#wordpress styles plugin
Explore tagged Tumblr posts
Text
Daisy - Background Color Changer for WordPress
It’s always impressive when a website uses good illustration and animation. This PlugIn adds animation in Background Color to improve visual appearance. You are getting 10 different styles in the PlugIn. Just watch the “Video Preview”
#animation#animation plugin wordpress#background#background color#change background color#change background color wordpress#change color#change color plugin#change color plugin wordpress#change color wordpress#color#color change#fun#style#wordpress styles plugin
0 notes
Text
7+ Best Art Portfolio Website WordPress Premium Theme

Art Portfolio Website WordPress Premium Theme
Creating an art portfolio website is essential for artists, designers, and creatives to showcase their work and attract potential clients. Let’s explore some of the best WordPress premium themes specifically designed for art portfolio websites:
1. Dabble – Creative Agency & Portfolio WordPress Theme:

A sophisticated and stylish theme with multiple menu layouts, sliders, and preset blog post styles.
Features a portfolio system using a custom post type, allowing you to display your projects effectively.
Available in both free and premium versions, with advanced controls in the premium version.
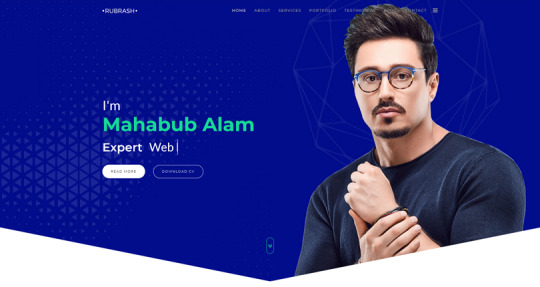
2. Rubrash – Personal Portfolio WordPress Theme:

Known for its rock-solid coding and fantastic support.
Offers full-width portfolio layouts, including checkerboard style and carousel options.
Utilize the drag-and-drop Elementor Builder to create stunning pages for each portfolio entry.
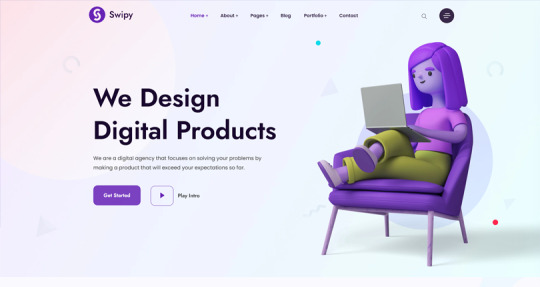
3. Swipy – Creative Agency WordPress Theme:

A flexible and feature-rich theme powered by the Elementor page builder plugin.
Suitable for various types of websites, including art portfolio website.
Explore its extensive library of over 300 templates for startups, freelancers, and personal sites.
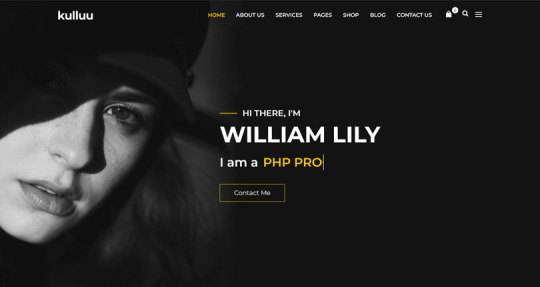
4. Kulluu – Creative Agency WordPress Theme:

A minimalist freelancer and agency portfolio theme.
Ideal for showcasing your work with a clean and modern design.
5. Bionic- Personal Portfolio WordPress Theme:

Another portfolio WordPress theme that emphasizes simplicity.
Perfect for artists, photographers, and creative professionals.
6. Cretic – Creative Agency WordPress Theme:

A multi-concept artist and creative agency theme.
Offers versatility and a variety of options for different types of art portfolio website.
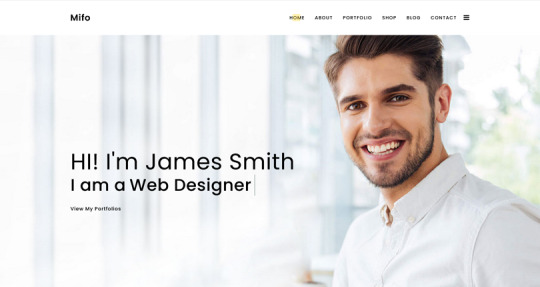
7. Mifo – Creative Minimal Portfolio WordPress Theme:

