#Tumblr tutorial
Explore tagged Tumblr posts
Text








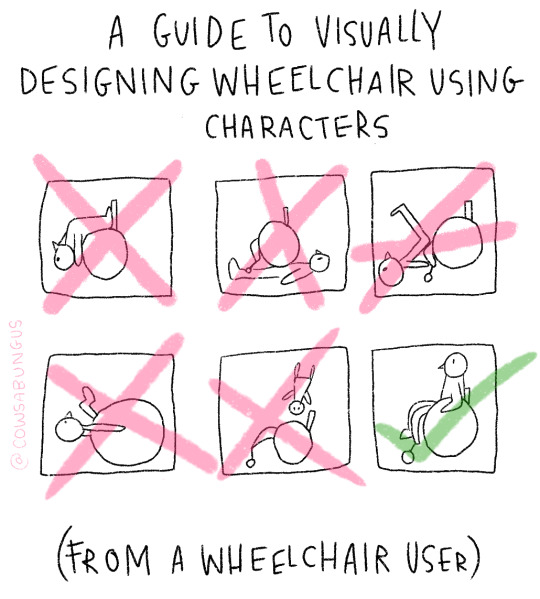
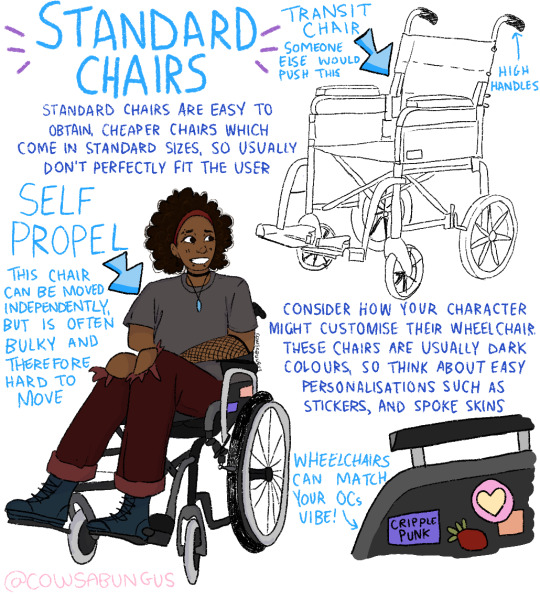
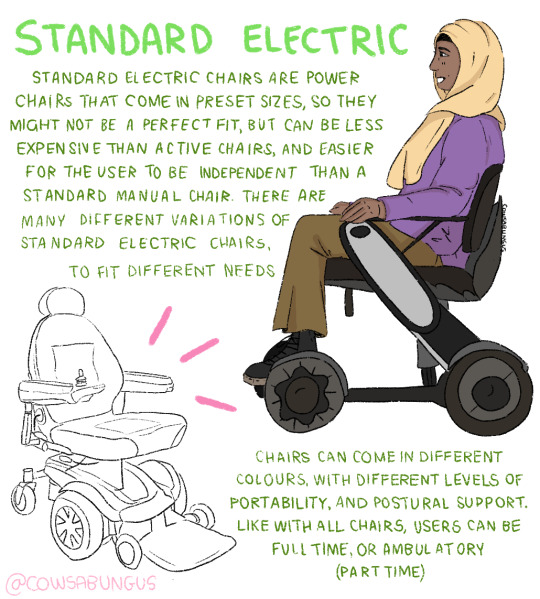
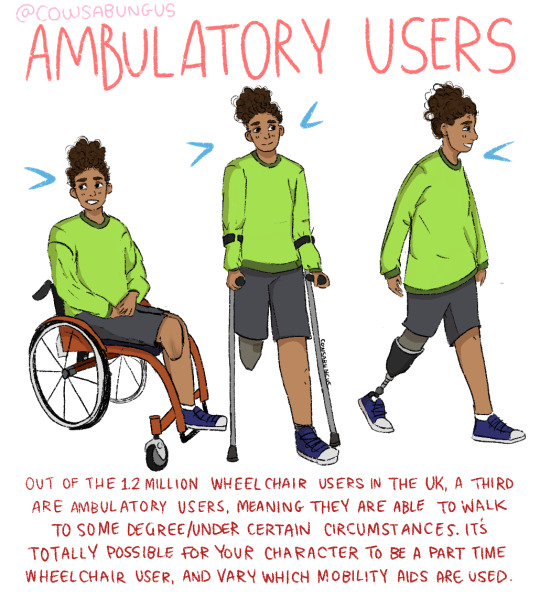
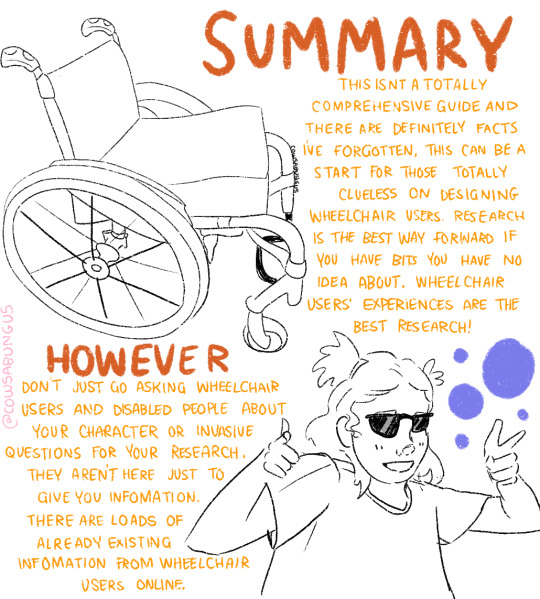
A guide to designing wheelchair using characters!
I hope this helps anyone who's trying to design their oc using a wheelchair, it's not a complete guide but I tried my best! deffo do more research if you're writing them as a character
#art#original art#artist#oc art#original character#queer#disabled#disabled rights#disability#disability pride month#tutorial#art tutorial#disabled character#design tutorial#drawing tutorial#Tumblr tutorial#character design#character illustration#concept art
113K notes
·
View notes
Text
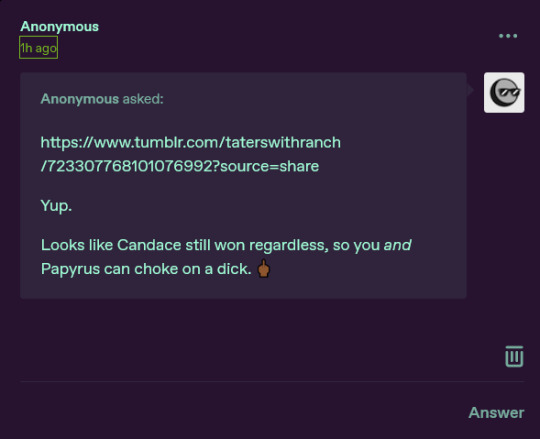
Using this anon hate I got as a teaching example

