#html5 features
Text
What Is HTML | HTML क्या है और कैसे सीखें?
What Is HTML | HTML क्या है और कैसे सीखें?
What Is HTML
HTML क्या है – What is HTML in Hindi. अगर आप Web Development और Designing के Field में आना चाहते है, तो आपको इसकी Starting HTML सीखने से करनी चाहिये। यह एक Basic चीज है, इस Field में आगे बढ़ने के लिये।
हालाँकि HTML सीखना किसी Programming language जैसे – Java, PHP, JavaScript, Python, C, etc. सीखने के मुकाबले काफी आसान है। चूँकि यह एक Basic चीज है, तो इस Field में आगे बढ़ने के लिये…

View On WordPress
#education#animated#animation#channel#educational#explanation#features#html5 features#html5 kya hain?#learn hacking#mosh hamedani#static#what is code#what is coding#what is css#what is html#what is html and css#what is html for begginners#what is html in computer#what is html in hindi#what is html language#what is html used for#what is html5#what is html5 with full information?#what is hypertext markup language
0 notes
Text
25 Free Tailwind CSS Admin Dashboard Templates
New Post has been published on https://thedigitalinsider.com/25-free-tailwind-css-admin-dashboard-templates/
25 Free Tailwind CSS Admin Dashboard Templates
As Tailwind CSS offers greater control over the design of admin dashboards this makes it the preferred choice for web developers who would rather focus on development than on aesthetics. Its utility-first approach aligns well with the need for rapid, responsive, and customizable dashboard design.
Tailwind CSS templates will save you a significant amount of development time. They come pre-designed and include a variety of layout options and components, which means you can set up your admin panel quickly without starting from scratch.
Tailwind CSS is also known for its adaptability. With its utility-first approach, you can adjust the design directly in the HTML, giving you precise control over the appearance of your admin dashboard. This makes it easier to align the dashboard’s design with your application’s overall aesthetic.
The responsiveness built into Tailwind CSS ensures that your admin dashboard will look good on any device. This is critical in today’s diverse device landscape, where you can expect users to access the panel from various devices.
Using Tailwind CSS templates also encourages consistency in design. By starting with a template, you’re adopting a set of design patterns and components that work well together, ensuring a cohesive look and feel across your admin dashboard.
The free Tailwind CSS dashboard templates we have for you here all offer a fast, flexible, and consistent solution for building the admin areas of your applications. If you want to streamline your workflow, these are the free web templates for you!
If you prefer Bootstrap, we have a collection of free dashboard & admin templates here for you.
Tailwind CSS Admin Dashboard Templates
These free Tailwind CSS dashboard templates offer various page templates and pre-designed components, like buttons, forms, navigation bars, charts, and tables, which can be easily customized to fit your project’s needs.
Flowbite Admin Dashboard (Free)
This open-source template combines Tailwind CSS with Flowbite, giving you a beautifully designed dashboard with a range of interactive components for creating dynamic UIs that are both functional and appealing.
TailDash Tailwind CSS Admin Template
TailDash is a professionally designed UI kit for creating modern admin dashboards. It includes over 300 widgets and components, and over 50 pre-designed page templates to help kickstart your next project development.
Tailwind Admin Template (Free)
Built with Tailwind CSS and Alpine.js, this open-source template is perfect for developers looking for a simple yet effective dashboard design. It offers basic UI components and layout options for quick setups and custom projects.
Mosaic Lite Dashboard (Free)
Mosiac Lite is an open-source dashboard template with a clean, user-friendly design. It is ideal for projects that require a minimalistic yet fully functional admin dashboard. It includes various types of pre-designed charts.
Minia Tailwind CSS Dashboard Template
Minia delivers a sophisticated dashboard experience with its clean design and light and dark color scheme options. Packed with charts, widgets, and ready-to-use pages, this template is suited for analytics-heavy applications.
Cleopatra Dashboard Template (Free)
Cleopatra is a simple dashboard Tailwind template with a clean design. It comes with two dashboard templates – analytics and eCommerce – and a basic toolkit for quickly building admin interfaces.
Material Tailwind Dashboard (Free)
This template merges the Material Design aesthetic with Tailwind CSS in a React environment, offering a robust set of over forty components for creating interactive and user-friendly admin pages.
Admin Dashboard Tailwind CSS Template
This template stands out with its elegant design and functionality. It’s perfect for developers looking for a sophisticated style combined with easy-to-use components. It includes both light and dark versions.
Vue Tailwind Admin (Free)
This open-source template combines Vue.js with Tailwind CSS to give you a simple, lightweight, and customizable platform for creating dashboards. It’s ideal for developers who prefer Vue.js for building dynamic and fast-loading admin interfaces.
Tailwind Dashboard Template (Free)
This open-source template offers a simple foundation for dashboard development, providing only the most essential UI components and basic layout options for getting you up and running quickly.
Soft UI Dashboard Tailwind (Free)
This free template features a modern, soft UI design aesthetic. It’s packed with beautifully designed components and layouts, making it an excellent choice for creating modern admin panels. It comes with over seventy frontend components and elements.
Notus React Admin Template (Free)
Notus is a free React-based template that combines Tailwind CSS with a set of beautifully designed components. It’s perfect for building fast, reactive admin panels or web applications.
V-Dashboard Tailwind CSS (Free)
The free Tailwind CSS template V-Dashboard offers a clean and modern design for building simple admin dashboards. Features include customizable components, intuitive layout options, and light and dark modes.
Windmill Admin Dashboard (Free)
The open-source Windmill offers a clean design with a basic set of UI components. It is ideal for quickly building responsive admin panels and web applications. It also includes both light and dark versions.
TailAdmin Dashboard Template (Free)
This minimalist TailAdmin template provides the essentials for quick and easy dashboard development. It includes over 30 UI components and over 50 UI elements.
Githr Dashboard React Ui (Free)
This free React dashboard template has been built using Next.js and Tailwind CSS. It has a beautifully clean design and layout and includes a main dashboard template and page layouts for teams and integrations.
Admin One React Tailwind (Free)
Built with TypeScript, React, and Next.js and styled with Tailwind, Admin One is the complete package. This free dashboard includes everything you need to build and design a powerful dashboard.
Modernize Tailwind Admin (Free)
Modernize offers a contemporary design packed with advanced features and components. It has been built for developers looking for a modern, efficient, and free solution for their admin and dashboard interfaces. A pro version is also available.
Tailwind CSS Starter Templates
Unlike the fully-featured dashboard templates above, these barebones templates offer only basic layouts and few components. They serve as foundational building blocks for web development projects.
Shadcn Tailwind Dashboard (Free)
This dashboard combines Next.js with Tailwind CSS for a minimal admin dashboard design. Its focus is on efficiency and ease of use.
Minimal Starter Admin Template (Free)
This template’s barebones structure makes it perfect for starting small projects or as a foundation for more complex designs.
Kamona-WD Dashboard Template (Free)
A basic starter layout for dashboards. This free template mixes simplicity with Tailwind CSS’s customization capabilities for a clean UI.
Next13 Dashboard Template (Free)
A simple and clean Next.js and Tailwind CSS template for quickly building a barebones admin dashboard.
Nextui Dashboard (Free)
This starter template integrates Next.js and NextUI with Tailwind CSS for a basic, minimalist dashboard layout.
Admin Starter Template Night (Free)
This barebones template offers a dark mode design, keeping the interface simple but visually appealing for night-time or low-light environments.
Admin Starter Template Day (Free)
The day-mode counterpart to the night template, offering a light and simple design for admin dashboards with all basic functionalities.
Frequently Asked Questions (FAQs)
Can Tailwind CSS be used for any web project?
Yes, Tailwind CSS works well for all kinds of web projects, including admin dashboards. It’s designed to handle projects of any size.
Why choose Tailwind CSS for admin dashboards?
It is great for dashboard design because it offers easy customization and ensures your project looks good on any device.
Do I need to be an expert to use these templates?
No, you don’t need to be an expert to use these templates. A basic understanding of HTML and CSS is helpful. Tailwind CSS templates are beginner-friendly, with plenty of resources available for learning.
Are these templates customizable?
These Tailwind CSS templates all offer high levels of customization. You can quickly tweak the design to fit your specific needs.
Can Tailwind CSS work with other frameworks?
Tailwind CSS can be integrated with various JavaScript frameworks and libraries, making it versatile for different development environments.
More Free Web Templates
Related Topics
Top
#admin#amp#Analytics#applications#approach#Bootstrap#Building#buttons#charts#Color#CSS#CSS Layouts#Dark#dashboard#Design#developers#development#devices#easy#efficiency#Environment#Featured#Features#focus#Forms#Foundation#Giving#HTML#HTML5#integrations
0 notes
Text
Datos estructurados y SEO local
¿Qué son los datos estructurados y cómo se pueden utilizar para el SEO local?
En el siempre cambiante mundo del marketing digital, datos estructurados emergiendo como una poderosa herramienta bien integrada en Fabric SEO local estrategia. Como propietario de una empresa local inteligente, comprender la relación simbiótica entre la dinámica de los datos estructurados y el SEO local garantizará…
View On WordPress
#contacto#contenido enriquecido#conversiones#correo electrónico#datos estructurados#dirección#featured snippets#Google#Google Maps#Google My Business#horario de apertura#HTML5#información relevante#JSON-LD#knowledge graph#marcado de datos estructurados#marketing en motores de búsqueda#mejora del motor de búsqueda#mejora del posicionamiento#metadatos#Microdata#NAP#optimización de motores de búsqueda#posicionamiento de sitios web#RDFa#reseñas#resultados de búsqueda#resultados enriquecidos#rich cards rich snippets#schema.org
0 notes
Link
Featured Post Box using Html And CSS | Featured Post like Blogger's Websites @webkitcodingyt
Video Tutorial link
✔https://youtu.be/Ffnrjl-PMbI
#webkitcodingyt#html#html5#htmlcss#css#css3#featured box html#featured post box html css#featured post box like blogger
0 notes
Text

