#frontend technologies
Explore tagged Tumblr posts
Text
The Best Front-End Frameworks for Fast and Easy Web Development 2025

In the rapidly evolving landscape of web development, the choice of front-end frameworks plays a critical role in determining the efficiency and effectiveness of the development process. As the demand for user-friendly, responsive, and visually appealing web applications continues to grow, developers are increasingly turning to frameworks that streamline the development process while also enhancing user experience.
This guide aims to explore the best front-end frameworks that facilitate fast and easy web development, providing insights into their features, advantages, and suitability for various projects.
Read Source : https://www.krishangtechnolab.com/best-front-end-frameworks/
#frontend#frontend frameworks#frontend framework for web development#best frontend framework#frontend technologies#front end development#hire dedicated frontend developers#web development#hire frontend developers#front end web developers for hire#web development services#outsourcing web development#web development company
1 note
·
View note
Text
How to Stay Up-to-Date in the Ever-Evolving Frontend Landscape?

The frontend landscape is a dynamic beast, constantly shifting with new technologies, frameworks, and design trends. It's easy to feel like you're perpetually playing catch-up, but fear not! Here are some strategies to help you stay afloat and thrive in this ever-evolving environment:
Embrace Continuous Learning:
Formal Learning: Dedicate time for structured learning through online courses, workshops, or even attending frontend developers conferences. Platforms like Coursera, edX, and Udemy offer numerous frontend-focused courses.
Informal Learning: Stay curious and explore new frontend technologies through blogs, documentation, open-source projects, and podcasts. Follow thought leaders and influencers on social media for curated updates.
Join Communities: Connect with frontend developers in online forums, communities like Reddit's r/webdev, or local meetups. Sharing knowledge, asking questions, and participating in discussions is a great way to learn and stay motivated.
Curate Your Information Flow:
Subscribe to Newsletters: Opt-in for relevant newsletters from technology leaders, frameworks, and popular blogs. This delivers curated information directly to your inbox.
Follow Relevant Publications: Regularly read articles from well-respected publications like Smashing Magazine, DEV Community, and CSS-Tricks.
Utilize Feed Readers: Aggregate interesting blogs, websites, and social media feeds into a platform like Feedly or Flipboard for efficient content consumption.
Practice and Experiment:
Personal Projects: Dedicate time to building personal projects, even if small, to experiment with new technologies and hone your skills.
Contribute to Open Source: Immerse yourself in existing projects on GitHub to learn and contribute to the community. It's a rewarding way to stay sharp and build your portfolio.
Attend Hackathons: Hackathons offer a fun and immersive way to learn new technologies, collaborate with others, and build cool projects within a short timeframe.
Build Habits and Routines:
Schedule Learning Time: Block dedicated time in your schedule for learning, whether it's an hour a day or a dedicated weekly session. Consistency is key!
Stay Social: Regularly connect with the developer community. Sharing knowledge, discussing challenges, and participating in events can be incredibly motivating and informative.
Don't Fear Failure: View the ever-changing landscape as an opportunity to learn and grow. Embrace challenges, don't be afraid to experiment, and remember that continuous learning is vital for success.
Bonus Tip: Be mindful of information overload. Focus on learning resources that align with your current interests and career goals, avoiding the temptation to get lost in a sea of irrelevant information.
#ahextechnologies#frontend-as-a-service#frontend development companies#front-end development services#frontend technologies#frontend development services#front end development services#front end web development services#front end applications#front end development company#front end web development company#frontend development company
0 notes
Text
Improve Your Frontend Agility with Proven Optimization Methods
Effective Performance Optimization Techniques for Frontend Development

