#introduction to coding
Explore tagged Tumblr posts
Text

An unbothered queen has entered, and subsequently left.
[First] Prev <–-> Next
#poorly drawn mdzs#mdzs#wen qing#wen ning#jiang cheng#wei wuxian#In the audio drama she quite literally opens the door and then leaves after seeing them without breaking conversation.#It is both so impressive and deeply funny to me.#I imagine her just literally pivoting in one foot and walking right out.#She came home after a long day at work and in 0.5 seconds went “I would rather go back to the office than deal with this right now”.#Besides tickling me to near tears - this scene is also a great introduction to Wen Qing - her first instinct is to protect!#She lives by the code of 'I don't care who you are - if you need help I will lend it.' a true doctor and professional.#Sure she is *mad* that Wen Ning puts himself (and her to a lesser extent) at risk by helping 'the enemy' but she gives in quick.#I love Wen Qing a lot - she is such an unsung hero in this story.#Sorry that her first appearance on this blog was...what it was. I'll let your curiosity take you down that path...
2K notes
·
View notes
Text
Okay. Since we're going over all the takes on Mr. X at this point.. What if his powers really don't have a backside. What if (the state of) his normal life is the backside.
What if his normal life is akin to that of heroes where he has to pretend to be something he's not and follow rules that the people who control his life came up with to further their own goals. What if he can only be free of other people's beliefs and expectations when he's a hero.
What if in reality he truly is like everyone else. The other heroes. The ordinary people. All those who work themselves to the bone, who are tired and overworked and sick of all the exploitation...

What if when he's in the form of the number one hero.. when he becomes the most sought after product on the hero market..
Is when he gains the freedom to truly be himself
#to be hero x#tbhx#hero x#considering one of the first things they revealed to us in the trailers was that he's a white-collar worker...#we definitely need to think about that if we wanna try to predict / guess what he's actually like#this thing feels very lin ling coded but lin ling is tbhx coded (introduction to the main themes of the show)#so I feel like my best prediction rn is that he's actually the other side of the same damn coin#(cue the coin flip clip from the opening *coughs*)#I think from a writing perspective the whole downside thing is based on a characters perception#so if the writers make us think that X is an omnipresent all powerful god#then it just makes sense to reverse it by revealing that the opposite is equally as true#and then he'd have an even stronger incentive to want to break the system cuz both of his lives would've been defined by exploitation#maybe not the bright side of X (at least not after he became No. 1) but I don't think being the best product makes him no longer a product#ACTUALLY#“bright side” was supposed to refer to his hero identity bc of the black & white switch he has going on but#yeah calling his normal self the “dark side of X” would definitely reinforce the idea that it's the not so good parts he hides#and we've not much of normal X yet (other than his sugar stealing. you go boy exploit the company back for sugar. I believe in you) but!#we all know there's darker times coming. right.#I don't think they're gonna reveal his normal life to have a sad backstory or Idk (there's gonna be enough of that elsewhere anyways haha)#but we've definitely only seen the top of the iceberg for now#btw yes I do think capitalism & the CEOs are gonna be the real villains#and X is probably playing their game to win#yes all along you were reading my “X is actually anti-capitalist” propaganda#we're gonna go free heroes (at a cost) :))#ice demon talks#tbhx theories#tbhx analysis
164 notes
·
View notes
Text

