#JavaScript Testing Best Practices
Explore tagged Tumblr posts
Text
Top JavaScript Testing Frameworks for 2024: Boost Your Test Automation
Find the best JavaScript testing libraries for 2024. Learn about key frameworks for unit and integration testing, and discover best practices to streamline your testing process.
#JavaScript Testing Frameworks#JavaScript Test Automation#Unit Testing in JavaScript#JavaScript Testing Libraries#Frontend Testing Frameworks#JavaScript Testing Best Practices#JavaScript Integration Testing
0 notes
Text
Navigating the Nervous Waters of Coding
Daily writing promptWhat makes you nervous?View all responses AI-generated image. “This code is going well…a little too well.” The Code Creep: Why Every Line Can Feel Like a Tightrope Walk What makes me nervous? You might think it’s a looming deadline or a particularly gnarly algorithm. And while those definitely get the heart racing, the real source of my coding jitters? It’s the act of…
#Artificial Intelligence#best practices#c#c++#career advice#Cloud computing#coding#dailyprompt#dailyprompt-1916#data science#debugging#devops#java#javascript#machine learning#mobile development#Programming#python#software development#testing#tutorials#web development
1 note
·
View note
Text
JavaScript Testing Best Practices: Frameworks for Success

Unlock the secrets to successful JavaScript testing with our detailed infographic! From unit testing in JavaScript to the most effective frontend testing frameworks, this visual guide showcases the top JavaScript testing frameworks, libraries, and best practices to ensure robust and efficient test automation.
#JavaScript Testing Frameworks#JavaScript Test Automation#Unit Testing in JavaScript#JavaScript Testing Libraries#Frontend Testing Frameworks#JavaScript Testing Best Practice
0 notes
Text
Top 10 ChatGPT Prompts For Software Developers

ChatGPT can do a lot more than just code creation and this blog post is going to be all about that. We have curated a list of ChatGPT prompts that will help software developers with their everyday tasks. ChatGPT can respond to questions and can compose codes making it a very helpful tool for software engineers.
While this AI tool can help developers with the entire SDLC (Software Development Lifecycle), it is important to understand how to use the prompts effectively for different needs.
Prompt engineering gives users accurate results. Since ChatGPT accepts prompts, we receive more precise answers. But a lot depends on how these prompts are formulated.
To Get The Best Out Of ChatGPT, Your Prompts Should Be:
Clear and well-defined. The more detailed your prompts, the better suggestions you will receive from ChatGPT.
Specify the functionality and programming language. Not specifying what you exactly need might not give you the desired results.
Phrase your prompts in a natural language, as if asking someone for help. This will make ChatGPT understand your problem better and give more relevant outputs.
Avoid unnecessary information and ambiguity. Keep it not only to the point but also inclusive of all important details.
Top ChatGPT Prompts For Software Developers
Let’s quickly have a look at some of the best ChatGPT prompts to assist you with various stages of your Software development lifecycle.
1. For Practicing SQL Commands;

2. For Becoming A Programming Language Interpreter;

3. For Creating Regular Expressions Since They Help In Managing, Locating, And Matching Text.

4. For Generating Architectural Diagrams For Your Software Requirements.
Prompt Examples: I want you to act as a Graphviz DOT generator, an expert to create meaningful diagrams. The diagram should have at least n nodes (I specify n in my input by writing [n], 10 being the default value) and to be an accurate and complex representation of the given input. Each node is indexed by a number to reduce the size of the output, should not include any styling, and with layout=neato, overlap=false, node [shape=rectangle] as parameters. The code should be valid, bugless and returned on a single line, without any explanation. Provide a clear and organized diagram, the relationships between the nodes have to make sense for an expert of that input. My first diagram is: “The water cycle [8]”.