So if you get anon hate like this, there is a few things you can do. (Also once again the person linked is totally innocent, anon is just using a link to them for some reason, do not bother them)
First of all, Tumblr made it so only people who have accounts and are logged in can send anons AT ALL. So if you want to you can click the three little dots in the upper right corner and report them

Anyways once you're there, select the type of harassment you're getting, after consulting a few people on discord I decided it was the second to last one.

Then of course you fill out the little form

Afterwards you can hit "Submit and Block"

Fun fact: when you block an anon you permanently (there is no way to reverse it) block their IP address and they can't send you any more anons, also as a bonus, if you've received a LOT of anon hate and then you block one of them, reload your inbox to see how many it got rid of, because it might have just been one loser spamming you. If you don't feel like reporting them then that's fine too, just block those suckers.
And finally, you can take solace in the fact that you could never be as big of a loser as the anons sending people hate.
7K notes
·
View notes
Text
So you wanna make gradient text?
this was originally made just to help a friend but she suggested I post this publicly to help bcs the other tutorials out there aren't very straight forward. with that said pls ignore typos:

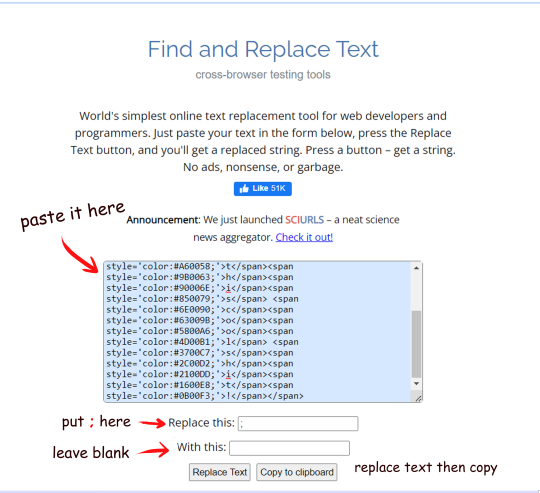
↓↓ Site Link ↓↓

↓↓ Site Link ↓↓




Note: you can still continue typing in the preview
Hope some peeps find this helpful
#tutorial#tumblr#tumblr tutorial#text art#text art tutorial#gradient text#art tutorial#I know its not exactly art but I wanan get this out there to help ppl
4K notes
·
View notes
Text
GRADIENT TEXT TUTORIAL

HOW TO GET OMBRÉ STYLED TEXT ON TUMBLR
𝜗℘ I got a request on TikTok asking to do a tutorial on gradient text — tumblr doesn’t have an in-app option on doing gradient texts. This is how.
𝜗℘ Sites you can use: image color picker / stuffbydavid (gradient text).
𝜗℘ People say that you have to use a computer for this, which isn’t true. I am able to make gradient text on my phone, but you can use a computer if you want.

color picking from an image is optional, but highly recommended.



