#free learn HTML Forms
Explore tagged Tumblr posts
Text
#codier#frontend#coding#challenge#learn#improve#codeblr#free#html#create#login#css#responsive#form#portfolio
0 notes
Text

The 100% Good Twine SugarCube Guide!
The 100% Good Twine SugarCube Guide is a coding guide for the SugarCube format of Twine. It is meant as an alternative to the SugarCube documentation, with further explanations, interactive examples, and organised by difficulty. The goal of this guide is to make the learning curve for new SugarCube user less steep, and provide a comprehensive and wide look over the format.
VIEW / DOWNLOAD THE GUIDE!!!!
The Guide is compartmentalised in (currently) four categories:
THE BASICS or the absolute basics to start with SugarCube. No need for extra knowledge. Just the base needed to make something.
THE BASICS + adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
INTERMEDIATE MODE adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
ADVANCE USE the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Note: The Advanced Use includes all the APIs, macros, and methods not covered by the previous categories. This includes code requiring very advance knowledge of JavaScript/jQuery to be used properly.
Each category explains many aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.37.3), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
The Guides also provides a list of further resources, for the different coding languages.
The Guide is available in a downloadable form for offline view:
HTML file that can be opened in Twine
.tw file that can be opened in Twine
source code, separating the chapters, .js and .css files
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | CSCRIPT 2 SG GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in several different repositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
VIEW / DOWNLOAD THE GUIDE!!!!
As of this release (v2.0.0), it is up to date with the version 2.37.3. If you are looking for the guide covering SugarCube 2.36.1, you can find it on my GitHub.
Note: the Guide is now complete. There won't be further substantial updates.
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games#k thanks. i don't need any more reminders that sugarcube update and that I NEED TO UPDATE MY RESOURCES#i KNOW#manonamora
507 notes
·
View notes
Text
I come late to organizing as a transgender activist. In doing so, I’ve learned a lot. I’ve learned transgendered people truly are everywhere and not just in New York, San Francisco and Washington D.C. I’ve learned many want to quietly assimilate into the white, heterosexual, middle class status quo that is the dominant culture of our nation. I’ve learned quite a few of us have no wish or desire for such assimilation — that for some of us, our greatest desire is to shake up that dominant culture, to question gender and identity on every level — social, biological, political and personal. I’ve learned that perhaps right at this moment there is a transgendered person — most likely an MTF transsexual or crossdresser, most likely a person of color, being brutally murdered. I’ve learned people much younger than I are coming out as transgendered in ways I never believed possible when I was their age and are challenging not only the status quo, but also calling on “old” activists like me to take another look around and see the world through their eyes. And I’ve learned that, perhaps like all other communities, we love to eat our own. Some of you reading this are aware of the controversies and conflicts swirling within the transgender community, most of which focus upon the organization GenderPAC. For those of you who aren’t up on it, here’s an abbreviated version. A significant number of transgender activists and community organizations have taken issue with GenderPAC’s expansion of its mission and vision to incorporate a larger view of gender rights rather than a specific and focused emphasis upon civil rights advocacy for transgendered people. Depending on whom you ask, this reinventing of GenderPAC is either the logical extension of its organizational vision to secure the rights of all people to free gender expression — or the cold-blooded abandonment of the very community by whom and for which it was created, nurtured and financially supported. Being the baby TG activist I am, I come to this drama late. Long after the battle lines were laid down. Long after sides were chosen, opinions formed and set in stone. Long after wounds (both real and imagined) were inflicted.
I’ve watched carefully for the past couple of years as the battle has played out online, in internet chat rooms, and on mailing lists. I’ve read statements from individuals and organizations that have taken a stand on the issue. I’ve received press releases and announcements from one camp or another; a battle of media propaganda that would make the veterans of the Cold War proud. And through it all, I’ve tried to be a rather casual observer, if one can be casual as they watch some of the best and brightest of their community consumed in an internal battle that threatens to tear the entire community apart. Of course my being a casual observer hasn’t stopped a few folks from demanding to know where I stand. I’ve been pulled aside at conferences and been given “information,” primarily innuendo and accusation, so I am up to speed on the situation. I’ve been directed to websites that were little more than character assassinations in badly laid-out HTML. And I’ve been emailed privately and off-list by those concerned I was going to make the “wrong choice.” Want to know what my answer to these people is? Okay, here it is — I really don’t care. That’s right. I DON’T CARE. You see, I believe almost everyone entangled in this controversy is acting in what they believe are the best interests of the community with which they feel most closely aligned. I believe they’re doing the best they can with what they have. I believe mistakes have been made by everyone involved, that the personal has become political in the most destructive of ways. I also believe in change and evolution; that even organizations that have had to be forced to listen to me and to consider my issues can learn from their mistakes and realize they must make a seat for me at the table if they are to truly realize the dream of civil rights for themselves and for others. But most of all, I believe in hope. I was asked point-blank whose side I was on. This is my answer: I am on the side of whoever has the guts and initiative to end this thing and make a real effort to move our community forward out of this debilitating and destructive conflict. I’m on the side of anyone who is more interested in healing the wounds than in proving who is right. I’m on the side of those who have the ability and the willingness to put aside their personal and political animosities and seek some way to bring together everyone involved to begin a healthy dialogue, one without finger-pointing and name-calling. Until that happens, I guess I’m on the side of those who are the most negatively affected by this dysfunctional family feud. In case anyone needs a refresher course as to who those folks are and the issues they are dealing with, allow me to introduce just a few of them. The transsexual FTM who has lost custody of his child when he began transition; the butch lesbian who lost her job because she refused to wear makeup or shave her legs; the crossdresser whose wife is seeking a divorce and custody of the children he adores; the effeminate gay man beaten to death and crucified on a fence on a lonely Midwestern plain; the 17-year-old MTF doing tricks in the back alleys of San Francisco because her parents kicked her out when they found “him” wearing dresses; the FTM who died of uterine cancer because he couldn’t get insurance approval for a hysterectomy after he had completed sexual reassignment. Ultimately, it is these transgender, transsexual and gender- variant people who have the most to lose if someone doesn’t step up to the plate to end this.
"Gender, Identity Politics, and Eating Our Own" by Alexander John Goodrum (2001)
229 notes
·
View notes
Text
Utah’s getting some of America’s best broadband

TOMORROW (May 17), I'm at the INTERNET ARCHIVE in SAN FRANCISCO to keynote the 10th anniversary of the AUTHORS ALLIANCE.

