#responsive admin template
Explore tagged Tumblr posts
Text
Modern Admin Dashboards: Features, Benefits, and Best Practices

Admin Dashboards have become essential tools for managing web applications and internal systems. As web apps grow more complex with additional features and larger user bases, having an intuitive, information-rich admin interface is crucial. Modern admin dashboards provide a central hub to monitor and control all aspects of an application.
An Responsive Admin Templates typically consists of pages and widgets for viewing analytics, managing content, monitoring systems, and configuring settings. The dashboard allows admins to get high-level overviews as well as drill down into granular data. Well-designed dashboards are optimized for comprehending complex data at a glance. Such Webapps have a higher chance of becoming successful.
Key Features of Modern Admin Dashboards
Modern admin dashboards include a variety of features to help streamline workflows:
Customizable layouts and widgets – A WebApp Templates allow admins to arrange widgets and tailor layouts to their preferences. Drag-and-drop interfaces make it simple to organize data.
Responsive designs - With many admins accessing dashboards on mobile devices, responsive designs are essential, automatically optimizing layouts for any screen size.
Real-time data and updates - Instant data updates enable admins to monitor live analytics and user activity as it happens. Real-time tracking fosters quicker reactions.
Interactive visualizations - Charts, graphs, and gauges allow complex data to be grasped easier through visual representations. Interactive elements help highlight key trends.
Notifications and alerts - Proactive alerts for technical issues, traffic changes, user reports, and more allow admins to respond to problems faster.
Role-based access control (RBAC) - By limiting access for various user roles, RBAC enables secure collaboration between admins, editors, and guest users.
API integrations - Integrating with third-party APIs makes it possible to pull relevant data from external platforms into the dashboard for consolidated analytics.
Custom branding - To align with company branding, dashboards allow elements like color schemes, logos, and themes to be customized.
#Responsive Admin Templates#Bootstrap Admin Template#Bootstrap Admin Dashboard#Bootstrap Admin Templates#Admin Dashboards#Responsive Admin Dashboard
0 notes
Text
Upgrade Project Design with Minimal lite Bootstrap Admin Template

Minimal Lite – Responsive Web Application Kit boasts an extensive array of functionalities, including mobile responsiveness, flexible colour palettes, data presentation utilities, and intuitive interfaces. This Responsive Web Application Kit seamlessly integrates with numerous plugins and add-ons, enriching the administrative dashboard's capabilities. Minimal Lite comes complete with pre-built components, widgets, and styling alternatives, streamlining the development journey. Leveraging the Latest Bootstrap Beta Framework, alongside cutting-edge technologies HTML5 and CSS3, this Premium Admin Template ensures agility and adaptability. Lightweight and highly adaptable, it caters specifically to developers seeking customization options. For inquiries and acquisition of our sophisticated Bootstrap Admin Template.
#Responsive Web Application Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit#Dashboard Design#Admin Panel Dashboard#Admin Theme#WebApp Template#Dashboard UI Kit
0 notes
Text
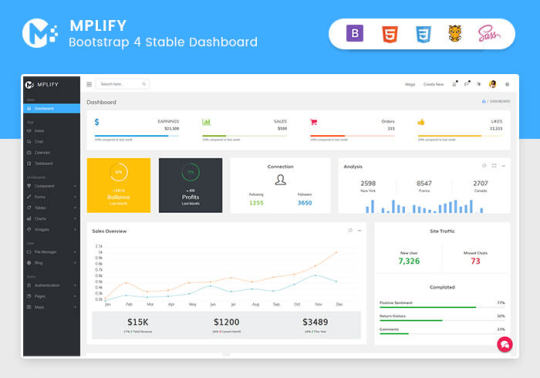
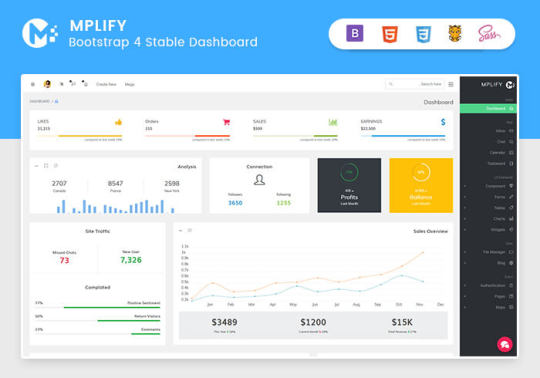
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
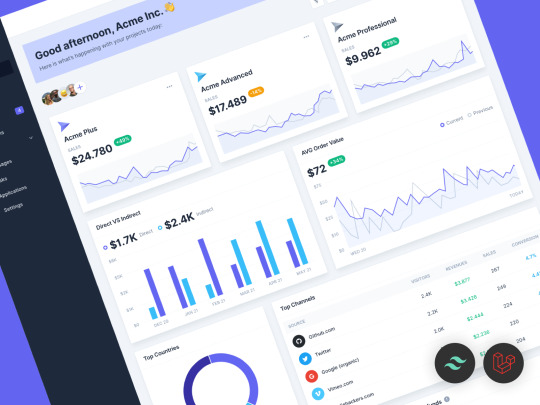
Mosaic Lite: Free Dashboard Tailwind CSS Template
This is a Mosiac Lite: a free dashboard CSS template built using Tailwind CSS. The template also comes in three versions: React, Vue, and Laravel. Continue reading Untitled

