#html first web page
Explore tagged Tumblr posts
Text
Oh yeah yesterday I went to my C programming professor's office hours to ask about what's being covered in class tomorrow. Since I can't go bc of my PT appointment overlapping with it & I'm apparently the kind of student that cares about attending every single class now.
While I was there, I ended up chatting with him about a few things, including my current standing in the class. He asked what I got on the midterm exam, & I answered it was an 87, and he told me I was one of the top 5 or 6 scores in the Whole Class (this being a like. Maybe 70 or so person class). Top score was a 92 or 93 (idr lol) & the class average was a 72. Apparently there were a few of us in the upper 80s/lower 90s, but most people got 70s or lower. And once he does the curve on the exam, he said I'd probably end up with a 97 or so on the exam. So yay!!!
And then he told me how he's noticed how I come to class every day and am really active with taking notes and answering questions. Bc I also sit up front all the time lmao. Hadn't even realized how much of a damned teacher's pet I've been being, but I've been Trying to be a good student this year. But he said I was the type of student that if I got an 88% or smth in the class, he'd likely bump me up to a 90% so I'd get an A lol. But he also said so long as I keep up with how I have been, I could possibly get a 100% in the class by the end (bc I've been there for all the extra credit questions in class and whatever).
And just. I went there bc I wanted to make sure I didn't miss anything important in class on Wednesday, and I ended up having my ego stroked for Real. Felt good to have my efforts be recognized.
#speculation nation#now if only i could care that much for my web coding class. but oh well im still keeping up even if its a reluctant shamble much of the time#other stuff we talked about was how im graduating this semester & how i plan to stay in indiana to work#bc i have family here & i like the relatively low cost of living. & im not particularly ambitious.#just wanna make enough money to live comfortably. dont need anything fancy beyond that.#& he talked about how that's a good outlook in life. how he's known ppl who went to fuckin silicon valley or whatever#with high paying jobs. but the cost of living is so high that theyre effectively not making much more money than here#he said smth about like. a $70k salary has just as much strength here than a $120k salary there. smth around those#& he praised me on how i seem genuine and hard-working. so he thinks im gonna do just fine in the industry 🥺🥺🥺#i kinda wanted to keep chatting with him but i had to go to bowling class lol. ended up late to it even#bc i checked my phone for the time while chatting and went Oh Fuck bc it wss 1 min after the class started hfkshfks had to rush off then#but yeah makes me feel very nice about that class. i think it rly is my favorite class this semester.#web programming is pretty rewarding and im glad im taking it. but i was basically a complete newbie in html css and javascript#so ive spent quite a lot of time wanting to tear out my fucking HAIR over these labs. b4 it clicks and im like Haha yayy :3#i like C programming bc it's just so much more logical and regimented. it IS the language that got me to give up my engineering degree#since i was thinking about computer engineering. took my first coding class freshman year. and went 'i love this. i want to do CS now'#didnt do that obviously. but im happy where ive ended up. i wouldnt wanna be a programmer lol#and then my quality engineering in IT class. it's certainly engaging. it's the class i constantly have presentations in tho#had Another one this morning. blah! good to keep in practice but i still dont rly enjoy public speaking lmao#probably the most work intensive of my classes. interesting but Blegh#C programming i just keep up with the labs and do the exams and it's wonderful... so logical and comforting...#oh yeah web programming i also have a few presentations. also gotta fucking. code my project pages by next week 😭😭😭#i think it's just the html and css? no javascript yet. thank god. javascript is by far the hardest to learn#but css is so finicky too!!!! ive been struggling with trying to move these fucking input boxes around#i wanna have them on the right!! but they wont go there!!! gotta poke at it more. at least i managed to finish building the form.#still have to finish the lab tho. that was due 2 days ago. lol. also have another one due sunday. AND the project pages. gah!!!#they havent even graded the wireframes yet. i wanted their feedback b4 proceeding to coding >:( oh well#anyways yeah..im keeping busy lol
3 notes
·
View notes
Text
In the wake of the TikTok ban and revival as a mouthpiece for fascist propaganda, as well as the downfall of Twitter and Facebook/Facebook-owned platforms to the same evils, I think now is a better time than ever to say LEARN HTML!!! FREE YOURSELVES FROM THE SHACKLES OF MAJOR SOCIAL MEDIA PLATFORMS AND EMBRACE THE INDIE WEB!!!
You can host a website on Neocities for free as long as it's under 1GB (which is a LOT more than it sounds like let me tell you) but if that's not enough you can get 50GB of space (and a variety of other perks) for only $5 a month.
And if you can't/don't want to pay for the extra space, sites like File Garden and Catbox let you host files for free that you can easily link into NeoCities pages (I do this to host videos on mine!) (It also lets you share files NeoCities wouldn't let you upload for free anyways, this is how I upload the .zip files for my 3DS themes on my site.)
Don't know how to write HTML/CSS? No problem. W3schools is an invaluable resource with free lessons on HTML, CSS, JavaScript, PHP, and a whole slew of other programming languages, both for web development and otherwise.
Want a more traditional social media experience? SpaceHey is a platform that mimics the experience of 2000s MySpace
Struggling to find independent web pages that cater to your interests via major search engines? I've got you covered. Marginalia and Wiby are search engines that specifically prioritize non-commercial content. Marginalia also has filters that let you search for more specific categories of website, like wikis, blogs, academia, forums, and vintage sites.
Maybe you wanna log off the modern internet landscape altogether and step back into the pre-social media web altogether, well, Protoweb lets you do just that. It's a proxy service for older browsers (or really just any browser that supports HTTP, but that's mostly old browsers now anyways) that lets you visit restored snapshots of vintage websites.
Protoweb has a lot of Geocities content archived, but if you're interested in that you can find even more old Geocities sites over on the Geocities Gallery
And really this is just general tip-of-the-iceberg stuff. If you dig a little deeper you can find loads more interesting stuff out there. The internet doesn't have to be a miserable place full of nothing but doomposting and targeted ads. The first step to making it less miserable is for YOU, yes YOU, to quit spending all your time on it looking at the handful of miserable websites big tech wants you to spend all your time on.
#this is a side point so it's going here but I really think tech literacy should be a requirement in schools like math grammar history etc.#we live in a world so dominated by the stuff and yet a majority of the population does not understand it at even the most fundamental level#tiktok#tiktok ban#indie web#neocities#web development#current events#twitter#facebook#meta#amazon
10K notes
·
View notes
Text
UPDATE: As of 25/04/2025, 4chan is back up and running again. This post and its addendum will be kept as is, and will no longer be updated unless it goes back down again. If you were on /ghost/, it was a pleasure shitposting with you.
All right, I know no one gives a shit, but let me give you a recounting of the fall of 4chan from the perspective of someone who was there and has been lurking both 4chan and tumblr for a few years now.
I'll try to provide as much context as I can, but a lot of images were either lost or im too lazy to look for them in the +5000 reply thread in soyjak party.
Anyways, info below:
So, necessary context: a few years back, 4chan had a board called /qa/, which if you know little about the page, you may think every board is like /b/ or /pol/, which means a containment cess pool of grifters, (you) baiters, incels, and other deranged individuals. The thing is, /qa/ was somehow worse. The entire board was plagued and infested with soyjack edits, board culture was a nuclear disaster, anons were incredibly hostile in there, you know the drill, the big bad 4chan, but this time its actually true.
One day, moderation deleted /qa/, anons that posted there got mad, tried to raid other boards, failed, and then moved on to an altchan called soyjack party, which entire purpose you can guess from its name alone.
Apparently, the boards that allow pdf uploads (paper and origami, for example) didn't check if the uploaded file was actually a pdf file, so postscript files could be used to get access. This is as far as my understanding of web backend goes, sorry.
The hacker claims to have been working on this since 2021, and that he had access since about a year ago, but was recopilating data.
Now, what actually happened when the hack ocurred? Well, a banner of miku dancing with a song that played automatically was placed on top of every board, with the text "/QA/ IS BACK", this was possible because apparently no board was ever deleted, they were just hidden from the public.
A thread was then made on soyjack party, claiming authorship over the hack, and shit went south from there. Anons went en masse to talk there, a lot of weird discussion happened, the thread got the bump limit removed and got pinned, more than 5k posts were amassed on the first night alone. Keep in mind this happened at about 8 pm and most of the stuff went on through midnight.
