#Hyperlinks in Google Sheets
Explore tagged Tumblr posts
Text
How to Use Hyperlinks in Google Sheets? - ITMlab

Click anywhere on the sheet and choose Insert Hyperlink from the shortcut menu.
Oops! Click Regenerate Content below to try generating this section again.
For more info: How to Use Hyperlinks in Google Sheets? - ITMlab
A dialog box appears with “No link selected” written in it.
When you click on the hyperlink icon, a dialog box appears with “No link selected” written in it. This means that you need to select a cell before you can create a hyperlink. When you click on a cell, it will be selected and ready for you to use as your hyperlink destination.
Click the URL field and type the URL of your page.
To link to a web page, enter the URL of your page in the first row of cell A1. Make sure that you have entered the correct URL and that there are no spaces in it. If you want to link to another sheet in Google Sheets, type its name into cell A1 instead (for example: “Sheet2”).
Click OK.
When you click OK, the link will be added to your spreadsheet. You can edit the link by clicking it and using the Edit Hyperlink dialog box.
You can make a hyperlink in Google Spreadsheets
To create a hyperlink in Google Sheets, you need to use the Insert Hyperlink command. This can be found under Tools > Insert Link or by pressing Ctrl+K (or Command+K on Mac).
Once you’ve selected this option, enter the URL of the page you want to link to into your spreadsheet. Then click OK and your hyperlink will be created!
Now that you know how to make hyperlinks in Google Sheets, it’s time for you to get started! You can create links to websites, documents or even other sheets within your own spreadsheet. And if you want more information about how this process works, check out our blog post on creating hyperlinks in Excel. And if you’re looking for more tips on how to use Google Sheets, check out our blog post on how to create a drop-down menu in Google Sheets.
Certainly! Here’s a step-by-step guide on how to use hyperlinks in Google Sheets:
Open Google Sheets: Open your web browser and navigate to Google Sheets (sheets.google.com). Sign in to your Google account if you haven’t already.
Create or Open a Sheet: Create a new sheet or open an existing sheet where you want to add hyperlinks. If you’re creating a new sheet, give it a suitable name.
Select the Cell: Click on the cell where you want to insert the hyperlink. The selected cell will be the destination of the hyperlink.
Insert the Hyperlink: There are two methods to insert a hyperlink in Google Sheets:a. Menu Option Method:
Click on the “Insert” menu at the top of the screen.
Enter the URL you want to link to in the “Text” box.Click on the “Apply” button to insert the hyperlink.
From the drop-down menu, select “Link.”A small window will appear.b. Keyboard Shortcut Method:
Press the “Ctrl” (or “Cmd” on Mac) + “K” keys together.
A small window will appear.
Enter the URL you want to link to in the “Text” box.
Click on the “Apply” button to insert the hyperlink.
Customize the Display Text (Optional): By default, the hyperlink in Google Sheets will display the URL as the text. If you want to customize the display text, follow these steps:a. Right-click on the cell with the hyperlink. b. From the context menu, select “Edit Link.” c. In the window that appears, change the text in the “Text” box to your desired display text. d. Click on the “Apply” button to update the hyperlink with the customized display text.
Test the Hyperlink: To check if the hyperlink is working correctly, simply click on the linked cell. It should open the URL you specified in a new browser tab or window.
Edit or Remove Hyperlink: If you need to edit or remove a hyperlink in Google Sheets, you can follow these steps:a. Right-click on the cell with the hyperlink. b. From the context menu, select “Edit Link” to modify the URL or display text. c. To remove the hyperlink, select “Unlink” from the context menu.
Copy and Paste Hyperlinks: To quickly insert multiple identical hyperlinks in other cells, you can use copy and paste:a. Highlight the cell with the hyperlink. b. Press “Ctrl” (or “Cmd” on Mac) + “C” to copy the cell’s content. c. Select the destination cells where you want to paste the hyperlink. d. Press “Ctrl” (or “Cmd” on Mac) + “V” to paste the hyperlink into the selected cells.
That’s it! You have now learned how to use hyperlinks in Google Sheets. You can utilize this feature to link to external websites, internal sheet cells, specific ranges, or documents by following the aforementioned steps.
For more info: How to Use Hyperlinks in Google Sheets? - ITMlab
0 notes
Text
if you don't want to see me liveblogging the process of making a choose your own adventure stray gods smut fic in fucking google slides you can block the tag 'the sexy persephone twine game'
#the sexy persephone twine game#'why are you calling it a twine game if it's in google sheets'#in the way i am using it google sheets has essentially the same compatibility as ao3 in terms of 'you can hyperlink to different slides'#and not much else. but i am going to make a better version of this game in twine eventually#that like. remembers shit and lets you pick yr own safeword you know#anyway!#hey did you know some irls follow me on here? they do!#if you know me irl. what gets posted on tumblr stays on tumblr.#june.txt
5 notes
·
View notes
Text

Note: Since my old masterlist is getting notes again (and I'm hosting @tbb-appreciation-week this year), I thought it's a good time to release a new version with a lot more resources. If any of you know another site or thing that it's missing from the list, let me know and I'll include it!! [Altho, I'm getting this close 🤏 to the hyperlinks limit on this thing 😆]
Note 2: To avoid tagging the 3 people from whom I got multiple resources repeatedly, I've placed 1-3 asterisks between square brackets after the links, depending on the OP. I give the respective credit to them in a legend at the end of the post.
