#what is pagination
Explore tagged Tumblr posts
Text
https://www.infidigit.com/blog/pagination/
Websites cannot contain all their information on a single page, which is why they use multiple pages, each dedicated to specific content. This structure enhances navigation, making it easier for visitors to find the information they need. A well-organized approach improves user experience, provides better insights into user personas, and streamlines the buyer’s journey.
These benefits are achieved through pagination. Pagination is crucial for organizing website pages, allowing visitors from search engines to access them easily. It involves presenting ordered results on search engines, guiding users to pages with relevant information, and simplifying navigation between multiple pages. So, what is pagination and how can it boost your search engine optimization (SEO) efforts? Let's explore.
0 notes
Text
“The lack of feedback stems from the outdated decision to only show content from followed blogs on the main dashboard feed (“Following”), perpetuating a cycle where popular blogs continue to gain more visibility at the expense of helping new creators.“
wtf this is exactly what makes tumblr special and you think it’s ‘‘‘‘outdated’‘‘‘???? I swear to god if you guys turn my dash into a algorithm filled mess I’M GOING TO EAT MY HAND
Tumblr’s Core Product Strategy
Here at Tumblr, we’ve been working hard on reorganizing how we work in a bid to gain more users. A larger user base means a more sustainable company, and means we get to stick around and do this thing with you all a bit longer. What follows is the strategy we're using to accomplish the goal of user growth. The @labs group has published a bit already, but this is bigger. We’re publishing it publicly for the first time, in an effort to work more transparently with all of you in the Tumblr community. This strategy provides guidance amid limited resources, allowing our teams to focus on specific key areas to ensure Tumblr’s future.
The Diagnosis
In order for Tumblr to grow, we need to fix the core experience that makes Tumblr a useful place for users. The underlying problem is that Tumblr is not easy to use. Historically, we have expected users to curate their feeds and lean into curating their experience. But this expectation introduces friction to the user experience and only serves a small portion of our audience.
Tumblr’s competitive advantage lies in its unique content and vibrant communities. As the forerunner of internet culture, Tumblr encompasses a wide range of interests, such as entertainment, art, gaming, fandom, fashion, and music. People come to Tumblr to immerse themselves in this culture, making it essential for us to ensure a seamless connection between people and content.
To guarantee Tumblr’s continued success, we’ve got to prioritize fostering that seamless connection between people and content. This involves attracting and retaining new users and creators, nurturing their growth, and encouraging frequent engagement with the platform.
Our Guiding Principles
To enhance Tumblr’s usability, we must address these core guiding principles.
Expand the ways new users can discover and sign up for Tumblr.
Provide high-quality content with every app launch.
Facilitate easier user participation in conversations.
Retain and grow our creator base.
Create patterns that encourage users to keep returning to Tumblr.
Improve the platform’s performance, stability, and quality.
Below is a deep dive into each of these principles.
Principle 1: Expand the ways new users can discover and sign up for Tumblr.
Tumblr has a “top of the funnel” issue in converting non-users into engaged logged-in users. We also have not invested in industry standard SEO practices to ensure a robust top of the funnel. The referral traffic that we do get from external sources is dispersed across different pages with inconsistent user experiences, which results in a missed opportunity to convert these users into regular Tumblr users. For example, users from search engines often land on pages within the blog network and blog view—where there isn’t much of a reason to sign up.
We need to experiment with logged-out tumblr.com to ensure we are capturing the highest potential conversion rate for visitors into sign-ups and log-ins. We might want to explore showing the potential future user the full breadth of content that Tumblr has to offer on our logged-out pages. We want people to be able to easily understand the potential behind Tumblr without having to navigate multiple tabs and pages to figure it out. Our current logged-out explore page does very little to help users understand “what is Tumblr.” which is a missed opportunity to get people excited about joining the site.
Actions & Next Steps
Improving Tumblr’s search engine optimization (SEO) practices to be in line with industry standards.
Experiment with logged out tumblr.com to achieve the highest conversion rate for sign-ups and log-ins, explore ways for visitors to “get” Tumblr and entice them to sign up.
Principle 2: Provide high-quality content with every app launch.
We need to ensure the highest quality user experience by presenting fresh and relevant content tailored to the user’s diverse interests during each session. If the user has a bad content experience, the fault lies with the product.
The default position should always be that the user does not know how to navigate the application. Additionally, we need to ensure that when people search for content related to their interests, it is easily accessible without any confusing limitations or unexpected roadblocks in their journey.
Being a 15-year-old brand is tough because the brand carries the baggage of a person’s preconceived impressions of Tumblr. On average, a user only sees 25 posts per session, so the first 25 posts have to convey the value of Tumblr: it is a vibrant community with lots of untapped potential. We never want to leave the user believing that Tumblr is a place that is stale and not relevant.
Actions & Next Steps
Deliver great content each time the app is opened.
Make it easier for users to understand where the vibrant communities on Tumblr are.
Improve our algorithmic ranking capabilities across all feeds.
Principle 3: Facilitate easier user participation in conversations.
Part of Tumblr’s charm lies in its capacity to showcase the evolution of conversations and the clever remarks found within reblog chains and replies. Engaging in these discussions should be enjoyable and effortless.
Unfortunately, the current way that conversations work on Tumblr across replies and reblogs is confusing for new users. The limitations around engaging with individual reblogs, replies only applying to the original post, and the inability to easily follow threaded conversations make it difficult for users to join the conversation.
Actions & Next Steps
Address the confusion within replies and reblogs.
Improve the conversational posting features around replies and reblogs.
Allow engagements on individual replies and reblogs.
Make it easier for users to follow the various conversation paths within a reblog thread.
Remove clutter in the conversation by collapsing reblog threads.
Explore the feasibility of removing duplicate reblogs within a user’s Following feed.
Principle 4: Retain and grow our creator base.
Creators are essential to the Tumblr community. However, we haven’t always had a consistent and coordinated effort around retaining, nurturing, and growing our creator base.
Being a new creator on Tumblr can be intimidating, with a high likelihood of leaving or disappointment upon sharing creations without receiving engagement or feedback. We need to ensure that we have the expected creator tools and foster the rewarding feedback loops that keep creators around and enable them to thrive.
