#react router
Explore tagged Tumblr posts
Text
React: A Biblioteca JavaScript que Revolucionou o Desenvolvimento de Interfaces de Usuário
Introdução ao React: O que é e por que é tão popular? O React é uma das bibliotecas mais populares e amplamente utilizadas no desenvolvimento de interfaces de usuário para a web. Criado e mantido pelo Facebook (agora Meta), o React foi inicialmente lançado em 2013, e desde então tem sido adotado por gigantes da tecnologia como Instagram, WhatsApp, Airbnb, Netflix e muitos outros. Sua…
0 notes
Text
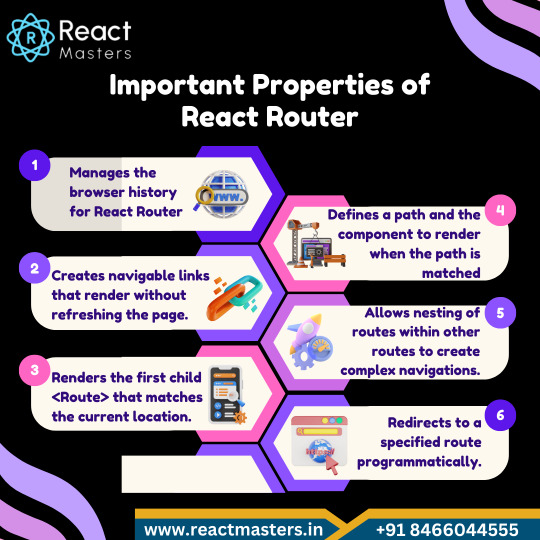
Importance of React Router Properties
Hey Tumblr friends! 🌟 Today, let's dive into the essentials of React Router, the go-to library for routing in React applications. Here's a snapshot of React Router & its key properties:

Declarative Routing 📝
Define routes using JSX, making your routing logic intuitive and readable.
Dynamic Routing 🚀
Handle dynamic segments in your URL, perfect for user profiles or product pages.
Nested Routes 🌳
Organize your routes in a hierarchical manner, mirroring your app's structure.
Route Matching 🔍
React Router matches routes intelligently, offering flexibility with exact and partial matches.
History Management 🕰️
Seamlessly integrates with browser history, enabling navigation controls like back and forward.
URL Parameters & Query Strings 🔗
Pass data through the URL, making your app's state sharable and bookmarkable.
Redirection & Authentication 🔒
Easily manage access control and redirection, crucial for protected routes.
React Router transforms how we navigate React apps, making routing clear and powerful. Whether you're building a simple site or a complex web app, it’s a must-have in your toolkit! 🛠️💖
#react js online training#reactjscourse#reactnativecourse#reactnative#react course#web development#job support#placement service#react router
1 note
·
View note
Text
React Router: Navigating Through Your Single-Page Applications
In today's web development landscape, Single-Page Applications (SPAs) have become increasingly popular due to their ability to provide a smooth and efficient user experience. However, as the complexity of these applications grows, managing navigation and handling different routes can become a daunting task. Enter React Router, a powerful routing library designed specifically for React applications.

