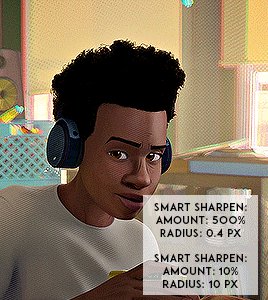
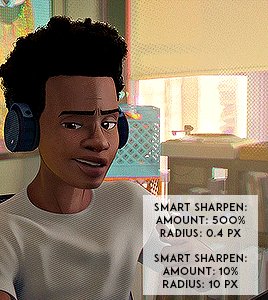
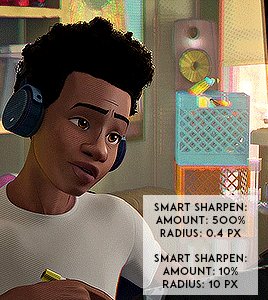
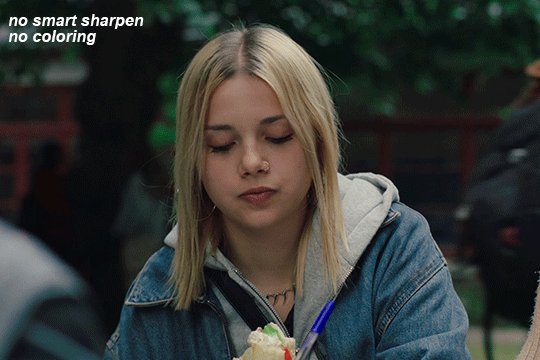
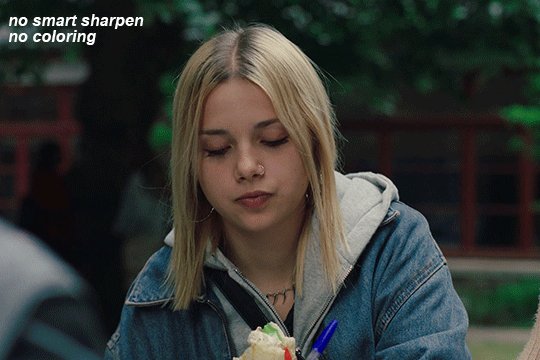
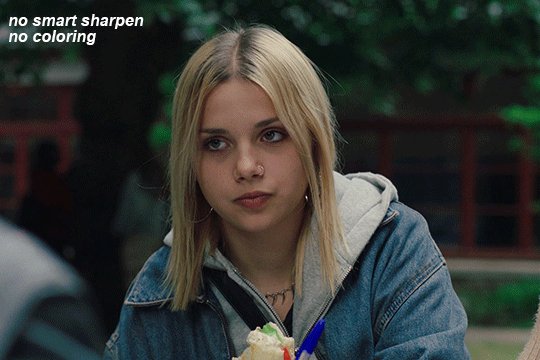
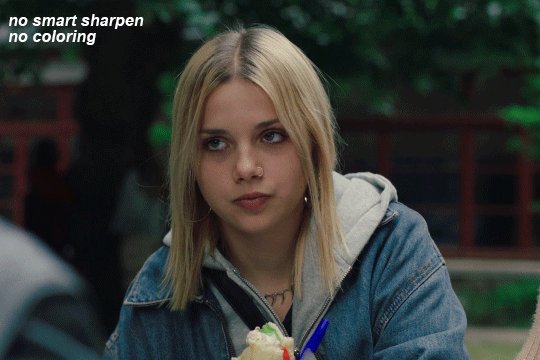
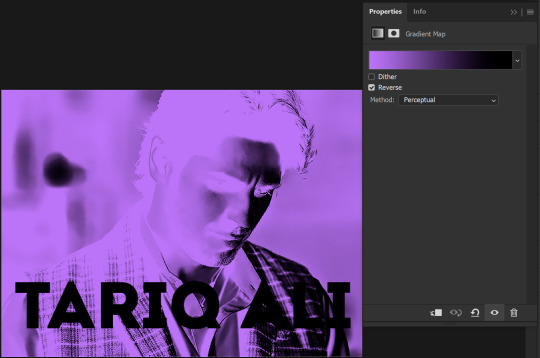
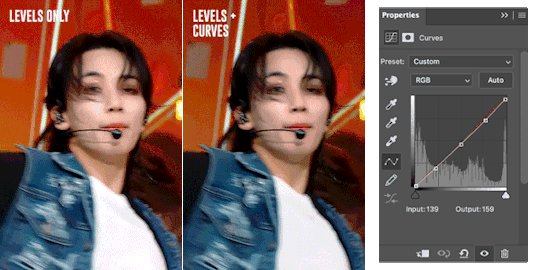
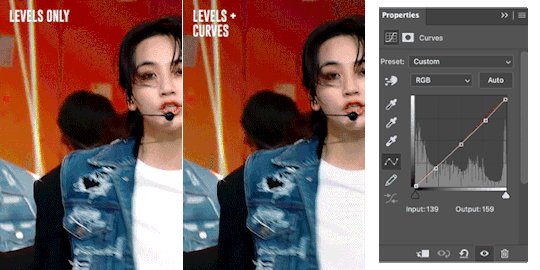
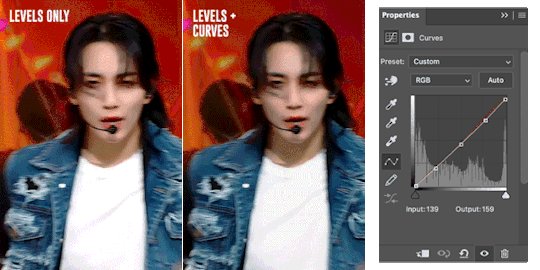
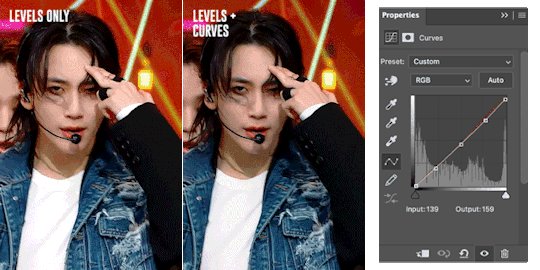
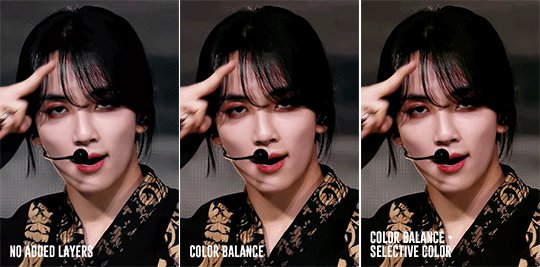
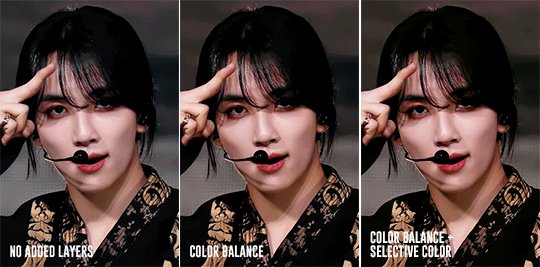
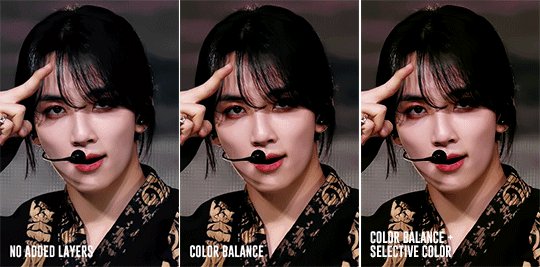
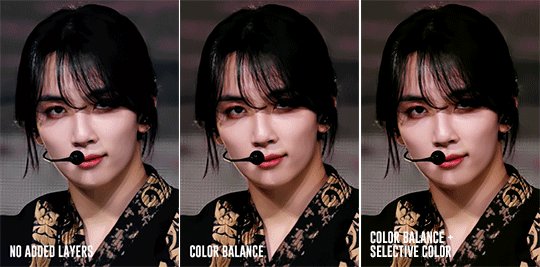
#trying out new coloring and sharpening settings......
Text








And the Lord said unto Cain, Where is Abel thy brother? Or, all the times Aegon and Aemond look at each other like there's no one else in the room 4/?
#aegon ii targaryen#aemond targaryen#house of the dragon#aegond#aegon x aemond#aemond x aegon#houseofthedragonedit#hotdedit#mariana does things#photoset#*hotd#*looking#harold......#trying out new coloring and sharpening settings......#why does he look like aegon edged him#sadly the last one!!!!!!!! but i'm open to continue this series when season 2 starts
552 notes
·
View notes
Note
Would you pls do a Mary earps imagine with them filming TikTok’s together and being otp x

A/n: Not exactly what you asked for but close enough i think.
TikTok is the bane of your very existence.
It’s the bane of your professional life as a chef because everytime you turn around one of your crew is using prep time to make a concoction and upload it to that godforsaken app.
And in your personal life?
Well, in your personal life, it feels like every time you blink you're being sucked into filming one of those stupid videos with your girlfriend.
The first time it happened, you were barely even sure what was going on.
The two of you had been getting ready to go on a date to a relatively nice restaurant, when she pulled up in front of her phone’s camera so she could show off what you were wearing.
That had been the beginning of the madness (as well as a very hard launch of your relationship to the public).
It didn’t really matter what you were doing, if Mary had decided that a video needed to be filmed, it’d be filmed.
A literal walk in the park. TikTok.
You driving. TikTok.
You tearing a member of the kitchen staff a new one. TikTok. (Although she’d been asked not so politely by the head chef to never do that again).
You cooking in your shared flat. TikTok.
Hell, she even made a TikTok of you sharpening your knives, a task you find completely mind numbing.
And if having your every move recorded wasn’t bad enough, she also had you joining her in filming one of the more popular trends. You mouthing along to the silly sounds that are currently popular on the app. Or worse, dancing, you hate the dancing.
Asking how often you think about the Roman Empire (only as often as you need to).
Throwing herself fully clothed into the shower and singing Taylor Swift while you were trying to brush your teeth.
Making you record a two second clip of everytime you changed clothes while on vacation.
The list is neverending.
Which is why you should be more alarmed when you see her walking into the kitchen with her phone out but you’re too focused on chopping the vegetables you’ll be using in your meal prep.
“Baby,” she says.
“Hmm?”
“Can we record a TikTok?”
“Can I keep doing what I’m doing,” you ask in return, still not looking up from the cutting board.
“You don’t need to do anything but stand there and look pretty,” Mary says as she sets her phone up next to you. “And answer questions,” she adds as an afterthought.
You roll your eyes but don’t make any additional comments as you see her hit record.
“So a ton of you have been asking in the comments how my wife manages to be a professional chef when she has so many food allergies,” Mary says, looking directly at the camera. “And I figured it was better if I just let her explain it. Babe?”
Admittedly, you hadn’t really been listening to every word that she had been saying, only really listening to every word that she had been saying, only really catching the words ‘allergies’ and ‘professional chef’, which is a topic you get asked about a lot. So you just answer without really thinking.
“My main allergies are seafood, peanuts and treenuts. And since I’m one of 2 or 3 sous on any given night, I just,” you pause, “wait, what did you just call me?”
You can feel cheeks heating up as your brain finally processes what just happened.
“What? Babe?”
Mary’s playing dumb on purpose. She knows it. You know it. And you both know that the other one knows.
“Not that, the other thing.”
“What my wife,” she asks.
A cheeky grin breaks out on Mary’s face as she watches even more color rush to your face.
For you, when she repeats it, you suddenly feel like you can barely breathe and you know that your next words come out a little choked (much to Mary’s amusement.)
“Yup, that.”
As calmly as you can manage, you put your knife down and take off your apron before walking out of the kitchen.
“Wait, where are you going?”
“I have to find my wallet and keys,” you shoot back.
“Why?”
“I gotta go buy a ring before you change your mind!”
The sound of her laughter is the only thing you hear as you close the door behind you.
The video is up on that cursed app by the end of the week.
A photo of the ring on Mary’s finger goes up just a few hours before.
#woso fanfics#woso imagine#woso x reader#mary earps x reader#mary earps imagine#muwfc imagine#engwnt x reader#engwnt imagine#muwfc x reader
421 notes
·
View notes
Text

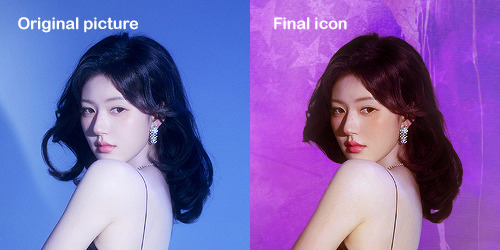
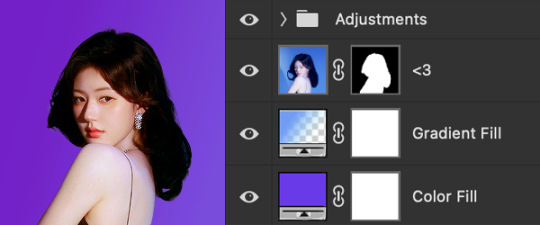
Thank you @cobbbvanth for asking me for this; I’ve never been more flattered! ☺️ I’ve only been making gifs for a little more than 2 years, so I’m really still only figuring Photoshop out, and my colouring owes everything to other people’s tutorials (some of which can be found here). To be honest, I was only asked some tips, but I have no clue what to include and what to leave out; so, here’s my complete (if random) colouring process.
NOTE: This is a colouring tutorial, not a gif-making one. The tutorial that taught me everything I know about that (and to which I am eternally grateful) is this one by @hayaosmiyazaki.
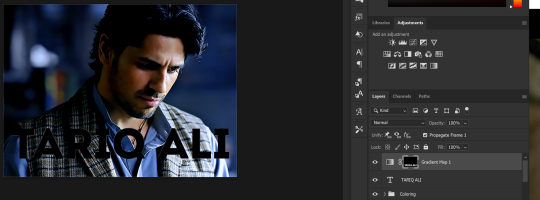
I. SHARPENING
My standard sharpening settings are:
One Smart Sharpen filter set to Amount: 500 | Radius: 0,4
A second Smart Sharpen filter set to Amount: 10 | Radius: 10
One Gaussian Blur filter set to Radius: 1,0 and Opacity: 30%
One Add Noise filter set to Amount 0,5 | Distribution: Gaussian
II. BASIC COLOURING
This is the part where I add most of the adjustment layers available and just play around with them. Obviously different settings work for different scenes, but I do have some standard ones.
Brightness/Contrast
I usually up the Brightness to +10-30, and the Contrast to about +10.
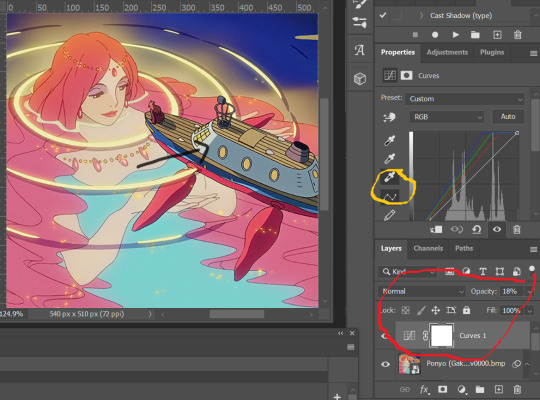
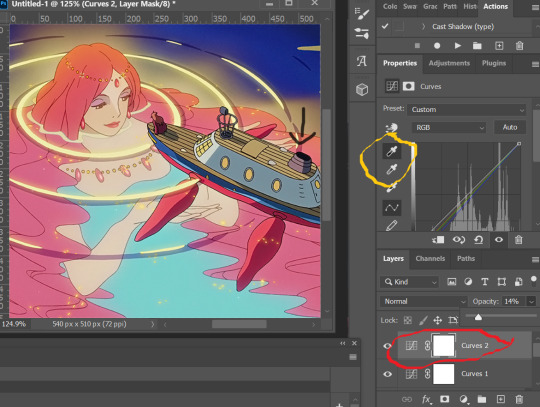
Curves
For the first Curves layer I go to Auto Options > Enhance Brightness and Contrast, and then adjust the opacity until I’m happy.
I might repeat the above step if the gif still looks too dark to me.
I add another Curves layer, I go to Auto Options and this time I pick either Find Dark & Light Colors or Enhance Per Channel Contrast, and check or uncheck the Snap Neutral Midtones option, until I see something I like. I will then adjust the opacity.