The lack of feedback stems from the outdated decision to only show content from followed blogs on the main dashboard feed (“Following”), perpetuating a cycle where popular blogs continue to gain more visibility at the expense of helping new creators. To address this, we need to prioritize supporting and nurturing the growth of new creators on the platform.
It is also imperative that creators, like everyone on Tumblr, feel safe and in control of their experience. Whether it be an ask from the community or engagement on a post, being successful on Tumblr should never feel like a punishing experience.
Actions & Next Steps
Get creators’ new content in front of people who are interested in it.
Improve the feedback loop for creators, incentivizing them to continue posting.
Build mechanisms to protect creators from being spammed by notifications when they go viral.
Expand ways to co-create content, such as by adding the capability to embed Tumblr links in posts.
Principle 5: Create patterns that encourage users to keep returning to Tumblr.
Push notifications and emails are essential tools to increase user engagement, improve user retention, and facilitate content discovery. Our strategy of reaching out to you, the user, should be well-coordinated across product, commercial, and marketing teams.
Our messaging strategy needs to be personalized and adapt to a user’s shifting interests. Our messages should keep users in the know on the latest activity in their community, as well as keeping Tumblr top of mind as the place to go for witty takes and remixes of the latest shows and real-life events.
Most importantly, our messages should be thoughtful and should never come across as spammy.
Actions & Next Steps
Conduct an audit of our messaging strategy.
Address the issue of notifications getting too noisy; throttle, collapse or mute notifications where necessary.
Identify opportunities for personalization within our email messages.
Test what the right daily push notification limit is.
Send emails when a user has push notifications switched off.
Principle 6: Performance, stability and quality.
The stability and performance of our mobile apps have declined. There is a large backlog of production issues, with more bugs created than resolved over the last 300 days. If this continues, roughly one new unresolved production issue will be created every two days. Apps and backend systems that work well and don't crash are the foundation of a great Tumblr experience. Improving performance, stability, and quality will help us achieve sustainable operations for Tumblr.
Improve performance and stability: deliver crash-free, responsive, and fast-loading apps on Android, iOS, and web.
Improve quality: deliver the highest quality Tumblr experience to our users.
Move faster: provide APIs and services to unblock core product initiatives and launch new features coming out of Labs.
Conclusion
Our mission has always been to empower the world’s creators. We are wholly committed to ensuring Tumblr evolves in a way that supports our current users while improving areas that attract new creators, artists, and users. You deserve a digital home that works for you. You deserve the best tools and features to connect with your communities on a platform that prioritizes the easy discoverability of high-quality content. This is an invigorating time for Tumblr, and we couldn’t be more excited about our current strategy.
#there's some good points here but man...#while we're at it what about add a pagination option to mobile???
65K notes
·
View notes
Text
Kind of funny kind of sad that I'm the most capable I've ever been in my life of starting and maintaining a web comic like I've wanted to do since I was a preteen, but with the least amount of motivation to do it during the worst time for web comics to succeed. 🙃
#Like genuinely where the hell would I even post a webcomic#If I wanted to just post one without restrictions of what kind of content it can have in it#With pages that are easy to navigate and find that are in order with pagination#And isn't being scraped by AI#And doesn't require hosting fees that I can't afford#Like???#Jesus fuck it's dire if you want to be an artist on the internet#But somehow it gets worse when you want to make a comic (Even casually)
0 notes
Text
StreamBuilder: our open-source framework for powering your dashboard.
Today, we’re abnormally jazzed to announce that we’re open-sourcing the custom framework we built to power your dashboard on Tumblr. We call it StreamBuilder, and we’ve been using it for many years.
First things first. What is open-sourcing? Open sourcing is a decentralized software development model that encourages open collaboration. In more accessible language, it is any program whose source code is made available for use or modification as users or other developers see fit.
What, then, is StreamBuilder? Well, every time you hit your Following feed, or For You, or search results, a blog’s posts, a list of tagged posts, or even check out blog recommendations, you’re using this framework under the hood. If you want to dive into the code, check it out here on GitHub!
StreamBuilder has a lot going on. The primary architecture centers around “streams” of content: whether posts from a blog, a list of blogs you’re following, posts using a specific tag, or posts relating to a search. These are separate kinds of streams, which can be mixed together, filtered based on certain criteria, ranked for relevancy or engagement likelihood, and more.
On your Tumblr dashboard today you can see how there are posts from blogs you follow, mixed with posts from tags you follow, mixed with blog recommendations. Each of those is a separate stream, with its own logic, but sharing this same framework. We inject those recommendations at certain intervals, filter posts based on who you’re blocking, and rank the posts for relevancy if you have “Best stuff first” enabled. Those are all examples of the functionality StreamBuilder affords for us.
So, what’s included in the box?
The full framework library of code that we use today, on Tumblr, to power almost every feed of content you see on the platform.
A YAML syntax for composing streams of content, and how to filter, inject, and rank them.
Abstractions for programmatically composing, filtering, ranking, injecting, and debugging streams.
Abstractions for composing streams together—such as with carousels, for streams-within-streams.
An abstraction for cursor-based pagination for complex stream templates.
Unit tests covering the public interface for the library and most of the underlying code.
What’s still to come
Documentation. We have a lot to migrate from our own internal tools and put in here!
More example stream templates and example implementations of different common streams.
If you have questions, please check out the code and file an issue there.
5K notes
·
View notes
Note
On your blog theme, there is also a variable called TotalPages, which you can use to jump to the start of whatever part of your blog you want if used as a button. In Likes, tags, searches, etc. You just need to add to the end of the url (in the href part of the button) "?page={TotalPages}".
It would probably be better to just be able to add an ascending/descending option in cases of Endless Scrolling... but idk if that is possible yet, so the pagination + total pages at least gets the work done lol
Hello!
I'm doing a deep dive into my 11k+ likes. Is there an easier way than using the down/end key to scroll all the way down to my first likes? I've only managed to make the page unresponsive and I'm nowhere near the end. Is there anything in the works to search likes?
