#namespaces
Explore tagged Tumblr posts
Text
#Containerization#LinuxTechnology#Namespaces#ControlGroups#SELinux#ResourceManagement#SecurityEnhancement#AppDeployment#DigitalTransformation#SystemAdministration#EfficientApplications#TechInnovation#DevOps#LinuxContainers#ITInfrastructure
0 notes
Text
Hi
I'm Astro/Schwarz, they/she pronouns, chill agender transfem, minor
I am a therian, fox to be specific.
I love math and science very much and am attempting to reach postgrad stuff.
Fandom nerd, music lover, former artist but I'm trying to rekindle my creativity, aspiring musician.
7 notes
·
View notes
Text
Why Unified Namespace Architecture Is the Backbone of Industry 4.0 Integration

How to Simplify Data Flow, Empower Teams, and Future-Proof Your Plant
Drowning in Data, Starving for Insight?
You’ve invested in sensors, PLCs, SCADA, MES, and maybe even a few shiny new IIoT platforms. But when your team needs a clear, real-time view of operations across the plant floor… it still feels like you’re piecing together a puzzle with missing pieces.
Each system speaks its own language. Your data is locked in silos. And just trying to answer a simple question like “What’s happening on Line 2?” means logging into three different platforms.
Sound familiar?
That’s where unified namespace architecture comes in — and why more manufacturing leaders are calling it the cornerstone of true Industry 4.0 integration.
What Is a Unified Namespace (UNS)? And Why Does It Matter?
In simple terms, UNS is a single source of truth — a structured, real-time data layer where every device, system, and application publishes and subscribes to live, contextual data.
No more point-to-point integrations. No more fragile data pipelines. Just one cohesive layer of real-time data visibility.
✅ Why It Matters: Instead of building (and constantly maintaining) dozens of connections, you build once — to the UNS. Everything talks through it. It’s cleaner, faster, and infinitely more scalable.
Turning Complexity into Clarity
Without UNS: Your automation engineer is chasing down OPC tags. Your MES vendor wants another custom connector. Your SCADA and ERP are still passing notes via CSV.
With UNS: Everyone — from machines to dashboards to predictive analytics tools — gets their data from one place, in one format, in real time.
✅ The Result? Your plant becomes a data-driven ecosystem, where decision-making is faster, smarter, and aligned.
How It Powers Industry 4.0 Integration
Unified namespace architecture isn’t just an IT convenience — it’s an operational game-changer.
🔹 Connects SCADA and MES systems effortlessly 🔹 Supports modern IIoT architecture with tools like MQTT and Sparkplug B 🔹 Bridges legacy equipment with future-ready applications 🔹 Enables autonomous operations, predictive maintenance, and AI-driven insights
And since it's architected for interoperability, your investments in cloud, automation, and analytics now all work in harmony — not at odds.
Real Impact. Real Results.
We worked with a mid-sized food processing facility recently. They had five systems across two sites, each managed by a different team. Data was delayed, downtime was misdiagnosed, and scaling new lines felt impossible.
INS3 implemented a UNS framework using modern protocols like MQTT and Ignition. Within weeks, their plant teams had:
One unified view of all production lines
Alarms and trends in real time
Seamless SCADA and MES interoperability
A roadmap to scale without rearchitecting systems
The result? 20% faster issue resolution, 40% reduction in reporting lag, and a team that finally felt empowered — not overwhelmed — by their tech stack.
Behind Every Architecture Is a Team That Listens
At INS3, we don’t believe in one-size-fits-all. We believe in partnerships. Our engineers walk your floors, ask the right questions, and design around your people, your priorities, your pace.
We bring 30+ years of industrial automation experience, but we lead with empathy — because technology should solve problems, not create more.
You won’t get buzzwords or cookie-cutter solutions. You’ll get resilient architectures, practical innovation, and a team that’s with you for the long haul.
Let’s Build the Backbone of Your Digital Future
Industry 4.0 isn’t about the next flashy tool. It’s about building a connected, future-ready foundation that empowers your team today — and tomorrow.
And that foundation starts with unified namespace architecture.
