#Dev Web
Explore tagged Tumblr posts
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
428 notes
·
View notes
Text
you should make a website!
"my favorite social media site is shutting down!"
"the CEO of the site i use just committed another atrocity!"
"i want a webspace that's all my own!"
if any of these sound like you (and if you're on tumblr, i know at least one applies) you should make your own website!
why make a website?
incredibly customizable
you can put whatever you want on it
it's, well, your own! like a house you build with your own hands
things you'll need
a computer. you can maybe get away with doing this on a mobile device, but i have zero experience there
a code editor. i like VScodium, which is a de-microsoft-ed version of VScode.
a will to learn ;)
site hosting
neocities. everyone knows neocities. at this point i do feel like it's become a bit too centralized, but it's a good option nonetheless. do note that there are filetype restrictions for free users, but that shouldn't be a huge issue for most. what may be an issue, though, is that there's a content security policy that prevents sites made after jan 1st, 2024 to use outside scripts. also, you have to pay to use your own domain
nekoweb. similar to neocities, but there's no filetype restrictions or a content security policy. some differences are outlined in the FAQ (thinking about moving here... i am a traitor...) i'm not sure if domain support is free or paid.
github pages or codeberg pages. you'll need an understanding of git for this
pages.gay: run by besties.house, uses git
teacake: free hosting is currently closed, but paid hosting starts at 2 bucks a month.
leprd.space: i know next to nothing about this.
a web server. don't recommend this if you don't know computer stuff but it is an option (you'll likely have to provide your own domain though)
gripes & solutions (?)
i'm not comfortable maintaining pages in pure HTML / templating with JS sucks!
