#tutorial código
Explore tagged Tumblr posts
Text
Padding vs Margin: What’s the Difference in CSS?
What’s the Difference Between Padding and Margin?
Padding vs Margin What Is It and When Should You Use It?
Padding
Margin
CSS Padding vs. Margins vs. Borders Differences
The CSS Box Model
How to Add Padding in CSS
How to Add Margins in CSS
Tips When Using Margins and Padding

Author: Domantas G via Hostinger Tutorials
0 notes
Text
HTML/CSS Goldmine : The Ultimate Resource Hand-Book
1 note
·
View note
Text
Carrusel de imágenes responsive y dinámico con CSS puro
HTML <!DOCTYPE html> <html> <head> <title>Carrusel de Imágenes con CSS</title> <style> /* Define el estilo del encabezado */ header { height: 300px; /* Establece la altura del encabezado */ overflow: hidden; /* Oculta cualquier contenido que sobrepase los límites del contenedor */ position: relative; /* Establece el punto de referencia para el posicionamiento absoluto de los elementos dentro del…
#animación CSS#carrusel de imágenes#carrusel infinito#código HTML#CSS#desarrollo web#Diseño web#efectos visuales#experiencia de usuario#frontend#HTML#imágenes centradas#margen entre imágenes#responsive design#slider#Tutorial CSS
0 notes
Text
Carmim Cochonilha
A história da cochonilha e do carmim remonta à antiguidade por um motivo, a longevidade do corante natural é um indicador da sua eficácia global, sendo utilizados há séculos, remontando ao século XV. Gerson Leme – Naturally Colorful Conheça alguns fatos curiosos sobre os vermelhos naturais mais procurados com séculos de existência: Os imperadores espanhóis do século XVI importavam toneladas de…

View On WordPress
#2º Conde Essex# O Vermelho que coloriu o mundo#ácido carmínico#Bebidas#cactos gênero Opuntia#cactos pera espinhosa hospedeiros#carnes processadas#carotenoides betalaína#códigos nomes alternativos#corante C.I corante E120#corante natural cochonilha#corantes alimentar#Dactylopius coccus#Direitos Animais#exposição arte itinerante#geleias#Gerson Leme Naturally Colorful sensient food colors#grande sucesso público#imperadores espanhóis século XVI#indústria alimentos carmim#ingleses comboio espanhol#insetos esmagados cochonilhas#lã britânica Red Coats#Lohana da Costa Lima Ciências Sob Tendas#molhos#nativa regiões tropicais subtropicais América do Sul Central#navios espanhóis#Peru Ilhas Canárias#PET Programa de Educação Tutorial da Universidade Federal de Goiás 2020#PETA People for the Ethical Treatment of Animals ONG ambiental 1980
1 note
·
View note
Text
Aprende CSS
https://desarrolladoresweb.org/curso-css-css3-completo-desde-0
0 notes
Text
Domina la Programación desde Cero: Descubre Pseudocode, tu Puerta de Entrada al Mundo de la Codificación
Pseudocode es una aplicación de software diseñada para ayudar a aprender y enseñar programación a través del uso de un pseudocódigo simplificado en dispositivos móviles. Funciones y Propósito de Pseudocode: Aprendizaje de Programación: Es ampliamente utilizado en entornos educativos, especialmente en instituciones académicas y cursos introductorios de programación. Ayuda a los estudiantes a…

View On WordPress
#Algoritmos#Aprender programación#Aprendizaje de programación#Código de programación#Comunidad de programadores#Depuración de código#Diseño de algoritmos#Fundamentos de programación#Herramientas de programación#Iniciar en la programación#Programación para principiantes#PSeInt#PSeInt tutorial#Pseudocódigo#Tutoriales de programación
1 note
·
View note
Video
youtube
📣 Nova aula imperdível no Código Fluente! 🔥
🌟 Prepare-se para aprimorar suas habilidades em desenvolvimento web com o tutorial exclusivo do Código Fluente! A aula 83 do curso "Construindo um E-commerce com Django" está disponível e vai abordar um tema essencial para a construção de um e-commerce robusto.
Não deixe de conferir!
📚 "Adicionando um campo obrigatório no custom user do Django"
✨ Aprenda como implementar um campo obrigatório no modelo de usuário personalizado do Django para capturar informações completas dos usuários em um projeto de e-commerce.
🔗 Acesse o Código Fluente em www.codigofluente.com.br e confira essa aula incrível!
Não perca a oportunidade de aprimorar suas habilidades e se destacar no desenvolvimento web com o Código Fluente! 💪💻
👉 https://www.codigofluente.com.br/aula-83-loja-online-adicionando-campo-obrigatorio
#youtube#📣 Nova aula imperdível no Código Fluente! 🔥 🌟 Prepare-se para aprimorar suas habilidades em desenvolvimento web com o tutorial exclusivo
0 notes
Text
FINALMENTE O OEESONAGEM ANDA 💥💥💥💥
EXISYEM COISAS MUITO RUINS NO MUNDO E UMA DELAS É FICAR QUEBRANDO A CABEÇA NO CÓDIGO PRA VER PQ TA DANDO ERRADO E VER Q É PQ VC ESCREVEU O NOME DA VARIÁVEL ERRADO

