#it's not really a tutorial itself but i'll tag it as such because it's tutorial adjacent
Explore tagged Tumblr posts
Text
display index list (numbers)
for sorting your cc in cas!
i've been mentioning sorting cc a lot lately, and one thing i mentioned is that i started it all mainly because i hated how maxis items are always scattered among cc - it doesn't look good, and i keep forgetting some things exist
so one of the most important points for me was to figure out the biggest display index number maxis uses, and give all cc numbers bigger than that, so all maxis items would go first. for people who want to do the same but don't know how to figure out numbers, i'll post my numbers list to use.
i also recommend skipping display numbers between your folders (e.g. 300, 305, 310 or 300, 310, 320 etc instead of 300, 301, 302), so that in case you look in cas and don’t like where you put a batch of cc and want to move them later, you have a wiggle room and don’t have to reassign everything else.
warning: this list is just for human adults. i didn't check infants, toddlers, children and werewolves because i don't use cc for them.
these are maxis numbers, you need to use numbers bigger than these.
-
Hair: 220
Eyebrows: 0
Facial hair: 50
-
All genetic details: 0
All scars and body freckles: 0
All tattoos and medical wearables: 0
Teeth: 6
-
Top: 1025
Bottom: 1000
Fullbody: 1075
-
Hat: 5000 (maxis, why?)
Necklace: 195
Earring: 160
Glasses: 0
All face piercings: 0
-
Shoes: 170
Socks: 175
Tights: 140
Gloves: 90
-
Bracelet right: 80
Bracelet left: 40
Index finger left: 15
Middle finger left: 25
Ring finger left: 15
Index finger right: 0
Middle finger right: 10
Ring finger right: 10
Fingernails and toenails: 0
-
Eyeshadow: 20
Eyeliner: 20
Blush: 1 (maxis, what's even the point?)
Lipstick: 35
Facepaint: 53
-
#ts4#simblr#the sims 4#sims 4 tutorial#it's not really a tutorial itself but i'll tag it as such because it's tutorial adjacent#sims 4 fix-it tutorial
107 notes
·
View notes
Note
Hel!o, again! I meant ur Van Helsing poster 😊 Happy Holidays if you celebrate 😊

i'd be more than happy to! happy holidays to you as well! here's the kind of poster i'll walk you through how to make:

the most important thing you need to think about with this type of poster is which shots will blend best with each other. i recently made a blending tutorial for another anon and you can find it here. in it, i go a bit more in depth on what types of shots will blend best, and you can also check out the blending tutorial tag on my resource blog, @gifmakerresource.
overall, dark on dark blends the best. the lighter your scene(s), the harder it's going to be to see. when making this poster, i went in knowing i wanted to use this silhouetted shot of van helsing. silhouetted shots are one of the best kinds of shots you can blend with because the silhouette itself will be much darker than the surrounding area.

this is what i started with (after cropping and sharpening). the dimensions i used are 540px x 700px but the height can be whatever you want. next, i wanted to focus on lightening the background and further darkening his silhouette.
here are my coloring layers (which will, of course, vary with every shot and every movie):

and here are the specifics for each layer in order from bottom (first) to top (last)*:


*note: the blue selective color layer also makes the same adjustments to cyan
i created a new layer (ctrl+shift+n) and painted over the extra-bright parts around his head for later blending. this is a layer i added after the fact once i found all the shots i wanted to use and blend together.

this is the second shot i used:

once cropped, sharpened, and converted to a smart object, i bring it over to the existing canvas, making sure it's properly aligned with ctrl+t, and set the blending mode to screen.
here are my coloring layers:

and the details for each (and if you're wondering, to color code your layers, right click in the box where the eye is and select your color):

and this is what the gif looks like prior to using a layer mask:

it's not terrible, but i wasn't happy with how much of the second gif could be seen outside of the silhouette. this is also a good illustration of how dark blends with dark best, compared to dark and light or light and light. i grouped together the second gif and the coloring layers (select the appropriate layers and ctrl+g) and then added a layer mask to the group by clicking this at the bottom of the layers panel:

when using a layer mask, you're only working with 2 colors: black and white. using a soft circular brush (0% hardness), as you can see in the selected thumbnail titled Group 3, i used black to color all around van helsing's silhouette. if you make a mistake when coloring, simply press x to switch to white and brush over the desired area and your gif will reappear. it's a way to "erase" a layer without permanently deleting it and is something i use frequently!
i used another layer mask so the gif was only visible right around the top of his hat:

and the coloring layers (note the gradient map is applied to the gif using a clipping mask [right click on the gradient map layer and choose 'create clipping mask'] so it only is applied the the layer immediately below it [the third gif] and not everything below it):

details:




this is the final gif before all the typography:

for the typography, i don't really remember why i didn't just use a transparent png of the movie logo other than knowing i had the actual font they use on the poster already installed. you can find it here (dafont). at the top of this screenshot, you can see my font settings and at the bottom, you can see the blending modes i added:

and here are those details (click to enlarge):




using the same font, i added these two layers and positioned them where i wanted:

the names layer is 24pt and adventure is 36pt. to create/position the typography, i was referencing one of the movie posters btw!
for the final two layers, i used the font sf movie poster, which you can download here (dafont) and decreased the opacity of both to 30%:

ignore the warning symbols - i had to replace the font files and ps is mad at me

the "larger" letters are just capitals while the smaller ones are lowercase. i'm pretty sure this is the typical font used at the bottom of movie posters. i believe i either typed all this out referencing one of the posters or i went through the imdb page for the movie and went through the cast and crew sections.
and that's it! we have our finished gif! making a poster like this can result in a large file size, so keep in mind that tumblr's upload limit per gif is 10mb. i believe this gif is 45 frames, which is probably pushing it with these dimensions. if you finish your gif and find that it's over the limit, i HIGHLY recommend using ezgif's optimizer. you upload your file and then adjust the lossy slider and you'll be surprised just how much it drops the file size down without a noticeable difference. i also use this site to convert webp files to gifs/pngs when necessary.
if you have any further questions or didn't understand something, please let me know! i'm always happy to help :) and lmk if you ever want a tutorial on any of my other gifs! happy holidays!

#answered#Anonymous#gif tutorial#my tutorials#flashing gif#gifmakerresource#completeresources#dailyresources#chaoticresources
52 notes
·
View notes
Note
hi there!! there isn’t a need to publish this ask I literally just am so curious if you had any resource or tutorial regarding your neocities! I’m sorry if this is so out of the blue but I saw your site and really adored the layout!! I’m specifically just wondering about the method you used for your blog posts - I’ve found some recommended ways to do it but i feel like yours is integrated really well imo :) also if you’re not comfortable answering or anything that’s totally fine lol pls don’t feel obligated. lastly your art is so gorg!!!
i'm finally going to answer this ask...!! it's going to be a very long read so i'll keep it all under this cut
i know you are specifically curious about the blog posts page but i figured this was a great time to thoroughly explain my website layout too since i had another person asking about it (i'll put that at the bottom though) :D
please bear with me btw because i... i have never made a tutorial like this before LOL
--
blog posts guide

1. scrollbox
i made a super low effort format for my blog entries. i honestly just wanted it to be a super simple scrollable box with all of my entries being in one general place. CSS to do this, i created an all encompassing <div class> that had the styling property of overflow.

fyi, i also added a <div class> within the scrollbox class that would handle the padding but TBH i'm not sure... i needed to make an entire class for that LOL REFERENCES - scroll box
2. date & time
HTML ok honestly i just used a <p> element and made it bold....

