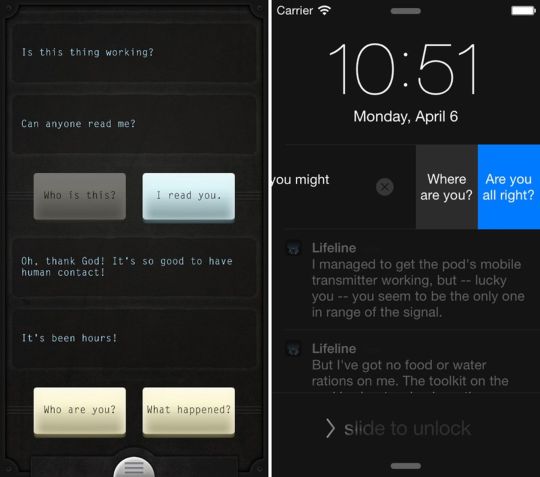
Lifeline is a rec if you are a mobile gamer. Save an astronaut from certain death through real time text exchanges. I played this many years ago, and it's probably a game that defined part of my type of game design.

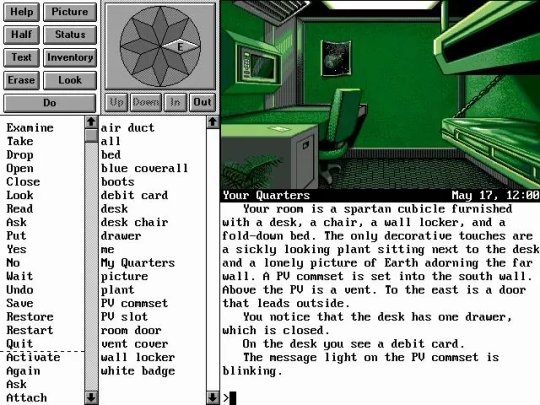
Gateway is a great game for anyone looking for an old-school text parser game. I haven't played this one, but it frequently comes up in conversations when I'm looking for text adventure games.

There's a bunch more out there! If you search for "text-parser" games, you'll get that "type in and see what happens" experience.
163 notes
·
View notes
Text
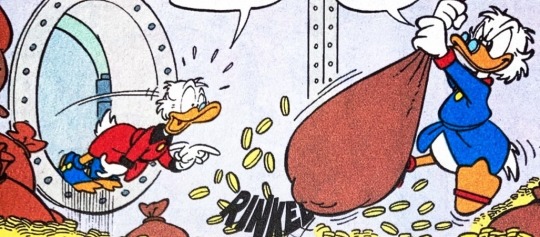
Guys. Scrooge McDuck already traveled the multiverse in 1995

Hey look, it’s the doors from doctor strange
-my dad
This year will mark a historical moment in Disney comics history. The first Marvel-made Scrooge McDuck comic. Uncle Scrooge and the Infinity Dime coming up in June will have Scrooge travel through the multiverse to defeat an evil AU version of himself.
To some unfamiliar with Disney comics, this might sound like a lame idea in the trend of many multiverse stories that we are seeing in the cinemas today.
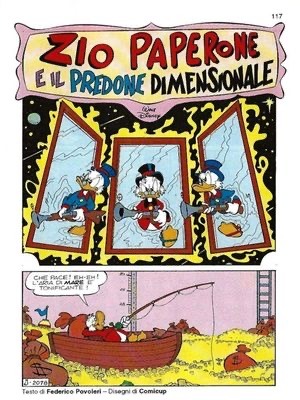
To some familiar with Disney comics, this sounded exactly like the plot of Zio Paperone e il predone dimensionale.
Truth is, the multiverse has always been a part of… just comic books. It’s now starting to slip into other mediums because of the many, many comic book adaptations just getting to that point of the lore, but the comic books themselves have had it for a long time now. Including Disney comics.
Though for Disney it’s less a case of: we wanted to explain continuity errors and then went a bit too far, and more a case of: if you have comics coming out literally every single day of the week then at some point you just get to the multiverse.
There are many of these to be found in Disney comics, which we might talk about later if someone is interested or I feel like it, but today we are going to go over the one most similar in premise to the upcoming Marvel release.
Because I just think it’s really funny how similar they are. Like at this point I would call it a reboot.

Oh oh, Scrooge and multiverse, look at this. I’m pretty sure the Loki tv series just copied their time doors from this comic.
Federico Povoleri wrote a pretty simple story. Someone is stealing from Scrooge again, and this time, the culprit turns out to be… himself!

‘Our’ Scrooge is signified by the red coat (and later the multiverse hopping suit). All the alternates will be clad in blue. DT87 Scrooge is just another AU that no one cares about confirmed

This stealing Scrooge is our ‘Scrooge above all’. He wants to be richer than all his other variants and steals from them for that or something. I don’t remember very well but why he does it doesn’t matter. It’s evil Scrooge and he steals that’s all we need to know.

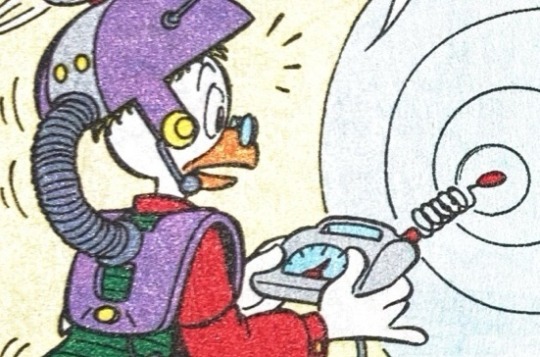
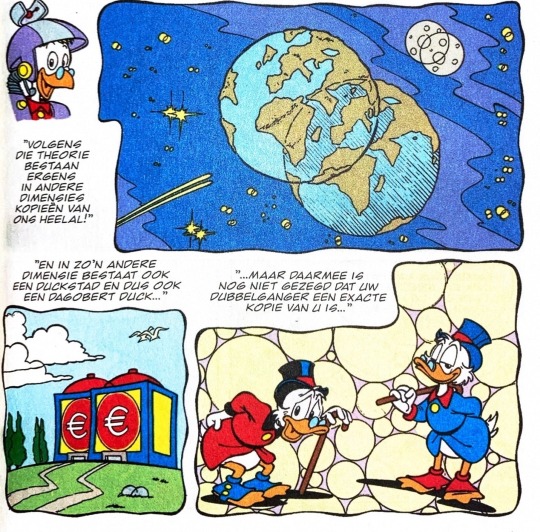
As we have seen already, he escapes with an universe hopping door. As he always does within these kinds of situations, Scrooge calls Gyro who finds some kind of dimensional energy lingering around where the door used to be. He does the usual explain the multiverse bit.

Then Gyro does in a few hours/days/wedontactuallyknow what Red Raider has been trying for years. There’s a reason they kicked him out of PKNA he would be too overpowered.

Yeah altronave my nose.

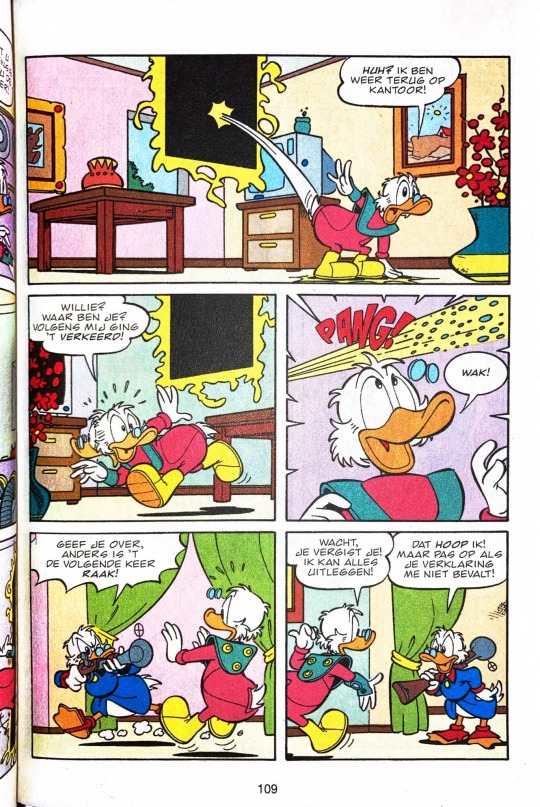
Scrooge arrives in the bin of another him, and explains as well as he can. This repeats a few times and I would love to show it but there is a 10 image limit on tumblr mobile for some reason.

Finally he arrives at the bin of the Scrooge who steals and they have a little typical multiverse discussion (I am the real one. No bitch I am. But which one are you. A real me would never do this. That kind of stuff)
But he gets defeated by bad Scrooge. Oh no the only one who could defeat Scrooge has defeated him. What will happen now?

