#User experience (UX) design
Text
What are the best UI/UX design companies in India?

By this answer you will find top best UI/UX design company in India. For more visit: https://www.quora.com/What-are-the-best-UI-UX-design-companies-in-India/answer/Techtheta-IT-Solution
#user interface and user experience design#user experience ux design#user experience design#web user interface design#ux design website#user experience designers#ui interface design#UI Design#UX Design#top best UI/UX design company in India#best UI/UX design company in India
2 notes
·
View notes
Text

I'm fed up with "maybe later".
95K notes
·
View notes
Text
UX engineering services | Nitor Infotech
Enhance user experiences with expert UX engineering. Our team combines innovative ui design and cutting-edge technology to create seamless, intuitive interfaces that captivate and delight users. Elevate your digital products with our UX engineering services for a user-centric approach that drives engagement and satisfaction.
#ux desgin#design for user experience#design and ux#user experience designers#user experience ux design#user experience & design#ui ux#ui ux design#ui and ux design#ui design#user interface ux
0 notes
Text
It's actually kind of impressive how ill-conceived this whole "Notes Preview" business is. At a single stroke, it's been rendered impossible to curate one's experience even on one's own dashboard – now it doesn't matter that you've carefully followed a group of blogs you can trust not to reblog noxious bullshit, because with every post that crosses your dash there's now a chance that Tumblr will automatically append some random asshole's opinion about that post, in a way that neither you nor the person you're following can predict. Bravo.
36K notes
·
View notes
Text


Ghost in the Shell (2017)
#gits#ghost in the shell#cyberpunk aesthetic#cyberpunk#scifi#cyberpunk movies#science fiction#augmented reality#scifi movies#robotics#gifs#graphics design#user interface#user experience#user interaction#graphical user interface#uxdesign#ui ux design#uidesign#juliette binoche
102 notes
·
View notes
Text
do you use spotify? do you think it could be better?
that's crazy, me too!!
hey! my name's oliver and i'm a user experence designer. my current project is a ux-focused redesign of spotify. to make it happen, i need your help!
i'm doing research to better understand how people use spotify, what features they value, and their level of satisfaction with the current interface.
as part of my investigation, i have created a short survey. if you have 5 minutes, i would be so grateful if you could take it. all responses are anonymous and no personal information is collected.
thank you!
#reblogs greatly appreciated to get a larger sample size <3#ux research#ux design#spotify#user experience#user research#tealtalks
28 notes
·
View notes
Text
A Crash Course to Design Thinking: Empathy
●~•──────── Introduction ─────────•~●
Hello! Today I wanted to talk about UX design. This post was supposed to be longer but Tumblr deleted my draft and I’m feeling (╯°□°)╯︵ ┻━┻ so here is just part one.. We’ll be covering the “Empathy” step which includes:
Exploring the problem space
Conducting User Research
Defining User Personas
I believe that taking time to do design thinking when creating a product avoids bad door knobs and confusing app interfaces. Here’s a handful of hilariously bad UI demos for taste: https://mattw.io/bad-ui/.
Here’s some other common pitfalls:
Too many choices for a user (overcrowded toolbars)
Not enough options for users (accessibility)
Poor feedback (“Did that form actually go through?”)
Inconsistent interfaces (“Do I push or pull on this door…It says push, but has a pull handle!”)
●~•────────What is a prototype? ─────────•~●
A prototype is an early model mock-up of the product you want to build. We’re focusing on digital products in this case, so the product can be an app, website, or any other applications. Prototypes are useful for conceptualizing and visualizing your ideas for the product. It's also meant to showcase the "flow" of using the app from a user's perspective, as well as show the layout and organization of your product.
●~•───────What is the design thinking process? ────────•~●

