#theme blog
Text
introduction ^_^ (regularly updates)
haii my name is stitch (not my real name obviously)
and yes as in the chaotic blue creature from lilo & stitch but that’s besides the point
this is my side blog!! an omori (mainly kel) themed one at that. my main blog is @stitchthelilo, and this is specifically for stimboards/sensory boards (well some other stuff too but that’s like the main thing) whatever you wanna call em, it’s also a kel fanblog cuz he is THE BEST OMORI CHARACTER!!! I WILL STAND BY THAT TIL THE DAY I DIE BECAUSE ITS TRUE
nonetheless.. i do take requests! and my status will update when they are open and stuff like that idk
i tend to use emoticons a lot and i’m a lil bit cringe so just a warning
my first time doing this so criticism is accepted with wide arms :)
the stuff you can request is what i have put in the tags section :3 (will further elaborate in rules/boundaries section)
ohh and even if you wanna request something really specific (like combining #sunny’s sketchbook and #character portraits for example) you can still request it as long as it’s something that is a combination of tags that i put
also if you want to request a prompt pls specify if you want it to be dialogue or scenarios
TAGS
#waves of orange joe = stimboards/sensory boards
#sunny’s sketchbook = art
#character portraits = pfps
#mari’s picnic blanket = flags
#headspace shenanigans = fanfics
#basils’s photo album = headcanons
#white space vibes = mood boards
#space boyfriend’s tape = playlists
#sunny’s inner mind = prompts
#the headspace alter egos = names/pronouns
RULES/BOUNDARIES
sfw interactions only!
any fandoms are accepted! some i just know more about better than others which i will get into in a bit, so please do understand.. as that is why the accuracy for some stimboards is off
i have the right to deny your request, ESPECIALLY if it’s something very icky
proshippers/comshippers, dubcon/noncon, nsfw blogs, ddlg blogs, anti-lgbtqia+, anti-religion (muslimphobic, islamophobic, etc. etc), anti-xenogender/neopronouns, anti-otherkin/therian/whateva idrk, racist, zionists, and just anyone who supports anything gross GET THE FUCK AWAY FROM THIS BLOG DNI
please do understand i have a life and you will have to be patient, your requests will be done eventually just wait
just have common sense, if you KNOW something is bad but are still here then go away oml
feel free to just talk to me in the asks! anon or not, i’m willing to just talk, as it isn’t just for requests. you can vent or rant there too if you want, i’ll listen! you are loved remember that <3
any ships are fine as long as they aren’t illegal or anything, a personal favourite of mine is suntan :3
you may request: fluff, angst, hurt/comfort, whump, slow burn, nsfw (just not smut, i’d rather not do that on a blog like this.. implied smut is ok though! and gore and heavy topics are fine too), panic attacks, all types of horror, comedy, drama, pining, mutual pining, all kinds of relationships (as long as the toxic ones are not romanticised), and basically just anything that isn’t in the you may not request part
you may not request: smut, proship/comship, dubcon/noncon, romanticisation of gross things (but if it isn’t meant to be romanticised then you can request), just anything gross really
THINGS I WILL MAKE
ocs as long as you provide pics and/or info, info is optional though ofc! but if you don’t provide it i am just gonna go off of aesthetic
total drama
danganronpa
omori
undertale/deltarune but moreso undertale
pokemon
sonic
mario
cookie run
the amazing digital circus
murder drones
smg4
bfdi/bfb/tpot
ii
hfjone
any object show really lmao
mlp
adventure time. however……. i may not be that accurate when it comes to later seasons or fionna and cake, cuz i never actually finished it or watched the spin-off, lmao sorry
gravity falls! same as adventure time though, haven’t yet finished it (but ik bill cipher and allat)
vocaloid
warriors/warrior cats (i haven’t read the books though, might not be accurate sorry)
scp foundation
bbc ghosts
she-ra: and the princesses of power
memes
garfield
the sims
among us (as cringe as that may sound, it’s a good game)
my singing monsters
the battle cats
dnd
agere/petre/agedre/petdre
otherkin/therian
furry
starters movieunleashers
hazbin hotel/helluva boss (i do NOT support vivziepop or her team, i separate content from creator because the episodes can really be good, even if they miss most of the time.. and i love the concept of both shows. I PIRATE IT Y’ALL DW I AM NOT GIVING PRIME VIDEO NOR VIVZIEPOP MY MONEY 😭)
doctor who
good omens
and much more! but i can’t be bothered adding them.. if any more of my interests are in an ask i’ll just tell y’all and edit this
#introduction#introduction post#intro post#blog intro#fandom#fandoms#intro#introductory post#pinned post#pinned intro#omori#omori kel#kel#kelsey#omori kelsey#omori themed blog#theme#themed blog#theme blog#themed#stim#stimming#stim boards#stimboards#stim board#stimboard#sensory#sensory board#sensory boards#sensoryboard
12 notes
·
View notes
Text
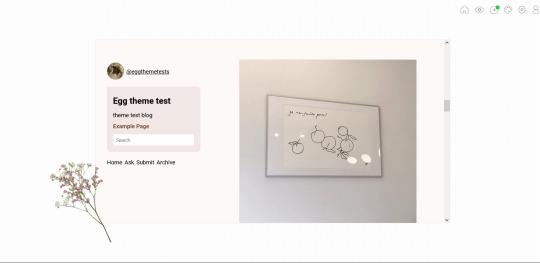
Beta Editor / NPF Image Posts
Hi everybody, so since tumblr wants to get rid of post types all together by May 15, I tried to figure out a way to make “old” and “new” image uploads look the same in my theme.
Example:

Left you see a new image upload, on the right side an “old” one, uploaded with the “Legacy Post Editor”.
Since old posts will continue to look the way they do now, and all new uploads will look like the left image above, my themes will look like a mess.
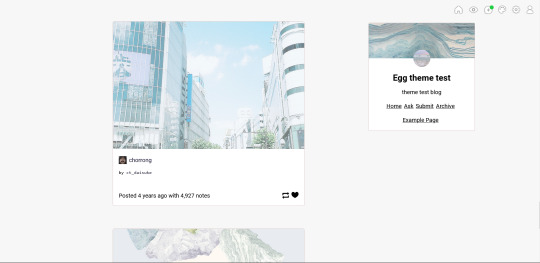
I did a little coding today and found a way to make both pictures look the same, while still displaying text posts normally.
Here is the new version:

Possible problems:
As the new post types are a pain in my ass and pretty much all posts are coded as text posts now, it’s hard to make everything look the way it should. This means I can’t fully guarantee that every single post will be displayed correctly. Especially long text-heavy posts with multiple images (such as this one), might not be displayed correctly with my changed code. But keeping in mind that my themes are intended to be used on photo-heavy blogs, for the majority of people this would be a good fix.
So let me know if you are interested in a theme code update for the following themes:
Grapefruit
Lightsome
Adventurer
All other themes have been moved to the #old tag. They are still available, but not supported anymore.
I hope to get at least some feedback on this post. Have a good week everybody.
xx Eva
#npf#npf images#beta editor#legacy editor#themes#theme blog#tumblr themes#neue post format#news#note#update
26 notes
·
View notes
Text
Love when I'm fucking a cute bitch and they start moaning oh god as I fuck a load into them
Like mmhm, that's me sweetheart— you praying and begging for me to go even rougher? Praying for more of me inside you, little dove~?
#xochimilli writes#ftm dom#ftm top#t4t nsft#bd/sm kink#ftm nsft#bd/sm master#heirophilia#god kink#religious kink#bd/sm blog#queer nsft#t4t ns/fw#trans t4t#ftm t4t#mlm t4t#worship kink#divinity kink#cw religious themes#tw religious themes#queer ns/fw#queer bd/sm#trans nsft#nblw nsft#nblw ns/fw#ftm ns/fw#ftm switch#bd/sm breeding#breeding k1nk#going teehee because sunday church god kink posting hehe
5K notes
·
View notes
Text
New Mature Content Warning Overlay (And How to Get Rid of It)
More fun community label "features"! Unlike the new mandatory label for #NSFW, this one is a bigger deal to me because it affects my entire blog and it can't be avoided by just using a different tag.
Apparently on custom blog layouts, if you happen to post or reblog even a SINGLE post that's been flagged with the mature content community label, a full-page warning overlay will appear blurring out your entire blog that must be manually clicked through every single time the page is refreshed. At first I thought this was just a bug due to my older layout but I've come to realize it's not. It's a feature (as confirmed by this recent changes post) that affects all custom themes. The formatting will vary based on your own theme but here's what it looks like on my blog:

I don't know about you but I find this is stupid and annoying. If it could be dismissed once and never seen again that might be one thing, but that's not the case. The vast majority of my blog is not "mature" enough to warrant such an aggressive and invasive warning. I also think pop-ups are obnoxious in general and I'll be damned if tumblr's going to force me to have one on MY blog.
After some desperate googling for a known workaround and being unable to find even a single mention of it, I decided to take on the challenge myself. I'm not a theme coder, so apologies if there's a better way to do this, but luckily it only took me like 10 minutes to figure out a simple fix, which I'm now sharing with anyone else who may want it:
.community-label-cover__wrapper {display: none}
Just copypaste that somewhere in your CSS and goodbye pop-up!
If you're not sure how to access your theme code, check out this help article. You can also add the code via the Advanced Options menu, which is actually even better (if you can get it to work, it depends on how your theme was coded), because it will then automatically be reapplied to a lot of themes without having to remember to manually add it every time if you change your theme in the future.
Obviously this will only remove it from your own blog for anyone who may visit it. If you never want to see this warning again on other people's blogs you can also add this custom filter to your ad block:
tumblr.com##.community-label-cover__wrapper
Unfortunately I do not have an easy tutorial on hand for this one as the method will depend on your specific ad block app or extension.
Some additional notes:
After adding the theme code and saving the changes, give it a minute to update as it sometimes takes a little while for the page to refresh.
The warning overlay only seems to appear if a "mature" post is on the FIRST page of your blog, which is still annoying and makes the whole thing even more pointless and stupid because what if someone visits any other page of your blog, and oh no, happens to see "mature" content they weren't warned about?!
The warning also appears on direct links to "mature" posts.
This hack has NOTHING to do with entire blogs that have been flagged as NSFW. It only works for non-flagged blogs with custom themes that happen to have individual "mature" posts.
#I'm not letting my entire blog be penalized for a couple rare singular posts that may or may not even be 'mature' enough to warrant it#tumblr may force us to use community labels#and they may have full control over the new blogview#but MY custom blog layout has always been and always will be MINE to format and present however I want#that's the whole point#tumblr#psa#tutorial#my words#tumblr themes#wendy's help desk
17K notes
·
View notes
Text
okay so having numbers in your last name is cool when it’s matteo JWHJ0715, but not when it’s a hot girl with a new account on tumblr dot com 🙄 just say you hate women
#spam blogs#goncharov#the hall of fame#onomastics#(kind of? tag added in retrospect since this got big and i was noticing Themes in my blog)
35K notes
·
View notes
Text
are some of the people newer to tumblr aware of the joys of theme customization on desktop? I know some ppl are just on mobile so they can’t really change things but like SO many blogs nowadays have 0 theme customization and just use the default theme and I’m beginning to wonder if they even know about the option. It’s one of the main reasons why I still use tumblr
#If you are on desktop and have a little bit of time I highly recommend finding a custom theme and messing around with it#make your blog look cool like mine
46K notes
·
View notes
Text

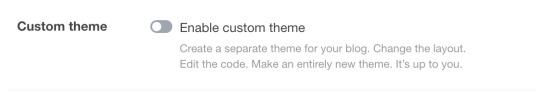
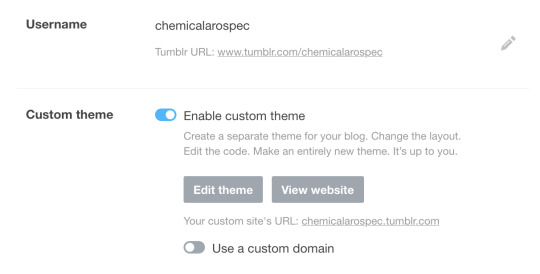
I just made a new sideblog and found out this setting (found under "Edit Appearance") (now found under "Blog Settings") is disabled by default.
Edit: Tumblr settings are unpredictable and devious. This may not be disabled by default for you. People have also said that their themes have been removed. Please look to the notes if experiencing complications.
This means that ALL new blogs will NOT have a [username].tumblr.com page. Not only that, but they will not have any themes besides the mobile-default.
As someone who really likes custom themes and Tumblr still having a fully customizable profile page, please turn this on!
You can make a website for your tumblr blog that is entirely your own!
Finding posts on your URL.tumblr.com page is much easier due to the ability to use your Archive and url.tumblr.com/tagged/[tag] pages!
Visiting your mutual's tumblr pages will become much more fun if they do the same! I used to always associate blogs with the themes they had, but that's sadly not possible anymore :(
If Tumblr themes die out, it will truly be an end of an era for the internet, and the future will hold only mobile-orientated, endless-scroll design devoid of personality.
Even if you don't like themes, this is a move that almost destroys Tumblr's origin as a blogging website and showcases the takeover of social-media-sameness.

