#image divider template
Text
Guess what Dia just did!
Another Simply Plural image divider, Academia themed
You are free to change anything you want on it for your own use
This is how it looks like in SP:


📜 Name:
📜 Secondary names:
📜 Nickname(s):
📜 Age:
📜 Birthday:
📜 Gender Identity:
📜 Pronouns:

💌 Sexual Attraction:
💌 Romantic Attraction:
💌 Mono | Poly | Ambi
💌 Open | Closed | Either
💌 Relationship Status:
💌 Looking:
💌 Partner:
💌 Extra:

🪞 Height:
🪞 Species
🪞 Other:
🪞 Details:
🪞 Link:

📝 Source:
📝 Source talk:
📝 Doubles:
📝 Source mates:
📝 Extra:

📙 Neg trigger:
📙 Pos trigger:
📙 Religion:
📙 Regressor
📙 Other:
📙 Extra:

💼 Role/s:
💼 Secondary Roles:
💼 Subsystem:
💼 HS job:

🕯️ Touch:
🕯️ Pet names:
🕯️ Flirting:
🕯️ Sexual:
🕯️ Ask to front:
🕯️ Extra:
249 notes
·
View notes
Text


ᵎᵎ ₊˚ ─────────────────────
𝐃𝐨𝐥𝐥𝐢𝐞 ♡ . 25 . nb ( they / it / she )
indie multi-fandom roleplayer . oc / canon
discord 1x1 . mdni . follows from @buwunnie
aesthetics + musings + drabbles
─────────────────────




primary fandoms : bleach , jjk , cells at work , south park .
primary muses : rangiku matsumoto , gin ichimaru , satoru gojo , ae-3803 , kenny mccormick , rebecca tucker .
ship bias : gin/rangiku , geto/gojo , red/white , rebecca/clyde .

roleplay blogs : gin ichimaru/rangiku matsumoto. satoru gojo. multimuse.
navi : under construction.

6 notes
·
View notes
Text
hi, i’m really lost in terms of theme and really need ideas, i have too many interests to list so im asking that you - editblr - just list characters! i however will NOT accept any hoyoverse or (X)SMP/MCYT related characters or content, i don’t like either so i don’t want to use that as a theme, ok ty!! :3
#editblr#⌒⌒ ﹕ yappers#rentry images#rentry stamps#rentry template#rentry#rentry dividers#bundlrs#bundlrstemplate#sntry graphics#sntry decor#sntry#rentry decor
0 notes
Text
⨳ ʾ apps/sites 4 shifting . ♡



hi! this will be long but i made a list of apps/sites that might be helpful for your shifting journey. reminder that you don't need these to shift but they can be helpful with manifesting, keeping track of stuff, etc.
enjoy! divider cr
NOT SPONSORED BTW LMAO

﹒ ⊹ 🝮 OO1: NOTION ✩
description:
basically notion is an app for documents and stuff. i have to say this one's relatively known and it's such a huge life saver and i know that probably everyone knows about it already (as they should) but i'm gonna recommend it once again.
useful for:
scripting
dashboards you can add life goals & stuff here you can look up some templates/ideas and see what i mean LOL
cons:
i personally can not think of any major ones because this app is just that good
you do have to make new accounts for the text ai generating feature but i don't know if anyone would use that
additional notes:
i personally love how customizable it is! like you can make each page have a custom icon & header, add widgets, images, and so much more. it is so so so insanely helpful for scripting i'm telling you. or you can just be basic, that works too.
there's also a bunch of script templates online including specific ones (like a better cr, fame dr, fantasy dr, fandom-specific drs, bla bla bla) and it's literally the only thing shifttok is good for imo. i'm a big fan of shifterium's templates but there's other people who make them as well and i'm sure you can find some recommendations!

★ ₊ ➲ OO2: CANVA
description:
a website + app where you can design stuff from headers down to presentations, posters, covers, etc..
useful for:
album covers for singer/idol drs
book covers for writer drs or something
fake social media posts but there's better apps out there and i'll list them here as well
and much more!
cons:
a lot of things (most of which i think are the good stuff) are paid but you can find similar replicas if you scroll long enough i guess..?? and there's a free trial but i don't know if that helps
additional notes:
definitely my favorite place to go when i need to design something tbh. there's a bunch of templates you can use and the layout is very easy to navigate through! and it's pretty easy to find free alternatives for the paid stuff you do have in there

₍ⁿ⑅..ⁿ₎ ˇ ⩩ OO3: PARROT ❀
description:
parrot is an app where you can record yourself saying literally anything and play it on a continuous loop
useful for:
affirmations (manifesting??)
cons:
i'm pretty sure it's iOS only
additional notes:
personally i haven't used this app (i don't like my voice so i will not be recording myself saying affirmations thank yew) so i can't give it a rating but from the looks of it and based off of recommendations i've seen it's pretty useful. should be a white icon with a pink circle that has a white parrot in it!

≥≤ ﹕ ⤷ OO4: BEHINDTHENAME ◍
description:
a site where you can generate names & even life stories if you choose it (including height, weight, blood type, birthday, nationality and more i think?? at least it gives those for me). you can choose from different cultures and stuff like fantasy & mythology.
useful for:
finding a name & info for your dr self (which is literally you by the way don't forget that!) and potentially other people you'd like to script in
cons:
it really just helps to make a basic profile of a person so the things you can do with it can be a little limited
additional notes:
i prefer using this site for ocs instead but i think it can definitely help with shifting! oddly enough it also shows like a lifespan & cause of death so.. cool i guess!!!!

✦ ﹕ OO5: SOCIAL MAKER/dummy
description:
social maker & social dummy are both apps where you can replicate almost basically anything from the internet from twitter posts to facebook posts, youtube posts, and more!
useful for:
social media stuff especially useful for fame drs, streamer drs, idol/singer drs and so much more
cons:
both apps were deleted so you have to have had installed them before if you want to get them back
social maker is ios only i think?
additional notes:
yeah both apps are deleted but there's alternatives out there like twinote (for twitter) photonote (for instagram) canva (has fake social media templates as i said lol) and others that you can look for (because i personally only use twinote)

⋆ ᶻᶻ OO6: HELLOFACE ﹒ ★
description:
basically an app for ai face swapping
useful for:
seeing what your face claim (if you have one) would look like on for example dances, fancams, interviews definitely useful for idol/singer/maybe fame drs
cons:
uses ai (i'm personally not a big fan of ai)
pretty underground so the chances that you might not like it are not low

✭ ❒︎ OO7: ROOM PLANNER . ♡
description:
basically what the name says. it's a 3d home designer
useful for:
making your dr room/house
visualizing your dr room/house
cons:
has paid stuff

┊ ‧ ⬭ OO8: COMBYNE
description:
an app where you can combine items you like from a wide selection of stuff to make outfits!
useful for:
making outfits for your dr
visualizing said outfits
additional notes:
there's other things you can do on the app like challenges where you can compete to make the best outfit i think?? looks pretty fun i might try it HAHAHA

yuh so i got a little lazy here at the end & i know this is prolly not very helpful because most of these apps/sites are pretty well known but maybe just maybe.. i helped someone out...
HAPPY SHIFTING!!!!!
#reality shifting#shiftblr#shifting#shifting realities#shifting community#shifters#shifting blog#shifting antis dni#shifting diary#siyzuii
412 notes
·
View notes
Text




. ݁₊ ⊹ . ݁˖ . ݁ SURFIN' DEAD : a multi-muse carrd template.
SURFIN' DEAD is simple, user friendly, and incredibly image-lite ... it only requires an image for your header, and one more for the page dividers! includes pages for guidelines, muse list, and bonds, and is header-navigation based. this template is a $3 minimum, pay what you can. BASE ACCOUNT FRIENDLY.
$3+ PAY WHAT YOU CAN.
BASE ACCOUNT FRIENDLY — NO SPECIAL REQUIREMENTS OR SUBSCRIPTIONS NEEDED.
DEMO + PURCHASE LINK IN SOURCE.
226 notes
·
View notes
Text

⠀
➻❥⠀⠀AKSEGENDER⠀⠀♡
[Plain Text: Heart arrow symbols, AKSEGENDER, heart symbol /End of Plain Text]
⠀


⠀


⠀
Flag image descriptions can be found in ALT text, or below — dividers are simple bumpy/round shapes in the same colours as the flags.
⠀

⠀
AKSEGENDER; a term under the Akse— system revolving around accepting yourself and XYZ, accepting yourself being XYZ, accepting the very idea/possibility of you being XYZ — this, optionally, also may have to do accepting XYZ in other people's lives, accepting other people who are XYZ, accepting that others may be XYZ and the way XYZ may be preesent in other scenarios and lives.
⠀
General themes/ideas surrounding self-love, wonder, discovery, understanding & finding peace within oneself (in general and/or regarding XYZ) are also included. The flag colour meanings are directly based off from the Gilbert Baker pride flag; red means life, orange means healing, purple means spirit, blue means serenity — additionally, white is supposed to represent wholeness && light grey is supposed to represent the relieving aftermath of struggle through a fog (hence why its light grey, and not dark grey).
⠀

⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀【 LAYERS: 】
[Plain Text: Bracket, LAYERS, bracket /End of Plain Text]
⠀
PLAIN STRIPES: Stripe One (LINK), Stripe Two (LINK), Stripe Three (LINK), Stripe Four (LINK), Stripe Five (LINK), Stripe Seven (LINK).
STRIPE OUTLINES: Outline One (LINK), Outline Two (LINK), Outline Three (LINK), Outline Four (LINK), Outline Five (LINK), Outline Seven (LINK). Outlines go under their respective stripe layers.
SYMBOL: Main Layer (LINK), Outline One (LINK), Outline Two (LINK), Outline Three (LINK), Outline Four (LINK), Outline Five (LINK), Outline Six (LINK), Outline Seven (LINK), Outline Eight (LINK), Outline Nine (LINK), Outline Ten (LINK), Outline Eleven (LINK), Outline Twelve (LINK), Outline Thirteen.
OTHER: Background/Stripe Six (LINK), Middle Star (LINK), Middle Star Outline (LINK), Minimalized Flag Template (LINK).
⠀
Plain stripes go on top of their respective stripe outlines, background (STRIPE SIX) goes under all layers, star layers go on top of all the previous layers, and the symbol layers go on top of all aforementioned — minimal flag symbol only has the seven first outlines. Please, feel free to send stripe links to the wayback machine/internet archive, if you'd like.
⠀

⠀
This term isn't and will NEVER be in favor of abuse, (self) harm, overly negative actions && thoughts, hateful ideas && sentiments, exclusionism of authentic harmless existences, policing what should/shouldn't be, enforced normativity && the promotion, glorification/fetishization/romantization of the aforementioned — however, it may have to do with RECOVERING from such.
⠀
This term may be used without strict ties to gender, meaning it can be AKSE[XYZ] instead of AKSE[GENDER] — it may be used as a general identity term, nonhuman term, mad pride/disabled pride term, a recovery/ex‐‐[community] term, and much more. Of course, it may also be used as a gender term as well!
⠀
Image Description: A extremely complex stripe-heavy flag, with lots of cloudy, wavy and round stripes. It has a total of thirteen stripes, counting the middle one, and has stars in the very middle stripe. It almost has a "tie-dye" vibe to it, but not strictly. Its colours are soft lighter orange, soft chalk red, soft vibrant purple, darker soft purple-ish blue, plain white and light grey. In the middle of the flag, a icon/vector of a person can be seen. It is a very minimalistic rendering of a bust shot, and the head is completely round — there are no distinguishable features. It has many outlines that serve as some sort of "aura", in the same colours as the flag itself.
Image Description: A extremely complex stripe-heavy flag, with lots of cloudy, wavy and round stripes. It has a total of thirteen stripes, counting the middle one, and has stars in the very middle stripe. It almost has a "tie-dye" vibe to it, but not strictly. Its colours are soft lighter orange, soft chalk red, soft vibrant purple, darker soft purple-ish blue, plain white and light grey.
Image Description: A flag with seven stripes, where the top and bottom are thickest and the middle are the thinnest — the second and sixth are thinner, and the third and fifth are even thinner. The colours of the stripes are as following, from top to bottom: soft chalk red, soft lighter orange, pale lemon-ish yellow, plain white, light blushy pink, soft vibrant purple and darker purple-ish blue. In the middle of the flag, a symbol/vector of a person can be seen. It is a very minimalistic rendering of a bust shot, and the head is completely round — there are no distinguishable features. It has a few stripes that act somewhat similarly as an "aura", and these stripes are in the same colour as the flag itself (with exclusion of the light pink, pale yellow, and addition of a light grey).
Image Description: A flag with seven stripes, where the top and bottom are thickest and the middle are the thinnest — the second and sixth are thinner, and the third and fifth are even thinner. The colours of the stripes are as following, from top to bottom: soft chalk red, soft lighter orange, pale lemon-ish yellow, plain white, light blushy pink, soft vibrant purple and darker purple-ish blue.
⠀

⠀
Tagging: @radiomogai, @lovesse, @lunentity, @rwuffles, @kiruliom, @gorefix, @melanchollica, @inknoidd, @fwus, @riamuverse / @v-rtue, @gender-mailman, @hypnosiacon, @losergendered, @rabidbatboy, @acronym-chaos, @daybreakthing. Please feel free to ask to be removed or added!
#akseterm#aksegender#aksesexual#akseromantic#akseplatonic#aksequeerplatonic#akseorientation#akseoriented#mogai coining#mogai term#mogai label#mogai gender#mogai orientation#mogai flag#my terms#my flags#my edits#my labels#aksemad#aksedisabled#aksecountry#akse[XYZ]#liomogai#liom coining#liom flag#liom gender#liom label#liom term#my coins#buhggycoins
80 notes
·
View notes
Text
Agere Symbols
[pt: Agere Symbols /end pt]









[ids: 9 transparent greyscaled images, in order: a cloud with a crescent moon behind it, 2 stars, a flower, a hand holding a heart, 7 circles with a heart in the center, a shield, a crescent moon with a paw next to it, and a circle with a paw inside of it. end ids]
our personal age dreamer, age regressor, babysitter, caregiver, flip, guardian, pet dreamer, and pet regressor symbols (in that order).
psd template (has symbols and lines) here (link)

[id: a green ivy plant wavy line divider. end id]
#symbols#age dreamer#age regressor#babysitter#caregiver#flip#guardian#pet dreamer#pet regressor#🍥 creations
264 notes
·
View notes
Text
L♡VE IN F♡CUS | Chapter 7

