#theme code
Explore tagged Tumblr posts
Text



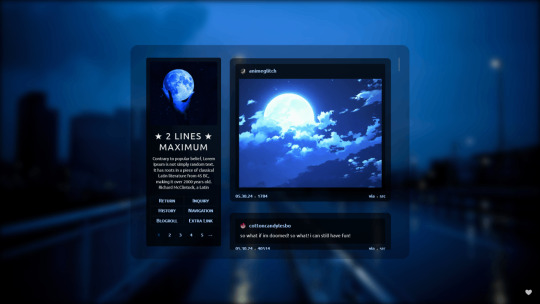
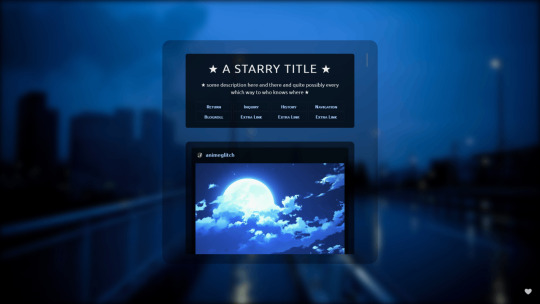
JPD - Portfolio [ Preview ] + [ Code ]
here is a free portfolio page! It does have javascript in the code though, however, so it's better suited on a sideblog as the main theme, unless you contact tumblr support and get approval for the javascript on a page attached to your main blog. [ here is how to do it from @glenthemes ]
Header Image: 1200 x 600 About Image: 200 x 200 Portfolio Images: 160 x 90 ( if it's bigger or smaller it'll cover to fit the set size of 160x90 ).
credits here
this is where you'll change all of the colors and the header image. everything else is done in the code. I have commented things, but you still might need some html knowledge to be able to change some things. But you're also welcome to ask me any questions you might have.

these are all of the accent colors including the footer accent color. a3 and a5 look very similar, but they're different, I promise lol I'm giving you this guide so that you know what color changes what in the root styles.

#theme hunter#tumblr theme#theme code#idk what to tag these as lol#jpdtheme#jpdpage#i didn't make it responsive because i'm the worst i'm so sorry
199 notes
·
View notes
Text


.01 Theme — Tyro : REDONE
Static Preview: [♡] | Code: [♡]
I decided to redo my first theme to update the npf post types and because I wasn't happy with it, but I'm really proud of the results now. Enjoy ♡
Features: — Optional sidebar or header — 3 custom google fonts — Optional post opacity — Optional transparency backgrounds — Designed for legacy and npf post types — 3 links for sidebar / 5 links for header — Background image and optional blurring
Rules: — Do not touch the credits — Do not reupload my codes — Do not steal my code or parts of it — Please like and/or reblog if using!
#themehunter#theme hunter#themes#theme#tumblr theme#tumblr themes#contained theme#.01 theme#tyro#redone themes#goth's themes#goth's codes#*#woohoo! finally done#very happy with it :D#i've been working on this for two weeks?#but now i'm suffering from an itch to redo all of them#help lmao
280 notes
·
View notes
Text
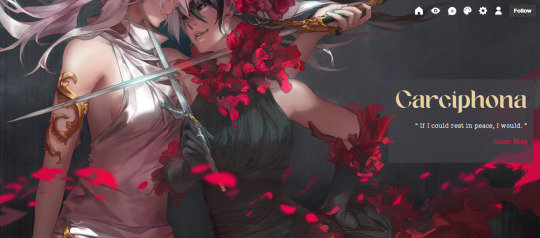
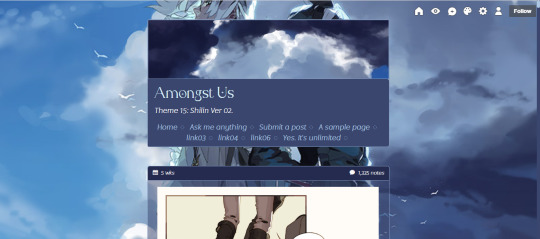
Carciphona Theme !!!!





