#Gaming Tutorial
Text
The Ultimate Beginner’s Guide to Dark and Darker
Dark and Darker is a fantasy dungeon-crawling PvPvE (Player vs. Player vs. Environment) game focused on strategy, loot, and survival. Its gameplay combines elements from Dark Souls and The Elder Scrolls with a slower, more deliberate combat system. While the game is designed for three-person teams, many players choose to go solo.
Table of Contents
Game Mechanics
The Fantasy Setting and…
0 notes
Text
youtube
Arno's Final Test | Assassin's Creed Unity Graduation Mission
#Assassin's Creed Unity#Graduation Mission#Notre Dame Assassination#Charles Gabriel Sivert#Arno Dorian#Pierre Bellec#Assassin's Creed walkthrough#stealth gameplay#Assassin's Creed tips#gaming tutorial#mission guide#Dame Z Gaming#Youtube
0 notes
Text
How to Play PSP Games on Android with PPSSPP – A Comprehensive Guide
Facebook
X
Threads
Pinterest
LinkedIn
Tumblr
Reddit
In the world of emulation, PPSSPP stands out as one of the best PSP emulators available, especially for Android devices. This guide will walk you through the steps to install and configure PPSSPP, so you can enjoy your favorite PSP games on your Android device. This post also serves as a companion to my YouTube tutorial video.
Why…

View On WordPress
#android app#article#emulator#gaming tutorial#how to#ppsspp#ppsspp emulator#Psp#psp emulator#tips and tricks
0 notes
Text
🎮 HEY I WANNA MAKE A GAME! 🎮
Yeah I getcha. I was once like you. Pure and naive. Great news. I AM STILL PURE AND NAIVE, GAME DEV IS FUN! But where to start?
To start, here are a couple of entry level softwares you can use! source: I just made a game called In Stars and Time and people are asking me how to start making vidy gaems. Now, without further ado:
SOFTWARES AND ENGINES FOR PEOPLE WHO DON'T KNOW HOW TO CODE!!!

Ren'py (and also a link to it if you click here do it):
THE visual novel software. Comic artists, look no further
✨Pros: It's free! It's simple! It has great documentation! It has a bunch of plugins and UI stuff and assets for you to buy! It can be used even if you have LITERALLY no programming experience! (You'll just need to read the doc a bunch) You can also port your game to a BUNCH of consoles!
✨Cons: None really <3
Some games to look at: Doki Doki Literature Club, Bad End Theater, Butterfly Soup

Twine:
Great for text-based games! GREAT FOR WRITERS WHO DONT WANNA DRAW!!!!!!!!! (but you can draw if you want)
✨Pros: It's free! It's simple! It's versatile! It has great documentation! It can be used even if you have LITERALLY no programming experience! (You'll just need to read the doc a bunch)
✨Cons: You can add pictures, but it's a pain.
Some games to look at: The Uncle Who Works For Nintendo, Queers In love At The End of The World, Escape Velocity

Bitsy:
Little topdown games!
✨Pros: It's free! It's simple! It's (somewhat) intuitive! It has great documentation! It can be used even if you have LITERALLY no programming experience! You can make everything in it, from text to sprites to code! Those games sure are small!
✨Cons: Those games sure are small. This is to make THE simplest game. Barely any animation for your sprites, can barely fit a line of text in there. But honestly, the restrictions are refreshing!
Some games to look at: honestly I haven't played that many bitsy games because i am a fake gamer. The picture above is from Under A Star Called Sun though and that looks so pretty

RPGMaker:
To make RPGs! LIKE ME!!!!!
NOTE: I recommend getting the latest version if you can, but all have their pros and cons. You can get a better idea by looking at this post.
✨Pros: Literally everything you need to make an RPG. Has a tutorial inside the software itself that will teach you the basics. Pretty simple to understand, even if you have no coding experience! Also I made a post helping you out with RPGMaker right here!
✨Cons: Some stuff can be hard to figure out. Also, the latest version is expensive. Get it on sale!
Some games to look at: Yume Nikki, Hylics, In Stars and Time (hehe. I made it)