A clean and minimal multipurpose theme suitable for art portfolio website.
Focuses on elegant design and typography.
Remember to choose a theme that aligns with your artistic style, provides an excellent user experience, and effectively showcases your work. Happy creating! 🎨🖌️
For more options, you can explore other themes from ThemeForest. Each of these themes has unique features and customization options to suit your specific needs.
#premium wordpress themes#premium wordpress theme#app landing wordpress theme#wordpress premium themes#education wordpress theme#education & online course wordpress theme#paid wordpress themes#consulting business wordpress theme#online learning wordpress theme#wordpress plugins#art portfolio website#Art Portfolio Website WordPress Premium Theme#Creating an art portfolio website is essential for artists#designers#1. Dabble – Creative Agency & Portfolio WordPress Theme:#A sophisticated and stylish theme with multiple menu layouts#sliders#and preset blog post styles.#Features a portfolio system using a custom post type#allowing you to display your projects effectively.#Available in both free and premium versions#with advanced controls in the premium version.#2. Rubrash – Personal Portfolio WordPress Theme:#rubash#Known for its rock-solid coding and fantastic support.#Offers full-width portfolio layouts#including checkerboard style and carousel options.#Utilize the drag-and-drop Elementor Builder to create stunning pages for each portfolio entry.#3. Swipy – Creative Agency WordPress Theme:#swipy
4 notes
·
View notes
Text
Elementor 3.14 Beta Comes With Exclusive Improvements
Elementor has it’s newest release, verson 3.14 Beta with some exclusive improvements. It has upgrades to the Loop Grid and Loop Carousel Widgets and introduces the new Global Styles preview. Thus, It’s packed with exciting improvements and new features that will make building websites even more amazing and fun. Thanks to the Elementor team for the amazing works. Special thanks to Ashley…

View On WordPress
#artificial intelligence#elementor#Global Style#Loop Grid#Nested Carousel#plugin#UI UX#widget#woocommerce#WordPress
0 notes
Note
So assuming a group of disillusioned programmers wanted to put together a WordPress replacement, what would be necessary features for you to try it?
gotta be easy for a moron to install, either through docker or whatever other one-click installer options are out there
the ability to assign posts to categories and have the next/previous button on single post view only apply within that category
likes/kudos on posts (why did i need to install a plugin for this)
the ability to paywall posts or categories according to subscriber tier
multiple payment processor options instead of just stripe (paypal, ccbill, authorize.net, literally anything that won't ban you for smut lmfao)
the ability to send posts as emails substack-style with category-specific email lists (i don't mind it needing to plug into a third party service for this but right now with wordpress i've got two different third party services duct-taped together for something it seems like it should be able to do out of the box, what the fuck)
comments section that can also be limited by subscriber tier
#original#honestly the major hurdles for ghost were:#the payment processor issue for one#and for another the apparent expectation that every serial you produce will get its own website and ghost install i guess??#maybe i want to have five different serials running at the same time on one website and that's fine
73 notes
·
View notes
Text
"how do I keep my art from being scraped for AI from now on?"
if you post images online, there's no 100% guaranteed way to prevent this, and you can probably assume that there's no need to remove/edit existing content. you might contest this as a matter of data privacy and workers' rights, but you might also be looking for smaller, more immediate actions to take.
...so I made this list! I can't vouch for the effectiveness of all of these, but I wanted to compile as many options as possible so you can decide what's best for you.
Discouraging data scraping and "opting out"
robots.txt - This is a file placed in a website's home directory to "ask" web crawlers not to access certain parts of a site. If you have your own website, you can edit this yourself, or you can check which crawlers a site disallows by adding /robots.txt at the end of the URL. This article has instructions for blocking some bots that scrape data for AI.