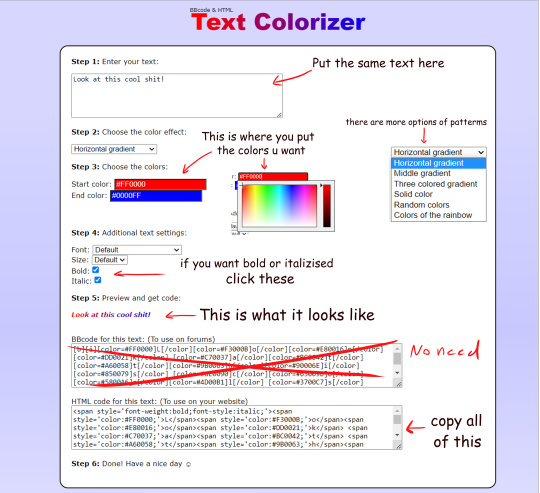
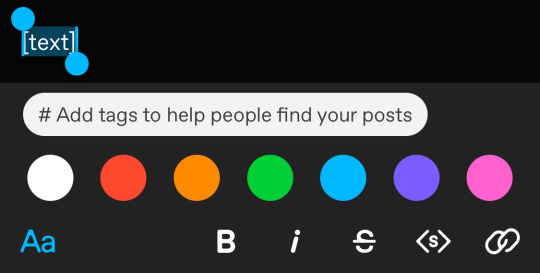
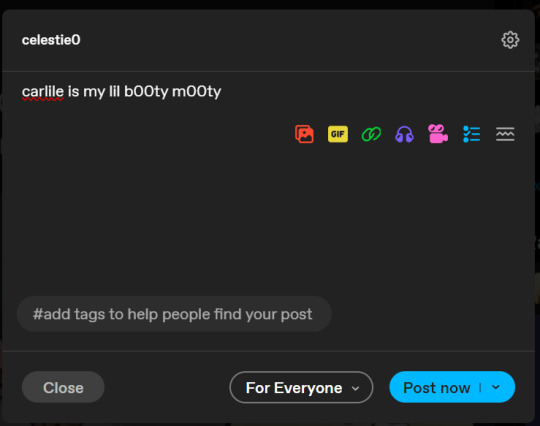
one: put the text you want to color for your tumblr post.
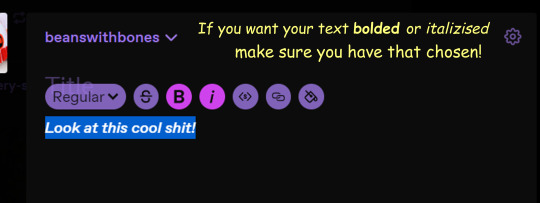
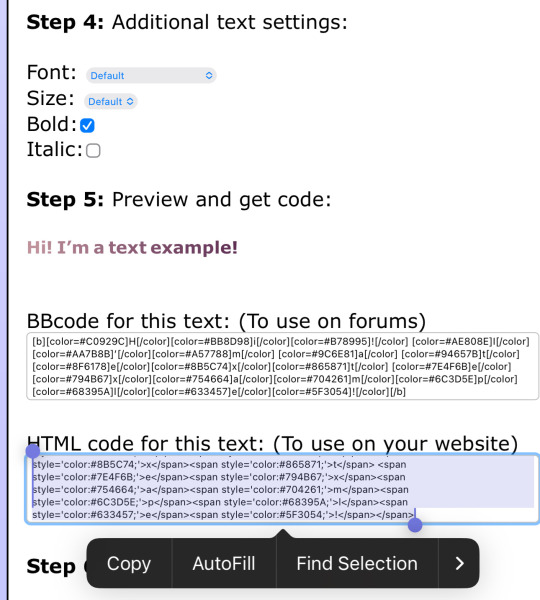
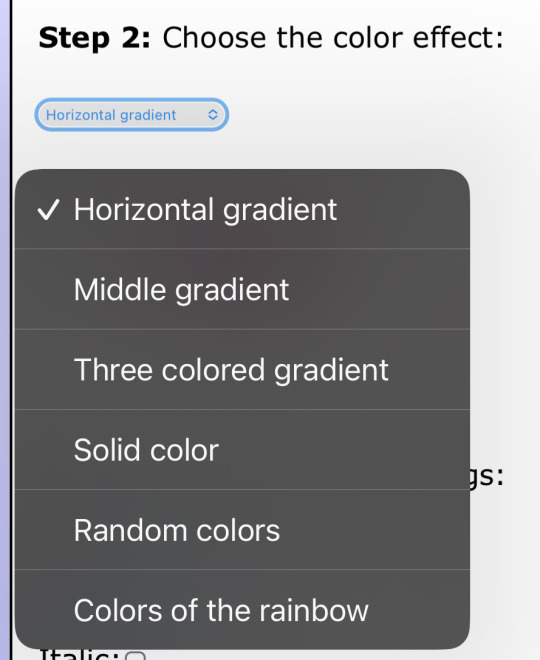
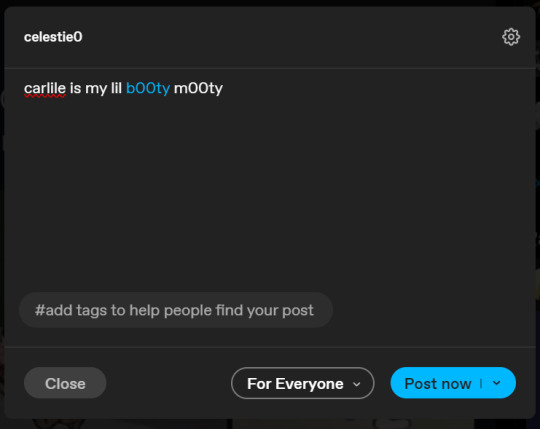
two: change the color of the text to whatever color you want. there are several options on how you want it. pick whatever option you want. the text will automatically generate for you.

