#javascript html5
Explore tagged Tumblr posts
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
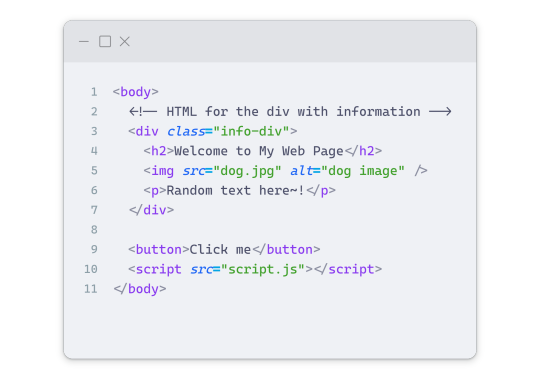
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
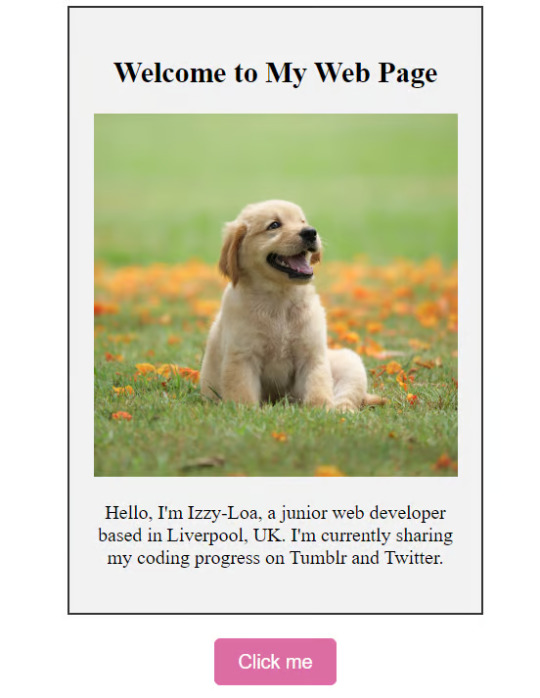
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

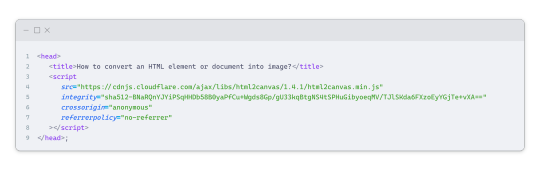
and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
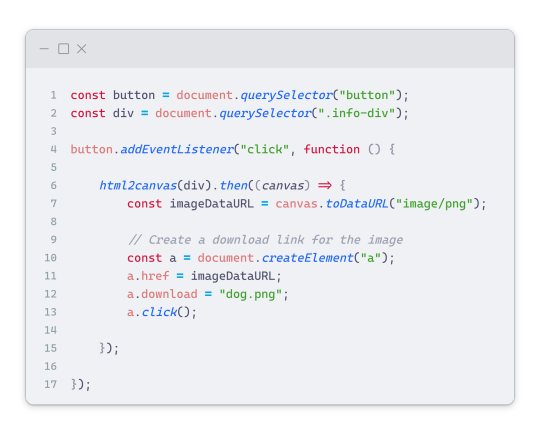
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
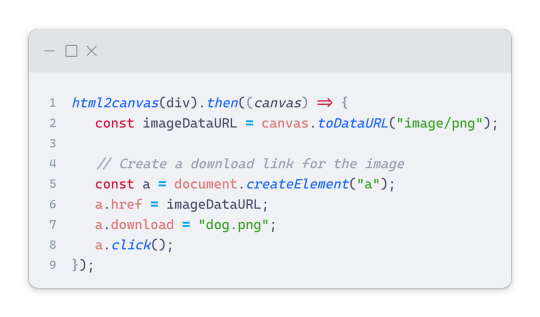
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
155 notes
·
View notes
Text
digital art created with html, css and javascript




#artwork#concept art#digital art#geometry#art#my art#digital artist#artists on tumblr#sacred geometry#geometric#css#css3#html#htmlcoding#html5#javascript#pattern#svg#web design#graphic design
32 notes
·
View notes
Text