Links...buttons...action!
Pellicule is a minimalist UI template for use with Twine's Sugarcube format, inspired by professional screenplay formatting and analog photography.
Use built-in widgets to format passage text like a script, classic snail mail letters, or take advantage of a crisp, clean layout to comfortably display dense prose. Showcase your writing with bold, sophisticated display themes or create your own with custom colors.
Features:
Crisp minimalist design
Light/dark display themes
Custom plug-and-play widgets to format screenplay and letter essentials
Pre-styled template options for choice links and buttons
Built-in keybinds to toggle menu & close dialogs
Responsive design for desktop, tablets, and mobile devices
Annotated passages, stylesheet, and JavaScript for plug-and-play convenience
This template is free to use! Comes with detailed instructions on how to use the built-in widgets and commented code, ready for your story!





#twine template#template#psst if you're thinking about joining the Dialogue Jam...#I made the template v plug-n-play wink-wonk ;)#twine games#interactive fiction#indie game dev#game assets#lapinlunaire.pellicule#baby's first template! hehe#twine game
207 notes
·
View notes
Text
💿Alleecord Playlist Collab 2024💿
A collab featuring album art parodies combining OCs with fav music tracks! Please check the itchio below for the browser app, links, and pdf version
---
alleesaur.itch.io/alleecord-playlist-collab-2024
(note, the html5 app is not mobile compatible)
---
Huge thanks to everyone who joined, it was a blast seeing all the entries!
194 notes
·
View notes
Text
Ignota's Top Surgery Fund Commissions!









Hello! I am Ignota. I am a 25-year-old non-binary artist, known mostly for my pixel animations, my comics, the Godot games/interactives I've made/am making for the SCP Wiki, and TikTok videos. I recently FINALLY got my insurance to cover top surgery(I live in California, but my insurance is out of Florida)
I just found out my insurance kinda lied about my doctor being in-network.
My insurance agreed to cover the top surgery itself but does not cover the surgical center I need to get it done at. I've been quoted at $2140, not including additional medical workup, prescriptions, travel, and temporary living expenses.

I am trying to reach out to my insurance to see if it'll be covered, but I am about to age out of my current insurance and I am not in a position to afford new insurance.
There is still a chance I can convince my insurance to cover it, but this is time-sensitive and I want to have the ABILITY to do it regardless. So, I am doing commissions now.
PRICING




