#css text effects
Explore tagged Tumblr posts
Text

CSS Rainbow Text Animation
#css text animation#css text effects#css animation#divinector#html css#css#frontenddevelopment#html#css3#code#learn to code
3 notes
·
View notes
Text
💥 100+ CSS Text Animations 💻✨
Looking to make your web content more dynamic and engaging? Our September 2024 update features 22 new CSS text animation examples!
Ready to add some flair to your site? 🔥 Check it out!
→ https://freefrontend.com/css-text-animations/
9 notes
·
View notes
Text

CSS Image in Text
#text effect html css#css image in text effect#image in text html css#css text effects#html css#codenewbies#html5 css3#css#code
2 notes
·
View notes
Text

3D Text Hover Effect
#3d text hover effect#text effect css#codingflicks#html css#frontend#html#css#frontenddevelopment#webdesign#css text effects#css text shadow#css text hover effect
4 notes
·
View notes
Text
Scroll Driven Animations Notebook
New Post has been published on https://thedigitalinsider.com/scroll-driven-animations-notebook/
Scroll Driven Animations Notebook
Adam’s such a mad scientist with CSS. He’s been putting together a series of “notebooks” that make it easy for him to demo code. He’s got one for gradient text, one for a comparison slider, another for accordions, and the list goes on.
One of his latest is a notebook of scroll-driven animations. They’re all impressive as heck, as you’d expect from Adam. But it’s the simplicity of the first few examples that I love most. Here I am recreating two of the effects in a CodePen, which you’ll want to view in the latest version of Chrome for support.