PAIRING: idol!Changbin x fem reader
WARNINGS: swearing, slight angst from being overworked
GENRE: smau, crack, angst, fluff
P♡V: 1st/2nd person (depending on how you view it)
SUMMARY: Amateur concert photographer Y/n has recently been promoted to junior music journalist. Her first assignment? An exposé on the popular Kpop boy group, Stray Kids. Spending an entire tour doing in depth interviews with eight men seems simple enough, but one member isn't exactly open to the idea. Will Y/n be able to break down the walls around his heart, or will her big break turn into a big disaster?
TAGLIST: closed
W♡RD C♡UNT: 3,007
PREVIOUS | MASTERLIST | NEXT
©feelbokkie (2024) — all rights reserved. reposting/modification of any kind is not tolerated.
One thing you love about touring is how easy it is for you to walk into a cafe or restaurant and work without having to worry about anyone being able to read or understand you. If you were back in Seoul, you'd be confined to your desk at your job or stuck in your apartment out of fear someone would notice what you're working on and leak it. But overseas, you have much more freedom in your workspace. Hell, if you could find a park with free wifi, you'd work in the grass.
Still, cautious that someone might recognize one of the kids' faces, you find a spot off in the corner and try your best to sit with your back away from people so they wouldn't be able to see your screen.
What you currently hate is that Seoul is in the same timezone as Tokyo so you can't use the excuse of not joining a work Zoom by saying that it's at an inconvenient time for you.
"So we have pretty much all of the pages done and laid out. Of course, there are a lot of blank pages but we're using them as templates right now. The graphic design team wants to show you how they look." Mina, the team leader in charge of everyone back in Seoul while you're traveling, announces.
"Yeah, sure," You say as you take a sip of your nearly empty coffee. You gave them a vague layout of the ordering of what you want and how some of the pages should look, but you still mostly gave them creative freedom over most of it.
You watch as one of the graphic design artists searches his screen for something, probably looking for the share screen button, before a large black, white, and red image takes over your screen. You're looking at what you assume is the full group version zine, but really it looks like it could be just tour merch. You flip your notebook to a blank page, ready to take notes on what you see.
"Right so, let's start with the group version. You said you wanted to keep the color scheme and theme of the tour running throughout this version so we tried to do that like this..." One of the graphic artists explains.
You nod along, scribbling your notes, and pay attention to what everyone is saying. You're not opposed to team meetings, they can be helpful in trying to get a clear line of communication. But really, this entire meeting could have been an email. You could have viewed what everyone had done so far, emailed them their notes, and gone back to your business. But instead, you have to sit here and actively listen while everyone explains every little detail on the screen.
Your eyes drift to your now empty coffee cup. You got to the cafe about an hour before the meeting so you could get some work done. Normally, you wouldn't work so early but because there is a show later today, you're not going to have much time after to do anything other than prepare. And while you wish so desperately to be able to run off and order another one, you can't exactly leave the meeting you're running. Especially not with your boss sitting quietly in the corner of your screen evaluating you.
"For the member-specific versions, you said you wanted to draw inspiration from their solo stages. So this is what we have going on for Bang Chan ssi." Someone else explains. They probably divided themselves into teams so they could get more done. Must be nice.
Tap.
A full glass of iced coffee appears next to your notebook. You stare at it for a moment, confused because the cafe you're sitting in doesn't have table service. You quickly glance up and are met face to face with a man completely covered in black sweatpants, an oversized plain black t-shirt, a black baseball cap, and a matching black paper face mask. The color in his straight hair has long since faded into an almost ashy color. With the voice of whoever is talking in the meeting right now and the sudden coffee being placed in front of you, you almost don't register that it's Changbin standing in front of you.
"Can I sit here?" He asks quietly, slightly dropping his mask so you can hear him better.
You quietly nod and gesture for him to sit, confused as to why he would even want to. The cafe is relatively empty. The only other people in there are the baristas and an older man reading a newspaper while eating a croissant. There are plenty of other tables for him to sit at.
You rip out a blank piece of paper from your notebook and quickly scribble a 'thank you' and a note saying that you're in a meeting. Changbin reads it and nods like he understands but he doesn't move.
Great.
Changbin quietly sits across from you scrolling through his phone and drinking his iced coffee. Your back hurts from how straight you’re sitting and your neck is starting to get tired from all the nodding you’re doing while listening through each concept. Luckily, they didn't show you every single page, only showing you what they have done so far for each member and a few blank spreads.
"So, what do you think so far?" One of the younger members of the graphics team asks. You don't recognize her. She might be an intern. Then again, it's not your department so you don't know everyone there.
"Overall, I think it's a good starting point. We do have some room for improvement." You say as politely as possible. The last thing you want is a reputation as a micromanaging bitch. Or worse, a foreigner who thinks they know better than everyone else.
"For example?" Mina pushes.
You pick up your notebook and pretend to flip through it, you already know the key points you want to touch on now. "I like the color schemes you've pulled out from the solo numbers. I think we should keep the color scheme the way it is for the concert portions of each version but for the rest of the travel pages maybe we should go with a lighter shade? Especially for Bang Chan and Changbins. It'll be a little easier to lay out the travel pictures and bring a different vibe for that part."
You watch as everyone takes their own notes of what you just said, some nodding along as well.
"Anything else?" Someone mumbles.
"Just one more big thing actually. I noticed that a lot of the pictures used for the concert portions, especially with...Bang Chan, I.N, and Hyunjin, the pictures are a bit more...well not exactly risque but it shows off really one side of their performances. Maybe try to showcase some of their duality when they're performing? Like the pictures of them performing "I Like It" or one of the pictures I took of Felix and Seungmin chasing each other with water bottles. I'll have some more pictures for you to use later if what I sent before wasn't enough." It bugged you when you first saw it. Chan and Jeongin's pages somehow came out more like an ad for a live adult show and you know neither of them would be comfortable with that. You weren't comfortable either and you know that you would have received some backlash over it as well. At the end of the day, it's your name that's going out there.
"We'll fix that as soon as possible. Anything else?" Mina asks once again.
"Nothing major. I'll type out the rest of my list, along with my earlier notes, and send them in an email." Just like this meeting could have been. "Oh, really quickly, whoever's idea it was to give the solo songs their own layout like that, great job!"
A quiet 'thank you' rings in your ear but you can't see who said it.
"Alright. Oh before we go, we did have a request to make." Mina says slowly, a slightly annoyed smile plastered on her face that probably mirrored you. You resist the urge to roll your eyes and instead glance at Changbin who is now watching you with an amused look on his face.
"Yes?"
"Can you ask some of the members to redo their writing? I know you wanted to have a little transcribed section next to the parts that they wrote down their answers but some of it's illegible." She says softly.
"I could but the members are very busy at the moment. Their schedules are pretty packed in every city we're in and I don't want to have to bother them any more than I already am. I'm assuming the writing belongs to either Lee Know, Han, Hyunjin, or..." You glance up one more time and make eye contact with Changbin again. "Changbin."
"You're probably right. I haven't seen the writing myself but it seems like it's about half of them."
"Understandable. They all have rather...unique writing styles. I'll make you a little guide later once I have some time and if that still doesn't help then I'll transcribe them myself. Is there anything else I can help you with?"
Please, for the love of God don't.
"No, that's fine. Great meeting everyone. We'll touch back in a few weeks, Y/n ssi."
"Okay." You exhale in relief. You watch as people start to disappear from the meeting. "Ah, bujangnim, I have a question for you in private if you have a moment."
"Yes, Y/n ssi?" Your boss asks, caught by surprise to have finally been acknowledged.
You gain control over the meeting now that Mina left. You make sure to stop the recording before turning your attention back to your boss. You wish you could kick Changbin off from the table but something tells you that if you didn't it would cause another issue.
"I was wondering if you read my email about possibly reassigning some more of my responsibilities to other members of the department?" You speak carefully, watching your tone and choosing each of your words carefully. Your mouth feels like it's filled with cotton all of a sudden. You might choke if you speak too fast. "I don't want to sound ungrateful, I'm glad for all of the opportunities you've given me. It's just that I'm doing so much for this project by myself and there are so many comebacks and debuts happening all at once."
You watch as your boss' lips press together and he leans into his chair. You glance up at Changbin again, embarrassed to have him sitting so close to you during this meeting, but he's back to minding his own business on his phone.
"I did see your email and I was just about to send one back to you." He sits back up in his chair and leans over the table he's sitting at, resting his elbows on it. "Unfortunately, you do your job too well."
"Excuse me?" Reflectively, your head tilts to the side as you try to understand.
"What I mean is, you've created a brand for yourself at the Star. Outside of the scandals that most of the department thrives on, your album reviews, concert reviews, and small articles about up-and-coming idols bring in a lot of foot traffic to the music section. We did outsource some of your projects to interns and other writers in the department and we have people begging for Jeong Ilsung back. In all honesty, I'm regretting letting you go off on that little passion project of yours."
"I-I see," Your voice cracks unintentionally. You bite the inside of your cheek to keep yourself calm, the pain offering a slight distraction from the dull needles hitting the back of your eyes.
"Because you're currently overseas, there's only so much you can do. But I'd like for you to continue with your album reviews. We have some interns doing the other stuff until you get back." He explains cheerfully, trying to really sell the plus side of the Sisyphean mountain of work ahead of you.
"Of course," You can almost feel the skin tighten around your fake smile. You've been wearing it so long today, you might be permanently stuck like that.
"Was there anything else?" He asks, you can almost hear the exhaustion in his voice.
I wonder if that's how I sound?
"No, that will be all. Thank you, bujang--" Your boss leaves the call just before you can finish saying goodbye.
You squeeze your eyes tightly as you tilt your head to the ceiling. You pinch the bridge of your nose and inhale deeply, your head slowly starts to feel like a bubble. Maybe if you hold your breath long enough, everything will stop for a moment. Maybe you'll pass out and you can miss tonight's show. Surely, they don't need you for every single night. Maybe--
"Noona?"
Pop!
You finally exhale and sit upright again. You almost completely forgot that Changbin was still sitting with you. His face is the softest you've seen directed at you the entire time you've known him. He almost looks like the soft, cuddly, sweet man everyone describes him as.
"Right, sorry." You take a sip of your now mostly melted coffee.
"No, it's fine, you were busy." He shifts in his seat, trying to find a comfortable position.
"So," You lean back into your seat and relax your face. No need to wear a smiling mask, Changbin already knows he's your least favorite person and you know that you're his. "What did you need?"
"I just wanted to bring you a coffee and apologize." He gestures at the drink he bought you earlier. "You know, for the thing with your phone."
"What thing with my phone?"
You remember exactly what he's referring to. You'll probably never forget the most hurtful insult you've ever received in your professional career. You just want to hear him admit it.
"You know, when I called you ou--" Changbin stops himself and clears his throat instead. "I mean when I implied that you were recording us."
"You're forgiven. I get it, you don't trust me. It was a simple mistake." You say simply. You sit up and save what you're working on.
"Thank you,"
The silence is awkward between you two. You're waiting for Changbin to be done so you can head back to the hotel and rest before the show. Changbin is...well, like usual, you have no idea what's going on through Changbin's mind.
"Did you have something else you wanted to talk about?" You ask politely as you continue to shut down your laptop.
"I didn't know if you had anything you wanted to say." He says almost innocently as he takes a sip from his cup.
It takes you a little too long to connect the dots in your head to understand what Changbin is implying. Or rather what he's asking for. You let out a loud, scoff in disbelief that comes out more like an evil laugh. You weren't even aware you could make a noise like that. But apparently, if someone pisses you off enough...
"You are absolutely fucking unbelieve..." You mutter under your breath before you turn your complete attention onto Changbin. "If that's how you apologize, then I can tell you several places you and your apology can go. I'm not going to sit here and apologize for something I didn't do."
"So polite," He smirks like he's winning.
"Do you realize how insulting what you accused me of is?" You clap your hands together and keep them there. If you don't you might jump over the table and strangle Changbin. "To put it into perspective, it's as if I accused you of plagiarizing songs from other people. Both are very illegal, by the way. And the most hurtful thing to hear when you know how long and hard you've worked to get where you are with your career."
Changbin's smirk falls off of his face and he back to an unreadable expression. Still, he doesn't offer up a second apology. You look around the cafe to find something, anything to calm yourself. You didn't realize how loud you were getting but the looks from the few other patrons and the staff is enough to let you know how much of a scene you're causing.
You muster all your emotions into one deep sigh and turn back to Changbin. "You don't have to like me, I certainly do not like you right now. But I need you to trust me so I can do my job. And when this is all over, you won't have to see or hear from me ever again."
Still, Changbin stays quiet, only this time, he's having trouble meeting your eyes. Like he might actually feel guilty if he looks you in the eyes. Or maybe you'll turn him to stone.
"Look, I don't know how else to get you to trust me." You safely eject your thumb drive from your laptop and set it on the table. You shut your computer down all the way and shove it into your bag, pulling out both of your completed notebooks to make space. "Here are most of the notes I've taken of you guys so far and here are all of my current drafts. Read them or don't. I don't care. But if you do, you'll see that I really don't mean any harm to you or any of the other kids. I can give you the notebook I'm currently working with after I'm done if you want. Some of my notes are in English so if you need help, just ask Chan or Felix. Now if you'll excuse me."
Exhausted and not wanting to deal with anything else for the next few hours, you toss the strap for your bag over your head and push yourself off the table, leaving Changbin alone in the cafe.
—
Buy me a coffee?
—
TAG LIST (closed)
Red means that it wouldn't let me tag you (either at all or properly)
@amyyscorner @puppysmileseungmin @lixie-phoria @yongbbokkie @spearb-99
@weird-bookworm @stayconnecteed @brain-empty-only-draken @hanniemylovelyquokka @sunshinessky
@marked-unknown @lanatheawesome @theblindhag @skz-f0rlif3 @f9clementine
@kalopsian-thoughts @ismelllikechlorine247 @hyunjineret @kangaracharacha @slut4colinbridgerton
@reverse-soe @cupidsmoons @jungwonderz @szkstay @tenmii
@stay278 @phtogravi @hannahs-docx @jihanlovic @alnex05
@beccaskz @starlostastronaut @itsseohannbin @kayleefriedchicken @anushasstuff
@jutdwae-archives @dazzlingjade @itzella @divineinsanity
#feelbokkie writes#love in focus smau#stray kids#skz#stray kids smau#skz smau#chan#bangchan#bang chan#lee know#minho#lee minho#changbin#seo changbin#changbin smau#hyunjin#hwang hyunjin#han#jisung#han jisung#felix#yongbok#lee felix#lee yongbok#lee felix yongbok#seungmin#kim seungmin#i.n#jeongin
97 notes
·
View notes
Text