PLACES / TIME
Interactive Galaxy Map by Henry Bernberg
Map of the Galaxy
List of planets and moons [Wikipedia /needs expanding]
Planet Name Generator 1 [SciFi Ideas]
Planetary System Generator [Donjon]
Tatooine Location References [*]
Various locations Cross-Sections (Jedi Temple, Palp's office, Tipoca City & more) [**]
Republic - Separatist - Hutt space during the Clone Wars
Hyperspace Travel Times (to calculate how much time would take to go from point A to point B within the GFFA)
Standard Calendar and Holidays [including month names!]
Galactic Standard Calendar [wookiepedia // including week day names]
Date converter according to SWTOR [Google sheet]
Dated Star Wars Chronological Order (Movies + live-action shows + animation)
TCW Chronological Timeline by @mauvrix
Estimated date for: shared by @spectres-fulcrum
Partisans' attack on Onderon
Siege of Lasan
CHARACTER DEVELOPMENT
General
Star Wars Name Generator 1 [Donjon]
Star Wars OC flow chart by @thefoodwiththedood
Star Wars Name Generator 2 [FantasyNames]
Star Wars Name Generator 3 [FantasyNames]
MetaHuman [Unreal Engine]
The character creator
Droid Name Generator
Star Wars Randomizer by @aureutr
Character Picrew [Twi-leks, Zabraks, Torgutas and Nautolans] @/megaramikaeli
Jedi
Taking a Closer Look at the Jedi Order in Star Wars Canon [Meta/Reference Guide] [**]
Jedi Order Structure Flowchart by @rileys-nest
Mandalorians
Mandalorian Armor design by MandoCreator
Keepers of the Way (Mandalorian Lore) [*]
Clones
Complete List Of Named Clone Troopers shared by @propheticfire (Organized by Unit)
Clone Creator [MandoCreator]
Clone Picrew
Star Wars Character Templates by SmacksArt [the ULTIMATE battery of template for any human/humanoid original character in any era. From troopers to droids, from Jedi to Sith, from KOTOR to the sequel Trilogy. 100% RECOMMENDED]
Basic Guide to Clone Trooper Armour by @odekiisu
GAR structure summary by @intermundia
The Clone Wars Republic Military Hierarchy Flowcharts [***]
Clone Trooper Lore [*] [Ranks, Culture, Training, Organization, etc.]
Clones and Kamino [*]
The Bad Batch Characters Concept Art shared by @shadowthestoryteller
MISCELLANEOUS
Star Wars Character Age Comparison Chart by @the-yearning-astronaut
Tusken Raiders lore by @snarwor
Materials (fabrics, leathers, silks, plastics, construction, metal composites, etc.)
Materials in Star Wars by marvel_dc_heart_throbs
Star Wars Fashion [*]
Leisure, Art, Musical Instruments, Ethnography [*]
Political and Criminal Organizations in the GFFA [**]
Financial reference about credits by @thecoffeelorian
List of TCW Opening Quotes
Transcripts of all the TCW episodes shared by @book-of-baba-fett
Star Wars Crawl Creator [not exactly writing-related, but just for fun]
HEALTH AND MEDICINE
Canon Medical Lore [*]
Real World reference for Field organizational structure for corpsman (medics) [*]
Kaliida Shoals Medical Center (Republic Haven-class medical station) shared by @clonewarsarchives
GAR Battalion Aid Station [*]
GAR Clone Medic Q/A [*]
More combat medicine, shipboard medicine, veteran issues, and military culture [*]
SHIPS AND VEHICLES
Ship Generator 3D
Ship Name Generator
All Terrain Tactical Enforcer (AT-TE) shared by @stairset
Republic Vessels Reference [*]
Low Altitude Assault Transport/Infantry (LAAT/i) [*]
List of GAR Flagships in the Clone Wars by @meandmyechoes
Layout of the Havoc Marauder
Dimensions of various ships from the Clone Wars [**]
FOOD AND DRINKS
Star Wars Menu Generator
In-Universe Alcoholic beverages
Canon Cocktails (recipes) [*]
Another In-Universe Drinks list shared by @systemic-dreams
Teas in Star Wars by marvel_dc_heart_throbs
Foodstuff [*]
Canon Star Wars Holiday Recipes [*]
Trask Chowder Recipe (from The Mandalorian) [*]
LANGUAGES; PHRASES AND SLANG; VOCABULARY
Languages of the Galaxy [*]
Script of different languages in the GFFA by @lucif-hare-blog
In-Universe phrases and slang [Google sheet]
List of phrases and slang [wookiepedia]
List of equivalents to real-world objects [wookiepidia]
Talk Like a Clone Trooper shared by @archeo-starwars
Aurebesh Translator [Aurebesh.org]
Learning Aurebesh Tools [Aurebesh.org] Reading - Writing.
