#i hate having to export them every time i want to make a render :-)
Text






:-)
#^guy who is pretty. ^guy who looks like his mom.#good morning. i’ve been v good abt getting everything i need to done lately so#i put kel in some hairs. as a lil treat.#um. i was journaling yesterday. as one does. & i came to some Realizations about kel’s childhood & his relationship with his father so#that was neat. love when that happens#i literally wrote like. 10 pages about it probably.#um. n e way. i think today i might try to find some new clothes for the boys#had this idea of making like. a virtual closet for them. aka a blender file that has all the meshes & textures saved bc#i hate having to export them every time i want to make a render :-)#also kinda want to redo the boys’ skins. dusty needs new tattoos i think.#yea. ok.#kelly#rainyrambles
27 notes
·
View notes
Text
Just finished the Fallout TV show! Observations and spoilers under the cut:
GOOD: It's actually pretty lore accurate and canon compliant.
I don't understand the complaints that it retcons New Vegas? People argue that the Battle of Hoover Dam and "the fall of Shady Sands" both happening in 2277 renders FNV non-canonical, but that's not necessarily the case? It was clear from the chalkboard the fall of Shady Sands and the nukes dropping are two separate events? Meaning Shady Sands "falling," whatever that entails, doesn't necessarily contradict the NCR presence in the Mojave. Shady Sands is the capital of the NCR — not the entire NCR. Even without control of Shady Sands, they would still have rangers and citizens in their other settlements.
I think this is because people are so invested in this narrative that Bethesda hates FNV, and yes, they could have treated Obsidian way better and shafted them in numerous ways during game development, but developer Tim Cain himself said that Todd Howard loves FNV.
Yes, certain details in the show can be contradictory to its source text, specifically with how they handle ghoulification, but it wasn't like the games ever had a clear canon explanation for ghoul biology either. Fallout 4 showed that exposure to radiation isn't even the only way to turn into a ghoul — and I was certain the previous games emphasized that ghouls are ghouls because of overexposure to radiation.
All in all, the little details they do get right — the brand names, the music, the general vibe of how each faction operates — vastly outnumbers the ones that are a bit iffy.
BAD: They revealed who dropped the bombs and it doesn't make sense.
The twist of the entire series is that Vault Tec dropped the nukes because it wanted to increase sales and recreate the USA as a utopian, monopolistic corporatocracy. This doesn't exactly contradict established canon. In fact, with Mr. House being part of the corpo meetings discussing this, it explains how he was able to predict the nukes and shield his beloved Vegas before the bombs fell.
What this mainly contradicts for me is just...logic. This show clearly wants to tell its audience that corporations will prioritize profit over public welfare every time. It's a good, clear, and necessary message. However, corporations — no matter how evil they are — just wouldn't wipe out their own customer base, right? Who would they make profits from if 90% of Americans were dead? And let's say they don't care about the poors who couldn't afford their products and services anyway — they've just significantly reduced even the one-percenters' purchasing power by basically scorching the earth. Capitalists want to extract as much resources as possible. They will abuse and torture their golden goose so that it'll lay more eggs, but they will never just...kill their own goose.
There could have been a more logical scenario here. War is a one of the most lucrative times for corporations like Vault Tec. And American corpos ARE known for orchestrating wars and destabilizing entire regions, BUT they always do so outside the US — a safe, far distance from the paying customers and away from the company's executives.
If that board meeting talked about purposefully disrupting the hardearned peacetimes they were in and dropping a bomb ON ANOTHER COUNTRY just to incite people to buy more vaults, then yes, I can see that happening. I can even see them anticipating nuclear retaliation, but they're too blinded by greed and the need for infinite growth that they're willing to take that risk. Add some dialogue about how this is their way of manufacturing and exporting American nuclear annihilation anxiety so they can take their tech global, and we have something that's closer to reality than just....one-step self-immolation.
House in FNV more or less had the same motivations to recreate the world as a technocrat dictatorship, but FNV handled it better in that House knew that people, even rivals like the tribes, were better kept alive and converted to paying customers and/or employees than outright exterminated.
Unfortunately, since the entire theme is about how corporate capitalism can lead to the destruction of the world, the show portraying the "fidicuiary incentive" as akin to an ideology (a set of beliefs on how the world should be structured) is misguided I think. A corporation profit motive isn't ideological because only people can have ideologies and corporations are not people. They don't prioritize profit because they think this is the best system we have to achieve a utopian society — they do it because it is what corporate systems are designed to do. They do not care about societal good anymore than a cancer cell cares about the body it is in. All they want is to grow exponentially.
Corporations like Vault Tec and its ilk are more like machines made to churn money, and that has resulted in sometimes progress and sometimes destruction. But it is always uncaring of those consequences and the methods it has to utilize as long as it fulfills its end goal of continually making profit — and THAT'S the problem of capitalism. Not that corporate execs want total political control. Because if lax control meant they could continuing exploiting and siphoning resources and pleasing shareholders, they wouldn't care about governance or politics at all.
STRAY THOUGHTS
Mr. House at that table gave me everything I wanted. I'm so excited for season 2 being New Vegas centered.
I love the portrayal of vault dwellers. They all had quirky and distinguishable characters and there wasn't a vault dweller character I wasn't entertained by.
Vault 4 is such a good episode! It was so funny and such a good way to show Lucy and Maximus that kindness is still possible in the wasteland without making it uncharacteristically sappy or too after-school special.
Norm is such a compelling character. I didn't expect him to be such a big part of the story but I'm glad he was.
They did justice to the scenery. I love the deer because it shows it's been a while since the atomic bombs and how life inevitably recolonizes the land.
The twist that Hank Maclean helped nuke Shady Sands because his wife escaped to it? It's kind of a weak excuse to nuke an entire area again. I hope this gets elaborated on in season 2 and why Vault Tec decided to let the NCR become a full-blown national power before taking action.
Cooper Howard? No notes. Perfect performance.
I'm not a big fight scene person, but I appreciate the tribute to the games with the splattered body parts and how main characters didn't just curbstomp their opponents.
The vault scenes were the funniest but I hope they also lean in more to how weird the wasteland can be too.
A lot of threads left hanging. Who is Lee Moldover and why are the refugees of Shady Sands worshipping her? Why did she need whatever was in the Enclave scientist's head? Whatever happened to Vault 33's problem with their destroyed water chip? Why did Hank give Moldover the code just because Lucy told him to? WHERE IS FINAL PAM???
CONCLUSION
Amazing adaptation. Well-written characters that felt very at-home with the setting. It understood the games deeply enough to know that Vault Tec is the overarching villain of the series. Plot has holes and logical inconsistencies, but aside from what I've already discussed, these aren't egregious enough to take away from character arcs and the show's themes for me.
**Fallout games I've played:
Fallout 2
Fallout 3 (only got through half of the game)
Fallout: New Vegas
Fallout 4
15 notes
·
View notes
Text
QUESTIONS & ANSWERS: Are Muslims Guilty of Imperialism?
This charge continues to be leveled against the Muslim world. I would like to counter it by asking the following questions:
Given the existing circumstances of 1,400 years ago, how would any one living in Makka or Madina go about exploiting his own clan and tribe? If the supposedly exploited lands and people were those of the Hijaz, which were poor, unfruitful, and barren, who would have wished to invade or exploit them? It is ludicrous to level the charge of imperialist colonialism against the most noble-minded Muslims, who risked their lives to spread the message of Islam; who spent the greater part of their lives far from their children, families, homes, and native lands fighting armies ten or twenty times their size; and who felt deeply grieved when they did not die on the battlefield and join the earlier martyrs for Islam. We ask ourselves what worldly gain they obtained in return for such struggle, deprivation, and sacrifice!
Those who invaded, occupied, and exploited others with the worst intentions (and results) of imperialism are power-hungry individuals or nations. To mention a few: Alexander the "Great" and Napoleon, the Roman empire and Nazi Germany, the Mongol armies unleashed by Genghis Khan and the colonizing armies unleashed by western Europe, Russian dictatorship (whether czarist or communist) and the American empire (whether "manifest destiny" or "making the world safe for democracy"). Wherever such conquests came and went, they corrupted the morality of the conquerors and the conquered, causing chaos, conflict, tears, bloodshed, and devastation. Today their heirs, like bold thieves who bluff property owners to conceal their theft of that very property, turn to besmirching Islam, its Prophet, and his Companions.
True Muslims have never sought to exploit others. Nor have they let others do so where Muslim government had jurisdiction. At a time when Muslim armies were running from triumph to triumph, Caliph 'Umar said: "What befits me is to live at the level of the poorest Muslims," and he really did so. As he took only a few olives a day for his own sustenance, who was he exploiting?
After one battle, when a Muslim was asked to take the belongings of an enemy soldier whom he had fought and killed, he said: "I did not participate in the battle to take spoils." Pointing to his throat, he continued: "What I seek is an arrow here and to fall as a martyr." (His wish was granted.) While burning with the desire for martyrdom, who was he exploiting?
In another battle, a Muslim soldier fought and killed a leading enemy who had killed many Muslims. The Muslim commander saw him pass by his dead enemy. The commander went to the head of the dead soldier and asked who had killed him. The Muslim did not want to reply, but the commander called him back in the name of God. The Muslim felt himself obliged to do so, but concealed his face with a piece of cloth. The following conversation took place:
-Did you kill him for the sake of God?
-Yes.
-All right. But take this 1,000 dinar piece.
-But I did it for the sake of God!
-What is your name?
-What is my name to you? Perhaps you will tell this to everyone and cause me to lose the reward for this in the afterlife.
How could such people exploit others and establish colonies all over the world? To speak frankly, those who hate Islam and Muslims are blind to the historical truth of how Islam spread.
Let's look at what exploitation and imperialism are. Imperialism or colonization is a system of rule by which a rich and a powerful country controls other countries, their trade and policies, to enrich itself and gain more power at the other's expense. There are many kinds of exploitation. In today's world, they may take the following forms:
• Absolute sovereignty by dispossessing indigenous people in order to establish the invader's direct rule and sovereignty. Examples are western Europe's conquest of North and South America, as well as Australia and New Zealand, as well as the Zionists' conquest of Palestine.
• Military occupation so that the invaders can control the conquered nation's land and resources. One example is British colonial rule in India.
• Open or secret interference and intervention in a country's internal and foreign affairs, economy, and defense. Examples are those Third World countries who are manipulated and controlled by various developed countries.
• The transfer of intellectuals, which is currently the most common and dangerous type of imperialism. Young, intelligent, and gifted people of the countries to be exploited are chosen, given stipends, and educated abroad. There they are introduced to and made members of different groups. When they return to their country, they are given influential administrative and other posts so that they can influence their country's destiny. When native or foreign people linked to exploiters abroad are placed in crucial positions in the state mechanism, the country is conquered from inside. This immensely successful technique has enabled Western imperialists to achieve many of their goals smoothly and without overtly rousing the enmity of the people they wish to subjugate. Today, the Muslim world is caught in this trap and thus continues to suffer exploitation and abuse.
Whatever kind of imperialism they are subjected to, countries suffer a number of consequences:
• Various methods of assimilation alienate people from their own values, culture, and history. As a result, they suffer crises of identity and purpose, do not know their own past, and cannot freely imagine their own future.
• Any enthusiasm, effort, and zeal to support and develop their country is quenched. Industry is rendered dependent upon the (former) imperial masters, science and knowledge are not allowed to become productive and primary, and imitation is established firmly so that freedom of study and new research will gain no foothold.
• People remain in limbo, totally dependent upon foreigners. They are silenced and deluded by such empty phrases as progress, Westernization, civilization, and the like.
• All state institutions are penetrated by foreign aid, which is in reality no more than massive financial and cultural debt. Imports, exports, and development are wholly controlled by or conducted according to the exploiter's interests.
• While no effort is spared to keep the masses in poverty, the ruling classes become used to extravagant spending and luxury. The resulting communal dissatisfaction causes people to fight with each other, making them even more vulnerable to outside influence and intervention.
• Mental and spiritual activity is stifled, and so educational institutions tend to imitate foreign ways, ideas, and subjects. Industry is reduced to assembling prefabricated parts. The army tends to become a dumping ground for imperialist countries, for its purchases of expensive hardware ensure the continued well-being of the latter's industries.
We wonder if it is really rational to liken the Islamic conquest to imperialism, which brought disastrous consequences wherever it went.
The victory of Muslim armies never caused a great exodus of people from their homes and countries, nor has it prevented people from working by putting chains on their hands and feet. Muslims left the indigenous people free to follow their own way and beliefs, and protected them in exactly the same way it protected Muslims. Muslim governors and rulers were loved and respected for their justice and integrity. Equality, peace, and security were established between different communities.
If it had been otherwise, would the Christians of Damascus have gathered in their church and prayed for a Muslim victory against Christian Byzantium, which was seeking to regain control of the city? If Muslims had not been so respectful of non-Muslims' rights, could they have maintained security for centuries in a state so vast that it took more than 6 months to travel from one end to another?
One cannot help but admire those Muslim rulers and the dynamic energy that made them so, when we compare them to present-day rulers. Despite every modern means of transportation, telecommunications, and military back-up, they cannot maintain peace and security in even a small area of land.
Today, many scholars and intellectuals who realize the value of Islam's dynamics, which brought about Islam's global sovereignty and which will form the basis of our eternal existence in the Hereafter, expressly tell us that Muslims should reconsider and regain them. While conquering lands, the Muslims also were conquering their inhabitants' hearts. They were received with love, respect, and obedience. No people who accepted Islam ever complained that they were culturally prevented or ruined by the arrival of Muslims. The contrast with the reality of Christian Europe's conquests is stark and obvious.
Early Muslims evaluated the potential of knowledge and art in the conquered lands. They prepared and provided every opportunity for local scholars and scientists to pursue their work. Regardless of their religion, Muslims held the people in high regard and honored them in the community. They never did what the descendants of the British colonialists in America did to the American Indians or in Australia to the Aborigines, the French to the Algerians, or the Dutch to the Indonesians. On the contrary, they treated the conquered people as if they were from their own people and religion, as if they were brothers and sisters.
Caliph 'Umar once told a Coptic Egyptian who had been beaten by a Makkan noble to beat him just as he had been beaten. When 'Umar heard that 'Amr ibn al-'As had hurt the feelings of a native Egyptian, he rebuked him: "Human beings were born free. Why do you enslave them?" As he went to receive the keys to Masjid al-Aqsa, 'Umar visited and talked to priests in different churches in Palestine. Once he was in a church when it was time to pray. The priest repeatedly asked him to pray inside the church, but 'Umar refused, saying: "You may be harassed by other Christians later on because you let me pray in the church." He left the church's premises and prayed outside on the ground.
These are but a few examples to indicate how Muslims were sensitive, tolerant, just, and humane toward other people. Such an attitude of genuine tolerance has not been reached by any other people or society.
#allah#god#prophet#Muhammad#quran#ayah#sunnah#hadith#islam#muslim#muslimah#hijab#help#revert#convert#dua#salah#pray#prayer#welcome to islam#how to convert to islam#new convert#new revert#new muslim#revert help#convert help#islam help#muslim help#reminder#religion
120 notes
·
View notes
Photo










