#Styling Form Elements
Explore tagged Tumblr posts
Text
Advanced CSS Techniques and Best Practices - A Comprehensive Guide by WebTutor.dev

Cascading Style Sheets (CSS) plays a crucial role in web development, allowing developers to bring life and style to their web pages. If you are looking to take your CSS skills to the next level, you're in the right place! In this advanced blog post, we will delve into the world of CSS, focusing on the comprehensive guide provided by Webtutor.dev in their CSS Introduction tutorial. Get ready to enhance your CSS knowledge and discover advanced techniques and best practices.
Optimizing CSS Performance: Techniques and Tools
Efficient CSS code is essential for maintaining fast-loading web pages. We'll explore advanced techniques to optimize CSS performance, such as minimizing file size, reducing render-blocking CSS, and utilizing CSS preprocessors. The Webtutor.dev guide will provide insights into performance optimization strategies and recommend helpful tools.
CSS Layouts: Flexbox and Grid
Modern CSS layout techniques, namely Flexbox and Grid, have revolutionized web design. We'll dive deep into these powerful tools, exploring their features, properties, and best use cases. The Webtutor.dev guide will offer practical examples and tutorials to help you master the art of creating flexible and responsive layouts.
Advanced Selectors and Pseudo-classes
CSS selectors allow you to target specific elements on a web page. We'll go beyond the basics and explore advanced selectors, including attribute selectors, sibling combinators, and pseudo-classes. The blog will highlight real-world scenarios where these selectors shine, enabling you to create targeted and dynamic styles.
CSS Transitions and Animations
Adding subtle animations and transitions can greatly enhance the user experience. We'll delve into CSS transitions and animations, covering advanced techniques such as keyframes, timing functions, and complex animations. The Webtutor.dev guide will provide practical examples and tips for creating smooth and visually appealing animations.
Customizing and Styling Form Elements
Forms are an integral part of web applications, and customizing their appearance can greatly improve usability and aesthetics. We'll explore advanced techniques for styling form elements using CSS, including styling checkboxes, radio buttons, dropdowns, and input fields. The blog will showcase creative examples and provide guidance for cross-browser compatibility.
Responsive Design: Advanced Media Queries and Breakpoints
Responsive design is essential for creating websites that adapt to different screen sizes. We'll dive into advanced media queries and breakpoints, enabling you to design fluid and responsive layouts for a variety of devices. The Webtutor.dev guide will offer tips for managing complex layouts and provide examples of responsive design patterns.
Cross-browser Compatibility and CSS Prefixing
Ensuring consistent rendering across different web browsers can be a challenge. We'll discuss advanced techniques for achieving cross-browser compatibility, including CSS prefixing, vendor-specific properties, and polyfills. The blog will provide insights into browser support tables and strategies to handle browser-specific quirks.
Conclusion
As we conclude our exploration of advanced CSS techniques and best practices with the guidance of Webtutor.dev's CSS Introduction guide, you're now equipped with the knowledge to take your CSS skills to new heights. Remember to experiment, practice, and stay updated with emerging CSS trends and techniques. With the expertise gained from this comprehensive guide, you'll be able to create stunning, performant, and responsive web designs. Happy coding!
#Learn Code for Free#Learn CSS Online#Free Online CSS Tutorial#Css Online Tutorial#CSS Introduction tutorial#Advanced CSS Techniques#CSS trends and techniques#Learn CSS selectors#Learn CSS Layouts#Modern CSS layout#Learn CSS Prefixing#Styling Form Elements#CSS elements online tutorial#CSS elements tutorial for beginners#CSS elements for web developers#CSS tags and elements#Learn CSS elements#CSS elements for web development tutorial#Basic CSS elements#CSS elements for beginners#CSS elements for websites
1 note
·
View note
Text