FREE NEOCITIES THEME TEMPLATE: CYBER MANIFESTO
(YES- IT COMES WITH A ROTATING CUSTOMIZABLE CUBE!!)
LIVE PREVIEW
DOWNLOAD
[BY NUMBPILLED ON KO-FI]
#old web graphics#free neocities template#webcore#free template#neocities template#template#pepek tembam#rentry decor#neocities theme#tumblr themes#html theme#carrd resources#neocities themes#web graphics#rentry resources#neocities#htmlcoding#html5#html#html css#css#htmltutorial#websitedesign#javascript#carrd moodboard#cyberpunk aesthetic#ko fi page
39 notes
·
View notes
Text
Why won't my CSS style work?
Ever had that frustrating experience where your carefully crafted styles refuse to do their thing? Well, today, I am going to demystify CSS selector priority for you.
CSS selector priority
CSS selector priority determines which styles take precedence when multiple rules target the same element. It's crucial to grasp this concept to avoid unexpected styling conflicts in your web projects. There are several factors that influence selector priority, and understanding them will help you control the appearance of your web page elements effectively.
1. Specificity
Specificity is a measure of how specific a CSS selector is in targeting an element. It's often denoted as a four-part value, such as 0,0,0,0, where each part represents a different level of specificity for the selector. The more specific a selector is, the higher its priority. For example:
Inline styles have the highest specificity.
ID selectors (#element-id) are more specific than class selectors (.element-class).
Elements selectors (div, p, etc.) have the lowest specificity.
2. Importance
CSS properties marked with !important have the highest priority, even if other rules have greater specificity. However, it's generally recommended to use !important sparingly to avoid confusion and maintain a clean codebase.
3. Source Order
When all else is equal, the source order of CSS rules in your stylesheet determines which one takes precedence. The rule that appears last in the stylesheet will override previous rules targeting the same element.
Resolving CSS Priority Issues
Now let's explore how to resolve priority conflicts
1. Use Specific Selectors
To increase the specificity of your selectors, consider using more specific class or ID names. This will make your rules override less specific ones and help you maintain better control over your styles.
2. Avoid Using !important
While !important can be helpful in certain situations, it's generally best to avoid it whenever possible. Overusing !important can make your CSS harder to maintain and debug.
3. Review Source Order
If you're still facing priority issues, review the order in which your CSS rules are defined in your stylesheet. Ensure that the rule you want to take precedence appears after conflicting rules.
By following best practices and avoiding overuse of !important, you'll create more maintainable and predictable CSS code. So, the next time you wonder, "Why does my CSS priority not apply to my element?", remember what we talked about in this post.
Happy coding!
#html css#css#html5 css3#css3#code#codeblr#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#learn to code
57 notes
·
View notes
Text

✧ PSD to HTML Magic ✧
Your stunning designs deserve flawless code ✨
At Xhtmlchop, we transform your PSDs into: ☑️ Pixel-perfect HTML/CSS ☑️ Buttery-smooth responsive layouts ☑️ Lightning-fast load speeds ☑️ SEO-friendly markup that ranks
🔥 Deal Alert: Homepage conversion → 199
Additional pages → 129 each
We include: ✓ 100% hand-coded solutions ✓ Cross-browser perfection ✓ Optional NDA protection ✓ Money-back guarantee
Let’s collaborate! → https://www.xhtmlchop.com/psd-to-responsive.html
(Reblog if you’ve been looking for PSD conversion services!)
#WebAlchemy#PSDtoHTML#CodeWizards#FrontEndDev#DigitalTransformation#webdesign#webdevelopment#figma to html#web graphics#website#psd to html#htmlcoding#html5#html css#javascript#css#html5 css3#web development
3 notes
·
View notes
Text