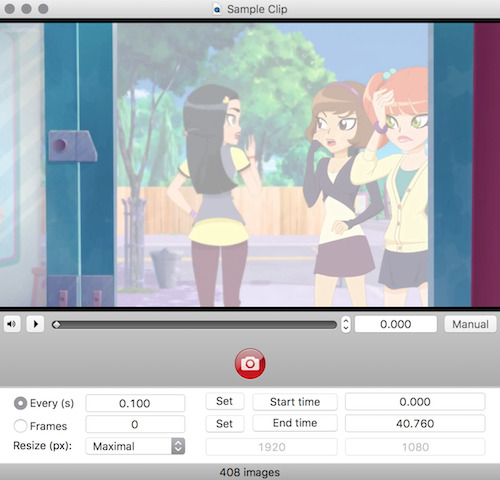
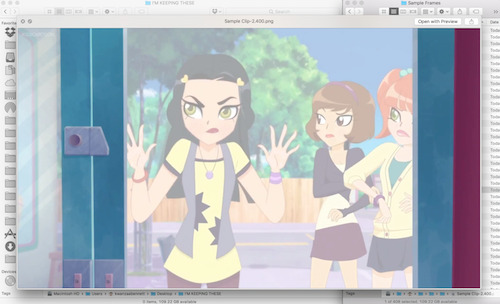
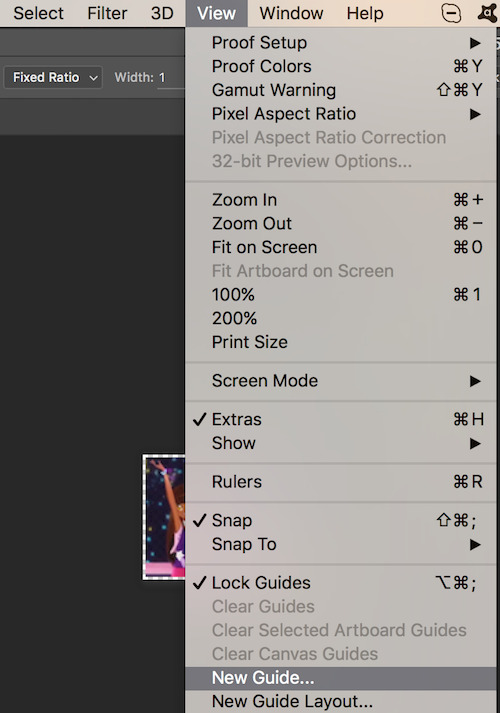
RABBIT HOLE RECOLOURS AND RESCRIPTING TUTORIAL
Are you having difficulties getting the outrageously coloured rabbit holes to fit into your moody emo town? Or would you like to make your high street look like a Skittles factory had just exploded? Despair no more! Release your inner MacGyver and DIY!
Programs you need:
S3oc
S3pe
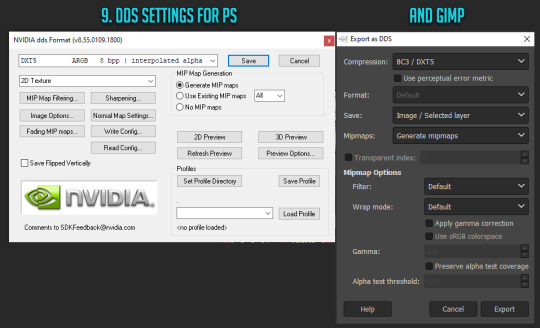
Photoshop or Gimp (DDS plugins for Photoshop -> this and this, Gimp has this feature built in already)
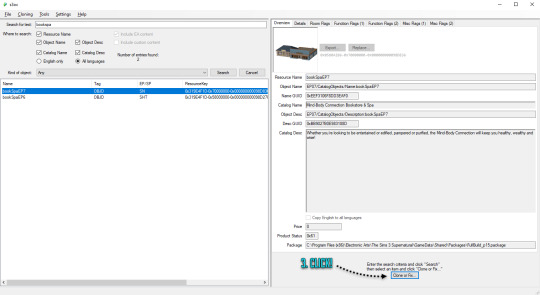
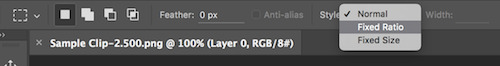
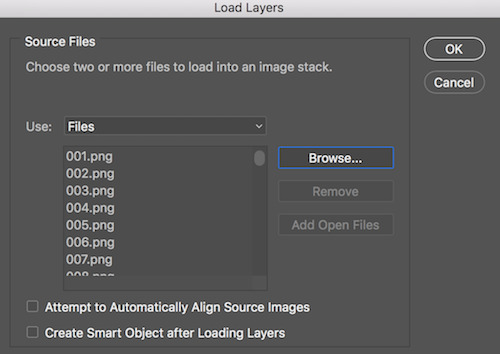
// Disclaimer: This tutorial is picture and text heavy. I hate having to have bazillion different tutorials open because everyone always assumes you know what you are doing and I keep on closing tabs by accident, so this tutorial will run you through each and every step with (far too much) detail because I’m a simpleton and I need both pictures and text when learning new stuff! I have divided this into digestable parts, so you can skip ahead down the tutorial if you are familiar with some of the steps such as cloning. Pictures above are numbered and each step is explained below.
1. CLONING A RABBIT HOLE
1. Open S3oc, click Cloning and Normal objects.
2. Click Tools and Search, type in keywords such as bookspa or hospital. If you still can’t find what you are looking for, then the other option is to just scroll down the list of items and try locating the rabbit hole you need.
3. Once you have found your rabbit hole, click Clone or Fix.
4. Tick all the boxes I have ticked.
5. Edit the Catalog Name and Description, these are the things you see in game when you browse through the items and stuff. If you are not fussed, leave them as is.
6. Change the file name here (Some guides mention changing it, some skip it, but I have changed mine and nothing exploded so far!) and click Start. A window pops up asking where you want to save your package, I usually create separate folders for my projects on my desktop as I don’t want to accidentally mix my .DDS files with other rabbit hole files and stuff, but if chaos is your thing just save wherever.
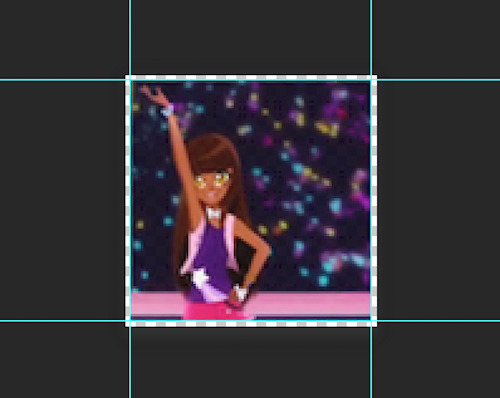
2. RECOLOURING A RABBIT HOLE
7. Locate your newly created rabbit hole clone .package (You can create a backup copy of it somewhere if you think you will mess up somehow) and open it with S3pe. Look through the IMG tags and find a LOD image like this. Right click and Export to file. If you are organized like I am, you can save it in your project folder with your package file... Or place it wherever because of whatever method of madness you use when editing your files. I’m not your mother. Do whatevs.
8. Now depending on which program you use, open the .DDS file in Gimp or Photoshop, if you get a pop up window just go with default size and no mipmaps. This is the step where you let your creative juices flow and take over. Want to change everything? Or only one colour? Depending on the rabbit hole you have chosen to edit it could be a really simple one click thing fix, or if you picked a more complicated one like I did, you are going to spend some time on this step. I added my before and after picture edits I did in Photoshop as an example.
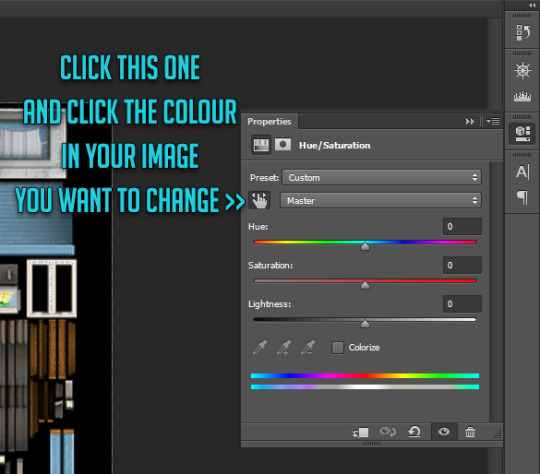
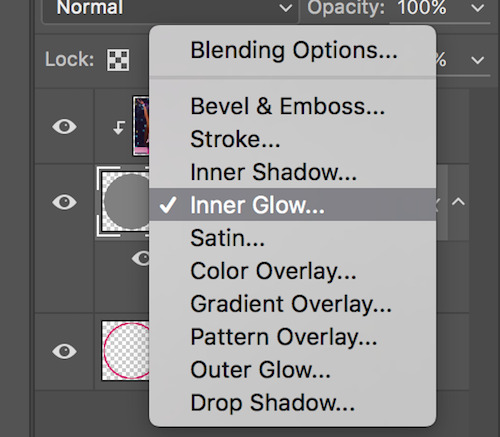
// Photoshop Tip! I’m not familiar with Gimp, so I’m not sure how well this works in there, but I abuse the hell out of Hue/Saturation and the colour picker in Photoshop to get rid of and edit the colours. Press the little hand icon in the Hue/Saturation pop up box and click the colour you want to change in the image and it picks it for you, then just use the three sliders to change your colours, easy! Be careful though! Sometimes it changes too many areas in one go, so you might have to use marquee tool to isolate the bits you want to edit so rest of the image doesn’t change (While using marquee tool you can press either Shift or Alt at the same time which allows you to add into or remove from your current selection!). Or use masks. Up to you. Then once you have selected the areas, create a new layer and hit the Hue/Saturation button and it will only impact the areas you have selected. Play with layer settings if you end up adding separate colours on top, for example my red paint layer looked best with linear light and 80% opacity.

9. Once you are satisfied with your colours and you have merged your layers, this next step is different with Photoshop and Gimp. With Photoshop you can use Save As option while with Gimp you have to use Export As. Either way, save or export over/replace the image you originally opened using the .DDS settings shown (Please correct me if I’m wrong with Gimp settings as I don’t really use it!). If you have been saving as psd or changing the file’s name, make sure the name is now EXACTLY the same as when you exported it earlier. However, I’d urge you to do backup copies before overwriting the file, in case you have coloured something wrong or if you think you might want to change something after doing a test. Just you know, to save you some hassle if shit hits the fan.
10. Back to S3pe, you will now replace the image you previously exported with the edited one. Click Resources (or right click the IMG file on list you are replacing, both ways work), Import from file and pick the newly edited file, click ok on the prompt. Your old IMG file should be crossed out on the list and new IMG added (Once you save the crossed out one simply disappears). Depending on what kind of edits you did to the LOD IMG, you have to repeat exporting, editing and importing each and every IMG file corresponding to the changes you did with the first one. Be extra careful with matching the colours between the IMG files, otherwise you get some funky rabbit holes when zooming in and out! For example for my rather edit heavy LOD image I had to edit another 5 IMG files all in all in the end (Different wall bits, bit of carpet, window trims, roof!).
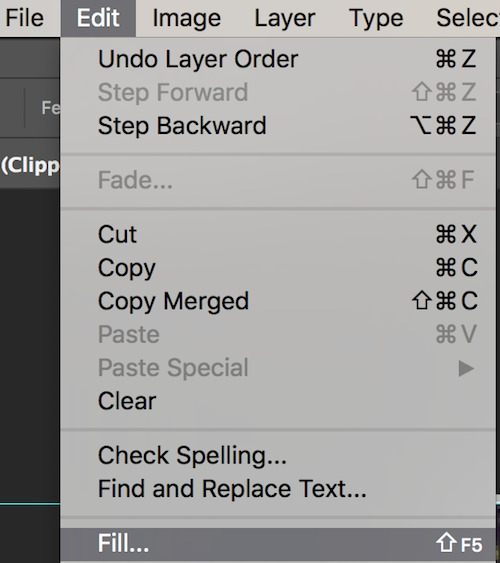
3. MAKING IT BASE GAME COMPATIBLE
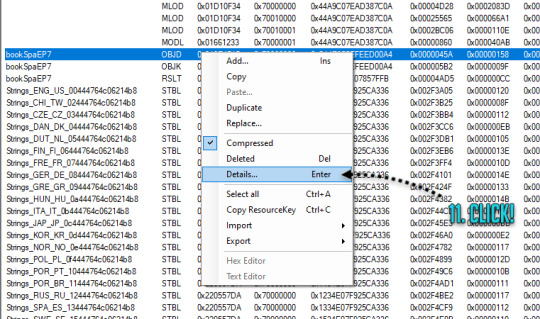
11. Done with your IMG files? Still in S3pe, locate OBJD file on the list, either hit enter or right click for Details.
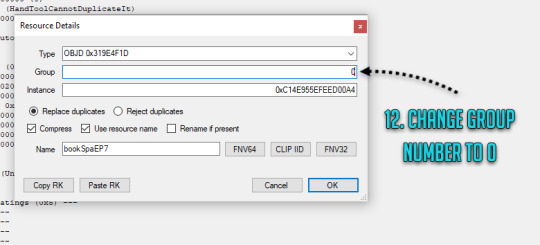
12. Change the group number from whatever to 0. Save your package.
You are done and your rabbit hole is ready to go in game! Drop it with your other .packages in your Mod folder and test it, in edit and live mode in game. Are some parts of the building still showing old colours or are they changing drastically when you zoom in or out? It’s not the end of the world! You must have forgotten to edit one of the IMG files or the colours are not matching, double check that all the bits you edited in the first image match with rest of the IMG files. Even if you got the colours right there will be a slight chance due to how Sims 3 renders items, so don’t panic unless IT’S REALLY BAD! Just look at how other nonedited Sims 3 stuff renders and compare how yours behaves.
// But wait! Maybe you want to make it a default replacement rather than a new individual rabbit hole like my tutorial does? For default replacements, follow this guide.


4. CHANGING THE RABBIT HOLE SCRIPT (OPTIONAL)
Like the look of your rabbit hole building, but don’t think it looks like a spa or a bookshop? Is it giving you a hospital and science lab vibe instead? Again, no need for anxiety! You can fix it! Sort of. It should work but be wary! If you use lets say the Annex script, you got to have University EP installed to make it work. Without the right expansion, you can’t have special careers. Just keep in mind that some scripts may not work with some buildings due to the specific animations and stuff, so test it before you release your masterpiece in the wild.
13. Open your .package in S3pe, locate OBJK file and right click Edit OBJK.
14. Replace the String bit with one of these scripts from the following list. Commit to changes and save your package. You are done!
Bookstore
Sims3.Gameplay.Objects.RabbitHoles.Bookstore
Business and journalism
Sims3.Gameplay.Objects.RabbitHoles.BusinessAndJournalismRabbitHole
City hall
Sims3.Gameplay.Objects.RabbitHoles.CityHall
Criminal building
Sims3.Gameplay.Objects.RabbitHoles.Hideout
Diner
Sims3.Gameplay.Objects.RabbitHoles.Diner
Grocers
Sims3.Gameplay.Objects.RabbitHoles.Grocery
Hospital
Sims3.Gameplay.Objects.RabbitHoles.Hospital
Mausoleum
Sims3.Gameplay.Objects.RabbitHoles.Mausoleum
Military
Sims3.Gameplay.Objects.RabbitHoles.MilitaryBase
Movie studio
Sims3.Gameplay.Objects.RabbitHoles.MovieSet
Police station
Sims3.Gameplay.Objects.RabbitHoles.PoliceStation
School
Sims3.Gameplay.Objects.RabbitHoles.SchoolRabbitHole
Science
Sims3.Gameplay.Objects.RabbitHoles.ScienceLab
Spa
Sims3.Gameplay.Objects.RabbitHoles.DaySpa
Sports stadium
Sims3.Gameplay.Objects.RabbitHoles.Stadium
Theatre
Sims3.Gameplay.Objects.RabbitHoles.Theatre
Vault Of Antiquity
Sims3.Gameplay.Objects.RabbitHoles.VaultOfAntiquity
Subway
Sims3.Gameplay.Objects.RabbitHoles.Subway
Fortune teller caravan
Sims3.Gameplay.Objects.RabbitHoles.GypsyCaravan
Equestrian center
Sims3.Gameplay.Objects.RabbitHoles.EquestrianCenter
Annex
Sims3.Gameplay.Objects.RabbitHoles.Annex
Hospital & science combo
Sims3.Gameplay.Objects.RabbitHoles.ComboHospitalScienceLab
School & stadium combo
Sims3.Gameplay.Objects.RabbitHoles.ComboSchoolStadium
Book & spa combo
Sims3.Gameplay.Objects.RabbitHoles.ComboBookstoreDaySpa
City hall, police & military combo
Sims3.Gameplay.Objects.RabbitHoles.ComboCityhallPoliceMilitary
Business & bistro combo
Sims3.Gameplay.Objects.RabbitHoles.ComboBusinessRestaurant
And I think that’s it. Let me know if you know a better way or I have made an error in this tutorial! Or if you want to fight me, I will meet you behind the mall by the bins for some asskicking.
#the sims 3#ts3#simblr#ts3 tutorial#ts3 rabbit hole recolour tutorial#ts3 base game compatible tutorial#ts3 cloning tutorial
132 notes
·
View notes
Note
hey so your fjord model completely blew me away; do you have any process pics? If not, can you explain a little of your process, for both fjord and beau? absolutely stunning.
Hey !
Thank you, that’s super nice ! I usually post my progress on Twitter but I can make a recap here ;D
1 - First thing first I make a base model in 3Dsmax. I know a lot of people start in ZBrush directly but A) I am not comfortable enough when it comes to creating from scratch in ZBrush and B) I don’t have to do retopology when I’m done he he. I also think it’s easier to manage a shape with a few points rather than sculpt in it but that’s a personal preference so if you’re more at ease with sculpting, go for it ! For this model I tried to stay relatively low poly (and then people from Ubi told me their models were up to 50K and I realized I could have put more edges).
The ropes are still splines at that point and are not transferred to ZBrush. I later used this tutorial to make a high poly version that was then baked on the low poly:https://www.youtube.com/watch?v=OxAYvMs117I&t=120s
I put a placeholder for the hair so I could see what the silhouette would look like eventually.

When I’m done I send the model over to ZBrush !
2 - I import each asset in .obj one by one, starting with the body. To avoid ZBrush making mush out of my shapes when subdividing them, I add one level of subdivision, then come back to the now slightly different first level of subdiv and reimport my original asset. That way it regains its original form and I keep my levels of subdivisions. This method can create some artefact on squared shapes but it’s the only one I found that worked.
When working in ZBrush I try to apply some tips I’ve learned from watching FlippedNormals’ tutorials and work by levels of details: low, middle and high-frequency. Here is the video that explains it the best but I really recommend most of their channel, you learn a ton of important principles when it comes to sculpting ! https://www.youtube.com/watch?v=VKstQNoI2w0
Second important tip: never work with the default orange material, it lies to you.
ZBrush is also a good moment to check my overall proportions and anatomy. I use the Transpose Master in ZPlugin to make my different subtools one, I move and resize everything that feels off and then I reconvert them into separate objects. You don’t loose any subdivision information and it’s completely undoable so it’s very handy !Another thing when working with ZBrush: step back and look at the whole thing from time to time. Remember where your area of focus should be and check that you didn’t overdo it in areas that shouldn’t draw the focus away. For exemple at the beginning I had spent a lot of time on the folds of the boots at the ankles. Turns out the hard shadows they created were catching the eye too much and drawing the attention away from the face. So I smoothed them down a bit.

When I’m done with the sculpt it’s time to do some UVs !
3 - For that part I come back to 3dsmax. I use the ZPlugin “FBX Import/Export” to transfer everything at the lowest subdivision level. And then it’s UVs, yay ! I’m not going to explain how to make UVs, I’ll just say I used two UDIMs, one for the whole body and one for the face. Looking back three would have been nice since the hood is too low definition for being so close to the face. I used a checker to make sure all the UVs have the same size.