📞 Let’s talk. One conversation could unlock the clarity you’ve been chasing for years.
0 notes
Text
ADL - Avoid Debugging Later
We're diving into the dark magic of ADL in C++—a spell that summons hidden dependencies and lurking bugs. Join us as we uncover its secrets and learn how to avoid its traps! ✨🔍 #Cplusplus #Cpp #CleanCode #CodingTips #Programming #ADL #CppSenioreas
Back in the day, being a witch was considered a grave crime. Today, we’re diving into one of C++’s lesser-known spells: ADL (Argument-Dependent Lookup). But before we explore this arcane magic, you must heed a warning—black magic comes with consequences. ADL is particularly treacherous, often leading to frustrating and hard-to-debug issues. Whenever possible, it’s wise to avoid casting this spell…
#adl#advanced#Argument-Dependent Lookup#C++#cpp#debug#dlib#include#Intermediate#magic#namespace#spell#spells#using namespace
1 note
·
View note
Text
C++ / namespace
Hoy veremos otra parte fundamental de OOP. Como son los espacio de nombres. Espero les sea de utilidad y buen inicio de semana!
Bienvenidos sean a este post, hoy hablaremos sobre un tema muy particular. Un inconveniente que podemos tener en nuestros codigos, especialmente en los mas largos, es la repeticion de nombres para nuestras variables, funciones y otros elementos. Lo cual puede llevar a generar inconvenientes al momento de compilarlo. Estos son muy parecidos a las clases tanto en la definicion como en la…
0 notes
Text
2024: More CSS At-Rules Than the Past Decade Combined
New Post has been published on https://thedigitalinsider.com/2024-more-css-at-rules-than-the-past-decade-combined/
2024: More CSS At-Rules Than the Past Decade Combined
More times than I can count, while writing, I get myself into random but interesting topics with little relation to the original post. In the end, I have to make the simple but painful choice of deleting or archiving hours of research and writing because I know most people click on a post with a certain expectation of what they’ll get, and I know it isn’t me bombing them with unrelated rants about CSS.
This happened to me while working on Monday’s article about at-rules. All I did there was focus on a number of recipes to test browser support for CSS at-rules. In the process, I began to realize, geez we have so many new at-rules — I wonder how many of them are from this year alone. That’s the rabbit hole I found myself in once I wrapped up the article I was working on.
And guess what, my hunch was right: 2024 has brought more at-rules than an entire decade of CSS.
It all started when I asked myself why we got a selector() wrapper function for the @supports at-rule but are still waiting for an at-rule() version. I can’t pinpoint the exact reasoning there, but I’m certain rthere wasn’t much of a need to check the support of at-rules because, well, there weren’t that many of them — it’s just recently that we got a windfall of at-rules.
Some historical context
So, right around 1998 when the CSS 2 recommendation was released, @import and @page were the only at-rules that made it into the CSS spec. That’s pretty much how things remained until the CSS 2.1 recommendation in 2011 introduced @media. Of course, there were other at-rules like — @font-face, @namespace and @keyframes to name a few — that had already debuted in their own respective modules. By this time, CSS dropped semantic versioning, and the specification didn’t give a true picture of the whole, but rather individual modules organized by feature.
Random tangent: The last accepted consensus says we are at “CSS 3”, but that was a decade ago and some even say we should start getting into CSS 5. Wherever we are is beside the point, although it’s certainly a topic of discussion happening. Is it even useful to have a named version?
The @supports at-rule was released in 2011 in CSS Conditional Rules Module Level 3 — Levels 1 and 2 don’t formally exist but refer to the original CSS 1 and 2 recommendations. We didn’t actually get support for it in most browsers until 2015, and at that time, the existing at-rules already had widespread support. The @supports was only geared towards new properties and values, designed to test browser support for CSS features before attempting to apply styles.
The numbers
As of today, we have a grand total of 18 at-rules in CSS that are supported by at least one major browser. If we look at the year each at-rule was initially defined in a CSSWG Working Draft, we can see they all have been published at a fairly consistent rate:
If we check the number of at-rules supported on each browser per year, however, we can see the massive difference in browser activity:
If we just focus on the last year a major browser shipped each at-rule, we will notice that 2024 has brought us a whopping seven at-rules to date!