3. images (optional)
HTML i don't always attach an image to my entries but when i want to, i use this <div class> that sits below my date & time. i style it with an <img class> that i created and add an <alt text> too to make it more accessible!

CSS this is what the <img class> looks like. i like my images centered and on their own "line."

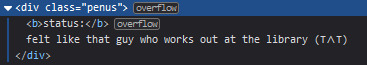
4. status
HTML again, another <div class> specifically made for the status. i just made the font size smaller to visually differentiate it from the actual entry itself.

5. blog entry text
HTML my blog entries are simply typed up between <p> tags and i use <br> to start a new line... it literally just looks like this LOL....

THAT'S ALL...>!!!!!! :)
--
website guide

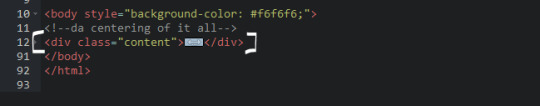
1. general page layout
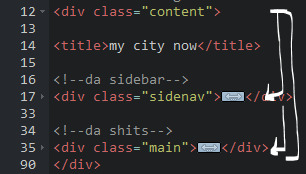
HTML in order to establish where i want all of my blog's content to lie, i created a <div class> specifically to store it all.

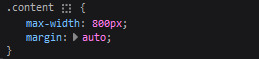
CSS the styling for it is pretty simple! just setting a max-width to limit the size of everything that will be in it and also centering the page with the margin.

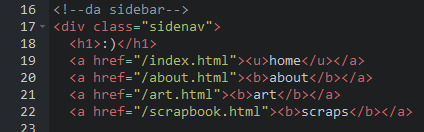
2. sidebar
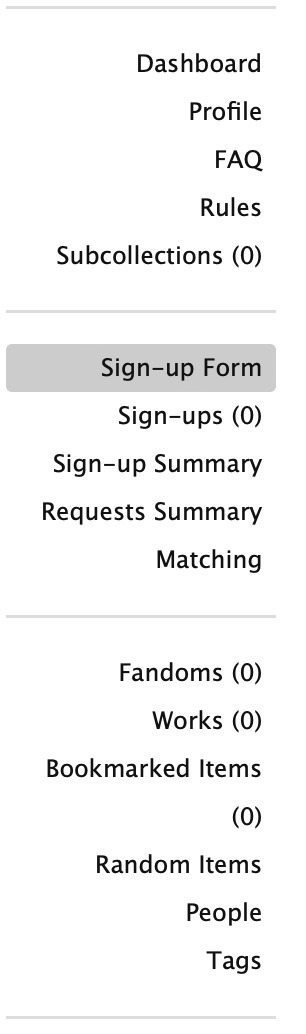
HTML my sidebar just comprises of a heading tag and navigation links.

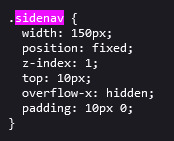
CSS this is all personal taste aside from the fixed position

REFERENCES - fixed sidebar - responsive sidebar
3. main content
HTML because everything is stored in the <div class="content">, the sidebar and the page contents are limited to the constraints of the it.