with a static site generator, you can write pages in markdown and they'll be converted into HTML and (if you'd like) be put into a template of your choosing. my personal choice is 11ty but there are tons of options!
static site generators can be a bit of a learning curve (and you will have to write some html for templating) but if you're making a lot of pages or blogging regularly it's something to consider
there are starters for 11ty online but i might make a more beginner-proofed starter and/or guide in the future? don't count on it
i don't want to write/maintain CSS
simpleCSS is a tiny CSS file you can use to make semantic HTML ("naked" HTML) look nice. it's got decent customization options too. it's not particularly fancy or opinionated, but it's a good starting point if you need something
i don't know what to put on my website!
small list of ideas:
weblog
art/writing/music gallery
movie/show/book tracker
place to store bookmarks/links
scary! i'm scared!
my askbox/messages/e-mail inbox/etc. are open to anyone who'd like to ask for help!
390 notes
·
View notes
Text




Crash Bandicoot Gifs by Naughty Dog Inc.
#gif#transparent gif#old web#webcore#crash bandicoot#yes these gifs were done by the devs themselves#so awesome
315 notes
·
View notes
Text








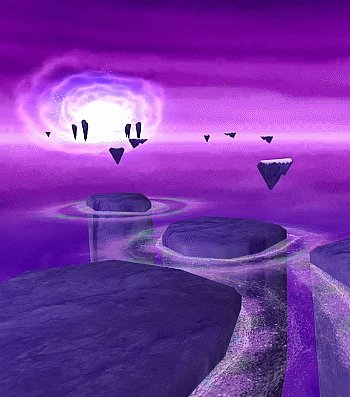
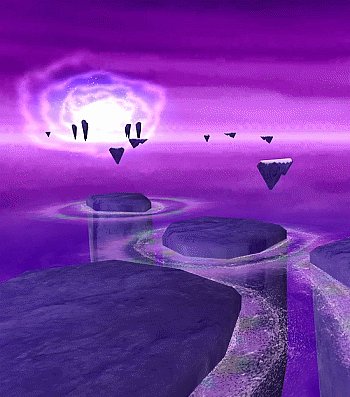
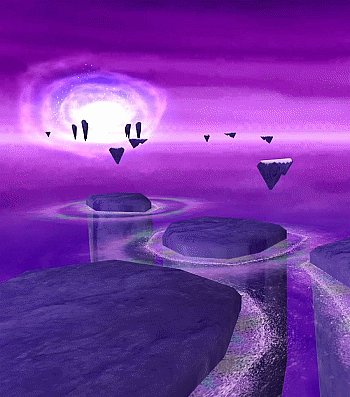
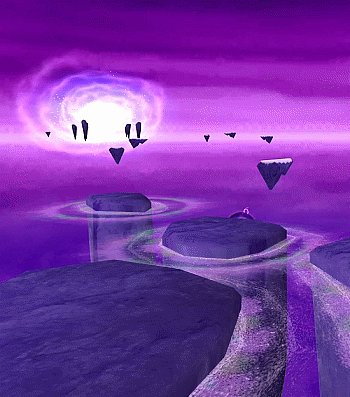
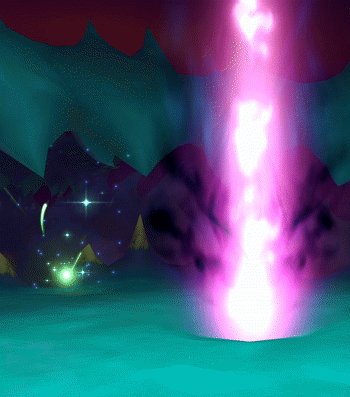
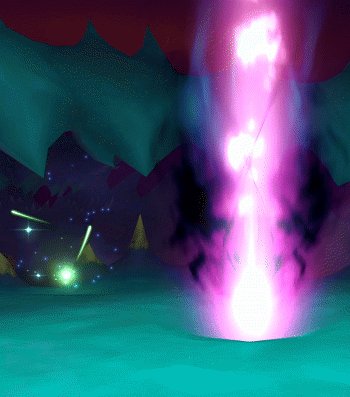
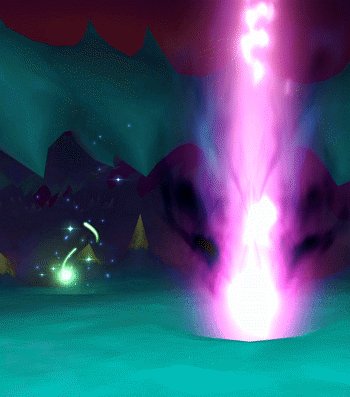
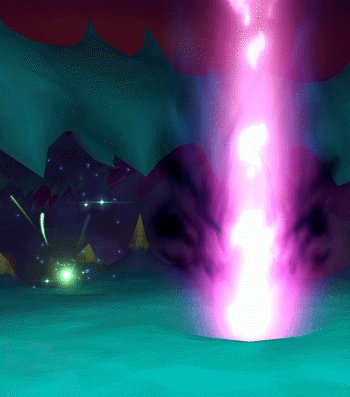
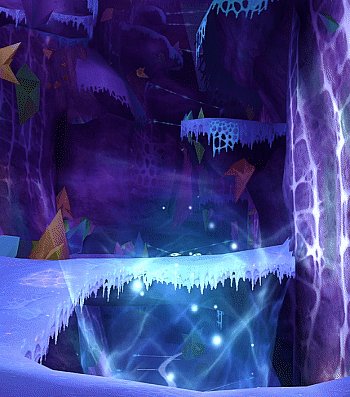
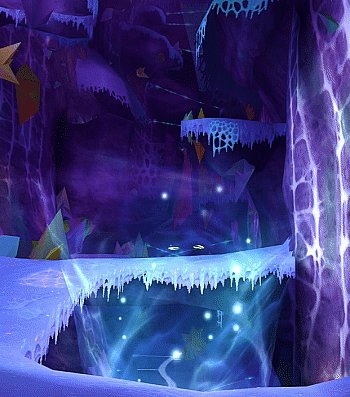
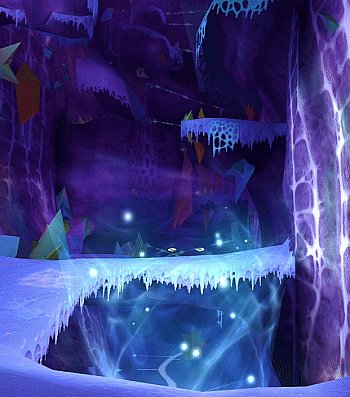
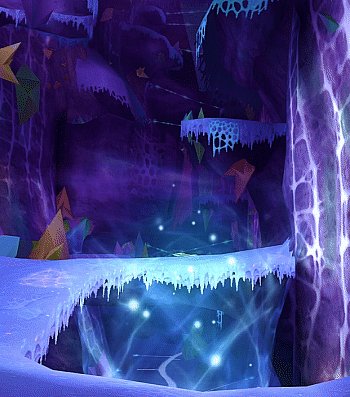
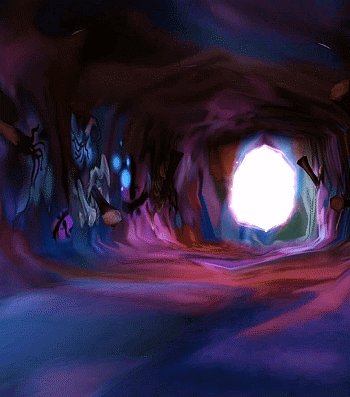
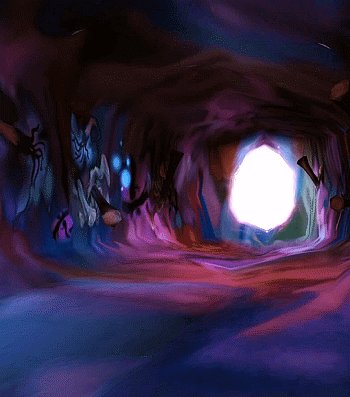
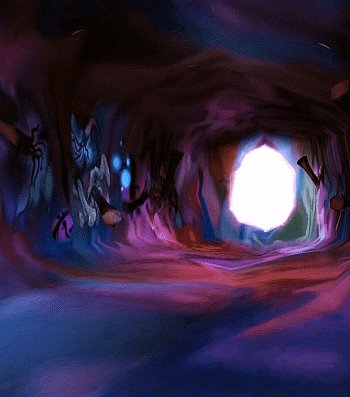
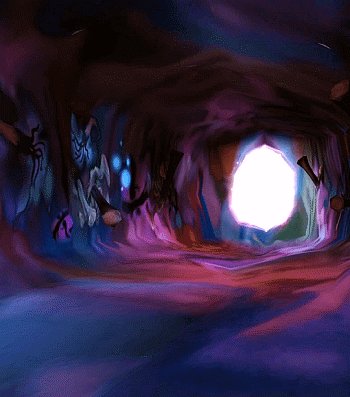
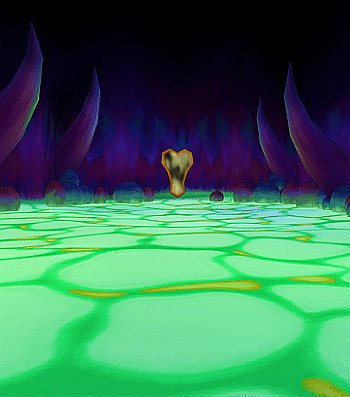
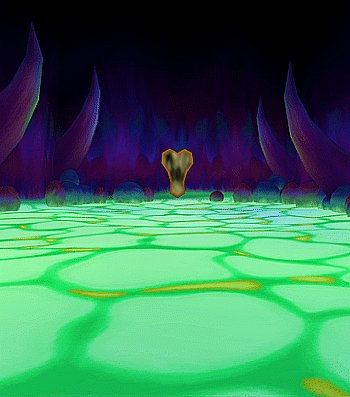
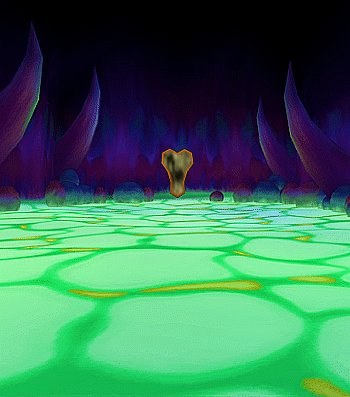
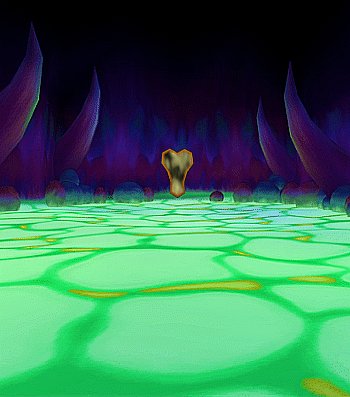
Kingdom Hearts - End of the World
