#HTML & CSS Files
Explore tagged Tumblr posts
Text
Working on my javascript for my web page. Turns out I have the perfect kind of setup to accomplish some of the project requirements, specifically with even handlers and user interactions
My website, conceptually, will load a different employee details page depending on what employee name is clicked on. But I need to load it dynamically (instead of hard-coding it) so that the user can add or delete employees & it'll be able to still load the relevant shit.
So! Only one employee details page, but depending on how it's loaded, it'll load a different employee's information. Still working on getting down Exactly how to do it (I'm thinking using URL parameters that'll read a different object depending on what ID is used)
It's entirely doable. In fact, it's probably extremely common to do in web pages. No one wants to hard-code information for every new object. Of course not. And thus the usefulness of dynamic javascript stuff.
I can do this. I can very much do this.
#speculation nation#i wasnt very good when i got home and i read fanfic for a while#then took a nap. and now im up again and Getting To Work.#i dont have to have this 100% perfect for final submission just yet. bc final submission isnt today.#but i need to have my final presentation over my thing done by noon (11 hours from now)#and im presenting TODAY. and part of that will be giving a live demo of my project website#so. i need to have all of the core functionality of my website down at the Very Least#might not be perfect yet. but by god if im gonna show up to my presentation with my website not working.#i need to have the employee list lead to employee details with personalized information displayed per employee#i need to create an add employee field that will Actually add an employee. using a form.#and that employee will need to show up on the list and have a new id and everything. the works.#need to set it up so that employees can be deleted. shouldnt be too much extra.#and it would be . interesting. to give an actual 'login' pop-up when someone clicks on the login button#with some kind of basic info as the login parameters. this cant be that hard to code.#the project requirements are: implement 5 distinct user interactions using javascript. at least 3 different eventhandlers#at least 5 different elements with which interaction will trigger an event handler. page modification & addition of new elements to pages#3 different ways of selecting elements. one selection returning collection of html elements with customized operations on each...#hm. customized operations on each... the example given is a todo list with different styles based on if an item is overdue or not#i wonder if my personalized detail page loading would count for this... i also have some extra info displayed for each#but i specifically want the employees to be displayed in the list uniformly. that's kinda like. The Thing.#actually im poking around on my web pages i made previously and i do quite enjoy what i set up before.#need to modify the CSS for the statistics page and employee details to make it in line with what i actually wanted for it#maybe put a background behind the footer text... i tried it before & it was iffy in how it displayed...#but it looks weird when it overlaps with a page's content. idk that's just me being particular again.#theres also data interchange as a requirement. but that should be easy if i set an initial employee list as a json file#good god im going to have to think of so much extra bullshit for these 10 made up employees#wah. this is going to be a lot of work. but. im going to do it. i just wont get very much sleep tonight.#that's ok tho. ive presented under worse conditions (cough my all nighter when i read 3gun vol 10 and cried my eyes out)#and this is going to be the last night like this of my schooling career. the very last one.#just gotta stay strong for one more night 💪💪💪
6 notes
·
View notes
Text
Hypothetically if I make a sort of dd2 wiki for a class what type of stuff do the gamers here think I should add
#dragon's dogma#dragon’s dogma 2#I have the basics#like quests enemies gear etc#but I need specifics#I’m kinda ass at this website shit tho so I’ll be struggling for a bit#> struggled for ten minute trying to figure out why my css wasn’t linking to the html file and it was all because I didn’t close the bracket#I’m so good at this
5 notes
·
View notes
Text

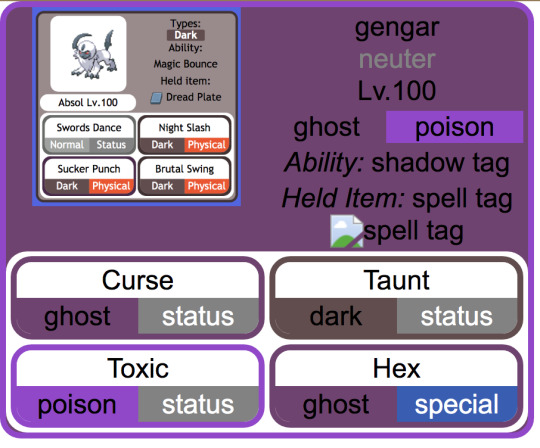