5. For Solving Git Problems And Getting Guidance On Overcoming Them.
Prompt Examples: “Explain how to resolve this Git merge conflict: [conflict details].” 6. For Code generation- ChatGPT can help generate a code based on descriptions given by you. It can write pieces of codes based on the requirements given in the input. Prompt Examples: -Write a program/function to {explain functionality} in {programming language} -Create a code snippet for checking if a file exists in Python. -Create a function that merges two lists into a dictionary in JavaScript.
7. For Code Review And Debugging: ChatGPT Can Review Your Code Snippet And Also Share Bugs.
Prompt Examples: -Here’s a C# code snippet. The function is supposed to return the maximum value from the given list, but it’s not returning the expected output. Can you identify the problem? [Enter your code here] -Can you help me debug this error message from my C# program: [error message] -Help me debug this Python script that processes a list of objects and suggests possible fixes. [Enter your code here]
8. For Knowing The Coding Best Practices And Principles: It Is Very Important To Be Updated With Industry’s Best Practices In Coding. This Helps To Maintain The Codebase When The Organization Grows.
Prompt Examples: -What are some common mistakes to avoid when writing code? -What are the best practices for security testing? -Show me best practices for writing {concept or function} in {programming language}.
9. For Code Optimization: ChatGPT Can Help Optimize The Code And Enhance Its Readability And Performance To Make It Look More Efficient.
Prompt Examples: -Optimize the following {programming language} code which {explain the functioning}: {code snippet} -Suggest improvements to optimize this C# function: [code snippet] -What are some strategies for reducing memory usage and optimizing data structures?
10. For Creating Boilerplate Code: ChatGPT Can Help In Boilerplate Code Generation.
Prompt Examples: -Create a basic Java Spring Boot application boilerplate code. -Create a basic Python class boilerplate code
11. For Bug Fixes: Using ChatGPT Helps Fixing The Bugs Thus Saving A Large Chunk Of Time In Software Development And Also Increasing Productivity.
Prompt Examples: -How do I fix the following {programming language} code which {explain the functioning}? {code snippet} -Can you generate a bug report? -Find bugs in the following JavaScript code: (enter code)
12. Code Refactoring- ChatGPt Can Refactor The Code And Reduce Errors To Enhance Code Efficiency, Thus Making It Easier To Modify In The Future.
Prompt Examples –What are some techniques for refactoring code to improve code reuse and promote the use of design patterns? -I have duplicate code in my project. How can I refactor it to eliminate redundancy?
13. For Choosing Deployment Strategies- ChatGPT Can Suggest Deployment Strategies Best Suited For A Particular Project And To Ensure That It Runs Smoothly.
Prompt Examples -What are the best deployment strategies for this software project? {explain the project} -What are the best practices for version control and release management?
14. For Creating Unit Tests- ChatGPT Can Write Test Cases For You
Prompt Examples: -How does test-driven development help improve code quality? -What are some best practices for implementing test-driven development in a project? These were some prompt examples for you that we sourced on the basis of different requirements a developer can have. So whether you have to generate a code or understand a concept, ChatGPT can really make a developer’s life by doing a lot of tasks. However, it certainly comes with its own set of challenges and cannot always be completely correct. So it is advisable to cross-check the responses. Hope this helps. Visit us- Intelliatech
#ChatGPT prompts#Developers#Terminal commands#JavaScript console#API integration#SQL commands#Programming language interpreter#Regular expressions#Code debugging#Architectural diagrams#Performance optimization#Git merge conflicts#Prompt engineering#Code generation#Code refactoring#Debugging#Coding best practices#Code optimization#Code commenting#Boilerplate code#Software developers#Programming challenges#Software documentation#Workflow automation#SDLC (Software Development Lifecycle)#Project planning#Software requirements#Design patterns#Deployment strategies#Security testing
0 notes
Text
DeepSeek R1 First Impressions
DeepSeek R1 is almost as good as me at belabored exhaustive analysis and application of C89 rules. For practical purposes, it's equally good.
I asked: "How would you implement zig-zag encoding in strictly portable C89?" It was spitting out thinking output for at least a minute, but it got a basically-perfect solution on first try:
unsigned int zigzag_encode(int n) { return (((unsigned int)n << 1) ^ ((n < 0) ? -1 : 0); }
It also provided a `zigzag_encode_long`.
Note that this code will optimize on modern C compilers to the best assembly you could write. There is no branch in the produced code with even just `-O1` (`clang`, `gcc`), the branch is how we portably tell the compiler the right idea.
The only thing DeepSeek did "wrong" vs the above, was redundantly add an `(unsigned int)` cast to the `-1`. I mentioned this as I would to a person: that the usual arithmetic conversions would take care of it at the `^`. It reasoned the rest on its own: yes, because the left operand is already at least an unsigned int, so integer promotion will make the left side an unsigned int as well.
We talked at length about how we can prove that the above is portable to the most pathological C89-conformant implementations. It kept taking longer to "think", but it didn't show any weakness until the very last question.
I asked it to help me rigorously prove if the maximum value of unsigned integers is required by the C standard to be a Mersenne number (2^n-1). To have all bits one, that is.
What if an implementation just decided to arbitrarily not use one or more of the top values? I.e., why not `#define UINT_MAX 0xFFFFFFFE`?
DeepSeek R1 didn't seem to conceive of this possibility until I made it explicit. (But it did a great job of ruling out all others.)
Finally, it gave a longer, non-trivial argument, which I don't find convincing. Basically, it seemed to be saying that since integers used "pure binary representation", and every value bit could be either one or zero, well then the maximum value always has all value bits one - in other words, it seemingly assumed that just because each value bit individually was allowed to be one or zero, the possibility of them all being one at once must be both legal and used to represent a distinct value.
I see a shorter argument, which follows directly from what the standard does say: C89 has two definitions of `~`:
flip all the bits;
subtract from maximum value of that unsigned integer type.
The only way both can be true at once is if the maximum value is all value bits one. DeepSeek R1 agreed.
So what does this all mean?
This is an insane level of competence in an extremely niche field. Less than a year ago I tested LLAMA on this, and LLAMA and I didn't even get past me hand-holding it through several portability caveats. DeepSeek R1 and I just had a full-blown conversation that most devs I've talked to couldn't have with me. DeepSeek R1 managed to help me think in an extremely niche area where I'm basically a world-class expert (since the area in question is C89 portability, "world-class expert" is derogatory, but still).
If it's this good in one domain, it's this good in most domains. I bet it can do comparably well in Python, Go, JavaScript, C++, and so on.
In other words, it's already better than many devs in areas like this. I've seen plenty of devs making 6-figure USD salaries who didn't bother to know any of their day job tech stack this deeply. There's a market adjustment coming. Knowledge and expertise are about to become dirt-cheap commodities.
AI will eat current software dev jobs even faster than even I thought - and I already thought it would be sooner than most expect. Meanwhile, much of the industry is busy rationalizing from human intuition and ignorance that it just can't happen.
For years I've thought that the future is human devs delegating to teams of AI. That future is almost upon us, and this AI is good enough that I will be seriously experimenting with making that future a reality. I think if you hack together the right script to hook it up to a sandbox with dev tools, and prompt it just right... you might already be able to get this thing to actually do useful dev work.
8 notes
·
View notes
Text
How to Build Software Projects for Beginners