engine.lol:
collage worlds! it is relatively new so I don't know much about it, but it seems fascinating. picture is from Garden!
NOTE: There's a bunch of smaller engines to find out there. Just yesterday I found out there's an Idle Game Maker made by the Cookie Clicker creator. Isn't life wonderful?
✨more advice under the cut. this is Long ok✨
ENGINES I KNOW NOTHING ABOUT AND THEY SEEM HARD BUT ALSO GIVE IT A TRY I GUESS!!!! :
Unity and Unreal: I don't know anything about those! That looks hard to learn! But indie devs use them! It seems expensive! Follow your dreams though! Don't ask me how!
GameMaker: Wuh I just don't know anything about it either! I just know it's now free if your game is non-commercial (aka, you're not selling it), and Undertale was made on it! It seems good! You probably need some coding experience though!!!
Godot: Man I know even less about this one. Heard good things though!
BUNCHA RANDOM ADVICE!!!!
-Make something small first! Try making simple: a character is in a room, and exits the room. The character can look around, decide to take an item with them, can leave, and maybe the door is locked and you have to find the key. Figuring out how to code something like that, whether it is as a fully text-based game or as an RPGMaker map, should be a good start to figure out how your software of choice works!
-After that, if you have an idea, try first to make the simplest version of that idea. For my timeloop RPG, my simplest version was two rooms: first room you can walk in, second room with the King, where a cutscene automatically plays and the battle starts, you immediately die, and loop back to the first room, with the text from this point on reflecting this change. I think I also added a loop counter. This helped me figure out the most important thing: Can This Game Be Made? After that, the rest is just fun stuff.
So if you want to make a dating sim, try and figure out how to add choices, and how to have affection points go up and down depending on your choices! If you want to make a platformer, figure out how to make your character move and jump and how to create a simple level! If you just want to make a kinetic visual novel with no choices, figure out how to add text, and how to add portraits! You'll be surprised at how powerful you'll feel after having figured even those simple things out.
-If you have a programming problem or just get confused, never underestimate the power of asking Google! You most likely won't be the only person asking this question, and you will learn some useful tips! If you are powerful enough, you can even… Ask people??? On forums??? Not me though.
-Yeah I know you probably want to make Your Big Idea RIGHT NOW but please. Make a smaller prototype first. You need to get that experience. Trust me.
-If you are not a womanthing of many skills like me, you might realize you need help. Maybe you need an artist, or a programmer. So! Game jams on itch.io are a great way to get to work and meet other game devs that have different strengths! Or ask around! Maybe your artist friend secretly always wanted to draw for a game. Ask! Collaborate! Have fun!!!
I hope that was useful! If it was. Maybe. You'd like to buy me a coffee. Or maybe you could check out my comics and games. Or just my new critically acclaimed game In Stars and Time. If you want. Ok bye
#reference#gamedev#indie dev#game dev#tutorial#video game#ACTUAL GAME DEVS DO NOT INTERACT!!!1!!!!!#this is for people who are afraid of coding. do not come at me and say 'actually godot is easy if you just--' I JUST WILL NOT.#long post
30K notes
·
View notes
Text
Note to Self - Speaking without Words with Word Balloons
Word gallons are for more than just words. They can be used to emphasis and even add emotions and to a scene
Feeling dizzy? About to pass out?

A lilting playful swirl (Time and Time Again by Deo I)

The white and black of the text has been replaced with a sinister black and the words are off tilter (Sword Interval by Benjamin Fleuter)

The voice is coming from a place deeper and more unsettling and the text is uneven and handwritten

A dismissive comment literally (metaphorically) stabs someone (Marionetta by Míriam Bonastre Tur)

Being interrupted before finishing what is being said

A withering and icy reply (The Secrets of Soulford by the Quincil)

Wobbly uncertain bubbles that even break apart in some parts from dizziness (The Blind Prince by cozycroww)

Pain almost appears to be breaking the usually round bubble into uneven and broken balloons. The little smaller balloons around it are reminiscent of sweat or tears (Heir’s Game by suspu)

#comics#art reference#note to self#comic tutorial#art tips#the secrets of soulford#time and time again#marionetta#comic recommendations#comic recs#the blind prince#heir’s game#Webtoon#webtoon tutorial#webtoon recommendation
5K notes
·
View notes
Text