Wielding the sword that promises my victory, I carve my way to the life I deserve! MAID Corporation, 3rd generation! Delta Daggersmith! I'll captivate you until the very end!~ ☆
inspired by the amazing (and two time award winning actual play podcast that YOU should listen to) @eidolonplaytest and drawn by the unparalleled @chimeracauldron, it's my maidsona! who at least appearance-wise is just me :Þ
#eidolon playtest#eidolon become your best self#Maid#doll girl#Combat doll#(technically? the maids are a bit combal doll core)#anyways tag spam done. i will suffer this indignity to get more people to listen to eidolon#anyways tag talk now#the quote is based on the revue starlight revue introductions because of course it is#it is meant to have double meanings bc my girl *is* working for an evil pmc in fiction#Delta is Not Good and i love it#anyways she's delta because i have a tattoo of a delta symbol on my wrist (as does she)#this all started because i was joking abt being MAID coded and then i was assigned a dubiously canon maidsona lol#its eidolon is Daggersmith and it's a mutant#My Eidolon can transform my body by creating metals which empowers me to create and control blades#pictured is her the beautiful form and i imagine her the grotesque form to be kind of like razor stp#the swords behind her are meant to be evocative of wings bc i thought that would be a Sick As Fuck look lmao#and yeah she just looks like me. with doll joints obviously#Happy Maid Monday!!!
209 notes
·
View notes
Note
in your most recent tyson post, you said something about leo being distinctly autistic-coded and I was wondering if you could elaborate on that? it sounds really interesting (sorry if you've already posted something on this, I couldn't find anything though)
Of course! I do have a specific tag for talking about Leo's autistic-coding/traits - [here], and [one for Nico as well].
The main aspects with Leo being autistic-coded actually have a lot to do with Nico being autistic-coded, because it's the comparisons between the two that most clearly indicate Leo is autistic-coded rather than it just being his ADHD or etc.
So with Nico being autistic-coded, it's very clear in the Titan's Curse that he's intended to be autistic. First, the first series has a repeating pattern of secondary characters being very distinctly neurodivergent-coded in different ways (Annabeth's adhd/dyslexia, Tyson's down syndrome-coding, Nico's autism-coding). With Nico's introduction, he's pretty stereotypically autistic and we're given a lot of descriptors about him that are notably not attributed to him being ADHD, like it would be for other demigod characters. He doesn't register social cues such as people getting annoyed at him, he's asking/making inappropriate or impolite questions/comments, he gets particularly upset about change (such as Bianca joining the Hunt) and generally gets emotional, and one of his most notable traits he's introduced with is the fact that he has a special interest (MythoMagic) - and we're shown that this special interest particularly colors how Nico navigates the world. While ADHD has hyperfixations, we don't really get much acknowledgement of hyperfixations with demigods usually - Annabeth gets a little, but most others don't and it's not nearly as focused-in on as Nico's is.
Then as the series continues we see these traits stick with him and him start to show or voice more traits that similarly indicate he's autistic: He regularly mentions how he doesn't understand living people and prefers the company of the dead (social issues). He has more notable stims than other demigods (twisting his ring, fiddling with bones, etc). He's indicated to have strong sensory preferences (usually wearing mostly black/aversion to bright colors, usually wearing layers/his coat, multiple times he's described as wearing loose/baggy clothing or clothes too big for him). He has specific comfort items (his ring, likely his jacket(s) as well). We later get even more information about his special interests (Mythomagic/mythology/history and an older interest in pirates - the latter he specifically notes likely heavily influenced his feelings towards Percy). He struggles with emotions and facial expressions and tone. He struggles particularly with ostracism and feeling like he doesn't fit in and has something distinctly different about him from the people around him (who notably, all have ADHD, which indicates it isn't the ADHD that's making him feel that way), and other characters regularly describe him as being off-putting because of his strange behaviors - again, different from specific ADHD traits they recognize. And that last point is kind of notable because we have Hazel and Bianca for comparison - we know people are off-put by both Nico and Hazel because of being children of Hades/Pluto and their powers/aura, but other characters get past that general feeling of discomfort way faster with Hazel. And even after characters get past the death stuff with Nico, there's a second thing that they aren't moving past that isn't a factor with Hazel (Nico's autism).
So that brings us to Leo - Leo is paralleled to Nico a lot. And there's some very specific traits about him that we know are autistic-coding because of how they're used with Nico: He similarly struggles with social cues/etc, and in a very similar parallel to Nico describes how he prefers the company of machines to people because machines make more sense to him. He has similar types of clothing/sensory preferences (again some stuff with layers but also - pockets! He likes having pockets and things to put stuff in! He's even introduced as having a jacket with lots of pockets), and he has a distinct special interest (machinery) that we specifically know heavily influences how he views and navigates the world (constantly comparing things to machinery, describing things with machinery metaphors/terminology, etc etc). He even describes his entire general worldview to Hazel and it's a machine metaphor. He also similarly struggles with ostracization like Nico does, the only difference being that Leo specifically puts on a persona to compensate for areas he knows he's lacking in and very explicitly describes it as a means to make people like him, because without it he normally struggles to fit in (He's masking!). We also see notes of characters describing that similar discomfort with Leo's behaviors that they do with Nico, except without the aura of death this time. And when we're in Leo's POVs we see a very stark difference between his masking and his actual personality/behaviors such as his internal dialogues or how he behaves when he's alone. Also, like Nico, he stims more than other demigods, though for Leo it's more attributed to his ADHD. Leo also, more often than most, similarly struggles with tone and reading the room, such as making misplaced jokes/comments or etc.
But yeah! It's really interesting. Also it's just a fun thing that ADHD/dyslexia and autism have comorbidity, so it makes sense that we see demigods who are also autistic. It's also really fun to look at how other characters are coded in the series, what coding looks like in the riordanverse specifically (usually it's tied into the mythological stuff - like Chiron being in a wheelchair but he's actually a centaur, Grover being introduced as having a muscular disease but he's actually a satyr, demigods having adhd/dyslexia, Tyson being coded as having down syndrome but he's a cyclops, etc etc - it's a lot of specific metaphor stuff that I've talked about a bit before), and to look at how characters are compared to one another.
#pjo#riordanverse#leo valdez#nico di angelo#autistic nico#autistic leo#autism#analysis#Anonymous#ask#long post //#woof sorry that got long#im very passionate about this topic#re: characters being paralleled#Ms. ''Constantly Neutral - No Emotions'' Reyna looking at Nico stimming in the exact same way she does (twisting ring)#and internally going ''We have a lot in common. I don't know how I feel about that.'' is one of my favorites.#like. reyna. ma'am. you might be autistic. good luck with that.#with the pattern of coding in the first series i do suspect Rachel has some coding as well but i haven't been able to pinpoint what it is#I think it may be the whole seer thing and the fact that she could see the future#even before becoming the oracle/despite being a mortal rather than a demigod (who just get rare prophetic dreams normally)#and in BoTL her entire thing is that she's able to see things that no one else can and that's how they navigate the maze#particularly also with how the labyrinth is treated/how it affects people within it (see: Chris)#and how the only other seer in the first series - May - is characterized and her coding compared to Rachel's#also something something the seer traits become more prominent once Rachel meets Percy#something something metaphor about only being able to recognize neurodivergency traits once you're familiar with them#so Rachel meets Percy = introduction to the community > Rachel recognizes her own traits/symptoms > gets a support system (oracle)
161 notes
·
View notes
Text
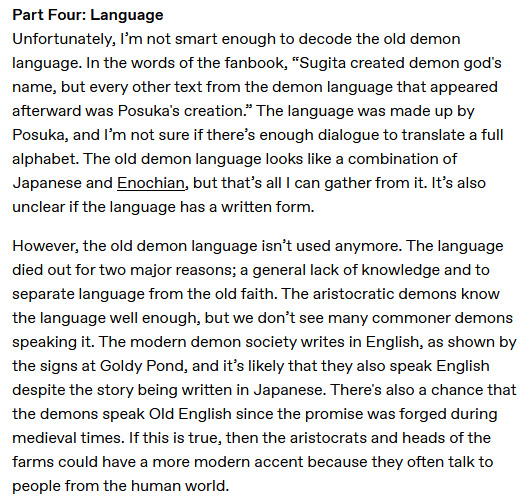
*All the farms have English as their primary language of communication, but each farm has a different secondary language they also teach. **I don't have general headcanons for the farms as a whole, but I headcanon specific human characters as multilingual besides Ayshe and Norman speaking the old demon language (share in the reblogs/replies)
Headcanon and not canon because it's more interesting and because for simplicity sake's I think Shirai would say everyone living in the demon world speaks and writes in English by default for reasons below the cut:
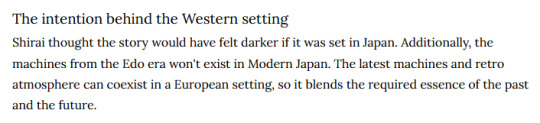
• The Western setting was chosen to intentionally make the anachronistic aspects of the farms feel more natural:

(Mystic Code Book Chapter 1)
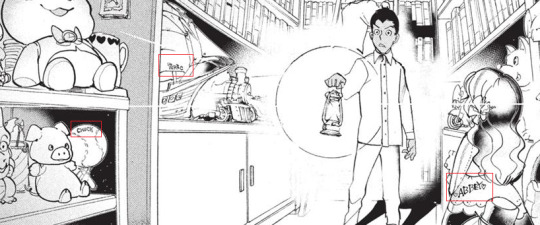
• The majority of the legible text shown not related to the original faith is in modern English in the Japanese raws for both humans and demons (them using international Morse code and sounding it out in English as opposed to using Wabun, the signs in Goldy Pond being in English) due to Shirai writing for a modern audience:














(Chapter 1 | 4 | 17 | 41 | 52 | 57 | 64 | 65)
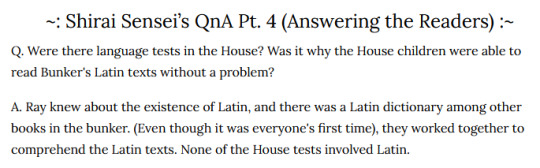
However, Shirai's never said other languages weren't formally taught at Grace Field besides Latin:

(Mystic Code Book Chapter 4 Q&A)
And even if the children were being taught to the tests for commentary on standardized testing, you could argue the kids could learn on their own time if language books are classified under the arts based on the first light novel's description of the library's contents:

(TPN Light Novel 1: A Letter from Norman - “The Day Emma Cried”)
With the issue of "why didn't Ray ever bring up learning other languages after reading all the books in the library?" coming down to the same reason as this:

(Mystic Code Book Chapter 6 Q&A)
He just never brought it up. _(:△」∠)_
Also to promote @puff-poff's demon culture posts (found here and here):




#like two months after you brought it up Owl my bad#The Promised Neverland#Yakusoku no Neverland#YnN#TPN#TPN Polls#FSS Polls#FSS Chatter#Long Post#Farm System#TPN 001#TPN 004#TPN 017#TPN 041#TPN 052#TPN 057#TPN 064#TPN 065#Mystic Code Book#TPN Light Novels#A Letter from Norman#The Day Emma Cried#Pre-Canon#Introduction Arc#Escape Arc#Promised Forest Arc#Search for Minerva Arc#puff-poff#Read More
29 notes
·
View notes
Text
CHARACTER INTRO:
FAERIE'S DAWN

NOVA “ME” FAE






(bitterly) “You can do it, too. Archfae aren't special. They just gatekeep knowledge, and pretend we're all lesser than them.”
“Hm. I don't much like that name, either...” - Nova “Me” Fae
One of the many fae born in the early days of the Reborn World, Nova woke up in a world of chaos and magic. The Faewildes permeated all of what would have otherwise been reality, leaving the world nothing but madness.
This—a rapidly, ever-changing world of danger and subjugation—is the world that Nova grew up in.
For much of their life, Nova had watched the rest of the world from afar. They'd used their magic to see without eyes, taking in the actions and consequences of others. They learned the rules of the world without putting themself on the line.
And then Nova dipped their toes into the water.
They joined the rest of the world, abandoning their old voyeuristic ways to experience things for themself.
And then deeply regretted their decision.
Life As “A Normal Faerie”
Not accepting the typical rules of the Faewildes—where weaker fae fall under the control of archfae stronger than themselves—Nova has run from archfaerie dominion to archfaerie dominion, struggling to find a place they feel at home.
And each and every time, they've done something wrong.
The archfae turn on them, attempting to kill them for their crimes.
And yet... Nova's still here today.
They've survived countless archfaerie attacks, escaping to live on another day... and run into the next.
So, with their terrible luck, will Nova ever find somewhere they feel safe?
Magic & Combat
Nova is vague about their faerie domain—presuming they know it at all.
Still, they have displayed an incredibly diverse range of abilities, including (but not limited to): seemingly-unbound teleportation, turning invisible, creating sound barriers, and creating protective shields of magic.
In combat, Nova most often uses a combination of teleportation, warping their surroundings, warping their own body, and physical barriers to avoid attacks and turn the terrain against their opponents.
Despite their great skill in combat, Nova hates fighting. If a fight would be any more difficult than them curbstomping their opponent, they often default to the ability given to all fae: will-breaking.
Like all fae, Nova is able to break the wills of their fellow faeries and then command them. However, instead of subjugating other fae under their will for the rest of time, Nova brainwashes their enemies into leaving them alone.
Overall, Nova has extreme skill over their inborn fae abilities, but purposely goes around with an underwhelming amount of essence (magical power) in order to fly under the radar.
... if only it worked nearly as often as they hoped it did.
Appearance
As a faerie and a shapeshifter, Nova can technically take on any form they want. However, they tend to stay in the form of a 4'8 (142 cm), androgynous humanoid faerie.
Nova physically appears to be 14, but the Faewildes are infamous for their space-time distortions and inconsistent rules. Due to this, even they are unaware of their exact age. However, when their time experienced is translated into our perception of years, Nova is approximately 16 years old.
Described to be a "surprisingly human-looking faerie", Nova has warm peach skin, an endless amount of plain brown freckles, sharp features, and a mess of long, curly vermillion hair. For their fae features, they only have mothlike eyelashes, fawn-like legs, wooden hands and forearms, and stereotypical long, fae-tipped ears that move with their emotions.
Despite Nova's tendency to remain in that form, they shapeshift far more often than most fae, using it every time it's practical and/or convenient to do so. For example: they are frequently seen adjusting their height to be more intimidating, warping their body to work in impossible ways, and even growing massive butterfly wings in order to fly.
(Notably, Nova always wears a dark green, hooded cloak)
Personality & Motives
Nova is loud, crude, hyperactive, and childish. They've had very little significant interactions with others, and have instead spent a majority of their life watching others live their lives from afar or exploring the Vast Faewildes.
Nova is talkative, theatrical, and extravagant; and often uses dramatic gestures and magical effects to accentuate their speech. They constantly over-exaggerate and put their entire self into everything they do, making themself come off as extreme to others.
Still, despite their sociability, Nova is hyper-alert and paranoid. They're constantly prepared for anybody, everybody, and everything to suddenly turn around and try to attack them... and yet are still desperate for friendship. Although they refuse to admit it, Nova is extremely lonely, and is secretly searching for a place where they feel safe and loved.
To this end, Nova has been exploring the Faewildes almost aimlessly, mostly just doing the bare minimum to keep themself alive... until they came across two faeries in Kilrey.
Now, Nova has a new goal: to help Sky and Cloud find themselves a home, and to maybe finally form a friendship they never thought possible...
... just, not with Sky. He can go crawl into a hole and die. Or just shut up. Y'know, Nova doesn't really care, so long as he “just leaves them the fuck alone!”
(Except they do care... don't they?)
Name
Despite being referred to as Nova by the story, the faerie who claims “I'm just... Me.” has yet to pick their name. The name “Nova” was selected for poetic as well as symbolic reasons:
Nova, as in “new” (because they're a young faerie) (and... for other reasons 🙂)
Nova, like the “supernova” star (😉😉😉)
During Faerie's Dawn, “Nova” searches for a name for themself... as they simultaneously try to figure out who they are and want to be.
(Also, Nova is canonically genderfluid. Feel free to use any and all pronouns for them! ❤️)
Theme Song
With one desperate push His poor diaphragm forced out a plea He said: “One home burned down, one fell apart One met a flood, and one was nothing from the start Weapons built against me, well they all seem to fail But weapons built against my home They always will prevail “So leave me my liver and leave me my skin Leave me the way all those other homes did But leave me a soul, only by definition I don't want to feel anything “My neurons are snapping like cat gut strings A symphony of agony”

