#Text Animation Tutorial
Text
youtube
Quick Tip: Expanding and Contracting Text in Green Screen by DoInk
Welcome to our quick tip tutorial on expanding and contracting text in Green Screen by DoInk! This tip also applies to other segments used in the App, like photos or animations! In this blog post and accompanying video tutorial, we'll explore how to dynamically animate text to create engaging visual effects. Whether you're a teacher adding flair to educational videos or a content creator enhancing your projects, mastering this technique will elevate your productions and captivate your audience.
What you will learn:
Introduction to expanding and contracting text in Green Screen by DoInk
Quick tip guide on animating text for visual impact
Tips and techniques for creating smooth and eye-catching text animations
Real-world examples showcasing the versatility of animated text
Elevating your projects with captivating typography
With Green Screen by DoInk, creating dynamic text animations is both easy and impactful. Whether you're highlighting key points, emphasizing titles, or adding visual flair, mastering this technique is essential for crafting captivating visuals that leave a lasting impression.
#Green Screen by DoInk#Text Animation Tutorial#Quick Tip Tutorial#Visual Effects with Green Screen#DoInk Tutorial for Educators and Content Creators#Creating Dynamic Text Animations#Smooth Text Transitions#Captivating Typography Techniques#Do Ink#DoInk#How to use DoInk#DoInk App#Youtube
0 notes
Text


Anyway, it turns out setting art goals according to what Julia from Drawfee can do is like setting swim goals according to what sea otters can do.
#my art#alt-text#image description#blender#blender tutorial#blender donut#blender donut tutorial#learning blender#blender 4.1#blender 4.0#3d modeling#3d animation#3d memes#blender modeling#blender meme#blender community#blender cube#THE CUBE BECKONS#3d artist#julia lepetit#julia drawfee#drawfee
120 notes
·
View notes
Note
YOUR WORK IS SO COOL!! I do have a question: as a novice artist myself, what do you use to make your animatics look so clean? What software do you use for drawing/editing, how do you upload it, etc. I’ve been trying to figure it out but am having a hard time. Could you explain it to me as if talking to a drooling baby ? Thank you sm 😂♥️
They look clean because i treat each frame as if they were lineart for a fanart (instead of considering them animatic frames(tm) where it would be okay for them to look a lot more rough)
i honestly don't recommend this approach ATRFFYHGJGJHHVGJ XD
Anyway here's how i make animatics!
first i make screen-sized rectangles with the lyrics on the bottom (depending on how i want the animatic to look like, i leave more rectangles for each lyric) (and if that's for a short ~25 seconds video, i don't bother writing the audio below the rectangles)

Then sketch out the ideas until im satisfied with the plan

dedicate a folder for each frame

draw the frames

then i upload all the frames + the audio into Adobe after effect (i have no idea how after effect works but i try my best XD)