that is all pt. 2...... bless <3
#THANK U FOR ASKING BTW!!!!#it brings me so much joy when people ask me . things and i then get to answer these things#i am so sory if this is somewhat incomprehensible or a pain to read through IF YOU HAVE ANY NEEDS FOR CLARIFICATION... JUST ASK ME..!!!!#textoffun#inbox
30 notes
·
View notes
Text
Something is wrong with my Minecraft Dog.
I'll try to explain it to the best of my ability. To start, I hadn't touched Minecraft for a couple of years; Just wasn't into it during that time and got busy with other things, mostly just stuff in my personal life. It was around some time ago that I decided it would be nice to go back and check on one of my old Minecraft worlds. Going back I did notice one thing; I didn't have an dog. Just never got around to getting one in game. I had tons of cats though, evident by the village nearby my house. I didn't want to feel like I hadn't accomplished something easy like that, so for a while I worked on readjusting to the basics before going to collect bones from skeletons. When I did have enough I went straight ahead to the nearby forests, but I didn't find any for a while. I didn't really know how fucked things would get in the future but for a while I had to keep going, even holing up for the night just to not get killed. Eventually though I did manage to find a single wolf. It was a little odd to me that it was all by itself; I just chalked it up to weird generation, mostly since I hadn't played in years. After I had gotten back home I looked up a tutorial on how to build a doghouse, one that actually looked good too, not wanting it to look hard on the eyes. I did note that night was approaching in game just as I had finished watching it, and decided to just let the dog sit outside for the night. God if only I knew how weird it would get from there.. Once it was morning again I noticed two weird things: One, all of the sheep I had kept in an fenced area were just... gone. No mutton, no wool, and weirdly enough no wolves nearby. Two, my dog wasn't sitting outside where i'd kept it, instead simply walking in circles around where the Sheep had been fenced in. I didn't think much of it, under the assumption there had been a wolf pack nearby, but it must've left and killed the sheep before I had gone to check outside. Even so, I was a little unnerved with how my new dog was starting to act; for one the thing seemed more sluggish, like it had the slowness effect. Only problem with that theory is there weren't any witches or swamps for them to appear nearby, and no particles were coming off from the dog. Another weird thing was that its sprites had changed. No longer did it look as goofy as it had when I first got it, but it almost looked sad, with some drool poking from it's mouth. It wouldn't even respond to me giving it rotten flesh, mutton, anything. When I did finish the doghouse I hastily made sure the trapdoors apart of it were shut, hoping it would prove my paranoia about the dog wrong as I went to go get iron from an cave not too far from base. Everything was ok.. up until I got back to my base. Things were just getting weirder and weirder with both all of fenced-up cows gone and one of my cats seemingly dying while I was mining. 'Whiskers was slain by error' I didn't know what possibly could have happened as even I knew pets in the game didn't just die on the whim, and when I had gotten back, the dog was in the house. All of the cats I had accumulated were practically running from the thing, the dog's sprite looking even worse now. It had the shading and textures of an angry wolf only with that same, sad look in it's eyes, almost as if the thing was suffering. I hadn't played the game for years so i assumed this had to be some sick easter egg, although I could remember that most easter eggs regarding animals were caused by name tags. Maybe it was because I hadn't given it a name?
..Unfortunately I had no name tags which meant I had to go look for some in an Zombie Dungeon I spotted in the caves before but was too afraid to actually get loot from. Not wanting something weird to happen I decided to do something i'd later regret; holing up my dog and sealing it with cobblestone for safe measure. It had somehow managed to get out of the doghouse while I was gone and into my base back when I was mining, so I didn't want to take any chances. Although i'd soon come to realize that holing it up would just make things so much worse. While I was out I continued to see that something similar with my now dead cat was happening to all of my other ones, each oth their names popping up as they were proclaimed to have been killed by some kind of "error". I couldn't come back as fast I would've normally due to getting lost in the caves after finally finding the name tag, but by that point it was too late; I came back to an absolute mess. Not only were all of my farm animals gone, Horses, Pigs, even the few llamas I had managed to obtain back before I stopped playing on my world. Not only that, but some of the villagers nearby when I hurried back to my base were just.. gone. Checking on the hole i'd stuffed that dog in didn't help either, as while the cobblestone i'd trapped it there with was intact- -The dirt around it was not. Almost as if it was some rabid animal clawing its way out through any means, I had found an hole created that led out of the hole, wide enough for an dog to get past. I was a bit nervous at this point and quit my game, deciding to go online for answers. I checked every update up until the point I left years ago and even then, nothing. No answers. None at all. I vaguely remembered the old secret updates but adding in an feature where dogs just started going rabid out of nowhere didn't seem like an sane idea in the first place! Seeing as the internet got me nowhere I went back and decided to go and find that dog- Wherever it was - And kill it. I hated the idea of putting down my first dog in this game, but thinking back to the way its sprite just.. degraded as time went by, I was more worried about it than myself.
My first clue as to where it might've gone was an trail of different meats, mostly livestock like my pigs and cows and sheep. Along the way were bits of rotten flesh, bones, spider eyes and more, almost as if this thing was attacking everything it saw. When I finally had found it, I was frankly horrified; The poor thing didn't look like an Minecraft Dog anymore, but an malformed creature that somehow retained what made it once an dog in the first place. The thing's tail seemed to be wagging, and it turned its head around to look at me, revealing blank, dark eyes that if the graphics of Minecraft had been better, would've looked like hollowed out eyes. The dog, its sprite showing foaming at the mouth, didn't seem to be hostile to me. For some reason the thing was showing heart particles despite not being fed, feeding it still not working. The thing was letting out little whines and if not for the foaming, the frown of its sprite? It almost sounded happy despite its degrading body. Admittedly I couldn't handle it, and didn't go through with killing it. Even if that thing had essentially killed my cats, all my farm animals, and everything around it since I got it? It was still my Minecraft Dog. It didn't seem to know any better.
I closed out of the game after that revelation to myself and haven't touched it since. I checked for any mods that someone could have somehow installed, but didn't find any. No add-ons, nothing to assure me it was just some feature not adjacent to Vanilla minecraft. I tried at one point to document this on the Minecraft subreddit and a few other places, but they just got taken down. Whether this has happened more than once to others or they were taken down just because they sounded ridiculous to any sane person- and I don't blame anyone reading this to believe it's bullshit. But please, if you do even believe this? Delete your world if your dog starts acting like this in-game; Put the poor thing out of its misery, do what I couldn't do. Please. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
An Minecraft Creepypasta.
6 notes
·
View notes
Text
How to sign up for an Ao3 Exchange - Option 1
So there's details about what you're expected to do for your sign up to the exchange, but what does this look like in practice? This is a brief tutorial about signing up for an AO3 exchange! For an alternate method, check out this post. (Note that that post is from 2023, so the ships on that example are different from the ones on the one below, which has been updated to 2024).
I start by clicking on the Sign Up button on the lefthand side of the Ao3 collection.

That brings you to the sign up page, which looks like this.

Let's fill it out! There's a minimum of three requests, so I'm going to start with my Dream SMP sign-up.
The part I want to start with is Fandom and the Relationships.

I selected Dream SMP from the autocomplete menu, and selected the relationships the same way. I want romantic beeduo, I'm okay with either romantic or platonic emduo, and platonic cabinetduo. I ignore the "any relationship" box and "letter url" for now. I am okay with all gift types, so I've selected fic, art, and podfic!On to the prompt and DNW list!

I start off with a general list of my likes. These are totally optional for my gifter to include, but it can give them a sense of the sort of vibe I like! Then on to the prompts.
I broke out each relationship, and requested three prompts for each. Note that you only absolutely only have to request one prompt for each relationship— sometimes you only want to see your guys one way— but it's best practice to offer options for your gifter. I tried to offer prompts that could be done in a single scene or a few scenes, cause my gifter only has 48 hours to create. I then included my DNW (do not want), which has to be included on each request. This is just a list of things that would ruin the gift for me, and these can be petty fandom likes and dislikes, genuine triggers, or just stuff that I am picky about. If you're filling it out and you're like "literally everything is okay for me", you'd put in DNW: no restrictions, but be aware that in that case the only thing off the table is NSFW because of exchange rules— Major Character Death, major gore, and underage (to pick something from my DNW), are all possibilities with a "no restrictions" DNW.
Just scanning through what I have so far, I have to request a minimum of three fandoms, with prompts that work for each art form I requested, and one gen relationship, so I'm well on my way! Let's go on to request two.

So this fandom only has two tags in it, and I know I'm good with both, so I can just select Any Relationship and that makes me matchable to either! Note that using Any Relationship does allow you list more than 20 relationships per fandom, but it does match you to any one of those weighted equally, so be careful in big fandoms.
Okay, one more fandom to go to meet the requirements!

I went with original work, and I didn't do individual prompts this time because the ship itself is the prompt! I went through and beefed up my "likes" section however, cause that is all someone would have to work with. And I'm only interested in seeing fic for this fandom, so I only selected one of the additional tags.
That finishes my Requests, but what about my offers? I need three of those, too. Requests was what you'd like as a gift, and Offers is what you're willing to make. I'll start with Dream SMP, because that's still my primary fandom. All you need to do is select the fandom and the relationships, and what art form you're able to give.

I will write for a lot more different relationship than I'd want as a gift, so I have more relationships to select there! And the gift type I'd be giving is fic, so I select that.

I know that every tag for this fandom (smpearth my beloved) is something I'd be comfortable writing, so I can just save time and select "any relationship". And i'm still writing fic, so I select that.

There are some really fun crossovers I want to throw my hat into the ring for, so I can throw them into my signup.
And that's it! I have three offers and requests, I have prompts or likes for all of my requests, I have a DNW on each request, and I included at least one gen or solo tag to help with matching. I have a minimum viable signup! Now all there is left to do is hit the Submit button!