#kingdom hearts#kh1#end of the world#scenery#my gif#this world is so fascinating...#i'm impressed by how the devs can create unsettling and ominous worlds while still using such vibrant colors#like they don't use grey tones as a juxtaposition to the lively disney worlds. they may darken the palette but it's still colorful#also the music here is on a whole other level. they certainly know how to set a tone and atmosphere#i never really noticed how the gummis in the chasm are constantly changing colors. same with those sticky looking web things#i had to include two gifs from that place because it's my favorite area#and now i'm finally done with creating a gifset for every world in kh1 :] three games down... many more to go
1K notes
·
View notes
Text
finally getting around to building that ancient egyptian name generator together with bestie because quite honestly if im confronted with ONE more piece of ancient Egypt-set fiction where literally every character is named after an entry in the Abydos King List im gonna riot
132 notes
·
View notes
Text


Pushed myself to go outside and do something different today, so I ran some errands and visited a new bookshop (didn't buy anything, and it was alright, too commercial/trendy for my taste idk). Read the whole bus ride, and I'm loving this book 🌻
Otherwise I've been working on my app, I updated my CV and linkedin, I've watched all available episodes of severance (so many unanswered questions I love it), and mostly I've been resting <3
+ some feelings of inadequacy and loneliness, but ah well, it's expected when I have more time to think.
#uni#life#studyblr#study#academia#codeblr#information technologies#coding#books#bookblr#studyspo#web development#web dev#reading
133 notes
·
View notes
Text
i just stumbled into a massive epilepsy hazard on beyondcanon.com and well. i am damn lucky i'm not epileptic, but my head fuckin hurts. don't go to 256-264 until someone gets this fixed
#ado post#hsbc#i don't want anyone calling the web devs lazy or irresponsible or anything either this was probably completely unknown before just now