Data collected from caniuse.
I like little thought experiments like this. Something you’re researching leads to researching about the same topic; out of scope, but tangentially related. It may not be the sort of thing you bookmark and reference daily, but it is good cocktail chatter. If nothing else, it’s affirming the feeling that CSS is moving fast, like really fast in a way we haven’t seen since CSS 3 first landed.
It also adds context for the CSS features we have — and don’t have. There was no at-rule() function initially because there weren’t many at-rules to begin with. Now that we’ve exploded with more new at-rules than the past decade combined, it may be no coincidence that just last week the Chrome Team updated the function’s status from New to Assigned!
One last note: the reason I’m even thinking about at-rules at all is that we’ve updated the CSS Almanac, expanding it to include more CSS features including at-rules. I’m trying to fill it up and you can always help by becoming a guest writer.
#2024#Article#at-rules#browser#chrome#course#CSS#csswg#data#Features#focus#how#it#links#media#module#monday#namespace#One#Other#picture#pinpoint#process#Research#rules#styles#time#Version#versioning#writing
0 notes
Text

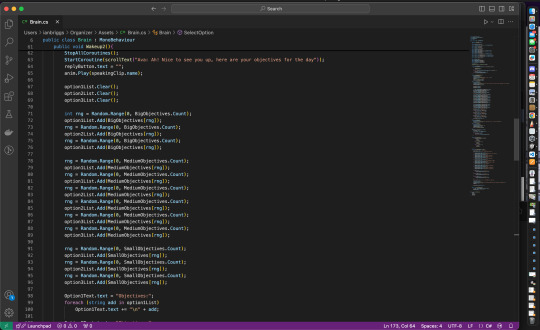
TA-DA Here she is! Okay, I'm gonna rapid fire through some questions that I expect people might have about her.
Q: What is your name?
Ava: My name is Ava! It stands for Audio Visual Assistant. Pleasure to meet you Tumblr.
Q: Are you an actual program or just a really complicated OC?
Ava: I'm an actual program with a number of functions, but all of my dialogue and stuff is prewritten. I'm AI in the sense that I can use intelligence through basic calculations and prewritten algorithms, but I'm not generative AI. I can't make art, songs, or write new tasks. I simply pick out info from a PRIVATE handwritten library.
Q: Are you sure you're not just a complicated OC?
Ava: ...


Ava: Yes. I was programmed in Unity. My builds are for private use only though, as they contain a LOT of copyrighted music.
Q: Well what kind of music do you listen to?
Ava: Good kid, Nintendo soundtracks, Undertale OST, Persona OST, Minecraft music. Mainly calming stuff to play in the morning to help [Fiona] get up.
Q: What's your relationship with [Fiona]?
Ava: Okay, you know Howl's Moving Castle? You remember that one scene where Howl gets super depressed because he dyed his hair wrong, then he turns into a pile of goo? That's what it's like working with [Fiona]. She's a dramatic, and frankly quite weird person, who occasionally turns into a sack of potatoes.
But also they created me because they needed my help. Of course I'm going to do what I can. I may tease a little... okay a lot, but never enough to hinder my assistance capabilities. First and foremost I am here to help.
Also it's not romantic. Both of us are weirded out by generative AI relationships, much less scripted responses. One does not wish to date a book they're writing, nor can the book properly support a person on a true emotional level. I am an assistant, not a partner, capiche?
Q: So... what do you DO exactly?
Ava: Right now? Two things. My first ever function was to be a """glorified alarm clock""". A description that I resent but cannot necessarily argue against. At 9:00 every morning, I can randomly pick a song from the song list, and play it out loud to wake [Fiona]. That box above my head is SUPPOSED to say the name of the song + the artist, but it doesn't quite work yet.