Note that up until sign ups are closed, you can go in and take things out, change your prompts, add things, or anything else you like. A lot of people get a minimum signup in and then continue to tinker with. It's not locked in until the mods hit the big red button and start Matching.
Once matched, my whole list of Requests will show up in an email to my gifter, and then they have my whooooole list, which they get to pick One thing from to make a gift. Meanwhile something from my Offers list has matched me with someone else, and I'll be poring over a different list of Requests, picking One thing to make in 48 hours. Good luck, everybody!
17 notes
·
View notes
Text

hiiiii first of all thank you for saying they're pretty <33 !! I tried my best afskhgsk (this is the post anon is referring to)
How I made my ao3 wrapped:
I'm not saying this is the best or even the most convenient way to do any of this, I'm just going to share the system I came up with, hopefully something here is useful or helpful!
There are 3 parts to this system:
1. Bookmarks
3. The spreadsheet
3. The charts
- Bookmarks:
I use bookmarks for everything (and they're always private). I bookmark every fic I read with the tag "Read" and the tag of the year I'm in, like "2024". This is incredibly useful since you can filter through your bookmarks and it keeps everything neat and tidy
- The Spreadsheet:
I'm scared of Excel, I'm sorry. So I use Notion, because I already use it for everything else in my life and to me it's much easier to handle (and it looks cuter)
I tried to make my spreadsheet in the least complicated way possible because I'm not tech savvy at all
It's just a basic table, without any manual formulas. Sadly this will sound kinda incomprehensible if you aren't familiar with Notion, but it's really simple once you look into it
The spreadsheet has 9 columns (between brackets I'll put the type of column they are):
- Date I finished it [Date]
- Title [Name]
- Fandom [Select]
- Ship [Multi-Select]
- Words [Number]
- Tags [Multi-Select]
- Rating [Select]
- Year of publication [Select]
- Month I finished it in [Select]
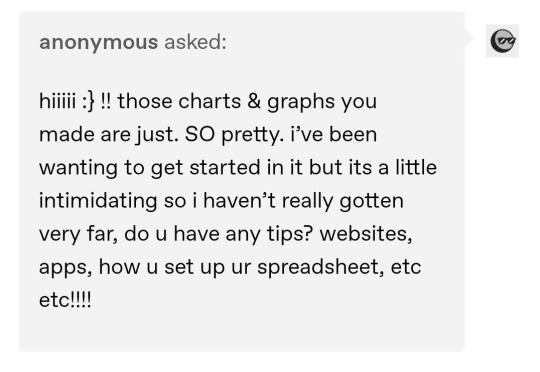
It ends up looking something like this:

These are the parameters I chose to track, but you may be interested in tracking other things!
Most of these columns are [Select] or [Multi-Select], and in Notion that means they function with tags. For example inside the column "Rating" I can choose between the tags "Gen", "Teen", "Mature", or "Explicit". In the column "Year of Publication" I have a tag for every year. In the column "Fandom" I have a tag for every fandom I read about. And so on and so forth!
In the "Tags" column I have a selection of tags I personally want to track/I know I read a lot about. So I don't have a tag for every tag the fic had in AO3. For example, since I mainly read Spn fics, I have tags like "Weechesters", "Early Seasons", "Late Seasons", "Post-Finale", etc, because that's something I was interested in keeping organized. I also have kink-specific tags, and in this column I have the "FAV" tag as well
At the bottom of the table it will tell you the number of rows it has, which in this table means the number of fics. And the "Words" column, since it's a [Number] type of column, will let you do all kinds of automatic calculations with all the existing fics (like Sum, Average, Max, etc) - that's how I get stuff like the words I read in total, the words I read every month, the longest fic, etc
I can then filter the table through the different aspects of the columns in any way I want to get the different data I need to make the charts. In a way, it functions similarly to how filtering through tags works in AO3
Another great thing about Notion tables is that each entry is a page in itself, meaning you can click on it and it will open a page where you can write stuff. I use that to add: 1) the name of the author, 2) a link to the fic, 3) a downloaded epub of the fic, 4) any thoughts or review
I usually add a fic to the spreadsheet right after I finish it, but sometimes I wait until I've accumulated a couple of fics in my "Read" Bookmarks, and then I do them all together in a batch
- The Charts:
I make them with Canva - it has a feature where you can add and edit graphs and charts (all the info, the colors, etc). So first I collect the data I want by filtering the spreadsheet in different ways, and then I manually make the charts on Canva (if you're not familiar with the app don't worry it's kinda intuitive, and there are tutorials about everything)
And that's all! I came up with this system completely by myself and if you're reading this and you also track your fics but you use Excel or something maybe you're thinking what the hell is this girl even doing, but it works really well for me and I'm really happy with it afdhsafskh
English is not my first language so I apologize if there are any mistakes, I hope I made sense <3
#I could say more things but I didn't want to clutter the post#but I'll add two things here. like a PS lmao#I have another tag in the Tags column to mark my all-time favorites to diferenciate them from the regular “fav” ones#also I have a whole system inside this called “Special Awards 🏅”#by which I give certain fics a medal when they mark a special achievement or milestone#like “first fic I read of X ship” “fic that marked 1 million words read this year” “last fic I read in 2023” etc etc lmao#and they get their little medal icon in the Tags column. it's a big deal okay ! serious stuff....#ao3 wrapped#fic#⚝
5 notes
·
View notes
Text
i had to get into june finals week to, all of a sudden, come up with a 3D rig/simulation hybrid for gakkoros' chain that:
doesn't break that easily
responds to gravity and collision
doesn't jitter randomly (yet?)
responds to armature animation
stays fixed to his neck and doesn't fall off
allows each link to rotate more or less realistically
looks aesthetically nice
3d modeling jargon under the cut, in case you're familiar with it/with blender/just curious/bald:
i managed this with demon super ultimate's rosary earlier because its beads are spherical and therefore it doesn't matter if they don't rotate individually - same for danny's dog tag, which is literally just a silver string that can support beads thru geometry nodes (even though i decided to hide them for aesthetic cleanliness)
...however, when you have a link chain, each link will rotate differently, while also needing to stay close to the body and move in a responsive way that more or less simulates gravity
if this rig/geometry nodes/simulation hybrid is successful, i'll be so proud of it i might even make a video tutorial detailing how to make it, as it is a very unexplored "blue ocean" within 3d modeling: the very few tutorials on it only allow to make it static or with very wonky movement
my first attempt was a pure rigidbody simulation, but it broke apart a LOT, was super jittery, and didn't support armature animation (the model's collision suddenly becomes a prism before blender doesn't know how to handle collision in animated rigged characters and freaks out)
my latest attempt was with an armature bone for *each link* as well as IK (inverse kinematics - the end of a limb controls the movement of the rest instead of the other way around) parented to an empty (an object without geometry that only serves as some sort of anchor point thing), so that when i moved the empty, the end of the chain would follow it. it looked aesthetically pleasing when idle, but in extreme poses or animation it was a mess. it often opened up weirdly at the end too (where the dark gem is) also it was annoying to set up tbh... 66 armature bones!?!?
as for the new approach's downsides, it is *still* kind of a chore to set up, to be very honest - it requires parenting *each link* to the closest three vertices of the cloth simulation. the simulation itself must have very specific settings too in order to work, and... it moves super slow and will often crash blender while baking.
yet, it's still the ONLY approach that, it successful, makes it way better-looking, more stable AND easier to animate - you just do your animation as usual, go back to frame 1, and let the cloth simulation do its thing - bake if you like. that's it!
is this a Special Interest? maybe! after all, i was already aesthetically interested in jewelry at age 4 so. yeah
and yet, i'm not interested in wearing it myself. i just think it looks super cool in character design. but i feel like people often decide not to do so because we don't have many tools to make it work in 3D in a believable, non-jarring way
so, until some add-on comes to save us all, i've come up with this. still need to fully implement but it already gives me a really good impression. enough for today though, i should do some studying... ahh, i wish i could stay devving in android studio for hours like i do playing with my 3d blorbos in blender. pain. 3d modeling is so much more fun than making mobile apps with a laggy stinky emulator :(
btw, if you've read thru all this... thank you. you a real one xoxo
1 note
·
View note
Text
Guest Posting: Hardest and Easiest Way to Grow Your Traffic