Kingdom Hearts 3 - Storm Flag
#kingdom hearts 3#kh3#sora#the caribbean#formchange#my gif#one of my favorite formchanges#i like how it changes up sora's fighting style and the finishing move is super cool with how it integrates the kraken#the way he casts magic while in this form is unique too#it's the same as how he casts magic while swimming underwater by shooting out elemental projectiles
181 notes
·
View notes
Text
as far as christian-themed art goes I'm of the opinion that you cannot meaningfully appropriate mainline western catholicism (it's a massively powerful branch of a religion that has been spread by imperialism and that actively seeks out converts as a core tenet. how could you appropriate it?) but that it is possible to engage with it shallowly and that that's fair game to make fun of. I will not be taking questions at this time
#bolo speaks#which isn't to say that you need to be personally connected to a specific branch to make good art about it#I think sincerity and research are key there#but I was just listening to lingua ignota (having a normal one) and thinking how funny it was#that she was raised catholic but as an adult artist her whole thing is usamerican evangelical protestant imagery and ideas#most people who crib elements of forms of christianity they weren't raised with for their art#are ex-protestants ribbing on catholicism. I think it's neat to see it the other way around#on a related note you can't meaningfully appropriate usamerican-style evangelical protestantism either#and I don't think we make enough freaky gay art about that#I want tumblrinas to bring the energy they do to st sebastian to whatever tortured ideas of gender are being cooked up in missouri right no#...though maybe I say that because I watch a lot of fundie fridays
107 notes
·
View notes
Text
Fun post canon drawing of dragon form Veldora and Rimuru I made

The siblings of all time
#that time i got reincarnated as a slime#tensei shitara slime datta ken#tensura#ttigraas#rimuru tempest#rimuru#veldora tempest#Rimurus dragon forms supposed to resemble Quetzalcoatl#The designs still a WIP but its like 90% of the way there I'd say#Was gonna do some photobashing but I was a got lazy lol#Really like how this painting style I tried for this turned out#Its messy in a good way#Oh yeah the dragon form also utilizes some design elements from that dragon god design I made a bit ago#Forgot to mention that in the inital tag lol
11 notes
·
View notes
Text
Working on my javascript for my web page. Turns out I have the perfect kind of setup to accomplish some of the project requirements, specifically with even handlers and user interactions
My website, conceptually, will load a different employee details page depending on what employee name is clicked on. But I need to load it dynamically (instead of hard-coding it) so that the user can add or delete employees & it'll be able to still load the relevant shit.
So! Only one employee details page, but depending on how it's loaded, it'll load a different employee's information. Still working on getting down Exactly how to do it (I'm thinking using URL parameters that'll read a different object depending on what ID is used)
It's entirely doable. In fact, it's probably extremely common to do in web pages. No one wants to hard-code information for every new object. Of course not. And thus the usefulness of dynamic javascript stuff.
I can do this. I can very much do this.
#speculation nation#i wasnt very good when i got home and i read fanfic for a while#then took a nap. and now im up again and Getting To Work.#i dont have to have this 100% perfect for final submission just yet. bc final submission isnt today.#but i need to have my final presentation over my thing done by noon (11 hours from now)#and im presenting TODAY. and part of that will be giving a live demo of my project website#so. i need to have all of the core functionality of my website down at the Very Least#might not be perfect yet. but by god if im gonna show up to my presentation with my website not working.#i need to have the employee list lead to employee details with personalized information displayed per employee#i need to create an add employee field that will Actually add an employee. using a form.#and that employee will need to show up on the list and have a new id and everything. the works.#need to set it up so that employees can be deleted. shouldnt be too much extra.#and it would be . interesting. to give an actual 'login' pop-up when someone clicks on the login button#with some kind of basic info as the login parameters. this cant be that hard to code.#the project requirements are: implement 5 distinct user interactions using javascript. at least 3 different eventhandlers#at least 5 different elements with which interaction will trigger an event handler. page modification & addition of new elements to pages#3 different ways of selecting elements. one selection returning collection of html elements with customized operations on each...#hm. customized operations on each... the example given is a todo list with different styles based on if an item is overdue or not#i wonder if my personalized detail page loading would count for this... i also have some extra info displayed for each#but i specifically want the employees to be displayed in the list uniformly. that's kinda like. The Thing.#actually im poking around on my web pages i made previously and i do quite enjoy what i set up before.#need to modify the CSS for the statistics page and employee details to make it in line with what i actually wanted for it#maybe put a background behind the footer text... i tried it before & it was iffy in how it displayed...#but it looks weird when it overlaps with a page's content. idk that's just me being particular again.#theres also data interchange as a requirement. but that should be easy if i set an initial employee list as a json file#good god im going to have to think of so much extra bullshit for these 10 made up employees#wah. this is going to be a lot of work. but. im going to do it. i just wont get very much sleep tonight.#that's ok tho. ive presented under worse conditions (cough my all nighter when i read 3gun vol 10 and cried my eyes out)#and this is going to be the last night like this of my schooling career. the very last one.#just gotta stay strong for one more night 💪💪💪
6 notes
·
View notes
Text
epithets I have received, downstream of joining tumblr
poor little meow meow
broski
#two element lists raginrayguns style#also some kind of accusation of weighing slug preferences unwarrantedly high in forming my own#or something along those lines#not quite an epithet but similar in spirit (felt)
6 notes
·
View notes
Text