#O tutorial que eu tava seguindo tinha umas função que o vs code tava mandando um “então. Isso daqui e recomendado não usar na versão nova”#Então 90% do meu código de andar foi feito baseado no site do Google e 50% em gambiarra eu meti um “if diferente de zero” pras duas coorde#-nadas slssskksks
4 notes
·
View notes
Text
O que eu estou fazendo pra perder peso - um tutorial.
Seja consistente, não radical.
1 - Introdução
Isso é o que euzinha faço, você não é obrigada a seguir isso, mas eu acredito que tenho bons motivos pra fazer assim. Não é necessariamente a forma mais rápida, nem a forma mais saudável, nem a forma mais barata de emagrecer, mas é uma forma sustentável.
2 - O que eu não faço
Tem gente que vai defender comer comida estragada pra perder peso rápido... okay, funciona, mas eu não faço. Isso é insustentável a longo prazo, e se você não consegue perder peso de forma sustentável você não vai chegar nas suas metas. Eu já tive infecção alimentar e não foi legal, é desagradável, é nojento, é exaustivo. Eu tenho um trabalho de 8h, tenho faculdade, atividades extracurriculares e uma vida social. Eu não posso ficar doente pra emagrecer. Pelo mesmo motivo eu não tomo laxantes e eu parei de miar. Seja consistente, não radical.
Eu também não faço NF muito longo, por que eu não quero e não vou mentir pro meu parceiro, e ele se preocuparia de mais com isso, não é sustentável pra minha relação, se for para a sua, não vejo problema em fazer, mas considere a importância das pessoas ao seu redor antes de mentir pra elas ou de preocupar elas desnecessariamente com NFs muito longos. Seja consistente, não radical.
Pelos mesmos motivos, eu não escondo nada dos meus médicos e do meu namorado. Os médicos que eu vou são profissionais que apreciam a honestidade e trabalham comigo pra que isso seja saudável, e mentir pra pessoa que eu amo não é uma opção.
2 - O que eu como
Eu como limpo a maior parte das vezes. Eu como salada, arroz, feijão, frango... Eu como coisas saudáveis. Mas eu também como hamburger e batata frita (só que em menor quantidade) por que eu tenho que manter a minha vida social. Seja consistente, não radical.
3 - O que eu não como
Eu não como, e me recuso a comer fast-food e refrigerante/energético com açúcar. Nesse caso seja consistente e radical. Esses caras tem uma quantidade absurda de calorias, não trazem saciedade, não são tão bons assim, são pobres em outros nutrientes. Se eu vou comer um hamburger, vai ser de algum lugar que usa carne de verdade, não essa merda ultra processada. Se eu quero beber algo doce e com gás, eu bebo refrigerante zero, é tão gostoso quanto o com açúcar e não engorda.
4 - O que eu faço
Eu não como comida que eu não gosto, não importa o quão saudável é baixa calorias seja, eu não como se eu não gosto. Eu já vou comer pouco, então o que eu vou comer tem que ser gostoso.
Eu não me peso todo dia, não tenho balança em casa e é um porre ir até a farmácia toda vez que quero me pesar, então eu não me decepciono com a flutuação natural do peso, eu espero até que eu calcule que já perdi pelo menos um quilo antes de ir me pesar, assim mesmo que eu tenha me pesado da última vez num momento do dia em que eu estava mais leve, eu sei que no máximo eu vou estar igual.
Eu como menos calorias do que eu gasto.
Agora mais alto pro pessoal sentado no fundo:
EU COMO MENOS CALORIAS DO QUE EU GASTO
É simples assim. Se você bota pra dentro menos calorias do que o seu corpo gasta, você queima gordura. Não tem mistério. É só e simplesmente comer menos.
Pra que eu faça isso eu tenho de contar calorias. Não tem muito o que falar a respeito, eu uso o app Macros que tem uma porrada de comida já cadastrada, que lê código de barras... Eu anoto tudo que eu como ali. Na dúvida chuta pra cima a quantidade de calorias.
Pra saber que eu tô consumindo menos do que eu gasto, o meu limite máximo (eu me recuso a comer se já atingi ele) é a TMB.
A Taxa Metabólica Basal é quanto o seu corpo gasta pra se manter vivo, tem na Internet sites que calculam pra gente.
Toda vez que seu peso ou altura muda, sua TMB muda, então é preciso manter atualizando isso.
"Mas kath-the-spy, quanto eu deveria ficar a baixo da TMB?"
O máximo que você conseguir se sentindo confortável.
Eu tenho que dirigir, tenho aula, tenho trabalho... eu não posso ficar com confusão mental ou tontura, então se esses caras aparecem eu como. Claro, eu poderia emagrecer mais rápido se eu pudesse aturar isso... mas como eu disse antes: Seja consistente, não radical.
Fora que, se você tentar ser extrema e aturar esse tipo de problema, ou você consegue (e parabéns) ou você desiste e volta a engordar. Eu prefiro perder peso de forma mais lenta mas continuar perdendo até chegar na minha meta.
"Mas okay, quanto de fato tu come?"
Depende. Tem dia que eu consigo e me mantenho com 250kcal. Tem dia que eu pego chuva e fico no trabalho o dia inteiro molhada no ar condicionado, e eu não tenho a fortitude mental pra jejuar. Tem dia que eu tenho de sair e comer fora com amigos.
Mas não importa o que, eu como menos que a minha TMB.
Claro, eu tenho um sweet spot que eu queria conseguir me manter dentro todo dia, 550kcal a baixo da TMB. Com esse valor a gente perde cerca de meio kilo por semana. Não é rápido, mas é fácil de manter... na média eu tô abaixo disso, mas eu gostaria que não fosse só na média.
"Mas é os exercícios?"
Não faço, não tenho tempo. Próxima pergunta.
"Tá funcionando?"
Sim, eu tô perdendo em media 100g por dia desde que comecei.
5 - Como comer menos
São duas coisas, uma é uma questão de mentalidade, ver meanspo, grospo e afins pra se manter motivada, pra se permitir sentir nojo da comida. Pra entender que sentir o desconforto da fome é um sofrimento pequeno frente ao desconforto de odiar o próprio corpo.
6 - O que eu quero
A segunda coisa é remédio psiquiátrico que a minha médica prescreveu pra que eu lide melhor com a minha compulsão. Por isso é importante uma boa relação com ela.
Claro, tem outras coisas que ajudam, eu tô sempre ocupada, eu odeio lavar a louça, eu não tenho doces em casa... Mas mais que isso, pra me manter focada eu mantenho uma planilha com meu histórico de pesos e quanto eu estimo que eu tenha perdido.
Sessenta quilogramas de massa corporal. Pra minha altura um IMC saudável, teria de engordar quase dez quilos pra entrar em sobrepeso de novo, e teria de emagrecer cinco quilos pra estar magra de mais.
Não, eu não acho bonespo bonito, não quero ter a aparência de uma pessoa anoréxica.
7 - Conclusões
Vai ter gente que vai dizer que eu não tenho um transtorno, mas a verdade é que eu estou manejando ele. Ele fez com que eu tivesse inúmeras brigas com o meu namorado, fez com que eu miasse que eu contasse mentiras, que eu comece tão pouco a ponto de ficar confusa... Mas eu tô gerenciando ele bem agora.
Eu quero emagrecer, mas eu não posso e não vou entregar a minha vida pra Ana. Ela é uma amiga que me ajuda a emagrecer, não uma Domme que manda em mim com uma chibata.
Claro, a gente quer emagrecer rápido, mas eu mantenho em mente que não importa o que eu faça, eu vou ter se continuar fazendo por meses até chegar onde eu quero, então precisa ser algo que eu possa fazer por esse período todo. Beber leite estragado, tomar laxante, jejum até desmaiar... isso não é compatível com o restante da minha vida. Eu tenho contas pra pagar, tenho trabalhos de faculdade pra fazer, festas pra ir, peças de teatro pra praticar... não dá pra ser extrema... mas dá pra ser consistente.
74 notes
·
View notes
Text
Fan projects for Zayn in Mexico City/ Fan projects para Zayn en Ciudad de México.
This is a long post, it has all the fan projects that are plan for the different shows of Zayn in Mexico City. I will be very thankful if you can reblog this post so more fans can see it. Details of the fan projects below./ Esta es una larga publicación, tiene todos los fan projects planeados para los diferentes conciertos de Zayn en CDMX. Estaría muy agradecida si puedes compartir esta publicación para que más fans puedan verlos. Detalles de los fan projects abajo.
Fan projects for the 25th of March./ Fan projects para el 25 de Marzo.
They are two fan projects, both are organize by different groups, one is for Pillowtalk & the other for Sweat.
For Pillowtalk there will be lights green, white and red like the Mexican flag (bring your color paper and use the flash or put an image of the color and turn on the bright of your phone to the max., or use the concert lights app, for the white section only use the flash). On the pit there will be signs with things related of Mine Of Mine as wells as balloons. The signs will be share by the organizers but you can also print them here./ Para Pillowtalk, habrá luces verdes, blancas y rojas como la bandera de México (trae un papel del color y usa el flash o usa una imagen del color y aumenta el brillo del celular al máximo o usa la app concert lights, para la sección de blanco sólo usa el flash). En la sección de general habrá carteles con textos de Mine Of Mine, así como globos. Los carteles y globos serán repartidos por los organizadores o puedes imprimir los carteles aquí.