Mando'a Database [Mando.org]
Mando'a Transcripticon [MandoCreator] (Create your own text in the Mando'a script.)
@project-shereshoy (Blog that collects and posts sources for Mando'a from all over the internet.)
Mando’a Categorized Spreadsheet
Learning Mando'a Tools [MandoCreator] Reading - Writing.
Setting Thesaurus Entry: Spaceport [Writers helping writers]
Fan-created Conlangs
@dai-bendu-conlang (Jedi Culture Explored) (This blog is the home of the Dai Bendu Conlang, invented by the Archive of Our Own Users aroacejoot, @ghostwriterofthemachine, and loosingletters for the Jedi Order in Star Wars.)
Lasana Lexicon by Anath_Tsurugi (fandom lexicon of the Lasat Language)
HELPFUL BLOGS & SITES
The amazing @fox-trot, who not only makes astonishing art and write an amazing fic, she also responds to medical questions and gives all kinds of references for writing medic characters. Check her #medicposting tag and you'll find tons of information. Also check #star wars reference and her art tag while you're at it.
@writebetterstarwars, which seems to be inactive, but there are a bunch of references there.
@howtofightwrite The place to find out how to write a good fight scene.
@scriptmedic no longer active, but it has a great deal of useful information.
@scripttorture for your whump needs. Major trigger warning for all its content.
@sw-anthrobiology A blog dedicated to collecting headcanons about the biology and cultures of Star Wars species.
@archeo-starwars In-universe sources on culture and history.
@clonewarsarchives Resources & Concept Art Blog for The Clone Wars animated series.
Wookiepedia If you don't find something in here, it's probably because it doesn't exist, neither as a canon nor legends reference.
Star Wars Databank: The official Star Wars website's reference guide. All canon.
WRITING IN GENERAL (For those who don't want to die like Stormtroopers)
SlickWrite: Completely free; online. Checks grammar, punctuation, flow, and writing style according to different settings (including fiction writing).
ProWritingAid: [RECOMMENDED] One of the most thorough online proofreader I've ever used. Although when using a free account gives extremely thorough feedback, with +20 different in-depth reports, for only the first 500 words. However, you can earn a premium account license (for a year or for life) if you get 10 or 20 new users signing up for free; (if you wouldn't mind doing so using the link above and help me earn mine, please). The settings allow you to check your writing according to your needs, from general to formal to creative. It has a bonus that you can check depending on the genre you're writing. For example, in creative, you can choose romance or sci-fiction (there are 14 sub-genre in total). And just like google docs, you can share a document, and people can view, comment or edit it too.
LanguageTool: [RECOMMENDED] Another excellent proofreader. It also has a word limit in free accounts, but if you use the add-on for Google Docs, it counts each page as a new document, so hitting the word limit is nearly impossible. It helps you to rewrite a sentence (3 a day), even if it doesn't raise any flags; it's very useful for when your sentence is grammatically correct, but it doesn't feel quite right.
Grammarly, Hemingway Editor: No so great, but they do the basic job.
Legend
[*] Shared by @fox-trot [**] Shared by @gffa [***] Shared by @cacodaemonia.
#star wars writing resources#star wars#the clone wars#the bad batch#the mandalorian#sw rebels#tcw#tbb#the book of boba fett#andor#obi wan kenobi series#tales of the jedi#ahsoka show#sw resistance#writing resources#long post
10K notes
·
View notes
Text
update: i'm using Scrivener's free trial rn and I wish I used this shit when I made the first draft of my novel jesus fuck.
Scrivener using friends, is it worth it?
8 notes
·
View notes
Text
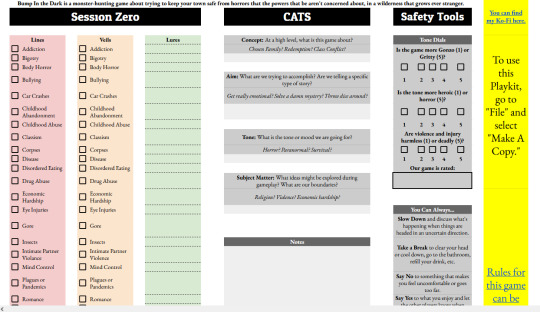
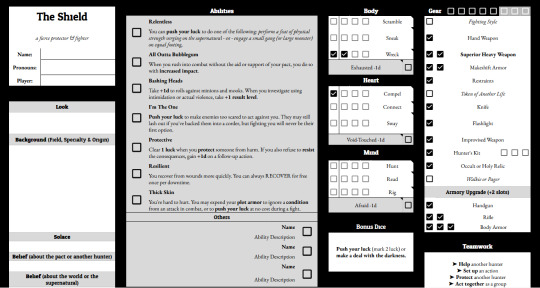
Bump in the Dark - Google Playsheets
Bump in the Dark is a Forged-in-the-Dark / Redacted Files game about monster hunters in a small town forgotten by the powers that be, attempting to keep their community safe while uncovering something... darker.