Residents of 21 cities in Utah have access to some of the fastest, most competitively priced broadband in the country, at speeds up to 10gb/s and prices as low as $75/month. It's uncapped, and the connections are symmetrical: perfect for uploading and downloading. And it's all thanks to the government.
This broadband service is, of course, delivered via fiber optic cable. Of course it is. Fiber is vastly superior to all other forms of broadband delivery, including satellites, but also cable and DSL. Fiber caps out at 100tb/s, while cable caps out at 50gb/s – that is, fiber is 1,000 times faster:
https://www.eff.org/deeplinks/2019/10/why-fiber-vastly-superior-cable-and-5g
Despite the obvious superiority of fiber, America has been very slow to adopt it. Our monopolistic carriers act as though pulling fiber to our homes is an impossible challenge. All those wires that currently go to your house, from power-lines to copper phone-lines, are relics of a mysterious, fallen civilization and its long-lost arts. Apparently we could no more get a new wire to your house than we could build the pyramids using only hand-tools.
In a sense, the people who say we can't pull wires anymore are right: these are relics of a lost civilization. Specifically, electrification and later, universal telephone service was accomplished through massive federal grants under the New Deal – grants that were typically made to either local governments or non-profit co-operatives who got everyone in town connected to these essential modern utilities.
Today – thanks to decades of neoliberalism and its dogmatic insistence that governments can't do anything and shouldn't try, lest they break the fragile equilibrium of the market – we have lost much of the public capacity that our grandparents took for granted. But in the isolated pockets where this capacity lives on, amazing things happen.
Since 2015, residents of Jackson County, KY – one of the poorest counties in America – have enjoyed some of the country's fastest, cheapest, most reliable broadband. The desperately poor Appalachian county is home to a rural telephone co-op, which grew out of its rural electrification co-op, and it used a combination of federal grants and local capacity to bring fiber to every home in the county, traversing dangerous mountain passes with a mule named "Ole Bub" to reach the most remote homes. The result was an immediately economic uplift for the community, and in the longer term, the county had reliable and effective broadband during the covid lockdowns:
https://www.newyorker.com/tech/annals-of-technology/the-one-traffic-light-town-with-some-of-the-fastest-internet-in-the-us
Contrast this with places where the private sector has the only say over who gets broadband, at what speed, and at what price. America is full of broadband deserts – deserts that strand our poorest people. Even in the hearts of our largest densest cities, whole neighborhoods can't get any broadband. You won't be surprised to learn that these are the neighborhoods that were historically redlined, and that the people who live in them are Black and brown, and also live with some of the highest levels of pollution and its attendant sicknesses:
https://pluralistic.net/2021/06/10/flicc/#digital-divide
These places are not set up for success under the best of circumstances, and during the lockdowns, they suffered terribly. You think your kid found it hard to go to Zoom school? Imagine what life was like for kids who attended remote learning while sitting on the baking tarmac in a Taco Bell parking lot, using its free wifi:
https://www.wsws.org/en/articles/2020/09/02/elem-s02.html
ISPs loathe competition. They divide up the country into exclusive territories like the Pope dividing up the "new world" and do not trouble one another by trying to sell to customers outside of "their" turf. When Frontier – one of the worst of America's terrible ISPs – went bankrupt, we got to see their books, and we learned two important facts:
The company booked one million customers who had no alternative as an asset, because they would pay more for slower broadband, and Frontier could save a fortune by skipping maintenance, and charging these customers for broadband even through multi-day outages; and
Frontier knew that it could make a billion dollars in profit over a decade by investing in fiber build-out, but it chose not to, because stock analysts will downrank any carrier that made capital investments that took more than five years to mature. Because Frontier's execs were paid primarily in stock, they chose to strand their customers with aging copper connections and to leave a billion dollars sitting on the table, so that their personal net worth didn't suffer a temporary downturn:
https://www.eff.org/deeplinks/2020/04/frontiers-bankruptcy-reveals-cynical-choice-deny-profitable-fiber-millions
ISPs maintain the weirdest position: that a) only the private sector can deliver broadband effectively, but b) to do so, they'll need massive, unsupervised, no-strings-attached government handouts. For years, America went along with this improbable scheme, which is why Trump's FCC chairman Ajit Pai gave the carriers $45 billion in public funds to string slow, 19th-century-style copper lines across rural America:
https://pluralistic.net/2022/02/27/all-broadband-politics-are-local/
Now, this is obviously untrue, and people keep figuring out that publicly provisioned broadband is the only way for America to get the same standard of broadband connectivity that our cousins in other high-income nations enjoy. In order to thwart the public's will, the cable and telco lobbyists joined ALEC, the far-right, corporatist lobbying shop, and drafted "model legislation" banning cities and counties from providing broadband, even in places the carriers chose not to serve:
https://pluralistic.net/2023/03/19/culture-war-bullshit-stole-your-broadband/
Red states across America adopted these rules, and legislators sold this to their base by saying that this was just "keeping the government out of their internet" (even as every carrier relied on an exclusive, government-granted territorial charter, often with massive government subsidies).
ALEC didn't target red states exclusively because they had pliable, bribable conservative lawmakers. Red states trend rural, and rural places are the most likely sites for public fiber. Partly, that's because low-density areas are harder to make a business case for, but also because these are also the places that got electricity and telephone through New Deal co-ops, which are often still in place.
Just about the only places in America where people like their internet service are the 450+ small towns where the local government provides fiber. These places vote solidly Republican, and it was their beloved conservative lawmakers whom ALEC targeted to enact laws banning their equally beloved fiber – keep voting for Christmas, turkeys, and see where it gets you:
https://communitynets.org/content/community-network-map
But spare a little sympathy for the conservative movement here. The fact that reality has a pronounced leftist bias must be really frustrating for the ideological project of insisting that anything the market can't provide is literally impossible.
Which brings me back to Utah, a red state with a Republican governor and legislature, and a national leader in passing unconstitutional, unhinged, unworkable legislation as part of an elaborate culture war kabuki:
https://www.npr.org/2023/03/24/1165975112/utah-passes-an-age-verification-law-for-anyone-using-social-media
For more than two decades, a coalition of 21 cities in Utah have been building out municipal fiber. The consortium calls itself UTOPIA: "Utah Telecommunication Open Infrastructure Agency":
https://www.utopiafiber.com/faqs/
UTOPIA pursues a hybrid model: they run "open access" fiber and then let anyone offer service over it. This can deliver the best of both worlds: publicly provisioned, blazing-fast fiber to your home, but with service provided by your choice of competing carriers. That means that if Moms for Liberty captures you local government, you're not captive to their ideas about what sites your ISP should block.
As Karl Bode writes for Techdirt, Utahns in UTOPIA regions have their choice of 18 carriers, and competition has driven down prices and increased speeds. Want uncapped 1gb fiber? That's $75/month. Want 10gb fiber? That's $150:
https://www.techdirt.com/2024/05/15/utah-locals-are-getting-cheap-10-gbps-fiber-thanks-to-local-governments/
UTOPIA's path to glory wasn't an easy one. The dismal telco monopolists Qwest and Lumen sued to put them out of business, delaying the rollout by years:
https://www.deseret.com/2005/7/22/19903471/utopia-responds-to-qwest-lawsuit/
UTOPIA has been profitable and self-sustaining for over 15 years and shows no sign of slowing. But 17 states still ban any attempt at this.
Keeping up such an obviously bad policy requires a steady stream of distractions and lies. The "government broadband doesn't work" lie has worn thin, so we've gotten a string of new lies about wireless service, insisting that fiber is obviated by point-to-point microwave relays, or 5g, or satellite service.
There's plenty of places where these services make sense. You're not going to be able to use fiber in a moving car, so yeah, you're going to want 5g (and those 5g towers are going to need to be connected to each other with fiber). Microwave relay service can fill the gap until fiber can be brought in, and it's great for temporary sites (especially in places where it doesn't rain, because rain, clouds, leaves and other obstructions are deadly for microwave relays). Satellite can make sense for an RV or a boat or remote scientific station.
But wireless services are orders of magnitude slower than fiber. With satellite service, you share your bandwidth with an entire region or even a state. If there's only a couple of users in your satellite's footprint, you might get great service, but when your carrier adds a thousand more customers, your connection is sliced into a thousand pieces.
That's also true for everyone sharing your fiber trunk, but the difference is that your fiber trunk supports speeds that are tens of thousands of times faster than the maximum speeds we can put through freespace electromagnetic spectrum. If we need more fiber capacity, we can just fish a new strand of fiber through the conduit. And while you can increase the capacity of wireless by increasing your power and bandwidth, at a certain point you start pump so much EM into the air that birds start falling out of the sky.
Every wireless device in a region shares the same electromagnetic spectrum, and we are only issued one such spectrum per universe. Each strand of fiber, by contrast, has its own little pocket universe, containing a subset of that spectrum.
Despite all its disadvantages, satellite broadband has one distinct advantage, at least from an investor's perspective: it can be monopolized. Just as we only have one electromagnetic spectrum, we also only have one sky, and the satellite density needed to sustain a colorably fast broadband speed pushes the limit of that shared sky:
https://spacenews.com/starlink-vs-the-astronomers/
Private investors love monopoly telecoms providers, because, like pre-bankruptcy Frontier, they are too big to care. Back in 2021, Altice – the fourth-largest cable operator in America – announced that it was slashing its broadband speeds, to be "in line with other ISPs":
https://pluralistic.net/2021/06/27/immortan-altice/#broadband-is-a-human-right
In other words: "We've figured out that our competitors are so much worse than we are that we are deliberately degrading our service because we know you will still pay us the same for less."
This is why corporate shills and pro-monopolists prefer satellite to municipal fiber. Sure, it's orders of magnitude slower than fiber. Sure, it costs subscribers far more. Sure, it's less reliable. But boy oh boy is it profitable.
The thing is, reality has a pronounced leftist bias. No amount of market magic will conjure up new electromagnetic spectra that will allow satellite to attain parity with fiber. Physics hates Starlink.
Yeah, I'm talking about Starlink. Of course I am. Elon Musk basically claims that his business genius can triumph over physics itself.
That's not the only vast, impersonal, implacable force that Musk claims he can best with his incredible reality-distortion field. Musk also claims that he can somehow add so many cars to the road that he will end traffic – in other words, he will best geometry too:
https://pluralistic.net/2022/10/09/herbies-revenge/#100-billion-here-100-billion-there-pretty-soon-youre-talking-real-money
Geometry hates Tesla, and physics hates Starlink. Reality has a leftist bias. The future is fiber, and public transit. These are both vastly preferable, more efficient, safer, more reliable and more plausible than satellite and private vehicles. Their only disadvantage is that they fail to give an easily gulled, thin-skinned compulsive liar more power over billions of people. That's a disadvantage I can live with.