72 notes
·
View notes
Text
Hey you! Arknights player who is totally representative of the playerbase at large? Do you have opinions? Do you want to form opinions on things you never thought about before? Inspired by (stealing directly from) this Tom Scott video:
youtube
Who is the best arknights operator? (best is left ambiguous intentionally, IDC how you vote, although I'd prefer there to be a reason.) The poll is hosted at:
https://arkpoll.nyansequitur.gay/
(Leaderboard will not populate until an op has at least 5 votes one way or another.)
#or just. use this to generate crackships or something#cn spoilers because i did not feel like filtering cn ops out#not sure having a visible leaderboard is a good idea#but also I want it to not just be voting into the void#I spent a lot of time trying to make it more user-friendly#this is my first time doing web dev that other people will see but the code is open source and the github project is linked#arknights#arknights cn#arknights spoilers#Youtube
55 notes
·
View notes
Text

karma engines for sundang langit ttrpg, the most important invention in hingsajagra's world-system, the beginning of the industrial revolution feat. public domain prayer wheel from the PSF archives, since karma engines have prayer wheel furnaces
Text below the cut
The Karma Engine resembles a giant spirit house but with the offering platform replaced with a giant prayer wheel etched with the appropriate offeratory mantras written in Twilight Karitan, a writing system that has no spoken language. Within the prayer wheel is a furnace. There, little gods, weaponsouls, ghosts, sacrificial people, and mantra-mandalas are burned upon samadhi fires. Karma Engines are therefore a joint machinist-monk invention (and indeed, the patenter of the technology is widely agreed to have been Vajra Monk Rakan Jesung, who grew up in a working-class machinist family).
In so doing, their karma is converted into usable energy, often electrical energy or mechanical energy. The study of karma is known as Karmalogy in the world.