Exactly what you think happens. prime!Scrooge never closed the AU doors and so everyone he visited could just hop through and arrive at Scrooge above all’s office. Yay.
It is not a bad comic. It has the single idea, it sticks to it, it executes it well. The interactions with AU Scrooge’s are just plain fun. At the time of writing the story has place 6020 on inducks which is pretty dang high for such a silly comic.
It’s very much a multiverse story in a classic Disney comics way. It’s not used to bring multiple continuities together. No storia e gloria Scrooge VS life and times Scrooge. Nothing dramatic happening or high stakes. Just Scrooge going on another adventure, and for being one of the first multiverse comics involving Scrooge that didn’t pull random bullshit, it’s considered good by most of the fandom it seems. That the Comicup artists was pretty decent helped as well.
But now, what can we expect from what is totally gonna be a remake of this?
Infinity Dime is Marvel. It’s gonna take a Marvel approach. Assuming it’s not gonna be parody (which i kind of really hope it isn’t), then what will it be? Are we gonna see something similar to this, where Scrooge will just meet different versions of himself or will we see established AU’s? Both Ducktales and all his other animated counterparts (i heard the americans like christmas carol scrooge) seem like easy picks. Will they fight? Will it be Secret Wars? Or will they work together like in this comic?
Marvel has still given out zero information about the story (hell, they haven’t even made clear which artists aside from a few are drawing. “celebrated Scrooge artists” does NOT narrow it down) except for that super vague premise. So the best we can do is imagine this story but with the Marvel flavor. Not that I have read enough Marvel comics to properly understand what that means but ive seen some movies okay.
We can probably imagine there will be more ‘evil’ Scrooges. Some Scroogehenchmen. And they will fight. We gotta have action scenes. Which I trust will look good because Mangiatordi I believe his connection to the project alone will secure that the art department will be amazing. His existence is enough.
I’m also expecting DT17 Scrooge to at least cameo. He’s the perfect character for this type of story, fits way better than any other non comic variant. DT87 Scrooge could work as maybe a younger version? Who is not sure what he got caught up in. But then we would need emotional scenes between Scrooge and Scrooge and that’s probably asking too much from Jason Aaron.
Oh hmm actually. I can see when good Scrooge fights bad Scrooge in the climax he will do a big speech that will last a good 4 pages and will teach bad Scrooge what it takes to be a real Scrooge. That sounds stupid enough to be a Marvel thing but not so stupid as to become completely ridiculous.
I’m not expecting actual references to other established comic Scrooge AU’s. We will probably have Barks and Rosa references and that’s it. I’m not even expecting a Van Horn reference tbh. It’s all Barks and Rosa we gotta keep it beginner friendly. It might even just be Rosa. Which indirectly will result in a Barks reference because every Rosa reference is just a Barks reference but with extra steps.
I’m trying to make predictions okay? So I can go I SAID SO when it comes out. It’ll be really funny for me and annoying for you guys. You don’t even have to read this (yet). This is just for in the future so I can look like a wizard.
The scene where Gyro explains the multiverse might just get copied one on one. Maybe Gyro will be replaced by Ludwig? At least I don’t think they will have Scrooge just go: oh yeah ive seen this before. Maybe another Scrooge will explain it to him/secretly the reader. It WILL involve a big cosmic looking image that will represent the multiverse. It just has to. Even if just to show the Marvel audience how good these Italian Scrooge artists are.
I don’t think Donald or the nephews are gonna play a big role. Maybe at the beginning and end, maybe they will somehow stay in contact with Scrooge or he thinks about them a few times to remind us of hey this is Donald Duck. But I think most is gonna be a solo Scrooge adventure just like we have already seen.
Idk. I really want to talk more about Infinity Dime because it’s the most exciting US made Disney comic in ages. Idk why no one else seems to be hyped. Where is all the rambling and speculation guys?? Not about the covers, but about the actual story!
Anyways now we get to the most important question: do i think it will feature Magica?
Maybe. (Definitely not gonna play a big role if she even appears. Maybe a cameo when at some point there will be a dramatic flashback… Or she could show up in one of the AU’s. Maybe just a short scene in the beginning showing his usual life but that sounds lame. Probably not gonna have a role in the story at least, and I kinda hope it won’t have any Magica at all because I’m scared that they will go of off Rosa’s characterization lol.)
Ok Remember to infinity your dimes and uncle your scrooges gby
#uncle scrooge and the infinity dime#disney comics#infinity dime#scrooge mcduck#uncle scrooge#multiverse#ducktales#ducktales 2017#ducktales 1987
85 notes
·
View notes
Text
alright, guess we're complaining now.


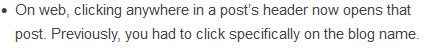
[Image ID: First image: A cropped screenshot of Tumblr's Friday, May 26th, 2023 changelog which reads, "On web, clicking anywhere in a post’s header now opens that post. Previously, you had to click specifically on the blog name."
Second image: A cropped screenshot of Tumblr's Tuesday, May 30th, 2023 changelog which reads, "To clarify a point made in last Friday’s post: on web, clicking the reblogged-from blog name in a reblog’s post header now takes you to that blog, not their reblog. Clicking in the empty space in the post’s header, and in the header of each reblog trail item, now takes you to that specific post in the blog view popup. This is one of a series of updates we’re making to the reblog consumption experience across all platforms, to make it more intuitive and consistent, especially for new users." End ID.]
Tumblr, this change is bad. A lot of other people have already shared their own complaints for this new and awful system, but it's time for me to properly throw my hat in the ring instead of at-ing you directly due to user error. Whoops.
[UPDATE 6/11/2023] HORRIBLE NEWS, EVERYONE! This change has hit mobile. There is no longer any way to access the previous version of a post except through theme reblog chaining on desktop. I've added some extra fun comments both as an edit to this post and as a reblog so nobody misses out.
All my complaints are in the read more because this got LONG.
TL;DR- This change breaks a major signifier used across the site, removes post functionality only to replace it with redundant blog links, and completely destroys a primary mode of social interaction that's been used on Tumblr for over a decade. Here's the Tumblr Staff support link so you can give feedback on how bad this change is.
Part One: Signifiers and Consistency
This is my biggest point, so it will be a bit of a doozy. Strap in.
This change is about making Tumblr operation 'intuitive and consistent' by unifying behavior between like-designed parts of the site. Now on the face that's not a bad reason to do things, and making sure users are able to intuit what a button does based on its properties is good design. I'll give an example:
Hearts symbolize the 'Like' function on Tumblr. The heart button on a post adds it to your Likes, the Likes option on your account is accompanied by that same heart, and Likes show up in post notes with that heart. This heart, then, becomes a consistent and reliable signifier. If you see a heart button on Tumblr, then whatever it's attached to probably has something to do with Likes.
So, back to the change. This change relates to the signifier of the 'Tumblr blog url link'. The idea is thus- on other parts of the site, such as the Search tab on mobile and on a blog in the dashboard tray, you will see related or similar blog suggestions like these:


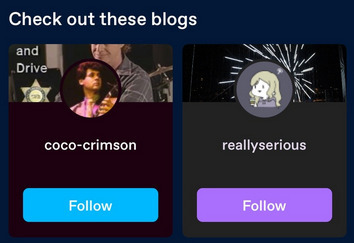
[Image ID: First image: A cropped screenshot of Tumblr's Getting Started help page. It shows an example blog with the 'Blogs like this one' tray visible, populated with four example blogs.
Second image: A second cropped screenshot of Tumblr's Getting Started help page. It shows an example of the Search page on mobile with the 'Check out these blogs' feature highlighted, where two example blog cards are shown. End ID.]
These suggestions are Tumblr blog urls paired with their icon and a little bit of their blog, either the title or some recent posts of theirs. If you click on that url title, the link follows through to that blog. So there's the signifier: click on the url, go to the blog.
But now we have a bit of a snag. What about these?

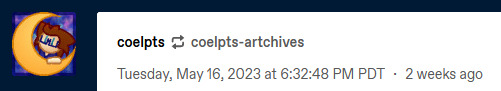
[Image ID: A cropped reblog screenshot. The crop shows the Tumblr urls of the reblogger @coelpts and reblogged @coelpts-artchives with the reblog symbol between them, the rebloggers icon, and the date that this reblog was posted. End ID.]
Well, these LOOK like Tumblr blog url links. They're styled in the same way. In fact, the reblogger even has a blog icon next to it! So all signs point to these url links pointing directly to a Tumblr blog if clicked on. After this change, that's exactly what they do- so, like, no problem, right?
But, hold on. There's another signifier here! These aren't JUST Tumblr blog url links! This is…


[Image ID: First image: The former image of a cropped reblog screenshot, focused on the urls and reblog icon.
Second image: The Tumblr reblog icon. End ID.]
Our good friend, the Reblog button! That's another classic Tumblr signifier, and it sits right next to the Like button I pontificated about. Reblogs are an integral part of Tumblr, and on top of every single reblogged post you will see that icon. And would you look at that- it's even the same color as the second url link!
Those url links that established the 'url link' signifier that we talked about before, in the search page and on the dashboard tray, aren't attached to any posts. But this url is, and the reblog symbol is right next to it. The reblog signifier modifies the url link signifier. This link should go to the reblog from this user. Right? Because it is a reblog FROM that url link- so that's where it should go! And that's where it used to go, before this update.
[EDIT] I came back to fix some typos I noticed but while I was away I tested mobile to see if this change hit the app yet. It has not, but what I saw instead confirmed the above point- on mobile, selecting the reblogged's url ALSO highlights the reblog icon next to it! These two signifiers are connected, and should be read together.
By changing the url links to be more 'consistent' with other url links across the site, a major signifier that keeps the site together has been broken entirely. What should lead to a reblog- something that is clearly shown through use of a recognizable, consistent symbol- no longer does.
Part Two: Redundant Redundancy
Okay, so that's not all this change does. It also adds a brand new functionality to the post header- the white space is now clickable and serves as a replacement for the original 'to this post' link on the reblogger's side of things. These headers also generate for anyone who adds to the post, and you can click through OP too.