The design thinking process is an iterative process to approaching designing products. It's not necessarily linear, but we'll walk through what you should consider at each step. In practice, you may find yourself revisiting steps to refine your problem, ideas, and mock-up itself after getting user feedback. Let’s talk about the first step, empathizing!
Part 1: Empathize
●~•─────── Step 1 ────────•~●
⭐ Pick a problem space.
What problem are you trying to find a potential solution for? It could be as simple as "Tumblr’s draft system sucks" or maybe your friend just said "This book tracking app could be better.." Sources of inspiration are everywhere!
Coming up with your own: Think about your own experiences as a user of different products or services. Have you encountered any frustrating issues or pain points that could be addressed with a potential solution? Maybe you struggle with finding parking in your city and wish there was a more efficient way to find available spots. Or perhaps you find it difficult to keep track of all your passwords and would like a more secure and user-friendly password manager. Consider your own needs and experiences as a starting point for identifying potential problem spaces.
Interacting with others: Talk to people in different industries or fields, or attend events or conferences related to areas you're interested in. This can give you exposure to different perspectives and potential problem spaces that you may not have considered before. For example, if you're interested in education technology, attending an education conference could help you identify common challenges and needs in that space. Or even reading through r/professors or talking to your own instructors!
📚 Resources:
https://www.uxchallenge.co/ - List of problems
https://uxtools.co/challenges/ - Walkthroughs on tackling specific problems focused on UX skills
●~•─────── Step 2 ────────•~●
⭐ Understand the users affected by the problem.
Once you have a problem space, don’t jump ahead and start thinking of solutions! First, we must understand the problem from a variety of user perspectives. Why? Because by understanding the users affected by the problem, we can gain insights into their needs, pain points, and behaviors. This understanding can help us develop effective solutions that address their needs and improve their experiences.
There’s a variety of user research methods we can use to collect user perspectives, this is just a handful of them:
Survey: If the product already exists (and it’s yours), you could add a survey in-app for feedback on a specific feature. Otherwise, you can create a survey assessing a user’s impressions on a problem they might have (“Do you encounter this..?”, “Would you be interested in a product that..”, “What kind of features are most important to you?”).
User Interviews: This involves talking to users one-on-one to gain insights into their experiences, needs, and pain points. It's important to ask open-ended questions and actively listen to their responses to understand their perspectives fully.