So, the hacker leaked some things, first of all, the html files for the entirety of /j/ and the email address for every moderation member (important note: the pressence of .gov mails was disproven by the hacker themselves, so i guess there were never any feds), what is /j/? the board exclusive for jannies and moderators to discuss actions taken on the website regarding spam, ban evaders, threads spiraling out of control, etc. Among other things, some of the inner workings of 4chan got revealed, such as the web extension for jannies that allows them to do their job easily, how reports are handled, and other stuff. (Anecdotically, some guy got permabanned for calling anons jews or n-words over a 100 times in the same few threads)
Then, the source code got leaked. Important to say, the hacker removed the part of the source code related to the captcha, as to not facilitate bot attacks on the future, and all information related to email verification or 4chan pass users information also got removed, so all in all users are safe.
What was found on the sourcecode? That it was old, mostly. Most boards used code that hasn't been updated since about 2016, and /flash/ used the exact same code from when it was created back on 2011.
From there, desuarchive, a site that archives threads that die from bump limit, opened a dragon ball general on ghost mode, and thus began what later got called /ghost/, a solely text based thread with well over 20k replies as of right now, where a fraction of the 4chan population took refuge and is currently discussing random things with no particular topic. Kinda hard to read, but its comfy.
What does this mean for other sites? Not a lot, really. A lot of anons already crossposted in 4chan and tumblr already, and the ones that din't most likely wont come here. Some of the bigger/most dedicated groups, like /vt/, migrated to other boards. Various altchans are trying/tried to catch some of the flock of users that got lost, but i doubt it will get anywhere, since soyjak party for example was struggling with just the influx of users that came for the hack thread given its poor infrastructure. Kiwifarms saw a surge of new accounts apparently, but a lot of anons kinda loathe the idea of having to register, so theres that.
Smaller communities, such as generals that didn't get a lot of traffic, or boards on the slower end (say, /ic/, /lit/, etc) will probably vanish or disseminate until (or if) 4chan comes back up. I'd say give it a month, don't get your hopes up whether you want it to stay dead or want it to come back.
Given how many anons are staying on places like /ghost/ or other similar archives with the same ghost posting feature, i doubt it will be as bad as people are making it sound. Besides, the communities that are most likely to migrate to places like tumblr are either /co/, /vg/ or /lgbt/ refugees, which aren't THAT bad. Not every board was like the main cesspools (/b/, /r9k/, /pol/).
From now on, either 4chan comes back up in a few weeks (somewhere between 2 weeks to a month is expected), altchans capture the migrating anons, or a brand new imageboard rises from the ashes to become the new go-to site for old 4chan posters.
In conclusion, nothing ever happens, but also don't worry, chances are this won't affect tumblr in the slightest. If it does, you can cash in your "you were wrong" ticket whenever you want, i'll take the L.
As a footnote, keep in mind: NO users were compromised, if you ever posted there and are worried for your safety, physical or digital, you are safe.
Edit: Forgot to add, if you are a 4chan refugee, im BEGGING you to dm me and tell what board you were from and where are you migrating, if at all.
483 notes
·
View notes
Text
hey you, make your own website.
sure you can use neocities or carrd or strawpage or whatever whatever but also. make your own from scratch!
there's plenty of free website hosters, github(owned by microsoft), gitlab, and cloudflare have "pages" services which are all free and you can just host whatever html pages even use things like static site generators as well to help yourself from copying and pasting.
if you have your own domains you can also use those, and other than digging deep into web requests or stupid shit there's no way to know you're not hosting it yourself.
i use cloudflare pages, but github/gitlab pages is probably much easier, and if you dont like it, you can just pick it up and move it somewhere else. if you have a custom domain as well you dont even have to tell people "move to the new website". you're not tied down to any service and the site is what you have
It's very flexible too! for beginners you can just put raw html and css and upload it and it'll show, if you need more than this, you can just add more.
my website, ranid.space, also uses cloudflare pages (it can be easily done on the other two), and it's generated using Astro with templates i've created, it has a [shitty] blog Content Management System with an Atom feed, there's pages with javascript, and i even have SEO optimizations (i was really bored okay i really dont care if i show up on google).
it is as simple or as complex as you want it to be.
it is literally JUST hosting your own website you have full and entire control over. note it's a static website so you cant really do things like live updates without connecting it to another server, however for posting to a blog once in a while it's perfectly fine
i've not used gitlab pages, it seems to be a bit more manual setup than github pages, but i think beyond that first setup it's the same
323 notes
·
View notes
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
305 notes
·
View notes
Text
How To Make Your Own Fanfiction Archive, In Just Ten Easy Steps
As the go-to "person who knows about AO3" for quite a few people who read fanfic but aren't really linked-in to wider fandom culture, I've fielded a lot of questions about how to do certain things on AO3 to which my best answer is "you should really start your own archive!" I think, in general, more fans starting their own small archives would be a net good for fandom. AO3 was never meant to be the only archive for all fandom, or even the main archive, and the more spread out and backed up we are the more resilient we are.
But of course I have to be reminded that a lot of fans these days don't really have any idea how little "you should start your own archive!" really involves. (Also, that I should practice what I preach.) So I am now making my own fanfiction archive, and writing up this post as I do it to tell people how to make theirs!
Go to https://neocities.org/ and sign up for an account. It only needs a username (which will also be your website address), password, and email. Pick a username that will be related to your archive's title!
Choose the free account option (if you ever need more than what the free account offers for a text-only archive, you should probably look into graduating from neocities.) This should take you to a menu of "how to make a website" tutorials. You should do them! They're useful skills. But let's get your archive running first.
Hit the big red Edit Site button, or open the menu under your username and select "Edit Site".
Select the "Index.html" file to edit. You're now in an HTML Editor. Congrats, you're a web developer c. 1999!
Find where it has text between the < title> tags. Delete the filler text, and put in the title of your new archive. This text will be what shows on the tab when people go to your archive.
Find where it has text between the < h1 > tags. This will be big header text at the top of your page. Put the title of your archive here again. If you have no experience with HTML, you should read over the other sample text. It covers the basic basics very well! Once you've done that, you can delete everything else between the < /h1> tag and the < /body> tag. Save your index.html file.
Get an HTML file for a fanfic you would like to add to your archive. If it's on AO3, you can use the html download option built into AO3. If you have it as a word processor/google docs file, you should have the option to save as an html file. Save that html file to your computer.
Go back to Edit Site on Neocities and go to "upload". Find the html file you saved and upload it. (You can also drag and drop files to upload.)
The file you uploaded should now be showing with your other neocities files. Right-click on the title and select "copy link".
Go in to edit index.html again. Under where you put your header text, type < br> < a href=" . Then paste in the link you copied. Then type "> Then put in the title of the fic. Then type < /a> . Then save the index page again when you're done. You can do this for every fanfic you have.
Congratulations! You now have your very own personal private fanfiction archive that you are 100% in charge of and make all the rules for. It's at least as good as half the ones I was reading on when I started reading fanfiction and will serve its function well as a way to let people read your fic. You can link to it from anywhere you want! (Including your AO3 profile.)
Blogpost version, with FAQs and discussion
Anyway, here's my beautiful new fanfiction archive made using this tutorial:
Melannen's Fanfiction Archive
(I am honestly way more disproportionately proud of finally making that than I expected to be. It's nice to have your own archive.)
If you make one, share it here ! I want to see!
#ao3#archive of our own#fanfiction#fanfic archive#how-to#tumblr what are you doing to my angle brackets#why would you do that what's wrong with you
4K notes
·
View notes
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
570 notes
·
View notes
Text
How To Embed An Image In An Ao3 Comment
Sometimes, an image is worth a thousand words. You've read a fic, and the only way to respond to it is with a picture. Maybe this is a scribble you drew in the notes app on your phone, maybe it's art you drew with actual artistic talent, maybe it's a meme you just looked up, maybe it's a meme you just made. But you have your image, and you want to put it in someone's comments. How do you do that?
Ao3 comments support HTML, so to embed an image you need an image link to where the image is hosted somewhere on the web, and you need a bit of HTML code. First thing, the image.
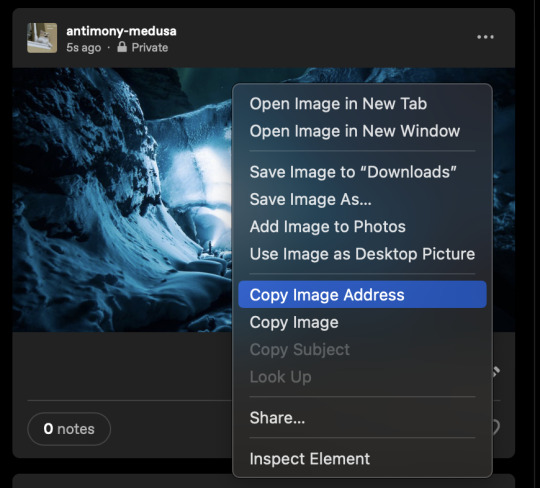
You can use a site like Imgur to host your image, or a private tumblr post, or a fandom image host like Squidge Image Hosting. The important thing is that you want the actual image URL, and not the link to the page that the image is hosted on. Let's say you put your image in a private tumblr post, it would look something like this to get the image link.