React Router is a collection of navigational components that allow you to create and manage routes within your React application. By incorporating React Router into your project, you can create a seamless navigation experience, manage URLs, and handle different views or components based on the current URL. In this blog post, we'll explore the core concepts of React Router and how it can revolutionize the way you navigate through your Single-Page Applications.
1. Understanding Single-Page Applications and Client-Side Routing
Before we dive into React Router, it's essential to understand the concept of Single-Page Applications (SPAs) and client-side routing. Unlike traditional multi-page websites, where each new page requires a full page refresh, SPAs load a single HTML page and dynamically update the content based on user interactions. This approach eliminates the need for page reloads, resulting in faster load times and smoother transitions between different views or components.
Client-side routing is a technique used in SPAs to handle navigation without requiring a full page refresh. Instead of relying on the server to handle route changes, client-side routing allows the application to manage navigation and URL updates within the browser itself. This is where React Router comes into play, providing a seamless and efficient way to handle client-side routing in React applications.
2. Setting Up React Router
To get started with React Router, you'll need to install it as a dependency in your React project. There are two main packages you'll need: `react-router-dom` for web applications and `react-router-native` for mobile applications built with React Native. For the purposes of this blog post, we'll focus on the `react-router-dom` package.
Once installed, you'll need to import the necessary components from the `react-router-dom` package and set up your application's router. This typically involves wrapping your application with the `BrowserRouter` component and defining routes using the `Route` component.
3. Defining Routes
React Router allows you to define routes for your application, mapping specific URLs to corresponding components. This is done using the `Route` component, which takes a `path` prop that specifies the URL pattern to match and a `component` or `render` prop that determines which component or element should be rendered when the URL matches the specified path.
You can define nested routes by nesting `Route` components within other `Route` components. This can be particularly useful when building complex applications with multiple levels of navigation.
4. Navigation with Links and NavLinks
React Router provides two primary components for navigation: `Link` and `NavLink`. Both components render an accessible `<a>` element that links to the specified route.
The `Link` component is used for basic navigation between routes, while the `NavLink` component is designed for navigation scenarios where you need to apply active styling to the currently active link. The `NavLink` component takes an `activeClassName` prop that allows you to specify a CSS class to be applied to the link when it's active (i.e., when the URL matches the link's `to` prop).
5. Handling Route Parameters
In many applications, you'll need to pass data or parameters through the URL. React Router makes it easy to handle route parameters by defining dynamic segments in your route paths. These dynamic segments are prefixed with a colon (`:`) and can be accessed through the `match` object passed to the corresponding component.
For example, if you have a route defined as `/products/:productId`, you can access the `productId` parameter in your component by using `match.params.productId`.
6. Programmatic Navigation
While `Link` and `NavLink` components provide a declarative way to navigate between routes, React Router also offers programmatic navigation through the `history` object. This object is available in any component rendered by a `Route` component and provides methods for navigating to different routes, pushing new entries onto the history stack, or replacing the current entry in the history stack.
Programmatic navigation can be useful in scenarios where you need to navigate based on user interactions, such as form submissions or button clicks.
7. Nested Routes and Layout Components
React Router allows you to create nested routes, which can be particularly useful when building applications with complex layouts or multiple levels of navigation. By nesting `Route` components, you can define parent and child routes, making it easier to manage and organize your application's structure.
Additionally, React Router provides the ability to create reusable layout components using the `Route` component's `render` prop or the `children` prop. These layout components can wrap around your application's content, providing a consistent structure and shared elements across multiple routes.
8. Protected Routes and Authentication
In many web applications, you'll need to implement authentication and authorization mechanisms to protect certain routes or components from unauthorized access. React Router offers several ways to handle protected routes, such as using higher-order components, render props, or custom components.
By combining React Router with authentication and authorization logic, you can ensure that only authenticated users can access certain routes or components, while redirecting unauthenticated users to a login page or displaying an appropriate message.
9. Code Splitting and Lazy Loading
One of the benefits of using React Router is the ability to leverage code splitting and lazy loading techniques. By splitting your application's code into smaller chunks and loading them on demand, you can improve the initial load time and overall performance of your application.
React Router provides the `React.lazy` function and the `Suspense` component, which allow you to lazily load components and routes, ensuring that users only download the code they need for the current route.
10. Integrating with Redux or Other State Management Libraries
While React Router is a routing library, it can be seamlessly integrated with other state management libraries like Redux or Context API. By combining React Router with these libraries, you can manage global application state, share data between components, and handle complex application logic more effectively.
Redux, in particular, provides a way to manage routing state within your application's Redux store, allowing you to dispatch actions and update the routing state based on user interactions or other events.
Conclusion
React Router is a powerful tool that simplifies the process of implementing client-side routing in your React applications. By understanding its core concepts and leveraging its features, you can create seamless navigation experiences, manage complex application structures, and deliver fast and efficient Single-Page Applications. Whether you're building a simple website or a complex web application, React Router provides the flexibility and robustness needed to handle routing and navigation requirements. With its rich ecosystem of additional libraries and integrations, React Router empowers developers to build modern, responsive, and user-friendly web applications that deliver exceptional user experiences. If you're looking to hire dedicated ReactJS developers or a hire React js development company, ensuring they have expertise in React Router is crucial for creating seamless and efficient Single-Page Applications.
0 notes
Text
#tutorial#shorts#react#react developer#state vs props#props#State#Stateless components#Stateful Components#class components#functional component#hooks#life cycle methods#Components#JSX (JavaScript XML)#Props#Component Lifecycle#Functional Components and Hooks#React Router#State Management#Conditional Rendering#Lists and Keys#Forms and Controlled Components#Component Composition#Styling#Error Handling#Testing#Performance Optimization#React DevTools
0 notes
Text
#React JS#react state#react componenets#react props#react event system#context#code splitting#hooks#react router#immutable.js#react redux#redux middleware#web pack primer#isomorphic react
0 notes
Text
New year's resolution for 2024 was to learn 5 new programming languages/frameworks. I ended up only learning frameworks but I got 7 in:
Re-frame
Replicant
Remix
Solid
Next
Svelte
Axum
This year the goal is more modest: learn 2 languages. They must be languages, not frameworks. I'm thinking either Elixir, Elm, Common Lisp, or German
#progblr#codeblr#of the 7 i like replicant and remix#remix is now react router which im pretty itchy to try
1 note
·
View note
Text
PureCode company | Powerful feature within React Router
Redirects are a powerful feature within React Router, enabling developers to guide users through their applications seamlessly. However, their misuse or overuse can lead to complications, including performance issues and security vulnerabilities.
#Powerful feature within React Router#including performance issues#security vulnerabilities#their applications seamlessly#purecode company#purecode reviews#purecode software reviews#purecode ai reviews#purecode ai company reviews#purecode
0 notes
Text
#backlings#backlinks#باك لينك#باك لينك 2024#باك لينك 2023#باك لينك مجاني#باك لينك دوفلو#مواقع باك لينك#باك لينك شيكر#back link#backlink generator#backlink html#backlink seo#back link indicator#back link meaning#backlink profile#back link react router#pack link pro#back link def#backlink checker#backlink audit#back link building#back link blog post#backlink business#best backlink site#backlinks in blog#back link css#backlinks شرح#backlink gov#seo
1 note
·
View note
Text
#Redirect to Component with Props Using useNavigate Hook#usenavigate react-router-dom#usenavigate#react-router usenavigate#react redirect component#usenavigate react#usenavigate redirect#usenavigate hook#react usenavigate#Step By Step Tutorials
0 notes
Text