making slow progress toward a (vaguely) dynamic pokémon custom team template that mimics the Bulbapedia team flyout and after ... a ... While ... of essentially redesigning the element hierarchy from scratch with the help of a friend who is MUCH better at programming than me, it is beginning to Look
(the Absol screenshot was just one I had on hand for a stand-in, my final one will probably look a little different since I want to also add Mega / Partner Pokemon indicators if possible, and to also just tweak the info hierarchy a bit)
#from the writer's den#void talks#getting those corners on the moves was ROUGH. initially it was a table structure but after much struggle#my friend found an implementation that just uses css wizardry instead of html#also for anyone curious: the reason I say it's vaguely dynamic is bc it's actually a jinja template and html#with my vague idea being that essentially it prints out pages for any arbitrary team#(though obviously the pages themselves will be static)#also for those familiar with bulbapedia#I wanted to have a proper 'neuter' gender marker so my eventual goal is to write a little if-then in the jinja file#that allows it to convert to arbitrary symbols (to display) in addition to having the custom colors (in the css)#probably in the form of a 'if [m] / elif [f] / else' for the colors#this is solely bc there's enough neutral-gender pokemon on my oc teams that I want it to actually be indicated#where absence actually means unspecified
5 notes
·
View notes
Text
Whoever made html, I hope you sleep well every night knowing that I hate you, and will hate you forever.
4 notes
·
View notes
Text
why wont my images load through my css file................ it loads when i run the html files natively to my browser but not on hosting servers... and i have the file routes set up correctly... what is happening......
#did i break it while transferring the html style script into a separate css file... someone good at this please help me#WHY WONT THE VARIABLES WORK!!!!!!!!
4 notes
·
View notes
Text
Hi, this is Creative School. Today we share with you how to generate PDF documents from any website. If you want to develop a website and want to provide PDF downloading features, you are exactly in the right place. This video will help you to insert a PDF generator feature in your website on any page of any specific size and shape. GitHub Link: https://github.com/BorhanHosen/How-to-add-pdf-file-download-option-in-your-website.git 0:00 Explanation 3:10 Intro 3:39 Explaining Puppeteer 7:12 Server Side Code Explanation 15:01 Client Side Code Explanation 26:21 Final Touch 28:18 Outro Here are some of our previous tutorial links. You can watch and learn new things and techniques. Enjoy them: How to Send Data from HTML Form Data to Google Sheets | Creative School https://youtu.be/A4TPkOw2Ess Mastering Full Invoice Inventory Management in Microsoft Excel | Creative School Tutorial https://youtu.be/f8BTxan1QTo Motion Graphics in PowerPoint Full Playlist: https://youtube.com/playlist?list=PLsWfHxHIjBT87YgBulwX6X-bnEk4TayQu How to Create the Best Animated Info-graphic in PowerPoint [Part-1] 2020 || Creative School || https://youtu.be/rV-mykyBQIM Awesome Flat Intro Animation In PowerPoint Part 2 || Creative School || https://youtu.be/TafoVSYadEg The Night Sky with a Mountain, fountain, a tree, Bird & Moon Creating in PowerPoint || Creative School || https://youtu.be/jyCTlxJrGyg SAMSUNG Galaxy Boot Animation in PowerPoint [Full Tutorial- 2020] https://youtu.be/pqh-P1mUNp8 How to make an intro video of 10-minute school in PowerPoint 2020. [Part 1] https://youtu.be/I1xObR_SVco Water Animation In PowerPoint Animation! || Creative School https://youtu.be/WfzKTzbGVRA How to add pdf file #download option in your #website https://youtu.be/cNhQ-0VBt5A ===HashTags=== #reactjs #creativeschool #pdfconversion #html #nodejs #vscode #website #javascript #convertpdf #generatepdf #pdfconverter #downloadpdf #puppeteers #mernstack #javascript ===Related Tags=== react pdf generator, generate pdf using react, generate pdfs from html & css with nodejs using puppeteer, certificate generator website, how to create a pdf file using reactjs, html to pdf using javascript, generate pdf from html, generate pdf using javascript, how to add pdf object on a website, how to convert html to pdf in react app using jspdf, easy way to embed pdfs on a website, how to convert html content to pdf in react app using jspdf, generate pdf with react, how to create a pdf with node and puppeteer, generate pdfs from html & css with nodejs using puppeteer, puppeteer, getting to know puppeteer with example, get started with headless chrome and puppeteer, headless chrome and puppeteer, how to generate pdf from html with node.js, how to create a pdf file using reactjs, generate pdf using javascript, how to create pdfs with node js and react, puppeteer examples, puppeteer tutorial, puppeteer html to pdf generation with node.js,