Theme 15: Shilin
A project that I have been working on since 2022 and my latest and final gift to my fellow followers, featuring my all time favorite artist - @okolnir
I dedicate this theme to my respondents who requested for a RP theme. This theme is suitable for RPers, writers, comic artists (hopefully) and any other general bloggers. It's very versatile - you can make this as complex as you want or even as simple as you want.
[Static Preview 01] [Static Preview 02][Guideline] [Install]
Full Features
Responsive
Has Full-sized Header [optional]
Has a mun section
Has Affiliates Section - 6 slots [optional]
Has Muses Section - 5 slots [optional] which consists of Basics, Tags [Optional], Verses [optional], Connections [optional], extra [optional]
Unlimited links
To see its full features, click the first preview.
Notes
Terms and Conditions apply.
There’s no need for you to go through the code as everything that you need to key-in shall be provided via the Theme Options.
Please go through the guideline first.
I am neither affiliated with Shilin in any way nor obtaining any financial benefit out from this theme.
You can also consider answering this survey of mine relating to theme selection as a way of supporting me in my theme making.
This is my final theme and a gift for everyone.
#theme#blog theme#tumblr theme#carciphona#custom theme#theme code#free theme#theme design#carciphona theme#carciphona coded
488 notes
·
View notes
Text



Dusty— a responsive, single-column theme
This is a Tumblr theme with two sidebars that can switch places. Optional dark mode and search bar included. Full support of npf posts.
Options like custom post width + sidebar width, custom title + description box, font size and font-families and custom links. Featured tags section. A choice between sharp or rounded corners and the ability to switch out certain icons as you like.
Static previews:
Preview 1
Preview 2
Preview permalink
Download code: GitHub
Theme guide - click to browse all the features and/or read a thorough guide to this theme.
260 notes
·
View notes
Text
are you an artist who wants to get away from big site-builders like squarespace & have a place to put your work that isn't social media? i threw together a super basic portfolio code template you can use to make your own website!
it should be easy enough to customize if you have a basic understanding of what html and css are. features include:
responsive to fit on different screen sizes
fairly compact — less than 300 lines of css, and you never have to look at anything after line 30 if you don't want to
customizable fonts, colors, image sizes, and decorations right at the top of the css
image gallery with a lightbox function (clicking an image to make it bigger)
free to customize to your heart's content!
enjoy! if you end up using it, please let me know; i'd love to see what you do with it!
blog post ✷ live preview & code ✷ tip jar
#kaylee.html#portfolio code#portfolio theme#neocities#artist website#neocities theme#neocities template#website template#note: i probably won't be able to answer too many questions about this since i have a lot of comic pages to do right now#but if you have questions that aren't answered in the code leave a reply & i'll try to help!#(please don't send asks with code questions though - i don't want to clog up my blog haha)
1K notes
·
View notes
Text

someone’s hands have always been inside of you
#bioshock#what a nightmare torment nexus of a relationship dynamic. love it!#(john wolfe did a re play thru of it and it brought back a lot of memories lmao#I have code yellow illustration I want to do and maybe try out some body horror with Jack since agency and the lack there of is#a theme so why not go full tilt with it)
3K notes
·
View notes
Text

I did a thing
(Please tell me the fonts are readable. I spent probably 24~ hours on them just so I could use them in my art.)
Original by VioletMadness7 on Twitter/X!
#hazbin hotel#hazbin hotel fanart#chaggie#charlie x vaggie#hazbin hotel vaggie#hazbin hotel charlie#I had a lot of fun with Vaggie's design#I imagine their first kiss would be long enough after they first met for her to start developing her clothing style#but not long enough for her hair to have grown out all that much#Also. I love Vaggie's canon design#and I love that she has long hair 'cause of her character and backstory#But. She looks really cute with shoulder length hair#my art#As I was drawing this I thought about Chubs Deuce's idea of Pigeon-Coded Vaggie#And idk if it influenced the drawing at all#But I just wanted to bring that up because it's such a delightful concept#As a lover of bird themed characters#Pigeon!Vaggie makes so much sense#Also don't mind all these tags. I'm rambling because I've been up for 22~ hours#I didn't intend for Charlie's hand to almost censor the f word#But I'm glad I stumbled upon that#Not that anyone seeing the art would care about a swear. But I don't like to swear so I like that I found a natural way to censor it
521 notes
·
View notes
Text





