#programming language design
Explore tagged Tumblr posts
Text
Back on track with AFOS BASIC
I tried to avoid AndroidStudio. It is possible to develop apps with just the command line tools. Unfortunately F-Droid is deprecating the old way in favor of gradle. To me it ultimately meant I have to have AndroidStudio installed even if I choose not to use it. I am forced to use it to create new projects because of the gradle scripts and initial file structure.
To jump start AFOS BASIC I resurrected an old project and imported it to use gradle. Eval is a simple interpreter, I developed a while back. I am going to overhaul it to make it into a BASIC interpreter. Eval is a very simple program.

Eval works like a command console or chat box. It uses only two GUI widgets. A TextEdit for input and a ListView for output. Every time you hit enter, the program takes the input, parses it, creates an syntax tree, evaluates the syntax tree and adds the output to the ListView.
Parsing is done thru Recursive Descent.
0 notes
Text

Genuinely so much progress, but it's also killing me how funny it is to have a language prototype implementation where automatic formatting was supported before string concatenation. Like, don't get me wrong, it makes sense in context (language still flexible/being designed) to support all these high-level features first, so that if I make any design choices that fuck up the high level goals, I'll catch it and work through the design error immediately. But having a good reason really does just make the situation even funnier, because it came up organically.
0 notes
Text
Struggling with keeping things organized while simultaneously enjoying coding and game dev is like walking into a house of mirrors. You just keep smacking into shit and can't find things you need half the time.
Oh let me grab that character sprite *smacks into wall* hey what was the color of that heading? *confidently walks into mirror* let me just fix this part, I think it was supposed to be-- *runs into small gremlin like being*
#filed under: bunnytalks#codeblr#progblr#coding#css#programming#code#coding meme#programming language#programming humor#dev humor#web development#web design#web dev#programblr
153 notes
·
View notes
Text
.
#wow. i just tried to make a very simple image edit#and i was so utterly incapable of getting any image editing app to do ANYTHING i wanted that it put me into a blind fury#like i literally had to get up and walk away and make a cup of tea so i wouldn't throw my laptop against the wall#it's very rare that i discover something i am SO bad at that it causes me this much frustration#i guess it's good to be reminded of this feeling now and then#probably many of the things that are easy for me feel this way to other people#whether it's something i'm really good at like language-related stuff#or something i suck at but only find mildly annoying like math#or something i'm mid at but still find interesting and enjoyably challenging like programming#there's probably some folks out there who feel about it the same way i feel about image editing#like frustrated almost to the point of tears and genuinely ready to stab someone in the chest out of sheer anger#and legit all i wanted to do was make part of an image transparent and overlay it on another image#that would then show through in the transparent part of the top layer :')#this is probably so easy for some of y'all. i am very humbled :(#anyway it's interesting that most types of apps – no matter what they're for – are immediately intuitive to me#whether it's an app for language-learning; coding; writing; reading; music; you name it. it tends to make sense to me#i don't know if the apps i have for images (firealpaca and sketchbook) are just particularly badly designed#or if it's normal and traditional for art app ideas of 'intuitive' to be very different from those of most other apps#(and like... i have done a lil bit of digital art before! i've worked with layers and all that! and i STILL find it this mystifying!)#cosmo gyres#anyway. just venting. please ignore
5 notes
·
View notes
Text
not gonna lie. looking at university applications kind of make me want to tear my hair out and jump into a well
#staying in finland would be financially smart but the art field here.....#there is only one costume design university program that takes in 4 students per year. or was it 4 students every 2 years.#and I hate the city that university is in#closest option is sweden then. and then I run into the fact that I have to speak swedish and that's only my 3rd best language. not impossib#e but impractical#Hi I just realized this is very much humble bragging#or it feels like it#ohh ohhh I only speak 4 languages well that's so pathetig boo hoo sad sad#delete later tag rant yeayyyyyy
14 notes
·
View notes
Text
it is the dumbest pet peeve of mine but if I see one more "hypno programming" kink post with nonsense pseudocode in it I will bake a menagerie of cakes
#typing random terms does not equal programming#catch me designing and writing a hypno kink language so this shit stops happening#and yes im fully aware im bitching about somethin#g thats completely harmless
9 notes
·
View notes
Text
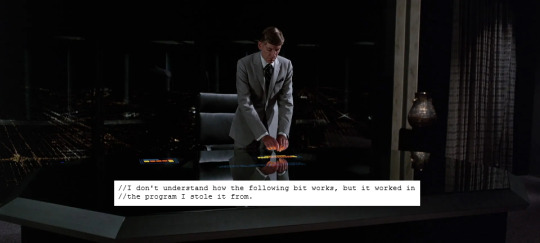
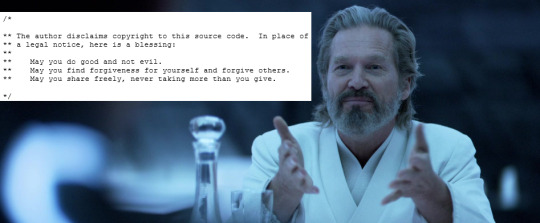
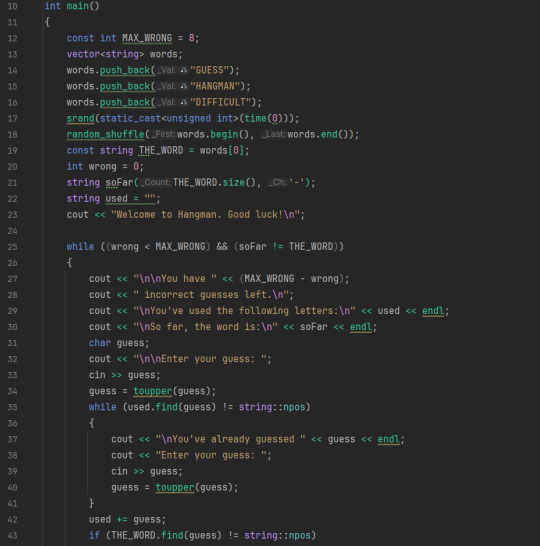
Actual code comments in Tron, Part 3
This is the latch batch (for now?). Again, I found most of these comments here and here, and there are plenty more funny ones there that could probably be used for similar images.