This is a perfect example of how a scroll-driven animation is simply a normal CSS animation, just tied to scrolling instead of the document’s default timeline, which starts on render. We’re talking about the same set of keyframes:
@keyframes slide-in-from-left from transform: translateX(-100%);
All we have to do to trigger scrolling is call the animation and assign it to the timeline:
li animation: var(--animation) linear both; animation-timeline: view();
Notice how there’s no duration set on the animation. There’s no need to since we’re dealing with a scroll-based timeline instead of the document’s timeline. We’re using the view() function instead of the scroll() function, which acts sort of like JavsScript’s Intersection Observer where scrolling is based on where the element comes into view and intersects the scrollable area.
It’s easy to drop your jaw and ooo and ahh all over Adam’s demos, especially as they get more advanced. But just remember that we’re still working with plain ol’ CSS animations. The difference is the timeline they’re on.
Direct Link →
#animation#animations#chrome#code#comparison#CSS#CSS Animation#css animations#css-tricks#easy#effects#how#it#Link#links#list#One#scientist#scroll#Scroll Driven Animation#simplicity#slider#text#timeline#transform#Version#view
0 notes
Text
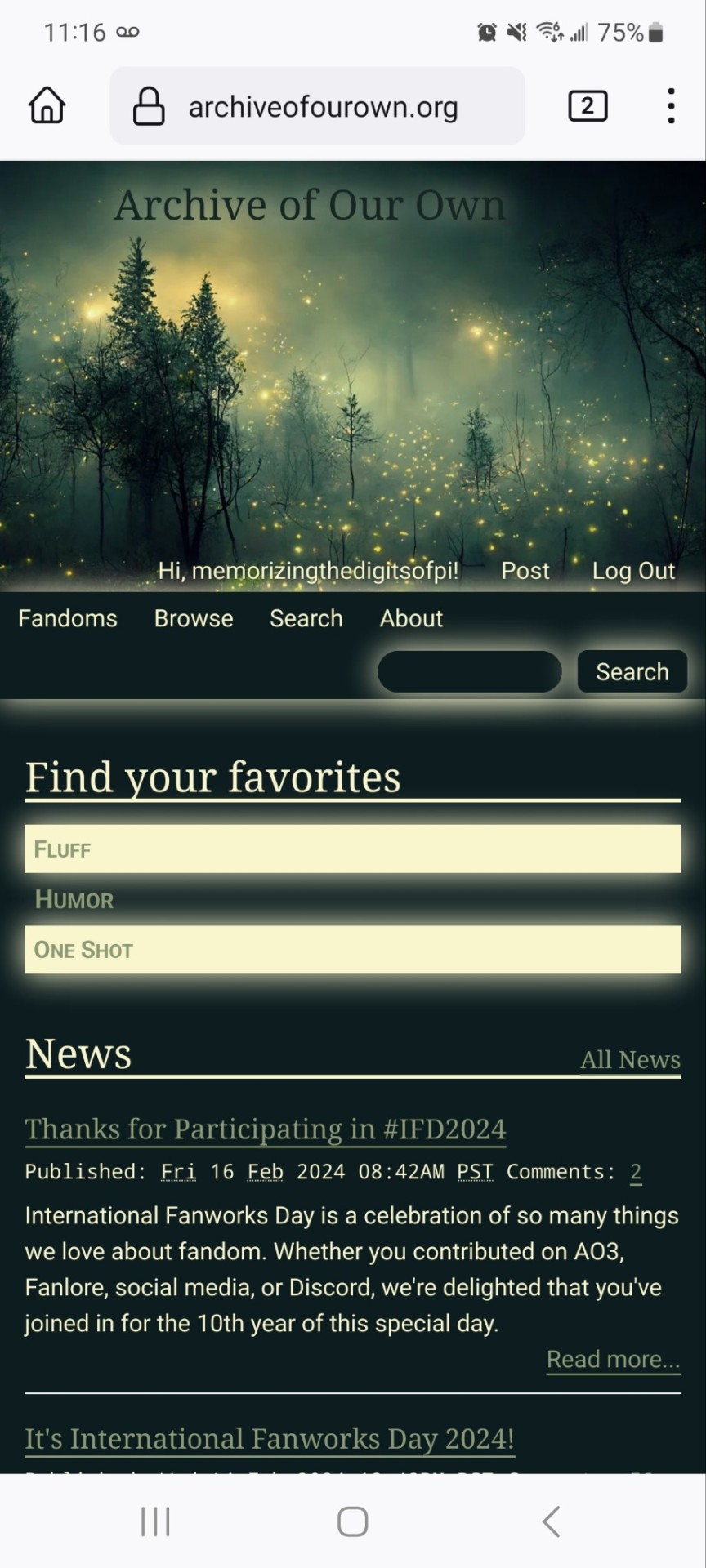
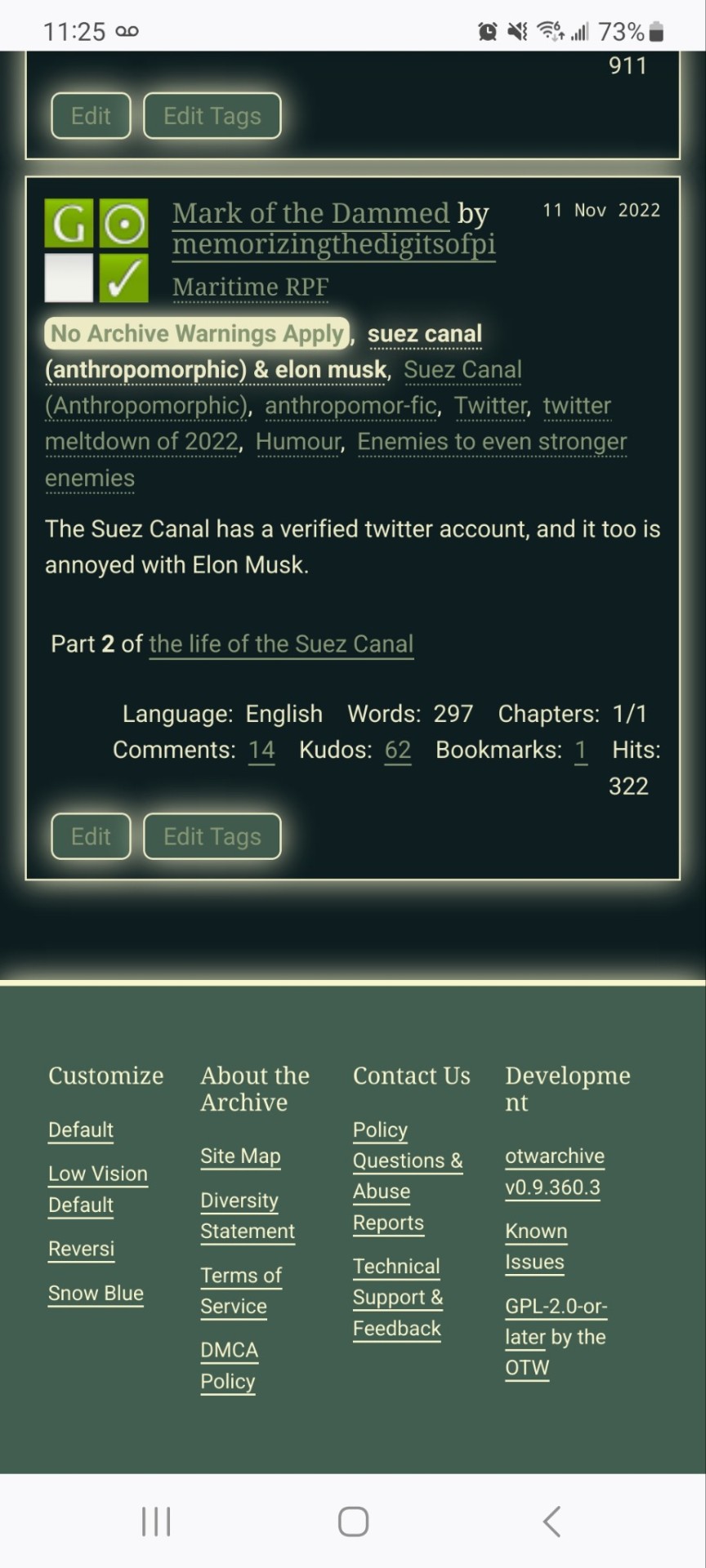
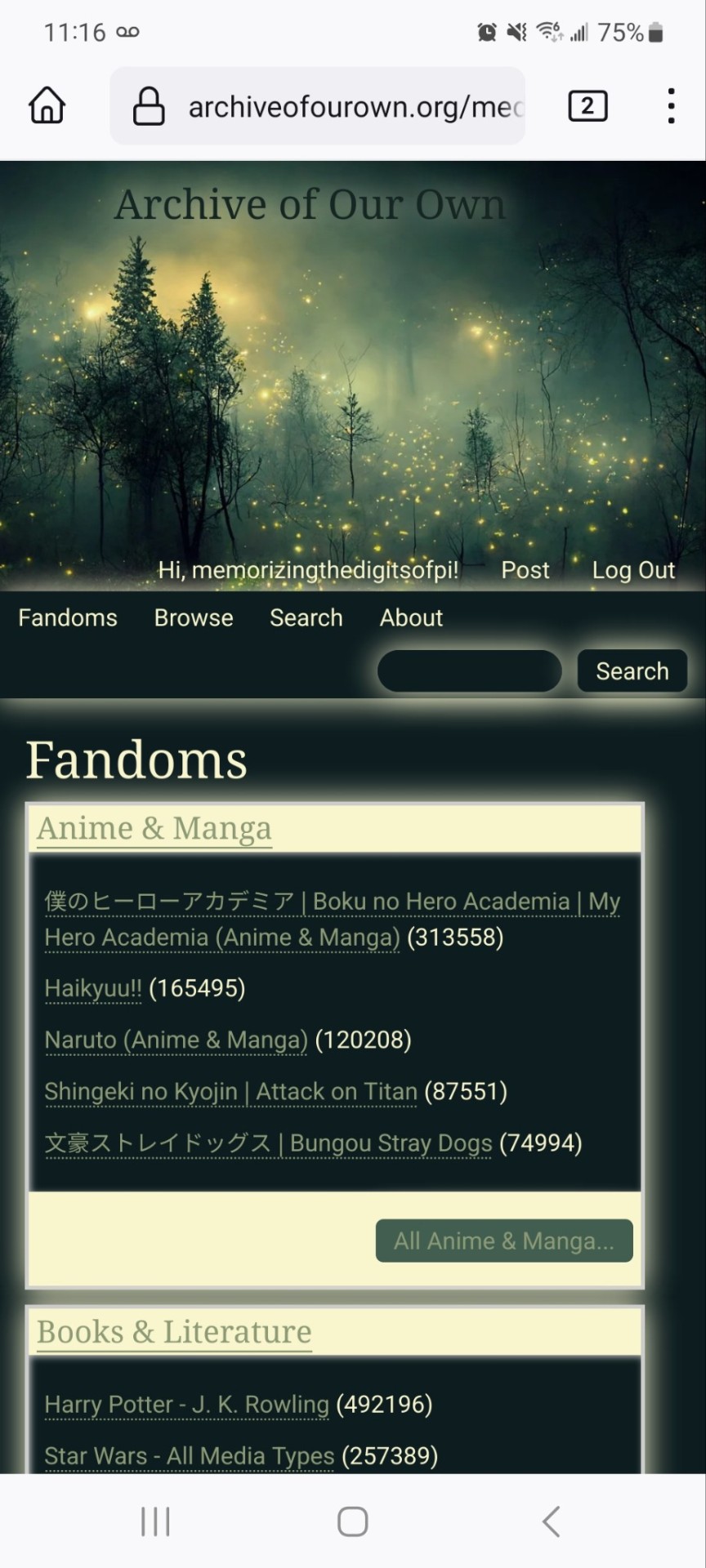
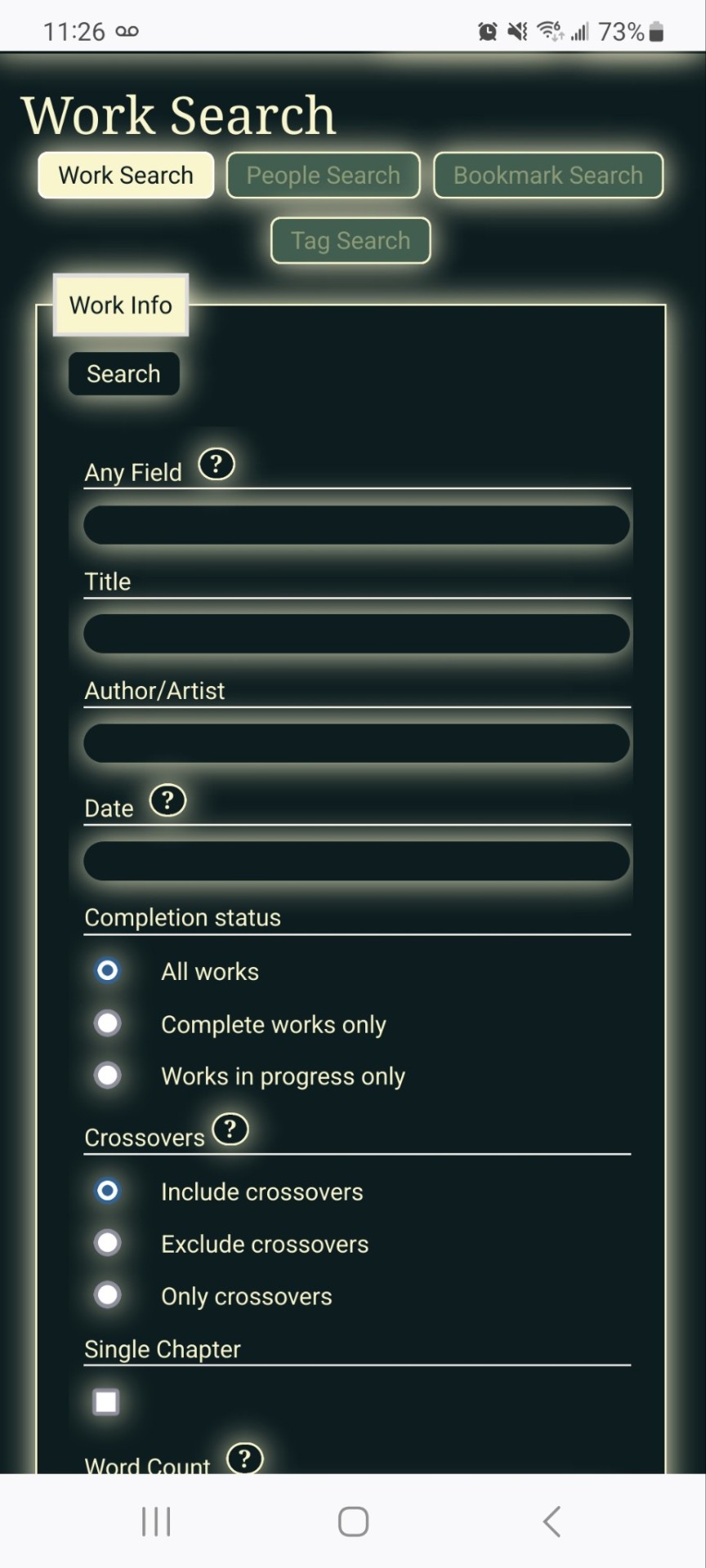
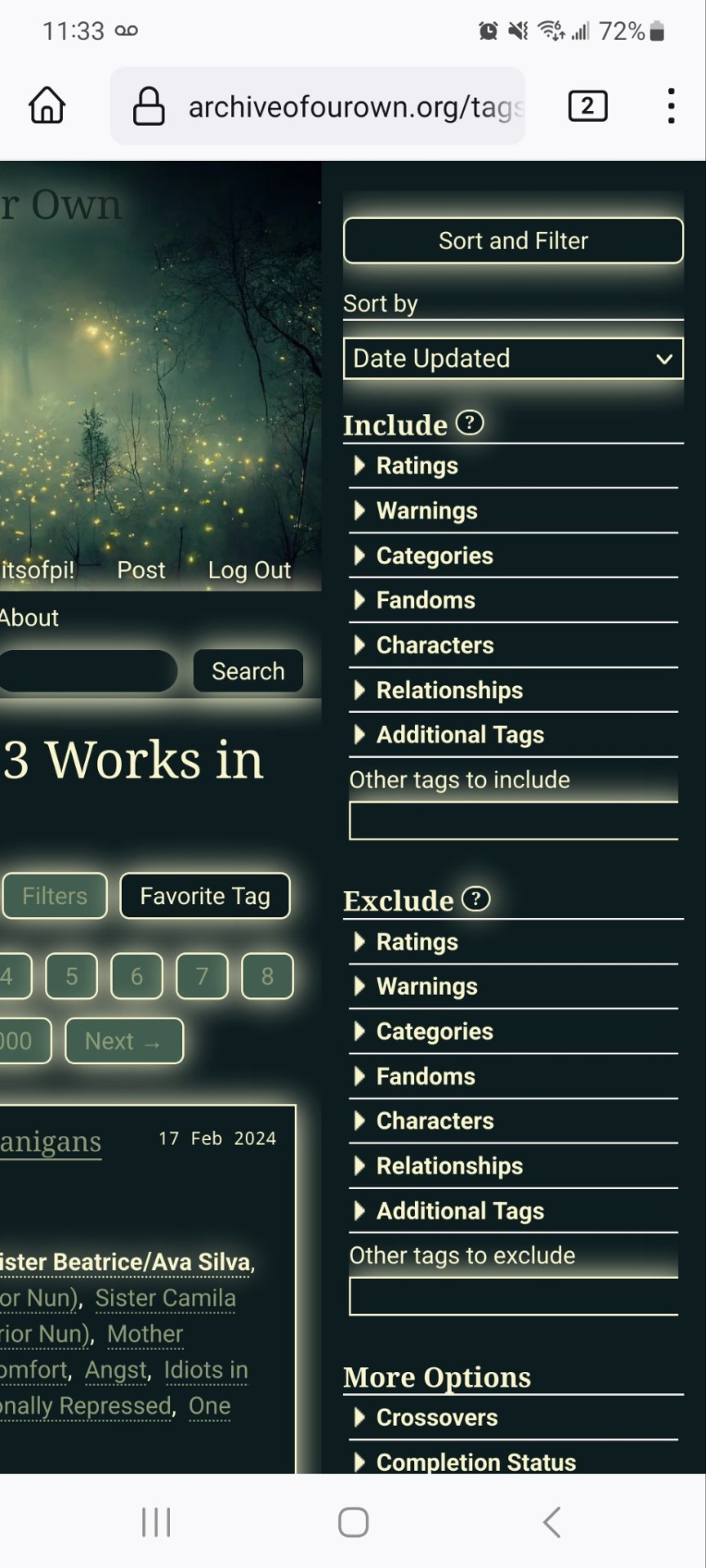
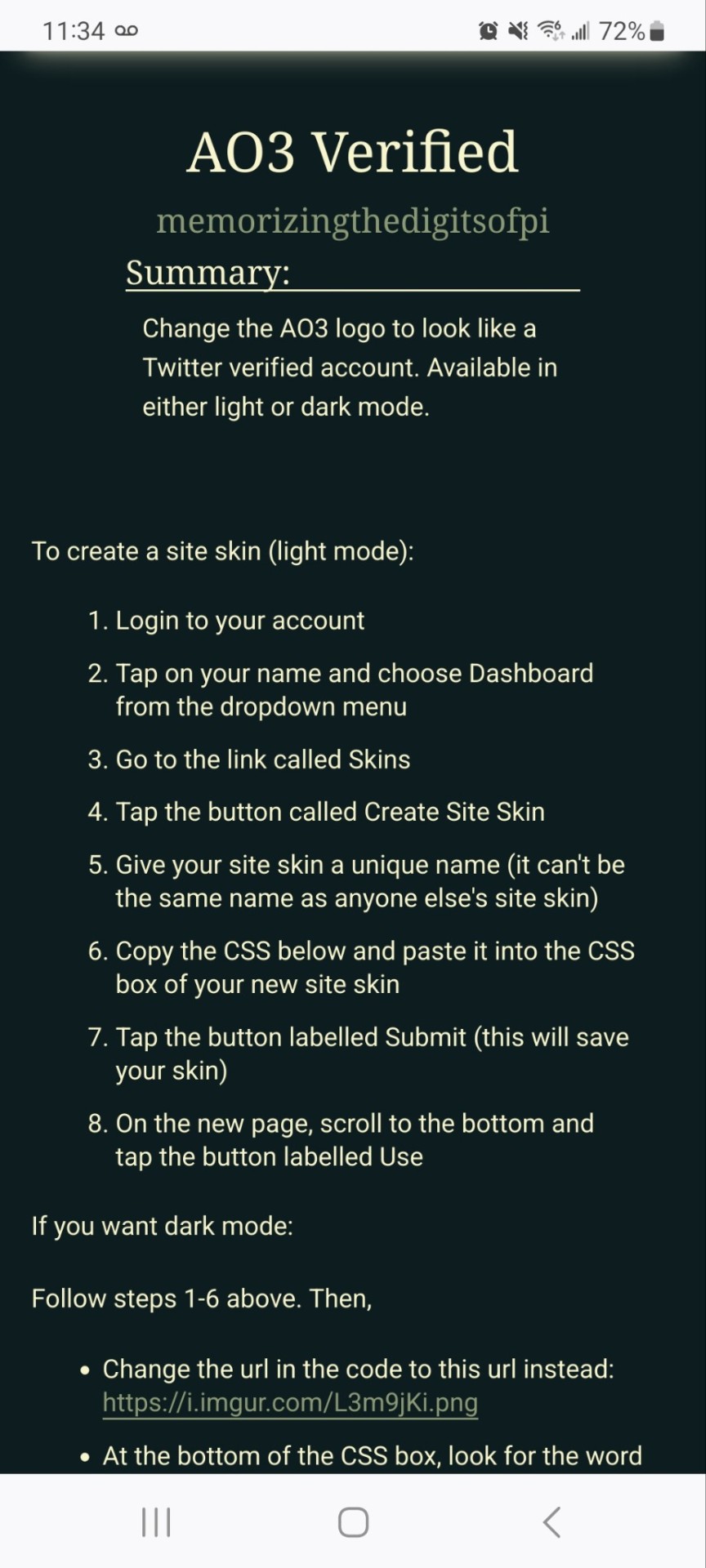
Glowy dark mode site skin






🎼 You would not believe your eyes, if 10 million fireflies ended up in the header of your AO3. 🎶
It's been a while since I tried glow effects, but I saw the fireflies and I couldn't resist.
CSS code under the cut.