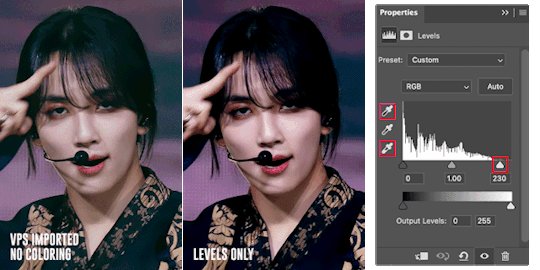
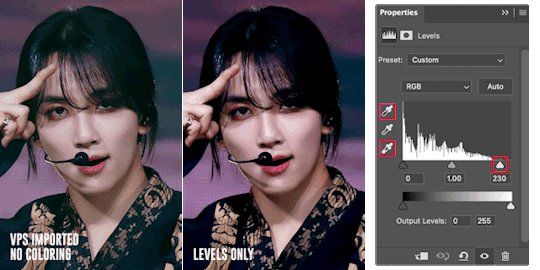
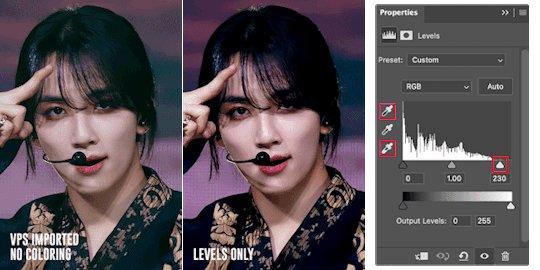
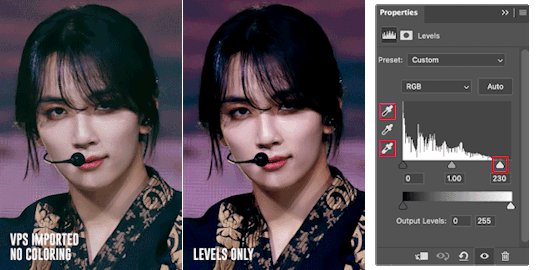
Levels
I add a Levels layer that usually looks something like this:

Exposure
I add an Exposure layer, where I usually set the Offset to around -0,0010.
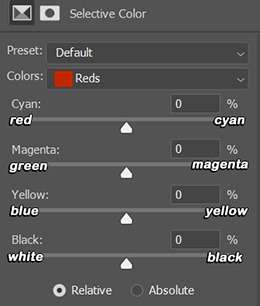
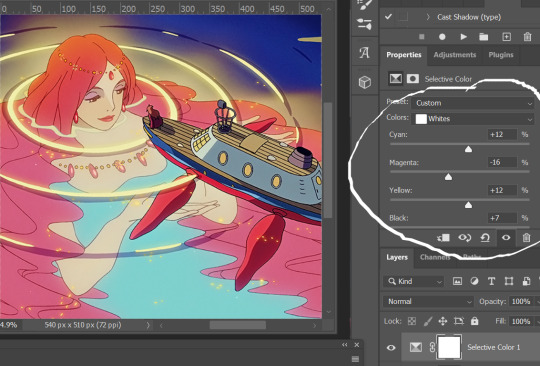
Selective Color
To make the faces look okay, I create a Selective Color layer, select the Reds and usually add some Cyan (+10-20%) and play around a little (±5%) with Magenta and Yellow too. I might also add another layer, select the Yellows and make slight tweaks there too.
III. FUN COLOURING
About colour manipulation: PiXimperfect just uploaded a tutorial that explains everything so much better than I ever could, so I highly recommend you go watch it. It’s made for static images though, and things are more complicated with moving images, so I also recommend @elizascarlets’s tutorial.
The reason I usually go for a softer colouring is that a more vivid one requires a lot of patience and precision, and I honestly can’t be bothered. Instead, I try to tweak the colous only a little, so that the edges can be a little rough without it looking too wrong.
One thing to remember is that each gif is different, and there isn’t one foolproof way to do this, so you will need to use a different technique depending on the gif you’re working with.
Okay, so, after I’ve decided what colour I want my background to be:
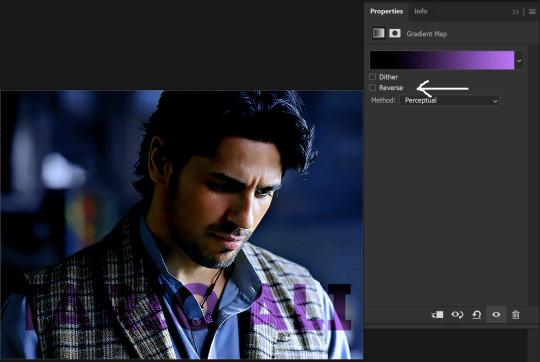
1. I create a Hue/Saturation layer and change the greens, cyans, blues and magentas to that colour. That’s easy enough, since it doesn’t mess with the face colour. I then set the blending mode to Color. If your background doesn’t include any yellow or red, you might be done here, like in the case bellow:


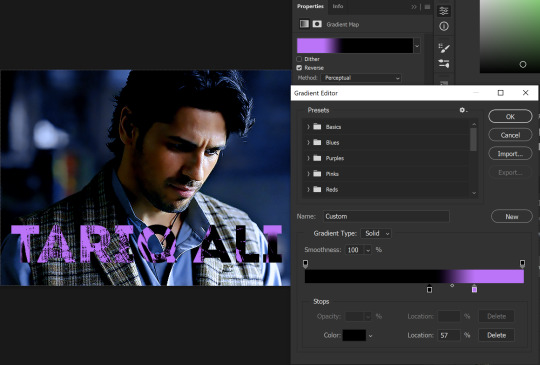
2. To change the yellows and reds, I create a new Hue/Saturation layer, select the yellows/reds, move Saturation to 100 (temporarily) and then play around with the sliders until the face colour isn’t affected. I then change it to whatever I’ve chosen and change the blending mode to Color.
3. If for whatever reason step 3 doesn’t work (the background is white or black for example, or just too red), I might create a Solid Color layer set to whatever colour I want, set the blending mode to Color and then select the layer mask and carefully paint with a soft, black brush over the people’s faces/bodies. I will then lower the Opacity, to whatever looks smooth enough. If there’s a lot of movement in your gif, you might have to use keyframes (see elizascarlets’s tutorial linked above). However, my main goal is to avoid using those; that’s why I try my hardest to tweak around as many Hue/Saturation layers as needed and not have to create a solid color layer.

4. Once my background looks the colour I want it, I might add a Selective Color layer that matches my background color and then try to make it look more vibrant. For this Aziraphale gif below for example, I’ve selected the Cyans and then set Cyan to +100%, Yellow to -100% and Black to +60, then created another one, selected the Cyans again and then set Cyan to +20 and Black to +20.



5. If the gif has a white area, I create a Solid Color layer with a colour that matches the rest of the background and then set the Opacity low. I might also create a Selective Color layer, increase the Black and then play around with the colours.
IV. FINISHING TOUCHES
I create a Vibrance layer and set the Vibrance to around +30 and the Saturation to about +5.
I create a black and white Gradient Map layer (with black on the left end of the spectrum and white on the right), set the blending to Luminosity and the Opacity to about 20-30%.

AAAND that’s about it I think! This ended up way too long and perhaps a little incoherent. I tried to make it as general as possible, so you might have to mix and match for best results. Feel free to ask me for further explanations about any one of these steps, and please tell me if you want me to go through the colouring of a specific gifset (although, as I said, I'm by no means an expert). Happy gifmaking!
#gif tutorial#allresources#completeresources#dailyresources#photoshop tutorial#chaoticresources#uservivaldi#userdanahscott#usersanshou#userfanni#userbuckleys#userrobin#tuserjen#userdavid#userzaynab#tusermimi#thingschanged#tuserju#usertj#userhallie#tutorial#minee
287 notes
·
View notes
Text
Tying the knots
For @subeddieweek Day 6 | M | 2162 | established relationship, bondage, non sexual intimacy, subspace, switching, fluff, they are in love | divider by @saradika-graphics | Ao3

Steve tries to look at the screen Eddie has shoved in his face. Literally. He sighs, pushes his hand away, and takes the phone to scroll through the pictures himself. It's a week's worth of photos Eddie's been saving, scavenging the web to find those he thought might convince Steve to try the new thing.
Steve looks through the photos of models, their chests, arms and thighs wrapped in rope. He imagines similar stuff in their bedroom, and mulls over how to word his opinion. Wonders, with a pang of fear, if Eddie would want to try this with someone else instead, if Steve says 'no'.
He sighs.
"You know I don't feel comfortable with this," he says finally, knowing honesty is the best way to go at the end of the day. "I trust you completely, but I wouldn't even let Robin tie me up. Hell, I almost got a panic attack just getting an x-ray the other day."
Eddie lays his hand on top of his, where he holds the now locked phone.
"Darling, I'd never do that to you," he assures. "I meant myself."
Steve frowns, confused.
"What?"
Eddie squeezes his hand.
"I want you to tie me up."
Steve's mind blanks. This was flipping the script on their bedroom activities completely. He's at a loss of words yet again. He opens his mouth and frowns.
"But you don't like bottoming." They tried it, of course, but figured out fast the dynamic that worked for them best.
At his astute observation, Eddie's soft expression sharpens into a dark smirk.
"Who said anything about bottoming? Silly boy, you think I'll let you? With that tiny dick of yours?"
Steve's breath hitches.
"No, I want you to tie me up and ride me like a toy." His tone loses momentum, and turns softer and hesitant. Thinking back, Steve's been seeing this side of him more often lately. Lining in time with his confession that he 'wanted to try something new.'
Steve looks at his boyfriend. Truly looks at him, at the reddened cheeks, the dark pupils, the nervous picking on his nail polish.
"It's not about the bondage, is it?" he asks. "You want to try subbing."
Eddie nods in affirmation.
"Holy shit," Steve breathes out, the realization squeezing his throat.
"I know it's a big change," Eddie says. "But just think about it. We don't have to ever come back to this if you decide you're not interested, but the offer will be open if you ever want to try."
They maintain eye contact for a long while. The time stretches but all they see is trust and love, so Steve brings their joined hands to his lips to presses a kiss against Eddie's knuckles.
"I'll think about it," he promises.
"That's all I ask."

Two weeks pass without mention of that conversation, which Eddie assumes is a 'no' from Steve. He's okay with that. The whole allure was to do it with him, and if he's not comfortable with it, then neither is Eddie.
The setting is the same, as every weekend - an afternoon to unwind with take-out and mindless TV watching after cleaning up their tiny apartment. This time, it's Steve who shoves his phone towards him.
"Which color do you like?"
"Huh?" It takes his eyes a moment to focus on the screen, and he takes a surprised breath when he recognizes what he's looking at.
Colorful bundles of shibari ropes.
"Classic black?" Steve muses, like it's not a big deal to drop his answer in such a way, out of the blue. "They have this dark red that would look great on your skin, I think. Or we could go with the classic twine color," he wonders out loud, scrolling with his thumb with the phone angled so both of them could see. Not that Eddie cares much for what's on the screen. He has more important things right in front of his eyes.
"I love you so much," he whispers, taking Steve by surprise. He looks up into his boyfriend's huge eyes.
"I love you too," he says back, capturing his lips in a quick kiss. "But please focus, they have a sale that ends at midnight."

They go with the twine after all. Eddie said it would make fantasy kidnapping roleplay more authentic. Steve lovingly smacked him about it.
He can tell Steve is nervous. Eddie's sitting there, cool as a cucumber in his favorite house loungewear (linen pants and an old Metallica shirt), while Steve keeps getting up and fidgeting. He gets up to get scissors, then to get water, and then decides some snacks are in order. Eddie chews on a cashew, observing him.
"You don't have to do this," he reiterates for the umpteenth time. "I can tie my legs myself or something. A simple harness should be doable too..."
"No!" Steve protests immediately. "You trusted me and I'm doing this, I'm just...." He sighs, running a hand through his hair. "I'm just worried something will go wrong."
Eddie sighs.
"Baby," he says gently, crawling forward on the bed. "That's what scissors and safewords are for. We'll be fine." He gently touches his hand where he's digging his fingers into the duvet. "And if we don't like it, I'll just use the rope for the next LARP. It's not a big deal," he reminds him, squeezing his hand. "Just something new we're trying out. No pressure, no expectations. It either works out or it doesn't. Like a new recipe. Alright?"
Steve moves his hand from underneath his to lace their fingers together.
"Alright. Just let me watch the tutorial one more time."
Eddie rolls his eyes lovingly.
"Of course, darling."
He leans on his shoulder and together they watch a professional rigger demonstrate the knots on a consenting mannequin. Steve is holding the rope in his hands, mirroring the movements shown in the video. Halfway through though, he sighs and pauses it.
"You're distracting me," he says, turning to the left, where Eddie's head is.
"I'm literally just sitting here!" Eddie protests, moving away from his shoulder.
"Yes, and it's very distracting!" He sighs again. "Let's just do this."
"Okay," Eddie agrees quickly, unable to contain his excitement. He scrambles to the center of the mattress. "This alright?" he asks. Steve's eyes roam down his form.
"I guess so."
With this said, he walks on his knees up to his boyfriend and throws the rope over his neck. He uses it to pull him forward, making Eddie giggle in surprise. He presses a kiss to his smiling lips.
"What's your safeword?"
"Demogorgon" Eddie answers in a heartbeat.
They are just practicing today but that doesn't mean Steve would take it any less seriously than an actual scene. Even with a third guy present, speaking from a YouTube tutorial. Steve checks with it every couple of knots to make sure he's doing them right. Other than that, and the soft ambient music he had put on, the room is quiet. Just their breathing, the slide of the rope, and a quiet exchange of 'Alright? - Yes.' now and then.
He gets lost in the methodical movements, in making the ties just right, and it takes him a moment to realize it's become too quiet.
"Eddie?" He looks up from his own hands to his boyfriend and finds his blown-out eyes staring back at him. "Are you okay?"
"Golden," he slurs back, giving him a wobbly smile.
Steve sits up with a worried frown.
"Do you want me to stop?" he asks.
"Don't you dare," Eddie tries to growl, but it comes out slurred and whiny. He sighs, letting whatever he's feeling right now take over. "Feels good. Like a hug. I trust you, Stevie," he says, closing his eyes to drift away into bliss.
Steve feels his chest swell close to bursting. He wonders if Eddie feels the same when he hands himself over to him.
He leans down to press a kiss to his sternum, near the center of the rope harness.
"I love you."
Eddie makes a sound deep in his throat that is probably meant to mean 'I love you too'.
Steve moves to kiss his temple next.
"I'm almost done, just finishing up," he informs Eddie before going back to the rope. This time he focuses less on the task itself, and more on the body under his hands. On Eddie's steady breath, even and shallow like he's falling asleep. On the calm beat of his heart. He lets his fingers linger when checking the give of the rope, when threading and looping it, and turns it into a caress of his lover's body.
Once he's done, he trails his hands along the rope, from his shoulders, through his hips, to his thighs.
"All wrapped up, baby," he announces, and Eddie's eyelashes flutter open.
He's looking at Steve, but like he's seeing him through a window from another dimension. With a thrill, Steve realizes he's put his boyfriend in subspace. Feeling the heavy weight of responsibility, he reaches out to cup his cheek and caresses it softly with his thumb.
"What do you need?" he asks.
Eddie licks his lips before he can speak.
"You. Kiss me?" he asks.
"Of course, baby. Anything." Steve leans down to pepper kisses all over not only his lips, but his whole face, his exposed collarbone, every inch of clothed and unclothed skin peeking from between the rope, like his body is an altar to pray on. Eddie sighs at the attention, melting into it. When there is no skin left unkissed, Steve wraps himself around him and they cuddle, until Eddie comes back enough to request they watch something.
He refuses to be untied until he's seen two episodes of Hell's Kitchen and got hand-fed broken-off pieces of a granola bar. And even then he agrees to it reluctantly, only when he starts yawning and Steve points out to him there's no way he's going to sleep tied up.
It goes faster than the tying process, but Steve doesn't rush it. He rubs gently every patch of reddened skin he uncovers and kisses it gently. Eddie goes quiet again under his ministrations, but nowhere as far as before. Soon, the rope is put aside in loose coils, and they're staring at each other, Steve rubbing absentmindedly at his thigh.
"Did you like it?" Eddie asks, trying to sound casual. Steve knows he's eager for an answer, though.
"I know you love me," he starts, making Eddie tilt his head curiously. "But this made me feel it. Like, there was no doubt in my mind, for even a second, that you're ridiculously in love with me."
"Fuck," Eddie groans, startling Steve. But before he can ask what's wrong, Eddie's pulling him in and leaning back, so he has to hover over him. "I just wanted to be pampered a bit. Switch up our crazy hot sex to be even crazier and hotter. And you pull this shit on me. Of course you do," he rolls his eyes fondly.
Steve scrunches his eyebrows.
"I'm... sorry?" he offers.
"Don't. No. Shut up." Eddie squeezes his eyes shut and breathes through his nose like he's overwhelmed. When he opens them back, they are shiny and wet.
"Eddie..."
"Marry me," Eddie interrupts him in a single breath.
To say he's taken aback would be an understatement.
"What?" he says like it's punched out of him.
Eddie's face hardens with determination.
"You're it for me, Steve. I trust you to take care of me and I'll take care of you right back. What do you say?"
Steve chuckles wetly, begging his tears not to start spilling onto his future husband.
"What? No ring?" he jokes.
"Hold up." Eddie turns between his arms and scoots on the bed to reach the bedside where a trinket dish full of his rings has a permanent residence. He fishes one out and straightens up, kneeling on the bed.
Steve sits up, watching him with wide eyes.
"Steve. Will you marry me?"
The ring is smaller than his signature ones, a silver band with an engraved rose, its thorny stem weaving along the length. Steve doesn't recognize it, and he's become quite intimate with Eddie's collection.
"Did you hide an engagement ring in your trinket dish?" he asks incredulously.
A blush rises to Eddie's cheeks.
"I've been thinking about it for a while, okay?" he explains defensively. "I thought if I didn't go for a pretentious diamond and forego the box and fancy dinner it would make it less scary, will you please fucking answer?" he blurts out.
Steve laughs, and this time lets the tears fall freely.
"Of course I will marry you, you fucking idiot."
He grabs Eddie's face and pulls him into a kiss. The ring falls somewhere into the sheets but they'll retrieve it later, once satisfied with the number of kisses exchanged between the freshly committed fiancés.
#subeddieweek#cj x subeddieweek#sub eddie week#sub eddie munson#steddie#stranger things#mine#eddie munson#steve x eddie#steddie ff#steddie fluff
173 notes
·
View notes
Photo

HOW TO: Do a Motion Blur Transition
Using Timeline or Frame Animation
Hi! Someone asked me for a tutorial on the transition effect in the second gif of this set (also featured in this set and the text on this set). So, here it is! This is one of the easiest and least tedious of the gif transition effects in my opinion — and I’m going to go over how to do it both in Timeline and Frame Animation (using the screencap method). Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop.