🎮 Welcome to our comprehensive Call of Duty: WWII walkthrough! 🎮 Immerse yourself in the epic battles of World War II as we guide you through every intense mission, strategic encounter, and heart-pounding moment of this iconic first-person shooter. Join us on this historical journey as we relive the bravery and sacrifices of soldiers during one of the most pivotal periods in human history.
🔥 In this Call of Duty: WWII gameplay series, we provide you with step-by-step guidance, tactical insights, and expert tips to conquer each mission. From storming the beaches of Normandy on D-Day to battling through war-torn European cities, we've got you covered. Get ready to experience the realism, action, and emotion of World War II like never before.
🔔 Don't forget to subscribe and hit the notification bell to stay up-to-date with each new mission in our Call of Duty: WWII walkthrough. Whether you're a seasoned veteran looking to relive the nostalgia or a new recruit diving into the series, our detailed commentary and strategic gameplay will help you navigate the challenges ahead.
📢 Join the conversation! Share your thoughts, strategies, and favorite moments in the comments below. Let's embark on this unforgettable journey together!
#CallOfDutyWWII #Walkthrough #GamingGuide #WorldWar2 #CODWW2 #Gameplay #TacticalGaming #GamingCommunity #WWIIGame #GamingWalkthrough #FirstPersonShooter #HistoricalGaming #SubscribeNow
#Call of Duty: WWII Walkthrough#Call of Duty: WWII Gameplay Guide#COD WWII Mission by Mission#World War 2 FPS#Call of Duty WWII Strategy#Tactical Gaming#WWII Historical Gameplay#Call of Duty Gameplay#COD WWII Playthrough#Gaming Walkthrough#Call of Duty: WWII Campaign#First-Person Shooter#Gaming Community#WWII D-Day#Normandy Invasion#World War II Battles#Tactical Tips#Gaming Tutorial#Gaming Commentary
1 note
·
View note
Text

tears of a dragon
#Tears of the Kingdom#The Legend of Zelda#Light Dragon#Totk#not gonna tag this with spoilers because we see this dragon literally in the tutorial#i have more art ideas for it but I won't draw\post them until the game has been out for a longer while#have fun everyone i fucking love dragons
12K notes
·
View notes
Text
One of the better examples of integrating video game conventions of play into the narrative is how the game mechanics tutorials in the opening stages of Final Fantasy VII (the original) flip the customary script and have Cloud, the player character, be the one explaining things to other characters, thereby establishing the unspoken expectation that his narrative function is to be the guy who knows what the fuck is going on and lending greater weight to the eventual revelation that he has no idea what the fuck is going on.
#gaming#video games#game design#final fantasy vii#final fantasy#cloud strife#tutorials#swearing#final fantasy vii spoilers#final fantasy spoilers#spoilers
3K notes
·
View notes
Text

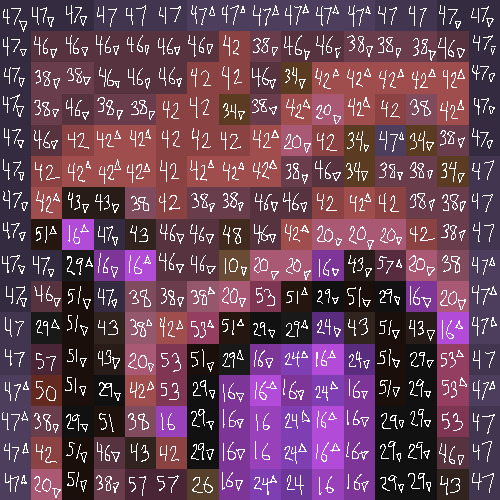
I finally finished a NEW CUSTOM MAP ART!!! "Visitor," a portrait of an enderman, is extra exciting because it's my first full-palette map painting, meaning I used block height to access all the highlight and shadow colours available!! More on the full process under the cut, but the short version of what this means is:

ITS A VERY COMPLICATED CONSTRUCTION. I created the art, then planned and built this manually, without any mods or schematics for construction. Huge props again to everyone else in the server for helping me gather all the materials to make this absurd thing possible!!!
This was the original art I made for it! I'm a huge fan of the "compressed" look of the vanilla paintings, so I've been starting with a large image and shrinking it down, though there were a lot of pixel tweaks to get it to read well. After shrinking it to 16x32 (for an art made of two maps), I convert it to a limited palette that I've set up to match the colours minecraft actually has available:

The map palette is actually tremendously limited, so figuring out a painting that will still look good with that constraint is a challenge in and of itself!
Anyway, the way minecraft maps work, a block that is Taller than the block to the north of it shows up with a slightly lighter colour, and a block that is Lower than the block north of it shows up on the map with a slightly darker colour. So when making a key for this one, I marked all the squares with a little arrow if it's the lighter or darker version:

Each "pixel" here is a full stack of blocks on the mapped area: 64 blocks, 8 rows of 8. In order to achieve the affect of every block in a given pixel being taller or shorter than the block to the north of it, dark and light shades need to staircase either up or down. Because staircasing downwards in survival sounds even worse than this madness, I did some planning to make sure each of the "downwards" staircases would touch the ground, so I could simply staircase up from south to north instead. This involved figuring out how many up and down movements were in each individual column and planning out 32 little layouts:

It's worth noting that if you look up minecraft map art on Youtube, most of what you'll find is either, the simple realisation that placing blocks allows you to make custom map art, or an explanation of how to use a generator that will let you plug in any picture and then produce a schematic for you. It's very cool that these exist, but I wanted to do full palette art myself, without an auto-generated schematic, and at the time THERE JUST WEREN'T ANY TUTORIALS FOR HOW TO DO ALL THIS?? Now, having the experience of finagling all this, i think perhaps the reason is that this is a mad undertaking.
ANYWAY: PROGRESS SHOTS!!

I actually love how the staircases look..... its like some kind of modern sculpture

Fewer shots of the second half since I did it on call with friends; the last screenshot is one Thren took of me activating the new locked map to use for the gallery.
Once these paintings are done, I lock the finished maps, make copies, and stock them in the art gallery so other friends on our server can also put these paintings in their homes! It's a lot of work, but really rewarding to see my art decorating various buildings around the server. ;u;
I have one more custom full-palette painting I've done the art for and gathered all materials for; I still need to do the full key and plan staircasing for it before I can start, but HOPEFULLY if my resolve doesn't waver there'll be at least one more of these!!
#minecraft build#minecraft screenshots#minecraft#block game liveblogging#minecraft map art#GENUINELY SO PROUD OF THIS ONE#bsl shaders#im so tempted to make some sort of tutorial on doing this by hand sometime. you shouldnt do it by hand. but a tutorial should exist!!
278 notes
·
View notes
Text













Get access to my brushes, art tips, process videos, and files here https://www.patreon.com/ramonn90
#illustration#ramonn90#art#photoshop#patreon#digital art#portrait#character design#brushes#game art#animeart#art fundamentals#tutorial#tips about art
2K notes
·
View notes
Text
Deadlock: Easy Guide for New Players!
This guide breaks down essential mechanics to help you understand the core elements of the game, including lanes, roles, hero selection, soul collection, and advanced strategies.
Table of Contents
Technology
Top 10 Hilarious Gaming Gadgets That Really Exist!
by dandelion
Lanes and Roles
In the game, lanes are referred to by colors on the map and have transit lines for faster movement.…
0 notes
Text