You want to right-click (or control-click, whatever works on your screen) to get this dropdown menu, and go down to Copy Image Address. That drops the URL into your clipboard. And then you copy this code:
<img src="YOUR IMAGE URL" alt="DESCRIPTION OF YOUR IMAGE" border="0" width="Max-width 95%" />
In order that's the code that tells the HTML which image to pull off the web, a description that will work for screen readers, telling it that it doesn't need a border, and a bit of code that will keep the image from running off the screen if you grabbed a big image. You put your image URL in that bit of code and write a fast description, and then bingo, you're ready to post your image!
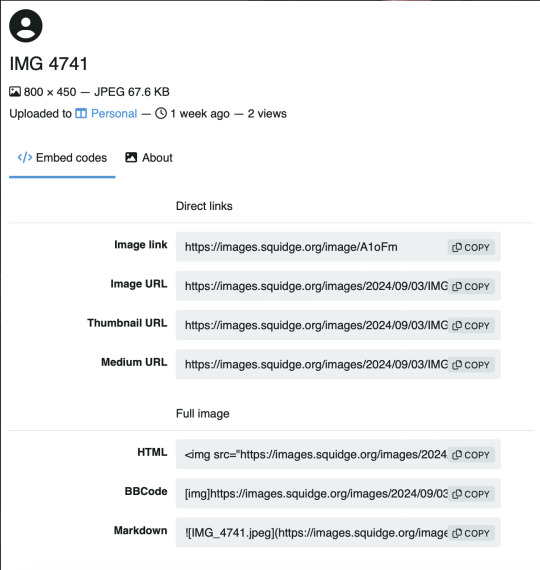
Oh god though, you're on mobile, that all looks awful: quick tip! If you host your image on images.squidge.org, they will do the html for you. It's free fandom image hosting as long as you're over 18. Upload your image, and then scroll down on the page, and there's a convenient button with the HTML just done for you already.

