#a gifset for me and 5 other people
Text






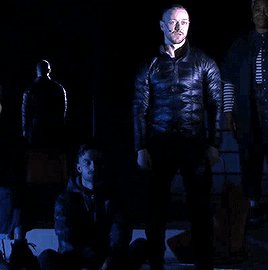
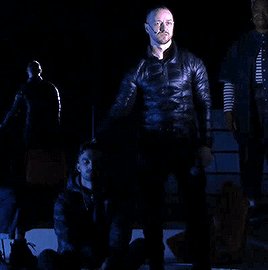
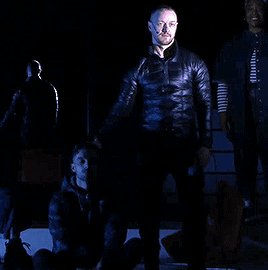
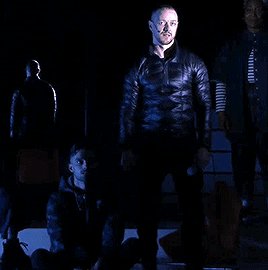
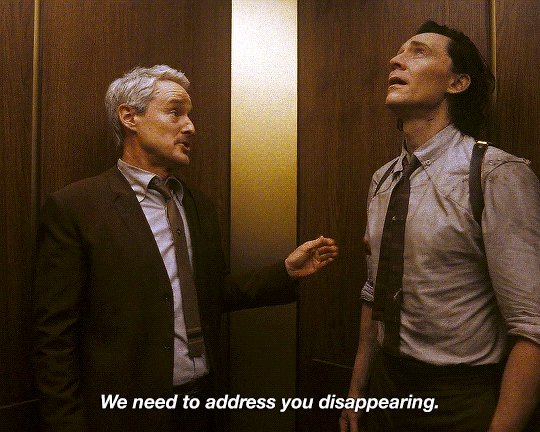
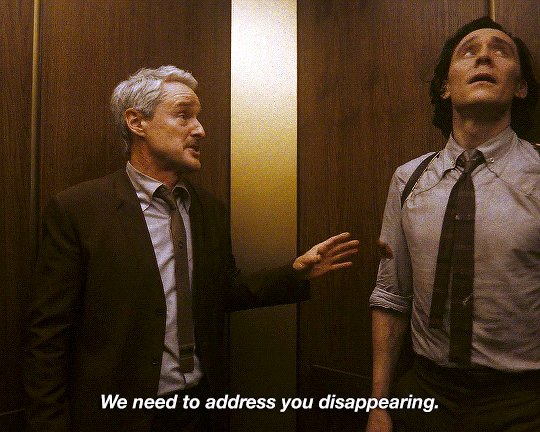
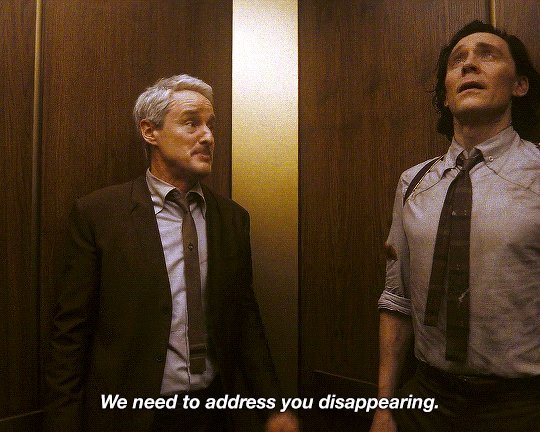
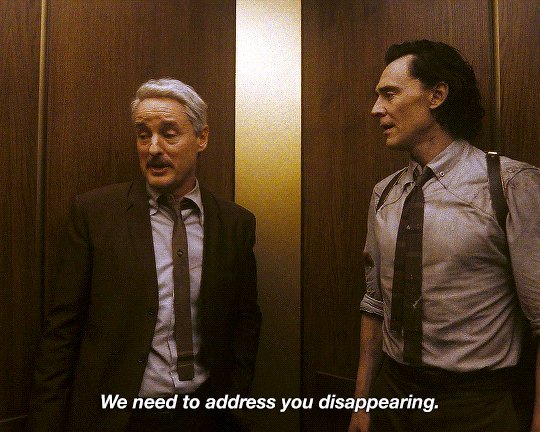
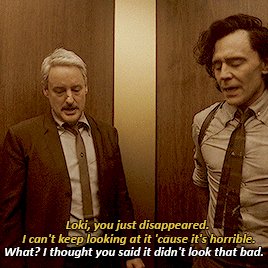
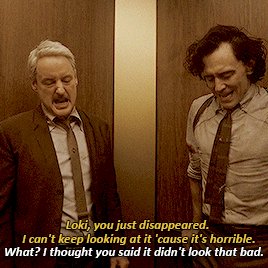
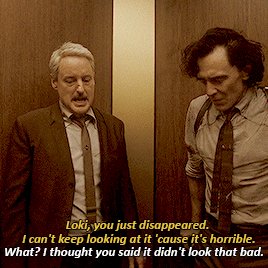
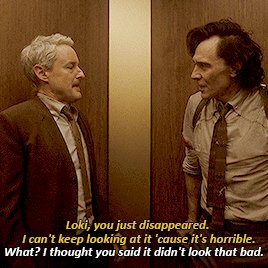
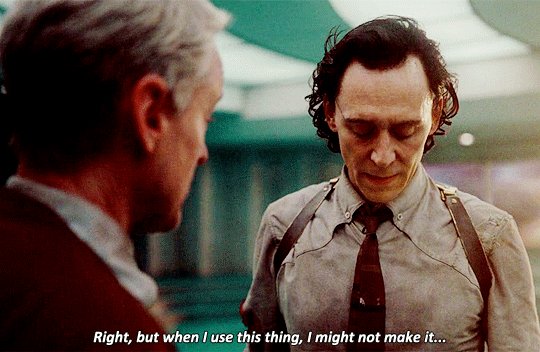
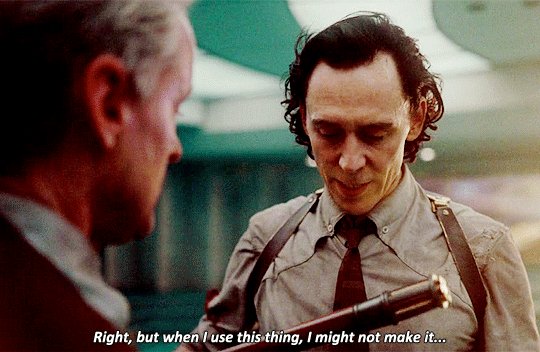
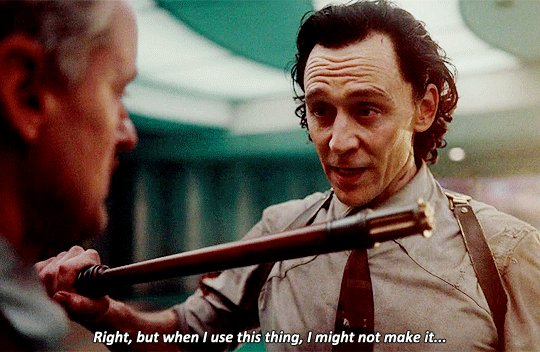
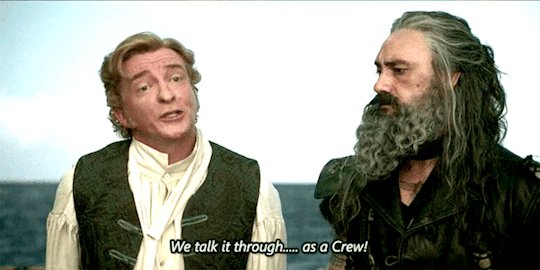
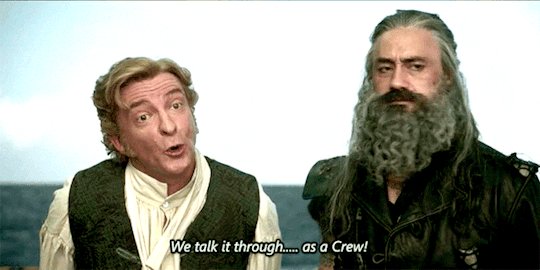
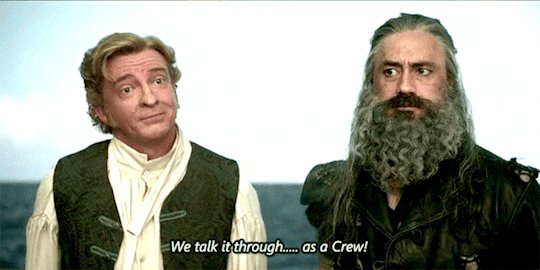
Cyrano and Christian + physical touch
"Is there a version of life where two men can live as one person?"
National Theatre Live: Cyrano de Bergerac (2020)
#a gifset for me and 5 other people#there shouldve been a moment where all 3 of them touch.......#cyrano de bergerac#cyrano#james mcavoy#eben figueiredo#play of my heart#theatreedit#theatre gifs#*
203 notes
·
View notes
Text