PHASE 1: PREP
This phase applies to both the Timeline and Frames method!
1.1 – Prepare your caps.
(New to gif-making? Check out my basic tutorial here!)
The key to this kind of gif is making sure your final gif, with all the transitions, won’t be too long or too big of a file to post (Tumblr’s limit is 10 MB).
If your gif is going to be big like mine (540x500px), you might want to keep your total frames between 50-60. I decided to try getting away with a whopping 70 frames total... because I like to test fate (spoiler: my final gif ended up being 9.6 MB 🙈). Since my gif is transitioning between two scenes, that means each scene was 35 frames.
If you aren’t doing screencaps like me, just make sure your clips are equal in length. And if you’re transitioning between more than 2 scenes (like the Mando example I linked at the beginning), you’ll have to use shorter clips/fewer frames per scene. In my Mando gif, each scene was 16 frames and my final gif was 64 frames.
1.2 – Crop, sharpen, color, etc. as you would.
For this, since you’ll probably have 2 more more sets of coloring, just make sure your coloring is only being applied to the appropriate gifs. The way I do that is by aligning my adjustment layers with my gif as you can see in the screenshot in 1.3 below.
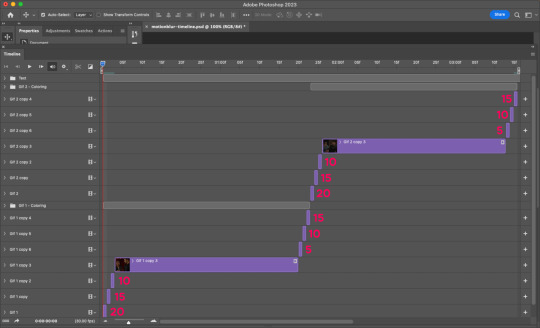
1.3 – Arrange your frames or clips.
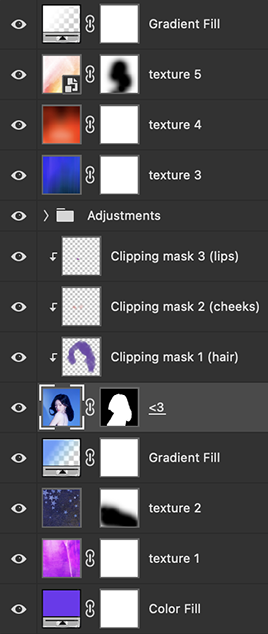
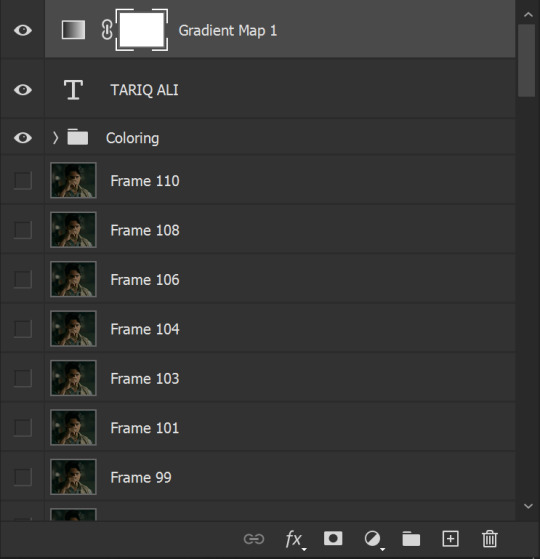
If you’re working in Timeline, drag the clips/layers of your second gif so they’re immediately after the ones of your first gif. I like to keep things separated in Groups:

Note: I’m keeping my text layers separate because I don’t want the motion blur to affect them. But if you wanted to make your text transition from one word to another, you can either follow the same steps I’m about to show you and apply them to your text layers, or simply merge your text layers with your gif and adjustment layers, so they can all get the motion blur filter applied to them!
If you’re working in Frames, simply paste the frames of your second gif after the frames of your first gif. Again, you can either keep your text separated or part of the motion blur.
METHOD: TIMELINE
T.1 – Divide the Timeline.
Using the Scissors Tool, you’ll want to divide each gif so there are 3 small segments at the beginning and end. (3 is my go-to, however, for my Mando gif, I actually only did 2 segments because each section was already so short.)
Now there are two options for this:
OPTION 1: Simplest, 00:01 Seconds Each, Makes Duplicate Frames
You might be wondering, why on earth would I want duplicate frames? You wouldn’t, usually. But this method only causes the duplicates to happen on the blurred frames, so it’s not noticeable at all! However, if you’re like me (read: Type A) — just knowing there are duplicate frames may bother you. If that’s you, go to Option 2.
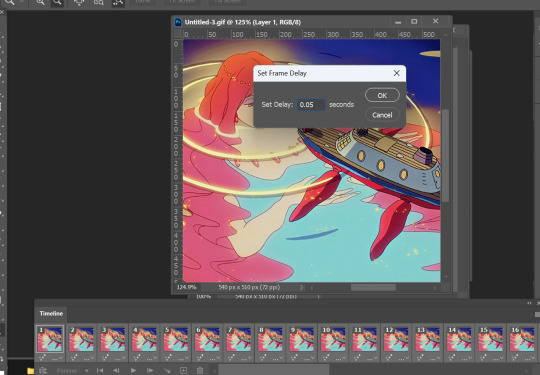
Each of these segments are the absolute smallest Photoshop will allow, a duration of 00:01.

Sometimes Timeline won’t let you cut things that short (for me, this typically only happens at the end of a clip). So my work around is to cut the segment so it’s 00:02 seconds long, then drag the clip until it’s as small as it can be. Here’s a gif showing that process:

You can see that after I dragged the clip so it would be 00:01, I also dragged the big clip over so it would still continue as normal. Timeline is neat because, even if you divide a clip, each segment can be dragged back to its full length.
OPTION 2: 00:02 / 00:01 / 00:02, No Duplicate Frames
Timeline works in a weird way... when you move forward one frame by clicking the right arrow, you don’t always see movement in your gif. And if you don’t line up the clips properly with the movement, it can create duplicate frames. The easy way to fix this is by making the 3 segments 00:02, 00:01, and 00:02 seconds respectively. This goes for the segments at the beginning and end.
You can see the duration of each segment and an example of how the gif doesn’t move on certain frames in this gif of my workspace:

T.2 – Apply the Motion Blur filter in varying distances or strengths.
Now that we have all of our segments, it’s time to apply the blur. Motion Blur is under Filter > Blur > Motion Blur!

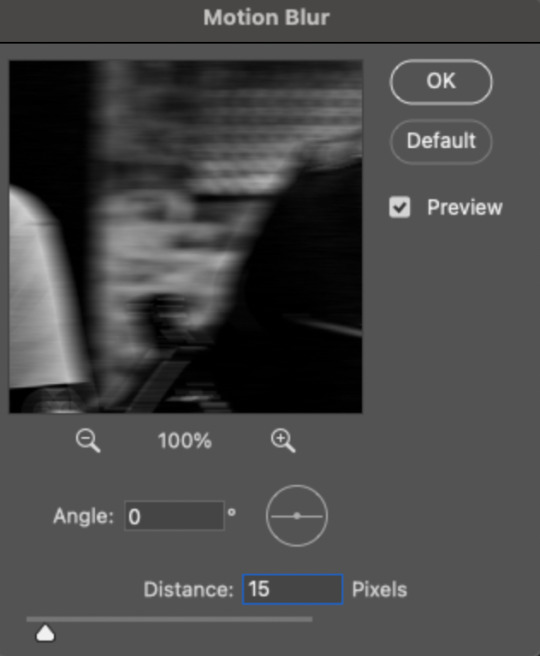
This is the window you’ll see when you click it:

Note the fields where you can change the angle and distance.
The angle is basically the direction in which you want the blurred effect to stretch. I always do 0 because I want my gifs to blur together horizontally — I just think it looks smooth. You can play around with it if you want to get a different effect!
The distance is what I like to refer to as the strength of the blur. But really, it’s distance because it’s how long the blurred effect is being stretched.
The rule of thumb here is to apply the filter in a gradation. The part at the beginning of one gif should go from strongest (greatest distance) to weakest (least distance). The part at the end of one gif should go from weakest to strongest.
I keep things easy to remember and do 20, 15, 10 for the beginning and 5, 10, 15 for the end. The reason the numbers aren’t the same is because I don’t want the end of Gif 1 (which is blurred 15px distance) to be the same as the beginning of Gif 2 (which is blurred 20px distance). If they’re the same amount of blur, I don’t think the transition looks as smooth.
Here’s my entire timeline and the strength of blur I used for each of the transitional clips:

T.3 – Export
That’s it! Convert from Timeline to Frames, export your gif, and there you go!
Reminder, if you decided to do Option 1, you’ll have duplicate frames, and therefore more frames than you started out with when you initially imported caps.
METHOD: FRAMES
F.1 – Apply the Motion Blur filter in varying distances or strengths.
In Timeline, we created segments. But in Frames, each frame acts as one of those segments — so we don’t need to divide anything. We can just get straight to the filter!
Now, disclaimer: the way I’m working with Frames right now is with the adjustment layers merged with the frames. I typically work in Timeline, so I colored in Timeline and then converted into Frames for this. However you work, just make sure the coloring from one part of your gif doesn’t affect the other part.
Anyway, here’s where to find Motion Blur again:

And here’s what the window will look like:

Now just apply the filter in increasing and decreasing degrees. In case you didn’t read the Timeline section, I’ll paste exactly what I said there:
Note the fields where you can change the angle and distance.
The angle is basically the direction in which you want the blurred effect to stretch. I always do 0 because I want my gifs to blur together horizontally — I just think it looks smooth. You can play around with it if you want to get a different effect!
The distance is what I like to refer to as the strength of the blur. But really, it’s distance because it’s how long the blurred effect is being stretched.
The rule of thumb here is to apply the filter in a gradation. The part at the beginning of one gif should go from strongest (greatest distance) to weakest (least distance). The part at the end of one gif should go from weakest to strongest.
I keep things easy to remember and do 20, 15, 10 for the beginning and 5, 10, 15 for the end. The reason the numbers aren’t the same is because I don’t want the end of Gif 1 (which is blurred 15px distance) to be the same as the beginning of Gif 2 (which is blurred 20px distance). If they’re the same amount of blur, I don’t think the transition looks as smooth.
Here are all my frames and the strength of the blur I used for each of the transitional frames:

Note: I wanted to mention again that I kept my text layers in a separate group and didn’t apply the transition to them:

F.2 – Export
Finished! Easy peasy!
EXPORTING TIP
If you’ve read my other tutorials, you already know this tip — but since I’m part of Discord servers where members are encouraged to share embed links to their creations, I often rearrange the order of my frames before saving them. (This tip is also handy for making sure the best frame of your gif is visible for Tumblr users who turn off auto-playing gifs.) In this case, I made frame 27 my new frame 1 because I didn’t want my embed preview to look like a blurry gif. Everything will still be in the same order, but anywhere your gif is paused, the best frame will be displayed!
Anyway, that’s it! If you have specific questions about this tutorial, my ask box is open. Hope this helps! <3
#gif tutorial#completeresources#usershreyu#useryoshi#userelio#userannalise#userzaynab#userives#usermarsy#usertreena#usercim#userrobin#userkosmos#usersalty#userhella#alielook#userk8#uservivaldi#resource*#gfx*
792 notes
·
View notes
Text
Morg3n | Yandere Android

