#i'm not counting HTML or CSS
Explore tagged Tumblr posts
Text
PROGRAMMING QUESTION
hey i got a question about programming languages that i feel like is a very stupid question but i wanna ask it anyway is there a reason besides "easier to learn/more classes available/ect" that most consumer programs/devices/games tend to be written in JS, Python or likewise? Like, I don't know what the actual amounts are for how many things are programmed in what languages, I just feel like most things are programmed in "The Popular Langauges" I feel like I never see a software or device or anything that's just programmed in C (or children) and I've definitely not seen something programmed in Rust in a very long time Maybe i'm just dumb and I don't know how things outside my very limited perspective get coded and I just need a reality check but theoretically nothing is stopping a big company from programming their next touch-screen control panel thing in C, right?
#i'm not counting HTML or CSS#those are style only#i know this is very vauge#look i'm running on several days no sleep#programming#coding#software#javascript#python#c sharp
22 notes
·
View notes
Text
I speak 0 languages. My first language doesn't count because everyone has one of those. English doesn't count either because everyone knows English. I took Swedish for 6 years and understand some of it still but I can't form a coherent sentence so I can't count that. And all I have to show for French is the nearly 700 day streak on Duolingo with no other attempts to use the damn language so that doesn't count either.
#I took Duolingo type online introduction courses to html and javascript and I'm currently taking intro to css#those don't count either and idk if I have patience to actually learn any of that or ever use it#personal#not hp
4 notes
·
View notes
Text
you should make a website!
"my favorite social media site is shutting down!"
"the CEO of the site i use just committed another atrocity!"
"i want a webspace that's all my own!"
if any of these sound like you (and if you're on tumblr, i know at least one applies) you should make your own website!
why make a website?
incredibly customizable
you can put whatever you want on it
it's, well, your own! like a house you build with your own hands
things you'll need
a computer. you can maybe get away with doing this on a mobile device, but i have zero experience there
a code editor. i like VScodium, which is a de-microsoft-ed version of VScode.
a will to learn ;)
site hosting
neocities. everyone knows neocities. at this point i do feel like it's become a bit too centralized, but it's a good option nonetheless. do note that there are filetype restrictions for free users, but that shouldn't be a huge issue for most. what may be an issue, though, is that there's a content security policy that prevents sites made after jan 1st, 2024 to use outside scripts. also, you have to pay to use your own domain
nekoweb. similar to neocities, but there's no filetype restrictions or a content security policy. some differences are outlined in the FAQ (thinking about moving here... i am a traitor...) i'm not sure if domain support is free or paid.
github pages or codeberg pages. you'll need an understanding of git for this
pages.gay: run by besties.house, uses git
teacake: free hosting is currently closed, but paid hosting starts at 2 bucks a month.
leprd.space: i know next to nothing about this.
a web server. don't recommend this if you don't know computer stuff but it is an option (you'll likely have to provide your own domain though)
gripes & solutions (?)
i'm not comfortable maintaining pages in pure HTML / templating with JS sucks!
with a static site generator, you can write pages in markdown and they'll be converted into HTML and (if you'd like) be put into a template of your choosing. my personal choice is 11ty but there are tons of options!
static site generators can be a bit of a learning curve (and you will have to write some html for templating) but if you're making a lot of pages or blogging regularly it's something to consider
there are starters for 11ty online but i might make a more beginner-proofed starter and/or guide in the future? don't count on it
i don't want to write/maintain CSS
simpleCSS is a tiny CSS file you can use to make semantic HTML ("naked" HTML) look nice. it's got decent customization options too. it's not particularly fancy or opinionated, but it's a good starting point if you need something
i don't know what to put on my website!
small list of ideas:
weblog
art/writing/music gallery
movie/show/book tracker
place to store bookmarks/links
scary! i'm scared!
my askbox/messages/e-mail inbox/etc. are open to anyone who'd like to ask for help!
390 notes
·
View notes
Text
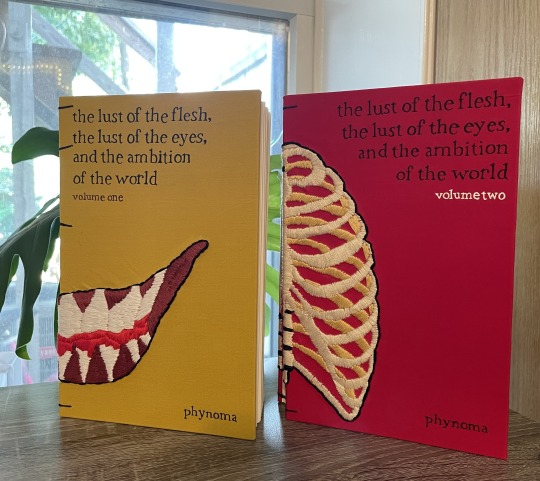
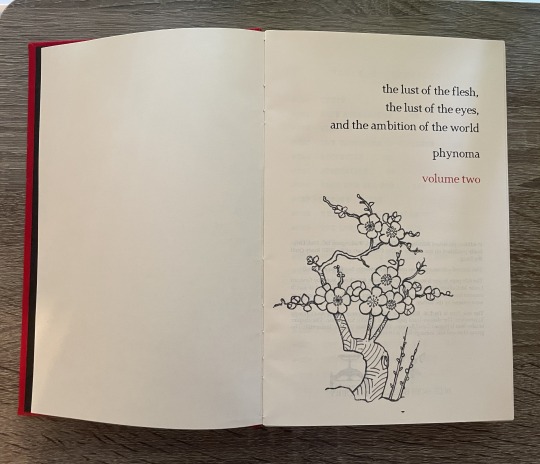
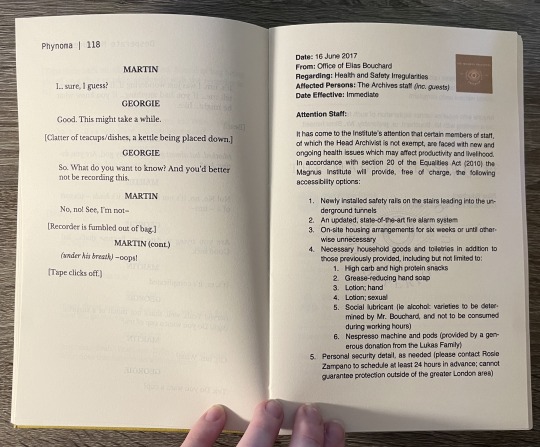
the lust of the flesh, the lust of the eyes, and the ambition of the world | phynoma


[ID: Two pictures of two hand-bound books, the first of which shows their front covers and the second of which shows their spines and part of their front covers at an angle. The leftmost book is bound in yellow bookcloth and has a hand-embroidered smiling mouth with bloody teeth on the bottom portion of the front and back cover. The title, "the lust of the flesh, the lust of the eyes, and the ambition of the world" is in the top right corner in black as well as the words "volume one" in maroon. The rightmost book is bound in red bookcloth and has a hand-embroidered ribcage on the lefthand side of the front cover and the righthand side of the back cover. The title, "the lust of the flesh, the lust of the eyes, and the ambition of the world" is in the top right corner in black as well as the words "volume two" in white. Both volumes have stitching across the spine that joins the embroidery on the front and back covers so that the design stretches across the spine. /End ID]
It's finally time to share the books I made for the 2023 Rusty Quill Big Bang, hosted by @pilesofnonsense! This year, I was paired with the wonderful @phynoma, who wrote a post-circus AU entitled the lust of the flesh, the lust of the eyes, and the ambition of the world where Jon is marked by an entity known as the Consuming that feeds off hunger and desire and focuses, in Jon's case, around sexual hunger and desire. It's a truly spectacular fic with excellent worldbuilding, spot-on characterization, and a wide variety of sexual encounters of all flavors, and I highly recommend it!