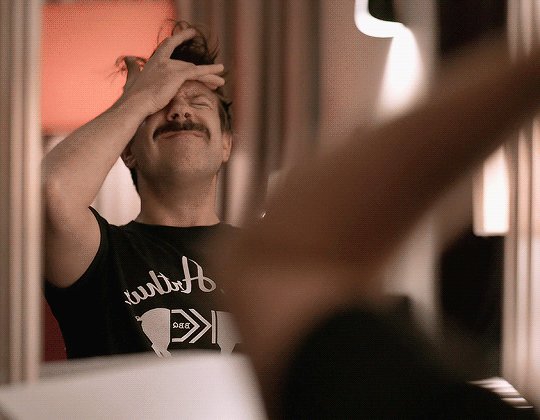
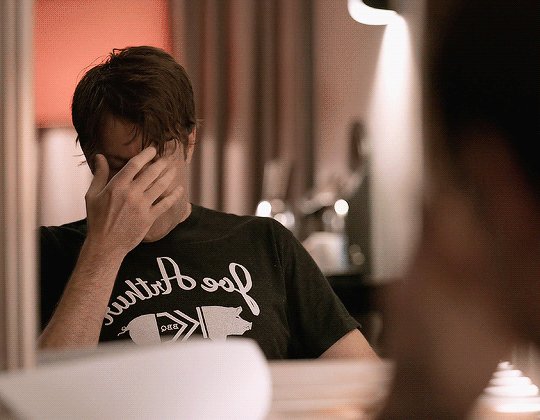
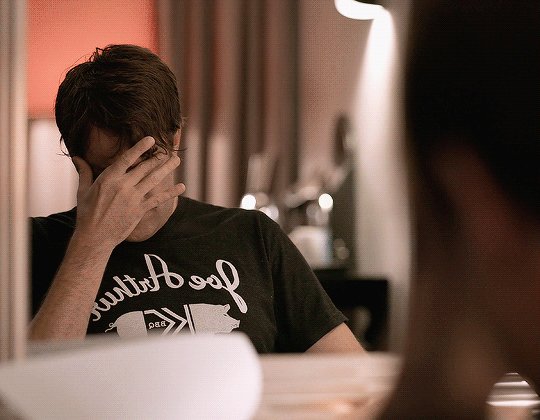
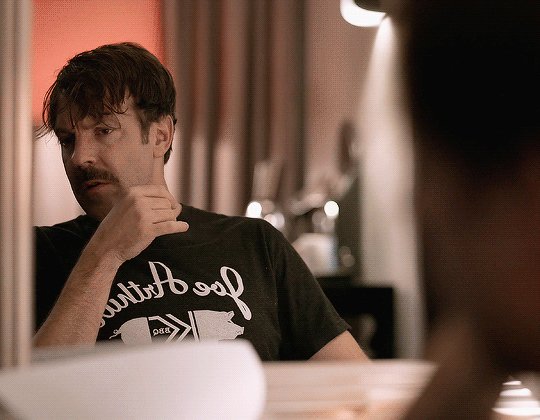
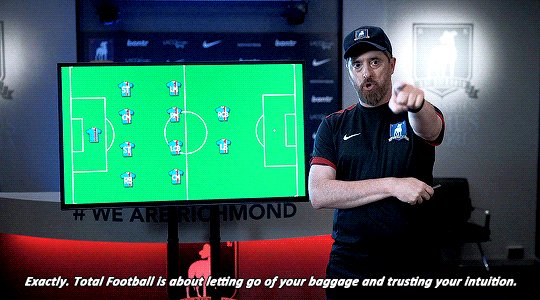
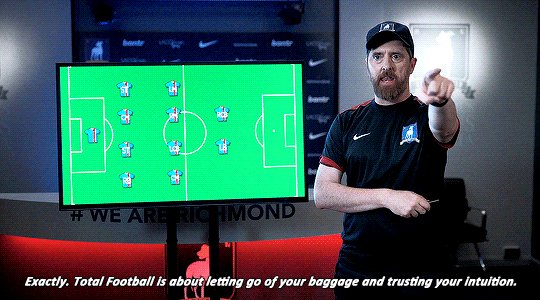
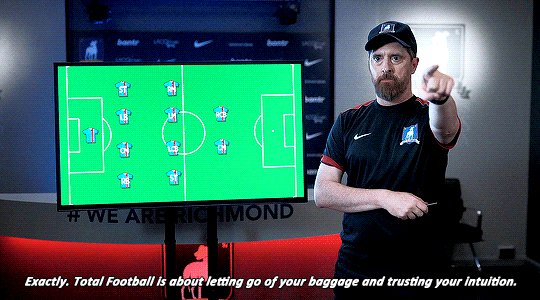
Jason Sudeikis as Ted Lasso Seasons 1-3 » T-shirts
#Ted Lasso#Theodore Lasso#Jason Sudeikis#*mine: gif#tedlassoedit#ugh you idiot with that face#stop staring at me swan#I think I got all the T-shirt moments for Ted. Can you guess the two scenes I forgot and had to go back and add???#I've also kept these in order of season/episode appearance and it feels kind of telling#not quite sure how I'm feeling about these and how they turned out#these are all from 2160p video files (I've only worked with 2160 one other time) and the timing of these frames looks off#I did my best to fix and readjust them#to the 5 to 8 people that read these tags let me know if I should keep trying/working with 2160p or just stick with 1080p#can we see a major difference in the image quality? I'm using all my same edit settings here#@chainofclovers I saw your tags about the black Joe Arthur shirt I was/have been thinking the same thing#I'm glad I got my o.g. laptop to power up to finish this gifset (definitely a power button issue)#will I ever make that mirror gifset idea??? probably not but I got a couple of mirror moments here#I almost used the other mirror moment from episode 7 but I wanted a different angle/view#this gifset could've been a lot more of Ted in bed wearing T-shirts tbh#¯\_(ツ)_/¯
430 notes
·
View notes
Text
Congratulations to Never Let Me Go for being the second drama to get the highest rating from me this year. Currently preparing my mind and body to be insufferable about it forever.
#haha! sike! I've actually already started-#(list of things I did BEFORE finishing NLMG tonight:#1. downloaded the episodes to cherish and protect in case the downfall of internet is tomorrow/other disasters#2. bought a replica of Nueng's necklace for the price of two croissants in the not-very-legal market#3. included a shot from the series in a special gifset#4. had heated mental arguments with the people making negative comments about it#5. .......... considered giving FUTS another chance out of gratitude to PP (not sure yet but just the fact that I gave it a THOUGHT-))#//#well now that being said#I'm kinda disappointed there are only 2 new dramas in the annual list that got the ''I will definitely rewatch this'' badge#last year there were 3 BLs alone. not even counting OTHER genres!!! and in 2023 I watched many MORE dramas!!! what is this!!!!!!#was I unlucky. was I going after the wrong stuff. I keep thinking about that.#but there were also a good number of dramas that got the ''I might rewatch this'' badge#and even the ones I didn't really enjoy were important to give me perspective/parameter#so... no time was wasted. and I was doing what I like to do? so I guess it's ok...
7 notes
·
View notes
Text
mutual 1: okay but this scene was actually so homoerotic LIKE… (clip of a 2001 show about dudes morphing into dinosaurs that aired on adult swim)
mutual 2: just made a sandwich (dark blurry picture of maybe a sandwich)
mutual 3: commenting “can i have a bite” on mutual 2’s post
mutual 4: (reblogging a bunch of pictures of bloody knives and bathtubs with red glitter editted over the blood)
mutual 5: my boss just texted me and asked me if i can stay late to eat broken glass this friday. i hate this fucking job
mutual 6: does anyone else get really turned on thinking about high-speed rail in the US
mutual 7: my cat fell asleep on me
mutual 8: (tier list of which video game mans pussy tastes best)
mutual 9: hit like if you think the girl on the left is just as beautiful as the girl on the right <3 (picture of a lawnmower next to picture of a water tower)
mutual 10: (after reblogging an anime poll with an essay in the tags) Anyway if you dont vote for FMAB to win in that poll block me for real
mutual 11: people who care enough about tumblr polls to block each other over are so pathetic lmao
mutual 12: why are you guys saying smoking weed is ableist 😭
mutual 13: people who don’t understand why smoking weed could be considered ableist are so fucking stupid
mutual 14: hey gugys just watched a movie toduay (14 gifsets of the movie)
5K notes
·
View notes
Text
In my soul and spirit I'm rejoicing with the 911 kiddos for their good fortune, but the true vector for spreading fannish enthusiasm on Tumblr is the gifset, and all the 911 gifsets seem to be of 2-3 absolutely identical dudes, so it's all very confusing. I don't know which one Buck is, but I guess he's going on dates with a guy who isn't the other main guy? I actually thought there were gays already, but what I'm learning is that those are the gays from a different show which is also 911, a show I was not even aware had a cinematic universe. Anyway I believe in my heart that all of this would feel less confusing to me if it were happening on a space ship, but people who watch procedurals deserve happiness and I'm not afraid to say it. God bless you and your 2-5 sturdy, indistinguishable white men.
2K notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro
a. natural gif colouring goals
b. very very basic colour theory
2. super simple colouring (the essentials)
a. curves
b. selective colour (and skin tone correction)
c. hue/saturation
d. saving and reusing colouring
e. another simple colouring example
3. other adjustment layers
a. brightness/contrast
b. levels
c. vibrance
d. colour balance
e. channel mixer
4. troubleshooting
a. curves
b. saturation
5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset
loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible.
aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
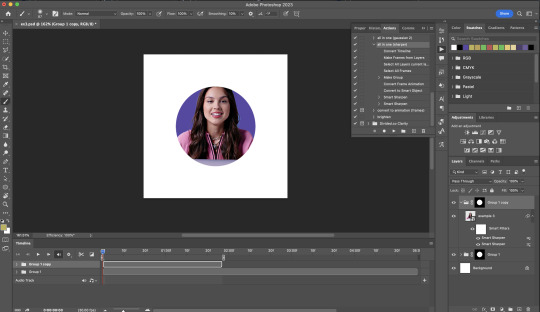
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
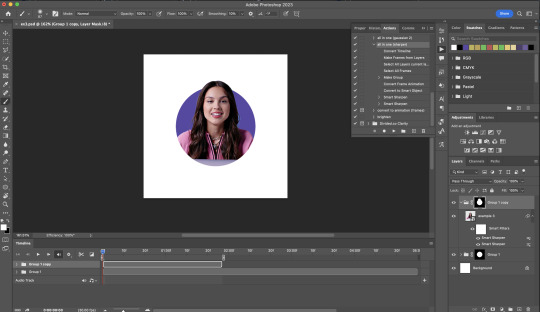
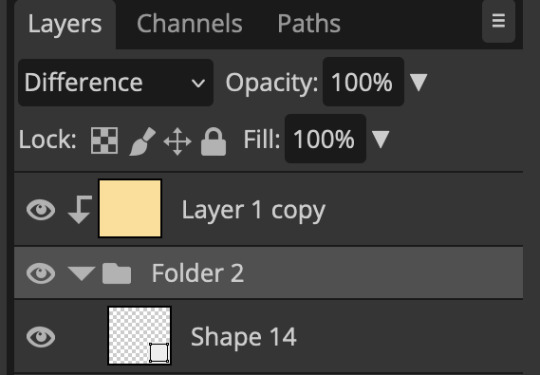
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
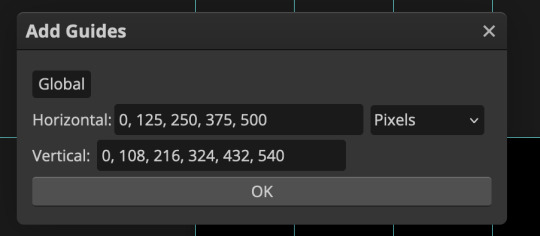
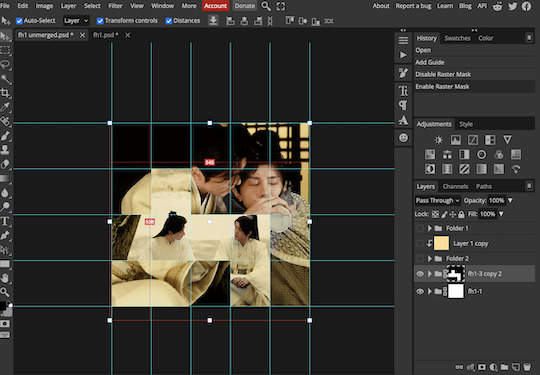
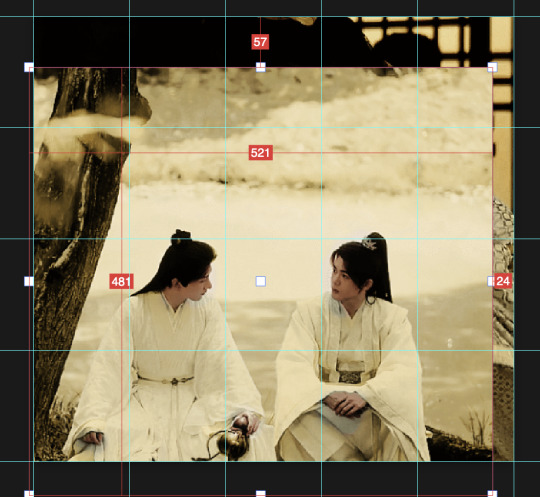
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
439 notes
·
View notes
Text
Mutual 1: hurtling towards the gigantic limestone aurochs again btw
Mutual 2: none of you have ever had sex, unlike me, im having sex right now
Mutual 4: eating a full lemon, yes with the rind #NoScurvy
Mutual 5: you cant possibly imagine how difficult it is to be the 21st century incarnation of maximillien robespierre
Mutual 6: *6-armed purple leopardtaur with her tits and dick and balls out* If you even care.
Mutual 7: gifset of two gangly guys from a 70s sitcom making eyes at each other
Mutual 8: none of you have ever had sex, unlike me, im having sex right now
Mutual 9: i need roddy mcdowell to murder me or i'll die
Mutual 10: you cant possibly imagine how difficult it is to be the 21st century incarnation of maximillien robespierre
Mutual 11: *pics from a 90s fashion show with 9 filters over them*
Mutual 12: poll: favorite outfit worn by a character you cant remember during one particular episode of a show you did watch
Mutual 13: #honestly her toxic pussy makes me such a misogynist (tag on image of 40smth actor man)
Mutual 14: the phoenixgirls are setting fire to the dmv!! Its enrichment for them dont worry :)
Mutual 15: server room wire gore images
Mutual 16: 10 ur old meme
Mutual 17: vaguing me
Mutual 18: Let me learn you a thing! Yes i am 35 years old
Mutual 19: people need to stop trying to erase crowley's influence on 20th century magical practice, like we KNOW he's a lying piece of shit but if you wanted to avoid this stuff you should have stayed out of western occultism and kept watching steven-
Mutual 20: if you guys were less panphobic we could still listen to hamilton without getting clowned on
670 notes
·
View notes
Text


LET'S TALK ABOUT "HE'LL MAKE IT BACK"
Special thank you to @mmobiuses, @starrose17, and @stevenrogered whose gifs make-up the lion's share of this post. Thank you to all the other amazing gif artists as well, without you, my metas won't be possible.
This might come as a surprise to a lot of people, but I actually wasn't big on Lokius until Season 2. I thought Loki and Mobius made a cute ship in Season 1, but that was the extent of it. In truth, I lost interest in the Loki series by the S1 finale and had 0 interest in watching S2. I didn't give the series another try until I saw positive reviews on Tumblr. I therefore started watching S2 when S2E4 dropped.
LOKI SEASON 1
Enjoying the potential love story between two characters is a deeply personal and subjective experience. So take what I say as my personal experience observing Loki and Mobius's relationship.
I fully believed Mobius loved Loki in S1 in the platonic sense. Tom Hiddleston has given a few interviews on Loki's and Mobius's relationship and seems to believe in this sentiment as well [see 5:30-7:30 and 10:57-11:00]).
That is to say, in S1, I didn't feel, "Oh, my god ... he loves him." It was more, "Yes, he loves him", there is no question, his actions prove it.
There is wiggle-room for unrequited love in the S1E4 interrogation scene, but the jealousy Mobius exhibited could have just as easily been a combination of anger on behalf of his murdered colleagues and platonic jealousy.
However, I felt the first hint of unrequited love from Mobius occurred during his goodbye scene with Loki in S1E5. Specifically, this look:

I had no expectations for that look to pay off in any way. Season 2 surprised me.
LOKI SEASON 2
S2E1 is amazing episode because, through subtext, it reframes how Mobius's S1 emotions may be interpreted with stronger evidence for romantic motivation. In this episode, there appears to be a subtle, gradual build-up to the moment that Mobius's love for Loki may be viewed as fully romantic. Let's break down the episode and look at the progression:
First, learning that Loki is at the TVA: *sigh* I can't find the "Loki's here?" gif.
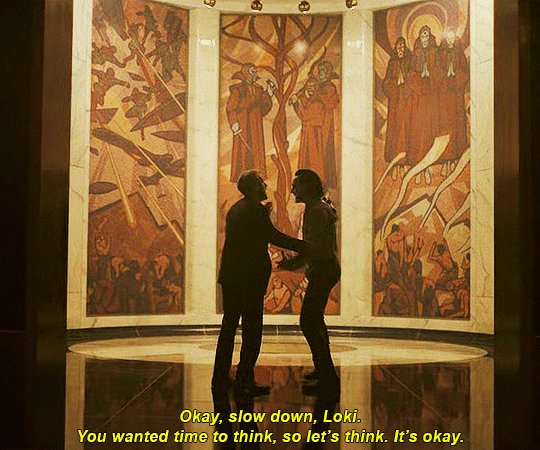
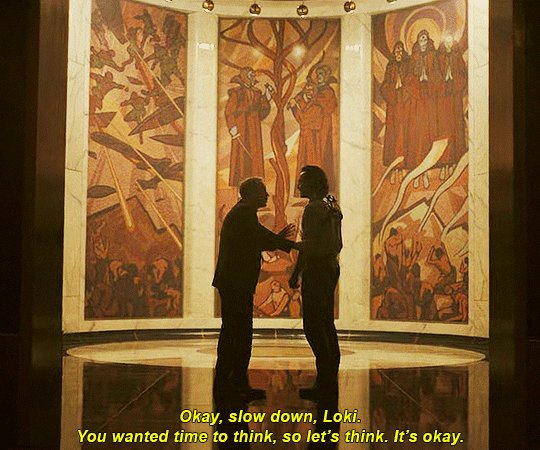
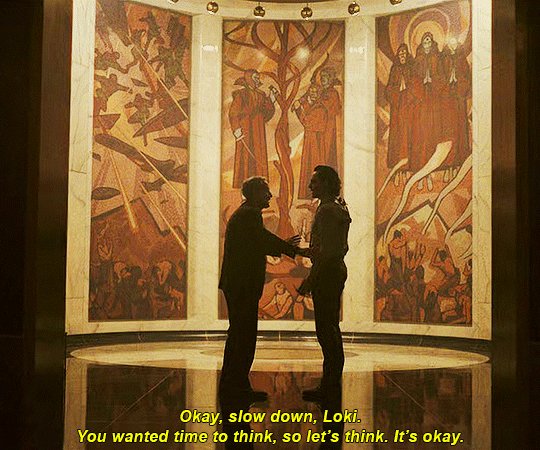
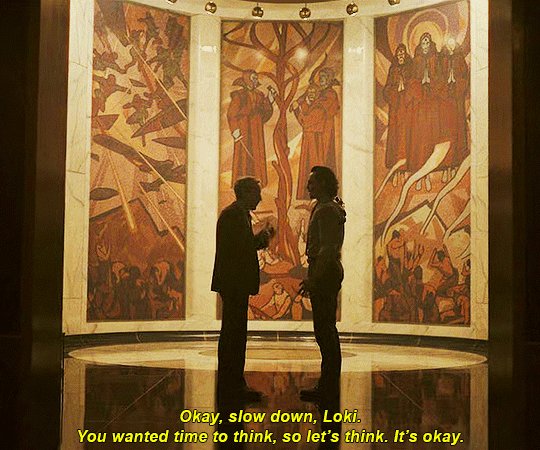
Second, and perhaps the most infamous, the reunion and whole-body support Mobius provides Loki in the TVA War Room (physical comfort):


Third, Mobius bringing Loki somewhere safe and quiet, assuring him that "it's okay" (emotional comfort):

Fourth, Mobius insisting that Loki's condition must be fixed, not once but twice, in two different scenes. A third (writer's magic 3s!) instance occurs in the Heart of the TVA, just before the gangway scene (prioritizing the other):


Fifth, Mobius's admission that Loki's timeslipping looks horrible, and he can't look at it anymore. He repeatedly stresses to Loki how serious this is (emotional and physical empathy):



Sixth, Mobius taking Loki to exact right person who can help. This is particularly significant, because Mobius is the only person in MCU canon who has verbally expressed concern for Loki's physical well-being and took immediate action to stop the pain (act of service):


Seventh, the third time Mobius prioritizes Loki's wellbeing. He scolds Loki and reminds him they have only one shot at getting his timeslipping corrected before the temporal radiation becomes too high (prioritizing the other):

Eighth, Mobius interrupting Loki, insisting that he will make it back. The subtext here is that no other outcome is acceptable or thinkable for Mobius (emotional comfort):


Finally, Ninth, the clincher: "He'll make it back." (self-comfort)
This scene is everything to me. Moments 1 through 8 build-up to this singular moment. Let's do a micro-analysis on it.