Two Facts About Guest Posting
The fastest way to grow a blog in the entire world is with guest posting.
The hardest way to grow a blog in the entire world is with guest posting.
Guest posting is not easy and it requires quite a bit of work. In order to aid you in making guest posting a little bit easier, I have put together a tutorial on how to go about finding, securing and following through with excellent guest posts. I used this exact strategy to go from 2,000 to 10,000 subscribers on a gaming blog over the course of 6 months will well over 40 guest posts in that time period.
Find a Site
Thanks to goggle's blog search, it isn't hard to find a hundred blogs in your niche. However, the best sites to submit guest posts to are: A. accepting them and B. blogs you already read and enjoy. Go with the sites you already know before you start looking for new ones. Trust me, even if the site is huge, as long as they state that they accept guest posts then you should be able to get published there. If you can't write something good enough then you will need to work on it until you can.
Do Your Research
You obviously will need to check out the sites you choose to write for and double check the requirements they have for guest posting. The last thing you want to do is waste everyone's time involved by not following their instructions that are already posted. For creating the content itself, I want you to look at what the author already has on their site. See how they write, what html they like to use (bold, h tags, italics, block quotes, lists, etc) and try to incorporate it into your writing. I also want you to look into writing style as well as what ideas have already been published. Ask yourself if you are really bringing anything new to this audience, because if you aren't then you will need to go back to the drawing board. One final place to look for ideas is in the comments of the author's blog posts. There you will find people asking questions or maybe even for specific topics that you could post about.
Create an Initial Post
Once you have your ideas and are ready to write, you should take the time to outline and prepare the post properly. Get a main point and create various supportive bullets to go with the main point. Then write a paragraph or more for each part of the outline, as well as an opener and a concluding paragraph. Be concise, thorough, and make this post the best post you've ever written. It should be so easy to read that Grandma can understand the point of it, but be compelling and thought provoking at the same time. Really push yourself and go at it more than once to get it just right.
Email the Author
This does not take anywhere near as much finesse as most people believe. All you have to do is say "Hello there, my name is Chris and I have written a guest post for you about the following subject. Could you review it and let me know if you'd like to publish the guest post on your site? If not, could you give me ideas regarding what kinds of posts you would like published on your site? Thank you! Chris. [The guest post itself follows]." That's really all there is to it, and honestly, as a blogger, I'd rather guest posters contacted me in this way. I don't want flowery language or butt kissing, just give me some great content and I'll post it in the same week!
An alternative method to this direct approach of 'guest post in hand' is to come to the author and list a handful of post topics you'd be willing to write about. The blog owner can then pick and choose which one he or she wishes you to write about for their blog. I actually went this route with my first guest post here, at Traffic Generation Cafe.
Follow Up
Once a blogger accepts your guest post, you still need to follow up with emails as the date approaches that it is going to be published on. People forget things and they appreciate if you give them a friendly reminder before the date of publication. I can actually count on both hands the number of times my post was forgotten by the author and rescheduled, so now I like to remind them beforehand. This way I won't have to count on my toes as well.
Answer Questions and Have a Discussion in Comments
After the post goes live you will still have work to do as a dutiful guest poster! You need to fuel the fire of conversation that your guest post sparks at the target site. Be helpful, genuine and do your best to keep a healthy conversation going.
Repeat
Guest posting is hard work but it will grow you faster than any other form of online social activity. You're basically being lent the credibility of the blog author and the time of a new audience, so if you do a good job a good 2-5% should follow you on the spot. What's more, you'll get a great back link to your site as well as hopefully a continued relationship with the author of the blog in question. Don't stop guest posting though, keep at it and do it for as many sites as many times as you can.
0 notes
Text
i've been working on this some more and, i think it's done tbh? not sure if it needs anything more 🤔 (also yes it's very obvious what it is now lol)

i added a velvet-y texture to the choker part and some shading, and i tried to make the carving seem slightly translucent, not sure if it made a difference or not. i haven't tested it in game yet, hopefully it looks okay outside of bodyshop. but yeah it's mostly ready i think
(i also tried adding an envcube reflection to it and! it did work! i followed the tutorial and kinda learned something! but. it didn't really look good with the choker, so i got rid of it in the end. i did look a little into the new shader mods by c&k since from what i understand, it should allow for only certain parts to be reflective/shiny? i don't really understand txmt stuff very well yet though so i kinda got overwhelmed and gave up on the idea for now 😅 i'll try again some other time)
and this. is the second thing i was planning for this same mesh. because i thought it would be cute..... i did say both of these projects wouldn't have much use for anyone else lmao

i made the tag texture from scratch, referencing this one part of the park bench that came with the pets ep???? i was just going to use the texture from the bench itself, but it was too small and didn't look good when i tried enlarging it. so i remade it :-) i'm pretty proud of how it turned out tbh. and now i'm working on the collar/buckle part, the mapping is very stretchy but we stay silly 👍