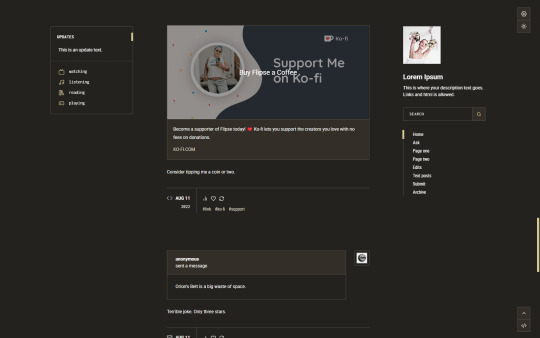
◍ sodium theme.
Links: previews [ sdm / soi ] | install | features
Sodium is a fansite-like theme with extra sections for your description, featured blogs/tags, progress trackers for projects and media, and updates. Alternate header and permalink styles help to change the entire vibe of your blog.
Features: header theme, floaty elements, sidebar sections (description + featured + progress bars + updates + navigation), searchbar, 250/400/500px posts, styled search & tag pages
Credits: cappuccicons, feather icons, iconsax icons, NPF images fix v3.0, Griddery v2.0, photosets.css, customaudio.js, Style-my-Tooltips, Truncate note counts
3K notes
·
View notes
Text



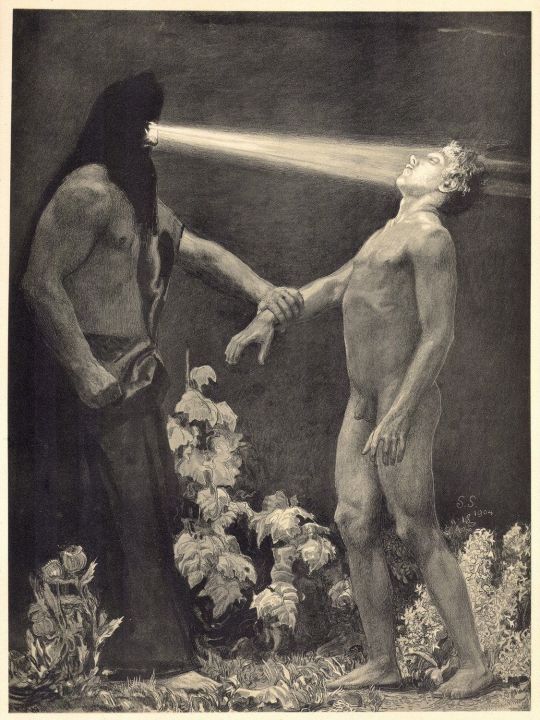
i CANNOT stress enough how incompatible the themes of these two pieces of media are. i promise my media literacy ability is actually good im well aware that these character mappings are absolutely nothing. that said. play with me in this space. in this sopping wet miserable space. its bad luck to kill a piou piou