then BAM ya got yourself an animatic!
#val looks SO rough here aaaaaaaaah#generally my roughs are not THAT rough lol you can tell i kinda struggled with him on that time XD#roughs are made to be well... rough(tm) tho so that's okay#also thank goodness for the existence of after effect tutorials on youtube#OH i used toon boon harmony for the lil animation at the beginning of that animatic#but it was very execptional so i didn't put it in the main text here#ask
86 notes
·
View notes
Text
Birthday present for @yukimura-4 :))) an incredible artist u should definitely check out their stuff <3 i
#ITS ANIMATED HERE LETSGOOOO :D#i posted it to deviantart and it killed it hjkdjgfd#yukimura#my art#(i guess i have an art tag now???? HVJFKDFGF)#yuki you yet again give me more inspiration to draw u cant keep getting away with thiss /lh#u have NO idea how long i spent trying to get the hair right lmaooo bald yuki is real and its a sight for sure#ALSO idk if u noticed but i followed ur tutorial for the text customising thing with the border as a lil easter egg :)
18 notes
·
View notes
Text
How I did it in After Effects under the cut.
(instagram)
Used path animation for morphing, so I don't really know what I can add to that. Maybe I should record my screen while doing that.
Anyway that cool retro TV effect can be achieved by stacking these effects on Adjustment layer over the whole project:
Posterize time - 12;
Roughen Edges - Border - 2; Edge Sharpness 5; Fractal Influence 1; Scale - 100; Complexity 2;
Turbulent Displace - Amount 2; Size 100; Complexity 1;
Turbulent Displace 2 - Amount 30; Size 2; Complexity 2;
Gaussian Blur - Blurriness 8;
Sharpen - Amount 100;
Quick Chromatic Aberration 3 (free plugin) - Distort Aberrate 1% (Under 'Stylistic');
Noise HLS Auto - Grain; Lightness 5%; Grain size 2;
Animated changing colors by adding Gradient Ramp effect on the letter.
I also used wiggle(12,2) expression on the letters Position so it would kind of jitter around as things do in old TV tapes.
Oh, and of course some moving texture over the top (under Adjustment layer).
#art#drawing#illustration#artists on tumblr#artwork#animation#2d#2d animation#2d art#motion graphics tutorial#motion design#motion graphics#typography#text animation#type animation#typography design#typography art#typography animation#learning animation#2d artwork#retro aesthetic#retro style#mograph#digital animation#artists#digital art#digital illustration#digital drawing#digital painting
14 notes
·
View notes
Text
(volume warning maybe?)
The start of the vid is pretty grating!
It's based on this Headcanuary Fic by @optiwashere featuring The newly weds Asheera (Opti's Tav) and Shadowheart with this Tiktok audio . She's white girl wasted serenading her wife.
To be quite honest I made this the same day I downloaded the software (today) and I have never edited before in my life. It is so hard....
It'll be a lil' treat to start of Femslash Feb on a bang like them early 2000s youtube MVs.
It's like their wedding video!
#bg3#bg3 tav#bg3 oc#Not my tav#Gotta be honest gang this one was a dozy i almost downloaded a virus#and no one NO ONE told me editing was gonna be this hard because I didn't want a water mark!!!#Granted I looked at no tutorials and just did it by brute force and it shows. The text alone is shambolic#I am Very VERY proud of it though like for a first try I ate that up#The things I do for luv~#This is one of them there learning moments the girls keep talking about#Like the actual animating part isnt hard its the godamn software#I have 3 more animations that i might just make into gifs#Yes they are all of either Asheera or Asheera with her wife kissing i LOVE them#one of them is based off the Blades in the Night fic where Asheera is yelling “YEILD”#Did my first lipsync to that one! It's really good!!#But thats for next week probably...
9 notes
·
View notes
Text

CSS Animated Text Overlay
#css animated text overlay#css animation tutorial#html css animation#css animation#html5 css3#html css#neduzone#CSS Image Hover#frontend#css#html#frontenddevelopment#webdesign#css animation examples
5 notes
·
View notes
Text

CSS Text Animation
#css jumping text animation#css text animation#css text effects#html css#html5 css3#css#css animation examples#frontenddevelopment#codenewbies#pure css animation#css animation tutorial#html5#animated text
2 notes
·
View notes
Note