The second fan project is for the song Sweat, this will be with the app ledsUp! You can download it from the play store or using the qr code. Here a video of how the lights will look, tutorial here & here./ El segundo fan project es para la canción de Sweat, este es mediante la app de ledsUp! Puedes descargarla de la play store o utilizar el código qr. Aquí esta un video de cómo se verán las luces, tutorial en este enlace y este otro.


Fan projects for the 27th of March./ Fan projects para el 27 de Marzo.
There will be 2 fan projects one for Sweat and the other for Scripted./ Habrá dos fan projects uno para Sweat y el otro para Scripted.
For Sweat there will be lights green, white and red like the Mexican flag (bring your color paper and use the flash or put an image of the color and turn on the bright of your phone to the max., or use the concert lights app, for the white section only use the flash). On the pit there will be paper faces like nobody is listening album, this will be share by the organizers./ Para Sweat habrá luces verdes, blancas y rojas como la bandera de México (trae un papel del color y usa el flash o usa una imagen del color y aumenta el brillo del celular al máximo o usa la app concert lights, para la sección de blanco sólo usa el flash). En la sección de general habrá caritas de papel como las del álbum nobody is listening, las cuales serán repartidos por los organizadores.
For the song Scripted it will be a wave of lights, so just use the flash of your phone and for the pit there will be metalic stars that the organizer will share but you can also bring your own. / Para la canción Scripted se hará una ola de luces así que sólo necesitas el flash del celuar. En la sección general se tendrán estrellas metálicas que serán repartidas por lor organizadores o también puedes llevar la tuya.