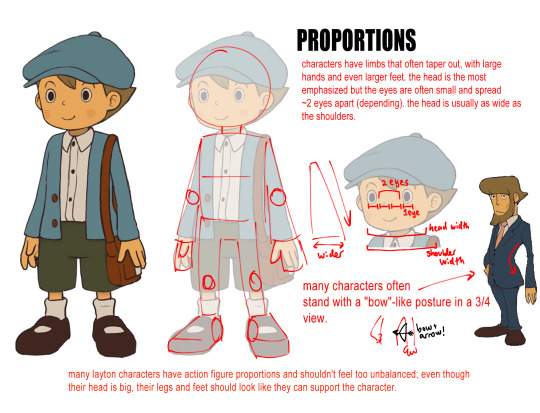
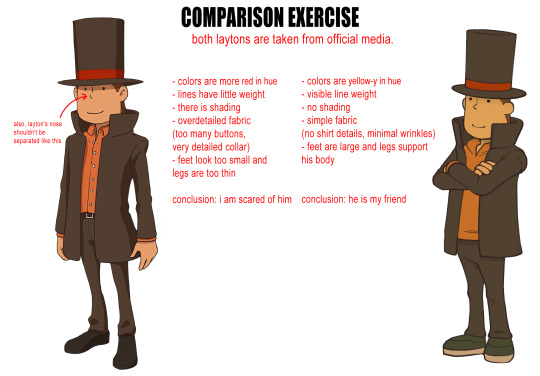
now that i finally finished my own fanart, here it is for the 0 people who requested it! mostly just a conglomeration of my own observations while attempting the style. hope this helps people!
#my posts//#professor layton#hershel layton#layton#luke triton#i havent played this game btw HAHAHAHA#its on my to play list tho!!! i do have it!#tutorial#art tutorial#art ref
357 notes
·
View notes
Text
Splatoon 3: Side Order is good, but not great. I still highly recommend it, but if you care about the story, you're going to be disappointed. Quick review: spoilers ahead.
Side Order was the devs experimenting with Splatoon's gameplay loop. The campaign is a rogue-like, and it works amazingly well. Super fun, super challenging, building my deck and fighting through challenges with the stakes of resetting really scratched an itch in my brain. They did a great job with it.
Unfortunately, I feel like priority went to game design rather than story. Much of the mysterious artwork we saw in the first teaser trailer was completely unused; turns out, all of that was just concept art that never made it into the final product. Side Order failed to make me care about what was happening. I don't know why the protagonist had to be Agent 8; it could've been anyone else and the story would've worked the same.
Octo Expansion was the absolute peak of meshing story and gameplay. The campaign's hook is insanely strong; we immediately empathize with Agent 8 because we know from previous lore that octolings like her have been trapped underground for all their lives. We care about her fight to the surface because it's a fundamentally ideological fight for freedom. The plot stuff about Tartar and the Thangs is just nice set dressing; 8's fight for freedom is the real story.
There's none of that in Side Order. I don't particularly care about Marina's metaverse, even if it's tied to Octo Expansion's story. I don't know why Acht is there other than backstory stuff. It really feels like 8 is just told to do something and she does it because she's the protagonist; she has zero personal stakes or motivations in the conflict. This is a story blunder the devs did in Splatoon 3's default campaign––forgetting to give the protagonist a personal reason to fight––that I hoped would be fixed here, but alas.
What makes it worse is that the gameplay and story progression are completely out of sync. I beat the entire game on my third run in 4 hours. With each run, you get up to two keys to potentially unlock bits of story. That means you'll get about one piece of the story every two runs. There are twelve pieces of the story; I got the first and then beat the whole damn game. Now I have to go back and grind to see the remaining story when I've already beaten the final boss and resolved the conflict. I missed the entire story because I never had to reset because I blazed through the gameplay! It's just a real shame that I experienced everything without knowing... why it's happening. The final boss had me asking myself what the hell is going on because I don't know the backstory at all.
Again, I still really recommend. The devs did a great job, but Side Order remains in the shadow of Octo Expansion's incredible success. Like the default singleplayer campaign, there's just a lot of lost story potential here that, while not necessary, would have really elevated this DLC into something amazing.
#long#personal#rant#splatoon#side order#it's a shame too because I got SO FUCKING HYPED at the title drop#when I realized that the entire first 30 minutes of the game was JUST THE OPENING TUTORIAL and they hit you with the music#and the “nintendo presents” and the title drop to a slow mo explosion. I thought “holy shit this is gonna be huge”#alas it wasn't because it turns out i'm better at roguelikes than the devs anticipated so i beat it in 3 hours lol#octo expansion was a cultural reset. it did something to my brain. the entire rising action part of the story; the reveals the twists the#boss fights the upward climb. it was so incredibly hype and just upped the stakes over and over. nothing's come close
596 notes
·
View notes
Text
📚 A List Of Useful Websites When Making An RPG 📚
My timeloop RPG In Stars and Time is done! Which means I can clear all my ISAT gamedev related bookmarks. But I figured I would show them here, in case they can be useful to someone. These range from "useful to write a story/characters/world" to "these are SUPER rpgmaker focused and will help with the terrible math that comes with making a game".
This is what I used to make my RPG game, but it could be useful for writers, game devs of all genres, DMs, artists, what have you. YIPPEE
Writing (Names)
Behind The Name - Why don't you have this bookmarked already. Search for names and their meanings from all over the world!
Medieval Names Archive - Medieval names. Useful. For ME
