#Web App Developer
Explore tagged Tumblr posts
Text
Hire a web applications developer to drive business growth. Discover key benefits, cost-effective solutions, and the latest trends in web application development to stay ahead of the competition. From custom solutions to seamless integrations, leverage expert development for enhanced performance and scalability.
1 note
·
View note
Text
🚀 Essential Features Every Custom Web Application Needs for Success 🚀
Building a custom web application? To stand out in today’s digital landscape, it's crucial to integrate the right features that not only enhance performance but also deliver a seamless user experience. Here are the key elements every successful web app should have: ✅ User-Friendly Interface – Intuitive, responsive design for all devices. ✅ Scalability – Prepare for future growth without compromising performance. ✅ Robust Security – Protect user data with encryption and strong authentication measures. ✅ Optimized Performance – Fast loading times for a better user experience. ✅ Customizability – Flexibility to adapt and evolve with your business. ✅ API Integrations – Seamlessly connect with third-party services for enhanced functionality. A well-designed custom web app can be a game changer for your business, improving customer engagement, security, and scalability. Looking to develop a web app that covers all these essential features? Reach out to SystimaNX for expert solutions tailored to your business needs!

#web development#web app development#web developers#web app developer#web design#technology#systimanx#web developing company
0 notes
Text

#digital marketing#local seo#search engine optimization#social media#software#Website Development#websofy#websofy lucknow#website building#website development company#website developers near me#website developers#web development company near me#web application development#web development services#web development agency#web design companies near me#web app developer#best website developers#web development companies near me#website development service#website development company near me#web dev agency#top web development companies#website development agencies#web designing company#website design & development
1 note
·
View note
Text
As we move into 2024, the web development landscape continues to evolve, and the choice of framework becomes increasingly crucial. Among the leading contenders, Angular stands out as a robust and versatile option that offers numerous advantages for web app development.
#Angular for web development#business#web app development#Web app developer#Angular development#Angular developer
0 notes
Text
Is Flutter Good for Web Development?
Understand why Flutter is good for web development, its single codebase, rich UI, and efficiency. Is that right for you? Find out here.
0 notes
Text
10 Essential Tools for Web App Development

Web app development is a dynamic field that constantly evolves with new technologies and tools. To stay competitive and build robust web applications, developers need access to a set of essential tools that can streamline their workflow, enhance productivity, and ensure the highest quality results. In this guide, we’ll explore ten must-have tools for web app development.
1. Text Editor or Integrated Development Environment (IDE)
A reliable text editor or IDE is the foundation of web development. Popular choices include Visual Studio Code, Sublime Text, and JetBrains’ WebStorm. These tools provide code highlighting, autocompletion, and debugging features to make your coding experience more efficient.
2. Version Control System (VCS)
Git, coupled with platforms like GitHub or GitLab, is vital for version control. It helps you track changes, collaborate with team members, and roll back to previous versions when necessary.
3. Package Managers
Package managers like npm for Node.js and Yarn help you manage libraries and dependencies efficiently. They make it easy to install, update, and remove packages in your web app project.
4. Web Browsers with Developer Tools
Modern web browsers like Google Chrome, Mozilla Firefox, and Microsoft Edge come equipped with powerful developer tools. These tools allow you to inspect and debug your web app, analyze network traffic, and test various aspects of your application.
5. Frontend Frameworks and Libraries
Choose from popular frontend libraries like React, Angular, or Vue.js to build dynamic and interactive user interfaces. These frameworks provide reusable components and make it easier to manage complex frontend code.
6. Backend Frameworks
Backend frameworks such as Express.js (for Node.js), Ruby on Rails, Django (for Python), or Laravel (for PHP) provide a structured way to build server-side logic, handle data, and create RESTful APIs.
7. Database Management Tools
Tools like phpMyAdmin, Adminer, or GUIs for NoSQL databases like MongoDB are essential for managing and querying databases efficiently.
8. API Testing Tools
Use tools like Postman to test APIs, monitor responses, and ensure your web app’s backend communicates effectively with the frontend.
9. Task Runners
Task runners like Gulp or Webpack automate repetitive development tasks, such as minification, compilation, and file bundling.
10. Code Quality and Testing Tools
Integrate tools like ESLint for JavaScript, Pylint for Python, or PHPUnit for PHP to ensure code quality and run automated tests to catch bugs and issues early.
With these ten essential tools in your toolkit, you’ll be well-equipped to tackle web app development projects with confidence. As technology evolves, staying up-to-date with the latest tools and best practices is crucial for success in this dynamic field.
Remember, the right tools not only enhance your productivity but also improve the quality of your web applications, making them more robust and user-friendly.
Happy coding!
0 notes
Text