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2024/05/16/symmetrical-10gb-for-119/#utopia

Image: 4028mdk09 (modified) https://commons.wikimedia.org/wiki/File:Rote_LED_Fiberglasleuchte.JPG
CC BY-SA 3.0 https://creativecommons.org/licenses/by-sa/3.0/deed.en
338 notes
·
View notes
Text
BatB Week podfic instructions and tips

Thanks to everyone who signed up for the podfic exchange! If you signed up as a reader, you should have gotten a message with info on who you matched with. Send a DM if you missed the message.
(If you didn’t sign up, there is still time! We still need one more podficcer! The form to sign up is here.)
I don’t personally do voice/audio work, but I’ve pulled together some quick tips and instructions for recording, editing, and posting podfics below the cut. If someone else has better/more suggestions, please add on!
Recording and editing
Need audio recording/editing software? You don't need anything fancy; you can record it on whatever voice recording software comes installed on your phone (I have Samsung Voice Recorder, for instance), or use one of these free, beginner-friendly audio editors: Lexis Audio Editor (Android, iOS, Windows), Audacity (Windows, Mac, Linux), GarageBand (Mac), Audiotool (online).
Nastasia Marquez has a great tutorial on how to record and edit voiceovers for beginners in Audacity. It's very easy to follow along and gets straight to the point.
When recording, watch out for plosives and sibilances (e.g. your "pps," "sss," and "shh") as they can easily hinder the quality of your recording by being aggressive to the ear. It’s hard to give tips since everyone will be working with different devices, but my suggestion would be to put some space between your mouth and the microphone, or have your device inside a sock. You can learn more on them and how to deal with them here.
A good way to get clean audio is to record under a blanket. It’s silly, but it’s as close to a padded studio as you can get for free. It reduces echo and makes the audio sound much better no matter the mic you use.
Don't be afraid to record in short batches! There’s no need to do it in long unbroken takes. Piece it together later.
Posting the audio file
Once you have your finished audio file, you have to upload it somewhere, because AO3 can host the link to it, but not the audio file itself. It seems like Internet Archive is popular for hosting podfic audio files. You can also host it on Google Drive, YouTube, Mediafire, or Spotify.
Posting the podfic to AO3
Go to ‘Post > New work’ just like you would for posting any fic to AO3.
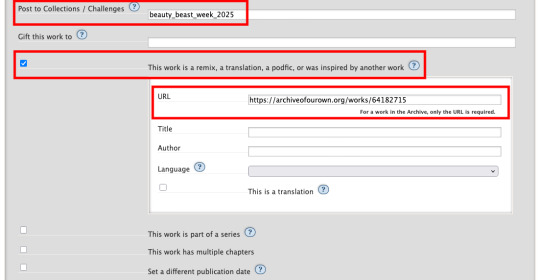
In the ‘Post to Collections / Challenges’ field, enter “beauty_beast_week_2025” (see first screenshot below).
Check the box that reads ‘This work is a remix, a translation, a podfic, or was inspired by another work’ and include the URL to the original fic (see first screenshot below). This not only gives credit to and notifies the author, but it adds a link to your podfic from their fic (when they approve it) so that your podfic gets more hits and kudos.
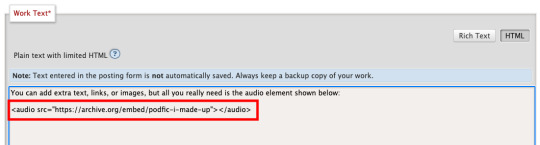
In the body of the post, insert the HTML to embed the audio file (see second screenshot below). It’s easy: AO3 has a simple guide to copy and paste from here.
If you’d like, you can add more content to the body of the post, like the event banner or some text, but it’s not necessary.


Here are some examples of BatB podfics so you can see how they’ve set things up: The Great Wide Somewhere, Mutual Care, and The Beast Within
Posting to the event
Important: tag the @beauty-beast-week account within the body of your Tumblr post itself by typing the @ symbol, typing beauty-beast-week, and then selecting that account name from the autocomplete menu that appears. This is the only way to be sure we see your post so we can reblog it from this account and include it in our master list posts.
Other than that, make sure you post to Tumblr on the day of the prompt you're using and include in your post:
Tag the @beauty-beast-week account within the body of the post (yes, I’m repeating myself)
Which fic your podfic is for, and link to it
Which day/prompt your podfic is for, in the body or tags
The event hashtag #batbweek and/or #batbweek 2025
Any other appropriate hashtags (characters, ship, NSFW and content warnings)
Optional: The event banner (save from the top of this post) or the day's banner (in the full event instructions that will come later)
Heads up authors! Check your AO3 email during the event!
If your work was adapted into a podfic for the exchange, check your email and follow the link to approve linking back the podfic to your original work so more people can discover the podfic version!

Send an ask or DM if you have any problems or questions!
7 notes
·
View notes
Text
ACBB 10TH ANNIVERSARY RECS: Are You the Once and Future One
This ACBB rec was sent in by ravenwilds:

Title: Are You the Once and Future One Writer: paxaq Artist: whimsy (art can be viewed on LJ post) Ship(s): Merlin/Arthur, Elena/Sefa, Gwen/Lancelot, Freya/Mithian, Gwaine/Percival, Gwen/Lancelot/Leon Rating: Mature Word Count: 53,966
Summary: MTV Presents: ARE YOU THE ONE: A Once and Future Match! Eleven self-identified ‘relationship disasters’ spend 10 weeks together, attempting to figure out who is their Perfect Match! And turn that disaster up a notch, because this season all contestants are bisexual! Hosted by the goddess in green, our emerald fiend, Morgana Pendragon. How will they keep their attention on each other when she’s in the room? Just another challenge for our luckless lovers. If they correctly match up before the 10 weeks are out, they’ll go home with One Million Pounds! This season has it all: Love! Heartbreak! Hypnosis! Drag! Carpenter lesbians! Twinks in crop tops! Absolutely ungodly amounts of pining! Can these gays with loads of emotional baggage find love? And maybe learn something about themselves in turn?
Link: FIC: https://archiveofourown.org/works/33450415/chapters/83096851 | ART: https://aftercamlann.livejournal.com/114196.html
Why ravenwilds recommends this ACBB: This fic was so much more than I was expecting and it delivers so well on every level. It's really beautiful... I loved the funny modern au, woven in with a beautiful take on how magic works with its tie to emotions, combined with a heart aching reincarnation fic. So clever. And such a big cast of characters each of them so in character, but also with a twist or a development that's specific to this story - I loved all of them. Really can't say how much I recommend this fic - it deserves all the love and appreciation. Want to rec an ACBB fic yourself that you feel deserves some more love? Feel free to send us your rec through our 10th Anniversary Rec form!
#after camlann big bang#merlin fanfic#merlin fanart#merlin#bbc merlin#acbb#after camlann#aftercamlann#merlin fests#acbb 2024#10 years of acbb#acbb recs
32 notes
·
View notes
Note
Your site has convinced me to go make a neocities (tumblr glitching paranoia has gotten to me and by god I will be going back to the early 2000s if this place goes down) and oh my god coding is hard. I am in agony. Yes it's going to look very much like your site I am squinting so hard at your html trying to figure out how to do it. This is the worst looking thing I have ever made but there are three buttons that go nowhere now so I'm succeeding mildly at least
OMG PERCY!!! WELCOME TO THE NEOCITIES CRAZE!!! i'm literally so honoured to have inspired you to make a site. funnily enough, i *also* joined neocities after the tumblr-unfunctional-paranoia got to me, albeit in 2022. welcome to coding hell 😎
god, coding is hard. i hope you’re having fun, though. it's such a great hobby, once you're in The Zone. it’s a little like modeling a little clay image... digitally... anyways! i’m here to say: YOU’VE GOT THIS!!! feel free to reuse any code i’ve put down on octagon and PLEASE please please tell me your link!!! i want to look at it (regardless of “how much” is on there).
i’m sure you’re getting the hang on things fast, but since you activated my yapper mode, you now have to sit through unsolicited advice <3
if you’re looking for coding help, https://www.w3schools.com/ is a goldmine, as is https://htmlcheatsheet.com/. also, with CRTL+U you learn something new! ALWAYS investigate nice code to understand how they did that. and https://32bit.cafe/interactingontheweb/ has a lot of good tips for being social off of social media.
general rule of thumb is always: coding is digital arts + crafts. break your website. it’s more pronuctive than always coding in a breeze. never apologise for dropping off the earth and not updating in 6 weeks, 8 months or 15 years. some websites have been unmanned since 2001 and are still running, so don’t worry about it.
furthermore, i need to state that i'm a really bad example of a neocities coder LMAO. i code in the editor, i have 0 offline copies of my files and my form is chaotic at best. my website runs on pure html+css, i don't use javascript (yet) or iframes. most people code their sites in notepad, then run them in a compiler like https://playcode.io/html and THEN they post them to neocities. i am lazy. i do this directly IN neocities. don't be like me. save your page.
also. I’ve been doing this for 3 years. like, on the day for three years actually. here’s how my very first webpage looked in 2022:

anyways. HAVE FUN. MAKE FRIENDS. DON’T FORGET TO BE YOURSELF. SPARKLE ON!!! NEVER HOTLINK! you’ve got this, if you have any questions, feel free to ask. i’m not sure i will be able to answer, but we can try haha. and PLEASE TELL ME YOUR WEBSITE!!! i would love to look at it and in classic neocities fashion, i’d obviously LINK YOU.
and here’s some sites that are awesome :3
The Maximalists. mobile inaccessible, IMAGE HEAVY!
https://ninacti0n.art/ EYESTRAIN
https://olliveen.neocities.org/ EYESTRAIN
https://phrogee.neocities.org/ EYESTRAIN
The Webcartoonists. also image-heavy. also probably not mobile accessible.
The Minimalists.
8 notes
·
View notes
Text