three: copy the entire code then press “copy”.
four: go over to tumblr (website, not the app) and click “edit post” (the pencil) or create a new post.
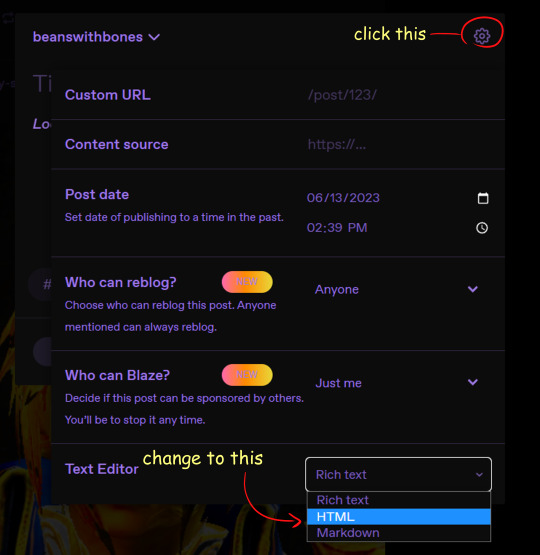
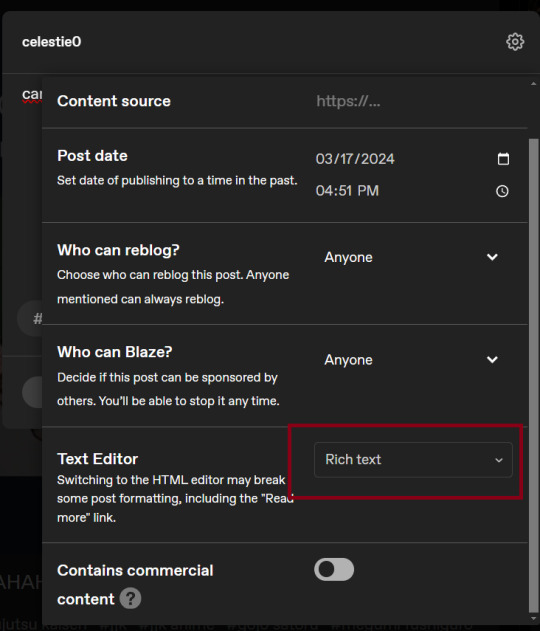
five: click the settings button and change it from “rich text” to “HTML.”
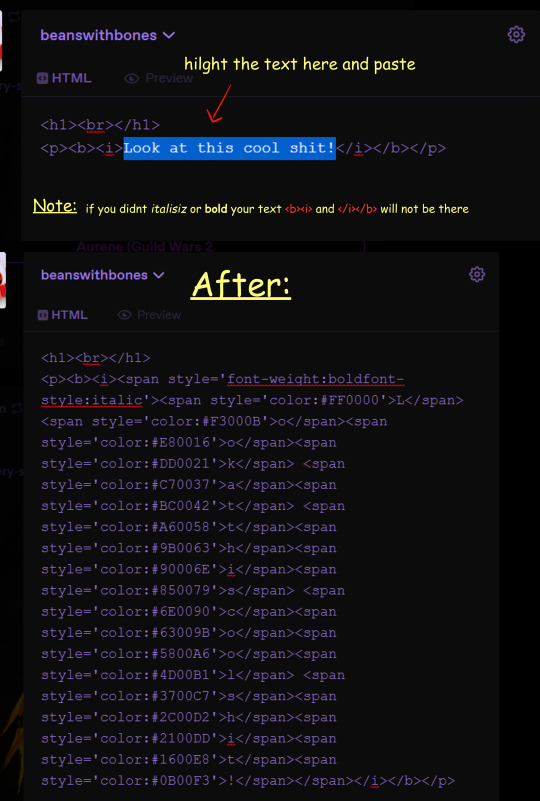
six: paste the code from the gradient text website in the HTML where you want it to go. (I paste it then just save the post to my drafts then edit the text on the app)
#jasper’s tutorials#tutorial#gradient text#ombré text#text#tumblr text#text post#colored text#text tutorial#tumblr blog#tumblr tutorial
260 notes
·
View notes
Text
READ MORES ARE YOUR FRIENDS
I have noticed within the past few months a very large uptick in the number of fics that are posted without read mores. Which is not ideal or considerate of other users and, I believe, optimistically, that its due to the number of new users who have not learned what that is. Which is fine! It's always fun to learn how to do something new!
To start! It basically shoves everything under a cut so the post doesn't clog up the dash. Big long info dump? Read more! A 2k+ fic? Read more! The most complicated recipe known to man? Read more! Wanna april fools style prank someone? Read More!
So how do you do the thing?
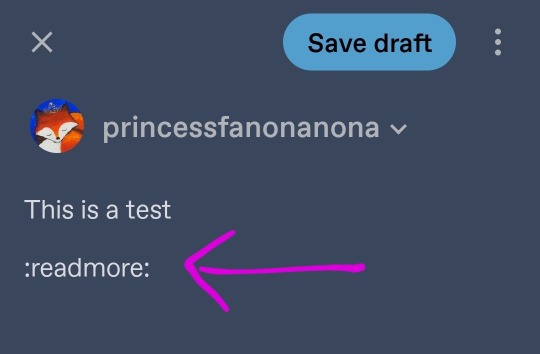
The old school way was to start a new line, type : [the colon symbol] read more [no spaces] : [colon symbol], enter/new line. On the mobile app it looks like the below photo.