#react pdf generator#generate pdf using react#generate pdfs from html & css with nodejs using puppeteer#certificate generator website#how to create a pdf file using reactjs#html to pdf using javascript#generate pdf from html#generate pdf using javascript#how to add pdf object on a website#how to convert html to pdf in react app using jspdf#generate pdf with react#how to create a pdf with node and puppeteer#javascript#creativeschool#mernstack#puppeteer#website#download
3 notes
·
View notes
Text
having fun painting the bg and being all giddy that i think ive finally got it while the huge shadow of 'you will have to archive previous pages while allowing them to be viewable somehow' looms over me and i continue to innocently scribble some clouds on
#maybe ill just upload the files there and present them as static images?#so that i can edit the .html and .css files to work but only if i need to see how past code worked#though live pages are always better.. future me thats your problem. get fucked#dextxt
1 note
·
View note
Text
my roommate hasa to get a phone today because of storage. i cant wait to see how much i want to kill myself by the end of this!
#hes like fucking clueless and takes forever#and like ik i get it but couldnt you bother to go over shit a million times before hand??#mine took 10~mins max with going back because i forgot to switch my number over.#knowing him hes gonna get the exact same thing but take 50 mins or so to think on it#like what is there to think on??#its not like hes trading in his phone or smth#'well finances' well your work and lack of storage says too damn bad.#just suck it up and do it bro its not that big of a deal.#(coming from the guy who deleted literally everything that he could from his phone before daring to consider getting a new one for 3 years)#damn that phone lasted longer than my relationship holy#both my roommates kept all their old phones so#they just gave them to me??????#i dont really know why either?????#like just full acesss. no passwords no nothing.#im too scared to look at the photos on some of them tbh#roughly and i quote 'youre the techy guy you can probably find a use for them'#im. really not. i vaugely know which files i need to get into and how to alter game code and change vcl skins.#i took a intro to coding corse once and sucked at it.#it was mostly just html and css and i just made like every word penis.#im not that good at this shit.#tbf. i know the difference between a micro usb changer. type c. and a iphone charger and they think im god for it so. idk where my standard#even are atp. ok but seriously just look at the plug in its literally just basic ass shapes.#i love praise but i genuienly belve im sub par and everyone around me is just acting stupid.#because that totally helps a warped sense of self doesnt it!#god im just fucking dreading this. i have to get showered and go with him and stand there for like an hour or so with no chairs explaining#the most basic shit while he keeps double checking with everyone else. like bro dont ask me in the first place. then have to come back and#help him set it up and get a million questions about how icloud works#and reinstall all his apps. and then maybe ill be done 5 hours later.#i cleaned my desk the other day i was planning to get some shit done with my set up#(i hate my current set up. like its fine and all but oh my god its kinda horrendous. i made 'decorations' if you can even call them that bc
1 note
·
View note
Text
In the wake of the TikTok ban and revival as a mouthpiece for fascist propaganda, as well as the downfall of Twitter and Facebook/Facebook-owned platforms to the same evils, I think now is a better time than ever to say LEARN HTML!!! FREE YOURSELVES FROM THE SHACKLES OF MAJOR SOCIAL MEDIA PLATFORMS AND EMBRACE THE INDIE WEB!!!
You can host a website on Neocities for free as long as it's under 1GB (which is a LOT more than it sounds like let me tell you) but if that's not enough you can get 50GB of space (and a variety of other perks) for only $5 a month.