The ethics of such an invention was hotly disputed when it was crafted. Vajra Monk Rakan Jesung was always seen as a pariah and an apostate, and as someone who perverted the teachings of the Buddha Gnostics.
But it was wildly useful. In a world mostly influenced by talismanic technology--written script imbued with Sapi of a magick-wielder to perform various movements, such as pulling, pulling, moving side to side, and converting--the Karma Engine allowed amazing amounts of energy to be crafted for relatively smaller cost.
More importantly, all it needed was proper maintenance by Monk-Machinists, instead of requiring paid wizards and mystics to create talismans that could fail or short out if the wizard was not good enough. This heralded the industrial age, there was no need for a steam engine with the invention of a nigh infinite source of power through karma.
In Karmalogy, karma is seen as the potential energy of existence and being itself, and many Karmologists posit that the entire current world of Hingsajagra exists because of the Karma of the past world.
When sentient beings are sacrificed to the Karma Engine, this is seen as a painful but purificatory ritual, and is deemed ethical by many world faiths as the being that dies from the Karma Engine's samadhi fires is almost always reborn as a human due to the neutralizing of their karma. Many who have surplus good karma do not go through this, and so the majority of criminals and harmful animals are given to the Karma Engine.
Infrakarmalogists, however, put forth that there are abundant amounts of ambient karma that arises from the world itself, surplus karma that emanates from the deeds of the past world, and this can be used to power karma engines without voluntary suicide.
Magnetitologists have been creating Magnetite Engines, which seek to replace Karma Engines. Magnetite is widely believed to be the infrasubstance, the aggregates of atoms. A level above the smallest quantum, where the material dissolves from perception.
Magnetite arises from places of intense emotion and thoughts, and so it can be mined from worship, war, joy, and other such sites of powerful explosive emotion. Currently magnetite is being used in socialist Hokou and in Selorong. The bourgeoisie that own Karma Engines (many of them non-religious themselves) have become ardent anti-magnetitians, and have begun slander campaigns against them.
Karma Engines have been made quickly efficient. Demons and Ghosts are commonly used as fuel--demons are beings of pure karma that are not destined to be reborn, and ghosts are beings that need light karma to have a better reincarnation.
The Exorcist Industry, though extremely dangerous and highly professional like mercenarism, has become extremely lucrative because of this fact, wherein spirit-binding and spirit-capturing have become in high demand.
Other popular forms of energy are weapon spirits, armor spirits, heirloom spirits, treasure spirits, and the like who wish to tangibly support a family or a bloodline by providing free power for them until their Karma burns off. This tends to last for centuries, as gods and spirits have copious amounts of positive karma owing to them being of the two Higher Paths. Gods are used sometimes to power entire cities.
Commonly now are used Mini Karma Engines. These are small generators that can be used to power a house, as long as proper rituals are performed to maintain them and proper karma items are fed to it. Those that do have Karma Engines out in the countryside and probinsyas tend to also have some form of knowledge in Karmamakinas, or have a Monk Machinist living amongst their midst. In the present year of 11,664, monasteries almost always have a group of Monk Machinists at the ready to be able to provide free support for a village, town, or city’s Karma Engine.
#ttrpg#fantasy#writing#rpg#indie dev#indie ttrpg#indie rpg#filipino#southeast asia#gamedev#web serial#philippines#dnd
51 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
492 notes
·
View notes
Text



Monkey Man 2024, Star Wars ROTS 2005
#star wars rots#sw#star wars#web weaving#parallels#an oresteia#dog motif#kind of?#monkey man#2024#dev patel#obi wan kenobi#anakin skywalker#movie script#obikin#kind of also idk idk
213 notes
·
View notes
Text
Kid. Monkey Man 2024.







184 notes
·
View notes
Note
Hi!! I wanted to say that I loved reading about your journey of creating a personal website. I'm still unsure between Vercel and Netlify. I have a small question to ask. See, one of the reasons I want to make a website is to archive drawings and journal/sketchbook. Would you have any tips for creating an area on my website just for the diary/journal, which has tags, files for each entry, etc.?
Bello!

