#learn typescript
Explore tagged Tumblr posts
Text
Typescript devs! Look here!
TypeHero is doing an advent of code for Typescript specifically! I'm learning a lot of new concepts going through the challenges, and even though advent is almost over, you can still do these challenges for fun/learning (: Here's the link:
Happy coding!
#codeblr#programming#coding#web development#progblr#compsci#frontend developer#typescript#ts#learn typescript#frontend development#frontend#backend
6 notes
·
View notes
Text
https://dribbble.com/shots/25861097-Typescript-For-Beginners-A-step-by-step-Guide?added_first_shot=true

0 notes
Text
so today i messed around with react and managed to get this navbar working:

i looked at a tutorial the other day and tried to actually apply it to today....idk how to properly style the navbar so gonna try to figure it out next time if possible!
#so yea now i gotta learn more stuff hahahaha#on the brightside react looks really easy to work with once u start to get the hang of it#at least in comparison to what i was doing before!#and also i dont need my site to be super fancy right off the back#so im gonna just try to fix the navbar for a short while and then move to the next thing#which ig is the login page#the reason i started using react in the first place#my only issue is that the tutorial i used was really good but only the first part of it was free#and i dont have 150 dollars for a tutorial so.....#idk ig i have to look for another tutorial and hope its the same level of quality and also in typescript#cause the tutorial i was doing it in had it in typescript#also apparently its easier to write in than js....#anyways thats my progress today#see my character development from being reluctant about react to now being like...this is really useful#web development#codeblr#if yall have a good react tutorial that uses typescript...pls send it my way#im thinking ill have to start using next.js after this cause i need the backend stuff later#and it would save time ig??
3 notes
·
View notes
Text
The plan: Introductory Post
Hello everyone!
I'm mostly writing this post to pin it to my blog page for those who visit.
The heart of this blog is tracking a website I will build from the ground up. This includes the front-end, back-end, UX/UI design, and any other planning/work that pops up.
For some context, around a year ago, I started practicing web development to make it my career. However, things turned out differently than expected. I got another job after having horrendous luck finding work. I really enjoy it, so it snuffed out my drive to find a career in web development.
However, I've always liked web development and programming in general. I've always wanted to use it, but I just didn't have any ideas I wanted to commit to. Now, I have a site that I feel I can turn into a full-fledged application, and I'd like to track it here for those interested and connect with others interested.
I've been on a six-month hiatus, so I'm pretty rusty, but I've decided I want to build the site using Svelte and Supabase. Svelte has always been the framework I wanted to learn, so this website is the perfect excuse. I also have experience with Firebase, but I wanted to challenge myself by learning Supabase. Most of my experience is with React and Next.js. I've used them for volunteer work and for freelancing gigs in the past.
I'll also give a brief summary of my website for common understanding. The MVP will start as a blog, but I plan to expand it to turn it into an informative database (sort of like Wikipedia) and have some interactive elements. I won't get into the meat of the idea, but that's what to expect with my posts. But before that, my posts will mostly be centered around a summary of my learning. Since I'm learning Svelte, my current posts will be based on that.
Thanks for stopping by, and I look forward to hearing your comments or insights moving forward! If you have any questions, feel free to ask!
#programming#coding#developer#web development#tech#website#web design#website development#ui ux design#svelte#supabase#technology#learning#growth#work#organization#habits#time management#potential#connection#framework#javascript#typescript#html#htmlcoding#html5#html css#css#css3#html5 css3
3 notes
·
View notes
Text
.