#header { background-image: url("https://cdn.pixabay.com/photo/2022/10/19/16/56/fireflies-7533056_1280.jpg"); background-repeat: no-repeat; background-size: cover; background-position: center center; background-color: #152623; }
#header .heading { height: 15em; }
#header .primary { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
#header .logo, #header .heading sup { visibility: hidden; }
#header .heading a { color: #152623; text-shadow: 0px 0px 15px #f9f6ce; }
.event .userstuff { background: #425e50; border: 1px solid #f9f6ce; }
#outer.wrapper { background: #0d1d1f; color: #f9f6ce; }
#main a { color: #8c9b76; }
#greeting a.dropdown-toggle, #header .actions a { color: #f9f6ce !important; text-shadow: 0px 0px 3px #152623; }
#greeting .menu, #header .dropdown .menu, #header .dropdown:hover a { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
span.submit.actions input.button { display: none; }
#greeting img.icon { display: none; }
#header #search .text, .search [role="tooltip"] { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; color: #f9f6ce !important; border: 1px solid #0d1d1f; }
form.search input[type=text], form.search input[type=submit], .autocomplete div.dropdown ul { background: #0d1d1f !important; border: none; box-shadow: 0px 0px 15px #f9f6ce; color: #f9f6ce; display: block; }
#header #search .text { width: 7em; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce !important; color: #0d1d1f; border: none; }
.notice a, .comment_notice a, .kudos_notice a, ul.notes a, .caution a, .error a, .comment_error a, .kudos_error a, .alert.flash a { color: #506957; font-weight: bold; }
.splash .module h3 { color: #f9f6ce; border-bottom: 2px solid #f9f6ce; }
.splash .favorite li:nth-of-type(2n+1) a { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; color: #0d1d1f; font-weight: bold; font-variant: small-caps; }
.splash .favorite li:nth-of-type(2n+2) a { color: #f9f6ce; font-weight: bold; font-variant: small-caps; font-size: 110%; }
.splash .favorite li:nth-of-type(2n+1) a:hover, .splash .favorite li:nth-of-type(2n+2) a:hover { color: #f9f6ce; font-weight: bold; font-variant: small-caps; background: #425e50; }
#footer { background: #425e50; color: #f9f6ce; border-top: 3px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
#footer a, #footer .heading { color: #f9f6ce; }
.actions a, .actions a:focus, .actions input:focus, .action:focus, .actions li input, .actions li input[type="submit"], input[type="submit"], .actions li label, ul.navigation.actions li a, .action:link, .actions a:link { background: #425e50; border: 1px solid #f9f6ce; color: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; border-radius: 5px; }
.current, #dashboard .current { background: #f9f6ce !important; color: #0d1d1f !important; box-shadow: 0px 0px 15px #f9f6ce !important; border-radius: 5px; }
#dashboard.own { border-top: 5px solid #f9f6ce; border-bottom: 5px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
#dashboard a:hover { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
#dashboard a { color: #f9f6ce; }
dl.meta { border: 1px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.listbox .index { background: #0d1d1f; }
.listbox, fieldset fieldset.listbox { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
form dl, fieldset, fieldset fieldset, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff, input, select, select:focus, textarea, span.symbol.question, .own { background: #0d1d1f !important; color: #f9f6ce !important; border: 1px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.autocomplete li.added, .post .meta dd ul li.added, label, label.required { color: #f9f6ce; }
span.delete { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
span.delete a { color: #0d1d1f !important; font-weight: bold; }
.ui-sortable li, .dynamic form, div.dynamic { background: #0d1d1f; border: 1px solid #f9f6ce; }
.dropdown { background: #0d1d1f; }
form.verbose legend, .verbose form legend { background: #f9f6ce; color: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
li.blurb { border: 1px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.draft { background: #0d1d1f; color: #f9f6ce; border: 2px dashed #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.draft .wrapper { background: #0d1d1f; border: 1px solid #f9f6ce; }
#header h2 { background: #f9f6ce !important; color: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
#stat_chart svg rect:first-of-type { opacity: 60%; }
#stat_chart g[clip-path^=url] > g:nth-of-type(2) rect, #stat_chart svg g:nth-of-type(2) > g rect:last-of-type, #stat_chart g[clip-path^=url] > g:nth-of-type(2) rect:first-of-type { filter: hue-rotate(140deg); opacity: 80% !important; }
.statistics .index li:nth-of-type(2n) { background: #0d1d1f; border: 1px solid #f9f6ce; }
.reading h4.viewed, dl.index dd, table, th, dt.child { background: #0d1d1f; }
#modal, span.replied { background: #0d1d1f; color: #f9f6ce; border: 2px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
h4.heading.byline { background: #f9f6ce; color: #0d1d1f; }
li.comment { border: 1px solid #f9f6ce; }
.comment div.icon { border-bottom: 5px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.thread .even { background: #425e50; }
.unread { background: #0d1d1f; border: 5px dashed #f9f6ce !important; }
span.unread { background: #f9f6ce; color: #0d1d1f; }
span.indicator::before { box-shadow: 0px 0px 15px #f9f6ce; }
.warnings .tag, .work .warning a.tag, dd.warning.tags a { border: 1px solid #f9f6ce; border-radius: 5px; background: #f9f6ce; padding-left: 2px; padding-right: 2px; box-shadow: 0px 0px 10px #f9f6ce; }
.relationships .tag, .work .relationships a.tag, dd.relationship.tags a { background: none; color: #f9f6ce !important; font-weight: bold; text-shadow: 0px 0px 15px #f9f6ce; }
.filters .expander { background: url("https://64.media.tumblr.com/3c89981f933f9f57157d6dcec6fd85a7/94c6737c6db9ad60-e5/s1280x1920/f7557e617a5439c506721bd326580a0cb4c1f8d8.png") left center no-repeat; color: #f9f6ce !important; font-weight: bold; }
.filters .expanded .expander { background: url("https://64.media.tumblr.com/dab095a2fd9387bc1e0c57747ba6b13f/94c6737c6db9ad60-ad/s1280x1920/c1a4e14e0565cdcac5d3e20bebac3ab440f2d607.png") left center no-repeat; }
5K notes
·
View notes
Text
Pure CSS Text Wave
Here’s another nice text effect, a pure CSS text wave effect that you can customize and use in your next web project. Continue reading Untitled

View On WordPress
#Animation#Code#CSS#CSS3#HTML#HTML5#Resource#Snippets#Text Effect#Typography#Web Design#Web Development
1 note
·
View note
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Note
you were on cohost? i guess too late now, how was it for you?
cohost had its fair share of problems and i could often find the community there a bit too tumblr-core fingerwaggy if you know what i mean. but the site's dead now so it's kind of a moot point. what i find myself reflecting on most these days are the positives.
first, no numbers. i think their no numbers policy was probably a bit over-aggressive, but it quelled some of the rat race popularity contest aspect of social media that often makes it so tedious. i liked their tag tracking system, their robust content warning options, and the absence of infinite scroll. what i miss most about cohost is that their text editor supported CSS, which led to people programming elaborate text effects and puzzles and games in-site that harkened back to the days of flash animations. there was something in this combination of elements that drew out a rebellious creativity in users.