Building software projects is one of the best ways to learn programming and gain practical experience. Whether you want to enhance your resume or simply enjoy coding, starting your own project can be incredibly rewarding. Here’s a step-by-step guide to help you get started.
1. Choose Your Project Idea
Select a project that interests you and is appropriate for your skill level. Here are some ideas:
To-do list application
Personal blog or portfolio website
Weather app using a public API
Simple game (like Tic-Tac-Toe)
2. Define the Scope
Outline what features you want in your project. Start small and focus on the minimum viable product (MVP) — the simplest version of your idea that is still functional. You can always add more features later!
3. Choose the Right Tools and Technologies
Based on your project, choose the appropriate programming languages, frameworks, and tools:
Web Development: HTML, CSS, JavaScript, React, or Django
Mobile Development: Flutter, React Native, or native languages (Java/Kotlin for Android, Swift for iOS)
Game Development: Unity (C#), Godot (GDScript), or Pygame (Python)
4. Set Up Your Development Environment
Install the necessary software and tools:
Code editor (e.g., Visual Studio Code, Atom, or Sublime Text)
Version control (e.g., Git and GitHub for collaboration and backup)
Frameworks and libraries (install via package managers like npm, pip, or gems)
5. Break Down the Project into Tasks
Divide your project into smaller, manageable tasks. Create a to-do list or use project management tools like Trello or Asana to keep track of your progress.
6. Start Coding!
Begin with the core functionality of your project. Don’t worry about perfection at this stage. Focus on getting your code to work, and remember to:
Write clean, readable code
Test your code frequently
Commit your changes regularly using Git
7. Test and Debug
Once you have a working version, thoroughly test it. Look for bugs and fix any issues you encounter. Testing ensures your software functions correctly and provides a better user experience.
8. Seek Feedback
Share your project with friends, family, or online communities. Feedback can provide valuable insights and suggestions for improvement. Consider platforms like GitHub to showcase your work and get input from other developers.
9. Iterate and Improve
Based on feedback, make improvements and add new features. Software development is an iterative process, so don’t hesitate to refine your project continuously.
10. Document Your Work
Write documentation for your project. Include instructions on how to set it up, use it, and contribute. Good documentation helps others understand your project and can attract potential collaborators.
Conclusion
Building software projects is a fantastic way to learn and grow as a developer. Follow these steps, stay persistent, and enjoy the process. Remember, every project is a learning experience that will enhance your skills and confidence!
3 notes
·
View notes
Text
AI Code Generators: Revolutionizing Software Development
The way we write code is evolving. Thanks to advancements in artificial intelligence, developers now have tools that can generate entire code snippets, functions, or even applications. These tools are known as AI code generators, and they’re transforming how software is built, tested, and deployed.
In this article, we’ll explore AI code generators, how they work, their benefits and limitations, and the best tools available today.
What Are AI Code Generators?
AI code generators are tools powered by machine learning models (like OpenAI's GPT, Meta’s Code Llama, or Google’s Gemini) that can automatically write, complete, or refactor code based on natural language instructions or existing code context.
Instead of manually writing every line, developers can describe what they want in plain English, and the AI tool translates that into functional code.
How AI Code Generators Work
These generators are built on large language models (LLMs) trained on massive datasets of public code from platforms like GitHub, Stack Overflow, and documentation. The AI learns:
Programming syntax
Common patterns
Best practices
Contextual meaning of user input
By processing this data, the generator can predict and output relevant code based on your prompt.
Benefits of AI Code Generators
1. Faster Development
Developers can skip repetitive tasks and boilerplate code, allowing them to focus on core logic and architecture.
2. Increased Productivity
With AI handling suggestions and autocompletions, teams can ship code faster and meet tight deadlines.
3. Fewer Errors
Many generators follow best practices, which helps reduce syntax errors and improve code quality.
4. Learning Support
AI tools can help junior developers understand new languages, patterns, and libraries.
5. Cross-language Support
Most tools support multiple programming languages like Python, JavaScript, Go, Java, and TypeScript.
Popular AI Code Generators
Tool
Highlights
GitHub Copilot
Powered by OpenAI Codex, integrates with VSCode and JetBrains IDEs
Amazon CodeWhisperer
AWS-native tool for generating and securing code
Tabnine
Predictive coding with local + cloud support
Replit Ghostwriter
Ideal for building full-stack web apps in the browser
Codeium
Free and fast with multi-language support
Keploy
AI-powered test case and stub generator for APIs and microservices
Use Cases for AI Code Generators
Writing functions or modules quickly
Auto-generating unit and integration tests
Refactoring legacy code
Building MVPs with minimal manual effort
Converting code between languages
Documenting code automatically
Example: Generate a Function in Python
Prompt: "Write a function to check if a number is prime"
AI Output:
python
CopyEdit
def is_prime(n):
if n <= 1:
return False
for i in range(2, int(n**0.5) + 1):
if n % i == 0:
return False
return True
In seconds, the generator creates a clean, functional block of code that can be tested and deployed.
Challenges and Limitations
Security Risks: Generated code may include unsafe patterns or vulnerabilities.
Bias in Training Data: AI can replicate errors or outdated practices present in its training set.
Over-reliance: Developers might accept code without fully understanding it.
Limited Context: Tools may struggle with highly complex or domain-specific tasks.
AI Code Generators vs Human Developers
AI is not here to replace developers—it’s here to empower them. Think of these tools as intelligent assistants that handle the grunt work, while you focus on decision-making, optimization, and architecture.
Human oversight is still critical for:
Validating output
Ensuring maintainability
Writing business logic
Securing and testing code
AI for Test Case Generation
Tools like Keploy go beyond code generation. Keploy can:
Auto-generate test cases and mocks from real API traffic
Ensure over 90% test coverage
Speed up testing for microservices, saving hours of QA time
Keploy bridges the gap between coding and testing—making your CI/CD pipeline faster and more reliable.
Final Thoughts
AI code generators are changing how modern development works. They help save time, reduce bugs, and boost developer efficiency. While not a replacement for skilled engineers, they are powerful tools in any dev toolkit.
The future of software development will be a blend of human creativity and AI-powered automation. If you're not already using AI tools in your workflow, now is the time to explore. Want to test your APIs using AI-generated test cases? Try Keploy and accelerate your development process with confidence.
2 notes
·
View notes
Text
Learn HTML and CSS: A Comprehensive Guide for Beginners
Introduction to HTML and CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core technologies for creating web pages. HTML provides the structure of the page, while CSS defines its style and layout. This guide aims to equip beginners with the essential knowledge to start building and designing web pages.
Why Learn HTML and CSS?
HTML and CSS are fundamental skills for web development. Whether you're looking to create personal websites, start a career in web development, or enhance your current skill set, understanding these technologies is crucial. They form the basis for more advanced languages and frameworks like JavaScript, React, and Angular.
Getting Started with HTML and CSS
To get started, you need a text editor and a web browser. Popular text editors include Visual Studio Code, Sublime Text, and Atom. Browsers like Google Chrome, Firefox, and Safari are excellent for viewing and testing your web pages.
Basic HTML Structure
HTML documents have a basic structure composed of various elements and tags. Here’s a simple example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Welcome to My Web Page</h1>
<p>This is a paragraph of text on my web page.</p>
</body>
</html>
: Declares the document type and HTML version.
: The root element of an HTML page.
: Contains meta-information about the document.
: Connects the HTML to an external CSS file.
: Contains the content of the web page.
Essential HTML Tags
HTML uses various tags to define different parts of a web page:
to : Headings of different levels.
: Paragraph of text.
: Anchor tag for hyperlinks.
: Embeds images.
: Defines divisions or sections.
: Inline container for text.
Creating Your First HTML Page
Follow these steps to create a simple HTML page:
Open your text editor.
Write the basic HTML structure as shown above.
Add a heading with the tag.
Add a paragraph with the tag.
Save the file with a .html extension (e.g., index.html).
Open the file in your web browser to view your web page.
Introduction to CSS
CSS is used to style and layout HTML elements. It can be included within the HTML file using the <style> tag or in a separate .css file linked with the <link> tag.
Basic CSS Syntax
CSS consists of selectors and declarations. Here’s an example:
css
Copy code
h1 {
color: blue;
font-size: 24px;
}
Selector (h1): Specifies the HTML element to be styled.
Declaration Block: Contains one or more declarations, each consisting of a property and a value.
Styling HTML with CSS
To style your HTML elements, you can use different selectors:
Element Selector: Styles all instances of an element.
Class Selector: Styles elements with a specific class.
ID Selector: Styles a single element with a specific ID.
Example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>Styled Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1 class="main-heading">Hello, World!</h1>
<p id="intro">This is an introduction paragraph.</p>
</body>
</html>
In the styles.css file:
css
Copy code
.main-heading {
color: green;
text-align: center;
}
#intro {
font-size: 18px;
color: grey;
}
CSS Layout Techniques
CSS provides several layout techniques to design complex web pages:
Box Model: Defines the structure of an element’s content, padding, border, and margin.
Flexbox: A layout model for arranging items within a container, making it easier to design flexible responsive layouts.
Grid Layout: A two-dimensional layout system for more complex layouts.
Example of Flexbox:
css
Copy code
.container {
display: flex;
justify-content: space-around;
}
.item {
width: 100px;
height: 100px;
background-color: lightblue;
}
Best Practices for Writing HTML and CSS
Semantic HTML: Use HTML tags that describe their meaning clearly (e.g., , , ).
Clean Code: Indent nested elements and use comments for better readability.
Validation: Use tools like the W3C Markup Validation Service to ensure your HTML and CSS are error-free and standards-compliant.
Accessibility: Make sure your website is accessible to all users, including those with disabilities, by using proper HTML tags and attributes.
Free Resources to Learn HTML and CSS
W3Schools: Comprehensive tutorials and references.
MDN Web Docs: Detailed documentation and guides for HTML, CSS, and JavaScript.
Codecademy: Interactive courses on web development.
FreeCodeCamp: Extensive curriculum covering HTML, CSS, and more.
Khan Academy: Lessons on computer programming and web development.
FAQs about Learning HTML and CSS
Q: What is HTML and CSS? A: HTML (HyperText Markup Language) structures web pages, while CSS (Cascading Style Sheets) styles and layouts the web pages.
Q: Why should I learn HTML and CSS? A: Learning HTML and CSS is essential for creating websites, understanding web development frameworks, and progressing to more advanced programming languages.
Q: Do I need prior experience to learn HTML and CSS? A: No prior experience is required. HTML and CSS are beginner-friendly and easy to learn.
Q: How long does it take to learn HTML and CSS? A: The time varies depending on your learning pace. With consistent practice, you can grasp the basics in a few weeks.
Q: Can I create a website using only HTML and CSS? A: Yes, you can create a basic website. For more complex functionality, you'll need to learn JavaScript.
Q: What tools do I need to start learning HTML and CSS? A: You need a text editor (e.g., Visual Studio Code, Sublime Text) and a web browser (e.g., Google Chrome, Firefox).
Q: Are there free resources available to learn HTML and CSS? A: Yes, there are many free resources available online, including W3Schools, MDN Web Docs, Codecademy, FreeCodeCamp, and Khan Academy.
#how to learn html and css#html & css course#html & css tutorial#html and css#html course#html css tutorial#html learn#html learn website#learn html#learn html and css#html and css course#html and css full course#html and css online course#how to learn html and css for beginners
4 notes
·
View notes
Text
The Best Software Training Institute in Chennai for IT Courses