It's also the latest project for my spreadsheet collection!





One of my most in-depth character kits to date, this play-kit has safety tools, a run-down of character creation (with hyperlinks for navigation!) a sheet for each character, a Hunt page, a Pact page, a Keeper page, and a Faction page!
You can check the sheets out for yourself here, or take a look at my full library by clicking on the link below.
Clicky.
#spreadsheets#forged in the dark#bump in the dark#tabletop games#indie ttrpgs#indie ttrpg#mint creates
74 notes
·
View notes
Text
Rolling stock research #1: coil cars
**Every conversion is an approximation!! (It was getting tiring writing ‘approx.’ each time lol)**


Type: Freight
Purpose: Transporting coils (rolls of thin sheets of metal, generally made of steel. Coils are used in vehicles i.e. planes and cars, major appliances, electrical components and roofs, amongst other things)
->Can also be used within coil factories. Can run on railroad tracks or smooth floor depending on which is necessary
History: Coils used to be carried vertically or in cradles (structures used to stabilise cylindrical objects) of open / covered gondolas*. However, this often lead to the load moving in transit, damage and awkward loading and unloading of the coils
Coil cars appeared in the 1960s as a way to prevent these problems. They were specifically designed to transport coils, making them more optimal than the previously used gondolas
Early examples are the Pennsylvania Railroad G40 & G41 class cars from 1964-65. The G41 has a capacity of 200,000lbs (90,700kg) and a tare weight of 59,200lbs (27,000kg)
*Gondolas are open top rail road cars used in carrying bulk materials
Structure:
-Body consists of troughs. These can be lengthwise (parallel to the length of the car) or transverse (perpendicular or side-to-side along the car)
->Troughs are made of steel, and are lined with wood or other materials to cushion the load
->Stops can be applied along the trough to prevent the coils moving
-Coil cars can be open top or covered with hoods (rigid covers developed from tarpaulin, which weren’t appropriate for damp climates)
->Can have single or pair of hoods
->Hoods are interchangeable, so it’s common to have mismatched hoods
Security features:
-Troughs designed to stop coils rolling (coils fit snugly)
-Side brackets so loads can be secured without cables
-End-of-car has cushioning to absorb shocks and vibrations, reducing shifting of coils
-Water-tight covers to prevent damage from weather
Stats:
-Can carry up to 240,00lbs (109,000kg)
-Hoods are 26ft (8m) long and 2400lbs (1089kg) each
-Transverse (open and covered)
->Length: 49-57ft (15-17m) Width: 9.2ft (3m) Height: 2-9ft (0.6-3m)
->Up to 12 troughs per car, carrying 1-2 coils each. Coils are 30-72 inch (76-183cm) in diameter
-Open coil
->Length: 40-53ft (12-16m) Width: - Height: 7-8ft (2.1-2.4m)
-Covered coil
->Length: 34-56ft (10-17m) Width: 2-9ft (0.6-3m) Height: 6-9ft (2-3m)
Fun facts:
-They are loaded using cranes or forklifts, and can have low side profiles to make this easier
-Despite bearing little resemblance, coil cars are a subtype of gondolas!
Sources: 1, 2, 3, 4, 5, 6, images from Google
GUYS this was so much fun :D
But please give me feedback on everything about this!! Like should i bother hyperlinking sources?? Do i need to do ‘read more’ earlier in the post?? I feel like i may need to work on the format / layout as well, so feel free to give me general suggestions or pointers! (Cause at the moment it’s just a wall of text)
If there is a type of rolling stock you would like me to research, then please send requests! Otherwise i’ll just being doing random ones that catch my interest :P (At the moment i plan on doing one of these a week unless i somehow find the motivation to do more)
Anyways thanks for reading and lmk what you think :3
#i speak#trains#coil cars#rolling stock research#<-tag for this series :3#starlight express#stex#<-should i tag stex fandom#i feel like you’ll all be interested#but uhm#someone lmk :]
10 notes
·
View notes
Text
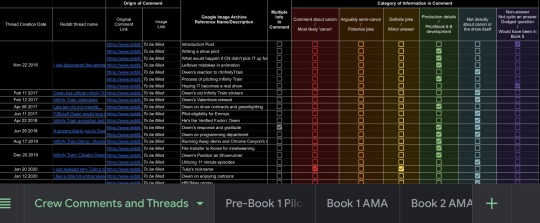
Hey all, small update on the r/InfinityTrain archive efforts here.