View On WordPress
#Admin#Code#CSS#CSS3#Dashboard#Figma#HTML#HTML5#Javascript#Layout#React#Resource#Responsive#Sketch App#Template#UI#Vue.js#Web Design#Web Development#Widget
0 notes
Text
We're Hiring!

Hey everyone! We’re on the lookout for a Freelance Illustrator.
This is a freelance position to help create illustrated assets. Mythaura assets include creatures, markings & patterns on our bases, characters, and objects like items and apparel. This position is primarily focused around finding an artist to help us draw markings on our beast's various expressions, but may transition to other projects in the future.

We are currently looking for an artist who can fulfill a workload of aproximately 40 hours per month.
Applicants must be 18 years or older.
Responsibilities
Create and deliver PSD files that meet the creative brief.
Work with our senior artists and writers to ensure visual consistency.
Regularly demonstrate and update your work in progress.
Follow creative & technical briefs with regard to schedule.
Accurately quote and then produce work within the quoted timeframe.
Actively participate in an online team environment (currently Discord & Jira).
Required Skills and Experience
Must be able to match Mythaura’s 2D cel-shaded style.
Must be familiar with masks, layers, and templates. Photoshop expertise is a strong plus but not mandatory so long as your program of choice can open and save in PSD format.
Real-world understanding of proportion, depth, scale, and physical space. A strong understanding of coloring and shading, and an accurate understanding of animal anatomy.
Organizational and time-management skills.
Ability to maturely handle critiques and change requests.
Application
To apply, please email [email protected] with “Freelance Illustrator” in the subject line. Include a link to an updated portfolio of your creative works. Please be sure to include your availability and rate. Previous applicants who have submitted an application in the past may either resubmit their portfolio or simply indicate that they are still interested in a position.
159 notes
·
View notes
Text










Valhalla Skin Set - $50
The Valhalla Skin Set is a minimal, responsive skin for Jcink forums. This skin has been optimized for Google Chrome, but should work just fine in other browsers. This skin set includes the skin, guidebook template, and all posting templates. If you would like to see a live preview of the skin, view the templates, or ask any questions, you may do so in my support Discord here: discord[DOT]gg/yGEsVuzyBZ
Features:
Responsive layout that will adjust to most screen sizes.
Dark/light toggle.
Pop-out navigation menu.
Profile application featuring FizzyElf's automatic thread tracker.
18 templates for posting purposes including, but not limited to: Admin post, face claim, shipper, five threads, dev images, quote, and more!
Member list filtering feature by FizzyElf.
Easy to edit skin variables for changing skin colors, fonts, and images. This includes easy to add and edit member group variables.
A PDF installation guide to walk you through installing the skin.
Purchase Link: https://ko-fi[DOT]com/s/3218aec8db
(Source link also leads to purchase page!)
If you previously purchased my Valhalla Template set, please message me for a coupon code to recieve 25% off of your purchase!
(Auto thread tracker and member list filter functions courtesy of FizzyElf: fizzyelf[DOT]jcink.net)
#jcink skin#jcink skins#jcink skin for sale#jcink coding#jcink rp#jcink code#jcink codes#jcink template#jcink templates#ravencodes
56 notes
·
View notes
Text