I love you chickens and offer two of my own. Do you have any advice on how to improve my backgrounds? I have a lot of trouble with flowers and other plants, like the purple hyacinths in the first drawings?
all your BAWKtobers are so cute I love them
!!!!!!!!!! I'm so glad you are enjoying BAWKtober! It is the highlight of my year. And my goodness, these are lovely! Your choice of colors are so nice to look at, they feel like a soft place to rest your eyes.
Honestly, backgrounds have always been something I myself struggle with, and I don't know if that makes me more or less qualified to offer advice, but I can pass on what I have found helpful for myself.
1.) Start with something you LOVE. Trying to draw something you struggle with can already flick the little task avoidant I Do Not Want To Do This switch in your brain, so we are going to stack as many positives against it as we can in an effort to get our mindset as far away from This Sucks and I'm Not Doing It zone as we can, so: Start with something you love.
Are you passionate about nature and plants? Start practicing with nature backgrounds. Fascinated by roman architecture? We're gonna get drawing those pillars. Have a bunch of OCs that live in a fantasy setting and desperately want to be able to draw them interacting with the places you've imagined in your head? Get ready to get worldbuilding. If it's a subject you are already interested in it is going to feel significantly less like pulling teeth at the start than if you are stuck doing Boring Square House In 2 Point Linear Perspective (unless you love Boring Square House in 2 Point Linear Perspective, in which case, follow your heart).
I do this a lot with my BAWKtober drawings. I love drawing chickens and want to be able to have them interact in fun environments. The Chickens Part of the drawing are easy and familiar for me. It's something my brain is comfortable with. So I use it as a bit of a mental touchstone to keep myself skirting just shy of the This Sucks edge long enough to stay motivated on the background part of it.
Find your "Chickens."
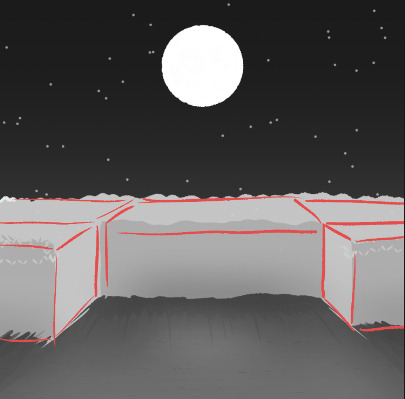
2.) SIMPLIFY! Even complicated things are just many big and small shapes. Learn to break things down into their most basic shapes and use those as the building blocks to map out your background. Everything is Shape. Think Shape.
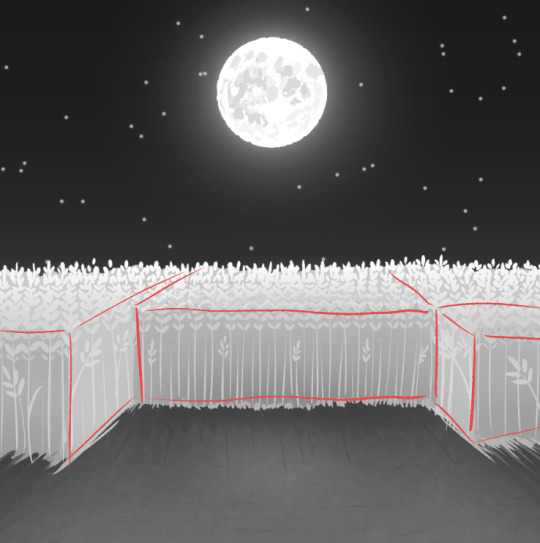
You don't have to get hung up on finer details right now. Those can come later. I did this with the rows of wheat field in my Harvest Moon prompt. Envisioned them as large blocks laid out next to each other. I mapped out shadows by darkening the sides away from the source of light (Big Ol' Moon Circle),

And after i got that base work i built off it with details (notice how you can still picture those shapes underneath it all). While this is by no means a Complicated background, the general method works for more intricate things too.

It's also helpful when trying to map out lights and darks. I do this a lot when I am trying to get a sense of depth and shadows for an environment:


Start with the really basic shapes. I like to imagine the background, middle ground, and foreground are all on different layers stacked atop each other facing the viewer (think those cut paper shadow boxes).
GENERALLY speaking, you are gonna have things closest to you be darker and more vibrant colored, and objects in the distance will be lighter and less saturated as they fade into the atmosphere. There are of course instances where this is not the case ( a background of a dense jungle or mouth of a cave may do the reverse, getting darker and darker the deeper you go, to show the lack of light and shadows that grow the further you venture from light) but it is a good rule of thumb when starting out, especially with landscapes.