And if you can't/don't want to pay for the extra space, sites like File Garden and Catbox let you host files for free that you can easily link into NeoCities pages (I do this to host videos on mine!) (It also lets you share files NeoCities wouldn't let you upload for free anyways, this is how I upload the .zip files for my 3DS themes on my site.)
Don't know how to write HTML/CSS? No problem. W3schools is an invaluable resource with free lessons on HTML, CSS, JavaScript, PHP, and a whole slew of other programming languages, both for web development and otherwise.
Want a more traditional social media experience? SpaceHey is a platform that mimics the experience of 2000s MySpace
Struggling to find independent web pages that cater to your interests via major search engines? I've got you covered. Marginalia and Wiby are search engines that specifically prioritize non-commercial content. Marginalia also has filters that let you search for more specific categories of website, like wikis, blogs, academia, forums, and vintage sites.
Maybe you wanna log off the modern internet landscape altogether and step back into the pre-social media web altogether, well, Protoweb lets you do just that. It's a proxy service for older browsers (or really just any browser that supports HTTP, but that's mostly old browsers now anyways) that lets you visit restored snapshots of vintage websites.
Protoweb has a lot of Geocities content archived, but if you're interested in that you can find even more old Geocities sites over on the Geocities Gallery
And really this is just general tip-of-the-iceberg stuff. If you dig a little deeper you can find loads more interesting stuff out there. The internet doesn't have to be a miserable place full of nothing but doomposting and targeted ads. The first step to making it less miserable is for YOU, yes YOU, to quit spending all your time on it looking at the handful of miserable websites big tech wants you to spend all your time on.
#this is a side point so it's going here but I really think tech literacy should be a requirement in schools like math grammar history etc.#we live in a world so dominated by the stuff and yet a majority of the population does not understand it at even the most fundamental level#tiktok#tiktok ban#indie web#neocities#web development#current events#twitter#facebook#meta#amazon
11K notes
·
View notes
Text
PureCode company | Generated HTML, CSS, and JavaScript files.
There are certain best practices to follow when deploying Node.js and Next.js applications. Executing ‘next build’ optimizes a Next.js application for production, with generated HTML, CSS, and JavaScript files.
#JavaScript files#Generated HTML#purecode company#purecode#purecode ai company reviews#purecode software reviews#purecode ai reviews#purecode reviews#generated HTML#CSS
0 notes
Text
AI Writer Services HTML Landing Page Template
Are you ready to revolutionize your AI writing services? Look no further than "Writey" - the ultimate AI Writer Services HTML Landing Page Template that combines stunning design with powerful functionality. Whether you're a content creator, or copywriter, or run an AI writing service, Writey has got you covered.
Buy Now:
#html#ai writer#landing page#template#clean design#responsive#RTL support#PHP contact form#dark theme#light theme#animations#testimonials#FAQ section#sliders#W3C validation#cross-browser compatibility#updates#accessibility#SEO optimized#fast loading#social media buttons#SCSS files#back-to-top button#coding#landingpage#css
1 note
·
View note
Text
the comic is on break for a little while. i dont know when it will come back but im realizing that if i want the next part of it to be good, then i need to not be forcing myself to crap out pages. sorry about that.
ok thats the short version but to elaborate a bit more, ive been struggling with my mental health (BORING BORING) and im about to go back to school for the spring semester (WHO CARES) so its a good storm of reasons(DUMB ANALOGY) to admit i need a break. hopefully once i get into a rythym at school i can make a bunch of stuff, but also maybe just have more time to rest for real, as opposed to doing nothing while being stressed out of my mind. maybe ill also make some an actual new post section for the website. question from the audience: 'why make a website page for your comic instead of just making more comic?' well you see, the explanation is perfectly simple and scientific. it's because shut up. shut up is why.
#the reason is because typing requires less effort and planning ahead#also i can do it while laying down. yes thats the whole reason#also i am curious about ways to do it. have it use a json file like the pages of the comic? just straight up html? new css? fun!