i wonder what this could possibly be for.... 🤡
(thank you again @letomills for editing the mesh for me! you're awesome 🖤)
#and that's what you missed on glee /j#(can you tell i'm a millenial. jesus)#wip#mine#taos rambles#the boxers are done and zipped and everything. i just need to take previews. which i am procrastinating on.
12 notes
·
View notes
Text
Today's lesson: Class calls!
(From the desk of Mun Verida...)
Hello NRU! This is Mun Verida taking care of the first class call as a tutorial of sorts! This is also a way for me to introduce to you how these specific calls are different compared to regular plotting calls. For one, there would be a small drabble before the actual topic appears, since Godel does enjoy his prefaces.
Today's lesson is...
Class calls!
Class calls are special prompt calls for NRU students where they can interact with Godel in a class environment. This is mostly for student muses to interact, but faculty muses can also join in the chaos if they so wish, which will be elaborated later in the post.
The objectives...
This section usually lays out the objectives for the class assignment. Since every class call is considered a different lesson, these prompts are time-sensitive to an extent. Sometimes, there may be bullet lists of info that might be helpful for students. There could also be alternatives to the assignments depending on your muse's proficiency, so be sure to check them out!
Threads. You can interact in a class call by making a thread and interacting with the teacher directly! As always, this will follow NRU guidelines, but it'll be focused on one specific setting (mainly being, his classroom). Students can also interact with other students as part of the class call, just be sure to place the lesson tag for that month. In this case, #lesson 00.
Submissions. Each call will also have a submission option where you can send in a drabble on how the muse approached the objective if you cannot (or don't want to) do the thread option. Be sure to place the assignment tag so Godel can give you feedback on his drabble afterwards!
Both parts are valid ways to participate in class calls! Since this is an elective class, Godel won't be too picky on attendance, but for the people who are regulars, he will be paying a closer eye on your muse's progress. (He doesn't want his saplings slacking under his watch, you know. :3)
To complete this assignment...
To complete a class call, it's basically straightforward. Use one of the two methods above. If you're using the thread method, the thread only works if you can send at least 2 replies by the end of the deadline. (These usually take at least a month, if not more.) After the two replies, the thread can go on for as long as you guys wish. Sometimes, there are numerical lists.
Sometimes it's because there are multiple steps in the assignment.
Other times it's to display alternative completion routes for the different proficiency levels.
There will be a lesson tag in the tags section for categorization, so feel free to use that as a way to quick access!
For this tutorial lesson, just give a like, reblog or a comment on the post itself! There is no expiration date for this one for the sake of prosperity, just so long as you understand ^^
(That said, I am aware that life happens, so if you want to interact in the class calls in a thread but you don't have the time to complete it in the deadline, please let me know so Godel doesn't mark your assignment as incomplete! If for some reason Godel needs to be out for mun reasons, I'll also let you know in advance so you can stay in the loop. The last thing I want is for rp threads to be stressful ^^;)