[Image ID: The cropped reblog screenshot from before, but with the word 'Clickable!' written in purple in the blank space above the date. End ID.]
This is also part of that design unity thing; on mobile tapping anywhere on the post header takes you to the post, and you can only tap on the blog url of the person the reblogger reblogged from. That makes sense, since on mobile you're maneuvering your fingers on a small screen and tapping a tiny url next to another tiny url is bound to cause problems.
I don't necessarily have a problem with this on the base of it. I have opinions about mobile and desktop parity that aren't really important here, but it does nicely showcase an issue I DO have- most of the changes made to reblogged posts are completely redundant and unnecessary.
---
[UPDATE] This change has hit mobile now, and it's added a fun new complaint about desktop-mobile parity that is now very suddenly a problem; the headers generated from reblogs with content don't have any responsive feedback for tapping them on mobile. OPs does, but any old Joes doesn't. This is not true on desktop, where on-hover a post header will change color; on mobile they stay completely white and plain with no on-tap color change. On top of that, the new headers are actually harder to see on mobile! There's no clear way to actually see where the header starts and the post continues! Tapping a header was deeply confusing because I got no confirmation I did anything of value until I was wisked away to a post- there's no signifier on mobile that this is a thing you can press.
This is what I was talking about in regards to desktop and mobile parity that wasn't important at the time- what's good for mobile isn't always good for desktop and vice versa. Having a post header be tappable on mobile instead of op's url link, where you have less fine motor control and there's a lot of small buttons clustered together, makes sense; but making all post headers into buttons on desktop isn't a good idea because they aren't 'buttons' and it's very hard to make it clear they are. I mentioned signifiers above and that applies to this change- there just aren't enough signs that show these are all buttons now and where they go. The fact that they're completely unresponsive on mobile really is the cherry on top, because you do not KNOW it's a button unless you tap it accidentally or already know from desktop that all headers link to reblogged posts. The design has been made more confusing; what was a functional affordance on mobile has been applied to desktop without limits or concern, making the original mobile affordance more confusing and producing a poor signifier.
Alright, that's enough from future me. Let's get back to the original post, about how this change that introduces a bad signifier is also redundant.
---
First of all, it's not like clicking the link url just threw you into a post abyss when you clicked it. Clicking through to a reblog…still took you to that blog, both on mobile and on desktop. On mobile all you need to look through the blog proper is to pull down and refresh; on desktop it's even easier, because following a link pulls up the dashboard tray for that blog with the blogs url immediately below their icon.

[Image ID: A screenshot of the previously cropped reblog, now shown on the blog @coelpts. The post is on the left, and the user info card is on the right. End ID.]
This change then removes one step to get to the front of a blogs page, and puts the original longer path on the new clickable header. They go to the same place, the first is just exactly one click faster. You could do the exact same thing by clicking the user icon instead.
But wait! We can get even more redundant! You know what else is standard Tumblr functionality on desktop? The hover card!

[Image ID: A screenshot of the previously cropped reblog, now showing the card for @coelpts-artchives below the icon. It has the blog title and description alongside three popular posts. A purple arrow points to it from the url. End ID.]
If you hover over any url link for about a second, a card for that blog will pop up. This tray lets you follow a blog, send asks, report them, check their popular posts and do a bunch of stuff straight from the dashboard. It also takes you directly to their blog if you click the url link on the card itself! That's right, there was already a way to go directly to the blog the previous user reblogged from! And every single blog url link does this, too- not just on post headers, but even in the text of a post itself.
So before this change, you had five ways of interacting on a post:
Click the reblogger's url > Reblogger's post.
Click the reblogged's url > Reblogged's post.
Click the reblogger's icon > Reblogger's blog.
Hover on the reblogger's url > Reblogger's blog.
Hover on the reblogged's url > Reblogged's blog.
One of these is redundant, but that's fine- it's just how url links work, and it's better that all urls can do that. Signifiers, we talked about this. But every other link goes to a different place, including the previous version of the post.
After this change, there's six, with changes in bold:
Click the reblogger's url > Reblogger's blog.
Click the reblogged's url > Reblogged's blog.
Click the reblogger's icon > Reblogger's blog.
Hover on the reblogger's url > Reblogger's blog.
Hover on the reblogged's url > Reblogged's blog.
Click the white space header next to a user > User's post.
We now have three ways of getting to the blog of the person who reblogged this post, two ways to get to the blog of the person they reblogged from, ONE way to get to the post, and ONLY if someone added to it!
This change removes functionality and replaces it with needless redundancy. As I said near the top of this section, we could already get to the blog through a reblog link- so all this does is remove getting to previous post iterations.
Part Three: Broken Chains
And hey, let's talk about previous post iterations. Y'know, something that's super important on Tumblr? Different versions of a post float around the site for years- some have been around for a decade or more. And some are only available for one post.
As I'm sure everyone knows, unless a group of tags are peer reviewed and added to the body of the post itself or are appended to the next reblog in the chain, they only exist on that version of the post. This means every iteration of a post is functionally unique, and long before we were given the ability to check the tags on a reblog directly, the only way you could check the tags for a post was by checking every iteration. This practice still exists today with 'prev tags'- users still find it useful to gesture to a previous version of a post and show what other people were thinking or add their own thoughts.
Remember the new redundant links? All that means you can't get to a previous version of a post anymore. Those tags are functionally lost now, unless you dig through that persons blog or through all the notes of a specific post. Sure that may not be a problem for a post with 300 notes or so- but what about 27,000? What about a post that was reblogged three weeks ago? If you're trying to wrangle Tumblr's dodgy search function on the blog itself, what if the post has no text to search for, or if the blog has it's search function turned off? Any post tagged with prev tags now directs to literally nothing. Anyone arguing or conversing in the tags is now speaking at air to everyone else.
There is still one way to trace reblogs. You can access the blog itself- not the dashboard tray, but the actual url.tumblr.com blog- by using a hidden link in the meatball menu off the side of the post.

[Image ID: A screenshot of the previously cropped reblog, now showing the meatballs menu accessed. The first option, showing the date of the reblog, is highlighted. A purple arrow points to this option from the meatballs menu icon and a circle is drawn around it. End ID.]
From there, you can track a post backwards through proper blogs. The reblogged posts will have a 'via Blog' note on them, and you can follow that trail all the way up a chain.
…Unless someone doesn't have a theme enabled. Without a theme, a user won't have a url.tumblr.com domain and it will redirect to the dashboard tray, breaking the chain. And, as of an older update, blogs by default do not have themes enabled- so any and all new users suddenly roadblock this process. Oops.
All of this means that what was once a convenient social aspect of Tumblr has been completely severed with little to no alternative. Trying to wade through hundreds upon hundreds of notes to find the one you're looking for is tedious, time consuming, and potentially impossible if the post is large enough.
Finale: What Now?
Right, so- this sucks. I didn't even go into how this makes it tough to find and block cr/pt/t/rfs if a post passes into their hateful space, or how this makes it harder to copy post links without tracking shit because it's in a different menu now, or how it's now more difficult to access a previous post for reporting purposes. All that shit's also true, but they're side effects of the big three problems the changes introduce.
This change is ultimately user-hostile and seems to follow the worrying trend of 'other sites are doing it, so let's do it too!' Tumblr's been kicking about recently. Tumblr Live, the new change to images and videos, gating viewing posts behind making an account, and attempted algorithm feeds through 'Best Stuff First' and 'Based On Your Likes' are what immediately come to mind. Tumblr's defining, driving aspect for it's continued existence has and always will be its uniqueness. Pretending to be Instagram and TikTok and fucking Twitter will do it absolutely no favors- all it does is undermine what actually makes this site, as a social platform, interesting and vibrant.
But it's one thing to just complain and it's another entirely to provide feedback. Here's a link to the Tumblr Staff support page. They've walked back on new features before when we've made a ruckus- the Shop icon replacement is on the forefront of my mind right now- so it's time to make another.
TL;DR 2- This change makes browsing Tumblr more difficult than it needs to be. It breaks previously established signifiers and removes vital social functions only to add redundant and empty features to cater to a new userbase instead of actually improving the site for the users they already have. It's not a good change.
Thanks for reading ✌️
#tumblr update#staff#support#i highly doubt i'm the only person whose thrown its hat into the ring#but the more posts we have on this bullfuckery the better i say!#at the very least my dear mutuals will be able to see it#and honestly i needed to get this off my chest. it ruined my sleep last night
337 notes
·
View notes
Text