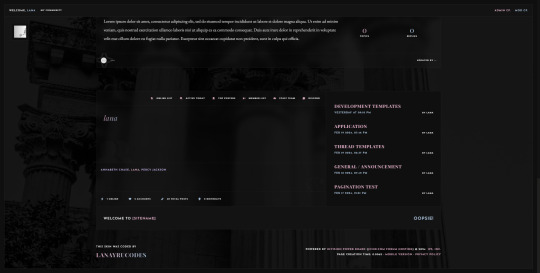
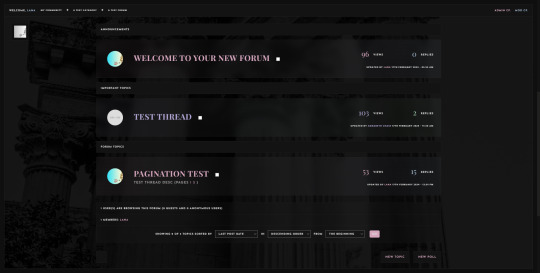
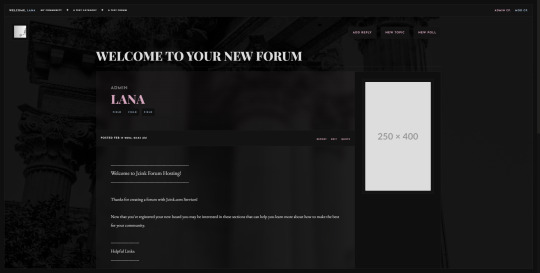
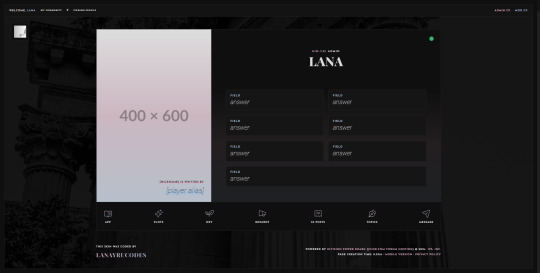
Immortales: Skin Bundle ($20)
I've been wanting to branch out into a more minimalist style for a while, and found the opportunity to do so when I was struck by the coding bug over the weekend and began to experiment with a more semi-transparent style of index that eventually evolved into this. I tried to keep the skin as light as physically possible, with minimal Javascript or Jquery inclusions, and instead tried to optimize it to build off of HTML5 elements as best I could without needing to weigh it down with more external resources.
The Immortales skin is a dark themed, responsive skin for Jcink forums, and is optimized for Google Chrome. (Cross-tested in Opera GX and Mozilla Firefox.)
You can purchase the skin here: https://ko-fi[DOT]com/s/6f663cfe6e
Bundle Includes:
All custom HTML structures
a forum index a topic row for threads a post row with a sticky/hover mini profile a main profile custom board stats, with the five (5) recent topics appended a member list, sortable by filters
Full set of DOHTML templates
x1 general announcement/admin template x1 application template (tabbed, for threads) x4 thread templates x5 development templates x1 miscellaneous codes for TW/CW x1 tabbed webpage/guidebook
Custom Userlinks Menu
Easy to add/modify group variables for color coordination (five groups already included)
Responsive to smaller monitors
Upon purchase, buyers will receive an installation guide with editing and customization instructions, as well as any XML/HTML files.
Support & Refunds:
Refunds or returns are not offered on pre-made skins. Due to the nature of how they're distributed and the fact that they're digital files I cannot offer refunds for a purchase if you buy a skin from me.
If you encounter bugs or skin-breaking issues, please reach out to me and I will do my best to fix them and provide you with updated files.
I do not offer coding support beyond initial problems with my skins at install. (i.e. Finding a bug when you install a fresh copy of the skin onto your site, etc.) If the skin breaks during modifications you make on your own, I am willing to help restore the skin to it's original state. I do not provide support for third party coding that is not mine.
#jcink skins#jcink codes#jcink code#jcink skin#dark jcink skin#dark theme skin#for sale#skin for sale#jcink skin for sale#jcink rp#immortales skin#portfolio
88 notes
·
View notes
Text