Beautiful, I know.
When the UVs are done I export each asset one by one in .OBJ to update the ZBrush model. There again I go back to the first level of subdivision and I reimport, it keeps my higher levels of subdiv.
Ok now we have a low poly version and a high poly it is time for texturing and… baking. Oh dear I hate that part.
4 - So, I’m gonna be honest, when it comes to baking normal maps ZBrush has always been the death of me, and since Substance Painter was involved in my process I decided to do everything in Substance. It was my first time using it so I lost a whole day trying to understand how to make it work :)
Basically you start your project by importing your low poly in .fbx, with every asset named NameOfAsset_low. You then can bake your maps by importing your high poly as a fbx, with every asset in it named NameOfAsset_high. And then ask Substance to “match by name”.
And then time to work ! I can’t really give tips on Substance to be honest, I’m very new at it, but there are tons of very good tutorials out there ! I worked using PBR Metallic Roughness. I made the opacity map for the edges of the cloth by simply taking the smallest brush size I could and painting threads. There’s one thing a recruiter told me once about Substance, that vaguely sounded like “With Substance kids these days don’t know how to paint textures, it’s all automatic”. So I think using the materials available in substance is nice, but you need to work over them after that. FlippedNormals’ channel has videos on Substance and how to think while texturing so I recommend checking those !

Then I just exported all my maps and put them on my model ! For Substance to Arnold there is a good video explaining in which slot goes which map: https://www.youtube.com/watch?v=kgiZ-ZOEPNg&t=2103s
5 - And now… the hair. The hair was a first too, and it was quite difficult.
I learned the principle of the method from this video (it’s a very interesting interview with the guy who made the hair for Horizon Zero Dawn):https://www.youtube.com/watch?v=Z58OQ9x0E68
And I found another tutorial that used the method but with tools I knew how to use (I have never touched xgen in maya and the fibermesh in ZBrush seemed more approachable): https://www.artstation.com/artwork/GW9JB
For baking I used 3dsmax (you really need to up the global supersampler to get something not horrible) and xNormals.
When I had all my hair strands all pretty and baked I started placing them. I think I put way too many of them and I would certainly do things a little differently but the method itself is good, I think you just need practice to get better results. For the eyebrows and lashes I couldn’t get something satisfying on ZBrush so I painted the maps by hand. The normal map is a combination of xNormals’ HeightToNormal baking and handpainted normal.

And we’re not done yet ! Because that’s a three weeks of work model.
6 - The rig and skin. I’ll just say I used a CAT from 3dsmax. Those are extremely easy to learn and use with tutorials on youtube and they can really bring a character to life. I merged most of the objects together and then skinned them to the CAT. Here you need to know anatomy but if you want references you can check out Hippydrome, a handy website for modelers and riggers showing where articulations should be and how they work. It can also help with good topology ! https://hippydrome.com/
7 - Lighting and rendering. I used Arnold on 3dsmax for rendering everything. It’s very simple to use once you’ve learned the basics:
A) for the light settings you use intensity first, exposure second, and you change the color using temperature (Kelvin)B) for rendering settings you start low, you check where the noise is and you up the corresponding samples
For lighting I used 4 lights. From left to right: a rim light, a key light, a secondary and a fill light. The fill light is a skydome. I used this article to get a good base: https://3dtotal.com/news/inspiration/10-top-tips-for-lighting-and-presenting-your-sculpts-by-james-w-cain-zbrush-hair

And I think that’s all !
As you can see I spent a lot of time researching tutorials, but in parallel I also asked for a lot of feedback from friends who work in the industry.
For Beauregard I only did modeling on 3dsmax, UVs, handpainted textures in photoshop, rig/skin and rendering in Arnold. She took me a week. For Fjord I introduced new elements and methods: I decided to use ZBrush and Substance, and I wanted to make hair cards. He took me three weeks.I think starting simple with Beauregard helped me figure out a lot of stuff and made it much easier to work on Fjord after. Struggling every step of the way can be overwhelming and make me loose interest in a personal project, so I really recommend starting small and introducing difficulty and new methods when you’re at ease with the basics. Finished is better than perfect !
I hope this will help you in some way. Don’t hesitate if you have specific questions I’ll be happy to answer as best as I can !
37 notes
·
View notes
Text
learning how computers work again. Very long post about CPU research for a workstation.
since im rambling about computers im typing out my thought process and maybe ill link it to a few nerds to see if my conclusions make sense or not.
Purposes for building my computer as a workstation:
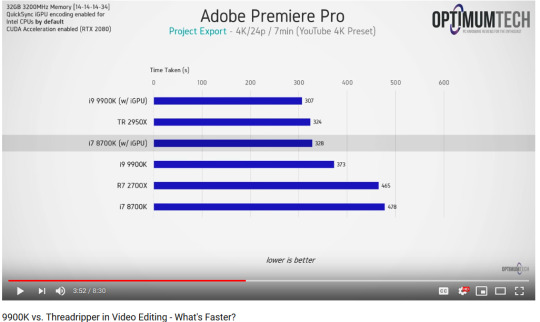
Primary Goals: Efficiency at 3D rendering. Primarily using C4D, but in the long run, probably Blender. 4K footage processing.
Secondary Goals: Efficient in Adobe suite. Primarily After effects, Premiere, Media encoder.
Tertiary goals: Gaming.
My first question was: Should I render using my CPU or my GPU? Several quick google searches told me the choice did not matter much, it was mostly project dependent. Well I already have a decent GPU in my gtx 970, so let’s put off buying a new video card for now, and get a really good processor
Second question is:Single-Core or Multi-Core focus?
I read two articles. this one and this one
They both give CPU recommendations based on different factors. I learned something important, some processors are better at editing and gaming, and others are better at rendering and exporting. Basically, some processors are better at doing one thing really well(single-core speed), while others are better at doing lots of things somewhat well (multi-core speed).
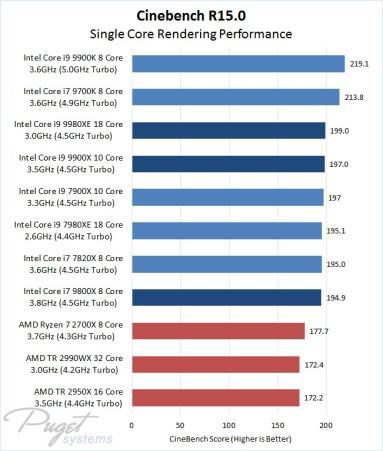
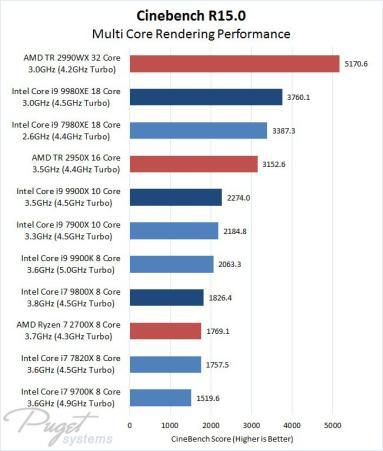
I compared CPU’s by cinebench score. I use Cinema 4D for most of my rendering, so using a benchmark for telling me how fast something is in the program I use? pretty good. These are the charts I stared at for 27 years.


The articles I read suggested getting processors that are high end in both single core and multicore, so they’re just generally good at both things. Well, trouble is, those are really expensive. Processors that prioritize just one or the other are a bit cheaper, funny enough.
So for options under $1,000 I was deciding between the i9-9900k and the Threadripper 2950x, along with the other threadrippers. This took a long time to decide. the i9 is about $500 while the threadripper is $800. on paper the cinebench score is about 1,000 points higher, which about 38% higher. It took me some research to find out if that actually means it’s 38% faster at rendering and it turns out that’s true. But the ‘proof’ is a little shaky, I watched this video (x) with very few views, but actually watching the benchmark as it’s happening is convincing enough. If I’m going to be rendering videos in 4K I like, 40% is big. that’s the difference between a project taking 10 hours and 14 hours. 20 hours and 28 hours.
Here’s where things get a little more subjective.
The stats didn’t totally convince me. I mean, i can render 3D images out as PNG sequences, meaning that I can render a bunch of images overnight, and if it’s not done, I can use the computer during the day, and start rendering where I left off the night before. Having a computer that’s fast at rendering isn’t *Super* important for just rendering.
Likewise, Having a desktop that’s super good at single core either isn’t the most important thing ever. every 3d modelling program has ‘subdivision surfaces’ meaning that you can preview and edit models at lower resolution and render them at higher ones than the ones you’re editing. I could see having a good single core processing being good at sculpting and certain simulations, but... I hate sculpting. I hate character design in 3D in general. rotopology fucking sucks.
But one thing I remembered is that you are constantly rendering things as you’re editing them, while adjusting lighting and shaders. Having a better processor for rendering is going to massively speed up the workflow, not just the exporting and rendering process.
Also, I’ve been... pretty content with the speed of editing -not rendering- in general with my 3D programs. Sometimes my scenes get too complicated but I can usually tell you why and adjust my viewport, and hide objects to compensate. So let me think, if I’m pretty content with the speed already, what’s the point of getting something spectacularly good?
Let’s compare single core Speed, AKA speed of editing, not rendering, using Cinebench scores.
The average score of the processor I’m currently using for editing, the i5-6300HQ, is 131
The speed of the threadripper 179
The score of the I9 is 218
So whatever I pick, It’s going to be faster. And not constrained to a shitty laptop.
Meanwhile, Let’s compare the scores for multi-core processing.
the i5, my laptop, is about 466
the i9 is about 2,000
the threadripper 2950x is about 3,200.
no matter what I get it’s a HUGE leap, but the threadripper is an even bigger leap over the i9. So if my issue is rendering, then this solves that issue. Still funny though, the I9 is far from a bad choice, it is after all, 4x faster than my current renderer. But it’s also not 6x faster. It is $300 cheaper though.
And for single core rendering, the difference between 179 and 218 isn’t huge. It’s not minor either, but it’s not nearly as big as the difference in rendering.
So I go back to my original goals. I want a computer to render out 4K footage so I don’t have to rent a render farm, or at least don’t have to do it that much. I don’t want to skimp out on computer parts, but I want things to be within a decent budget to. Waiting till I have the money to get the thread ripper makes the most sense.
BUT WAIT, I JUST SAW A REDDIT COMMENT. it says that it makes more sense to get a good video card than a processor. Well, I thought I solved that problem but I couldn’t find a good benchmark, so let’s research it again. I searched around a bit and finally found a benchmark that can compare CPU’s to GPU’s for rendering. Let’s figure this out once and for all. (article here)
VRAY PROCESSOR SCORES

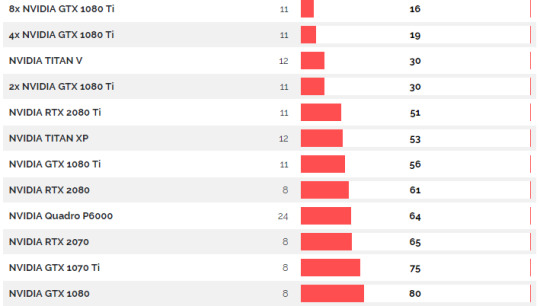
Vray Video card scores.

I wish that these had prices listed next to them but basically heres my interpretation.
The threadripper 2950x is $800, and renders the benchmark in 40 seconds
the the cards that come close are the 2080TI and the TITAN XP which are both well over $1000.
The cards that beat it are 2 1080 TI’s which together will be over $1,500 and the titan V which is like over $2,000.
So my conclusion is, then, this processor about as good as all these cards but at a significantly cheaper price. This allows me to skip buying a good video card, and instead I’ll just put the 970 thats in my current laptop into my new computer. And in terms of gaming? This thing has been bottle necked by my decade-old processor the AMD phenom 2 x4 black edition that’s even worse than my laptop processor. I’m going to get a performance boost just by having my GPU free from a shitty processor.
Also while researching I just found out there is a benchmark site for blender, and it lists two gtx 970′s as having a time of 39 seconds which is really close to the thread ripper. So I suppose, then, an option would be to get a worse processor and another 970, but running two GPU’s has it’s own problems isn’t significantly cheaper than just getting one processor to handle the problems. Most games don’t take advantage of two video cards, many rendering programs only use the CPU and not the GPU. I haven’t done much research but I’m fairly sure having two video cards wouldn’t help render anything in media encoder/after effects any better. Having a better processor has more versatility than having two video cards, if they have the same speed. At least, that’s my conclusion for now, I haven’t found anything to prove otherwise.
Lastly, I’ve some research told me that adobe doesn’t support AMD processors as well as intel. this could be an issue since I’ll be putting everything through after effects and then exporting in media encoder, and maybe using premiere. So I looked up some benchmarks on that.

Seems fine to me.
Perhaps this amount of research has been overkill but It’s what I need to do to justify spending this much money on something. It’s worth researching because your individual needs might not be the same as everyone elses. I think the 2950x is my best option for rendering right now while still being good at single core stuff even if it’s not the “best” it’s still good.
It does mean the build will be more expensive though, so I’m still expecting to wait at least 4 more months savings before I build this machine.
I still have to research motherboards, Psu’s, ram, those PCI storage cards that are apparently faster than SSD’s and cheaper. I have a case picked out but since those are largely subjective I don’t like, have to decide on one yet either.
If you bothered to read this, thanks for reading and let me know if my reasoning is alright or bad!
2 notes
·
View notes
Text
Practice 1: Unit Conclusion - Blender vs Zbrush for Sculpting
- Personal Preference -
Over the last two development projects I have been weighing up the different pros and cons of both Blender and Zbrush's sculpting tools. Ultimately I wanted to decide on one to dive into and learn extensively, but I felt I needed to give both a proper try before making that decision.
In the first development project I used Blender's tools, I found them difficult to set-up and came across a whole variety of issues, but once I got going it was smooth sailing from there. the tools where intuitive and easy to use and I was able to produce a sculpt I was very happy with.
For the second project Zbrush was tackled and used. It took a little longer to get going as I was using an entirely new piece of software, compared to Blender which I have been using for well over 2 years now. Once I had the hang of the controls I dove straight in. Again I found the tools fairly easy to use and I was quickly able to create a sculpt I was content with.
So, now I have used both, which do I prefer?
Zbrush. for a few reasons, which I will explain now:
- Available Resources -
Zbrush has been around since the dawn of time. Or at least my time anyway... That means there is a seriously greater magnitude of resources available compared to Blender. From brushes, alphas, plugins, etc. All the way to the masses of in-depth tutorials available on the internet. I struggle to hold Blenders side when it comes to available resources, as it is so much easier to get stuff for Zbrush. I was able to get amazing brushes very cheap and instantly import them. Whilst there is many things available for Blender, its very little compared to what the Zbrush community has provided.
- Polycount Restrictions -
Crash. Crash. Crash... Blender hates me. Or at least the polycounts I wanted to work with. Unfortunately I struggled to get Blender to work with anything over 5 million polygons, without freezing every 10 seconds or using 28GB of RAM! Zbrush on the other hand runs on otherworldly magic and wizardry. I was able to excel 40 million polygons + with very little performance loss, bar some frame dropping with everything visible. Not to mention the program never exceeded 6GB of RAM. Zbrush renders polygons in a different way to Blender, creating what they call a 2.5D image rather than a 3-Dimensional shape. However it works, it works. Unfortunately this was a huge loss for Blender, as the software became practically unusable after some time. Another win for Zbrush.
- Ease of use -
This is where Blender can take its crown back. Zbrush is... Hard. Getting to grips with the UI was difficult, theres a million buttons, and a million more. Not saying Blender does not have many options, however as most artists would also be using the programs as their modelling software, it's nice to only have to learn one set of controls. Furthermore, the ability to simply press TAB and be straight back into your modelling software is unbeatable. It helped tremendously with creating the low-poly and lining everything up. With all this said however, I'm sure with some more time spent inside Zbrush, I could close the gap that these features provide. With Zbrush's Zmodeler and fast import export systems I can understand why it has become the industry standard software for sculpting.
- Price -
A very quick win for Blender here, not only is Blender free for life, but also open-source allowing creators the opportunity to make fantastic tools very quickly. Zbrush on the other hand comes with a hefty price tag. Starting at $895 for a perpetual licence this could be a deal-breaker for many artists or smaller companies.
- Conclusion -
In conclusion, Zbrush wins... I will be looking to progress with my skills within the software as Semester B begins and as I progress with my artistic career.
- Citations -
Blender Foundation, Blender. 3.0. 3D Software.
Pixologic, Zbrush. 2022.0.2. 3D Software.
0 notes
Text
An Ember in the Ashes - Raven Speaks **DNF Review**