cannibalistic attraction
[pt: cannibalistic attraction /end pt]
A type of attraction solely characterized by want for cannibalism. This can include wanting to cannibalize the one you're attracted to, be cannibalized by them, a desire for mutual cannibalism, etc.
There are theoretically infinite subtypes of cannibalistic attraction all of which include aspects of cannibalism as well as another attraction experience. They usually start with "cann-" or "canni-" unless another modifier is added such as queercannilial(link), but you can go crazy with it.
This is sorta an umbrella term for all of those as well as its own thing if you want

simplified/accessible
[pt: simplified/accessible /end pt]


Based on the gendercannibal(link) flag
Cannibalistic attraction masterpost(link)
Hoooly shit okay yeah. Long time coming. It literally just recently occurred to me this never existed. Cannibalistic attraction!!!
flag templates
[pt: flag templates /end pt]


symbol template
[pt: symbol template /end pt]


[cannibalistic attraction flag id: a rectangular flag with 13 horizontal lines. the 1st, 2nd, 12th, and 13th line are triangular. the 4th and 10th line are wavy, and the rest are straight. line sizes in this order from top to bottom: 2 thick, 9 medium, 2 thick. the 4th line has been made to look like it is dripping from multiple spots. colors in this order starting from the top and reflected after the last listed color: dark red, maroon, crimson, a slightly desaturated red, red, dark pinkish red, and bright pink. in the center of the flag is a heart shaped piece of meat with red flesh. /end id]
[divider id: a transparent divider with cartoon drawings of a heart, an eye, and lungs in that order. it repeats 5 or so times /end id]
[simplified cannibalistic attraction flag id: a rectangular flag with 13 horizontal lines. the 1st, 5th, 6th, 7th, 8th, 9th, and 13th line are medium thickness, the 2nd and 12th lines are thicker, 3rd and 11th are thinnest, and the 4th and 10th are thickest. colors in this order starting from the top and reflected after the last listed color: dark red, maroon, red, a more desaturated red, a lighter red, reddish pink, and light pink. in the center of the flag is a heart shaped piece of meat with desaturated red flesh /end id]
[divider id: a transparent divider with cartoon images of a brain, a tooth, and intestines in that order. it's repeated 5 or so times /end id]
[cannibalistic attraction flag template id: a completely greyscale version of the cannibalistic attraction flag without the symbol /end id]
[simplified cannibalistic attraction flag template id: a completely greyscale version of the simplified cannibalistic attraction flag without the symbol /end id]
[cannibalistic attraction symbol id: a completely greyscale version of the cannibalistic attraction symbol /end id]
[banner id: a black banner with a white outline and white outlined text with a drawing to the left on a transparent background. the text reads "READ MY IWC" in big text and underneath it reads "anyone can use my terms but I will block you" in smaller text. to the left is a drawing of Higan drawn by John/TOOBOE squatting with her knees together. /end id]
#cannibalistic attraction#cannibalism mogai#cannibal mogai#cannibalism#cannibalism cw#mogai heaven#mogai friendly#mogai flag#mogai coining#mogai#mogai safe#liom heaven#liom coining#liom term#liom safe#liom#attraction type#attraction#attraction coining#catherine's hoard#catherine coins
208 notes
·
View notes
Text
Did you know that you can use image-divider in Simply Plural?
Will this be the first image-divider SP template?
Here you go! Divider by @saradika they have AWESOME dividers.
..••°°NAME°°••..
┊Secondary names:
┊Nickname:
┊Age:
┊Birthday:
┊Emoji:

┊Gender Identity:
┊Pronouns:
┊Sexual Attraction:
┊Romantic Attraction:
┊Mono | Poly | Ambi
┊Open | Closed | Either

┊Relationship Status:
┊Looking:
┊Partner:
┊Extra: 
┊Height:
┊Species
┊Other:

┊Source:
┊Source talk:
┊Doubles:
┊Source mates:
┊Extra

┊Neg trigger:
┊Pos trigger:
┊Religion:
┊Extra:

┊Role/s:
┊Secondary Roles:
┊Subsystem:

┊Touch:
┊Pet names:
┊Flirting:
┊Sexual:
┊Ask to front:
┊Extra:

┊Regressor
┊Other:
here is how it looks like in SP:

249 notes
·
View notes
Photo

Lupin Canon VS Headcanon
Saw this template on twitter a while back and had to try my hand at it! It’s very fun style matching, especially since I’m doing that for my day job right now. I drew my version first then tried to match various Lupin styles that inspire me and put the characters in the same pose/expression.
Give it a try, it’s a fun challenge!
[Image Description: Large image divided into 12 rectangles. At the top of the image is the text “Draw fanart of a character… template by Tagasaing on twitter. On model/as close to canon as possible. In your style and/or with your headcanons” In the 12 boxes are 12 black and white drawings. The first two are of Lupin, one in his part two style, and the other in my own style. Beside that is a part two Jigen, then Jigen in my style. Under those, show Goemon in his part one style, then my own style. Beside that shows Fujiko in part one and then my style. Under those shows Zenigata in Miyazaki’s style, then my own style. Beside that shows Yata in the part six style, then in my own style.]
#fanart#lupin iii#lupin the third#lupin#jigen#jigen daisuke#goemon#goemon ishikawa#fujiko#fujiko mine#zenigata#yata#yata goro#meme#art meme#art challenge#template
314 notes
·
View notes
Text

i want to quit being a magical girl !!
self-indulgent edit
K-ANGEL RENTRY INSPO! this is so cute wahehehehhe so i wanted to share it with everyone ... tapping on 1 and 2 will take you to other pages, tapping on the angel button will take you back to the first page, and tapping on the graphic and heart dividers will take you to the credits for those. the rentry is linked on the words "quit" and "magical." the rentry was made in light mode and is meant to be used in light mode.
rambling + recolored assets under the cut. like/rb appreciated! please only use this as inspo, this is not a template! please do not tag this with anything that will imply you are k-angel.
NOW PLAYING: Magical Girl and Chocolate by PinocchioP !!
i just could not resist the urge to yap about this HAUDHSUDJSHJD i initially made this rentry to like, practice or train myself i suppose? because i want to learn to make lots and lots of rentry layouts (bc I've seen so many good graphics, and made many good graphics myself wahahha, that i just want to make rentrys with them! and i want to post rentry templates someday) so yeah this was my practice! it turned out SO FUCKING GOOD and I'm really proud of it! i love the layout, i love what i did with the buttons (this is also my first time putting links in images!) i love the COLORS!
with this rentry i learned how to recolor pixels. since i only use ibispaint for everything i can't recolor gif pixels yet, but that's okay with me! here are the pixels i recolored.






i also recolored and slightly edited these dividers, although they were not made by me! (the credits can be found through tapping them in the rentry)


I'm so good at everything aren't i <3
#👁️🗨️﹕ from the archives 𝜗𝜚 ︵#rentry#rentry inspo#rentry help#rentry template#rentry resources#sntry#sntry inspo#sntry help#sntry resources#bundlrs#bundlrs inspo#bundlrs help#sntry template#bundlrs resources#sentrytwo#rentry graphics#sntry graphics#rentry edit#rentry mask#needy streamer overload#needy girl overdose#nso#kangel#kangel graphics#kangel nso#kangel needy streamer overload#kangel needy girl overdose
154 notes
·
View notes
Text