Fan projects for the 28th of March./ Fan projects para el 28 de Marzo.
There are two fan projects for this date, one for What I Am and the other por Alienated./Hay dos fan projects para esta fecha uno para What I Am y otro para Alienated.
For the What I Am fan project the lights will be blue (bring your color paper and use the flash or put an image of the color and turn on the bright of your phone to the max., or use the concert lights app). Besides that they want to make a Z using white balloons and the flash behind it, this will be in the middle of the venue with the help of different sections (check the images to see which sections), the balloons will be share by the organizers or you can bring yours. In the pit there will be balloons and signs that the organizers will share or you can print your sign here. / El fan project de What I Am consistirá en tener luces azules (trae un papel del color y usa el flash o usa una imagen del color y aumenta el brillo del celular al máximo o usa la app concert lights). Además en la parte de las gradas del centro se buscará formar una Z con globos blancos y usando el flash del celular detrás del globo (checa las imágenes para ver en cuáles secciones se utilizarán), los globos serán repartidos por los organizadores o también puedes llevar el tuyo. En la sección general se tendrán globos y carteles, los cuales serán repartidos por los organizadores o también puedes descargarlos aquí.




The second fan project is for the song Alienated, the lights will be green (bring your color paper and use the flash or put an image of the color and turn on the bright of your phone to the max., or use the concert lights app), for the pit besides the lights there will be stars and pictures of aliens in spaceships. The organizers will share the material but if you want to print yours or print the instructions in paper green to share it in your section is here./ El segundo fan project es para la canción Alienated, las luces serán verdes (trae un papel del color y usa el flash o usa una imagen del color y aumenta el brillo del celular al máximo o usa la app concert lights). Además de las luces verdes en la sección general se tendrán estrellas e imágenes de aliens en naves espaciales. Los organizadores van a compartir el material pero si quieres imprimir el tuyo o imprimir las instrucciones en papel verde para compartir con otros en tu sección esta aquí.


One of the organizers is planing to bring a banner to the show./ Asimismo uno de los organizadores planea llevar una manta especial de Zayn al concierto.

The fan projects are organize by: Zayn México, Zayn Monterrey and Fan Projects CDMX, go follow them./ Los fan projects están organizados por: Zayn México, Zayn Monterrey y Fan Projects CDMX, síganlos.
You can share the fan projects on instagram, here is the post with all the fan projects except the sweat on the 25th and alienated on the 28th./ Puedes compartir los fan projects on instagram, aquí esta el post de los fan projects excepto por el de sweat del 25 y alienated del 28.
On twitter you can share the fan projects: The whole thread of fan projects in english & spanish, except for sweat on the 25th and alienated on the 28th./ En twitter puedes compartir los fan projects, aquí están los tweets con todos los fan projects en inglés y español, excepto el de sweat del 25 y el de alienated del 28.
One of the organizers is asking for volunteers, in case you want to share material in your section for the fan project fill the form here/ Uno de los organizadores está pidiendo voluntarios, en caso de que quieras repartir material en tu sección llena el formulario.
Please reblog this post./ Por favor comparte esta publicación.
#this was a nightmare to write please reblog#it will be nice it we make it happen#por favor compartan#signal boost#zayn malik#stts tour#zayn in mexico#fan project#zayn#sttst#stairway to the sky tour#i check the post 10000 times sorry if it has mistakes still#esmetracks#mindofwalls
58 notes
·
View notes
Text

— COMO FORMATAR UM TURNO?
Como formatar um turno usando o space generator.

Vou admitir que quando voltei a jogar no tumblr e me deparei com turnos super formatados, foi um grande de um susto. Continuei jogando com meus turnos simples, sem muitas firulas e no máximo usando as letrinhas pequenas, mas caso você queira deixar o seu turno diferentão tamb��m, aqui vai uma boa ferramenta pra isso e um tutorial de como usar.
Se você notar, existe um padrão seguido por grande parte dos players no tumblr na hora de formatar: uso de letras pequenas (que já ensinei a usar no guia de como jogar no tumblr); marcação nas falas do personagem, seja com negrito ou usando cor; e, às vezes, espaçamento.
O Space Generator permite que você adicione cores além das disponibilizadas pelo editor de texto do próprio tumblr, e também pode utilizar espaçamento. Ele utiliza html, mas você não precisa saber mexer com o código para usar.
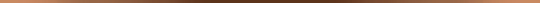
Primeiro, você vai precisar escrever o seu turno da forma que achar melhor. Eu vou utilizar um trecho de O Poderoso Chefão pra exemplificar. Depois você cola ele no espaço disponibilizado pelo Space Generator, e então vai começar a customizar.
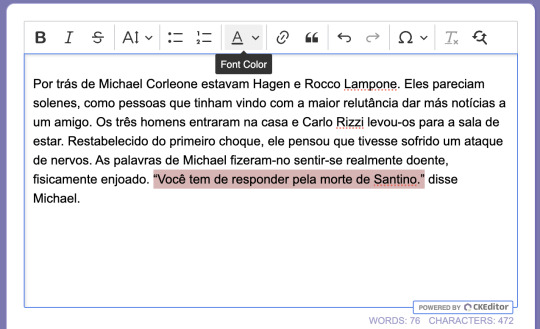
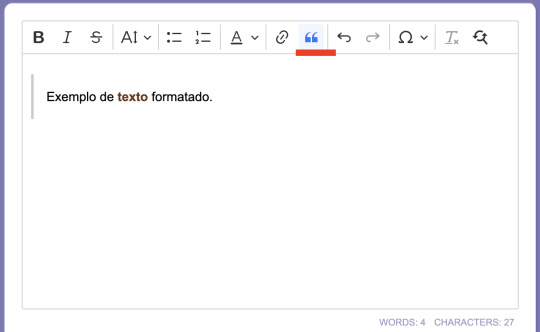
Para adicionar cor às falas, você vai selecionar o texto e a opção de mudança de cor da fonte:

Ele possui algumas cores pré-estabelecidas, mas você pode selecionar o color picker para escolher outra, só precisa ter o código da cor, que você pode encontrar aqui, ou explorando no próprio color picker mesmo.