jawlines for dayyyyyysssss
#been staring at glen keane's sketches for Ages#u kno that feel when you like#crack the code of a style? like even just an element of a character's design?#like 'ohhhh this is the shape hack! this is the form logic!'#sooooo so so satisfying#anyway these two still have a chokehold on me i am so ry#pocahontas x john smith#pocahontas (1995)#pocahontas#disney pocahontas#john smith#pocajohn#<- this was not a tag. i am making it one now.#i needed a shorter ship tag than the other one fr#queso*sketch#queso*art#figuring out how to draw ur fave is dangerous dude#it's too much power. before you know it i'll be inundating your dash with drawings of my coffee shop/modern au
34 notes
·
View notes
Text
finally drew capt xiao li ,,,,, man's not having a great day. or week. or month?

#officer conkcussion and his horrible no good very bad week (Season 2)#seagull.mp3#my scribbles#hes going to be the most recognizable of anyone on this page even though the other 3 are the literal mcs …… sorry its cuz i drew him first#also his canon form gives me MORE TO WORK WITH GODDAMMIT. i love the sgdlr art style i really do!!!#but that is a lot of character design elements i need to make up wholesale </////3
7 notes
·
View notes
Text












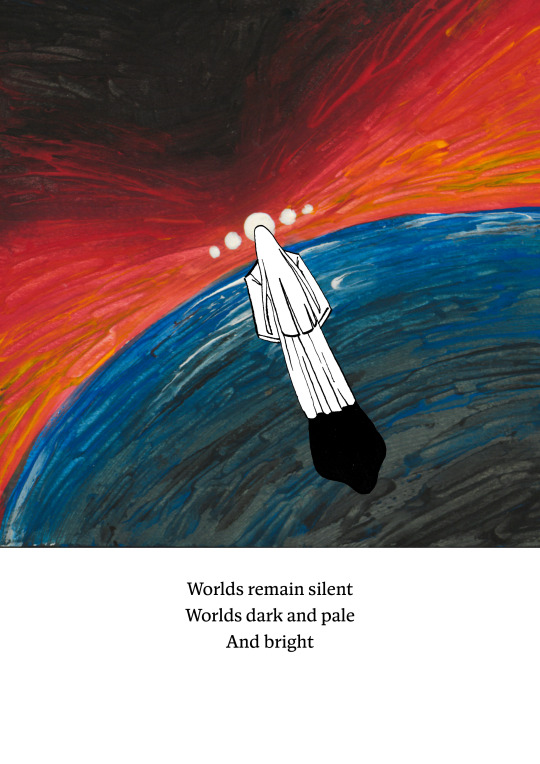
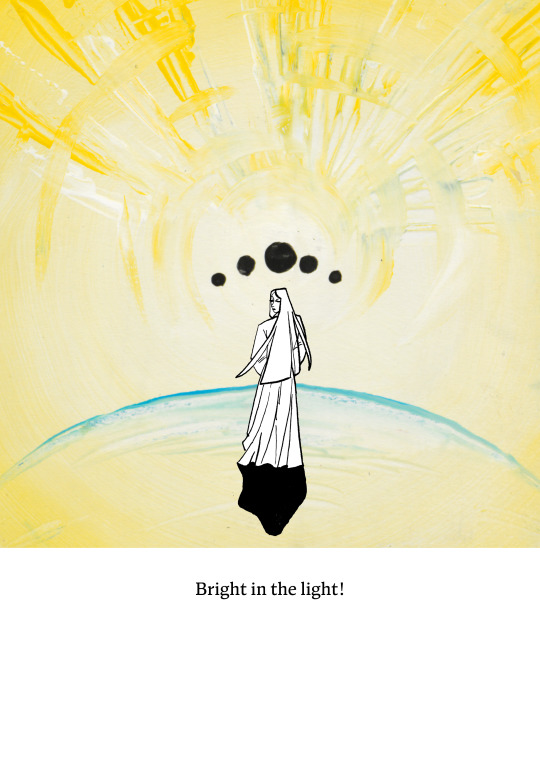
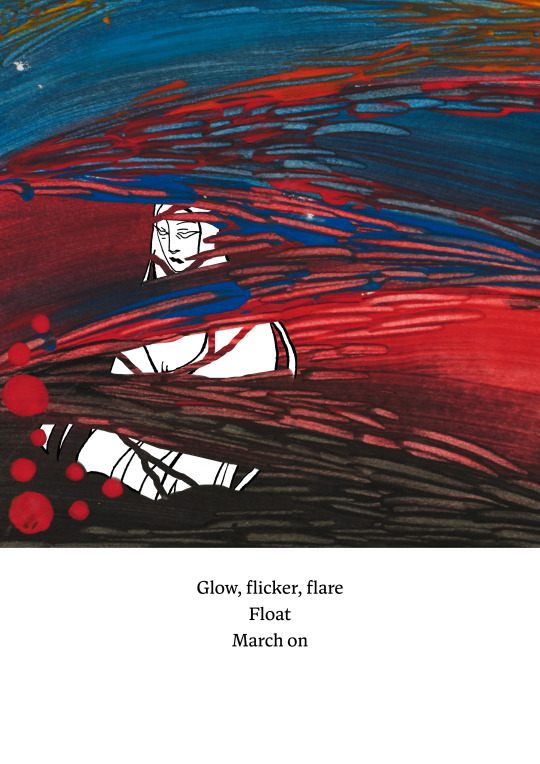
Celestial Dragon
Remembrance
original poem: Erinnerung by August Stramm
I translated it into english, I hope its intelligible
thank you @cedricsnotdead for providing your insights during the creation process
#celestial dragon au#short comic#I tried to mirror the writing style in the art style#interpretation of an expressionist poem in comic form#This is meant as a teaser to set the tone of celestial dragon#i dont know yet if I´m going to make a full comic though#or write a fanfic#cedrube#w.i.t.c.h. orube#w.i.t.c.h. cedric#w.i.t.c.h comic#w.i.t.c.h. arc 5#the book of elements#my art#fanart#painting#fancomic
19 notes
·
View notes
Text
free idea for the girlies bc i would never actually finish it: picrew where you can make your personal king design
#also i know there was a post a LONG time ago where vee (?) said making your own hatosona should be a more widespread thing#think this would be helped if there was a dress up game for the Powerful Visualisation Model#for the king one also i think it would be really fun to play with uwu and also Oh Fuck elements#so people can mix and match and really get their vibe just right :3#tidbits#the ideal outcome imo would probably be somebody emulating moa’s style or damu’s watercolour#but we can’t have everything can we#also i would say bird form or gijinka is fine but also? bird form king would be a LITTLE repetitive. sadly.#maybe just have a few choices of colour for a little pet king head#also credit me i want 70% of profits#60 if you’re lucky
2 notes
·
View notes
Text
i love riverdale soo much but unfortunately the only thing i can't possibly fuck with is the cheer scenes. that's not cheerleading just call it a dance team please
#cheer does routinely incorporate hip hop and dance elements but executed with its own distinct form + style.#ita not just normal dancing its like dancing but stranger and more neurotic
2 notes
·
View notes
Text
I Need someone more knowledgeable than me to do an architectural analysis of witch hat atelier…. please please please I am begging you