“Oh... it's time for us to part ways, huh...? Well, then... take care, I guess...”

Faerie's Dawn Taglist:
@honeybewrites @the-golden-comet @illarian-rambling @ashirisu @urnumber1star
@the-letterbox-archives @48lexr @aalinaaaaaa @thecomfywriter @an-indecisive-nerd
@seastarblue @rae-butter @teamarine777 @caffeinated-starsailor @oliolioxenfreewrites
@corinneglass @thebookishkiwi @storyteller-kara @themongosianhorse @theburningeyeofdawn
@notyourlocalworm @write-with-will @mildlybizarrecorvid @forgottenvalor @huewrite
@vesanal @differentnighttale @plip-plap-plop @olliedoesthings @pupculture
@princessuncertain @mythicalmagical-monkeyman @i-do-anything-but-write @a-zendrial
@real-fragments @lunauphternal @sullymarlowe @aalinaaaaaa (ask and ye shall be added)
divider by @thyming

#the faechild original#faerie's dawn#dhia “nova” ???#character intro#character introduction#character profile#my oc#original character#autistic character#autistic coded character#audhd#my characters#feral oc#feral child#chaos child#gremlin child#gremlin core#faeries#faerie#the fae#fae#fae folk#faecore#fey oc#high fantasy#action#action fantasy#diverse characters#fantasy#fantasy story
37 notes
·
View notes
Text
Wip Wednesday, but it's almost Friday 🌸

I was tagged by my lovely and super talented @magspy & @greypetrel <3 thank you so much for the tag ;;
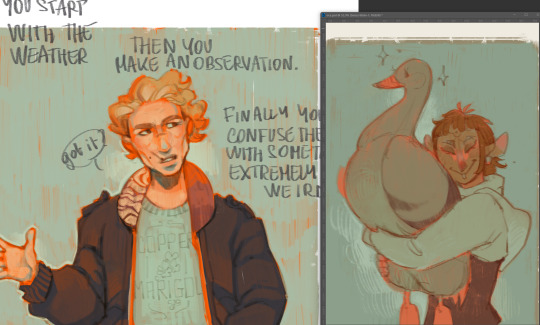
(on the left) Aveline school of flirting, because of a reel Arja has sent me in the afternoon and that is still making me laugh.
(on the right) Ankh deserves to squeeze a goose for once instead of hunting them for sport u-u
-
I'm in a "zero braincells, only pew pew and *kfff* "shield damaged!" on me3mp" period due to everything being super stressful in a way that even drawing and reading are looking like chores :' I'm sorry I don't have anything ready or somewhat pleasing to look at. Hopefully things will change starting from tomorrow
Reply with an emoji if you want to get tagged <3
#wip wednesday#ndo sta l'art tag#you may want to know that rl treviso hosts many water birds and our local menace is a goose called rocco#rocco is the leader of a flock of geese and he's very handsome and very mischievous <3#his honk is legendary and he can teleport#this introduction just to say that ankh reminds me of that specific goose and I think she needs to make peace with them lol#she has a strange relationship with birds#especially the mean ones#but she's bird coded
27 notes
·
View notes
Text
Masterlist *. ⋆❥
Post to get to know this page.



﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌Who am I? My presentation here --my desired realities and information about myself--.
Shifting experiences
first shifting experience ever.
30 days shifting challenge (30DSC day 2)
wtf just happened ahh post (30DSC day 4)
idfag method
Shifting Motivation/Content
A new month just for you
You are LITERALLY a shifter
You didn't minishifted. You did it.
Things that I scripted that make sense
LOA and void state
Things I've manifested
Difference between manifesting consciously and unconsciously
LOA youtubers + robotic affirming
Daily shifting affirmations
Interactive content
Would your rather? shifting game
Related content
I miss my s/o
Narnia
"Shifting symptoms its like..."
I'm the universe
#reality shifting#shifting#shifting motivation#desired reality#shifting blog#shiftblr#shifters#shifting advice#shifting community#shifting reality#shifting memes#shifting masterlist#shifting manifestation#shifting antis dni#shifting affirmations#shifting positivity#shifting progress#shifting post#shifting introduction#shifting inspo#shifting is easy#shifting inspiration#shifting ideas#shifting waiting room#shifting español#shifting experience#shifting aesthetic#shifting content#shifting coded#shifting consciousness
20 notes
·
View notes
Text
let the sky fall, let the day break | club introduction/wallpost code

i also made this for myself to match with my other club content!!! apologies for the yucky demo image quality >_< but originally, i made the darker one (let the sky fall) for my cherry work on woo EU (launch soon!!!) and decided to post it! and my lovely friend said they wanted to steal it, so i went, oh okay let me make a lighter one then xD
can work as both a wallpost, or as a club introduction!
very important! make sure that your code has NO LINE BREAKS or else the spacing will not be nice!!! it all needs to be in one line!
if you want like, a pfp with a name and stuff for an intro on the side, dm me and ill add it
it can also scale down fully on smaller screens like a phone i’ve been told it’s pretty on a phone
let the sky fall | let the day break (<— click these!!!!)
do naur touch my credit thing even if you edit because i’ll be really really sad and cry :( let me know if you have any questions! also fair warning on site, the pictures look a little biiiit funky, but still pretty: see below!!!

#code#woxcode#wox#codingtemplate#club code#wallpost#club introduction#club#woxclub#woxwallpost#wox site#html#css#wox code
21 notes
·
View notes
Text
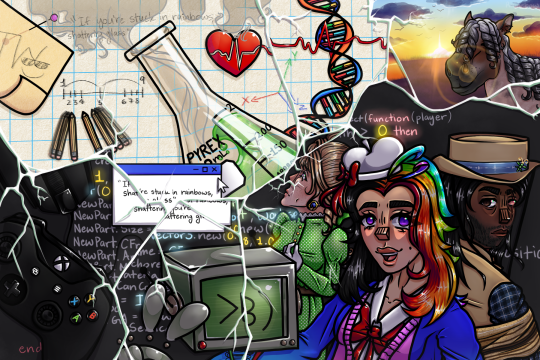
Close-ups of my pfp and banner :>

My pfp is simply just a headshot of my oc, Aurelio, smoking a cigar in the night/dusk.

My banner was for a school assignment where we had to create a postcard design that basically acted as like an introduction. lmk how many things u recognize in my banner >_<
#ocs#digital art#introduction#oc#oc art#my ocs#original character#artists on tumblr#my art#drawing#western#wild west#cowboy#tech#technology#banner design#pfp#profile picture#sunset#horse#xbox#gaming#coding#computer science#science#art#artwork#illustration
20 notes
·
View notes
Text

About me… 🪽
❀ My name is Erika >_< I am 20, mexican, bisexual, an infp, and go by she/her!
things i luv include coffee, films, reading, pinterest, witchcraft, piercings, music, older men, weird girls, hello kitty, angel numbers, makeup, sad poetry, 60’s hair, romantic people.. ⪩⪨
my faves are lana del rey, oscar isaac, jake gyllenhaal… 🦢
some of my favorite films brokeback mountain, eternal sunshine of the spotless mind, call me by your name, whiplash, priscilla, mother, the secretary… ˃̵ᴗ˂̵
my letterboxd & pinterest uralluglyandgay
feel free to dm me, i’d love to be friends!