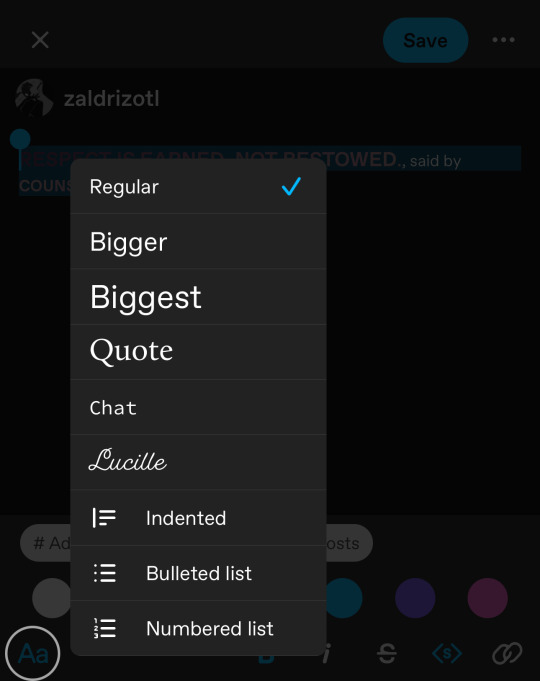
However! The updated app now has the fancy schmancy button in the style bar. Its second to last to the right, line squiggle line.