After Loki timeslips, the camera stays on Mobius. It tracks him as he kneels down to pick-up the time sick, the last thing Loki touched. The camera then pans up as Mobius rises.

@stevenrogered, THANK YOU for this gifset. It's literally the only one I could find that captures the camera tracking Mobius after Loki disappears, and this is my all-time favorite Mobius scene.
Mobius stands for a moment, motionless, and the camera holds on his facial expression. He's staring at where Loki WAS for extended period of time (keep this in mind for later). He's holding his breath. He's worried, scared, and hopeful, not for himself and the danger he faces on the gangway, but for Loki.
Finally, he exhales as he says to himself, "He'll make it back".

This entire sequence--particularly the moment when Mobius picks-up the time stick and holds it in silence--made me feel, "Oh ... Oh ... he loves him."
The camera stays with Mobius, capturing his reaction to this high-stakes situation for a significant amount of time (@loki-us, maybe you can get this timed starting from the moment Loki disappears and Mobius starts to kneel to pick-up the time stick?). Cinematographers don't do this type of hold unless they want to illicit a strong emotion from the audience regarding the character we are focusing on in the moment.
My insides swooped, which rarely ever happens when I view film or television.
And this camera hold, this pregnant pause, is mirrored by Loki's stare in S2E5:

355 notes
·
View notes
Photo





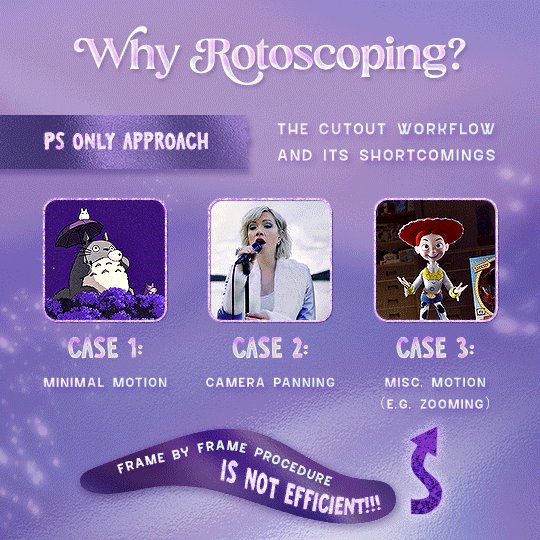
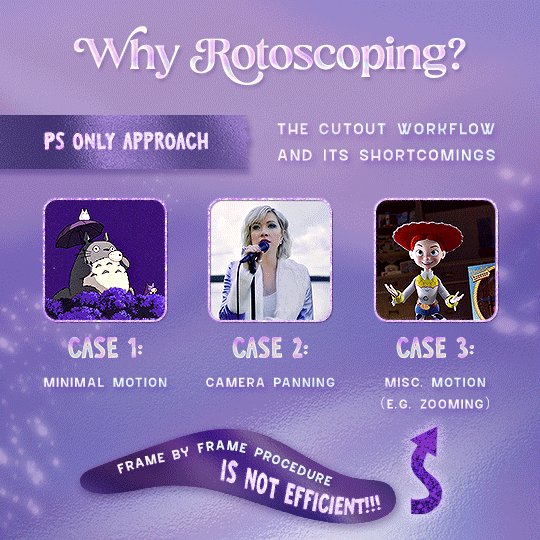
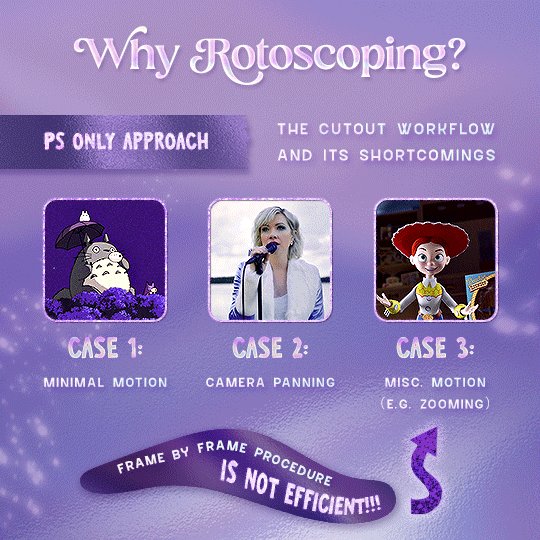
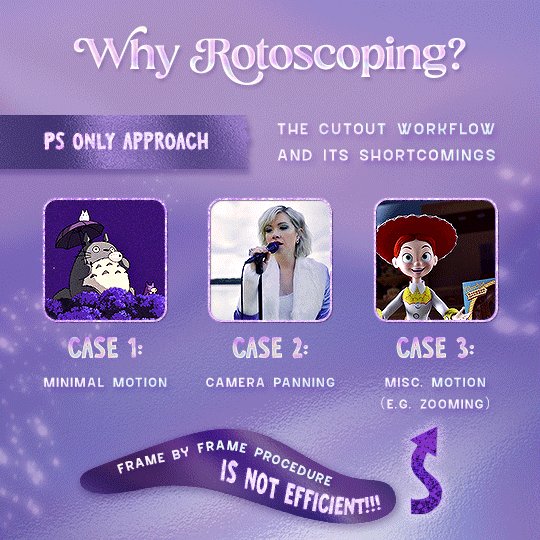
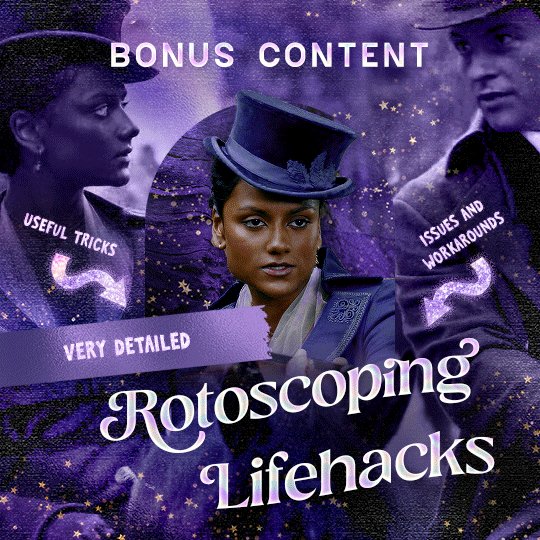
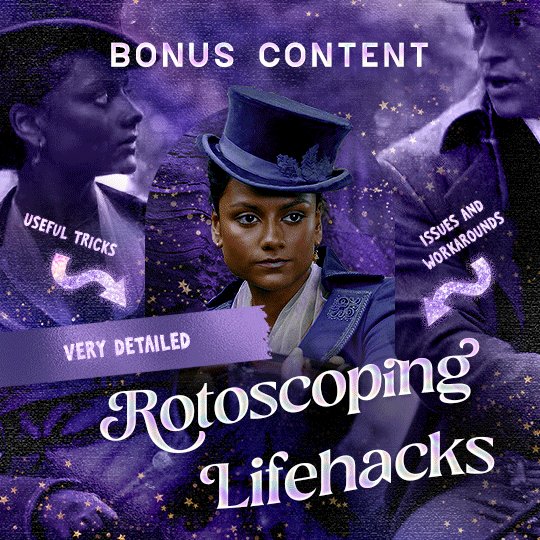
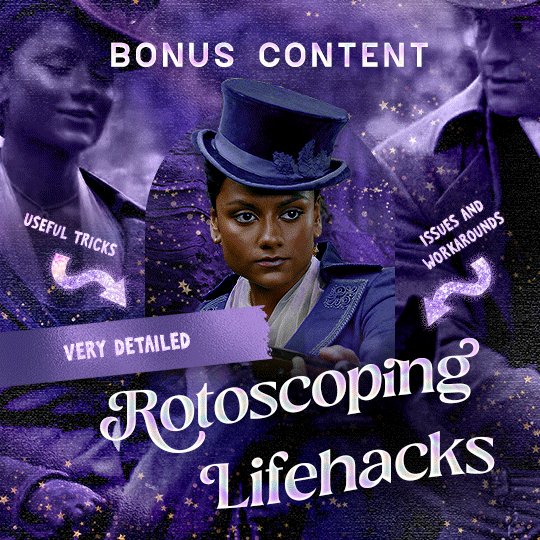
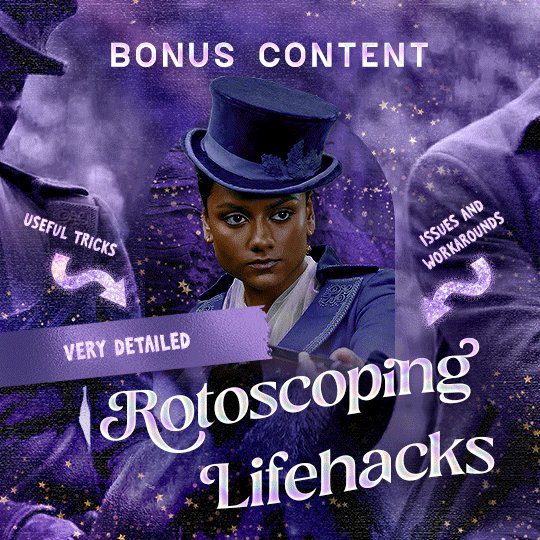
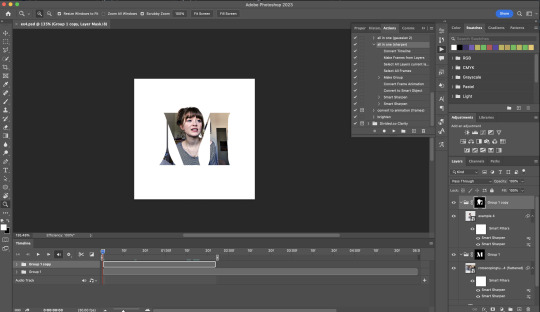
Rotoscoping Tutorial by @antoniosvivaldi
Hi everyone! I’m excited to announce my long-delayed Rotoscoping Tutorial - requested by a number of people over the past calendar year.
In this tutorial, I will show you how to create the cutout gifs like this (and seen in most of my gifsets under this tag) with Rotoscoping on After Effects. I’ll also provide additional examples and a number of things that I do to optimise my giffing / Rotoscoping workflow (e.g. useful shortcuts & other things to be aware of).
This is the structure of the tutorial:
Why Rotoscoping? Photoshop video timeline’s limitations
Photoshop workflow pt 1: Preparing your gif
After Effects workflow: Interface, shortcuts, and Rotoscoping tools
Photoshop workflow pt 2: Assembling your gif; with multiple examples
Bonus content: Rotoscoping tips* & workarounds to common issues
For quick reference, here are example gifsets (and where Rotoscoping is used in the posts) that I will mention in the tutorial:
Example 1: Cutout gif effect | panels 2 + 4
Example 2: Changing a gif’s background colour | all panels
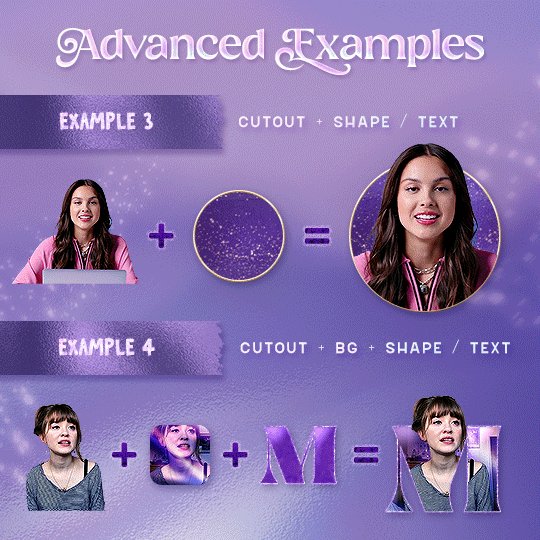
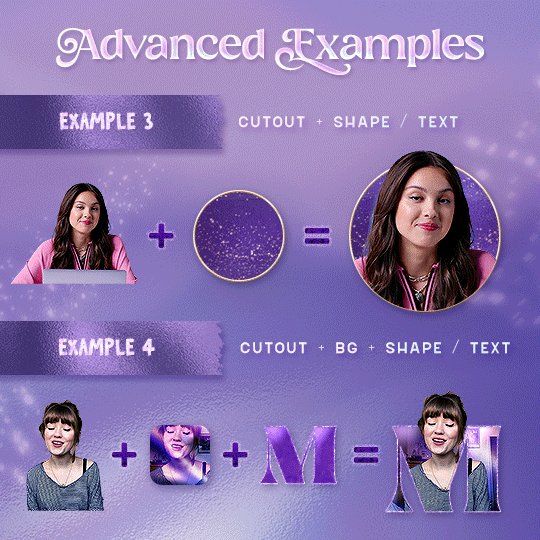
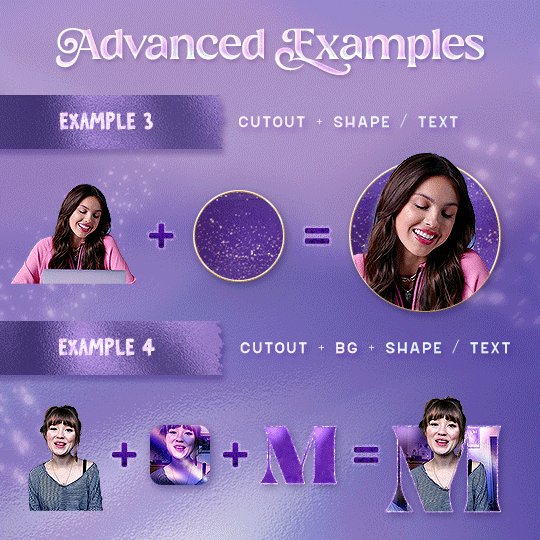
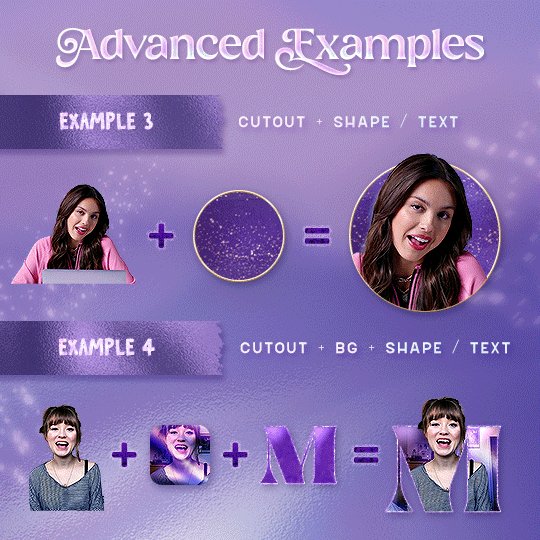
Example 3: Cutout gif effect in a shape | all panels
Example 4: Putting it all together | panels 1, 3, & 5
What you need & need to know:
Software: Photoshop & After Effects (After Effects 2021 or later for Rotobrush 2.0)*
Hardware: 16GB RAM required to run later versions of AE*
Difficulty: Advanced; Knowledge in making gifs, applying layer masks, and using video timeline interface assumed
Key concepts: Rotoscoping (AE) / Video Timeline (AE+ PS) / Layer Masks & Groups (PS)
Supplementary files: tutorial resources
*I’m currently running the latest version of PS & AE on an M2 Mac, but I’ve also used older versions (CC 2015 & 2020) on Intel-based Macs. I’ll outline some known compatibility & performance issues, and workarounds later in this tutorial that could help streamline your giffing workflow.
Tutorial under the cut. Like / Reblog this post if you find this tutorial helpful. Linking this post / the example gifsets in your post caption, will be greatly appreciated if you read this to create effects seen in Examples 3 + 4.
1) Why Rotoscoping?
My Rotoscoping journey is motivated by the shortcomings on Photoshop - namely the limited options to manipulate the Layer Mask keyframes in the video timeline interface, as well my need to gif more efficiently.
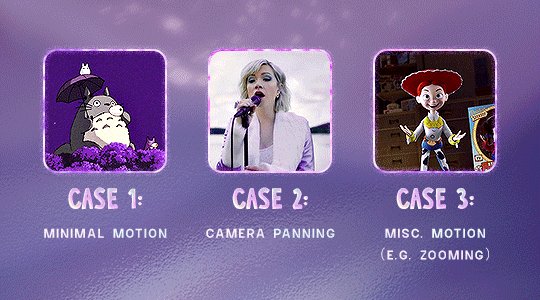
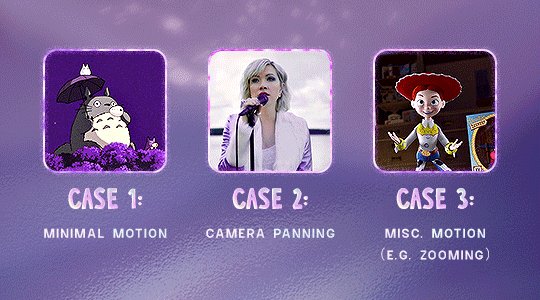
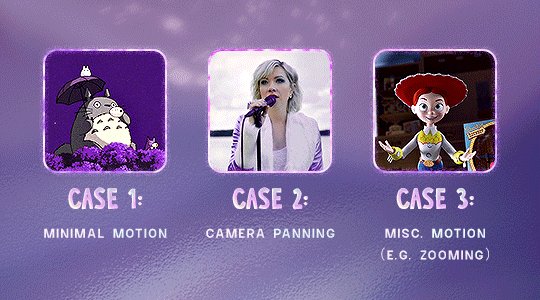
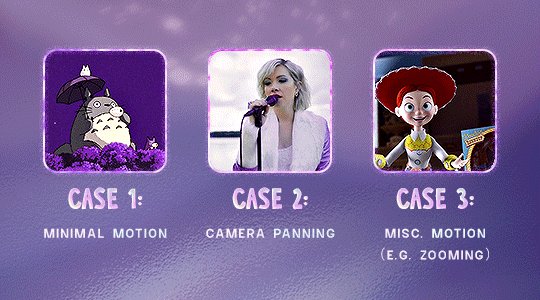
Suppose I want to cutout this subject or recolour the background of a gif on Photoshop: I personally classify the gifs that I prepare on PS into 3 types based on the motion of the subject

