#Tech websites and blogs
Explore tagged Tumblr posts
Text
Top 8 Best Tech Websites and Blogs For 2024
The tech space is evolving in a fast-moving pace. Every single month, new technologies are invented and developed. To keep up with the tech world trends and news, here are some relevant tech-related to learn from for you. Best Tech Websites and Blogs These below tech platforms are some of the best resources online which cover a wide range of topics about technology, artificial intelligence, and…

View On WordPress
0 notes
Text


Old Web/Windown 98 Style HIGHLY CUSTOMIZABLE Neocities/Nekoweb Template

LIVE PREVIEW DOWNLOAD FOR FREE

FOLLOW ME ON KO-FI!
#old web graphics#css#cybercore#html#html css#htmlcoding#web graphics#web resources#neocities#neocities template#nekoweb#web development#temple os#free template#template#rentry template#blog theme#tumblr theme#themes#theme#neocities theme#neocities themes#neocities website#neopets#old tech#old internet#old web#oldweb#techcore#webcore
366 notes
·
View notes
Text

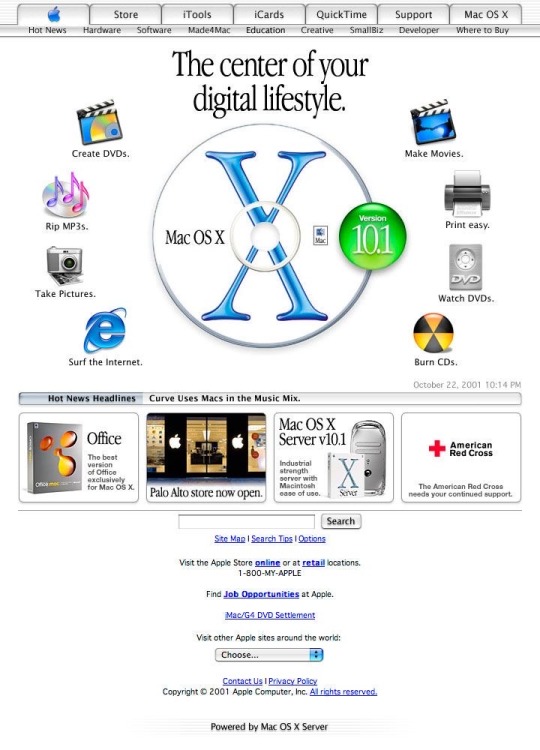
Homepage of Apple, 2001
instagram: cheri.png
#wanna make a website like this#apple#old apple#cybercore#y2k#cyber y2k#old internet#old web#00s#2000s#tech#moodboard#cyber core#vintage apple#user interface#early 2000s#y2k tech#y2k aesthetic#y2k nostalgia#nostalgiacore#nostalgia#techcore#tech blog
256 notes
·
View notes
Text
Introduction To HTML
[Note: You need a text editor to do this. You can use Notepad or Text Edit. But it's so much better to download VS Code / Visual Studio Code. Save it with an extension of .html]
HTML stands for Hyper Text Markup Language
It is used to create webpages/websites.
It has a bunch of tags within angular brackets <....>
There are opening and closing tags for every element.
Opening tags look like this <......>
Closing tags look like this
The HTML code is within HTML tags. ( // code)
Here's the basic HTML code:
<!DOCTYPE html> <html> <head> <title> My First Webpage </title> </head> <body> <h1> Hello World </h1> <p> Sometimes even I have no idea <br> what in the world I am doing </p> </body> </html>
Line By Line Explanation :
<!DOCTYPE html> : Tells the browser it's an HTML document.
<html> </html> : All code resides inside these brackets.
<head> </head> : The tags within these don't appear on the webpage. It provides the information about the webpage.
<title> </title> : The title of webpage (It's not seen on the webpage. It will be seen on the address bar)
<body> </body> : Everything that appears on the webpage lies within these tags.
<h1> </h1> : It's basically a heading tag. It's the biggest heading.
Heading Tags are from <h1> to <h6>. H1 are the biggest. H6 are the smallest.
<p> </p> : This is the paragraph tag and everything that you want to write goes between this.
<br> : This is used for line breaks. There is no closing tag for this.
-------
Now, we'll cover some <Meta> tags.
Meta tags = Notes to the browser and search engines.
They don’t appear on the page.
They reside within the head tag
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Website Description"> <meta name="Author" content="Your Name"> <meta name="keywords" content="Websites Keywords"> </head>
Line By Line Explanation:
<meta charset="UTF-8"> : Makes sure all letters, symbols, and emojis show correctly.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> : Makes your site look good on phones and tablets.
<meta name="description" content="Website Description"> : Describes your page to Google and helps people find it.
<meta name="author" content="Your Name"> : Says who created the page.
<meta name="keywords" content="Website's Keywords"> : Adds a few words to help search engines understand your topic.
_____
This is my first post in this topic. I'll be focusing on the practical side more than the actual theory, really. You will just have some short bullet points for most of these posts. The first 10 posts would be fully HTML. I'll continue with CSS later. And by 20th post, we'll build the first website. So, I hope it will be helpful :)
If I keep a coding post spree for like 2 weeks, would anyone be interested? o-o
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
23 notes
·
View notes
Text

