#Engineering Design Software
Explore tagged Tumblr posts
Text

Top 5 Best CAD Software for Mechanical Design in 2025
Introduction
In the world of mechanical engineering, designing accurate, functional, and reliable components is critical. This is where CAD (Computer-Aided Design) software comes into play. CAD tools help engineers create, modify, analyze, and optimize mechanical designs with precision and efficiency.
With dozens of software options available, selecting the right CAD software can be challenging. Whether you're a student, a beginner, or a professional mechanical designer, this guide highlights the Top 5 Best CAD Software for Mechanical Design in 2024 to help you make the right choice.
1. AutoCAD
Overview:
Developed by Autodesk, AutoCAD has been a staple in the engineering and architecture industries for decades. It is widely used for 2D drafting and 3D modeling.
Key Features:
Precision drawing tools
Extensive library of mechanical components
Easy collaboration and documentation
Widely supported file formats
Best For:
Mechanical engineers and drafters who need detailed 2D/3D design capabilities.
2. SolidWorks
Overview:
SolidWorks, developed by Dassault Systèmes, is a parametric CAD tool that is highly favored for mechanical part and assembly design. It offers powerful simulation tools and an intuitive interface.
Key Features:
3D modeling with real-time simulation
Assembly modeling and motion analysis
Built-in design automation
Excellent for product development and prototyping
Best For:
Mechanical designers working with assemblies, simulations, and custom product development.
3. CATIA
Overview:
CATIA (Computer-Aided Three-dimensional Interactive Application) is another powerful tool from Dassault Systèmes, mainly used in the aerospace and automotive industries for complex product designs.
Key Features:
Advanced surface modeling and multi-disciplinary design
Seamless collaboration between teams
Integration with PLM (Product Lifecycle Management) tools
High-level system engineering support
Best For:
Large-scale industrial mechanical design, especially in high-end industries like aerospace.
4. Creo (formerly Pro/ENGINEER)
Overview:
Creo, developed by PTC, is known for its robust feature set covering everything from conceptual design to product simulation. It supports parametric and direct modeling.
Key Features:
Real-time simulation and analysis
AR (Augmented Reality) design visualization
Detailed sheet metal and plastic part design
Scalability across different stages of design
Best For:
Advanced mechanical engineering applications and enterprise-level product design.
5. Fusion 360
Overview:
Fusion 360 is a cloud-based CAD/CAM/CAE software from Autodesk. It’s beginner-friendly and widely used for product development, 3D printing, and CNC manufacturing.
Key Features:
Unified platform for CAD, CAM, and CAE
Cloud-based collaboration and file access
Free for students, startups, and hobbyists
Integrated simulation and generative design
Best For:
Startups, students, and small teams looking for a versatile and budget-friendly solution.
Conclusion
Choosing the right CAD software depends on your project requirements, industry standards, and level of expertise. Whether you're designing complex machinery or prototyping small components, these tools can transform your ideas into high-precision models.
From AutoCAD’s 2D/3D drafting to Fusion 360’s all-in-one cloud platform, each software brings unique strengths to the table. Mastering any of them can significantly boost your career in mechanical design.
#CAD Software 2025#Best CAD for Mechanical Design#3D CAD Tools#Engineering Design Software#Mechanical Design CAD#Top CAD Software 2025
0 notes
Text
#Cortex Engineering Software#cortex australia#engineering software#engineering design software#cortex software
0 notes
Text


The Matrix: Resurrections (2021)
#the matrix resurrections#cyberpunk#movies#office#computers#tech#keanu reeves#scifi#monitors#cyberpunk aesthetic#programming#coding#software engineering#gifs#the matrix#3d animation#motion graphics#graphics design
211 notes
·
View notes
Text