Online Research: Checkout user impressions on products by looking up existing reviews online. This can be from Amazon, Reddit, the app store, whatever. To make this kind of data useful, you can identify patterns of what is often mentioned or common pain points users express online. It’s going to be better if you can connect more directly with users about your specific problem area, but this is something to start with.
📚 Resources: (I love nngroup…)
https://www.nngroup.com/articles/ux-research-cheat-sheet/
https://www.nngroup.com/articles/guide-ux-research-methods/
https://www.nngroup.com/articles/which-ux-research-methods/
●~•─────── Step 3 ────────•~●
⭐ Create User Personas to represent the types of users your product will be addressing the needs of.
The user persona shouldn’t represent a specific (real) person, rather it should represent a realistic archetype of a person. I think of it as like a character sheet. For example, if we’re creating an app for book tracking our user personas might be “Reader Rhea - A college student looking to organize books from her classes” or “Bookworm Bryan - A young adult looking to get book recommendations”. The persona should be based on the research you did prior. Creating user personas will help you better understand and empathize with your users, and make design decisions that align with their needs and goals.
Here’s a quick checklist of what to include in a user persona:
Name: Give your persona a name that reflects their characteristics and needs.
Demographics: Include details like age, gender, occupation, and location.
Goals: What are the persona's primary goals and objectives when using your product?
Pain points: What are the main challenges or problems that the persona faces when using your product?
Behaviors: What are the typical behaviors and habits of the persona when using your product?
Motivations: What motivates the persona to use your product?
Personality: What are the persona's personality traits and characteristics?
Scenario: Describe a scenario in which the persona would use your product or service.
Quote: Include a quote that summarizes the persona's attitude or perspective.
📚 Resources:
https://about.gitlab.com/handbook/product/ux/persona-creation/
https://www.nngroup.com/articles/personas-study-guide/
https://www.justinmind.com/blog/user-persona-templates/ - lots of examples and explanations here
●~•─────── That's All! ────────•~●
Phew, ok that is all for now! In a future post, I will go over the second step in the design process. If you have anything to add to this topic, pls share! :D Thanks for reading
#ux design#user experience#ui ux course#prototyping#design thinking#tech#design#creative#user research#comp sci
64 notes
·
View notes
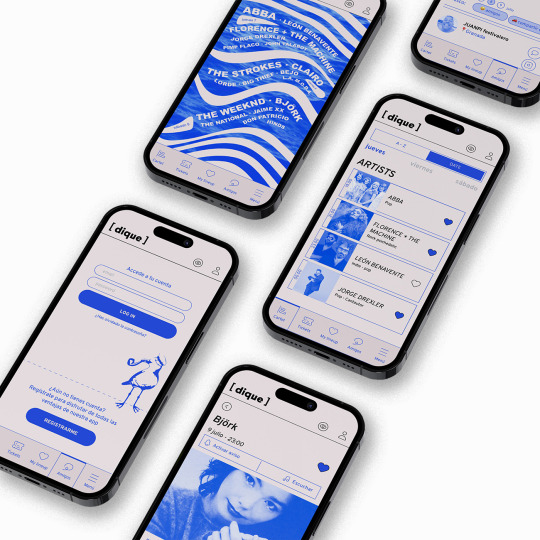
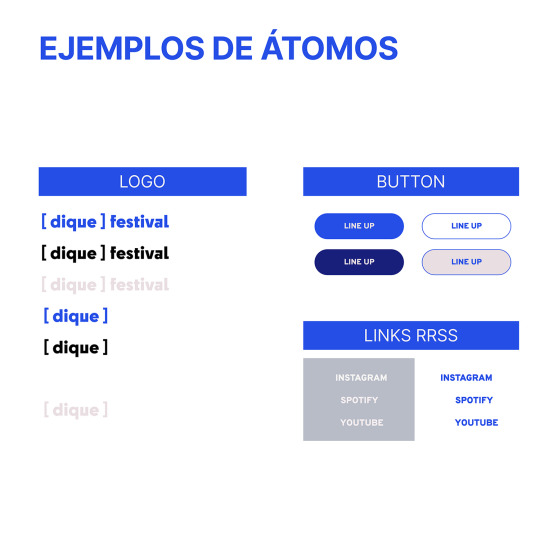
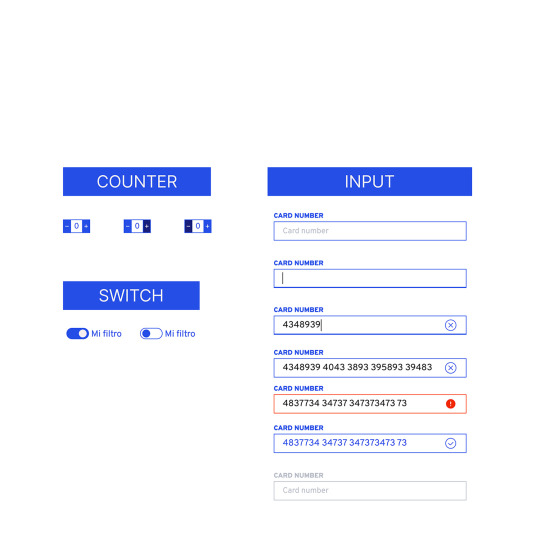
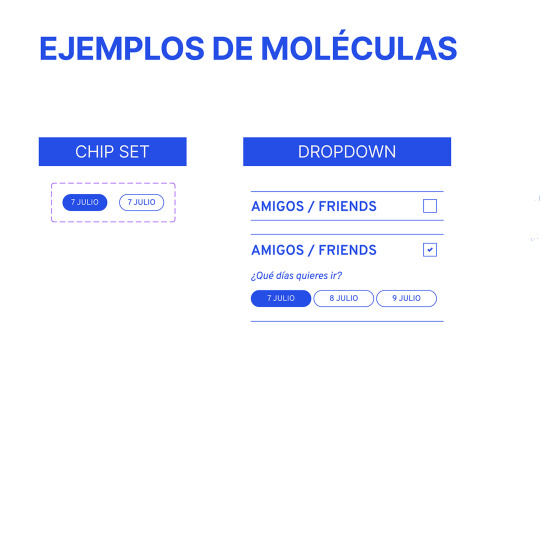
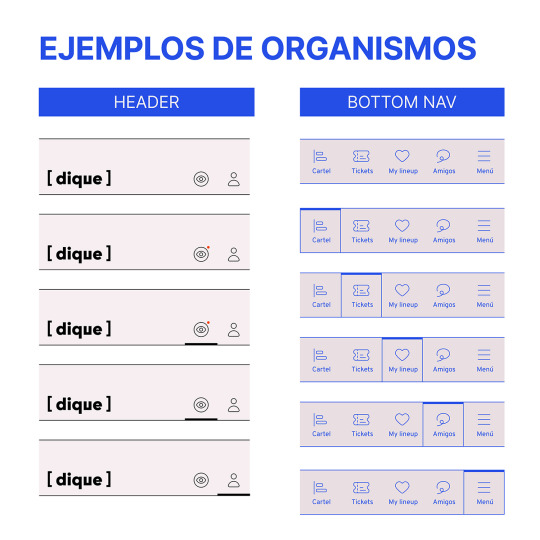
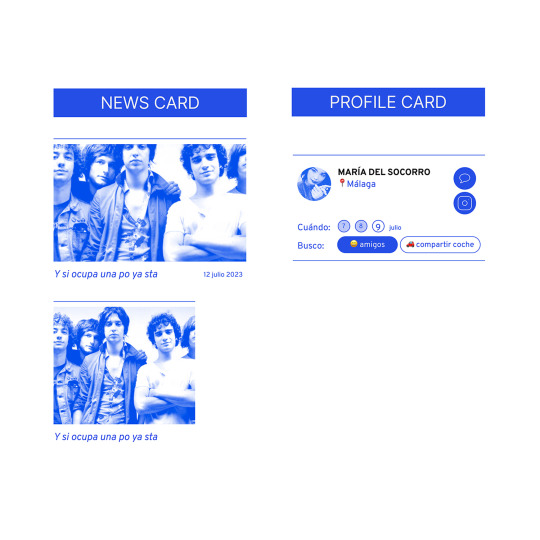
Text