As this fic is written in transcript format, I wanted to go with an open-spine binding style that would have the advantage of both lying extremely flat when opened and giving the fic a more screenplay-like appearance. Also as a consequence of the transcript format, the final page count ended up being large enough that I split the fic into two volumes, the first of which covers season three and the second of which covers seasons four and five.


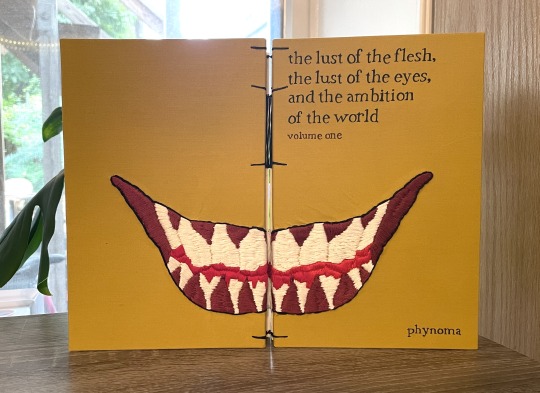
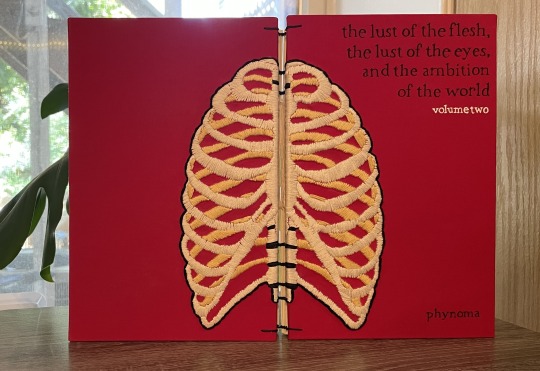
[ID: Two pictures of the same hand-bound books, the first of which shows volume one and the second of which shows volume two. Both books are fully open to display their front and back covers touching. We can see that the embroidered design, half of which is on the front cover and half of which is on the back, forms a complete picture when the book is fully open. /End ID]
Each volume has hand-embroidered front and back covers, with titles done in black, white, and maroon gel pen. The covers were designed so that when the book is fully open, the front and back cover designs come together to form one single cohesive image. Additionally, when the book is closed, the spine stitching was done so that the design stretches across the spine, thus making the full design complete whether the book is fully open or fully closed. I'm really proud of how these covers turned out, and even though the embroidery took much longer than I anticipated it taking, it's definitely something I would do again!
More description and pictures of the interior of the books are below the cut:
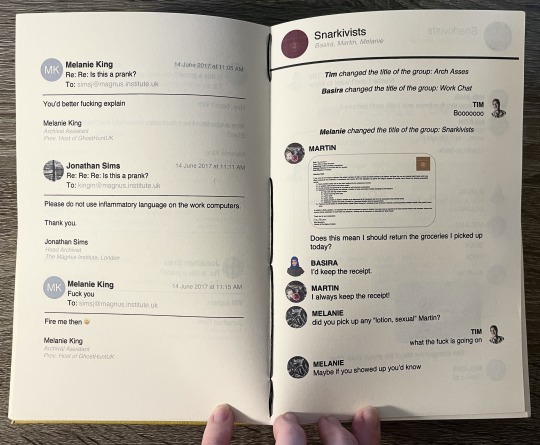
I went with a visually simple yet technically complex design for the typeset of this fic. Microsoft Word's styles were very much my friend, as well as its advanced find-and-replace feature, to automate a lot of the formatting for this fic. The most complex bits were the group chat excerpts and making sure all the profile pictures were positioned correctly, as well as the email chain excerpts in volume one. The text messages were done separately in an HTML workspace and then included via screenshots, and because I had an HTML/CSS text message code already sitting around from a previous project, those were relatively simple to format!








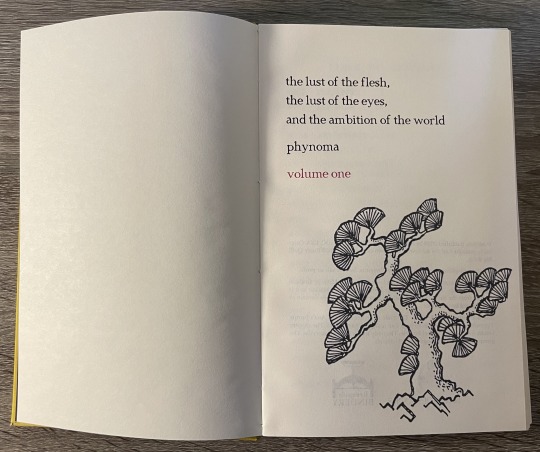
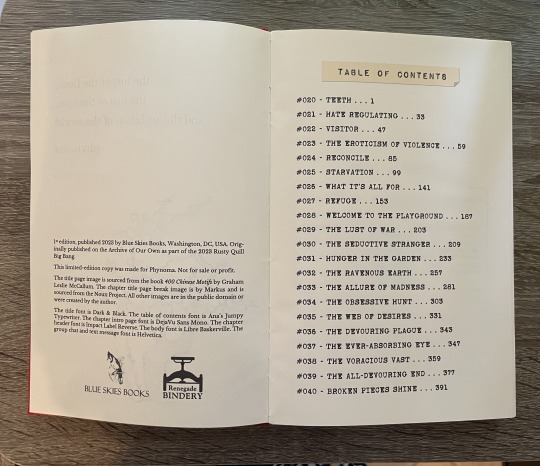
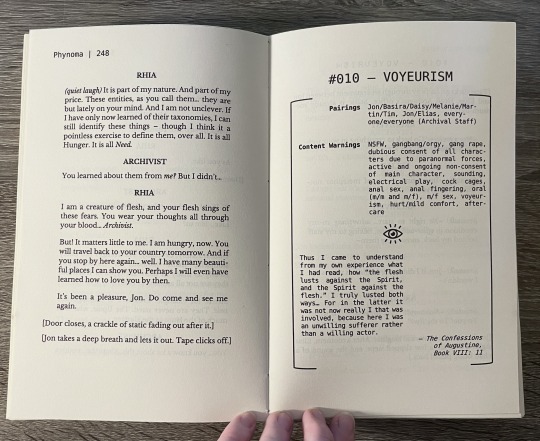
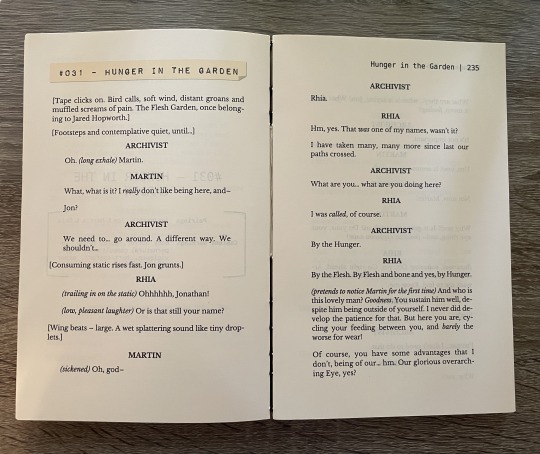
[ID: Eight pictures of the interior of the hand-bound books from previous photos. The first picture shows the title page of volume one, which has the title and author name in black and "volume one" in red, as well as a picture of a ginko tree. The second picture shows the title page of volume two, which has the title and author name in black and "volume two" in red, as well as a picture of a cherry blossom tree. The third picture shows the colophon and table of contents for volume two, highlighting the binder logos--a bluejay and a bookpress--and the faux-label table of contents title. The fourth picture shows the chapter header page for the chapter "voyeurism" in volume one, featuring brackets around the notes, content warnings, and pairings for the chapter as well as a quote from the confessions of augustine, which is separated from the warnings with an open eye graphic. The fifth picture shows the beginning of the chapter "hunger in the garden" in volume two, displaying the transcript formatting of the text as well as the faux-label chapter name on the top left. The sixth picture shows text messages in volume two, which are formatted the same as text messages on an iOS system with blue and gray bubbles and a name header that says "Jonathan Sims." The seventh picture shows some chapter text as well as a faux-office memo, done in a sans serif font, written from Elias Bouchard to the Archives team. The eighth picture shows on the left page faux emails, done in an iOS style with profile pictures for each email, and on the right page a faux-group message with profile pictures for each member and a header that labels the groupchat as the Snarkivists. /End ID]
The fonts used for this typeset were chosen based on those used for the unofficial Magnus Archives transcripts--DejaVu Sans Mono for the chapter intro pages and Libre Baskerville for the body text. I'm not 100% sure that those are the actual fonts used for the unofficial transcripts, but based on the reverse font search I did, those seem to be a close match for it.
