#html email
Explore tagged Tumblr posts
Text
HTML Email Accessibility Report 2025
New Post has been published on https://thedigitalinsider.com/html-email-accessibility-report-2025/
HTML Email Accessibility Report 2025


Some weekend reading on the heels of Global Accessibility Awareness Day (GAADM), which took place yesterday. The Email Markup Consortium (EMC) released its 2025 study on the accessibility in HTML emails, and the TL;DR is not totally dissimilar from what we heard from WebAIM’s annual web report:
This is the third full year for this report and we are disappointed to see the same issues as we have in previous years. The top 10 issues haven’t changed order since last year, apart from the addition of color contrast, which can be put down to a change in the testing and reporting.
The results come from an analysis of 443,585 emails collected from the past year. According to EMC, only 21 emails passed all accessibility checks — and they were all written by the same author representing two different brands. And, further, that author represents one of the companies that not only sponsors the study, but develops the automated testing tool powering the analysis.
Automated testing is the key here. That’s needed for a project looking at hundreds of thousands of emails, but it won’t surface everything, as noted:
Email that pass our checks may still have accessibility issues that we cannot pick up through automated testing. For example, we check if an alt attribute is present on an image, but we do not check if the text is suitable for that image in the context of that message.
The most common issues relate to internationalization, like leaving out the lang (96% of emails) and dir (98% of emails) attributes. But you’ll be familiar with most of what rounds up the top 10, because it lines up with WebAIM’s findings:
Links must have discernible text
Element has insufficient color contrast
Images must have alternate text
Link text should be descriptive
Links must be distinguishable without relying on color
I appreciate that the report sheds a light on what accessibility features are supported by specific email clients, such as Gmail. The report outlines a set of 20 HTML, CSS, and ARIA features they look for and found that only one email client (SFR Mail?) of the 44 evaluated supports all of the features. Apple Mail and Samsung Email are apparently close behind, but the other 41? Not so much.
AilSo, yeah. Email has a ways to go, like a small microcosm of the web itself.
Direct Link →
#2025#Accessibility#Analysis#apple#apple mail#aria#attributes#author#awareness#brands#change#Color#Companies#CSS#css-tricks#email#emails#Features#Full#Global#Gmail#HTML#html email#images#issues#it#Light#Link#links#mail
0 notes
Text
just blocked like 50 empty/suspicious looking blogs so ill say this one more time. i dont care how incognito youre trying to be on the fandom app im begging you to change your pfp/header/title and write a little something in your bio because idgaf anymore. bot looking pages will be blocked
#bro that was INSANE. i got an email like you have 13 new followers 🥰 and im like oh? thought people were gonna unfollow...#i check. and scroll. and scroll. and scroll and ITS FUCKING GARBLED URLS AND DEFAULT PFPS#this whole thing just also pisses me off like back in my day we were learning html coding for our desktop layout#and youre telling me you cant decorate your fucking blog. atp the block is deserved actually#sorry. i just need to know theres real people around me#hazel.txt
29 notes
·
View notes
Text
#neopets#where my online millennials at#i use the css and html i learned TO THIS DAY#neopets nostalgia#neopians#i was also email penpals with an older british girl who wrote a multipart story in the neopian times that i loved for like 5 years#chrissy with the lime green hair and the pennangalan boots#wherever you are#i hope youre doing well#im still writing and also im fully goth now#which im realizing at this moment is probably thanks to you#tumblr polls
161 notes
·
View notes
Text

Responsive Email Newsletter
#email newsletter#divinector#html css#css#frontenddevelopment#webdesign#html#css3#code#responsive web design#css newsletter#newsletter html css
5 notes
·
View notes
Text
Boost Engagement with HTML Email Design