Minha preferência pessoal é usar negrito para marcar as falas, então vou adicionar também.
Você pode parar por aqui, ou pode adicionar espaçamento. O Space Generator tem opção de espaçamento duplo, ou triplo. Exemplos:
Espaçamento duplo:
Por trás de Michael Corleone estavam Hagen e Rocco Lampone. Eles pareciam solenes, como pessoas que tinham vindo com a maior relutância dar más notícias a um amigo. Os três homens entraram na casa e Carlo Rizzi levou-os para a sala de estar. Restabelecido do primeiro choque, ele pensou que tivesse sofrido um ataque de nervos. As palavras de Michael fizeram-no sentir-se realmente doente, fisicamente enjoado. “Você tem de responder pela morte de Santino.” disse Michael.
Espaçamento triplo:
Por trás de Michael Corleone estavam Hagen e Rocco Lampone. Eles pareciam solenes, como pessoas que tinham vindo com a maior relutância dar más notícias a um amigo. Os três homens entraram na casa e Carlo Rizzi levou-os para a sala de estar. Restabelecido do primeiro choque, ele pensou que tivesse sofrido um ataque de nervos. As palavras de Michael fizeram-no sentir-se realmente doente, fisicamente enjoado. “Você tem de responder pela morte de Santino.” disse Michael.
Algumas pessoas não gostam desse tipo de formatação, mas é uma opção pessoal.
Caso você não queira espaçamento, clique em 'get code!' e depois em 'copy to clipboard', copiando o seu código. Caso você queira espaçamento duplo, você vai clicar 'get code!' > 'double space it!' > 'copy to clipboard'. Para espaçamento triplo 'get code!' > 'triple space it!' > 'copy to clipboard'.
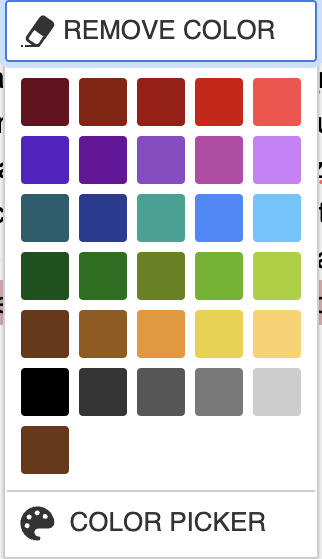
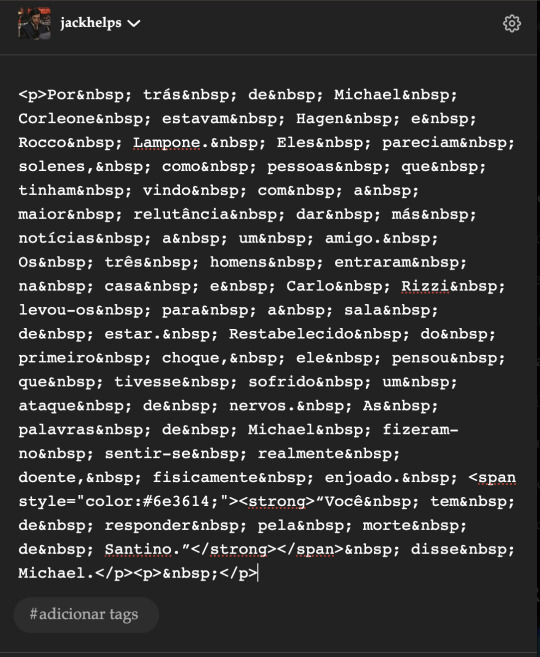
Eu selecionei espaçamento duplo. Seu código deve parecer com algo assim:

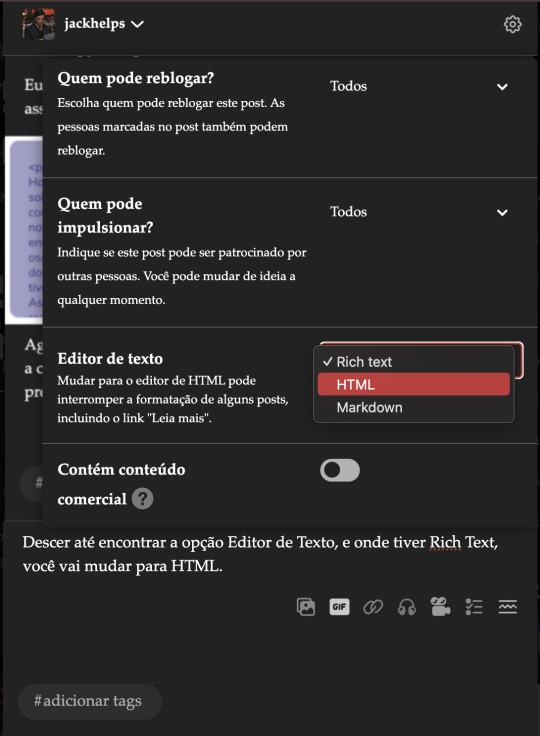
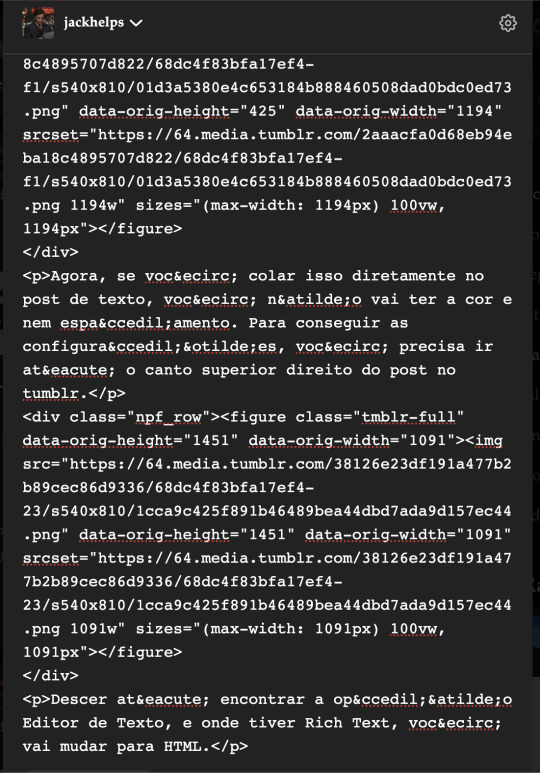
Agora, se você colar isso diretamente no post de texto, você não vai ter a cor e nem espaçamento. Para conseguir as configurações, você precisa ir até o canto superior direito do post no tumblr.

Descer até encontrar a opção Editor de Texto, e onde tiver Rich Text, você vai mudar para HTML.

Caso você não tenha nada escrito ainda, a página vai estar vazia e você só precisa colar o código disponibilizado pelo Space Generator, assim:

Caso você tenha escrito seu turno no tumblr antes de passar ele pro tumblr, ele vai estar na página de html também. Você apaga ele, e cola o código do Space Generator. Depois disso você volta nas configurações do texto, vai até a opção de Editor novamente, e muda de HTML para Rich Text.
O próximo passo, caso você queira, é de deixar as letras pequenas. No final, seu turno vai ficar como algo assim:
Por trás de Michael Corleone estavam Hagen e Rocco Lampone. Eles pareciam solenes, como pessoas que tinham vindo com a maior relutância dar más notícias a um amigo. Os três homens entraram na casa e Carlo Rizzi levou-os para a sala de estar. Restabelecido do primeiro choque, ele pensou que tivesse sofrido um ataque de nervos. As palavras de Michael fizeram-no sentir-se realmente doente, fisicamente enjoado. “Você tem de responder pela morte de Santino.” disse Michael.
E, pronto! Você formatou o seu turno.
Apenas para que vocês não se assustem caso não tenham experiência com html, esteja editando um texto longo e quer colar uma parte formatada, quando você fizer o processo de passar de Rich Text pra HTML, a sua página vai surgir assim:

Esse aqui é o meu post quando colei o turno ali em cima. Não precisa alterar nada, só colar o código do Space Generator abaixo do </p>, voltar para Rich Text e sua formatação vai estar lá.
EDIT:
Essa ask trouxe um método mais simples para usar o space generator.
Para colar o código editado, você só precisa adicionar um recuo no space generator, copiar o código e colar. Para adicionar recuo você clica nas aspas:

Depois só gerar o código, copiar e colar no post sem precisar editar o html! Agradecimentos ao anon pela dica.

Formatação de turno é algo puramente estético e opcional do próprio player. Você não precisa fazer nada disso para jogar aqui no tumblr. Estou ensinando pois sei que muita gente vai chegar, ver esse tipo de formatação e se assustar ou se sentir intimidado pois não sabe fazer.
É algo totalmente pessoal e você pode sim optar por manter o seu turno simples, sem nada além da sua escrita e do gif escolhido.
Qualquer dúvida, pode chegar na askbox!
36 notes
·
View notes
Text
LINK!

¡Aprende programación a tu ritmo y de forma interactiva!
Scrimba tiene CURSOS GRATIS para que aprendas: - HTML & CSS - JavaScript & TypeScript - Python - Crear tu primer portfolio
1 note
·
View note
Text
Código HTML encabezado con 3 imágenes de fondo, junto con un menú de navegación simple. He utilizado CSS para dar estilo al diseño y posicionar los elementos:
HTML <!DOCTYPE html> <html> <head> <title>Encabezado con Imagen de Fondo</title> <style> header { height: 300px; background-image: url('tu-imagen.jpg'); /* Reemplaza 'tu-imagen.jpg' con la ruta a tu imagen */ background-size: cover; background-position: center; position: relative; } header h1 { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); color: white; text-align:…
#accesibilidad#background-image#código#CSS#desarrollo web#Diseño web#ejemplo#elementos HTML#encabezado#enlaces#estilos#estilos CSS#header#HTML#imagen de fondo#lista no ordenada#menú de navegación#nav#personalización#personalizar#posicionamiento#position#responsive design#transform#tutorial
0 notes
Text