Once you have that figured out, you can start slapping down more details~
3.) REFERENCES! I know everyone and their mother says this but it's true. The human eye and memory can be so, so faulty when trying to think back on how something looks. You might THINK you know, but when you try to sit down and draw it you sit there and have a 10min existential crisis (If you don't believe me, just try to draw a bicycle completely from memory. It's miserable).
So look at real things! Pay attention to the way your fav walking path curves over the hill on your walk home. Make note of how the distant skyscrapers on the outskirt of town fade into the soft pinks of the sunset much more the the stark, towering ones right outside your window. Look at cars and bushes spaced out in your local wal mart parking lot, take pictures of the flowers in your grandmother's window box. What's the simplest shape they can be broken down to and still be recognized? You are training your eye to see things in a new way and help you get good at positioning them in 3d space. Eventually, you will get better at this and won't need to reference things as often (but you always CAN. References are your friends!)
4.) Lastly, JUST DO IT!!!
JUST DO IT OH MY GOD JUST DO IT! JUST DRAW tHE BACKGROUND. I know, i know! It sucks and it's hard and it's not as fun as drawing the characters that you love and it might look bad at first but jUST DRAW IT BAD.
In the past i've spent so much time getting in my own damn way because I somehow get it in my head that there's some hidden knowledge or information or tutorial that i am missing, and if i wait until i Learn It i will finally understand the thing and Then i can go about learning it the "right way." Which is a wonderful way of shooting yourself in the foot before you even take a step.
It's really easy to get bogged down in the mindset of "i'm not good at this right now, so i have to wait til i Get Better so i can do it right" and this is Lies. This is the devil on your shoulder talking. This is the mind killer, and it is also a paradox. You want to get better at The Thing before you Do It, but you have to Do It to get Get Better. So you just do Nothing and then you feel bad 'cause you haven't moved anywhere.
So, just start trying. Pick something you love and let that carry you through the hard parts of the learning. Try not to care so much about how it looks at first. You are learning a new language, a visual one. If you get frustrated take a step back, or try drawing something else. Keep it simple, at least at first. And if you feel discouraged, remember i recently had a 10min existential crisis when i realized i couldn't remember how to draw an egg carton, which I see and hold in my hands every single day.
TL;DR DRAW IT BAD, BUT DRAW IT!
#i am so sorry for making you read a giant block of text that may not have even helped you at all#i don't usually do tutorials but i hope you find even a fragment of this helpful or relatable#everyone has their own method that works for them#the important thing is to just let yourself start somewhere and don't give up#backgrounds my beloved and belothed#backgrounds (affectionate and derogatory)#kenna answers#Makenna Made a Questionably Helpful Tutorial#chickens#tiny fluffy dinosaurs#the BEST animals#BAWKtober#asks#long post#demonicchicken1121
8 notes
·
View notes
Text
CSS Changing text animation
#css text effects#css text animation#css#css3#html#html5#css animation tutorial#css animation examples#html css#frontenddevelopment#divinector
2 notes
·
View notes
Video
youtube
Animated Text Tricks in Canva: Canva Tip to create text animation
#youtube#Canva#canva design#Canva tutorial#Canva tips#Canva design tutorial#Canva design tips#animation#text animation#Canva new feature#Canva update#tutorial#Canva hacks#Canva text animation#canva aniamtion#youtube video
3 notes
·
View notes
Text
darkened up the background to make the text easier to read and added flapping sounds
trying to carefully tread the line between too much blank space and too much noise, kinda want to put a whoosh when Mia cuts across the screen but also I feel like the sparkly sound kinda fills that void for it. same with a bit of a draft sound for the land on the T, but also not sure if its really needed/ takes away from toto's slip sound at that moment if I were to add a Mia sound there.
#animation#art#also feel like the training tutorial text needs something to make it pop more#I really liked the idea of the hollow font lightens everything up a bit#but i think it'll be less accessible for some to read as is#stuff for tomorrow#and audio on my phone comes through way differently than on my computer#so now to decide how to adjust things to sound good on both
5 notes
·
View notes
Video
youtube
Stretch Text Animation in After Effects Tutorial
0 notes
Text
🎮 HEY I WANNA MAKE A GAME! 🎮
Yeah I getcha. I was once like you. Pure and naive. Great news. I AM STILL PURE AND NAIVE, GAME DEV IS FUN! But where to start?
To start, here are a couple of entry level softwares you can use! source: I just made a game called In Stars and Time and people are asking me how to start making vidy gaems. Now, without further ado:
SOFTWARES AND ENGINES FOR PEOPLE WHO DON'T KNOW HOW TO CODE!!!

Ren'py (and also a link to it if you click here do it):
THE visual novel software. Comic artists, look no further
✨Pros: It's free! It's simple! It has great documentation! It has a bunch of plugins and UI stuff and assets for you to buy! It can be used even if you have LITERALLY no programming experience! (You'll just need to read the doc a bunch) You can also port your game to a BUNCH of consoles!
✨Cons: None really <3
Some games to look at: Doki Doki Literature Club, Bad End Theater, Butterfly Soup

Twine:
Great for text-based games! GREAT FOR WRITERS WHO DONT WANNA DRAW!!!!!!!!! (but you can draw if you want)
✨Pros: It's free! It's simple! It's versatile! It has great documentation! It can be used even if you have LITERALLY no programming experience! (You'll just need to read the doc a bunch)
✨Cons: You can add pictures, but it's a pain.
Some games to look at: The Uncle Who Works For Nintendo, Queers In love At The End of The World, Escape Velocity

Bitsy:
Little topdown games!
✨Pros: It's free! It's simple! It's (somewhat) intuitive! It has great documentation! It can be used even if you have LITERALLY no programming experience! You can make everything in it, from text to sprites to code! Those games sure are small!
✨Cons: Those games sure are small. This is to make THE simplest game. Barely any animation for your sprites, can barely fit a line of text in there. But honestly, the restrictions are refreshing!
Some games to look at: honestly I haven't played that many bitsy games because i am a fake gamer. The picture above is from Under A Star Called Sun though and that looks so pretty