Pixel animation $50-$400
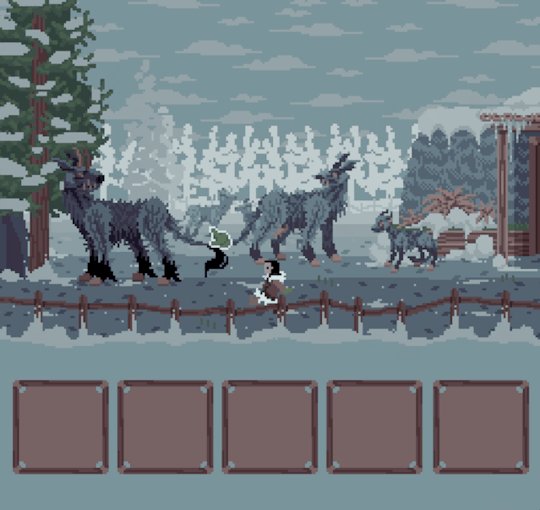
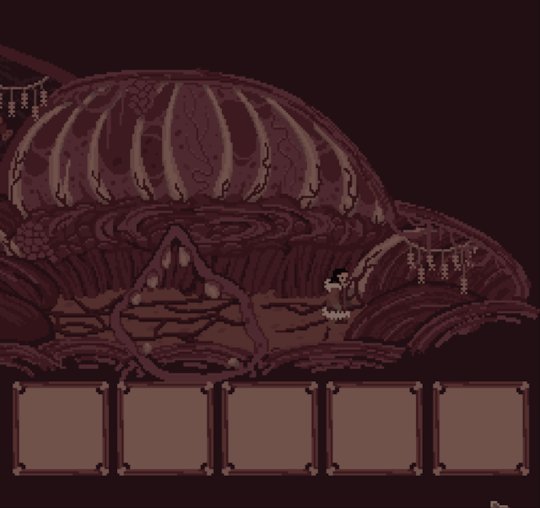
$50(Art similar to the first image): Maximum of 12 frames. One character. Very limited movement. Canvas size under 135x135
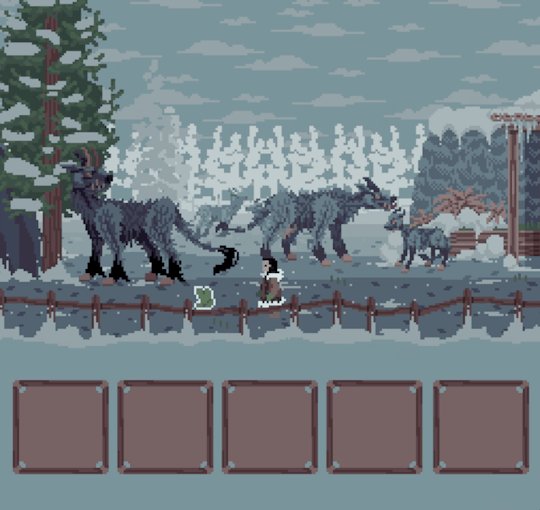
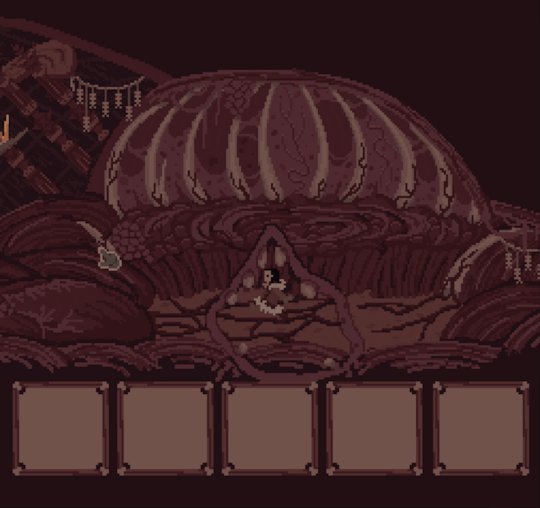
$80(Art similar to the second image) Maximum of 24 frames at any framerate(Typically 4fps for 6 seconds or 8fps for 3 seconds), Simple Movement, 1-2 characters, maximum canvas size of 135x135. Price can be adjusted to accommodate more detail
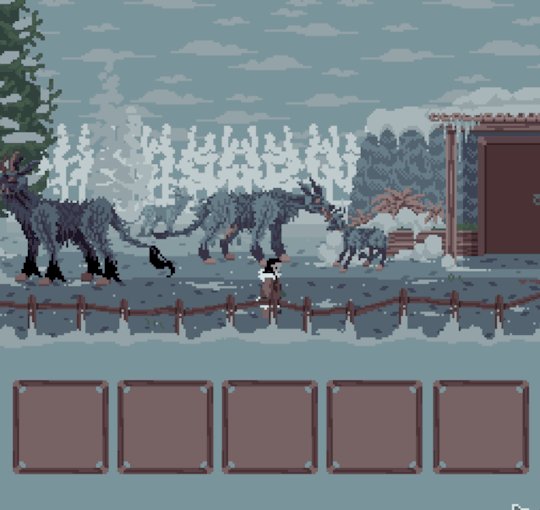
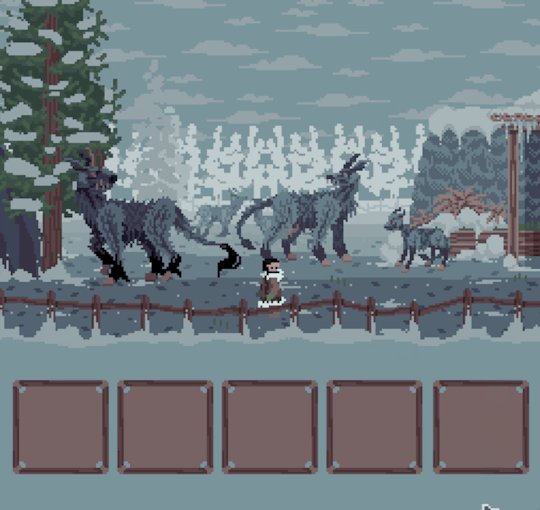
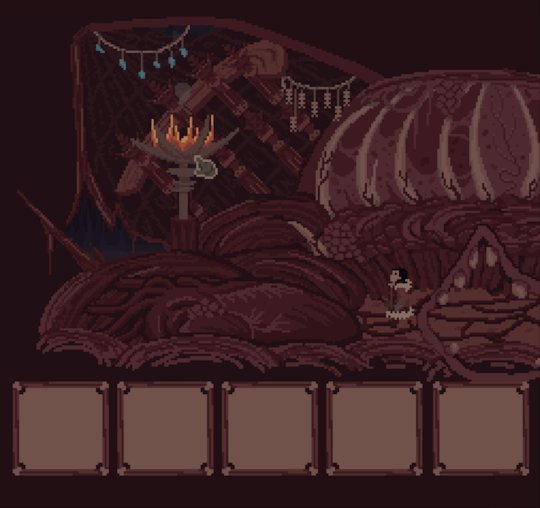
$200(Art similar to the third image) a couple characters, a detailed environment, and a moving scene. Maximum canvas of 256x240. The scene can be converted to a simple one-room HTML5 format that can play in-browser.
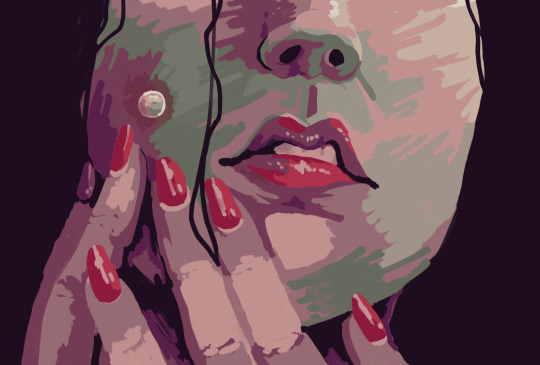
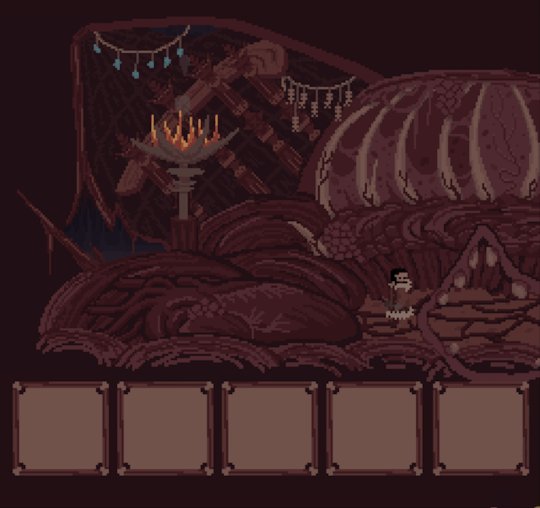
$400+(Art similar to the fourth Image) A complex environment, multiple characters/moving parts, and the ability for a scrolling background.