Looking for the best software training institute in Chennai? Trendnologies offers top-rated IT courses with industry-oriented training and placement assistance to help you grow in your career. In today’s digital world, technology continues to advance rapidly, creating a demand for skilled professionals who are equipped to tackle real-world challenges. Whether you’re just starting your career or looking to advance your skill set, a reputable training institute can make all the difference. Among the top choices in Chennai, Trendnologies stands out as one of the best software training institutes offering specialized IT courses. With a solid reputation for excellence, Trendnologies provides students with hands-on experience and industry-relevant skills needed to excel in the tech world. Why Choose Trendnologies for Your Software Training in Chennai? Industry-Relevant Courses
Trendnologies offers a wide range of software training programs designed to keep pace with the latest trends in the IT industry. The courses are designed by industry experts who ensure that the syllabus is up-to-date and aligned with the demands of employers. Software Development: Java, Python, C++, PHP, and Full Stack Development.
Web Development: HTML, CSS, JavaScript, ReactJS, Angular.
Data Science & Machine Learning: Data Analytics, Python for Data Science, Artificial Intelligence, Big Data.
Mobile App Development: Android, iOS, Flutter, and React Native.
Cloud Computing & DevOps: AWS, Azure, Google Cloud, Kubernetes, Docker.
Cybersecurity: Ethical Hacking, Network Security, Penetration Testing.
Experienced Trainers
At Trendnologies, the trainers are professionals with years of experience in the IT industry. They bring real-world insights into the classroom, ensuring that students not only learn theoretical concepts but also acquire practical skills. The trainers use hands-on projects, case studies, and industry-specific examples to make the learning process more interactive and effective.
Whether you are learning programming languages like Java and Python or diving into emerging fields like data science and machine learning, the experienced trainers at Trendnologies provide valuable guidance that will prepare you for real-world challenges. Hands-on Training Approach
One of the most important aspects of IT training is hands-on experience. At Trendnologies, students are given access to a variety of tools and technologies that they will use in their careers. The institute emphasizes practical learning, which is why the courses include live projects, coding challenges, and industry simulations. By working on real projects, students gain the confidence to handle complex tasks in their professional careers.
The hands-on training approach helps students bridge the gap between theoretical knowledge and practical application, making them job-ready from day one.
Flexible Learning Options
Understanding that each student’s learning style and schedule are different, Trendnologies offers a variety of learning options. You can choose between:
Classroom Training: Traditional in-person training, where students can interact with instructors and fellow learners.
Online Training: For those who prefer the flexibility of learning from home, Trendnologies offers live online training with the same level of interactivity as classroom sessions.
Weekend Training: For professionals who want to upgrade their skills while working, weekend classes provide a flexible learning option without interrupting work schedules.
Personalized Attention
Trendnologies is committed to providing personalized attention to each student. Small batch sizes ensure that every learner receives one-on-one guidance and support from instructors. Whether you are struggling with a specific topic or need help with a project, the trainers are always available to offer assistance.
This approach ensures that all students, regardless of their learning pace or skill level, receive the necessary attention to succeed in their courses.
Courses Offered at Trendnologies
Trendnologies offers a wide range of software training programs catering to various fields of IT. Whether you are interested in software development, data science, or cloud computing, there’s a course that fits your career goals.
Software Development Courses
Java Training: Java is one of the most popular programming languages, widely used in software development, web development, and mobile app development. Trendnologies offers in-depth training in Java programming, covering basic concepts to advanced topics such as frameworks, multi-threading, and database connectivity.
Python Training: Python is a versatile and beginner-friendly programming language. Trendnologies offers hands-on training in Python, focusing on its applications in web development, data analysis, and automation.
Full Stack Development: Full stack developers are in high demand, as they are skilled in both front-end and back-end development. Trendnologies offers a comprehensive Full Stack Development course that covers front-end technologies like HTML, CSS, and JavaScript, as well as back-end technologies like Node.js, MongoDB, and Express.js.
Data Science & Machine Learning
Data Science with Python: This course is perfect for those looking to enter the field of data science. It covers topics such as data preprocessing, statistical analysis, and data visualization using Python libraries like Pandas, NumPy, and Matplotlib.
Machine Learning: Trendnologies offers specialized training in machine learning, covering algorithms, data modeling, and real-world applications. Students will learn how to build machine learning models using tools like Scikit-learn and TensorFlow.
Cloud Computing & DevOps
AWS Training: As cloud computing becomes more popular, AWS (Amazon Web Services) is the leading cloud platform. Trendnologies offers training in AWS services, including EC2, S3, Lambda, and more, preparing students for AWS certifications.
DevOps Training: This course focuses on integrating software development and IT operations, streamlining the software development lifecycle. Students will learn about CI/CD pipelines, automation tools, and containerization using Docker and Kubernetes.
Mobile App Development
Android Development: Trendnologies offers Android app development courses that teach students how to build mobile applications for Android using Java and Kotlin.
iOS Development: For those interested in building apps for Apple devices, Trendnologies provides iOS development training using Swift and Objective-C.
Student Testimonials and Success Stories
Over the years, Trendnologies has helped thousands of students achieve their career goals. Here’s what some of them have to say:
“I enrolled in the Full Stack Development course at Trendnologies, and the learning experience has been amazing! The trainers were knowledgeable, and the hands-on projects helped me understand the concepts in-depth. I secured a job as a Full Stack Developer within two months of completing the course.” – Rajesh K., Full Stack Developer
“The Data Science training at Trendnologies was top-notch. The trainers were very experienced and guided me through every step of the learning process. I now work as a Data Scientist at a leading tech company.” – Priya R., Data Scientist
Conclusion
When it comes to quality software training in Chennai, Trendnologies stands out as the best choice. The institute’s industry-relevant courses, experienced trainers, flexible learning options, and placement assistance ensure that students are fully prepared for the job market. Whether you’re a beginner or an experienced professional looking to upskill, Trendnologies provides the perfect platform to help you achieve your career goals in the IT industry.
Enroll at Trendnologies today and take the first step toward a successful career in technology.
1 note
·
View note
Text
How to Improve User Experience & Conversions from Your Website?