fast times /* ($120) limited multi-sale of 2 slots
fast times is a responsive jcink skin. it was inspired by one of my previous skins - peppermint candy. a live preview is available upon request.
features: - light and dark toggle mode - changing forum and topic row colors per last poster - different forum sizes - site guide webpage - complete set of codes (admin post templates, face claim template, reserves template, member directory templates, development templates, request templates, tinder templates, comm templates)
12 notes
·
View notes
Text
Hello everyone,
Congratulations on another amazing Twice Per Year! We hope everyone has been enjoying the batch of new content, or if you haven't had the chance yet, we encourage you to take a look.
This publication was a bit rough going, and largely because of that, the Admin Team has decided to write this post to share with everyone the state of TPY and our (tentative) plans moving forward.
The Process
First, we'd like to explain a little about our process. At the beginning of a year, we open up a poll to take idea submissions from everyone, regardless of whether they hope to participate or not. The admins then compile these submissions into specific choices and themes for people to vote on what they'd like to see for the coming year. This is what acts as our "interest check," to see a birds' eye view of not just participants but also readers. After that, we open sign-ups for the selected theme. While we underline the fact that sign-ups are a show of commitment and there are penalties for dropping out later, we have also attempted to emphasize that these penalties are mild and temporary and mostly just to discourage noncommittal sign-ups. The admin team uses sign-ups to gauge the size of TPY (both literally in page numbers, and fandom-wise in "activity" especially in comparison to interest check numbers), and has to manually collate a spreadsheet of each participant's sign-up info and progress at every check-in. Then, the check-ins. These are checkpoints at set dates during the TPY "term" where we message participants to get an idea of where they're at in the creation process and answer any questions or concerns they may have. The actual status of the work isn't really what matters here - the more important function of a check-in is to open an avenue of dialogue with people so they don't feel shy or hesitant to message the admin team. We understand that stuff happens, and either people don't want to be a bother, or it slips their mind because they're busy with other things, so the check-ins function as, well, a check-in to see how things are going. Finally, the submissions. This is where the admins' crunch time begins, as we rush to begin production of the actual zine itself. If participants do not submit their works correctly with the template provided, then this stage can also involve chasing people down for info within a timely manner (and if responses are slow, can delay production). Unfortunately, this part has been a struggle over the last 3-4 TPYs, as participants have not consistently submitted their works as requested (mostly artists). At this point we are aware that things tend to drop into radio silence, so we'd like to briefly list what we're busy working on. In addition to participants' submissions, the sum total of a TPY publication is made up of: a cover page (whose artist is selected from the sign-up sheet); a disclaimer and thank you page; original graphics for the acknowledgements, table of contents, and contributors pages; original graphics for the SFW and NSFW category pages; and an original document template for written works. It is a large amount of work and can take time to get looking right. We also re-format and SPAG (spelling and grammar) check written works, and resize any incorrectly submitted artwork. Once everything is made and ready, it is compiled with Adobe Acrobat into a single PDF.
The Numbers
There are a couple of pain points in this process that we'd like to elaborate on.
In 2022, we took over TPY from the old team, and as such only ran one theme as we built our new system and processes. We are missing full voting and participant information from this time, but we do know that there were:
24 sign-ups, with 12 final participants (12 drop outs/potentially ghosted)
Last year (2023), TPY had:
52 votes on the themes
23 sign-ups for part one, with 19 final participants (4 drop outs)
31 sign-ups for part two, with 24 final participants (7 drop outs)
This year (2024), so far TPY has had:
43 votes on the themes
26 sign-ups for part one, with 18 final participants (8 drop outs - 5 of which ghosted)
Overall numbers are varied, but it's the ratio for each year we're looking at. For 2023, the percentage ratio from votes to sign-ups were 44~59.5%, dropping to 36.5~46% for final participation (a drop of 7.5~13.5%). These are pretty good numbers - it means roughly around half of the people who voted were planning to participate! For 2024 however, it started out strong (60%!) but dropped to 41.9% upon final submissions (a whopping 18.1% right out of the gate). But more importantly: not only did it drop below the participant threshold that the admin team has set, but there were a staggering number of people who simply vanished and did not inform us of dropping out. This was when we posted our notice saying that we were extending the submission deadline, in hopes to get word from those people on their status - which severely delayed the production of the zine. We received 2 further submissions in this way, but the rest remained MIA.
But What Does It Mean
The takeaway here is the growing number of drop outs (not to mention the ghosting). Sign-up numbers are largely looking great, as it's natural for that number to rise and fall as people come and go from the fandom, get busier or have more leisure time, are interested in that term's theme or not, etc etc. The admin team's threshold is for a 20 participant minimum, as we believe this is a reasonable number for current fandom activity/popularity, in addition to allowing for a wide variety of fanworks submitted (the ratio of written works to artworks can be very skewed). Dropping below this number is concerning, as not only does it mean decreasing interest, but it also starts tipping the level of work needed by the admin team into unbalance. We're working adults, with jobs and responsibilities, and dedicate not only our personal time but also our personal money (Adobe ain't cheap) to this fandom tradition. Understandably we want TPY to be the very best it can be, but that does require others to "meet us halfway," so to speak, by participating. If not enough people do so, the work involved begins to feel less like a willing celebration to contribute to and give back to the fandom, and more like we're, well, wasting our time and effort (and money).
And while we understand life does happen and sometimes it's necessary to drop out despite original intentions to participate, the Admin Team would like to re-emphasize that if you don't believe you can fully commit (perhaps you don't have a solid idea for the theme, or you know you'll be gone on holiday for an extended period, etc.), then please don't sign-up. If you must drop out - no worries, truly, but please let us know! Don't just disappear! Conversely, we really hope that more people do consider signing up - there's no "requirements" you must meet (anyone can participate), the process is easy (all we ask is you respond to the check-ins and follow submission rules, otherwise we do the rest), and you get to be published in one of this ship's longest running events!
We hope that by making all this information transparent, we can empower and encourage people to be more willing to participate and support TPY. The Admin Team has occasionally received some absolutely lovely and kind messages thanking us, which we appreciate more than words can say, as this really is a labor of love. But we'd also love to see those feelings returned to the fandom at large, not just kept in our email inbox!
Moving Forward
Thankfully this time, we were able to get TPY out at the very end of September/start of October, but unfortunately this has messed up our timeline for the remainder of the year.
The Admin Team took some additional time to discuss whether TPY would continue or not, after this rough term, but we didn't want to just end things with no transparency and no chance for people to have their say. So we've chosen to continue for now, with some changes.
As there are only 3 months left in the year, it would be a very rushed term (not to mention end of year holidays), and we have decided that that would be unfair to hopeful participants. As such, the Admin Team has made the decision to push the voted-on theme, "Ocean's 1923" (love at sea), to the beginning of next year (2025-1).
Sign-ups will start December 1st and run through December 31st. (A further timeline of check-in and submission dates will be shared later.)
As the numbers start rolling in, and we see how that term fares in sign-up and final participant rates, we will make a final decision on the ultimate fate of TPY. If interest has simply waned over the years and people no longer wish to participate, then we would like to end TPY with dignity, and would likely hold one final wrap-up theme to top things off.
Final Words
We know this was a lot to get through, so thank you if you got this far. We are so appreciative of everyone who has touched TPY in some way - whether as a participant or a reader, you are an important part of this ship.
We understand if there's questions or comments people would like to make in response to this. Our email is always open (usukustwiceperyear (at) gmail (dot) com), or feel free to message Narcoleptic via Discord (@narcoleptic).
Thank you again, and until next time, The USUKUS Network & Twice Per Year Admin Team
23 notes
·
View notes
Text
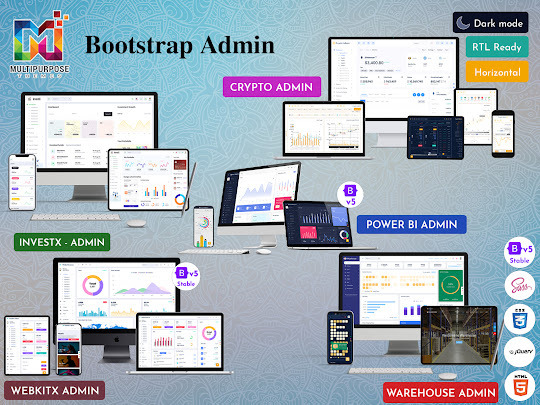
The Power of Bootstrap 5 Admin Panel with Software Dashboard