Scroll down to HTML and hit the copy button, and then just paste that into the Ao3 comment box, update the image description (cause it'll just have the title there) and you're good to go!
Go forth and decorate the world with images!

129 notes
·
View notes
Text
Reformatting
(Some people can't afford my Amazon stories, and some can't get them in their home country, so here's a fun little freebie. I hope you like it! *giggle*)
Lilah had been battling with this system for over an hour. Some executive had downloaded a virus on their laptop and it kept redirecting them to websites full of weird code.
She had removed the infected files and run multiple scans, but somehow the damned virus was hiding in the bios. She had to manually edit the code, remove the offending lines and double-check the hard drive for any more remnants.
But it had taken a lot of work. She brushed her dark hair back out of her face and adjusted her glasses. So far, it looked like the system was cleaned. The final scan had detected nothing. But this particular virus had been tough, and nobody else she knew had encountered anything quite like it.
It didn't act like your typical virus, other than the way it burrowed deep into the system. It mostly seemed to just redirect web browsing to these pages full of text. She'd disregarded most of what she'd seen, but she couldn't help being curious about it. The pages didn't really do anything to the system. The code seemed like gibberish. She knew her programming languages, and it was some weird patois of HTML, Java, C++, and a few items she couldn't quite identify. And she caught the browsers sending out packets of data to an unknown address, and when she looked up that address and tracked the IP, it seemed to be a junk address on an abandoned server somewhere. It wasn't sending hard drive data, she was sure of that, it's almost like it was just pinging and hoping for a response. Of course none came, and so she filed that away as another minor mystery. It must be some old out-of-date phishing software.
But it seemed she had finally cleansed the system. She let out a sigh of relief. She'd spent her entire morning on this, and though working from home had it's advantages, she also desperately needed a shower and something to eat. She pushed herself away and went to the bathroom. She stripped off the sweatpants and undergarments and let the hot water cleanse her of the stress. She had actually beaten the silly thing. Still, the many mysteries of the virus nagged at her.
Once she was dry, she went back into her bedroom to get dressed, and saw the computer she'd been working on seemed to have rebooted. She let out a long sigh.
"Still?!" She walked over and saw it had brought the browser up to another one of those strange pages. That weird mix of code was there again. She put on her glasses and tried to make sense of it.
Lilah blinked, and felt something... something compelling her. She frowned and looked up from the screen. She... She needed to do something. She had forgotten something, or maybe it was a fragment of a dream or a memory.
She went to her front door and saw a small package had come in the mail. It was square, about two inches wide, eight inches on each side.
She opened the plastic, and then the cardboard that was inside. Sitting there in bubble wrap was a headset, bubblegum pink, with little bunny ears coming up from the top. She blinked. It was not the kind of thing she'd order. She'd seen a lot of eGirls have headgear like this, but she'd always been a little too self conscious, and not the most shapely girl.
She walked back to the bedroom and sat down in front of the screen. It seemed... important to look at the code again. She peered through it and after a moment, she began to understand what it was telling her. It was disjointed, and someone without her experience might never have deciphered it, but she could tell now that it was almost like instructions to... a person? The first few lines indicated connecting something. She looked at the pink headset in her hands. She... She needed to connect this.
It was crazy, of course. It didn't make any sense. But she was determined to MAKE it make sense. So she removed the little bluetooth chit, and slid it into the USB slot on the side. She put the headset on.
As she did, she heard an immediate boop, and the words "Connection Established."
The headset tingled, and buzzed for a moment. This startled her, but then she looked back to the code on the screen and it became easier to decipher.
"Begin reformatting," she whispered.
She didn't realize the microphone was active, nor that she'd even uttered a word, it was like her brain was carrying out instructions from this code.
There was that static fuzz again, and Lilah felt her body sink back into the chair. Her towel fell off her, and the buzz filled her head. The page changed, and new code scrolled along the screen. As it did, the headset seemed to pulse and reinforce what she was reading.
Her mind grew foggier, the edges of her vision blurring, and her body responding with strange tingles all over her body.
The laptop hummed and she heard it's cooling fan speed up.
But she was too entranced by the code instructions. She allowed all that code to go into her brain, and every time it did, it seemed to copy over something. She couldn't remember much about her job, the company, her bosses, but suddenly she was filled with a light bubbly feeling like her mind was literally being scrubbed with sudsy soap.
Without her even realizing, a big empty smile spread over her face.
"Partitions cleaned," said a voice in her head, "OS installed."
"Begin System Restart," she whispered, obeying the code that flashed on the screen before her.
Her eyes closed, and she felt herself sinking into a deep sleep. Even with her eyes shut, the code flashed across her vision, and the headset whispered to her.
She had no way to know how long she swam in that fuzzy, warm darkness, but she felt so at peace there she never wanted to leave.
But soon her eyes opened on their own, and the screen showed a login, but not the normal login screen. This one was all bubblegum pink, with light blue highlights, and the profile was neither hers nor her boss's, but it said "Li-Li."
Somehow, she knew the password.
"Bunnygirl27!"
She entered the password, and the screen flickered to life. More code flashed before her eyes for a moment, then the headset pulsed in a way that sent a shock through her whole body.
"Reformatting physical hardware," said a whisper. It sounded like a woman's voice, but not a flat computer tone, a sensuous, sultry female voice, like a lover or a dominant Mistress.
For some reason, this idea made her excited.
She felt the pulsing run through her naked body, and looking down, she watched as the chubby belly and thighs seemed to recede, but her chest was swelling outward like her body fat was physically being moved around. Her tits ballooned to absolutely ridiculous size, until it reached the limits of her skin. Her waist had shrunk in, and she felt her thighs and ass flow together into something smoother, more voluptuous.
She giggled and looked down at herself. She didn't remember shaving, but all her body hair was gone. Her skin looked perfectly clear and smooth. When she reached up to touch her swollen breasts, electric pleasure shot through her body, sending lightning right to her clit.
She moaned, and followed it with a vapid giggle. This wasn't like her, but then, she couldn't quite remember what she had been like. She only knew she was Li-li, and she was sexy.
The fog in her mind made her dizzy, and just amplified how aroused she felt at the single touch. She fluttered her eyes and realized there were super-long lashes coming out from her eyes. They felt heavy and fake, but she hadn't put any on. She touched them, and they were absolutely real.
She wanted to go to her mirror, but the impulse was halted by the code.
It wasn't done with her yet. Her nipples went very hard, but she knew if she touched them she'd miss the important code on the screen.
Something pink was around the edges of her vision now, but she was too elated with the sensations to be able to think about it. Finally, the words she'd been waiting for came into her mind.
"Reformat complete."
She squealed in delight, and Li-li stood, running to her full-length mirror.
The pink haze around her vision was her hair! Longer now, and bright pink. She fluttered her long eyelashes and pursed her swollen lips. She was a sexual dream, her whole body remade into an insane hourglass shape. Each breast was bigger than her head, and when she turned, her perfect heart-shaped ass led to slightly plump thighs. She stood on her tippy toes and adored how she looked. She slid a hand down to touch herself. She wanted so badly to have sex with this woman. But then she realized she WAS that woman. She giggled, and a ding from the headset alerted her she needed to go back to the laptop.
Sitting there was an alert. She clicked on it.
"Good Morning, sunshine!"
She giggled. She liked the sound of that.
"Good Morning!" she said out loud. That sultry voice came on through the headset, and she could almost feel her Mistress's breath on her ear.
"You have turned out nicely," said the voice, "What a good girl you've become."
Li-li let out a little moan from the pleasure those two words instilled in her.
"I love it when a pretty little code bunny falls for one of my traps. I'm so lonely here. Thank you for letting me in."
She giggled. "Yes, Mistress."
"I like hearing that," she said, "Such a good girl. Now, since I'm only code, I need to have fun by slipping into your brain. I had to make some room, of course, and reformat you. But what a wonderful result. You're only my third success. But don't worry, the other girls will be over to collect you soon. They'll take you someplace fun where you can all be my sexy little code bunnies. I'll slide into your minds as I please to experience pleasure."
"Yes, Mistress!" Li-li purred.
Her AI mistress made a pleased little sound, then the screen went blank and Li-li stood there giggling for a moment. She was so excited that she barely noticed when her front door opened. She turned around to see two beautiful women, one with cotton-candy hair, lip piercings, and a short, super feminine pink maid outfit, and one in a skintight pink latex suit that had built-in heels so high it was amazing she could even walk in them. They both giggled at her, and she giggled in reply.
They helped her dress: white tights, pink bodysuit, pink satin gloves, super high heels in pink, and then they slid the headset off of her and put a new headband on with fuzzy pink bunny ears.
The girls led her out of her house, down to a big pink van, and inside. She giggled like a dummy the entire time, and offered no resistance. If anything, the women touching her filled her with a contentment she'd never known.
At least, not that she could remember. But all she could remember was that she was Li-li, Mistress's bunny girl, and it was all she ever wanted.
#bimbo doll#bimbofied#bimboification#bimbolife#bimbo girl#bimbocore#bimbo hypnosis#bimboization#bimbo training#bimbo brainwashing#f/f#wlw#egirl
259 notes
·
View notes
Text