Thank you!
Answer: Hey, @bloosketch!
Unfortunately no, there is no work planned for the Likes view at this time. We love the Likes view ourselves, and want to work on it—especially to add functionality like searching and organizing Likes. But it’s just not a priority yet, and it is unlikely this will change anytime soon either. But there is one thing you can do, and it’s pretty nifty.
This one neat trick you can try on web is to simply turn off Endless Scrolling on your dashboard preferences. From here, go to the Likes page and hit Next at the bottom for the next page, and you will see the URL update like this: https://www.tumblr.com/likes?before=1458768134.
That last number is a unix timestamp. You can put any unix timestamp there, and it will jump back to that period in time. So, if you know when your first likes were made, you could just jump all the way back to that time via the URL.
We hope this helps. Have a great day!
Love,
—Cyle
#the tumblr experience#tech support#I see people in the notes talking about tumblr changing the pagination‚ but the page variable still works for me? lmao#idk‚ I guess you have to try and see what works for you
321 notes
·
View notes
Text






























Prev / Next / Beginning / Pillowfort
TW: Sim Spice / Violence
DJ Plays: I Get Around- Tupac Shakur
Transcript under the cut
Nancy Narrates: [When church and prayer stopped providing solace, I felt lost, just as the cards predicted. Thoughts of Vanessa continued to consume me, leaving me hollow and desperate to feel anything at all]
Becca: [whispers] Is this seat taken?
Nancy: [whispers] The bench is kind of full, Becca-
Becca: [whispers] It’s ok! I’ll just squeeze right in!
Geoffrey: [whispers] Oh. Hey Becca.
Becca: [whispers] Hii Geoffrey! Looking very handsome in your sweater!
Geoffrey: [whispers] Aw, thanks! Nancy dresses me. [chuckles]
Becca: [whispers] She obviously has such great taste.
Becca: [squeals] Go Geoffrey!! Woooo hooo!
Becca: Nancy! Nancy, did you see that? Oh, he is so athletic! No wonder, I mean he has the perfect physique for it.
Nancy: [sighs] Trying to study, please.
Geoffrey: [panting] Hey! Are you hungry?
Becca: I could eat!
Geoffrey: Oh! Well...I was kind of asking-
Becca: Oh! So, there’s this diner that I can take you to. I mean, the both of you! I’ve gone there since I was knee high and it’s sooo good! The best key lime pie you could eat and more. We’ll go after your practice, Mr. Hungry Man.
Geoffrey: [chuckles] Ok? Yeah, then it’s a date, I guess. Gotta get back to it. I love you, Nancy.
Becca: [sighs] Can I ask you a question?
Nancy: Sure?
Becca: Are you still a virgin?
Nancy: [hisses] Excuse me?! That’s personal, don’t you think?
Becca: [giggles] I’m not asking to be nosy, sister! I’m asking because I marvel at your strength in resisting temptation. Geoffrey is beautiful but your love for God is strong. I’m still pure too, by the way. I’m sure other girls struggle with those desires. Not us, right, Nancy?
Bob: I’ll leave you love birds to it. This eagle got a hot date with a cutie pie named Eliza. Don’t wait up.
Nancy: [snorts] Go get ‘em tiger!
Geoffrey: Be home at a decent time young man! No funny business!
Bob: Ok, dad! See you guys!
Nancy: So. Becca sure is your biggest fan, isn’t she? Always giving you eyes and pushing her big chest in your face. Is that what you like?
Geoffrey: [laughs] What? Where’s all this coming from?
Nancy: [rolls eyes] She’s always there, waiting for the right moment to jump on you. It’s infuriating.
Geoffrey: [laughs] Aw, come on, Nance. She’s just- being Becca. It’s nothing like that.
Nancy: So, I’m making it all up? Is that it?
Geoffrey: [softly] Hey. I only ever want to look at you, Nancy. You’re all I see.
Nancy: You promise? You’ll never leave me?
Geoffrey: I promise.
Nancy: Do you forgive me?
Geoffrey: [frowns] What-
Nancy: Just say yes, please. Say you forgive me.
Geoffrey: I forgive you.
Nancy: [breathlessly] I need you.
Geoffrey: I thought you wanted to wait? A-are you sure?
Nancy: [shakes head] Your mouth. Use your mouth. Hurry. Please..
Geoffrey: Ok. [swallows nervously] Ok, I’ll take care of you.
DJ Plays: I Get Around- Tupac Shakur
Back to get wrecked, all respect To those who break their neck to keep their hoes in check
‘Cause, oh, they sweat a brother majorly And I don't know why your girl keeps pagin' me
She tell me that she needs me, cries when she leaves me
And every time she sees me, she squeeze me—lady, take it easy!
Hate to sound sleazy, but tease me I don't want it if it's that easy
Eliza: [laughs] How do you survive being around all these dumb boys all day.
Nancy: It’s alot easier than it looks.
Teammate: We’re running low on ice!
Teammate: Make the freshmen get it!
Geoffrey: Ok, ok! I’ll get it!
Becca: Hi Geoffrey.
Geoffrey: Oh, hey Becca! What’s up?
Becca: You had such a great season. I bet you’re really proud.
Geoffrey: I’m just glad I finally found a sport I don’t suck at it.
Becca: Can I help you bring up the ice?
Geoffrey: Ahhh, sure! More the merrier.
Geoffrey: 4 should be enough, right? What do you think?
Becca: I think so too. You know, I was hoping to get some advice, if that’s ok.
Geoffrey: You want my advice?
Becca: I do. One thing this campus lacks are sensitive, beautiful men like you. Only you would understand how I feel.
Siobhan: Enjoying yourself, Nancy? One of the many perks of being a Theta are our legendary parties. Have you thought about pledging?
Nancy: I don’t know. Being around a bunch of women? I wouldn’t enjoy that.
Siobhan: Honey, there’s nothing more empowering than being around women, especially strong women. Look, we are hosting a charity fundraiser this weekend at the art gallery. You should come. We’ve invited all our alumnae as well.