going to a cafe with the jujutsu kaisen men a/n: (based on irl experience with a wide variety of subpar men) 😭 gojo's order being my order...aurkay!



gojo — def the type to walk in and push his sunglasses down to check out the place. his order def goes something like a venti caramel macchiato with almond milk, two pumps of vanilla and two pumps of hazelnut, and a little caramel swirl at the top. smiles and is friendly to all the baristas, he's never rude to workers. tells the barista is gojo, with an o. whoever's unfortunate enough to be stuck next to him is doomed to hear him wax poetic about how coffee beans are the soul of the earth, and its 'really deep, you wouldn't get it lol'. if you order a black coffee, he'll ask if everything is okay at home. can't leave the cafe without ordering a $8.00 sweet treat and then wondering why all his purchases are adding up
geto — walks in as if he's a regular and tells the barista that he'll have his 'regular'. the barista has never seen him before. probably orders a flat white, double shot of espresso, no foam. he always says he doesn't have to pretend to like foam because he's chill like that. he'll ask for the wifi password, but only so he can show off how good he is at working in a cafe, but his ass is on coolmathsgames. will nod and pretend to care about whatever you're saying but he's still thinking about coolmathsgames. will also drop random metaphors like 'life is just like coffee. you either take it strong or with sugar.' you tell him to save the bad metaphors for his cult.
nanami — doesn't wander or hesitate when he enters the cafe. checks his watch every five minute. orders a black coffe, medium, and adds one packet of sugar. he's pretty good at ordering what he wants efficiently, and it leaves even the barista worried. he's here to relax so don't ask him any unnecessary question because this man needs a break. actually enjoys eavesdropping on people's conversations, and ends up tilting his angle to snoop on gossip better. avoids small talk like its another curse. you can't really make him react too much in a cafe, unless you spill coffee on his freshly pressed suit. will be passive aggressive and suggest that the cafe chooses better music. likes a good, dependable pastry. apple danishes are a favourite.
sukuna — prefers tea, without debate. but still orders relatively normal things. likes a good latte with chocolate syrup. but the king of curses kinda has to look cool, so he powers his way through a black coffee, with no sugar or milk. you swear his eyes are tearing up as he pretends to like it. after every sip of coffee, he sighs really loudly and it gets a bit annoying. even after you ask what's wrong, he says its nothing and continues to sigh loudly. nanami may be the one who eavesdrops, but sukuna is the one who interferes. will turn around in his chair to give unsolicited advice, but he genuinely thinks he's being helpful by telling schoolgirls to buy cleavers to chop their friends' hands off. is mildly offended when they move tables and give him weird looks. passes loud comments on other people and tells couples when he thinks they will breakup. attempts to connect to the wifi three times before threatening to burn the router.
toji — the barista asks if he wants a pastry with his drink and he asks 'do i look like the type of man to eat a muffin?' but if they're free, he'll take two. sits with his back to the wall like he's in a mob movie. god help anyone who sits too close to him, he really just doesn't trust anyone in his personal space. doesn't even acknowledge the existence of others until he's had at least three sips of his coffee. you could tell him his house is on fire, and he’d just mutter that he can't do anything about it now. types the wifi password on his phone with one finger like a caveman. tells parents to 'control their spawn' but entertains kids with coin tricks when no-one is looking. sometimes struggles to fit the lid on his go-to cup, and refuses to asks for help. wrestles with it for five minutes, getting increasingly annoyed before rushing out the door.
choso (this one is dedicated to pookie @creamflix) — frowns at the menu like it's written in an ancient language, like wtf is affogato. if someone behinds him coughs, he scolds them and says he's going as fast as he cans. spends 10 minutes deciding and then panics at the last second, tells the barista to give him whatever. if the barista asks any follow up questions (like milk preferences) he genuinely short circuits, "what kinds of milk are there?" he's genuinely baffled that there are options beyond 'cow.' he'll point at a pastry and ask what's in it. the barista explains and he replies with 'okay i trust you.' always ends up picking a wobbly table by accident and spends 15 minutes trying to fix it with folded napkins. if someone asks to share his table, he'll look like they just asked for his kidneys. if someone asks for his opinion on his pastry, its always a dumbass cryptic answer like 'its interesting.' uses his phone on full brightness and everyone can see him look up 'how to pronounce cafe au lait.' cleans up after himself because he's nice like that. if the staff get his order wrong, he never says anything even if it tastes like dirt.
#jujutsu kaisen x reader#jjk x reader#jujutsu kaisen#jjk#gojo satoru x reader#gojo x reader#gojo satoru#geto suguru#geto suguru x reader#geto x reader#nanami kento#nanami kento x reader#choso x reader#choso kamo#choso kamo x reader#sukuna#sukuna x reader#toji fushiguro#toji fushiguro x reader#toji x reader#works#jjk headcanons#jjk fluff#HEHE these are so funny
424 notes
·
View notes
Text
unconditional | jeong jaehyun
summary; when the latest guest on your ''little'' show happens to be your boyfriend
featuring; jaehyun x podcaster!reader
fc; yesly dimate
warnings; english isn't my first language + not proofread yet
an; i love being a jaehyun stan ughhh !! taking requests if you guys ever have an idea :) + likes and reblog are appreciated ;)
navigation masterlist request