These are the common Photoshop-only approaches when attempting to mask the subject in the gif.
Case 1: minimal motion in the subject → a simple layer mask will do the trick
Case 2: some linear panning of the subject in the gif → using the Layer Mask Position keyframes in the video timeline interface will do the trick
Case 3: subject moves around a lot (e.g. zoom motion) → Unfortunately this is where a Photoshop-only workflow will require frame by frame masking. Layer Mask Position keyframes only apply positional translation (but not transformation / rotation) on the layer mask
Enter Rotoscoping on After Effects: Instead of resigning to frame by frame procedure on Photoshop, I opted to make my life easier by learning to Rotoscope on After Effects. This essentially provides me an opportunity to cutout / recolour a wider range of gifs with relative ease.
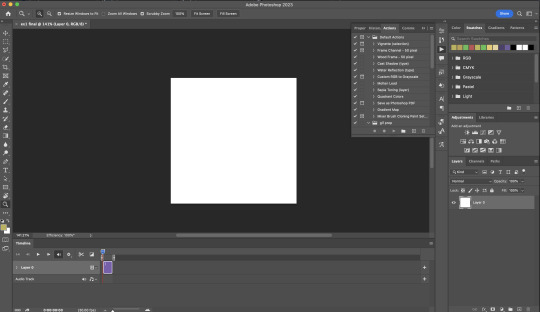
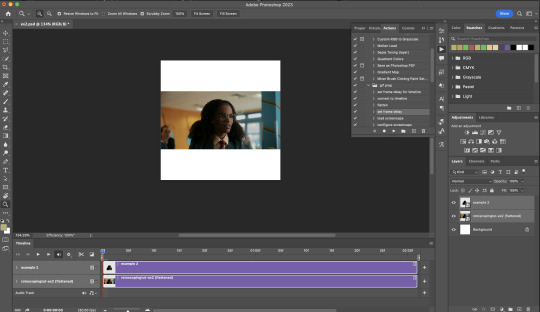
2) Photoshop pt. 1: Preparing your gif
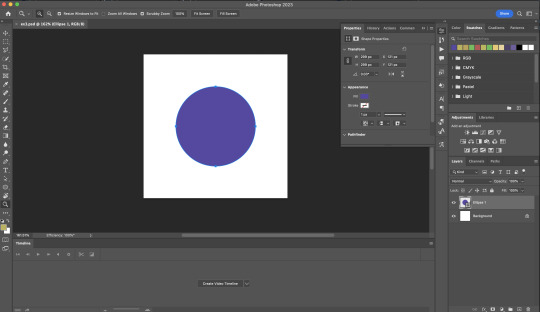
Prepare your gif the usual way - whether you screencap or import frames from video.
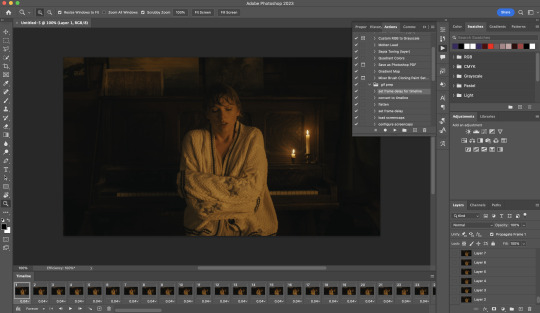
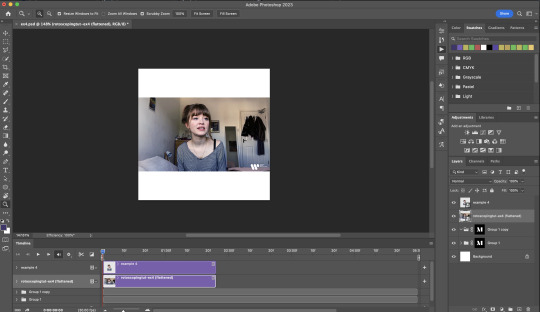
Then your Photoshop should look like this:

Now, I shall walkthrough & explain my personal giffing workflow (as of 2023) after loading the gif frames. To speed up the process, import my gif prep action file to Photoshop.
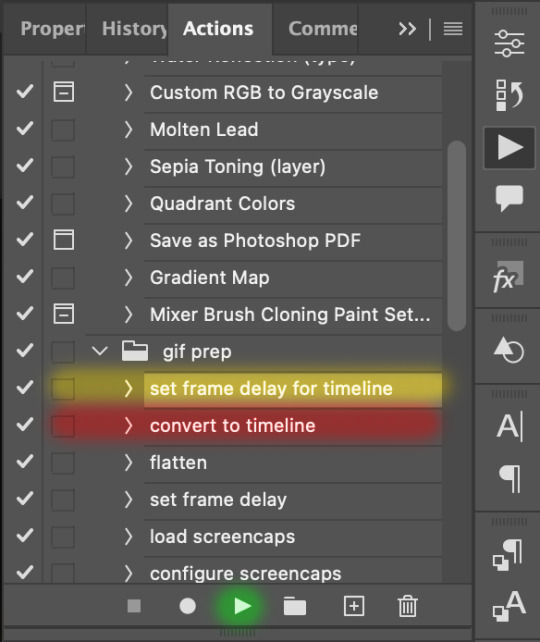
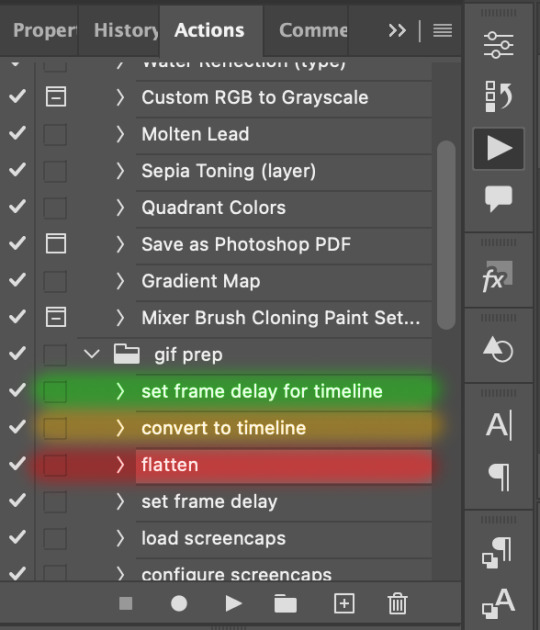
Going to Window > Action, you’ll see a set of actions under the “gif prep” folder.
"set frame delay for timeline” (highlighted in yellow) will set all of your entire gif’s frame delay to 0.03s
“convert to timeline“ (highlighted in red) will take you to the Video Timeline interface
To play an action, press on the Play button (highlighted in green)

i. Set the frame delay of the entire gif to 0.03s. (play “set frame delay for timeline” from my gif prep action pack)
I work with everything in 0.03s frame delay (or equivalently 30fps) at first. It’s always possible to change the frame delay of the final gif to 0.05s before uploading onto Tumblr.
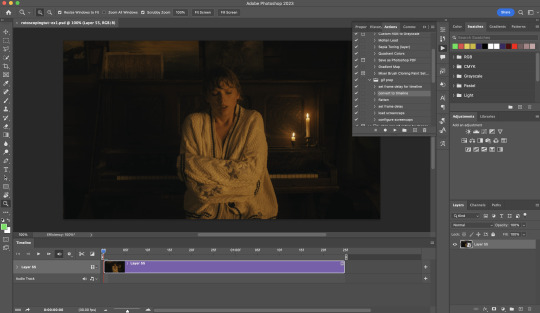
ii) Convert this gif to a Smart Video Layer (play “convert to timeline” from my action pack)

Note: I personally don’t resize the gif just yet. That’s because Rotoscoping in full video resolution will render higher quality details around the edges as well as more flexibilities later on in the editing process.
Performance optimisation: If your computer has 8GB of RAM or less, you might find it helpful to crop / resize your gif to Tumblr dimensions now for a less sluggish performance in After Effects later on.
(I have giffed on a desktop with 8GB of RAM and it’s quite slow at rendering individual frames of a 1080p short clip on AE)
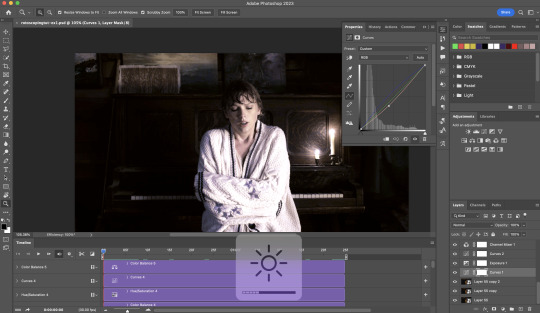
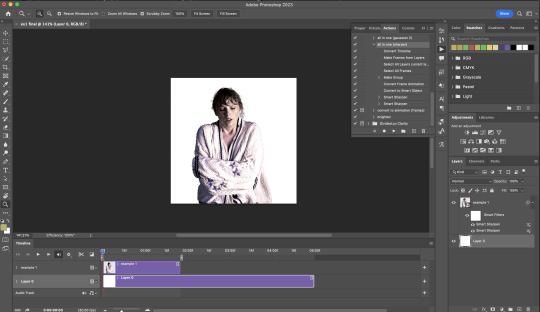
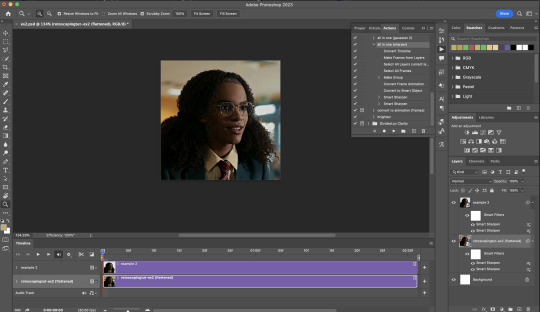
iii) Add colouring adjustments on the gif. This will save you A LOT of time when you Rotoscope gifs that are originally very dark / poorly lit (e.g. the uncoloured Taylor Swift gif shown just above).
If you usually colour your gifs at the very end of your giffing process (i.e. after sharpening), this will be a bit of a change.Nevertheless I still highly recommend adding some base colourings now to at least increase the contrast between the subject and the background.

iv) To minimise lagging on After Effects, simplify this gif file as follows:
Flatten / Unsmart this gif file back to frame animation mode: play “flatten” (highlighted in red) from my gif prep action pack
Set the frame delay to 0.03s: play “set frame delay for timeline” (highlighted in green)
Convert the simplified gif file back to the video timeline interface: play “convert to timeline” (highlighted in yellow)

After “unsmarting” and converting back to the video timeline, your interface should look like this

And voila! This gif PSD is now ready to be imported to After Effects for Rotoscoping work!
3) After Effects: Interface and useful shortcuts
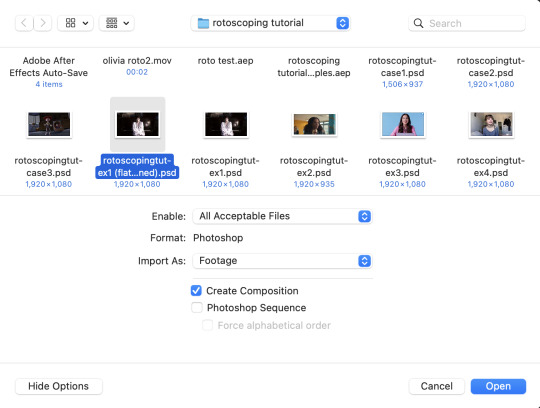
Open After Effects and Import (Cmmd / Ctrl + I) your gif PSD that you’ve just prepared.