Nancy: [stunned] My mother will be there?
Teammate: [snorts] He‘s probably being preached at by that church girl.
Eliza: Oh, yeah. I saw her follow him out. Bella? Brianna?
Nancy: Becca?
Geoffrey: Whoa! Um, w-what are you doing?
Becca: Do you struggle with resisting temptation?
Geoffrey: Resisting- Huh??
Becca: I ask because, no matter what I do, I still want to look extra pretty just for you. I bought this dress with you in mind. Do you like it?
Becca: Do you like the way it hugs my body?
Geoffrey: Um...you know I’m with Nancy, right? She’s my girlfriend.
Becca: What do you see in her anyway? She’s so cold and detached from you. I never see her smile when she’s with you. She never looks at you the way I do. I noticed the way you smile when you look at me though. I think we’d be so good together.
Geoffrey: Ok, stop! Becca, I don’t feel the same way!
Becca: [frowns] You don’t? But you’re so nice to me. Don’t you like me?
Geoffrey: You’re a really nice girl, Becca. I know you’ll make some guy so happy one day, but I can’t be that guy for you. I love Nancy. She’s complex but that’s what I love about her. I always will.
Geoffrey: Wait- don’t cry! Please don’t cry. Look, let’s forget this ever happened and just grab the ice and- Nancy?
Nancy Narrates: [I don’t know what came over me]
Nancy: Touch him again, I will fucking kill you.
#the art of being seen#tw sims spice#tw: intimate scene#tw: violence#sims 4 simblr#sims 4 stories#ts4 simblr#sims 4 legacy#sims 4 screenshots#the landgraabs#Bella Clarke#siobhan fyres#geoffrey landgraab#darling walsh#eliza pancakes#bob pancakes
221 notes
·
View notes
Text
I mentioned this a while back I'm pretty sure, but just a reminder that once V4 is over, the site will be under maintenance for a while as I implement the site revamp. It won't be immediately that day, but it'll be relatively soon after. The volume ends on the 1st, so if you aren't caught up you should get caught up before then. There will be a Google drive archive of pages that I'll put together for people to access while the site is offline but it won't be possible to put content warnings on any of the pages on Google drive, which is why I recommend catching up as soon as possible (and I don't recommend reading for the first time through the Google drive archive for this reason either.)
I promise that every majorly requested feature over the years plus many more accessibility options will be included in this update. The mobile reading experience will be LOADS better with a new mobile layout that's easier to use and you won't have to zoom in on everything, content warnings will be customizable (YOU CAN PICK THE CATEGORIES OF WHAT CONTENT YOU WANT TO FILTER) and even entirely optional (YOU CAN DISABLE THE WARNINGS ALTOGETHER) the saturation toggler will be improved by miles and replaced with a slider AND you will be able to set the saturation the first time you ever open the (new) site to keep new readers from immediately getting blinded by the colors when they open it. Archive page will have images, there will even be a "transcript archive" that gives you the option to read the entire comic in text form if you need that. THERE WILL BE MORE CHARACTERS ON THE CAST PAGE!!!!!!!! You will be able to bookmark and save your place in the comic and go back to it later. Pages will be easier to find as you're actively reading with "thumbnail galleries" on the comic pages that show you smaller versions of pages that you can scroll through and click to jump further. There will be an option to put the pagination buttons above and below the page or both. Typing in a page number for a volume on the url bar will redirect you to the right page without needing to know which specific update it's in. All of this stuff is confirmed, if not already fully coded (several of these are coded already) will still be there on launch. I will note that some parts of the site are a bit different (the mobile site looks pretty different in order to make it more useable) the core functionalities that you're used to won't be different. I promise this update will be worth the wait and work it will take.
I don't know how long the site will be offline for because it's going to be so much work, but I'll try to set it up as quick as I can without rushing anything at risk of major bugs.
#if there's a feature not mentioned here that you think would be helpful feel free to reply to this post!#i cannot promise i will implement everything everyone asks for but the things said in this post have been requested by many people-#-for a very long time#text
214 notes
·
View notes
Text
mattheo riddle x reader
enemies to lovers
“I want to wrap my hands around your throat, and choke you until the life in your eyes die down.” “Kinky.” ;)
“Someone has cursed me.” I whisper to myself as i’m preparing the potion’s ingredients.
“now who would want to do that princess” Mattheo asked meeting my eyes. I was paired with Mattheo fucking riddle for potions. the son of the dark lord, slytherin prince, and the bitch himself. Snape assigns partners at the paginating of the year and won’t change them no matter what so i’m, in lack of better words, fucked. Mattheo is smart and talented but he refuses to try dragging me down with him.
“I don’t know but it’s the only logical answer to why I am paired with you. I snap back, refusing to look up from the ingredients I was cutting.
“No that’s not true. The reason we’re paired is because I asked Snape.”
“What!” I yell dropping my knife and turning to look at him.
“Very nicely I might add. Turns out he is very grateful for my efforts on the quidditch team.”
“I want to wrap my hands around your throat, and choke you until the life in your eyes die down.” I say moving my hands to his neck in a threatening manner.
“Kinky,” Mattheo replies taking my hands in his and kissing the tops while keeping eye contact.
121 notes
·
View notes
Text









A che sono servite dunque tutte queste pagine. Puntavo ad afferrarla, a riaverla accanto a me, e morirò senza sapere se ci sono riuscita. A volte mi chiedo dove s’è dissolta. In fondo al mare. Dentro un crepaccio o in un cunicolo sotterraneo di cui lei sola conosce l’esistenza. In una vecchia vasca da bagno colma di un acido potente. Dentro un fosso carbonario d’altri tempi, di quelli a cui dedicava tante parole. Nella cripta di una chiesetta abbandonata di montagna. In una delle tante dimensioni che noi non conosciamo ancora ma Lila sì, e ora se ne sta là insieme alla figlia.