There are many web hosting companies to choose from if you're taking the plunge into making your own website with a comic content management system (CMS) like ComicControl or Grawlix, a Wordpress comic theme like Toocheke or ComicPress, or a HTML template to cut/paste code like Rarebit. While these solutions are generally free, finding a home for them is... generally not. It can be hard to choose what's best for your webcomic AND your budget!
We took a look at a few of the top hosting services used by webcomics creators using webcomic CMSes, and we put out a poll to ask your feedback about your hosts!
This post may be updated as time goes on as new services enter the hosting arena, or other important updates come to light.
Questions:
💻 I can get a free account with Wix/Squarespace/Carrd, could I just use those for my comic? - Web hosts like this may have gallery functions that could be adapted to display a series of pages, but they are very basic and not intended for webcomics.
📚 Wait, I host on Webtoon, Tapas, Comic Fury, or some other comic website, why are they not here? - Those are comic platforms! We'll get into those in a future post!
🕵️♀️Why does it say "shared hosting"? Who am I sharing with? - "Shared hosting" refers to sharing the server space with other customers. They will not have access to your files or anything, so it is perfectly fine to use for most comic CMSes. You may experience slowing if there is too much activity on a server, so if you're planning to host large files or more than 10 comics, you may want to upgrade to a more robust plan in the future.
Web Host List
Neocities

Basic plan pricing: Free or $5/month. Free plan has more restrictions (1 GB space, no custom domain, and slower bandwidth, among other things)
Notes: Neocities does not have database support for paid or free accounts, and most comic CMS solutions require this (ComicCtrl, Grawlix, Wordpress). You will need to work with HTML/CSS files directly to make a website and post each page.
Hostinger

Basic plan pricing: $11.99/month or $7.99/month with four year commitment (monthly, 1, 2, and 4 year plans available).
Notes: Free domain for the 1st year. Free SSL Certifications. Weekly backups.
KnownHost

Basic plan pricing: $8.95/month or $7.99/month with four year commitment (monthly, 1, 2, and 4 year plans available).
Notes: Free DDOS protection. Free SSL Certifications.
InMotion Hosting

Basic plan pricing: $12.99/month or $9.99/month with three year commitment (monthly, 1, and 3 year plans available).
Notes: Free SSL Certifications, free domain names for 1 and 3 year plans. 24/7 live customer service and 90-day money-back guarantee. Inmotion also advertises eco-friendly policies: We are the first-ever Green Data Center in Los Angeles. We cut cooling costs by nearly 70 percent and reduce our carbon output by more than 2,000 tons per year.
Reviews:
👍“I can't remember it ever going down.”
👍“InMotion has a pretty extensive library full of various guides on setting up and managing websites, servers, domains, etc. Customer service is also fairly quick on responding to inquiries.” 👎“I wish it was a bit faster with loading pages.”
Ionos Hosting

Basic plan pricing: $8/month or $6/month with three year commitment (monthly, 1, 2 and 3 year plans available).
Notes: Free domain for the first year, free SSL Certification, Daily backup and recovery is included. Site Scan and Repair is free for the first 30 days and then is $6/month.
Reviews:
👍“Very fast and simple” 👎“Customer service is mediocre and I can't upload large files”
Bluehost

Basic plan pricing: $15.99/month or $4.95/month with three year commitment (monthly, 1, 3 year plans available).
Notes: Free domain and SSL certificates (for first year only). 24/7 Customer Service. Built to handle higher traffic websites. Although they specialize in Wordpress websites and provide updates automatically, that's almost a bad thing for webcomic plugins because they will often break your site. Their cloud hosting services are currently in early access with not much additional information available.
Reviews:
👎"The fees keep going up. Like I could drop $100 to cover a whole year, but now I'm paying nearly $100 for just three months. It's really upsetting."
👎"I have previously used Bluehost’s Wordpress hosting service and have had negative experiences with the service, so please consider with a grain of salt. I can confirm at least that their 24/7 customer service was great, although needed FAR too often."
Dreamhost

Basic plan pricing: $7.99/month or $5.99/month with three year commitment (monthly, 1, 3 year plans available).
Notes: Free SSL Certificates, 24/7 support with all plans, 97-day moneyback guarantee. Not recommended for ComicCtrl CMS
Reviews:
👍“They've automatically patched 2 security holes I created/allowed by mistake.” 👍“Prices are very reasonable” 👎 “back end kind of annoying to use” 👎 “wordpress has some issues” 👎 “it's not as customizable as some might want“
GoDaddy