This was a big project for me, and I'm so happy to finally see it to completion! Once again, a big thanks to Phynoma for being such a wonderful partner to work with--I'm excited to send you these books so you can see them in person 💜
357 notes
·
View notes
Text
The Debuggers Assemble
Sebastian Stan x Reader Unhinged One Shot (Feat. The Avengers)

Summary : Behold! The 2nd version of this chaotic and unhinged story of Seb as a wannabe coder and this one features the Avengers!
A/N: This is just another stress induced story I came up with as I try to debug actual code on my project XD Hope you guys like it.
Warning: none at all, just an all out funny, unhinged and ridiculous story, somewhat like a sitcom XD
Word count: 1.7k words
Read more Sebastian and Bucky one shots here
---
It started as a normal Tuesday. Y/n was working on a client's website, surrounded by empty soda cans, a half-eaten granola bar, a cup of coffee that had been refilled countless times, and the dim hope that this web application project wouldn't kill her. She was almost done when she hit a wall—an infuriating wall in the form of a bug so elusive it might as well have been a mythological creature.
"What in the name of Jeff Bezos is wrong with you?!" she yelled at her laptop, slamming her hands on the desk.
"BOOM, BABY!"
She jumped, nearly knocking over her coffee as Sebastian burst into the room like Kramer from Seinfeld. He was wearing an Avengers bathrobe, a Viking helmet, and inexplicably wielding a hockey stick.
"Seb," she said, already exhausted by his mere presence. "What are you doing?"
"Helping," he said, dramatically tossing the hockey stick aside. It hit a lamp, causing it to crash to the floor.
"You're not helping. You're breaking my furniture."
"Pfft. Material possessions are temporary. But debugging is eternal."
"No," she said firmly. "Not this time. You're not touching my laptop. The last time you helped, the TV turned on by itself, showed me a cooking tutorial in Portuguese, and called me by name."
Sebastian gasped, clutching his chest like she'd insulted his honor. "You loved that tutorial. You said the flan recipe looked great."
"That's not the POINT!"
"Come on," he said, sitting next to her and grinning like a kid who just found a pack of fireworks. "I'm serious. Let me help."
She gave him a withering look. "Do you even know what CSS stands for?"
"D'uh. It's..." He paused, clearly making something up on the spot. "Cool, uh... Code... Stuff."
Y/N smirked. "What about HTML? Know what it is?"
"Of course I do," he said confidently. "It's... um... Hot Tacos Make Life better?"
She stared at him, deadpan. "Seb, I bet you don't even know what Javascript is."
"No, but I know about.. scripts?" He answered innocently and she rolled her eyes.
"Seb, just leave me alone and do whatever it was you were going to do with this.. outfit." She said, gesturing towards his Viking helmet.
But Sebastian ignored her, dragging his chair closer to her. "No way. I can help. I've acted as a hacker in movies. I know all about... coding stuff."
"Seb, no you haven't, and do NOT touch my laptop." She warned.
"Relax, babe. Let me at least look at it."
She reluctantly slid the laptop toward him. "Fine. But if you break something, you're sleeping on the couch."
Sebastian cracked his knuckles, grinning. "Alright, let's see what we've got here."
He squinted at the code for a solid thirty seconds like it was written in ancient Greek. "So, what's the problem?"
She sighed. "The JSON data isn't parsing correctly."
"JASON? Who's Jason?"
She groaned. "JSON. JavaScript Object Notation. It's a way to structure data."
Sebastian's face lit up. "Got it. So, it's like... Legos?"
"Sure, whatever helps you sleep at night." she rolled her eyes.
Sebastian cracked his knuckles and typed furiously.
—
<script>
let data = {
name: "Sebastian",
talent: "Acting",
debuggingSkill: "undefined"
};
console.log("Fixing everything like a boss"); // Motivational
data += "magic sauce"; // This'll work, right?
alert("IT WORKS... probably.");
</script>
—
He hit "Save" and refreshed the page. The screen went completely white, then flashed red like it was possessed.
"What did you do?!" she screamed.
"Magic sauce!" Sebastian said, pointing at the code.
"Magic sauce?! That's not a thing!"
"Not with that attitude," he muttered.
"Just give it back." She said, trying to grab the laptop back but he held it tight.
"No, no, babe. Let me try something else." He insisted, holding the laptop hostage.
She sighed, "Fine, just one more thing and if it doesn't work, give it back to me."
"Okay, okay, hold on. This will work. I can feel it!" He said enthusiastically, his fingers typing furiously.
—
<script>
let data =[ {
name: "Y/n",
character: "beautiful",
debuggingSkill: "powerful"
},
name: "Sebastian",
character: "chaotic",
debuggingSkill: "questionable"
},];
let love = data["Y/n"] + data["Sebastian"];
console.log("Y/n, you're the light of my life, and this code is dedicated to you.");
alert("Success, just like us.");
</script>
—
"Seb, that's not how you call JSON data." She protested but she couldn't keep a smile from escaping from her lips.
"Sometimes you have to go outside the box. Besides, love fixes everything." He said, winking at her and she rolled her eyes. He then pressed enter with a dramatic flourish.
The website blinked. The error message was gone, the navigation bar worked, the grid was perfect, the contact form sparkled like it had been kissed by the gods.
Sebastian turned to her with a smirk. "Told you. Love fixes everything."
Y/n's jaw dropped. "Wait... did you just—"
Before she could finish, the screen exploded into chaos. Every element on the page multiplied, filling the screen with hundreds of buttons labeled "Love you, Y/n" and an animated gif of a dancing cat in a tuxedo.
Sebastian leaned back, hands behind his head. "Well, it's the thought that counts."
She buried her face in her hands. "This is a nightmare."
"Okay, okay," he said, "Time to bring in the big guns."
Before she could grab the laptop back, Sebastian's hand flew over it again.