cohost came at a time when social media was across the board feeling terrible (and it's only gotten worse hahaha), particularly as someone who makes shit that relies on you clicking links that take you away from the website or app. algorithms hate this and punish it. users also just seem kind of lazy and disinterested in using the internet so much as letting the internet happen to them passively. but when a post of mine went viral on cohost, people engaged with it. it wasn't just likes and shares, it was comments and additions. it felt like a place that (at its best) encouraged actual conversation and the development of new ideas among like-minded peers. when my posts did well and i included a donation link, people gave me money. it felt genuinely like a website that COULD support professional blog work in a way that was more customizable even than substack yet still RSS friendly, and the Following tab which let you easily see posts of specific users was a REVELATION, like a mini RSS reader within the website itself.
but the enterprise was unsustainable for various reasons (not all of them outside the dev crew's control) and the haters got what they wanted. now our big social media alternative is bluesky, a website that dares to ask the question "what if there was another twitter?" the answer is that it fucking sucks. i hate microblogs so much dude, why on EARTH are we still acting like these disambiguited 300-character-limit posts are the most preferable means of social communication online??? why would you set out to make a better twitter and then deliberately choose to replicate literally every aspect of the user experience that encouraged low-information high-drama conflict fabrication? WHY WOULD YOU MAKE A VERSION OF TWITTER WHERE YOU CAN EASILY LOOK UP THE ACCOUNT OF EVERYONE WHO HAS YOU BLOCKED AND IT'S SUPPOSED TO BE A FEATURE NOT A BUG???????? i just don't get it. i don't even get the optimism of the early adopters. i've seen people decry the post-election decay of the platform like "of course the cishets come in to ruin a community that was defined by trans & queer people" i'm sorry HELLO???????? from literally day zero bluesky was aiming to be a hands-off centrist IPO-friendly tech startup, there was never anything structurally embedded within the platform itself to keep this kind of decay from happening, you just happened to be on there when there were dramatically fewer users most of whom were curious tech enthusiasts. seriously, how have we not learned this lesson yet? you can't define a digital culture by the vibes of random user behavior! unless you have LAWS and GUIDELINES whereby you fucking BAN people for being shitheads, unless you enforce an actual code of conduct and punish bigoted speech and design a system that encourages constructive conversation, you are always always ALWAYS going to wind up at unhinged facebook boomer slop!
the death of cohost and the utterly predictable decay of bluesky are a big part of the reason why i've been posting so much more on tumblr. this is like the last bastion of anything even remotely resembling the old web, with its support of longposts and tagging and how easy it is to find random hobbyists doing cool shit you never knew existed before. like, yeah, you have to search that shit out and tailor your feed to not drive you crazy, but that's what i like about it!!! i am an adult with agency who understands that life is complicated and as such i expect to have to put some work into making my experience with a website positive! but in the hellworld of the iphone everything is walled garden apps for aggregating content where the content and its creators are structurally established as infinitely replaceable and uniquely worthless punching bags to be used and cast aside. everyone's given up on moderation and real jobs don't exist anymore especially if you happen to work in the "creative economy" IE are a writer or critic or artist or hobbyist of literally any kind. we've given up on expecting anything from the rich moneyboys who own and profit immensely off of the platforms whose value we literally create!!! especially now with the rise of "AI" grifters, whose work has ratcheted good old fashioned casual sexism and racism and homophobia up to levels not seen in such mainstream spaces since the early 2000s.
i like tumblr because i don't have to use a third party app to get & answer asks at length, and because it is a visual artist friendly platform where i won't be looked at funny for reblogging furry postmodernism or transgender homestuck OCs. it is a site that utterly lacks respectability and that's what makes it even remotely usuable. unfortunately it also sucks! partly it sucks because this place was ground zero for the rise of puritanical feminist-passing conservatism in leftist spaces, so it's like a hyperbolic time chamber for brain-melting life or death discourse about the most inconsequential bullshit you could ever imagine. but it also sucks because it's owned by a profit-motivated moneyboy who has consistently encouraged a culture of virulent transphobia and frequently bans trans women who call this out. so like, yeah, this place is cool compared to everywhere else, but it is exactly like everywhere else in that is also on a ticking clock to its own inevitable demise. the owners of this website will destroy everything that makes it interesting and will EAGERLY delete the nearly twenty years (!!!!!!) of posts it's accumulated the instant it will profit them to do so. this will be immensely unpopular and everyone will agree it's a tragedy and it won't matter. the culture and content of a social media platform is epiphenomenal to its rote economic valuation. i mean, obviously it isn't, zero of these massive tech companies would be what they are if so many people weren't so eager to give their time and labor away for free (and yes, writing a dumb dick joke on tumblr IS a form of labor in the same way that doing a captcha is labor, just because it's a miniscule contribution in an economy of scale doesn't mean you didn't contribute!), but once a tech company reaches a certain threshold its valuation ceases to be tethered to anything that actually exists in reality.
all of which is why i remember cohost with a heavy heart. yeah, it was imperfect. it was also independently owned, made with the explicit goal of creating a form of social media that actually tries not to give you a lifelong anxiety disorder so it can sell you homeopathic anti-anxiety sawdust suppositories. for the brief window of time when it was extant, i was genuinely hopeful for the future of being a creative on the internet. part of why i spend so much time on godfeels, a fucking homestuck fanfiction with no hope of turning a profit or establishing mainstream legitimacy, is that my readers actually ENGAGE with the material. what brought me back to using this website consistently was precisely the glut of godfeels-related questions i got, and the exciting conversations that resulted from my answers. meanwhile i put so many hours into my videos and even when they do well numerically, i barely see any actual engagement with the material. and that is a deliberate design choice on the part of youtube! that is the platform functioning as intended!! it sucks!!!