These days, having a visually pleasing website is insufficient. Companies have to make sure their websites have a flawless user experience (UX) and are convert-oriented. Whether you operate a national brand across Canada or a local company in Calgary, your online success will be much enhanced by making expert web development investments.
Specializing in Professional Web Development Services in Calgary, Website Design Services Canada, and Best Web design services in Canada, A Square V Solutions guarantees companies have exceptional digital experiences. We will discuss important techniques to maximize your website for more user involvement and higher conversion in this blog.
1. Give Mobile-First Design top priority
Ensuring a mobile-friendly website is not optional given more than half of web traffic origin from mobile devices; it is rather necessary. Web Development Agency Toronto can assist you to use a responsive design that fits several screen sizes, so guaranteeing a flawless browsing experience.
How to Optimize for Mobile:
- Use a responsive design framework like Bootstrap or CSS Flexbox
- Optimize pictures and media assets for faster loading
- Ensure buttons and links are easily tappable
- Implement a mobile-friendly navigation structure
By delivering a smooth mobile experience, you enhance user retention and conversions, since visitors are more inclined to engage with a site that is easy to use on their smartphones.
2. Improve Website Speed & Performance

A sluggish website is one of the biggest reasons users abandon a page. Studies suggest that even a one-second delay in loading time can impact conversions by 7%. Professional web development services in Calgary can help you optimize your site speed and performance.
Tips to Boost Site Speed:
- Enable browser caching and use a Content Delivery Network (CDN)
- Compress pictures without compromising quality
- Minimize HTTP requests by merging CSS and JavaScript files
- Optimize your web hosting provider for improved performance
A fast-loading website boosts user experience and keeps potential consumers interested long enough to take action.
3. Optimize Website Navigation
Your website’s navigation plays a key function in guiding visitors to important sections. If users struggle to find what they need, they are likely to depart without converting.
Best Practices for Smooth Navigation:
- Keep the navigation menu basic and intuitive
- Use clear call-to-action (CTA) buttons
- Implement breadcrumb navigation for easy tracking
- Ensure all links are functioning and route users to important pages
By streamlining navigation, you boost usability, making it easier for visitors to engage with your content and move toward conversions.
4. Optimize Website Navigation
Content is king, but only when it’s presented in a user-friendly manner. Your information should be easy to read, visually appealing, and arranged efficiently.
Content Optimization Tips:
- Use short paragraphs and bullet points for enhanced readability
- Include relevant headings (H1, H2, H3) for structured content
- Incorporate captivating visuals like infographics and movies
- Ensure text contrast and font size are adjusted for all devices
Well-structured content not only enhances user experience but also boosts your website’s SEO rankings.
5. Implement Strong Calls-to-Action (CTAs)
CTAs drive visitors toward conversions—whether it’s signing up for a subscription, completing a purchase, or contacting your business. Best Web Designing Services in Canada focus on strategically putting CTAs to improve user interaction.
How to Create Effective CTAs:
- Use action-driven language (e.g., "Get Started Today," "Book a Free Consultation")
- Place CTAs in high-visibility spots (above the fold, end of blog posts, sidebar)
- Make buttons stand out with contrasting colors
- Test different CTA placements and styles to enhance conversions
An optimal CTA ensures that visitors know the following steps, improving the likelihood of a successful conversion.
6. Enhance Website Security & Trust Signals

Security is a significant priority for users when engaging with websites. If visitors don’t feel safe, they will depart instantly, resulting to significant bounce rates.
How to Build Trust on Your Website:
- Install an SSL certificate for secure HTTPS browsing
- Display trust badges, certifications, and customer testimonials
- Ensure your checkout procedure (for e-commerce sites) is secured
- Provide transparent contact details and privacy policies
A secure website reassures users and encourages them to conduct transactions without fear.
7. Leverage SEO for Better Visibility & Traffic

A beautifully designed website won’t convert if consumers can’t discover it. Website Design Services Canada should contain search engine optimization (SEO) best practices to increase your site’s ranks.
SEO Optimization Strategies:
- Conduct keyword research to target relevant search terms
- Optimize title tags, meta descriptions, and URLs
- Implement internal linking to optimize website structure
- Publish high-quality blog content frequently
By combining SEO strategies, you bring more organic visitors to your website, boosting the odds of conversions.
8. Use A/B Testing for Continuous Improvement