Really happy to hear about your interest in websites! I want everyone to make their own site so I don't have to log into social media and get instant tummyaches ♥
Vercel vs Netlify: I think I settled on Vercel for absolutely no reason whatsoever. I just made a site on Netlify, then tested on Vercel, and now I have like 5 websites on Vercel so I just kept using it LOL. I'm sure a more tech-savvy person would know the difference - I think they have certain integrations with specific programs.
Creating a diary or journal with tags:
There's a couple of different ways you can do that, with different levels of work needed.
you got me yapping again:
This sadgrl tutorial might be outdated and may or may not work, but explains the process better than I can.
Easiest: make a journal on Dreamwidth, or another blogging site (wordpress??) that allows easy tags and RSS feed, and embed that RSS feed onto your site.
This requires almost no HTML set-up, and the easiest to organize tags, but you don't truly have the data on your own site since it's just embedded.
When I snuck into a web design class at college, this was one of the methods that the professor used for a blog within a portfolio site LOL.
Shit like wordpress is what a LOT of ~professional~ sites do for their blog section. They code it separately from the main site haha. It's the most popular thing, but not necessarily the best. And wait til you read on what the CEO of wordpress has been having meltdowns about... he owns tumblr too!
It's made with a tutorial for Neocities if that's what you use.
Medium: Set up zonelets.
It will require some HTML and JS editing, but will help automate making headers/footers for each page of a blog.
I've never used it myself, but I see other people speak highly of it.
HARD FOR ME CUZ I'M A GORILLA: I believe a lot of professional web devs will slap your face with their coding cock until you use a static site generator (SSG) to make your site.
You will need some coding knowledge to set up the tagging system since it doesn't come with it enabled by default. But it's made explicitly to be an alternative to big Static Site Generators which are...
It requires some more intimidating knowledge, because it's a lot of scripts that turn files that are not HTML/CSS/JS into plain HTML.
Also you have to use the command line, and that doesn't come with buttons that tell you what you can do. You have to copy/paste all that shit or memorize the code to 'dev build astro' and it all looks silly.
I've used Eleventy, and now am using Astro. Other people use Hugo or Jekyll or some other stuff with crazy names like Glup Shitto. I hate all these sites cuz none of the words mean anything to me. This is a common theme for me and tech. I don't know what NODES or CONTENT or ISLANDS are!!!
I had the most success attempting to learn how to use a SSG by downloading a template and altering it with github + VScodium. Here's the template page for Astro. You click on a theme you like, and it takes you to its github page. (If you don't want to use evil Microsoft stuff sorry. Skip this entire section.) Follow the instructions on the page for "forking" the glup shitto. When it tells you to run commands, I run those commands through the terminal window in VScodium. These tutorials never tell you what these commands do cuz they assume you already know. Usually those commands automatically install the files you need onto your computer, and create the final files.
You can see my wip here for a "tag system" that SHOULD show members of a web listing haha but I don't know what I'm doing and I have a reading disorder AND don't know cumputer good.
THEORETICALLY this will be the simplest and easiest way to maintain tags and files, because after you set it up you just have to write the "content" of the blog page. And you don't have to set up the header/footer ever again. I see the vision, and potential, but I am not there yet when it takes me 5 hours a day to figure out what any of the words in the documentation mean and I don't want to ask an actual tech person cuz they will be like 'obviously just press the Blip on the Repository and then Suck My Ass in the command line".
(side note I haven't updated fujofans in like a year cuz I'm struggling with this part to make updating easier).
Con: the final HTML/CSS code is really ugly if it's "minified", and a lot of themes use """"""professional"""""" CSS libraries like Bootstrap and Tailwind that I honestly think are ugly cuz that's what every fuckin' tech website uses to style their pages and make them look Professional and Minimalist with stupid code like style="500-w dark-gray-balls D-cup-bra" on every single element. Even Toyhouse uses Bootstrap. Eugh!
But maybe you're smarter than me and can wrangle these things better!
That was really long. Woops. I hope you can slug through this wall of text and find something helpful. Feel free to email me if you have any more specific questions. I may or may not be helpful.
If someone else sees this and has better suggestions for making BLOGS, please chime in. I'm begging you.
64 notes
·
View notes