As it turns out, the mods on the subreddit have opened it back up to the public and I am no longer the only person allowed to view it, so you can go and check it out now.
That being said, with tomorrow being the start of the API changes, it’d still be in your best interests to archive what you can and want to while Reddit still works. In the meantime, since it’s still the last day of Pride month at the time of starting this draft and because I’ve managed to do a considerable amount of work without yet losing steam, I’m happy to share a peek at the current progress on my subreddit archive:

As you can see, I’m still going to finish my archiving of what I can, as who knows what may happen to the original information sources.
Especially because Twitter now requires you to have an account to do anything - including merely browsing and seeing posts - and who knows whether embed support on other sites will be going away too.
In other words, if you want to still have a guaranteed way to check info from the Twitter accounts of the crew but don’t want to make an account/in case Twitter gets royally screwed up, it is incredibly important to document any and all concept art, post threads, and links shared by the Infinity Train crew.
In fact, I have set up a Google drive folder to consolidate efforts into one place for all who wants to help with this task below:
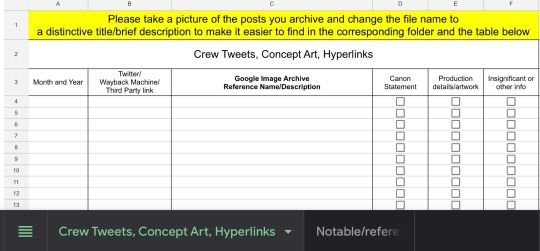
Inside, I have set up two folders: posts by the crew, and noteworthy fan art/analysis by fans that the crew have taken particular note of. And to help with organizing all the links and information together, I have set up the simplified google sheet below:

For the process of organizing, here’s a general outline of how archiving can be done:
Find the Twitter post you want to archive, whether it’s in a Discord server, on the Wayback Machine website (since Owen mass deleted his tweets often),
Copy the link to the Google sheet with - if you can - the month and year the post was created
Take a picture of the full post/decent chunks of a Twitter thread
If possible, change the file name of the picture to a title or brief description outlining the content within the post
Upload the photo to the respective subfolder and type the file name in the respective Google Sheet
Now, I have a few additional docs and subfolders than these key ones, but I hope that the drive is overall easy to navigate and understand, and here’s to saving Infinity Train fandom history for all to see and know that we were here!
50 notes
·
View notes
Note
Hi, it looks like the Creature Database link on your blog doesn't work any more. It used to go to a google sheet that was a sortable database, but now it just goes nowhere. That database has been incredibly useful to me in the past, is it possible to fix the link?
I've been trying to fix the link. It looks like Tumblr's screwed up again. Whenever I insert a hyperlink into a page using the dashboard editor, it replaces it with a "temp_url" link for no apparent reason. I'm going to file yet another support ticket over this.
25 notes
·
View notes
Text
Because of who I am as a person, I’m now writing fic in a Markdown editor.
Google Docs is great, but i twitch at the formatting issues that happen when I copy/paste from Google Docs into AO3’s rich text editor. Extra spaces between paragraphs, words, punctuation, etc. (It doesn’t bother me at all when reading other people’s fic. But it bothers me a lot when it’s my own.)
So I’ve been writing the HTML by hand, and geez that is tedious and error-prone.
But with Markdown, I can write text like normal, using simple text formatting tricks we learned in text-only forums, and then have it magically turned into proper HTML afterwards. Examples under the cut.
For example:
Italics
*asterisks for italics*
will turn into <em>asterisks for italics</em>
which will become asterisks for italics
Bold
**double asterisks for bold**
will turn into <strong>double asterisks for bold</strong>
which will become double asterisks for bold
Strikethrough
~~strikethrough like this~~
will turn into <strike>strikethrough like this</strike>
which will become strikethrough like this
Blockquote
> blockquote like this
will turn into <blockquote>blockquote like this </blockquote>
which will become
blockquote like this
Horizontal rule
Three dashes like so:
---
will turn into <hr/>
which will become a horizontal line
Hyperlinks
[Make links like this](https://www.markdownguide.org/cheat-sheet/)
will turn into <a href="https://www.markdownguide.org/cheat-sheet/">Make links like this </a>
which will turn into linked text, Make links like this
App
I’m currently using the app Pretext on iOS so I can write on my phone. There are various apps around — search for “markdown editor” on whatever app store your platform has.
I’m still on the hunt for a Markdown app that understands footnotes. (You can do footnotes with Markdown, but not every Markdown editor understands how to turn them into HTML.)
But even if I have to manually edit the HTML for footnotes, it’ll still be less work than manually editing the HTML for everything.