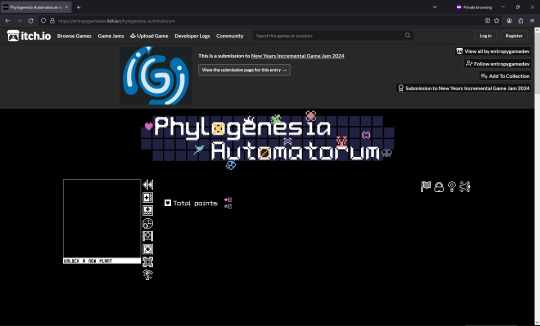
Phylogenesia Automatorum now has a web version!!!
Just a short post to let everyone know that you can now play Phylogenesia Automatorum in your browser. For those understandably not wanting to download unknown exes, now's your chance!
This was hellish to debug due to inconsistencies in how Gamemaker does exes vs javascript, but I got there in the end, with a lot of help from Lucinius. Sadly, the performance of the game is never going to be good as the downloadable version but it's very much playable regardless. Oh and also, there's no music on the web version because Gamemaker doesn't support audio sync groups in the html export, which is the engine that was allowing me to fade in/out the tracks related to each plant as you unlocked them.
And if you have an itch.io account, I would very much appreciate if you rated the game on the jam submission page! I assume my game has the second lowest number of ratings because it previously was downloadable only? And I've probably missed the boat by submitting a web version 1 week into the 2 week voting period, but the main thing is that I know I can make web games now! Yippee!
#gamedev#videogame#gamemaker#devblog#programming#pixel art#indiedev#codeblr#roguelike#roguelite#cellular automata#simulation#html5#javascript
25 notes
·
View notes
Text

Hide and show password
#hide show password#javascript snippets#html5#html css#css#frontenddevelopment#html#css3#show hide password#learn to code#coding#codingisfun
3 notes
·
View notes
Text

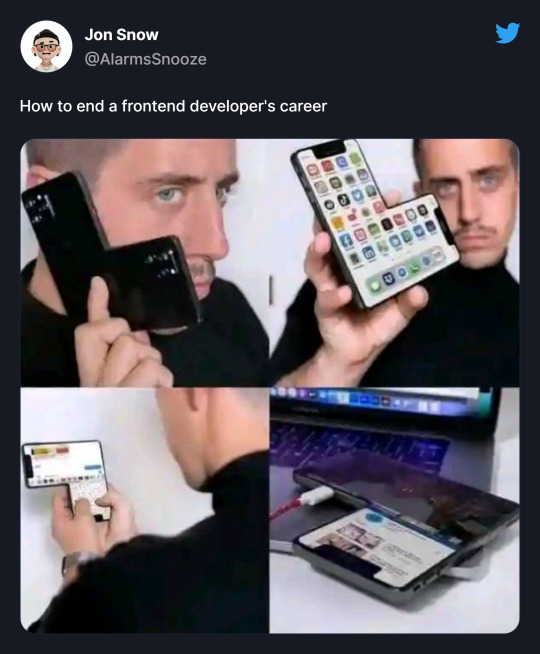
How to end a frontend developer's career
#meme#tumblr memes#memes#memesdaily#css html#youtube#css#coding#html#animation#website#gpt#html css#html website#html5 css3#frontend#cssns23#javascript#learn to code#snoozealarms
34 notes
·
View notes
Text
100 Days Of Code Challenge - day 11/100

16/01/2024
Day 11:
Hi guys!!!!
Yesterday I managed to finish correcting all the observations made by the tech leader, and they approved my Pull Request wiiiiiiiiiiii! Since I had some time, as I had completed my tickets, I decided to throw a lifeline to my colleague who was struggling to fetch an endpoint from the backend. After several hours and a lot of coffee, we were able to finish all the code. Today, I'll be assisting him with integration tests. I'm proud not only to learn new things but also to be able to help others.
If there's time, I'll try to finish the practice CRUD I'm working on to learn Nest
#100daysofcode#coder#coderlife#codeblr#coding#developers & startups#developers#html5#development#javascript#html#programming#latest tech#web developers#web development#technology#tech#study notes#geek#reactnative#reactjs#studygram#learning#studyblr#computer science#techcrunch#virtual reality#github
24 notes
·
View notes
Text