Boost your email marketing with stunning HTML email design. Create responsive, visually engaging emails that drive clicks and conversions. From newsletters to promotions, well-designed HTML emails work flawlessly across all devices and platforms���helping you capture attention, increase engagement, and grow your business effectively.
1 note
·
View note
Text
A Walking Heroic History
"Besides,” Harry said, “It seems pretty simple to me. You were a git, and I hated you. Now you’re not a git, and I love you. Easy as that.” For @harryjamespotterweek 2023, Day 3 (Scars, Enemies to Lovers) Rated T, 1.2k words. Read on ao3 here
“What about this one?” Draco’s fingers, tacky with sea salt, caught on Harry’s skin, just above his hip.
“Third year. The Whomping Willow got me, I think, or maybe it was when I fell by the lake with the Dementors after that.”
Draco bent to place a gentle kiss on the scar, then his fingers continued their exploration up Harry’s side.
“This one?” he asked, pressing a small kiss to it preemptively, smirking when Harry twitched away, huffing out a laugh.
“That tickles.”
Draco did it again, just to make him squirm.
“Fell out of a tree when I was eight. I bounced when I hit the ground, but a branch caught me first.”
One last, tickling kiss, and Draco moved on again.
Over Harry’s shoulder - “I genuinely have no clue, I just noticed it one day in fifth year,” - down Harry’s arm - “Wormtail, in the cemetery, fourth year,” - all the way to his hand.
“Umbridge and her evil quill in fifth year.”
Draco linked their fingers and lay back, pulling Harry’s hand up to his mouth for another kiss, gritty with the sand stuck to his skin.
“We all wondered about that, you know,” Draco said, idly tracing the letters. “In Slytherin. We all knew you had cuts on the back of your hands Blaise even set up a betting pool on it.”
“Who won?”
“Daphne Greengrass. She asked a Gryffindor boy who had seen you in the common room and he told her. To hear her tell it, she seduced it out of him, but I suspect he didn’t see any reason not to answer her when she asked.”
Harry gave another small laugh, sun-warm and content, and after a moment, Draco continued.
“I am sorry, about all of that. I don’t think I mentioned that when I said- before. But I am sorry for the Inquisitorial Squad, and what she did to you.”
Harry gave his hand a gentle squeeze. “You don’t have to keep apologizing. I know.” In an even softer voice, he added, “I still remember what you said that first time. Besides,” Harry said, continuing on at his normal volume, “It seems pretty simple to me. You were a git, and I hated you. Now you’re not a git, and I love you. Easy as that.”
Draco squeezed his hand back, and Harry kissed his fingertips.
“Second year,” said Draco, and Harry hummed a question in response. “On my ring finger, on the side, near where you kissed, there’s a scar from second year.”
Harry sought it out, found it between Draco’s second and third knuckles, pointing to the place where Harry suspected he would put a ring someday in the near future. It was still too soon to be proposing, but Harry kissed the shiny silver scar, and then kissed the bottom of Draco’s finger too, as a placeholder for now.
“What happened?” Harry asked, “Did the Basilisk get you too?”
Draco elbowed him hard in the ribs.
“No. You did, actually.”
“What? When did I hurt you in second year?” Harry was sure he would have remembered attacking Draco in second year, not least of all because Draco would have thrown such a fit that everyone in Hogwarts would have surely remembered it.
“During the Dueling Club,” Draco said, his smug smile evident even in his voice.
“I did not!” Harry protested, sitting up so fast he flung sand into Draco’s face.
Draco tossed his head to flick the errant sand away, then opened his eyes looking incredibly pleased with himself.
“You did. You sent me flying back, and I scraped my finger on the ground.”
Harry couldn’t see his own face, but he was sure it looked as unimpressed as he felt.
“That’s hardly anything! How on earth did it scar? Why didn’t you have someone heal you? It can’t have been that bad, or else someone would have noticed the blood.”
“Well, it wasn’t that bad at first, Potter,” Draco drawled, so horribly self-satisfied Harry almost choked on it. “But you see, I hated you then, because you had refused my offer of friendship, and everyone thought you were the Heir of Slytherin, and I just couldn’t let any of that go. So, I didn’t let it heal, and kept making it worse, because you were my sworn enemy, and I wanted the burden of being marked by your cruel villainy for the rest of my life.”