original screenshots (and hypnosis 1904) for reference
#'oh but both of them are about isolation' NOT THE SAME KIND OF ISOLATION THEY AINT#in stars and time#isat#in stars and time fanart#isat fanart#isat siffrin#isat loop#lucabyteart#sifloop#I SUPPOSE. THEYRE DANCING THEYRE HUGGING ITS FINE. IT COULD MEAN NOTHING. THE LIGHTHOUSE (2019) HAS THEMES. OF AN ILK. I WOULD SAY.#anyway yes these r redraws of scenes from robert eggers' The Lighthouse. a film i would consider diametrically thematically opposed to isat#something something ✨ You're fond of my crab arent you stardust?#yeah thats the best i got here. im just having fun with pictures. this does straight up mean nothing. like at all. theres like 3 things#that you could draw as parallels and theyre Very strained. its like 1. preoccupation w the ocean (but in very different ways)#2. both are abt isolation (but in very different ways)#3. wanting to fuck a bright source of light. sorry i mean the third one is only a parallel if you have a specific reading of Tom#that is spoilers and may or may not be true. also theyre both in black and white. this means nothing#(now. if anything. if you wanted to map isat onto an eggers' movie id say its nosferatu. like. it at least has someone calling out to the#forces unknown for a companion & being accepted and loved despite literally embracing the physical embodiment of your shame....#that said if youve watched nosferatu you also know this mapping is utterly nuts. im sending isabeau into the catacombs to go burn the rats#everyones vampire aus are cute but whos out here coding loop as count orlok hm? . and odile as willem dafoe i guess?#this falls apart quickly and is not a serious suggestion i just want to point out the bar for 'being more relevant to isat than#the lighthouse' is is like. a VERY low bar.)#anyway made sif more visibly afrocarribean since if im drawing them realistically im not making them particularly white passing.#ESPECIALLY NOT WHEN IM DRAWING OVER ROBERT PATTERSON OF ALL PEOPLE.... LMAO...
458 notes
·
View notes
Text


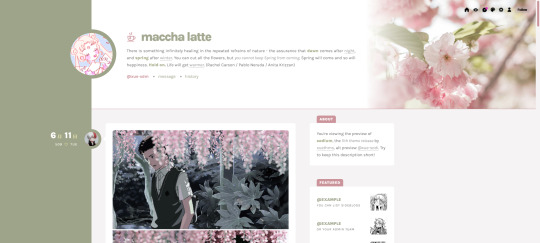
poppy | theme by sage
get the code: static preview v1 / preview v2 header theme with a sticky headerbar
features (more info below the cut):
toggle: tags on click, updates tab, explore menu
responsive headerbox includes an uploadable image, custom title & description, and up to 5 info stats
sticky headerbar includes home/ask/archive & up to 3 extra links, updates, explore button or search bar, and day/night button
updates tab includes up to 5 updates with an icon & text
explore menu includes about text, up to 3 skills, up to 4 blogs, and up to 8 extra links, and a search bar
customizable: title, colors, body & title fonts, and font size
npf supported, responsive design, 3 post width options, 4 corner options, scroll to top, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider tipping or supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
custom title
similar to the blog name, your custom title will show on the header, i recommend not making this too long
headerbox
uploadable image - this will default to your icon if nothing is uploaded
up to 5 info stats each with an icon & text - if you don't want the info stats leave the info 1 field blank
updates tab
the updates tab is toggleable, it has up to 5 updates each with an icon & text
explore menu
the explore menu is toggleable and has:
about text: this is can be as long as you want! it will scroll
(optional) skills section: up to 3 - you can use this for statuses, projects, progress, etc. leave the explore skill 1 field blank if you don’t want this section
(optional) blogs section: up to 4 blogs - leave the explore blog 1 field blank if you don’t want this section
(optional) links section: up to 8 links - leave the explore link 1 field blank if you don’t want this section
reminders
remember tumblr’s customize panel is buggy, make sure to toggle all the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeat questions!
#themehunter#theme hunter#tumblr themes#tumblr resources#completeresources#allresources#userbru#userdre#usernik#useraashna#tuserlucie#userrajan#usercharithra#usermaguire#usertj#useralien#tusermels#phantom code#phantom theme#poppy
899 notes
·
View notes
Text


[2] Beast by sheathemes
preview | code
Features
full support for NPF posts
responsive to all screen sizes
post sizes between 350px - 640px
unlimited amount of custom links
like and reblog buttons
Optional
right/left sidebar position or sidebar as a header option
sidebar image
tags on all display or by toggle
custom links
dark mode
search bar
Important
full credits are here
sidebar image is 120px x 120px
you will use google fonts to change the main font. Search for the font of your choosing and copy/paste the title of said font into the appropriate text field
611 notes
·
View notes
Text