🧡 Tuesday Tips #4: 🧡 50 Reasons to Build a Personal Website Instead of Relying on Social Media
So you’ve been thinking about making a personal website, huh? Maybe you're feeling a little burned out from ad bombardments, or just social media in general lately. Good news: you’re not alone. There’s a growing group of people carving out cozy corners of the internet that are completely their own. We call it the Small Web (also known as the Indie Web), and it’s honestly kind of magical.
Still not sure if you're ready to dive in? Here are 50 reasons why building a personal website beats relying on social media. (Warning: may cause spontaneous domain name purchases.)
----------------------------------------------------------------------
1. It’s yours. Like, actually yours.
When you post on social media, you're essentially renting space. Your content can be removed, shadowbanned, or buried at any time without warning. With your own site, you're the landlord, the designer, and the content creator all rolled into one. It’s digital ownership in its purest form.
2. No weird algorithm whispering.
Social media is a game of guessing what the algorithm wants. One day, it loves video. The next, it punishes you for posting too much. With a personal website, what you post is what people see—no weird magic tricks required.
3. No ads.
Unless you choose to put them there. Your website doesn’t need to shout at visitors to buy toothpaste or download the latest app. It can just be a calm, ad-free oasis of you.
4. Zero doomscrolling.
You know the drill. You go on to post something and 45 minutes later you’re deep into a thread of rage. Your personal site? No feed, no drama. (You can create a blog feed though via RSS if you want to!)
5. You can make it look exactly how you want.
Want a sparkly cursor? A cozy vintage theme? Maybe a floating cat gif? Go for it. Your site is your canvas, and there are no design police.
6. You get to be weird.
Weird is welcome. In fact, it's encouraged. Build a shrine to your favorite childhood cartoon or create a digital bookshelf of every novel you’ve ever loved. There are no rules here.
7. You’ll learn cool stuff.
Even if you’re starting with zero knowledge, making a website teaches you things—HTML, CSS, design, structure, creative writing. It’s the kind of learning that feels like playing.
8. You can make it feel like a digital home.
Social profiles are rented apartments. Your website? A house you get to decorate, organize, and live in. It becomes a familiar, comfortable space that reflects you.
9. No one’s watching your every move.
Unlike social media platforms, which track everything you do to serve you ads, your website can be a surveillance-free zone. Visitors can hang out without being followed around the internet afterward.
10. You’re not competing for likes.
There’s no like button on your site (unless you want one). So you’re free to post what you love, not what will perform best in a popularity contest.
11. You set the vibe.
Want lo-fi music autoplaying in the background? Go for it. Want every page to start with a motivational quote or your cat's daily wisdom? It’s all up to you. Your site, your mood.
12. It can evolve with you.
Unlike a locked-down profile, your personal site can grow, change, and shift over time. Turn your blog into a portfolio. Make your old art gallery a recipe archive. It’s a living space.
13. No random feature changes.
Remember when Instagram tried to become TikTok overnight? Yeah. Your website isn’t going to suddenly switch up on you because a CEO changed their mind. Stability, baby. You make the rules.
14. You decide what stays up.
Posts don’t disappear unless you want them to. No mysterious removals. No content warnings slapped on your grandma's casserole recipe.
15. You won’t get locked out.
Unless you forget your password (write it down!), you can’t get banned from your own website. No more waking up to “your account has been suspended” emails.
16. You control the narrative.
Algorithms love to de-contextualize things. Your website gives you the full story. A place to explain, explore, and express on your own terms.
17. People visit because they want to.
They didn’t stumble in while scrolling. They came to see you. That kind of intentionality makes every visit feel a little more meaningful.
18. You can make timeless content.
Instead of disappearing into a sea of tweets, your thoughts can live forever on a well-organized blog post or static page. Evergreen content has a real home on the web.
19. It helps you build your digital legacy.
Someday, people will want to know who you were. Your website is a time capsule. A treasure map. A story of who you are in your own words.
20. You can connect without the chaos.
Guestbooks, comment sections, or even email forms let people reach out without the noise of DMs, trolls, or spam bots.
21. No character limits.
Got a lot to say? Say it. You're not confined to 280 characters or forced to cut down your thoughts to fit a format. Write a sentence or an essay—your site doesn’t care.
22. You can build your own community.
With a little creativity, you can add forums, guestbooks, chat boxes, or webrings. Create a cozy club of like-minded folks without relying on corporate platforms.
23. It’s immune to social media shutdowns.
When a platform dies or gets bought out and ruined (*cough* Twitter), your site doesn’t flinch. It’s still there, waiting for visitors.
24. You can express yourself fully.
From color schemes to quirky fonts and animated gifs, you’re not boxed into a single identity photo and bio. Let your personality spill into every page.
25. There are no trolls unless you invite them.
You can moderate comments or remove them entirely. Unlike public platforms, you don’t have to tolerate abuse, spam, or bad vibes.
26. You get to experiment freely.
Try a new blog format, embed a mini-game, host a digital pet. You can play and break things and rebuild—all without anyone watching.
27. It gives you creative freedom.
Poetry, zines, recipes, fiction, rants, longform essays, audio diaries—whatever you make, there’s space for it.
28. Your content won’t be buried.
On social media, your posts vanish/become irrelevant within hours. On your site, people can discover things you wrote years ago just as easily as something from yesterday.
29. You can showcase your work beautifully.
Whether you're a photographer, writer, or crocheter, your site can act as a curated gallery. Show off what you’re proud of without it being surrounded by chaos.
30. It’s a great place to archive.
Old blog posts, artwork, digital journals—your site becomes a place to store your memories, milestones, and the things that matter most to you.
31. You can link out to cool stuff.
Unlike platforms that try to trap you inside their walls, your website can point people to other places you love, including friends’ sites, resources, or secret gems.
32. You’re not a product.
Social media thrives on turning users into data. Your website doesn’t track or manipulate you. It’s just… yours. That's it! There's no catch.
33. It doesn’t interrupt you.
No notifications. No infinite scroll. Just a peaceful little world that sits quietly until you decide to update it.
34. You’ll meet kindred spirits.
People who find personal websites often do so intentionally. They’re curious, thoughtful, and usually pretty lovely. Great ingredients for real connection.
35. You can revisit and reflect.
Years later, reading your old posts can feel like a time machine. Your site becomes a living archive of your thoughts, dreams, and progress.
36. It makes you more mindful.
Without the instant gratification loop of likes and retweets, you might find yourself thinking more deeply about what you post and why.
37. It’s free of FOMO.
You’re not constantly seeing other people’s highlight reels and comparing your behind-the-scenes. Your site focuses on you, not everyone else.
38. You can go slow.
No need to keep up with trends or daily posts. Update when you feel like it. Take a break. Come back refreshed. Your site will still be there.
39. You can use your own domain.
Having yourname.com just feels cool, right? It’s like planting a flag in your own corner of the internet.
40. You don’t have to chase followers.
Instead of playing the growth game, you can focus on making cool stuff. The people who find you will be the ones who genuinely care.
41. It encourages intentionality.
Because updates aren’t instant, you’ll likely spend more time crafting your content. That care shows, and it makes your site feel special.
42. You can build your own tools.
Want a mood tracker? A mini wiki? A spell-crafting generator? You can code or embed whatever tools you dream up.
43. It’s surprisingly fun.
There’s joy in creating just for the sake of it. Tinkering with layout, colors, and content can feel like digital gardening.
44. You’re contributing to a better web.
Every personal website weakens the monopoly of Big Tech. You’re helping build a diverse, vibrant, human-centered internet.
45. It’s nostalgic in the best way.
Remember the early internet when people made fansites and blogs and shared links just because? That energy is still alive on the small web.
46. You can go offline anytime.
Want a break? Just stop updating. No pressure. No guilt. The web will wait.
47. You’ll have a creative outlet.
Even if you don’t consider yourself an “artist,” a website gives you a space to express and explore yourself.
48. It’s easier than ever.
You don’t need to be a tech wizard. Tools like WordPress, mmm.page, Straw.page or Carrd make it super beginner-friendly.
49. You can inspire others.
Your little corner of the internet might be exactly what someone else needed to see. You never know who you’ll touch.
50. Because you deserve a space that’s 100% you.
No ads. No algorithms. No noise. Just a place where you get to be yourself, unapologetically and fully. The internet needs more of that—and more of you.
----------------------------------------------------------------------
So, Why Wait?
The internet doesn’t have to be a loud, crowded mall where everyone’s shouting for attention. It can be a quiet cabin in the woods, a secret garden, a tiny café glowing with string lights where you share your thoughts, dreams, art, and self with whoever wanders in.
Building your own personal website isn’t just about escaping the chaos of social media—it’s about coming home to a space that reflects you. Your humor, your quirks, your passions, your pace. It’s a chance to slow down and make something meaningful. Something that doesn’t ask you to perform, compete, or conform.
And here’s the beautiful part: you don’t need to be a tech wizard. You don’t need to have a niche or a “brand.” You just need to be curious, a little bit brave, and willing to make something for yourself. The rest? That comes with time—and it’s honestly kind of magical to watch it all unfold.
So go ahead. Plant your flag. Build your nest. Start small, dream big, and know that every pixel you place is a step toward reclaiming your presence online.
We’ll be here cheering you on, one cozy corner of the web at a time. 💻
When you're ready to get started, head over to the Resources page! There are tons of helpful links to help you start building your personal space on the web. ✨🌿 See you there!
----------------------------------------------------------------------
Want to help the Small Web movement grow? Join us on other platforms. ♥
FB Page & Group: facebook.com/thesmallweb facebook.com/groups/thesmallweb
Twitter/X: x.com/smallweblove
Tumblr Community: tumblr.com/communities/thesmallweb
Mastodon: indieweb.social/@thesmallweb
#indie web#small web#blog#neocities#web revival#indieweb#y2k#smallweb#social networks#decentralized social media#social media
7 notes
·
View notes
Text