—
function callTheAvengers() {
alert("Avengers, assemble. We have a coding emergency.");
}
callTheAvengers();
—
"Seb, that's not gonna work." She protested.
"Wait for it." Sebastian said, raising his index finger to silence her and he hit the refresh button dramatically.
"Just give me the laptop back before I hit you with the hockey stick." She threatened.
"Babe, please. Trust me. Wait for it." He insisted and sure enough, suddenly she could hear the sound of a jet overhead. She glanced out the window and nearly fell out of her chair. The actual Quinjet was descending in the middle of their suburban street.
The neighbors were peeking out their windows in confusion, one even snapping pictures. "Sebastian, what did you do?!"
He smirked, "You saw the code, I called the Avengers."
Before she could protest, there was a knock at the door. Sebastian jumped up and opened it with a flourish.
Standing there were Steve Rogers, Tony Stark, Thor, Natasha Romanoff and Bruce Banner.
"We heard there was a coding emergency," Steve Rogers said seriously, stepping inside.
Y/n slapped her forehead. "Oh my God, I can't believe this is happening."
"What's the situation?" Tony asked, sunglasses on with a latte in hand.
Y/n sighed. "It's just a stupid JSON error."
"Ugh, JSON," Tony said, grimacing. "The silent killer of sanity. Move over."
Natasha Romanoff rolled her eyes. "Why am I even here? I don't code."
"Neither do I!" Thor announced, holding aloft his Mjolnir. "But I shall bring thunderous ideas!"
"Don't touch anything!" Y/n cried.
Bruce Banner set up his laptop. "Let's divide and conquer."
Sebastian handed everyone a keyboard which came out of nowhere and connected to nothing.. "Alright, team, let's do this."
Tony was the first to dive in.
"Alright, Y/n, let me show you how it's done." He typed on her laptop furiously:
—
<script>
function fixJSON() {
let billionDollars = true;
if (billionDollars) {
console.log("Hire someone else to fix it.");
} else {
console.log("Do it yourself, cheapskate.");
}
}
fixJSON();
</script>
—
"Tony," Y/n said, glaring, "that doesn't even make sense."
"It makes sense if you're a billionaire," he quipped. He hit refresh and the website turned all red and an iron man logo blinked in the middle.
Y/n slapped her forehead. "This is a nightmare."
"Here, let me try." Bruce Banner said. His approach was more... scientific.
"I think we need to test various inputs."
—
<script>
let gammaInput = [1, 2, "Hulk"];
let result = gammaInput.map(x => x + " smash");
console.log(result);
</script>
—
He hit refresh and the code ran. The screen displayed: '["1 smash", "2 smash", "Hulk smash"]'.
"Great, Bruce," Y/n said dryly. "Now my website is smashing things."
"You're welcome," he replied, adjusting his glasses.
Natasha sighed and leaned over. "Let me show you how to be efficient."
—
<script>
let secretSpyHack = () => {
console.log("Bug? What bug?");
};
secretSpyHack();
</script>
—
"That didn't do anything," Y/n pointed out.
Natasha shrugged. "Neither did I."
"Alright, alright, my turn." Steve said and he started typing with the enthusiasm of a soldier going in for battle.
—
function captainAmericaFix() {
let website = "running on freedom and justice";
let bugs = "punched out by the good ol' stars and stripes";
console.log("This code stands for something bigger.");
}
captainAmericaFix();
—
The website loaded. Patriotic music blared as an eagle soared across the screen, dragging the American flag behind it.
Y/n put her head on the desk. "I'm going to scream."
Thor stepped forward. "Stand aside, mortals! BEHOLD! I SHALL WRITE CODE AS MIGHTY AS MJOLNIR!"
He slammed Mjolnir onto the desk, causing the laptop to spark.
"Thor, no!" Y/n cried but Thor was already typing furiously.
—
<script>
let hammer = "Mjolnir";
function summonThunder() {
return hammer + " strikes!";
}
console.log(summonThunder());
</script>
—
He hit refresh and the website now displayed nothing but lightning bolts and the phrase "FOR ASGARD!" in Comic Sans.
Sebastian was laughing hysterically, tears streaming down his face. "This is the best debugging session ever!"
All of a sudden Peter Parker swung in through the window. "Hey, I heard there's a coding emergency?"
Tony groaned. "Of course the kid's here."
"Don't worry, I've got this!" Peter said, taking her laptop.
—
<script>
let webFix = bug => 'Spidey fixed ${bug}!';
console.log(webFix("JSON error"));
</script>
—
The website turned into a Spider-Man fan page.
Y/n buried her face in her hands. "I'm doomed."
"Enough!" Sebastian shouted, standing on a chair. "It's time for my genius to shine."
"Seb, NO!" she screamed.
"Seb, YES!" he yelled, typing with reckless abandon.
She glared at him as he continued to type nonsense but he suddenly stopped.
"Wait, I think you just missed a comma here." Sebastian said, deleting everything he typed before and adding the comma into her code.
He hit "Enter." The page refreshed. Miraculously, everything worked perfectly.
The room went silent. Even Tony looked impressed.
"How, how did you know?" She asked, her jaw dropped.
"Sometimes JSON is finicky like that." Sebastian shrugged.
Tony looked over his shoulder. "I was just about to say that."
As the Avengers packed up and left (after Tony insisted on taking credit for everything), Sebastian sat beside Y/n, who was still staring at her now-functioning website.
Sebastian leaned back on the chair, looking smug. "Told you I'd fix it."
"That was just beginner's luck." she shrugged.
"Oh come on, babe. What I did was genius." He insisted.
"I wouldn't say genius, but I think you know enough JSON now to be able to debug code."
"Yeah.. who's Jason again?" He asked, eyebrows furrowed and she threw a pillow at him.
"You're lucky I love you." She commented and he smiled as he pulled her by her waist and leaned in to kiss her.
For the rest of the day Sebastian strutted around the apartment, still wearing the Avengers bathrobe, Viking helmet and adding sunglasses while carrying a hockey stick and singing "We Are The Champions".
Y/n just stared at him and rolled her eyes, accepting her fate that she was dating a chaotic but somehow genius boyfriend and she wouldn't trade him for anything.
#sebastian stan#sebastianstan#sebastian stan fanfic#sebastian stan fanfiction#sebastian stan x reader#sebastian stan x y/n#sebastian stan x you#sebastian stan x female reader#sebastian stan fluff#sebastian stan one shot
21 notes
·
View notes
Text

Hello world! Do you like Programming? Do you like Streaming? Do you like Vtubers/Anime? Does a combination of the 3 sound slightly interesting to you? Do you enjoy all these questions I'm asking? If you answered yes to any of these questions then why not hop by Sunday September 17th at 11am CST to watch me (@EribyteVT on twitch), A backend software engineer try and implement a website using only HTML, JS, CSS, and these images I made in MS paint!



[Image ID: A screenshot of the Vtuber Eribyte on a black background. She is from the chest up looking away from the camera with a smile. She is wearing a tank top and labcoat. Her hair is long, wavy, and gray. she is holding a book /.End ID]
[Image ID: 3 Images of a basic drawing of a website can be seen. The first image is the schedule page, which contains a stream schedule and a count down until the next stream. The next image contains the socials page, which shows several social media site names with squiggles underneath them. The last image shows the home page./.End ID]
147 notes
·
View notes
Text
https://archiveofourown.org/works/61943443/chapters/158395027
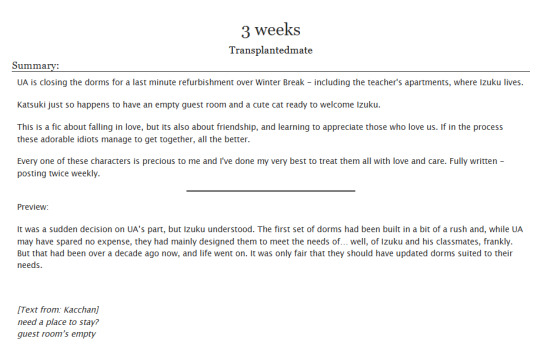
I wrote a longfic! And just posted ch 1!