0 notes
Text
in trying out different stuff w this comic, i'm reminding myself of an old 2014-era comic i drew based on a zombie au AH fic. went back and looked, sure enough, i never posted it anywhere. this.... both surprises and doesn't surprise me. on one hand, i like to have everything documented nicely, and on the other hand, i think part of my brain then couldn't wrap around like the fact that i was drawing this stuff that, while fiction, was based on Very Real People
idk, but tbh i am quite fond of that comic, simply because i tried something new and different with it and i think the things i tried worked out very well! i then proceeded to never try that with any comic ever again until now lkdshgls
anyway ig i'm wondering if it'd even be worth it to post it bc on one hand, documentation, i like to have all my art stuff collected together in a gallery of sorts to be able to see everything. on the other hand, it's ten years old at this point, so extremely out of order, and also it's. achievement hunter. which. 😬 i kinda don't wanna touch anything rooster teeth at all.
#rambles#delete later#one day i will have a website where everything will be organized by year#and it won't matter if i'm posting stuff ten years after it's drawn bc it can still be filed under the appropriate year with everything els#lies down#one of these days......#i just need to like.#y'know#learn html#and css#;;;;;;;;;;;;;#tell you what tho this is making me even go back to the first page sketch i posted and messing around w the paneling#i'd like to try to experiment a bit with this i think
1 note
·
View note
Text
bruh like
#my roommate great and all#but girl just copying from chat gpt for this project and like it's allowed and its fast and that 's fair and valid esp since this due tmrw#but i dont like it :c#i dont even know what i want to say but like i just feel so slow and dumb when shes just speeding thru copying whatever chat gpt says#without rly looking at it or anything idk idk#also fucking stupid thing is i was actually looking forward to writing part of this part of the project#bc i LIKE writing html i like writing the html template and rendering it :c#but she just chatgpt-ed it i didnt even realize#until she was like ohyeah we just gota figure this issue out and then its done (if it works)#and she'd already chat gpt=ed all the files#idk bro i just dont trust chat gpt like that lmao TT#i trust it enough but not enough to just copoy and paste from it so quickly#also im very tired so im just sad abt not being able to actually do part of this i fucking guess#but like better for us ig bc we dont have time#idk im just like#wanted to do more for this project bc i kinda failed at the last one as a group member#and i did do more esp for the first part but just like#doesnt rly feel like it idk ndfhbfdgjdbsfjdbfgkfdk#jeanne talks#wait the ...... template isnt even correct bc chat gpt did its own css style but we have style we can use#well ig it's fine and it's probably correct but#ugh idk lmfao just been generally feeling shitty abt academic shit this week anyway so yay#and like girl what the fuck am i supposed to do to help rn . i have no idea what all this shit is i didnt even see u copy and paste it ;-;#what am i doing here in this zoom then i actually have other work to do at this lovely hour of 2 in the morning
0 notes
Text
LUNO Bootstrap 5 Admin Dashboard Template by Thememakker
LUNO admin template is a premium dashboard solution packed with high-end features. It's designed to empower users to tailor their projects to their exact needs. Here's why LUNO stands out:
100+ Components
LUNO offers a rich set of over 100 components, ensuring you have everything you need to create stunning web applications.
Incredible Set of Interactive Widgets
Interactive widgets with support for multiple dark themes give your dashboard a modern and engaging look.

Quality & Clean Code
Despite its extensive codebase, LUNO's code is immaculate and easy to understand, making customization a breeze.
Fully Responsive
Built with Bootstrap v5, LUNO follows a mobile-first architecture, ensuring your project looks great on any device.
Extensive Documentation
LUNO provides well-maintained documentation that helps you get started quickly, saving you time and effort.
Cross-Browser Compatibility
LUNO empowers applications to run seamlessly on all new-age browsers, ensuring a wider reach for your project.

Active Support
With 24X7 support, LUNO ensures that you get the assistance you need promptly and efficiently.
Fully Customizable
LUNO's developer-friendly architecture makes it a breeze to customize and adapt to your specific project requirements.
W3C Validated
Rest assured that LUNO has passed through all the necessary quality checks to meet the highest web standards.
Get LUNO - Multipurpose Admin Theme
Ready to elevate your web development projects? Check out the exclusive premium Bootstrap 5 admin dashboard template theme on Envato Market. It's your one-stop solution for creating beautiful and functional web applications.