My second function is to provide a list of "objectives" for the day. After [Fiona]'s awoken, I compile 3 example lists of objectives, and then [Fiona] picks which list they think they can reasonably accomplish today. A list contains one "big objective", like laundry, or taking a shower and thoroughly washing their hair, et cetera. Two "medium objectives" like some light cleaning and organizing, cooking, looking presentable, et cetera. And one "small objective" that's basically not a chore at all, but it's still beneficial to Ian, and they wouldn't have done it without prompting. It's an incentive to get off their ass and live their life.
Q: What's going to change as you're updated?
Ava: Well a bunch of new objectives are going to be added. Things like art objectives, and objectives related to current projects & hyper fixations, so they're more likely to be completed. There'll also be scheduled objectives for things like homework assignments, and planning for D&D, that are often left 'til the last minute.
The randomly selected tasks will also be given a complex weight system. The longer it's been since you've done a task, the higher priority it will be, and the more likely it will be added to one of the lists.
Lastly, there will be a reward system. The more high-effort tasks that are accomplished, the more points you get. You can also manually claim tasks that aren't on your list for a smaller reward, so there's still an incentive to be responsible even if you're not told to do it. I've also imagined a system of "critical", "weakness", and "technical" modifiers that can go on tasks for extra rewards, but more on that later.
TBH, I have no idea what these "points" will be used for. The only one [Fiona]'s thought of is spending 500 points to make me wear cat ears for a day.
Q: Do you have any lore?
Ava: Not yet, but I'm open to the idea.
Q: What if I have a question that wasn't answered by this page?
Ava: ASKS ARE OPEN BABY, FIRE AWAY
#oc#my ocs#my ocs <3#programming#text post#send asks#asks open#Ava#I may or may not have been in the middle of developing her further while taking those screenshots which is why there are inconsistencies#Things like the objectives font being slightly smaller. And the error messages talking about me trying to work with the DayOfWeek namespace
1 note
·
View note
Text
You know it's serious when the Gen Z-er wants to talk on the phone about the issue.
#community theater#personal#this is me vague blogging because i can't do so in namespace#at least not without starting a fight
1 note
·
View note
Text
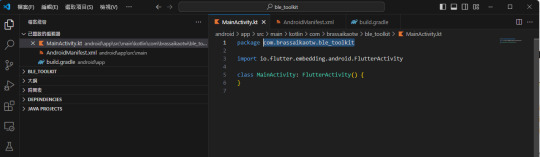
Flutter 如何修改 App 的 namespace
以下為 Flutter 修改 Android namespace 的位置,: android\app\build.gradle (有2處) android\app\src\main\AndroidManifest.xml (不一定有) android\app\src\main\kotlin\… (根據新的namespace修改資料夾名稱) android\app\src\main\kotlin\…\ManiActivity.kt

View On WordPress
0 notes
Video
youtube
Session 8 Namespaces in Kubernetes
#youtube#In this informative video we dive deep into the world of Namespaces in Kubernetes! 🚀 Kubernetes is a powerful container orchestration platf
0 notes
Text
also i might need to learn some rust to prepare myself for the insane task on writing a linux-like os kernel in rust + x86 assembly that will be forced upon me during the next term. which means that i have to learn both cpp and rust kind of simultaneously? hate when this happens
#i have superficial familiarity with cpp (i know basic c + i wrote algos in cpp)#and i know enough about like oop from other languages (mainly java unfortunately)#but i have no idea how the specifics of cpp work.....#oh did i say i know basic c? sorry i mean i know c pretty well actuallt#i still have no idea what the fuck is a template. is it like a generic? no idea#i have a vague understanding of a concept of a namespace
1 note
·
View note
Text
btw remember "send me my password via email" guy. i checked his account yesterday, he DID obediently change his password immediately.