I hope this post provides a good explanation to this class format and I look forward to seeing how it goes! Also, I'm realizing this is really long, but I swear the actual posts won't be this long. There's usually an ending blurb here, but it's usually just fluff. If you have any questions, feel free to ask in the comments! This is still very experimental, so I'll be sure to update this post in case changes happen! Sometimes there's one more thing that happens in this section though...
Extra credit! (This does not always pop up but woo)
Are you a teacher or faculty member who wants to join in the chaos of teaching college boys how to be independent? You're in luck! Just send me a message through chat or on Discord and I'd be happy to plot with you! This can also be used to promote extra challenges that can earn you some brownie points with Godel if that's your aim...
And with that, our lesson comes to a close! As of the next post onwards, these calls will be written in Godel's voice, and I'll be the one who clarifies in OOC parentheses.
Your informative Mun,
Verida
4 notes
·
View notes
Note
And now it's time for another round of questions :D Flee: There has been enough angst with all the implications of all the messed up things that happen in the burrows communities thus far, and as such in order to recover a little I'll make a question that goes more towards fluff now. Has there been any moment where our dear found family has been able to show off their teamwork with all their might and get a positive response from anyone witnessing them? Like, I know that they'll eventually make enough friends that such a thing will be common, but with a stranger? SWUP: Everyone's reactions on Derrick if possible please, because even though he might be careful enough to not be seen by anyone, I can already imagine James (Was he the one interested in aliens and all things related like a conspiracy theorist?) being between over the moon for another alien race that he can look from afar (I'd say study, but considering how dangerous Derrick is, it's better to not get too close), and Vicky stressing herself out into keeping him far from him when she isn't busy in a fight or, worse, fighting Derrick himself XD LuckyBen!AU: Would Ben (nekomata), Gwen, Kevin and/or Rook ever try ranching out in anything they do? Like, perhaps Ben has a youtube channel where he does tutorials into some exotic coffees (different from the ones he does in the coffee shop though (unless his boss watches his channel and chooses to make them too :V ) ), Gwen perhaps taking in an intern or 2 to teach them the ins and out of alien ambassy so she can have her workload loosened up a bit, Kevin pirating programs because, let's face it, he would totally do that if only to screw with the owners and probably steal some money from them in the progress, and Rook could write a humans guidebook, like the one used in the tag "Humans are Space Orcs" XD Gecko: Let's leave the characters for a bit and make an ask about the town itself, how is the situation in that place? I imagine that they have a very peculiar customs regarding their situation, as well as some... interesting idiosincrasies between the townspeople that I don't doubt would look very sketchy among the outsiders (I can think of an example from another show that isn't really exploited that much in fanfic but I don't wanna accidently drag you into another fandom XD) And that's all I got to say for today, let's see what you come up with for these asks now :3
OOp sorry about the delay
A lot of stuff happened- good stuff. Kept me off the computer for a bit
Anyways I'll be bouncing on again to answer your lovely questions!
FLEE: I would deffinitely say that Leo and Tristians protective elder brothers trope over Robin has been a thing. Robin may be a savage child but that won't stop the pair from using their own bodys as meat shields to protect her. It took Leo a while to get to that point.
As for the rest of the potential members, I haven't thought too much into it- I'll deff think about it now though.
With strangers, Tristians a lot more friendly, willing to help. It makes him very naive and suseptable to possible kidnappings/robberys.
But Leo is there to kick ass, and Robin is there to bit ankles.
SWUP: James is in LOVE with Derrick. An alien? a possible anti-hero!? Oh my god. He swoons. It's just like his one comic book about the anti-hero alien dude. James must know more. James must... Become his friend.
Derrick's a lil creeped out, but is happy to accept any and all compliments. The little narcisist he is.
James' Police dad (i forgot what i called him ;;; ). Has no clue of Derricks existence. Derrick is right under his nose like a bad smell. But he just can't find the source of the chaos. So naturally he'll blame it on SWUP.
Sara doesn't know whether to like him or not, he runs circles around poor SWUP, but does he mean any harm? He's never hurt SWUP... I mean he has, but SWUP recovers fast. And the way SWUP acts around Derrick makes Sara just... confused. She's neutral, so maybe he's ok?
Courtney despises Derrick. He commits crimes? Illegal, bad. How dare he. He must be arrested. Does he have a license for flying? No? Illegal. Must be arrested. He parks in a spot with paying for a ticket. Ooh. He must be jailed.
Charlie. Like James, loves Derrick. But to a lesser extent, James is Charlies numero uno!
And of course poor... poor Vicky has to do her best to keep everyone away from Derrick. Easier said than done.
LuckyBen!AU: Ben has no online persona. Too paranoid- if someone were to recognise him through the way he talks it's over.
Of course Gwen is happy to teach new recruits. She doesn't do it often cause she's required to be upfront on the battle field. She normally just volunteers in her free time.
Rook is the same, all work no play- except for the times he goes to see his family or grab a coffee.
Kevin would so do that. Loves his tech, loves his computers- a little bit of a nerd- but if it makes his tech work better, faster, stronger, he'll do it.
GECKO: The people are quite blissfully ignorant to the outside world. Their normal is our strange. Of course they don't see the odditys Mac has run into, unless they somehow do. Of course they're a secretive people, so you never know if they actually know.
They're also very friendly, offering newcomers (MAC) free snacks as he gets settled into the neighbour.
Unless you meet Hamish. One of Macs coworkers. Great guy, friendly, talks a lot. You think he's full of shit, like how continues to brag about his sexy hot beautiful girlfriend. But he's actually telling the truth.
He also talks about a lot of disappearences that happen to tourists/newcomers. He doesn't elaborate. He says it so easily it sounds like it's normal.
Does Hamish know more than what he lets on?
There's also Macs landlady. She's a little harsh- she lives on her own in the outskirts of the town. She knew Mac's mum as a kid. She mentioned at one point that there are more people that houses in this town. Of course Mac thought she meant there was a homeless problem. But as Mac grew to know the town better, there would be no homeless. The streets were empty after dark.
Most people discourage going out after dark.
There's something in the woods. Watching.
(DO TELL ME ABOUT THIS SHOW. PERHAPS IVE HEARD OF IT)
Again sorry for the delay, life is busy.
19 notes
·
View notes
Note
Hiii I hope you're doing very well!
I have an extra account (tumblr temporarily suspended my account and thought it was hacked 🧍♀️) and I'm planning to make it as gif content account. Can you give me any advice and app / software / website recommendations before I fully make decision to do it?
Thank you and have a nice day / night ☺️
hi anon ! oh sucks that tumblr suspended your other acct T-T but :0 ! i can try and offer some tips ? if you'd like ^^ i'm not really an authority or anything but ;;;; ! i'll put it all under the cut if you'd like !
gif-making
for gifs i use vapoursynth and photoshop cc 2018 ,,, i'll tell you what i always tell people when they ask about gif-making and it's that there really isn't an app on your phone or a website that will easily allow you to make nice gifs for this platform... so if you intend to make a gifs blog for tumblr :0 you definitely have to invest the time, effort, and patience to learn how to make nice gifs,,, and if you don't think that's smth you want to do that's okay too ! for me and every content creator i've gotten around to talking to, it's definitely a long and tedious process ;;;; all your local content creators spend a lot of time and care doing what they do ,,, if you'd still like to try i'd recommend this tutorial ! it's the first one i used to get started and covers all the basics ! the rest is from trial and error or learning,,, like i said it requires a lot of patience to learn how to use the programs necessary for gif-making... my other suggestion is to find gifmakers with content you like and ask them questions about what they do and how they do it ! for me ik i used to bother a lot of my cc friends about how to do stuff ^^ it definitely helps to have people walk you through some of the stuff rather than bang your head on a wall trying to figure stuff out for yourself (like i used to haha) and the other thing if i may add, it may seem like a lot of work for gifs posted to this website,,, but it's also the reason a lot of ccs have really nice gifs ! because these programs have been tried and tested and made for gifmaking for this platform ! so if you'd still like to ! don't be afraid to ask anyone or me more questions :0 !! i have a few tutorials here and there too about coloring mostly ... but yea ^^
other advice
about tumblr as a platform itself... idk if you've really noticed but there are many advantages and disadvantages to creating for tumblr sadly... the community here is more contained and smaller which is good for avoiding certain fan community drama but also means you have to be aware of others in the same space as you :0 ! i read a text post a while ago about how tumblr interactions are mostly networking and it really is ! if you want people to interact and reblog your content you have to be proactive ! joining fan community networks or using open network tags (for example #tbzinc for the boyz) means greater exposure for your works ! i use tags religiously too which i think helps ;;;;; of course again i can't pretend to be a super big blog who knows a lot of people or has a big following ;;;; but i have noticed that my experience on this site is 100% made by the people i've interacted with here ! so it's the cc friends who will reblog your stuff with nice comments who make creating worth it on here i think ! as well as sharing moments that makes me happie ^^ etc. etc. so my advice for navigating tumblr is to just have fun with it ! be nice and reblog other cc's works and reach out be a little more outgoing towards others in your fan community (always be careful tho of course of who you're interacting with ! read carrds and info etc.) and should make your time on tumblr more fun haha :]]
i hope this was helpful anon ! sorry this is so long that's just my two cents :000 i've been on tumblr for a long time so ;;;; but welcome welcome if you do plan on joining the ccs and hope you have fun ^^
#taking a break from finals for this ask hhh#i'll be back real soon to rb and hype the moots ;;;;#i'm also really close to a milestone here hhh ;;;;#but yea i'll be back soon ;;;;;;;#just saw this and wanted to get back to you asap anon#anon#asks#not tbz#jess.replies#gif help#?? ig :0
4 notes
·
View notes
Note
@juliesdahlias ❤
Pearl, ahh!!! I love her so freaking much! I'm in awe of her talent literally everyday, like I mean this in the best way possible, but she can literally do so much with so little when it comes to writing. Like, first off it's amazing in and of itself that she can do those requests where you just send in a single sentence because I know for me like. I have to have the idea first, I usually can't write around a single piece of dialogue, so the fact that she can do that, and do that so expertly, is a true testament to her talent. Also, she'll literally write just a few paragraphs at most, some of them maybe just a line or two, but she never fails to make them AMAZING and so full of emotion and feelings, like I know when I'm tagged in a new little drabble/one-shot I'm about to feel some feelings 😂😂 she's also so incredibly supportive, like I didn't even have a name for Izzy in the beginning, just a vague idea and a few traits, but her simply asking me about her is what caused things to eventually snowball into what we have now jdjfjd also when she asked me about my platonic Zack/London thoughts even though she's not entirely familiar with suite life, like imagine being so supportive of your friends that you ask them their thoughts on something when you don't even really know entirely what they're talking about 🥺😭 I love making little gif tutorials for her and seeing what she does with them, like she's already SO GOOD at making gifs, like the coloring is always spot on and the scenes always work well together. I was going through my art tag the other day and I found a drawing she did of Madi, and that was so amazing too, like literally is there anything she cant do? No, there isn't. The only reason I haven't followed her back is because I try not to follow too many teenagers at once, but I do stalk her page sometimes just to see what she's talking about and how she is.
Basically I just love her a lot and I hope she knows that 💕
@juliesdahlias
send me a tumblr user's url and I'll tell you what I think of them
2 notes
·
View notes
Note
oh okay i'll send my ask again!! so this might make me sound rly dumb but basically i was looking through ur ps help tag and i kept seeing people asking for the psd you use and i was wondering what that means exactly?? like i know psd is the file extension for photoshop files but what exactly does it mean when you use a psd for gifmaking?? i hope that wasn't worded too confusingly jfkljsld
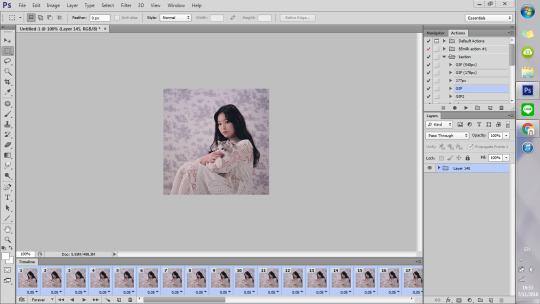
yay okay so!!! (if you view this on desktop i think my theme cuts off the large pics so i recommend checking this post out on mobile haha)
idk how proficient you are already so i tried to be as descriptive as possible + a lot of visual aid!
the first step of giffing is importing a scene from a video, resizing it to tumblrs format and setting it’s timing right? (if u need help with any of these too hmu im always glad to help u can even do it off anon in pms)

but the thing is that even though the video itself might look good and have nice color grading etc, in gif form it looks kinda boring and bland..