Illustrations $50-$250
$50(Art similar to the first image): A simple close-up shot in any style.
$100(Art similar to the second image) A simple scene or full body with no background.
$250+(Art similar to the third and fourth images) A complex environment. Alternatively, a detailed comic page.
All features are negotiable and individual requests might change the price. If there's something from one tier you want but don't want all the other stuff, chances I may be able to work something out that will fit your needs. These descriptions are suggestions to make it a little easier, not solid outlines of what they need to look like. Feel free to bring other ideas to the table. I have worked on background illustrations and pixel animations for indie devs making games, Dungeons and Dragons character sheets, individual character pieces, and many other things in the past.
Contact me through my Email([email protected]) or my Discord(ironshears)! Alternatively, I do have a Ko-Fi if you want to support my art.
Alex Thorley's Blind Date(The Dating Sim) by me under CC-BY-SA
Kuobach's Eyes(Orange Comic) by me under CC-BY-SA
Nacre Series by me under CC-BY-SA
The other pixel game in question is tentatively titled Brand New Colors and has not been completed yet, but you can find more of it on my blog. It will also be under CC-BY-SA
121 notes
·
View notes
Text
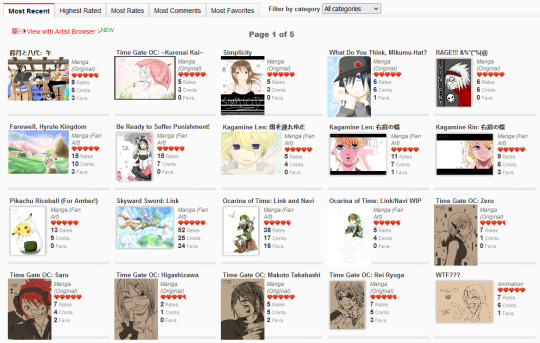
Remembering My Roots - Rest in Peace, RateMyDrawings
I've talked about my old art before on here, but never really fully in-depth about the site that hosted it. I was reminded of it today while going through my FB memories and felt like I should actually write a true eulogy towards what once was.
Once upon a time, before LORE | REKINDLED, before Time Gate: [AFTERBIRTH], before I had even started drawing webcomics, I entered the world of digital art through one website - not DeviantArt, not Pixiv, but a little site called RateMyDrawings. Back in the day, it was one of the most popular browser-supported art tools, offering multiple different art tools that were, at the time, revolutionary. A flash drawing tool which could replay the progress of your drawing (but the tradeoff was that you had a limited amount of 'ink' aka recording data), a Java-supported tool that was essentially Photoshop Lite (but didn't come with the recording), and later, a more refined tool supported by HTML5 (?) that offered more 3D-like brush tools. There was also DrawChat, a live drawing flash tool where you could draw with others and chat.
And on that site, I created my first works of digital art. No drawing tablet, just a mouse and a loooot of patience. They'd host contests every now and then to win budget Wacom tablets. Sometimes I'd enter, I'd never win. I did eventually get my first drawing tablet, but by then, I'd moved on from RMD onto actual software such as GIMP and Photoshop Elements.
That site is gone now, one of the first art site deaths I'd ever experience in my teen years. I was around 12-13 when I started using this site and I adored it. When people talk about missing the 'tight-knit communities' of old, I don't think of DA, I think of RMD, my first home. Unfortunately, the site couldn't survive in the 'modern' era of the Internet, overshadowed by more advanced tools and art-sharing sites like Deviantart, Facebook, and Instagram.
But I did manage to backup some of my old art pieces before the site finally became completely shuttered in the early 2020's. For a while the site was awake but lacked any content or features, with a message from the site's creator Mick that it might come back, it might not.

It didn't. The old ratemydrawings.com URL now redirects to the inactive FB page. Any attempt to bypass that kill screen like before leads to an Error 404.
But while the site was in its comatose state - before it was shuttered permanently - I was able to access my old profile and extract some of my art pieces of old. I posted them to my FB about 3 years ago, and today they showed up in my memories.
I share a lot of art pieces from creators like Rachel Smythe in an attempt to preserve media. But I also need to remember to preserve my own. So here are a handful of the 100+ pieces I drew on RMD. Enjoy ( ´ ∀ `)ノ~ ♡

Don't be confused by the '1987' part of the username, I picked that number because I was a huge Zelda weeb and 1987 was the year the first Zelda game was made. Whoof.

What's ironic is I actually didn't have the Featured Artist award last time I was actively on the site, so it clearly happened while I was inactive in its final days. The one award I wanted the most and I wasn't there to witness getting it. RIP.







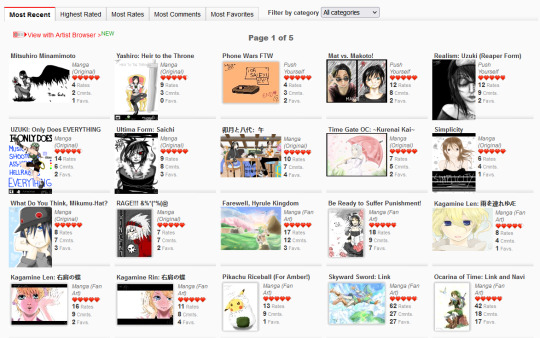
Unfortunately that's all I really have in the way of high-resolution drawings as I wasn't able to preserve much else (though if I find anything more I'll definitely add it to this post!) That said, I was able to nab some screenshots of my homepage via the Wayback Machine where you can see more of the pieces I did back then:



There are so many dorky ass drawings here, some from Time Gate (because it's that freaking old!!!), some are screenshot recreations from anime that I enjoyed (a very common trend on RMD), some are collaborations. There was a point where I learned how to color with the mouse by using low opacity colors and layering them one at a time. Really upped my game there LMAO That Ocarina of Time Link drawing was the first one I ever did that made it to the front page of RMD and y'all, I was so proud, the site back then I think had 50k users total which is nothing compared to the Internet today, but achieving that was one of the greatest things ever LOL The Skyward Sword drawing that followed was one that really felt like a milestone in terms of my art evolution, I felt like I was finally creating something good. I believe I did that Skyward Sword drawing off another DA piece at the time, it was really common to do redraw challenges on RMD what with the technical limitations of the site - I suppose redrawing stuff I liked back then should have been foreshadowing LMAO
That feeling wouldn't last forever ofc once the art high wore off, but even to this day I look back on the pieces from that era fondly. It's where the mysteries of digital art finally started to 'click' in my brain, and I had still barely gotten started.
I also have a few drawings preserved that were done after I got my first drawing tablet, and you can really tell with the improvement of the lineart LOL That said, I think I was around 18-19 when I did these:


Now, one thing that I really enjoyed doing on RMD were collabs - specifically, trading collabs where users would exchange drawing files through the RMD PM system with one another to do steps of a drawing together. Often times I took the role of coloring other people's lineart pieces, which is probably where I started to really learn digital art coloring and come into my own with it.
A collab with user "lime":

Collab with user "Mikai":

A collab with user "Overik", which I specifically remember struggling with because, at the time, my computer monitor's screen was messed up resulting in the entire thing basically being a fluorescent pink:

A collab with "Mist04" that I don't remember doing lmao:

Collab with "Adzumi" (?). I'm fairly certain that's who it was, I definitely remember the process of painting this one, I had loads of fun with it:

Collab with user "ForgottenArtist", IIRC this one was more of a coloring page where they gave out the file freely for others to color, so this was my version. The forums on RMD were great for that sort of thing, people would literally just upload their drawing files for people to have fun with:

So I guess I drew this next little thing in 2021 when the site was still 'live' but not functional, I completely forgot I did this though LMAO Basically the main URL took you to that kill page I showed above, but if you knew any of the extension slugs, you could bypass that kill page and get into the rest of the site, which I was able to by using my username URL. So I got into the Java drawing tool and made this little thing in the hopes I could upload it. Of course, it didn't work, but hey, it was worth getting a screenshot, I suppose:

It's equal parts nostalgic and bittersweet to go through these drawings. Life back then feels so far away and yet I still remember it so vividly, the hours I'd spend drawing on the family PC, feeling more at home with the friends I made online than the ones I had in real life, listening to music that I still listen to to this day. It's far away now, but it still lives through me, in the work I do today. Even someone like me can go from being a complete noob drawing with a mouse to a professional making their living stabbing ink into other people while still drawing the same stories they drew as a child.
There is one piece I had to dig up outside of FB memories, fortunately it wasn't hard to find because I knew I had shared it ages ago on my FB so the search bar saved my skin. My very first digital art piece, of Sheena Fujibayashi from Tales of Symphonia, one of my favorite games of all time.
My very first digital art drawing:

Recreated in 2019:

Past me went through a lot, and they'd be doomed to go through even more still (they hadn't hit the plague yet). And yet they're going to survive, they're gonna keep getting better and better with each passing year. Thanks past me - you've done a lot of dumb shit in your life, but sticking with your craft wasn't one of them. Thank you for walking - through all the good and the bad that you've had to weather through - so that I could run for us both.
#i have other things i wanna mention about old RMD as well but they're better for another post#self post#old art#media preservation#digital art#ratemydrawings
39 notes
·
View notes
Text
Accessibility-Related Google Chrome Extensions
XKit Rewritten: While this extension is not solely focused on accessibility, it does include AccessKit, which offers a variety of different Tumblr-related accessibility features.
Disable HTML5 Autoplay (Reloaded): This extension prevents audio and video from auto-playing on any web page.
Stop Animations: This extension allows you to pause non-video animations on any web page (GIF, Flash, Javascript. etc.)
OpenDyslexic for Chrome: With this extension, you can change all text on any web page to the OpenDyslexic font.
Dark Reader: Change your entire web browsing experience to "dark mode" with this extension.
Mercury Reader: This extension removes ads and distractions, leaving only text and images for a clean and consistent reading view on every site.
Snap&Read: This isn't your average text reader. Not only does it provide text-to-speech for text on any web page, it also reads text on PDFs and images. Additionally, this extension offers additional features, such as text translation, adjusting readability of text, font adjustments, color overlay, reading line guides, and much more!
Helperbird: This extension focuses on increasing content readability with over 32 different accessibility features.
Zoom Page WE: This extension allows you to customize your browser zoom function on a per-site or per-webpage basis, using full-page zoom, text-only zoom, automatic fit-to-width and minimum font size.
Subtitles For YouTube: This extension lets you add subtitle files to YouTube videos. You can find these files for certain videos on websites like OpenSubtitles.org and Amara.org.
Volume Master: Turn up your volume up to 600% with this extension.
Color Enhancer: This extension provides a customizable color filter applied to webpages to improve color perception for people who are partially color-blind.
Screen Shader | Smart Screen Tinting: This extension uses an orange shade color filter tat runs on a day/night cycle to help reduce eye-strain and eye fatigue.
227 notes
·
View notes
Text
November to December 2022 Humble Bundle Deals
On Humble Bundle's 2022 Black Friday sale:
Celeste is $5, a 75% discount
Slime Rancher is $5, a 75% discount
RPG Maker MV is $12, a 80% discount
Monster Hunter Rise is $20, a 50% discount
Persona 5 Royal is $42, a 30% discount
Persona 5 Strikers Digital Deluxe Edition is $26.59, a 62% discount
Hitman 3 Steam Deluxe edition is $31.49, a 65% discount
Red Dead Redemption 2: Ultimate Edition is $30, a 70% discount
Asesprite (pixel art and animation tool) is $14, at a 20% discount
Cuphead is $14, at a 30% discount
Horizon Zero Dawn Complete Edition is $20, at a 60% discount
Hellblade: Senua's Sacrifice is $7.49, at a 75% discount
Yakuza: Like A Dragon - Legendary Hero Edition is $27, at a 70% discount
Yakuza 4 Remastered, Yakuza 5 Remastered, Yakuza 6 song of life are $7 each, at a 65% discount
Bayonetta 1 is $5, at a 75% discount
Guilty Gear -Strive- is $30, a 25% discount
Hatsune Miku: Project Diva Mega Mix+ is $23.63, a 40% discount
Night In The Woods is $10, a 50% discount
Code Vein Digital Deluxe Edition is $12, an 85% discount
Ni no Kuni: Wrath of the White Witch (Remastered) is $7.59, an 85% discount
Sonic Generations is $5, a $75% discount
Noita is $10, at a 50% discount
Atelier Ryza: Ever Darkness & The Secret Hideout is $36, a 50% discount
The Witcher 3: Wild Hunt (Game of The Year Edition) is $10, an 80% discount
…and more. Check the details.
Humble Bundle's Current Bundle Packs
as of November 26, 2022
Black Friday VR Voyager's pack (game bundle).
Pay at least $12 for all 11 games ($274 value) as minimum.
Featuring Cook-out, Until You Fall, SuperHot VR, The Wizards - Dark Times, etc.
Unreal Engine, Ultimate Game Dev Assets (software bundle).
Average cost of $25 for all 28 items (value of $1162).
$1 minimum gives 2 items.
Featuring different UI icons and 3D environment assets.
Image Comics, the '10s (book bundle).
Pay at least $25 for all 28 items ($1290 value).
$1 minimum gives 3 comic books.
Featuring Saga volumes 1-9, Motor Crush volumes 1-2, Curse Worlds volumes 1-5, Nail Biter volumes 1-8, and more.
Unf*ck the Holidays by Microcosm Publishing (book bundle).
Pay at least $18 for all 31 books ($300 value).
$1 minimum gives 3 books.
Books to get a better handle on life on a variety of topics.
Featuring Unf*ck your anxiety - 2nd edition, Unf*ck your grief, The practical witch's 2023 almanac, How to resist Amazon & why, Radical Sewing, The transmasculine guide to physical transition, Un*fck your blowjobs, The Autism Relationships workbook, etc.
Mega Music Maker - Black Friday Special (software bundle).
Pay at least $25 for all 54 items ($1701 value).
$1 minimum gives 3 sample/loop types.
Samples, Loops, and more for music production.
Anything But Ordinary Painter Bundle - Encore (software bundle). Average cost of $32 for 26 items ($1402 value).
$1 minimum gives 1 item (1 year winzip subscription).
Features PaintShop Pro 2022, Brush packs, paper texture packs, Corel Painter 2022, AfterShop Pro 3, etc.
Design and Develop For Web Apps by O'Reilly (book bundle).
Pay at least $18 for all 14 books ($606 value).
$1 minimum gives 5 books.
Features books on Angular, HTML5, Data visualization, Flask, Typescript, etc.
The NaNoWriMo Writing Bundle (book bundle).
Pay at least $18 for 20 books ($225 value).
$1 minimum gives 2 books.
Creative inspiration and advice for writing.
Featuring Writing dialogue, Outlining your novel, Wonderbook (revised and expanded): The Illustrative Guide to Creating Imaginative Fiction, etc.
Working With Audio - From Taylor & Francis (book bundle).
Pay at least $18 for 18 books ($960 value).
$1 minimum gives 4 books.
Featuring Music in video games, How to make great music mashups: The start-to-finis guide to making mashups with Ableton live, Music Production: Learn how to record, mix, and master music, etc.
Learn IT Ops (Information Technology Operations) with PluralSight (Software bundle).
Pay at least $25 for 20 items.
$1 minimum gives 4 items.
A selection of courses from PluralSight including topics of cloud computing, security, virtualization, and more. Featuring Kubernets for developers, Terraform Deep Dive, Securing AWS Infrastructure, etc.