As web applications become more complex, developers need better ways to create intuitive, feature-rich admin interfaces. This is where Bootstrap 5 Admin Panel and Software Dashboard come in handy. These pre-built solutions can save developers countless hours and allow them to focus on building core application functionality rather than reinventing the wheel.
What is a Bootstrap 5 Admin Panel?
Bootstrap 5 Ui Kit provide an excellent starting point for creating a fully functional backend interface. They include dozens of UI components like charts, tables, forms, authentication flows, and more out of the box. Many also come with multiple color schemes, layout options, and example pages to showcase common use cases. This enables developers to choose a template that matches their vision and customize it rather than coding an entire admin from scratch.
Bootstrap 5 Admin Dashboard take this a step further by providing live data views and interactions specifically tailored for web admins and other internal users. These include pages like user analytics, sales reports, server monitoring, and more. The best Bootstrap 5 Admin Templates are modular, allowing developers to use what they need rather than a rigid all-in-one solution. They may also integrate with popular frameworks like Angular, React, and Vue, giving developers maximum flexibility.
#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard#Bootstrap 5 Dashboard#Bootstrap 5 Admin Panel#Bootstrap 5 Admin Templates#Bootstrap 5 Ui Kit#Bootstrap 5 UI Framework
0 notes
Text
Empower Your Web Development with Premium Admin Template : Aries Admin