(What is the point of all these pages, then? I intended to capture her, to have her beside me again,and I will die without knowing if I succeeded. Sometimes I wonder where she vanished. At the bottom of the sea. Through a fissure or down some subterranean tunnel whose existence she alone knows. In an old bathtub filled with a powerful acid. In an ancient garbage pit, one of those she devoted so many words to. In the crypt of an abandoned church in the mountains. In one of the many dimensions that we don’t know yet but Lila does, and now she’s there with her daughter.)
#l'amica geniale#storia della bambina perduta#elena ferrante#the story of the lost child#my brilliant friend#mbfedit#italianedit#raffaella cerullo#elena greco#lenù greco#lila cerullo#mbf#hboedit#mypost#femalecharacters#dailytvwomen#tvgifs#tvedit#televisiongifs#televisionedit#mybrilliantfriendedit#story of the lost child#lenù#lila#dailyflicks#adaptationsdaily#tv shows#serie tv
39 notes
·
View notes
Text
So I modified the last anniversary skin (here is the code of said anniversary skin btw) to make it darker and change the color of the text to make it softer for my eyes so I thought I would share ! (Code below + don’t worry if you don’t know anything I explain it and feel free to ask any questions you may have)
Side by side comparison of the original and mine (I already use a blue light filter on my phone but if you want the text to be as soft as the tag you just need to go in the code below, change: #FFF8DC in #FAE5BA






The color I used are as follows : FFF8DC, FAE5BA, #eee, 800000, 2a2a2a, 191919, DEB887, 000000 (I believe it’s all of them) so if like me you can’t code for shit you just need to find what these number’s color mean and change them with any other you want
Side by side comparison with reversi/the dark mode of ao3 and mine (if you want reversi you just need to scroll down at the very bottom of any page and click on it or go preferences > skin > Public Site Skins > search for reversi and click on use)


Code (don’t know how to use it ? Go in the rb I will explain it with pictures)
#footer .group,
.post fieldset fieldset,
fieldset fieldset {
background: none;
}
#header {
background: #000 url('https://media.archiveofourown.org/news/milestones/2024-08-seventeen-years-otw/2024-08-seventeen-years-otw-pattern.jpg');
background-size: 350px;
}
#header .heading a,
#header .primary .dropdown a:focus,
#header .heading a:visited,
#main .pagination .current,
h2 {
color: #ffe8b4;
}
#header .clear,
#footer {
border-color: #000000;
}
#header .actions a[href="/menu/fandoms"],
#header .actions a[href="/menu/browse"],
#header .actions a[href="/menu/search"],
#header .actions a[href="/menu/about"] {
color: #FFE4B5;
}
#footer ul {
background: url('https://live.staticflickr.com/7284/9616997915_4194b6c6f7_h.jpg');
background-size: 350px;
}
#footer ul li:nth-child(1) ul,
#footer ul li:nth-child(2) ul,
#footer ul li:nth-child(3) ul,
#footer ul li:nth-child(4) ul {
background: rgba(0, 0, 0, 0.0);
}
#header .primary {
background: #8a1a10;
}
#footer {
background: #8a1a10;
}
input[type="text"],
textarea,
select {
background: #191919;
color: #FFE4B5;
}
select:focus {
background: #2a2a2a;
}
option {
background: #191919;
color: #FFE4B5;
}
#work form fieldset.work.meta dl dd.warning.required fieldset,
#main form fieldset.work.meta dl dd.warning.required fieldset {
color: #FFE4B5;
}
#bookmark-form form {
background: #2a2a2a;
color: #FFE4B5;
}
#error {
color: #000000;
}
fieldset,
.verbose fieldset {
border-color: #404040;
background: #000000;
border: 1px solid #595959;
}
.search [role=tooltip] {
background: #333;
border: 1px solid #666;
}
#main a:visited {
color: #DEB887;
}
#main a.tag:visited:hover {
color: #111;
}
body,
.group,
.group .group,
.region,
.flash,
form dl,
#main .verbose legend,
.notice,
ul.notes,
table,
th,
td:hover,
tr:hover,
.symbol .question:hover,
#modal,
.ui-sortable li,
.required .autocomplete,
.autocomplete .notice,
.system .intro,
.comment_error,
.kudos_error,
div.dynamic,
.dynamic form,
#ui-datepicker-div,
.ui-datepicker table {
background: #000000;
color: #FFF8DC;
border-color: #800000;
outline: #111;
box-shadow: none;
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a,
#header .menu,
#small_login,
.group.listbox,
fieldset fieldset.listbox,
.listbox,
form blockquote.userstuff,
input:focus,
textarea:focus,
li.relationships a,
.group.listbox .index,
.dashboard fieldset fieldset.listbox .index,
#dashboard a:hover,
th,
#dashboard .secondary,
.secondary,
.thread .even,
.system .tweet_list li,
.ui-datepicker tr:hover {
background: #191919;
}
a,
a.tag,
a:link,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header #search input:focus,
#header #search input:hover,
.userstuff h2,
#dashboard a,
#dashboard span,
#dashboard .current,
.group .heading,
.filters dt a:hover {
color: #FFE4B5;
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a,
.ui-datepicker td:hover,
#tos_prompt .heading,
#tos_prompt [disabled] {
background: #111;
color: #ffe8b4;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"] {
background: #000000;
}
#dashboard ul,
dl.meta,
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
form blockquote.userstuff,
div.comment,
li.comment,
.toggled form,
form dl dt,
form.single fieldset,
#inner .module .heading,
.bookmark .status span,
.splash .news li,
.filters .group dt.bookmarker {
border-color: #2a2a2a;
}
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
.wrapper,
#dashboard .secondary,
.secondary,
form blockquote.userstuff,
.thread .comment,
.toggled form {
box-shadow: 1px 1px 3px #000;
}
#dashboard .current,
.actions a:active,