HTML metadata - DeviantArt (i know) has proposed the "noai" and "noimageai" meta tags for opting images out of machine learning datasets, while Mojeek proposed "noml". To use all three, you'd put the following in your webpages' headers:
<meta name="robots" content="noai, noimageai, noml">
Have I Been Trained? - A tool by Spawning to search for images in the LAION-5B and LAION-400M datasets and opt your images and web domain out of future model training. Spawning claims that Stability AI and Hugging Face have agreed to respect these opt-outs. Try searching for usernames!
Kudurru - A tool by Spawning (currently a Wordpress plugin) in closed beta that purportedly blocks/redirects AI scrapers from your website. I don't know much about how this one works.
ai.txt - Similar to robots.txt. A new type of permissions file for AI training proposed by Spawning.
ArtShield Watermarker - Web-based tool to add Stable Diffusion's "invisible watermark" to images, which may cause an image to be recognized as AI-generated and excluded from data scraping and/or model training. Source available on GitHub. Doesn't seem to have updated/posted on social media since last year.
Image processing... things
these are popular now, but there seems to be some confusion regarding the goal of these tools; these aren't meant to "kill" AI art, and they won't affect existing models. they won't magically guarantee full protection, so you probably shouldn't loudly announce that you're using them to try to bait AI users into responding
Glaze - UChicago's tool to add "adversarial noise" to art to disrupt style mimicry. Devs recommend glazing pictures last. Runs on Windows and Mac (Nvidia GPU required)
WebGlaze - Free browser-based Glaze service for those who can't run Glaze locally. Request an invite by following their instructions.
Mist - Another adversarial noise tool, by Psyker Group. Runs on Windows and Linux (Nvidia GPU required) or on web with a Google Colab Notebook.
Nightshade - UChicago's tool to distort AI's recognition of features and "poison" datasets, with the goal of making it inconvenient to use images scraped without consent. The guide recommends that you do not disclose whether your art is nightshaded. Nightshade chooses a tag that's relevant to your image. You should use this word in the image's caption/alt text when you post the image online. This means the alt text will accurately describe what's in the image-- there is no reason to ever write false/mismatched alt text!!! Runs on Windows and Mac (Nvidia GPU required)
Sanative AI - Web-based "anti-AI watermark"-- maybe comparable to Glaze and Mist. I can't find much about this one except that they won a "Responsible AI Challenge" hosted by Mozilla last year.
Just Add A Regular Watermark - It doesn't take a lot of processing power to add a watermark, so why not? Try adding complexities like warping, changes in color/opacity, and blurring to make it more annoying for an AI (or human) to remove. You could even try testing your watermark against an AI watermark remover. (the privacy policy claims that they don't keep or otherwise use your images, but use your own judgment)
given that energy consumption was the focus of some AI art criticism, I'm not sure if the benefits of these GPU-intensive tools outweigh the cost, and I'd like to know more about that. in any case, I thought that people writing alt text/image descriptions more often would've been a neat side effect of Nightshade being used, so I hope to see more of that in the future, at least!
245 notes
·
View notes
Text
Sorry I've been a little quiet here lately! Here's my Public Update on the progress for the next chapter, in honor of Hobbit Day: 1. I am a few pages away from having a "first pass" on a fully colored version of the next chapter, which will be titled "Over the Hill and Across the Water." It will be about 30 pages long. I wanted to have it done by now, But There are Dreams That Cannot Be and There Are Storms We Cannot Weather, so I wouldn't expect it for a while. In the meantime, I post weekly updates of my progress on Patreon-- usually shooting for one page a week, unless some other project comes up.