Introducing the Aries Premium Admin Template – meticulously engineered to cater to the dynamic needs of admin panels and dashboards. Featuring an extensive array of functionalities, our Responsive Web Application Kit boasts over 13 diverse dashboards tailored to empower your E-commerce operations. Today, our spotlight shines on the E-commerce dashboard, a powerhouse of data visualization. At its core lies the campaign chart, offering a comprehensive overview of impressions, top performers, conversions, and CPA metrics. This Responsive Admin Dashboard Template dashboard encapsulates vital insights ranging from new client acquisitions to product launches and invoicing activities. Seamlessly integrated modules like 'My New Clients,' 'New Products,' and 'New Invoices' provide real-time updates, ensuring you stay ahead of the curve.Beyond its E-commerce prowess, our admin template presents a plethora of features designed to streamline your workflow. Dive into the world of applications, leverage intuitive mailbox functionalities, and explore an extensive library of UI elements. With customisable widgets at your disposal, including dynamic blog widgets, charts, tables, and email templates, your possibilities are boundless. Furthermore, harness the power of maps and extensions to enhance user experience and extend functionality. Crafted with developers in mind, our combines versatility with ease of integration, enabling you to build robust solutions effortlessly.Experience the epitome of modern admin management with the Aries Admin Dashboard UI Kit – where innovation meets efficiency.
#Responsive WebApplication Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit
0 notes
Text
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
“In the era of chaos on the horizon, a more perfect demon lord will be born. You will bear witness to the story of how I became the greatest demon lord this world has known.”



——————————————————————
# OOC
HII, I made this post because my twin held me at gunpoint to make it, so here I am!!! This (and a neighboring Shigaraki blog I’m soon to make) will be one of my first ask blogs ever, so don’t expect me to have much experience with this! I wanted to make this because it seemed fun, and I finally got the push to do so :D
If you recognize the admin template, no you don’t….
@vilevalentino is my admin account in case anyone wants to know!
——————————————————————
RULES
- I don’t wanna see any proshippers in my sights at all, you’re not welcome.
- Some common knowledge to share: All For One is a villain — the main villain of bnha (WHO’S SURPRISED!?). He will be manipulative, in some cases (and still ill-willed even if not) he will be cold and disrespectful!
- Food for thought: I saw this happen to my friend’s ask blog and to other ask blogs alike — if I see anyone trying to force relationships (familial or romantic) with All For One (and tbh, why him honestly), I am either ignoring the blog or will deny it flat up. As far as it goes with canon characters and relationships, I may be more lenient
- Spamming won’t get you any responses, so please don’t do that! I will respond to multiple asks from the same person as long as to topics are different in some kind of way!
- I have the right to ignore your ask if it makes me uncomfortable, or I just generally don’t want to respond to it.
- Quoting from my friend here, “no weird stuff — the flirting and all works + it’s funny but when it gets RAUNCHY.. hell no from me.” Generally, if you’re going to flirt with All For One, there’s a looow chance he’ll flirt back. Either way, it’s allowed unless it’s borderline NSFW!
- If I do something with AFO that affects you directly, communicate it with me. I can’t know what I’m doing wrong if you don’t tell me!
13 notes
·
View notes
Text