Constant Surprises (Balgon) / Ocean Eyes (Black Wano) / Make It Up (Galgine) / Call Your Name (Manky) / West Coast (Onefifth Black) / Tokyo Story (Qastars) / Moonlight (Rottaries) / Cry For You (TT Nooks)
¡Esperamos que les guste este font pack! Lo pensamos especialmente para usar en títulos de tablillas o edits. Pronto subiremos un tutorial para aprovechar al máximo las fuentes en sus códigos.
Estas fuentes no nos pertenecen, sólo las compilamos para ustedes. Da like o reblog si lo encontraste útil 💖
167 notes
·
View notes
Text
Primeros pasos: organización (HTML y CSS)
Este es un ejemplo de como podemos organizar nuestros archivos cuando hacemos ejercicios de HTML y CSS.
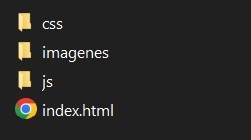
Lo primero será crear nuestra carpeta raíz donde se encontrarán todos los archivos necesarios para que el navegador nos cargue nuestra página.
Creamos una carpeta y le ponemos nombre desde el explorador de archivos (win) o finder (mac).
Ejemplo: "raiz"

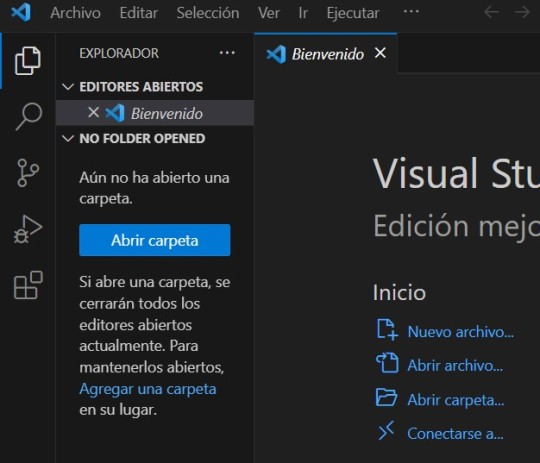
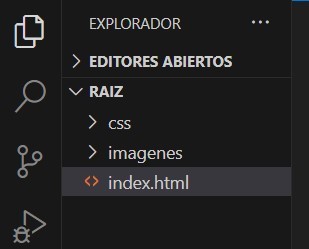
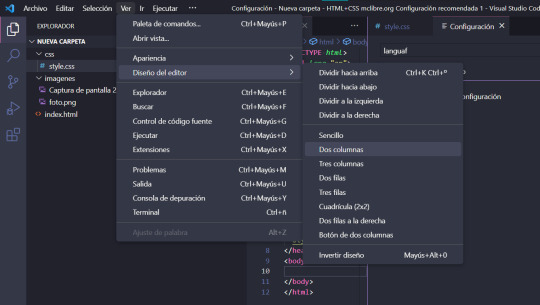
2. Abrimos VSCode y en el panel de EXPLORADOR seleccionamos "Abrir carpeta". Seleccionamos nuestra carpeta raíz.
También podemos abrir nuestra carpeta desde el menú archivo > abrir carpeta.

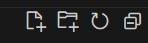
3. En la barra de actividad seleccionamos el panel de EXPLORADOR y localizamos los iconos que nos permitiran crear el resto de archivos que nos hacen falta.

-Nuevo archivo -Nueva carpeta -Actualizar explorador -Contraer carpetas en el Explorador.
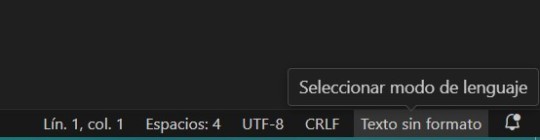
4. Seleccionamos "Nuevo archivo" y lo llamamos "index". En la esquina inferior derecha podemos observar que nuestro nuevo archivo es un texto sin formato. Para cambiar el modo de lenguaje seleccionamos "texto sin formato" y elegimos el modo de lenguaje HTML.
Por último seleccionamos el menú archivo > guardar como > tipo: HTML.

ATAJO: Podemos escribir directamente el nombre con la extensión: "index.html" cuando creamos un nuevo archivo y no hará falta cambiar el "modo de lenguaje" ni "guardar como".
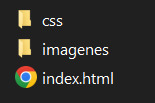
5. Seleccionamos en el panel de EXPLORADOR "Nueva carpeta" y nos creará una nueva carpeta dentro de "raiz" a la que llamaremos por ejemplo "css". Esta carpeta contendrá todas nuestras hojas de estilo. (segundo icono)

6. Seleccionamos la carpeta "css" desde el panel EXPLORADOR y repetimos el paso 4 pero en vez de llamar a nuestro archivo "index" lo llamaremos "style" y en vez de seleccionar el modo de lenguaje HTML elegiremos CSS.
Recordemos que tambien podemos llamar al archivo directamente "style.css".
Con esta organización ya tendremos los archivos y carpetas básicos para comenzar a escribir nuestro código HTML junto a su CSS.
Resumiendo, tendremos nuestra carpeta raíz que dentro tendrá su archivo "index.html" y la carpeta "css".


Podemos añadir más carpetas para organizar otros recursos que vayamos a utilizar en nuestro código. Por ejemplo: carpetas para las imagenes, el javascript, o las fuentes.