Inspired by none other than Meg3n
“Emile (Y/n), meet Morg3n. Your new playmate and helpful companion!”
“Hi there, Emile, (Y/n)!”
You let Emile hide behind your knees as the red-headed android pulled his lips in a simulated smile. Tilting your head in tandem with the robot you didn’t bother voicing your feelings and instead sent a look to the beaming engineer in question.
“Alright, I know what your thinking but Morg3n is our attempt at a better and less…violent rendition of the failure Funki attempted to release.”
Taking a stab at the rival company, Huey flipped his lengthy hair. Smiling with pride he pushed the android to come closer gesturing to Emille who was set on squeezing your knees and rubbing his face into the back of your thigh. You patted his braided hair, looking back at him to see his pensive face.
“Uhm does Emile have to…pair with…uh Morg3n?”
Huey’s smile drooped reading the hesitation in your voice before waving his hands in front of you.
“W-well don’t you go thinking it will be like that other one! No no Morg3n here is going to pair with both you two and the parents. So there will be no problem taking orders if you even have to give them out. Soo Emile, why don’t you pair up with your new best friend?”
The engineer tried again bending to his knees to try and meet the child’s eyes. When his attempt came up with no results, he sent pleading eyes to you. Shaking your head you turn to Emile who looked up to you as you made your stand.
“Alright Alright fine. I’ll go first. You can watch me do it first okay bunny?”
Emile gave a hesitant nod reluctantly releasing you to bend toward Morg3n who held his hand out to you. Placing your left index finger on the pad of its his hand, you waited as a soothing chime rang from the android’s system.
“Good morning (Y/n) (L/n)! I look forward to being of service!”
“Uh, morning?”
Huey stifled a squeal, “Now that you’re paired Morg3n can watch over your vitals and contact you should anything happen.”
You attempted to pull your finger away only to find that the synthetic hand was lightly wrapped around it. When you hurriedly pulled away standing at full height to see the android’s smile widen and its eyes closed.
“Thanks for the welcome, (Y/n).”
You slowly nodded, turning to Emile with a faux confident smile. Urging him to inch toward the android’s outstretched left hand. Like a frightful rabbit, the boy reaches his hand out to the android slowly stretching a single finger from his closed fist. Immediately after the chime, he pulled away returning to the safety of your legs.
“Nice to meet you, Emile! Do you want to play with me?”
“...”
“I have some crayons if you want to color with me! It's the big kind with a sharpener!”
He looks up at you and you shrug with a smile.
“Go ahead Bun-bun, it's okay.”
It didn’t take long for Emile to open up to the android. Gasping at the coloring skills of the android he was back to his bubbly self hardly looking over to your seat in the room. Sitting on the pastel-colored bean bags with Huey you kept your conversation to whisper.
“I can’t believe he agreed to this.”
“What? Do you not trust my work?” Huey pretended to guffaw with a hand over his heart.
“It's not that Hue, it's just that the reputation with that software is far from good. And if he would’ve at least pretended to care–”
“(Y/n), I think you’re getting wayy too worked up about this whole thing.”
“‘Too worked up?!’ I am practically the only guardian this kid has! If he’s going to put him in danger at the very least he could show up every once in a while!”
“Its sounds to me like you’re overreacting.”
“It's not an overreaction to be concerned about your child’s safety.”
You and Huey reeled back at the android who was standing a couple of inches in front of both of you. Taking a shaky breath you, adjust your position to sit normally; Huey did the same albeit shakily.
“U-u-uh Morg3n? We hardly noticed you!”
The android didn’t react instead turning from Huey to you; letting an artificial smile take its face.
“Emile says he’s ready to go. He wants to celebrate my induction into the family.”
Peeking from around the android’s body at the table they had saddled together was Emile. Smiling to himself as he awkwardly organizes his and Morg3n’s colorings. In a messy pile, he runs over to you handing the papers to you as he excitedly made his plea.
“Can we go to that red and yellow place? The one we go to when we’re being sneaky? I want to show Morg3n the cool toys you can get! ”
He gave his best puppy dog face, hugging the robot alongside him. Puckering his bottom lip at you, you shook your head while looking at Huey.
“Well, I think some fries are a palpable celebration.”
He joined in, batting his eyes along with Emile as you put your hands over your face.
“Gosh, you guys are insufferable.”
___________________________________________________
“Wow, I will never get used to the average life of the rich.”
Huey busied himself with checking out the lobby of the mansion, while you carried a sleeping Emile inside. Familiar with the position you were prepared to kick the door closed, stopping when Morg3n did it for you.
“Ah thanks, Morg3n.”
“My pleasure.”
The android matched your slower pace, arms holding the unfinished meals from their celebratory lunch. You hummed in approval appreciative of the help, attention pulled away by Huey’s distant yelling.
“Whoa! You have a hot tub!”
You wanted to yell at him ‘I don’t have anything’ but you didn’t want to wake Emile. Focusing on getting the kid to his bed you made your way to the elevator. Hearing a distant crash of pots and pans you groaned, realizing you couldn’t leave the engineer alone. With your hands full and feeling desperate, you looked to the android who was already looking up at you.
“Could you–”
“Direct him to the elevator, it’d be a pleasure.”
“Thanks.”
By the time you were finished prying Emile’s hands from your neck, Morg3n was waiting outside the bedroom with a quieted Huey in tow.
“Hey, glad you were able to join me…how did you know where we were?”
“Uh, Morg3n has a highly educated program for GPS and floor mapping. All it really needs is a simple scan of the property and voila!”
You hummed a little sending a look at the now closed door and the red-haired android. Thinking for a moment you gestured for the both of them to follow you making your way into one of the many guest rooms on the same floor.
“Huey you can shack up in this room for the time being.”
“Ahhh!”
“Yes yes, I know the princess–”
“The princess curtains on the bed!!”
Like a child, he sprinted past you to curl himself into the translucent fabric. Mumbling daydreamy nonsense as he fantasized to himself. You shook your head again taking up Huey’s abandoned engineering pack and leading Morg3n to Emile’s play area.
It was a modest space, compared to other children of similar status. There were some toys a single game system, and an easel surrounded by neatly placed paintbrushes and crayons. There was a small table with matching chairs, next to an outlet. With practiced ease, you set up the temporary charging station that resembled a child’s chair.
“Well uh here you go Morg3n, Emile will probably come running first thing when he wakes up. So uh just charge up until then.”
“Sure thing (Y/n).”
“Uhm also Emile wanted to make sure you got your own blanket.”
The android tilted its head as you moved to the linen closet. Pulling out a crochet blanket that had a pastel green and orange pattern. You walked back to the seated android draping the cloth over its shoulders as you tucked it in. Barely caring about the amber olive eyes watching you with precision.
“I didn’t really know your name so I couldn’t prepare it in time but give me a day and I’ll easily knit your name in.”
“Thanks again, (Y/n).”
*Yawn* “Yeah yeah don’t worry about it! Now charge up while I get my own nap.”
With that, you walked out of the room flipping the light switch off and closing the door of the playroom. Leaving the android that had lowered its head to open its eyes as it flashed streams of blue code all the while timing the nap its primary users were making.
_____________________________________________________
“Come on then you two we have to make it to Morg3n’s appointment.”
“Morg3n! Let’s do one more lap, pleaaaassseee?”
“It’s best to ask (Y/n) first.”
Big brown eyes and frowning lips turned to you in his charming puppy dog face. You kirked your head to the side with raised eyebrows to which Emile beckoned Morg3n to mirror him. You sighed before smiling and throwing your shoulders up.
“Fine.”
“Yay! Let’s go!”
“But when I come back, I want shoes on!”
“Okayyy!”
“I will make sure of it, come on Emile.”
You shook your head carrying the basket of wet towels to the washer and dryer. On your way, you passed by the lounging Huey who was sunbathing with a tanning reflector. Kicking his chair, the engineer startled awake scanning around before spotting you disappearing into the depths of the estate.
“H-hey did’ya need sumthin’?”
You shouted without turning,” We’re leaving for the investment viewing in 20. Be ready. I’m not waiting for you.”
“Hey, I am the inventor aren’t I? How about a little respect?”
“Oh okay, Mister Inventor are you riding with us or taking a taxi?”
“Are you kidding?! I’m riding with you guys! How can I go back after discovering the wonders of a limo.”
You laughed as you turned to the hallway of your destination. As you loaded the machine you could only hope the meeting passed without incident.
___________________________
“What a glorious reinvention!”
“Hopefully with better software this time!”
“Shut up you this thing’s going to be the biggest thing the black market has ever seen!”
“And if we can guarantee it works as intended it’ll be more than just a glorified ipad.”
It sounded as though the investors were pleased by both demonstrations. You shifted your feet and adjusted your suit, feeling stuffy in your professional wardrobe. You kept your eyes trained on Emile and Morg3n watching as they played as usual, occasionally flicking to the former father. Who was rubbing at his bearded chin as he watched his son or more likely the android. A pit was forming in your stomach as you could visualize the gears turning in his head.
It wasn’t long before the investors had trickled out, off to their complimentary brunch leaving you, Huey, and Emile’s father to enter the testing room. Looking up from his building blocks Emile stumbled crashing into his father’s suited legs.
“Dad! I’m so happy to see you! I really really wanted you to meet–”
“Morg3n.”
The android stood upright, glassy eyes trained on the man.
“Yes sir.”
“Who are your primary users?”
“Dirk Filler, (Y/n) (L/n), and Emille Filler.”
He chuckled in disbelief, “Nice.”
Emile visibly deflated as he stepped out of the way to watch his father inspect and prod at the android. Your heart ached at the way Emile tried to mask his pain, letting his arm swipe at his eyelids. Walking over to him you rubbed at his shoulder, a silent show of support to his pain. In response, his hand moved to hold onto yours.
“This is spectacular! The polymer skin type you’ve used makes for such a realistic look.”
“Thank you, sir!”
The two continued to converse; with Dirk gushing over Huey’s decisions. Both are completely oblivious to the tension. Fed up with it you turned to leave with Emile stopping when Dirk jokingly called out to you without turning from Morg3n.
“Off so soon? Wouldn’t you like to be included in one of the greatest achievements in history?”
“Forgive me if I’m wrong this has been done before has it not?”
Huey flashed you a look of horror while Dirk let out a belly laugh finally turning around.
“So fiery today! What, haven’t had your fill of coffee this morning?”
“I’m actually more peeved that you haven’t greeted your son for the entirety of this meeting.”
“Oh is that all?” He sent a mocking wave directed at Emile before putting his hands up.
“There happy now?”
“No. You know what I meant.”
“You are impossible to please.”
“I’m not the one who’s impossible. Now if you’ll excuse us.”
You picked up Emile who was already wetting your shoulder with tears as you made your way out of the room.
“Come on Morg3n.”
Already trotting past Huey and Dirk was the android. You continued to walk out already hearing the tapping and mechanical whirring of Morg3n on his way. Dirk laughed again slapping his thigh before shouting out.
“Ha think about it (Y/n) pretty soon that little bots going to be able to do your job without the nagging.”
Morg3n’s whirring stopped and so had his footsteps as he turned to face the man. You stopped turning to hear Mog3n’s automated voice.
“That’s not possible. Human children require a healthy and emotionally intelligent guardian to raise them. Even if that person is not the original parent or working on their own.”
Morg3n wasted no time continuing to walk to your side leaving Dirk and Huey in stunned silence. You hid a smile behind Emile’s head as you began to walk again. While Morg3n’s voice was monotone the sass was there and everyone understood it.
“Thanks, Morg3n.”
“No problem, (Y/n).”
____________________________________________________-
It is the dead of night. All subjects in the estate were fast asleep. Save for the engineer who was staring down his creation.
Posted in the darkest corner of the room was Morg3n watching both his primary users slumbering within (Y/n)’s designated bed. With no illumination but Morg3n’s own glassy green eyes; Huey would have missed him otherwise.
Unable to find sleep, the engineer could only find solace in the programmed behavior of his creation—specifically the need to charge. Only to find that the android’s charging station was vacant.
It scared him.
And if it scared him he knew he’d best tell you. The one friend who seemed to have a sense beyond the common kind. Like a savior, he relied on you often so it’d behoove him to inform you of such disturbing blips in the android’s system.
But looking into the unmoving eyes of the android, he had a sneaking premonition that he shouldn’t reveal the mechanical threat standing guard in your room.
“Rghh Hue? What’dya want?”
“Uh…water…I don’t know how to use y-your fancy fridge.”
You groaned, patting half-asleep Emile before creeping out of bed. He was slow to follow watching how those glowing eyes trained on him as he followed you out of the room. Somehow feeling safer as he walked further away from the room with you as the lead. He didn’t bother watching the door to your room creep open further, instead rushing to your side as you led him to the kitchen.
Perhaps there were still a few bugs from the original model.
#yandere oc android#yandere oc x reader#yandere x reader#yandere x you#lovelyyandereaddictionpoint#yanderexrea#yandere#yanderes#yandere android#yandere robot#platonic yandere x reader#platonic yandere#yandere meg3n#yandere megan
597 notes
·
View notes
Text
photopea gif tutorial!
i recently started learning the craft of gifmaking with the free software photopea. when i first started, i had to piece together several different tutorials as well as extrapolate from some photoshop tutorials because-- no one uses photopea.
but they should! it's free! it can run in your browser! it can do most everything photoshop can do and you don't have to deal with adobe or torrenting. so i'm making a tutorial of my photopea gifmaking process because that's what i needed a couple months ago, and i hope it can be of use to some others. let's go!
1: PREPARING
source the scene you want to gif. it's best to download your video when you can, but screen recording can work in a pinch. this is the video downloader software i use.
once the source video is downloaded, i like to pick out the specific moments i'm going to gif and save them as their own files-- this makes future steps easier. an individual gif shouldn't be more than 4ish seconds, so limit your selections to about that. name your files in a way that makes sense to you:

2: CONVERTING TO .JPG
i like to convert my video clips to .jpg format. it is possible to load video clips directly into photopea, but unless it is a very short <30fps clip, it is likely to freeze or crash in my experience. i use this website as it downloads a higher framerate (~25fps) than others i've used.

convert your video files and download the .zip folder containing your frames. make sure to unzip them and name them something helpful if you need to.
3: OPENING YOUR FRAMES IN PHOTOPEA
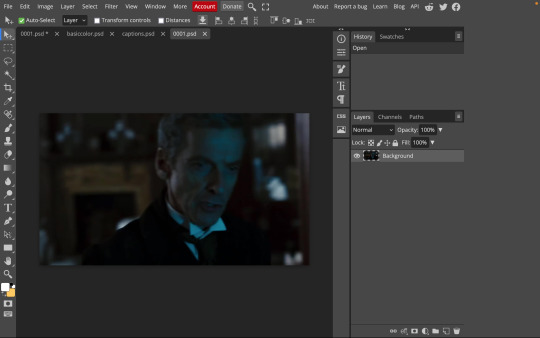
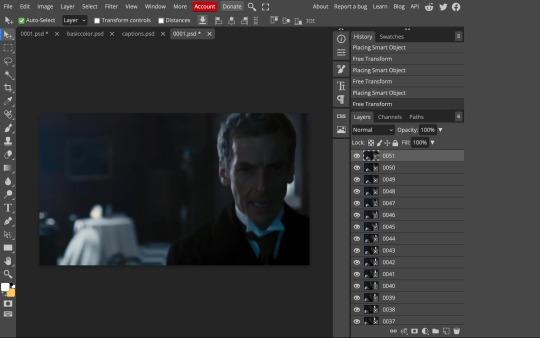
photopea looks like this when you open it:

select "open from computer" and select only the first frame of your first gif:

your environment should look like this (ignore the other projects i have open, you should just have 0001.psd or similar):

go to file> open and place, and select ALL of the rest of the frames from your first clip:

they'll load in one by one, and your environment should look like this:

notice how all the frames have a little square in the corner? that means they are smart objects, and we need them to not be for our purposes. select all of your frames, right click, and choose rasterize:

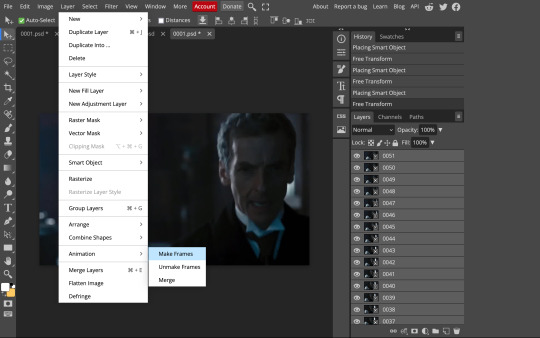
in order to make the series of jpgs move as a gif upon download, select all of your frames and go to layer> animation> make frames:

all your layer names should now start with _a_. you can really do this at any point in the process so it's not a big deal if you forget at the beginning.
finally, you want to limit the frames in individual gifs to around 50 or less. if you find you have more, delete some frames off of the beginning or end by right clicking and selecting delete.
4: CROPPING AND RESIZING
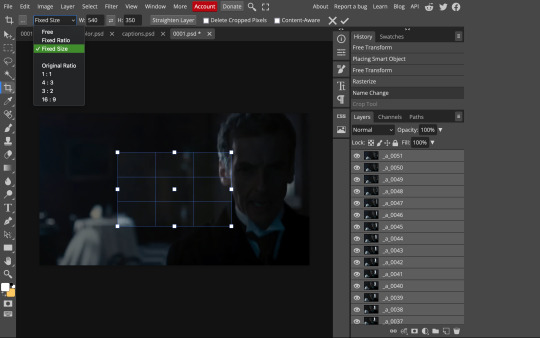
select the crop tool on the left hand panel:

at the top bar, select fixed size:

gifs on tumblr are limited to 540px wide for single column gifs, 268px for two columns, and 178px for three columns. the height is up to you; i like to use 350px height with the 540px width.
enter your values into the W and H fields and do not press enter yet. drag the cropped area to where you want it to be-- try to line up the top and bottom edges so as not to lose too much of your image. once you're satisfied with the selection, press enter. your gif is now cropped and resized to tumblr standards.
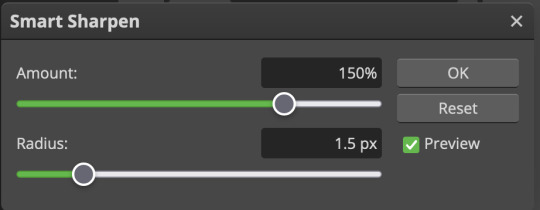
5: SHARPENING
(if you are working with low-qual video, check out this tutorial by @hellboys before sharpening. basically filter> filter gallery > grain, select soft and play with the settings. then proceed!)
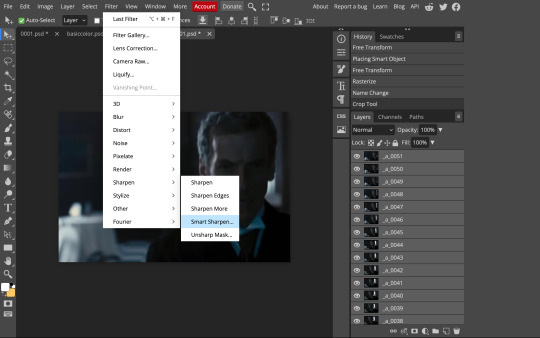
still making sure all of your layers are selected, navigate to filter> sharpen > smart sharpen:

you should see this dialog box:

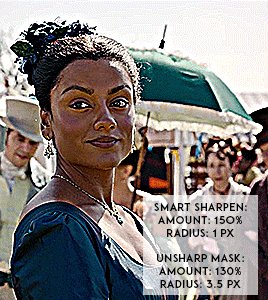
these are the settings i like to use, but you can play around to see what you like. here's the before and after of my sharpening settings:


the difference will be more noticeable once we complete the next step-- brightening and coloring.
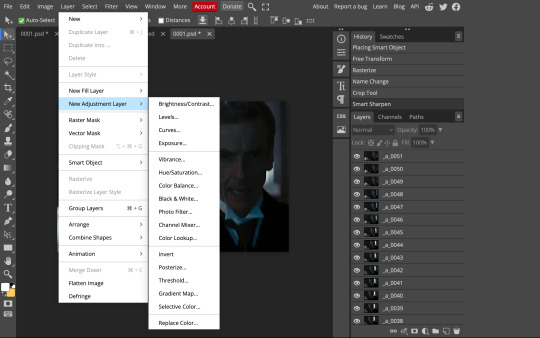
6: BRIGHTENING & COLORING
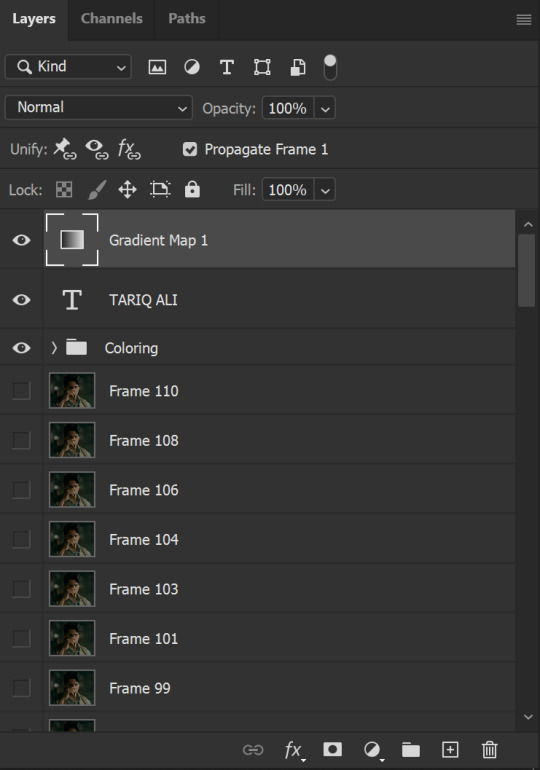
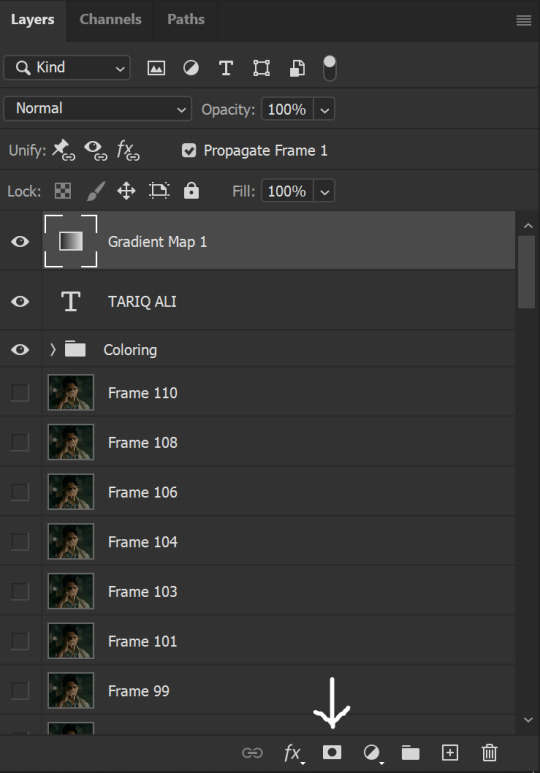
navigate to layer > new adjustment layer:

at any time, you can edit your adjustment layers by clicking this button in the right hand panel:

for each edit you make to your gif, you will add a new adjustment layer. always make sure they're at the top of your layer stack. i like to start with adjusting the brightness and exposure, which are both pretty straightforward.
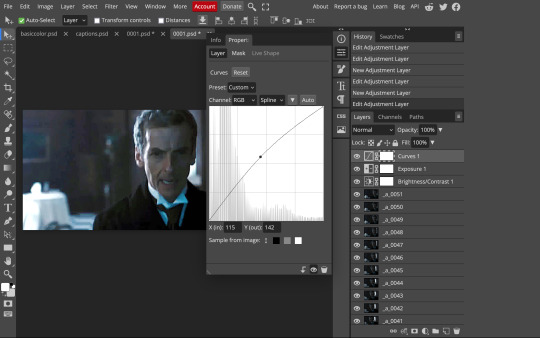
additionally ,you can select a curves adjustment layer, choose the RGB channel, and drag the curve just slightly upwards to further brighten your gif, like so:

here's a before and after:


now for coloring-- i mostly use the saturation/vibrance, curves, color balance, and selective color adjustment layers. just play around with all of these until you find a style you like. i like my gifs to look really bright and colorful, so i push the saturation and try to draw out warmer tones in the color balance:


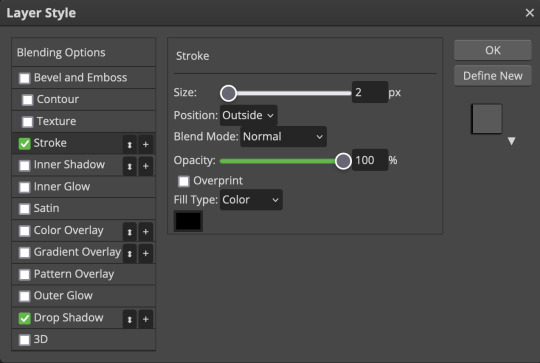
7: CAPTIONS
the font i like to use for captions is arial bold italic. you can download it (or any font of your choosing) from pretty much any free font website. if you choose to download a font not in photopea, go to file> open and select your font; it will now show up in the list of fonts.
navigate to the text button in the left hand panel:

and type in the captions for your gif. i make the font size 20 for 540px gifs.
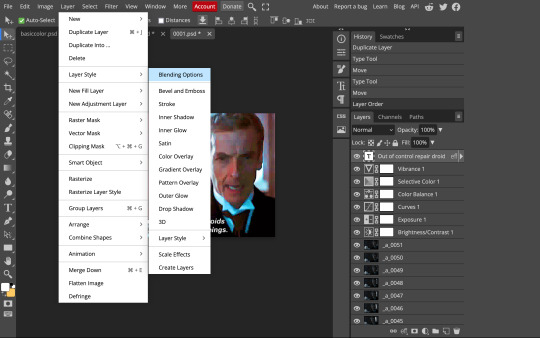
next, while only your text layer is selected, navigate to layer> layer style > blending options:

click on drop shadow, and play around with the settings until you get something you like. here's mine:

next, click on stroke and do the same thing:

when you're done, make sure your text is your top-most layer.
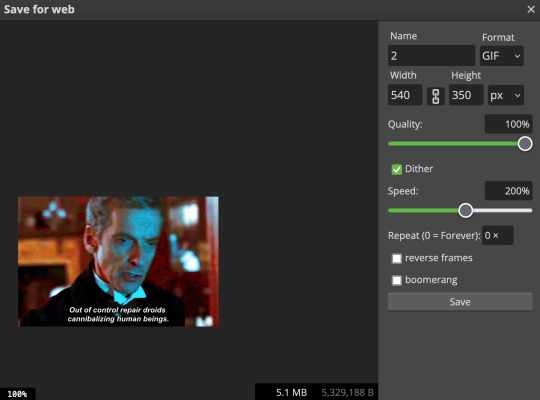
8: EXPORTING
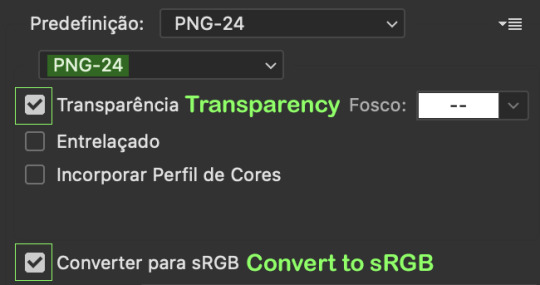
you're done! head to file> export as> GIF. you'll be prompted with a dialog that looks like this, with your gif playing (you can also do these steps without saving if you want a preview of your gif during editing):

the only thing you should need to adjust is speed. this is the main difference between photopea and photoshop. the only way to specifically adjust the delay in photopea is to manually enter "_05" (or whatever amount of delay) at the end of every layer name. if you're like me you'll agree that is simply too much and settle for the speed slider.
i don't really know what logic governs the speed slider. it doesn't seem to be consistent across gifs, so play with it until it looks right. i've had it on 200% lately which seems insane but looks visually normal.
once the speed is adjusted, hit save and you're done! here's a final before and after of all the work:


BONUS: SAVING .PSD PRESETS
did you think manually creating and editing all those adjustment layers was a lot of work? here's how to streamline it for next time.
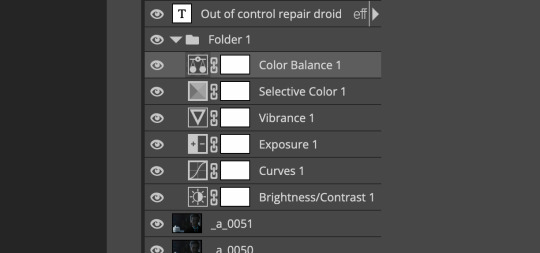
at the very bottom of your screen, below your layers, select the icon that looks like a folder (third from the right).
it will create another layer called folder 1. drag your adjustment layers into this folder, making sure they stay in the same order. your layers should look like this when you're done:

ONLY ONCE YOU HAVE SAVED YOUR GIF, delete all other layers that are not in the folder. then select file> save as PSD. save it somewhere convenient.
next time you're making gifs, after you've cropped and sharpened your frames, select file > open and choose your .psd file. it will open as another project. select the layer that says folder 1, and drag it to whatever project you're working on at the top bar. voila! your adjustment layers are applied to your new gif!
i still like to play with the settings, as coloring and brightness needs will differ from gif to gif.
thanks for reading! here's the gifset i made while making this tutorial :-)
#milk post#gif tutorial#doctor who#photopea#i can't tell if i went too detailed or not enough lol. tag me if you use this i want to see ppl's gifs!!
231 notes
·
View notes
Text
Tea time
Type:one shot
Pairing: Azriel x reader
Summary: Yn sees a new kind of tea while shopping at one of her favorite shops, come to find out it’s a strong form of aphrodisiac, reverting the drinkers to ‘their most primal instincts’. Not believing it she decides to make it for her and her mate as a joke.
(A/n, this is my first go at smut. I’m so sorry if it sucks. Also sorry I haven’t posted in forever, I had like zero ideas- this why I need y’all to help me, I can’t make decisions for myself. Anyway on too the Oneshot)
Azriel is out on yet another spymaster mission, so to kill a bit of time, I stroll through the isle of my favorite tea shop in Velaris, Trixies tea time shop. As I’m looking through the different teas I spot a box I’ve never seen before, it’s red and black, with a heart on the front, looking at the description to see what it tastes like I see something…interesting.
This is a drink to give you and your partner a once in a lifetime experience. The natural roots in this drink revert one to their most natural state, all while tasting like sweet and sour cherry.
I inspect the box for a few more moments before ultimately deciding to take it. My poor Az has been so stressed lately, maybe this could help him unwind and lead to a night of fun for the both of us, also wever tried nearly every method to get me pregnant as we desperately want a little one of our own. Besides what’s the harm if it’s simply a hoax. Taking the three new times I’ve grabbed to the desk, the woman-Trixie who I’ve made friends with smiles as she looks at the red and black box.
“So you’ve got plans for tonight?” She teases softly as she tells me my total. I roll my eyes before thanking her and walking back home.
———
“Hey Az baby?”
“Yes love?”
“I’ve made some tea for us.” I smile softly as I set it on the coffee table in front of where he sits reading on the couch.
“Thank you sweetheart.” One of his rare smiles save for me graces his lips as he kisses my head softly before picking up the glass and bringing it to his lips. “Hmm, this is new? What is it”
“Oh just a new one at Trixies I saw, figured we could give it a try.” I bring my own glass to my lips and we both simply sit in each others presence until we’re done and take them to the kitchen.
I lay with my head in Az’s chest moments later, his hand absently running through my hair as he continues his book. “Is it hot in here?” He asks out of the blue, pulling at the color of his shirt.
“Yeah, yeah I suppose a bit.” My eyebrows scrunched as I just now noticed the sweat dripping from his forehead and my own dripping down my back. I sit up as he continues clawing at his shirt. As he peals it off with a grunt more arousal then I thought I’d ever had sweeps through me like a wave.
As my mate turns to me I hear him audibly growl before he opens his mouth and I see his canines sharpening and his eyes darkening. “What-“ another grunt, “-what was in that tea?” His voice seems deeper and by the mother I’ve never thought this male could be this attractive.
“I-it said its to bring us to our most primal instincts-I didn’t think-I thought it was a hoax.” I’m panting as all I can think about is the man in front of me turning me into his bitch, filling my womb with his seed and giving me his babies.
“I think-I don’t think it’s a hoax love.” The last word growls and an involuntary moan leaves my lips as a smirk graces his features. “I don’t think-gods you don’t know how badly I want to put you on all fours and make you my bitch, get you nice and round with my babies. How much I want to fill your womb as you beg me to stop.”
I crawl to the male like a bitch in heat. “Do it Az. Make me your bitch.” I’ve never sounded more desperate or horny in my life as something flickers in my mates eyes and he lunges for me with a growl like a predator to pray, his hand landing on my throat as the other wonders my body.
“I’m gonna make you my bitch, gonna have you begging for my babies. Do you want my babies? Want to be big and round for me?” I nod breathlessly as his hand squeezes the supple skin of my thigh. “Words baby.” His hand squeezes my neck, just enough to have me struggling slightly for air.
“Y-yes sir. Please, fill me with your babies, get me nice and round.” Just like that the weight of his body is gone and all I can do is whine, my body feeling almost heavy.
“Take off your clothes and get on all fours.” He grunts as he takes his painfully hard cock from the restraints of his pants, that’s when I notice it, a swelling knot at the base of his dick. I make quick work of slipping from my restraining clothing and getting on all fours, my Butt slightly raised and pointed towards the male. “Good girl. Such a good girl for me.” His face goes to my neck as he rubs my back and thighs.
A yelp leaves me as he sniffs my pulse point before biting down. Hard. Just as he does this his hand shimmies to my clit, rubbing softly before delving to my folds, spreading the soaked lips and feeling around them as I moan uncontrollably. He takes his fingers and brings them to my lips, “open.” I immediately obey and he sticks them in my mouth, I moan at the taste of myself on tongue as I suck his fingers like a whore. “Now here’s what’s gonna happen, I’m gonna fuck you so hard you can’t walk, I’m gonna fill you with my seed and make sure you know who owns you.”
“Yes sir.”
“Say it again.”
“Sir.”
A throaty moan leaves my mate just before he pushes into my slick folds and my head falls back in pure ecstasy.
Azriel pounds into me, his lips assaulting my neck as moans and grunts leave us both, at this point he’s fucked me in nearly every position, his cum dripping down my thighs as he pushed in again and again from behind me where I lay on my stomach. Bite marks litter both our skins, particularly near our pulse points where a delicious scent I’ve never smelt before radiates from him. “Gonna, gonna cum baby.” He sighs as he furiously drags himself in and out of my tight pussy, a ring of cream at the base of his knot. His words finish off my building orgasm as I cum hard enough to see stars. Azriel lets out one last chesty moan before his knots slips into me and I get dizzy, never have I been this full as he paints my wall with yet another load.
My mate falls to his side, me going with him seeing as we’re attached, however I don’t think I would be able to move on my own without him anyway. Az pulls me tight to his chest, nuzzling his face in my neck softly as he slowly falls asleep, snores falling from his parted lips.
——————-
I know it sucks but I tried ok. Please give me ideas guys! My suggestion box is open and in need of some good ideas. Love y’all.
214 notes
·
View notes
Note
what is good sharpening vs oversharpening? im sorry if i have oversharpened anything i am to new to this
It's a great question! There are a lot of reasons that oversharpening is a problem and just one is that it causes intense colorwashing. Oversharpening introduces excess graininess that skews skin tones and accentuates stray highlights that can wash out a gif.
I want to preface this post with this: I am not here to shame anyone who is oversharpening.
The most important part of this answer is to bring awareness of why these basic steps of gifmaking are so important to the whole process.
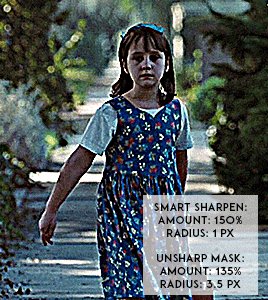
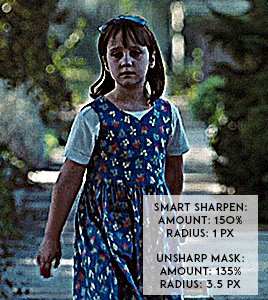
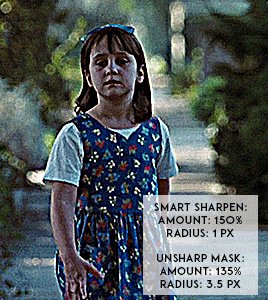
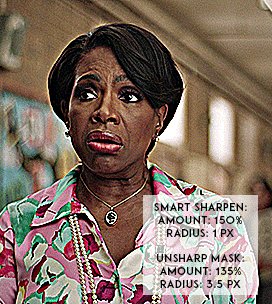
Each of these gif pairs are uncolored, unedited, and has the same save settings. The only difference is the sharpening settings that are listed on each gif. The left side has my usual sharpening filters, and the right side has the filters that usually lead to oversharpening.


(Kate Sharma, Bridgerton, 2022, 1080p footage live action)


(Matilda, 1996, 1080p footage live action)


(Barbara Howard, Abbott Elementary, 2022, 1080p footage live action)


(Miles Morales, Into the Spider-verse, 2018, 1080p footage animated)
It's not a crime to oversharpen your gifs, but it does lead to the slippery slope of colorwashing (even for white people).
Look for the halo: If you look at the oversharpened gif of Barbara, you can see a yellow outline around her hair. That is an obvious indicator of going too far.
Use a layer mask to see what the colors were before sharpening: you can see in most of the oversharpened gifs above that there is a huge difference in the colors shown vs. in the less sharpened gif.
If you're working with older footage: don't try to overcorrect the graininess of the media. It's okay if some of it comes through!
Try to get the highest quality footage you can: I primarily work in 1080p files because my poor laptop starts to sound like a plane taking off when I try to screencap 4K files. If you're like me, look for larger file sizes. That will reduce the graininess of the gif.
Here are some links to different sharpening actions and guides:
daenerys-stormborn action
anyataylorjoy action
anya-chalotra sharpening guide
These are great to use if you are starting out in Photoshop! (psst if you need a hookup lmk) I know some people don't use PS, and for them, I put my sharpening settings on this post. I think both of the action sets I linked above have similar if not the same settings.
Also, one thing I noticed when making the gif pairs is that the less sharpened gif was always a smaller size. Fixing sharpening settings might help people who are trying their best to keep things under the 10mb limit.
I hope this answered your question, anon. If anyone has any questions or would like other resources, let me know!
#resources#allresources#completeresources#chaoticresources#gif help#ps help#photoshop#usernik#usermarsy#usershreyu#uservivaldi#useralison#userannalise#useryoshi#userk8#gif resources#tagged: ps help#nanda answers#userelio
491 notes
·
View notes
Text
vigilante shit (k.b.)
Summary: set nearly two years before the events of midnights, reader is fighting for survival in ketterdam after escaping her indenture contract before it can be stamped. after a confrontation with a few merchants, a certain bastard of the barrel arrives and offers her a deal that may ensure her survival in the city.
Pairing(s): kaz brekker x reader (eventually)
Word Count: 4.8k
Warnings: violence (stabbing, bludgeoning, shoving, reader killing four people), blood, injuries (dislocated shoulder, stab wounds, cuts, gashes, etc.), numerous mentions of indentured servitude (reader escaping this, exploitation of indentures in the city, etc.)
Genre: action and lil angst
Author's Note: rue publishing a new part just a few days after the last one?? who IS she?? anyway, here is reader's backstory + how she and kaz met :)) this will be important for the next part (back in the present) because it'll be mentioned, so i'm choosing to share this one first for lore purposes
masterlist