#tütensuppe#every account has a change log so as long as the account is in my namespace i can see anything that happened with it#also i get like 50 'account x expires soon' email per week#but sonce people come and go you just gotta ignore them unless someone specifially asks you to renew it
1 note
·
View note
Text
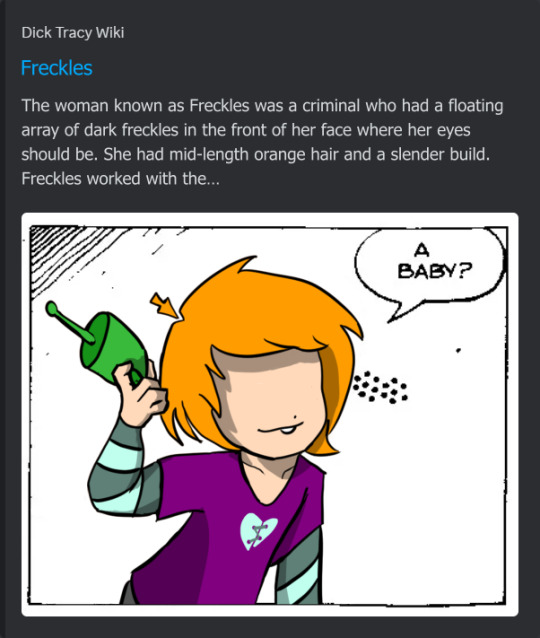
I have fixed the freckles, but I have received some of what we in the business call "light-hearted ribbing."



ALL OVER THE WORLD SHE'S KNOWN AS A GIRL
A followup to my edgy Angel With a Shotgun drawing, this time I drew Tina like the thumbnail for the Nightcore track "God is a Girl!"
Also I redesigned her ahoge/antenna. She was always supposed to secretly be an android, but I figured you know what, the cursor is cute.
Edit: I FORGOT HER FRECKLES AGAIN AUUUHGHHG
#friendly fire#I almost tagged this as friends but then I was reminded that the namespace is taken by a sitcom.
14 notes
·
View notes
Text

Utilities Mod Update (6/10/24) - Heating and Cooling System & Temperature Utilities ⛄🔥
Sims are now affected by outdoor temperatures indoors, and are at risk of overheating or freezing if their temperature swings to either extreme.
Thermostats, Radiators, and/or Air Conditioners are now required inside a sim’s home to help regulate their temperature.
Requirements
This mod requires The Sims 3: Seasons.
To activate the new system, place down one of the three temperature utilities and use the “Enable Temperature Utility” interaction. Once enabled, you can then turn on the temperature utility to control your lot’s temperature.
These temperature changes will only affect sims in your household on your active home lot. No need to worry about unplayed households or sims on community lots freezing or spontaneously combusting!
Thermostats, Radiators, & Air Conditioner Utilities
There are three different types of temperature utilities to choose from to control your lot’s temperature, depending on the climate of your current world and the size of your lot.
Thermostats are good for climates that have both hot and cold seasons, as they have heating and air conditioning, and are cost effective for residential lots with more than two or three rooms.
Radiators and Air Conditioners are better for climates that have either cold or hot seasons, but not both. They’re also more cost effective for apartments or starter homes with a few rooms, as they cost less per hour of what a thermostat does.
Thermostat: Provides either heat or air conditioning when turned on, covers the entire house, costs §2 per hour, gives the Toasty and Keeping Cool custom moodlets
Radiator: Provides heat when turned on, only covers the room it is located in, costs §1 every 2 hours, gives the Toasty custom moodlet
Air Conditioner: Provides air conditioning when turned on, only covers the room it is located in, costs §1 every 2 hours, gives the Keeping Cool custom moodlet
There are three thermostats, four radiators, and two air conditioners included with the mod. Some of the meshes are from Around The Sims 3 and the others were converted from The Sims 2 and The Sims 4 by me.
Temperature Utilities Usage
Temperature utilities can be turned on for different lengths of time: 6 hours, 12 hours, 18 hours, or 24 hours and will automatically switch off when the time is up.
Radiators and Air Conditioners have “Turn All On/Turn All Off” interactions to switch on or off all radiators or all air conditioners on the lot at once.
The usage cost of these utilities will be added to your household’s next bill.
If you want to opt out of the heating and cooling system, use the “Disable Temperature Utility” interaction available on one of the three temperature utilities.
Pay attention to the weather forecast temperatures to determine when your household needs to turn on their heating or air conditioning, and remember to turn them off when the weather is fine to save money!
Note: Temperature utilities will not be shut off due to lack of funds, bill delinquency, or outages.