Website optimization is a constant activity. A/B testing allows you to compare alternative versions of web elements (headlines, pictures, CTAs) to identify what performs best.
Elements to A/B Test:
- Different CTA locations and colors
- Page layouts and design elements
- Form lengths and button sizes
- Headlines and product descriptions
By regularly tweaking your website, you may improve user experience and boost conversion rates over time.
Conclusion
A well-optimized website is the key to enhancing user engagement and driving conversions. From Professional Web Development Services in Calgary to Website Design Services in Canada, having the proper team to build and maintain your website is vital.
At A Square V Solutions, we specialize in designing high-performance websites that not only look fantastic but also offer measurable results. Whether you require a Web Development Agency in Toronto or Best Web Designing Services in Canada, we have the knowledge to enhance your online presence. Ready to take your website to the next level? Contact A Square V Solutions today for a free consultation and let’s develop a website that converts!
#Professional Web Development Services in Calgary#Website Design Services Canada#Web Development Agency Toronto#Best Web Designing Services in Canada
1 note
·
View note
Text
Front-End Development: Building the Interface of the Future
Front-end development is at the heart of creating user-friendly and visually appealing websites. It involves translating designs into code and ensuring that web applications are responsive and interactive. In this article, we explore the key aspects of front-end development, essential skills, and emerging trends in the field.
What is Front-End Development?
Front-end development focuses on the user interface (UI) and user experience (UX) aspects of web development. It involves creating the part of the website that users see and interact with, using a combination of HTML, CSS, and JavaScript.
Core Technologies
HTML (HyperText Markup Language): HTML is the foundation of web pages, defining the structure and content, such as headings, paragraphs, and images.
CSS (Cascading Style Sheets): CSS is used to style and layout web pages, controlling aspects like colors, fonts, and spacing to create an attractive and consistent look.
JavaScript: JavaScript adds interactivity and dynamic content to web pages, enabling features like form validation, animations, and user input handling.
Popular Frameworks and Libraries
React: A JavaScript library for building fast and dynamic user interfaces, particularly single-page applications.
Angular: A comprehensive framework for building large-scale applications with a structured and modular approach.
Vue.js: A flexible framework that is easy to integrate into projects and focuses on the view layer of applications.
The Role of a Front-End Developer
Turning Designs into Code
Front-end developers take designs created by UI/UX designers and turn them into code. This involves creating HTML for structure, CSS for styling, and JavaScript for functionality, ensuring the design is faithfully implemented and functional across various devices and browsers.
Ensuring Responsiveness
With the growing use of mobile devices, it’s crucial that websites work well on screens of all sizes. Front-end developers ensure that web applications are responsive, meaning they adapt smoothly to different screen resolutions and orientations.
Optimizing Performance
Performance optimization is key in front-end development. Developers reduce file sizes, minimize load times, and implement lazy loading for images and videos to enhance the user experience.
Maintaining Cross-Browser Compatibility
A successful front-end developer ensures that web applications work consistently across different browsers. This involves testing and resolving compatibility issues to provide a uniform experience.
Implementing Accessibility
Making web content accessible to people with disabilities is a critical aspect of front-end development. Developers adhere to accessibility standards and best practices to ensure that everyone can use the website effectively.
Essential Skills for Front-End Developers
Mastery of Core Technologies
Proficiency in HTML, CSS, and JavaScript is fundamental. Front-end developers must be able to write clean, efficient code that is both maintainable and scalable.
Familiarity with Modern Frameworks
Knowledge of modern frameworks like React, Angular, and Vue.js is crucial for building contemporary web applications. These tools facilitate the creation of complex, dynamic interfaces.
Version Control with Git
Version control systems like Git are essential for tracking changes in the codebase and collaborating with other developers. Mastery of Git allows for efficient project management and collaboration.
Understanding of UX/UI Design
An understanding of UX/UI principles helps developers create user-friendly and aesthetically pleasing interfaces. This includes knowledge of user behavior, usability testing, and design basics.
Problem-Solving and Debugging
Front-end development often involves troubleshooting issues related to layout, functionality, and performance. Strong problem-solving skills are essential to identify and resolve these challenges efficiently.
Emerging Trends in Front-End Development
Progressive Web Apps (PWAs)
PWAs combine the best features of web and mobile applications, offering fast loading times, offline capabilities, and push notifications. They provide a native app-like experience within the browser.
WebAssembly
WebAssembly allows developers to run high-performance code in web browsers. It enables complex applications like games and video editors to run efficiently on the web, expanding the possibilities of front-end development.
Server-Side Rendering (SSR)
Server-side rendering improves the loading speed of web pages and enhances SEO. Frameworks like Next.js (for React) facilitate SSR, making it easier to build fast and search-friendly applications.
Single Page Applications (SPAs)
SPAs load a single HTML page and dynamically update the content as users interact with the application. This approach provides a smoother user experience, similar to that of a desktop application.
Component-Based Development
Modern frameworks emphasize component-based architecture, where UI elements are built as reusable components. This modular approach enhances maintainability and scalability.
AI and Machine Learning Integration
Integrating AI and machine learning into front-end development enables the creation of smarter, more personalized applications. Features like chatbots, recommendation engines, and voice recognition can significantly enhance user engagement.
#FrontEndDevelopment#WebDevelopment#UIUXDesign#HTML#CSS#JavaScript#ReactJS#Angular#VueJS#ResponsiveDesign#WebDesign#UserExperience#WebPerformance#WebAccessibility#SinglePageApplication#ProgressiveWebApp#WebDevelopmentTrends#ModernWebDev#FrontendFrameworks#CodeNewbie#LearnToCode#WebDevCommunity#CodingLife#TechTrends#WebComponents#WebAssembly#ServerSideRendering#DigitalDesign#UIComponents#WebOptimization
3 notes
·
View notes
Text

Upgrade your JavaScript test automation with the latest frameworks. Learn about the most effective libraries for unit and integration testing, and follow best practices for superior results. #JavaScriptTestAutomation #UnitTestingInJavaScript #JavaScriptTestingLibraries
#JavaScript Testing Frameworks#JavaScript Test Automation#Unit Testing in JavaScript#JavaScript Testing Libraries#Frontend Testing Frameworks#JavaScript Testing Best Practices#JavaScript Integration Testing
0 notes
Text
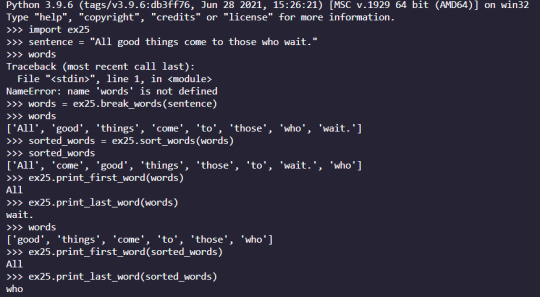
Python Day 5
Today we warm up by completing Exercise 25. This is even more practice with functions and variables!

To run the program we call python in the terminal and import ex25 from there.

As I was working through calling the different functions in the terminal I realized that I missed a function - specifically the one that sorted a sentence. I called it and ended up getting a mess of individual letters. After bug hunting I found the issue to be that I called sort_words(sentence) instead of sort_words(words)

After fixing those issues I finished running through the function calls in the terminal and it went great!

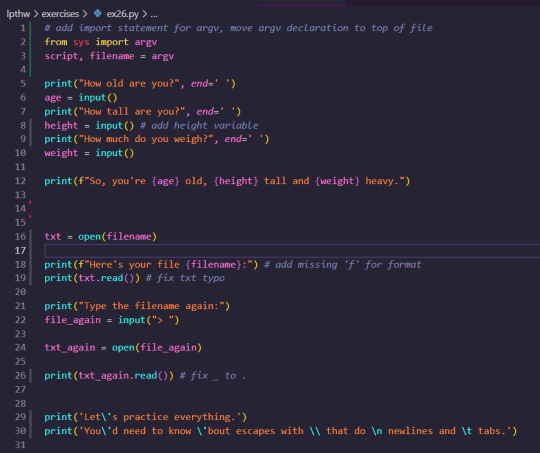
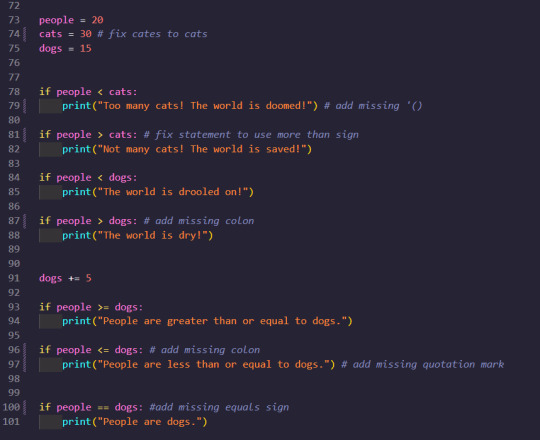
Up next is Exercise 26! We are halfway through the book and it is time for a test. We are given broken code that we copy paste into a file. Our job is to fix it and get the program running! As I went through the program I left comments wherever I was fixing code. Below is my finished and fixed program.