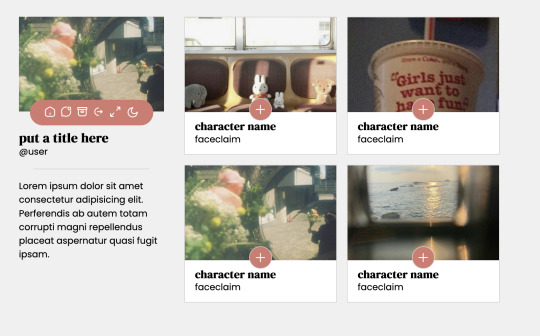
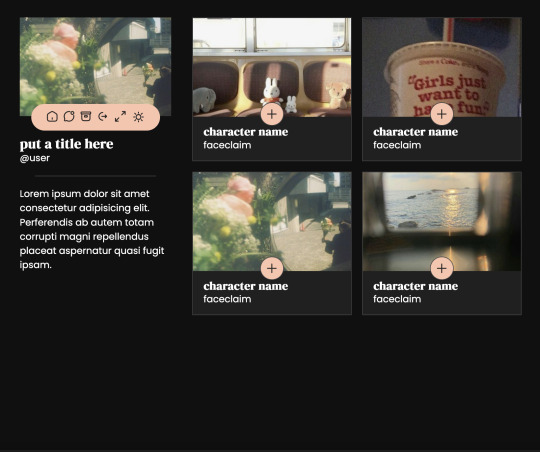
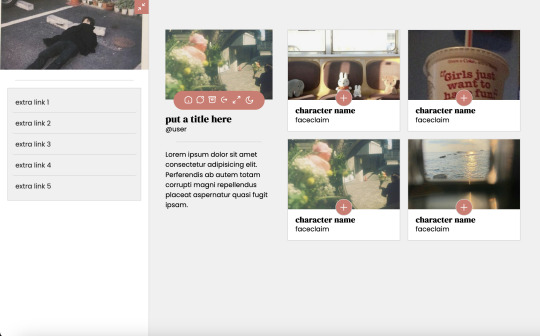
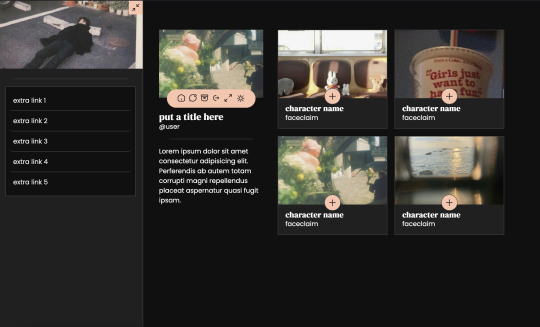
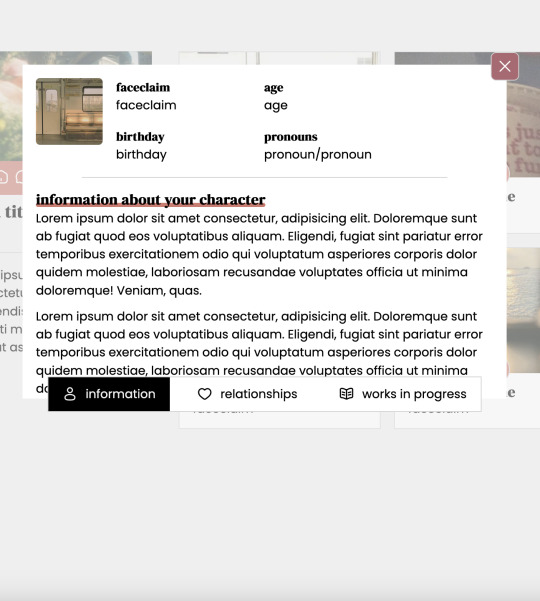
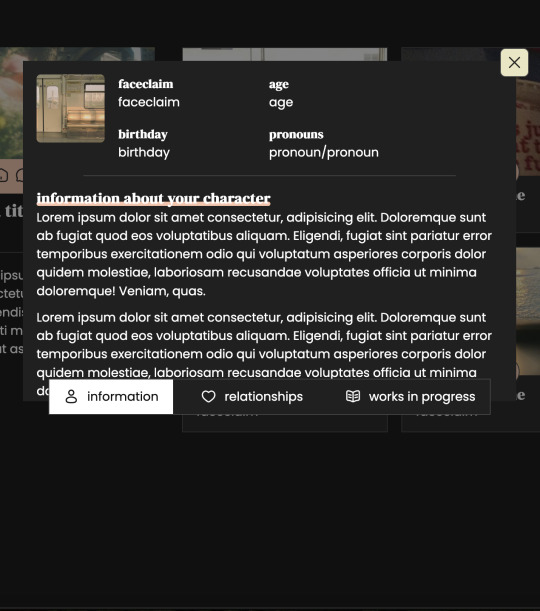
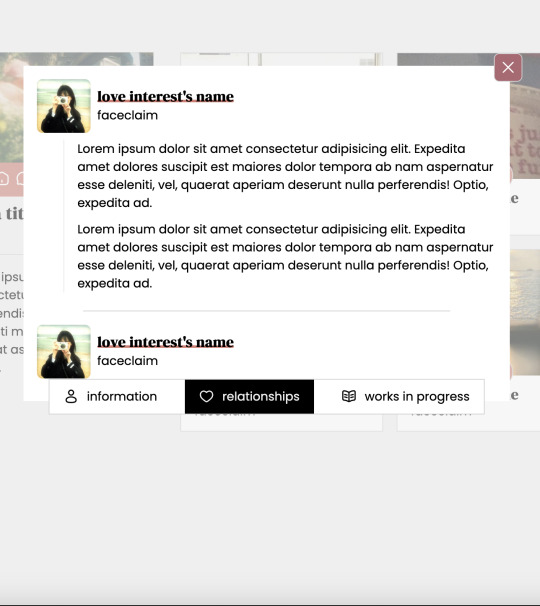
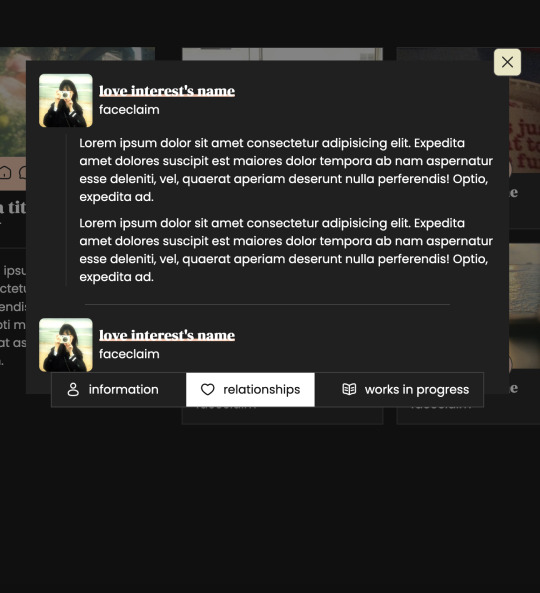
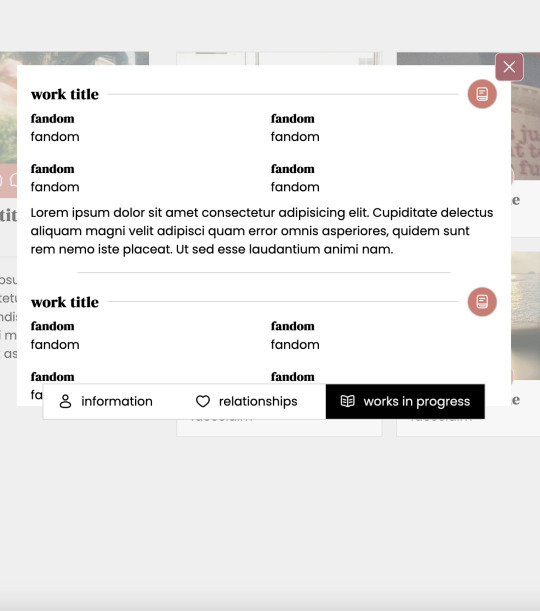
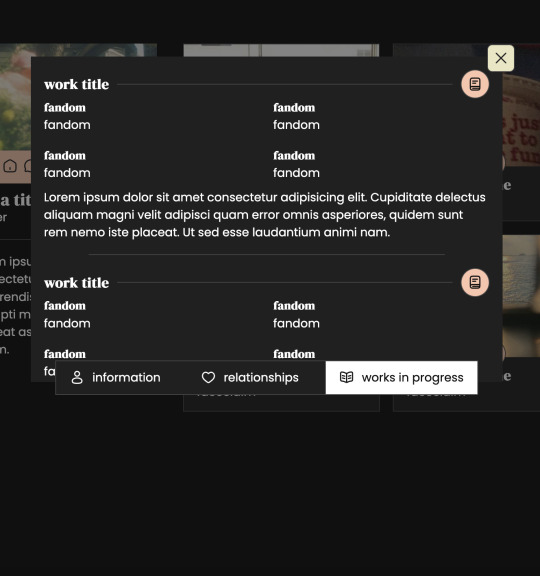
jaehuin: a character page with modals and tabs by pouthongwon
preview / code
features - dark/light mode. just press on the toggle to switch between them - four standard links (home, ask, archive, and dashboard), plus five custom links in an extra sidebar - a modal for each character with three tabs containing a character's biography, relationships, and works they're in
note: there are comments in the code with instructions on how to enable javascript. alongside my usual credits.
478 notes
·
View notes
Text
Asa and guilt have been VERY prevalent in Part 2 thus far and when I heard Asa and Yoru talking about guilt earlier, I assumed Yoru would use Asa's survivors guilt and guilt over CSM 167 as a way to make some very powerful weapons.
I also thought the strength of a weapon being proportional to the guilt felt about making said weapon was a limitation/adjustment from Asa hosting Yoru, rather than hybridizing like Denji.