OUTBOUND BRO BACKSTORY (in the read more)
The Undertale multiverse is filled with thousands and thousands of Universes. Each of these universes built on code. Some more common universes, like Underfell, had multiple versions of it, where when one person creates their own version of it or tweaks the original, a whole new universe with its own code would be created. All these copies and copies of copies eventually led to the multiverse... glitching. Not enough to cause a major multiversal system crash or anything just... sometimes, code that would be unused would end up... floating freely in the void between universes and even code that had been copied over and over would accidentally copy without a new universe actually needing it so also end up floating free in the void.
With the over abundance of Sans and Papyrus bits of code floating around, it eventually began to compile into scripts large enough to create functioning, new versions of them.
This was how Outbound Sans and Papyrus came to be. A Sans and Papyrus made from code that was out of the bounds of it’s script. They definitely looked like some kind of Frankenstein’s monster made of bits of Sanses and Papyri. They come preloaded with the knowledge of the multiverse, codes and the creators and artists that made them from the outcode character code that’s been put into them already. They instantly see each other as brothers, regardless of if they weren’t technically born from the same parent, they feel a kinship with each other and family bond almost the moment their code fully begins running.
They wake up originally in the void, having to take a long time to adjust to the thousands of personalities and bits of memories and powers and abilities the many different codes in them came with. It’s a huge struggle and the emptiness of the void almost drives them crazy but having each other for support helps them keep from going insane and makes their bond stronger than anything in the multiverse.
Eventually, they manage to stabilise their code to something manageable, mostly by learning to block off code from lesser used AUs since those are generally less prevalent within them and have code from more major code be referred to most often, the most referred to ones being the code from the original Undertale bros and the Underswap version of them since most AUs spin off them but do have other traits influenced from other Aus mixed in so it isn’t a 100% personality match to Undertale and Underswap.
Then they decided to use scripts from outcode characters like Ink, Error, Fresh, (you get it) to know how to manipulate the multiverse so they can finally traverse it proper. Gonna take influence from Ink and say the Multiverse in it’s bare form is a little hard to navigate easily at first like seeing html code for the first time. They manage to look into Aus eventually, feeling kinships for many of them that they look into because of the many bits of code in them that pulls them to the Aus the code had been duplicated from. They begin to feel oddly at home and excited seeing them all but at the same time, feel disconnected from them. It’s an odd feeling that makes them feel reluctant to interact with the Aus outside of just looking at them.
They spend a long time wandering the gaps between universes in the multiverse, redesigning their mix matched forms slowly to look more sleek and less eye sore worth taking inspiration from all the designs they’d seen, taking most influence from the more larger AU code scripts in them until they looked like how they look now, their Classic Form more influenced on the designs spun off from original Undertale while their Swapped Form is more influenced by Underswap based AUs.
They also learn how to ‘build’ their own section of the multiverse in a large gap between verse. Like Ink had managed to build up the Doodle sphere. They take influence from space since the natural monster yearning to see the stars from so many Aus still being based underground plus Outertale AU influences makes them want to have scenery like that around them. Then, they make it so the ‘stars’ in their hub be gateways to universe, basically making a code that if a universe exists, then a star connected to it is made and if a new universe pops up, so does a corresponding star. In no time at all, their little hub bursts with thousands of stars. While the stars could also be doors into the universes, they prefer to use them as simple windows into them...
But it’s not like their hub is locked to any visitors. And maybe their pull to the universes causes them to want to interact with them...
16 notes
·
View notes
Text
Hacktivism: Digital Rebellion for a New Age 🌐💥
In an era where our lives are intertwined with the digital landscape, the concept of hacktivism has become more than just a buzzword. It’s the fusion of hacking and activism—where people use their coding and cyber skills to disrupt power structures, challenge injustice, and amplify voices that often go unheard. It's a rebellion born from the belief that access to information, privacy, and freedom are rights, not privileges. But how did this digital resistance movement come to be, and how can you get involved? Let’s dive into it. 💻⚡️
What Exactly Is Hacktivism? 🤖✨
At its core, hacktivism is activism with a digital twist. It’s about using technology and hacking tools to advance social, political, and environmental causes. The most common methods include:
DDoS Attacks (Distributed Denial of Service): Overloading a target’s website with too much traffic, essentially crashing it, to temporarily shut down an online service.
Website Defacement: Replacing a website’s homepage with a political message, often exposing corruption or unethical practices.
Data Leaks: Exposing hidden documents or sensitive information that reveal corporate or governmental wrongdoing.
Bypassing Censorship: Circumventing firewalls or government restrictions to make sure information reaches the people it needs to.
The idea is simple: when a government or corporation controls the narrative or hides the truth, hacktivists take it into their own hands to expose it. 🌍💡
Why Is Hacktivism Important? 🔥
In a world dominated by corporations and powerful governments, hacktivism represents a form of resistance that’s accessible. It’s about leveling the playing field, giving people—especially those who lack resources—an avenue to protest, to expose corruption, and to disrupt systems that perpetuate inequality. The digital world is where much of our lives now happen, and hacktivism uses the very systems that oppress us to fight back.
Think about WikiLeaks leaking documents that exposed global surveillance and the activities of intelligence agencies. Or how Anonymous has played a pivotal role in advocating for free speech, standing up against internet censorship, and exposing corrupt governments and corporations. These are the digital warriors fighting for a cause, using nothing but code and their knowledge of the web.
Hacktivism is a direct response to modern issues like surveillance, censorship, and misinformation. It's a way to shift power back to the people, to give voice to the voiceless, and to challenge oppressive systems that don’t always play by the rules.
The Ethical Dilemma 🤔💭
Let’s be real: hacktivism doesn’t come without its ethical dilemmas. While the intentions are often noble, the methods used—hacking into private systems, defacing websites, leaking sensitive info—can sometimes lead to unintended consequences. The line between activism and cybercrime is thin, and depending on where you live, you might face serious legal repercussions for participating in hacktivist activities.
It’s important to consider the ethics behind the actions. Are you defending the free flow of information? Or are you inadvertently causing harm to innocent bystanders? Are the people you’re exposing truly deserving of scrutiny, or are you just participating in chaos for the sake of it?
So if you’re thinking of getting involved, it’s crucial to ask yourself: What am I fighting for? And is the harm done justified by the greater good?
How to Get Started 💻💡
So, you’re interested in getting involved? Here’s a starting point to help you use your tech skills for good:
Learn the Basics of Hacking 🔐: Before diving into the world of hacktivism, you'll need to understand the tools of the trade. Start with the basics: programming languages like Python, HTML, and JavaScript are good foundational skills. Learn how networks work and how to exploit vulnerabilities in websites and servers. There are plenty of free online resources like Codecademy, Hack This Site, and OverTheWire to help you get started.
Understand the Ethical Implications ⚖️: Hacktivism is, above all, about fighting for justice and transparency. But it’s crucial to think through your actions. What’s the bigger picture? What are you trying to achieve? Keep up with the latest issues surrounding privacy, data rights, and digital freedom. Some online groups like The Electronic Frontier Foundation (EFF) provide great resources on the ethics of hacking and digital activism.
Join Communities 🕸️: Being part of a like-minded group can give you support and insight. Online communities, like those on Reddit, Discord, or specific forums like 4chan (if you're cautious of the chaos), can help you learn more about hacktivism. Anonymous has also had an iconic role in digital activism and can be a place where people learn to organize for change.
Stay Informed 🌐: To be effective as a hacktivist, you need to be in the know. Follow independent news sources, activist blogs, and websites that report on global surveillance, corporate corruption, and governmental abuse of power. Hacktivism often reacts to injustices that would otherwise go unnoticed—being informed helps you take action when necessary.
Respect the Digital Space 🌱: While hacktivism can be used to disrupt, it’s important to respect the privacy and safety of ordinary people. Try to avoid unnecessary damage to private citizens, and focus on the systems that need disrupting. The internet is a tool that should be used to liberate, not to destroy without purpose.
Never Forget the Human Side ❤️: As with all activism, the heart of hacktivism is about making a difference in real people’s lives. Whether it's freeing information that has been hidden, protecting human rights, or challenging unjust power structures—always remember that at the end of the code, there are humans behind the cause.
Final Thoughts 💬
Hacktivism is a powerful, transformative form of resistance. It’s not always about flashy headlines or viral attacks—often, it’s the quiet work of exposing truths and giving people a voice in a world that tries to keep them silent. It’s messy, it’s complex, and it’s not for everyone. But if you’re interested in hacking for a purpose greater than yourself, learning the craft with the intention to fight for a better, more just world is something that can actually make a difference.
Remember: With great code comes great responsibility. ✊🌐💻
#Hacktivism#DigitalRevolution#TechForGood#Activism#CodeForJustice#ChangeTheSystem#Anarchism#Revolution
8 notes
·
View notes
Text
Still Looks A Lot Like Love
Evening Musings June 12, 2025 · 5:57 PM
It’s almost 6 in the evening and I meant to post this sometime around midday—but as it always goes, things came up. Good things, though. And before this day ends, I just wanted to put this one out there. Maybe one more will follow before I go to bed tonight.
Today was a good day. A day well spent. Thank God for legal holidays and long weekends. Truly, sometimes we forget how vital it is to enjoy the little things in life—the ones that bring peace without asking for anything in return.
It’s nice to sit in front of a computer and not have to write in code. Not PHP, not JavaScript, not HTML, not even Python. To not worry whether the syntax will work, whether the logic is sound, or if something’s breaking where it shouldn’t. It’s just nice... not to think about work.
Just to type—whatever the brain needs to let go of.
Funny how, even though I haven’t done this in years, it’s like I never left. Fandom has always kept me afloat. But this—this is the one where I had to learn to come back to myself. To write just because the words sound good together. Because a photo or a drawing makes something stir in the chest and the only way to soothe it is to shape it into story.
It’s freeing. To not think: How do I fix this program? To not wonder: Why isn’t this running? To not hear the nagging: It’s not working the way it should.
No. Today, I got a breather.
Usually, that breather is on my Instagram—through photographs and short captions, little visual stories that people can read however they like. But this is something else entirely. And I’m thankful for it too.
Anyway—I'm rambling.
I created this post because I felt like the morning arc needed a companion. And knowing me, this one will have a companion too. Sometimes I really hate how my brain works in pieces. It never settles. It never says, “That’s enough.” It always asks, “And then what?”
Still, here we are.
I found something really cute. And since this little corner of the internet is my diary now, I’m posting it here. To those of you reading—thank you. If you find anything here worth taking, please take it. I don’t mind at all.
So anyway— Here it goes. :) Also—just a note: the images I’ve posted along with this entry are how I imagine Aldo would look in the moment. Thoughtful. Quiet. On the brink of something soft and world-changing. They helped the story form in my head. Somewhere Quieter
The door clicked shut behind him.
Aldo stood in the soft dark of his apartment, the hush of evening still clinging to his coat. He didn’t move for a long moment. Just breathed—slow, careful—as though any sudden motion might undo the fragile echo of what had just happened.
He touched his lips. Twice.
The elevator had already descended. Goffredo was gone. But the feeling lingered, like warmth left in a chair just vacated, or the scent of coffee long after the cup had been emptied.
He took off his coat and laid it gently over the back of the chair. Sat. Let the silence swell around him.
And then—almost involuntarily—he began to wonder.
How had it begun?
Not the kiss. Not even the dinner. No, it began somewhere earlier, quieter. Less pronounced. The sort of moment you don’t notice until it’s already changed something.
Aldo remembered the café.
Just a few days after the conclave. Rome still bristled with whispers and fresh judgments. The marble corridors hadn’t yet settled. Everyone was watching everyone—still guessing who had hoped for what.
He’d gone to a small café tucked beside a bookseller, a place with almond pastries and poor lighting and exactly the kind of solitude he needed. He was reading something—not for work, for once. A biography. He’d made it halfway through his espresso when the seat across from him scraped back.
Goffredo.
Wearing an ivory suit, of all things. Baby-blue shirt, slightly wrinkled at the sleeves. No cassock. Just a man. A man carrying a small box of persicata—the kind of peach-sugar sweet no one ever admits to liking but everyone secretly does.
“I remembered you liked these,” Goffredo said, setting the box down between them.
“I didn’t know I’d said that.”
“You didn’t.”
A pause.
“You always take the ones from the snack table,” Goffredo added. “Even when they’re too sweet.”
Aldo had blinked at him, unsure whether to be annoyed or oddly touched.
Goffredo ordered a macchiato. Stayed.
No speeches. No posturing. No apologies, either—just... presence. Uncloaked. Quiet.
“After all that,” Aldo had said at last, gesturing vaguely, “I thought we might go back to pretending the other didn’t exist.”
Goffredo had tilted his head. “We could. But I think I’ve grown tired of pretending.”
They hadn’t become friends overnight. They didn’t become anything, really. But after that afternoon, they kept running into each other. At meetings. In the corridors. On accident, then on purpose.
Small things changed. Goffredo stopped cutting into Aldo’s points during debates. Aldo started leaving memos with room for replies. One afternoon, he caught Goffredo holding the door for him a little too long. Another time, Goffredo found an annotated article left on his desk—with Aldo’s handwriting in the margins.
Eventually, they shared coffee. Then lunches. Sometimes walks.
The friendship, when it came, arrived quietly.
Aldo remembered one late afternoon in the library—just the two of them and the distant tapping of a rainstorm against the stained-glass windows. Goffredo had asked, not unkindly, “When did you stop hating me?”
Aldo had shrugged. “I don’t know. When did you stop being insufferable?”
They’d both smiled. It had been easy, for once.
And then, one morning, over breakfast in the refectory, Aldo told Thomas, Raymond, and Giulio—offhandedly, almost as an afterthought—that he’d been “spending time” with Goffredo.
Thomas raised an eyebrow. “Spending time as in... diplomacy?”
Raymond had grinned behind his coffee. Giulio only hummed knowingly and stabbed a boiled egg.
“It’s not like that,” Aldo insisted.
“It’s never like that,” Giulio replied. “Until it is.”
Aldo had laughed them off. But he remembered how warm his face felt.
And now, tonight—after the kiss—he wondered if they had all known before he did.
The warmth had never left.
Aldo leaned back in his chair now, in his quiet apartment, letting the memories fade into stillness again. On the table in front of him sat a small, unopened box of persicata. He didn’t know when Goffredo had left it there.
He smiled.
And for the first time in years, Aldo felt like he was at the beginning of something—not grand, not inevitable, but real.
Something he could choose.
And maybe, just maybe, something that had already chosen him.