hi everyone! I've gotten several requests to make a tutorial on how to make gifs for someone just starting out and I finally got around to slapping a tutorial together.
This tutorial will cover:
software recommendations
choosing what to gif
creating a gif step by step with probably a lot of unnecessary detail
some tips and tricks:)
(This particular tutorial will not cover how to find tv and movies to download and gif, or any specific instructions on coloring. only the basic gif making process.)
so for the purposes of this tutorial, we will be using Adobe Photoshop, which is the most common program for making gifs, and the one I recommend. the version you have doesn't make a major difference in terms of capabilities but the interface may be slightly different looking if you have an older version or a different type of device. you cannot make or edit gifs in any mobile version of the photoshop application.
Optionally, we will also be using Adobe Premiere Rush/Pro or another video editing software of your choice. wherever you are downloading Photoshop, whether from Adobe or a third party, you should easily be able to acquire Premiere as well.
I am aiming to be as detailed as possible in this tutorial, so it may sound more time consuming than it really is. once you get the hang of things, it goes fast. the most time consuming part by far is the editing and coloring.
in my opinion, one thing that majorly saves time while giffing is knowing your keyboard shortcuts and using your mouse/trackpad as little as possible. I will be going over these in this tutorial as well.
before we begin, some general tips:
gifs of single shots that do not cut between angles or subjects generally will look the best, barring exceptions
for a single gif set, choosing scenes and shots with similar lighting will be easiest to get to look uniform when compiled together, since editing wildly different looking scenes to have similar coloring and lighting is hard and takes some practice!
avoid shots that will require you to majorly crop or zoom to properly frame the subject, as this will greatly diminish quality
speaking of quality, gifs will look best using 1080p video, but you can get away with 720p as well. I would not recommend giffing with anything lower resolution than that
Tumblr's upload capacity for image and gif files is 10mb. be sure when exporting your finished gif that it is under that size. if it is a bit over, you can try trimming a few frames off your gif in the video timeline.
if you get frustrated, don't give up! giffing is hard and complicated especially if you are new to photoshop. I tried to make this tutorial as detailed as possible so it's easy to understand (although im sure I still forgot some stuff)
ok onto the tutorial!!!
STEP ONE: choose what range of frames you want to gif, and how.
once you have decided what you want to gif, there are two main way to convert your episode into a range of frames to make into a gif. the first is by screencapping. this involves downloading a program like mplayer or vlc which can be used to convert video files into "stacks" of screencaps, which can then be separated into whatever range of frames you want and imported into photoshop. this is seemingly by far the most common method I have seen amongst gifmakers*, but personally I don't care for it and I think it's more confusing and time consuming overall, so I will be explaining the second method: importing video frames to layers.
now, normally what this would mean is opening the full episode in photoshop and using the pathetic little playheads on either end of the scrub bar to trim the file into a clip. this is where your video editing software comes into play.
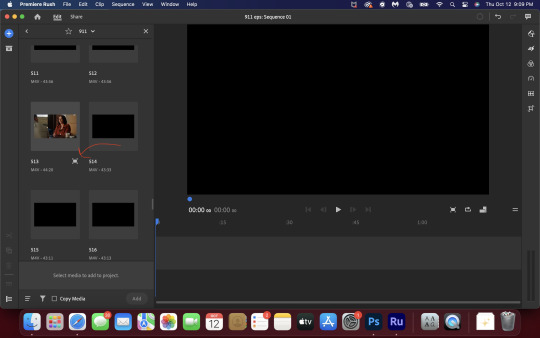
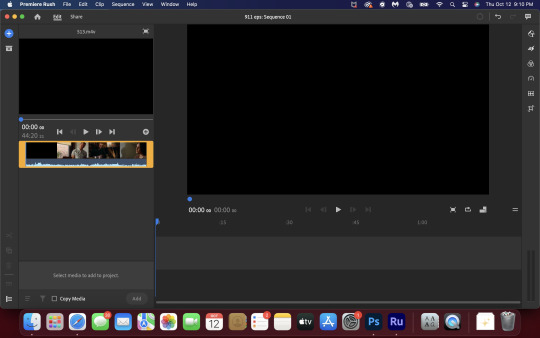
open whatever episode or movie you want to gif in your program. if it is a large file like a long movie in 1080p, this may take a few seconds. like I said, I am using Premiere Rush. I will be using a random episode of 9-1-1 for my example gif.
in your media browser, hover over whichever episode you want (you can also just add the whole episode to your project and scrub through, but that can take longer unless you know what time stamp you're after). click the fullscreen button by the bottom righthand corner.

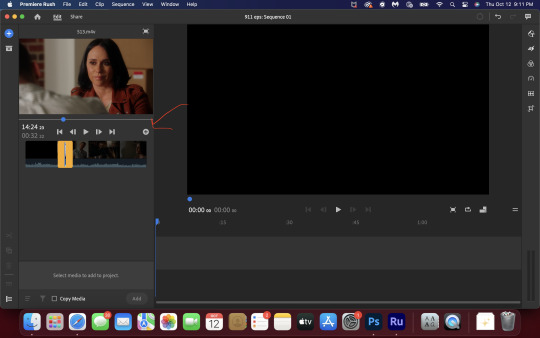
now you can scrub through and trim the episode before you even import it to premiere. this makes trimming your clip even easier.
use the trim bar (yellow outlines) to trim as close as you can around the scene you want to gif.

then click this plus, and then "add" below. this will add the clip to your project.

now, move the blue playhead up to the frame you want your gif to start on. then, use the scissors button off to the left to slice the clip. select the portion before the playhead, and delete it.
now move the playhead to where you want the gif to stop. a good length for most gifs is around 1.5-2 seconds in my opinion. some may be shorter depending on how long the shot is, or longer if you plan on making them smaller (remember, the uploading capacity on Tumblr is 10mb per file.) trim again, now delete the portion after the playhead. you can also use the left and right arrows beside the play button to move frame by frame, and you can adjust the side of the horizontal scroll bar below your clip to “zoom” in on it and make scrubbing easier.
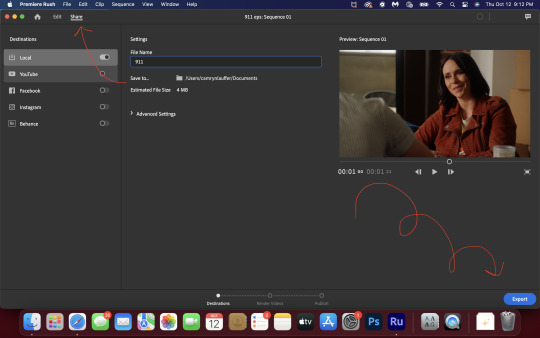
once you have your clip, go up to where it says "share". your clip will be rendered, and then you can click export to save it.

repeat step one as many times as you want for each gif. I know this may sound complicated, but like I said above once you get in the rhythm this step takes only a few seconds.
STEP TWO: create your gif!
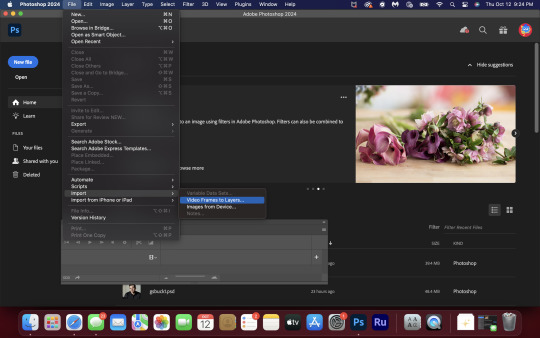
close premiere. open photoshop. head to the control bar at the top. select file > import > import video frames to layers.

navigate to whatever folder you exported your clip to. select it, and hit enter. a second popup will appear asking you to select your range of frames. since you have already trimmed your clip to your liking, simply hit enter a second time.
now your screen looks like this, and we are going to crop and resize our gif! (troubleshooting: if you do not see the timeline bar at the bottom, select window from the control bar, scroll down, and make sure timeline is selected as part of your workspace. Adjustments and layers should be there automatically but if not add them too).

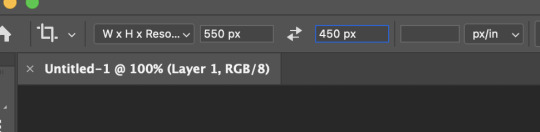
Tumblr posts are 540px wide, so in order to make my gifs as small as possible while maintaining quality, I typically crop my gifs to be around 550-600px wide, with varying heights depending on what shape I want the gif to be. experiment with this a little and decide what works for you. just don't make the width lower than 540px. once you have the portion of the frame you want inside the cropping grid, hit enter again. sometimes you have to hit it twice.
here are the measurements I am using for this gif

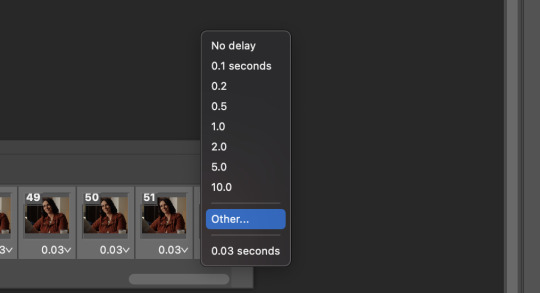
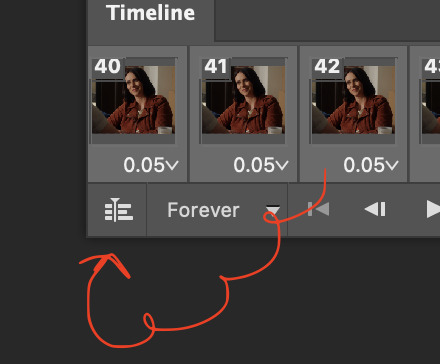
now in your timeline, select frame 1. hold down the shift key and scroll to the end to select the very last frame, thereby highlighting them all. from here we will edit our frame delay rate. photoshop will automatically set it to .03s, which will make your finished gif awkwardly fast. I typically use .05s, or .06s if I want a gif to be subtly slower (this comes in handy if the shot you are trying to gif is very short). anything longer than .06s will look weird though. choose "other" from this menu and type in your delay rate. make sure not to miss the zero after the decimal.

once you've set your frame rate, go to the other end of your timeline and click here to convert your frames into a video timeline.