2. In the middle of all this, I've FINALLY created an official website for this webcomic-- Retellingthehobbit.com! This is an archive of the entire comic, where you can flip through page by page, as well as containing all the About information and social links in one place. It took a very long time to put together, and I had to do a lot of learning on wordpress, hosting, plugins, etc. I'm expecting to run into occasional issues and server problems as I'm making it live for the first time. However, now that it's in place, I'm hoping it will be easier to update in the future.

3. The other big project that's taken up tons of my energy is @lesmisletters, a Dracula-Daily style readalong of Les Miserables. If you want to chat with me in fandom spaces (and you enjoy Les Mis) feel free to check that book club out! We have a discord server book club where we've been analyzing the novel chapter-by-chapter. The next Les Mis Letters readalong begins on January 1st of 2025.

42 notes
·
View notes
Text
SO-31: And We're Back!
If there's a lot of engagement on this, this post is liable to get real long, beware before you expand.
No art, but I am working on it and I will add it retroactively. I hope.
Welcome to the Engagement Lounge, for April Fool (260|31) an instalment! Short comments can go in the replies, but there's a 475 character limit. Longer ones will need a reblog. Remember to @asksoldieron if you're reblogging someone else's reblog, so I can see it too!
Okay! WordPress's latest updates have given me the power to do simple things I should've been able to do years ago without a plugin - for example, freezing the backgrounds. I HAD TO REFORMAT EVERYTHING due to missing style options FINALLY being available in the templates. I may have broken some stuff trying to fix it, let me know.
And we're doing the fascism now, I guess? IRL? I mean, I'm not, but I'm definitely hearing a lot of voices ready to slide into denial or be oppressed. Like, because that's the rules. Just hand the obvious shrieking fascist all the toys and shake his hand, because anything else would be bad for democracy. I honestly did not expect that to be the story. Like, from Biden and the establishment, OK. They never believed democracy as really in danger in the first place. But I'm also seeing it from the media and individuals who are left-of-centre, politically. That shit's fucked.
I'm not certain how to amplify my assertion that the shit is fucked, and my fictionalized methods for coping with it, but the sporadic nature of the updates needs to stop. You're not gonna remember what's going on and you're gonna miss stuff!
I may need another break when this six is done, just so I can get a head start on everything I've been putting off and stop taking all these breaks. I am working on a new way of illustrating, but my eyes are also improving. I was told I'd have a year's recovery at most. I appear to still be recovering. My blurry vision isn't as bad as that sheet I rendered a few months back, I can compare. I have started driving again - short distances, no highways yet. I want to draw, but I'm not sure if I should wait and see if my eyes improve enough to give me more options, or how long I would be waiting in that case. (I definitely need to collage less. The Public Domain is infested with AI images and I can't always tell them on sight anymore. I'm not even going to be able to avoid AI by cutting up magazines like I used to, or by buying stock images. WTF?)
But, in the meantime, you get a text-based six pack! And David's back! Yaaay?
Well, I like him. Everyone in the story is more ambivalent. It is April 1st, in-universe, so maybe they'll forgive him his little prank. That's him pretending to be Erik as soon as he spins around in the chair the second time - his language is a little more sloppy than the real Erik, he can't help making fun of the kid, but it's subtle.
I will eventually get you the three versions of David's backstory, all of which have elements of the "true" one. Erik knows what really happened already - it's pretty bad. David prefers his illusions.
Did I break the screenwriting rules and have the good guys fail to save the cat? Well, you'll have to wait a while to see. I thought they'd be home by now, but there's a whole world out there to explore. It took way more words to do it any justice.
7 notes
·
View notes
Text
Best Web Design and Hosting for Small Business
User experience (UX) is a top priority for a successful small company website. This features responsive layouts that guarantee smooth surfing across devices, clear information hierarchy, and easy navigation. Websites should captivate users with eye-catching graphics, excellent photos, and interactive features that are consistent with the brand's identity. For small businesses looking to establish a strong online presence, investing in quality web design and reliable hosting is paramount.
Creating a powerful brand identity is essential. In order to create a unified image that makes an impression on visitors, this entails using logos, colors, and font consistently throughout the website. Retaining user interest also requires interesting material that speaks to the demands of the target audience, including educational blog entries and captivating product descriptions.
How to Make a Website for a Small Business
Select a User-Friendly Website Builder: Website construction is made easier by the intuitive interfaces of platforms like as Squarespace, Shopify, and Wix. Because these builders frequently have drag-and-drop capabilities, consumers can alter their websites without knowing any code23.
Choose a Domain Name and Register It
A memorable domain name is crucial for internet branding and represents your company's identity. Make sure it is pertinent to your services and simple to spell.
Select a Trustworthy Web Hosting Provider
The performance of the website depends on the hosting provider selection. Important things to think about are:
Uptime Promise: To reduce downtime, look for hosts that have 99.9% uptime.
Loading Speed: To improve user experience, try to keep page load times under three seconds.
Features of Security: To safeguard your site2, be sure the server offers SSL certificates, frequent backups, and virus detection.
Customer service: For prompt problem solving, round-the-clock assistance can be essential.
Create the Visual Identity for Your Website
Make an eye-catching layout that complements the style of your brand. Make use of top-notch photos and keep design components consistent.
Plan the Navigation and Site Structure
Logically arrange your information to make it easier to navigate. A site with a clear structure makes it easier for people to find information fast.
Create Key Pages
Home, About Us, Services/Products, Blog, and Contact Us are all important pages. Every page should contribute to the general objectives of the website while fulfilling a distinct function.
Top Web Design Platforms for Small Businesses
WordPress:
Flexible and customizable with thousands of plugins and themes.
Ideal for businesses looking for scalability and SEO features.
Wix:
Drag-and-drop functionality for easy website creation.
Suitable for businesses without technical expertise.
Squarespace:
Modern templates and built-in e-commerce features.
Perfect for visually appealing designs.
Shopify:
Best for small businesses focused on e-commerce.
Features include inventory management, payment integration, and analytics.
Weebly:
Affordable and user-friendly.
Ideal for small businesses needing basic functionality.

#Best Web Design and Hosting for Small Business#website#website design#seo services#digital marketing#web design#web development#usa news#usa
3 notes
·
View notes
Text
I made a blog!!!