So, yes. I DNF’d one of the most hyped series of 2017/2018. And I’m not even mad about it. (Also, to be fair, I read well over half of the book before stopping. So it’s not as if I read 20 pages and decided all of these things.) I will preface this review and make a ~disclaimer~ to note that this entire review is my own opinion. I don’t mean to offend anyone with my thoughts and I don’t mean to completely demean Sabaa Tahir and her work; I was not a fan of this book for several reasons and I want to make sure they come across as valid and not just nit-picky, annoyances. If you do not agree, that’s fine and I am glad that the book worked for you! **This review will contain some spoilers**
I will start by saying I have nothing against Sabaa Tahir, I just didn’t like her book. I already posted a review on my goodreads which can be found here if you are so inclined to read my very dysfunctional initial review. But I wanted to sit down and sort my thoughts out a little more gracefully and structurally so that I can understand why I didn’t like what I read, and how I can accurately display those feelings without being a jumbled mess. I have my thoughts split into sections and they will be bolded with the sub-points underneath.
Firstly, the book is just simply overhyped. At best, it is an okay book with mediocre word building, lazy characterizations that offer no growth or depth for the reader to latch onto, and a world that is haphazardly thrown onto the page with no real descriptions that allow the readers to be fully immersed in the setting. The book has a lot of potential, but sadly that potential was greater and more positive than the actual execution.
The word building was nothing special. I saw people on youtube and even goodreads RAVING about Tahir’s superb word building, and I was expecting a lot more than I got. “The silence of the catacombs is as vast as a moonless night, and as eerie.” Like, it’s nice but that’s about it. There are little pockets like this moment where I’m like, “oh, wow, yeah that’s cool,” but then the rest is so bland that it doesn’t even matter. “His tracks zigzag like a struck deer in the dust of Serra’s catacombs.” It’s trying, it really is, but it’s not working.
The characterizations I will go into greater detail when I talk about the characters themselves, but overall they were just lacking the depth and growth that not only most characters have, but most (all) people have as well. They were just stock, 2D characters that stayed the same throughout the novel, and overall came across as bland and unlikeable.
The world is what really made me disappointed with this book. The premise is interesting and the entire world and the way it was structured, in theory, had all the potential to be the greatest series of the year as it was hyped to be. But the reality is that the world only gave a surface level immersion that left me unsatisfied. I will go into greater detail on this soon.
We have so many unfinished topics and characteristics of the world that it makes for more questions than satisfaction: Who are the Augurs, really? How did they come into being? How are they able to overthrow the emperor, but then allow him to also retaliate? How do they have magical powers? Why is the emperor being overthrown because he has “no male issue,” but Helene is in the running to become emperor?
What does the Empire export? What do the people make? What is the currency? How do they pay for things? Is the world more city or rural based? Why do the “trials” focus more on violence and ability to kill than they do on how to successfully run an Empire - if the trials are to find a new emperor?
Who are the Scholars? Why can they no longer read and write, but are still belittled and oppressed for that very reason (being able to read and write)? What was Darin doing for the Resistance/not for the Resistance that was bad enough for him to be caught? Why were Laia and Darin’s parents and sister get caught and killed?
Why does Laia constantly talk down to herself about “leaving Darin” when he told her to run so she would not be captured as well?
Secondly, serious topics were given half-assed execution. Tahir had several weighty topics that she introduced in the book, but had some of the worst execution in the addressing of those topics. Most specifically, she constantly mentions rape and the threat of rape in the book, but there’s such a lackluster implementation of that situation that causes it to lose its severity and importance as an issue. She also depicts violence as commonplace in the world, but is very inconsistent with how it is rendered.
Rape seems to be something that Tahir doesn’t fully understand. There are several times where Laia, the lead female character, is told that she will probably be raped by the students at the school (because they are known for doing that constantly to slaves/anyone) because she is “so beautiful,” and rape doesn’t really have anything to do with looks. Yes, looks do factor into why men and women are raped, but overall it is because the rapist is seeking dominance, control and power over the victim. They target people who seem or appear weak/easily manipulated so that they can take this power and control that much easier, but many do enjoy when their victim “puts up a fight” (as Marcus does when he attempts to rape Laia). Tahir constantly having both male and female characters use Laia’s beauty as the reason she will be raped also completely ignores the realities of wartime rape that happened in historical time periods such as this world that Tahir is basing her novel off of, as well as current war culture. Again, it all centers around dominance, power and control and equating rape only to looking beautiful takes away from the harsh reality that rape presents. It’s honestly uncomfortable to read, over and over again, rape being threatened and promised as a commonplace occurrence, and then for the actual occurrence to be halfway approached as if the author is afraid or hesitant to write such an action. The times that Tahir did have the characters physically act on the threats, it was really lacking any sort of stable or credible threat that these characters really meant what they “promised.”
Violence was a big theme within this book/world, but was also existing in unnecessary ways and sometimes only mentioned for effect. Where Tahir is shy on sexual assault, she is overly confident on physical violence and gruesome acts. In the beginning, a young boy has deserted the Blackcliffs school and is whipped to death in front of the entire student population and it is quite gruesome. This scene primarily served to remind Elias what will happen to him should he decide to desert the school as he wishes to do (something he constantly battles with the entire book), and also gives the reader a look at how the world operates with regards to power structure. The beating itself was just unnecessarily grotesque and so clearly written out; Elias “cannot look away” for the fear that those watching him will find him disloyal, so the reader is forced to see, vividly, the death of this 11-year-old boy as he’s whipped by the Commandant. The Scholars are also slaves and are, again, said to be raped often and abused by the Martial class and the “Masks” (the position that Elias is training for). The Commandant’s treatment of her slaves seemed a little extreme, over the top and was written, in detail, so often that it lost its importance. She, the Commandant, was so violent and abusive towards her slaves/servants and was constantly either branding them or disfiguring them sheerly for the pleasure and control it gave her over them. It got to be a bit too much, the slapping, the skin carving, the rough-handling, and got more annoying to be read than it did serve as a sympathetic piece for Laia and the other slaves.
Thirdly, the characters were absolutely awful. Every single one was more annoying than relatable. The villains were almost hyperbolic in nature and had no depth or backstory that described how or why they were so evil. Laia, Elias and Helene were very basic, 2D characters that had no growth or depth either, and became frustrating.
The villains in the story were just awful. The Commandant was a bitch for no reason. Literally. She has no reason for being so awful to her servants, her son (Elias), to her students. To anyone. She just “is that way” (as many things in the story are) with no event, situation or life experience that contributed to it. And it makes her almost comical because she’s just...bad. Both figuratively and literally. Marcus is also similar in that same he’s “just that way” nature. He’s sexually and physically barbaric and constantly assaults and harasses the students and the slaves of the school just for fun. Or because he wants to feel that control and dominance over people he finds weaker than him. He’s also just annoying and more “needing therapy” than he is an impactful villain.
Oh, my god. So, firstly, Elias. He’s a typical beefcake soldier that thinks with his dick more than his brain. He does have his moments where he recognizes the oppression of the Scholars and how it’s wrong, even mentioning that he wants to change it and can and will once he’s emperor (if he’s emperor). The problem is that he doesn’t even want to be emperor; he wants to desert and leave because he hates the school and what the Masks do (he’s not wrong). He also constantly thinks of Laia and Helene with his dick. When he’s with Helene he constantly talks about how “beautiful” she looks in her armor (it fits her “so differently” than everyone else), and how he would “love to feel her hair between his fingers,” but then the next second they’re “too great of friends” to act on any of that. He almost kisses her, acting on those “urges,” but then essentially turns her down when he finds out she’s in love with him. He also has “lust at first sight” with Laia and constantly thinks of her sexually as well. There’s no contemplation of who she is as a person and only that she’s gorgeous.
Laia is so whiny, naive and simplistic. She’s a weak heroine that stays that way the entire novel. She’s naive to the clear and obvious red flags when dealing with the Resistance and Mazen, but goes on to be a slave for the Commandant to “prove herself” (???) to the Resistance so that they will help her get her brother out of jail, even though the Commandant has either killed her last few slaves, or they have killed themselves. Seems legit. She also ignores the clear lies and manipulation from Mazen as none of his stories or “reports” line up and it’s clear he’s using her to take over the school. She whines constantly about the suffering she goes through, constantly reminding herself to do this “for Darin” after getting herself into the most reckless, stupid situations. She constantly needs saving and, honestly, Izzi is braver and stronger than Laia will ever be. I also never got why she beat herself up over “leaving” Darin when he told her to run.
Helene is just annoying and is only there to serve as part of one of the love triangles.
Lastly, the love triangles are so unnecessary. The romance itself is really out of place in the book, but having Laia be interested in both Keenan and Elias, and Elias interested in both Helene and Laia only serves to add unnecessary side-angst to the story that it doesn’t need.
Laia and Keenan. It’s a “hate-to-love” scenario for Keenan in his feelings for Laia. It’s kind of a creepy insta love situation too because he starts to fall for her, but is so removed and emotionally distant that there doesn’t seem to be time for a real love to be able to bloom between them to even be a realistic “romance”. Laia is also just ignorant and “admires” Keenan, but also does the same for Elias. She’s had more time to get “close” to Keenan, but it’s still such a detached attraction it feels more awkward and forced than anything.
Helene and Elias. Oh, my god. Annoying, unnecessary, petty. Helene is in love with Elias, gets jealous when he helps the “slave-girl” and threatens to tell the Commandant that she snuck out, gets mad and doesn’t talk to Elias for a week because he was going to tell of Helene’s completely random ability of magic (seriously wtf was that and why was it only mentioned in passing?). It was all just a mess of angst that was so unnecessary. Elias only lusts after Helene because she’s there, she’s convenient and she’s beautiful. Not much else is there for him.
Laia and Elias. I don’t even understand how that romance even happened when their meetings were so awkward. It’s, again, only lust for Elias and Laia knows that he finds her attractive, but doesn’t do anything about it. She’s all whiny whenever he helps her and still can’t seem to get over that he’s a Mask and might *gasp* actually help her. She thinks Elias is going to screw her over more than the Resistance/Mazen will, when Elias shows her nothing but kindness and help. Really pointless romance.
Overall, the book was a 2/5 star read. I stopped caring about the outcomes of the characters and the overall world and its future. Again, it also had more potential than it did actual execution which is sad. I can see why other people liked it and enjoyed it, unfortunately I just wasn’t one of them. I was so disappointed because I was really looking forward to loving it as well. Let me know what you thought!
#snakeandravenreviews#an ember in the ashes#sabaa tahir#book review#books#bookish#bookblr#booklr#booklife#booklover#book lover#bookworm#books and libraries#book#bookshelf#bookstagram#bookblog#bookblogger#book blog#book blogger#YA fantasy#YA romance#YA fiction#dnf#goodreads#bookaddict#bookaholic#bookstagrammer#bookreviews#bookreviewer
6 notes
·
View notes
Text
Mac Mini For Photoshop

The entry-level Mac mini offers a 3.6GHz quad-core i3 processor for £799/$799 which may not fulfil the needs of the typical designer, but the £1,099/$1,099 version offers a 3.0GHz 6-core i5. Apple FINALLY updated their Mac Mini product line late in 2018 (with a minor update in March 2020), making it a pretty good option for photographers to run Lightroom and Photoshop. This buying guide provides insight into which model and what configuration options photographers should consider. The best budget Mac for photo editing is the 2019 Mac Mini for about $900 and the best budget PC is the Dell Inspiron 3670 for about $650. Add the ViewSonic VA2719-2K-SMHD 27 Inch display for about $220 and a 4TB hard drive for another $100. So you are a photographer on a tight budget in need of a computer to run Lightroom and Photoshop. Hi John - The PA272W-BK-SV 27' 16:9 IPS Monitor with SpectraViewII from NEC comes equipped with the NEC SpectraViewII color calibration tool and features enhanced color accuracy covering 99.3% of the Adobe RGB color space, 94.8% of the NTSC color space, and 146.4% of the sRGB color space. With a variety of input connectors including DisplayPort, Mini DisplayPort, HDMI, and DVI-D Dual-Link, you.
Mac Mini For Photoshop Cs6
Mac Mini For Photoshop Software
What is Final Cut Pro X like running on a new Mac mini? We take a look at the new model, its features and how well FCPX performs. It even beats an iMac Pro in one of our tests!
Before we plug the new Mac mini up, it is important to understand that this version of the unit has changed. Changed a lot.
Back in 2005, the Mac mini was designed for switchers from PCs. It didn’t come with a screen, keyboard or mouse and keeping the price down helped make the transition to Mac OS 10.3 Panther and a PowerPC processor as painless as possible.
Times and technology have changed, no need now for the DVD slot or a spinning hard disk for storage.
The switchers of today are buying MacBook Airs and MacBook Pros as their first Macs, not the mini.
So this gives Apple a chance to change and retarget the use of the Mac mini. Consequently, that’s exactly what they have done with the new range of models.
But instead of offering (To quote Steve Jobs) a ‘stripped down Mac’ they’ve actually put the logic board on steroids!

The fourth generation Mac mini now has a choice of quad and 6-core processors, up to 64GB of Ram, up to 2TB of SSD storage and the option of a 10GigE port over the standard GigE.
There are also four USB-C Thunderbolt 3 ports fed from two controllers, an HDMI port that supports 4K and two USB 3 ports. So yes, you can plug your own keyboard and mouse in without having to buy any adaptors.
Can the user upgrade the RAM in the new machine? Yes, it is possible, but it is not a case of flipping up a slot and exchanging the cards out.
You have to remove the cooling fan and then slide out the logic board. Make a mess of it and you’ll invalidate the warranty, so it is best to stick to an Apple approved centre for the upgrade. Should you want to get your spudger out and see the insides of the new Mac mini, head over to the excellent iFixit site.
The machine on test is a 3.2GHz 6‑core 8th‑generation Intel Core i7, 32GB 2666MHz DDR4, Intel UHD Graphics 630, 1TB SSD storage and the 10 Gigabit Ethernet option.
If the colour of the Mac mini looks familiar, it is exactly the same as the iMac Pro and (after seeing them side by side) the Blackmagic external GPU. This also makes sense of the decision for Apple to sell the black keyboard and mouse and also probably hints at the new Mac Pro colour. (And possible footprint- a skyscraper sized oblong trashcan?)
Connecting it up
I’m lucky to have 2 10GigE connections on the back of my QNAP NAS. Final Cut Pro X needs fast drives to be able to build the ‘always live’ waveforms and thumbnails.
Plumbing the Mac mini into the edit system is easy and I’ve detailed how to do point to point 10Gig connection before if you haven't got a router/switch.
If you need the internet on the machine, a cheap USB to Ethernet adaptor from Amazon for $15 works as well as anything else. Run a speed test to make sure you are accessing the NAS via the higher speed route.
I powered a 4K monitor from the HDMI port; this works well and avoids any more dongles having to be bought.
After 25 years of Mac ownership, I have enough keyboards and a spare mouse to finish off the system!
Power On
The machine comes with Mojave installed and defaults to dark mode on the now silent boot. The machine is very quiet and can’t be heard over the fan of the nearby QNAP, which isn’t that loud either. This machine could easily sit on your desktop and not annoy you or your co-worker.
I read a recent review that the sound was pretty terrible out of the Mac mini. I’d disagree. It isn’t great, but it isn’t bad either. I’d say it was better than the old cylinder Mac Pro, but not in the league of the Mac notebooks. You wouldn’t want to use it as edit monitoring.
The Mac mini does have a headphone socket and I can see many editors sitting in offices with the machine on the desk and headphones on editing all day.
Although I worked the machine hard with rendering, the shell didn't get too hot. However I did feel the warm rush of air out of the back of the machine which caught me by surprise when the mini was angled away from me.
I wouldn't have it in this orientation for continuous use, ie situated under a central monitor post with cables pointing at you. Instead I suggest putting the cables and heat exhaust to the back. It will make plugging the headphones in a bit trickier, but I hate sitting in draught!
Final Cut Pro X Performance!
Let’s give it a real test and put it up against an iMac Pro!
I thought I’d dive straight in with a 4K Project and use a Library with a short minute and a half sequence with large still images, transitions, multiple title and adjustment layers.
It is in a Library that I duplicated to both machines with the media staying on the QNAP. The cache was set to both desktops respectively as the RAM in both runs at up to 3Gig speed.
Mac Mini For Photoshop Cs6


Although I didn’t time it, it felt like the thumbnails were taking a longer time to draw than I’m used to on the iMac Pro. All render files were deleted before all tests.
Unrendered, the Mac mini played the sequence back in Better Performance, but dropped frames on Better Quality. The iMac Pro played back in both settings without a problem.
Skimming seemed just as fast as the iMac Pro and it didn’t feel underpowered when navigating the timeline or browser.
The iMac is an 8 core machine with 64GB of RAM and more importantly a Radeon Pro Vega 64 GPU.
Both machines are connected to the same storage via 10GigE and renders and exports went to the respective desktops. (Ok I know it is NBase-T which supports 1Gb, 2.5Gb, 5Gb and 10Gb)

Render time
Mac mini 7’03”
iMac Pro 1’43”
Mac Mini For Photoshop Software
4K ProRes 422 Export
Mac mini 6’45
iMac Pro 1’40”
As expected here as FCPX uses the GPU for image processing, the much lower powered Mac mini takes a lot longer.
Compressor Convert to HEVC 4K 8Bit
Mac mini 54”
iMac Pro 55”
Well, the Mac mini beat the iMac Pro! This is because all of the conversion is done on the CPUs.
Not really worth testing for Motion as apart from a few things like particles, Motion almost lives on the GPU.
Compressor Clusters
No, not a new breakfast cereal, but Compressor allows you to share the work out over connected machines.
I didn’t realise that the ability to set up a cluster of machines running Compressor was easy to do. Well, when I say easy my first attempt failed, but that might be down to my slightly quirky network topology with the QNAP.
To build a cluster, on the machines you want to add, open up a copy of Compressor. In the preferences, turn the option on for other computers to process batches.
Then on the host machine, make a cluster from the available machines in the list. Here you can see we have got something very wrong! We will be revisiting this topic with the issue fixed when we have more time.
Then having named your cluster (or other single machine), you can then toggle the processing destination in the dropdown menu on the bottom of the host machine's Compressor GUI.
To work properly and fast, all the machines need to be connected with 10GigE via a 10GigE switch. The costs of this networking is now a lot cheaper, Netgear and QNAP make a suitable budget switch.
There is no limit to the amount of Mac minis you can have in a cluster. You'll probably run out of switch ports first!
One note here. For distributed processing, it has to be a self contained movie that gets automatically diced and sliced and sent off to the cluster machines.
Conclusions
Not what I expected. I guess I was in the state of mind thinking that the Mac mini wasn’t a serious machine for anything other than web browsing, Plex serving or basic Photoshop.
It’s a lot more than than. It is a component in building a modular system, which is a new thought considering that Apple has been criticised over the past few years for lack of upgradability in the Mac Pro and iMac Pro.
There are two reasons for this new direction. The first are Thunderbolt 3 connections giving the option of using an external GPU and therefore factoring out the limited onboard Intel offering.
The second is the option of a 10GigE port. Being able to connect to high speed shared storage without going through an adaptor is a huge plus.
Why? Take sever centres for example. Every App on the iOS App Store has been compiled on a Mac. Rack up rows of Mac minis connected with 10GigE and you have a facility that can get apps ready quickly. No need for costly large GPUs here, all the work will be done by the CPU cores. Once set up, the Mac mini is more than happy to run in a headless mode. I've worked with a few producers like that.
This is also true of building a small Mac mini cluster to do the hard work of making all the different deliverables of an FCPX exported finished movie - while you carry on editing something else with your main machine. It would make sense for a large production or facility house to have a rack of these that everybody could access when needed.
Put five or ten of these together in a rack and you have a very fast DIT tool for making proxies and dailies on set. The Mac mini above gets its first on set DIT experience tomorrow!