Curso de Especialista en UX-UI 2022-23. Proyecto Final de Ana Ortega Moral: diseño de app para Dique Festival.
#UX-UI#diseño UX-UI#diseño responsive#responsive design#Ana Ortega#diseño UI#UI design#UI#UX#User Interface#User Experience#diseño app#app Dique Festival#La Gauss#lagauss#La x Gauss#Gauss Multimedia#gaussmultimedia
7 notes
·
View notes
Text
why does every game app have 10 pop ups trying to get you to buy smth every time you open the app and 10 different non-transferrable forms of currency and a ui overlay that is designed to overwhelm with 5 buttons in each corner all going to different important tabs but impossible to move between gracefully. just let me play one goddamn game
#prazardous#why do new games feel so hostile#its like the game punishes you for trying to play it#and coming back after a week and realising it wants you to come back every day and do the same task every few hours or it will take action#doing something else for a week is a punishable offence you don't get to enjoy the game i will make it miserable because i hate you#bad design#game design#ui#ux#ui ux design#ui design#uidesign#ux design#uxdesign#user interface#user experience
5 notes
·
View notes
Text

I always thought sweeping photos of the woodland canopy could have translated better to digital. The image gets mangled as it shrinks, and the quality drops to make it "acceptable." At least in the mind of a UX Guru somewhere.
A chat with someone I was showing a picture from last year's autumnal plumage altered my perception. Yes, they're a bit rubbish from a purely technical standpoint. And yes, a lot of detail is lost.
But they're relaxing to look at. The colors meld together and become an abstract blur. If the platform allows it, opening the image up full screen and pinching and dragging takes on its own charm.
So I tried it.
And they were right. There is something restful about reflecting on these images and letting the mind drift and the fingers wander. Just explore the shapes and colors and patterns aimlessly for a minute or two.
Let's go back to that original dig at the UX Ninjas. Aside from anyone having Ninja in their job title being taken outside and given a stern talking to, maybe letting people enjoy the image the poster uploads is a "good thing." Your thinking might be constrained by the dimensions of my device, but my eyesight isn't.
8 notes
·
View notes
Text
Alright my boring normal guy student alter-ego has to make a portfolio for UX Design class that may or may not be with him for the rest of his side-gig career and they're giving me four supported choices.
Squarespace
Wix
Webflow
Google Sites
I need to know from honest human beings in the know which of these sites is the most trustworthy.
Help a critter role-playing as a UX designer out?
5 notes
·
View notes
Text
"Design is not just what it looks like and feels like. Design is how it works." - Steve Jobs.
Dive into our latest blog to discover why exceptional User Experience (UX) is crucial for your brand's success across websites, mobile apps, and marketing strategies. 🌟
2 notes
·
View notes
Text


[3078] upward curve
#nid#cinema4d#everyday#c4d#3d#art#life#learn#daily#self portrait#ux#user experience#product design#portfolio#material#redshift
3 notes
·
View notes
Text
One of Tumblr's most unfortunate limitations is that posts can't have duplicate tags, so when somebody makes a typo in their tags, then just tries again without deleting the incorrect tag first, we can't see how many times in a row they made the exact same typo.
641 notes
·
View notes
Text


Ghost in the Shell (2017)
#gits#ghost in the shell#cyberpunk aesthetic#cyberpunk#scifi#cyberpunk movies#science fiction#augmented reality#high tech#scifi movies#robotics#gifs#graphics design#user interface#user experience#user interaction#graphical user interface#uxdesign#ui ux design#uidesign
112 notes
·
View notes
Text
HEY EVERYONE!
Remember how a few months ago I asked for help for my online classes? Well I need your help again!
If you have a chance, could you guys please take this survey for me? It would help a whole lot. Thank you!!!
12 notes
·
View notes