Check out my bloooooooog
(Sorry, there's not much there right now...)
I realized that while I was on cohost, the format and the posting culture (css nerd stuff) kind of encouraged me to put more time and effort into making posts in a way that I hadn't in a long time. I hadn't realized how much I missed having control over the minutiae of content I posted. So even though I resolved to crosspost some of the stuff I liked to tumblr, it's missing some of the personality that I put into it, I think, and having a blog where I can do some of those shenanigans if I want to will be fun.
Also, for your viewing pleasure, you may subscribe to the RSS feeds (there's one for each category in addition to the aggregate feed, so if you only want to hear about art or only games, you can do that as well).
Also also, if you own your own webspace, and are thinking about adding a blog, I wrote a little bit about the plugin i used under the cut. ↓↓↓
I was sifting through the blogging plugins available through my hosting service and settled on HTMLy, firstly because it's pretty lightweight--it only takes up 8mb of server space which is crazy small (compare to Wordpress' 68mb). It has a tag system, categories, and a built in search (not just a google search that crawls through your blog), and aside from how long it took me to hack the themes apart into something resembling the rest of my site, it was really easy to setup. I really like it.
I only added it to my blog, but I'm honestly kind of considering rebuilding the rest of my site using HTMLy as well.
Similar to cohost, you can use markdown and html in your posts. There's a built-in image uploader so you don't have to deal with any image hosting shenanigans. I added a bunch of special elements to my blog's css that i'd defined in the style sheet for my regular website (and even some common ones I used in my chosts), so I can insert them for a cohesive feel.
It also supports multiple users--with its own login page separate from your cpanel or however you usually access your site--which is a feature I'll never use, but I think it's really neat. :)
Aaaanyways, I need to overhaul the rest of my site since I haven't updated it meaningfully in uh... six years... but hopefully, I'll get around to making it more of a reflection of my current interests... this year... maybe....
Also, maaaaaaaan, i really wanna get back into doing little code doodles in Processing. I used to have a lot of fun with them. Maybe I'll port some of my old ones to the latest version so I can put them on the web...
3 notes
·
View notes
Text
How to Enable Auto-Sync Photos from Dropbox to WordPress?
Managing media files and keeping them organized on your WordPress website can be a daunting task. Dropbox users can now simplify this process with the powerful File Manager for Dropbox (Integrate Dropbox plugin), which allows seamless auto-synchronization of your Dropbox folders with your WordPress site. Whether you're uploading photos, videos, or documents, this plugin ensures your content is always up-to-date and easily accessible. Here’s how you can get started:
What is Integrate Dropbox?

File Manager for Dropbox (Integrate Dropbox) is a WordPress plugin designed to sync your Dropbox content directly to your WordPress pages, posts, or media library. This plugin makes it easy to:
Upload images, videos, or files from Dropbox to your WordPress site.
Auto-sync shared folders for real-time updates.
Showcase Dropbox content on your website without the hassle of manual uploads.
By automating the synchronization process, Integrate Dropbox saves time and improves efficiency for bloggers, photographers, businesses, and anyone managing a WordPress site.
Who Benefits from the Integrate Dropbox Plugin?
Photographers: Automatically sync and display photo albums on your portfolio site.
Content Creators: Keep your website updated with the latest files, presentations, or videos.
Businesses: Share brochures, product catalogs, and documents seamlessly with your clients.
Using the Integrate Dropbox Plugin, you can seamlessly upload photos to your website in real time by creating a Dropbox folder and embedding it on your site using a shortcode. This functionality is perfect for events like photo booths at Christmas or New Year’s parties, where you want the latest uploads to be visible instantly.
How to Auto-Sync Photos from Dropbox to WordPress
youtube
Step 1: Install and Activate the Integrate Dropbox Plugin
Download and install the Integrate Dropbox Plugin from the WordPress Plugin Directory.
Activate the plugin from the Plugins section of your WordPress Dashboard.
youtube
Step 2: Connect Your Dropbox Account
Go to Settings > Integrate Dropbox in your WordPress admin panel.
Click Connect Dropbox Account.
Authorize the connection by logging in to Dropbox and allowing the app access.
Step 3: Create a Dropbox Folder for Uploads
Log in to your Dropbox account.
Create a new folder named, for example, Event Photos.
Share the folder with your event team or photographers, allowing them to upload photos in real time.
Step 4: Sync the Dropbox Folder with Your Website
In your WordPress dashboard, navigate to the Integrate Dropbox section.
Click Shortcode Builder and select Gallery or Slider Carousel module.
Choose the Dropbox folder (Event Photos) you created earlier.
Customize display settings like layout, style, and auto-refresh interval.
Copy the generated shortcode.
Why Use the File Manager for Dropbox Plugin?
Here are a few reasons why Dropbox users find this plugin invaluable
Effortless Media Management: Say goodbye to manually downloading files from Dropbox and re-uploading them to WordPress. With auto-sync, your Dropbox content is always mirrored on your site.
Real-Time Updates: Any changes made in your Dropbox folder are automatically reflected on your WordPress site. This feature is particularly useful for shared folders, ensuring collaboration is seamless.
Streamlined Image and Photo Uploads: Photographers and content creators can easily showcase their work by syncing their image folders directly to WordPress. No need for duplicate uploads or tedious file management.
Embed Dropbox Content: Display Dropbox files in a visually appealing format on your WordPress posts and pages, perfect for portfolios, galleries, or downloadable resources.
Customizable Settings: Configure folder synchronization, access permissions, and display preferences to meet your specific needs.
Wrapping Up
File Manager for Dropbox plugin simplifies your workflow and eliminates the hassle of manual uploads, making it the perfect solution for Dropbox users who rely on WordPress. To learn more about this plugin and its features, visit the plugin directory or explore the settings after installation.
Start syncing your Dropbox folders today and elevate your WordPress site to the next level!
5 notes
·
View notes
Text