Design meme - UI & UX problems 😅
#web design#design meme#tumblr memes#comics#funny pictures#ui ux design#us#nevada#los angeles#app development#uxfails#ui#design thinking#accesibility#design innovation#ideas
60 notes
·
View notes
Text
what do you want in a system app?
What apps and tools do you use for being a system and why?
What do you like about the apps and tools you use for being a system
Is there anything you dislike about the apps and tools you use for being a system
What would you like to see in a sys app?
#endos dni#cdd system#did system#dissociative system#polyfrag system#system stuff#system things#traumagenic system#polyfrag did#actually did#did osdd#did alter#osdd#osddid#app development#app developers#app design#web development#web design#website design#web developers
84 notes
·
View notes
Text

Honestly I can be both, it really depends on the day 🤷♀️
#programmer humor#programming#geek#nerd#programmer#full stack#dev#developer#development#technology#programming meme#development meme#developer meme#imposter syndrome#superiority complex#meme#joke#humour#web development#app developmenr#full stack developer#frontend#backend#pc#laptop#computer#computer science#cs#ai
169 notes
·
View notes
Text

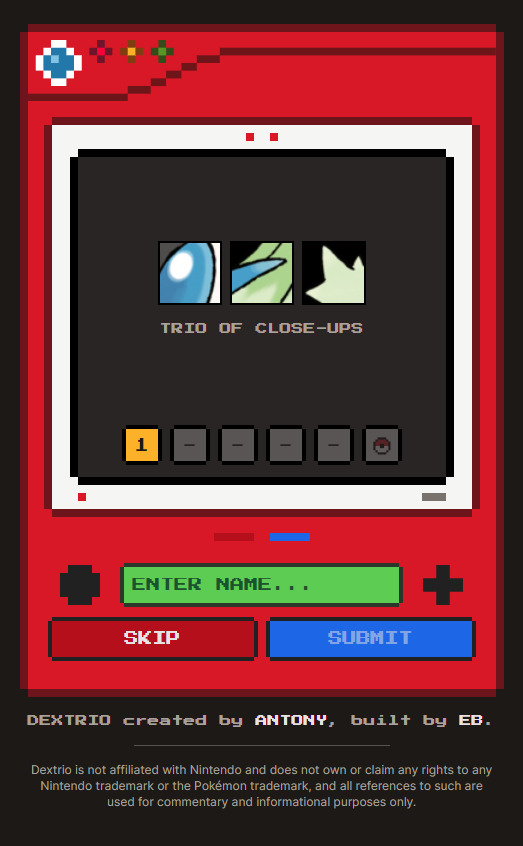
I made a game! I designed it and my friend build it, and now it's up and running! It's a Wordle-style guessing game where you have to guess the Pokemon from a series of clues. It's a daily game, so you can come back to keep guessing later!! Let us know what you think and have a go at guessing!!
#dextrio#pokemon#fan art#wordle#pokedex#guessing game#clues#web app#web development#web design#pixel art#pikachu#charizard
95 notes
·
View notes
Text
Progress:
Okay so the authentication for spotify is hard for me to understand and requires user authentication, then making a token request that while expire in an hour. So i focused on what I did know how to do and what I had access to token wise. The Spotify developer home page has a temporary access token for demos. I took that token and made a function to make get request to the API and two functions for top tracks and top artists. Then made some functions to print them in my terminal. Here is what my end product looked like in the terminal.