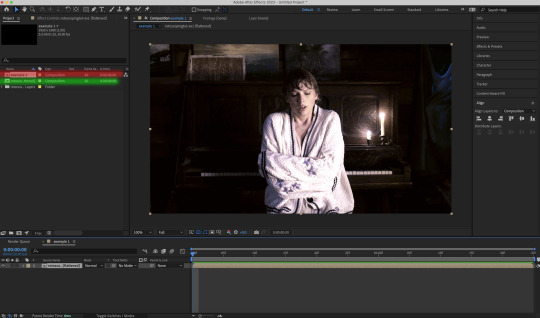
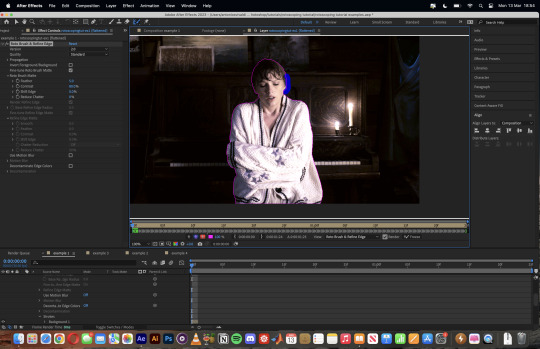
After importing your gif PSD to After Effects, the interface should look like this.
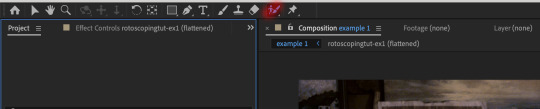
In the screenshot below, there are two compositions: the imported gif (highlighted in green) & another composition file made from selecting the imported gif (highlighted in red)
For the rest of the workflow, we will edit from the clone composition (the one highlighted in red), so select this one.

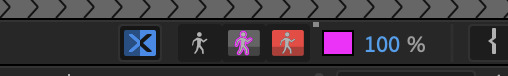
Before we take our plunge into the Rotoscoping, here are a few useful shortcuts to remember. I’ll explain the Roto Brush tool in the next section.
Preview the previous: fn + up arrow
Preview the next frame: fn + down arrow
Add to Roto Brush selection: holding Shift while you’re using the Roto Brush Tool
Subtract from Roto Brush selection: holding Alt while you’re using the Roto Brush Tool
Change Roto Brush size: while holding Cmmd / Ctrl, click + drag your mouse left / right
4) After Effects: The Rotoscoping Process
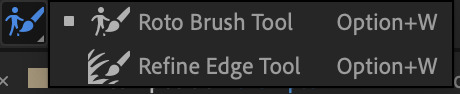
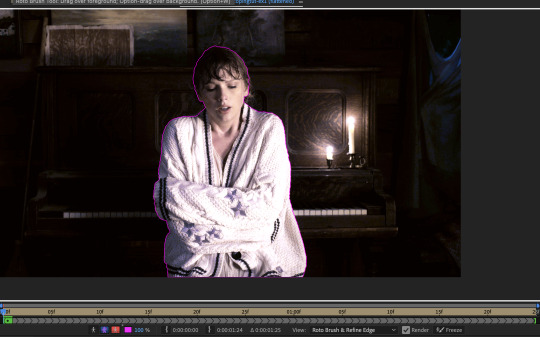
To access the Rotoscoping tools, click on the Roto Brush icon (highlighted in red in the screenshot below)

Then you’ll get the following dropdown options with two Rotoscoping Tools

Roto Brush Tool: This is where you add / subtract your Rotoscoping selection in your composition
Refine Edge Tool: Paint around the edge of your selection for more refined edges. Very helpful for Rotoscoping fuzzy edges / hairs
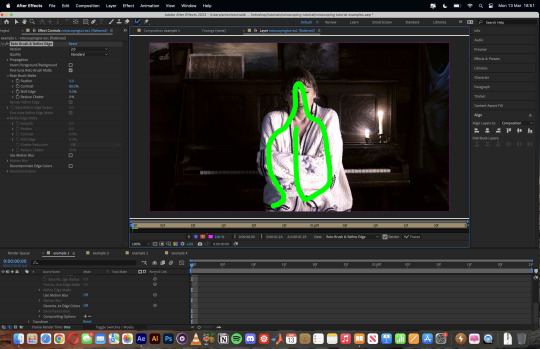
To make some Rotoscoping selection, first grab the Roto Brush Tool and click on the subject you want to cut out from your composition.

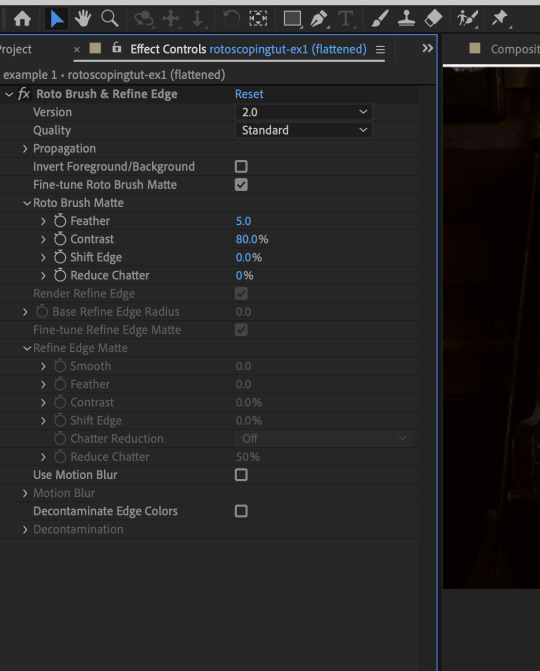
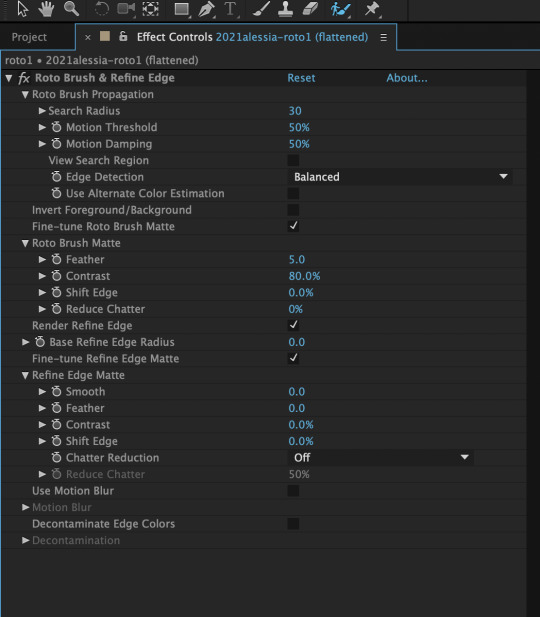
When you’re Rotoscoping you’ll see this in the Effect Controls panel.
There are two versions of Roto Brush:
Version 2.0: The Rotoscoping selection is powered by AI for higher accuracy when you propagate the frames.
Version 1.0 (Classic): This is the legacy Roto Brush Tool that uses a lesser algorithm. Recommended only if Roto Brush 2.0 is unstable on your machine due to RAM issues.
And two quality settings for Roto Brush 2.0:
Standard
Best
Note: I am currently unable to use Roto Brush 2.0 with Best quality model on my machine to compare the differences myself, so I’ll link this page that explains the two quality settings.

Note: if you’re using an older version of After Effects you’ll see this instead. This corresponds to Roto Brush 1.0 / Classic in the newer versions of AE.

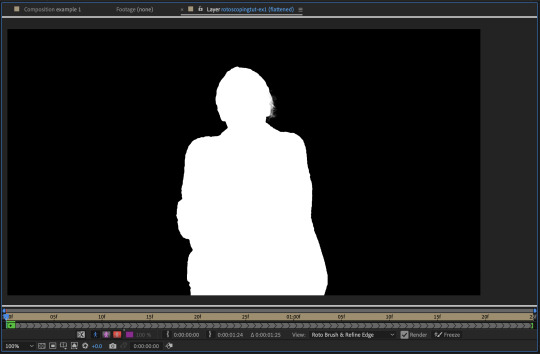
When you’ve made a selection using the Roto Brush Tool, you’ll see the pink lines around the subject. This is the region that you’ve selected to Rotoscope!

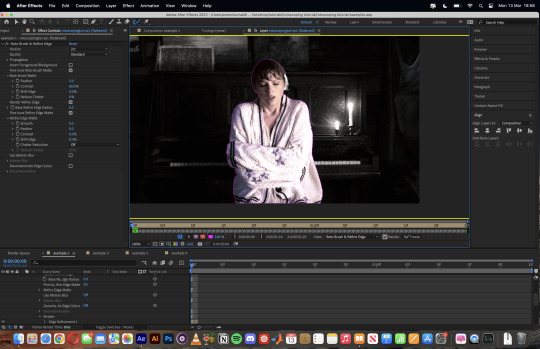
To bring out some details around the edges, grab the Refine Edge Tool and paint around the edges

Then the interface will look like this

To view the Rotoscoping selection that you’ve made more intuitively, you could click on the following buttons.
Personally I like the viewing my selection using Toggle Alpha (the second box from the left) & Toggle Alpha Boundary (the 3rd box from the left)

Toggle Alpha

Toggle Alpha Boundary

Note: If you aren’t happy with the initial Roto Brush selection, you can always add (press Shift while using the Roto Brush Tool) / subtract (press Alt / Option using the Roto Brush Tool) your selection.
After you’re happy with your Rotoscoping selection in the first frame of your composition, press fn + down to view the next frame.
Repeat pressing fn + down and fix the selection along the way (e.g. I subtracted a small area from my Rotoscoping selection with the Roto Brush tool to make the edge look cleaner).

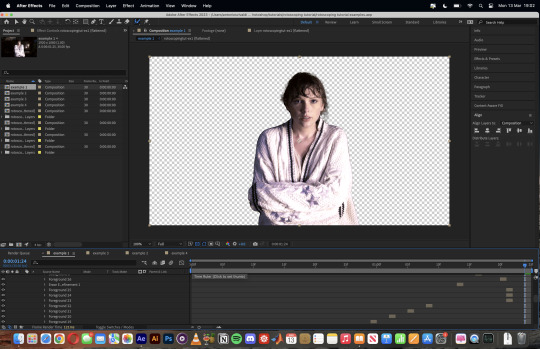
After fixing the selection along the way, go back to the composition file (select the clone composition again) and you will see that a cutout gif is made!

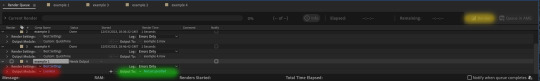
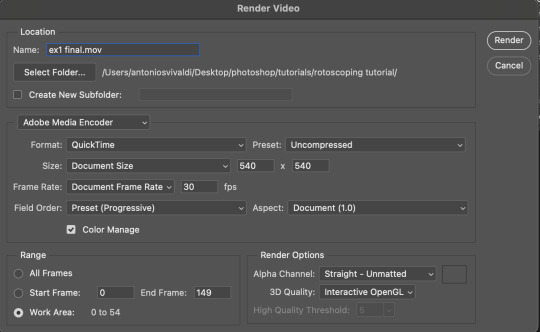
To export this, go to File > Export > Add to Render Queue. You’ll be redirected to the Render Queue panel at the bottom of After Effects.
Highlighted in red: click to change export setings
Highlighted in green: click to change save destination
Highlighted in yellow: click to render video

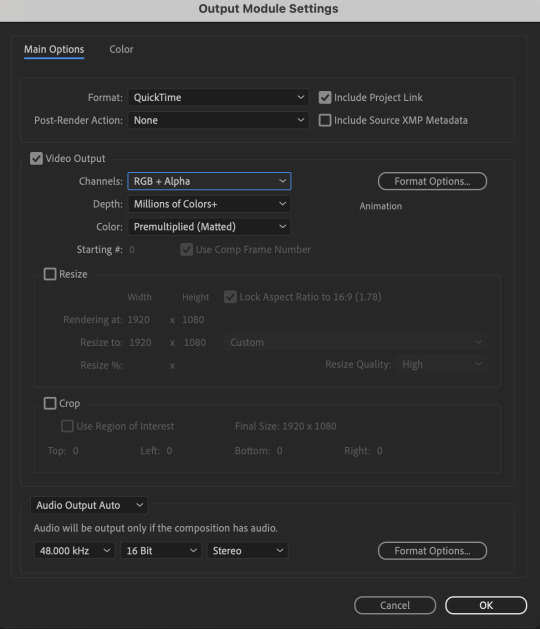
To preserve the transparency of your cutout gif, you need to change your export settings in the Output Module.
Under the Video Output section, change your Channels to RGB + Alpha. Press OK. Then Render the video.

5) Photoshop pt. 2: Assembling your final gif
The essence is to drag the cutout gif (aka the video file that you’ve just rendered on AE) into a new PSD composition file. This will be where you’ll do the rest of your giffing. Your workflow will contain the follow steps:
Make a new blank PSD composition file in Tumblr dimensions
Enable the Video Timeline
Follow the instructions detailed in the individual examples i.e. drag the cutout gif into the PSD & adjust the timeline start / end points
Exporting the final gif. If you’ve worked in 0.03s frame delay all the way up to here, just play the action that I’ve provided in the tutorial in the following order to set the frame delay to 0.05s.
EXAMPLE 1: finalising your cutout gif | sample gifset
After enabling the Video Timeline in your PSD composition file you’ll see something like this

Go to your folder, drag the cutout gif you’ve made on After Effects, resize / reposition, then press Enter.
And also make sure to adjust the Video Timeline’s start / end values.

Add some finishing touches. Because I did the Rotoscoping at full HD resolution, I’ll also need to sharpen my gif in this step.

After you’re happy, you can export this into a gif file and do what you usually do to change the frame delay to 0.05s.

Notes on my “Unsmarting” approach:
To prevent accidentally writing over a PSD composition file that I’ve spent time editing, I personally render this into a short video (File > Export > Render Video) and use the following export settings (to prevent quality loss)

Then I open the rendered clip and play the actions in my gif prep action pack as follows:
flatten: this “Unsmarts” the clip / video
set frame rate: this sets all frames to have 0.05s frame delay
This is the final interface that I get before I pull up the Save For Web window.