avanna (:
#art#traditional art#watercolour#fanart#vocal synth#vocaloid#avanna#god i love her. ive mentioned before im not the biggest fan of v3's engine noise#BUT i will say there are a few exceptions. avannas one of them LOL#i love the bits of her irish accent you can hear through the noise its so so so nice#also i do adore her design. especially the original ver with the elf ears. i should draw freckles more often#i hope someday we can get her on a new software but i imagine even if theres no licensing issues#it seems her company is no longer interested in doing vsynth stuff orz but auuuhhhhhhhh i would love a new avanna release
41 notes
·
View notes
Text
Something underrated in FPS games is cameras.
Like Duke 3D had cameras where you could even switch the cameras to see different places.
D64 had cameras to look at specific angles and they were limited, used a few times.
D3 being modern makes it so cameras relate to screens in the environment and you see stuff happen in real time: Therefore, the cameras "exist more" in the game world
Something interesting about cameras in a genre where the player is also a camera.
#doom#doom 3#id software#doom 64#midway#classic doom#opinions#duke nukem 3d#duke nukem#build engine#3d realms#level design
8 notes
·
View notes
Text
First Steps:
So I want to learn how to get access to the spotify api and my data first in my terminal. So I want to:
Get my top albums in terminal
Get my top artists in terminal
Get my top songs in terminal
If I figure it out really quick:
Add that json data into an xbar project on my Macbook
If that is easy then I'll add more stuff for when you click on xbar
#programmer#software engineering#software#code#coding#codeblr#website development#web developers#web design#baby coder#I know how to do nothing I just learned how to access APIs and make crude Ruby on Rails apps#ruby on rails#ruby
7 notes
·
View notes
Text


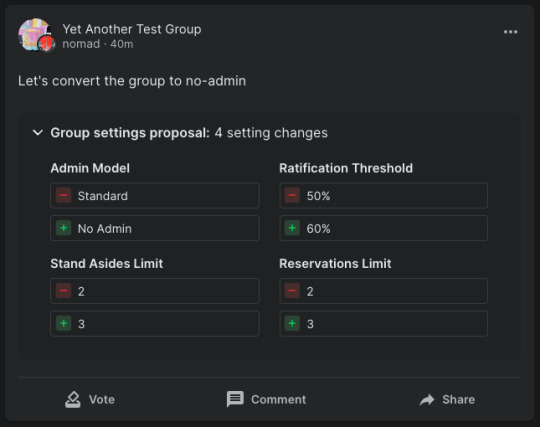
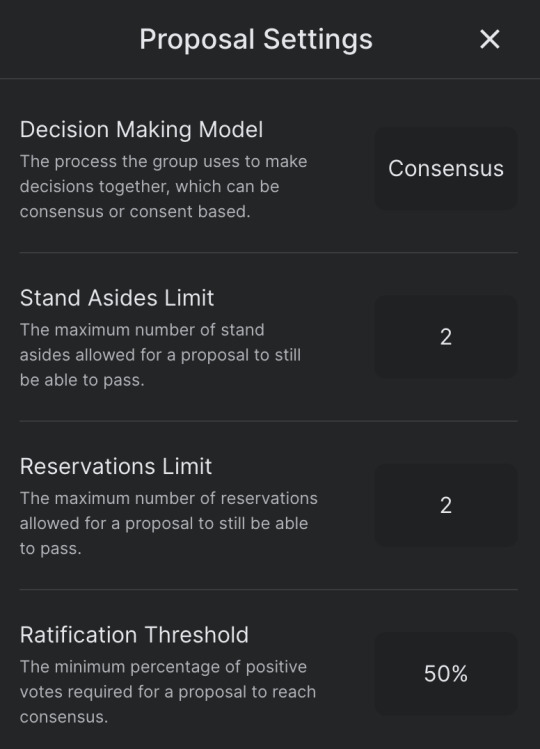
Since our last release, we've introduced several significant updates, with one of the key enhancements being proposals to change group settings. This enables group members to collectively shape the group's overall functionality and tailor it to better suit their needs and preferences as the group evolves over time.
In addition to the ability to propose changes, we've introduced the following group settings:
Decision Making Model - You can now choose from consensus or consent decision-making to determine how decisions are made in the group
Admin Model - Choose from No Admin or Standard to determine how the group is managed. No Admin ensures all changes are made through proposals, while Standard allows for customizable admin roles
Ratification Threshold - Set the minimum amount of positive votes required for a proposal to be ratified under consensus
Voting Time Limit - Set a time limit for how long proposals can be voted on before they're closed or ratified. This can be set with a dropdown or a date picker
Stand Asides and Reservations Limit - Set the acceptable number of stand asides or reservations for a proposal to pass
These updates aim to offer greater customization for groups, while also showcasing how software can empower communities to collectively shape the digital spaces they occupy.
For anyone interested in helping to test the new features, feel free to hit us up on here or Discord.
Join the Praxis Discord - Mastodon - GitHub
#open source#praxis#free software#typescript#nodejs#foss#reactjs#design#graphql#software testing#software#software engineering
49 notes
·
View notes
Note
40 for the ask game
40. what’s the most interesting item you own?
hmmmmmmmm……
Ooh! Not sure if this is a good answer, but in college when I bought the cheapest used copy of the famous Go4 Design Patterns textbook I could find, I was surprised to find that it had been signed by 3 of the 4 authors!