This is fully written so I'll be posting a chapter every couple days - just need to do a lot of html editing.
The short version: Izuku needs a place to stay for a few weeks. Katsuki happens to have an empty guest room. Friends to lovers and other domestic shenanigans ensue.
(AO3 summary and all details about ratings, tags, etc. are below, feel free to skip to that, I have a lot of yapping to yap)
This story takes place 3-ish years after Izuku gets the suit. It assumes that the 431 epilogue happened.
The timeframe of the fic is not that long (I mean, it's right there in the title) but this is written as a slow burn of sorts. It covers the whole story, from them realising "oh, I like you" all the way to... well, I'm not going to tell you exactly how it ends yet, but it's definitely a happy ending.
This story is about falling in love, but it's also about friendships, about asking for help, and about letting those around you support you. It features appearances by most of the UA students we meet in canon, Inko, the Bakugous, All Might... you name it. i had a lot of fun exploring their different voices and POVs.
Also cats. There's cats in it. And a lot of coffee cups.
The fic is on the fluffier side, but has it's angsty moments. (I swear, you leave Bakugou alone with his thoughts for 5 minutes and that yumy yummy angst just writes itself). there's some humour in there too, because why not.
It's primarily a bkdk/izukat/whatever you call that ship story, and most of the fic is from their POV/focused on Izuku and Katsuki.
That said, I had a lot of fun making space for some of the less-developed canon characters (e.g. Sato) to have their own dialogue and moments... and some of the more fleshed out characters outside of our main pair too.
Speaking of which, that's the name of the first chapter: Making Space
The fic includes snippets of texting between the UA students too, especially in this first chapter. I surprised myself by really enjoying writing that. It also made me learn a lot of css. Check it out! It turned out quite pretty I think.
Ok, now the specifics:
Rating: T
Chapters: 17 + epilogue (1 posted)
Chapter length: between 1.5 and 2.9 k per my latest count. Most chapters are about 2k.
Relationship:
Bakugou Katsuki/Midoriya Izuku
Characters:
Bakugou Katsuki
Midoriya Izuku
Uraraka Ochako
Ashido Mina
Kaminari Denki
Kirishima Eijirou
Asui Tsuyu
Sero Hanta
Koda Koji
Shoji Yuko
Jirou Kyouka
Yaoyorozu Momo
Midoriya Inko
Yagi Toshinori | All Might
Bakugou Mitsuki
Bakugou Masaru
Mineta Minoru
Hagakure Tooru
Aoyama Yuuga
Shinsou Hitoshi
Additional Tags:
Friends to Lovers
Roommates
Domestic Fluff
Developing Friendships
Falling In Love
Idiots in Love
Uraraka Ochako is a Good Friend
Uraraka is a good friend of BOTH Deku and Bakugo
Mentions of past Izuocha (in a healthy manner they are friends)
Food as a Metaphor for Love
Getting Together
Fluff
Some angst
Pining
Mutual Pining
Pining Bakugou Katsuki
Pining Midoriya Izuku
all the pining
Bakugou has a cat (pet)
Good Parent Midoriya Inko
Good Parent Bakugou Mitsuki
Kirishima Eijirou is a Good Friend
Kirishima Eijirou is a Ray of Sunshine
Texting
Bakugou Katsuki Swears A Lot
Soft Bakugou Katsuki/Midoriya Izuku
Moving In Together
Post-My Hero Academia Chapter 431: More
Post-Canon
I wouldn't call this a fix it as much as a fic about healing and growing

#bkdk#dkbk fanfic#bkdk fic#bkdk fluff#bkdk fanfic#dkbkdk#bakudeku#mha dkbk#dekubaku#ktdk#izkt#dkbk#archive of our own#mha fanfiction#my fic#long fic#fanfiction#ao3 fanfic#ao3#ao3 link#fanfic#chapter 1#friends to lovers#roommate shenanigans
12 notes
·
View notes
Text
Before I resort to M*crosoft Learn, can anybody suggest me some free HTML/CSS online course that issues a certificate after an exam? I can finish it in the span of half a week and it's not something I actually need, but it would definitely make my life at home with my parents much easier if I could show them I'm doing something (studying languages doesn't count, since I'm not getting anywhere).
(Panicking a bit because I don't want to leave too much data and digital footprint behind...)
#text#personal#web development#web developers#web developing#programming#programming languages#HTML#CSS#programmer#programmer humor#ethical hacking
2 notes
·
View notes
Text
lol since i was asking before about social media alternatives and what people like to use i went to look up two old ones i had likeee probably in 2015/2016 but never used which was ello and peach and it turns out ello died last year and the peach app is like... apparently people still use it but it's "not available for [my] device" on the play store, their twitter hasn't updated since 2019 and when i go to their website it redirects to this. interesting

anyway for my own resource i'm putting a list of other ones i'm aware of here. if any of you use these and have any thoughts on them feel free to let me know i'm interested in this :]
mastodon - having countless different "instances" that all require a different login is confusing. i made accounts in 2018 on mastodon.social (the main one) and one on mastodon.cloud and i don't even know what the second one is or how it's different. also can't change your username so i have a danganronpa one forever
bluesky - another twitter clone. just fine idk
cohost - i Like This One because it's cute and does something different (i.e. isn't just twitter again like the others LOL) more blog-like i find which i enjoy. and fun personalisation where i think you can do almost basically whatever you want with html/css? it seems to have a much nicer atmosphere among the userbase than mastodon and bluesky do too
the only thing i really don't like atm is how the likes/shares on posts are completely invisible even on your OWN posts... like whatever about other peoples posts that's fine but i'd like to see on my Own Post if it's being shared around with someone else's comment on it or something? i dunno... it'd be nice if it was an opt in/out thing but idk if they'd ever even do that since having that stuff be invisible is their Whole Thing
telegram - ?? i have no idea about this one. i thought it was just an instant messaging app like whatsapp but i've seen people talk about it like it has some kind of feed so....? dunno!
plurk - been around much longer than the others (2008) yet i've never seen anyone talk about it before. based in taiwan so a rare non-american social media site which is always a plus. i made an account last night out of curiosity but i find it a little hard to navigate and it has an.. interesting layout

^ using this guy as a way to break up the post a bit. heart emoji
then there's the art-based social media apps.. i think there's probably quite a few of these but the ones i Personally know are cara.app, sheezy.art (cheers janssi JDNJDF), artfol.co
i don't know if artstation counts but i didn't like how professional that one felt LOL bit too scary for me. cara kindaaaa gives off that vibe too but i haven't had more than a cursory glance at it so! i have an artfol account but i would always forget to update it so it's not been used for 2 years.. i WILL make a sheezy so soon just been busy/lazy
anywaysssss idgaf about the others i mentioned honestly but I REALLY LIKE COHOSTTTTT MAKE AN ACCOUNT AND FOLLOW ME ON COHOST
6 notes
·
View notes
Note
Thanks for your service all these years. I'm really glad you were able to add sustenance to my timeline! I'm excited to dive deep into your website!!!