#Tron#Tron 1982#Tron Legacy#Tron Uprising#Tron Identity#Tron ghost in the machine#code comments#programming#James Gosling was the lead designer for the Java programming language
19 notes
·
View notes
Text
i just want to know literally everything about everything ever. is that so much to ask?
#i mean really#all i want is a deep and computed understanding of global history and language and religion and culture and interaction and music and art#and writing and chemistry and statistics and computer programming and astrophysics and product manufacturing and design and pop culture#and literature and biology and zoology and theoretical math and cooking and tailoring and trade work
3 notes
·
View notes
Text


Days 47-50 of coding everyday for a year... It's been stressful
So I worked on with the image on top a game in Unity. I made a reverse murder mystery visual novel for Brackeys game jam. The bottom was me getting a feel for C++ still. Tbh I'm still kind of lost with it, but I'm trying. (it's just so different from C# in some ways). I'm also doing a small coding challenge every morning after I've had my coffee with C# since that's the language I'm going to base most of my career off of (I can do Java/Kotlin, and C++ but C# is special)
Here's a link to the game...
https://dragonlens.itch.io/beyond-the-infernal-door?fbclid=IwAR0pBC6WnHavtVRscNzITDQWXwVEiNJNUkJZhXPjLG9xCGTbdrpqzxPfFXg
The next few days I'll be working on more C++, and my .Net Maui project. I also might be practicing some coding interview questions/tests since the summer is coming up soon (I did make an impressive fizzbuzz with a twist)
#self improvement#cosmickittytalk#csharp programming#codeblr#c++ language#c++#c++ programming#csharp is superior#csharp#working on my unity asset!#unity game engine#unity game development#unity 3d#unity#unity 2d#game design#game development#indie games#pc games#software development#developer#learning programming#learning to code#girls who code#code#coding for a year#coding exercises#coding challenge#coding#game programming
10 notes
·
View notes
Text
should i just. study theater- film- und medienwissenschaft
#it will keep me stuck here even longer but#i am so tempted#i don't even have to graduate from that like. what if i just signed up and took the courses i'm interested in#go sit in the lectures without taking the exams in the end#it's not like i need the title anyway i already have one BA#who cares if i finish a 2nd one or not#it would be purely for personal interest#airenyah plappert#yeah it's one of those nights where i'm having a crisis about my future career#i need to go work in theater and/or film so fucking bad#that's the only thing so far that has felt SO RIGHT#like dgmw i have fun working with adobe programs and i have a huge passion for language and culture#but neither graphic design as a job#not what we've been doing in my translation classes#has really called out to me as a career#on the contrary. it all makes me wanna scream "I DON'T FUCKING WANNA BE DOING THIS AS A JOB THIS IS A HOBBY TO ME''#but when i'm at rehearsals? even when i'm super overwhelmed bc i'm doing the shitty assistant director's job as a fucking hospitantin#it just doesn't feel like work to me at all like. i constantly have to remind myself that i have to say things like ''i'm at work''#or ''i can't i have to work'' bc i keep forgetting that it is in fact work#i have so much fun making sure everything is in order and i love taking care of my actors#and i'm GOOD at it. it's easy for me#god can june just fucking come around i just wanna start rehearsals already#screaming into the void
3 notes
·
View notes
Text
Hey, gen Z, what were/are your IT lessons in high school + primary school like?
#as an elder millennial our high school IT classes were a joke#like ‘how to design a flyer in Microsoft publisher’#’how do to mail merge in Microsoft word’#‘how to set up a spreadsheet in Microsoft excel’#there was like NO absolutely NO teaching of the forbidden knowledge of programming languages#don’t want to teach them anything too useful!#if you’re comfortable giving your country location that would be interesting#but that’s up to you