The data for tracks is proving to just show a years worth of listening even though I specified long_term in my get request.
Here is my code:

I tried just doing track.artist but Spotify handles that as multiple artists so I had to handle them as such.
Next Steps: Tackling the user authentication and token requests and including it in this code.
(Also yes I know that is a concerning amount of My Chemical Romance tracks. I had my MCR phase strike up again with a passion last October and I am still balls deep in it.)
#coding#baby coder#web developers#spotify api#software engineering#web development#javascript#nodejs#node-fetch#terminal app#visual studio code#vs code#backend#frontend#my chemical romance#the weakerthans#u2#modern baseball#pup the band#oasis#wilco#misfits#descendents#programmer#programming#github#developers
11 notes
·
View notes
Text
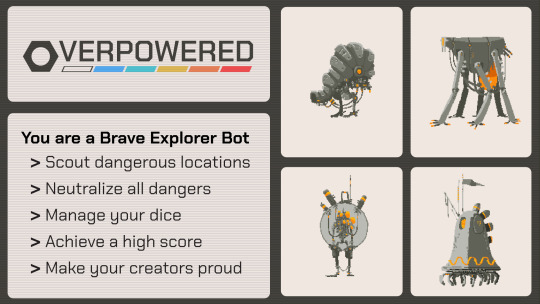
Overpowered 3.0 is OUT NOW!
Overpowered transforms any Role-Playing Game Adventure into a competitive solo strategy game. Play as a brave explorer bot charged with mapping, scanning, and pacifying a dangerous location. Compatible with any module that uses math and maps.
Play through an adventure, make tough decisions, manage your dice, and post your high score to the Online Leaderboards!

Simple 1-Page Rules + Tutorial Adventure
Play through adventures as quickly as you can read them.
Free web app (in case you don’t have 24 dice).
Online Scoreboards to compete with friends.
Doubles as a GM prep tool to learn adventures.
Join the Discord to talk strategy or ask questions.

165 notes
·
View notes
Text
🚀 Looking to hire a dedicated developer in Madurai? 🚀

Looking to Elevate Your Tech Projects with Top-Notch Talent? Discover Dedicated Developers in the Heart of Madurai with Systimanx
At Systimanx, we are here to help you bring your projects to life! Whether you're looking for web development, mobile apps, or custom software solutions, our expert developers in Madurai are ready to make your vision a success. Let’s collaborate and turn your ideas into reality with efficiency and innovation. 💡 📍 Systimanx - Based in Madurai 💻 Expertise across multiple technologies 🤝 Committed to delivering outstanding results Contact us today to discuss how we can assist in making your project a success!
#hire a dedicated developer#hiring a developer#hiring a dedicated developer#web app developer#software developer#mobile app developer#systimanx#hire a dedicated developer from systimanx
0 notes
Note
Hello Peko,i came here to offer to cook you any meal you desire.So if you want anything,just ask me.^^
-@teruteru-mama-boy
Thank you. I will keep it in mind. A good meal is essential. And, unlike Fuyuhiko... I am not particularly acquainted with higher class meals... Perhaps I can let myself treat myself... Or you treat me, I suppose...
#(ooc: the pain of not being able to send asks on sideblogs)#(i can understand why. to avoid untraceable non-anon hate)#(but yeah. still annoying. i just use tumblr on a different web browser to get around it. and use tumblr web on mobile instead of app)#//post-development peko#//in character#//askbox
9 notes
·
View notes
Text
Simplify Decentralized Payments with a Unified Cash Collection Application
In a world where financial accountability is non-negotiable, Atcuality provides tools that ensure your field collections are as reliable as your core banking or ERP systems. Designed for enterprises that operate across multiple regions or teams, our cash collection application empowers agents to accept, log, and report payments using just their mobile devices. With support for QR-based transactions, offline syncing, and instant reconciliation, it bridges the gap between field activities and central operations. Managers can monitor performance in real-time, automate reporting, and minimize fraud risks with tamper-proof digital records. Industries ranging from insurance to public sector utilities trust Atcuality to improve revenue assurance and accelerate their collection cycles. With API integrations, role-based access, and custom dashboards, our application becomes the single source of truth for your field finance workflows.
#ai applications#artificial intelligence#augmented and virtual reality market#augmented reality#website development#emailmarketing#information technology#web design#web development#digital marketing#cash collection application#custom software development#custom software services#custom software solutions#custom software company#custom software design#custom application development#custom app development#application development#applications#iot applications#application security#application services#app development#app developers#app developing company#app design#software development#software testing#software company
4 notes
·
View notes