#i love prgramming so much NDNJDJDJD#im about to learn typescript n im so excited NNDNSNZNZNZ#i just really like that you can learn so many languages/frameworks for free....... NDJDDJ#personal
3 notes
·
View notes
Text
dang dude whoever designed go definitely cared about having nice clean syntax (looks sadly over at rust)
#I soft gave up on learning rust#(partially because my typescript code beat my collaborator's rust implementation in speed)#optimizing compilers are a powerful drug#but yeah. still open to doing it if I need to for some reason
1 note
·
View note
Text
Day 259 of Code: Getting Back on Track
It’s hard to believe it’s been 106 days since my last blog post on Day 153. I know, I know – it’s a long time to go without updating my progress. But to be honest, it’s tough to balance learning to code with writing about it. Sometimes, one has to take priority over the other, and unfortunately, my blogging habit took a backseat. However, that doesn’t mean I haven’t been coding. In fact, I’ve…

View On WordPress
#algorithms#coding challenges#coding journey#learning to code#mern stack#next js#oop programming#php#programming concepts#typescript#web development
0 notes
Text
Baby's first enum
I've been learning Rust, which is exciting, difficult, and strangely wonderful. It is my first static language.
So of course my brain rusts a bit, and when I go back to Typescript, I try
enum CompareOps {Equal, UnstrictEqual, GreaterThan, LessThan, GreaterOrEqual, LesserOrEqual} enum SetOps {Superset, Subset, Equal} function compare<T extends number | string>(a: T, b: T, op: CompareOps): boolean; function compare(a: Set, b: Set, op: SetOps): boolean; function compare(a: T | Set, b: T | Set, op: CompareOps | SetOps): boolean { const areSets = b instanceof Set && a instanceof Set switch (op) { case CompareOps.Equal: return a === b; case SetOps.Superset: return areSets && [...b].every((element) => a instanceof Set && a.has(element)); } return false }
It's not ideal, since I couldn't figure out how to make it only valid typescript if a and b must be Set when we pass in SetOps as op, but it looks okay!
And then you run it
console.log(compare(new Set([1,2,3]), new Set([1,2]), SetOps.Superset))
false
Well, I probably had a logic bug. Let's check
console.log({areSets, op}) {areSets: true, op: 0}
Ummm…
console.log(CompareOps.Equal === SetOps.Superset)
oh hey, it gives a warning, nice:
This comparison appears to be unintentional because the types 'CompareOps' and 'SetOps' have no overlap.ts(2367)
well, it's just debugging, so i'll use any
console.log(CompareOps.Equal === SetOps.Superset) true
>:/
#brain rust#tumblr editor why#why can't I have markdown code blocks in the markdown editor?#typescript#learning static typing for the first time
0 notes
Text
LONDON SOUTH BANK UNIVERSITY (LSBU) UK | PROGRAMMING ASSIGNMENT, HOMEWORK HELP

Unlock your academic potential at London South Bank University (LSBU) with expert assignment help. Our dedicated team ensures top-quality assignments for your success. Achieve your academic goals with our trusted support.
#Python Assignment Help#Java Assignment Help#HTML Assignment Help#Java Script Assignment Help#Angular Js Assignment Help#C Assignment Help#C++ Assignment Help#Ruby Assignment Help#Flask Assignment Help#Machine Learning Assignment Help#Django Assignment Help#React Js Assignment Help#Node Js Assignment Help#VB.NET Assignment Help#Ai Assignment Help#TypeScript Assignment Help#Ansys Assignment Help#MATLAB Assignment Help#Power BI Assignment Help#R Assignment Help#SPSS Assignment Help#Tableau Assignment Help
1 note
·
View note
Video
youtube
BunJS 1.0 is Here | Faster JS Runtime on the planet earth
#youtube#🚀 Exciting news for JavaScript and TypeScript developers! Bun 1.0 is here and it's a game-changer! Learn all about this fast all-in-one too
0 notes
Text
TypeScript for Beginners: A Step-by-Step Guide

Welcome to the world of TypeScript! If you're a JavaScript developer looking to enhance your code with static typing, you've come to the right place. This typescript tutorial for beginners will walk you through the fundamentals, step by step, without overwhelming you.
What is TypeScript?