Thanks for sticking with me all these years!
It's just finally time to give up on social media and go back to personal sites, methinks. It feels super freeing to be able to just post whatever the hell I want (nsfw, copyrighted material, strong opinions, etc) with no auto-mod bullshit, no arbitrary rules about what counts as "acceptable content", no anti-trans bullshit (LOOKIN AT YOU TUMBLR), and no Like button or Comment Section to give trolls a voice. It fucking rules!
I strongly recommend getting yourself a personal website. You can install a pre-made theme, or even build one from scratch. It's actually super easy to do once you know basic HTML or CSS. My whole site is built from scratch!
I'll keep stopping by here from time to time in case I get more nice messages like this, but otherwise this tumblr is on full autopilot until it runs out of gas. If you wanna say hi, you can find me in my private space station slash strip club at the link above!
#anonymous#neocities#personal website#there are a little over 1000 gifs still remaining in the queue
7 notes
·
View notes
Text
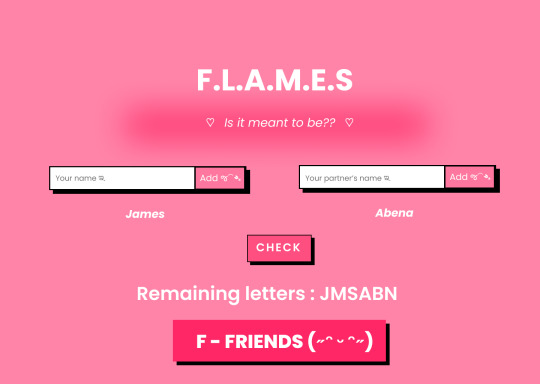
Valentine Coding Challenge ( ˘͈ ᵕ ˘͈♡)

Valentine project (challenge by @izicodes ) using HTML, CSS and JavaScript. I'd wanted to use React but I was like Okay first lemme code with Vanilla JS and see if I actually can, then I'd code it in React. Of course it was a terrible plan because now I'm tired. I could do it tomorrow but... I wanna do something different. Am I the only one who gets bored like that?? (ᵕ—ᴗ—)
Description
So it's the old FLAMES we used to play when we were younger ( and had no worries ) . You cross out the letters that appear in both names and then you count the number of remaining letters. You go over the letters of FLAMES starting from zero. The letter you end on is the future of you and your crush / friend-at-sleepover / celebrity-who-doesn't-know-you-exist (˵ ¬ᴗ¬˵) .
I hope I've explained it well....I think not but you get the point (ㅅ´ ˘ `)
#codeblr#progblr#html#css#ux#coding#tech#javascript#frontend#developer#studyblr#programming#web development#ui ux design#valentines day#love#lovers#technology#aesthetic#pretty things#valentinecodechallenge
11 notes
·
View notes
Note
ur website is awesome where did you learn html and css!! ive been looking for months now but i cant find any starting points i can easily understand
Thank you! I kind of mostly used to do Neopets template junk in 2007 and had some extremely basic and outdated HTML knowledge until recently LOL (As in that my knowledge was basically knowing that <i> made your text italic and if I typed color="blue" it would change the color of the text haha)
But yeah, I'm basically self-taught! One of the courses I did in the past did have a few Web Design classes, but I had a really hard time understanding any of it and my grades were awful, so I hardly count that as having contributed anything to my knowledge x) (We were forced to make the most bland minimalistic corporate websites so the lack of fun in that definitely contributed hahaha)
I guess starting out really depends on what you're personally comfortable with? The way I personally started was that I used one of those Free Website Makers like Wix/Weebly/etc to try and "sketch" my website! I had this old unused !Weebly portfolio website I wasn't doing anything with, so I used that

W3Schools is the MVP for this stuff since it has basically everything you can learn about HTML/CSS/etc! For my Website I remember first starting by trying to create the navbar, looking at the Weebly mockup and trying to mentally deconstruct it all into boxes to try and understand how I could recreate it with my own code!
(The reason my navbar looks so different from the screenshot was because I had a really hard time recreating it xD And I ended up with something a lot more basic to match my skillset!)
Something that always worked for me was using templates and just trial and error my way into trying to understand what did what x)
Considering my website has the three-column format, I do recall using SadGrl's Layout Maker code as a reference for my own!
And I guess that's advice I can give?? Finding websites you like, or if you're wondering how someone did something, how their font has weird colours, what animations they're using, etc etc, just go look into their source code, or use the Inspect Tool (F12) and select elements to try and understand the code!
I do sometimes hide goofy hidden text and easter eggs in my source codes, so I'm personally cool with people looking through mine to understand how I did things :)
I definitely relate to this all being overwhelming or confusing at the start, so I'd say just take it slow and make things fun for yourself! I used weird fonts and bright colours when trying to see what does what, use dumb placeholder texts and images too LMAO
Another thing that helped was that I found gifs and images I liked to place on the website and try to make it feel all the more personal and cozy!
Again this is just my personal experience and what I did to make the learning experience more enjoyable :)
#Jay Asks#Anonymous#Neocities Tag#Sorry for the long ramble!#People don't tend to be very receptive to my methods when I share how I do things x) So take it with a grain of salt#I'm very adamant over the Doing what works best for you logic
19 notes
·
View notes
Text

cross-generation trading is working!


same gen trading too!


even the pokedex entries for the traded pokemon get properly marked as seen+caught!
that is to say, my program can now take any gen 1 or 2 save file of any language, including previously incompatible languages that would cause save corruption, and trade pokemon between their parties! even without getting around the language problems, this will still be useful for people who don't have multiple consoles to trade between. the only thing i have left to do is a proper UI and user input... which will take a while but i'm not doing that today.
i am posting so much about this because i'm really proud of this so far. the main script (not counting my big character encoding dictionaries and pokedex data which are in separate files) is over 1000 lines of code at the moment, which is the longest script on my website thus far, even longer than the gen 1 shiny tool! there's probably a few areas i could touch up for the aesthetic of clean code or whatever, but it does its job and it does it pretty much instantly. writing the code hasn't just taken a million years, either - the amount of research i've put into this project is nuts. i know way too much about pokemon save data structures now.
anyways, i'm eating a reward donut and drinking reward hot chocolate, and then i will sleep. will get to do the more laid back HTML and CSS stuff tomorrow!
15 notes
·
View notes
Text
So I've been tagged
By this lovely little soul that goes by the handle of @treshmind. And apparently I am the mutual they want to learn more about, which is a compliment I will hold dear and near.
Do you make your bed? People say your body is your temple. My temple is my bed, a direct reflection of how I'm doing. And right now literally everything is there, not to mention I technically sleep on a couch. But I get by, Imake my little space everyday to catch a few zzs.
Favourite number? Not sure if I have one. Probably not. Seven rings nice though. I always considered it to be the "proud" number, as it looks like a person with their chest forward. Much like the idle stance of everyone's favourite vampire.
What’s your job? Graphic / UX / UI Designer & Front-end developer. 10 years a designer, now venturing into IT. I love creating pretty things that touch people, so to speak, figuratively and literally. Something that hits them and/or they can interact with. Creating experiences, waving stories. I learned HTML & CSS when I was like 15, had a blog and couldn't find a nice skin for it - so I just coded my own. Javascript, typescript and vue.js came along last year and honestly, I'm having a blast. And no, pls don't look at my tumblr, I did code its appearance bit, but it's just tweaks, it doesn't say anything about my skills.