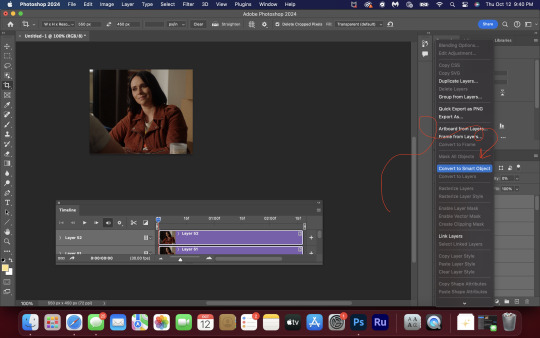
then press option + command + A (on Mac) or windows + alt + A (on PC) to select all layers. then right click (control + click with a trackpad) on any one of the highlighted layers in your layers tab off to the right. scroll down in the popup menu and select Convert to Smart Object.

THAT'S IT!! CONGRATULATIONS!!!!! WE HAVE GIF!!!
from here comes the fun part!! you will begin adding action filters like sharpening as well as adjustment layers to color and edit your gif. experiment with different adjustments and styles until you find something you like. too many adjustment layers will up the size of the finished gif though, so I tend to keep mine to 3-4 layers max unless its a really hard to color scene. if anyone is interested in a separate coloring tutorial, please let me know!
once you are finished editing your gif, click file > export > save for web (legacy) OR hit shift + option + command + S. play your gif in the export window to make sure it looks okay, and then hit save!
I hope you guys find this helpful and informative! please hit up my in box if you have any questions or if anything doesn't make sense. happy giffing!!!
*one reason people seem to prefer screencapping to this method, is saving all the individual clips as video files does take up a lot of space on your scratch drive, which in turn can cause your computer to work slowly or crash programs. this can be rectified by making sure to delete the clips from your computer once you are done making the gifs. another space hoarder to look out for is the proxy files of your episodes that will be automatically saved to your hard drive whenever you add an episode to your project in Premiere. Periodically, go through your storage and delete all the .proxy video files. this will not delete the original episode files, only the proxy files created by Premiere.
tagging some mutuals to sb hehe: @shitouttabuck @lover-of-mine @honestlydarkprincess @eddiediaaz @compactdiscmp3 @eddiebabygirldiaz @bigfootsmom @callaplums @athenagranted @firemedicdiaz @sibylsleaves @loserdiaz @buck2eddie @diazass @eddiediaztho @giddyupbuck @monsterrae1 @icecreampotluck @sunflowerdiaiz @swiftfootedachilles @singlethread @aziraaphales @911onabc
133 notes
·
View notes
Note
Oh, does wildfur live?