City and Town Name Generator - Create "fake" names for cities, generated from datasets from any country you desire! I used those for the couple city names in ISAT. I say "fake" in quotes because some of them do end up being actual city names, especially for french generated ones. Don't forget to double check you're not 1. just taking a real city name or 2. using a word that's like, Very Bad, especially if you don't know the country you're taking inspiration from! Don't want to end up with Poopaville, USA
Writing (Words)
Onym - A website full of websites that are full of words. And by that I mean dictionaries, thesauruses, translators, glossaries, ways to mix up words, and way more. HIGHLY recommend checking this website out!!!
Moby Thesaurus - My thesaurus of choice!
Rhyme Zone - Find words that rhyme with others. Perfect for poets, lyricists, punmasters.
In Different Languages - Search for a word, have it translated in MANY different languages in one page.
ASSETS
In general, I will say: just look up what you want on itch.io. There are SO MANY assets for you to buy on itch.io. You want a font? You want a background? You want a sound effect? You want a plugin? A pixel base? An attack animation? A cool UI?!?!?! JUST GO ON ITCH.IO!!!!!!
Visual Assets (General)
Creative Market - Shop for all kinds of assets, from fonts to mockups to templates to brushes to WHATEVER YOU WANT
Velvetyne - Cool and weird fonts
Chevy Ray's Pixel Fonts - They're good fonts.
Contrast Checker - Stop making your text white when your background is lime green no one can read that shit babe!!!!!!
Visual Assets (Game Focused)
Interface In Game - Screenshots of UI (User Interfaces) from SO MANY GAMES. Shows you everything and you can just look at what every single menu in a game looks like. You can also sort them by game genre! GREAT reference!
Game UI Database - Same as above!
Sound Assets
Zapsplat, Freesound - There are many sound effect websites out there but those are the ones I saved. Royalty free!
Shapeforms - Paid packs for music and sounds and stuff.
Other
CloudConvert - Convert files into other files. MAKE THAT .AVI A .MOV
EZGifs - Make those gifs bigger. Smaller. Optimize them. Take a video and make it a gif. The Sky Is The Limit
Marketing
Press Kitty - Did not end up needing this- this will help with creating a press kit! Useful for ANY indie dev. Yes, even if you're making a tiny game, you should have a press kit. You never know!!!
presskit() - Same as above, but a different one.
Itch.io Page Image Guide and Templates - Make your project pages on itch.io look nice.
MOOMANiBE's IGF post - If you're making indie games, you might wanna try and submit your game to the Independent Game Festival at some point. Here are some tips on how, and why you should.
Game Design (General)
An insightful thread where game developers discuss hidden mechanics designed to make games feel more interesting - Title says it all. Check those comments too.
Game Design (RPGs)
Yanfly "Let's Make a Game" Comics - INCREDIBLY useful tips on how to make RPGs, going from dungeons to towns to enemy stats!!!!
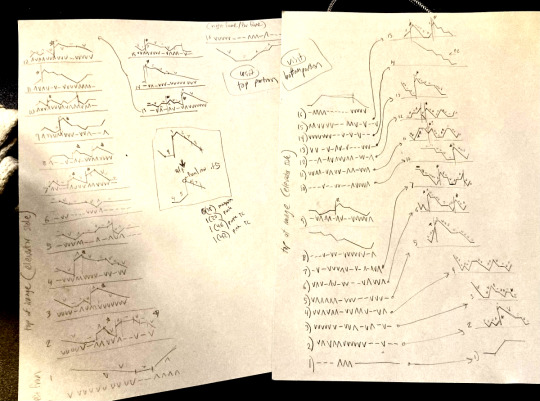
Attack Patterns - A nice post on enemy attack patterns, and what attacks you should give your enemies to make them challenging (but not TOO challenging!) A very good starting point.
How To Balance An RPG - Twitter thread on how to balance player stats VS enemy stats.
Nobody Cares About It But It’s The Only Thing That Matters: Pacing And Level Design In JRPGs - a Good Post.
Game Design (Visual Novels)
Feniks Renpy Tutorials - They're good tutorials.
I played over 100 visual novels in one month and here’s my advice to devs. - General VN advice. Also highly recommend this whole blog for help on marketing your games.
I hope that was useful! If it was. Maybe. You'd like to buy me a coffee. Or maybe you could check out my comics and games. Or just my new critically acclaimed game In Stars and Time. If you want. Ok bye
#reference#tutorial#writing#rpgmaker#renpy#video games#game design#i had this in my drafts for a while so you get it now. sorry its so long#long post
7K notes
·
View notes
Text

🎨 How to draw everyone's favorite honking harbinger of chaos from my upcoming book! 🪿Pre-order | Out May 7th
#goose#untitled goose game#birds#ducks#pekin duck#bird art#art#illustration#animal art#art process#tutorial#cute#birb#kawaii#birblr#parrots#art resources#art reference#art tips#art help#art tutorial#bird#animals
425 notes
·
View notes
Photo




bowser and luigi face tutorials!
technically bowser’s muzzle has a few more bumps in it but this is a simpler version
you can also use this muzzle for bowser junior if you do it more like a bean or a heart with a round bottom part instead of an apple shape
#art mine#2022 art mine#digital art#shapeshiftinterest#games#mario#luigi#bowser#bowuigi#flowers#monsters#art references#tutorials#LGBTQA
7K notes
·
View notes