Having your own URL and custom theme is fun! Try it today!!!
Edit: I focused on promoting custom themes but I do encourage people to simply turn on this setting for the URL. You can pick a free tumblr theme or even leave on the tumblr mobile-orientated default!
Also sorry I didn't think of this until now, but there are versions of this post in the reblogs without the colored text, with extra information, with how to find this setting, and troubleshooting why it might not be working!
#tumblr#tumblr blog#tumblr theme#tumblr themes#tumblr culture#internet#social media#internet culture#I said this#psa#url#themes#fixed the black text
29K notes
·
View notes
Text
tw: sexual assault mention (not really explicit but just in case)
not enough people talk about Ghost being a victim of SA and it makes me so sad. IT'S LITERALLY SHOWN ON PAGE IN THE COMICS YOU CANNOT DENY THAT IT HAPPENED!!!!!!!!!
the comics were published 2009 when most media wouldn't even touch on male SA victims unless it was to make fun of them. we don't even get many empathetic portrayals of it in recent years!!! (whether the perpetrator is a man or woman). Ghost is quite literally the first good male ID'd SA victim rep I've seen in a piece of media that I enjoy.
it also shows disassociation (not dissociation) by having Ghost literally separate Simon Riley from himself. He tells his backstory by pretending it happened to someone else and calling Simon Riley an "old friend" of his that died.
he is so special and important to me
#you can guess why my blog is themed around him based off of this post lol#tw sex assault#call of duty#call of duty mw2#call of duty modern warfare#call of duty mw comics#simon “ghost” riley#simon ghost riley#cod simon riley
1K notes
·
View notes
Text

#pink#pink world#pink aesthetic#soft pink#pinkcore#pink blog#pink everything#pink tumblr#pink theme#pink is life#pink is the best color#pink is my favorite color#pink obsessed#pink kawaii#pink life#pink love#pink hearts#hearts#girly#girly tumblr#girly aesthetic#girly stuff#girly girl#just girly things#just girly posts#girly blog
1K notes
·
View notes
Text
Yandere bully x gn reader headcanons

warnings: yandere tendencies, obsessive behavior, mentions of bullying but no direct explicit scenes or descriptions of it, stalking