I’ll leave you with a final thought.
Spec up a 6-core Mac mini with 32GB of RAM, 1TB of SSD storage and the soon to ship Blackmagic RX Vega 56 eGPU and you have a machine that’s not too far from the base model iMac Pro, wait for it... with over £1,200 left spare.
Granted, you’ll have to supply your own monitor, keyboard and mouse, but if upgradability is important to you, this could be a very clever way of getting the power with the flexibility.
Hopefully we will have an eGPU to test soon :)
Peter Wiggins is a broadcast freelance editor based in the UK although his work takes him around the world. An early adopter of FCP setting up pioneering broadcasts workflows, his weapon of choice is now Final Cut Pro X.
You can follow him on Twitter as @peterwiggins or as he runs the majority of this site, you can contact him here.

0 notes
Text
Thread; Chapter 1 - Lost Boy
The following was a commissioned piece for MatthewCaveatZealot.
Awakening with a start, Neil managed to bash his head on the ceiling of his dorm room. He collapsed back into his loft bed, running his hands across his temple. He had always known this was a distinct possibility with his sleeping arrangement; there was barely three feet of clearance between his mattress and the unsettling popcorn-style stucco which always left flakes in his bedding. The only damage appeared to be a mild contusion, and a slightly hurt ego. The boy glanced at the alarm clock, which was inelegantly tucked into a corner of the frame, cord precariously taut.
8:35 AM
“Shit!” Neil cursed.
In his panic, he practically hurled himself over the rail of his loft. Fortunately, his faded blue bean bag chair – presently covered by a week's worth of dirty laundry – broke his fall. Fishing in the bureau just beneath his bed, he managed to dig out a clean pair of jeans and a grey tee.
As he reached for his bookbag, he noticed he'd left his computer on. The dull white of a Lotus document was burning into the monitor. Upon reading the salutation of “Dear Erica” the previous night's phone call came rushing back to him; three years discarded in two minutes. He had trouble saying what he needed to say in that call. Truthfully, the shock of it had rendered him phased out of reality. There was a hollowness that consumed him upon hearing those words, an emptiness that had to be embraced lest it consume him.
He couldn't even bring himself to cry. Tears would only validate the nightmare. That had to be it: a nightmare. One that he would wake up from in a day or two when she called him back and apologized. When she remembered how happy they had been together and realized what she was giving up. After a few hours, he had passed from denial to bargaining. Every possible scenario played through in his head simultaneously, from magnanimous acceptance of her apology to him banging at her door and pleading to take him back. That was when the rational approach of writing her a letter presented itself.
Without bothering to save the document, he flipped the switch. The dull fizzling sound was always a strange comfort. To Neil, it represented the end of a day. Maybe that's how he should view Erica: just another chapter in his life that he would move past. And maybe, like the document itself, there really was nothing worth saving there anyway.
---
Voxton was once a whistle-stop town just outside of the state capitol. It was the home of an active farm community, and the state's number one exporter of unemployed drunks looking for better opportunity in “the big city”. Then somebody decided to build a college there in the wake of the 1973 stock market crash, presumably with hopes of turning the state's fortune around.
McCain University – presumably named for its founder, though Neil had never bothered to find out – had grown to become something of a Mecca for the technically inclined. If you wanted to break into engineering or computer science, you went to McCain, assuming your parents weren't wealthy or connected enough to ship you off to MIT.
Thanks to a grant from the Governor, the school had an entire campus building dedicated to the most powerful machines on the market. Perhaps this was why Neil insisted upon using a personal computer from the 80s, despite the fact that his father had offered many times to buy him something newer.
The IBM 386 was more than a little dated, but the chunky machine could do the important things in his life. Sure his classes had him learning on top-of-the-line Power Macintosh hardware, but it had been the computer he grew up with. Its impressive 32 MB memory was stuffed with the text-adventure games of INFOCOM. While his first love would always be Zork, it was the murder-mystery Moonmist that made him want to become a writer.
These dual interests had conflicted before, and while Neil's father was supportive he was also wary. Writing, after all, was a hard market to break into. But computer technology was in high demand and only rising. When he had embarrassingly tried to connect with his son by saying maybe he could learn to make “some of those Nintendo games”, Neil had politely laughed and agreed to consider it. The boy's consideration didn't take long. As a lawyer, his dad always was the better negotiator. Perhaps it was overkill to mention that it is what his mother would have wanted.
Neil opened the door to his usual morning haunt, a student-run coffee shop called “The Junction”. The place was barely bigger than his dorm, but they also had the best muffins in Voxton. He stumbled up to the register and barely sputtered out his order before his bookbag slipped off of his shoulder, sending his notebooks scattering.
“Damn,” Neil cursed. “Sorry, Angie. A blueberry muffin and a coffee to go please!”
“Running late again, Neil?” The senior asked, tying her long ebony hair back with a scrunchy.
“I know, they're lucky to have me as a student,” Neil mumbled bitterly, shoving the papers haphazardly back into his bag.
“Four bucks. Your dad's Amex, I trust?” Angie replied, extending her hand.
“Cash today. I forgot to grab my wallet, but luckily there was a five in my jeans,” Neil chuckled benignly, handing her the bill.
“Moving up in the world.”
“Tell me about it.”
“Lemme grab your breakfast, champ,” Angie smirked.
Neil took his change and leaned back against the bar. The place wasn't really all that bad. Sure two people couldn't walk side-by-side behind the bar, but the little brick shack was alright. He had particularly liked the ironic name. Before the University reclaimed land for a parking lot the place had been a rail depot. The result were tracks that didn't lead anywhere just behind the restaurant and for few miles north and south respectively.
“And in offbeat news today,” droned a local news anchor on the 16 inch TV in the corner of the bar. “IBM supercomputer 'Deep Blue' went six games against chess grandmaster Garry Kasparov yesterday. Although Kasparov won the match with four games to Deep Blue's two, this is the first time a computer has ever defeated a world champion under tournament regulations. Truly this is a sign of things to come. Just how more advanced can these computers get?”
“Neil!” Angie called, snapping her fingers in front of his face. “Muffin, coffee, late for Computer Theory 221, remember?”
“Right, sorry!” Neil sputtered, grabbing his food and bolting out the door.
---
“Mr. Brown. How nice of you to grace us with your presence.”
Professor Barker was generally a nice guy, but Neil had tried his patience one too many times. Tardiness was just one of Neil's offenses against the would-be silicon valley elite. In short, Barker didn't like his attitude. He didn't like that Neil would sit through his classes, mind clearly on other things. But what he hated worse was the fact that Neil continued to ace every assignment in spite of his lackluster classroom performance. It wasn't Neil's fault that he felt he got very little out of the lecture hall experience, preferring instead to study on his own time.
“Sorry, sir,” Neil apologized half-heartedly. “Rough night.”
“Wait until you become an adult, then you'll learn what a real rough night is,” Barker scolded.
The aging technician looked like a slightly sunkissed Steve Wozniak. He had the beard and the plaid collar shirts, but his face was a bit more rugged. Barker had learned computers while serving in the Army during the 70s. The synthesis was a computer nerd who looked like he used to beat kids up for their lunch money.
“Now that Mr. Brown has found his seat,” Barker sighed. “Let's resume. Where were we now? Ah, yes! The potential of virtual reality. Now, this ain't your 'Virtual Boy', we're talking about actual virtual reality.”
Barker was nothing if not fond of the sound of his own voice. The lecture was more or less him pontificating about the achievements that had been accomplished with the budding technology and his wild-eyed fantasies of future use. Of particular note, Barker's assertion that we could one day use virtual reality to explore the entire planet's history in first-person seemed especially romantic.
“Imagine, if you would, you put on a visor and are instantly transported to the wild west. With a few mouse clicks, you are in the Roman Empire, or watching the building of the Great Pyramid of Giza.”
A loud digitized beep came from the clock just over the door. It was already 11 AM.
“Ah, well, I seem to have rambled on right to the end of class,” Barker chuckled. “Alright, that's a good stopping point anyway. I'll let you head out. Mr. Brown, a word.”
The students began to pack up and make their way towards the door, as Neil marched down the steps of the lecture hall, prepared for his weekly chew-out session. The beard of the middle-aged educator seemed to twitch in anticipation and annoyance.
“Neil, do you want to be in this class?” Barker asked bluntly.
“Yes sir,” Neil stoically replied.
“You know the class starts at 8:30 AM every Monday and Wednesday, right?”
“Yep.”
“The winter semester has only just started and in the six classes we've had together you have been on time to one of them.”
“That's correct, sir.”
Barker sighed and waved his hands about in front of him as if he was grasping for something to strike him with.
“I don't know what you expect from me,” Barker steadied his hands and pointed a finger in Neil's face. “But I know I expect from you. I can't have you barging in after the class starts. If I have to lock that door, I'll do it. Your work is good, but if you want to stay in my class I expect you to show up on time.”
“I understand sir.”
“Well, I hope so,” Barker grumbled. “I'm not kidding about that lock either.”
---
Monday was, by design, Neil's easiest day. He only had the one class, and he used the remainder of the day to run errands. So as soon as Barker let him out, his first stop was to the Store24 to pick up some groceries. Considering his food storage options in his dorm was a mini-fridge and the top shelf of his closet, he only wound up with two bags and a twelve-pack of the store-brand cola.
He dropped off the bare essentials of sustenance and took a brief moment to tidy his room. There wasn't much cause to impress anyone, but he felt compelled to use the time. It felt better to accomplish something – anything – rather than waiting around for the day to end.
The next two hours were spent overseeing a load of laundry in the dormitory laundromat. It was pretty depressing, featuring bare stone walls and illuminated by a single dirt-specked window. with a line of six washers and four driers on opposite sides of the room from each other. There was a table in the middle, slightly off-set from the window in a way that mildly infuriated Neil. There were technically chairs, but two metal folding chairs took a certain wear-and-tear over the decades and had never been replaced.
Neil found himself sitting on the edge of the table, staring out that window and reflecting on the bizarre dream that had woken him with such a start. The events of the day had driven out most of the fantastic experience from his mind, but bits and pieces still lingered. Those omnipresent voices, speaking in grand detail about him. An idyllic planet that was repeatedly destroyed. The beast from within the pit, as Neil was bound and helpless on a web of light.
He considered whether or not he wanted to try and duplicate the effects of his lucid dreaming again tonight. Was it a story worth picking up? Or did he want to find himself once again at the genuine mercy of some phantasm?
A low blare came from the drier, in what was more than once mistaken for a fire alarm.
Discarding the shards of his recollection, he set about folding his clothes for about five minutes, before hastily shoving the rest of his clothes into his basket and resolving to just “do it later”. This was perhaps his favorite lie.
So it was, at 3:00 PM, Neil found himself back in his room with nothing else on the docket. The young scholar now had to decide between drowning his mounting sorrows in video games, television, or – if he were feeling particularly adventurous – both at the same time.
Looking to a torn up photo of Erica on his desk, he considered what he would be doing if last night's conversation had not happened. The weekends were theirs and sometimes she would visit him Monday night as well, to hit up a movie when it wasn't crowded with people. She wasn't a terribly social girl, and Neil had always done his best to accommodate that.
They both used to joke about how she was a “cheap date”. She was the kind of person who genuinely enjoyed an experience-driven rendezvous. Erica would much rather walk through the Voxton arboretum or take in one of the free community light-shows at the planetarium rather than actually go out and spend money.
On their first date, Neil had nearly blown his chance with her by trying to flaunt his dad's wealth. He had been given $100 to “impress the girl” with. Erica, in that way she always did, knocked him flat on his ass.
“I'm not here to get to know your money, I'm here to get to know you,” she said, before insisting on having dinner at the cheapest restaurant in Voxton, where she paid for her own meal.
The wake-up call had worked, and he loosened up considerably; enough so that she was agreeable to a second date. In spite of the rough start, they had gotten along famously. But apparently not as well as he had thought.
A knock on his door disrupted Neil from his day-dreaming.
“Hey man, open up. You're decent, right?”
Neil chuckled as he opened up the door. His friend Damian could only be described as “dashing”. The heart-throb of choice for all the girls when they were in high school together, his looks had only improved with age.
“Did they finally let you in?” Neil teased.
“Dude, they let you in,” Damian retorted. “If I wanted in, I'd be in. But money is good in the sales game.”
“You work in retail.”
“Retail sales. If I sell ten computers, they give me $50 of store credit,” Damian replied with a dismissive wave of his hand. “Anyway, we doing dinner? My treat. Gotta cheer up my sad-sack friend, don't I?”
“Damian, you don't have to-”
“Nah, brother, I insist,” Damian smiled, patting Neil on the back. “Breakups hurt. I've been here, and you're gonna be fine. We will eat, drink, be merry and this weekend we will go out dancing and find a girl to make you forget all about her.”
It was this benevolent nature that led to the two becoming friends in the first place. In middle-school, they were both slightly awkward, but Damian had the further disadvantage of being an immigrant. His mother Tabitha had fled Egypt shortly after that assassination of Anwar Sadat, carrying along a four-year-old Damian with her.
The pubescent Damian was dealing with bullying and trying to adapt to both a new country and a stepfather who Neil had never met. The two had met while Damian was hiding out in the library during one fateful lunch and they managed to hit it off over Lloyd Alexander's Prydain Chronicles. Neil had just started reading The Black Cauldron, but Damian was already on Taran Wanderer. A young boy's excitement to talk about his favorite fantasy series led to the longest-lasting friendship either of them had enjoyed.
“Damian, I'm not sure if I really want to 'forget' about her, you know?” Neil sighed. “But I don't really need to get into that now.”
“Why not now?” Damian asked. “Take the time, friend. Dinner can wait.”
“It just seems kinda,” Neil struggled to find the words. “Pointless. I mean she's made her decision. I have no idea why, but she made it clear she was done with me.”
“Your feelings aren't pointless,��� Damian replied, tapping his chest for emphasis. “It's all we really have in this world. Of course, if you don't want to talk, I won't make you. But, uh, make a decision quick. I skipped lunch.”
Neil laughed and opted to continue keeping his thoughts concealed. At least for now.
“Alright. Dealer's choice,” Neil said.
“What a dangerous power you've given me,” Damian chuckled. “Thai food it is.”
---
This one is hard to position. The thread is destabilizing.
Neil was not dreaming. The voice was not in his head. It was just on the opposite side of his dormitory door. The room around him was shrouded in darkness, and only the door was illuminated. If he could just reach out and grab the handle...
A terrible weight was dragging him down, and his limbs felt as though they were made of concrete. A biting cold was gnawing at him, and there was a presence just behind him. Somewhere in that darkness, a great unseen thing wanted to devour him. Panic seized him as he flailed his useless forelimbs at the impossible contraption. A doorknob; he had seen thousands of these. But his brain could not process how to manipulate one.
With looming annihilation mere inches from him, he resorted to throwing all of his weight at the wooden barrier, hoping it would yield under the force of what, to Neil, felt like two tons of his own mass.
If the thread is lost, we lose the Binder. This is unacceptable.
“Nox?” Neil called out, vaguely remembering the kindly voice from the other night.
We are here, Binder. Patience. We will pull you into our realm. You will not be sundered.
At this pronouncement, a hideous shriek invaded Neil's mind. The darkness wrapped around the young man and began to flay him, leaving crimson marks on his arm. By the time the third sinewy tendril had lashed him across the face, he felt an uncomfortably familiar tug around his midsection as he was dragged out of the darkness and through the door, beyond which lay the sea of stars from his prior visit.
As the distant sparks sailed past him, the memory of that Eden weight heavily upon his mind. He wanted to see it again, and yet he could not bear to watch it be destroyed once more. The thought of having to relive the same disaster over and over again throughout eternity was unbearable. How many times would he have to suffer the same loss? How many people would abandon him to the darkness of his own mind?
Hey Neil, it's Dad. Hope you've had a good Monday. You're probably out with Erica, but I just wanted to get in touch with you about... well, your mother's remembrance. It won't be a big social gathering like last year's. Basically just gonna be your siblings and me, but we wanted to coordinate with you. Just give me a call back when you can. I love you.
His father didn't know yet. Of course, why would he? That was only last night?
Focus on the moment, Binder!
Rem's voice was as stern and monotone as ever, but with a renewed sense of urgency. There was a planet on the horizon, but it was no paradise. The world was molten rock and scattered space-dust, perhaps one in the process of still being formed. Or was this was had remained of the other world after the disaster?
See past the reality of your eyes, Binder. They are not a reliable path to truth, Nox urged.
He is weighed down by his emotional attachment to his own thread. We are losing him, Rem added.
The planet was quite hot, and Neil felt his flesh beginning to sear as he drew ever closer to it. He closed his eyes as he fell through the atmosphere of a dying world, the weight of his grief dragging him into oblivion.
0 notes
Text
Mobile Suit Gundam: The Origin. Fuck war, love comics.