Google Docs compatibility
Bonus: Google Docs can understand Markdown (it’s an option you can turn on). So if you still want to use Google Docs to collaborate/beta-read, you can copy-paste your plain text Markdown into a Google Doc, turn on the “Automatically detect Markdown” option, and it will be magically turned into proper formatting. https://support.google.com/docs/answer/12014036?hl=en
14 notes
·
View notes
Text
Learn HTML and CSS: A Comprehensive Guide for Beginners
Introduction to HTML and CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core technologies for creating web pages. HTML provides the structure of the page, while CSS defines its style and layout. This guide aims to equip beginners with the essential knowledge to start building and designing web pages.
Why Learn HTML and CSS?
HTML and CSS are fundamental skills for web development. Whether you're looking to create personal websites, start a career in web development, or enhance your current skill set, understanding these technologies is crucial. They form the basis for more advanced languages and frameworks like JavaScript, React, and Angular.
Getting Started with HTML and CSS
To get started, you need a text editor and a web browser. Popular text editors include Visual Studio Code, Sublime Text, and Atom. Browsers like Google Chrome, Firefox, and Safari are excellent for viewing and testing your web pages.
Basic HTML Structure
HTML documents have a basic structure composed of various elements and tags. Here’s a simple example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Welcome to My Web Page</h1>
<p>This is a paragraph of text on my web page.</p>
</body>
</html>
: Declares the document type and HTML version.
: The root element of an HTML page.
: Contains meta-information about the document.
: Connects the HTML to an external CSS file.
: Contains the content of the web page.
Essential HTML Tags
HTML uses various tags to define different parts of a web page:
to : Headings of different levels.
: Paragraph of text.
: Anchor tag for hyperlinks.
: Embeds images.
: Defines divisions or sections.
: Inline container for text.
Creating Your First HTML Page
Follow these steps to create a simple HTML page:
Open your text editor.
Write the basic HTML structure as shown above.
Add a heading with the tag.
Add a paragraph with the tag.
Save the file with a .html extension (e.g., index.html).
Open the file in your web browser to view your web page.
Introduction to CSS
CSS is used to style and layout HTML elements. It can be included within the HTML file using the <style> tag or in a separate .css file linked with the <link> tag.
Basic CSS Syntax
CSS consists of selectors and declarations. Here’s an example:
css
Copy code
h1 {
color: blue;
font-size: 24px;
}
Selector (h1): Specifies the HTML element to be styled.
Declaration Block: Contains one or more declarations, each consisting of a property and a value.
Styling HTML with CSS
To style your HTML elements, you can use different selectors:
Element Selector: Styles all instances of an element.
Class Selector: Styles elements with a specific class.
ID Selector: Styles a single element with a specific ID.
Example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>Styled Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1 class="main-heading">Hello, World!</h1>
<p id="intro">This is an introduction paragraph.</p>
</body>
</html>
In the styles.css file:
css
Copy code
.main-heading {
color: green;
text-align: center;
}
#intro {
font-size: 18px;
color: grey;
}
CSS Layout Techniques
CSS provides several layout techniques to design complex web pages:
Box Model: Defines the structure of an element’s content, padding, border, and margin.
Flexbox: A layout model for arranging items within a container, making it easier to design flexible responsive layouts.
Grid Layout: A two-dimensional layout system for more complex layouts.
Example of Flexbox:
css
Copy code
.container {
display: flex;
justify-content: space-around;
}
.item {
width: 100px;
height: 100px;
background-color: lightblue;
}
Best Practices for Writing HTML and CSS
Semantic HTML: Use HTML tags that describe their meaning clearly (e.g., , , ).
Clean Code: Indent nested elements and use comments for better readability.
Validation: Use tools like the W3C Markup Validation Service to ensure your HTML and CSS are error-free and standards-compliant.
Accessibility: Make sure your website is accessible to all users, including those with disabilities, by using proper HTML tags and attributes.
Free Resources to Learn HTML and CSS
W3Schools: Comprehensive tutorials and references.
MDN Web Docs: Detailed documentation and guides for HTML, CSS, and JavaScript.
Codecademy: Interactive courses on web development.
FreeCodeCamp: Extensive curriculum covering HTML, CSS, and more.
Khan Academy: Lessons on computer programming and web development.
FAQs about Learning HTML and CSS
Q: What is HTML and CSS? A: HTML (HyperText Markup Language) structures web pages, while CSS (Cascading Style Sheets) styles and layouts the web pages.
Q: Why should I learn HTML and CSS? A: Learning HTML and CSS is essential for creating websites, understanding web development frameworks, and progressing to more advanced programming languages.
Q: Do I need prior experience to learn HTML and CSS? A: No prior experience is required. HTML and CSS are beginner-friendly and easy to learn.
Q: How long does it take to learn HTML and CSS? A: The time varies depending on your learning pace. With consistent practice, you can grasp the basics in a few weeks.
Q: Can I create a website using only HTML and CSS? A: Yes, you can create a basic website. For more complex functionality, you'll need to learn JavaScript.