#witch hat atelier#I have saved literally so many images of the building designs when they are featured in panels#but I have no idea how to determine exact time/art periods and inspiration because I don’t Actually know all that much about architecture#like I’m learning about baroque stuff rn and we talked about Bernini and Borromini#and how their architecture reflects the ideals and artistic styles of the time period as well as some form belying function#or the restraints of building technologies at the time#so I see a comic panel with like a coffered ceiling or pointed arches and I go WOAH#but idk what all the elements together resemble or anything#like I’m just curious what styles the author is inspired by is what I’m saying#anyway#I would watch a video essay on this tbh
13 notes
·
View notes
Text
part of the fun of poetry recitation is that,
when read "properly" poetry is read straight through, not pausing at lines breaks and visual poems are lost content is elevated over the form.
but in fun style, if you read visual poetry as it's written, it becomes an opportunity for creating an accessible audio description of an otherwise untranscribable element of the poem's form, WHILE in doing so thwarting the content in favor of the form !!!!!
what a heart palpitatingly rich ground for new meaning to take shape!!!!!
#eeeeee!!!!#those poems in the last reblog are my work from my fandom blog#but i just put a monologue from iwtv into new poetic forms and styles#and when i read them to myself as they're written - naming the punctuation (the element that IS the key shift in that version) - it opens u#so much of the meaning#and it would be such a fun way to read a book of poetry with unique forms/visual poems to someone who cannot see the page#like i'm thinking#a version of straight recitation followed by a version of translation of form !!!!!!!!!!!!!!!!!!! i would LOVE to hear that!#bc that's what's missing from poetry collection audio books#when you only get the content you are missing the form#and the form holds just as much information as the words#AAA!#text post#poetry#poetics#visual poetry#recitation#audio description
4 notes
·
View notes
Text
hey anyone else feel like a fair portion of popular book reviewers on youtube actually do not. review books
#like they have very few takes based in any form of analysis#they mostly talk about their shock and horror around badly written romance or erotica?#not saying they’re not entertaining. I am watching for a reason#but it does a bit bother me how many people out in the world seem to rely on the audience’s presumed emotional reaction to elements#of the book#rather than trying to provide some meaningful original commentary#to me sarah z and strange aeons are examples of the opposite. ppl who review cultural events or media and are always willing to look past an#initial emotional reaction to get to some meaningful analysis#whereas almost everyone reviewing colleen hoover or whoever else is big on tiktok rn almost lean more into a commentary or tea channel style#🤷 what do I know
16 notes
·
View notes
Note
Which outfit of Scarlet do you think is the zestiest? I wanna make an art of it (I'm not gay, I swear)
Oh this is certainly a question to shoot, I’ve had some trouble deciding so here’s a little breakdown of things taken into account (official art look, clothes without hair taken into consideration, potential if drawn with a different pose or expression)…
General winner:

Will of Fire has it all - good art, design that makes sense and takes advantage of Scarlet’s physique, lore implications that are great to ponder over
Very nice sets in general (no major complaints):



Hana Style | ANBU | Royal Dress
They all have very good things going on, especially Hana Style which is quite unique even when compared to the rest from the same set (definitely 2nd place winner!)
Sets that are rather nice but have shortcomings:



Mythical Journey | Punk State | Hyakki Yagyo
They are either slightly “overdesigned” or have some stuff like hair or accessories that are questionable choices… probably if drawn with those changed and in a different “mood” they would become much more appealing
I’m also guilty of thinking that his basic outfit is great, would probably place 2nd or 3rd depending on the day
#asks#anon: choose#me: here is a list#Will of Fire really is the winner though#I can’t think of anything else that did such a good job at framing Scarlet’s body this nicely and yet not going overboard with details#also it gives him such a powerful look like you can see he is in his element#plus. first time they gave him his kunais but also added a spin to them in a form or the threads he has on them#nice#Hana Style is a winner in spirit of pissing off dudebros#I have never seen an outfit make so people angry just by existing#also Scarlet looks awfully comfortable in it so it’s additional points for that
7 notes
·
View notes
Text
Relistening to calamity to prep for downfall and God it's just so good. The whole time. There's no fat it's scene after good scene after good scene with no pause in energy or stumble from anyone at the table. It's such a testament to everyone's performances to keep up that level of breakneck speed while also maintaining the depth of story they achieve, truly the upper end of what Brennan's style can hit
#exu:c#exu calamity#Brennan's short form style to me is a bit of a gamble bc it relies on so so many plates and themes and plot elements spinning#and when it falters you run the risk of convolution dropped plot points unconvincing/conflicting themes etc#but when it works?? It's completely incredible and all cinches together in an unbelievable way#ie fhsy acoc calamity etc
3 notes
·
View notes