If you could go back to school would you? I would actually and it's something I'm considering. One for front-end development to give myself stronger foundation and boost of confidence, and another for foreign language. Spanish & German have my special attention there.
Can you parallel park? I'm willing to try!
Do you think aliens are real? I always have a hard time defining "aliens". I think most people's perception of what counts as "living" is limited at best and hypocritical at worst. I've heard of bacterias having a better time than some of the fully-formed, fully-conscious humans on Earth. Add humanity's general complex of seeing themselves as the most complex existence in the history and you can probably cook up my general stance on the topic. I don't think Earth is the only place there's a "life" on, but aliens understood as extraterrestrial livings, are probably not modeled after the evolutionary fart currently dominating the 3rd planet from the Sun.
Can you drive a manual car? I can, actually. My father is a car mechanic, I take these things pretty seriously, you know. Should I ever have a car, I don't think I'd go for automatic.
What’s your guilty pleasure? To be fair, all my pleasures are guilty. But as it stands now, my most guilty would be to indulge in my feelings and let myself play a game or doodle or write something while knowing there's piles of work I'm behind on.
Tattoos? One on my back between my shoulder blades, just a standard egdy barcode with my birthdate underneath. And one over my heart (or just over my left tit, let's be honest) saying "Ideas are bulletproof", but mirrored - so that I can read it when I look in the mirror.
Favourite colour? Black, red. I usually wear all black with golden accessories and absolutely seizure-inducing, colorful singular statement pieces.
Favourite types of music? Not sure what counts as "favourite" as I prefer music that makes me feel things, whatever the genre. I like the experimental, funky sound, but I also enjoy the deeply consuming sound of progressive electronic music, which help me deep-focus at work, so there's that ~. And oh, I love voices. Talented voices, singing voices, raw, honest voices. I sing a little and enjoy admiring this craft in others.
Do you like puzzles? Oh absolutely. I'm already hooked.
Any phobias? I thought I was afraid of spiders until I lived with a girl who was REALLY afraid of them and I stepped in as this chivalrous knight in shining armor charging at the beast and – So no, not really.
Favourite childhood sport? I actually participated in a lot of disciplines. I wish I gave acrobatics more time & attention. It felt so freeing and beautiful. So poetic, almost.
Do you talk to yourself? Like out loud? Not anymore, but I do have an old pal on me in my head which is eyyyyy, isn't that me?
What movies do you adore? "V for Vendetta" - about how trauma can reduce a person into a concept. In this case - a concept of vengeance. Dangerous, loveable, tragic concept I resonate with very much. This is also the movie where my tattoo quote comes from.
Where I validated my stance that you don't really need to see the other person to know and love them.
Your experiences and feelings are just as valid, even if someone misled you or you never truly met. And the masks and theatrics cannot really conceal what's truly important, so don't be afraid to just... feel.
Coffee or tea? Coffee, freshly ground & brewed, unless I have the instant kind of day, with milk. Tea - preferably Dilmah, either green or earl grey.
First thing you wanted to be growing up? Oh, an artist probably. Little did I know how difficult and anxiety-inducing it would prove.
----
No pressure tags: @herdarkestnightelegance, @thedomesticanthropologist, @nocna-orchidea
3 notes
·
View notes
Text
youtube
How can Google's decisions for Chrome get any WORSE? What on earth is this?!
The gist: Google wants to implement a "feature" for website owners/developers to be selective on who can see their website. These devs (or their malicious higher-ups) could block out or limit Firefox users, Safari users, open source or indie browsers, etc. from their website; and worst of all, they could block or limit as far as the device you use.
Major concerns:
How can people even WANT this other than corrupt companies trying to force competing users to tediously go through the needed hoops to access the website? There's already the web design standard of optimizing load times to be welcoming for visitors. This ain't going to encourage anyone to have interest in your website (or its company by extension). It really will be a test of consumer trust.
Worryingly, lazy or more apathetic web developers might use this to dance around compatibility challenges in their websites. I've seen my fair share of these types of devs in the community who take the frustration of browser compatibilities too far. They're a minority (thankfully, seen in the video is the Chrome repository getting completely flooded with criticisms). But, yeah, pro-tip to web developers: Learn to prioritize the layout and order of your content in plain HTML first before you jump into design. And then build the CSS from there in a "ranking" of completely compatible with all browsers, to less compatibilities. So you can manage and keep track of how your site will look on anything out there.
The sheer fear and worry for accessibility in web design that I'm feeling from this, man. Again, it's not just browsers... Malicious entities making decisions for websites could block out or further limit accessibility devices (if they're counted) because of the extra work that comes with ensuring a website is accessible to a wide range of disabled or impaired users. I can't fully tell if screen reader software could somehow get affected, but who knows how far Google will want to go in this nightmare of a proposal.
Read more on this situation:
"It is also interesting to note that the first use case listed is about ensuring that interactions with ads are genuine. While this is not problematic on the surface, it certainly hints at the idea that Google is willing to use any means of bolstering its advertising platform, regardless of the potential harm to the users of the web."
Vivaldi Article
||
"The proposal threatens the free and open internet in a number of ways, but one of the biggest revolves around the fact that should there be a central server that attests to whether a browser can be trusted or not, it means that anything non-standard will not be trusted. In other words, new browsers would not be trusted, and legacy software would no longer be able to access much of the internet after a certain length of time. Given that it verifies the integrity of the browser, it could also technically block certain extensions (such as Adblock) if Google were to go down that route."
XDA Developers
||
"What makes the fingerprinting process somewhat insidious is that, unlike web cookies, no residue is left on a user’s computer – everything can be stored in the cloud. The fingerprint data can be collected even if users run private or incognito browsing sessions. Worse yet, each user’s fingerprint can be shared across websites without the user’s knowledge."
Silicon Angle
#google#web environment integrity#chromium#web development#digital privacy#web browsers#important#internet safety#open internet#wk speaks#youtube video#Youtube
4 notes
·
View notes
Text
Thanks for the tag!
1. How many works do you have on AO3?
Just one! (two if you include my unpublished fic I use for fucking around with HTML and CSS stuff, but that doesn't count)
2. What’s your total AO3 word count?
2845
3. What fandoms do you write for?
The Owl House! Mostly about Vee :)
4. What are your top 5 fics by kudos?
I've just got one, so it's Who Am I To Ask For More? at 69 kudos.
5. Do you respond to comments? Why or why not?
Yes! I write fic to connect with the fan communities I'm in, so I love getting and answering comments.
6. What is the fic you wrote with the angstiest ending?
The most recent chapter of my Who Am I To Ask For More? ended on a bit of a downer, musing about Manny's death and how Vee relates to that. Nothing too bad though, and that's not the end of the work!
7. What’s the fic you wrote with the happiest ending?
As above, haven't actually finished any fics yet lol. But Vee gets her happy moments in Who Am I To Ask For More?.
8. Do you get hate on fics?
Nope!
9. Do you write smut? If so, what kind?
Also no – it's not something I'm very good at (or enjoy) writing.
10. Do you write crossovers? What’s the craziest one you’ve written?
My only fic is canon-compliant (mostly), so no. But an Owl House/Gravity Falls fic would be fun. Or Owl House/She-Ra for crack.
11. Have you ever had a fic stolen?
I sure hope not >:(
12. Have you ever had a fic translated?
Nope.
13. Have you ever co-written a fic before?
I have not, I feel like I work too infrequently to do so. I also hated group projects with a passion in school, so I'm not sure I'd do great with it.