what the memory of cohost has instilled in me is a neverending distaste for the lazy unambitious also-rans that define the modern internet. i remember the possibility space of the early web and long for the expressiveness that even the most minor of utilities offered. we sacrificed that freedom for a convenience which was always the pretense for eventually charging us rent. i am thinking a lot these days about what a publicly funded government administrated social media utility would look like. what federal open source standards could look in an environment where the kinds of activities a digital ecosystem can encourage are strictly regulated against exploitation, bigotry, scams, and literal gambling. what if there was a unionized federal workforce devoted to the administration of internet moderation, which every website above a certain user threshold must legally take advantage of? i like to imagine a world where youtube isn't just nationalized but balkanized, where you have nested networks of youtubes administrated for different purposes by different agencies and organizations that operate on different paradigms of privacy and algorithmic interaction. imagine that your state, county, and/or city has its own branch of youtube meant to specifically highlight local work, while also remaining connected to a broader national network (oops i just reinvented federation lmao). imagine a world where server capacity is a publicly owned utility apportioned according to need and developed in collaboration with the communities of their construction rather than as a deliberate exploitation of them. our horizons for these kinds of things are just so, so small, our ability to imagine completely captured by capitalist realism, our willingness to demand services from our government simply obliterated by decades of cynical pro-austerity propaganda. i imagine proposing some of this stuff and people reacting like "well that's unrealistic" "that'll never happen" "they'd just use it for evil" and i am just SO! FUCKING! TIRED!!!!
like wow you're soooooo cool for being effectively two steps left of reagan, i bet you think prison abolition and free public housing are an impossible pipedream too huh? and exactly what has that attitude gotten you? what've you gained by being such a down to earth realist whose demands are limited by the scope of what seems immediately possible? has anything gotten better? have any of the things you thought were good stayed good? is your career more stable, your political position more safe, your desire to live and thrive greatly expanded? or do you spend every day in a cascading panopticon of stress and collapse, overwhelmed to the point of paralysis by the sheer magnitude of what it's cost us to abandon the future? you HAVE to dream. you HAVE to make unrealistic demands. the fucking conservatives have been making unrealistic demands forever and look, they're getting everything they want even though EVERYONE hates them for it! please i'm begging you to see and understand that what's feasible, what's reasonable, what's realistic, are literally irrelevant. these things only feel impossible because we choose to believe The Adults (and if you're younger than like 45, trust me, to the ruling class you are a child) whose bank accounts reflect just how profitable it is to convince us that they're impossible. all those billions of dollars these fuckers have didn't come from nowhere, it was stolen from all of us. there is no reason that money can't and shouldn't be seized and recirculated back into the economy, no reason it can't be used to fund a society that is actually social, where technological development is driven not by what's most likely to drive up profits next quarter but by what people need from technology in their daily lives.
uh so yeah basically that's my opinion of cohost lmao
#sarahposts#cohost#social media#politics#long post#political diatribe#i miss cohost#this is what happens when my ritalin kicks in mid-stream#i promise i didn't MEAN to make this a whole Thing#but i've been thinking a lot about this stuff and cohost is a big part of why
111 notes
·
View notes
Text
Neocities Websites for Decor (& Other Resources)
9/4 2:10pm
i've been working on my neocities website and wanted to compile a bunch of places where one can find decor. this is not an extensive list, but rather a bunch of places where you can start finding resources.
please note that various pages could strain the eyes, including flashing lights or colors. pages called 'blinkies' usually have flashing colors throughout. [* = prominent flashing lights]
all websites, resources, and thoughts are beneath the cut
decor
effects for mouse cursors, text, and sites - https://www.mf2fm.com/rv/
assorted decor, images, and more - https://shishka.neocities.org/shishka/toybox
* random gifs from the internet archive - https://gifcities.org
https://pinkukingdom.neocities.org/toybox
http://whimsical.heartette.net/material [has tos you need to follow]
https://cinni.net/?z=/toybox/ [love this website so much]
* assorted early internet graphics - https://www.glitter-graphics.com
https://graphic.neocities.org
https://strawberry-gashes.gensoukai.net/v2/
archived images - https://web.archive.org/web/20100211160439/http://neskaya.net/pixels.php
* https://kawaiiness.net/home.php [potential eye strain]
https://www.asterism-m.com/item/ [japanese site]
https://pixelsafari.neocities.org
https://foollovers.com/mat/index.html [japanese site. has tos]
* https://gothiclolita.neocities.org/materials
https://sozai.pooftie.me [pastels. very low contrast, hard to read warning]
https://scripted.neocities.org
https://arunyi.art/#goodies
https://nonkiru.art/resources
* https://animatedglittergraphics-n-more.tumblr.com / @animatedglittergraphics-n-more
https://drive.google.com/drive/folders/1eQx_UiPvEvI4ZZECoPOuRrLhIE_6XbBy [content guide here... 4k+ gifs and graphics by @topadie]
* https://cutewebgraphics.tumblr.com/directory / @cutewebgraphics
https://pngfarm.tumblr.com / @pngfarm
https://lostsozai.tumblr.com / @lostsozai
decor directories
https://directory.cinni.net/sozai/
https://pixelsafari.neocities.org/links/directory/
https://www.tumblr.com/gender444/680981849679511552/favorite-sozaiblog-materials-sites-fool-lovers
definitions
(for those who don't know and/or are just getting into website creation)
webmaster: person who coded/created the website
favicons: small icons or graphics, usually 16x16 pixels.
pixels: graphics either custom-made or found. i've seen this term used for favicons, adoptables, and other graphics.
emoticons: old term for emojis. typically custom emoji expressions
* blinkies: thin flashing or sparkling banners, usually with text, an image, and flashing lights. collectible.
toybox: collections of favicons, stamps, blinkies, buttons, and more. all up to the webmaster's discretion and preferences
* glitters: glittering or shimmering text or images
stamps: collectible rectangular images, usually 99x56px
buttons: images that are hyperlinked to other websites. often custom-made for one particular webmaster or site.
avatars: typically 100x100 pixel images
other websites
beginner's guide to html and css - https://webguide.neocities.org
dnd style character generator - https://harlekine.neocities.org
templates/themes - https://neothemes.neocities.org
photo editor - https://photomosh.com
rainbow text maker - https://www.glitter-graphics.com/generators/rainbow.php
various other resources - https://scripted.neocities.org
learn more about websites & neocities - https://sadgrl.online
assorted resources - https://www.tumblr.com/punkwasp/725206601551773696/neocitiesindie-webmastery-resources
get started with website creation - https://www.tumblr.com/oddmerit/685644129978499072/note-cause-im-getting-sick-and-tired-of-terfs
all types of resources - https://punkwasp.leprd.space/resources/
* = prominent flashing lights/colors

i suggest not linking back (aka hotlinking) to the resources on the website. instead upload it yourself onto either neocities or an image hosting site and include credit. this way, if the person hosting the image deletes their page or loses the image somehow, your website will still be fine. (i didn't do this and had to find everything all over again... )
i have found that the best websites to use as companions to neocities are w3schools, pinterest, tumblr, and any image hosting site. w3schools for coding tutorials. pinterest for inspiration or for graphics. tumblr for any type of decor and advice. to edit my code and have a live preview, i use codepen.io.
since you read through all this, maybe take a look at my neocities site and follow me! <3
#neocities#html#css#html css#neocity#favicon#web graphics#web design#web decor#pixel art#pixels#banners#webcore#read later#resources#website#carrd resources#indie website#indiedev#webdeveloper#2000s web#old web#geocities#geocity#neopets#neo y2k#y2k aesthetic
1K notes
·
View notes
Text
CSS Changing text animation
#css text effects#css text animation#css#css3#html#html5#css animation tutorial#css animation examples#html css#frontenddevelopment#divinector
2 notes
·
View notes
Text

CULPA MIA - MULTIMUSE MUSE PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
This code comes in three versions: one with rules pop up and one without. one version is with filters.