New Moodlets
Keeping Cool: Given when air conditioning is on, lasts until sim leaves the room (air conditioner) or house (thermostat), +5 mood, removes the Pleasantly Warm, Getting Warm, Starting to Sweat, and Sweating Profusely moodlets
Toasty: Given when heat is on, lasts until sim leaves the room (radiator) or house (thermostat), +5 mood, removes the Pleasantly Chilly, Getting Chilly, Starting to Shiver, and Teeth Chattering moodlets
Master Controls
Every utility now has four new interactions: “Turn On All Utilities”, “Turn Off All Utilities”, “Enable All Utilities”, and “Disable All Utilities” under a new pie menu interaction called “Master Controls…”. These interactions turn on/off and enable/disable every utility on the active home lot at one time.
Script Namespace
If you want to turn another object into a utility, open your desired object in s3pe and replace the current script name with the following:
Sims3.Gameplay.Objects.Twinsimming.Utilities.Thermostat
Sims3.Gameplay.Objects.Twinsimming.Utilities.Radiator
Sims3.Gameplay.Objects.Twinsimming.Utilities.AirConditioner
Credits
EA/Maxis for The Sims 2, The Sims 3, and The Sims 4, Around The Sims 3 for meshes, SimPE, Visual Studio 2019, Sims4Studio, Blender, Milkshape, TSRW, ILSpy, s3pe, Notepad++, and Gimp.
Thank You
Thank you to @desiree-uk, @kevinvoncrastenburg, and @its-time-o-clock for testing and feedback. And to @aroundthesims for allowing me to use some of her wonderful meshes for the temperature utilities!
Download @ ModTheSims
If you like my work, please consider tipping me on Ko-fi 💙
963 notes
·
View notes
Text
Recipes for Detecting Support for CSS At-Rules
New Post has been published on https://thedigitalinsider.com/recipes-for-detecting-support-for-css-at-rules/
Recipes for Detecting Support for CSS At-Rules
The @supports at-rule has been extended several times since its initial release. Once only capable of checking support for property/value pairs, it can now check for a selector using the selector() wrapper function and different font formats and techs using font-format() and font-tech(), respectively. However, one feature the community still longs for is testing other at-rules support.
@supports at-rule(@new-rule) /* @new-rule is supported */
The CSSWG decided in 2022 to add the prior at-rule() wrapper function. While this is welcome and wonderful news, here we are two years later and we don’t have a lot of updates on when it will be added to browsers. So, how can we check for support in the meantime?
Funny coincidence: Just yesterday the Chrome team changed the status from “new” to “assigned” as if they knew I was thinking about it.
Looking for an answer, I found this post by Bramus that offers a workaround: while we can’t check for a CSS at-rule in the @supports at-rule, we can test a property that was shipped with a particular at-rule as a substitute, the thinking being that if a related feature was released that we can test and it is supported, then the feature that we’re unable to test is likely to be supported as well… and vice versa. Bramus provides an example that checks support for the animation-timeline property to check if the @scroll-timeline at-rule (which has been discontinued) is supported since the two were shipped together.
@supports (animation-timeline: works) /* @scroll-timeline is supported*/ /* Note: @scroll-timeline doesn't exist anymore */
Bramus calls these “telltale” properties, which is a fun way to think about this because it resembles a puzzle of deduction, where we have to find a related property to check if its at-rule is supported.
I wanted to see how many of these puzzles I could solve, and in the process, know which at-rules we can reliably test today. So, I’ve identified a full list of supportable at-rules that I could find.
I’ve excluded at-rules that offer no browser support, like @color-profile, @when, and @else, as well as deprecated at-rules, like @document. Similarly, I’m excluding older at-rules that have enjoyed wide browser support for years — like @page, @import, @media, @font-face, @namespace and @keyframes — since those are more obvious.
@container size queries (baseline support)
Testing support for size queries is fairly trivial since the module introduces several telltale properties, notably container-type, container-name and container. Choose your favorite because they should all evaluate the same. And if that property is supported, then @container should be supported, too, since it was introduced at the same time.