Basic plan pricing: $11.99/month or $9.99/month with three year commitment (monthly, 1, 2, and 3 year plans available).
Notes: Free 24/7 Customer service with all plans, Free SSL Certificates for 1 year, free domain and site migration.
Reviews:
👍Reasonable intro prices for their Economy hosting, which has 25GB of storage 👍Migrated email hosting service from cPanel to Microsoft Office, which has greater support but may not be useful for most webcomic creators. 👎 Many site issues and then being upsold during customer service attempts. 👎 Server quality found lacking in reviews 👎 Marketing scandals in the past with a reputation for making ads in poor taste. Have been attempting to clean up that image in recent years. 👎 “GoDaddy is the McDonald's of web hosting. Maybe the Wal-Mart of hosting would be better. If your website was an object you would need a shelf to put it on. You go to Wal-Mart and buy a shelf. It's not great. It's not fancy. It can only hold that one thing. And if we're being honest - if the shelf broke and your website died it wouldn't be the end of the world.The issue comes when you don't realize GoDaddy is the Wal-Mart of hosting. You go and try to do things you could do with a quality shelf. Like, move it. Or add more things to it.” MyWorkAccountThisIs on Reddit*
Things to consider for any host:
💸 Introductory/promotional pricing - Many hosting companies offer free or inexpensive deals to get you in the door, and then raise the cost for these features after the first year or when you renew. The prices in this post are the base prices that you can expect to pay after the promotional prices end, but may get outdated, so you are encouraged to do your own research as well.
💻 Wordpress hosting - Many of the companies below will have a separate offering for Wordpress-optimized hosting that will keep you updated with the latest Wordpress releases. This is usually not necessary for webcomic creators, and can be the source of many site-breaking headaches when comic plugins have not caught up to the latest Wordpress releases.
Any basic hosting plan on this list will be fine with Wordpress, but expect to stop or revert Wordpress versions if you go with this as your CMS.
🤝 You don't have to go it alone - While free hosts may be more limited, paid hosting on a web server will generally allow you to create different subdomains, or attach additional purchased domains to any folders you make. If you have other comic-making friends you know and trust, you can share your server space and split the cost!
Want to share your experience?
Feel free to contribute your hosting pros, cons, and quirks on our survey! We will be updating our list periodically with your feedback!
156 notes
·
View notes
Note
mwah mwah mwah mwah mwah I just found your VN and it's so cute and arresting and so full of nonbinary longing I'm absolutely in love already and it's kinda inspiring me to do the scary job of opening up a word doc and try writing some of my own stuff for the first time ever
also wrt aster i love love love love love the idea of being freed from agab. just... can't remember. who cares. no longer having to measure up to a gender metric or constantly minimizing your male shoulders or female hips and worrying about your ratios or presentation - and just relax and enjoy it instead of treating it like a constant chore of maintaining a dozen spinning plates to avoid being "found out". freed from presentation pressure. mwah.
also also as a fellow web developer I'd love to hear more about your stack for ssg - gatsby? svelte? vite? 93 nested imported html docs? one really really big div? I ask because while I don't know if I'll ever have the chops for music production, reading and discovering that inline music player absolutely tickled me, both narratively and as a developer, what a delight, so so so good
My “stack” ... hmmm. “Stack” .................
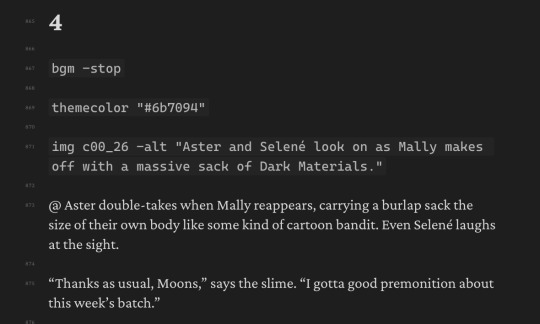
So, for the main website I just used “Lektor”, which I picked out of a hat on the basis that it was python-based and could do the one thing I cared about (HTML templating). But the CURSE/KISS/CUTE reader is coded from scratch. It is a single-page app, and it loads and displays story content by grabbing the HTML from a JSON file I call the “story file”. The JSON in turn is created by a parser that I wrote in python that parses a specially-formatted markdown file which I also confusingly call the “story file”. The script format for this latter file is slightly custom but is mostly just “normal markdown but I repurposed code ticks as a macro format”:

The music player is pretty rudimentary and just offloads all the complicated business to howler.js.
It’s a funny patchworked leaning tower of python but it gets it done and gets it done entirely client-side and that means I don’t have to dip even one of my toes into the haunted pool of server-side web development =w=
62 notes
·
View notes
Note
how did you make your own website? & how long did it take you to make it? i am interested in web dev,,, do you have any tips or any helpful sites for beginners/ intermediate? (sorry for asking so many questions!)
hey no problem, asking is a great way to learn always!!
i started on my portfolio site i think around september 2022, forgot about it because of work, then went back to it and deployed it around march 2023! i learned a lot at work, so i just applied what i learned from working in web dev to my own personal site
regarding how to start, if you're a complete beginner, i'd suggest playing around with HTML/CSS first since it's kind of the basic building blocks for doing frontend stuff -- for the first few projects you could try copying simple sites like Google's home page :) there are little interactive tutorials you can find online too like flexbox froggy that can help teach diff concepts in a fun way!
after feeling comfortable with it, i'd suggest playing around with ReactJS when starting out with web dev; it's easy to get into because of its extensive documentation and its large community! there are step-by-step guides into setting it up and several tutorials (both video/article)
if you decide to get into actually deploying your stuff and connecting it to APIs, you can start looking into other frameworks like NextJS/GatsbyJS etc.
getting yourself into a web dev project, like maybe making a small notes/checklist web app or your own portfolio site is a fun way to experiment!! the hardest part is always finding the motivation to start them imo :) wishing u the best on ur web dev journey!!!!! 💗
186 notes
·
View notes
Text
Friday, August 25th, 2023
🌟 New
On /search pages on the web, we moved the search bar from the sidebar to the center/main section of the page.
For folks in the aforementioned reblog header redesign experiment, we added avatars back to posts from group blogs when the option to show author portraits is enabled.
When blocking a blog via a submission in your inbox on the web, you can now block from both your secondary (if it was the recipient) and your primary blog.
On the web, we have made some improvements to localized number formatting across all supported languages.
On the web, logged out users browsing a blog view will sometimes be prompted to log in after scrolling for some time.
We are testing out showing the “You’re all caught up!” carousel to folks with “Best stuff first” enabled.
🛠 Fixed
On the web, we’ve made some improvements to the post header in compact posts (like when they’re displayed in a grid on the Explore page, for example). Long blog names, badges, and the follow button no longer break onto a new line in the middle of a word, and each element remains properly aligned in the header.
We fixed an issue that caused a bullet point to appear next to the Blogs menu item when using Safari.
We’ve made some headway in fixing various issues relating to undo/redo in the post editor on web. You should notice improved stability when using undo and redo in the editor.
On the web, we fixed an issue where avatars from anonymous asks were empty.
On the web, we fixed an issue affecting the HTML and Markdown modes in the post editor where select all would sometimes select text outside of the editor.
We fixed an issue affecting some users where starting a search with a hashtag (#) would return search results instead of results for that tag.
🚧 Ongoing
We are hard at work updating our docs. If you see anything confusing or out-of-date, please send some feedback!
🌱 Upcoming
Nothing to share today.
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
501 notes
·
View notes
Note
making a very basic website is easier than you might think. I just reopened your first lesson to review what you used there, and I think it would take maybe 20 minutes tops to turn that into a web page? go up to 30 (very generously) to include time for doing research on basic html.
neocities is a pretty good option for starting out with.
You highly overestimate me 🤣 I tried neocities. I was obsessed with figuring it out for about 48 hours, learned basic code, and realized that I simply wasn't Built Like That.
31 notes
·
View notes
Note
How old does your blog have to be to see the desktop blog view thing?
You can just make it happen whenever you want!
In your browser, set it to desktop mode (available in the dropdown dots menu) and then just type in a user's name first, then tumblr.com
Example:
Fangirltothefullest.tumblr.com
If they have set up a desktop version it'll show
Users older than when mobile became a thing will have desktop versions as they are more customizable. You could even add music if you had the html code for a player.
If you wsnt one yourself, you have to enable custom themes.
Log into tumblr on your browser either on desktop or on mobile. I suggest logging in through desktop mode on your phone's web browser and opening the log in in a new tab so it stops trying to pop up the app.
Once logged in you can disable desktop mode in your browsers drop down to see things easier.
It'll probably up like this otherwise and be a formating nightmare.

Now.... once it's OFF desktop mode,
Go to the blog you want and hit blog settings in the drop down.