Macaw - Beautiful Animation for WordPress
This PlugIn adds animation in your WordPress website to improve visual appearance . You are getting 51 different styles in the PlugIn. Just watch the “Live Preview”.
#animation#animator#background animation#background effects#beautiful animation#best wordpress animation plugins#style#wordpress#Wordpress Animation#wordpress animation plugin#wordpress background animation#wordpress effect#wordpress style
0 notes
Text
Boost Your Online Presence with a WordPress Site
WordPress is a leading content management system (CMS) used by businesses, bloggers, and creators worldwide. With its user-friendly interface, customization options, and extensive plugin library, WordPress enables website owners to create a visually appealing, functional site without needing advanced coding knowledge. In this article, we’ll explore the benefits of using a WordPress site and offer tips to enhance its SEO, ensuring you’re on track to increase your online visibility and reach.
Why Choose WordPress for Your Site?
Ease of Use WordPress is designed for all experience levels. Its intuitive dashboard lets users manage content, images, and plugins easily, making it simple to maintain and update. Plus, with thousands of themes and plugins available, users can tailor their site’s appearance and functionality to align with their brand and goals.
Flexibility and Customization WordPress offers a variety of themes and plugins to match any industry or style. Whether you’re launching a portfolio, eCommerce store, or blog, WordPress provides flexible design options. With plugins like WooCommerce, you can turn your WordPress site into an online store. For added customization, many themes support page builders like Elementor and Divi, which enable drag-and-drop editing without coding.
SEO-Friendly Features WordPress is inherently SEO-friendly, offering features such as customizable permalinks, mobile-responsive designs, and support for structured data. Optimizing these elements enhances your site’s discoverability on search engines. WordPress also makes it easy to manage SEO-related tasks, especially when paired with the right plugins.
How to Optimize Your WordPress Site for SEO
To fully leverage WordPress for SEO, follow these essential tips:
Use an SEO Plugin Plugins like Yoast SEO and Rank Math provide comprehensive tools to optimize meta tags, sitemaps, and content readability. They guide you in adding keywords, optimizing images, and creating a structured site map that helps search engines crawl and index your site more efficiently.
Optimize Page Speed Site speed is a crucial ranking factor. Optimize images using plugins like Smush or Imagify to reduce file sizes without compromising quality. Use a caching plugin, such as WP Rocket or W3 Total Cache, to improve load times by storing static versions of your pages. A faster site enhances user experience and ranks better on search engines.
Mobile Responsiveness With mobile searches outpacing desktop, having a mobile-friendly site is essential. Most WordPress themes are designed to be responsive, but always check how your site displays on mobile devices. Google’s Mobile-Friendly Test can help you ensure your site provides a seamless experience on all screens.
Optimize Permalinks and URLs By default, WordPress offers several permalink structures. Choose a structure that includes keywords and is easy to read, such as "Post name." For example, change URLs like “mysite.com/?p=123” to “mysite.com/wordpress-seo-tips” to improve clarity and relevance to search engines.
Use Internal and External Links Internal links guide users through your site, encouraging them to explore more content. They also help search engines understand your site's structure and content relationships. Additionally, linking to authoritative external sources can enhance your site’s credibility. Just ensure these links are relevant to your content.
Regularly Update Content Keeping your content fresh signals to search engines that your site is active and valuable. Update blog posts with recent information, check for broken links, and add new pages when relevant. Regular updates can boost your search engine ranking and engage returning visitors.
Focus on Quality Content Content is a major SEO factor. Create high-quality, valuable content targeting keywords relevant to your audience. Instead of keyword-stuffing, focus on naturally incorporating primary and secondary keywords to maintain readability and relevance.
Conclusion
A well-optimized WordPress site is a powerful tool to boost your online visibility. With easy-to-use plugins and a range of customization options, WordPress makes it simpler to maintain an SEO-friendly site. By following these best practices, you’ll improve search engine rankings, drive organic traffic, and strengthen your online presence. Whether you’re new to WordPress or a seasoned user, these tips will help you get the most out of your site.
2 notes
·
View notes
Text
Upgrade Author Profiles with the Gravatar Block for WordPress
Say goodbye to generic author boxes. The Gravatar Enhanced plugin for WordPress just got a major upgrade with a fully customizable Profile block. Now you can showcase your authors in style – and give your SEO a boost while you’re at it. Complete Control Over Your Author Profiles The new Gravatar Profile block puts you in the driver’s seat. Customize: Width and layout to match your site…
2 notes
·
View notes
Text
How To Integrate Dropbox with LMS Integrations
Integrating Dropbox with your LMS could change how you manage courses, assignments, and projects. Bring Dropbox to the course, assignment, and project management of your LMS Integrations. Dropbox can make those file storage, sharing and collaboration made Easy.
Provided that you can establish a predictable level of payments, it is both user friendly and has plenty of great features, which make it appealing for LMS Integrations. Using Dropbox makes the learning experience even better when paired with an LMS. It’s a connector that links cloud storage with the LMS platform. It’s faster for file management, collaboration, and accessing materials.