RPGMaker:
To make RPGs! LIKE ME!!!!!
NOTE: I recommend getting the latest version if you can, but all have their pros and cons. You can get a better idea by looking at this post.
✨Pros: Literally everything you need to make an RPG. Has a tutorial inside the software itself that will teach you the basics. Pretty simple to understand, even if you have no coding experience! Also I made a post helping you out with RPGMaker right here!
✨Cons: Some stuff can be hard to figure out. Also, the latest version is expensive. Get it on sale!
Some games to look at: Yume Nikki, Hylics, In Stars and Time (hehe. I made it)

engine.lol:
collage worlds! it is relatively new so I don't know much about it, but it seems fascinating. picture is from Garden!
NOTE: There's a bunch of smaller engines to find out there. Just yesterday I found out there's an Idle Game Maker made by the Cookie Clicker creator. Isn't life wonderful?
✨more advice under the cut. this is Long ok✨
ENGINES I KNOW NOTHING ABOUT AND THEY SEEM HARD BUT ALSO GIVE IT A TRY I GUESS!!!! :
Unity and Unreal: I don't know anything about those! That looks hard to learn! But indie devs use them! It seems expensive! Follow your dreams though! Don't ask me how!
GameMaker: Wuh I just don't know anything about it either! I just know it's now free if your game is non-commercial (aka, you're not selling it), and Undertale was made on it! It seems good! You probably need some coding experience though!!!
Godot: Man I know even less about this one. Heard good things though!
BUNCHA RANDOM ADVICE!!!!
-Make something small first! Try making simple: a character is in a room, and exits the room. The character can look around, decide to take an item with them, can leave, and maybe the door is locked and you have to find the key. Figuring out how to code something like that, whether it is as a fully text-based game or as an RPGMaker map, should be a good start to figure out how your software of choice works!
-After that, if you have an idea, try first to make the simplest version of that idea. For my timeloop RPG, my simplest version was two rooms: first room you can walk in, second room with the King, where a cutscene automatically plays and the battle starts, you immediately die, and loop back to the first room, with the text from this point on reflecting this change. I think I also added a loop counter. This helped me figure out the most important thing: Can This Game Be Made? After that, the rest is just fun stuff.
So if you want to make a dating sim, try and figure out how to add choices, and how to have affection points go up and down depending on your choices! If you want to make a platformer, figure out how to make your character move and jump and how to create a simple level! If you just want to make a kinetic visual novel with no choices, figure out how to add text, and how to add portraits! You'll be surprised at how powerful you'll feel after having figured even those simple things out.
-If you have a programming problem or just get confused, never underestimate the power of asking Google! You most likely won't be the only person asking this question, and you will learn some useful tips! If you are powerful enough, you can even… Ask people??? On forums??? Not me though.
-Yeah I know you probably want to make Your Big Idea RIGHT NOW but please. Make a smaller prototype first. You need to get that experience. Trust me.
-If you are not a womanthing of many skills like me, you might realize you need help. Maybe you need an artist, or a programmer. So! Game jams on itch.io are a great way to get to work and meet other game devs that have different strengths! Or ask around! Maybe your artist friend secretly always wanted to draw for a game. Ask! Collaborate! Have fun!!!
I hope that was useful! If it was. Maybe. You'd like to buy me a coffee. Or maybe you could check out my comics and games. Or just my new critically acclaimed game In Stars and Time. If you want. Ok bye
#reference#gamedev#indie dev#game dev#tutorial#video game#ACTUAL GAME DEVS DO NOT INTERACT!!!1!!!!!#this is for people who are afraid of coding. do not come at me and say 'actually godot is easy if you just--' I JUST WILL NOT.#long post
30K notes
·
View notes
Video
youtube
Dynamic Text Animations in Adobe Premiere Pro
0 notes
Text
Feels weird that Pokémon games still double the waiting time in battles by having the flow go “X has happened!”, then a pause, and THEN having the effect occur rather than having the text and the effect take place simultaneously
#I think you can have both ‘battles are a cinematic and immersive experience’ and ‘battles can be tedious and unimportant sometimes’#by just giving the player more options like speedy battles that skip flavor text pauses AND animations would do wonders#also Pokémon games Reeeeeeeaaaaaaally need to adopt scene and dialogue skipping that other RPGs often have to make replays more fun#also allows returning players to skip tutorials that I agree are inportant for new players#SV doesn’t rly have enough options#like all the games are lacking in options but it REALLY shows in SV. like why is there an option to only skip SOME cutscenes#game thoughts
1 note
·
View note