#bellesco#goffredo tedesco#aldo bellini#soft bellesco#bellesco alternative universe#au#alternative universe#aldo x goffredo#goffredo x aldo#goffredo tedesco x aldo bellini#giulio sabbadin#thomas lawrence#raymond o' malley#conclave#software developer#software engineer#online diary#tumblr diary#Spotify
6 notes
·
View notes
Text
The Ultimate Guide to SEO: Boost Your Website’s Rankings in 2024
Search Engine Optimization (SEO) is a crucial digital marketing strategy that helps websites rank higher on search engines like Google, Bing, and Yahoo. With ever-evolving algorithms, staying updated with the latest SEO trends is essential for success.
In this comprehensive guide, we’ll cover: ✔ What is SEO? ✔ Why SEO Matters ✔ Key SEO Ranking Factors ✔ On-Page vs. Off-Page SEO ✔ Technical SEO Best Practices ✔ SEO Trends in 2024 ✔ Free SEO Tools to Improve Rankings
Let’s dive in!
What is SEO? SEO stands for Search Engine Optimization, the process of optimizing a website to improve its visibility in organic (non-paid) search results. The goal is to attract high-quality traffic by ranking for relevant keywords.
Types of SEO: On-Page SEO – Optimizing content, meta tags, and internal links.
Off-Page SEO – Building backlinks and brand authority.
Technical SEO – Improving site speed, mobile-friendliness, and indexing.
Why SEO Matters ✅ Increases Organic Traffic – Higher rankings = more clicks. ✅ Builds Credibility & Trust – Top-ranked sites are seen as authoritative. ✅ Cost-Effective Marketing – Outperforms paid ads in the long run. ✅ Better User Experience – SEO improves site structure and speed.
Without SEO, your website may remain invisible to potential customers.
Key SEO Ranking Factors (2024) Google’s algorithm considers 200+ ranking factors, but the most critical ones include:
A. On-Page SEO Factors ✔ Keyword Optimization (Title, Headers, Content) ✔ High-Quality Content (Comprehensive, Engaging) ✔ Meta Descriptions & Title Tags (Click-Worthy Snippets) ✔ Internal Linking (Helps Google Crawl Your Site) ✔ Image Optimization (Alt Text + Compression)
B. Off-Page SEO Factors ✔ Backlinks (Quality Over Quantity) ✔ Social Signals (Shares, Engagement) ✔ Brand Mentions (Unlinked Citations Still Help)
C. Technical SEO Factors ✔ Page Speed (Google’s Core Web Vitals) ✔ Mobile-Friendliness (Responsive Design) ✔ Secure Website (HTTPS Over HTTP) ✔ Structured Data Markup (Rich Snippets)
On-Page vs. Off-Page SEO On-Page SEO Off-Page SEO Optimizing content & HTML Building backlinks & authority Includes meta tags, headers Includes guest posts, PR Controlled by you Requires outreach Both are essential for a strong SEO strategy.
Technical SEO Best Practices 🔹 Fix Broken Links (Use Screaming Frog) 🔹 Optimize URL Structure (Short, Keyword-Rich) 🔹 Improve Site Speed (Compress Images, Use CDN) 🔹 Use Schema Markup (Enhances SERP Appearance) 🔹 Ensure Mobile Responsiveness (Google’s Mobile-First Indexing)
SEO Trends in 2024 🚀 AI & Machine Learning (Google’s RankBrain, BERT) 🚀 Voice Search Optimization (Long-Tail Keywords) 🚀 Video SEO (YouTube & Short-Form Videos) 🚀 E-A-T (Expertise, Authoritativeness, Trustworthiness) 🚀 Zero-Click Searches (Optimize for Featured Snippets)
Free SEO Tools to Improve Rankings 🔎 Google Search Console – Track performance. 🔎 Ahrefs Webmaster Tools – Analyze backlinks. 🔎 Ubersuggest – Keyword research. 🔎 PageSpeed Insights – Check site speed. 🔎 AnswerThePublic – Find user queries.
2 notes
·
View notes
Text
it's fascinating to me how there can be huge difference of experience even within a generation. Like I'm a millennial and i was definitely a tech/nerd kid with pretty much unfettered access to the early internet (my dad was really into tech kind of early so maybe that makes me a little bit of an anomaly but my partner's parents definitely weren't tech people and he had a similar experience). So it was interesting to listen to this podcast about enya and have other millennials say things like "oh it was the 90s so we couldn't download music yet". and i'm sitting here like, "maybe for you, but i was sitting tidy on my absolute HOARD of midi files" (most of which were enya or clannad songs tbqh like i remember "lothlorien" and "bard dance" being absolute gets) . Like what else would you have as the background music in your geocities page?!? also sometimes i'd just sit around and listen to them, tinny sound quality be damned, i was a happy little dragon*. we were all so proud of ourselves when we figured out how to embed those midi players so you couldn't see them when you loaded into the page (which could be a little bit of a curse if you chose your bg music poorly so it got annoying on loop and it could not be actively stopped by the end user) . i'm sure part of it is privilege/access (my homelife kinda sucked but my parents did give me pretty free access to tech things so i was able to escape into fantasy worlds) and the ability to connect to the internet for sure- that podcast has an irish host so their experience is probably a little different from mine in the US but still. it's interesting to hear from i guess? more mainstream millennials who apparently weren't trying to get their grubby little hands on every bit of code to improve their dragons of pern/petz fanpage so they could be one of the "cool" kids...
as a further aside, sentimental garbage is generally pretty enjoyable and i rec it (the host has the most infectious laugh i've ever heard, i think i might like it partially just for her cackle) but i really disagree with the guest in the enya episode's that enya is only music to fall asleep to (i definitely spent many hours drawing to it). I also appreciate that enya just used her money to be elusive and buy a castle w/her cats , like wish more successful artists would do this instead of being public shitheads on social media/etc, like ideally they'd not be shitty humans and do good with their fame but the neutral quiet enya option is always open to you.
*tbh i think the early days of the internet were kind of formative to my habits, like i absolutely love assembling a library of cool things and the early internet was very much like that where you'd need to assemble a bunch of resources to piece together your cool geocities page (and later your own website that you'd hand coded in html. and there was a whole aspect to creating a library of knowledge you learned from other users like css/javascript to get a cool looking cursor or a cool fire effect. Which I realize seems cringe-y now but was the hotness at the time lol). the evolution of the geocities fan ring pages was livejournal and it was the same sort of things but with better music quality files, etc (tho there was a less of a drive towards displaying your individuality as a person with how your page looked since it was more like tumblr where a lot of the backend was done alread) . i'm still like this with fonts and brushes. def miss the sense of community those sites gave me tho (you get a bit here on tumblr still but it's def not the same intensity)
#text post#personal#musings#millennial experience#enya#sentimental garbage#clannad#geocities#the old internet#i was so deep into the petz and creatures fandoms#also dragons of pern was big#like there were those collectible pet sprites and irl plush makers making the coolest things#it was very ren faire-ish in vibes?#yes i like bardcore now why do you ask#q
3 notes
·
View notes
Text