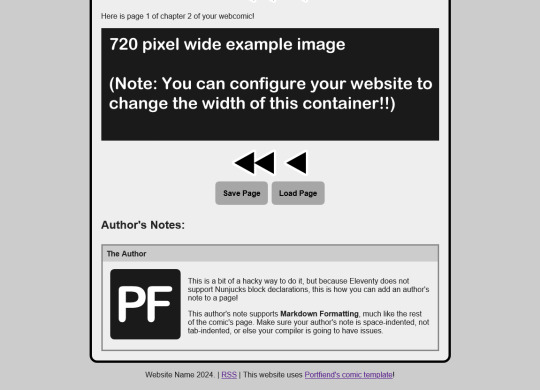
portfiend's webcomic template
i made another Eleventy template, this time for webcomics. if you haven't seen my other one, the character directory, go check it out!
preview the template on Neocities
get the source code on GitHub
list of features
pages are markdown and can contain images, text, and any other hypertext content
"first". "previous", "next", "last" navigation, using the mouse or arrow keys
divide your pages into chapters and subdirectories, list them by section on the archive, automatically sort them numerically
"save" and "load" buttons (optional), for readers to save their place and return to it later
includes the javascript library swup for faster page transitions
those author's notes you'd find on websites like comicfury
RSS feed automatically generated from comic pages
mobile-responsive layout
like this template? feel free to throw me a tip at my ko-fi or a recurring donation via liberapay. i do this stuff for free and i don't have a job, so any contributions are greatly appreciated!
#neocities#neocities template#website template#web resources#webdev#indie web#indieweb#webcomic#comic#comic resources
146 notes
·
View notes
Text
How to write a novel using Notion
Hello, hello! Hope you're doing well.
Today I'm bringing you a step-by-step tutorial on how to get your novel done with this free notion template I've created.
So, first of all, imagine you have a bright idea. That's the first step.
Have a Bright Idea
There are many plot generators available out there for you to explore new ideas.
For this post, I'll be using RanGen.
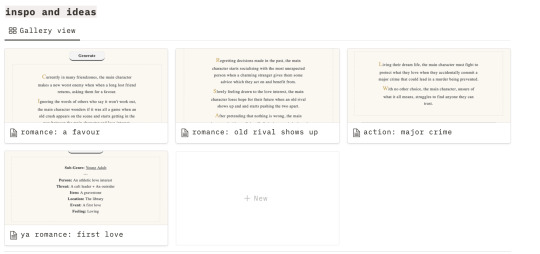
Now that I've generated a couple of ideas, I will write them down in the section "inspo & ideas", to, later on, pick the one that suits me the best.

After picking an idea, it's time to start developing it.
Brainstorm
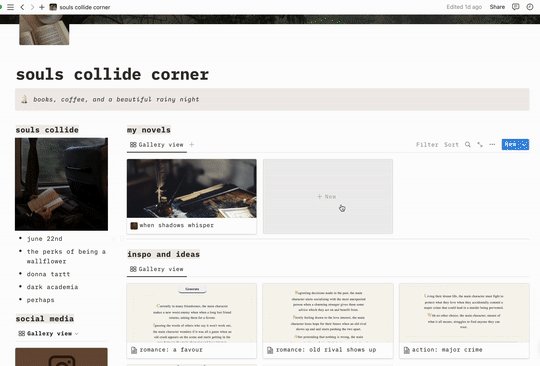
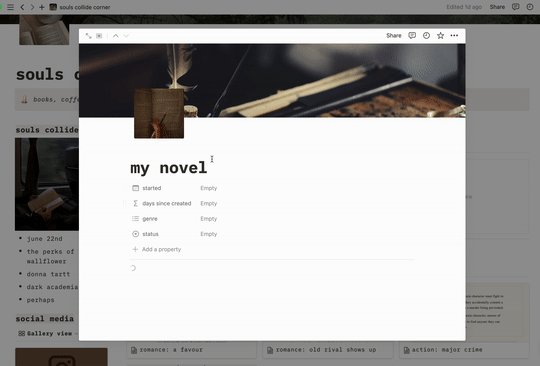
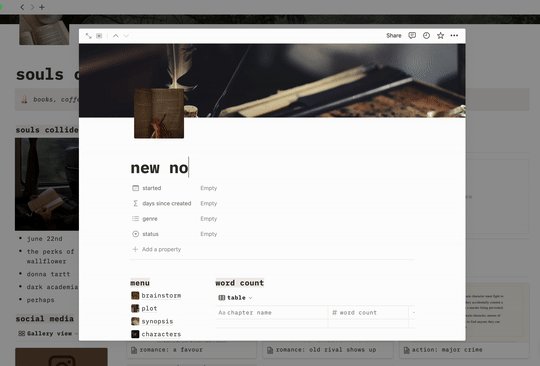
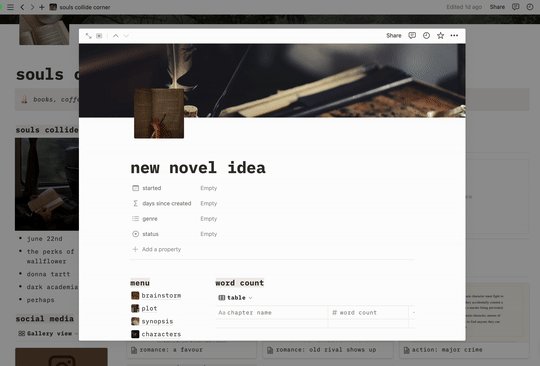
On Notion, go to the section "my novels" and create a new one.

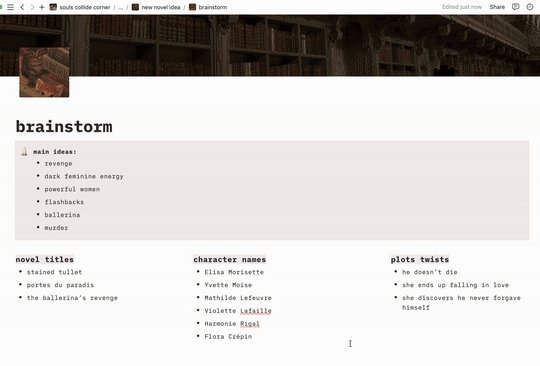
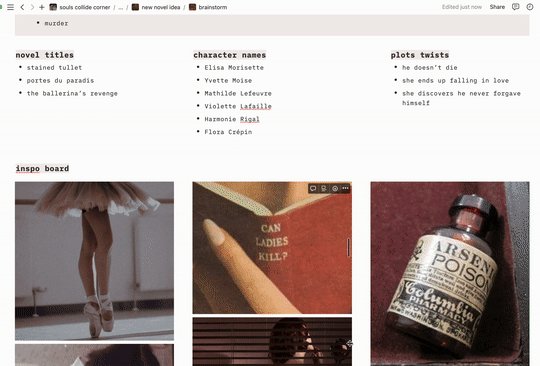
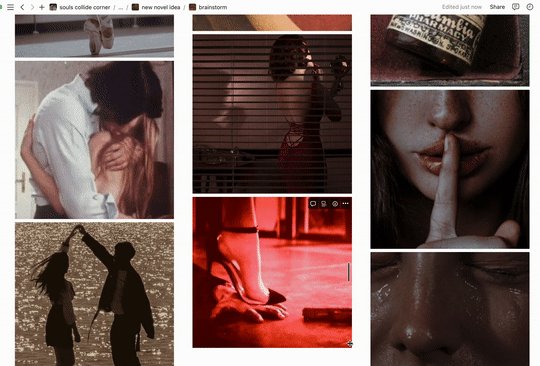
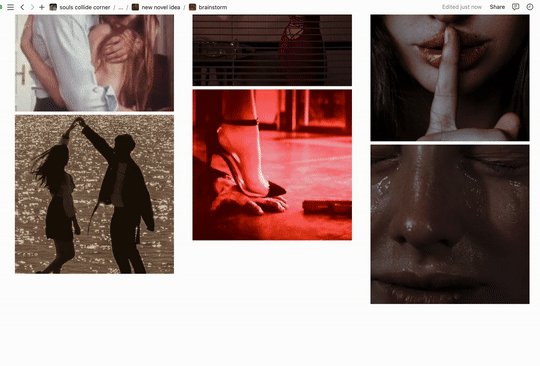
Go to the menu, inside the novel tab, and open "brainstorm". Now, you'll write small phrases and topics about your main idea. After you've done that, you'll brainstorm some possible titles, character names, and plot twists. Also, I've included a place for you to add images to create some sort of inspiration board - this will be helpful to keep you inspired and to visualize the type of vibe of your novel.
Here are my results so far:

Good, let's head out to the plot!
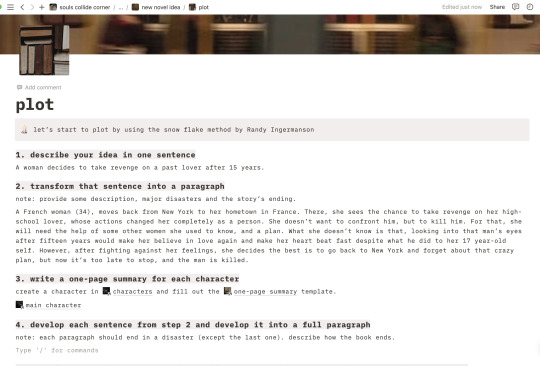
Plot
The plot page is divided into 10 questions, which will help you understand better how your story will develop. This method is called The Snowflake Method and was created by Randy Ingermanson. It consists in writing down a sentence that describes your main idea and slowly developing it until you have almost every detail to start writing the first draft.
Note: I didn't fill out everything in this questionnaire, since I am doing this as an example for the tutorial.