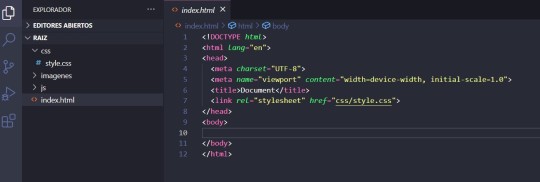
7. Seleccionamos nuestro archivo "index.html" en el panel de EXPLORADOR en VSCode y escribimos nuestro código.


Como se puede observar en la segunda captura dentro de la etiqueta <head> podemos ver la etiqueta <link rel="stylesheet" href="css/style.css"> que sería necesaria para vincular nuestro archivo "style.css" a nuestro "index.html". Esta forma de aplicar estilo recordemos que es CSS Externo y es la forma más usada y recomendada de usar CSS.
El atributo rel="stylesheet" nos indica el tipo de relación entre "index.html" y la etiqueta "link", en este caso es "stylesheet", es decir, que la relación es de hoja de estilo. El segundo atributo, href="css/style.css" , nos indica la ubicación, es decir que el archivo de la hoja de estilo "style.css" esta dento de la carpeta "css".
8. Una vez que hayamos añadido contenido a nuestro código podemos ver como se ejecutaria en el navegador. Entraremos al panel de EJECUCIÓN Y DEPURACIÓN, seleccionaremos el botón ejecución y depuración y escojemos la aplicación web que prefiramos (es recomendable usar chrome).
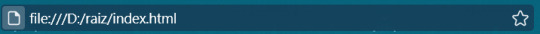
También podemos copiar la ruta de acceso dando click derecho sobre "index.html", seleccionando "Copiar ruta de acceso" y pegando la dirección en el navegador. Ejemplo:

No olvidemos que para poder ver como se ejecuta nuestro código en el navegador debemos tener guardados los cambios.
Trabajar a dos columnas.

0 notes
Text






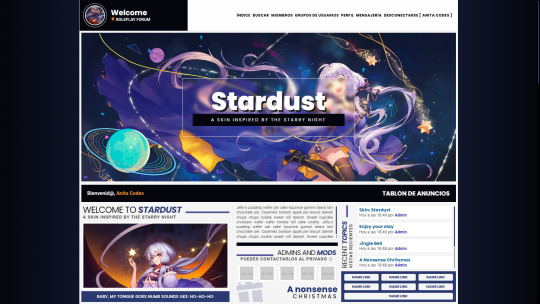
Skin simple — Stardust (gratuita)
Feliz año nuevo 2024!!!! ✨✨✨ Sinceramente espero que todos hayan disfrutado de un buen cierre de año, en compañía de sus seres queridos y se hayan hartado hasta el cansancio todas las galletas y ponche de la mesa. Que este nuevo año nos traiga a todos abundancia de bendiciones, salud y gratas sorpresas a nuestras vidas.
Tras tomarme un tiempo de inactividad en este bonito espacio, principalmente motivado por el cuidado de mi salud mental y una carga excesiva de responsabilidades en mi vida cotidiana, estoy decidida a volver a enfocar mi energía y entusiasmo en los proyectos que una vez inicié con gran ilusión. Por esta razón, una de mis metas para este año es volver a retomar y culminar dichos proyectos postergados.
Gracias a todos aquellos que me brindaron su apoyo y comprensión durante este receso, y a los que me siguen y comparten mi trabajo.
Y pues, nada, impulsada por las fechas festivas (y una reciente adicción a vocaloid) se me ocurrió romper el hielo con una skin sencilla ( phpbb3 ) que pueden usar de base para sus propias skins.
Preview en vivo: https://star-dust.foroactivo.com/
❥ Características
Navbar personalizado: Avatar de la cuenta + Bienvenida, frase + Navegación.
Tablón de anuncios: Imagen decorativa + Frase 1 + Caja de texto + Staff + Frase decorativa 2 + Últimos temas + Links rápidos.
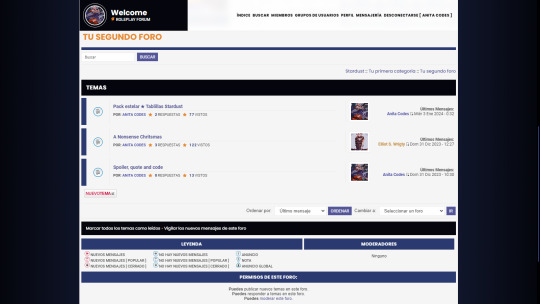
Categorías y descripción de subforos.
Estadísticas, afiliados en el footer.
Listado de temas, perfil en los temas.
Paginado de búsquedas (mensajes y temas).
Mensajería privada.
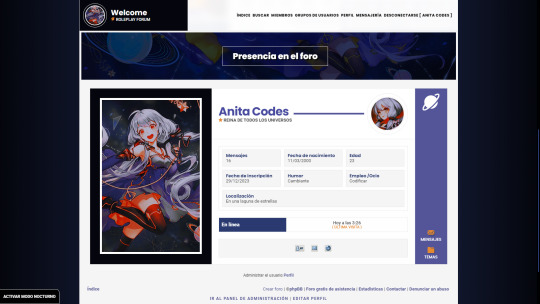
Perfil simple (/u1).
❥ Instalación
Tutorial y Códigos: https://star-dust.foroactivo.com/f1-instalacion-y-codigos
Cuenta para invitados: Elliot S. Wrigty | Contraseña: skinstardust2024
#foroactivo#forumactif#forumeiros#ana codes#forumpolish#forumieren#rp resources#codigosfree#portafolio#html#skin gratis
176 notes
·
View notes