In the last few weeks I have been introduced to a community of websites that have decided to take the web back for the individual and reject the modern web and its super connected nature. It’s a unique system and allows for organic connections by finding others’ pages, and the one that I would recommend is Neocities, a spiritual successor to Geocities!
wankoten.neocities.org
I’ve even made a site myself for a lot of my creative musings and as a hub for all my socials and creative works. Kinda like a caard page or a general directory for all things me. I have loved this project so much and I’ve also learned a significant amount of HTML and CSS coding @-@ There’s a lot to learn.
#old tech#2000s core#y2k aesthetic#y2k nostalgia#y2kcore#2000s aesthetic#retro#retro aesthetic#retro futurism#retrowave#old web#webcore#website#web design#y2k style#y2k#cyber y2k#00s style#00s aesthetic#00s#00s nostalgia#neocities#geocities#2000s internet#2000s blog#2000s tech#2000s nostalgia#2000s#early 2000s#early 00s
24 notes
·
View notes
Text

💛 Webring Wednesday #4: Pixel Cuties Webring 💛
Pixel Cuties is a throwback dream for lovers and makers of pixel dollz��those tiny, highly detailed avatars that once ruled the early 2000s internet. This webring is all about reviving the charm of customizable pixel art characters, made with bases and dressed up in everything from fairy wings to platform boots. It's a perfect digital hangout for anyone who misses the glittery days of The Doll Palace or just loves the pixel-perfect aesthetic of the old web.
What makes Pixel Cuties feel so special is its vibrant sense of community and dedication to keeping the dollz hobby alive. The site feels like a scrapbook filled with love, nostalgia, and sparkles, where new members are welcomed with open arms and old-school creativity thrives. Whether you're a seasoned dollmaker or just discovering the scene, this webring offers a warm, pastel-hued welcome to one of the internet’s most adorable art forms.
Check it out here: https://pixelcuties.club/
----------------------------------------------------------------------
Want to help the Small Web movement grow? Join us on other platforms. ♥
FB Page & Group: facebook.com/thesmallweb facebook.com/groups/thesmallweb
Twitter/X: x.com/smallweblove
Tumblr Community: tumblr.com/communities/thesmallweb
Mastodon: indieweb.social/@thesmallweb
#dollz#the doll palace#pixel doll#webring#web ring#smallweb#small web#old web#indie web#blog#web revival#neocities#nekoweb#old internet#indieweb#y2k#internet nostalgia#early internet#webdev#2000s web#web development#tech#webcore#nostalgia#y2k nostalgia#nostalgiacore#personal website#personal web
23 notes
·
View notes
Text
Big Finish really did do such a bad job updating their website that they ground to a halt huh? No new stories and no new news for almost two weeks now.
#I wouldn't mind if the website was actually any kind of improvement lmao#I just hate tech updates that lose features and functions for no good reason#and I swear the big finish website gets less and less user friendly with every update#big finish#my posts#Im complaining a lot on this blog lately I know jksldfj
34 notes
·
View notes
Text
Starting to think computers are actually the work of a dark and twisted demonic force.
#trying to trouble shoot a pc problem and we've gotten to the point wherein i am considering just ignoring it and hoping it solves itself orz#everything i try just makes things worse!!#i cleared my site data instead of just the temporary files in firefox and now nothing loads so im restarting the damn pc#but its taking. FOREVER. which is always a great sign. if this doesn't fix the page load times (not even the original problem!) im going to#freak out. just completely. because now i have to fix two things tomorrow... i wanna go to bed i don't want to do tech support anymore#im just frustrated and doing things impulsively that are not very helpful. so now i have to sadly sign back into every website on earth#which is very slow and painful because SOMEONE is hogging all my disk#everyone stop hogging all my disk and let firefox load challenge difficulty level impossible#but hey. restarting it did make the pages actually load now. i started this post on my phone and am now editing it on my working pc -w-)b#i am going to have 500 security alerts in my inbox tomorrow lol.#snow blogging
16 notes
·
View notes
Text
Svelte Basics: First Component
I'm going through the Svelte tutorial since it's very comprehensive and up-to-date.
I'm going on a bit of a tangent before I start this post, but I'm straying away from YouTube videos and Udemy courses when learning new programming languages and frameworks. YouTube videos are too fragmented to get good information from. Courses (and YouTube videos) are usually not up-to-date, rendering parts of them useless. Not to mention that you have to pay for free information that's packaged in a course, which is kind of scummy.
Anyway, I've gotten quite a bit further than just the introduction section of Svelte basics, but I don't want to overload myself (or readers) with information.
My First Svelte Component:
This section was relatively straightforward. There wasn't much new information, but I was hooked because of its simplicity. I personally love the idea of having the script tags be a place to define variables and attributes:
<script> let var = "a variable!" </script>
<p>I'm {var}</p>
The example above shows how dynamic attributes are used. I can basically define any variable (and states, but that'll be for the next post) between the script tags that can be used in HTML.
This may seem mundane to programmers experienced in Svelte, but I think it gives really good insight into the philosophy behind Svelte. It's clear that they wanted to keep the language simple and easy to use, and I appreciate that.
As I mentioned in my introductory post, I have a background in React, which has a reputation for being convoluted. Well, maybe that's just my perception, but how Svelte is written is a breath of fresh air!
I look forward to making more posts about what I learn and my attempts at understanding it.
Until next time!
#svelte#web development#website development#developer#software engineering#software development#programming#code#coding#framework#tech#learning#programming languages#growth#codeblr#web devlopment#devlog#techblr#tech blog#dev blog#reactjs#nextjs
2 notes
·
View notes
Text
7 Must-Have WordPress Plugins for 2025
7 Essential WordPress Plugins I Always Install (2025 Edition)
Looking to enhance your WordPress site? Here are the 7 must-have plugins I recommend for 2025:
Rank Math SEO – Effortless SEO optimization.
WP Rocket – Boost your site speed with caching.
Elementor Pro – Easily design stunning pages.
WPForms – Create interactive forms to engage visitors.
Akismet Anti-Spam – Keep spam at bay.
UpdraftPlus – Secure and back up your data.
WooCommerce – Build and manage online stores seamlessly.
These plugins will supercharge your site’s performance, security, and functionality!
Read more: 7 Essential WordPress Plugins