In today’s fast-paced digital landscape, optimizing the performance of front-end applications is crucial for delivering a seamless user experience. Slow-loading websites or sluggish interactions can significantly impact user engagement and conversion rates. In this blog post, we’ll explore a range of effective performance optimization techniques for python front-end development. From optimizing assets to reducing render-blocking resources, we’ll provide practical tips and strategies to help you improve the speed and responsiveness of your frontend applications.
1.Performance Profiling and Analysis:
Understanding the importance of performance profiling and analysis.
Tools and techniques for measuring and benchmarking performance.
Identifying performance bottlenecks and areas for improvement.
2. Efficient Asset Management:
Optimizing and compressing images, CSS, and JavaScript files.
Leveraging browser caching and minification techniques.
Lazy loading and deferring non-critical assets.
3. Code Optimization:
Creating HTML, CSS, and JavaScript code that is both clean and optimized.
Minimizing unnecessary DOM manipulation and avoiding layout thrashing.
Using efficient algorithms and data structures for improved performance.
4. Critical Rendering Path Optimization:
Understanding the concept of the critical rendering path.
Minimizing render-blocking resources.
Optimizing CSS and JavaScript delivery to improve page load time.
5. Responsive Web Design:
Implementing responsive design principles for different screen sizes.
Using adaptive images and media queries.
Optimizing layout and performance for mobile devices.
6. Progressive Web Apps (PWAs):
Leveraging service workers and caching strategies for offline access.
Implementing background sync and push notifications.
Reducing the dependency on network requests for improved performance.
7. Performance Optimization Frameworks and Libraries:
Exploring popular front-end performance optimization tools.
Utilizing performance-focused libraries and frameworks.
Evaluating trade-offs and choosing the right tools for your project.
8. Continuous Performance Monitoring and Optimization:
Setting up performance monitoring tools for ongoing analysis.
Regularly reviewing and optimizing performance based on data.
Keeping up with new performance optimization techniques and trends.
9. Testing and User Experience Optimization:
Conducting performance testing and load testing.
Optimizing perceived performance and user experience.
Gathering user feedback to identify areas for improvement.
10. Minification and Bundling:
Explain the concept of minification and how it reduces file sizes by removing unnecessary characters and whitespace.
Discuss the benefits of bundling multiple files into a single file to minimize HTTP requests.
Mention popular tools and techniques for minification and bundling, such as webpack or Parcel.
11. Optimizing Images:
Discuss the importance of image optimization for reducing page load times.
Explain techniques like compressing images, choosing appropriate image formats (e.g., JPEG, PNG, SVG), and lazy loading.
Highlight tools and libraries that help automate image optimization, such as imagemin or the <picture> element for responsive images.
Caching Strategies
12. Caching Strategies:
Explain the concept of browser caching and its role in improving performance.
Discuss different caching strategies, such as using HTTP cache headers, browser caching, and CDN caching.
Provide examples of implementing caching techniques using tools like service workers or server-side caching.
Code Splitting and Lazy Loading
Advantages:
Improved User Experience: Performance optimizations can lead to faster load times and smoother interactions, providing a better user experience.
Higher Conversion Rates: Faster websites tend to have higher conversion rates as users are more likely to stay engaged and complete desired actions.
Better SEO Rankings: Search engines prioritize websites with faster load times, resulting in improved search engine rankings and visibility.
Increased Mobile Compatibility: Performance optimizations often involve optimizing for mobile devices, making your website more accessible and usable across different devices.
Disadvantages:
Increased Development Complexity: Implementing performance optimizations can add complexity to the development process, requiring additional time and effort.
Compatibility Challenges: Performance optimizations may require specific browser versions or technologies, potentially limiting compatibility with older browsers or devices.
Trade-offs with Design and Functionality: In some cases, performance optimizations may require compromises in terms of design aesthetics or advanced functionality.
Development Constraints: Certain optimization techniques may impose constraints on the development process, such as specific file size limitations or build configurations.
Conclusion:
Recap of the key performance optimization techniques discussed.
The long-term benefits of delivering fast and responsive applications to users.
Summarize the key points discussed in the blog.
Encourage readers to apply optimization techniques in their front-end development projects.
Improving rendering performance was another crucial aspect. We discussed optimizing CSS to reduce file size and minimize unnecessary selectors, as well as employing techniques to optimize JavaScript execution and avoid render-blocking resources.
We recognized the impact of frontend frameworks and libraries on performance and encouraged evaluating their impact on your specific application. Additionally, we emphasized the significance of performance testing and continuous monitoring to detect and address performance regressions.
Originally published by: Effective Performance Optimization Techniques for Frontend Development
#frontend web development#Frontend Developer#Frontend Library#Frontend application development#Frontend technologies
0 notes
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
420 notes
·
View notes
Text
ToDo List Project
Extremely satisfying . I think I'll move from just Vanilla JS to incorporating frameworks into my next projects
30 notes
·
View notes
Text