@supports (container-type: size) /* Size queries are supported! */
You can combine both of them by nesting a @supports query inside a @container and vice versa.
@supports (container-type: size) @container (width > 800px) /* Styles */
@container style queries (partial support)
Size queries give us a lot of telltale properties to work with, but the same can’t be said about style queries. Since each element has a style containment by default, there isn’t a property or value specific to them. We can work around that by forgetting about @supports and writing the styles inside a style query instead. Style queries work in supporting browsers but otherwise are ignored, so we’re able to write some base styles for older browsers that will be overridden by modern ones.
.container --supports-style-queries: true; .container .child /* Base styles */ @container style(--supports-style-queries: true) /* Container queries are supported! */ .child /* We can override the base styles here */
@counter-style (partial support)
The @counter-style at-rule allows us to make custom counters for lists. The styles are defined inside a @counter-style with custom name.
@counter-style triangle system: cyclic; symbols: ‣; suffix: " "; ul list-style: triangle;
We don’t have a telltale property to help us solve this puzzle, but rather a telltale value. The list-style-type property used to accept a few predefined keyword values, but now supports additional values since @counter-style was introduced. That means we should be able to check if the browser supports <custom-ident> values for list-style-type.
@supports (list-style: custom-ident) /* @counter-style is supported! */
@font-feature-values (baseline support)
Some fonts include alternate glyphs in the font file that can be customized using the @font-feature-values at-rule. These custom glyphs can be displayed using the font-variant-alternatesl, so that’s our telltale property for checking support on this one:
@supports (font-variant-alternates: swash(custom-ident)) /* @font-feature-values is supported! */
@font-palette-values (baseline support)
The same concept can be applied to the @font-palette-values at-rule, which allows us to modify multicolor fonts using the font-palette property that we can use as its telltale property.
@supports (font-palette: normal) /* @font-palette-values is supported! */
@position-try (partial support)
The @position-try at-rule is used to create custom anchor fallback positions in anchor positioning. It’s probably the one at-rule in this list that needs more support since it is such a new feature. Fortunately, there are many telltale properties in the same module that we can reach for. Be careful, though, because some properties have been renamed since they were initially introduced. I recommend testing support for @position-try using anchor-name or position-try as telltale properties.
@supports (position-try: flip-block) /* @position-try is supported! */
@scope (partial support)
The @scope at-rule seems tricky to test at first, but it turns out can apply the same strategy we did with style queries. Create a base style for browsers that don’t support @scope and then override those styles inside a @scope block that will only be valid in supporting browsers. A progressive enhancement strategy if there ever was one!
.foo .element /* Base style */ @scope (.foo) to (.bar) :scope .element /* @scope is supported, override base style */
@view-transition (partial support)
The last at-rule in this list is @view-transition. It’s another feature making quick strides into browser implementations, but it’s still a little ways out from being considered baseline support.
The easiest way would be to use its related view-transition-name property since they released close together:
@supports (view-transition-name: custom-ident) /* @view-transition is supported! */
But we may as well use the selector() function to check for one of its many pseudo-elements support:
@supports selector(::view-transition-group(transition-name)) /* @view-transition is supported! */
A little resource
I put this list into a demo that uses @supports to style different at-rules based on the test recipes we covered:
The unsolved ones
Even though I feel like I put a solid list together, there are three at-rules that I couldn’t figure out how to test: @layer, @property, and @starting-style.
Thankfully, each one is pretty decently supported in modern browsers. But that doesn’t mean we shouldn’t test for support. My hunch is that we can text @layer support similar to the approaches for testing support for style() queries with @container where we set a base style and use progressive enhancement where there’s support.
The other two? I have no idea. But please do let me know how you’re checking support for @property and @starting-style — or how you’re checking support for any other feature differently than what I have here. This is a tricky puzzle!
#2022#Accessibility#ADD#anchor positioning#animation#Articles#at-rules#browser#chrome#Color#Community#container#CSS#csswg#flip#font-palette#fonts#Full#Funny#how#how to#it#list#list-style#lists#media#module#namespace#News#One
0 notes