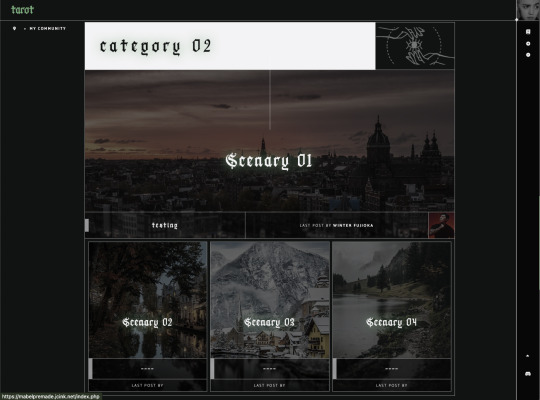
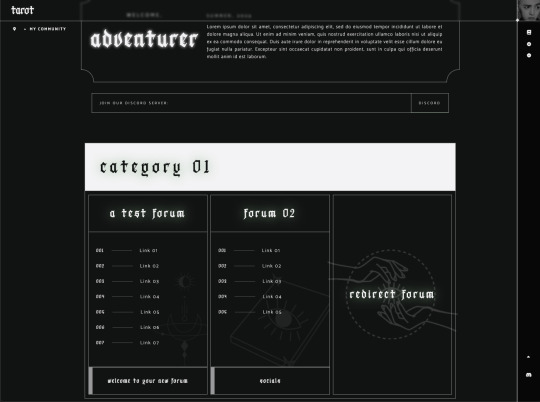
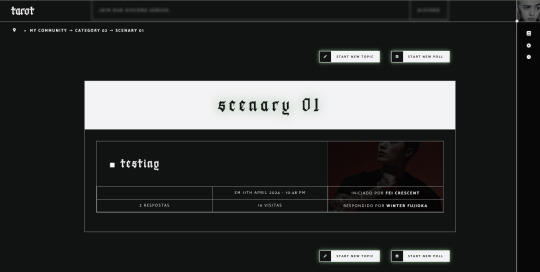
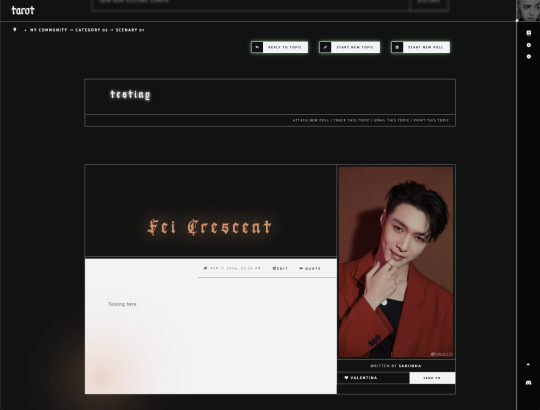
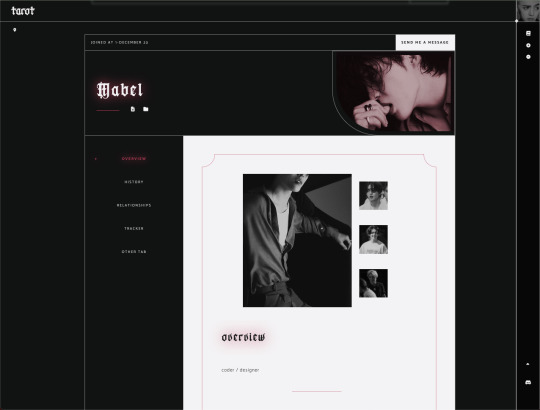
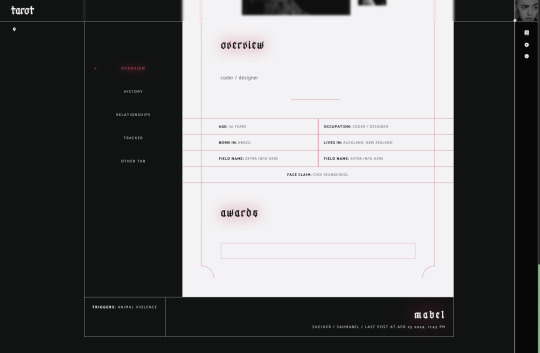
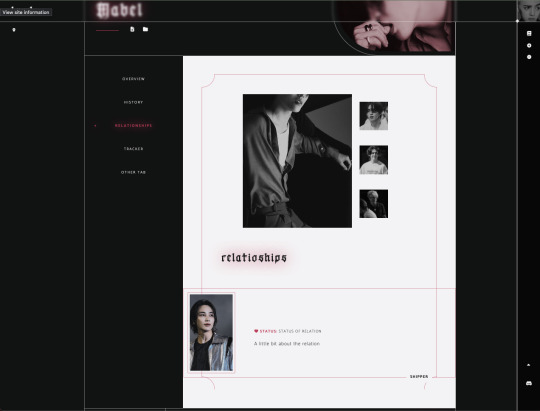
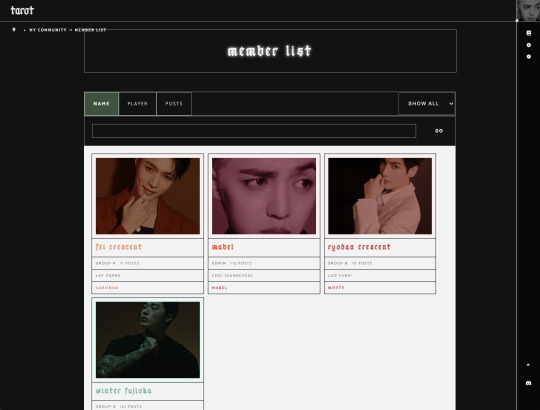
Tarot Readings Skin ⸻ $65 (by mabel skins)
Live Preview / Purchase / Discord Support
Tarot Readings is a responsive skin for JCINK forums and is optimised for Google Chrome.
The Skin Features:
— Side Navigation Bar — Hideable Navstrip — 8 Easy to edit member group variables — CSS variables for fonts, colors and images for easy customization — Medium colour skin featuring black and white with focus on readability Responsiveness — Option to Increase and Decrease font sizes — 3 different category styles — Post row with a sticky, hover mini profile — A tabbed main profile featuring aesthetic images, sections for freestyle and shipper, and automatic thread tracker (by fizzyelf) — A filterable, searchable, and sortable isotope member list — Installation guide PDF with comprehensive instructions. Text Styles — Heading and text styles — Face Claim and Reserves — Generic Admin Template
Extras: — Socials Pack $10 — Guidebook and Thread Templates $10
Up to 1h support for installation and help on my discord server.
Purchase link: https://ko-fi.com/s/0a71ca8387
42 notes
·
View notes
Text