#girlblogging#daddy's good girl#princesscore#lana del rey#lana del ray aesthetic#pink aesthetic#film#coffee#reading#this is a girlblog#im just a girl#introduction#girl blogger#introducing myself#girlhood#tumblr girls#lana del ray coded#priscilla presley#hell is a teenage girl#about myself#oscar isaac#jake gyllenhaal#brokeback mountain
34 notes
·
View notes
Text
Sous la pergola courait en liseron sur toutes choses et sur les six infirmes le silence particulier des comploteurs fleuri du pavillon pâle et multiple des questions que l'on n'ose poser et qui attendent pour tomber le souffle du plus courageux. ("Le Café des Chasseurs", Daniel Boulanger)
my experience reading this sentence:
Sous la pergola courait en liseron sur toutes choses et sur les six infirmes le silence particulier des comploteurs
makes sense. this is a full sentence.
Sous la pergola courait en liseron sur toutes choses et sur les six infirmes le silence particulier des comploteurs fleuri du pavillon pâle
okay, maybe this makes sense? the silence particular to conspirators [which had] blossomed from the pale pavilion? kind of weird though...maybe it's related to the next part instead.
Sous la pergola courait en liseron sur toutes choses et sur les six infirmes le silence particulier des comploteurs fleuri du pavillon pâle et multiple
what
Sous la pergola courait en liseron sur toutes choses et sur les six infirmes le silence particulier des comploteurs fleuri du pavillon pâle et multiple des questions
WHAT????
richard coward translates this as
Beneath the pergola, convolvulus-like, the peculiar silence of the plotters spread over everything and over the six invalids, and the many questions that no one dared utter, and which waited to be asked for the breath of the bravest amongst them, fluttered above them like as many pale flags. (New Penguin Parallel Text Short Stories in French, p 115)
he also has an endnote after "courait" which reads
The subject of this verb is le silence particulier. Boulanger uses the inversion to convey stylistically the all-embracing secrecy of the meeting.
this is making me cuckoo. obviously the subject of courait is le silence particulier. what else could it possibly be!! that's the least confusing thing about the sentence!
what is actually confusing is everything that happens after le silence particulier. fleuri is a past participle which i would think is acting as an adjective because there's no auxiliary. what's it modifying? silence? are we saying [le silence [particulier des comploteurs] [fleuri du pavillon pâle]]? and where is the pavillon pâle coming from? this is the first use of the word pavillon. the translator takes it as figurative language, which maybe it is, but i can't figure out what it's doing in the sentence because...
what the fuck is going on with multiple? if it's an adjective modifying pavillon, then shouldn't it (and pavillon!) be plural? like by definition?? the translator has clearly interpreted it this way by the inclusion of "many pale flags". however, i originally interpreted pavillon not as flag (flags have not been mentioned in the story at all so far) but as outbuilding, because on the previous page the pergola was described as having "murs aveugles" which the translator thought was odd because pergolas don't have walls, let alone windowless ones, so he thought maybe it was referring to an outbuilding. also, if multiple is somehow modifying pavillon despite the fact that they're both singular, everything up to and including multiple is a complete sentence. what is des questions and everything after it doing? that's a completely new noun phrase. what verb phrase is it part of?
at one point i was thinking, could multiple be a verb? but it would have to be a verb in the 3rd person singular present indicative (or i guess subjunctive), so it can't parallel courait. there are present indicative verbs in this sentence, but they're both in the subordinate clause after "des questions". the subject would either have to be le silence (which doesn't make sense because courait also has silence as the subject and is in the imparfait) or le pavillon, which doesn't make sense because there's an et in between pavillon and multiple.
i can't say the translation is incorrect because i don't understand the original sentence. but if i start from the translation and try to work backward, the biggest problem i run into isn't "many pale flags" (maybe le pavillon pâle et multiple could be a plural noun phrase stylistically?) but rather "fluttered". he's added a completely new main verb that doesn't exist in the original. and at first i was assuming that he was getting fluttered from fleuri somehow, but i can't make that make sense either semantically or syntactically which maybe is a skill issue, i don't know!!
if we try to line up the correspondences between original and translation by color:
Sous la pergola courait en liseron sur toutes choses et sur les six infirmes le silence particulier des comploteurs fleuri du pavillon pâle et multiple des questions que l'on n'ose poser et qui attendent pour tomber le souffle du plus courageux.
Beneath the pergola, convolvulus-like, the peculiar silence of the plotters spread over everything and over the six invalids, and the many questions that no one dared utter, and which waited to be asked for the breath of the bravest amongst them, fluttered above them like as many pale flags.
it does seem like fluttered and fleuri have to be related somehow. maybe fleuri is actually supposed to be fleurit (most of the story is in the passé simple)...but if des questions is the subject, it would have to be fleurirent because questions is plural. and it still seems pretty weird not to have a conjuction in the french (he's added "and" in the translation). and where did the "above them" come from in "fluttered above them"? i am losing my mind. what am i missing.
#french#this book is riddled with typos so maybe there's just a word missing or something???#that footnote is killing me though. i read the sentence and was like what the fuck? but never fear. there is a footnote.#and then the footnote was like '2+2=4 btw.' THANK YOU???? I'M AWARE?????#there are several other places in the book where i saw the translation and was like i don't know about that...#so i also don't have total confidence in the translator. because there were sentences i thought i could interpret in the french#and then saw his translation and was like i think the translator is full of shit actually#plus the way he describes one of the stories in the introduction made me question whether he understood what was happening#in that story. like maybe he was just trying to avoid spoilers? but also maybe he completely confused the characters??#so if i trusted the translation i would be like okay either there's a typo in the french or there's something happening stylistically#that is unfamiliar to me and over my head. but as it is i'm like what are you smoking richard coward#and also maybe there is a typo in the french? or maybe we're both bad at french. HARD 2 SAY#my posts#syntax#crossing my fingers one of my francophone followers will roll up and just casually drop another french expression cheat code#into the replies. like 'oh yeah this is [standard literary construction xyz]'#le temps de [inf] all over again#and i'll be like my hero 😍
17 notes
·
View notes
Text
re introduction? / placeholder intro post until i find the time to make it prettier lol / looking for mutuals lol
hi lol
so i used to be super active here from 2016 to 2021 & then i stopped being active bc i moved my the majority of my social life onto discord between gaming & covering songs on youtube & then my discord acct last yr got hacked and then grad school took up my life and still is taking up my life lol
but now im kind of ish back bc i really miss having a community / rly want to find more people who enjoy the same interests as me, so i'd love to meet more mutuals lol & i just want to come back into the interests i used to love but stopped having time for slowly but surely
basic info ❥ my name is Silver ❥ i'm 24 yrs old (25 next month 💀) ❥ i'm a 2nd yr phd student in biomedical sciences lol and im suffering /hj ❥ despite this i only have one braincell ❥ i'm an INFJ Pisces Sun / Leo Moon / Gemini Rising
interests & the actual "looking for mutuals" post ❥ i'm a singer & audio mixer! i cover songs on youtube LOL (or at least i did when i wasnt drowning in school..... but i plan to get back into it lol ❥ i also love running fandubs LOL ive run one for a visual novel called andromeda six that i want to reset / get back into after i pass my qualification exam (uhh at least i hope i will) in may to get my masters bc i am drowning in work but i miss it sm ❥ i primarily cover kpop LOL dreamcatcher & ive are my favorite kpop groups but i love all girl groups from twice, red velvet, blackpink, baby monster, stayc, katseye, g-idle, mamamoo, oh my girl, etc. ❥ currently on a dead by daylight obsession phase - particularly i like watching the comp tournaments on youtube & reading dbd writing pieces, i dont currently play tho lmao ❥ i love astrology so much LOL i enjoy listening to astrology podcasts and learning the nitty gritty details about the math and houses and how it all works together! ❥ i also love tarot but haven't done a reading in forever lol ❥ i love playing visual novels / otome games! cupid parasite is my favorite but i love code realize and collar x malice as well. i also love indie visual novels like the arcana, cinderella phenomenon, and andromeda six
random facts that arent related to looking for mutuals at all ❥ literally im torn between "trying to be hopeful optimist that loves making connections and friendships bc friendship is really magic and what gets everyone thru the hard times" and "god. life is so hard and i feel so dead inside and my soul is gone half the time bc of school and the state of the world LOL" ❥ i feel really bad because i know i had a bunch of mutuals from various fandoms as friends on discord and i got hacked last yr LOL - i hope that everyone on that front is well (hence another reason for this long post and reblog on all of my accounts) ;w; and yea lmao ❥ lol/lmao are just my way of adding periods atp to every statement & my most used emote is the skull emote💀 ❥ i love looking at people's astrology charts LOL -- particularly my friends'
anyhow, thank u for reading! i hope we can become good friends and i'm wishing u a great day/night!
#introduction#looking for mutuals#looking for moots#dead by daylight#otome#astrology#ive#tarot#dreamcatcher#the arcana game#cupid parasite#code realize#collar x malice#bustafellows#cinderella phenomenon#andromeda six#stayc#katseye#idk i hope i covered everything i possibly can
16 notes
·
View notes
Text
introduction. hi :)
hello!!
i wanted to document my process of learning to code :) it's something i've always been interested in, but never got to, because i felt like it would take too much time to become good. well, the time will pass anyways, i need a project to stay sane. i have adhd, so it's somewhat of a developing hyperfixation / special interest for me.
i was using sololearn to learn, before i got paywalled :/ -- now i'm using freecodecamp and will probably also use codeacademy. on freecodecamp, i'm doing the certified full stack developer program which will (from my understanding) teach me to code front-end / client side as well back-end. i knew some HTML to begin with, but so far i've finished the basics of HTML mini-course and am on to structural HTML. After the full HTML topic, the course teaches me CSS, Java, Back-End Javascript and Python.
LONG STORY SHORT!! let's be friends, because i love doing this. also i need help. and advice. so much of it. m