Info on the filter version: For the sake of proper styling, the filters won't work on all browsers! A pic preview can be found here. Further explanations can be found in the code! Please read carefully.
The theme will adjust to (almost) all screen sizes.
All colors and effects are easy editable. Not many colors are needed.
The code offers 2 main links (Home and Ask) but also two free individual links.
Muse boxes come in two versions (with and without text box).
Hover effect on the muse pictures that reveal individual links (the amount of links is up to you!). Links can be easily edited out to remove the hover effect.
Grayfilter & Colored overlay for Muse Pictures available! (Please read in the root section of the css code very closely. It comes with explanations)
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits and inspiration credits can be found in the code.
Click the SOURCE LINK to be redirected to the preview and the code!
#multimuse page theme#free theme#muse page#muse page theme#page theme#rp theme#theme#indie rp#rph#rpc
434 notes
·
View notes
Text

Smoky Text Animation
#smoky text animation#css text animation#html css#codenewbies#html5 css3#css animation examples#pure css animation#css animation tutorial#code#frontenddevelopment#css#css text effects
2 notes
·
View notes
Text

CSS Gradient Text Stroke
#html css#css text stroke#css text effects#css#html#frontend#css3#neduzone#css tutorial#frontenddevelopment#css tricks#html5#css effects#css gradient#css gradients#gradient text stroke
4 notes
·
View notes
Text

★ STAY FROSTY.
personal. free / pay what you can. preview + download.
stay frosty is a single page template that utilizes scroll boxes. inspired by neocities + old web html sites. includes music player, custom fonts, text formatting, and a tv flicker effect over the whole page. html/css/carrd knowledge highly recommended : this is not a one-and-done template, but has plenty of room for customization. not very mobile friend ; it is tweaked to be usable, but this template is made for desktop screens. this template requires a pro-plus subscription. please see my terms of use in my pinned post before downloading!
download link includes my referral code! thank you for your support!
#carrd template#rp carrd template#personal carrd template#carrd pro template#free carrd pro template#TEMPLATES.#CATEGORY: PERSONAL.
68 notes
·
View notes
Text

🧡 Tuesday Tips #3 🧡
Your website is more than just a collection of pages—it’s your digital home. It should reflect you, your interests, and your personality. But with so many sites out there, how do you make yours stand out?
Here are 25 ways to make your website feel more personal, unique, and personalized to you!
........................................................................................................
🎨 Design & Aesthetics
1. Custom Color Palette – Pick colors that resonate with your personality and aesthetic.
2. Unique Typography Choices – Use a mix of fonts that match your vibe.
3. Handwritten or Doodle Elements – Add personal sketches or notes.
4. Custom Cursor – Let visitors use a fun, themed cursor on your site.
5. Personalized Favicon – A tiny but powerful detail that makes your site feel complete.
6. Themed Layouts for Different Pages – Make each page visually distinct but cohesive.
7. Custom Backgrounds – Textures, gradients, or even a personal photograph.
8. Retro or Experimental CSS Styles – Go wild with unique styles that make your site stand out.
9. Create a Custom Hand-Drawn Logo – Instead of a standard logo, try sketching one yourself for a unique touch.
10. Add Subtle Animations – Small hover effects, background animations, or cursor trails can bring your site to life.
11. Play With Layering Elements – Overlap images, text, and shapes for a more dynamic look.
12. Design a Personalized Loading Screen – A custom loading animation or message adds a fun detail visitors will remember.
13. Add Your Own Handwriting as a Font – Convert your handwriting into a web font for a truly personal touch.
14. Design a Seasonal Theme Switcher – Let visitors toggle between different seasonal or mood-based color palettes.
........................................................................................................
📜 Content & Personality
15. Create a Behind-the-Scenes Page – Show how your website was built, share your thought process, or include fun bloopers.
16. Add a "The Making Of" Section – Share drafts, sketches, or early concepts behind your creative works.
17. Include a Personal Dictionary of Words You Love – A list of favorite words, phrases, or slang you frequently use.
18. Design a "Things That Make Me Happy" Page – A simple, uplifting page filled with personal joys.
19. Show Your Progress on a Learning Goal – Track and share your journey in learning a new skill, language, or hobby.
........................................................................................................
💾 Interactivity & Engagement
20. Add a Clickable Mood Indicator – Let visitors see your current mood with an emoji or phrase that changes over time.
21. Create a Dynamic Banner That Updates Automatically – Display different messages depending on the time of day or special occasions.
22. Add a "What I'm Listening To" Widget – A live-updating display of your current favorite song or playlist.
23. Embed a Poll or Voting Feature – Let visitors vote on fun topics or help you make creative decisions.
24. Introduce a Mini Personality Quiz – Something quirky like “Which of my favorite books/movies are you?”
25. Make an "Ask Me Anything" Page – An interactive page where visitors can submit questions for you to answer.
Closing: Make It Yours!
Your website should be you in digital form—fun, unique, and engaging. Whether you add just one or all 25 ideas, the most important thing is to have fun and make it your own.
If you try any of these ideas, let me know—I’d love to see what you create!
-----------------------------------------------------------------
Want to help the Small Web movement grow?
Join us on other platforms. ♥
FB Page & Group:
facebook.com/thesmallweb
facebook.com/groups/thesmallweb
Twitter/X:
x.com/smallweblove
Tumblr Community:
tumblr.com/communities/thesmallweb
Mastodon:
indieweb.social/@thesmallweb
#small web#indie web#web revival#old web#blog#neocities#2000s web#decentralized social media#decentralizedfuture#old internet#decentralization
16 notes
·
View notes