[ID: the Better Bones AU version of Wildfur from Warrior Cats. He is a gray tabby with a "vest" mane around his shoulders, silver paws and muzzle, yellow eyes and whiskers, with a board tied to his waist with string.]
Not only does this dude live, he takes on the Great Journey while in that mobility device.
It's really important to me that, this time around, the Clans don't just leave behind every cat too "slow and weak" to make the journey lmao wtf
There is no question that Wildfur and any other elders and disabled cats will be going on the journey; only a discussion of logistics.
(And also ShadowClan's dark sense of humor, Tawnypelt returns telling them about the lake and Blackstar tells a sadistic joke about leaving behind 4 cats captured by humans, the Clan chipping in while suggesting more and more ridiculous cats to leave behind, like the elders, and Wildfur, and the kittens who aren't even big enough to fight yet.)
Wildfur has a very "rockstar" aesthetic and personality, he's pretty vain and prone to outbursts.
I kinda want Wildfur to have kittens; being an honor sire before his injury works, but I also like the thought of him adopting a kitten in the Lake territory.
Maybe a rogue's abandoned kitten, or a loner who was bit by an adder and left kits behind.
Cinderpelt and Littlecloud are responsible for making that mobility device! It's nowhere near as advanced as Briarlight's is. It's Version 1.
They're getting a little side parable at some point as they hatch a treatment plan together, which will include Wildfur getting chest infections from being depressed and sedentary after his injury.
The problem with V1 of the Mobility Device is how it tends to wear down the twine over time, and there's no way for Wildfur to put it on without help. It's also prone to occasionally getting rocks or thorns stuck under it, so he checks himself for unknown injury after an out-of-camp stroll.
It was still lifechanging though, and gave him the confidence to rejoin Clan life.
There are several points during the Great Journey where Wildfur is physically incapable of accomplishing certain feats, like mountain climbing. Blackstar carries him. All the big warriors take turns.
Wildfur has a pretty relaxing life after that. He's just a really interesting background character.
"Is there a reason he's an elder and not on Kitchen Patrol or something similar?" He doesn't have the patience for it, he just likes being an elder and doing whatever he wants. He still helps out here and there though.
Eventually he passes away of a disease at some point before Briarlight has her injury. He's fondly remembered, and Littlecloud explains to ThunderClan what her life will be like.
Unfortunately Millie still really doesn't take this well, she hears, "please be careful of catching any illnesses or sustaining injury to your lower legs and also we'll have to discuss how to keep yourself clean now that your dirtplace habits will be different" and takes it as "EVERYTHING ON EARTH IS A THREAT"
But, anyway, say hello to one of my favorite little background guys. I'm super fond of ShadowClan and their nasty humor and deep love for each other, I want Wildfur to have a ton of that in him. Looks mean, absolutely adores his family.
He's just a neat dude.
#Authorial statements call him a silver tabby#But honestly I've never been able to imagine him as anything but black#I tried to compromise with it by making him a gray tabby#BB!Wildfur#Better Bones AU#I channeled Jagger for him lmao
170 notes
·
View notes
Note
Hi! I’ve been trying to make an introductory post for my WoL, but when I tried doing so freeform it ended up overly long and full of rambling. I’ve searched for templates all over the internet, but the only ones I can find are in the general style of D&D character sheets that include irrelevant information about stats while not properly dedicating space to the actual character traits. I saw the format you used for your OCs, and it seems to be about what I’m looking for. Is there any chance you could provide a blank template along those lines for me and others who might have the same problem?
Funnily, while I keep them all similar, I didn't have a template before now. Also reminds me I need to do some updating and revision on my own OCs, it's been awhile and they can use a refresh for character and plot updates.
I recommend making static pages over posts; easier to track and edit. I am a stickler for organization, so keep my pinned post to the bare basics with links to the profiles and other pages, to keep from stretching the post to a mile long, in part, and to keep the info where it's easily read and relevant. Also because mobile app view won't show one's theme and links, and the pinned post is more likely to be seen and accessible than a sidebar or menu.
I have tutorials on how to set a custom theme (and access full blog features) as well as how to create those static blog pages. Tumblr may have made some updates since, but the gist is the same, and the Help pages have newer details if necessary.
I do urge keeping colors and format simple, accessible, and reader friendly, including screen reader friendly. A row of asterisks or tildes as a separator line are usually individually read out by screen readers, as is the code used to make those fancy hard-to-read gothic letters folks use for "aesthetics." In a lot of my profiles, I split sections with images of the character (which should also use alt text if we're trying to be kind and inclusive, and it's to the point of a profile page anyway).
I think I will put the intro and template here in the post under a cut, and then in a Reply Comment add a link to the Google Doc version, cuz of how Tumblr is about external links. An actual blank copy-pasta is on the GDoc, what's below has some thought processes for each section for guidance.
This a pretty modular template, that can be added to or subtracted from as needed. Move descriptive blocks around as they seem more or less relevant for your OC, substitute things that make sense over things that don’t; this is just a starting point!
I see these as broad strokes; a quick introduction and general overview of your character, meant to give an at-a-glance idea of who they are. It’s handy for other writers and artists, and even oneself for keeping track of some details. I recommend practicing succinct writing here; these blocks should each stay between 100-300 words or thereabouts. Use links to other pages and tags to point toward longer details and stories (and keep them handy for yourself!). It also makes it much easier when you want to revise things when characterization marches forward, or if you want to retcon something entirely.
But these are all just my opinions and ideas on how I approach OC profiles after making them in some form or another for about a quarter century. Make it as long or short as it needs to be, change it up, go nuts, I ain’t your mom, and so on 😉
-
Statistics: The basics; barebones, at-a-glance stat blocks, handy for quick reference. Can be added to or shortened as needed. If a stat starts to word wrap on a standard screen, trim it and move that extra detail to the “Description” paragraph below the list.
Race: (for FF14 fantasy possibilities)
Nationality: (or Ethnicity, whatever works. Where are they from, as that helps shape them?)
Height: (both feet/inches and centimeters are handy here)
Eyes:
Build: (I prefer this to weight, as that’s ridiculously variable depending on one’s build, which is more important visually anyway; are they broad, stocky, skinny, muscular, stringy, etc)
Hair: (color, type, texture, preferred lengths and styling)
Skin: (sometimes I fold scars into here, if there’s nothing too outstanding)
Scars:
Voice: (how do they sound?)
Nameday:
Age: (depends on your personal timeline for your OCs, but I recommend an age range over specifics; mid-20s, 25-35, late teens, a little over a century, etc. Less updating and fits with the handwaved time bubble anyway)
Disciplines: (what are their main job[s]? The adventuring or professional skills they’ve learned?)
Hobbies:
Birthplace:
Current Home:
Occupation: (Their actual day job, different from or part of their disciplines?)
Signature Items: (A particular weapon? A piece of jewelry? Always wear a specific coat?)
Description:
A very short "immediate impressions" type description; what would someone "on the street" see when meeting/looking at your character on a typical day? Taking some of the info from the stats but then how you want those barebone facts to be seen; is the OC elegant, or rough? Expensive clothes or simple attire? Any particular smells, or sounds? I recommend around 100 words.
Biography:
Very brief, general overview of the backstory that led them to the point where they become a story protagonist (adventurer, the WoL, or other roleplay archetype). Don't have to go into great detail, keep it short and simple; it's a blurb that sets up how they got here in broad strokes. I think my longest bio is around 300 words, and it probably shouldn’t go over that here.
To get more details, one can always link to specific stories, or to a tag. I have multiple OCs, so I might make my tags something like "Aeryn Backstory" or "Iyna Lore" or "Punchy History" or some combo thereof (I usually try to keep them consistent though for ease).
Persona:
What face do they present to the world? How are they perceived by the public, acquaintances, coworkers, family, actual friends? Some of these answers will be the same, some may change depending on if and how they code switch in various social situations.
From there, what lies underneath the surface? What are some general internal attitudes, traits, feelings?
A hundred words for outward demeanor and another one hundred for innermost self ought to cover the general broad strokes.
Romance:
If so inclined, details about the OC's relationship details; sexual and romantic orientations, relationship history, current situations, how they view and approach intimacy (or not!).
Links to relationship tags or stories or art can work well here, too.
Echo:
Does the OC have an Echo at all? Is it a "typical" Echo, or do they have some special abilities, some things they're better at than others? How does it affect them, how do they feel about it?
This is another section that may be a free space section to remove or swap to something else relevant to the character.
Hobbies:
The stuff outside of work and heroics. Ways they relax, special interests, side jobs, things they enjoy, and so on. This can be an expansion of the listing in the stat block, or you can cut out one or the other to avoid redundancy.
Companions:
What’s their chocobo like, or do they have another favored mount? What pet(s) do they have? Are they practically a Disney Princess? Have a familiar? Do they prefer arcane entities? Technological constructs? Or do they eschew companions entirely?
How to find the OC in game:
This is where I list things like realm and data center, and addresses for the FC house and personal house or apartment. Not necessary if you don't want folks to go looking.
Links:
The links can be scattered through the post in relevant sections, or gathered together here. I tend to put my basic tag for the character, if I have an aesthetic tag for them, their story tags, any links to art references or other miscellaneous items I want easily found for myself and others. I often put this close to the top if a profile is longer and I want those links to be quick referenced.
OOC:
Any particular notes one wants to make about the character from a meta perspective. Can also be combined with the Links.
18 notes
·
View notes
Text
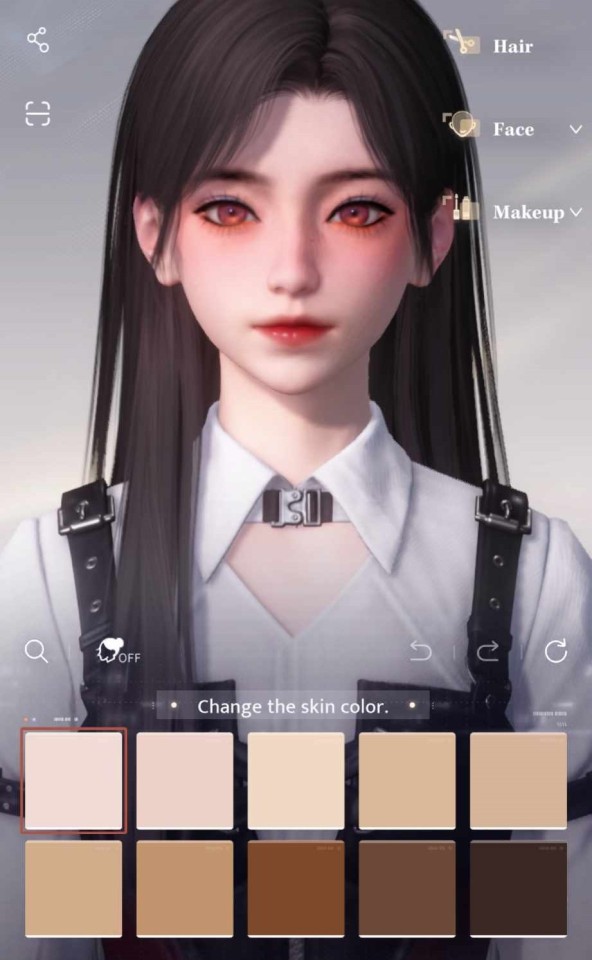
Dating game that surprised me... A lot!


Recently I started to play a mobile game called "Love & deep space" and I need to admit it - This game really surprised me.
When my ex-friend showed me this game, all I saw was: dating, pretty 3D, Korean looking men. I told her it's pretty and didn't think much of it because it wasn't out yet.
Few days ago while trying to get up from bed in the morning I suddenly remembered about this game and I decided to check if it's out. It was, so I downloaded it and started playing.
At the very beginning, the game was just a pretty looking game. I need to say that wasn't ready for the kinda limited but nice character creator (no possibility to change chair color & length - only available in photo booth option) and a voice modification option.

Main character looks pretty!

I just played through the story and my jaw honestly dropped when my game suddenly flipped to the side for a fighting section of the game

I was not ready, BUT I quite enjoyed it. Fighting reminds me about Genshin on mobile, dodge, tap, tap, tap, be careful of your health, etc.
Fighting parts aren't THAT hard, but at the same time you need to upgrade your cards and add things to them to make them stronger. Pretty basic stuff.
There are lots of fight related activities that give really nice rewards and drop materials needed to making your team stronger.

NOW THE BEST PART! - THE MEN!
Game has three love interests
Xavier - The sleepy boy
Zayne - The doctor
Rafayel - The artist
Each of them have his place in the story, and each is so much more than he looks like at the very beginning.
I honestly love Rafayel, maybe because he is an artist... he is also a little annoying, but it's also kinda sweet. I have the most memories with him and the highest lvl.
Furthermore, I love how going through the main story isn't the only way to interact with them. The game provides lots of options to spend time with them and learn new stuff about them.
You can go hunt for plushies in a claw machine or play a game that is like tic-tac-toe but with cats and cards, or you can take a photo with them. One of my many favourite things, I mean LOOK:
(in order, I mentioned them before)



I love it because in this mode you can actually REALLY change your MC's look, which is wonderful! You can change your hair length, color, change make up, outfit and add accessories. Also, you pick poses and background. You also can do pics of your MC, just him or couple pics or mix of everything!
Of course, the main story isn't the only thing, there are also plenty of 'side mini stories' that are unlocked by getting specific memories.

THE LAST THING, I TRULY FALL IN LOVE WITH!
I am a sucker for ASMRs, especially the ones with my favorite characters. I can spend HOURS listening to those.
This game has something similar! You unlock specific audios by obtaining the right memories.
There are two versions - the first version is more of a story thing so you can listen, but it has "subtitles" that describe what MC says and what is happening. You don't have to, but yeah, it's a bit hard to imagine what's exactly happening sometimes.
But the other version... ooooh the other version. It's made to be JUST listen to! No subtitles or anything, just... listen and enjoy what you hear

In summary:
I really fall in love with this game. It's so much more than I expected it to be. It offers a lot of rewards and makes it easy to obtain decent cards without throwing your real money away. Sure, it's gacha game, but it's not as annoying as it could be. Sure, you still can spend money for it if you want extra features, but if you look for a game that isn't just about spending your money, it's a good pick.
Animations look nice, cards are pretty, voice acting is good, story is ok I'd say.
As for me, it's a good game! I am recommending it! A lot!