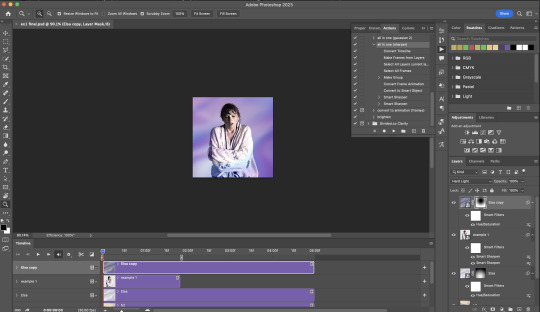
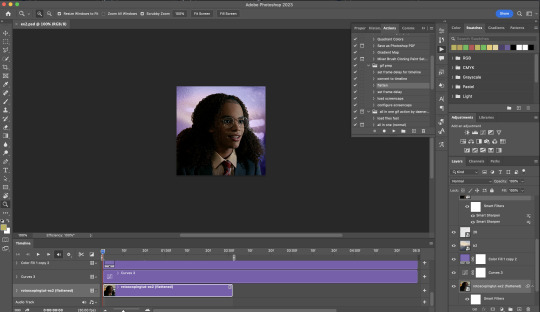
EXAMPLE 2: changing your gif’s background colour (for Case 3 gifs) | sample gifset
From your folder, drag BOTH the cutout gif (rendered on AE) and the original gif to your blank composition.
Important: you need to make sure that both layers are properly lined up in the composition file (i.e. selecting both layers when repositioning / resizing)
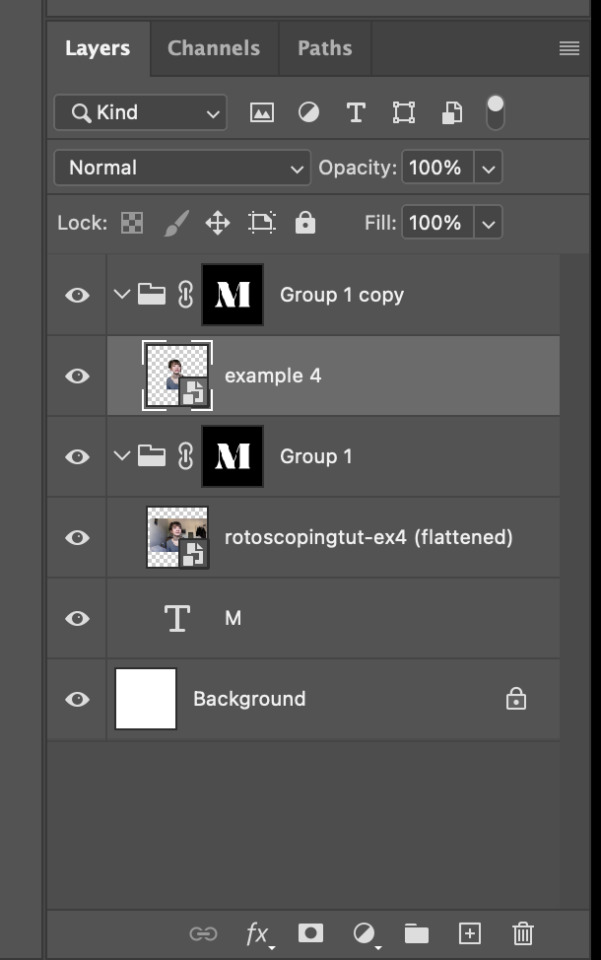
On Photoshop, press Enter twice and place the cutout gif on top of the original gif from the Layers panel. Then you should get something like this

Select both layers and resize / reposition them in your PSD composition until you’re satisfied with the placements.

The basic idea here is to add some adjustment layers / other things in between the cutout gif and the original gif. To do this, select the original gif layer in the Layers panel.
Then you can start adding.a bunch layers e.g. textures, onto the composition.

And then here’s the exported gif!

6) Fancier Rotoscoping examples
Note: knowledge in using layer masks / groups and making shape / text layers assumed
In the next two examples, I’ll show you how to combine the two previous examples with shape / text layers.
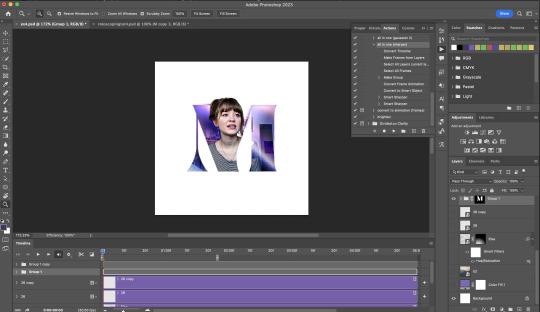
EXAMPLE 3: Placing your cutout gif into a shape / text layer | sample gifset
Add a text / shape layer to your blank PSD composition

We want to prepare a masked group so in the Layers panel:
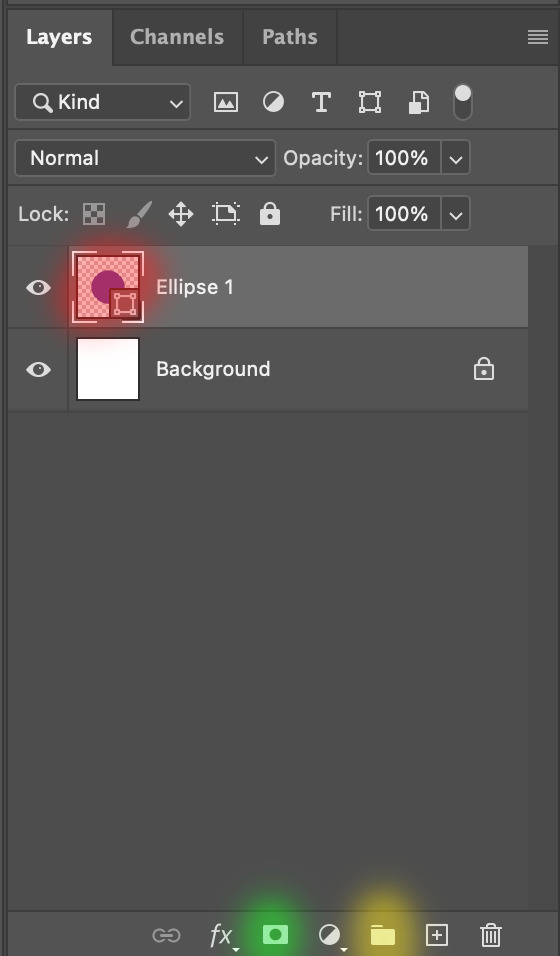
Make selection from layer: Cmmd / Ctrl + Click (highlighted in red)
Make a new group: click on the folder icon (in yellow)
Create layer mask: click on the icon (in green)

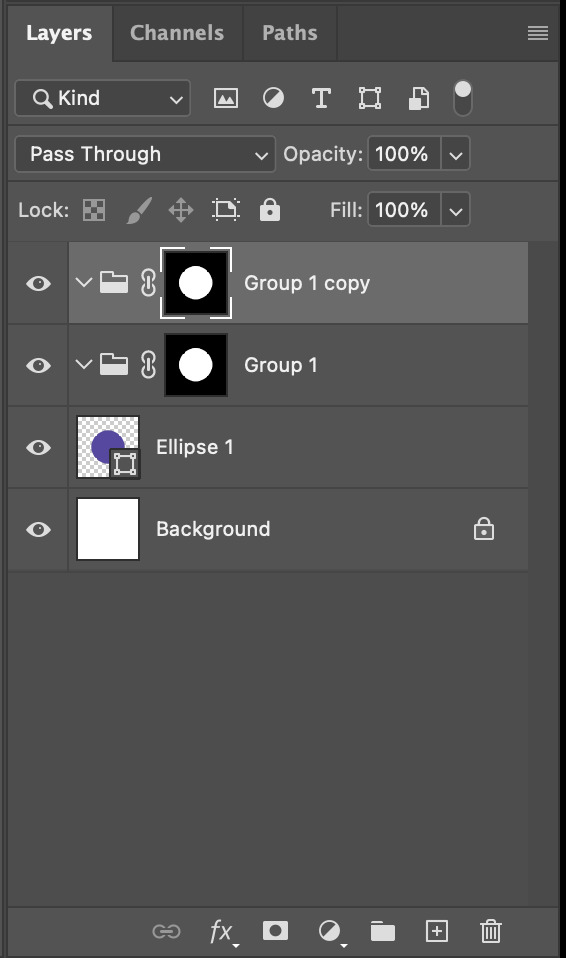
After duplicating the masked group you’ll get something like this in the Layers panel

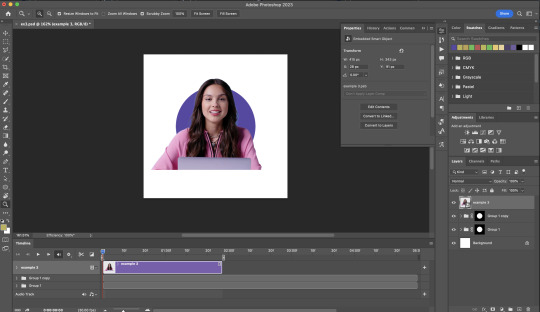
Drag your cutout gif into the PSD composition

Place the cutout gif into the masked group on top

Select the mask of the top group and paint (in white) over the region you want to reveal for the cutout gif

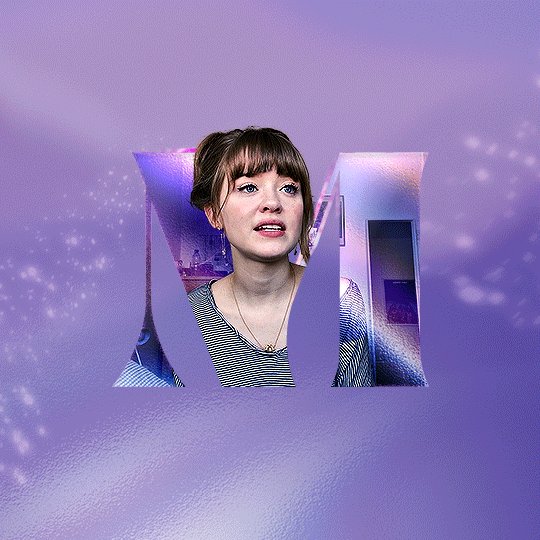
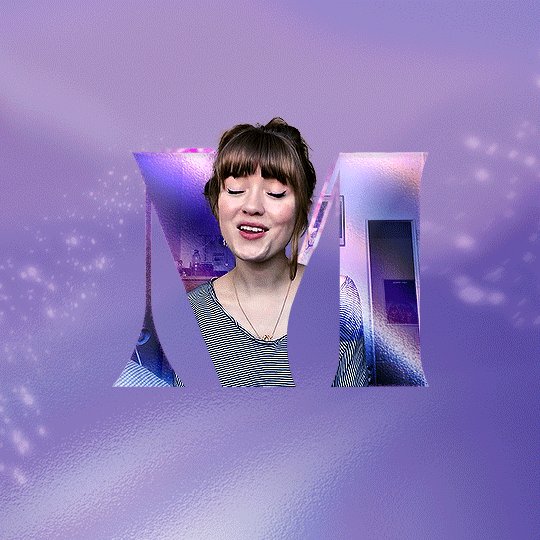
Add some finishing touches & export the gif!

EXAMPLE 4: Putting it all together | sample gifset
You follow the same approach as in Example 3 to prepare the masked groups, but you need to drag two gif layers in (and resize them using the approach outlined in Example 2)

Place the gif layers as follows

While selecting the mask of the group on top, paint (in white) over the region that you want to reveal in the cutout gif

Now select the original gif (placed within the other group) and add some adjustment layers

After adding some finishing touches & exporting the gif, I get this!

Note: you can do even more overlay effects in the background portion of example 4. There will just be more masked groups + adjustment layers
7) Bonus: Some useful Rotoscoping / giffing lifehacks
GIFFING LIFEHACKS:
— Use best quality footage that you could find & Rotoscope in full video resolution, for better details around the edges
— Poorly lit scenes & low contrast edges are harder to Rotoscope (e.g. Toy Story set / TS evermore set).
If you’re new to AE, I would recommend choosing videos with well-lit gifs with simpler backgrounds and high contrast edges (e.g. Maisie Peters Cate’s Brother set)
— Use Rotobrush 2.0 if you’re using After Effects 2021 or later. It’s more difficult to Rotoscope / change background colour for gifs with a lot of movements with the classic Rotobrush tool. If the scene is tricky, you might want to switch to the “Best” quality model.
HARDWARE-RELATED PERFORMANCE OPTIMISATION:
— The recent versions of Photoshop require at least 8GB of RAM. If you have less RAM, it will still work provided you have enough scratch disk space. For better performance, it’s best to close other applications when you’re using Photoshop.
— The recent versions of After Effects require at least 16GB of RAM. If your machine has less RAM than this, there are some workarounds to prevent your machine from hanging:
Essential: close other applications that you’re running on your computer
Resize your gif down to Tumblr dimensions & sharpen it before importing to After Effects.
Install an older version of AE
8) Bonus: Some known software + hardware issues, and workarounds
KNOWN ISSUES ON PHOTOSHOP:
I currently have minimal issues in my giffing workflow, but I’ll nevertheless outline a few common known Photoshop issues for anyone who needs some workarounds.
— Video Timeline interface missing: this affects Apple Silicon Macs (i.e. M1 / M1 Pro / M1 Max / M1 Ultra / M2 / M2 Pro / M2 Max)
Update to newer version of Photoshop (updated 2022 or 2023)
Open Photoshop with Rosetta
— Scratch disk full error: This is a common issue with machines that lack RAM & have nearly used up internal storage. Editing video layers in the timeline interface uses a lot of memory hence will require a lot of scratch disk space.
Make sure that you have enough free storage space while using Photoshop. Alternatively you can use an external hard drive as a scratch disk.
KNOWN ISSUES ON AFTER EFFECTS:
These are a few issues that I have personally ran into over the course of giffing on multiple devices & multiple versions of After Effects.
Note: Inputs from M1 / M2 Mac users with regards to experiences on using the After Effects Rotoscoping tools are welcome!
— Rotobrush 2.0 set to “Best” quality model causes AE to crash: this affects anyone who’s using MacOS Ventura
I’m currently experiencing this issue on my M2 Mac. The workaround right now is to change the Roto Brush 2.0 quality setting to Standard.
This is due to some software compatibility issues on Adobe’s side specifically with MacOS Ventura. Fingers crossed that they will properly fix this bug in the future updates!
— Cannot re-open project files with Rotoscoping: this affects anyone using the initial release of After Effects 2020 (I had installed this on an Intel-based machine and it sucked)
The only option here is to update to a later version of After Effects.
8) More useful Rotoscoping resources
Rotoscoping + Keyframes Tutorial by @jenna--ortega
Rotoscoping + Masking Tutorial by @usergif
Rotoscoping For Beginners in After Effects | Motion Graphics Tutorial
I hope you enjoy reading this! If you have any questions / need any help related to this tutorial, feel free to send me an ask!
#after effects#tutorial#gif tutorial#photoshop tutorial#dearindies#tusermelissa#usernik#useryoshi#usershreyu#usercim#userrobin#useralison#userannalise#userkosmos#userisaiah#usergiu#userives#*#my resources#my tutorials
2K notes
·
View notes
Text