14. What’s your all time favourite ship?
Oh goodness. Catradora is an all-timer for me, but also Lumity and Veesha are great. If I had to pick one, I'd say Catradora. I love them <3
15. What’s a WIP you want to finish but doubt you ever will?
Ooooh, I had this idea for a Catradora fic as a retelling of the Icarus story with Adora as the sun and Catra as Icarus. The twist being that Icarus built the wings knowing she'd fall to her death and she sacrificed everything to touch her lover just once. Made myself cry over the concept a while back but I don't know how I could adapt it into a fic that makes sense.
16. What are your writing strengths?
I honestly don't know. I've only just started doing creative writing, and I don't feel I have the critical skill to understand what I do well and poorly and why things do/don't work. Someone better at judging writing would have to tell me LOL.
17. What are your writing weaknesses?
Aforementioned lack of critical skill to understand what works and doesn't in writing. With drawing (my main art), I can usually at least understand *what* I did wrong, even if I don't have the technical skill to fix it. Writing, I'm just fumbling around in the dark. But that's okay! I do writing just for fun.
18. Thoughts on writing dialogue in another language in fic?
LOVE IT LOVE IT!!!!! I love it so much. It adds depth to characters and is also really fun if you know the language! Я чуть-чуть говорю Русский язык, и я хочу писать диалог по русский в определенный момент. Наверное для Маши. I do appreciate when translations are provided in the chapter notes for longer phrases/things that are important to the plot. But yeah, I love it! Everyone should do it!
19. First fandom you wrote for?
Owl House!!!
20. Favourite fic you’ve written?
Easy question having only one fic >:) Who Am I To Ask For More?
Twenty Questions for Fic Writers
Thank you for the tag @sneakyfox55! I don't normally do tag games, but this one looks really fun. (What author doesn't want the chance to ramble about their writing?) (This one is also copy/paste, so I'm less worried about clogging up people's dashes)
I'm going to put it under a cut since this is pretty long!
1. How many works do you have on AO3?
As of now? 9! (But I have more than 35 fics in progress in my drafts that aren't posted.)
2. What’s your total AO3 word count?
129,647! But like, triple that (or more) if you want to count unposted stuff.
3. What fandoms do you write for?
Undertale!
4. What are your top 5 fics by kudos?
1. Heart on the Table
2. How to Defeat a Human in 6 Easy Steps
3. faux pas
4. How to Comfort a Panicking Child
5. How to Help a Human in 2 Easy Steps
5. Do you respond to comments? Why or why not?
Yes!!! I love responding!!! I'm behind horribly right now because of my work's busy season, but I plan to catch back up! It's so fun to get to talk to people about the things I've poured my heart and soul into, you know? And I'm always glad to get to thank the people that took the time to leave a comment! It's a bit hard to keep up sometimes, though.
6. What is the fic you wrote with the angstiest ending?
"Is it Home Without You?" definitely. I'm still really proud of that fic, and it's part of a series with a happy ending, but the actual oneshot is the immediate aftermath of Gaster's lab accident from Sans's PoV. So, uh. Dead dad that no one but you remembers (not even your little brother) is pretty angsty. It's a step away from the norm for me, since normally I only write things with happy endings. But since this is part of a series that has a happy ending, I suppose my brain allowed me to end it off on a bittersweet (sad and angsty) note.
7. What’s the fic you wrote with the happiest ending?
This is really hard to say! I like big, happy endings, so most of my stuff gets them! Probably.... Hmmm. Either faux paus or How to Defeat a Human in 6 Easy Steps
8. Do you get hate on fics?
For the most part? No. (And I will always be grateful for the kind people that have picked me back up after I've been shot down in the past.)
9. Do you write smut? If so, what kind?
None you'll ever find under this username! I try to keep it family friendly here. ...Welllll, depending on if you count fics that tackle trauma and child murder in them family friendly.
10. Do you write crossovers? What’s the craziest one you’ve written?
I haven't written any cross fandom crossovers! ...I have, however, been guilty of writing cross fic crossovers (none posted). I like to make my characters from different fics interact with each other. I've also done some crossovers for fun with my friends, making our characters interact. All still Undertale fandom, though! The craziest one is probably "How to Adopt an Interdimensional Traveler" which may be posted at some point. It's a crossover between Heart on the Table, and my How To: series. What, you're telling me Papyrus has TWO children to deal with now? (Here, have the first little bit of that because I love it. And I love Papyrus.)
Step One: Find out their name “FRISK!” Papyrus’s voice was not a shriek. No. He was perfectly composed as he stared down at the… little Frisk in front of him. The very little Frisk. There was a familiar thumping behind him as… his Frisk crashed down the stairs in their familiar clumsy way. For all the elegance they displayed in battle, that did not tend to follow them home. He partially whirled around to face them, keeping… mini Frisk in his sight at the same time. “What’s up, Dad?” Mini Frisk made a small noise that may have been confusion as they rapidly looked between him and their larger counterpart. “…Dad?” Oh. Hm. Yes. That was. A thing. Apparently Papyrus had two children now.
11. Have you ever had a fic stolen?
Not that I know! And I sure hope not!
12. Have you ever had a fic translated?
Nope! That would be cool as heck, though!
13. Have you ever co-written a fic before?
None that are posted! But I like to write with my friends, sometimes.
14. What’s your all time favourite ship?
Surprisingly! Not Undertale! (Though I do like Alphyne!) Zukka! (Zuko x Sokka, Avatar the Last Airbender) I've loved that ship for years, and even though I'm not really in the AtLA fandom anymore, it still has a very close place in my heart.
15. What’s a WIP you want to finish but doubt you ever will?
Hmmmm. Again, nothing posted. I don't post fics unless they have a first draft completely written to prevent that kind of thing. (Though, I do rewrite stuff, and that can cause pretty big posting delays. But if for some reason I can't find the motivation to finish my rewrites, I could always just slap my first draft up so that it's not completely unfinished before I'd abandon it completely.) Of my fics not posted, though? I've got a fic called "Ghost of You" which is a fated soulmate dusttale!papyrusXreader fic. I hope I can finish it one day, but... well. I'm not sure if I will or not.
16. What are your writing strengths?
Characterization, and internal dialogue, I think! I like to think I'm pretty good at writing a character in such a way that even if you pick just a sentence at random, you know who's head you're in. Or, perhaps my strength is hurt/comfort in general...
17. What are your writing weaknesses?
It used to be dialogue, though I'm working to get better at that! I also struggle sometimes when it comes to making sure that the pace is engaging and that we aren't just stuck in someone's internal thoughts for 5 paragraphs. Gotta break that up with some stuff actually happening!
18. Thoughts on writing dialogue in another language in fic?
Very cool, and a great way to show characters that speak other languages than the one you are in the PoV of!
19. First fandom you wrote for?
Well... the fic itself is long gone, but! I wrote for Ouran Highschool Host Club when I was like 12.
20. Favourite fic you’ve written?
DON'T MAKE ME CHOOSE! HOW COULD YOU ASK ME TO CHOOSE BETWEEN MY CHILDREN? MY BABIES! ...Heart on the Table has a special place in my heart though.
No pressure tags (only if you want! this is just for fun!): @lizavet @timeofjuly @humankk and anyone that wants to!
Also... Shall I dare? invoke the potential wrath of a god(ess)?
I dare. I'm curious about the answers (if the goddess does deign to answer this mortal/jk) @llamagoddessofficial (please feel free to just ignore if you want!)
26 notes
·
View notes