So I’m making my way through Yoshikazu Yasuhiko’s Mobile Suit Gundam: The Origin and like I’ve seen Yaz’s work before. I have the first volume of Venus Wars--but it just didn’t click for me. MSG: The Origin tho is goddamn sorcery on the page. You need to know this first off, you don’t need to know anything about Gundam to read this. The whole thing is this is the book retelling the story that started it all but like Yaz’s from the heart version. And two volumes in, which is like...1000 pages of comics, and this is a masterpiece.
I’m mostly going to talk about the art, but story wise, military stuff is generally not my bag. Unfortunately, it’s a genre that is grossly popular in American comics, not just in straightforward military stories, but superhero comics as well. Too often these heroes have design updates that are all too happily to enlist heroes whose past models leaned more heavily into daredevil circus performers or wrestlers. You know the look. When your favorite hero goes from tights and a cape look to body armor looking shit everywhere. War on crime right? And then these companies on their film side have all kinds of connections to the military industrial complex--hell these companies often employ ex-military, or in some notable cases ex-CIA to write the damn books. And when you couple that with how interested the military has always been with warping people’s brains to keep the war machine humming(they once put acid in a whole town’s water supply just to see what would happen!) it’s quite unnerving! So besides being extremely anti-war in practice, I’m also pretty tin foil hat when it comes to seeing the edges of the military in pop culture, particularly when the message is like “look how cool this is!”

Which as a sidebar is one of the things that makes the Aubrey Sitterson GI Joe thing complicated to me, because like...I don’t think GI Joe is a good thing, and I don’t believe leftists should be getting their pay pushing paper for something that could not BE more military industrial. Like let's make kids think how cool being a soldier and going to war is--and then those kids grow up, and what a surprise we are in like ten wars that we know about, and will be for forever--and you get this kind of brainwashing that turns Kapernick trying to say “hey, maybe cops should stop shooting black men” into a debate about “respecting the flag” because the NFL is in bed with the military….agh. I hate it. I hate it all. From Operation Condor, the firebombings of dresden, hiroshima and nagasaki, the genocide of the american indian, fallujah, Abu Ghraib, our complicity in Saudi atrocities in Yemen and Qatar...we are not the good guys of history! We kill for empire, but our empire isn’t colonies, it’s more war. Our chief export is war. And I would love to expatriate to a country that doesn’t have these values, but I don’t know if even then I could shake that shit from my stomach. And even more insidious than our war is our financial arm, our banks and investors who have killed as many people with pens as any soldiers with guns. We are an empire of atrocity!
So when I see military comics, or cop comics, it just reminds me that I live in the most warlike country of the last 100 years, and all of those innocent people that are caught up in our bombs, and the way we turn whole regions into chaos to serve our ends and make more money--my relative prosperity as an American is built on the bodies and bloodshed of innocents the world over. I mean why is America what America is? It’s because WW2 basically moved europe's wealth to the US, and then we spent it on more bombs and we stepped in not because of any real moral thing--we stepped in because england owed us too much for us to let them go down. We as a country became a world superpower, the world superpower, through war profiteering and slavery. That’s a huge aside, but I’m saying, I fucking hate war. And maybe find ways to not contribute to more of those sort of comics? But more than that in an aesthetic sense, the codes for military in American comics are so bland and it seems half the time to justify not having to do interesting character designs. So surely there is a better fit for someone like Sitterson who has the politics I do, I think, than writing war comics to a patriotic pro-military audience, so I wish him the best, but fuck GI Joe. (And as an aside aside, if it were Frank Miller and not Aubrey Sitterson with the controversial opinion that book isn’t getting dropped--these companies only do these things as financial calculations, and if you are a big enough cash cow you can say or do whatever you want in comics for the most part but if you aren’t--you better protect your neck because these companies don’t have your interests in mind. And we live in stupid times)
So I can fuck with Gundam because 1) it hates war as much as I do. And 2) they’re not trying to make everything look like utilitarian military shit. They’re about looking goood while they are hating war.
The story is really rich, background characters positively radiate and each have their own character which comes to the fore at different parts. In some respects, Amuro Ray haunts this comic like death, because he’s the end of so many terrific characters that you really grow to love, and the Federation cause is somewhat murky at best, as is their exploitation of kids like Amuro. I kind of think Yaz does my favorite faces in all of comics, unseating Jose Munoz:


This kind of caricaturing is really lovely for a story this rich and dense, because you get so much just from how a character looks and the faces they make, and it’s quite appealing to look at I think. There are characters you fall in love with just because you want to see Yaz draw their face again. The range of expressions he has in the toolkit is amazing to me. Yaz’s style in general to me is like magic. Lines don’t connect, and it’s like he can just shift around these minimal set of lines and accomplish anything on the page. It’s like he has a set number of lines that he’s working with on every page, and he just dips his brush into the page and waves it around and those lines bend and contort into perfection. He’s one like Kirby where he kind of just sits down at a page and the images come out of his brain.
It’s not overly rendered, but it still is textural and inky. I think this also has my favorite lettering in comics. I don’t know who was responsible for it in english, but I love the obvious care that went into varying the lettering, and just how gentle and elegant it is. It probably was just a font in a computer--but it doesn’t FEEL like that, which is cool.
Oh also Yaz watercolors various pages in the book, and they are almost all stunning. I’m planning to read his Joan of Arc book which is all watercolored, so that should be interesting. But I think what comes across more than anything reading these books, because of not only the comic, but the production value of the books themselves--the hard cover, the essays at the back, the slick pages, the thoughtful lettering--what comes across from stem to stern is that these books are a labor of love and passion in a way that you would not expect from the retelling of a decades old giant anime franchise!
Hideaki Anno said in his essay in the first book: “And I sense a certain good grace. He decides to draw Gundam--well known to the masses as a premier franchise of the plastic model and anime industries--not from weariness, not as expiation, nor to return to his roots, but in earnest as a work of his own” and I think he’s absolutely correct. There’s a love and attention to every inch of these books that is really inspiring to behold whether as an artist or in whatever you do to fill out your days--seeing something, anything, done by a master, with care and concern is a special thing to behold. I mean I don’t know for sure that Yaz actually gives a shit about this book--but that’s what comes across on the page. It comes across that he cares about these lines, about these stories, vividly, and even more surprising, the people whose charge is getting the work out to others, they seem to care just as much, so what you get is a very very special book.
In some ways, these dueling masters, Char and Amuro Ray, also express this concern and care. At one point Char loudly criticizes Amuro Ray for his lack of style. And while Char’s vanity, his secrecy, his romantic rogue ideal is extremely alluring, and any scene he’s in, I’m pretty glued to the page--he’s like Harlock or Queen Emeraldas. We don’t have these kind of artist villains in American comics for some reason. The closest I’ve seen was Ron Wimberly’s Prince of Cats which has characters who besides their bloody monstrous ideas, consider style to be important.

But even with all of that going on with Char, I’m surprisingly drawn to Amuro Ray--who is a character even without watching the original Gundam series(something I’m planning to rectify this winter--trying to finally knock out all the Gundam I’ve put off for years) that you just kind of know even without ever knowing why. He’s a legend. Like Luke Skywalker. Even his name when you say it, you feel like you are speaking the name of a god. But he’s a punk kid who has been dragged into this war against his will, and is desperately trying to balance doing the right thing, and keeping his identity. I love that sometime he just refuses to go out in the Gundam which puts Ltg Bright in these particular binds(Bright might lo key be my favorite character in the series weirdly, for how he kind of morphs through being a snotty prick, to being in over his head, to being someone capable of real genius creativity. I’ve been watching Iron Blooded Orphans which is a Gundam series about child soldiers and is really brutal and depressing, and Orga is kind of like Bright mixed with Char.) His mercurial nature speaks to the nature of his art versus Char. Amuro Ray belongs to the fickleness of inspiration, so because of that he’s not really reliable, but when he shows up he’s capable of things Char isn’t, moments of improvisation and grouchy genius that are the linchpins of the romantic appeal of the series.
Versions of this character archetype I feel usually are supposed to be incompetent or dumb to those around them, but their conviction carries them, they have the most will--but in Amuro Ray’s case, he’s just an asshole. The despair of it all, which is never lost on Amuro is that whether he does something, or doesn’t do something, people are going to die and it’s going to hurt. And knowing that, that in the end horror is inescapable, and that death is undefeated--like what do you do? How do you function? What do you choose when there are no good choices? Char is a little different, because his aim is revenge. Which that side of Char that he hides behind his rogue’s grin, and devilish acts is really stunning when it first comes out in these early books. He’s so careful to let that out, and when it does, you’re like “oh man, Char isn’t playing the same game the rest of you are”. Agh. It’s soo good.
Comics like these keep the fires going. There’s an infinity of them out there to be sure, but nothing makes me happier than a truly great comic. Those comics that years after you remember the experience of reading them, where you were, what music was playing. A great comic is a great lover. It won’t last forever, though there’s a LOT of this book still for me to read--and I get in this mode where I both want to just inhale the whole comic as fast possible, and I don’t want this experience to end. This is that sort of thing. Which should be evident, since I bothered to write about it, haha. I could never just review comics. I’m like Amuro Ray with comics criticism, I need the right situation to be compelled to climb in and do it. I don’t fundamentally love writing comics criticism--but when I experience something great, I have to talk about it and write about it. Comics like these affirm everything about being involved with comics for me. Check it out, see if you feel the same way.

If you liked this essay, and want to see more like it, subscribe to Sarah Horrocks’s Patreon. For as little as a dollar a month you can help a comic topic in need get the coverage it deserves.
49 notes
·
View notes
Text
Hamburger Menu with a Side of React Hooks and Styled Components
We all know what a hamburger menu is, right? When the pattern started making its way into web designs, it was both mocked and applauded for its minimalism that allows main menus to be tucked off screen, particularly on mobile where every pixel of space counts.

CSS-Tricks is all about double the meat.
Love ‘em or hate ‘em, hamburger menus are here and likely will be for some time to come. The problem is how to implement them. Sure, they look simple and straightforward, but they can be anything but. For example, should they be paired with a label? Are they more effective on the left or right side of the screen? How do we tackle closing those menus, whether by click or touch? Should the icon be an SVG, font, Unicode character, or pure CSS? What about a meatless option?
I wanted to build one of those but failed to find a simple solution. Most solutions are based on libraries, like reactjs-popup or react-burger-menu. They are great, but for more complex solutions. What about the core use case of a three-line menu that simply slides a panel out from the side of the screen when it’s clicked, then slides the panel back in when it’s clicked again?
I decided to build my own simple hamburger with sidebar. No pickles, onions or ketchup. Just meat, bun, and a side of menu items.
Are you ready to create it with me?
View on CodePen View on GitHub
Here’s what we’re making
See the Pen
Burger menu with React hooks and styled-components by Maks Akymenko (@maximakymenko)
on CodePen.
We’re building use React for this tutorial because it seems like a good use case for it: we get a reusable component and a set of hooks we can extend to handle the click functionality.
Spin up a new React project
Let’s spin up a new project using create-react-app, change to that folder directory and add styled-components to style the UI:
npx create-react-app your-project-name cd your-project-name yarn add styled-components
Add basic styles
Open the newly created project in your favorite code editor and start adding basic styles using styled-components. In your src directory, create a file called global.js. It will contain styles for the whole app. You can write your own or just copy what I ended up doing:
// global.js import { createGlobalStyle } from 'styled-components'; export const GlobalStyles = createGlobalStyle` html, body { margin: 0; padding: 0; } *, *::after, *::before { box-sizing: border-box; } body { align-items: center; background: #0D0C1D; color: #EFFFFA; display: flex; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; height: 100vh; justify-content: center; text-rendering: optimizeLegibility; } `
This is only a part of global styles, the rest of it you can find here.
The CreateGlobalStyle function is generally used for creating global styles that are exposed to the whole app. We’ll import it so we have access to these styles as we go.
The next step is to add a theme file that holds all our variables. Create a theme.js file in the src directory and add following:
// theme.js export const theme = { primaryDark: '#0D0C1D', primaryLight: '#EFFFFA', primaryHover: '#343078', mobile: '576px', }
Add layout, menu and hamburger components ����
Go to your App.js file. We’re going to wipe everything out of there and create the main template for our app. Here’s what I did. You can certainly create your own.
// App.js import React from 'react'; import { ThemeProvider } from 'styled-components'; import { GlobalStyles } from './global'; import { theme } from './theme'; function App() { return ( <ThemeProvider theme={theme}> <> <GlobalStyles /> <div> <h1>Hello. This is burger menu tutorial</h1> <img src="https://image.flaticon.com/icons/svg/2016/2016012.svg" alt="burger icon" /> <small>Icon made by Freepik from www.flaticon.com</small> </div> </> </ThemeProvider> ); } export default App;
Don’t forget to add the line with the small tag. That’s how we credit flaticon.comhttp://flaticon.com) authors for the provided icon.
Here’s what we’ve got up to this point:

Let me explain a little bit. We imported ThemeProvider, which is a wrapper component that uses the Context API behind the scenes to make our theme variables available to the whole component tree.
We also imported our GlobalStyles and passed them as a component to our app, which means that our application now has access to all global styles. As you can see, our GlobalStyles component is inside ThemeProvider which means we can already make some minor changes in it.
Go to global.js and change the background and color properties to use our defined variables. This helps us implement a theme rather than using fixed values that are difficult to change.
// global.js background: ${({ theme }) => theme.primaryDark}; color: ${({ theme }) => theme.primaryLight};
We destructure our theme from props. So, instead of writing props.theme each time, we’re using a bunch of brackets instead. I’ll repeat myself: the theme is available because we’ve wrapped our global styles with ThemeProvider.
Create Burger and Menu components
Create a components folder inside the src directory and add two folders in there: Menu and Burger, plus an index.js file.

index.js will be used for one purpose: allow us to import components from one file, which is very handy, especially when you have a lot of them.
Now let’s create our components. Each folder will contain three files.
What’s up with all the files? You’ll see the benefit of a scalable structure soon enough. It worked well for me in a couple of projects, but here is good advice how to create scalable structure.
Go to the Burger folder and create Burger.js for our layout. Then add Burger.styled.js, which will contain styles, and index.js. which will exporting the file.
// index.js export { default } from './Burger';
Feel free to style burger toggle in a way you want, or just paste these styles:
// Burger.styled.js import styled from 'styled-components'; export const StyledBurger = styled.button` position: absolute; top: 5%; left: 2rem; display: flex; flex-direction: column; justify-content: space-around; width: 2rem; height: 2rem; background: transparent; border: none; cursor: pointer; padding: 0; z-index: 10; &:focus { outline: none; } div { width: 2rem; height: 0.25rem; background: ${({ theme }) => theme.primaryLight}; border-radius: 10px; transition: all 0.3s linear; position: relative; transform-origin: 1px; } `;
The transform-origin property will be needed later to animate the menu it toggles between open and closed states.
After adding the styles, go to Burger.js and add the layout:
// Burger.js import React from 'react'; import { StyledBurger } from './Burger.styled'; const Burger = () => { return ( <StyledBurger> <div /> <div /> <div /> </StyledBurger> ) } export default Burger;
After that look at the left top corner. Do you see it?
Time to do the same with the Menu folder:
// Menu -> index.js export { default } from './Menu'; // Menu.styled.js import styled from 'styled-components'; export const StyledMenu = styled.nav` display: flex; flex-direction: column; justify-content: center; background: ${({ theme }) => theme.primaryLight}; height: 100vh; text-align: left; padding: 2rem; position: absolute; top: 0; left: 0; transition: transform 0.3s ease-in-out; @media (max-width: ${({ theme }) => theme.mobile}) { width: 100%; } a { font-size: 2rem; text-transform: uppercase; padding: 2rem 0; font-weight: bold; letter-spacing: 0.5rem; color: ${({ theme }) => theme.primaryDark}; text-decoration: none; transition: color 0.3s linear; @media (max-width: ${({ theme }) => theme.mobile}) { font-size: 1.5rem; text-align: center; } &:hover { color: ${({ theme }) => theme.primaryHover}; } } `;
Next, let’s add the layout for the menu items that are revealed when clicking on our burger:
// Menu.js import React from 'react'; import { StyledMenu } from './Menu.styled'; const Menu = () => { return ( <StyledMenu> <a href="/"> <span role="img" aria-label="about us">💁🏻♂️</span> About us </a> <a href="/"> <span role="img" aria-label="price">💸</span> Pricing </a> <a href="/"> <span role="img" aria-label="contact">📩</span> Contact </a> </StyledMenu> ) } export default Menu;
We’ve got nice emojis here, and best practice is to make them accessible by wrapping each one in a span and adding a couple of properties: role="img" and aria-label="your label". You can read more about it here.
Time to import our new components into our App.js file:
// App.js import React from 'react'; import { ThemeProvider } from 'styled-components'; import { GlobalStyles } from './global'; import { theme } from './theme'; import { Burger, Menu } from './components'; // ...
Let’s see, what we’ve got:

Take a look at this nice navigation bar! But we’ve got one issue here: it’s opened, and we want it initially to be closed. We only need to add one line to Menu.styled.js fix it:
// Menu.styled.js transform: 'translateX(-100%)';
We are well on our way to calling this burger cooked! But first…
Adding open and close functionality
We want to open the sidebar when clicking the hamburger icon, so let’s get to it. Open App.js and add some state to it. We will use the useState hook for it.
// App.js import React, { useState } from 'react';
After you import it, let’s use it inside the App component.
// App.js const [open, setOpen] = useState(false);
We set the initial state to false, because our menu should be hidden when the application is rendered.
We need both our toggle and sidebar menu to know about the state, so pass it down as a prop to each component. Now your App.js should look something like this:
// App.js import React, { useState } from 'react'; import { ThemeProvider } from 'styled-components'; import { GlobalStyles } from './global'; import { theme } from './theme'; import { Burger, Menu } from './components'; function App() { const [open, setOpen] = useState(false); return ( <ThemeProvider theme={theme}> <> <GlobalStyles /> <div> <h1>Hello. This is burger menu tutorial</h1> <img src="https://media.giphy.com/media/xTiTnwj1LUAw0RAfiU/giphy.gif" alt="animated burger" /> </div> <div> <Burger open={open} setOpen={setOpen} /> <Menu open={open} setOpen={setOpen} /> </div> </> </ThemeProvider> ); } export default App;
Notice that we’re wrapping our components in a div. This will be helpful later when we add functionality that closes the menu when clicking anywhere on the screen.
Handle props in the components
Our Burger and Menu know about the state, so all we need to do is to handle it inside and add styles accordingly. Go to Burger.js and handle the props that were passed down:
// Burger.js import React from 'react'; import { bool, func } from 'prop-types'; import { StyledBurger } from './Burger.styled'; const Burger = ({ open, setOpen }) => { return ( <StyledBurger open={open} onClick={() => setOpen(!open)}> <div /> <div /> <div /> </StyledBurger> ) } Burger.propTypes = { open: bool.isRequired, setOpen: func.isRequired, }; export default Burger;
We destructure the open and setOpen props and pass them to our StyledBurger to add styles for each prop, respectively. Also, we add the onClick handler to call our setOpen function and toggle open prop. At the end of the file, we add type checking, which is considered a best practice for aligning arguments with expected data.
You can check whether it works or not by going to your react-dev-tools. Go to Components tab in your Chrome DevTools and click on Burger tab.