yourusername

liked by yourbestfriend, harrisdickinson and 1.2 M others !
yourusername i heard that chicken shop date is back ?
view all comments
username OMG FINALLY
username we didn't have any episodes for 4 months and it felt like two years pls never disappear like that again
username im locked in for real
username who's going to be the guest
▮ yourusername my new babygirl
▮ username helloooo ??
username we're going to witness yn's rizzness back in action omg
username I'm so sat for this
username does this mean we're getting a new episode on ''that's (not) deep''
▮ yourusername we might we might
▮ username YES GAWWWD YES GAWWDD
▮ username double sat !!!!
chickenshopdate and yourusername

liked by harrisdickinson, _jeongjaehyun and 2.1 M others !
yourusername he’s now my baby girl !! new chicken shop date episode out !! hope you’ll enjoy this one 💋💋
view all comments
username OMG THIS IS MY MULTIVERSE
username the glass of milk moment was SO FUNNY
username i’m so jealous
username you were both so down for each other
▮ username the way they kept giggling at each other
username the chemistry between you two will be studied for years in university
username he litteraly made her break character im crying
username AHAHA YES
quenblackwell ok now my turn queen pls
▮ yourusername mhhh are you asking me out ? 😏
username jaehyun in the likes ????
▮ username WE NEED HIM ON AN EPISODE NOW
▮ username it’s more than a need
username lovely
yourusername

liked by quenblackwell, _jeongjaehyun and 2.1M others !
yourusername date night and oh ! new that’s (not) deep episode out with my gf
view all comments
username NOW THIS IS MY CROSSOVER
username at the same damn time !!!!
username they’re both gorgeous
username ik this duo is unhinged
username exactly what i needed
username I LOVE WHEN WOMEN CRITICISE MEN 😈
▮ username we hate MEN ‼️‼️
_jeongjaehyun aquarius men for the win
▮ yourusername yeah i like them !!
▮ username why is no one reacting omg
quenblackwell we need to do this again
▮ yourusername i want to be on feeding influencers PLEASE
▮ quenblackwell YES YES YES
username truth was spoken in this podcast
username LOVE THEM
username maximized joint slay