a.current,
.current a:visited,
span.unread,
.replied,
span.claimed,
dl.index dd,
.own,
.draft,
.draft .unread,
.child,
.unwrangled,
.unreviewed,
.ui-sortable li:hover {
background: #000;
border-color: #191919;
box-shadow: -1px -1px 3px #000;
}
input,
textarea {
box-shadow: inset 0 1px 2px #000;
}
li.blurb,
.blurb .blurb,
.listbox .index,
fieldset fieldset.listbox,
.dashboard .listbox .index {
box-shadow: inset 1px 1px 3px #000;
}
#footer a:hover,
#footer a:focus,
.autocomplete .dropdown ul li:hover,
.autocomplete .dropdown li.selected,
a.tag:hover,
.listbox .heading a.tag:visited:hover,
.symbol .question {
background: #ffedc5;
border-color: #988352;
color: #111;
}
#header #greeting img,
#header .user a:hover,
#header .user a:focus,
#header fieldset,
#header form,
#header p,
#dashboard a:hover,
.actions a:hover,
.actions input:hover,
.delete a,
span.delete,
span.unread,
.replied,
span.claimed,
.draggable,
.droppable,
span.requested,
a.work,
.blurb h4 a:link,
.blurb h4 img,
.splash .module h3,
.splash .browse li a:before,
.required,
.error,
.comment_error,
.kudos_error,
a.cloud7,
a.cloud8,
#tos_prompt .heading {
color: #ffe8b4;
}
#greeting .icon,
#dashboard,
#dashboard.own,
.error,
.comment_error,
.kudos_error,
.LV_invalid,
.LV_invalid_field,
input.LV_invalid_field:hover,
input.LV_invalid_field:active,
textarea.LV_invalid_field:hover,
textarea.LV_invalid_field:active,
.qtip-content {
border-color: #8a1a10;
}
.splash .favorite li:nth-of-type(odd) a:hover,
.splash .favorite li:nth-of-type(odd) a:focus .splash .favorite li:nth-of-type(odd) a:visited:hover,
.splash .favorite li:nth-of-type(odd) a:visited:focus {
background: #ffe8b4;
color: #111;
}
a:visited,
.actions a:visited,
.action a:link,
.action a:visited,
.listbox .heading a:visited,
span.series .divider {
color: #BC8F8F;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label,
#header .actions a,
#outer .current {
background: #191919;
border-color: #222;
color: #eee;
box-shadow: inset 0 -8px 4px #232323, inset 0 8px 7px #191919;
text-shadow: none;
}
.actions a:hover,
.actions input:hover,
#dashboard a:hover,
.actions a:focus,
.actions input:focus,
#dashboard a:focus,
.actions .disabled select {
color: #999;
border-color: #000;
box-shadow: inset 2px 2px 2px #000;
}
.actions a:active,
.current,
a.current,
.current a:visited {
color: #FFE4B5;
background: #191919;
border-color: #FFE4B5;
box-shadow: inset 1px 1px 3px #000000;
}
.delete a,
span.delete {
box-shadow: -1px -1px 2px rgba(255,255,255.25);
}
.actions label.disabled {
background: #222;
box-shadow: none;
}
ul.required-tags,
.bookmark .status span,
.blurb .icon {
opacity: 0.9;
border: 0;
}
#outer .group .heading,
#header .actions a,
fieldset.listbox .heading,
.userstuff .heading {
text-shadow: none;
color: #FFE4B5;
background: none;
}
#header .actions a,
fieldset fieldset,
.mce-container button,
.filters .expander,
.actions .disabled select {
box-shadow: none;
}
fieldset fieldset.listbox {
outline: none;
}
form dd.required {
color: #eee;
}
.mce-container input:focus {
background: #F3EFEC;
}
.announcement .userstuff a,
.announcement .userstuff a:link,
.announcement .userstuff a:visited:hover {
color: #111;
} #footer .group,
.announcement .userstuff a:visited {
color: #666;
}
.announcement .userstuff a:hover,
.announcement .userstuff a:focus {
color: #999;
}
.event.announcement .userstuff a,
.filters .expander {
color: #eee;
}
47 notes
·
View notes
Text
Has the dashboard page been devouring memory for anyone else lately? My firefox has been chugging whenever I'm on a tumblr tab for at least a week now, to the point where I have multi-second unresponsive periods while just scrolling or typing posts. Specifically on dashboard-style pages though, custom layouts don't seem to have that problem. Is my computer just possessed or what?
ETA: it's on paginated dash; I turned off endless scroll years and years ago
143 notes
·
View notes
Text

(right to left)
Sulong Niji what if/conspiracy (explanation here). He gets his goggles after this incident to stop it from happening again.
I think the 4 babies probably get along pretty okay before the training. Since they don't really understand anything yet.
Sort of thinking that actually if Ichiji and Yonji had also said stop it would've worked too. It's just that they were too confused to say anything here, and only Sanji was so scared and said stop. But I dunno. Haven't decided yet.
I feel so inconsistent, haha. When I draw paginated comics my instinct is to make it right to left, because I read manga too much. But for single-image dialogue scenes, I usually have it left to right.
#one piece#vinsmoke niji#niji#my comic#vinsmoke#germa 66#vinsmoke brothers#vinsmoke family#vinsmoke ichiji#vinsmoke sanji#vinsmoke yonji#ichiji#yonji#sanji#reiju#vinsmoke reiju
164 notes
·
View notes
Note
How do you plan on writing out your nutcracker story? Will it be like a full series on youtube (I read the voice ideas ask) or would it be a fanfiction for us all to read? Or would it be a webcomic?
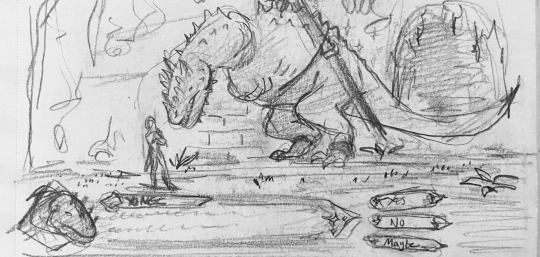
Like I mentioned before, at the moment the idea is to put it down in comic format.
It will probably be a very simplistic format at the start, like the comics I've done and shown before:


It won't be the final format of it, but I prefer starting with a format I'm more comfortable with in order to put down the story in detail without worrying about proper pagination, as I can just redo it later on.
I did also have thoughts of using a different media to tell the story, like a graphic novel for example, but I would have to see what and if it would work or not.