Hi everyone! This December will mark the 10th anniversary of Korra and Asami walking hand in hand into the Spirit Portal and changing the animation game forever. Korrasami means so much to so many people, so let's give them the celebration they deserve💖
Here's a general idea of what to expect and when:
February 1st - April 30th: Prompt Submission. Let me know what kind of prompts you'd like to see! Send me a message here and I'll add it to the list.
May: Prompt Voting. Depending on how many prompt ideas are submitted, this could take one week or a few weeks. We'll see when we get there!
June - December 14th: Long stretch of time during which I'll be on my hands and knees begging you not to forget this event is a thing, and you can brainstorm and work on your submissions!
December 15th - December 21st: Korrasami Week!!!
Keep reading under the cut for rules and guidelines😊
Rules and Guidelines:
1. What's allowed? Pretty much anything! Artwork, fanfiction, gifsets, headcanons, analysis/meta, memes, etc. are all welcome, as long as they're your own work and are Korrasami-focused.
2. Explicit content is fine, but the characters need to be adults, and everything depicted MUST be consensual.
3. Please abide by Tumblr's guidelines about explicit content, otherwise there's a chance Tumblr might delete your submission! If you're not sure, you can always post your work to another site (AO3, twitter, etc.) and then link to it here. All explicit content posted and reblogged here will be tagged "nsft" so be sure to block that tag if you'd like to filter out such content!
4. No whitewashing, racism, misogyny, transphobia, ableism, or other bigotry of any kind.
5. When submitting visual or audio media, please include a description either in ALT text or in the body of the post itself.
6. Other characters and relationships from The Legend of Korra are welcome, but your submission should be primarily about Korrasami.
7. Be kind. No criticism ("constructive" or otherwise) of other people's work unless the creator explicitly requests it. If you don't like something, just keep scrolling!
8. Follow the prompts if you can! They're meant to be helpful, but if you get inspired by something else entirely, please feel free to submit whatever you make!
9. Tag for content warnings if you think something might be triggering.
10. Submit your fanwork either by mentioning @korrasamiweek2024 in the body of your post and using the #korrasamiweek2024 tag, or by submitting it directly to this blog. You can also add it to the Korrasami Week 2024 Collection on AO3. All submissions for each prompt will be reblogged or posted by the end of the day.
11. There's no such thing as a stupid question, so if you're unsure about something, feel free to ask!
292 notes
·
View notes
Text


Propaganda
Jenny Jugo (Victoria in Dover, A hopeless Case, Our Miss Doctor)—I just love her! She was an Austrian actress during the 20s & 30s & 40s who was among the big UFA stars. She was beautiful but still appeared to be natural and likeable. Often she played witty, smart, independent and confident (for the time) modern women both in silent and in talking movies. For example in one movie she's a maths teacher who has to prove herself to her male colleagues who doubt she is actually good at mathematics. And she ends up not only being successful at teaching the high-school graduates but even getting to lecture mathematics at university afterwards. (Our Miss Doctor) Or in A Hopeless Case she plays a young woman who is very superficial and spoilt at first but then decides against marrying the good situated man her father wants her to marry and instead is dedicated to successfully study medicine although everyone advises her to stop. She's really a great actress who I always enjoyed seeing in movies ever since I was a child. (Also she always appeared to have thick curly hair which was a great representation for little curly haired me because in movies you rarely see women with that hair type being considered beautiful as well.)
Mary Pickford (Coquette, Tess of the Storm Country)—"America’s Sweetheart”, “Queen of Hollywood”, her and Douglas Fairbanks were the og it couple, owned her own movie studio, had both a drink and a hairstyle named after her
This is round 1 of the tournament. All other polls in this bracket can be found here. Please reblog with further support of your beloved hot sexy vintage woman.
[additional propaganda submitted under the cut.]
Jenny Jugo:

Gifset
Gif

Mary Pickford:

She was a pioneer in early cinema! She acted, wrote, and produced numerous films and was one of the founders of the United Artists film studio, along with Charlie Chaplin and her husband, Doug Fairbanks. At the height of her career in the 1920s there was nobody more famous. She was widely known as "America's Sweetheart." She won an Oscar in 1929 for her performance in Coquette (1929) and then a lifetime achievement Oscar in 1979.


She was an absolute pioneer in the very early days of feature films. She co-founded United artists and managed her career brilliantly.

Mary Pickford wasn't just a silent star, she was a huge historical figure for film. I really cannot emphasize how involved she was in creating and shaping the film world. She was completely passionate about the theater world (from a young age!) and still revered even after she lost relevance. Her tenacity, her beauty, and her intelligence is what made her the first actress labeled as "America's Sweetheart." She just has this glow, a wonderful sweet disposition, and warm heart. She often introduced other women to motion picture and helped them showcase their talent. She was an astute business woman, although when asked about this she said "Well you know this business angle is much exaggerated, because most people don't expect much sense of a woman 5 feet tall. If I were 5 feet 8 they would say I was a very poor business woman!" She was friends with Amelia Earheart and had terrible luck in love. Please just learn about or give thought to my sad small sweet girl.

158 notes
·
View notes
Text
Hello my little grieving friends (aka my CREW!)
I just want to talk about how much our flag means death has given me. I have not had internet friends since i were a teenager. They all kind of disapeared over time in the same way as high school classmates went away. I have been on this blog on tumblr since 2010 and i have never experienced what ofmd has given me. Not even in my very derranged ca 5 year long sherlock-era did i get to befriend and know this many amazing people who live in my phone. Some of you have come and gone and that is life, but some of you are still here and I hope I get to keep you here for a very long time. Max can not stop us and I want to be here with you until tumblr is put down like the beloved rabid pet it is.

I think we are all taking the news very hard and I think it's important to remember what it is all about really. It's about love and family and above all else the crew so i just want to show some love for my beloved mutuals. And i hope maybe some of you will be inspired to do the same because its what we need in these dark times. We need to be a lighthouse guiding each other to shore.
First of all @gentlebeard - Ella💕 my beloved honey 🍯 I can not explain properly or even believe how lucky I am that I found you and that I get a little good morning from you every day. We have been talking every single day since the first message over a year ago and I don't remember or want to remember how i survived before that. I will treasure the time i spent drinking pina coladas on your balcony in the sun forever and i hope i will get some more time on that balcony this summer. I have found a pirate bar in Sweden so we can continue our expensive pirate drinks theme that we started in Berlin. There is no one else i want to spend 6-8 hours talking to over the phone.💕My partner in crime, lasagna partner and floor person or whatever nicknames we have come up with during this time. You are not just the perfect friend to have, you are also funny, sweet, smart and a expert at making fanvideos that make me cry my heart out and laugh my lungs up - sometimes at the same time 💕💕
@blakbonnet - Meow my darling💕 you were the first one i really started to talk to in the fandom and i am so glad i did. You brighten my days and i love talking to you you brilliant humanbeing (i often find myself thinking i have listened to much to cabin pressure because i struggle to use any other word than brilliant to explain things.. the Arthur runs deep in me) also thank you for being my personal skincare guide in life!! Your fics, your art, your edits, your gifs, your meta the whole you make my dash a better place and we are all happy to have you! There is nothing you are not good at and i am both a bit jealus and impressed by you. Its Meows fandom we all just live in it 💕💕
@youshouldseemeinadeerstalker - Nes my dear💕 We may not be talking very often but I know I always have you there. I loved our vacation together and we had so much to talk about that we didn't even realize that the same song kept playing in my car so long that it messed up my spotify wrapped. It was amazing taking naps with you outside ruins of castles and in botanical gardens and living together in the worlds smallest hotel room. I hope we can get lost together in more cities than Hamburg and Copenhagen. (preferably without rain and sickness and maybe with a map) 💕💕
@darkinerry - Marlena 💕 its a pleasure getting weather and work updates from you and i am always interested in knowing what you have been up to and what you have to say. It brightens my day, please never stop!! Your videos and gifsets can make any day better and you are always kind and funny which are two things i appreciate hugely in my friends!! 💕💕 + You have the coolest haircut out of all my mutuals 😌
@aha-my-villainous-thoughts - Ash my wife💕 my love💕Nothing can make me scream, blush and giggle as much as your fanart. You have this style of everything you make from fanart to dolls to interior design that is so special and breathtaking. One day we will drink so many lattes in a cosy cafe and then sniff lush products for the rest of the day. 💕 You are always there for me - as a online shoulder to cry on or to motivate me with the smuttiest wips ever. I am happy to be mutual married to you 💕💕
@bizarrelittlemew - Ida 💕- my thirsting for rhys brother in arms. I can not imagine tumblr without your gifs or your posts. I love screaming with you over a picture of rhys darbys bicep. I am so happy i got to meet you this summer and i really hope it will happen again. We are not that far from each other, just some miles and a stupid bridge; we can make it. You are always a sweetheart and an incredible friend who write the hottest fanfiction ever💕💕
@dickfuckk - josh 💕 (who I also thought for a long time was called tyler) I dont know where the fandom would be without your bts blog! its a international treasure and a service to humanity. i don't know how you do it. 💕You always have everything i have ever been looking for and as a bonus you are witty and funny like no one else. I am so happy i got to meet you and spend a whole day in your company! 💕
@izzy-b-hands - Holden my absolute darling!💕 I am so glad I got the chance to get to know you! You are smart, funny and kind and my izzy mutual tm. You are always there for me with kind words and I am still forever shipping izzy and the third badminton brother which I think is the best headcanon I have ever helped coming up with. 💕
@funforahermit - Kristina 💕 Your love for Rhys and your gifs are a staple on tumblr and my dash. I know where to go when i need someone to understand how hot Steve is (even if we have agreed that he is yours and Murray is mine which i still think is a fine deal). I very often make or see a picture of Rhys and my first thought is "I NEED TO SHOW KRISTINA THIS" so you live rentfree in my brain 💕
@rainbowcrowley - Addi 💕If i ever start playing wow again you bet i am gonna be talking your ear off about my little frost mages progress but in the meantime i am happy to have you on my dash and even if we don't talk that much are you a beloved part of my dash and brighten it daily.💕💕
@fandomsmeantheworldtome - Maria💕 You were one of the very first people i found in this fandom and your gifs might have helped my rhys obession taking form. You might be into many things I have never heard of but its a pleasure seeing your excitement over everything. You are always a ray of sunshine and i love that so much💕💕
@tabbystardust - Tabby dear💕 You are the kindest person I know who I always get the strongest need to hug and hold close. Your fanart is beyond this world and i adore it like nothing else. Its always both hot and soft in the best way ever💕 I am always excited to get kitty updates and to hear about your ramen receipts. I hope we can still meet at the con next year! I am game if you are!! 💕💕
@hummingbee-o0o - Humming 💕 (i dont know your name sorry) I am always excited to hear your thoughts and metas about everything ofmd related as well as your beautiful art. 💕 it was a pleasure to scream about season 2 after every watched episode!💕
@xoxoemynn - Emy 💕💕 i am so happy to be mutual with you! 💕You always bring joy to the people who get to be around you and fill my dash with the same. We might not talk often but i know you got my back! That is the kind of person you are!💕
@saltpepperbeard - Jodi💕 No one write tags on tumblr dot com like you. There is nothing that can cheer me up more than see that one of my posts has gotten a whole ass novel written in the tags and then i instinctively know that its you who have left your wonderful mark. You are always excited and such a lovely human to be mutual with. 💕 And on top of that you make incredible gifs that make my heart stop!!! 💕💕
@autumnbois - Kai 💕💕 I hope you are doing okay. We might not talk much right now but you were there for me when i needed it most and you are a good friend to have living in my phone.💕💕 I will think of you whenever i see something related to scream and your love for piccrew always make me smile💕
@edsbacktattoo - Jams, jams jams! 💕 We are never online at the same time because of the damn time differences *shakes fist* but you are a staple in this fandom. Your art is incredible and you are the sweetest cookie in the jar. You are funny and always spread good energy to everyone around you and I love that with my whole heart💕💕
@kiwistede - Sam 💕 Your love for stede and rhys is unmet and i love you for that. You are always a good source for some rhys darby insanity and we all know that is what i treausure most here in life! 💕💕
@stedesearring - Kaitlin💕 You are the sweetest and kindest soul out here always spreading joy and love like the sun of my dash. 💕 I always love seeing you and i am happy to have the pleasure to have you as a friend in my phone! 💕💕
@stedebonnets - Ara 💕 Where would we be without your gifs?? without your joy?? without your blog?? without you?? No one knows! I am so happy to call you a mutual and friend and you always bring a smile to my face. Always!!💕💕
@appleteeth - Liz 💕 No one is quite as normal about rhys darby as you and it a pleasure to watch! Speaking of pleasure.. your fic the slightest touch is an all time favorite of mine and i would be embarrassed to tell you how many times i have read it... you are one of my mutuals that i am baffled that they want to follow me. Its a privilege! 💕
@as-a-creww - Caroline dear 💕 You are a beloved mutual and your blog are a permanent part of my dash and i want to keep it like that! you are the friendliest of the friendliest and what is more important than that?? 💕💕
@nandorisms - Ed dear💕 Your shameless reblogs makes the world go around. You are always sweet and a much needed wwdits addition to my life. I count you as a dear friend living in my heart!💕
@londonlock - Londie! 💕💕 The only sherlock mutual i have left and i am very happy to have kept you! 💕 I might have left those days behind me but you know as well as i that sherlock lives in my soul and seeing some sherlock and john love on a daily basis keep me grounded and on top of that are you such a romantic and beautiful human being! 💕💕
@follovver - Tanya 💕 My fellow Swedish ofmd fan! I am very happy to have found you! its nice to be able do discuss it in my mother tongue and i hope we one day can do it live! its to bad we never met when we went to the same uni (or maybe we did but didn't know) Du är fantastisk!! 💕
@wastingyourgum - Al💕(which i always read in my head as artificial intelligence and giggle because it make me feel like you are a robot) My fellow rhys friend. You bring me doses of darby when its most needed and your blog is always on fleek 💕💕
@xray-vex - Xray 💕 100 % one of my funniest mutuals!💕💕 You make hilarious posts that no one else could even dream of coming up with! Always top tier blog content and what more can a girl ask for??💕
@jellybeanium124 - Nina💕 I can not imagine my blog without you! Your posts are always a delight and you are so nice and sweet and funny and incredible (even when you make math mistakes kisses kisses) You bring a honest joy into the fandom that we could not live without! 💕💕
@thunderwingdoomslayer - Nellie 💕 My official rhys darby gif provider who I come to as if i needed a new hit of an illegal substance. I salute you and thank you for your service!💕💕
@forestofsprites - Green my dear 💕You might have gone from ofmd to be the supernatural provider of my dash but that does not stop you from being the kindest forest spirit i know. Your presence is calming in a way i can not explain and i am glad to have you and your love for meg here.💕💕
@cheersmequeers - Kate💕💕 A big puzzle piece to bring my dash together. Always filling it with my favorite gay pirates and i love having you here. Always friendly and full of love.💕💕
@sugashook - Sugaaa💕💕 You know i am in love with your art! Your art is always on top and it bring me back to life every time. I keep the dress i bought from you on the outside of my closet so every morning its the first thing i see and it sets the day right!💕💕 I wear your art on my tshirt to the gym as often as i can hoping to lure in a ofmd fan between the weights but that has not happened yet sadly!! Never stop making your art!! The world would be at loss if that happened 💕💕
@lacefuneral - Jay 💕(should be called YAY because that is what i say when i see a new selfie or fashion post from you) You are a fantastic friend and i love your love for stede and you are always kind and patient in a way that makes me comfortable to ask you questions about something i might not be familiar with. You are forever my moth mutual in my mind 💕💕
@meanmisscharles - Charles 💕 In my head i call you charles but i don't think that is your name but i hope its okay with you! Always friendly and sweet but ready to fight the bullshit the other spread! and such a source for good music recommendations!! 💕💕
@forpiratereasons - Darcy 💕literary no one does it like Darcy! Aways bringing the best ofmd posts to my dash and ensuring i don't miss anything! You are incredible! 💕💕
@blackbeardskneebrace - Miles my dear 💕 You make incredible art both the cute and amazing ofmd art but also the gorgeous historical art you post. Its a pleasure to see you talk about history but also about our beloved gay pirates. Your snoopy ofmd art will live in my heart forever and i think it might be healing me a bit. Maybe even watering my crops and clearing my skin! And those valentine ofmd arts from last year. I am 100 % gonna bring them back this February like beloved decorations you store in the attic. 💕💕💕
@awkward-fallen-angel - Heather 💕 You are one of the sweetest people i have had the pleasure to come across. You bring a big excitement and attention to the things you like and it moves along to everyone near. I mean i have watched long critical role videos just because you spoke so warmly about them and i wanted to know what it meant. I love having you here. 💕💕
@mxmollusca - Mx 💕 (dont know your name so i am just calling you that) I mean you are an incredible writer. I have only managed to read ifwts once because i cried so much that i am scared to open it again because i might just never stop crying. You are creative and funny and absolutely totally normal about rhys darby which in my book is a very good thing to be. And besides that you are a very friendly and nice mutual who is always a pleasure to interact with. 💕💕
@poisonintopositivity - Lilias💕 We have not talked much but we have been mutuals for a very long time and i hope you know that i appreciate you greatly as a mutual and you always but the best posts on my dash!💕💕
@glam-hutchence - Birb 💕💕my dear bird lover! You are a sweet potatoe and i love reading about your love for music and the concerts you go to.💕 Its so nice to take a little part of your life. You are always there for me and i always get happy when i talk to you. You are like a little happy pill! 💕💕
@turtles-on-turts - Turts 💕 Whenever i see a turtle i think about you. Its your brand! You make amazing art! and the ones on canvas always blow me away. 💕💕 Its incredible. You are also so very pretty and i have that picture of you in your depression robe with all the pigeons imprinted in my mind because it such a cute one. You are always very friendly and i love reading your personal posts as well. 💕💕
@vonlipwig - Franky 💕 You bring me lots of normality about rhys darby but these days also a huge bunch of normality about david tennant which i appreciate a lot. You are very nice and i stand by my assesment that you have a very cool aura!💕💕
@haeva - Mar my beloved💕 You bring me my wifes emily and valkyrie and a bunch of amazing posts about everything i can imagine. You are loving and sweet and good at maths which i am always very impressed by. I love being your mutual and doing ask games with you is a pleasure!💕💕
@mykonossalome - Myko💕 When i see moomin i think of you because i know how much you love it. We dont talk as much as i would like but the interactions we have had has meant a lot to me and i love seeing you posting about the things you love! 💕💕
@cottoncandiescupcakes - Cupcake 💕 I love that you are always so excited over our boy the swede and its a pleasure to compare language with you. We can continue fighting if the swede belong to the dutch or the swedes but that is a pleasure!💕💕
@mister-brightside - Andrea my dear💕. Your art is always perfect and whenever i see a picture of izzy giving the middle finger i think about you! Its your brand and its your picture now and no one can change that. You are sweet and caring and a lovely mutual to have. thank you!💕💕
@merryfinches - Kylie 💕 What can i say more than that i ADORE your fanart. The colours the style the softness of it all is exactly what we all need in these times. Every single time it shows up on my dash it makes my heart grows softer and my love grow stronger! I love it so so much. 💕
@ofmd-ann - Ann 💕 You glorious glorious gifmaker! Your gifs are always beautiful and these last days you have saved me with your wrecked edits. As a supplier of rhys darby gifs i love you forever. You are a hero love. 💕💕
@usersukuna - Bia 💕You are a gif magician. Your gifs are perfect and you are also very kind and sweet and i am so glad i can call you a mutual! You light up tumblr like no one else and i am always happy to see you on my dash.💕💕