Days 128 to 129
I have worked hard on my portfolio site and added some cool animations and tool tips. I have done lots of prettying up as well. Tomorrow I'll fully implement the contact page.
#self improvement#cosmickittytalk#codeblr#csharp programming#csharp#csharp is superior#girls who code#programming#coding challenge#blazor#blazor programming#blazor website development#javascript#html css#html5 css3#htmlcoding#html5#css3#css animation examples#css#web development#website#front end development#full stack developer#coding for a year#coding#website development#website design#website animation#animated website
13 notes
·
View notes
Text

Animated sticky header
#animated sticky header#header design#javascript snippets#html5#html css#frontend#css#html#frontenddevelopment#webdesign#sticky header#css3
4 notes
·
View notes
Text
Change Opacity on Scroll
#change opacity on page scroll#codenewbies#html css#frontenddevelopment#html5 css3#css#plugins#jquery#javascript#page scroll animation#html5#css3
5 notes
·
View notes
Text
digital art created with html, css and javascript





#geometry#artwork#my art#digital art#artists on tumblr#concept art#css#css3#html#html5#javascript#web art#art#digital artist#pattern#sacred geometry#geometric#web design#graphic design
20 notes
·
View notes
Text
The plan: Introductory Post
Hello everyone!
I'm mostly writing this post to pin it to my blog page for those who visit.
The heart of this blog is tracking a website I will build from the ground up. This includes the front-end, back-end, UX/UI design, and any other planning/work that pops up.
For some context, around a year ago, I started practicing web development to make it my career. However, things turned out differently than expected. I got another job after having horrendous luck finding work. I really enjoy it, so it snuffed out my drive to find a career in web development.
However, I've always liked web development and programming in general. I've always wanted to use it, but I just didn't have any ideas I wanted to commit to. Now, I have a site that I feel I can turn into a full-fledged application, and I'd like to track it here for those interested and connect with others interested.
I've been on a six-month hiatus, so I'm pretty rusty, but I've decided I want to build the site using Svelte and Supabase. Svelte has always been the framework I wanted to learn, so this website is the perfect excuse. I also have experience with Firebase, but I wanted to challenge myself by learning Supabase. Most of my experience is with React and Next.js. I've used them for volunteer work and for freelancing gigs in the past.
I'll also give a brief summary of my website for common understanding. The MVP will start as a blog, but I plan to expand it to turn it into an informative database (sort of like Wikipedia) and have some interactive elements. I won't get into the meat of the idea, but that's what to expect with my posts. But before that, my posts will mostly be centered around a summary of my learning. Since I'm learning Svelte, my current posts will be based on that.
Thanks for stopping by, and I look forward to hearing your comments or insights moving forward! If you have any questions, feel free to ask!
#programming#coding#developer#web development#tech#website#web design#website development#ui ux design#svelte#supabase#technology#learning#growth#work#organization#habits#time management#potential#connection#framework#javascript#typescript#html#htmlcoding#html5#html css#css#css3#html5 css3
3 notes
·
View notes
Text
Game Dev Blog 05: Script Reader
01/31/2024
Completed!💾
created the ability to add in animated gifs between dialogue✅
created ability to swap backgrounds on the fly when characters are speaking✅
refactored code for readability✅
created enter functions for each character spot on screen✅
To do:
create a better looking textbox border🔲
continue to compile more scenes (trying to complete Arc 1)🔲
see where my code needs to be cleaned up and simplified🔲
#game development#devlog#dev blog#gamdev#javascript#html5#isometric#pixel art#coding#art masiah#megamaster#visual novel creator#vn program
8 notes
·
View notes
Text
𝐀𝐰𝐥𝐢𝐞'𝐬 𝐃𝐨𝐥𝐥𝐦𝐚𝐤𝐞𝐫 𖤐 ozett.neocities.org/awlie
📱💻 ⋆ HTML5 ⋆ JavaScript

Share your screenshot with #AwliesDollmaker !!📸 (It's still too hard for me to make snapping function...)
10 notes
·
View notes