#codeblr#studyblr#programming#coding#web development#web developing#progblr#backend development#frontend#frontenddevelopment#html#html css#java#javascript#python#fullstackdevelopment#computer science#stem#stemblr#introduction#looking for moots#mutuals#looking for mutuals
10 notes
·
View notes
Text

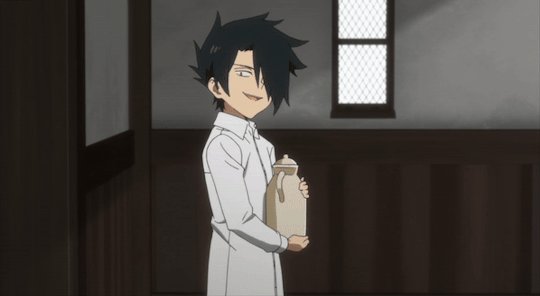
The little bow of reflection and smile Ray makes as he briefly soaks in the last morning Emma and Norman will be able to carry out their routine as usual knowing the horror they'll endure before night's end.
He knows they'd both prefer the harsh truth over a pretty lie, would hate to think about other siblings suffering the same fate as Conny, Hao, Sadie, Susan, and so many more before them if there was even the slightest chance of being able to do something about it. It's part of what he loves about them; where he had the tendency to give up after years of learned helplessness and self-loathing, they would resolutely say "no" and escape the system they had been born into.
(they are better, they are deserving, unlike him)

He loves them so much he can't help but let some of his fondness show on his face as he savors Emma's reaction to seeing him and Norman, because if that isn't so incredibly her, to love so effortlessly and uninhibited, to live so unabashedly authentic.
It's part of what got him through a life he cursed and part of why he has faith if anyone will be able to do this, it'll be them.
#for visual reference for the prev reblog#The Promised Neverland#Yakusoku no Neverland#TPN#Full Score Trio#Norrayemma#Noremray#Rayemma#TPN S1#TPN S1e01#Introduction Arc#TPN Ray#TPN Emma#TPN Norman#Emma#Ray#Norman#FSS Chatter#going to what Shirai says about Ray viewing NE as a set in the mystic code book#while respecting Emma and not wanting to take away the qualities that make her her#he also stresses to her to be more pragmatic and realistic#which is where Norman comes in because they balance each other out impeccably well#Ray is the only one Norman shows his more competitive and prideful side to#knows there's an underlying cunning and ruthlessness there that he's banking on Norman to channel and draw strength from#as soon as he figures out he's the traitor and push him to toss him aside#but once they're out in the wilderness he's hoping for Emma to keep him grounded just as much he'll keep her grounded
150 notes
·
View notes
Text
CHARACTER INTRO:
FAERIE'S DAWN