#WordPress#WordPress Plugins#Web Design#SEO#Website Optimization#Ecommerce#Blogging Tools#Online Business#Website Security#2025 Tech
2 notes
·
View notes
Text
ANNOUNCEMENT!
We have a website where we will be posting our new posts soon. Please start visiting this website for new updates and posts.
This is our new website: https://csmedworldinsights.wordpress.com
Please share this, reblog and comment!
#medical field#research#tech#health infomatics#software engineering#educational#college#high school#medicine#education#wordpress#blog#extracurricularactivities#important#writing#website#developer#website developers#stemblr#world#international#informative#technology#biomedical#biomedical engineering#healthcare#school#ai#coding#engineering
3 notes
·
View notes
Text
People see a change with a term they don't like slightly associated with said change and go "hmm I will unintentionally spread misinformation because i'm scared today"
#this is about the discord image hosting thing#and the twitter AI scraping and owning your posts thing#and every time a ToS on a website that hosts images goes live#puppy poops#stop getting your news from random people on the internet just do research!!!#which the discord thing has no research because it is posted by one person on this hellsite#if it were true tech news sites would be ALL OVER it#and if I am wrong and somehow we got insider info from the my little pony blog then sure I can comfortably admit that if it is#but sorry I have every reason to be suspicious of that kind of thing I was born here
12 notes
·
View notes
Text

rareware roulette - abyssal/minimalist html nekoweb/neocities theme

LIVE PREVIEW DOWNLOAD

#old web graphics#css#cybercore#html#html css#htmlcoding#web graphics#web resources#neocities#neocities template#nekoweb#temple os#character template#free template#template#theme#terminal#tech#text#themes#blog theme#custom theme#theme creator#new theme#psd coloring#neocities website#web stamps#website#old web#web decor
40 notes
·
View notes
Note
heyyy, how do you make your edits???
it's just me and microsoft paint against the world
#i use the lowest possible tech in existence lmao#as far as hannibal blog editors go i am not practiced or skilled to the level many creators are but it works for me and keeps it fun!#i also googled a ''lighten photos'' editor and its free and a website so nothing downloaded#anonymous#the curious clown
9 notes
·
View notes
Text
Day 2 [Multimedia Elements In HTML]
Welcome to day 2 :D
Day 1 [Introduction To HTML]

Line By Line Explanation:
(An attribute is extra info added to an HTML tag. So, is a tag. Src, alt, width and height are the attributes)
Tag : Used to add images to webpages
src : Used to give the URL of the image or the name of the image file
alt : specifies what will appear on the browser in case the image doesn't appear.
Width and height : Specifies the width and height.
Tag : Used to add audio
controls: shows a play/pause bar.
: your audio file (paste your file link there).
Type: Tells the browser what file you're showing it
Tag: Used to add videos
controls : lets users play/pause the video.
width and height: size of the video frame.
: your video file (paste your file link there).
Here's The Output →

Additional Tip : Download these two extensions because they're really helpful.

Live Preview helps you to look your output without having to save it every time you make a change in VS code
Live Server is similar, it just shows you the output on the webpage.
You can search for these two in the extensions icon on the side.
_____________________
Hope it helps. Tomorrow, we'll cover links and lists xD
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
12 notes
·
View notes
Text
Meet Carlo Acutis: The Catholic Church’s First Millennial Saint
#beatification of Carlo Acutis#canonisation after Pope’s death#Carlo Acutis#Carlo Acutis second miracle#Carlo Acutis website#Catholic Church#Catholic millennial representation#coding and religion#digital evangelism#Eucharistic miracles#how to become a saint#lifestyle blog South Africa#millennial saint#miracles in Catholicism#modern Catholic saints#modern saints#religion and tech#sainthood process explained#Shaun Zietsman#South African Blogger#teenage saint#The Something Guy#Vatican miracle verification#who was Carlo Acutis#youth and faith
0 notes