But for now yeah the aim is for the sketched comic, then we'll see.
The voice claims was a discussion mainly because early on I had folks who were interested in dubbing my comics and voicing my characters, to which I'm still completely fine with anyone doing it.
44 notes
·
View notes
Text
I forgot to post this here🤡 Au lore once again, but this time is not directly about the Babylonians but another kind I created for Niven planet (a world parallel to Mobius from where Babylonians came from and the Au is set).
This whole trivia wasn't planned, but at least now I have most of the info in one place. Yes these are a lot of words, I hope it's clear enough (I already see some English mistakes, I was too tired to notice sooner). It's very badly paginated but have mercy on me, I don't know what I do most of the time.


Surge wasn't originally planned and she's more of a side character for now, but from the moment I saw her I immediately connected her to the Dromo tribe from my Au and I decided to give her a redesign. In the last few weeks I ended up pouring my female rage on her I guess 🤡
#sonic the hedgehog#procreate#digital art#sonic fanart#babylon rogues#digital sketch#sonic au#sonic the hedghog fanart#surge the tenrec#shadow the hedgehog
26 notes
·
View notes
Note
Hi there, Love your work! I'm also doing stuff in Unreal and it feels like it's rarer to find other indie devs using it. I love how clean all your UI feels, and UI is something I seem to really struggle with.
Do you have any recommendations for workflows / tips / sources etc for getting better at UI?
Also I'd love to know more about the material / shader workflow for your latest post if you have more information anywhere.
Thanks :)
Hello there! Thank you!! I hope you don't mind me answering publicly as I feel like some people might be interested in the answer!
I really appreciate your UI (User Interface for those not knowing the acronym) compliment as it's something I've spent a long time working on and specializing in, in my career as a software engineer. UI/UX often goes completely unacknowledged or taken for granted even though it takes a lot of time and hard work to create and develop. In the engineering world I frequently had to advocate for and explain user experiences to those who didn't have as deep of an appreciation for UI or a very sophisticated understanding of why a good, visually appealing user experience makes, or on the flip side, can break everything. I think it's a very challenging, overwhelming topic to grasp and communicate, but just by being interested in it you're already way ahead!
There's a lot going on with UI. From visuals to knowing common design elements to successfully conveying a story to the user to implementation to testing to designing for accessibility to animation and I probably didn't cover everything with that run-on sentence. There's frontend engineers out there whose role is solely to maintain and improve UI component libraries for companies. And that's without throwing games, whose UIs are all uniquely visually tailored to their experiences, into the mix... I could keep going on about this honestly, but I'll get to what I think you can do personally! 1. Learn about common design patterns. What's a toast? What's pagination? What's a card? Little things like that. These apply to all software UI/UX, including video games- and knowing these off the top of your head will make it so much easier for you to invent your own UI designs and patterns.
2. Study the UI in the everyday applications you interact with. Step through menus and think about how you got from point A to point B. Take a moment to think about the why someone put a button where they did. Study the UI in your favorite video games, too! Take a lot of notes on what you think works really well and what you think doesn't. And also there's online resources that are great for inspiration. I personally spend a lot of time on the Game UI Database. - https://dribbble.com/ - https://www.gameuidatabase.com/ 3. Don't be afraid to start with basic sketches or even just simply representing everything with grey boxes. All my UI starts out as really crappy sketches on paper, or tablet sketches on top of screenshots. Visualize your ideas and then keep iterating on them until you've got something. For example, I went from this:


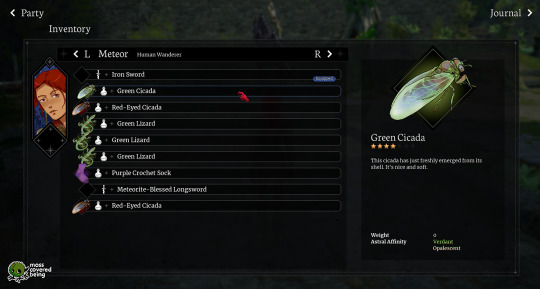
To this. (And come to think of it I might actually still want to make those cooler looking buttons in my sketch) 4. Break everything out into pieces and individual components. A good UI is made up of building blocks that you can reuse all over the place. That's how it stays consistent and also saves you a lot of stress when you need to go in and update components. Instead of a million different looking UI pieces, you just have to update the one! These individual components will make up your very own UI Component Library, which will be the standardized design system and source of reusable components for your project. This also applies to your visual elements that don't do anything (like I personally have a whole mini library of diamond and star shapes that I reuse everywhere).
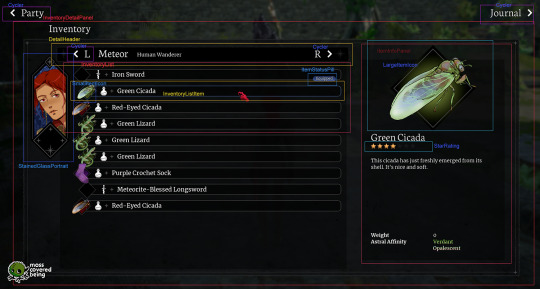
For reference, here's a breakdown I made of my Inventory UI. On the right, I've labeled most of the individual components, and you might be able to see how I'm reusing them over and over again in multiple places.


5. Spend some time listening to designers talk, maybe befriend some designers! Many of them have an unique, interesting view of the world and how we interact with it even beyond just software. Their perspectives will inform yours.
6. Test your UI on users whenever you can. Get feedback from others. This is the best way for you to see what works and what doesn't. As game devs we spend so much time with our games it's easy for us to lose sight of the full picture.
7. Be patient and don't give up. Continue to be open to expanding your knowledge. These UI skills take time to develop. I personally am still learning even after like 10 years of doing it. Coming up with the visual elements is very challenging for me and I spend a lot of time rearranging things in photoshop before I actually start coding anything at all in Unreal.
Whew, that was a lot, but I hope that gives you some thoughts and a place to start!