IOS, Android, and Flutter: Mobile Development by <packt> (book bundle).
Pay at least $18 for all 19 items ($1000 value).
$1 minimum gives 3 books.
A collection of books and videos on building mobile apps and games.
Learn to Create Game Art in Blender 2022 by GameDev.tv.
Pay at least $25 for 12 items ($1525 value).
$1 minimum gives 2 tutorials.
Tutorials on 3D modelling and animation and texture painting, and game assets.
...and more, check the details.
41 notes
·
View notes
Text
Zuma Deluxe New is a modern variant of arcade with simple rules. In the center of the playing field there is the most important object for the user - a stone frog. This is not a simple monument - it shoots colored "charges", acting as a large cannon.
Throughout the field snakes a maze, on which move multi-colored balls. Their colors are arranged in any order. The frog "spits out" a ball of a randomly occurring color, and the player needs to shoot it so that it hit the clusters of balls of the same shade. If it turns out to create a combination of three or more balls of the same color, they solemnly burst, and the user receives prize points.
In the event that the player chronically misses or acts too slowly, the balls in the lined chain managed to slip to the edge of the playing field, "falling" into the hole, stylized as an image of the open mouth of some monster.
For the player this does not mean anything good - for him the game is lost, you can repeat until you start to get. And everything will come out necessarily, the player only needs to combine with excitement and focus.
Bonuses and features
The game provides several levels of complexity. The first of them are created so that even the most inexperienced beginner could win. This is understandable, it is necessary to stimulate interest in the activity. But the game has an invaluable feature - it is very addictive. Even with the first defeats you do not want to give up, because you wake up the desire to prove to yourself that everyone can cope with a combination of several colored balls.
In principle, it is so. In order to win this game on more complex levels, you need to adhere to simple recommendations:
Do not let the chain of balls of different colors fall too low, otherwise shooting "frog" becomes difficult, and about the aiming hit can be forgotten.
In order to successfully "knock" balls out of the chain, you need to act quickly, but in an orderly manner. It is pointless to shoot anywhere, hoping to hit the target. This is the most wrong and destructive strategy.
Special attention should be focused on the "frog" at the moment of appearance of another colored "projectile". Although it is only visible for a few seconds, with a good reaction, this is enough to correctly select the target and shoot.
In order to win at high levels, you should try to get as many useful bonuses as possible. They fall out when you hit special balls accurately. Bonuses can increase the number of points, slow down the movement of the chain, bring it back and so on. This is very beneficial and useful for the player.
Even if it seems that this variant of Zuma is too easy, do not underestimate it without trying to play it. We are sure that after the first attempt the player's opinion will change dramatically for the better. This is a great workout for the brain, a kind of workload that allows you to develop your eyesight, observation, reaction speed, ability to analytical thinking. These are very good qualities that show that computer games can also be useful.
#Zuma Deluxe#zuma#paw patrol zuma#gaming#gamesforkids#google play#logical#gamesforgirls#puzzle#puzzle games#card games#backgammon#tarot cards
4 notes
·
View notes
Note
Will you put gender change system?
Eventually~ I've been running into some animation glitches and issues lately so that'll take a while. I'll probably make some other features and overall polish/improvements in the next update before the body types 😅 HTML5 is a pain sometimes, and getting everything to work in the upcoming downloadable offline ports is an even bigger pain
3 notes
·
View notes
Text
(Happy Saturday! Today's housekeeping is rather hefty, so let's get right into it.)
(I'm sick again.
Yes, really. For the third time in as many months. And for unrelated reasons. This week's ailment is a perpetual, very sore throat. Not exhausting so much as very annoying so we'll see how my concentration levels hold up.
My work/life balance is getting shifted around next week.
That sounds more dramatic than it actually is lol. Point is, I'll either have way more or way less free time soon. Won't know 'til it happens so we'll see how the ol' update schedule goes. ¯\_(ツ)_/¯
Tumblr is trying very hard to be pre-Musk twitter, and that's messing up the story's archives.
Okay, this is the big one.
So as you've probably noticed, Tumblr has been going hard on copying Twitter's layout this past year. Some of them - like adding polls - are great news for us! And then you get the changes to the app layout and the toolbar and this tumblr live shit and good lord just stop.
What worries me most is the website trying very, very hard to pivot away from custom blog themes. Most links redirect to the in-dash browser, asks can no longer be sent from people who are logged out, and if you try to read a blog without an account it eventually cuts you off and tells you to sign up.
For a webcomic - even a silly, informal one like 8.30 Poll - this is very bad. It's impossible to view the story chronologically when on mobile, and posts with polls in them are set in stone so I can't even manually go back and add in links to each update. If custom themes really are getting removed then these problems will extend to desktop as well.
In short, I need to find a way to back up or mirror this story.
We're not moving sites because we can't. There isn't another platform out there that has all the features necessary to run a story like this (besides maybe /tg/, but I'm not prepared to run this there lol). So instead I ask how I should go about backing this up.
A plain .pdf with the text and images? The animations wouldn't work but it'd be easy and accessible. A HTML5 archive (similar to the Ruby Quest ones) would be more time consuming to put together and would be incompatible with screen readers, but would improve the pacing and allow for animations.
Either way, we're almost at a hundred updates so if ever there were a time to start thinking about it, it's now. 'Cause the longer I wait the more of a pain it's going to be to maintain if/when tumblr shits itself.
...And that's about it!
Thank you as always for reading, and for your patience. Can you believe this thing's been going for six months now? Wild.
Will see you all on Monday, barring unforeseen bullshit!)
8 notes
·
View notes
Text