Harry blinked down at him for a second, then said, “You’re insane.”
“I was twelve, everyone’s like that when they’re twelve,” Draco responded placidly, so sure of himself that Harry wanted to contradict him, wanted to tell him no, not everyone is like that when they’re twelve. But then, he remembered that he, Ron, and Hermione had spent the first half of that year brewing Polyjuice Potion because they were convinced Draco was the Heir of Slytherin, and the sheer hypocrisy of saying that made him pause.
Finally, he just kissed Draco’s petty little scar and let their hands fall back to the beach.
“Whatever you say, Draco.”
A few more moments passed in silence, both of them listening to the crash of the waves before Draco spoke again.
“I like them, you know. Your scars.”
Harry had known this for a while; Draco’s hands often sought them out as though they were there to mark the places Harry was meant to be held, pieced back together under a loving and careful touch.
“I don’t like that you had to suffer to get them, of course,” Draco continued, thumb stroking over the back of Harry’s hand as if to read the words carved there through touch alone. “I truly am sorry about that, even about the hurts I didn’t cause. But I like history, I always have, and growing up I liked stories about heroes best of all. And you, you’re a walking heroic history, and I like seeing that. Of course, it also reminds me that you’re a reckless, self-sacrificing moron on occasion too, but I feel that’s just a reminder that you need to keep me around so at least one of us is looking out for you.”
And then, never one to want attention paid to him after being too nice, Draco put his head on Harry’s shoulder and indicated with every fibre of his being that their conversation was now over, and he was going to relax for the rest of the afternoon.
Harry intended to do the same, letting the sound of the waves, the steady rise and fall of Draco’s breath, and the rhythmic carding of his fingers through Draco’s hair soothe him. But, at the same time, he found he couldn’t help but turn over Draco’s words in his mind.
Harry had never really thought much about his body before - it had always done what he had needed it to do, and it hadn’t hindered him, parts/he had never had cause to contemplate himself in the way Draco clearly had. Harry supposed, if pressed, he would say that he liked how much he resembled his parents, the first people ever to love him, and the first people he lost, living on a bit through him. But hearing how Draco thought about him, what he liked about the scar on Harry that had just seemed like collateral damage in a much bigger fight, that made Harry re-evaluate his own blind neutrality.
He pulled Draco’s hand to his mouth to kiss his precious little scar again, and Draco, napping lightly beside him, moved his hand to cover the scar on Harry’s chest, and smiled in his sleep.
#hjpweek2023#drarry#drarry fic#enemies to lovers#fluff#my fic#my writing#getting this posted put me through the wringer y'all - i wrote it by hand at work and then my computer stopped working#so i had to type it all out on my ipad and email it to myself so i could format it and post it on my phone#and trying to post with html on ao3 from a phone was not my favourite experience#nevermind trying to keep the formatting as i posted here too#idk how anyone who only writes/posts from their phone does it
36 notes
·
View notes
Text
i should go back to emailing my friends. man was not meant for correspondence broken up by 2000 characters limits. discord app stay loosing
#some shit#WHY IS THE TEXT BOX SO SMALL ANYHOW?#literally split screening the app typing into notes app anyway (bt keeb thing) and like. lol.#someone make a messaging app htat is just notes app. not google doc go fuck urself#and also. obvs. laptop? [makes raspberry noise] 👎🏻 im not doing that.#oh to be emailing ppl on my blackberry curve. using the html for italics and bolding.
10 notes
·
View notes
Text
another day another rejection from an employer. to be honest what if i just killed myself and emailed my suicide note to every company that rejected me 13 reasons why style
#ren💥.html#it never ends. i’m going to die#it’s always copy pasted rejection email or ‘unfortunately we decided to go with a candidate with more experience’#how am i supposed to get experience if you won’t give me experience. i need to start lying more
10 notes
·
View notes
Text
Software Development Company in Salem