If you are not in this list it does not mean that i dont love you or have forgotten about you it means that tumblr has put a limit to how many people you can tag which sucks. But if i follow you then it means i love and appreciate you. 💕💕💕 And you know what? We will make it through this hard and trying times of greedy streaming services putting an end to our gay pirates show. I love you all and you know what??
We will make it through as A CREW!
#i might have spent half my work day on this because i am sad and can not concentrate so please dont tell my boss#personal#my beloved mutuals#renew as a crew#i am just very filled with love for you all#for this fandom#💕💕💕💕💕💕💕💕
210 notes
·
View notes
Photo




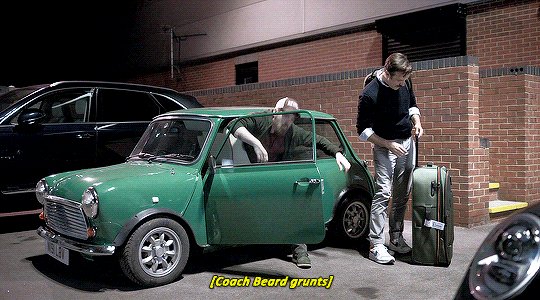
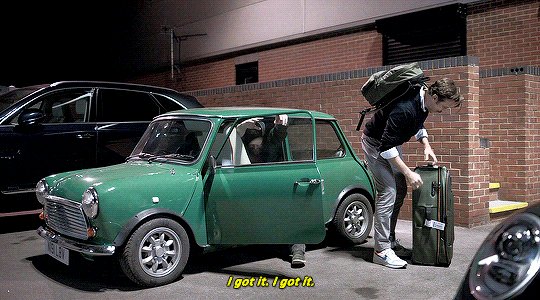
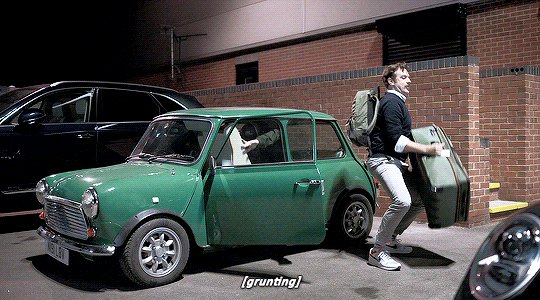
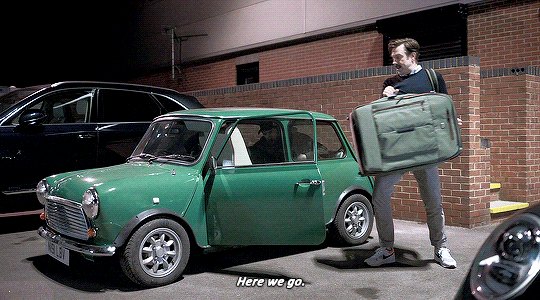
Ted Lasso S01E01 Pilot || Ted Lasso S03E03 4-5-1 & S03E07 The Strings That Bind Us
#Ted Lasso#Theodore Lasso#Jason Sudeikis#Coach Beard#Brendan Hunt#*mine: gif#*mine: TL theory#*mine: nonsense#I thought about reformatting this caption but the Us all alone/it is all about the us#they carry their own baggage but really they need help from others to lighten the load#I'm thinking about Kenneth telling Roy to ask the Earth to help carry some of my burden.....#that mini cooper can hold/handle#metaphor on top of metaphor#something something about those 5 characters all in a parking lot at night or something#also the scene of Beard in the back later on. he really is just matched/mashed up with his baggage#technically Beard does load Ted's bag and in gif 2 here Ted is loading Beard's bag. so they are helping each other#tbh I don't know what I'm doing with these gifset ideas....#me @ me I should stop these#to the 8 people who reblog this I greatly appreciate y'all
162 notes
·
View notes
Text

Welcome to a brand new monthly whump challenge!!
I'm Ace and I run the blog @aceofwhump. I've been making gifs now for 10 years and I've been participating in the various whump community challenges as a gifmaker for 5 years. Lately I've been thinking about how nice it would be to have a challenge made just for gifmakers and then it occurred to me. I can make one myself! So here it is! My very own whump gifmakers challenge.
Whump Gifathon is a brand new monthly challenge for all gifmakers/visual artists and anyone who has ever wanted to give gif making a try. The event runs during August and will have 31 days of prompts that will hopefully be the perfect inspiration for all my fellow visual artists!
Rules:
All gifs posted must be made by you. Do not just post gifs using the gif keyboard and claim them as yours and do not repost other people’s gifs. No AI-generated content please.
Various mediums are welcome! So long as the visual art aspect is the focus you can make whatever you want. Yes this is primarily a gifmaking challenge so everything is geared towards that but any visual art is welcome. If you draw, make moodboards, edits, videos, etc you’re welcome to participate!
You can use the prompts however you like. There is no wrong way to use a prompt. Feel free to interpret them however you wish. If you think it counts as whump? It's whump! Make it! Angst, comfort, emotional whump, small things, big things, it all counts so no need to over think it.
Please try to include the show/movie title, character names, and episode number (if applicable) somewhere either in your tags or in the post caption. This way anyone interested in watching it can find it easily.
Tag all potential triggers (things like emeto, gore, nsfw, blood, eye whump, rape/noncon, etc.) When in doubt, tag it.
Tags to use when posting so I can find your ppst: #whumpedit, #whumpgifathon, #whump gifs
An example of a way you can caption your gifsets:
@whumpgifathon | Day #: "prompt description"
Show/Movie title, episode number, character name
This is a relaxed event!!! I just want to offer my fellow visual artists some inspiring prompts and an opportunity to have some fun. So sit back, relax, and have fun!
Prompts will be posted soon!! Keep your eyes peeled!
#whumpedit#whump gifathon#whump#whump community#whump events#whumplr#whump blogs#gif making#gifmaking#gif making events#gif challenge#mod post#info post
128 notes
·
View notes
Note
Hii you're so talented!! i wonder if you could explain how you did this gif effect with the squares? and do you have any tips on colouring because yours is always top notch <3333
heyy thank you so much 🥹 and of course! i've never really done a tutorial before but i'll try my best to explain it in a way that makes sense 😅

so i start off with making my two gifs seperatly and colouring them as i normally would, once i've done that i load both gifs into the same project and once i've done all that i started on the grid part:
now go to view -> add guides and this window should pop up:

(it's was so daunting at first when i saw this i was like ????? and started putting in random numbers and was like oh that's how this works 🤣)
here's the settings i used for my gif which is 540px x 500px in size with 5 squares x 4 squares: (if you want more or less you just have to play around with it)

once you've done that it should look something like this:

now the next part is really up to preference again: add a vector mask onto the gif that's above the other one like this: (ignore the name of my folder that is irrelevant 🤣)

and then i used the rectangle select tool (this is because the rectangle select should lock onto the grid squares making it easier to erase certain sections) + a black brush tool to erase the squares to show the other gif that's underneath (you can reposition both gifs to your liking which is what i did)
before & after:


so my vector mask looks like this afterwards

(you don't have to do the squares so close together like i did it was just how i liked it & because of the scenes i had chosen that mine turned out this way)
now onto the grid lines: i used the line tool with these settings

just like with the rectangle select tool the line tool should lock onto the grid line you want to redraw, do this for every line that you want/have for your grid & once you're done go to view -> clear guides and it should look something like this: (added a version with just a black background so it can be seen a little easier)


(i'm ngl idk why my lines ended up kinda faded and not white 🤣 i think it might be because i used a white fill instead of white stroke but it doesn't really matter to me because i got my ideal outcome anyway 🤣)
bonus step: you can stop here if you'd like but i wanted my lines to match my colouring & my intended typography so i put all my line layers into a folder and set the mode to difference & added a yellow fill layer with a clipping mask, like this:

and it should look like this:


you can also play around with the opacity of the lines too which is what i tried out but i prefered for my set the lines being at 100% opacity but it's really up to you with what you want to play around with
now once you're happy with everything merge those layers together (make sure they have the same amount of frames first before merging them) and either save as it is or add some typography like i did and you should end up with this:

for tips when it comes to colouring it really depends on what you're colouring, if you want to manipulate the colours as much as i do i recommend choosing a colour within the scene so you're not having to change too much, or finding scenes that have colours that can be manipulated more easy (any colour that aren't skin tones, unless you're working with red or yellow like i did here, i chose yellow because one of the outfits in the gif was yellow toned and it looked better with the gifset being yellow than my original colour which was blue), also looking for scenes were the people in it don't move as much also is a big help!
i hope this helps :) feel free to ask more questions if you didn't understand or want some more tips i honestly don't mind!
#replies#mrmalcolmslist#photopeablr#tutorials#photopea tutorials#completeresources#usergif#mine | tutorials#gif tutorial#photopea#resources#gif resources#gifmakerresource#i hope i didn't forget anything aksjdskds#photopea tutorial#tutorial#gif tutorials
137 notes
·
View notes
Text
Other unused sprites from Violet Detector
There are more unused sprites than the ones mentioned in this particular post, you can find the rest at: /post/184510863039/ (bat forms), /post/187304872254/ (Eiki Shiki), /post/185520084644/ (Ran Yakumo), /post/185597819729/ (Yuyuko Saigyouji) and /post/186746662979/ (Raiko Horikawa).


The reason I decided not to delete the other posts and make a final post now with all the sprites is that I want it to be visible that they were posted in 2019. I found out something that has deeply upset me (more details under the cut).
I don't say two different people can't reach the same conclusion while independently researching something (because it can happen and that's perfectly normal), but some things are so obviously scraped from other sources without any regards of the other person's research. On tcrf wiki in the Unused Sprites section, you can currently find only the 5 characters that I posted about in 2019.

Somebody decided to just take the information from my website and post it on the tcrf wiki in 2023. No mention of where they found it. And don't tell me this was their own research of the game files because if it was a true research they would have found the other unused sprites as well. Or what, just because they posted the transparent background versions of them this means they shouldn't give credit anymore? I link back to information sources even if for the posts I take own screenshots and gifs.
How comes that only the info from the five posts specifically is there? It's too big of a coincidence for me to believe this was not taken from my website. Again, in many cases I am reasonable and am aware people can find same stuff on their own, but come on, this is clearly not the case here.


I did not post everything in 2019 because at that time I was still actively doing the gifsets with the characters' appearances. The last gifset was finished around 2022 and by then I realised there were quite a lot of unused sprites and it would be better just to compile them in one post rather than post them separately. I was going to delete the old posts at the end and have it all gathered in one final post. But changed my mind after seeing this.
When I take information from another website I link it in the decription of the post, why is it so hard when it comes to my research to be linked back when it's reposted on other platforms. It makes me so angry. How comes that when some people take information from other websites they link back to the source, but when stuff is taken from here it's as if my website doesn't exist at all.
It's so disrespectful.
#touhou#vd#violet detector#unused16.5#mokou#kanako#suwako#orin#rin#byakuren#nue#mamizou#hecatia#lily white#lily#okina#fujiwara no mokou#kanako yasaka#suwako moriya#rin kaenbyou#byakuren hijiri#nue houjuu#mamizou futatsuiwa#hecatia lapislazuli#okina matara#yasaka#moriya#kaenbyou#hijiri#houjuu
58 notes
·
View notes