Now, when you click on your Burger component, (don’t mix it up with the tab), you should see, that your open checkbox is changing its state.
Go to Menu.js and do almost the same, although, here we pass only the open prop:
// Menu.js import React from 'react'; import { bool } from 'prop-types'; import { StyledMenu } from './Menu.styled'; const Menu = ({ open }) => { return ( <StyledMenu open={open}> <a href="/"> <span role="img" aria-label="about us">💁🏻♂️</span> About us </a> <a href="/"> <span role="img" aria-label="price">💸</span> Pricing </a> <a href="/"> <span role="img" aria-label="contact">📩</span> Contact </a> </StyledMenu> ) } Menu.propTypes = { open: bool.isRequired, } export default Menu;
Next step is to pass open prop down to our styled component so we could apply the transition. Open Menu.styled.js and add the following to our transform property:
transform: ${({ open }) => open ? 'translateX(0)' : 'translateX(-100%)'};
This is checking if our styled component open prop is true, and if so, it adds translateX(0) to move our navigation back on the screen. You can already test it out locally!

Wait, wait, wait!
Did you notice something wrong when checking things out? Our Burger has the same color as the background color of our Menu, which make them blend together. Let’s change that and also animate the icon a bit to make it more interesting. We’ve got the open prop passed to it, so we can use that to apply the changes.
Open Burger.styled.js and write the following:
// Burger.styled.js import styled from 'styled-components'; export const StyledBurger = styled.button` position: absolute; top: 5%; left: 2rem; display: flex; flex-direction: column; justify-content: space-around; width: 2rem; height: 2rem; background: transparent; border: none; cursor: pointer; padding: 0; z-index: 10; &:focus { outline: none; } div { width: 2rem; height: 0.25rem; background: ${({ theme, open }) => open ? theme.primaryDark : theme.primaryLight}; border-radius: 10px; transition: all 0.3s linear; position: relative; transform-origin: 1px; :first-child { transform: ${({ open }) => open ? 'rotate(45deg)' : 'rotate(0)'}; } :nth-child(2) { opacity: ${({ open }) => open ? '0' : '1'}; transform: ${({ open }) => open ? 'translateX(20px)' : 'translateX(0)'}; } :nth-child(3) { transform: ${({ open }) => open ? 'rotate(-45deg)' : 'rotate(0)'}; } } `;
This is a big chunk of CSS, but it makes the animation magic happen. We check if the open prop is true and change styles accordingly. We rotate, translate, then hide the menu icon’s lines while changing color. Beautiful, isn’t it?

Okay, folks! By now, you should know how to create a simple hamburger icon and menu, that incorporates responsiveness and smooth animation. Congratulations!
But there’s one last thing we ought to account for...
Close the menu by clicking outside of it
This part seems like a small bonus, but it’s a big UX win because it allows the user to close the menu by clicking anywhere else on the page. This helps the user avoid having to re-locate the menu icon and clicking exactly on it.
We’re going to put more React hooks to use to make this happen! Create a file in the src directory, called hooks.js and open it. For this one, we’re gonna turn to the useEffect hook, which was introduced in React 18.
// hooks.js import { useEffect } from 'react';
Before we write the code, let’s think about the logic behind this hook. When we click somewhere on the page, we need to check whether the clicked element is our current element (in our case, that is the Menu component) or if the clicked element contains the current element (for instance, our div that wraps our menu and hamburger icon). If so, we don’t do anything, otherwise, we call a function, that we’ll name handler.
We are going to use ref to check the clicked element, and we will do so every time someone clicks on the page.
// hooks.js import { useEffect } from 'react'; export const useOnClickOutside = (ref, handler) => { useEffect(() => { const listener = event => { if (!ref.current || ref.current.contains(event.target)) { return; } handler(event); }; document.addEventListener('mousedown', listener); return () => { document.removeEventListener('mousedown', listener); }; }, [ref, handler], ); };
Don’t forget to return the function from useEffect. That’s so-called "clean up" and, basically, it stands for removing an event listener when the component unmounts. It is the replacement of componentWillUnmount lifecycle.
Now let’s hook up the hook
We’ve got our hook ready, so it’s time to add it to the app. Go to the App.js file, and import two hooks: the newly created useOnClickOutside and also useRef. We’ll need the latter to get a reference to the element.
// App.js import React, { useState, useRef } from 'react'; import { useOnClickOutside } from './hooks';
To get access these in the current element, we need to get access to the DOM node. That’s where we use useRef, also, the name node perfectly reflects the point of this variable.
From there, we pass the node as a first argument. We’ll pass the function that closes our menu as a second argument.
// App.js const node = useRef(); useOnClickOutside(node, () => setOpen(false));
Lastly, we need to pass our ref to the DOM element. In our case, it will be div, that holds the Burger and Menu components:
// App.js <div ref={node}> <Burger open={open} setOpen={setOpen} /> <Menu open={open} setOpen={setOpen} /> </div>
Your App.js should look similar to this:
// App.js import React, { useState, useRef } from 'react'; import { ThemeProvider } from 'styled-components'; import { useOnClickOutside } from './hooks'; import { GlobalStyles } from './global'; import { theme } from './theme'; import { Burger, Menu } from './components'; function App() { const [open, setOpen] = useState(false); const node = useRef(); useOnClickOutside(node, () => setOpen(false)); return ( <ThemeProvider theme={theme}> <> <GlobalStyles /> <div> <h1>Hello. This is burger menu tutorial</h1> <img src="https://media.giphy.com/media/xTiTnwj1LUAw0RAfiU/giphy.gif" alt="animated burger" /> </div> <div ref={node}> <Burger open={open} setOpen={setOpen} /> <Menu open={open} setOpen={setOpen} /> </div> </> </ThemeProvider> ); } export default App;
Check this out! It works as expected, and it’s fully functional and responsive.

Congratulations, everyone! You did a great job! Happy coding!
View on GitHub
The post Hamburger Menu with a Side of React Hooks and Styled Components appeared first on CSS-Tricks.
Hamburger Menu with a Side of React Hooks and Styled Components published first on https://deskbysnafu.tumblr.com/
0 notes
Text
Hail Canada Finale: Exceptional Lexicon...
Happy 2019! USA’s number 45 may (or may not) be taking full credit for the country suffering a “partial” shutdown but no worries, Hulu came through for the country this holiday season instead. It’s like Santa (or maybe Daddy Warbucks) works in entertainment! As of December 27th the streaming service proved my previous predictions piss poor and gifted America the full glut of Letterkenny backlog. God Bless America.
Somebody of influence is clearly reading my blog.

What does this mean to you, Gentle Reader? Why should it matter that while I started drafting a wee work on just how superb this particular Canadian export really is I got entirely consumed with additional episodes?

To put it simply, appreciation overload. I am now entirely overwhelmed with Letterkenny’s tasteless charm and thusly totally paralyzed.
As I consider best communication tactics to portray just how crucial consumption of this rather unlikely Sylv Fan Fav, really is I’m worried I might actually need to “hoover” a huge line of the “devil’s dandruff” to make it through. But if the hicks of Letterkenny have ambiguously taught me anything about casual cocaine use it is that its never a good look to indulge while sober. A lesson taught over a discussion about how much they loath Dan’s six year old cousin (this rivalry circles back in later seasons during a debate over wether or not having a little sister will sort small Samual out, a concept Wayne compares to a celebrity getting a puppy to help them get back on track “Seems like a backwards plan to me,” he says, “the stupidest thing I’ve ever heard in my life is that a baby is smart.”) but I digress... why, Gentle Reader, is this six year old so awful? Well, the hicks “Saw him snort a line of fun dip the other day.” That, they explain is a “Fun dip Dry rip,” or, when you do a line of schneef before you’ve ingested any booze to alter your judgement. A Dry rip, they warn is a sure sign you have a shneef problem. All the while Dary and Dan concede they did indulge themselves (back in their glory days).
I, however, absolutely refuse to let this blog result in a full blown shneef problem. Instead I’ll do as they do in this fictional little town of Letterkenny from which the show hails its namesake:
and “pitter patter, let’s get at ‘er...”

One caveat: while, I do not want to be completely crippled by comedy, here it wouldn’t be fair to assume that I, a California City Chic who by rule trends away from overtly crass humor can justifiably convey the genius which is Letterkenny, but let’s just try ..

Most episodes open with landscape views of a very chilly looking Letterkenny and the note that there are 5,000 people in said town (hicks, skids, hockey players, christians and natives) and their problems.

While I’ve casually seasoned a line or two of dialogue throughout this blog I can’t actually adequately quote this show because (and this is important) the creators Jared Keeso and Jacob Tierney (and clearly the rest of the writing staff) are absolute MASTERS OF WORDPLAY and the actors’ timing is so pricelessly perfect that to even try to repeat most moments would be a gross injustice to the medium.

This team of literary savants brilliantly twists puns (like when Wayne pours out the end of a warm beer Dan responds with “you have some kind of drinking problem? That theres alcohol abuse”), creates complex (and hilarious) characters with compelling, often sad (and hilarious) storylines, weaves interesting narratives, spews non-sequiturs, confronts factual yet controversial stereotypes, invokes compassion for both the absurd and the underdog, shamelessly polks fun at everything, including (but hardly limited to); politics, popular culture, sexual orientation, regions, races, origins, creeds other countries (like when Wayne explains the eating habits of our brethren “Malt vinegar is not a staple condiment on table tops in restaurants” Disgusted, the boys respond “Figure it out, somebody should really write a letter” but then concede, “They do have 6 kinds of Cap’n Crunch though”) and Ostrich Fuckers, all of this is done with sincere (and hilarious) honesty, a clever and often very nuanced style and all the while somehow managing to circle back to previous stories and quips sometimes so subtly that the untrained ear (or eye) might miss out. For example it is somehow terribly notable to me that we frequently find Dary eating small breakfasts’ with absurdly large spoons.

Regardless of the approach, the through line remains constant: assorted misfit groups of friends flagrantly (and unapologetically) discuss every taboo thought that may (or may not) have ever crossed you or your pal’s mind (only you would have quickly squashed these ideas back down to the deep recesses of your Gentle Reader brain). They procure this unabashed and unapologetic honesty in a very, very fast Canadian dialect that is virtually incomprehensible at times (particularly in the earlier episodes as your ear adjusts to the style). And yet, as one American reviewer put it: I still get it, because I speak funny.

And this is why I genuinely believe no matter who you are or what your usual tastes may implicate if you too are fluent in the language of humor Letterkenny is just an absolute sure thing (given, of course a moment to adapt to the shows distinct language and stylings).
At first it will probably seem just so stupid and gross but upon closer inspection it just might be the absolute most cleverly written show I’ve ever barely understood.

Kevin Tierney, another television journalist (and proud Poppa to one of the show’s writers and producers) put it best:
“...not to say the show is witless. On the contrary. It is an absolute festival of language, from the very, very local to the bizarrely idiosyncratic, especially when strung together by accents that are … well, different..”
He goes on to say this of the dialogue:
“...they might well change your whole sense of the scatological...”
And that really is the crux of it, isn’t it? So what, Gentle Reader, if it took me (a shamelessly proud California City Chic) until the third season to fully grasp the collective MO of each specific clique in this specific little town? Now I’ve gotten it and I did it with nary a fun dip dry rip in sight. What binds Letterkenny in their fast paced conversationally driven relationships with both their friends and foes was spelled out for all to understand when the dumb hockey players just out and said what I’d been attempting to put my finger on for months:
“Just pick a topic and beat the shit out of it.”

And this really can be any fucking topic from drug use to male models to working out one’s legs. With options just so limitless and with a well informed writing staff even the dumbest of topics are discussed with an odd sense of eloquence and, well... science.

Which is why even I don’t hate an entire episode entitled Fartbook in which the only subject explored for a full thirty minutes is the creation of a social network for your farts. And let’s face it, in the end is it really any worse than your face, Gentle Reader? Probably not.
To quote the farmers:
“No one cares about your cat’s farts.”
“Everyone who has a cat or a kid is going to think their farts are special and unique, they’re not.”

There are full minutes of dialogue spent categorizing snacks. Alphabetically. In verse. An important exercise executed in order to limit options (and thusly not overpack snacks for a fishing trip to Quebec) Dary and Dan have regaled themselves to foods only beginning with the letter C. When Katy questions the beer they quickly retort:
“Cold Beer.”
Obviously.
It is this ability to harp one subject until it is rendered all but useless and then find innovative ways to harp on it some more that defines the misfits of Letterkenny.
The town absolutely must create their very own euphemism dictionary. Or maybe they already have.
And while a fictional dictionary might be of some aid for us partially shutdown Northern Americans, subtitles won’t be. No matter! Consider this a genuine plea: please, please do not to give up before you’ve started! This show is a call for authenticity and friendship and it is looking like those are things all of our 2019s will need a lot of!

0 notes
Text
tutorial: cropping & editing icons on mac

Howdy everyone!
jerry-mod here with your first tutorial! we’re going to go all the way from start to finish, so depending on how much you know, you’ll probably be able to skip some of this. i, however, am leaving no stone unturned. so before we dive in, let’s gather our materials!
first of all you’re gonna make sure you’re using a macOS. duh right? it’s in the title.
if you have a mac, you have Quicktime, but you know i figured i’d mention it.
this tutorial will use Photoshop CC6, however i have used this method on CS5 as well. (really, as long as you can use timeline, you SHOULD be good. the positioning may be a little different though.)
you’ll want a frame ripper for this method... unless you’re using pre-made frames or print-screening. i personally use SnapMotion but i’m sure there are more comprehensive ones.
Photoscape is a bonus feature for this tutorial. i’ll show you how to mass edit file names with and without it.
okay! this tutorial WILL be image-heavy so if you’re ready, click the cut!
step one: clipping your media

now if you’re lucky, you may not have to do this. but in my experience, my computer likes me a LOT more when i don’t try to run an entire 11-22 minute video through a frame ripper. (read: my laptop crashed once; would not recommend.)
so first we’re going to open our video with quicktime. i work with .mp4s or bust, because photoshop really only likes to import .mp4s and .movs in my experience. they can be a pain to find if you’re not ripping from a dvd but kissanime/kisscartoon has treated myself and bubbles-mod very well.
next we trim. i don’t suggest any more than one minute segments. you can open the trim tool with command+t in quicktime to save you some seconds. if you want to be precise and just cut out the character you need, i’d suggest pressing and holding the yellow bar until you see the frame preview stretch like so:

trimming is otherwise self-explanatory. you drag both ends to the place you want it to be and that’s your section. but, a tip for remembering where you left off:

this number on the right end is going to be your starting point if you’re going minute by minute.
step two: ripping your frames

this is where your frame ripper will come in. now snapmotion is a pretty simple program. you click. you drag.

click that auto button to switch it to well... auto. (i find that the settings it comes with are usually fine, but if you’re clipping something that’s very SHORT maybe change it from .100 to .050 or even .025 depending on how short we’re talking.)

once you’re here, click the red button to rip those frames. it will bring you to a file screen so you can choose where to save it. (i suggest a new folder EVERY time.) oh and don’t try pressing enter. you HAVE to push that red button. enter just plays the video in this program. annoying, i know.

and there you go! all the frames are there! on to the next section-- which is really only a sentence...
step three: picking your frames

pretty sure all three of us mods can agree this is the worst part but... literally just scroll through and pick out which frames you’re keeping and which you’re tossing. here’s how i set it up for the most part:
first i preview using the space bar. (you can scroll through images this way too hella convenient.)

then i drag it over to a fresh folder titled so i know i’m keeping the frames.

rinse repeat tbh.
step four: cropping & resizing

you’re probably like: why do we even need explanation here? well you probably DON’T but a nifty little trick photoshop offers you is the ratio tool. so once you have your marquee tool open, go to the top where it says style and select fixed ratio.

set it to 1:1.

and just like that: you have squares. no guesswork. (this trick also works with circles, just sayin ;3)

as for resizing, i resize all of my photos at once when i’m done with cropping. it’s easiest to do this in preview because you can select all x00 files and resize them to 100px or whatever your jam is all at once.
step five: loading files into photoshop

now we're getting close to the fun part. (at least i think this is the most fun part.) the first thing we need to do is upload all of your frames to photoshop.
(i will warn that if you’re an order freak; photoshop will require you to use as many digits as the largest number or else you’ll get 1, 11, 12, 13, 14 before you get to 2s, etc. it. is. annoying. i personally run my files through photoscape and set them to 3 or 4 digits to avoid this but this is an optional step. if you want to know how to do this, i get to photoscape at the end.)
now. to mass-import: go to file > scripts > load files into stack

it’ll bring up this box:

click browse, select your files, and:

BAM! there they are. now click okay and... be patient. uvu”
step six: prepare for mass editing

now photoshop should look about like this:

so go ahead and click that blurry “create frame animation” at the bottom. once you do, click the little lines to your right and make frames from layers.

once that’s done, go back to the same menu and convert to video timeline.

last step before we start editing is to go over to the layers. select ALL of them. then right click to open the menu and click convert to smart object.

step seven: mass editing (circular borders)

once your document looks like this, i suggest saving. because now you’re free to edit! i’m going to show you how to make a basic circular border for this tutorial. color editing will be left for another time because that’s a tutorial all its own.

first thing’s first: we need to make this slightly smaller. for this one, i’ll be using 96 x 96, but you can go smaller if you want a bigger border or a drop shadow. so resize in image size:

then we move over to canvas size

and take it back up to 100px.

next we need guides. they make making perfect circles MASSIVELY easier. you find lock guides here:

once you have the dialogue screen up (you’ll need to do these one at a time) set them to 2px and 98px both vertically and horizontally. your icons should be perfectly outlined.

go to the marquee tool and change it to oval/circle. now you can drag it from one corner to the opposite corner (assuming you left ratio in 1:1) to make a perfect circle. looks like so:

make sure you don’t accidentally deselect this, and make a new layer. i name it clipping mask so it’s easy to find but you don’t technically HAVE to. make sure to move it DIRECTLY BELOW the icons’ layer.

now go to the fill tool and fill it with literally whatever solid color. (the color you use won’t matter unless you mess with the icons layer’s opacity or style but again; another tutorial.)

once you’ve done that, right click the icon layer and select create clipping mask. Bam! It’s a circle.

next we add a border. your circle marquee should still be up (but if it’s not, just command click the icon on the clipping mask layer and it will re-select the circle you made). make another new layer and place it below your clipping mask layer. once this is done, go to the stroke tool. for the size we’ve chosen, 3px is the maximum we can do. pick the color that matches in the dialogue box; i chose magenta for this icon:

at this point we could call the icons done, but for grins and giggles, we’re gonna add a quick effect. head over to the clipping mask layer and right click it to bring up the effects menu and select inner glow.

you can honestly play around with the settings and see what you like but here’s what i did for this set:

Before I reveal the icons, there’s one last thing we have to do: fix the timeline at the bottom. For some reason CC hates us and new layers do not automatically match the length of the timeline you’re working with. Easy but sometimes tedious fix. Just go down into the timeline and drag the layers that AREN’T the icons to match length:

Et voila! We’re ready to export.
step eight: mass exporting

alright fam we’re almost there! head on over to file > export > render video. make sure your settings match this screen (‘cause in all honesty i’ve had it set this way for so long i don’t remember what i changed... smh...)

that’s it! once you’ve set your title, click render and it’ll automatically name it Title000 and so on. (You can set it to start at 1 where it says Starting #). You’re going to have to use this method to export regardless, but if you want MORE naming options (like having JUST numbers for example), then photoscape has you covered:

i find photoscape easier to understand, anyway.
in either case, be sure to SELECT YOUR FOLDER before you click okay/render. in photoshop that’s “select folder” in the top left. in photoscape, that’s “save to” in the same location. don’t do what i’ve done on multiple occasions and accidentally start rendering files to your desktop. the worst.
final product!

#icon tutorial#tutorial#photoshop tutorial#ps tutorial#graphic tutorial#mod post ;#by Jerry Mod#GFI tutorials ;
101 notes
·
View notes
Text
Intro to blog & Nishika N9000 camera review

Hello everyone! Welcome to my very first blog post. I have big plans for this far-flung little corner of the internet: camera reviews, photo techniques, experiments in visual storytelling and more! Art, design, filmmaking, photography - all here. Let’s roll! (no pun or reference to 35mm film intended)

Intro
Today it’s all about photography - I’ll be taking a look at a rather obscure little imaging device - the Nishika N9000. A unique, highly specialized stereo camera that that takes 4 images at the same time from slightly different angles, which, when combined into an animation, create a miniature Matrix-like effect of the objects in the shot appearing three-dimensional. It’s a specialized camera and the only reason you use it is for its GIF-making capability. It is also a complete pain to use, totally unreliable and makes pictures of horrendous quality. Despite all this, it is a total blast and very fun. Read on to find out why.
This camera, along with the original Nimslo and the direct predecessor Nishika N8000 are responsible for the influx of countless animated GIFs on Tumblr, FFFFOUND! and other image blogs alike. I always found them a gleefully enjoyable exercise in lowbrow picture-making fun, something that could add real depth to the mood of a BTS, a casual project or just plain fun while hanging out. I denied these inner callings for a while until I stumbled upon @tkbmedia and finally bothered to look at the tags being used. “Nishika” it said. And here we are. Now, part of the reason I want to write about it is because its a genuinely fun little camera and the other part is because there is next to zero easily-digestible info online about this little plastic wonder, or even how it relates in quality and specs to its progenitor, the Nishika N8000.

History
The first quad-lens stereo camera was the Nimslo. Designed in the US, the camera was made overseas has solid metal construction, electronically controlled shutter, high quality glass lens and is pretty compact as well. If you read between the lines, you figured $$$. Then came along the N8000, made by a different US company called Nishika, which some claim blatantly knocked off the design idea, made it much cheaper and marketed the living daylights out of it, promising the next big thing in photography. There is much history written about both these companies and why they fell from grace, but that’s not the goal of this review. Both these cameras were originally designed for lenticular mail-order printing where you would take the photos and send the roll in, getting back lenticular prints. In its waning days, Nishika learned on their design mistakes and made the N9000 camera, hoping to renew interest in the franchise, but by that time the infrastructure was starting to fall apart along with the public interest for these items. Nishika went out of business and the overstock was silently decaying in warehouses around the country for decades. Prices went down to near-free and, with the advent of the digital revolution, the camera started seeing a resurgence when experiment-happy photogs figured that these can be used for great artistic effect.

Unboxing & tech specs
Prices bordering in the $10-$20 made this novelty a no-brainer, so I splurged and received a sealed, new-in-box N9000 in the mail not long after. Was a lot of fun opening the package - the whole process resembled an unearthing of a time capsule from a prehistoric age. Best I could tell by the chintzy design and fonts used (I’m an art director by day, I pay attention to these things), my particular specimen was from the early 90’s. The N9000 is made, save from the hotshoe, entirely out of cheap, ready-to-break plastic. Even the lens are plastic. Relatively compact, looks and feels like a beefy, cheeseburger-binging point and shoot. Weighs next to nothing. Small size and weight is a plus for anyone that wants to travel and take multiple cameras for multiple shot types. This one doesn’t take up much space. Each press of the shutter creates 4 tiny half-frame images spread across two regular frames of 35mm film. A 36-exposure roll gets you around 18 shots give or take. A 24-exposure roll probably takes around 12, haven't tried. Has a closable lens cover. Aperture selector between F8 and F16. Button. Rewind button and knob. And winding gear, yes, the winding gear. Reason I want to focus on it is because I genuinely hate it so very much, from the bottom of my usually very accommodating and forgiving heart. They cheaped out and replaced the lever from the N8000 with a finely-sharpened flesh-shearing winding gear to advance each frame and wind the shutter. I can live with it, but I dread every time I have to advance frames. The shutter speed is a fixed 1/60 sec. Has a tripod socket, an unremovable strap, and, well, that’s pretty much it. No batteries. Surprisingly small amount of foam in the back door, so even with vintage, less likelihood of light leaks. Has a little sticker inside recommending 200 film outdoors and 1600 film indoors. I'd personally load it with 400-800 film and tweak exposure with aperture.

Comparing to the N8000
The main reason I went out on whim and got the N9000 instead of the N8000 is size and weight. As soon as I saw pictures of the N8000 in hand AND read that they put a large chunk of metal inside just to make it feel more expensive and reliable than it is I knew it wasn’t for me, as my photo bags are always packed and space is at a premium. The N8000 is a very, very large camera, I’d say roughly twice the size and weight of the N9000. But, at the same time the picture quality looked to be the same (identical lens) and features are largely identical. The N8000 is also the very definition of gimmicky, with the fake LCD screen on top showing recommended settings for exposure. The "meter" built into it is just there to remind you when to use flash. And with today's film exposure latitude the f/11 is totally redundant. That's a whole lotta strikes out against the N8000. The only feature that I miss from the N8000 is the wind lever instead of gear, the rest of the playing field belongs to the sleeker, more modern and compact N9000. The best camera is the one you have with you, remember?

In use
Load film. Wind to 1. Set aperture. Point. Shoot. That's it. When you get to the end, hit the rewind button and crank that knob. Live life and be happy. They have a rather complicated set of recommendations for ideal positioning of foreground/mid/background elements, but in use I found that they correlate pretty neatly into my shooting style anyway so I just base a shot on instinct and click away. Just frame the subject either medium shot (waist up) to long shot (full figure) and try to compose stuff into the foreground and background for perfect harmony. Even when the rules are totally broken I still notice a 3D effect (works better for objects closer rather than further). When it gets even a little big (very, very little bit) dark - use flash. Theoretically, any type of flash should work, but my Canon 600EX-RT wouldn't trigger because the firing pin is a fraction of an inch off. Go figure. Had to MacGuyver a workaround with a coiled hot shoe extension to make it click. Even then, the flash wouldn't fire every 3-4 frames, killing the shots. Also, some films with a softer base (looking at you, Fuji Superia) tend to be torn at the sprockets when advancing the frame, renderings the entire roll useless. Reason for that is that there is only one film advance cog in the top of the body and winding pressure is applied unfavorably to the top sprocket holes only. Be very, very gently, or bye-bye roll.

Image processing
After taking the shots, what's next? Everybody has different procedures from here on out but the general goal is to develop the film, get scans and then combine those scans into an animated GIF. If I'm shooting B&W, I develop in my trusty D-76 concoction and after drying, proceed to scan on the Epson V800. Negs are converted in ColorNeg and the final images assembled in Photoshop. Obviously, there are lots of other substeps involved in each respective step, but they are outside the scope of this review. A bit later I am planning to write about my experience with developing your own film, scanning film and using ColorNeg and Lightroom/Photoshop to get the most out of your film shots, but for right now PM me if you would like advice/tips/tricks. Last step is to export an animated GIF or an MP4 video if you're planning on uploading to Instagram. Sounds like a whole lot of steps, huh? No fear, after doing this a couple of times it becomes second nature and many processes can be automated with Actions in photoshop.

Conclussions
So why do it all? Funny thing, I almost filmed a mock camera review where I smash the camera into moon dust against a brick wall. That's how frustrating it sometimes gets with all these inconsistencies and deficiencies in build quality. Would I bring something like this to an even remotely professional shooting environment? Absolutely not. The only camera capable of pulling that off is the Nimslo. Forget anything with a Nishika badge on it. But, if you are looking for a novel (and cheap) way of taking pictures and impressing friends, family and followers, as well as having the technical chops necessary to use film and assemble the GIFs, it's hard to beat the Nishika. The resulting images are what make all of the hassles worth it. It's like I sometimes describe the allure of film in general to people. Film is grainy, soft, full of imperfections and lacks the punch and pizzazz of digital. But oddly enough, that's exactly the way most of our memories work. Warm, somewhat vague,fuzzy. The Nishika just takes it to a new level by introducing depth. It's like a good old memory, animated.
Sample pics






#nishika#film photography#n9000#n8000#camera review#analog#black and white#bw#gif#ilford#hp5 plus#film#35mm#half frame#3d photo#stereo photo#kodak#tri-x#animated memories
1 note
·
View note
Text
Personal reflection
Apparently I submitted this wrong. That sucks.
Also: In the time between this post and when I handed in James made a documentation of our Group’s important discord channels, so I’ll link to his blog for that to save space:
https://icantplaythis-bct.tumblr.com/post/185653480001/bct-projectstudio-process-documentation
Rest of the reflection is down below.
I wish I tied myself closer to the progress of the game.
In the early part of the project I was tied deep into it due to 3D modelling. I was given a task of recreating everything on the floor and working on that. That took… 3 weeks? It was also my most active time on Tumblr since I actually had something to write about. Once that was done, I was essentially jobless so removed myself foolishly from the game to focus on ITS and KIP projects. Unfortunately, everyone started treating the game the same way.
Now, I hate to brag but I’m going to do it. I was the main reason we finished the Carriages project in an acceptable stage. I’m sure you can argue that it was also with Max’s and James’ programing skills we also completed it, but taking the reigns of an over-ambitious Jordan was a good idea and shifting the group into ‘passable product’ mode.
The same thing happened this time as well, although I didn’t have as much as an influence. This time we all got together, realized how screwed we were and began to rush. I think there was a 2-week period where we all focused on anything but Project Studio, although I’m probably overstating it.
Then there was the problem with Github and the unreal engine, thank gosh we had James on support for that. Just a reminder, I didn’t really work during the unreal engine part so I don’t know every single problem we faced but I’ll do my best to explain.
In the early days of that we hit some success with Datasmith. Datasmith is a useful exporter developed by Epic (unreal publishers) which can export directly from Maya, Blender, 3DSmax and, surprisingly, my program of choice: sketchup. It’s not often you get something like that. The first problem we had with it was that it was meant for Unreal Studio, however with a bit of experimentation we got it working for the Engine instead (since Studio runs off the engine you can just open the engine and use Datasmith if you have Studio and Datasmith both installed). I take credit for the discovery of Datasmith, James (I think) for getting it to work for the Unreal Engine.
Our first problem was this: We didn’t know how the engine worked.
A quick thing about engines: they’re really good at doing certain things. Unity for instance is really really good at making games, but it cuts a lot of corners. It’s simple. Its rendering is mixed. You can create impressive stuff with it, don’t get me wrong. Look up videos of modded cities Skylines, but at the end of the day most of the industry uses it to test concepts (Nintendo did this while developing Arms. I recommend searching it up). That looks bloody realistic, but not without lag or a powerful computer. The unreal engine, however, renders really really bloody well. It’s an industry standard as well. It was also technically capable of what we wanted to achieve, so we decided on the unreal engine.
Looking back at it, we should have chosen unity. With Unity we could have had an entirely finished product since even I know how to use it to some degree which is a bloody miracle. With Unreal we could make a really amazing looking game and towards the end we even managed to add a trigger for some lights to go on and off depending on player action, but it caused so many problems…
Right, I need to mention those problems. Like I am to bananas or Sketchup to exporting to any other kind of software, Github doesn’t like Unreal. Or the other way around. There seemed to be a new problem everytime someone edited the project, and that’s not a joke.
Worst of all it took us a few weeks to figure out not to edit the project at the same time. This is because if two people were to open the project at once it’d give them two separate copies of the project files. It doesn’t work like Google Drive sadly. So, this made it possible for someone to accidently copy over someone’s hard work. Even worse if the person who saved and pushed to github (saving files to github basically) first did more progress than the second… yeah. Luckily, we had back ups so more than often we were able to save stuff.
In the future we’ll use branch projects, so we all have a separate project to do stuff in then add to a master project. I think.
Errr… what else was there?
We had multiple problems but I think that honestly covers the main problems we faced…
Oh, right. Personal peeves.
Starting off with the yearly “Jordan rant”
Jordan was assigned to:
- Level design/planning
- Asset listing (so I knew what I needed to make)
- Sound listing (same thing as above but more sound stuff)
- In game lighting
- Director (again. This was a mistake I tried fighting against)
What Jordan did:
- 3D modelling. Literally what I was meant to do.
- Add the first trigger to our game (a positive. Sadly, we only had one at the show case)
- An attempt at lighting which he eventually gave up doing his way to do the way he didn’t want to do which worked like a bloody charm.
- Vague level design (He told me the themes for the objective models for the player to find in the last 4 weeks. I managed to think up one which didn’t even make it into the game.)
I like Jordan but everything we assigned him to do he either didn’t do or took him a long time to do. But I probably put too much shit on him. Again, I lost a lot of contact with the Unreal Engine part of the project so what he did is very much a blur. However, the 3D modelling and the Vague level design directly affected me which isn’t a good impression.
Ah… there was a small problem I have with Leif but to be honest, I don’t blame him for what he did. He went off and brought a bunch of assets during a time I didn’t actually have anything to do. I could have modelled some of that stuff, even textured it. But if I was to critic him for that you could complain that I took a hand model off the internet for use. As well as the dummy model I found.
Now for the best self-reflection of the year! What did I do wrong (I think?)
1. I still used Sketchup
2. I grouped stuff in the AUT floor model in a terrible way which caused problems.
3. I forgot to send Leif the model for the reception room for an entire week.
4. I failed to get into the Tuesday stream meaning our group could have spent more time together
5. I still used Sketchup
6. For a good portion of the beginning phases I had multiple ideas which clashed with the majority. I basically wanted to create a horror experience where you would go through a cycling warehouse similar to P.T. but without any game objectives but all the scares, they wanted to make a horror game in the school with a story and objectives and I didn’t fall in line with this thinking for a good while. I still firmly believe we should have done that instead.
7. I didn’t take steps in making sure we were all doing something.
8. I stopped working on it once the largest bulk of my work was done.
9. I STILL USED SKETCHUP
So yup, that explains my personal feelings towards where I went wrong… erm… I’ll stop this here. I know I complained about Jordan, but really, I think I’m just as bad as him. James and Leif did a fuck ton of the work I know about, Cristian and Elias I don’t know what I did. Again; I only know some of what happened past the modeling stages of the project.
So yeah.
0 notes