3 notes
·
View notes
Text
hi i'm sydney and i'm new to studyblr!!
i'm 17, in my junior year of high school
i attend an ib (international baccalauréat) school
my main passions of study are art (illustration and graphic design) and foreign language (french, A2 intermediate level, and korean, beginner level and self teaching)
#studyblr#study motivation#studyabroad#studyspo#high school#school#academica#french#korean#language learning#foreign languages#graphic design#student#study blog#looking for mutuals#korean language#korean langblr#ib program#international baccalaureate#ib studyblr#ib student
3 notes
·
View notes
Text
There's this Ruby on Rails shop that I might have a shot at, which probably has a better work environment than my current place, and may have better pay. But it means I need to brush up my RoR skills. And that means I've been spending the last couple days thinking about what kind of personal project I might be able to use for that skill building.
Well by jove, I think I've finally figured it out! I used to do a lot of game design, especially tabletop, as a hobby. One of my problems is that I was always coming up with little individual ideas for mechanics, but to make a whole game, I really want to have some kind of "storage drawer" of mechanics to easily pick from so I can easily find mechanic combos that fit nicely together. The best way to do this would be in Obsidian and driving my existing website, but I could do it as a separate domain and tech stack for the Rails practice.
It also might be a nice opportunity for me to try a branch where I follow some of the language design conventions I've been cooking on for the programming language I've been working on. Many of those conventions are hard to test drive in existing languages because they depend a bit on language support to actually be ergonomic, but Ruby is such a flexible monkey-patchy language that I could actually maybe exercise those principles in an existing language, which would let me validate my opinions more strongly before going all in on language implementation.
Basically, this lets me headshot a surprising number of birds with one stone, and if I can summon the motivation, I think it'd be multiply good for me.
1 note
·
View note
Text
looks like a pretty late lunch but I'd be down


#thank you quail for showing this one to me#and nice to know their phone is thinking about spiders#(in all likelihood this is another case of a language model failing to correctly predict the most likely token to follow “lunch with...”)#(which is the same issue as LLMs “hallucinating” which is an overly anthropomorphic term for programmed statistical behavior)#(it's behaving normally and as designed--it's just that the design is not fit for the task of producing factually accurate text)#(but oh to live in a world where phones get pushy about giving spiders lunch)#(sometimes I need the reminder)
53K notes
·
View notes
Text
Become a Web Developer in 2025: Your Ultimate Path to Success!

Introduction
The digital revolution has made web development one of the most in-demand career paths in the IT industry. As businesses increasingly shift online, skilled web developers are needed to create user-friendly, interactive, and dynamic websites. Whether you are a beginner or looking to upskill, this guide will walk you through the essential steps to becoming a successful web developer in 2025. Read More.....
#web designing course in Uttam Nagar#web development course in Yamuna VIhar#web development course in Uttam nagar#web designing course in Yamuna Vihar#Python course in Uttam Nagar#Programming language course in Uttam Nagar#programming language course in Yamuna Vihar
0 notes
Text
having all the seemingly disconnected ideas you've been developing for a past year or so finally crystallize into a single coherent whole really feels like nothing else, damn
#in my case here it's about programming language design.#i feel like i finally have something that's worth working on
1 note
·
View note