TypeScript is a superset of JavaScript, meaning it builds upon JavaScript's existing syntax and capabilities. The key difference is that TypeScript adds static typing. This allows you to define the types of variables, function parameters, and return values, catching potential errors during development rather than at runtime. Think of it as adding a safety net to your JavaScript code.
Why Learn TypeScript?
Improved Code Quality: Static typing helps prevent common JavaScript errors, leading to more robust and reliable applications.
Enhanced Developer Experience: TypeScript's type system provides better code completion, navigation, and refactoring tools in your IDE.
Scalability: TypeScript is excellent for large-scale projects, making code easier to maintain and understand.
Modern JavaScript Features: TypeScript supports the latest ECMAScript features and can transpile them to older JavaScript versions for broader browser compatibility.
Getting Started: Setting up TypeScript
Install Node.js and npm: If you don't have them already, download and install Node.js from the official website. npm (Node Package Manager) comes bundled with Node.js.
Install TypeScript globally: Open your terminal or command prompt and run the following command: Bashnpm install -g typescript
Create a TypeScript file: Create a new file with a .ts extension, for example, hello.ts.
Write your first TypeScript code: TypeScriptlet message: string = "Hello, TypeScript!"; console.log(message); In this example, we've declared a variable message and explicitly assigned it the type string.
Compile the TypeScript code: To convert the TypeScript code into JavaScript, run the following command in your terminal: Bashtsc hello.ts This will create a hello.js file in the same directory.
Run the JavaScript code: Execute the generated JavaScript file using Node.js: Bashnode hello.js You should see "Hello, TypeScript!" printed to your console.
Understanding Basic Types
TypeScript provides several built-in types:
string: Represents text values.
number: Represents numerical values.
boolean: Represents true or false values.
any: Represents any type (use with caution).
array: Represents an array of values.
tuple: Represents an array with a fixed number of elements and known types.
enum: Represents a set of named constants.
Example:
TypeScriptlet age: number = 30; let isStudent: boolean = false; let names: string[] = ["Alice", "Bob", "Charlie"]; enum Color { Red, Green, Blue, } let selectedColor: Color = Color.Green; console.log(age); console.log(isStudent); console.log(names); console.log(selectedColor);
Functions with Types
TypeScript allows you to define the types of function parameters and return values:
TypeScriptfunction add(a: number, b: number): number { return a + b; } let result: number = add(5, 10); console.log(result); // Output: 15
Interfaces
Interfaces define the structure of objects:
TypeScriptinterface Person { name: string; age: number; } function greet(person: Person): string { return `Hello, ${person.name}! You are ${person.age} years old.`; } let user: Person = { name: "John", age: 25 }; console.log(greet(user));
Next Steps
This typescript tutorial for beginners has covered the basics. To further enhance your TypeScript skills, explore these topics:
Classes and Inheritance
Generics
Modules
TypeScript with React or Angular
TypeScript empowers you to write cleaner, more maintainable code. Embrace its type system, and you'll find your JavaScript development workflow significantly improved. Happy coding!
0 notes
Text
#free#resource#programming#code#learn to code#practice#exercism#python#javascript#java#c++#c#rust#typescript#ruby#elixir#bash#go
1 note
·
View note
Text
The letters of the writer and groundbreaking neurological investigator Oliver Sacks–now collected in a volume that displays on every page his boundless curiosity and love of the human animal in its myriad ways of perceiving the world–include several to the poet W. H. Auden, among other literary lights. We unfortunately have no record of the Coleridge quote Sacks refers to in this missive to Auden of August 18, 1971, but the line he mentions from the German Romantic poet Novalis was surely a favorite aphorism of Oliver’s: “Every disease is a musical problem; its care a musical solution.” We also share below the typescript of Auden’s poem “Anthem,” which the poet had enclosed in his foregoing letter to Sacks, written on August 2, where he ended by saying: “Overleaf a little poem about the Cosmos. Yours ever, Wystan.”