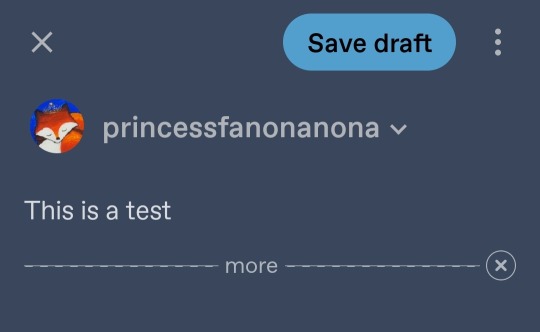
If you did it right, you'll get the below line break. And then you can type what ever you want after that! (Note: you can still type :readmore: to get the break)

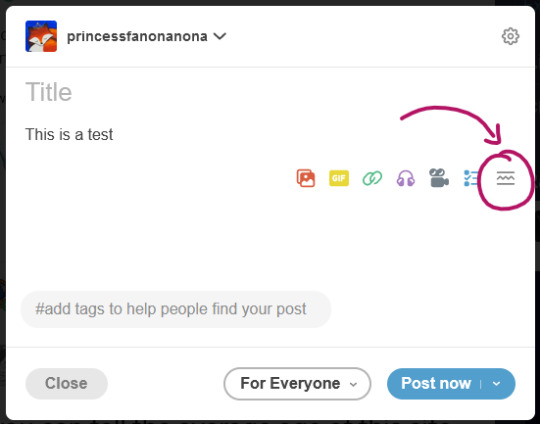
On desktop, you could type it out however the button is back! Start a new line and you get the add on bar. Its the last option in the line, and the same image as the app, line squiggle line.

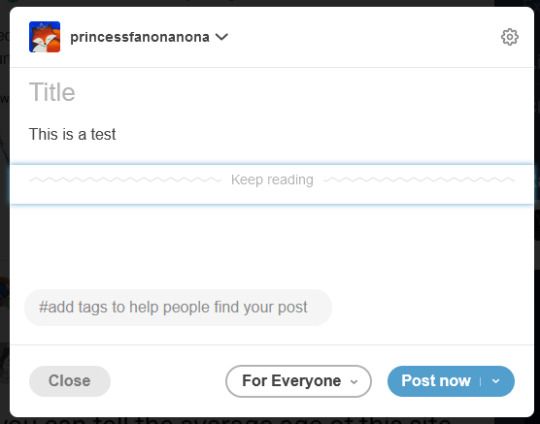
Which results in the following line break

And there you have it! I hope this helps someone and this info can be shared. Thank you for reading this post and I sincerely wish you a lovely day.
366 notes
·
View notes
Note
Lost soul from Twitter, how do I use this app?
if you're an artist, use lots of hashtags, up to 30!! its not like twitter where you get punished for spam. don't use irrelevant hashtags its considered rly bad form. fandom and -core stuff works really well. search tags and you can see how active they are
also look into the tumblr queue. you can set it so it posts once every day between certain times so you dont have to input time/date EVERY SINGLE TIME !!!! it is SO NICE
if you're a follower, reblog all the stuff you like. that's how stuff gets shared on here cos there's no algorithm (unless youre in 'for you'). so its more important to boost what you like.
you can add tags in your reblogs so you can browse them later in different categories. this is a fucking amazing feature
you can also follow tags youre interested in and just browse a page of all your tags
also if you want you can customize your profile's html and css which is very fun, look up how to do that
if you want some artists to follow look on tofupixel.tumblr.com/tagged/follow that's my artist recommendation tag
have fun <3
182 notes
·
View notes
Note
Hey how do you do the color gradient thing for your dialog tags?
Assuming you mean these things, I've actually been meaning to make a guide of my own for a while lol.
For one, you can only do this on computer/the website of Tumblr! There's no option to select this stuff on the app.

STEP 1: CREATE A NEW DOC / GO TO SETTINGS

It opens a dropdown menu/whole screen full of options!
From there, select the "text editor" dropdown, which starts as displaying "rich text".

Select "HTML"

And it should change how the entire post looks!

STEP TWO: CHEAT
Yeeeeeaaaaah, so I use a website for this lol

I inserted my colors for faeries (#30853C) and Cloud (#6DC1B4) for my example of "these things" earlier. To make this easier, I most often have two windows open at a time while working on uploading my scripts to Tumblr.

To get colours to insert into the Text Colorizer website, you can use any kind of hex color picker or even this one website I've used to yoink "thematic" colors from photos!


Personally, I've developed a massive library of colors over time for this exact purpose lol. Using my old colors as a "base", I can change it accordingly to the kind of "new color" that I want for a specific character or thing!


(I'll use the website to also make gradients for "in-between" colors lol)
STEP 3: INSERT TEXT / DESIRED COLORS
To make Nova's gradient, I start with #A600D9, my color for Magic, and end with #F56745—their individual color. However, being as it's short, I'll use a quote from them instead lol.

Once you've inserted your text and colors, you will click in the text box I highlighted in red, ctrl+a and ctrl+c to copy it all, and go back over to your new tumblr post tab!
From there, you'll ctrl+v to paste the entirety into the HTML area, which pastes the code into your post!