Looking for a reliable software development company in salem? Fox Digital Techno Services is your one-stop solution.
We offer a wide range of software development services, including web application development, mobile app development, and custom software solutions.
Our team of skilled developers utilizes the latest technologies and industry best practices to create high-quality software that meets your specific requirements. As a leading software development company in salem, we are dedicated to delivering exceptional results and exceeding your expectations.
For More Details:
Website: https://www.foxdigitaltech.com/software-development-company-in-salem/ Map: https://g.page/r/CcxH6BqJkXIgEBM/
YouTube: https://youtu.be/pdDHOreA7Kc Contact Info: +91 90420 34551
#social media marketing#email marketing#sms marketing#marketing agency#branding agency in Salem#pay per click advertising company in salem#social media advertising company in salem#instagram marketing company in salem#ad agency in salem#advertising agencies in salem#what is a digital marketing#how to do digital marketing#how to do social media marketing#digital marketing agency in salem#digital marketing companies in salem#benefits of seo#seo services in salem#seo agency in salem#web design services in salem#how to create a website using html and css#how to create a website using javascript#how to choose a good website design agency#how to create a website#how to create a website using html#best website creator in salem#best website company in salem#best website company near salem#best website developer in salem#best website design company in salem#bulk sms service provider in salem
1 note
·
View note
Text
Experience Seamless Hotel Management with Mellow – A Free Bootstrap 5 Website Template That Works
Why You Need a Hotel Website Template Like Mellow Every hotelier knows the value of first impressions. In an industry where presentation is everything, your website must be as polished and inviting as your hotel lobby. Yet, countless hotel websites still suffer from slow loading times, clunky designs, and poor responsiveness—causing them to lose potential bookings every day. This is exactly why…
#barbershop HTML5 template#Bootstrap 5 Admin Template#Burger Menu#Call to action button#Carousel#Clean#Contact form#eCommerce Template#Email Subscription#Free Bootstrap 5 Template#Free Bootstrap Hotel Template#free HTML template#Free HTML5 Hotel Website Template#free one page website#Free Responsive Agency Template#Gallery#Hero Header#Hotel Website Template#mellow#Mellow Template#Multipurpose#On hover effect#responsive design#Responsive Hotel Template
0 notes
Text
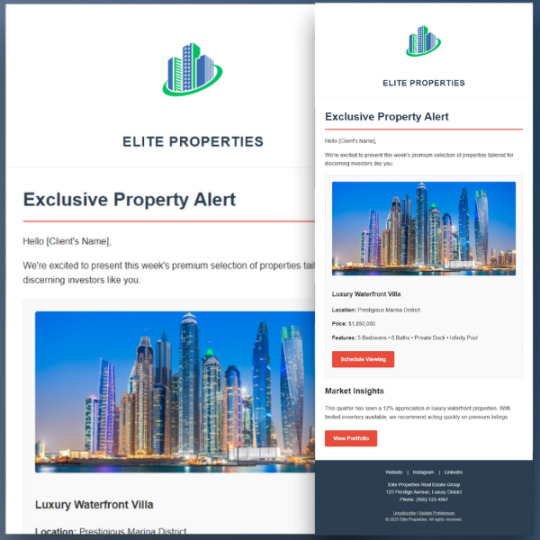
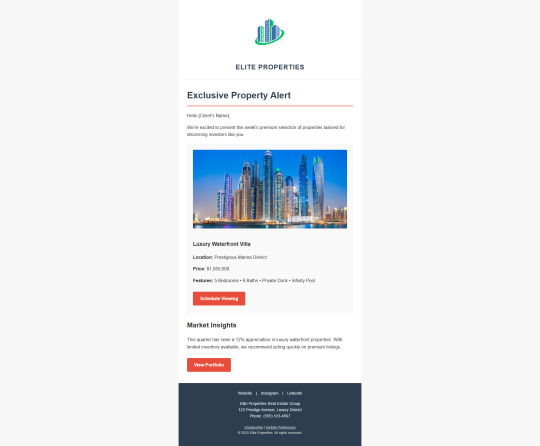
Premium Real Estate Email Template - Boost Engagement & Close More Deals!
LIVE DEMO | BUY NOW
Transform your property marketing with this professionally designed, conversion-optimized email template built exclusively for real estate professionals.
Whether you're showcasing luxury villas, promoting new listings, or sharing market insights - this template makes every email look like it came from a high-end agency.