◮ canon divergent, headcanon heavy AMETHIO from PKMN HORIZONS ◮ 20+ ONLY due to dark themes. Please read the CARRD before interacting.
◮ a study in: yearning, loss, desperation, generational trauma, feeling worthy of love, trying to be better, the fool beginning his journey, insatiable curiosity, found family, self isolation, recklessness, and the determination to keep standing after failure

◮LINKS: { MUSE | CREDIT | RULES + MUN | VERSES | }
◮other blogs: { elesa | leon | piers | adaman | volo }
// written and loved by niko ( 30+ | he/him | cst ) // BANNER TEMPLATE CREDIT: sibylsource

!! Spoiler warning !!
i've watched up to the current episodes in the subs of Pokemon Horizons, so if you want to avoid spoilers, please restrict your reading of muse information to this page only. Character history has spoilers, but the rest of the carrd is safe to look over. I will do my best to keep spoilers out of RP threads.
◮ triggering content may be mentioned including, but not limited to, blood, violence, generational trauma, past child abuse and neglect, death, familial abuse, eating disorders, and more.

◮ tag list below the cut
◮ GEN. TAGS { musings | music | headcanons } { gen ic | asks | ask memes | ooc posts } { meme responses } ◮ VERSES { main explorer verse | main ex-admin verse }
11 notes
·
View notes
Text

12 Days of Christmas - 2023!
Hello,
We’re back with your favourite event of the festive season!
We would like to invite you to help us decorate our virtual fandom Christmas tree! With shiny, new, delicious content!
Bear with, we’ll try to explain:
Fanart = Baubles
Fanfic = Paper chains
Photosets = Lights
This will make sense in a minute, we promise.
I would like to participate as a writer:
Step 1: Message @linane-art to request one of our festive photosets*. You can do so between now and 13th of December - no sign up needed.
Step 2: Write something based on the photoset. Minimum 700 words, no max, Fili/Kili or any fictional Dean/Aidan pairing. You’ve created a paper chain for our tree.
Step 3: Don’t post it, submit it to us.
Step 4: You can do this again (or as many times as you like), but you must submit one before requesting another.
You must submit at least some ficlets before 13th of December.
You will be offered a chance to continue writing after the 13th of December, but we want at least one complete wave of responses by then, so we can queue our content.
I would like to participate as an artist:
Step 1: Message @linane-art to request a bauble outline template.
Step 2: Within the bauble draw a little fanart. Photomanips are also allowed, but just edits or photosets won’t work for this. Must be Christmas or season-themed (no prompts, do what you like). Fili/Kili or any fictional Dean/Aidan pairing.
Step 3: Don’t post it, submit it to us.
Step 4: You can do this again (or as many times as you like), but you must submit one before producing another.
You must submit at least some fanarts before 13th of December.
You will be offered a chance to continue drawing after the 13th of December, but we want at least one complete wave of responses by then, so we can queue our content.
Decorating the tree:
Between 13th and 24th of December @gatheringfiki will be posting all your creations (decorations)
We will also re-use some of last year’s decorations: a selection of our favourite photosets from previous years will be reblogged between 1st and 12th of December to whet your appetie.
Questions, feedback, ideas, comments - please let us know!
~gatheringfiki
*Busy admins mean that the photosets are still cooking and might be slow becoming available. But we do have a couple ready at this point.
Please re-blog to spread the word! Thank you.
49 notes
·
View notes