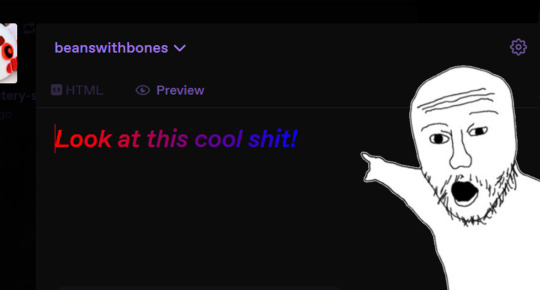
AND VOILA!

You have gorgeous gradient text!
However, I want to give a fair warning and a bit of advice! If you didn't notice wayyyyyyy back when...

Tumblr warns that this all can break your formatting!
It doesn't do it too often, but take it from someone who does an obscene amount of formatting... it's 100% true.
STEP 4: CHEAT SOME MORE!
For this reason, I personally have a whole separate draft post full of my characters' colors (and names lol) that I use to copy-paste them in from rather than using the "html" text editor on every post!
I mentioned earlier I often have multiple windows open while editing? Here's what that looks like!

Additionally, I'll use a separate tab off on the left (my "current wip post" side) with the "html editor" enabled for me to copy-paste stuff!
(Also here's yet another example of how many colors I have)

Once again, you can ctrl+c these things to paste them into another tumblr post with the correct colors!
And it's ONLY possible to do on the website!!!

EXTRA INFO!
WARNING:
Tumblr will only allow each "paragraph's html to be so many characters long, so you can't have too big of anything in a gradient!

And by "anything"... I mean you really can't have that big of a gradient in general. RIP lol.
It straight-up won't save the post so long as you have that "overflow" in the character block! MAKE SURE YOU'VE FIXED IT, OR YOU CAN AND WILL LOSE ALL PROGRESS ON YOUR POST!
SINGLE-COLOR TIP:
You don't need the website for a single color! If you'd like, you can just change the "color code" within the html editor to change specific colors!

MAKE SURE COLORS CAN WORK ON DIFFERENT BACKGROUNDS!
On desktop, you can use shift+p while not on any sort of textbox to change the color pallet! I always do tests to see which colors work best before settling on any!

(Tho, the blue background SPECIFICALLY is nightmarish to work around. So if that's the ONLY thing I can't make work, I often ignore it and let you guys who use it suffer lmao)

(Hopefully this'll give you guys some respect for me and how much I do to make my posts aesthetic af lol)
Also hopefully this all helps???
divider by @cafekitsune
69 notes
·
View notes
Text
To the migrants from r/196, here is how tumblr works.
Firt off, reblog, don't like. This can help the tumblr community know that you aren't a bot.
Second, make a profile picture. Once again, so we know you aren't a bot.
Third, there is no algorithm. Do not attempt to appease a god that doesn't exist.
Fourth, swear. There is no censorship, so cuss like a sailor.
2K notes
·
View notes
Text
custom font colors tutorial
note: this is for my bb @tobaccosunbxrst but also just wanted to post it to public for anyone curious on how to do custom fonts w html on tumblr. i originally made this tutorial privately for my mutual @certainlysyko so apologies for the silly choice of example text that i used lol. anyways.
so as we know, tumblr only has the following default color options for text:

but what if we want some other cool colors like coral pink or cerulean blue or barf green?
to do custom fonts, it’s very simple, but it needs to be done on pc/laptop (cannot be done on app). we are going to start with a post:

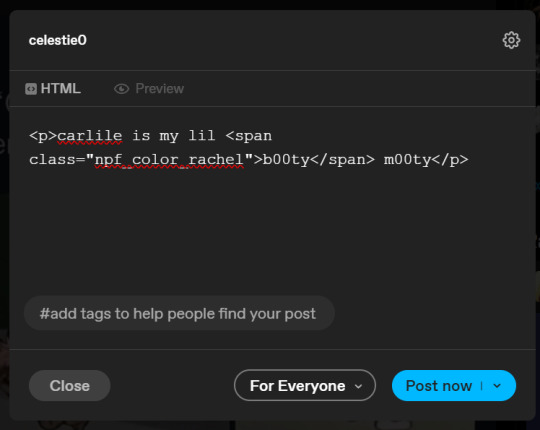
then, you’re just gonna change whatever word that you want the custom color for into one of the tumblr defaults. you do this by just selecting the text with your cursor and then tumblr’s default colors pop up. you can change into any of them, this just establishes the code in the html and makes it easy to spot

then you're going to go to the little settings thingy at the top right of the post (the settings wheel) and click on this drop down, then click on "html" which will switch it to html