But THIS is why the gun and tank weapons are more powerful. Chainsaw man has always been about family and how people use familial bonds for self fulfillment. Yoru killed her own children for the chance to strike Pochita down. Yoru deciding that that slim chance she could win or even turn the battle in her favor is worth the very lives of her children, children who she sees and uses as an extension of herself.
The guilt of such an action is unparalleled.
Even the act of tying motherhood to war, sacrificing your body and life to raise someone and therefore owning said child is GENIUS.
Fujimoto cooked.
#chainsaw man#chainsaw man spoilers#chainsaw man part 2#csm spoilers#csm#csm 176#asa mitaka#chainsaw man yoru#csm yoru#Yoru is so Eat Your Young coded#I wonder if we have enough to confirm that most weapons are Yoru's children since weapons are tools of war#(Of course this excludes weapons like Scythes or Chainsaws that were tools for farming and childbirth before ever being used to kill)#I wonder (and hope) all the horseman have themes tying to motherhood
631 notes
·
View notes
Text

YEEHAW BABY
#one piece#nami#monkey d. luffy#roronoa zoro#my art#i can’t believe the only one piece cowboy-themed content we have are three outfits from a GACHA GAME#homophobia strikes once again#(also ace and miss allsunday who were cowboy-coded but. u know. were
4K notes
·
View notes
Text
Cassiopea and Orion
Ellie had a plan. She promised she had one. This wasn't like when Clocky would sent her off on a mission through time with nothing more but a little note with a cryptic message on what to do.
Danny had given her clear instruction. Before one of her many travels to see the world, Danny, in his mid twenties and she in her late teens, had taken her aside once. Telling her about specific instruction she should follow, should she ever find herself in a moment of need, and Danny wasn't able to help her.
Well, now she was in that kind of situation. Amity Park was destroyed with no survivors. Vlads castle was no more. Both Dan and her got deaged, but Dan had to be put in a frozen state when he started to destabilize. And Danny, he had gotten captured by the GIW shoving her out of harms way and telling her to remember what he told her before.
Ellie was pretty sure Danny was telling her to follow the emergency instructions.
So here she was now. In Gotham. Keeping to the shadows and trying to find her way around.
No one ever bothered to tell her how hard it was to navigate through a city like Gotham. You would think it would be easy to find some guy running around at night in an armored spandex furry costume.
But no, here she was, in a random alley. In a city, Danny had specifically told her to avoid it unless the emergency instruction came into play. Maybe she should just steal a map.
She was contemplatingly staring at a gas station for that until she noticed a shadow jumping over the roof tops. It took her only a second to decide on her next action. Ellie was pressed on time after all.
"Hey you!" She shouted loudly flying up to follow that shadow. "Wait up!"
Thankfully, the shadow listened and stopped on the next rooftop toward her. She insanity noticed it tensing. Now, she noticed that the shadow was a kid. He looked small, and Ellie figured he was probably around 11 or 12.
"You are one of the Bees and Birds, right?" She questioned once she floated a bit closer. Also the kid tensed up.
"You mean Bats and Birds." The kid clicked his tongue at her, crossing their arms.
"Bees, Bats, who cares. My question is you know the big bad bee, right?" She waved the kid of, she had more pressing matter than getting their animals right. "I need to get a message to him."
The kid clicked their tongue once more, huffing and muttering something she couldn't hear. Probably talking to someone on a com. Either way, Ellie took his silence as a form of telling her to continue.
"Can you tell the big bad bee-" "Bat" "-the following?" She ignored the kid cutting in trying to get her message across and follow Danny's instructions to a T.
"Cassiopea is calling out to Orions Nursery before Rho dies to help her youngest."
There was long, drawn-out silence, and the kid was hissing something into coms. Ellie fidget with her finger nervously. Going through Danny's emergency instructions through her mind again until she hear a thud close to her and wirled around.
With wide blue glowing eyes, she looked up at the man dressed like a bat for a couple of seconds before taking on a defensive position. Eyes now narrowed at the man that was clearly studying her.
"I was under the impression that Phantom's youngest child was older. You appear to be no older than five."
"Yea well shit happened!" She shot back, still unsure if she could trust the man even if he mentioned Danny's hero alias. Her hands started to glow slightly as she prepared to attack in case things went back. But the man didn't appear to be phased by it. Not like the kid that was tensing up.
"You will be safe with us. But what happened to Phantom?"
Ellie eyes flicked over to the other kid that had now come closer to stand next to the bat guy before looking back to the big guy. She did not drop her stance yet. Still unsure of how much trust she can put here despite what Danny had told her, she had not yet heard the right response.
The man appeared to sense her distrust, as he kneeled to be on eye level with her. "Jupiter and Rho Cas will not be harmed. Orion gave Cassiopea his word."
Finally, Ellie relaxed, dropping her defensive stance but still watching the man with narrowed eyes. She hesitated a short moment before carefully saying her next words, hoping the man knew enough to k ow the grave meaning behind them.
"Phantom lost his haunt."
#danny fenton#dp x dc#de aged ellie#de aged dan#danny phantom#dpxdc#crossover#dcxdp#ellie phantom#damian wayne#brue wayne#danny and bruce are childhood friends#they have a series of star and constellation themed code words and phrases#danny made sure ellie knew the one for emergencies to seek help from the bats#bruce never thought any of them to his kids#but he does keep them in his contingency files#danny got captured and amity is gone#ellie clearly had every right to use the emergency instructions#also...#Dan and her got deaged#for the parent Danny factor#*cough* i mean because of giw experiments#i think i really need some sleep now....#late night ideas
2K notes
·
View notes
Text


champagne by @softcodes
preview / code
theme to match this project page on my main blog. so sorry to the anon who requested this forever ago!
single column header theme with six posts sizes, four custom links, custom title and description, updates tab, google fonts for main and title fonts. this theme uses phosphor icons, and you can find more icon options here.
pls let me know if you find any bugs! (haven't posted a theme in a while, so it's possible i missed something!) would appreciate a like/reblog if you use :)
364 notes
·
View notes