Discover the Premier HCHCR-D2 Steel in India for Your Cold Work Steel Industry Needs!
At VIRAT SPECIAL STEELS PVT. LIMITED, INDIA, we pride ourselves on being the largest supplier and stockist of HCHCR D2 in the country. Reach out to us today to fulfill your requirements!
HCHCR D2 is a type of tool steel that is commonly used in India for making cold stamping or forming dies, cold forming rolls, chipper knives, punches, slitters, shear blades, tools, tire shredders, trimming, cutting threading dies, stamping tools, and more.
Mode of Supply: Virat Special Steels is the largest Supplier & Stockiest of HCHCR D2 in India. Consult our team who will assist you for HCHCR D2/ DIN 2379/ AISI D2 steel query.
Size Range in Forged / Rolled Bars:
Rounds: 13mm Dia to 1500mm Dia
Rectangular: Thickness 13mm – 500mm / Width 13mm to 1500mm
Connect with us today to experience the Virat Special Steels difference! Learn more: https://www.viratsteels.com/hchcr-d2.html
Any further queries feel free to contact us : 🌐https://www.viratsteels.com 📩[email protected] 📲+91-98140-21775
#ludhiana#india#viratsteels#gurgaon#viratspecialsteels#toolsteelsupplier#gurugram#pune#iso9001#steel#d2steels#HCHCR-D2#din2379#AISI D2#tool steel suppliers#toolsteel#diesteel
3 notes
·
View notes
Text
2024 MPREG Fest—Submission Guidelines
Submission time is getting closer, and we've been thrilled to learn a few of you are wanting to submit like yesterday!
The due date for submissions this year is 21 April 2024 which is just under five weeks away.
We will check in with you all again about 10 days out from your due date to see how you're coming along. Our email and DM are always open if you need to chat with us.
POSTING YOUR WORK TO THE AO3 COLLECTION
Please avoid posting draft works to the collection. This can often lead to confusion when it's time to release them. Please preview your works on your personal AO3 prior to adding the Mod account as co-creator. Once the work has been submitted to the fest, no more changes are to be made without contacting the Mods to discuss.
Once you're happy that your work is displayed correctly, go ahead and add the Mod account and post the work to the collection. The collection link is here: 2024 Collection.
♥ All fics will be posted to AO3, regardless of length
♥ All artwork will be posted to AO3, unless the artist specifies otherwise.
♥ All podfic works will be posted to AO3, unless the recording artist specifies otherwise.
We do recommend that all participating creators get an AO3 Account. If you do not have, or cannot create an AO3 account, we will work something out. Talk to the Mods.
SO WHAT DO I DO?
Post to the Collection On or before 21 April 2024, go to the 2024 Collection and click Post to Collection.
AO3 has further directions on making a post to a collection (ignore the challenge references). Tick the Add co-authors? box, and add the Mod ID hdmpregmod as the co-author. This ensures we can proofread all entries, keep the end-notes uniform and actually post the works as part of the fest. Once the fest concludes, the co-creator status will be removed, but the works will remain within the Collection.
Use Archive Warnings If your work contains graphic depictions of violence, major character death, rape/non-con, and/or under-age content, you must include these warnings in the header content, and utilise the appropriate archive warnings on AO3.
Add Content Tags You may add relevant AO3 tags to describe the content of your work. Readers may follow tags to assist them to find new works. Please refrain from excessive use of free-form tags that do not describe the work or its content (e.g. "omg I cannot deal"). Once the fest is finished, you may add these. Unless it is a secret or critical plot point, it is recommended to tag the pregnant character(s). This has been a polarising point in previous years, and it's best that readers are informed where possible. The Mods will review the content tags, and may make minor adjustments if deemed necessary. Larger changes will be made in consultation with the creator.
Add Creator's Notes This is a great place to include your prompt details and a shout-out to your beta readers and/or cheer-leaders. Please be sure to use initials if naming them would reveal who you are; and remember to update it after the fest reveals.
The Mods will use the foot-notes to add some fest information.
Hit Submit! AO3 is sorted. No more changes are to be made to the work on AO3. The Mods will do their thing, once we know the work has arrived, so...
Create your Header Jump on into our Work Submission Form in AirTable for a glorious HTML-free header submission experience.
You will need the 5-digit submission code that we gave you on your prompt allocation email, and the email address that we sent it to. You'll find it right here:
We are offering a submission form for automated headers again this year. When it's time to submit your creation, you'll need this code [your code here 12345]. Make sure you don't lose it!
The form will ask you a few questions about the work, and most stuff you can copy and paste from AO3.
If you feel like kicking it old-school you can also email your HTML header details using the form(s) below to the Mods.
Wait, Anticipate, Enjoy Your submitted work(s) will be listed as Unrevealed Mystery Works in the Collection. Nobody but you and the Mods will be able to see the entry before its posting date in the fest. At posting time, the Mods will update the date of the work so that it receives maximum exposure. Please do not change it again. All creators will appear as Anonymous until the fest is revealed. While hype is definitely welcomed and encouraged; it is poor form to de-anon works before a fest is revealed. Do not cross-post, reply to AO3-comments, or otherwise claim ownership of an anonymous work until after 16 June 2024. It's only a few weeks, just be patient.
CLOSING NOTES
For more information or context please refer to the 2024 H/D MPREG Fest Rules and Information Post.
If you have questions or concerns that aren't addressed here please get in touch with the Mods. We're available on tumblr, discord, or via email.
Ready for another awesome season, sassy_cissa and timothysboxers H/D MPREG MODS
HEADER INFORMATION
Submissions, Header Information and artworks can be sent to [email protected] at any time on or before the submission date, 21 April 2024. Please include the word 'Submission', your AO3 username, and prompt number in the email's subject line. (e.g. Submission, timothysboxers, Prompt 102) Complete the header for reveals—the Mods will anonymise it.
The fic header is here:
Title: Author: (if applicable – all name info will be removed to protect your anonymity) Also please provide your AO3 and/or tumblr name (indicate which is which) Prompt: Please copy/paste the prompt here or you may summarize the prompt if it was long Word Count: (Remember that the minimum is 2,000 words!) Rating: (G to NC-17) Contains (Highlight to view): Warn for possible triggers and squicks. No need to warn for mpreg, sex or slash! Story spoilers may be included inside this code if you prefer. Disclaimer: Harry Potter characters are the property of J.K. Rowling and Bloomsbury/Scholastic. No profit is being made, and no copyright infringement is intended. Who is pregnant?: Optional - but recommended Story spoilers may be included inside this code if you prefer. (If you prefer to not include this information, please let the mods know who is pregnant when you email your header) Notes: (You may put your beta’s name/initials here along with any other notes.) Summary: (from AO3)
***
The art header is here:
Title: Artist: (will be removed to protect your anonymity) Also please provide your AO3 and/or tumblr name (indicate which is which) Prompt: Please copy/paste the prompt here or feel free to summarize it if it was long Art Medium: Rating: (G to NC-17) Contains (Highlight to view): Warn for possible triggers and squicks. No need to warn for mpreg, sex or slash! Any spoilers may be included inside this code if you prefer. Disclaimer: Harry Potter characters are the property of J.K. Rowling and Bloomsbury/Scholastic. No profit is being made, and no copyright infringement is intended. Who is pregnant?: Optional but recommended Story spoilers may be included inside this code if you prefer. (If you prefer to not include this information, please let the mods know who is pregnant when you email your header) Notes: (You may put your beta’s name/initials here along with any other notes.) Summary: (from AO3)
***
The podfic header is here:
Podfic: Author: Reader: Length: Rating: Summary: (from AO3) Contains (Highlight to view): Warn for possible triggers and squicks. No need to warn for mpreg, sex or slash! Any spoilers may be included inside this code if you prefer. Disclaimer: Harry Potter characters are the property of J.K. Rowling and Bloomsbury/Scholastic. No profit is being made, and no copyright infringement is intended. Who is pregnant?: Optional but recommended Story spoilers may be included inside this code if you prefer. (If you prefer to not include this information, please let the mods know who is pregnant when you email your header) Notes: (You may put your beta’s name/initials here along with any other notes.) Link to Story: (AO3) Download Link to Podfic:
***
#mod post#sticky#fest:mod announcements#fest:submission info#2024 mpreg fest#drarry#drarry mpreg#hdmpreg#excited#fest:header info
19 notes
·
View notes
Note
Hello! Could I ask for a little bit of advice for a thing in regards to writing? Feel more than free to ignore this if you want!
I'm writing this Jamil thing, and I wanna include him, Kalim and Najma speaking bits of Arabic. I myself don't know Arabic nor do I know anyone who does, but I'm using a website I found with Arabic vocabulary as help(as well as some colloquial Egyptian Arabic phrases). I want to be able to do a similar thing like you did in 'the vagabond who avoids the oasis' (absolutely love that one btw, 10/10, amazing):
"Wa ana mashi fil bilad, sawwah.
And I walk through countries, a vagabond."
Writing it using the roman alphabet with a translation next to it. The pronunciation guides of the website I'm using aren't always helpful for this particular thing, (I don't even know how I'd pronounce '3abiiT [pl.] 3ubaTa') but copying and pasting the Arabic script into google translate does usually at least show how it might be transcribed in the roman alphabet.
The problem is when it just...doesn't. With the phrase 'مخه جزمة' for example
Do you have any advice for how I could more easily learn how a particular phrase would be written using the roman alphabet? I don't know where I'd even start in regards to learning to read Arabic script myself
SO SORRY FOR GETTING TO THIS SOOOO LATE!! i would love to read your writing whenever you finish and i hope i was able to help you!
so, when people use the number 3 to replace an arabic letter, its always this letter called "'ain" and it looks like this in the various parts of the word it may be