2 ─ 4/100 days of code, 26 ─ 280523
coding progress —
✓ day 2 : CSS Bootstrap Practice ✓ day 3 : Recap of the full HTML + CSS Lessons ✓ day 4 : Building a responsive Landing page
i'm finally done with HTML and CSS, i found that having experience working with webflow made understanding the grid system and flexbox much easier!
but i can't say i'm good with css yet; my learning process so far has been based a lot on theory and less on practice.
i'm planning to change that.
so before starting the Java script chapter, i prepared some HTML and CSS challenges to help me get more familiar working with these tools.
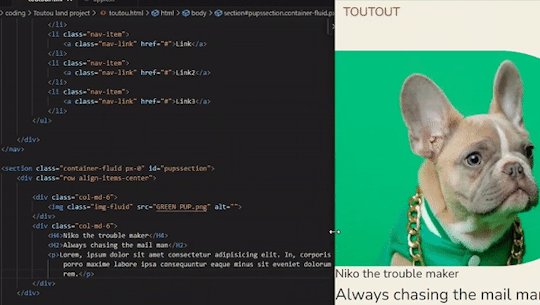
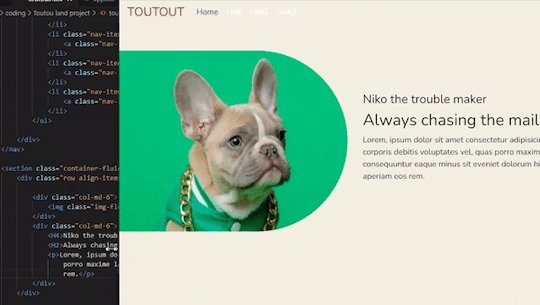
challenge number one : is to make a responsive landing page
i started working on it this morning, learning bootstrap is really making building anything so easy,
it feels abit like cheating! ꒰・‿・๑꒱
work in progress of the landing page

#coding#codeblr#programming#100daysofcode#studyblr#landing page#technology#css#html#learning#studying#computer science#frontend#learn to code#coding blog#progress#100 Days Of Code Journal
123 notes
·
View notes
Text
Generate Icon Images From Font Symbols Using Vanilla JavaScript
Generate Icon Images From Font Symbols Using Vanilla JavaScript https://javascript.plainenglish.io/generate-icon-images-from-font-symbols-using-vanilla-javascript-b8da434378ee
Save lots of time from surfing the net for simple, everyday icons.
#web app#web application development#programming#productivity#frontend#tech#technology#javascript#html5#icons#fonts#canvas#web graphics#graphic design
2 notes
·
View notes
Text
React was a mistake !
4 notes
·
View notes
Text

From the initial steps of installation and understanding prerequisites to creating the application and managing requests, this image outlines the key stages and components involved in the software development lifecycle. The lightbulb represents the core idea that drives the entire process.
#techyschools#technology#onlineeducation#html css#techeducation#learntocode#tech#backend#webdev#frontend
0 notes
Text
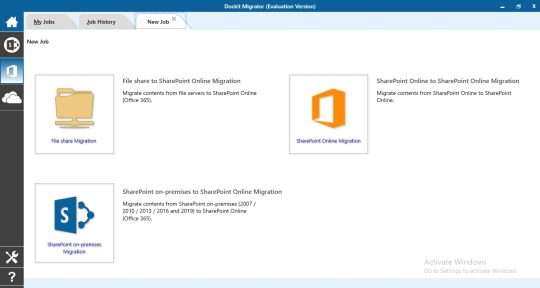
Dockit Migrator: Effortless SharePoint Migration Solution