SPÉIR “SKY” FAE





[rolling his eyes, slightly sarcastically) “Yes, I'm sure you're very important... but, anyways—”
(brokenly) “If I can't even protect her... then what good am I even for?” - Spéir “Sky” Fae
One of the many fae born in the early days of the Reborn World, Sky woke up in a world of chaos and magic. The Faewildes permeated all of what would have otherwise been reality, leaving the world nothing but madness.
This—a rapidly, ever-changing world of danger and subjugation—is the world that Sky grew up in.
In his early years, Sky was like most fae. He awoke in the midst of his domain, then wandered through the Faewildes aimlessly. What else was he to do, with no family or ties?
Then he ran into another faerie like him, much younger and so much more oblivious of the ways of the world and Faewildes. So he took her under his wing.
(Metaphorically speaking, of course.)
Together, they came up with their own names: Spéir (“Sky”) and Scamall (“Cloud”). Just like their domains.
And then they wandered into an archfaerie's dominion.
Where they were subjugated for years.
Until the Archfae made a terrible decision, bringing down the wrath of the God of The Faewildes Themself.
The entire dominion was destroyed, the Archfae killed, and the faeries under their will were freed.
Including Sky and Cloud.
Freedom
Unbound to an archfaerie, Sky and Cloud have been wandering from dominion to dominion as they try to find a place to call home.
Without an archfaerie's assistance, the pair was forced to once again scrounge for food and shelter amongst the ever-changing Faewildes.
... which they now knew to be Talamhdé, “God's Land”.
The soul and body of the God of The Faewildes Themself.
Sky and Cloud have spent the years since surviving the Wildes, weaving between archfaerie dominions, and praying to The Faewildes Themself for protection, guidance, and mercy.
... although Sky has never been that big of a fan of Them himself.
After all, They had never meant to save the two—They were just paying the Archfae back for their crimes against Them.
No, Sky simply paid The Faewildes Themself the same respect he pretended to pay archfae.
It was Cloud who thought they owed Them anything.
Magic & Combat
Sky is a celestial faerie: a faerie of the heavens.
He draws his power from the sky, the weather, and seasons.
Because of this, Sky is able to draw essence and use magic from a vast variety of domains: darkness at night, light during the day, cold during winters (or the night), heat during summers (or noon), and so much more.
Still, Sky draws the most energy from his favorite domain: air.
Sky's versatile domain grants him an incredibly powerful and diverse array of powers, though he's hardly aware of his potential in combat. Still—archfae are able to see him for the threat he is, and most often ingratiate themselves to him for a potential ally in the future...
... or for someone to backstab when he has a lot more to give.
Sky is aware of his variable powers, but views it as a weakness: his strengths vary based on his environment and The Faewildes Themselves. (Making Them his biggest enemy yet, forcibly contorting him into whatever role They see fit for him at all times.) Because of this, a majority of his practice has gone into air, shadow, and light magic, which he can use a majority of the time.
Outside of combat, Sky has learned how to reinforce his will and, more questionably, how to reliably break the wills of fiends as well as other fae... although he's largely hidden that fact from Cloud.
Within combat, Sky most often dissolves into one of his elements to avoid attacks, then solidifies or controls them around his enemy(ies) offensively. He's able to use his air magic to lighten himself, allowing him incredible speed and reaction times.
Despite his incredible potential in combat, Sky has largely avoided it for Cloud's sake. So long as he's fighting, she's left unprotected. And without him...
Well.
Sky doesn't know what he'd do without her.
(SKY AND CLOUD CONSIDER THEMSELVES SIBLINGS. PLEASE DO NOT SHIP THEM!!!)
Appearance
As a faerie and shapeshifter, Sky can technically take on any form he wants. However, he most often tends to stay in the form of a 6'3 (109.5cm), male air-aligned faerie.
Sky physically appears to be in his early twenties, but the Faewildes' constant space-time distortions and inconsistent rules make it impossible to know how long he's truly lived. Still, when the time he's experienced is translated to our perception of years, Sky is approximately 24 years old.
Due to his fluctuating domain, Sky's appearance varies with the time of day, season, and weather. However, he always has a lithe build; long and sharp features; long, white hair; and two sets of long, feathered fae-tipped ears.
At night, Sky's skin is often midnight blue, with patches of purples, pinks, and oranges (like galaxies) and countless pale, star-like freckles.
During the day, Sky's skin often matches the vibrant blue of the sky.
Between night and day, at dawn and dusk, Sky's form similarly changes to match the changing colors of the sky. His skin will take on a gradient with the hues of the sky, while his otherwise-white hair will change to reflect the colors of the clouds.
His form adapts to the season and weather—like taking on a pale, near-pure white appearance during a blizzard—but most often aligns with what's described above.
Although he refrains from allowing his form the freedom it desires in order to conserve essence, Sky is most comfortable when he allows himself to levitate and his hair to flow like wind.
Personality & Motives
Sky is harsh, practical, and uptight. He often acts detached from others and their emotions, focusing solely on logic and the reality he sees before him.
Although he's loathe to admit it, Sky considers himself a cruel person who solely looks out for himself and Cloud. The world—and especially archfae and the Faewildes Itself—are a cold and uncaring place that would eat them up without a second thought.
So he's forced to disregard everything else for his and Cloud's sake.
What he does doesn't matter.
Not so long as they're safe.
Cloud will forgive him eventually—that was just who she was.
So he'll do whatever—everything—it takes to take care of the both of them.
Even if he'd really, truly prefer to not.
(Unless... he does want to? He doesn't think so. But it's easier to not think about it. Easier to tell himself he was still a good fae deep, deep down...
... that he wasn't like everyone else.)
Name
Despite being referred to as Sky by the story, the celestial faerie actually goes by the name “Spéir”, which is Irish for “sky”.
I chose to call him by the translation—Sky—to make the literality of his name very apparent. Like most early fae, Spéir was born to no parents, and so had to choose his own name. Similarly, his name was chosen based off of his domain “because it was easy” to do so.
Still, over the course of Faerie's Dawn, Spéir will eventually pick out a new name for himself. One that fits him better than “Spéir” or “Sky” ever did.
Theme Song
Freeze the things you love the most Never understood it was symptom of loss I wonder if your father loved you as much as I know you do As much as I know you do And it represents the fear and pain and money you've lost And a knowledge that you're never going back to the start You tucked away the treats you like to keep for yourself But they grow stale They grow stale They grow stale They grow stale Freeze the things you love the most Never understood it was symptom of loss

“Don't let the door hit you on your way out.”

So... what do you guys think of Sky?
And where do you think his character is headed in the story? 😉
Faerie's Dawn fanclub:
@honeybewrites @the-golden-comet @illarian-rambling @ashirisu @urnumber1star
@the-letterbox-archives @48lexr @aalinaaaaaa @thecomfywriter @an-indecisive-nerd
@seastarblue @rae-butter @teamarine777 @caffeinated-starsailor @oliolioxenfreewrites
@corinneglass @thebookishkiwi @storyteller-kara @themongosianhorse @theburningeyeofdawn
@notyourlocalworm @write-with-will @mildlybizarrecorvid @forgottenvalor @huewrite
@vesanal @differentnighttale @plip-plap-plop @olliedoesthings @pupculture
@princessuncertain @mythicalmagical-monkeyman @i-do-anything-but-write @a-zendrial
@real-fragments @lunauphternal @sullymarlowe @aalinaaaaaa @yourpenpaldee (ask and ye shall be added)
dividers from @mypixeldiary and @saradika

#the faechild original#faerie's dawn#speir “sky” o'moyner#character intro#character introduction#character profile#my oc#original character#my characters#autistic coded character#faeries#faerie#the fae#fae#fae folk#faecore#fey oc#high fantasy#action#action fantasy#diverse characters#fantasy#fantasy story#fantasy world#magic world#worldbuilding#Spotify
32 notes
·
View notes