EXTRACTS FROM THAT’S (NOT) DEEP FEAT. QUEN BLACKWELL
season 2, episode 6: why do mean fear astrology but trust vibes ?
yn: welcome back to That’s (Not) Deep, the only podcast where we psychoanalyze our exes, ourselves, and sometimes the moon.
today, i am joined by the girl, THEE internet menace turned philosophical genius: Quen Blackwell
quen: ouhhh clock it i like that "philosophical genius"
[02:30; they hate the stars but love the vibes]
yn: okay so real question: why do men act like astrology is fake but be like, “idk you just don’t give me good energy”?
quen: no bc they’ll say astrology isn’t real and then be like “i had a weird dream about my ex so i’m not going out today.” like baby… you’re using the spiritual wi-fi and denying the router.
yn: not the spiritual wi-fi
[10:45; star sign or red flag ?]
yn: “ghosted you and then liked your IG story three minutes later.”
quen: SCORPIO. final answer.
yn: correct.
“told you he ‘doesn’t believe in labels’ but called you his wife in public.”
quen: GEMINI.
yn: …that’s a Libra actually
quen: same thing if we’re being honest !
[27:34: voice note game]
(you play unhinged anonymous voice notes from listeners who blamed astrology for their mistakes)
voice note: “so i cheated but it was during eclipse season and i’m a sagittarius soooo…”
quen: she’s innocent. let her go.
[38:00; closing]
yn: so what did we learn today ?
quen: men are just emotionally constipated air signs.
you: and that’s not deep… or is it?

_jeongjaehyun

liked by prada, yourusername and 3,2M others !
_jeongjaehyun prada ss25
view all comments
username what a stunner
username yummy yum
username the pics were so good that he had to post them twice
▮ username he said he archived it without knowing
▮ username that millennial doesn't know to unarchive posts abahha
username he convened the slaycond ecumenical council of the catholic church in slaynt peter's basilicunt to mothernize the litpurrgical traditions of the hunty myaas resulting in the herstoric legislaytion of vaticunt II
username finest guy on earth
johnnyjsuh looking good 🔥
▮ _jeongjaehyun as usual
▮ onyourmark that is because you let your texas sideburns in seoul
▮ _jeongjaehyun thank you flat head
yourusername

liked by prada, quenblackwell and 2,1M others !
yourusername prada fashion week ss25
view all comments
username so so so so so fine
username oh to serve like y/n
christinanadin ray of sunshine
▮ yourusername says you
username prettiest girl
alexconsani next time you're on the runway with him
▮ yourusername trust me i'm better off the runway
username the afterparty fit in the last slide BOOMSHAKALA
twitter

yourusername

liked by _jeongjaehyun, bellahadid and 1,9M others !
yourusername coming up with captions is getting harder and harder 🎠
view all comments
bellahadid italy looks so good on you
▮ yourusername awww babe love you
username the vibes are really romantic
username she has the cutest selfies ever
yourbestfriend would have loved to ride that carousel with you
▮ yourusername too bad someone stole your place
▮ yourbestfriend can't believe he already has
▮ username he ? 👀
username good lord i'm on my knees for her
_jeongjaehyun

liked by taexoxo_nct, yourusername and 2,6M others !
_jeongjaehyun 🎠🍂
view all comments
username my man my man my man my man
username the boyfriend aesthetic is well welcomed
username hey (louder than everyone)
taexoxo_nct cozy 🔥
▮ _jeongjaehyun indeed
username that place is looking familiar
▮ username istg this is the same on your name's latest dump
author can't be bothered to write more comments sorry
_jeongjaehyun

liked by yourusername, do0_nct and 2,7M others !
_jeongjaehyun gotcha
view all comments
username got who what ?
username this man will be the death of me if he keeps posting those boyfriend pics
username i took those pictures ahaha
username ik his mom and dad high five every time they see his face
username why was i born so late 💔
username 'jaehyun dinner is ready' as i lay on the table
username pictures give off way too much boyfriend material
▮ username probably bc his girl is behind the camera lol
username sometimes you just gotta say damn and scroll away
yourusername

liked by dualipa, _jeongjaehyun and 1,6M others !
yourusername love this place
view all comments
username pretty woman
username goegrous
▮ username exactly goegrous
madelineargy is that a man's hand on your face 😨
▮ quenblackwell GIRL YOU'VE BEEN MISSING SOME TEA
▮ yourusername about that
▮ madelineargy ok nvm you guys look so hot together
dualipa i miss you we should hang out
▮ yourusername ASAP pls
username jaehyun been camping in yourname's likes for so long now
▮ username i hope that means we're getting him on chicken shop date or that's (not) deep
▮ username i wish but i doubt we will ever seen a kpop idol on chicken shop date (especially a man)
_jeongjaehyun