Introduction
Many users find Moving SharePoint data between platforms a major and complex operation. SharePoint Online (Office 365) and SharePoint version updates require complicated, time-intensive procedures. During the process, a large number of data items, custom workflows, and permissions need to be correctly transferred.
Dockit Migrator provides the ideal solution for many different use case scenarios. The features of this tool aim to simplify SharePoint migration and related processes while reducing time and workload. Vyapin also offers other similar solutions at an affordable price. Dockit Migrator manages all migration sizes from small to large enterprise operations without introducing unwanted complexities.
What is Dockit Migrator?
Dockit Migrator provides users a solution to transfer content between different SharePoint environments containing documents and lists with additional information between various SharePoint deployments. Dockit Migrator serves as a tool to transfer data between local File Shares, SharePoint deployments and SharePoint Online platform (Microsoft 365) and helps users to move between different SharePoint versions (like when users upgrade from SharePoint 2016 to SharePoint 2019).
Dockit Migrator provides an easy-to-use user interface that allows even migration staff without much technical background to move SharePoint content with ease. Through its intuitive interface, users can handle complex migration processes that will otherwise take longer times to complete, thanks to Dockit Migrator's advanced functions and features.
Why Choose Dockit Migrator?
Many organizations, such as those in Healthcare, Legal and Manufacturing, rely on SharePoint Migration tools like the Dockit Migrator for their SharePoint migration because of its numerous powerful features. The main features of Dockit Migrator include the following:
1. Dockit Migrator Moves All Content along With their Permission
Dockit Migrator serves as a complete file transfer solution that handles documents along with other associated elements. The software enables the complete movement of SharePoint sites alongside their lists and libraries together with metadata and permission elements. The functionality of the Dockit Migrator includes the correct transfer of all content along with custom workflows and user settings.
2. Before Migration Occurs: Perform an Ahead-of-Time Success Evaluation
The pre-migration assessment from Dockit Migrator runs its tests before any migration procedures begin. Dockit Migrator performs a pre-migration evaluation that uncovers potential issues that could affect the migration process later on. Using this tool enables you to prevent unexpected outcomes during the migration process by ensuring it completes without difficulties.
3. Incremental Migration to save time
Mass data transfers usually take up extensive amounts of time when performed in a single operation. Dockit Migrator allows incremental data migrations that transfer only changed or selected content and updated metadata during successive phases of the migration process. The feature enables you to move only the essential data so you can cut down on lengthy migrations.
4. Easy to Use, Even for Non-Experts
Dockit Migrator simplifies the process of migrating complex SharePoint data assortments. Dockit Migrator delivers an interface that allows users without technical expertise to handle their migration process. The wizard takes you step-by-step through the process smoothly. Even without SharePoint expertise, you can easily execute the migration work. Vyapin Software's Dockit Migrator simplifies the process of migrating complex SharePoint data assortments, making it accessible for all users.
5. The Software Preserves Both Permission Structures and other Security configuration details Throughout Your Migration Process
The most challenging aspect of any SharePoint migration tool or its processes involves preserving user permission structures together with other security configurations. With its secure permission and security settings migration technique, Dockit Migrator ensures smooth transition to your new SharePoint environment. Users can maintain content accessibility throughout the migration with no disruptions.
7. Supports Multiple SharePoint Versions
In addition to SharePoint 2007 and 2013, the product supports migration to versions 2016, 2019, and SharePoint Online. The product boasts excellent versatility to suit businesses that handle SharePoint data movement between various SharePoint platforms.
The user-friendly features of Dockit Migrator provide efficiency in your daily or routine SharePoint migration activities while remaining a non-disruptive process for your organization. Your SharePoint migration process becomes effortless with Dockit Migrator, which provides a robust solution that manages complete content movement along with security configurations and role permissions.
Your SharePoint migration benefits from Dockit Migrator's user-friendly design, which includes pre-migration analyses along with step-by-step document transfer options to streamline your process and minimize problems encountered in typical projects.

Conclusion
With Dockit Migrator, the process of moving SharePoint content remains straightforward and uncomplicated. This SharePoint Migration tool from Vyapin provides extensive functionality, alongside a user-friendly UI and reliable customer support for your SharePoint Online migration projects.
To conclude, Vyapin and its SharePoint Migration tool enable you to concentrate on business objectives because it manages complex migration scenarios. Your migration process will also become more efficient using DocKIT migrator’s SharePoint migration planning features, which reduces the overall time and effort in the whole process.
#Technology#Tech News#Latest Tech#Future Tech#Innovation#Tech Trends#Digital Transformation#Software Development#Programming#Coding#Web Development#App Development#Frontend#Backend#Full Stack#JavaScript#Python#AI Development#Gadgets#Smartphones#Wearables#Smart Home#Tech Reviews#Device Comparison#Artificial Intelligence#Machine Learning#Robotics#Blockchain#Augmented Reality#Virtual Reality
1 note
·
View note
Text
🔴 Classroom & Online Training – Ameerpet Branch 🔴
🚀 Kickstart Your Career in UI Full Stack Web Development! Join our React JS Training and become a pro in modern web development.
📅 New Batch Starts: 10th March 2025 ⏰ Time: 11:00 AM – 12:30 PM 📍 Mode: Classroom & Online
📌 What You’ll Learn: ✅ HTML, CSS, & JavaScript fundamentals ✅ Version control with Git ✅ RESTful APIs & responsive design principles ✅ Full Stack development with React JS, Node.js & MongoDB
✍️ Register Now: https://t.ly/uifs-10
📲 Meeting ID: 2515 078 8454 | 🔐 Password: 112233 📍 Classroom Location: Google Maps
📞 Contact Us: 040-2374 6666 | ✉️ [email protected]
🌐 More Info: Visit Here 📩 Join Our Communities: 🔹 Telegram: https://t.me/nareshit 🔹 WhatsApp: https://bit.ly/3HkHjR4