Letter to W. H. AudenAugust 18,1971 [37 Mapesbury Rd., London]
Dear Wystan,
Your letter was forwarded to me a few days ago, and it (or your poem, or you) was the best of palliatives. Does there come a point (if one is very lucky, or has the right gifts, or grace, or works at it) when style, feeling, content, judgement all flow together and assume the right form? Your “Anthem” seems instinctively and effortlessly lyrical, and absolutely natural, like an organic growth; and yet obviously has the most careful and sophisticated and exquisite choice of words—and no feeling of any “joins” anywhere, of artifice, of manipulation. Marvellous. I will treasure it. Yes, I thought the Coleridge quote was a real find, and so to the point. And I agree (I feel) absolutely with the Novalis one. In some sense, I think, my medical sense is a musical one. I diagnose by the feeling of discordancy, or of some peculiarity of harmony. And it’s immediate, total, and gestalt. My sleeping-sickness patients have innumerable types of strange “crises,” immensely complex, absolutely specific, yet completely indescribable. I recognize them all now as I recognize a bar of Brahms or Mahler. And so do the patients. Such strange physiological harmonies—I hope I can find some way to describe these, because they are unique states, at the edges of being, beyond imaginable being, beneath comprehension, and when the last of the sleeping-sickness patients die (they are very old now) no memory will be left of their extraordinary states. Writing seems more of a struggle now—maybe I’m trying something harder—I find meanings go out of focus, or there is some sort of “slippage” between word and meaning, and the phrase which seemed right, yesterday, is dead today. [. . .] And medical jargon is so awful. It conveys no real picture, no impression whatever, of what—say—it feels like to be Parkinsonian. And yet it’s an absolutely specific, and intolerable feeling. A feeling of confinement, but of an inner constraint and confinement and cramp and crushedness, which is closely analogous to depression (although it is not emotional as such), and, of course, is very depressing. And a painful inner conflict—one patient called it the push-and-pull, another the goad-and-halter. It’s a most hateful condition, although it has a sort of elegant formal structure. But no book that I know of brings home that Parkinsonism feels like this—they just reduce it to an unevocative listing of symptoms. I hope Osbert Sitwell didn’t have it too badly. I’ve been reading some Goethe (for the first time, really) in the last week or two. Starting with his Italian Journey—thank God I did start with that, or I might not have got any further. And then the Pelican Faust—maybe it’s the same with any translation. I must learn German. And Mann’s fabulous essay on Goethe and Tolstoy. And Elective Affinities. And that great, meandering, affectionate Lewes biography. There is one point (I think in his chapter on Goethe’s philanthropy) where Lewes says that he could “eat Goethe for love”—and I think these are beginning to be my sentiments too. I hope I can join Orlan on a lightning visit to Vienna. There is nothing I would like more, but I am awfully fretted with my current book, and may not be at liberty (or feel myself at liberty) until I have finished it. I would love to see you in your own Kirchstetten, but if I cannot come I will surely see you in New York a few weeks later.
Yours ever, [Oliver]

More on this book and author:
Learn more about Letters by Oliver Sacks.
Read “Anthem” and more of W. H. Auden’s poems in Collected Poems.
Browse other books by Oliver Sacks and follow the Oliver Sacks Foundation on Instagram @oliversacksfdn.
Visit our Tumblr to peruse poems, audio recordings, and broadsides in the Knopf poem-a-day series.
To share the poem-a-day experience with friends, pass along this link.
#poetry#knopf#books#poem-a-day#knopf poetry#national poetry month#knopfpoetry#poem#aaknopf#Oliver Sacks#W. H. Auden#Auden#SacksAudio
54 notes
·
View notes
Text
i wanna make an anki clone. anki was basically made with typescript and rust. im learning purescript and go. do you see the parity here
#also apparently you can have purescript target go for compiling instead of c++#and go has a built in package for html. which means i can just use htmx
26 notes
·
View notes
Note
Can I ask about your work experience, like what languages you work with and what kinds of projects you do? What is it that makes you want to take up a trade instead?