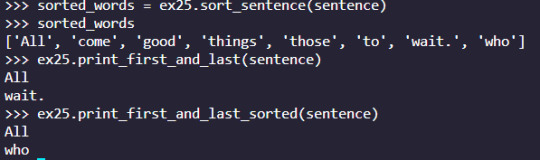
And here is the output in the terminal:

Exercise 27 went over different booleans as well as a chart to memorize. The next practical was exercise 28 where you type in different statements then guess if they will be true or false. With my previous experience in programming I already knew a lot - the only thing that tripped me up was NOT OR booleans. Here's the output of the terminal!

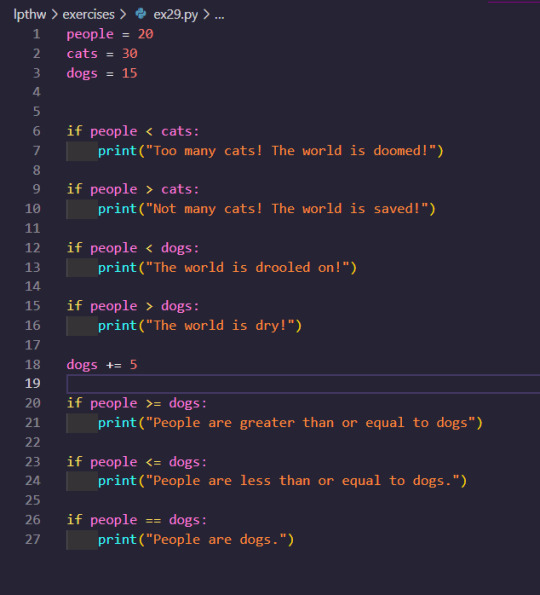
Chugging right along to Exercise 29! ex29 introduced if statements. I already know lots about if statements from Javascript so this is more of a refresher than anything.

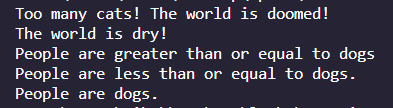
And then the output:

Exercise 30 introduces Else If statements.

And the output:

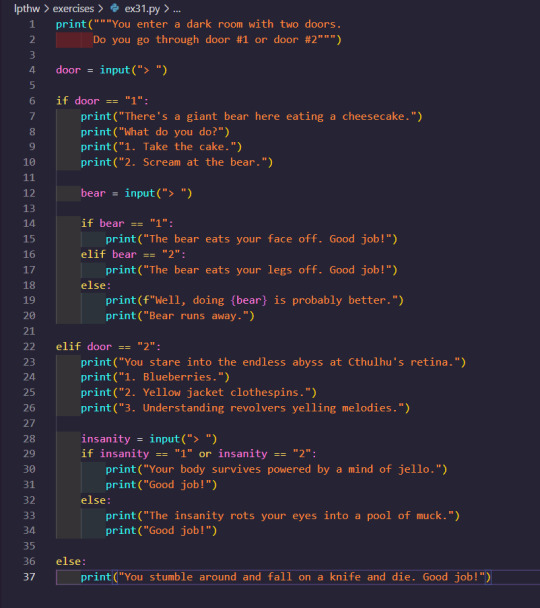
Exercise 31 combines everything that we've learned about If/Elif statements with the new concept of Nested statements. Using nested statements we are able to write a very simple Choose Your Own Adventure text game.

Here are a couple different runs I did with this program. My first try was not the best - I ended up having my mind turned into Jello!

My second run went better! I ran into a bear but I survived.

For the study drill it challenged me to write my own text game. I made a very simple one and got about halfway through where I want it to be.

That's it for today folks!
#learn python with f.m.#learn to code#lpthw#python#learn python#codeblr#coding#code#programming#transgender programmer#image undescribed
6 notes
·
View notes
Text
Unveiling the Transformative Benefits of Selenium Certification
In the ever-evolving landscape of software testing, automation has emerged as a game-changer, enabling organizations to enhance efficiency, reliability, and speed in their testing processes. At the forefront of automation testing tools stands Selenium—a robust and versatile solution renowned for its effectiveness in web application testing.

However, while Selenium offers immense potential, unlocking its full capabilities requires more than just surface-level knowledge. This is where Selenium certification comes into play. In this comprehensive guide, we'll delve into the transformative benefits of Selenium certification, shedding light on why it's a crucial step for testers aiming to excel in their careers and drive innovation in their organizations.
Advantages of Selenium Certification:
Comprehensive Mastery of Selenium Features: Selenium is not just a single tool—it's a comprehensive suite comprising WebDriver, IDE, Grid, and various language bindings. Selenium certification provides testers with a deep understanding of these features, empowering them to leverage Selenium's capabilities effectively to automate web testing tasks with precision and efficiency.
Hands-on Experience with Automation Frameworks: Automation frameworks like TestNG, JUnit, and NUnit play a pivotal role in structuring and scaling automated tests. Selenium certification offers practical experience with these frameworks, equipping testers with the skills to design robust and scalable automation solutions tailored to their projects' needs.
Expertise in Programming Languages: Selenium supports multiple programming languages, including Java, Python, C#, and JavaScript. Through Selenium certification, testers gain proficiency in these languages, enabling them to write efficient and maintainable test scripts that address their testing requirements effectively.