#WebDevelopment#ReactJS#FullStack#JavaScript#MERN#MongoDB#Frontend#Backend#Coding#CareerGrowth#NareshIT#Software#Technology#OnlineTraining#ClassroomTraining
0 notes
Text
youtube

Onboarding - html, css y js demo
#youtube#nicaragua🇳🇮#developers#artist on kofi#talent#twitter#matagalpa#chriisduran#html#htmlcoding#html5#javascript#frontpage#frontend developer#youtube video#shorts#reels#youtuber#youtube channel#tutorial#how to earn money#tools#tips#life hacks#podcast#technology#tech#call of duty#gamer#gaming
0 notes
Text
Are you looking to enhance your user experience and make your website stand out from the crowd? If so, you might want to consider investing in custom frontend development Service and hiring a skilled React JS developer. In this article, we’ll discuss what frontend development is, why it matters, and how React JS Development can help take your user experience to the next level.
#ahextechnologies#frontend developer#frontend development#frontend development services#frontend development company#hire frontend developers#frontend development companies#hire dedicated frontend developers#frontend frameworks#frontend technologies
0 notes
Text
Part 10: How Does Math.random() Work in JavaScript? Here is the answer!

Javascript Interview Question #10
🚀 Master JavaScript Interview Questions Quickly! In this short video, we dive into Math.random() – a must-know topic for JavaScript interviews!
Understand how it works, practical examples, and common interview scenarios to ace your coding rounds with confidence.
youtube
💡 What you’ll learn:
✔️ How to generate random numbers with Math.random()
✔️ Real-world use cases in coding interviews
✔️ Tricks to explain it like a pro
👉 Ready to crack your JavaScript interview?
📥 Subscribe to our channel for daily JavaScript Shorts that simplify complex topics! 📺 Watch our complete Interview Questions Shorts Playlist to cover more essential concepts:
https://www.youtube.com/playlist?list=PL6a5cVtbW_6dJNHg70YEXz0AqdDEkADmB
🔔 Hit the bell icon to stay updated with new videos every day!
#interview preparation#programming#technology#job interview#education#interviewpreparation#code#watch#frontend developer#youtube#Youtube
0 notes
Text
Wheeewww what a week!! I started to learn React and lemme tell you...it hasn't been easy due to my own silliness . I had already tried to learn it earlier last year and I thought I had still retained most of the concepts I needed to start beginners' tutorials ( ignore the gross overestimation of my capabilities) . Boy was I wrong......
So after watching hundreds of tutorials (okay maybe just three hehe.....), I decided to relearn React. Which was really the best thing to do, because I feel clearer in my head now (*ᵕᴗᵕ)⁾⁾.
While I was stressing with React, I decied to learn HTML Canvas as a way to cool off, because aside scrolling through Pinterest, I have zero relaxing hobbies; they're all so active! Okay that's a lie, I read. I'm currently reading David Copperfield but I've got to a particularly sad part and I really can't continue ಥ﹏ಥ. So HTML Canvas came in to save the day. It's really really fun and I love love love bouncing balls.
I followed a YT tutorial by Chris Courses. He has a playlist on the topic which is sooo useful. 10/10 will recommend!
Oh yes, before I forget, here is the link to the React tutorial I'm currently following.The course is on Scrimba but I preferred to follow it locally. I'm old school like that.
Wish me luck everyone.Love love love ⸜(。˃ ᵕ ˂ )⸝♡⸜(。˃ ᵕ ˂ )⸝
꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒷꒦꒷꒷꒦꒷
PS : Anyone have any good classics recommendations? I'm tryna become 'cultivated and well read'. And no, not just 'Western' literature. Stories from all over the world would be greatly appreciated 𓆩♡𓆪.
#codeblr#programming#web development#frontend#html#progblr#css#coding#technology#tech#code#dark academia#light academia#literature#reactjs#javascript
14 notes
·
View notes
Text
Choosing the Right Technology Stack for Your Web App
Explore essential tips for selecting the best technology stack for web apps. Learn about key web development technologies and the differences between front end and back end technologies to make informed decisions.
#Technology Stack for Web Apps#Web Development Technologies#Best Tech Stack#Choosing a Tech Stack#Frontend vs. Backend Technologies#Web App Development Tools
1 note
·
View note