#love and deepspace#xavier love and deepspace#zayne love and deepspace#rafayel love and deepspace#love and deepspace rafayel#love and deepspace xavier#love and deepspace zayne#app recommendation#mobile game recommendation#recommendation
36 notes
·
View notes
Text
In 2010, Rayman was dead. After two popular minigame collections with his then-co-stars, the Rabbids, Rayman was usurped from his throne as Ubisoft’s mascot and relegated to cameo appearances in games like Academy of Champions: Soccer. Sam Fisher has suffered a similar fate recently.
Then, a miracle - Ubisoft released Rayman Origins, a gorgeous 2D platformer with excellent movement, incredible music, and enough charm to make you forget all about the limbless wonder getting kicked out of his own series. Not a Rabbid in sight.
Origins was an incredible new beginning for Rayman, but it was only the beginning. Two years later, Ubisoft Montpellier did it again with Rayman Legends. Not content to simply be an improvement on the first game, Legends was one of the best 2D platforming games of all time. It looked like things were only going to get better.

Unfortunately, despite massive critical success, Rayman faded into the background once more, with only a few minor mobile games since then. Now, his long decade of silence is finally over thanks to Ubisoft Milan who, ironically enough, have brought Rayman back in a game that stars the very creatures who originally kicked him out.
“I would say that I started thinking about the DLC as soon as I saw the work on Sparks of Hope going in the right direction,” Sparks of Hope’s creative director Davide Solani tells me. “I loved the idea of closing this fantastic journey of Sparks of Hope with Rayman, as Rabbids were originally introduced in a Rayman game. I felt it was the correct thing to do”.
Rayman in the Phantom Show marks Rayman’s first appearance in a game in some time, which gave Ubisoft Milan the opportunity to redesign the character for his reintroduction, which also marks the first time he’s been in 3D since his Super Smash Bros. Trophy model in 2014.

Solani tells me that extensive work went into designing Rayman’s new look for the game, with the idea being to aim for something “new, current, and fitting for our universe”. Specific effort went into Rayman’s facial expressions and the body and shoes, for which the team challenged themselves to “dare a little” by introducing pockets and a larger hood to give the limbless wonder more comfort and a sense of identity outside of adventuring.
Of course, one of the most important elements of Rayman’s design is his hair which, beyond the whole lack of limbs thing he’s got going on, is one of the key parts of the character’s identity. Rayman’s hair is used both to fly and to look fly, and it’s a core part of this look.
“[It’s] one of the most 'representative' parts of the character,” Solani says. “We wanted to avoid just an indistinct mass, but also not to go overboard with details. We therefore focused on creating this balance between volume and details. A fully animatable tuft that would help to underline the character's charisma and emotions.”
Rayman may have a new design this time around, but Sparks of Hope isn’t above referencing the hero’s past. The Phantom Show is stuffed with nods to Rayman’s history, including reworked versions of his combat fatigues from Hoodlum Havoc, a cutout of Globox and some plum juice from the same game, a cardboard recreation of the first level from the adventure that started it all, and even some shoutouts to the pirates from Rayman 2.

Another Easter Egg Solani points out is Rayman’s weapon in the game, which resembles the plunger gun that he used in Raving Rabbids. You’d think that Rayman would want to avoid memories of that particular encounter considering everything that happened after, but he’s rocking a brand-new one in the Phantom Show.
“I loved the idea of paying a tribute to the plunger, in a way,” Solani tells me. “With my team, we’ve imagined how a new plunger could look like years later, and how this new basic weapon could be transformed through the various costume transformations, and what special ability could result from each. It was a fun process for us.”
It’s not just Rayman himself who returns for the Phantom Show, as the DLC also sees the return of David Gasman, the voice of the limbless wonder for nearly all of the games in the series before Douglas Rand took over the role for Origins, Legends, and the mobile spin-offs.

“Like many players, for me, David Gasman is Rayman’s voice. Also, we did use David as Rabbid Mario in Sparks of Hope, and it was a tremendously fun experience working with him. The idea of having him going crazy to voice both Rayman and Rabbid Mario was too good to miss. “
One of the most interesting things about the DLC is that it’s not just a reunion between Rayman and the player, it’s a reunion between Rayman and the Rabbids as well. The limbless wonder hasn’t been on-screen with them properly since TV Party, with only a small cameo from the screaming nuisances in Rayman Adventures between then and now.
The DLC plays into this time gap, with Rayman holding a grudge against the Rabbids when he first runs into them. Solani says that this was one of the ideas that the team worked with and that they loved seeing Rayman and the Rabbids bickering, but that they start to work together across the expansion, as Rayman quickly gets over his grudges in the name of being a hero.

Rayman in the Phantom Show closes the door on Rayman’s past while being brutally honest about the hero’s long absence. It has fans wondering if the DLC opens another door for his future, one that many want Ubisoft Milan to be involved with.
“We don’t know yet what we’ll do in the future,” Solani says. “But I can assure you that working on Rayman was a true honour for all of us.”
62 notes
·
View notes
Text
Spark's other parent
I know the identity of Spark's other parent. Long post under the cut
Ok, so this is about a game called Cattails Wildwood Story. I wholeheartedly recommend it, it's sometimes described as "stardew valley but cats" and while there is no farming, the relationship system is quite similar, and maybe even better in some aspects (dialogue for every relationship stage which is 12 if you marry the npc, specific dialogue for when your hunger or health is low, getting gifts, you have a birthday, etc.). But if you're reading this, you probably already know all that! So, let's get into it.
So, the identity of Spark's other parent has never been explicitly confirmed, however I have a strong theory on who it may be.
Often it is speculated that Spark's other parent is a member of the Forest Colony. Or another colony. And while it seems likely, there is one singular piece of dialogue from Ember, which you get at 3 hearts, that puts all that into question.
"I spent some time as a house cat, (Name). Well, sort of. The humans let me come and go as I pleased, but they always left out food for me. It was a decent life, but I could never go back to it. That's when I met my ex. Too many bad memories associated with that time in my life."
So from that dialogue we find out that Ember used to be a house cat and that they met their ex partner and the other parent of Spark during that time. Is there a game where Ember is a house cat and we can find out more about them?
Well, there is.
So, for those of you who are familiar with the Warrior Cats book series (and that's probably 99% of Cattails players. It's not needed to enjoy or understand it, as even the game developer hasn't read it, just the field guides because his little sister wanted a game about her favourite book, but worth a try if you want to understand how Cattails became what it is today), you might have heard of a game Warrior Cats Untold Tales.
It's a game that was made by the Cattails developer. For those of you who haven't heard of it, it's an old game that you can download on your computer for free. It's very low quality when it comes to graphics and gameplay, but hey. It's better that 99.9% of what you can find on mobile for free. It's basically a very early version of Cattails when it comes to mechanics. If you take Cattails and take away Stardew Valley, you're pretty much left with a higher quality version of WC:UT. It's an oversimplification and obviously Cattails is more that the combination of these games. Just trying to give you a general idea what it's like. It's worth a try - after all, it is free. There will be spoilers here for the part with Ember - because as you probably can tell, they are in the game.
So, as you play the game, you might encounter a cat named - yeah you guessed it - Ember. They're a kittypet (the clan cats' name for a house cat) and willing to show you their house and let you visit them and possibly live there if you pay 40 reputation points (representing the fact that it's dishonorable for a clan cat to accept anything from humans). Now if it wasn't for that one piece of dialogue, I'd just think that it doesn't take place in the same universe - but given what Ember said, it probably does.
When you visit Ember, you find out they live with an owner named George and a little kitten named Fuzzy who you can play hide and seek with. But you can also find a passage to BloodClan (for those of you who don't know, it's a group of street cats that are kinda evil and look like Charlotte). There is one cat that is white (unfortunately I couldn't find a high quality photo, just look up "warrior cats untold tales thrash"). His (that's right, that cat is referred to as "he") name is Thrash (not a typo, that's legit his name. I was today years old when I found out his name isn't Trash) and he can actually live with you and Ember and Fuzzy! If you let him live in the owner's closet, he will give you something every day, but Fuzzy won't play hide and seek with you anymore because Thrash is mean and Fuzzy is upset that you let him in the house.
So, it is plausible that Thrash and Ember fell in love when that happened and had a kitten. Now, I have no idea how Ember got to the Forest Colony, but I am almost certain that Thrash is Spark's father.
Also that means that Spark is half BloodClan (unlike Charlotte)
25 notes
·
View notes
Text
I know folks are super jaded when it comes to hearing all the "Site ABC is dying! Join site XYZ instead!" suggestions, but I am gonna give Pillowfort a little love under the circumstances. If it's not for you, it's not for you, but I've been enjoying it since I started using it more over the past several months.
A few relevant highlights:
No AI bullshit!
Not only are they not partnering with any goddamn AI companies to scrap our work, but they even have a policy prohibiting images created with generative AI! (You can read more on their staff blog.)
No inconsistently enforced and often arbitrary rules about NSFW content!
It's all allowed, baby! (Again, I recommend reading this staff post for the deets.)
Has a lot of the actually good features Tumblr has...
You can save drafts! You can queue posts! You can schedule posts! You can filter content!
... And good features Tumblr lacks!
A robust commenting system! An improved reblogging system that prevents outdated versions of a post from circulating! Communities!
It also has an Xkit-esque extension to improve native features!
I highly recommend checking out Tassel!
So what's the catch, right? It's definitely not perfect, and some things might be a deal-breaker for some folks:
It does not (currently) support audio or video posts. You can embed YouTube videos and the like, but you can't upload them directly to Pillowfort.
For free users, the image size limit is 2 MB, which might be a deterrent to GIF makers. (For $2.49/month, you can upgrade that to 6 MB.)
The design is pretty bare-bones and can be a little clunky in some areas. There's also no app, although my understanding is the website is pretty responsive on mobile devices. (Can't personally confirm or deny this as I don't use it on my phone.)
It does have more maintenance and downtime than Tumblr, although I haven't found it too disruptive.
It's also generally a slower experience, so if you're looking for a super fast-paced dash you can never reach the end of, you might find it lacking.
And I don't consider this a deal breaker, but it is worth mentioning that because there are no advertisers on Pillowfort, that means it's user-funded. It will likely never have the flashier features of Tumblr because of this, but if you chip in a few bucks a month, you can get some fun perks, like the increased image size and extra avatars (which I personally love.)
My fort is very NSFW (porn gifs my beloved) but is otherwise very similar to what I post here. I also have a whopping FIFTY (50) registration invites I can send out, if anyone is interested in getting on there ASAP.
And lastly, for my CP77 mutuals, especially my Goro babies, I did set up a little Goro community to share any and all Goro fanworks, ships, brainrot, etc. Most of the posts there right now are from me, and I'd love to see some more variety. :3 (Intro post with rules is here!)