Q: What tools do I need to start learning HTML and CSS? A: You need a text editor (e.g., Visual Studio Code, Sublime Text) and a web browser (e.g., Google Chrome, Firefox).
Q: Are there free resources available to learn HTML and CSS? A: Yes, there are many free resources available online, including W3Schools, MDN Web Docs, Codecademy, FreeCodeCamp, and Khan Academy.
#how to learn html and css#html & css course#html & css tutorial#html and css#html course#html css tutorial#html learn#html learn website#learn html#learn html and css#html and css course#html and css full course#html and css online course#how to learn html and css for beginners
3 notes
·
View notes
Note
please tell us about the homestuck ttrpgs
okay so background. a couple months ago, i stumbled onto a site called homestuck.net, which seems to be a site that catalogs a buncha homestuck fancontent. one of the pages was called "tabletop games" and it had boardgames and ttrpgs in it.
the highlights were
RPGstuck, which is supposedly a hybrid 5e-3.5e game that i never actually read cuz i looked at the table of contents and said no
Tablestuck, which i also never read cuz it was in a .rar file but it was described as like, one-on-one sessions between each player and a single GM and they would eventually all converge into massive fights supposedly designed for hundreds of players
FLARP also seemed to do one-on-one sessions and the class options were OSRish where they had like a handful features a character would gain at X or Y level
There's the Homestuck Gamma World 7e Hack. Gamma World 7e was essentially D&D 4e but set in a fucked up apocalypse and im very curious as to how that meshes with Homestuck at all
Subgrubs & Snazzards 6e, which lives on an assortment of google docs with each chapter and section hyperlinked together. When I got it from the site, it was in a .zip file and clunky as shit
I wanna play SKRUB: A Tabletop Roleplaying Creation Myth very badly but it looks so complex, like four sheets of character shit and mechanical tracking complex with the grist bullshit and alchemitizing
12 notes
·
View notes
Text
Free or Cheap to Use Writing Programs tested and reviewed part 1 - Papyrus Author
If you're new to this, I'm what George RR Martin has once referred to as a gardener writer. The type of writer that starts at the fun part rather than the beginning. This in turn leads me to have a bunch of google docs about the same bunch of assholes that are all around the timeline as well as some docs that can only be described as fanfiction of my own work. Last week, I started my quest to find the best possible free or cheap-to-use writing program to help my disorderly and, frankly, absurd writing workflow.
The first program I tested out was something called Papyrus Writer. It's a program that focuses on formatting your writing as well as giving you a bunch of tools to make things easier for people like me. Things like sticky notes and built-in character sheets aim to keep all your thoughts all in one place and slightly organized.
Immediately upon booting it, I could tell that the program had a lot more bells and whistles than my basset-hound-ass brain could handle. It's got all sorts of modes and stuff and requires tutorials in order to use it. I watched half of one before I moved on to more exciting escapades like watching that guy who scams phone scammers. Essentially, I was so overwhelmed with options that I kind of killed my own productivity.
Things I Like About Papyrus Writer
Sticky notes - This function makes it easy to get ideas down quickly while not needing to get over to your ideas doc or notes app. It will also scroll down with you so you can see it all the time. You can also use this function for a text snippet where you highlight text, add a text snippet, and then that text is there until you replace it in the doc. Think of this as Word Jail. The sticky notes go on your pinboard (the area behind the document) although you can only have one in the free version
Integrated Character Sheets - I like that I can quickly and easily add a character sheet or access existing ones to make changes when I write something new about them. It keeps me in check with my own lore so I'm not forgetting details or writing them OOC. You can hyperlink their names as well for quick acess


within these character sheets, you can also add images and avatars to have everything in one place. You're also able to click to a list of all the characters you have in the project so you can pull up their respective sheets
3. Thinkboards - While I'm renowned for never having a plan in my writing short of my daydreams, I do like this feature. They have tons of templates to pick from or you can build your own. I haven't played with this a ton, but I found it helpful to even just look through the template

4. Moving Chapters Around - This is arguably the most important aspect for me considering how I like to write. You can move your chapters around and reorder them any way you like. Along this same vein, there is a timeline function but I've so far found that less than intuitive. With that said, simply moving the chapters around is done by just clicking and dragging which I appreciate.
Things I Don't Like
The full version is a subscription service. I don't think I need to elaborate on why 14.99 USD billed monthly doesn't appeal to me. However, the program is very useable without paying the subscription. Everything that requires the subscription is clearly marked and only enhancements to the software are paywalled (ie: multiple pinboards, changing the picture on your pinboard)
I'm not fully sure how to describe it but typing on the software is just weird to me. Like it will hyphenate words instead of just going to the next line which is great for formatting for print and all but I'm just not used to it
No mobile option - rip to people who do their best work on their phone/tablet i guess. I mean I guess when I consider everything this program can do, I'm not mad at it. I personally prefer to have access to my work at any time in case I get the urge to write randomly.