just needs Erich Gamma to complete the set!
full list for those who want to play
3 notes
·
View notes
Text
I have no interest of going to university ever again, however there's this MA/PhD programme in Sound Design in Berlin I'd be tempted to attend sometimes, I went to the rundgang in 2022 and liked it!
Alternatively I would consider computer science so I could pursue software engineering as a day job but ngl that's more of a backup plan I'd rather just have to pay the bills and am not actually interested in pursuing beyond having the possibility to work in most countries
#late night thoughts#studying#university#sound design#master's degree#MA#PhD#doctorate#computer software#software engineer#UDK#UDK Berlin
5 notes
·
View notes
Text
Programmers, Web designers, game developers, anyone else who does stuff with numbers on a computer screen.....curious to know if you guys ever dream in code, and if so, do you like it? I for one do not find it to be particularly enjoyable but want to hear what others have to say lol.
#php will be the death of me#web design#programming#coding#game developers#code#computer programming#computers#computer science#html#css#html css#javascript#visualbasic#c#c++#python#software engineering#sql
40 notes
·
View notes
Text
just got epic praise at work
#being a ux designer building software on a team of computer engineers means when u design a UI that’s even slightly intuitive#everyone’s like 🤯#.txt
4 notes
·
View notes
Text
How to get into Coding!
Coding is very important now and in the future. Technology relies on coding and in the future you will need to know how to code to get a high-paying job. Many people consider having Computer Science field-related jobs, especially in AI. What if you are interested it in general or as a hobby? What if you don't know what you want to do yet for college?
Pick a language you want to learn: Personally, I started out with HTML and CSS. I recommend if you want to do web design HTML and CSS are good languages to start with. Otherwise, start with JavaScript or Python.
2. Find Resources: Basically you want to look at videos on YouTube, and take classes that have coding like AP CSP, AP CS A (harder class), Digital Information Technology, etc. You can also attend classes outside in the summer like CodeNinjas and use websites like code.org, freeCodeCamp, and Codecademy. Also, ask your friends for help too! You can find communities on Reddit and Discord as well.
3. Start Practicing: Practice slowly by doing small projects like making games for websites and apps. You can work with friends if you are still a beginner or need help. There's also open-source coding you can do!
4. Continue coding: If you don't continue, you will lose your skills. Be sure to always look up news on coding and different coding languages.
5. Certifications: If you are advanced in coding or want to learn more about technology, you can do certifications. This can cost a lot of money depending on what certification you are doing. Some school districts pay for your certification test. But if you take the test and pass, you can put it on your resume, and job recruiters/interviewers will be impressed! This can help with college applications and show initiative if you want a computer science degree. This shows you are a "master" of the language.
#tech#coding#learning#education#hobby#fun#jobs#high school#college#university#youtube#reddit#certification#javascript#java#python#html css#css#html#ap classes#ap csp#information technology#technology#computer science#programming#software engineering#web design#web development#discord chat#discord server
9 notes
·
View notes
Text
So I Made a Comic Panel Creator Tool
Hey everyone!
So this is a bit different from my usual posts, but I wanted to share something I've been working on that combines my love for drawing with my other life as a software engineer.

If you've been following my daily drawings, you've probably noticed I do a lot of comics and sequential art. I'm constantly scribbling in my sketchbook, doing those automatic drawings where I just let the pen flow and find images in the chaos.
I've always been inspired by the panel layout tools in Clip Studio Paint, but I wanted something more focused just on the panel creation process. Something that would let me quickly set up manga-style pages and experiment with different storytelling approaches.
So I built it myself.