maybe it doesnt Look like that but since ppl edit their gifs so much on here it’s now considered bad taste to gif without any PSDS on top. so it has become a custom in the gifmaker community to add a lot of Adjustment Layers to the gif, which in total are called a PSD.
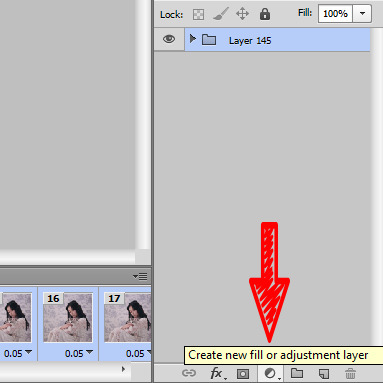
so you click this button

and it gives u a list of various things you can do to change the look of a gif. The most simple to understand is i guess Brightness/Contrast, where moving the handles adjusts the brightness and contrast of the gif:


so for my first step i slightly raised the brightness and lowered the contrast (it doesnt mean you always have to do that it’s just whatever the gif is, or the look you want to go for!)

and this is the result

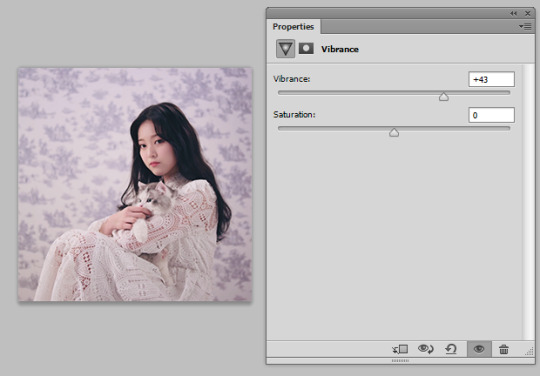
Hmm.. Now let’s say that i feel like i want the purples in this gif to me muuuuuch more vibrant, so i make a layer of Vibrance and raise it a bit to make the colors pop more

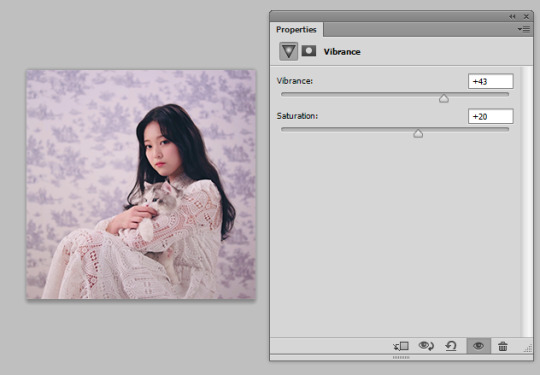
and maybe raise the saturation just a liiiiiitle bit

I still feel like it doesnt look cool enough.. Like i dont want a subtle soft purple from the original i want it PURPLE with a capital P and capital every other letter lol. There’s a bunch of fun ways to get that effect that you’ll get after playing around with those Adjustment Layers.
I went into Hue/Saturation aka my fav tab, and made the settings for Blue and Magenta just a bit to the right of the spectrum and more saturated (it might not seem like a big diff but those little changes pile up to give the gif a distinct look)

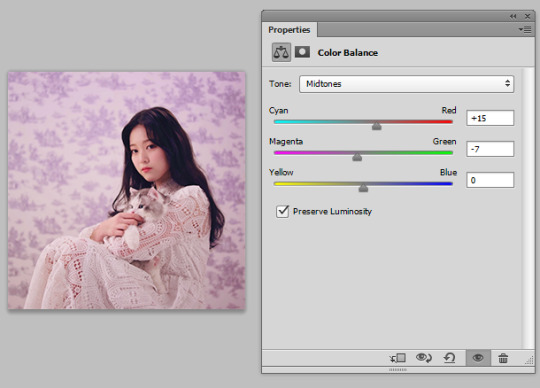
then i went to color balance and changed it towards slightly more red and magenta

this is all the work we have done so far, it’s pretty visible already i would say

Now what i showed so far is i guess the more like bare simple ways of color manipulating ur gif. It’s nothing crazy but it already gives it a distinct and more pleasant look!
There’s so many of them that tbh there is no One tutorial, it’s just about experimenting with each of these options and seeing what kind of results you get! Because there’s sooo many possibilities in adjustment layers that i haven’t even started describing the tip of the iceberg. some examples:
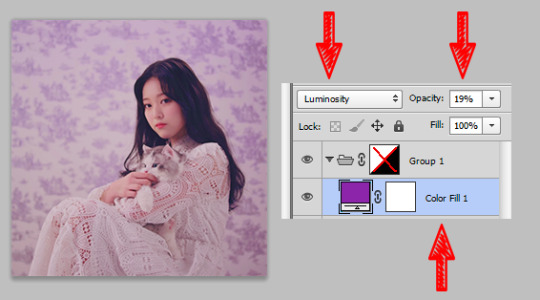
I made a Solid Color layer in a darker purple shade ur seeing in the little box, set its Blending Mode (the lil box next to opacity) to Luminosity and changed the Opacity to a lower one bc it looks crazy on 100%, and achieved this nice toned down effect to the gif if you’re going for this kinda look! i also like it cos it returns some color to her skin shade

another cool feature with like .. endless possibilities is the Gradient Map. With this one you also gotta use Blending Modes and lowering the opacity of that layer so that your gif doesnt end up looking crazy... ooh also play around with Photo Filters, those are really easy to grasp and have already st presets that can make the photo colder/warmer/etc!
after playing around some more this is my final result lol...
before

after

(i also sharpened the final gif)
So if you take all these adjustment layers and group them in a folder, it’s called a PSD! A lot of people share their psds online as do I! Not every psd works for every video, but some might be more universal than others, and you might just have to tweak it a little bit to look nicer! So to use someone else’s PSD on your gif you just open them in Ps side by side and drag the folder with the PSD on top of your gif!
22 notes
·
View notes