#t: wench.txt#pillowfort#goro takemura#cyberpunk 2077#not allowing reblogs on this bc it's really more intended for my direct social circle than a wide psa
33 notes
·
View notes
Text
Weekly Pond Newsletter
It's the end of the month today, and we have SO MUCH going on! Strap on your seat belt and let's go!

Old Business:
LiveChat event - Yesterday, we held our first livechat event in a long time, and we talked about Reader Insert fics and how to write them without alienating a large portion of your audience. It was a great chat, and we will be posting a recap of it in the next few days for everyone to read! In the meantime, members can read the chat in our Discord server, and add their own thoughts!
Last week's #TweetFicTues prompts -

New Business:
Angel Fish Awards and the June Prize Extravaganza - We have only received about a dozen Angel Fish Award nominations, and we have SO MANY MORE prizes than that to give away! Click here for all the details on how you can win fabulous prizes, too! The deadline is TONIGHT at midnight, EDT, so get your nominations in NOW!!
Pond Reader Insert Writing Challenge: Gender Studies - Our chat yesterday about Reader Insert fics and how to write certain aspects of them led to us starting our first writing challenge in years! Writing a Female Reader Insert Character (FRIC) is different than writing a Male Reader Insert Character (MRIC), even though a lot of the same aspects apply. Gender stereotypes are a thing, even if you're bucking them. The challenge is to write the same story twice: once with an FRIC and once with an MRIC. Everyone who participates will be entered into a drawing to win prizes at the end! Bonus entries can also be earned by writing an additional version with a Gender Neutral RIC, among other things. Click here for all the details on how to participate!
Fishing for Treasures - Next weekend is FFT weekend over at the @fanficocean and July's theme is RPF! Since our own SPN actors have now moved on to other projects, you can find a lot of them in RPF fics over there, too. Be sure to take a look!

(Divider by @glygriffe!)
That's all for this week! To see all Pond events, and also other SPN-related things like conventions and online concerts, check out our Google calendar! Click here for a static view in Eastern US/Canada time (desktop only, no mobile app access, sadly), and click here to add our calendar to your own Google calendar! We try to keep it as up-to-date as possible. If there's something you want to see on the calendar that's not there (maybe a convention we missed, cast birthdays, or something similar), send us an ASK and let us know!
Hope you have a great week! - From your Admins and Manta Rays, @manawhaat, @mrswhozeewhatsis, @mariekoukie6661, @thoughtslikeaminefield, and @heavenssexiestangel!
#weekly events post#michelle answers#pond admin#long post#spn fan fiction#spn fanfiction#spn fan fic#spn fanfic#supernatural fan fiction#supernatural fan fic#supernatural fanfiction#supernatural fanfic#dean winchester#sam winchester#castiel#the winchesters#spnwin#spn prequel#john winchester#mary winchester#carlos cervantes#latika desai#pond events
17 notes
·
View notes
Note
I hope you don't mind one last one for now but this ask has been in the back of my mind forever. I saw the weaponsmith!human ask & I fell in love with the idea. Based on John Wick 2 where the Baba Yaga goes equipment shopping & meets the Sommelier, picture this:
Cameron, DJ, Vee & Veteran were called down to the armory by Doc to see something. Upon arrival, the doors opened to reveal Doc & greeting them upon arrival & the human, who was wearing a fancy looking butler uniform & tuxedo with gloves, was polishing a paralyzer rifle with a cloth. They then put it back on the rack & turn to face their friends & caretaker.
"Good afternoon guys. I'm glad you all could come here today for what I like to call a, 'tasting'. Now then, let's get started. Cameron, Vet. Now I know of both of your fondness for the paralyzer rifles but, I can whole heartedly endorse this new upgraded version (hands them both each one). A higher frequency output for longer stunning duration against normal & larger opponents, a built in plasma ballistics knife for close quarters combat, a laser function for blasting stronger toilets to dust, & I know & hope you'll both appreciate the custom design & your names signed by yours truly of course. I've also, (pulls out two cases from under the display counter & opens them, revealing pistol variants of their rifles), made these more compact breed with the same power as their larger counterparts but with much better handling & mobility."
Now then, DJ. I've noticed that while you're race is more then capable in the knife-fight-distance & self defense with your soundwaves, there's one small key area that's lacking a little bit. Range. Now don't get me wrong I've seen your matriarch, her brother & your titan blast their knives with their soundwaves & no doubt you can do the same, I've always felt you could do more. Which is why, after a ethical thumbs up from Pal, I made you this (hands DJ his new gun). The cardiac pulse blaster. Functionally very similar to a speaker mimic's blast, albeit not as strong as the real thing. But it can penetrate headphones and disrupt a foes' cardiac rhythm, however it doesn't fully kill the unit. Instead, let the stress of the battle kill those toilets. No doubt it will up your kill count my friend.
And of course, I can't forget about you Vee. I would say you arguably have the most solid combat package. But I know for a fact that it can be perfected even more. (Takes out two wrist blasters with TV remotes sticking out to form their barrels) Should your TV light not work on whatever Skibidi you encounter, these blasters should come in handy. One blast will infect the toilet allowing you to mind-control it. And of course, (takes out a custom box with his new blades in them) the finest cutlery. All freshly stemmed & designed by me. The electrical obsidian material & the remote charging feature through the pulses of your own core that these have will allow you to cleave through metal & porcelain. The "reaper" shapes they have helps for better directional swings.
Now with that said, I really do hope you guys enjoy them & find them effective."
What are all their reactions?
P.S: Sorry this is so long.
If there's one thing the alliance members LOVE, it's getting new weapons.
The camera units, both Vet and Camron, each explore the new guns frames and magazines before walking over to try them out in the shooting range that was built for testing such things. The first round of shooting enabled the pair to discover that they find that the guns were nimble, smaller, and still packed a PUNCH, judging from how badly singed the dummy's further into the range fared. Plus, the dummy that appears in front of both Camron and Vet was reflexively stabbed by both in their disgusting fake neck. Cleaving through the thick-skin material like warm butter. With a brief glance of excitement towards one another, the pair give the guns an approving thumbs up.
DJ is excited to finally get a weapon that fits his faction a lot more. Knives are nice, but they are VERY close range and need multiple hits to kill...as a result, DJ has to be careful and lacks a kill count that's worthy of boasting about. However, the new gun in his hands felt amazing. Upon taking it to the shooting range and lining up a headphone-equipped dummy, he fires the first blast. The recoil was there, but it wasn't horrible. Plus, he finally understood how the gun could penetrate the headphones...the plastic that the headphones were made out of cracked and crumbled from the force of the blast...as well as the entire dummy's posture changed. It even skid back a few feet! DJ lets out a whistle sfx. He LOVES this new gun!
Vee was a little apprehensive of exchanging his precious combat knives, but the sheer sleekness and reaper-like design of the new ones swayed him over nearly immediately. The biggest problem the TV units have is the glasses that the enemy uses to resist their powers...if this weapon can bypass such a handicap, then the battles would become easier to win. With a quick exchange of his knives and a wiring of the new weapon into his core-line, he heads over to practice with the new ones. The first was obvious, he needed to test these knives. As soon as the round started, skibidi dummies appear in the training area and he unsheathes his new scythes. With a swing, they cut through even the thickest of material with gliding accuracy, then with a flick and rotation of his wrist, he swings cleanly in the opposite direction. Nailing the dummy that appeared behind him. He swings again and again, ripping, shredding, and demolishing the dummies. Then, he saved the last one for long range as the remaining toilet dummy was a ways away. Of course, this would need a live subject, so all he could do was check the range on the weapon. Which was...quite a distance, surprisingly. Once it was all said and done, he retracts his scythes and nods in approval.
27 notes
·
View notes