After finishing the Snowflake Method, you'll have almost every character developed, as well as the main scenes of the story. If you need to add something else, feel free to go to the section "characters" to create another character, "scenes" if you want to create a full outline of your book, or "world building" if you need to add places that will take huge importance in the plot.
When you feel satisfied, it's time to start writing your first draft, based on the "scenes" database.

That's everything for today!
Thanks for reading, I hope this was helpful or inspiring!
Get your free Notion template here!
Note:
If you're using my template to develop your story and feel like sharing it, feel free to tag me on your post or use the tag #AuthorsCornerTemplate so that I can see <3
#authorscornertemplate#notion#notion template#template#template for writers#gumroad free#free template#free resources#free write#write#writer#writers#writing#writeblr#writer tips#writerscommunity#writing advice#writing help#writing resources#authors#writers on tumblr#useful#save for later#plot#book plotting#booklr#writebrl#blog#blog post#tumblr
816 notes
·
View notes
Text

More simplyplural templates , this time its description ones since we do need to practice those.
We have three in total , they're all rather similar admittedly but hopefully thats okay!
Anyone may use but I ask endos / pro-endos not to interact with me directly , along side we ask you are aware we are very much anti-endo.
Please feel free to edit these , especially the last if you want to swap the text we added [it was sort of just a "why not" thing we thought was neat lol]



All templates will be below this line for simplicity
First ;
  lyr / quote ᵔᵔ [icon]()꒱₊˚  ˚₊꒰[link]() extra info ⸝⸝  extra info ⑅
Second ;
~~◠◠◠◠◠◠◠◠◠◠◠◠◠◠~~  patient file ; [name]() age ﹢ species ﹢ xtra [icon]() × see fields ~~◠◠◠◠◠◠◠◠◠◠◠◠◠◠~~
Third ;
  *les papillons , si belle* “ nme „ ⠀⠀ ou⠀⠀ “ nme „ [icon]() ꒱ [extra]() ꒰ [chanson]() *si élégant , mais si fragile.*

#voix des ange ⏖#angelic voices ⏖#anti endo#simply plural inspo#simplyplural#simplyplural templates#simply plural#plural kit#pluralkit#pluralkit template#system template#traumagenic system#systempunk#syspunk
21 notes
·
View notes
Text
Hello sweet beans! Since my last tutorials have been yeeted into oblivion with deactivating my previous blog @/benkeibear I figured I repost them onto here!
💫 gradient line divider tutorial 💫
This tutorial uses my simple line divider tutorial as a base. Please familiarize yourself with it first since this is just additional steps!
I use various apps and sites for gradients. The apps I mainly use Canva or Gradient+ occasionally I use GradientDaze (for when I don't have specific colors in mind)



As websites I can recommend browsing through uiGradients or Webkima if you'd like animated gradients.
I'm a little oldschool and don't use photoshop but there's plenty tutorials on how to animate gradients there on YouTube!
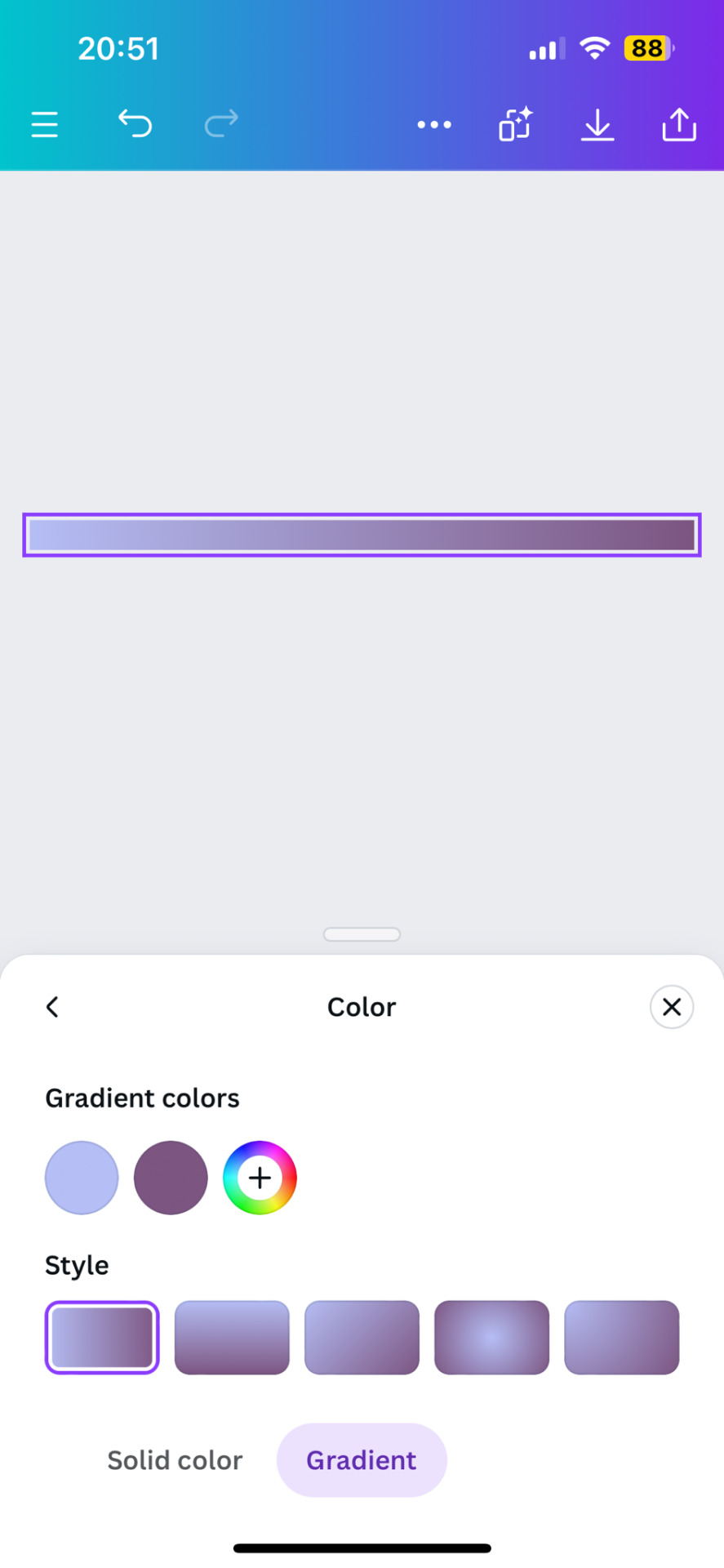
Starting with Canva:



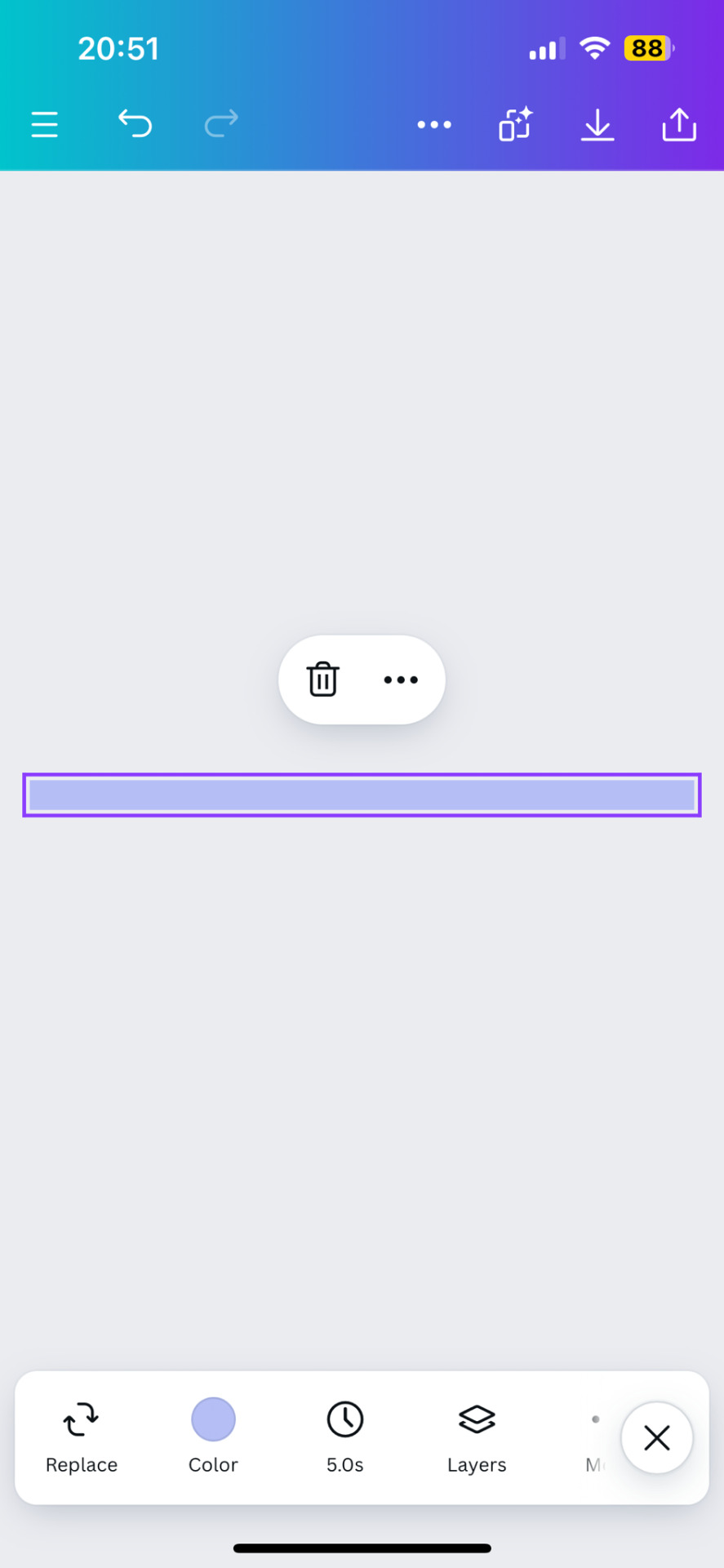
1. You first open your divider template. Mine is as in the previous tutorial the simple 1000x40.
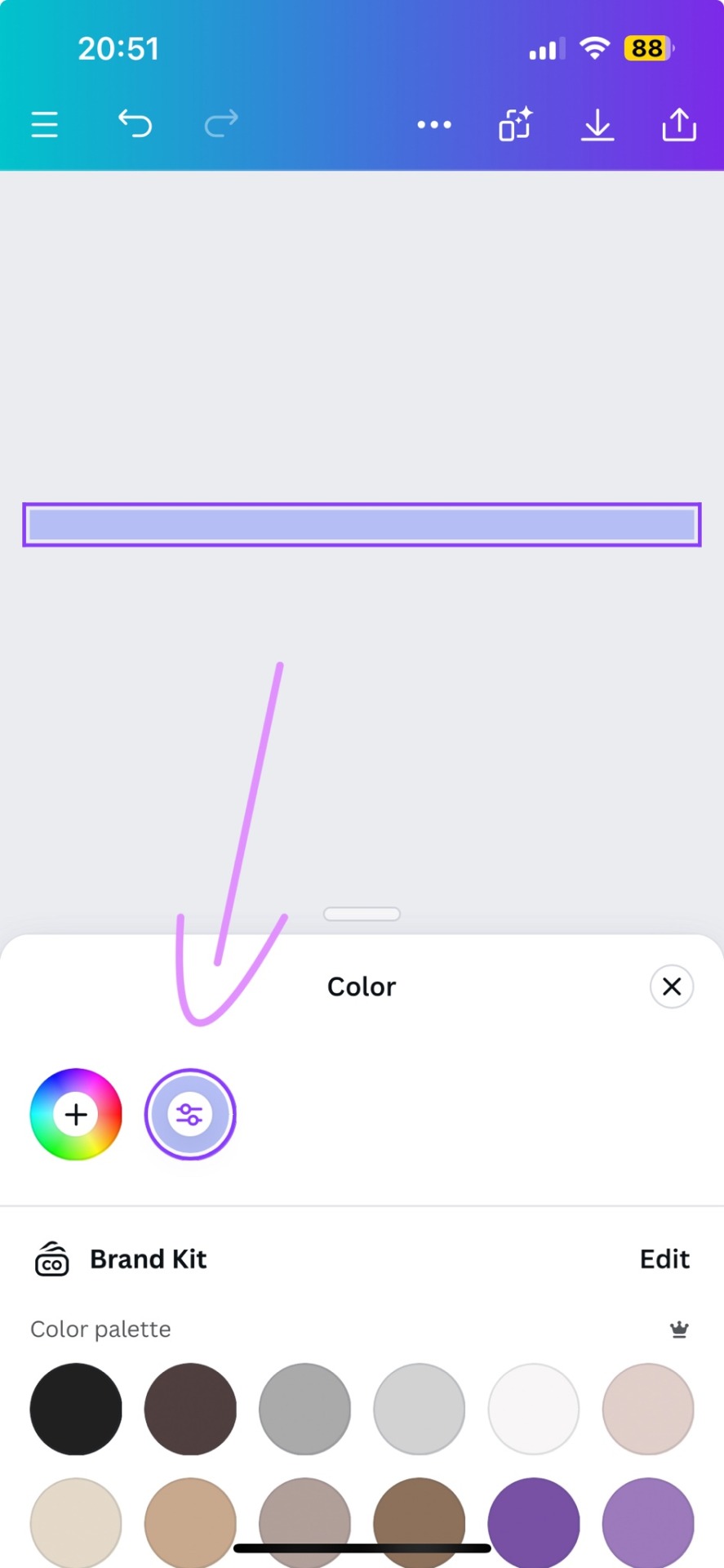
2. Next you will click on the color button and choose a color like the little arrow shows
3. Then you select "Gradient" and Canva will give you a second color option. You can change both colors here or add many more if you'd like more colors. Here you can also choose what kind of gradient you want
Just play around here and continue to resize the images you saved as explained in the previous tutorial via ezgif or any other way you found for yourself.
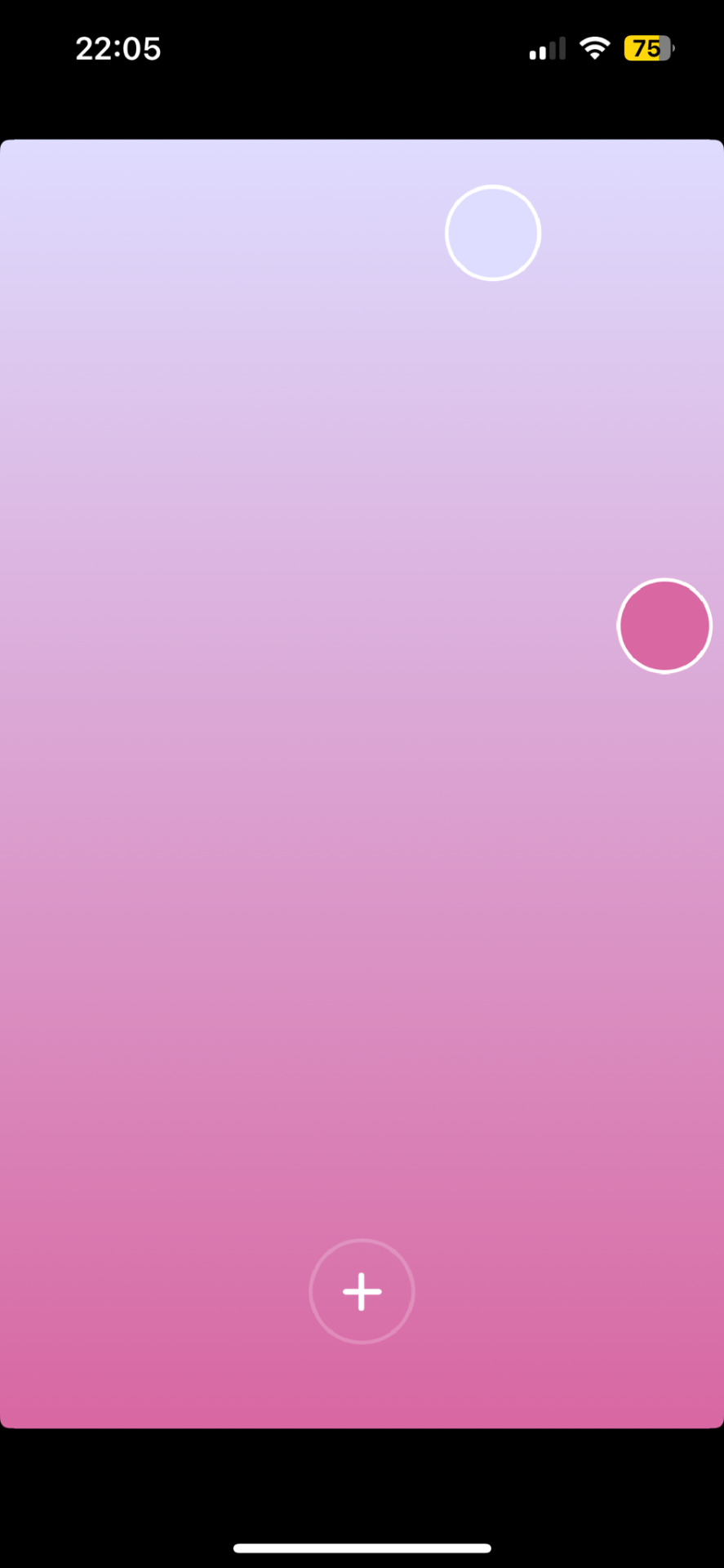
Next we have Gradient+
This app is built pretty simple and there's not much to explain. You choose your two colors by tapping on the colored circle at the"Color A" and "Color B" and continue further down to navigate where color A starts and color B ends.