liked by yourusername, nct_official and 1,9M others !
_jeongjaehyung are you ready ? out 08.26
view all comments
username i'm more than ready omg
author guys please go listen to his album no joke it is one of the best solo album ever released by an idol, album is full rnb !!
username ooohh album of the year is coming
username insane lyrics
username who are you talking about jaehyun 😓💔
username can't get you is a crazy song
▮ username have you read the lyrics of completely ??
username so handsome and for what
yuu_taa_1026 so ready 🔥
twitter

chickenshopdate and yourusername

liked by _jeongjaehyun, yourusername and 789k others !
chickenshopdate YN meets NCT's Jaehyun for a date !
view all comments
username WHAT DID I SAY OMG JAEHYUN ON CHICKEN SHOP DATE
▮ username that's crazy
yourusername stream his debut album it's soooo good !!!
▮ username what's your favorite song ?
▮ yourusername definitely can't get you
username never seen jaehyun so shy and nervous in a interview before ahaha
username ''we can try'' to her asking him if he ever tried being the little spoon - CRAZY BEHAVIOUR
▮ username I SQUEALED
username i heard wedding bells throughout the whole ep
username ''you're cute'' JAEHYUN LITERLLY FLIRTING FOR REAL
username the way he bit his lips after yn said she would faint if she ever see him perform irl (pls she has to know about love on the floor)
username my man was so flustered during the whole date ahah
username i kept reminding myself this was a fake date but their chemistry was through the roof
username once in a while i rewatch this episode to feel something
username we def watched them on a real date
▮ username fr not them trying to disguise the whole thing as part of promotions for his album
username they look so genuine i love them
username parents
yourbestfriend now KISS
username first time yn gave up so many times on the character my girl was down bad
username ''this is called flirting yn'' UGHHHH
username he clearly was out of his comfort zone but he moved into the FLIRTING/CHEMISTRY zone for a moment
username longest episode we ever got on the channel and yet it felt so short
username pls go on a date w/out cameras and start dating, get married, start a family and just live happily ever
username them singing dandelion damn
username him saying ''you know well'' and blushing so bad after yn asking who's the album about
username i fear they might be dating
username HE ASKED FOR HER NUMBER AFTER THEIR FIRST MEETING AT MILAN FASHION WEEK OMG
username we're all acting delulu in the comments as if she hasn't started soft launching a man on insta
▮ username ok but what if it is jaehyun
▮ username yeah go back to sleep
yourusername

liked by _jeongjaehyun, onyourmark and 893k others !
yourusername i need your heart and soul
view all comments
username HOLDING HANDS IN PUBLIC WE LOST HER FOR GOOD
username he probably took those pictures and it makes me feel sick FREE YN FROM MEN
username call me crazy but the legend is quoting 'easy' by jaehyun
▮ username to be this delulu
username she was for the girls ffs
username she's so pretty
username oh to have this pov everyday
▮ username imagine waking up next to her every mornings
yourbestfriend we were supposed to go together on this pottery date
▮ yourusername took to long to answer bouuuhh 🍅🍅🍅
username gorjus
username jaehyun probably behind the camera
▮ username i wish
▮ username he literally liked the post too
_jeongjaehyun

liked by nct_official, yourusername, tenlee_1001 and 3,2M others !
_jeongjaehyun UNCONDITIONAL OUT NOW ❤️🔥
view all comments
username i ran out of compliments for this man
▮ username so real of you, no words can describe him anymore
username ''she fine, she mine, got to praise the Lord'' - what a kidney touching song😭😭😭
username that was amazing
username the lyrics are gut wrenching who is that girl omg
▮ username ''for you i'd break the law'' GAWWW PLS FIND ME A MAN LIKE THAT
username yn in the likes pls may this song be about her
▮ username need them together actually
tenlee_1001 we get it she's yours
▮ username OH SHE IS REAL REAL REAL
yourusername

liked by _jeongjaehyun, yourbestfriend, taexoxo_nct and 982k others !
yourusername break the law babe
view all comments
username call me crazy but she's quoting unconditional by jaehyun and last slide is the same truck as in the mv
▮ username no you're clearly right
username mother
yourbestfriend you're glowing
▮ alexconsani she's stunning
▮ yourbestfriend are you also trying to steal her from me ?
▮ yourusername love y'all
bellahadid my sweet
▮ yourusername babe <33
username ok she's dating jaehyun 🙈
▮ username she better be
_jeongjaehyun

liked by yourusername, onyourmark and 4,2M others !
_jeongjaehyun the only one who deserves to be loved with no limit out loud
comments are limited
yourusername cat's out of the bag
▮ johnnyjsuh finally omg
▮ onyourmark don't know how y'all kept the secret for so long
yourbestfriend don't forget i was first in yn's heart
▮ _jeongjaehyun not anymore
yourusername