✦* ˚ Sunday 27th November 2022* ˚ ✦
For the third project of my #10HTMLPagesChallenge, I decided to create a technical documentation page. For those who don’t really know what that actually means, it’s just basically a webpage/website that describes to you how the product or service should work. Whether they describe the use, methodology, functionalities, features, or development, the end goal is to explain a specific aspect of a product to the reader. For my page, I decided for it to be about some topics of the coding languages that I know! Coding languages will include:
HTML5 (markup language)
CSS3 (stylesheet)
The page will not include everything you need to know about the languages listed but the knowledge I know so far. I completed the front page but I decided to continue developing the page later on because the links don’t go anywhere as of right now, I will work on it from time to time. Might also add JavaScript notes on there as well!
I’ve made it a bit responsive by using media queries but it’s still not super responsive for phones, so for tablets screen sizes and up, the page works well!

✦* ˚ Links * ˚ ✦
The GitHub Repo | The page live | Software I used to screen record
The page consists of: 61.1% HTML and 38.9% CSS
Thank you for reading, have a nice day/night, and happy programming! ✦
#10HTMLPagesChallenge#coding#programming#programmer#html#css#html5 css3#software development#web development#web design#comp sci#studyblr#studying#studies#computerscience#studyspo#computer science#study motivation#codeblr#100 days of code#study#study blog#study aesthetic#study hard#study notes#study space#study tips#studyinspo#computing#javascript
49 notes
·
View notes
Text
fwiw, if you use Safari they don't seem to have rolled out the new layout yet, possibly because Safari is the new IE and gets new web features never, so whatever brand-new HTML5 junk is needed to make the new layout run doesn't exist there yet.
9 notes
·
View notes
Note
okay, i don't think it's ever too late. they can still start the game over from scratch only using html5 (daniel said this in the phc just now)
If they do start the game over, they better bring back the old features

6 notes
·
View notes