like i stated earlier, im not a fan of using numbers when writing transliterated arabic because im dramatic and find it kinda ugly </3 its read with the back of your throat, think like a stitch from lilo and stitch sound?? whenever i write it, i use an apostrophe before the vowel sound to indicate the guttural sound/pause. so if i was doing it with 3abiiT or 3ubaTa' it would be like 'abiitt and 'aubutta/a'aubatta.
when they're capitalizing the T its because they're trying to make sure its not confused with the arabic letter 'ت' since it is 'ط' and while similar, they are very different sounds. usually, i just use double 't' or a 'dt' to signify 'ط' since it heavier than a 't' sound.


if you would like, i can try transliterating the entire arabic alphabet for you??? it would take a long time, but if you want me to do it i will!! i couldn't find any sources for how to do it, sadly. the easiest way to do it would be with a guide, but i also recommend using google translate for the transliteration version of words that don't provide it. for example, the phrase you sent me "مخه جزمة"
just put it in the arabic slot in the arabic to english section, and then use the transliteration beneath the word.

in this case, get rid of the 'N' in the end of the word since when speaking, we don't pronounce the accent that they're writing out which is this:

its called "tanween fatha" and its at the end of most sentences, but when speaking it is not pronounced. so the transliteration of this term would look more like "makhuh jamzata"
here's a link to a busuu page with the letters and their various forms: https://www.busuu.com/en/arabic/alphabet
here's a link to a page studying arabic accent symbols: https://www.arabion.net/lesson4.html
i really hope this helped!! if you need anymore help, feel free to ask!!
#🩷 — chats with amora#🧞♀️ — genie bottle asks#twisted wonderland#jamil viper#i hope this helps qamar!!#feel free to ask for any more help if you need it#arabic
8 notes
·
View notes