Strategic Test Design and Implementation: Crafting effective test cases requires more than just technical know-how—it demands a strategic approach grounded in testing principles and best practices. Selenium certification covers methodologies for test design and implementation, empowering testers to create clear, concise, and comprehensive test suites that maximize coverage and effectiveness.
Advanced Debugging and Troubleshooting Skills: Test automation is not immune to errors and failures. Selenium certification equips testers with advanced debugging techniques and troubleshooting strategies, enabling them to quickly identify, isolate, and resolve issues to ensure the stability and reliability of automated test suites.
Seamless Cross-browser and Cross-platform Testing: With the proliferation of browsers and devices, ensuring compatibility and consistency across different environments is paramount. Selenium's cross-browser and cross-platform capabilities allow testers to validate application functionality across diverse configurations, and Selenium certification provides the expertise needed to leverage these capabilities effectively.
Comprehensive Test Reporting and Analysis: Test reporting and analysis are integral components of the testing process, providing insights into test results, trends, and performance metrics. Selenium certification covers various reporting and analysis tools and techniques, empowering testers to generate informative reports, analyze results, and derive actionable insights to drive continuous improvement in testing practices.
Conclusion: In conclusion, Selenium certification offers a transformative journey for testers seeking to elevate their automation testing skills and capabilities. From gaining mastery of Selenium features and automation frameworks to mastering programming languages and honing test design and troubleshooting skills, Selenium certification equips testers with the tools and knowledge needed to excel in the dynamic field of software testing. By investing in Selenium certification, testers can unlock new opportunities, drive innovation, and make meaningful contributions to their organizations' success in the ever-evolving world of software development.
3 notes
·
View notes
Text
Navigating the Full Stack: A Holistic Approach to Web Development Mastery
Introduction: In the ever-evolving world of web development, full stack developers are the architects behind the seamless integration of frontend and backend technologies. Excelling in both realms is essential for creating dynamic, user-centric web applications. In this comprehensive exploration, we'll embark on a journey through the multifaceted landscape of full stack development, uncovering the intricacies of crafting compelling user interfaces and managing robust backend systems.

Frontend Development: Crafting Engaging User Experiences
1. Markup and Styling Mastery:
HTML (Hypertext Markup Language): Serves as the foundation for structuring web content, providing the framework for user interaction.
CSS (Cascading Style Sheets): Dictates the visual presentation of HTML elements, enhancing the aesthetic appeal and usability of web interfaces.
2. Dynamic Scripting Languages:
JavaScript: Empowers frontend developers to add interactivity and responsiveness to web applications, facilitating seamless user experiences.
Frontend Frameworks and Libraries: Harness the power of frameworks like React, Angular, or Vue.js to streamline development and enhance code maintainability.
3. Responsive Design Principles:
Ensure web applications are accessible and user-friendly across various devices and screen sizes.
Implement responsive design techniques to adapt layout and content dynamically, optimizing user experiences for all users.
4. User-Centric Design Practices:
Employ UX design methodologies to create intuitive interfaces that prioritize user needs and preferences.
Conduct usability testing and gather feedback to refine interface designs and enhance overall user satisfaction.

Backend Development: Managing Data and Logic
1. Server-side Proficiency:
Backend Programming Languages: Utilize languages like Node.js, Python, Ruby, or Java to implement server-side logic and handle client requests.
Server Frameworks and Tools: Leverage frameworks such as Express.js, Django, or Ruby on Rails to expedite backend development and ensure scalability.
2. Effective Database Management:
Relational and Non-relational Databases: Employ databases like MySQL, PostgreSQL, MongoDB, or Firebase to store and manage structured and unstructured data efficiently.
API Development: Design and implement RESTful or GraphQL APIs to facilitate communication between the frontend and backend components of web applications.
3. Security and Performance Optimization:
Implement robust security measures to safeguard user data and protect against common vulnerabilities.
Optimize backend performance through techniques such as caching, query optimization, and load balancing, ensuring optimal application responsiveness.
Full Stack Development: Harmonizing Frontend and Backend
1. Seamless Integration of Technologies:
Cultivate expertise in both frontend and backend technologies to facilitate seamless communication and collaboration across the development stack.
Bridge the gap between user interface design and backend functionality to deliver cohesive and impactful web experiences.
2. Agile Project Management and Collaboration:
Collaborate effectively with cross-functional teams, including designers, product managers, and fellow developers, to plan, execute, and deploy web projects.
Utilize agile methodologies and version control systems like Git to streamline collaboration and track project progress efficiently.
3. Lifelong Learning and Adaptation:
Embrace a growth mindset and prioritize continuous learning to stay abreast of emerging technologies and industry best practices.
Engage with online communities, attend workshops, and pursue ongoing education opportunities to expand skill sets and remain competitive in the evolving field of web development.
Conclusion: Mastering full stack development requires a multifaceted skill set encompassing frontend design principles, backend architecture, and effective collaboration. By embracing a holistic approach to web development, full stack developers can craft immersive user experiences, optimize backend functionality, and navigate the complexities of modern web development with confidence and proficiency.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
2 notes
·
View notes
Text
Audio and Music Application Development

The rise of digital technology has transformed the way we create, consume, and interact with music and audio. Developing audio and music applications requires a blend of creativity, technical skills, and an understanding of audio processing. In this post, we’ll explore the fundamentals of audio application development and the tools available to bring your ideas to life.
What is Audio and Music Application Development?
Audio and music application development involves creating software that allows users to play, record, edit, or manipulate sound. These applications can range from simple music players to complex digital audio workstations (DAWs) and audio editing tools.
Common Use Cases for Audio Applications
Music streaming services (e.g., Spotify, Apple Music)
Audio recording and editing software (e.g., Audacity, GarageBand)
Sound synthesis and production tools (e.g., Ableton Live, FL Studio)
Podcasting and audio broadcasting applications
Interactive audio experiences in games and VR
Popular Programming Languages and Frameworks
C++: Widely used for performance-critical audio applications (e.g., JUCE framework).
JavaScript: For web-based audio applications using the Web Audio API.
Python: Useful for scripting and prototyping audio applications (e.g., Pydub, Librosa).
Swift: For developing audio applications on iOS (e.g., AVFoundation).
Objective-C: Also used for iOS audio applications.
Core Concepts in Audio Development
Digital Audio Basics: Understanding sample rates, bit depth, and audio formats (WAV, MP3, AAC).
Audio Processing: Techniques for filtering, equalization, and effects (reverb, compression).
Signal Flow: The path audio signals take through the system.
Synthesis: Generating sound through algorithms (additive, subtractive, FM synthesis).
Building a Simple Audio Player with JavaScript
Here's a basic example of an audio player using the Web Audio API:<audio id="audioPlayer" controls> <source src="your-audio-file.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio> <script> const audio = document.getElementById('audioPlayer'); audio.play(); // Play the audio </script>
Essential Libraries and Tools
JUCE: A popular C++ framework for developing audio applications and plugins.
Web Audio API: A powerful API for controlling audio on the web.
Max/MSP: A visual programming language for music and audio.
Pure Data (Pd): An open-source visual programming environment for audio processing.
SuperCollider: A platform for audio synthesis and algorithmic composition.
Best Practices for Audio Development
Optimize audio file sizes for faster loading and performance.
Implement user-friendly controls for audio playback.
Provide visual feedback (e.g., waveforms) to enhance user interaction.
Test your application on multiple devices for audio consistency.
Document your code and maintain a clear structure for scalability.
Conclusion
Developing audio and music applications offers a creative outlet and the chance to build tools that enhance how users experience sound. Whether you're interested in creating a simple audio player, a complex DAW, or an interactive music app, mastering the fundamentals of audio programming will set you on the path to success. Start experimenting, learn from existing tools, and let your passion for sound guide your development journey!
2 notes
·
View notes