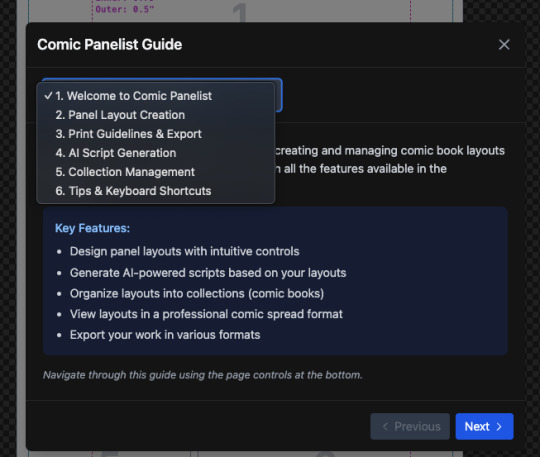
What It Does
The Comic Panel Creator is basically a practice tool for comic artists (like me, like you maybe?) who want to improve their storytelling skills without getting bogged down in the technical stuff. It lets you:
Create professional comic panel layouts with proper manga dimensions (5.25 x 7.75 inch)
Generate AI-powered scripts based on your layouts (this part is wild - it actually looks at your panel arrangement and suggests story elements)
Organize your pages into complete books with covers and back covers
Export clean layouts to PDF or PNG for drawing over in whatever app you prefer
It's Open Source & Still in Development!
This project is still actively in development, so expect some rough edges and new features being added regularly. If you're into coding (or just curious), you can check out the project on GitHub: JSReact_comic-panelist (dev branch)

Why I'm Sharing This
I don't usually talk about my software engineering side on this blog, but comics are where my art and tech interests overlap perfectly. This tool has actually helped me with my own daily drawing practice, making it easier to experiment with different panel arrangements and storytelling techniques.
Back to my regular scribbles tomorrow! 🖋️
#illustration#drawing#design#penandink#comics#manga#sketchbook#software#coding#developers#javascript#engineering
2 notes
·
View notes
Text
A Major UI/UX Glow-Up! 🎨✨

Big changes are happening in our design! After our UI designer attended a UI/UX tutorial, she came back with a ton of new insights—and it completely transformed our approach. She learned so much and wasted no time incorporating it into our design process.
I got the chance to collaborate with her, helping make key design decisions along the way. The project is evolving, and honestly, it’s exciting to watch it take shape in a way that feels more polished.
Here’s to growth, learning, and creating something even better! 🚀🎨
2 notes
·
View notes
Text
DevelopForGood: connecting students with non-profit opportunities 💚
Applications for Winter 2023 are now open!
If you're looking for some hands-on experience with an opportunity to gain 1:1 mentorship, and contribute to a non-profit, here's a really cool opportunity hosted by DevelopForGood.
🎉 If accepted, you'll get an offer from a non-profit to work on a remote project with your desired role
⏰ The time commitment is 16 weeks, 5-10~ hours a week, so you can treat this like a part-time internship
🎓 Current students and recent graduates are eligible to apply. Though, if you're a more experienced professional, consider applying to be a mentor!
Apply as a manager, developer, or UX/UI designer!

Choose the causes you want to work for

Would super recommend checking out this organization in general!
do I need experience to apply? We see our opportunities as learning experiences, and encourage anyone interested in tech, design, and creating social impact to apply. => read more on their FAQ page
=> https://www.developforgood.org/for-students
44 notes
·
View notes
Text


Days 47-50 of coding everyday for a year... It's been stressful
So I worked on with the image on top a game in Unity. I made a reverse murder mystery visual novel for Brackeys game jam. The bottom was me getting a feel for C++ still. Tbh I'm still kind of lost with it, but I'm trying. (it's just so different from C# in some ways). I'm also doing a small coding challenge every morning after I've had my coffee with C# since that's the language I'm going to base most of my career off of (I can do Java/Kotlin, and C++ but C# is special)
Here's a link to the game...
https://dragonlens.itch.io/beyond-the-infernal-door?fbclid=IwAR0pBC6WnHavtVRscNzITDQWXwVEiNJNUkJZhXPjLG9xCGTbdrpqzxPfFXg
The next few days I'll be working on more C++, and my .Net Maui project. I also might be practicing some coding interview questions/tests since the summer is coming up soon (I did make an impressive fizzbuzz with a twist)
#self improvement#cosmickittytalk#csharp programming#codeblr#c++ language#c++#c++ programming#csharp is superior#csharp#working on my unity asset!#unity game engine#unity game development#unity 3d#unity#unity 2d#game design#game development#indie games#pc games#software development#developer#learning programming#learning to code#girls who code#code#coding for a year#coding exercises#coding challenge#coding#game programming
9 notes
·
View notes