Why This Template? ✅ Client-Trusting Design Modern, clean layout with elegant navy/gold accents that scream "luxury properties" - perfect for premium real estate brands.
✅ Mobile-Perfect Flawlessly responsive design that looks stunning on every device - from iPhones to Android tablets to desktop Outlook.
✅ Instant Customization

Ready in 5 minutes! Just: 1️⃣ Add your logo 2️⃣ Insert property photos 3️⃣ Update your brand name 4️⃣ Hit SEND
✅ Proven Compatibility
Works perfectly with:
• Gmail • Mailchimp
• Outlook
• Apple Mail
• Yahoo
• All major ESPs
✅ Marketing Power Features
High-impact property showcase sections
Market insights/trends area
Strategic CTA buttons (Schedule Viewing, Learn More)
Professional unsubscribe management
Social media integration
What You Get: 📁 real-estate-template.html - Fully coded HTML file 📁 README.md - Simple setup guide
Perfect For: • Realtors & agents • Property developers • Luxury real estate agencies • Vacation rental companies • Real estate investors
Instant Delivery: Digital download immediately after purchase. No waiting!
Price: $1
FAQ Q: Do I need coding skills? A: None! Just basic copy-paste and image replacement.
Q: Can I use it for multiple clients? A: Yes! Unlimited usage for your own business.
Q: Support included? A: Yes - 30-day email support for setup questions.
#real estate#email template#property marketing#realtor tools#mailchimp template#gmail template#responsive email#property showcase#real estate agent#luxury properties#email design#real estate marketing#property listings#email campaign#real estate business#investor newsletter#realtor resources#email builder#real estate agency#property alert#real estate investor#css#html#html css#htmlcoding#js
0 notes
Text

Feedback
[Design feedback on Tony Kushner's web page design given via email on September 27, 2008 at 2:38pm]
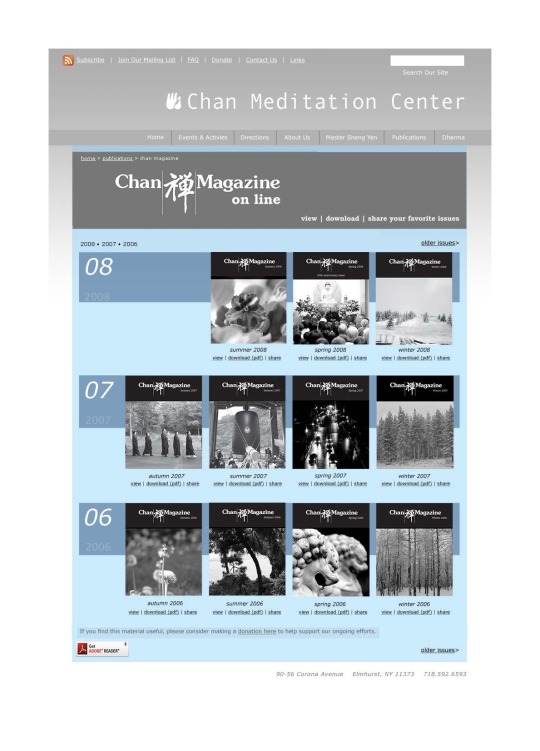
Chan Magazine Online
▪️I see why you did the "08", "07", "06" with just the last two digits but you may want to add the 2008 for those that are just stupid. I know it says the year under the issues, but people are just dumb. I have enclosed an idea of a potential treatment
▪️I would also suggest the addition of a breadcrumb, its an indicator where you are on the site. I have included that in my suggested layout revision also.
▪️I would shift the donation to the bottom of the page its awkward being at the top. esp on the first page. I just got to this section and you have your hand out already it seems in appropriate.
▪️note the "share your favorite" opens the pandora box for another form element page
▪️I added the years at the top of the page too if they don't have too many years that might be a good alternative to "older" issues. You can just bold the issues that are on the page your on and underline the rest showing that there are links to other years.
▪️What happens when you click "view" or "download" in the grey header at the top of the page? Does is show the current issue, that is a little confusing. If it is instructional you may want to treat the copy differently.