Dropbox integration with a Learning Management System (LMS) opens the doors for Instructure, teachers, and students all at once file management is made easier, collaboration becomes more accessible. By connecting Dropbox to your LMS, you can simply upload everything into one place in one Dropbox folder and they don’t have to worry about multiple uploads or complex settings.
A direct Dropbox to the LMS secures this folder so LMS integrations can get to what they need without struggling. Dropbox also lets students with poor internet offline downloads. Using Dropbox also helps handling large storage as your needs. It saves server costs and keeps things from being overcrowded. During busy times, the integration provides a load off LMS servers.
Also Read: 7 Best Dropbox Plugins for WordPress for 2024
Saving Hosting Space
Integrating Dropbox with your LMS saves space and costs. Traditional LMSs, especially those with video, multimedia, or large datasets, quickly run out of space. Dropbox allows you to store these resources in the cloud. You can access them anytime via its website or app. This not only frees up space but also taps into Dropbox’s strong, scalable infrastructure. It cuts costs on storage hardware, maintenance, and support. As courses and resources grow, so do storage needs.
Reduced Server Load
Dropbox with an LMS, it can reduce load on their servers significantly. Dropbox utilizes cutting edge load balancing techniques to ensure good performance from its servers. Dropbox making user requests faster, thus providing better user access times and overall performance when users are accessing course material. LMS runs better by leveraging Dropbox’s infrastructure, but an LMS also offers a more reliable and scalable delivery of educational content.
Effortless Content Distribution
Integrating Dropbox with your LMS simplifies content sharing. Instructors can easily upload notes, presentations, readings, and videos to Dropbox. These then become accessible in the LMS, using the same interface students are familiar with. Instructors only update files in Dropbox it show up in the LMS instantly. This saves time for instructors and keeps things organized for students. Students no longer switch between platforms or versions.
Cross-Platform Accessibility
Linking Dropbox with your LMS boosts its accessibility across devices. Dropbox functions smoothly on Windows, macOS, iOS, Android, and all web browsers. This allows students and teachers to reach materials on any device. Students often switch devices phones, working on laptops, or looking at tablets. Students can quickly find readings or notes anywhere, enhancing learning and productivity. It supports various learning styles, letting students engage with lms content in their preferred way.
Offline Access to Course Materials
Accessing course materials offline greatly helps students with poor internet. They can use Dropbox with an LMS to sync files for offline access. This is particularly beneficial for commuters and those in areas with bad connectivity. It allows studying anywhere, as long as there’s power. With a good internet connection, students download everything. This flexibility increases involvement and improves retention of the studying.
Simplified Content Updates
Effective learning needs up-to-date content. Dropbox and LMS integration makes this simple. When instructors update a file in Dropbox, all media files sync automatically on lms platform. Students always access the latest materials without extra effort. Instructors can update lecture slides, add course, or change assignment instructions in real-time. So, students always see the most current information. This process is straightforward thanks to dropbox smart file sync.

LMS Integrations together with Integrate Dropbox can help you to build a full fledged e-learning platform or simply add an e-learning part to your business or personal brand. In order to actually optimize your learning platform, you may want to combine your LMS plugin with Integrate Dropbox best free dropbox plugin for WordPress. This powerful plugin frees up server space and ultimately provides a better performance for your site.
Embedding Dropbox documents, videos, and other media files smoothly in your inserts seamlessly into widely used LMS platforms like Tutor LMS and Master LMS and simply coexists from your WordPress dashboard to share and manage files with ease Integrate Dropbox plugin easily . These make it easy to create, manage and customize your own online courses right within the WordPress dashboard.
Step 1: Install and Configure the Integrate Dropbox with LMS Integrations
Install the Dropbox Plugin: Search Integrate Dropbox and activate
Connect Dropbox Account: Check the Official Website Documentation to connect
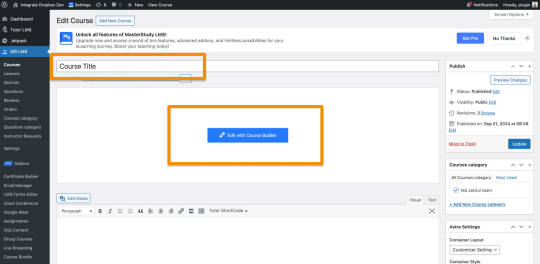
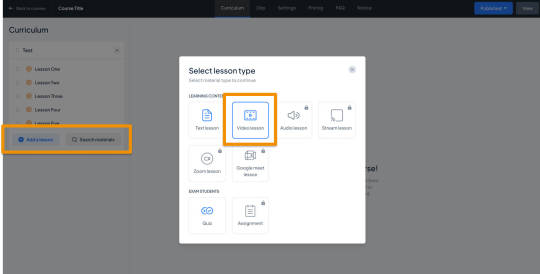
Step 2: Adding Dropbox Video to a Course Lesson in MasterStudy LMS
Navigate to MasterStudy LMS: Go to your WordPress dashboard and navigate to MS LMS > Courses. Edit OR add new the course to which you want to add the video.