I don't have any posts out there about Blender/Unreal shader workflows right now, but I'll consider making another post sometime soonish. I appreciate you asking and you're welcome! :)
23 notes
·
View notes
Text
an overview of my progress on the new site over the past 5 months of building
i decided i would put together a big post compiling all of the things i have currently implemented to the new site since at the moment it's scattered amongst a million small update posts. i feel like this will be good reference for anyone who has ideas that aren't included yet
the comic reader
you can now change the placement of the comic pagination arrows to be above, below, or on both the top and bottom of the comic page.
you can search for individual page numbers via a search bar (and also search 'cover' 'back cover' etc)
you can bookmark pages and save your place at any time in any series, and the home landing page will give you a link to your saved page when you revisit the site so you dont have to go all the way to the read section just to access your place. saving your bookmark tells you what page you're saving (or clearing if you're removing it)
you can now select individual scenes in the volume that have non-spoiler names but proper associations to the content for returning readers to quickly find specific scenes
on desktop you can change the size of the page on your screen
on desktop you can hide the site header (this is not necessary on mobile)
there is a legend explaining what each button does
new comment service that does not have ads
transcripts now come from the sides of the screens and do not require scrolling down to read them, and they are correct and no longer inaccurate on certain pages
tooltips that explain what each navigation arrow button is for
content warnings
you can select individual categories of content you do or don't want to see via switches
you have the ability to disable warnings entirely if you wish, just turn all of them off
you can choose between verbal warnings (stuff in dialogue) or visual warnings (things seen on-screen)
you can suggest adding content warnings to specific pages if there are errors OR if there is something major i overlooked
there is a page that lists every content warning in a volume with contexts for each individual warning, whether it's verbal or visual, and links to the pages
there is a pre-moderated comment section that allows anyone to ask questions about content warnings (for example, asking if something will ever be in the comic or asking what category something specific would be listed under).
there is a list of things that do not get warnings and a list of things that will never be depicted in the comic
scenes that did not have content warnings before now have them to match the proper category system
archives
volume archives are now images instead of links, and they are displayed in a grid format which is mobile-responsive so it doesn't take absolutely forever to scroll through an entire volumes archive
volume summaries are more easily accessible
the new transcript archive which is a text-only version of the entire comic, including a clean version in case you need things in dialogue filtered out
mobile devices/tablets
the website is now properly mobile responsive and designed to function like a regular mobile website and is not unbearable to use anymore. it just feels and looks like any other mobile site!
comic pages now touch the edge of the screen and do not always require zooming in to read dialogue
transcripts are now more device-friendly and do not appear broken on small screen devices anymore
all comic reader features work on mobile (except the 2 desktop-only features)
content warnings do not take up too much space or overflow the comic page box
margins are improved to make basically everything more mobile friendly
you can still see page backgrounds faintly on mobile, but they have an overlay to make reading the comic page contents easier. this was not originally planned but i made it happen! yippie!
display
the site now has a built-in dark mode that works for every site theme, however, keep in mind that due to the nature of dark themes they are obviously not as colorful as the main site themes
there is now a saturation slider which changes the saturation of the site to whatever percentage you wish
saturation affects the background and does not ignore it
the screen does not flash as new elements load in, however, images specifically may take a moment to load depending on your internet speed. this is something i'm trying to fix but i can't guarantee it because it's not entirely in my control how websites load images depending on your internet speed
secrets!
cast page
cast page for each series is divided by individual character type (main patients, side patients, main staff, side staff, family, outsiders etc)
cast profiles are mobile responsive in an easy-to-use way and do not take forever to scroll through on mobile devices, instead they are collapsible and you only have one open at a time.
desktop has anchor links to specific profiles using my cute emoji edits :]
search bar on the main cast directory page that takes you to specific characters by entering their name (or variations of it)
profiles include allotpuns, genders, pronouns, nouns, sexuality, species, age, hatchday, height, and a list of all of their afflictions
there are popups that explain the meanings of certain phrases or words (like specific sexualities) and neopronoun usage explanations and examples
cast page profiles for all of the currently public cast members
biographies that contain character history (or at least the currently public history) and a detailed explanation of their personality that replaces the trait system for simplicity's sake
secrets!
comic itself
pages with errors have been corrected
pages with improper characterization/retconned information have been updated and replaced with new dialogue
character card intros now contain pronouns and retconned pronouns have been corrected
uni is no longer referred to with exclusively he/him anywhere except in the comic itself to avoid confusing new readers/people who do not look at other areas of the site
scenes that did not previously have site themes now have them, for fun!
secrets!
FAQ
the FAQ is no longer a million miles long despite containing all of the questions it originally had. it is now collapsible sections that make accessing certain question types easier
pre-moderated comment section that allows anyone to ask questions about the comic, even if they do not have a tumblr account. these questions are directly on the FAQ itself. it is pre-moderated to keep things on-topic.
bug report page where you can describe problems you're having if the site isn't working right for you. this is also pre-moderated. common/important issues will be pinned
navigation bar
there will be links to all of the ask blogs on the navigation bar, including the AUs
there is a link to the spinch lore page directly at the top. no more digging through the FAQ!
navigation bar has dropdowns to specific types of pages to increase the link count without cluttering/taking up too much space
the links are no longer poorly sized images, instead they are actually made with html
landing page
when you first open the site, you will be linked to a settings page that allows you to set your display settings and content warnings in advance
you can set saturation and select dark mode if you want
this landing page is not bright and has an overlay to prevent it from immediately forcing you to see bright colors
this is everything that is currently implemented. there may be things added in the future, this is just all of my current progress.
what do i have to finish?
uploading the comic. i currently have volumes 1-2 fully uploaded and transcribed, v3 is fully uploaded, and v4 is undergoing the upload process.
finish the archive pages to include all of the volumes
finish the cast profiles
work on the spinch lore page
do proper beta testing with the crew to make sure everything works on as many devices as i can possibly test it on
thank you to everyone for being patient with me over the past few months as i work hard on this. i feel really good actually writing out everything i've done overall because i have more progress than i actually realized!!! i hope everyone is excited to see all of this in action because i can't wait for you to see it either!
57 notes
·
View notes