liked by _jeongjaehyun, quenblackwell and 3,7M others !
yourusername my forever only
view all comments
username all those love songs being about her oh my days
username need this kind of love to hit me in the face
username they're so cute omg
username i'm manifesting such a pretty couple like this one omg
bellahadid i love seeing hot people date each other
▮ yourusername ahah thank you queen
yourbestfriend i'm so single man
▮ yourusername it will come soon trust
▮ johnnyjsuh hi
▮ yourbestfriend hello 😊
▮ yourusername lmaooo @/_jeongjaehyun look at that
▮ _jeongjaehyun your game sucks johnny
username WHY AM I CRYING
username heart is broken but that guy is so fine need to listen to his music
▮ username pls dooo !! he is part of the group nct and the nct 127//dojajejung sub-units and his solo album is sooooooooooo good
▮ author PLEASE GO LISTEN TO JAEHYUN HE'S SUCH A GOOD SINGER

tried to write this instead of studying for my competitive exam to enter the uni of my dream who happens to be on this saturday
-> not proofread ofc
#˚⋆𐙚。 𖦹.ᡣ𐭩˚ aeribbon#˚⋆𐙚。 𖦹.ᡣ𐭩˚ my works#aeribbon#smau#jaehyun#jeong jaehyun#nct jaehyun#nct u#nctzen#nct 127#jung jaehyun#jaehyun x reader#nct 127 x reader#nct imagines#nct fanfic#nct scenarios#nct smau#jaehyun nct#jaehyun smut#jaehyun imagines#jaehyun fluff#jeong jaehyun x reader#jeong jaehyun fluff#jeong jaehyun smut#jeong jaehyun angst#jaehyun fanfic#nct#nct x reader#nct fluff#nct x you
198 notes
·
View notes
Note
I love the interaction of cerberus with Mammon and Luci!
I do wonder? Do you think Luci introduces cerberus to Dia? How do you think cerberus would react when Luci and Dia are together?
Well Diavolo has already met Cerberus. He’s even played fetch with Cerberus using the router *Wink-wonk
Cerberus recognizes Diavolo as an authority figure and doesn’t really mind his and Lucifer’s relationship. I just picture Cerberus sometimes doing the jealous pet thing when Lucifer is giving Diavolo more attention, but he never gets truly aggressive towards Diavolo.
57 notes
·
View notes
Note
So have you ever heard of that movie called The Thing? Where a group of scientists face of again an alien that can assimilate them? Well here’s an idea where Jenova is capable of assimilating other life forms with just a few of her cells, and unfortunately for everyone Sephiroth inherited this ability. When he was still the general Sephiroth could completely assimilate other enemies within second from humans to even something as big as a Zolom, after a mission was over these assimilated copies would be disposed of. Now an important thing to know about this is that assimilation works like a hive mind, so Sephiroth is constantly having to feel these copies of himself being killed, and because of that he already wasn’t in a good mental state when he left for Nibelheim. After Hojo created the Sephiroth clones they were all immediately assimilated and after breaking out of the lab they end up assimilating others. Cloud ends up being the only living being with Sephiroth’s cell who hasn’t been assimilated, and while this possibly gives Cloud and co hope that Cloud is at the very least immune to being assimilated since he can still be controlled by Sephiroth, because maybe just maybe with Cloud’s help a vaccine of sort could be made to prevent everyone from being assimilated. Unfortunately that’s not the case, Sephiroth can easily assimilate Cloud at any point of he wanted to, its just that he doesn’t want to do so. While he won’t hesitate to assimilate any living thing that gets in the way of his plan to achieve godhood, Cloud is different. Cloud is his and therefore he will never assimilate him.
I really love this dynamic of Sephiroth having the ability to assimilate Cloud choosing not to out of a twisted sort of affection. It affords Cloud a strange sort of autonomy where, even if Sephiroth can/does puppet him, he doesn't completely over take him. The unease Cloud would have to feel in this situation; sure Sephiroth says he won't assimilate Cloud, but talk is cheap. Cloud can never truly know for sure that Sephiroth won't assimilate him because as far as he knows, Sephiroth just hasn't assimilated him yet.
Also, I can just imagine Sephiroth being a child and Hojo testing the limits of his ability. He has Sephiroth assimilate stronger and stronger monsters and unwilling humans. He observes how Sephiroth reacts when the creatures are injured or suffer pain. He studies carefully what happens when the creatures die. Does Sephiroth feel their pain more strongly if they're close to each other (like how you get better wifi closer to the router)? If Sephiroth forms a bond with the creature before hand, does the process become easier?
Hojo wants to know all the painful little details.
20 notes
·
View notes
Note