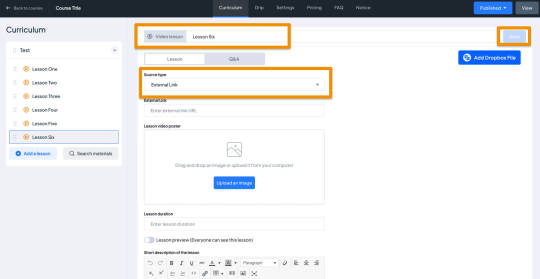
Edit or Add a Lesson: Scroll down to the Curriculum section and either edit an existing lesson or create a new lesson. – First Create / Add Video Lesson > Click on the Save

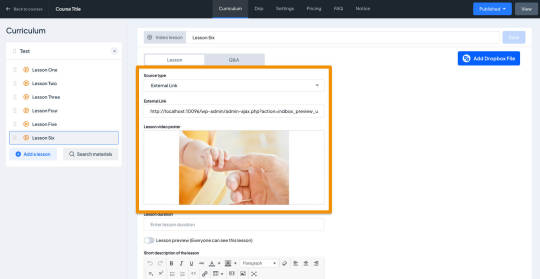
Select Video Type as External: When editing the lesson, scroll to the Lesson Type section. From the dropdown, choose Video as the lesson type.

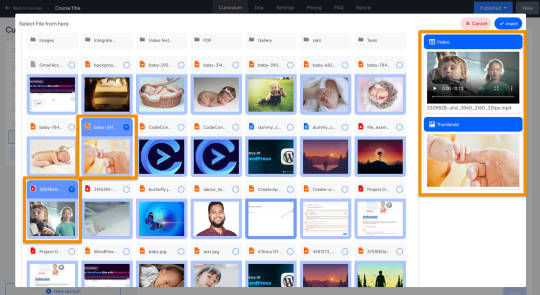
Select Video and Video Poster from the Popup:

Auto Save the Lesson:
Once the Dropbox video and Poster are added, It will automatically be saved, and make sure the fields are filled.

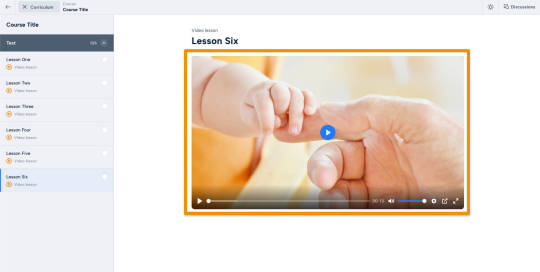
Step 3: Test the Lesson Video
Now, it’s time to preview the course video lesson.

Wrapping up
Dropbox is used as a Learning Management System benefits for both instructors an d students can be got whenever . And this integration drives such a deal of the pain points we encounter in these digital learning environments, such as improved file management and collaboration, improved accessibility, and greater security. The strengths of both the platforms are combined and allowed educational institutions to build a stronger and more robust, flexible and more engaging learning ecosystem capable of meeting the future needs of modern education.
#WordPressPlugin#DropboxIntegration#LMSPlugin#WordPressLMS#DropboxForEducation#eLearningIntegration#WordPressDevelopment#OnlineLearningTools#EdTechSolutions#LMSIntegration#wordpress#dropbox
2 notes
·
View notes
Text
WordPress Malware Removal with Website Security
Hello Sir, I'm Fahim, a Computer Engineer with 7 years of experience in WordPress website customization. I work to remove WordPress malware, update, fix bugs, or recover hacked websites. My primary goal is to provide the best service for my clients to fulfill their requirements. I have worked and collaborated with sellers, online retailers, business owners, affiliates, and digital marketers. Feel free to ask me for any help.
Find Me: https://www.fiverr.com/s/yKpDpZ
Here are my services:
Malware removal from hacked websites
Rectifying website redirects to other sites
Eliminating malware from the server (C-Panel)
Backing up website/database on compromised sites
Cleaning malware from WP core files
Eradicating backdoors and phishing scripts
Providing ongoing protection against malware
Cleaning infected files
Installing and configuring security plugins
Updating all plugins and themes on your hacked website
Enhancing login security
Find Me: https://www.fiverr.com/s/yKpDpZ
#trending #viral #instagram #love #explorepage #explore #instagood #fashion #follow #tiktok #like #likeforlikes #followforfollowback #photography #india #trend #instadaily #memes #music #style #trendingnow #reels #foryou #likes #photooftheday #model #beautiful #bollywood #bhfyp #insta
3 notes
·
View notes