yandere bully who doesn't give you a break, as soon as you step foot into the school building he's already up in your face making sure you start your day terribly
yandere bully who makes it his top priority to somehow take up all of the space in your life, Wherever you go he's there with an evil glint in his eyes, whoever you're talking to sprints away when they see him headed in your direction, you start to actually become paranoid, yes he wants you to be miserable but there's something so..wrong with the way he's always around you.
surely even he has other things to do?
yandere bully who steps proudly in the school hallways with a smirk plastered on his face, people passing by cowering slightly but he pays no attention to these people his eyes are eagerly scanning the halls for you, his tipped smile falters slightly when he doesn't see your figure near your locker or roaming in the halls.
yandere bully who shakes off this uncomfortable feeling and decides to carry on with his day, he was sure you were just avoiding him, he doesn't mind.
he likes a good chase
he starts to get irritated when he doesn't see you for the rest of the day, did you seriously not come at all? he was definitely gonna make you pay for that
days go by and you still don't show and now he's starting to get nervous, were you sick? he doesn't recall you showing any symptoms but why else would you be gone for that long?
a week goes by and he snaps. he charges to your class his eyes set on Jackson, a classmate he's seen you talk to frequently.
he slams his hands on the desk startling the boy sitting and earning a few worried glances from the others in the class. The boy looks up already cowering slightly "um..do you nee- hey- wait!" he grabs Jackson from his collar lifting him up from his seat "alright spill. y/n hasn't been here for a week where are they?" he glowers at him watching the boys expression go from terrified to confused "y/n? you mean you don't know?" he grips his shirt tighter and jerks him forward earning him a yelp "know what?" Jackson swallows before answering "y/n moved schools a week ago..b-before you ask I don't know which school!" he stays quiet for a few seconds as the new information dawns on him, he lets go of the boy's collar abruptly and speeds out of the classroom.
moved schools? what the fuck is all that about?
he's filled with anger at this, in his words, stunt you pulled but his anger twists into discomfort when he realises he won't see you every day anymore.
yandere bully who threatens almost every student in your school, talks to every teacher he even goes to all the places you frequent outside of school but you never showed, did you move to a different city or something?
yandere bully who finally finds a lead to where you are and wastes no time in tracking you down and showing up to the school itself, waiting by the doors for you, his heart jumping with excitement when he sees your figure walking, phone in hand still unaware of his presence.
yandere bully who finally feels like he's found some sort of relief since the day you moved when you lift your head up and lock eyes with him.
he smiles and starts to head in your direction, you step back slightly turning on you heel to walk when he grabs your wrist stepping closer and inching down next to your ear.
"found you.."
#yandere blog#yandere bully#yandere oc#yandere themes#gn reader#yandere bully x gn reader#yandere bully headcanons#yandere headcanons#yandere#male yandere#yandere x reader#yandere bully x reader headcanons
4K notes
·
View notes
Text
Beta release of the theme builder!
Learn more about the theme builder + start building your theme
The theme builder is ready to be used! Since this is the beta version, there are still a lot of options that are going to be added in the future.
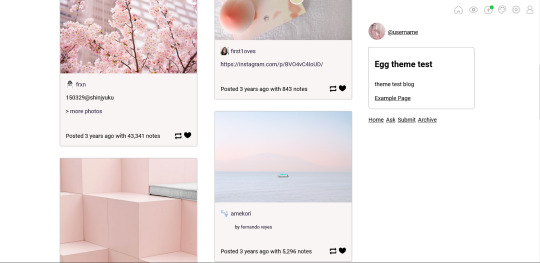
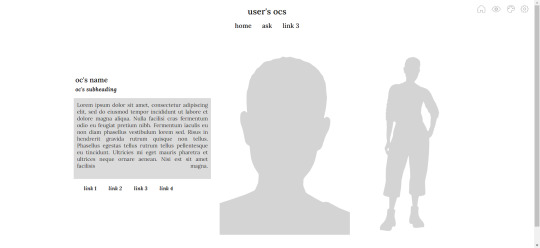
Here are some examples of themes made with the current version:




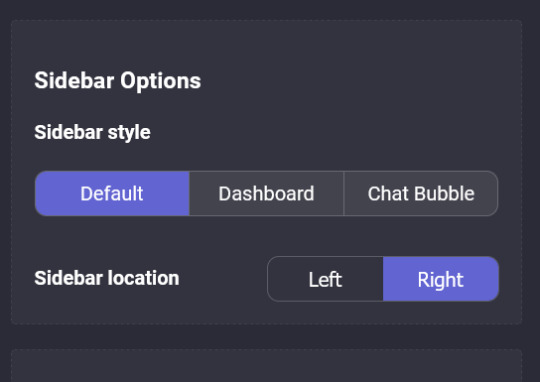
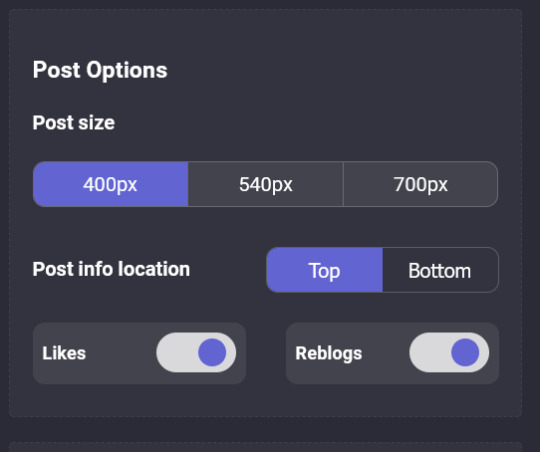
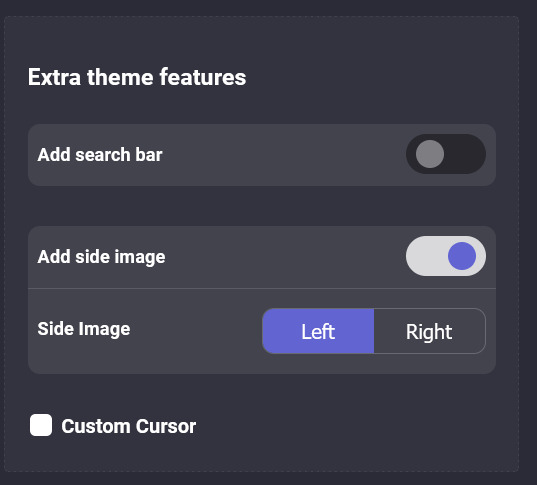
And here are some of the current options:



Please let me know if you have any suggestions or run into issues making or using a theme!
#tumblr themes#free themes#codingcabin#theme hunter#theme builder#cute themes#blog#egg themes#themes#aaaaa
9K notes
·
View notes
Text
Theme Updates - NPF Image Fix
Hey everyone,
as previously announced, I have been working on a code to fix the display of so called “NPF image posts” (photos uploaded with the new Beta Editor that look like images inside a text post) in my themes. (Check this post if you haven’t already.)
Recently I have been able to improve the code to a point where it works well with my current themes. That’s why I decided to offer code updates for my recent three themes.
If your blog focuses on posting photos, rather than text posts, then I recommend you update your theme code.
Get the new codes here:
Grapefruit
Lightsome
Adventurer
The original theme posts redirect to the new codes as well. If you are however interested in using the old version of the respective theme, you can find these on my pastebin.
Old versions still available here:
Grapefruit
Lightsome
Adventurer
If you encounter any errors or problems with the new codes, don’t hesitate to let me know.
Important note: I do not plan to release the code seperately as some kind of “do it yourself” or tutorial as every theme is coded differently and the risk of breaking someone else’s theme is too high. Due to given occasion I would like to ask you not to copy any parts from my theme code and paste them elsewhere. For more information please see my terms of use.
#theme update#npf#npf images#beta editor#legacy editor#themes#theme blog#neue post format#tumblr themes#news#note#update
16 notes
·
View notes
Text

#This is the year of Kirishima on this blog ladies and germs?#Color study and study to stop being afraid of Rendering#For some time I wanted to use that reference image My mind could only think Kirishima Kirishima Kirishima Kirishima Kirishima#But I wanted it to be the closest thing to reality and the time came#His tattoos are something I have in mind that he would have#And also would have on the neck??? But I did not know what to do with that#I still have a lot to learn and mold but I’m happy with the cute smiling sun#〔 honneydraws✩°˖🫐 ⋆。˚꩜˙ 〕#〔 theme: boku no hero academia 〕#〔 ꒰ 💭 ꒱ thoughts: kirishima 〕#digitalart#fanart#art#bnha kirishima#kirishima eijirou#kiribaku#kirishima x bakugou#eijirou kirishima#krbk#kirishima x midoriya#kirideku#mha#krdk#boku no hero acadamia#bnha#bnha fanart#my hero academia#mha fanart#drawing reference#digital art
2K notes
·
View notes
Text

I pray with my hands bound that his sins don't define me
#fnaf#five nights at freddy’s#fnaf sun#fnaf moon#moondrop#sundrop#angst#tw religious themes#religious undertones#my art#digital art#ink arts#cute#art blog#ink art#ink draws#aesthetic#fanart
990 notes
·
View notes
Text