For the classic gradient you use the settings as above.
The app also offers radial and angular gradients so you can just play around with what you like!
Make the gradient big by tapping the expansion arrows and take a screenshot - then you may resize your divider.
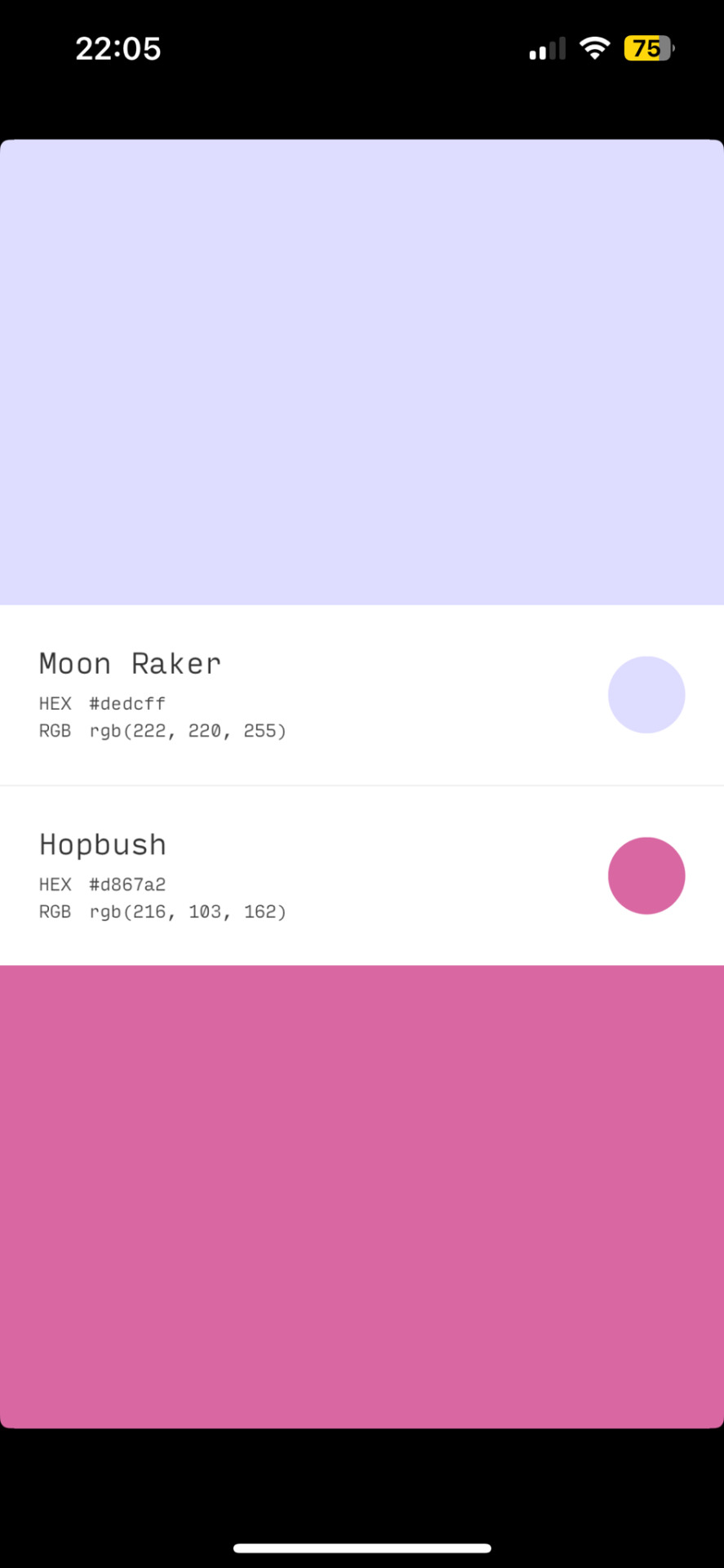
The last app is GradientDaze
Again, a very simple app but this time you can't enter hex codes. Instead you can move 2 circles around on a little color card and find pretty gradients you like


If you found two colors you like, you can click on the little + and then on "info" to see the color names and hex codes. In the menu after clicking + you also have the option to save the gradient
Once saved you can resize your dividers.
Onto the web pages.
At uiGradients you can browse through popular gradients users have made. Once you find one you like you can use the hex codes to make a gradient divider for example in Canva or you take a screenshot and resize it.
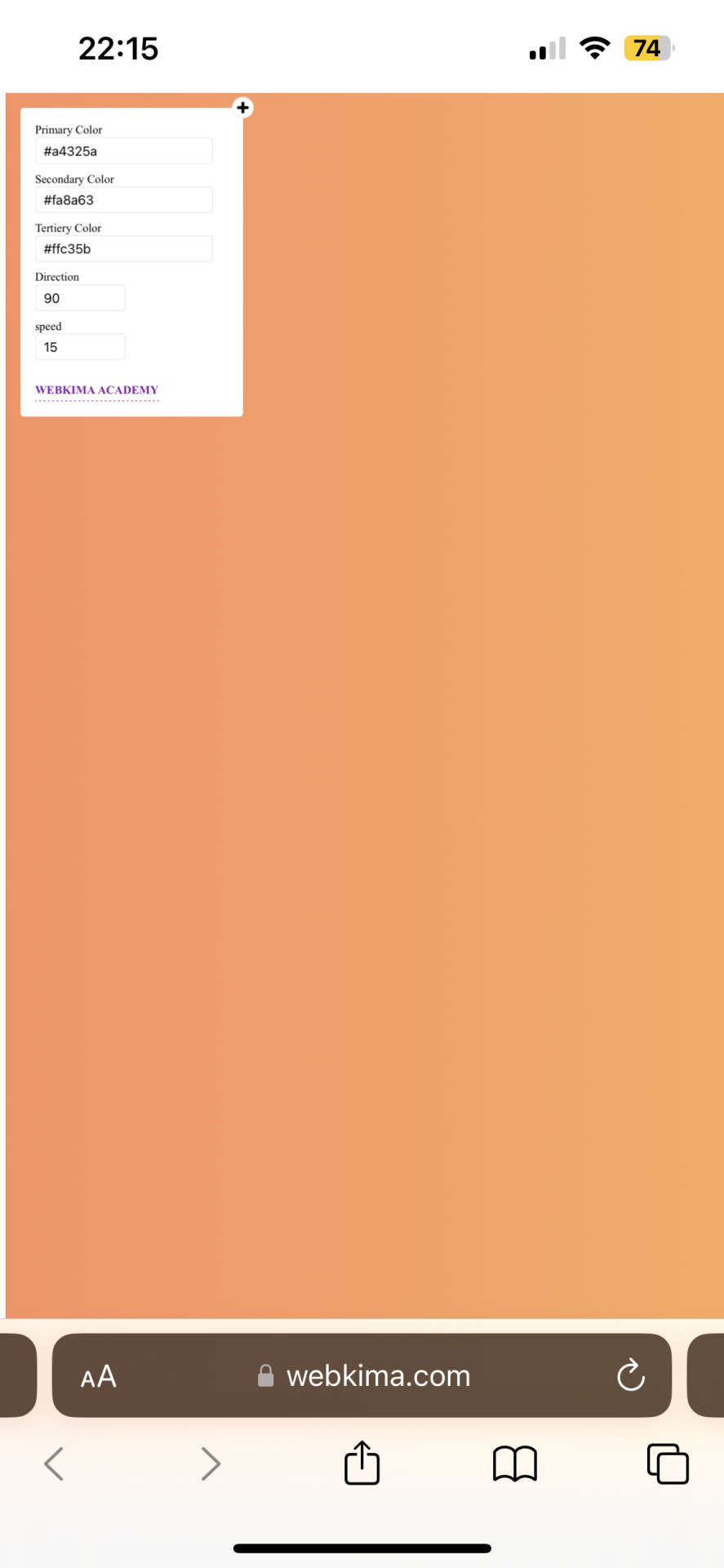
Using Webkima for animated dividers is a little inconvenient because you need to record your screen and make a gif out of if (you can do this at ezgif where you can immediately resize your animated gradient)
On Webkima you can choose up to three colors, the direction and speed at which the colors move. Personally I haven't used this yet except for a few custom dividers since it takes quite some time for one divider.


(Left: uiGradients / Right: Webkima)
Using these apps / sites is optional and I'm sure there's plenty other options out there but these are the ones I personally use and find easy to navigate, especially canva since you can do all this in the free version.
If you have any questions or something doesn't work as you thought it would please don't hesitate to reach out - I'm always happy to help!
#dividers by adornedwithlight#divider tutorial#gradient tutorial#Gradient dividers#Gradient divider tutorial#tumblr tutorial#Gradient lines#line dividers#aesthetic dividers
33 notes
·
View notes