Event Calendar
▪️I would consider the use of breadcrumbs on this page too
▪️I know you have a very grey palette but the hierarchy of the header versus the body copy isn't totally clear. I would try to knock out "ongoing activities" so its clear that everything in that bar is ongoing, there are several ways you can do that. Darken the grey, left justify the copy, or make it bigger to fill the box so it take more ownership of the space
▪️The right side of the page is not clear that they are "May Events" you may want to either move your sub nav "may", june", "july" over so the may falls in the blue box, secondarily you may want to add a header that says "May Events" at the bottom of the section you may want to put a link on the bottom right to "more May events" so the page isn't too scrolly.
▪️Do you have a thing against line breaks I have added some horizontal lines to break up the information a little bit more. a problem I am having scanning it, is isn't hierarchied well, which makes it hard to visually scan
▪️the grey on white in the on going events its a little hard to read I would really consider going with black
General Note
▪️You need to have a stronger top of the page lock up for this content that is off the homepage, right now you have information jumping all over the place you really need to have a consistent lock up so the user isn't confused moving from page to page.
▪️My previous suggestion of adding breadcrumbs would help with consistency but also your placement of headers and even your color treatments should not jump around so much. ie if dark grey is the header color for the publication section every section of publications should have the grey header. If all of the calendar is that teal color all calendar pages should have that teal header.
▪️But please do a consistent header for each section no matter if they have their own special type treatment. There is nothing wrong with redundancy but you need to have consistency when navigating the page are the user will be confused. A good exercise is to drag all of the jpegs of your flats to preview and scroll thru them seem which content is jumping around from page to page. In a good design you don't want a lot of that. The only major changes should be coming in the body of the page but not in the footer and headers of the page.

[Afterwords: I was oscillating on whether I should share this email or not, but then I thought about the fact that I am a multi-faceted individual and my interactions aren't always just limited to romantic or plutonic relationships, sometimes I take on more of a teacherly role. By this time I had designed dozens of websites, and had been the business manager for an interactive department at a boutique ad agency, I had a good grasp on web page design and could easily advise a bourgeoning designer.
What I love best is my feedback is even, and not attacking the designer but giving my opinions on how to make the designs stronger. I will have to admit, it was actually exciting for me, because I was taking on a more creative director role. In an ad agency there is a hierarchy to a design team, the creative director usually oversees an art director and a copywriter.
The AD and CW will drive the content and design and the CD will just make sure it all makes sense and is on brand for the client, taking in all the information they may have from direct client meetings, et al. It's a more advisory role. Thats what I felt like I was doing here with Tony, taking on an advisory role to his design. Unlike an agency, my feedback was voluntary, he could take what I said or not, I would never usually see revised flats unless he got stuck again.
Also the comments all make sense even without having the actual flats to look at. I am really trying to relay my thought process, and what I feel a user will experience as they navigate the page, something called usability. It just reminds me of how good I was at this kind of work, and albeit website design would move to a more template based application driven platform, I loved this period of time when an actual individual would design all the elements on a page.
I think I am understating how much I loved website design. I would sometimes just design pages for shits and giggles, nothing that would ever get programmed, but because I loved the challenge of taking someone else's page and figuring out another way to execute it creatively. I remember sometimes being in front of my computer for twelve hours straight coding a page, trying to get everything right. Hand coding was just so relaxing for me, I probably would have made a good engineer if I kept at it, but then like so many things I begin to loose interest.
I love that Tony felt that I was enough of an expert in this to approach about feedback, I am pretty sure I put more than ten thousand hours into this at this point. I would get so frustrated with clients who didn't really understand the depths of my skills, and how much backend work I put into their pages, some of which stood up beautifully decades later.
Now I need to find a visual to go with this essay, what exactly can show something that you don't necessarily photograph while you're doing it? Now that will be the challenge, won't it?]
[Photos courtesy of the Brown Estate]
#website design#feedback#creative director#hand coding#HTML#web 1.0#flat design#design feedback#usability#breadcrumbs#global navigation#trevor brown design#email#page layout
0 notes
Text

Email design and development for Vodafone UK.
0 notes
Text

Responsive Newsletter design
#responsive newsletter#email newsletter#responsive web design#html#css#html css#divinectorweb#webdesign#css3#learn to code
6 notes
·
View notes
Text
Using the mouse nub on a laptop but like in an intimate, sensual way.
#whispering sweet nothings into her mic#telling her she's such a good girl while Neocities spurts string after string of html code onto her screen#letting her know her battery doesn't have to be that big cause she knows how to use it right#lovingly caressing her plastic 2 piece body#sleeping with her on my chest as a Strong Bad email runs for the umpteentrillionth time#is this anything
0 notes
Text

#SEO-friendly web design#CMS website design#HTML website design#web application design#front-end development#back-end development#local brand awareness#local content marketing#local reputation management#hyperlocal marketing#local email marketing#local customer engagement#local business promotion#ireland#dublin#kildare
0 notes