Overall Thoughts
I think it's a good all-in-one program, honestly. It's definitely the most organized I've been with my work in a while. I like that it's got a lot of dodads and thingamabobs that are all in all pretty useful. I also like that id doesn't suck my laptop battery dry. On a scale of 1 (1 tab open on chrome) to 10 (Adobe products) I would put it at about a 4 especially considering I had my browser open and working all day too.
2 notes
·
View notes
Text
I'm basically making my own wiki on Google sheets of phonk and all it's related material. I'm tracking around 500 artist Spotify profiles and monthly listeners (adding new artists each month), country of origins, explainers and hyperlinks on house phonk, lists of YouTube channels, interviews, popular samples, and phonk record labels/collectives. Having a great nerd time over here
3 notes
·
View notes
Text
The Evolution of Web Development: From Static Pages to Dynamic Ecosystems
Web development has undergone a dramatic transformation since the early days of the internet. What began as simple static HTML pages has evolved into complex, dynamic ecosystems powered by advanced frameworks, APIs, and cloud-based infrastructures. This evolution has not only changed how developers build websites but also how users interact with them. Today, web development is a multidisciplinary field that combines design, programming, and system architecture to create seamless digital experiences.
In the early 1990s, web development was primarily focused on creating static pages using HyperText Markup Language (HTML). These pages were essentially digital documents, interconnected through hyperlinks. However, as the internet grew, so did the demand for more interactive and functional websites. This led to the introduction of Cascading Style Sheets (CSS) and JavaScript, which allowed developers to enhance the visual appeal and interactivity of web pages. CSS enabled the separation of content and design, while JavaScript brought dynamic behavior to the front end, paving the way for modern web applications.
The rise of server-side scripting languages like PHP, Python, and Ruby marked the next significant shift in web development. These languages allowed developers to create dynamic content that could be generated on the fly based on user input or database queries. This era also saw the emergence of Content Management Systems (CMS) such as WordPress and Drupal, which democratized web development by enabling non-technical users to build and manage websites. However, as web applications became more complex, the need for scalable and maintainable code led to the development of frameworks like Django, Ruby on Rails, and Laravel.
The advent of Web 2.0 in the mid-2000s brought about a paradigm shift in web development. Websites were no longer just information repositories; they became platforms for user-generated content, social interaction, and real-time collaboration. This era saw the rise of AJAX (Asynchronous JavaScript and XML), which allowed web pages to update content without requiring a full page reload. This technology laid the groundwork for Single-Page Applications (SPAs), where the entire application runs within a single web page, providing a smoother and more app-like user experience.
Today, web development is dominated by JavaScript frameworks and libraries such as React, Angular, and Vue.js. These tools enable developers to build highly interactive and responsive user interfaces. On the back end, Node.js has revolutionized server-side development by allowing JavaScript to be used both on the client and server sides, creating a unified development environment. Additionally, the rise of RESTful APIs and GraphQL has made it easier to integrate third-party services and build microservices architectures, further enhancing the scalability and flexibility of web applications.
The proliferation of cloud computing has also had a profound impact on web development. Platforms like AWS, Google Cloud, and Microsoft Azure provide developers with scalable infrastructure, serverless computing, and managed databases, reducing the overhead of maintaining physical servers. DevOps practices, combined with Continuous Integration and Continuous Deployment (CI/CD) pipelines, have streamlined the development process, enabling faster and more reliable updates.
Looking ahead, the future of web development is likely to be shaped by emerging technologies such as Progressive Web Apps (PWAs), WebAssembly, and artificial intelligence. PWAs combine the best of web and mobile apps, offering offline capabilities and native-like performance. WebAssembly, on the other hand, allows developers to run high-performance code written in languages like C++ and Rust directly in the browser, opening up new possibilities for web-based applications. Meanwhile, AI-powered tools are beginning to automate aspects of web development, from code generation to user experience optimization.
In conclusion, web development has come a long way from its humble beginnings. It has grown into a sophisticated field that continues to evolve at a rapid pace. As new technologies emerge and user expectations rise, developers must adapt and innovate to create the next generation of web experiences. Whether it’s through the use of cutting-edge frameworks, cloud-based infrastructure, or AI-driven tools, the future of web development promises to be as dynamic and exciting as its past.
https://www.linkedin.com/company/chimeraflow
@ChimeraFlowAssistantBot
1 note
·
View note
Note
hi! do you have a masterlist of all the character skeletons?
hi, lovely !! we do indeed. you'll find a google sheet with hyperlinks here.

#hp rp#harry potter rp#semi appless rp#oc rp#new rp#mumu rp#skeleton rp#literate rp#fantasy rp#fandom rp#magic rp#tumblr rp#mature rp#marauders rp#golden trio rp#next gen rp#ns: answered
0 notes