Hi! I've been a Java backend developer (mostly, I've done some front end stuff with Angular and Typescript, which I loathe) for 6 years. I've mostly worked in big companies, done contractor work (which I didn't like, WAY too demanding, REALLY long hours) and now I'm in a nondescript company, I took this job bc I was unemployed and I needed an income fast, but I don't like it.
I stress and get frustrated very quickly and there are many things that you have to be updated all the time, you can't just be a 'Java developer', you have to keep learning stuff that is insane and the pace changes all the time. You're surveilled all the time, not just with how many hours you put in, but also how much you use the computer, what programs you use, for how long, etc. It's very micromanaging-oriented. Some might not experience this, but I've always worked with these conditions, though lately even more monitored. I don't like it, makes me feel like I'm not working enough. You get the idea.
Currently I'm looking for a position in a better paid place, but the process of interviews is long and tiring, they can be over 2 hours long where they test your technical knowledge, sometimes with live coding, which makes me very very nervous (I don't like others seeing me coding, I hate it), and 99% of the times the interviewers are smug, sardonic men that will try to make you feel like you're dumb. This doesn't happen to my friends that also are developers, so I think it might be because I'm a female in the field. So there's that too. I'm thinking of changing paths because, even though most people might think this is a cushy job where you can work from home (that's a big plus, I don't complain about that, I love staying at home and I'm not very good at socializing duh I'm a software developer lol), you have to wreck your brain and you work long hours, sometimes up to 10 a day, specially when something breaks or you work in a shitty company, as is the case rn.
I wanna try doing something with my hands, something where I can see the results of my work in real life and that impacts others, and tbh there aren't many women electricians (I personally don't know any), so while it might be hard at first to get a clientele, I think there could be a market for it, bc women might feel safer with a woman in their house instead of a man. I want to try learning how to be a gas fitter and maybe also plumbing, so I can expand my trade and not just be an electrician. I found some 2 year courses at different universities so instead of finishing my degree in Software Engineering I'll go for that.
Hope that helps!
5 notes
·
View notes
Text



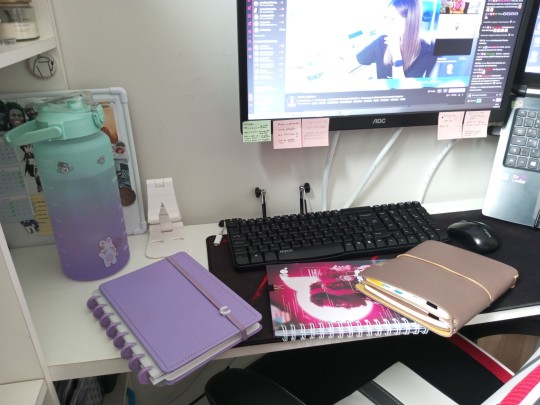
19 July 2023
I am trying my best to drink more water, and this big water bottle with motivational quotes is helping me a lot! Is strange, but to look at it, and know the pacing is great.
About programming, as I have to hurry up with my studies in order to keep up with the new architecture squad, I am trying to figure out the best notebook to write, as I learn better by writing.
I am using the purple one to Java, programming logic, SQL and GIT-Github; the colorful to Typescript and Angular, and I am thinking of using the brown to Spring Framework (as it is a huge topic).
Yes, for whom was working with JSF, JSP, JQuery (it is better to say that I was struggling with JQuery... hated it), it is a big change to turn my mindset to this modern stack - I will deal less with legacy code.
I am accepting all possible tips regarding Angular and Spring Framework, if is there anyone working with it here ❤️
That's it! Have you all a great Wednesday 😘
#studyblr#study#study blog#daily life#dailymotivation#study motivation#studying#study space#productivity#study desk#programming struggles#programming#must lean java#spring framework#coding#coding community#programming community#bottle#water bottle#notebook#stationary#purple#i love purple
66 notes
·
View notes