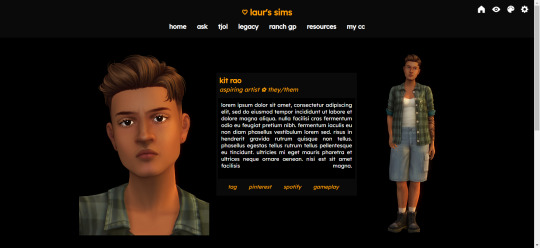
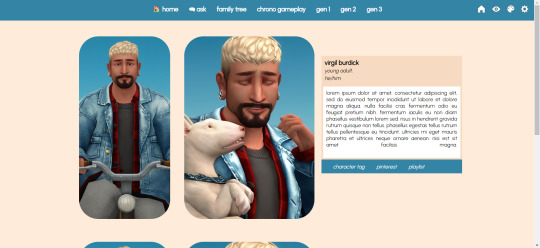
sims character page code
hii, ages ago i made a simple but customisable character page to try and get the hang of html and css, so i thought i'd release it. all of the instructions are within the code!
the code will look like the first pic when you put it in your page but you can play around with it to get different looks.
i tried to make it as beginner friendly as possible so even if you have no code knowledge you should be able to follow it :) but if not, don't hesitate to send me an ask!
preview | download code
#ts4#page theme#character page#code#you can also use this if you're not a sims blog i guess lol#hope it all makes sense#i'm notoriously bad at explaining things#if you use it please let me know i would love to see it in action :)<#posting this from my phone hope it looks ok
1K notes
·
View notes
Text


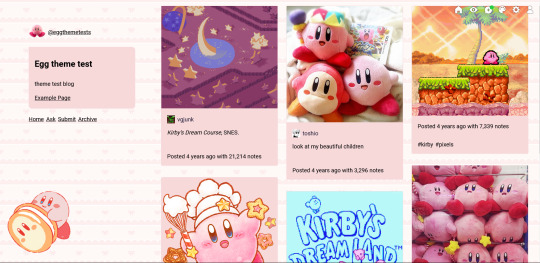
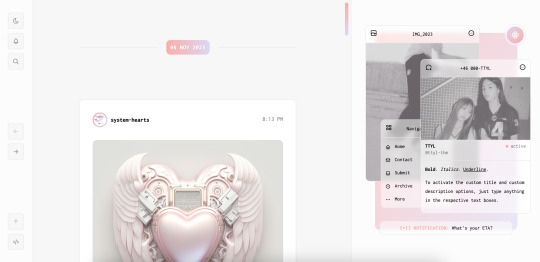
[ Theme #11: TTYL ]
Preview + Install (Theme Garden)
Live Preview + Static Preview + Code (GitHub)
A responsive, all-in-one theme that includes the option to hide the about, navigation, muses, following, and recently liked sections!
Features:
Day and night toggle button that will stay in the selected mode until it is turned off. A dark mode option is available for those who prefer a dark color scheme on their blogs instead of the default light colors. The day and night mode button will also change according to the scheme you are using.
6 sections are included in the theme (blog posts, an about me, navigation links, muses, following, and recently liked posts).
Left or right sidebar. Both layouts are responsive on multiple screens including mobile.
You can also choose icons that you like for various elements of the theme (i.e. the menu links in the sidebar) from Tabler Icons. Please refer to the theme guide linked below for more information.
Like and reblog buttons, a search bar, an updates tab, and a custom "Not Found" page.
A drop-down menu with 3 custom links.
Supports NPF posts and page links.
Options:
Instead of giving you a selection of post sizes to choose from, you can enter your desired post size (i.e. 500px or 40vw). The same applies to the sidebar.
A custom title and/or description. To activate the custom title and description options, just type anything in the text boxes "Custom Title" and "Custom Description."
You have the option to choose whether your accent colors will be a gradient or one color.
There is a selection of border styles and header styles to choose from.
Different sidebar images are optional. However, the first sidebar image that uses your header image as the default will always be visible on your blog. There is no option to hide it like the other sidebar image.
Show or hide tags on the index page.
Notes:
The search bar will be hidden automatically if you have the option to hide your blog from search results enabled.
The following and recently liked sections will only work if you're using the theme on a primary blog. It will not work with side blogs. Please also make sure you have enabled the options to share your following and liked posts in your blog settings.
For an in-depth explanation and tutorial on how to customize the theme to your liking, please refer to the theme guide! Everything you need to know will be addressed there.
Credit:
NPF Audio Player by @glenthemes
Tabler Icons by Paweł Kuna
See full list of credits here.
Please make sure to read the theme guide before sending in any questions about customization, thank you!
#rice:codes#ricethms#theme hunter#codingcabin#thm: ttyl#all in one#this took longer than expected#and it's because of the recently liked section lol#blog
1K notes
·
View notes