Summer in Ketterdam was unbearable. The near-constant cloud cover trapped the heat low, threatening to make residents collapse as they made their daily commutes and errands. Bright costumes of the West Stave stuck to the skin of their wearers. Good-for-nothing bureaucrats dabbed at their foreheads and pulled at their collars, trying desperately to find relief from the heat. Even gangsters had halted their usual brawls in the streets, preferring to drink themselves into a stupor until dusk arrived or avail themselves of whatever cool water could be found.
As the government ceased its already pitiful operations due to the heat, and gangsters took the day off, the city lapsed into a sleepy state. You took advantage of the sluggishness, ducking through the streets of the Financial District and nimbly swiping what you could as you went. Wallets, loose jewelry, colorful kruge poking out of pockets. Everyone was too hot to notice the thief among them, and those who did a few moments later didn't bother to give chase.
Finally, you heard a bell chime seventeen times in the distance. The Exchange was closed for the day, and merchants would be making their way home with bulging wallets and smug faces. Perfect.
You headed north, disappearing into the crowds of merchants and regular citizens alike and searching for wide eyes or furrowed brows, darting glances, and those who kept to themselves. New merchants, unaware of the dangers of being near the Exchange after it closed.
A few merchants trailed toward the Geldstraat, packets of papers in their hands with thick red seals at the top that you would recognize anywhere—indenture paperwork. From the looks of it, each man held a dozen fresh indentures in his hands, ready to be stamped to confirm the transfer of a human being from one bastard’s hands to the next.
Yet, moving in the opposite direction, a lone merchant with a poorly-tailored coat and bulging pockets filled with colorful kruge that needed to be deposited.
Freedom, or the funds that could make a difference in whether you made it to the end of the week.
If you were wise but heartless, you'd chase the lone man and tackle him once he was out of sight of the Exchange. Ketterdam had a way of ripping the soul from a person, making them make the worst decisions for survival.
But you'd almost been one of those indentures, had your name on one of those papers that almost got stamped. You'd been just blocks from the courthouse, huddled in a clunky carriage with five other women when you'd gotten the courage to stab the driver through the small window with the sharpened edge of a piece of cutlery you'd swiped.
One moment, you'd been stuck in that carriage, passing over a cobbled bridge. The next, you had those bloodstained papers in your hand, snatched from the inside of the driver’s coat pocket, and were running. You ran until you felt your lungs would give out, until you were sure the dots in your vision would turn to full-blown darkness and you’d collapse right there in the street amongst garbage and empty bottles.
But you'd made it. You'd disappeared into the Barrel, tossed the papers in a rubbish bin, and lit it on fire. Partially an act of self-preservation, partially an act of helping the indentures who'd scrambled out of the carriage after you. Had they made it? You didn't know. You hoped so.
Thinking of the women who’d been taken into Ketterdam with you made something spark in your chest. Swearing under your breath, you wove through crowds of merchants and market prodigies and started to trail the group of merchants heading toward the Geldstraat. Conversations of auctions, trade deals, and under-the-counter offers flowed in one ear and out the other. At any other time, those conversations would catch your interest; but you’d set your mind to something, could feel an urgency running beneath your skin like electricity, and the words passed in and out of your ears without sticking.
These damned merchants walked fast, even in the heat, and you soon made your way onto the packed Geldstraat. Glancing around for an opportunity to gain some leverage–a rooftop would be nice, or a distraction–you found none. This was the part of the city reserved for the wealthy; clean and filled with well-dressed residents who eyed you as you passed by in your loose-fitting tunic and well-worn trousers. Your boots were in an even worse condition, and you felt the ridges and dips in the cobblestones beneath your feet as you tried your best to look inconspicuous.
The Government District was fast approaching as you headed north, and your time to swipe these papers was running out. Fuck it.
As the mouth of the Geldstraat opened up to let people pour into the Government District, you made your move, darting forward and to the right of one of the merchants; as you passed, you yanked hard on his pocketwatch, pulling it from his pocket with enough force that he definitely noticed. “Oy!” he shouted, reaching for you in an attempt to apprehend you, or maybe grab the pocketwatch dangling from your hand. “Thief!”
You skirted to the side, high-tailing it back toward an alleyway you’d passed not thirty seconds ago. There’d been something metallic on the ground–a piece of pipe, you hoped–that caught what little sun came through the clouds and reflected it.
Boots pounded against the ground behind you, sending a rush of adrenaline through your body, enough to stave off the sluggishness of your muscles from the heat. Come get me, you son of a bitch, you thought, your legs burning as you skidded into the alleyway and scooped the object you’d seen from the ground: a rusty, jagged piece of drainpipe that had fallen from the edge of one of the roofs. It was perfect, especially since you had yet to acquire a better weapon than the flimsy dagger strapped to your hip and wanted to keep these bastards as far away from you–an eligible person to be indentured if they got their hands on you, as far as they were concerned–as possible.
You barely had enough time to survey it to decide which end would be better for bludgeoning before the sound of pounding boots caught up to you, and you adjusted your sweaty grip on the metal and faced the mouth of the alley as four tall shadows blocked it.
The merchants were bigger than they looked when you’d trailed them, and you recognized their clothing as being Fjerdan, rough material that did little to keep them cool in this heat. Oh, fantastic. Leave it to me to pick a fight with some wannabe Druskelle.
But their height gave you an advantage, one you’d quickly learned to utilize in the few months you’d been on the streets: being taller made them slower. And, judging from the lack of bulges at their waists and ankles, they were unarmed.
Tall and dumb; your day was starting to look up.
The merchant you’d robbed stuffed his papers into his coat pocket. “I believe you have something that belongs to me,” he said, his accent thick as he spoke. His eyes fell to the pipe in your hand, then the pocketwatch dangling out of your pocket. “If you hand it back now, I’ll reconsider how much I rough you up.”
“You should have armed yourself before making threats you won’t be able to follow through on,” you shot back. Your voice was remarkably steady, even as you were realizing there was a good chance at least one of them would land a strike on you while you were trying to get their papers. You wouldn’t be walking out of this uninjured, but when had you ever escaped a fight without scrapes and bruises? Such was the nature of the city. It took, and it took, and it took until its people had nothing left to give aside from their bones.
And this cause had settled itself on your shoulders like a weight you couldn’t shake. So let Ketterdam have your bones, but only after you wiped these bastards out first.
The merchant lunged, and you swung the pipe. The weight was unnatural in your hand, and you couldn’t get a good grip on it; but the pipe landed true, smashing into the merchant’s skull with a sickening crack as the other three rushed toward you. One of them took a detour, catching his comrade as he crumpled to the filthy ground, while the other two went straight for you.
You swung the pipe like a bat, bashing it into one’s stomach and making him hunch over before whirling to land a hit on the other. You didn’t have enough momentum to do lethal damage, but the very edge of the pipe made a long cut across your new foe’s face. Redness bloomed on the skin, and blood seeped down; his progress was slowed, but not stopped.
He shoved you back against a brick wall, and the impact knocked the breath from your lungs. Son of a– Your muscles burned as you gasped, pain rocketing up and down your spine, and your grip on the pipe almost loosened.
Almost.
The man tried to wrench it from your grasp, taking advantage of your breathlessness, but you kept ahold of it. “Give it,” he growled, yanking the pipe hard enough to make your shoulder pop as you fought to keep possession of it. Pain shot up and down your arm, and you were forced to release the pipe as your shoulder popped out of place.
You swore in pain, tears pricking your eyes and your good hand dropping to your belt and unsheathing your dagger before twisting it in your hand and jabbing it as hard as you could toward the man’s chest while he grabbed at the pipe. It drove home, embedding in an upward angle beneath his ribcage; it wasn’t perfect, and you were sure it wasn’t a lethal blow, but it caused the man to stagger back and drop to his knees. You ripped the blade from his chest and the pipe from his hand, pausing only to stomp your foot down over the wound hard enough for a few ribs to crack.
He cried out in anger, writhing against the ground, but you didn’t have time to savor the noise before another merchant was on you, the one you’d bashed in the stomach with the pipe.
With the dagger in your good hand and the pipe in your limp one, you dodged his attempt to punch you. The heat pressed down on you, and sweat soaked through your clothing as you and the merchant circled each other around his comrade on the ground. The one you’d initially hit was still being worked on by his companion; apparently, the pipe had done more damage than you’d thought, which filled you with a twisted sense of satisfaction.
The last merchant standing launched himself at you, and you dodged, slamming your injured shoulder against the opposite wall with a hard enough impact that something crunched. The pipe dropped from your hand again, and you were forced to let it fall for good. Leaning to grab it would be a death sentence.
Well…
You ducked slightly, letting the merchant think you’d gone for the pipe, only to twist at the last moment and slash the dagger across his chest in a wide arc. Blood bloomed beneath his beige tunic, and you slashed again as he stumbled in pain. More blood splattered, sliding down the blade of your knife and onto the handle, making your hand slick with red. It was warm, unpleasantly so, and your stomach twisted with nausea.
No matter how long you were in the city, you weren’t sure you’d ever get used to the feeling of someone else’s blood on your skin.
The merchant cried out as you drove the knife through his throat, cutting the noise off with a nauseating gurgle. He slumped to the ground, nearly falling onto you, and you stumbled out of the way to avoid it. A hand grabbed at your ankle, and you toppled onto the merchant you’d stabbed earlier.
Grunting, you pushed yourself away, skin scraping against gravel and glass shards on the alleyway ground, and grabbed your blade, driving it down into his chest one more time. Without your bad arm, you couldn’t hold yourself steady. Or maybe it was the adrenaline wearing off that caused the trembles. You weren’t sure. Either way, you managed to gasp out, “For them,” before staggering to your feet once more to handle the final merchant who was tending to the now-dead man you’d robbed.
“The indentures,” you rasped as you approached, your knees shaking as pain took hold. It was getting harder to stay upright, especially with the heat weighing you down and making the pain feel ten times worse. “Where are they?”
“I-I don’t–” the merchant began, his voice wobbling.
“Shall I help you remember?”
Your boot made contact with the merchant’s face, and something crunched with the impact. His nose, judging by the way he toppled over and cupped his face. A sob passed his lips, but you didn’t stop your advance.
“I won’t ask again,” you said, stopping over the man as he lay on the ground, nearly curled in a fetal position. Your heart raced in your ears, loud enough to almost drown out the next words that left your mouth. “Where are they?”
“Warehouse district,” he sobbed, trembling as you stopped before him. “One of the big ones owned by one of the–one of the councilmen.”
That was all you needed to hear.
You could have left him alive. Could have let him scramble to his feet and leave the alleyway to report what had happened to one of the pigs that called themselves the Stadwatch, not that they’d do anything. Could have let him recuperate and return to the Exchange in a few days with too much pride to admit a girl on the streets had briefly held his life in his hands.
But you thought of those indentures, probably trafficked, waiting in the warehouse for news that their lives had been determined for them. You remembered the fear you’d felt after being captured and taken into the city with several other women your age, women whose fates were unknown after you’d been forced to leave them behind in a bid for survival. You remembered the desperation as you’d ground that piece of cutlery against the stone floor in your holding room, sharpening it into something that would free you.
You thought of them, and you dropped to your knees, driving the knife into his throat hard enough that you faced some resistance once the hilt met flesh. The man’s sobs went quiet. His body twitched, his eyes rolling for a moment before going still. His chance to live disappeared as quickly as that.
Though you longed to sit back, to collapse into the ground and catch your breath, you feared two things. One, you wouldn’t be able to get back up. Two, the Stadwatch would find you and have you hauled to jail. You’d managed to avoid it thus far, but today was not the day you wanted your luck to change. Not when you had a job to complete.
Numbly, you searched the men, one by one, until you collected all of the paperwork and kruge you could find from their bodies. Dozens of indenture contracts, a few hastily scribbled receipts from transactions at the Exchange, and a few notes recording debts to be paid.
The contracts needed to be burned. The rest could be thrown away; let someone find them and wonder what happened to the bastards who’d written them.
As you collected your dagger and wiped it off on the tunic of the man you’d robbed, the hair on the back of your neck prickled uncomfortably. It wasn’t from the heat, nor from your conscience being stirred into an upset at what you’d just done. No, someone was watching you.
You turned your gaze to the rooftops, slowly turning on your heel as you searched for the source of that gaze. It wasn’t threatening; if it was, the person would have attacked. It was merely surveillance. Soon, you spotted a shadow pressed against a chimney, one that hadn’t been there before. Perhaps more obviously, the shadow moved, slinking closer to the edge of the roof before grabbing hold of the remaining pipe along the edge and swinging itself over as if on someone’s signal.
You stumbled back toward the mouth of the alley and raised your dagger, but the person made no move to attack. The figure was short and slim, and you saw wayward hairs peeking out from beneath their hood; a woman. Another person trying to survive on the streets? No, she was too well-dressed for that, with new-ish shoes, and clothes that fit with no visible tears or stains.
The woman didn’t approach, and you continued taking slow steps back, hoping to get out of the alley before the woman changed her mind and tried to stab you. I don’t think I can take down another person, you thought, least of all her, with at least five daggers strapped to her that you could see; you were willing to be that there were more.
There were soft footsteps near the mouth of the alleyway, followed by a tapping between each step, the sound of wood against the cobblestones. Your heartbeat picked right back up again, and you swiveled, pressing your back to the alley wall as another figure stepped into the mouth of the alleyway and blocked your escape.
The horrendous hat on his head made you think it was an officer with the Stadwatch, but the face beneath that hat was one of a boy no older than you. His skin was pale, drawn across angular cheekbones that cast sharp shadows down his face in the poor amount of sunlight filtering through the clouds. You couldn’t see his eyes, but you felt them; they pierced you with ease, scrutinized you, and evaluated everything from your messy hair to the blood soaked into your boots. They settled on the limpness of your arm for a moment, and you fought the urge to hide it behind your back.
“You’re a difficult person to track down, Y/N L/N,” the boy said, his voice raspy like sandpaper hissing across unfinished wood. His tone was devoid of humor. Instead, he spoke with a bluntness that told you this was merely business for him. A business that somehow involved him knowing your name.
You clamped your mouth shut, fighting the urge to ask how he knew your name. You were getting the sense that you didn’t want to know the source of that information, though you were willing to bet it was the woman standing just feet away from you. “Is that so?” you said instead, keeping your voice as steady as you could.
You were cornered, and you didn’t like that at all. Your skin itched with the urge to make a run for it, to shove this boy out of the way and bolt as far as your legs could take you. You’d done it before, had escaped from that carriage and gotten to this point. But this boy reeked of danger, of power, of a willingness to be cruel, if need be. He was not someone you wanted to make an enemy with.
The boy shifted his weight, twirling the head of the cane in his hand with a precision that told you he’d been using it for a while. That piercing gaze left you for a moment, and you assumed he was examining the damage you’d done to the four merchants in the alleyway. He was silent for a few long moments, then spoke again. “Aren’t you supposed to be serving one of the councilmen at his residence right now?”
Your blood turned to ice. He knew you were supposed to be an indenture. He knew you were not where you were supposed to be. He could turn you in, could get you taken back into custody for your paperwork to finally be stamped. Somewhere, there had to be a copy of your indenture paperwork. Just my luck.
“Come to collect me, have you?” Somewhere alongside your shock and terror was anger. Your knuckles tightened on the hilt of your dagger like you might throw it at the boy, and you saw the girl with the hood shift her fingers ever so slightly toward a dagger at her waist. Definitely allies.
“No.”
“So, you’ll let me leave the alley and go on my merry way after you finish making poorly disguised threats?”
“No.”
Throwing the dagger was looking more and more tempting if only you could ignore the fact that you’d also get a dagger to the chest if you did so. You were in enough pain as it was. “State your business, then,” you said, trying to keep your chin held high as you struggled to puzzle this out. This boy had power and allies, that was clear. But who was he, and why did you get the sense that you should know who he was?
“I’ve heard some of the chaos you’ve caused,” the boy said, tapping his cane against the ground a few times, almost impatiently. “A string of robberies on the outskirts of the Barrel, pickpocketing after the Exchange closes for the day, a few brawls here and there.”
“How can you possibly attribute those to me?” you said, though every word he’d spoken was true. The Barrel was rife with crime; nobody batted an eyelash at robberies anymore, and reporting them to the Stadwatch was useless. That was gang territory, and everyone knew it.
The boy tilted his head, ignoring your question. “Now, I’m curious why you’ve graduated to murder. These men are merchants?” He nudged a limp hand with his boot. “It’s quite a jump, petty crimes to killing.”
“You speak as if you know from experience.”
He ignored you again. “I have a deal for you, Y/N.”
“I don’t make deals with strangers, especially not those who particularly enjoy hearing themselves talk.” Your words were short and deadpan, but you noticed the hooded girl’s shoulders shake slightly with silent laughter. The prickling gaze that had been on you disappeared for a moment, likely to direct a glare at the girl, and it returned to you twice as sharp as before.
“Have you heard of the Dregs?” the boy asked, tapping his cane against the ground again as if this was all a tedious chore for him. You didn’t bother answering, because he proceeded on anyway. “We control a wide area of the Barrel, and the Dime Lions and a few smaller groups control the rest, which I’m sure you know since you’ve only robbed from disputed areas where you think nobody can catch you.”
“But you have caught me, and now you’re here to enact justice,” you said. Some mocking seeped into your voice before you could stop it, and the boy sighed in exasperation. If he was concerned about getting you to agree to whatever deal he had in store, he had to realize he wasn’t earning much approval from you.
“No. I see a use for you, and I want to capitalize on it.” The boy rolled his shoulders back and tightened his gloved fingers on the head of his cane. “In exchange, you’ll have a roof over your head and get paid for each job.”
Some of your desire to be sarcastic disappeared when he mentioned housing and wages. You couldn’t deny how tempting that was; to have a roof over your head instead of fabric wrapped around you when the rain came down would be bliss, and to have an income you could regularly count on? You’d feel like the wealthiest girl in Ketterdam, like getting taken to the city had been a good thing.
“What type of jobs?” you finally said, not wanting to agree so quickly. You refused to exchange one terrible contract for another. Ketterdam could make the worst situations appear like a blessing from the Saints themselves if you didn’t ask the right questions as to their nature.
“Robberies, mostly. Tracking leads on opportunities for kruge. Working shifts at the Crow Club in between.” He tightened his grip on the head of his cane again as if he could tell that you were considering his offer. “At the very worst, you’ll be taking out those who threaten my business. Dime Lions, mainly, but you seem to be quite comfortable with the idea of murder.”
Dregs. Crow Club. My business.
Recognition struck you. You remembered hearing about a shift in power in the Dregs that happened just before you arrived in Ketterdam. The leader, Per Haskell, had been ousted by his lieutenant, a boy called Dirtyhands. Saints, what was his name? The whispers rarely mentioned it, as if he had ears everywhere and could strike at any moment. From the tales you’d heard, you wouldn’t be surprised if he could; they’d been enough to deter you from robbing anywhere in territory firmly controlled by the Dregs. He’d been right about that, just like everything else about you.
“How often do you personally recruit people to your cause, Kaz Brekker?” you said, unhitching yourself from the wall. Slowly, you held up your dagger before making a show of sliding it back into the sheathe at your waist. The hooded girl who’d been watching you and the boy size each other up relaxed, dropping her hand from the dagger she’d been prepared to grab.
Kaz Brekker’s lips quirked upward on one side, a half smile indicating he knew exactly what you’d just been thinking. “Only when they serve my interests,” he said. “Do we have a deal?”
“Only if it serves my interests,” you said, and you thought you saw the ghost of approval cross the parts of Brekker’s face that you could see. You grabbed the stack of indenture paperwork from where you’d propped it under your bad arm and held it up, showing the vivid red stamp to Brekker and his companion. “These people are being held in the Warehouse District, awaiting their indenture notice. I want them released.”
You expected a long silence to stretch between the two of you. It was a bold move for you to make a demand as part of your deal, especially since Brekker made it clear it was a rarity for him to bother recruiting people personally. But, to your surprise, Brekker nodded once.
“Alright,” he said. He held out his hand, and you took a few steps forward to pass the paperwork into his gloved fingers. He skimmed the pages briefly before tucking them into his black coat. “Did these men tell you which warehouse?”
You cast a glance toward the last one you’d killed, frowning slightly. “One owned by a councilman. He wasn’t more specific.”
Brekker didn’t seem bothered by the limited information. Instead, he only nodded once toward the hooded girl who had observed all this. “Inej, see what you can find. I’ll escort our new recruit back to the Slat.”
Inej disappeared as quickly as she’d arrived, effortlessly climbing back up the wall and onto the rooftop before darting off without making a single sound. You watched her go, feeling awe burn in your chest as she disappeared without a trace. How long had it taken her to master that? Would she teach you, if you asked? She radiated such quiet power, and you wondered if the new mess you’d found yourself in would teach you just the same.
Kaz Brekker jerked his head back toward the alleyway entrance. “Let’s go. I don’t fancy having to deal with Stadwatch when they find the bodies.” He turned on his heel and strode off without another word, his cane tapping lightly against the ground as he went. He didn’t bother to wait for you or make sure you were following.
Another chance to back out, to reconsider joining the Dregs and binding yourself to a gang known for its leader's brutality. But maybe… Maybe the Dregs could give you some leverage and a better chance of survival in the city. You would no longer be fighting for enough food to make it through the week, would no longer be considered on the run; you could wipe your past clean and destroy whatever copy of your indenture paperwork Brekker had found that could come back to bite you and start over.
And the thought of starting over, of becoming someone new, was enough to make you follow after one of the most dangerous people in Ketterdam.
taglist: @tonberry-yoda, @b3kk3r-by-br3kk3r, @futurecorps3, @statsvitenskap, @sapphiccloud, @casualladyinternet, @d34drapunzel, @noctemys, @whitejxsmine, @so6, @franzelt, @ell0ra-br3kk3r, @marlene-the-witch, @thestudiouswanderer, @lyjen, @rideacowb0y, @weasleybuns, @dal-light, @mariatpwk, @dreammgc, @elysian-chaos, @breadbrobin,@poppyflower-22, @halfofagayallofaqueer, @battleraven, @amarokofficial ,@tenaciousperfectionunknown, @madnessinwrighting, @ponyboys-sunsets, @circus-of-thoughts, @empresspenguin18, @mediocrestuff, @stonksman8, @alanis-altair, @thefandomplace, @alohastitch0626, @the-royal-paintbrush, @just-here-for-ff, @whos6claire, @jodiereedus22, @be-lla-vie, @despoinapav05, @arianyo, @willowpains, @geekmom3, @dark-academia-slut, @aeslenya, @directioner5life, @notjustsomeblonde, @osteopsycho, @travelingmypassion, @tiana76, @angelhxneyy, @princessatoru, @urlocalgeek, @lonelywitchv2, @bookloverfilmoholic, @taerae515, @morrigan-crowmwell
please note: if your name is struck through above, i was unable to tag you.
#kaz brekker#crooked kingdom#six of crows#six of crows duology#kaz brekker x reader#kazzle dazzle#soc kaz#soc fanfic#soc inej#soc nina#nina zenik#jesper fahey#soc jesper#shadow and bone#the grishaverse#shadow and bone season 2#sab season 2#grishaverse fanfic#freddy carter#the crows#inej ghafa#inej my queen#midnights but make it kaz brekker#kaz brekker x fem!reader#kaz brekker x you#sab season two
140 notes
·
View notes
Note
your icons are soooooo so cute honestly!!! i wanted to ask if there's any way you can make a tutorial on how to make them? of course if you want, if you don't want to, that's okay :)
Hi! I really appreciate that you like my icons, thank you so much! 💖💖💖🥹
It's been a long time since I've done a tutorial so I hope I can explain it well haha
So I will explain how i go from the original picture and the final icon below:

I'm using Adobe Photoshop 2024 but you can use other versions too!
First, I create a 250x250px document and apply a random color fill layer to be the background color of the icon, you can do it by going on Layer > New Layer Fill > Solid color (the color in this moment doesn't matter because I change them later according to the picture I choose to edit).
Then I place the picture I want, adjust the size to make the subject on the center and apply some smart sharpen:

I apply some adjustments to try to color correct if the original picture using Levels, Selective Color and Color Balance to get something like this:

If you want to know the exact adjustments settings I used on this picture you can download the psd here.
To remove the background, I do the hack where I go to the Properties panel (Window > Properties) and click on the "Remove background" option. It's not always that I will get a perfect result but I think it makes easier for me to adjust the little details such as hair and accessories, etc. And I do that using the Lasso tool (shortcut L).
Now, with the background removed I pick a color that I think will match the icon in the Color Fill layer that I created before. To make the background more "fun" I like to add a Gradient Fill layer (Layer > New Layer Fill > Gradient) with a color that might go well with the one I picked earlier to make a smooth and light gradient.
My result until now:

Now it comes the fun: adding textures! I like to add some textures to make the icon more lively and I usually download them on deviantart or on resources websites. You can download some cool textures here, here and here. On this part I really test a lot of textures with different Layer blending. There are a lot of different blending options so you can try as much as you want.

Other thing I like to do is add a clipping mask above the subject layer when I want to color something specific in my picture such as the hair, the clothes or even applying some "fake" blush on the cheeks. I do this adding a new layer, then using the shortcut option (or alt) + command (or ctrl) + g to make it a clipping mask and then using the Brush layer to color what I want. For the blending mode I usually use Soft Light and sometimes Color if I want the color to really stand out.
And in the end I will have something like this:

And my layer tab will be like this:

For using on the dashboard I usually resize it to 100x100 to make it look more sharper and defined but it's really a choice, you can already start making your icon using the size you want, I just prefer doing on 250x250px because i'm used to.
To save it I use the shortcut shift + option (alt) + command (ctrl) + s to save it for web with these settings:

And that's it! Sorry for not going to deep in each step but I guess you can get the feeling when you try making your own icons! Is really about trying different methods and things until you became satisfied with your result.
74 notes
·
View notes
Text
How to recognize stolen gifs
Reposting is a constant problem that all gifmakers deal with, both here and on other social media platforms. Whether you're new to Tumblr or just passing by, I'm going to provide an explanation on how to spot a repost and what to do with it. I'll cover both Tumblr and Twitter since, unfortunately, Twitter is the most common place for gifmakers to find their content.
Let me start by saying that most gifmakers have a unique style. We can recognize stolen gifs by their crop/dimension, sharpening, and coloring settings. After a couple of years, you're able to find the set of adjustment settings that you prefer the most. So even the most basic gifs (simple scene gifs) go through a lot before we post them on Tumblr.
If you're new here or don't know much about gifmaking you might be confused about what I meant by crop/dimension, sharpening, and coloring settings, so we're going to go through them one by one.
Crop/Dimension
On Tumblr, for your photosets to be displayed correctly, you need to follow the correct image dimensions. For example, if you post one gif, the width should be 540px (with a maximum height of up to 810px). If you post two gifs in a row, the width of both needs to be 268px (with a maximum height of 600px). And if you post three gifs in a row, two of them need to have a width of 177px, with an exemption for the middle one, which needs to be 178px (with a maximum height of 400px for all three).






Since the maximum height is not specified, all gifmakers have different specific dimensions that they prefer, and therefore they can recognize them easily. For example, if I were to post one gif, I'd make it 540x360 or 540x380, and if I saw it being reposted, I'd recognize it.
Sharpening
Sharpening refers to the Smart Sharpen Filter. This is a filter all of us use to make our gifs look crisp and less blurry. Similarly to dimensions, everyone has unique settings for their Smart Sharpen. Some people use it once, while others use it twice. There are also different values people input into the settings of that filter, therefore they can recognize it. I'm going to provide some visual examples of a gif with and without any sharpening.


As you can see, after applying the filter, the gif became more detailed and less blurry.
Coloring
Now, let's talk about what makes gifs special and unique. Coloring involves a set of adjustments applied to a gif to enhance brightness, and vibrancy, or to remove color tints and alter specific colors within the gif. Even the most basic gifs undergo this process. And as you might expect, everyone has their own coloring settings, ensuring that no two gifs are exactly alike.
One last visual example I'm going to provide is a comparison between a gif without sharpening and coloring and a gif with sharpening and coloring. This way, you can see the difference between what you witnessed on screen while watching a specific TV show and how someone edited that scene in a gif.


Personally, I'm always trying to give a gif more contrast, vibrancy, and brightness. One specific thing I do, which makes it easy for me to recognize my gifs, is changing the leaves in the background from green to yellow. I often aim for this little detail if I know that plot-wise TV show takes place in autumn but the filming took place in summer. Similarly, other gif makers have their own unique additions to their sets that are easily recognizable to them.
Now that we've figured out what makes a gif special and how gif makers recognize them, let's move on to the section about how you can recognize stolen gifs and what you should do about it.
Twitter
This one is extremely easy. Twitter is not exactly known for gifmaking. Sure, some gif-oriented accounts make gifs, but they're not as common as Tumblr gifmakers. However, when it comes to them, there are some ways to tell if a gif was made by them. Watermarks: Twitter accounts often watermark their gifs (Tumblr folks do that too, but it's less common, I'd say). Dimensions: Twitter uses different dimensions for gifs. On Twitter, the width of a gif needs to start from 1080px, in comparison to Tumblr's 540px. When people repost from Tumblr and post on Twitter, the quality of a gif is extremely terrible because of the different dimensions. So, if you don't see a watermark, there is a clear sign of coloring, and the quality is extremely low and pixelated - the gif is most likely from Tumblr.
You can try finding the gif's source by using Google reverse image search. Usually, it'll lead you to the original creator.
Tumblr
Spotting a repost on Tumblr is a bit more complicated but of course, there are ways to do it.
Different dimensions: On Twitter, people usually repost one gif, while on Tumblr, people repost whole sets. It just so happens that sometimes they repost different gifs from different sets. So, if you see a gifset and the dimensions of the gifs in it are not the same, then it's probably stolen from different sets.
Different coloring: Again, if the coloring of the gifs is drastically different, then it means it's probably stolen from different sets.
No creator's tag: Gifmakers often track their own creations using hashtags such as #mine, #mywork, #mine, and #gif. While sometimes gifmakers may forget to include their tag, if you notice a blog posting multiple sets without them and it looks suspicious, it's likely a repost.
No tags: To give gifsets more visibility, gifmakers often use tags such as #onedirectionedit #wtfockedit #filmtvedit or different source blog tags. Reposters don't know about it and don't use it.
Weird captions: Reposters often use gifs as reaction pics. So, instead of captioning a set with something like "Steve Harrington in 3x03", they're more likely to caption it with something like "he looks so hot here!" or "he's so pretty!!" Look out for sets with such captions that look like comments. Keep in mind that they often don't format those captions either.
If you saw the gif before: As mentioned previously, no two gifs are exactly the same. The chances of two gifmakers having the exact same settings down to a pixel are close to zero. So if you think you've seen that exact gif before, it's definitely a repost.
What can you do?
If you've been in the specific fandom for a while, chances are you might have seen that gif before and you might figure out who made it easily. You can also browse through your fandom's overall creations tag to try to find the original post and gifmaker. To do so, search for #yourfandom + #edit. For example, I currently gif the TV show called Wtfock, its creation's tag is #wtfockedit. Got it? Cool! After you figure out who the gifmaker is, you can send them the reposter's post and ask if that's their set.
If you can't find the original gifmaker on your own, you can try messaging other gifmakers from that fandom and asking whether or not they know who made the gifset.
You can also contact the reposter on your own and kindly ask them not to repost the gifs. Explain the Tumblr etiquette to them, there's a chance they're new to the website and simply didn't know about it. There's a chance they might listen to you and take down the post. If they choose not to listen and block you, you can once again message or send asks to different gifmakers from that fandom to inform them of the reposter so that they can block them.
You can also encourage the reposter to make their own gifs, especially if their excuse for reposting is "I don't know how to make my own gifs." While it may seem challenging, it's not impossible. This website is full of tutorials, and many gifmakers are open to helping out and explaining things if you're new to gifmaking. I'll leave a link to a comprehensive guide 101, just in case.
That's it! I hope this post has helped you understand what makes gifs unique, how to distinguish reposts from original posts, and what to do when you encounter a repost. If you have any more questions, feel free to leave messages in my askbox.
68 notes
·
View notes
Text
gradient text tutorial
This tutorial is for @ladynephthyss but y’all can have it too xD
We’ll be adding text so the final gif looks like this:

This tutorial assumes basic knowledge of gif-making, Photoshop, and coloring. I’ve only described the text tutorial in this.
Tutorial under the cut:
Couple things to note beforehand:
There is a lot of trial and error involved when doing any sort of text, and this is no exception! You might have to play around with the colors and the settings before you find something that looks good and readable!
This tutorial is inspired by the difference text effect in these tutorials: one and two by @anya-chalotra (highly recommend checking those out!), just done a different way.
This text effect works better on big gifs (540px width) that have quite a bit of movement below the text so you get that effect.
Find fonts that have bold shapes or some width to them, so you can see the movement.
This is my starting gif, after sharpening and coloring.

First, I position my text where I want it. (this can be moved around later, I just like to get an idea). Remember what I said about fonts? Try to use ones that are thick for this effect so you can see the gradient/movement underneath the letters. I’m using Intro.
It doesn’t matter what color the text is at this stage, I just do white text so I can see it:

Then, add a gradient map in the color you want your text to be. For this one, I chose black and purple. The more contrast there is in your colors, the better it looks. You’ll be able to change this later though, if you don’t like the way it looks.
This is how it looks with the gradient map:

Now, we’re going to go over into our layers panel, and where we have the white box (the layer box), we’re going to select and delete that...

...so it looks like this:

Then, while pressing Ctrl, we’re going to hover our mouse over the T in our text layer. Your cursor should show a white box with a dotted border. Press the T in the text with the specialized cursor, and you should get a dotted line all around the letters, like so:

(I’m not able to get a screenshot of the cursor for some reason but I hope the instruction made it clear!)
Then, make sure you have your gradient map layer selected, and press the layer mask button (shown by a white arrow in the below image - it looks like a white rectangle with a black circle in the middle.)

This is what it should look like:

Right now, it’ll look like some solid color (which depends on your gradient). This is because we still have the text layer visible. Once we press the eye icon next to the actual text layer to hide it, you can see that this is what it looks like:

(You can also delete the text layer, but I don’t, just because if I decide to put these two words on two lines, or change their spacing or whatever, I don’t want to have to make a new layer. I can just edit that one before re-masking.)
As you play your gif, you’ll see that this is what the whole movement looks like:

You can see that the movement of him lifting the glass to drink his tea shows through the text, too. Almost like a weird color X-ray type thing, where the lighter color shows on darker shades of the gif, and the darker color shows on the lighter part of the gif.
Note: sometimes, depending on the way your gradient is made, you might get text that looks like the picture below. Just hit the reverse button (shown with a white arrow), and you should get the text looking like it does above.

This is the basic way to do it. Now, we can easily edit this, if we feel like there’s too much purple and not enough black. To do that, we go into the gradient, and change the slider positions of the colors. This is purely an aesthetic preference, but I’ll show you how to do it below:

For example, I moved those sliders so there’s more black and less purple, and the gradient feels more like two colors only, instead of all the various hues of dark purple/gray-purple.
This is what the gif looks like:

In the gif before this one, the black was more of a muted gray. In the one directly above, you can see that it looks much more striking. So play around with that until you find something you like.
It still doesn’t look very visible to me, so I’m going to add a drop shadow underneath (again, this is a preference thing). You’d do it just like you would with a regular text layer. Right click the Gradient Map layer and select Blending Options. Add a drop shadow.
This is what mine looks like:

And that’s it! You can keep playing around with the whole thing until you’re happy with it. You can even keep changing the color, and the great thing about that is you’ll be able to preview it as you change it to see what works with your scene. For example, I tried white and black text here:

And that’s it! Feel free to drop me an ask if anything’s confusing! Happy giffing!
#zee's tutorials#tutorials#gif tutorial#typography#gradient text#photoshop tutorial#resources#ps help#dailyresources#completeresources#itsphotoshop#allresources#dailypsd#userisha#userdahlias#alielook
424 notes
·
View notes
Text
I Come With Knives Pt6
Astarion x gn!Tav/Reader
(The other parts of this story are under the First BG3 Masterlist, or you can use the AO3 link to read it there)
This one is my problem child. I have no idea how to write for the other companions but I needed to have this as context for the companions learning about Tav's bg and yeah whatever I've got better stuff coming up. I am very very excited for future chapters >:)
Warnings: self-destructive coping mechanisms (scratching oneself), mentions of slavery, hints of a panic attack, mentions of emotional abuse, mentions of biting, possibly OOC companions
Word Count: 1,334
Main Masterlist
First Baldur's Gate 3 Masterlist - Second Baldur's Gate 3 Masterlist
I Come With Knives Masterlist
AO3
Tag List Form
Everyone eyed you warily. You didn’t blame them. After you scrubbed your hands raw of the blood staining them, you provided no explanation. You’d basically sped in, Astarion trailing behind, and ran for a bucket of water. And stayed there. For hours. After the fact, you changed out the water, of course, but they weren’t concerned as much with the pink-tinted water as they were with the frantic nature you scraped the natural dye from your hands.
Astarion didn’t say anything either. A few of them had tried asking, but he smiled tersely and made an excuse that changed each time. “I was too distracted fighting a beast.” “You know how some people get with germs.” “They really hate the color red.” (This one was not said to Karlach, nor in her earshot.)
It all came to a head at dinner, when you’d still provided no explanation. Gale handed out servings silently, staring at you as though studying a new specimen. Lae’zel watched you like a predator trying to defend her territory, prepared for the moment the intruder stepped over the line. Shadowheart barely repressed her scowl.
Wyll set down his bowl pointedly. “Haven’t you kept your secrets hidden long enough?” You raise your eyes from your barely-touched stew. You didn’t quite see him. Your mind lingered on the image of the Gur. “Do you expect us to continue following blindly while we pour our souls out for you?”
You bristled. The image disappeared, tucked away to haunt you later. “No. No, I’m sorry.” You sighed and set your bowl aside. Everyone watched you expectantly, more interested in what you could say than filling their bellies. “It’s just… difficult to talk about.”
“Speak,” Lae’zel encourages roughly. “We will listen.”
Astarion frowns at you. He’s taken to sitting beside you for ‘dinner’. They knew by now he wasn’t suited to eating normal food, but he didn’t quite trust them not to stake him through the heart or cut his head off. It was safest to linger by your side. The irony of your trust in him was not lost on him: You understood him best and you feared him the most. That fear may have dampened over time, but you still flinched at the gleam of his fangs, watched him as he left camp to hunt at night. Yet you’d bared your soul to him and him alone. He couldn’t wrap his head around it.
You inhale, slow and shaky. Your hands fiddle in your lap, providing you some sort of distraction. It would not be enough to ground you to reality should the thoughts become too potent.
“I was… am,” you corrected unsurely, “a vampire’s thrall. She… uses me as a blood source. Has used me, for years. I’ve been stuck under her thumb since I was a teenager. It’s… easier to have one consistent source of food than to go out looking for it every night.
“When we were out in the woods,” you nod your head slightly toward Astarion, “there was a Gur. A monster hunter. A-And he said he was looking for a runaway.” Your breaths sharpen into quick, frightened little things. You nearly choke on them. You stare into the fire. Your nails start scratching at your hands. You don’t even realize you’re doing it. “He had nothing to go on, just a name, but I panicked and I- I killed him. I shouldn’t have. I know I shouldn’t have. I could have explained everything. I could have paid him off. I could have-”
“Steady on, soldier,” Karlach interrupts. You can’t look at her, can’t draw your eyes away from the flickering flames, but you know she looks worried. It always amazed you how openly she wore her emotions, despite it all. “Take a breath, okay?”
Your nails stop scratching in favor of digging into your skin. You take a breath, slowly let it out, and your nails ease off. You run your fingertips mindlessly over the indents left behind.
You whisper, unable to raise your voice any further. “He said my master is in Berdusk.”
Quiet. Gale spoke up, voicing the awful realization everyone had. “That’s only a few miles from Baldur’s Gate.”
You nod.
“You’re marchin’ right back to her.” Karlach sighs, heavy and empathetic.
You finally lift your eyes from the fire. Everyone’s attention is on you, pitying and remorseful. “I have no choice. I can’t abandon you all just to run away. Especially with these tadpoles. I have no doubts she’ll find me quickly once we reach the city.”
“We could confront her,” Wyll suggests. “Go to Berdusk, face her head on, free you!”
“It’s not some goblin camp we can just walk into and clear out,” you protest. The idea thrills you to no end, but you cannot allow yourself that hope. Not when there is none. You will be found. Tonight, the next, a week from now. You’ll be locked back into your servitude. There is no chance you have to be free. “Killing a vampire lord isn’t- It’s not just-”
Astarion speaks up. You don’t expect it; he’d been so quiet this whole time. “If we can kill Cazador, we can kill Kir Parthene.” Your stomach rolls around at the sound of her name. “What makes facing my master any different from yours?”
You know the answer. Even if you don’t realize it yet, you know.
You have no qualms threatening Cazador. You’ve even told Astarion that you plan to help him kill his master, once and for all. Free him and his ‘siblings’, and rid Baldur’s Gate of the nighttime threat to its people. No longer would they have to go out, lure victims in as food for the vampire lord. It was so easy to promise. If you could help everyone else, why should you leave Astarion to the same fate you faced after this quest? He should be as free as possible from the chains binding him.
So why couldn’t you let them swear the same for you? What made Kir Parthene so different from Cazador? She was not stationed in as large a city, she did not steal souls off the street every night just for a quick meal, she did not personally carve poetry into the flesh of those beneath her. She had power, but no more than Cazador held. So why were you so reluctant to even dream of your freedom?
You were afraid.
Astarion can see the very second you know the answer to his question. Your eyes open a fraction wider, filling with a bottomless dread. Your heart stutters and your breath catches. He’s sure you’re on the verge of tears as you inhale a trembling breath, trying to keep yourself from hyperventilating, even as your fear squeezes your lungs.
“You won’t have to face her alone.” You turn to look at Shadowheart. “You’ve given us the strength to face our demons. We can help you face yours.”
You want to believe her. Believe all of them as they nod in agreement. Believe they could give you the strength you lacked, support you when you come face-to-face with her once more.
But then you see the deep crimson of her eyes and lips. You feel her nails digging into your skin. The cooing affections that come just after the harsh vitriol. Her teeth digging deep into your neck. How can you have any hope of facing her?
You shake your head and push yourself to your feet so fast Astarion is startled. “I’m sorry. I can’t think about this right now.” You abandon your dinner. It sits, lonely and growing cold, as you step away from the warm glow of the fire and the safety of your companions into the edge of trees surrounding your camp. You don’t go far, just far enough you can’t hear them speaking and they can’t see you collapse against a tree, clutching and clawing at your hands to remove the memories from your mind.
At least they know now.
---
Tag List:
@hypopxia @flsalazar @beverlybeav @angelofthorr @emiemiemiii @marina-and-the-memes @aurasyn @furblrwurblr @cappsikle @mjmygd @thegirlsadventuresinwonderland @kindadolly @bloopthebat @pandimoostuff @chesb0red @black-star1472 @sessils @olitheghostboy-blog @puppyg1rl666 @maruichio @cyber-dump-171 @katharynmarie @twinkliker3000 @cherifrog @catching-fire-in-the-wind @phantoms-fandom-blog @thespectacularspaceace @lynnlovesthestars @sylverqueen_cosplay @yarn_yogi @tototini @teardropcup
#fanfic#fanfiction#astarion#astarion x tav#astarion x reader#baldur's gate 3#baldurs gate 3#bg3#baldur's gate astarion#baldur's gate tav#baldurs gate astarion#baldurs gate tav#bg3 astarion#bg3 tav#gn reader#x gn reader#gender neutral reader#x gender neutral reader#angst#i come with knives
103 notes
·
View notes
Note
Hi! Do you mind sharing your coloring tutorial or tips? especially for the animation ones, they're so good! your gifs are crisp and HD
hi, anon. tysm! 🫶 i don't mind at all since i’ve gotten more than a few requests from before, ig it's time to give it a go. (more) details are under the cut. 😁

before we start, i want you to take note of the following things that will be helpful in the process of making/coloring gifs.
if you want to get the know-how on making gifs, @redbelles did us a solid and gave us this comprehensive guide that will save me the time for explaining lmao. 😅✌️
make gifsets without skipping frames. keep frame delay 0.05 and 0.06 for less than 25 frames. anything more or less is too fast or too slow. additionally, it's also important to note that if you're dealing w videos that are faster than 30fps you change the frame delay to 0.04.
gif using the the new dimensions (in this tutorial i used the dimensions of 540px x 510px since it's all about big gifs now 🙄).
use the standard sharpening settings (smart sharpen, amount 500%, radius 0.3px, remove gaussian blur and tick more accurate) also note the sharpening settings for 2d as you've specifically requested.
you can use action that will convert your gif back to frames and set your timing to 0.05 with a single click. basically photoshop will follow out all of these time-consuming steps for you! just download the action and double click it. it should now be added to your list of actions. to see your actions, go to window > actions. find the folder that says "GIF ACTION" and select the lines that says "CLICK HERE" and voila! ps will do all the hard work for you.
the coloring on your gifs will look good if you have a good base so try not to skip on video qualities. use high quality copies like 1080p or 2160p (4k ones are good) the higher the gb the better. it makes coloring so much easier and reduces grains.
*cracks knuckles* let's start!
for 2d animation's sharpening settings, it usually varies so i just move the amount around and see what looks or works better for a specific gif. i used amount: 189 and radius: 0.2 for this ponyo gif. anything can work between 189 to 350 for me but i maintain the radius at 0.2. again, you can just play the amount around until you find the one that looks good for your gif.

when i’m making gifs. i look for that notorious contrast between the light and dark parts. i think it gives life to the gif- so exposure, levels and curves are best to achieve that. for curves, just go to layer > new adjustment layer > curves. this layer is going to help brighten up the gif in certain areas, and darken others. select the white eyedropper. click the lighter part of the gif like the white/light part of the ship.

next, select the black eyedropper and click on a black/dark area of the gif (refer to the arrow bc i don't know which part of the ship is that called lmao).

you can skip the black eyedropper if you're already satisfied w the result of the white one.
color balance and selective color are your two best buddies. they’re great when you’re trying to change some tones or specific colors of the gif, like the skin tone which is very tricky.
using selective color is pretty simple, here’s a really useful guide:

if you pull any of the tabs to the right, it increases the amount of color (cyan, magenta, yellow and black), and reduces the amount of opposite color (red, green, blue and white).


i also use the blacks and whites in selective color especially if the gif is saturated w colors to tone down some parts and make shadows more visible (idk if this is still making sense 😅).

in working with color balance, i use midtones and highlights sparingly. it's really helpful in removing or balancing out a certain tone.

here's my save setting ⬆️
idk why but ps puts the default frame delay to 0.07/0.03 so open your gif in ps again and don't forget to change the delay to 0.05.

and we're done!

i sometimes go back and forth and do some tweaking until i’m satisfied with the result. this is how i color and i know it’s not perfect but i learn by constant practice. there’s really no standard in coloring so you can make yours the way you like it. just enjoy- until you get the hang of it and it becomes less daunting (or something like that). i hope this helps. if you have more questions, my askbox is always open 😊.
#completeresources#usergif#userpayton#usersugar#rresources#yeahps#itsphotoshop#userbells#dailyanimatedgifs#usercharl#usersavana#Chaoticresources#hisources#ps help#tutorials#ask replies#anon
177 notes
·
View notes
Photo


Hi everyone! I just wanted to share my coloring/giffing process for stages because I love making performance sets and I know that giffing kpop stages is a daunting task, not just for new gifmakers, but also more experienced ones. This is in no way saying my way is the best or right way to color, but I hope this will somehow help alleviate some challenges for anyone who is afraid or hesitant to gif stages.
Disclaimer: I am not a professional and although this blog is relatively new, I’ve been giffing for a little bit over 3 years with a lot to learn still. This tutorial is focused on K-Pop stages and doesn’t necessarily apply to other types of gifs. Also, I try my best to explain why I do things the way I do here so this is going to be long (image and word heavy).
With that in mind, let’s get started! I’ll be using our precious Jeonghan in Seventeen’s Super performances for this tutorial :D
BEFORE WE BEGIN
This tutorial is mostly focused on coloring; however, I believe the quality of your video file, sharpening, and timing also factors a lot into whether your gif looks good or not. For reference, I use VapourSynth and Photoshop 2020 cc for making gifs. Vps is not necessary to make good gifs but it does help make my process easier and quicker.
Files: For performance gifs, I only use .ts files because that ensures all of them come out in the highest quality possible. Please refer to this post for more information and where to get them (thank you op <3).
Sharpening: I use Vps for sharpening, denoising, and deinterlacing .ts files. I tend to keep my KNLM settings between 1.2 to 2, depending on how noisy the original video is, and FineSharp between 0.3 to 0.5. Any additional denoising/sharpening is done in PS.
Timing: Because I deinterlace with qtgmc 60 slow, the resulting video import will be 0.2 for the frame delay. Gifs that are too fast or too slow will compromise the quality of your gif. For stages, I like to use 0.3 as the final frame delay for 60 fps files and 0.4 for 30 fps.
Exporting: My export settings are Adaptive Diffusion since I find that to look the best.
BASE LAYER
As you can see even without coloring and just based on the file, sharpening, and timing, I already have a nice gif to work with. I like to start by correcting the original lighting and colors so that I have a nice canvas for coloring. I do this with a levels layer and use the eyedropper tools to designate what I want to be white (bottom eyedropper) and black (top eyedropper). Here, I zoomed in on the highlight of his mic for white and chose the darker area of his mic for black. I also adjust the brightness a little.

The gif is now much more vibrant and less faded. I think the lighting here looks okay but, sometimes, a curves layer is needed to even out the lighting. Below, I am trying to lower the saturation of the red as well as make his skin even (aka not shiny) so that I can color later.

Just an FYI: The curves layer also has the same eyedropper tools found in the levels layer so you can skip the levels step if you prefer to use the curves layer only. I find that using the eyedroppers to designate what is truly white and what is truly black helps significantly in correcting lighting. For example, if your gif’s covered in a purple color and your darkest pixel is a dark purple, when you pick that pixel to be black, PS will correct your gif’s color table and get rid of the purple. The same happens when you designate the brightest pixel to be white.

Here is an example. Notice in that in the first gif, it looks faded and is filled with a purple filter and lighting. A single levels adjustment layer using the eyedropper tools to designate a true white (the highlight of his hairpin) and black (his hair) color removed the filter and made the colors of the gif more vivid and saturated.
COLOR LOOKUP/GRADIENT MAP
Next is my favorite layer, the color lookup. This adjustment layer takes your gif’s color table and matches to a selection of presets. I generally use this at a lowered opacity to even out or add color to an idol’s skin while also darkening the background. If your PS doesn’t have this option, I find that gradient maps set to the right colors and opacity have the same effect. Here are two examples of the different color lookup layers I used at different fills.


The Fall Colors adjustment gave his skin some life and warmth while the Crisp Warm adjustment darkened and gave the gif more saturation.
CORRECTING BLUE VS. RED BACKGROUNDS
Generally, Kpop stages have backgrounds consisting of cool (blue, purple, green) and warm (yellow, orange, red) colors. I personally prefer a cooler background because it is much easier to manipulate and will not affect the skin tone of the idols (unless there is blue lighting on their skin). Warm colored backgrounds are harder to manipulate because you run the risk of messing with their skin.
Gifs that have too many colors end up looking pixelated so my goal when fixing backgrounds is to turn cyans/greens/purple into blue and manipulate the blue using the hue/saturation and selective color layers. As for warm colored backgrounds, I darken and desaturate as much as I can without affecting the skin. Any sort of magenta can also be treated in the same way.

I like to make my backgrounds into gray/black or at least very desaturated so that the idol can shine and be the main focus of the gif. Having less colors will help improve the quality of the gif so don’t be afraid to play with the hue/saturation sliders. Here are just a few examples of the adjustment layers that I used for the gifs above.

That will usually work if the lighting doesn’t change. If the lighting changes, then you might want to change your approach. For the following gif, there is a flashing light that fills the entire gif with blue light, including his face. In this case, I can’t darken the blues because it will end up giving him a weird gray color when it flashes. Instead, I go the opposite direction and lighten the blue using the hue/saturation layer.

Make sure to pay attention to every frame to see how the hue/saturation layers affect the rest of the gif. Here are the adjustment layers for this gif.

COLORING SKIN
Correcting backgrounds will always end up affecting the color of the idol’s skin so it’s best to minimize the effects as much as you can so that you have an easier time coloring. The layers that I use to color skin are color balance, selective color, and hue/saturation.
I start with color balance, adding in a mixture of yellow, red, and magenta to the midtones. To counteract the warmth, I add cyan and blue to the shadows; I rarely mess with the highlights unless necessary. I use selective color to darken reds and yellows with black. If the yellows/red are too pink, I darken with cyan. If the yellows/reds are too yellow, I darken with magenta and lessen the yellow. If the yellows/reds are too cool, I darken with magenta and yellow.

Above, you can see that he’s kind of pale without any added layers. The color balance layer added warmth in yellows and reds and the selective layer added some depth to the shadows. These were all minor adjustments but they had a great impact on how the gif ended up looking.

For this gif, I noticed that he was just a bit too pale after the color balance and selective color layers so I added a channel mixer layer to add a tiny bit of pink into his skin.

Here is another example. There are a lot of other skin coloring tutorials out there that do a better job of explaining the do’s and don’ts than I can but as a good rule of thumb, try not to make their skin too yellow or pink and you’re good! :D Refer to this tutorial for more information.
FINISHING TOUCHES
The remaining adjustment layers I use are exposure, brightness/contrast, and vibrance. Everyone has a different preference for these layers and that’s what makes creators’ gifs unique from one another. So, adjust these layers as you’d like! For me, I like increase the exposure and balance it with a decreased offset and gamma correction with the exposure layer. I also like to decrease contrast in the brightness/contrast layer and increase both saturation and vibrance.

It’s best to find a good balance between brightness, exposure, and contrast. If you increase exposure, make sure it’s balanced by something else so that your idol won’t end up looking too white. Gifs that are too bright will end up looking pixelated and grainy. If the noise in your gifs is not an artistic choice, then making sure everything is balanced will help reduce noise and make your gifs look crisp and smooth.
Giffing stages is hard, but it’ll get easier with practice and time/dedication. It takes me a total of 2 to 3.5 hours to make 2x2 performance set from start to finish and 2 days for a 9 pc set like Fear, not to mention that I had to recolor the first Super stage 3 different times. I’ve also had my fair share of bad looking sets. Stages are difficult but they’re doable! If you have any questions, feel free to send me an ask.
Here is the link to the psds I used to make these gifs. Happy giffing~!
#ps tutorial#gif tutorial#coloring tutorial#mymine#flashing tw#eyestrain tw#long post#tagging some mutuals just in case you wanna see it#feel free to ignore <3#isaishi#hanatonin#tuserose#tusersali#userzaynab#userhev#sonafied#emification#shuaria#resources
289 notes
·
View notes