Pre-Built Dashboards
Explore a wide variety of demo dashboards to find the perfect starting point for your project.
Pre-Sale Questions
Have questions before making a purchase? Feel free to reach out to [email protected] for answers and guidance.
Pre-Built Application
Discover a diverse range of demo applications to see how LUNO can suit your project's needs.

Dashboard Screenshots
Take a look at our most attractive dashboard screenshots available in the Sash admin template. These snapshots will give you a taste of the visual appeal LUNO can bring to your projects.
Handcrafted Pages
Explore a wide variety of demo pages, each carefully designed and crafted to meet the high standards of modern web development.

FAQs (Frequently Asked Questions)
What is LUNO Bootstrap 5 Admin Dashboard Template? LUNO Bootstrap 5 Admin Dashboard Template is a premium admin dashboard solution designed for web developers and designers. It offers a comprehensive set of components, clean code, and extensive documentation to streamline web development projects.
Is LUNO Bootstrap 5 Admin Dashboard Template suitable for beginners? While LUNO is feature-rich, its clean code and extensive documentation make it accessible for developers of all skill levels. Beginners can use LUNO effectively with the provided resources.
What makes LUNO stand out from other admin templates? LUNO's standout features include 100+ components, interactive widgets with dark theme support, responsive design, and 24X7 support. Its developer-friendly architecture and adherence to web standards set it apart from the competition.
Can I customize LUNO to match my project's unique requirements? Absolutely! LUNO is fully customizable, and its clean codebase and developer-friendly architecture make it easy to adapt to your project's specific needs.
Is LUNO W3C Validated? Yes, LUNO has passed all the required quality checks and is W3C Validated, ensuring it meets the highest web standards.
Where can I purchase LUNO Bootstrap 5 Admin Dashboard Template? You can get the exclusive premium Bootstrap 5 admin dashboard template theme on Envato Market. Simply visit their website to make a purchase.
In conclusion, the LUNO Bootstrap 5 Admin Dashboard Template & Front-End Elements is your go-to solution for creating powerful and visually appealing web applications. With its extensive features, clean code, and developer-friendly architecture, LUNO is the key to supercharging your web projects. Get started with LUNO today and experience the difference.
youtube
#LUNO Admin Template#Dashboard Revolution#Stylish Dashboards#LUNO Mega Bundle#Web Development#Business Niches#HTML Templates#Dynamic Font Setting#LTR & RTL Support#Digital Transformation#Thememakker's LUNO#Customizable Dashboard#Web Design Solutions#Modern Dashboard#Project Enhancement#User-Friendly Dashboards#Premium Admin Template#Thememakker Support#Digital Success#Business Requirements#HTML & CSS Files#Starter Kit#Regular License#Extended License#Support Team#Email Contact#Thememakker Services#Dashboard Customization#Effortless Web Design#Creative Web Solutions
0 notes
Text
yeah i really love it when you want to build a website and learn coding and programming and scripting and set yourself on fire and the experience is basically just this

#sy.txt#a pyramid scheme of code? a bunch of matryoshka dolls? in my files? more likely than you think#says a lot when i understand more about python following php tutorials compared to looking at python-focused tuts#IT'S ALL THE FUCKING SAME! YET WITH DIFFERENT FUCKING SYMBOLS AND COMMANDS BECAUSE FUCK YOU!!!! AND FOR DIFFERENT USES BUT STILL!!! FUCK YO#anyway at the end of the day it's literally math on sand steroids and boy. am i bad at math and eating sand.#me reading through whatever the fuck a lorekeeper is and it's based on laravel which is based on php and it's based on-#YOU THOUGHT HTML AND CSS WERE DIFFICULT? WRONG! BABY LANGUAGE THAT IS!#it wouldn't be as horrible if all the commands were more intuitive but i've only felt that with html and to some lesser degree bootstrap#and css is thankfully whatever the fuck i make it to be. but nooooooooooo. why is it a dollar symbol for php commands. hell if i know#oh yeah no i can use a hashtag to make a comment but that's also used to make big text in discord and actual hashtags on social media#ARGHHHHHHHHHHHHHHHHHHHH!!!!!! SERIOUSLY!!!!
0 notes