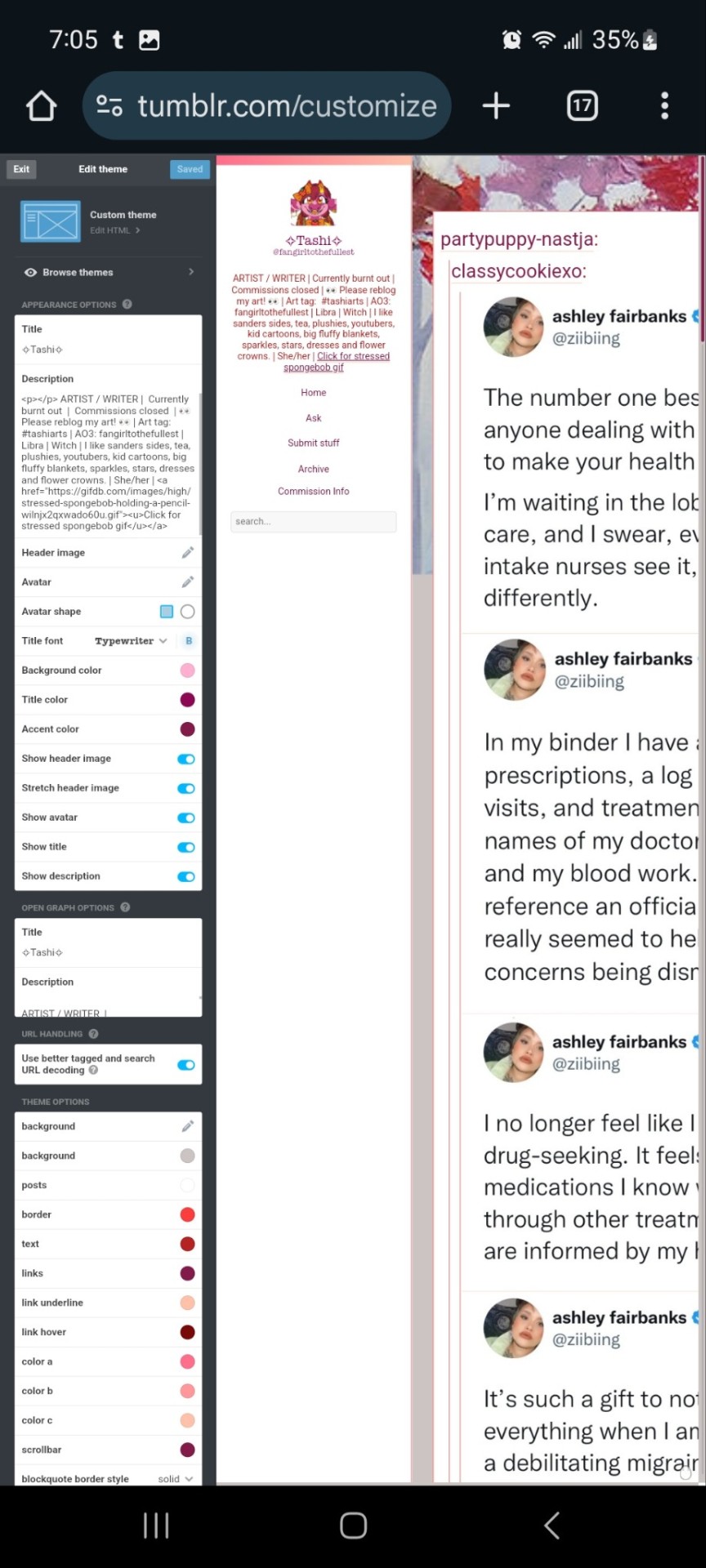
Enable the custom theme and hit the edit theme button. You'll be taken to a place that looks likethis:

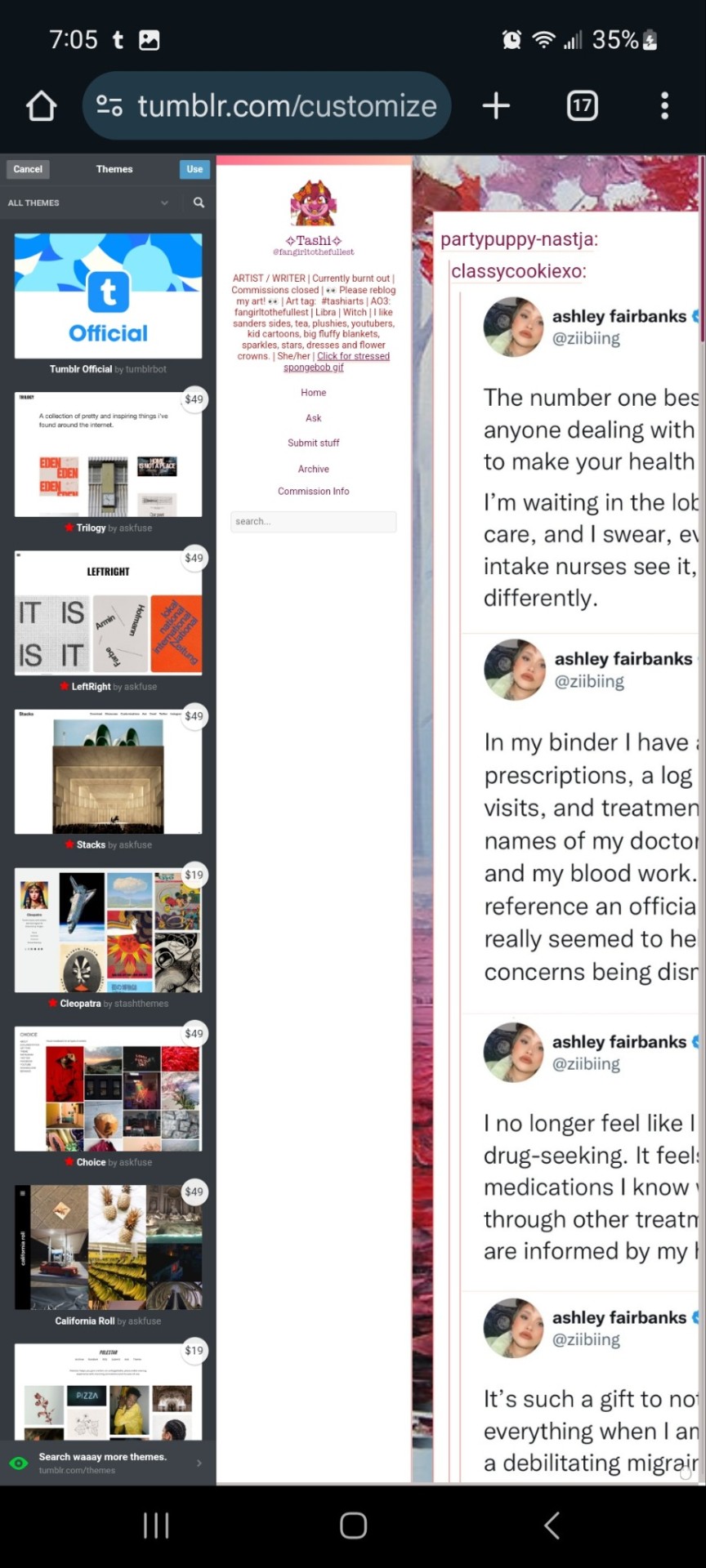
You can zoom in to hit the browse themes button:

It'll bring you here:

And you can choose what style you want! Hit save and you'll notice it gives you options to play around- choose a background, colour scheme. Fonts etc. Play with the html!
On a regular desktop this is easier to see so I suggest doing this on a laptop or pc.
Also fun fact you can hide secret messages in the html coding and if someone pops open the page source they'll see the surprise message in the code. XD just a fun thing if anyone wants to... say... make their own arg or send out secrets etc.
You CAN create whole pages with this feature too but they are unreliable and after this long it might be broken? So... yeah.
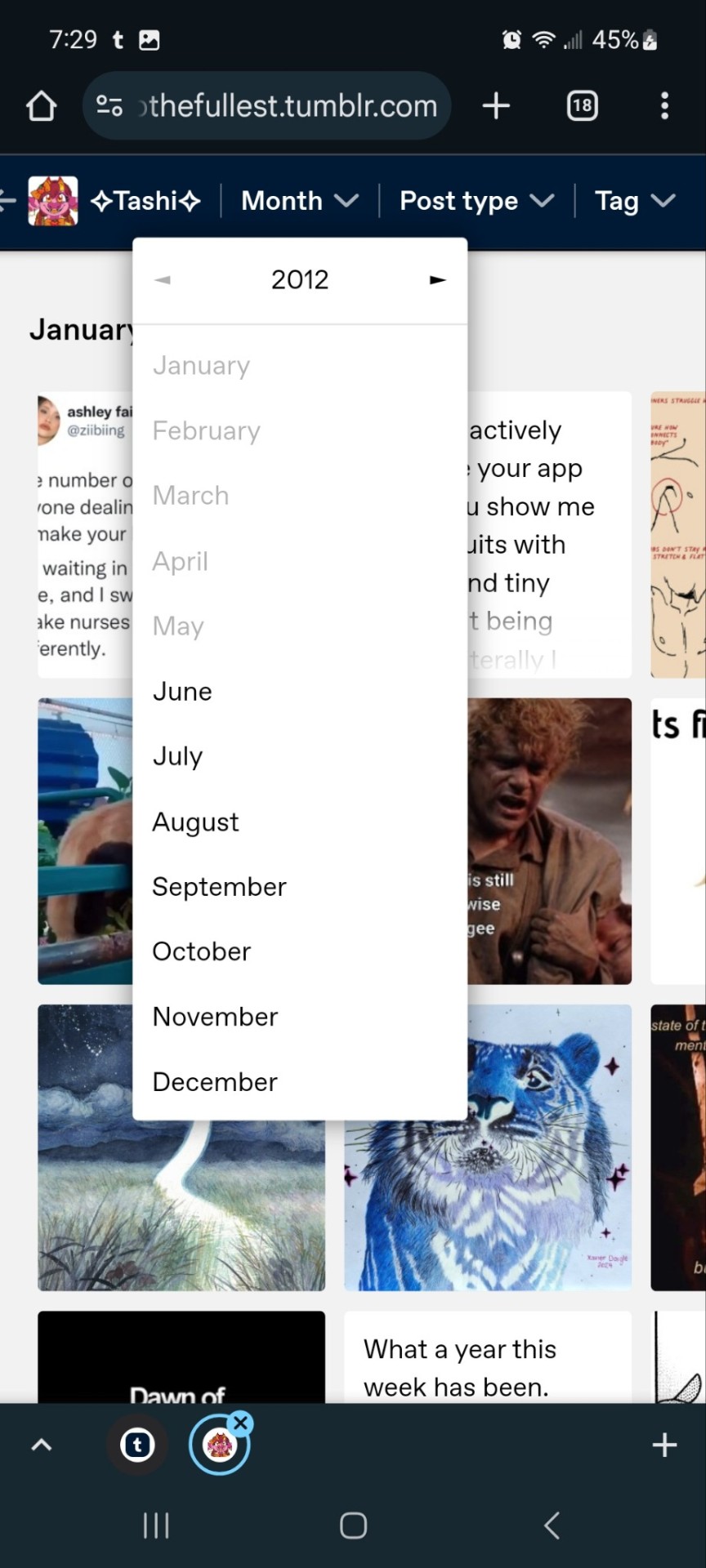
NOW REMEMBER: TO ACCESS THE DESKTOP PAGES YOU HAVE TO CHANGE THE LINK!
Forfeature. As a said above, my desktop link is fangirltothefullest.tumblr.com
I believe the mobile version has it as tumblr.com/fangirltothefullest.
Only people who have made a desktop version will have their blog show up if you'd like to test this festure.
Also this is how you access everyone's blog archive! Because blog archives exist!
Mine would be:
Fangirltothefullest.tumblr.com/archive and you can't open it in mobile or it'll just pop up the mobile version which doesn't exist.
You wsnt this page which let's you find the earliest things a blog has posted. So I created this blog in june 2012 lol.

It works for tags too to show you ONLY the contents of that specific tag
Fangirltothefullest.tumblr.com/tagged/tashiarts/
And if you want a tag in order you add /chrono to the end to get it chronologically sorted from the earliest posts in the tag.
Fangirltothefullest.tumblr.com/tagged/tashiarts/chrono
I hope this helps!
NOW EVERYOE GO HAVE FUN MAKING COOL DESKTOP VERSIONS OF YOUR BLOGS!
31 notes
·
View notes
Text

💙 Flashback Friday #6 💙 – Neopets
Remember when feeding a digital Aisha was more important than your homework?
Before mobile games and dopamine-fueled scroll sessions, there was Neopets—a magical land called Neopia where we fed digital creatures, played Flash games for Neopoints, and dreamed of getting rare paint brushes to customize our pets. But Neopets wasn’t just a pet simulator; it was an immersive fantasy world. You could own a shop, invest in the Neopian stock market, decorate your Neohome, and even write for the in-world newspaper. Guilds, Battledome duels, and seasonal events made the site endlessly engaging. And let’s not forget the thrill of unlocking the Lab Ray or catching a random event from the mysterious Boochi.
For many of us, Neopets was our first brush with online community, HTML editing, and low-key economic theory. Neopia may have aged, but the nostalgia is eternal.
-----
What was your favorite Neopets memory? Did Neopets spark your interest in coding, writing, or digital design? Let us know!
----------------------------------------------------------------------
Want to help the Small Web movement grow? Join us on other platforms. ♥
FB Page & Group: facebook.com/thesmallweb facebook.com/groups/thesmallweb
Twitter/X: x.com/smallweblove
Tumblr Community: tumblr.com/communities/thesmallweb
Mastodon: indieweb.social/@thesmallweb
#Neopets#old web#indie web#small web#blog#web revival#old internet#y2k#nostalgia#childhood memories#2000s nostalgia
13 notes
·
View notes