i love the robby x larusso! reader thing where they get caught! can you do something where they're like about to get started, like clothes off and stuff and she has like a remote control toy inside and robby has the remote and Daniel knocks on her door (good dad) and asks to come in and she like hides robby inside and robby thinks it's a good idea to play around turns the toy on and reader has to like HOLD IT IN because her DAD is right there and poor daniel just wanted to ask a question about her wifi and reader's just trying to hang on to her sanity while a fucking toy is inside and TURNED ON. I get it if it's a lot and you don't wanna do it but it would mean the world if you could!! Thank you!!
omg this is so funny 😭😭
…
you’re pressed against robby, breathless, his hands warm against your skin as your shirt falls to the floor. his lips trail along your jaw, teasing, making your head spin.
“you’re so impatient,” you murmur, fingers threading through his hair.
“can you blame me?” he grins, eyes dark with mischief as his hand drifts lower, fingers brushing the little remote on your nightstand. “especially when you let me have control of this?”
before you can respond, there’s a knock at the door.
“hey, kiddo, can i come in?”
your stomach drops. robby freezes. your dad.
“uh—one sec!” you scramble, pushing robby off you and shoving him toward your closet. he barely stumbles inside before you slam the door shut, heart racing.
you smooth down your clothes as best as you can and take a deep breath before opening your door. daniel stands there, brows furrowed.
“everything okay?” he asks.
“yep! totally fine! what’s up?” you force a smile, trying to ignore the way your heart is pounding.
“i just had a quick question about the wifi—”
and that’s when it happens.
a sudden, unmistakable buzz between your legs.
your breath catches, fingers gripping the edge of your desk as heat rushes to your face.
no. no. no.
you glance toward the closet out of the corner of your eye, and you just know robby is smirking in there, having the time of his life with that stupid remote.
“you okay?” daniel asks, looking at you strangely.
“mhmm! totally! just—just a little cold,” you stammer, forcing yourself to stay still, to not react.
the vibration pulses again, stronger this time. your knees nearly buckle.
“you sure? your face is kinda red.” daniel tilts his head.
you let out a strangled laugh, trying not to scream. “it’s just, uh, hot in here, actually!”
your dad frowns but thankfully doesn’t push it. “right… anyway, the wifi’s been acting weird. do you know if—”
the toy kicks up another level, and your underwear gets wetter by the second.
your fingers dig into your palm. you bite down hard on the inside of your cheek, barely holding back a whimper.
you are going to kill robby keene.
“—so i was thinking maybe we should reset the router,” daniel continues, oblivious.
you nod frantically. “yep! great idea! totally should do that!”
daniel gives you a weird look but finally shrugs. “okay… well, just let me know if you notice anything else acting up.”
“will do!” you practically slam the door shut as soon as he turns to leave.
the second he’s gone, you whirl toward the closet. robby steps out, arms crossed, grinning like an idiot.
“you suck,” you hiss.
“i mean, technically you’re the one—”
you grab a pillow and hurl it at his face before he can finish that sentence.
…
cobra kai taglist: @karmaswitch @mamasfavourite @justchillin13 @timotheechalametswifeys @jeonkoowife @yoyouourmum @astreiz @adv3rc1ty @yslbaeee @amnesique @yaya-1loveart @izzyelise11 @larussoslostdaughter @elemental-of-magic @robbykeenesposts
if you’d like to be added to this taglist, dm/message me OR comment on any of my posts to be added!
#robby keene#robby keene smut#velvrei#trending#smut imagine#smut#writing#velvrei smut#robby cobra kai#cobra kai smut#cobra kai
23 notes
·
View notes
Text
#tutorial#shorts#react#react developer#state vs props#props#State#Stateless components#Stateful Components#class components#functional component#hooks#life cycle methods#Components#JSX (JavaScript XML)#Props#Component Lifecycle#Functional Components and Hooks#React Router#State Management#Conditional Rendering#Lists and Keys#Forms and Controlled Components#Component Composition#Styling#Error Handling#Testing#Performance Optimization#React DevTools
0 notes
Text
if anyone sees this and has worked with Cloudflare Workers pretty please explain to me how the fuck I need to configure Vite to get my React Router v7 project to build T-T I'm losing my mind, yes I'm aware that Node APIs don't exist on Workers but for the love of God how do I get RR7 to stop trying to use them 🥲🔫
#coding brain#the curse#programming#god i fucking hate when the docs are behind#like fucking come on the Workers API hasn't changed in a hot minute how are you behind T-T#rosie rants#rosie rambles
14 notes
·
View notes