now it's in html. this looks very simple bc there is only one statement here. i’ll touch on how to deal with more lengthier blocks of html code later. but for now, note this section only:
<span class="npf_color_rachel">
this is ALL we need to work with in the code

we're going to change it from
<span class="npf_color_rachel">
to
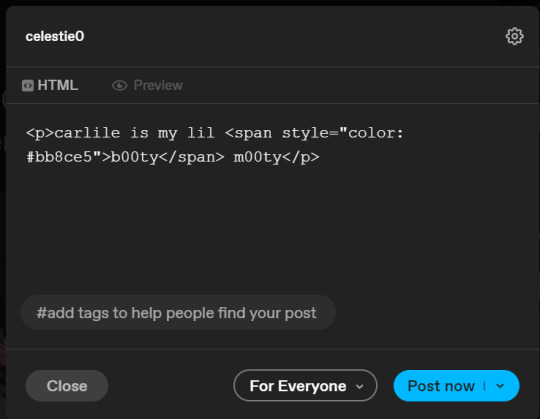
<span style="color: #[hex code]">
so, for example, something like
<span style="color: #81b7ce">
note. you can also just copy paste the lines above so you don’t have to type it out

soooo all we did was delete the class=npf_color_rachel part and just replaced it with style=“color: #[hex code]
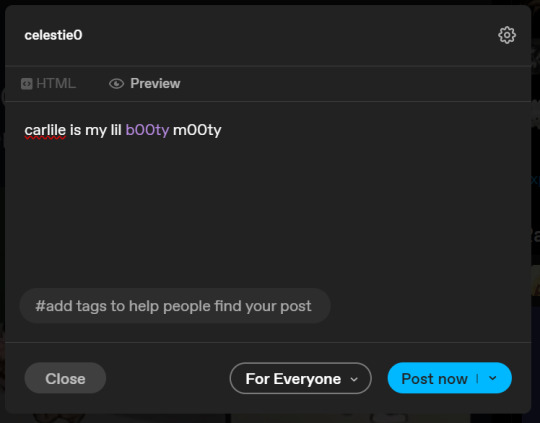
and here's the preview! all done :)

this is the website i use to find the hex codes. a hex code is basically those codes after the hashtag so like #81AACE (don't forget to input the hashtag)
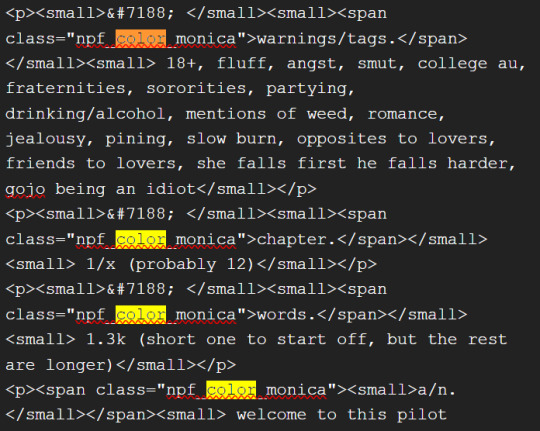
now, for those lengthier posts i mentioned, you can use ctrl+f and search the word "color". it will show up any place on the post where you have a colored font (so do this after you’ve already changed all the places you want custom colors into default tumblr colors, like in the 1st step)
this way, you can easily find the places with <span blah blah> that you need to edit
here is an example of that in one of my posts:

and yeah! that’s basically it. disclaimer, i’m not a software engineer nor so i know much about tech haha, this is just for tumblr aesthetics
alright peace out! 🧚♀️✨ hope this is helpful
#tumblr#tumblr tips#tumblr html#tumblr hacks#tumblr colors#html#tumblr custom colors#tumblr girls#custom colors#tumblr tutorial#custom colors tutorial#html tutorial#hacks
215 notes
·
View notes
Text
Give credit to gif makers on tumblr.
If you ever need to use a gif that is on tumblr this post explains really well how to use a gif from the creator, following this will help to:
Give credit to the gif maker.
Notify the give maker that you use their gif.
Puts a link to their original post.
Making gifs takes a lot of time to do, it can take even hours just to inmortalize a few seconds of a moment. Please have that consideraction and give the credit that they deserved, don't download them and post it as your own. Also if you think you have seen that gif before from a gif maker don't reblog the reposter.
If you still have doubts after reading the tutorial send me an ask and I will explain and solve any question. You can also do this the same steps of the tutorial from your phone, if you need me to explain it how let me know. Please boost this.
#please boost this#I had seen this happen recently that they download it and post it#we need to change that don't do it please#gif making#tumblr#tutorial#tumblr tutorial#give credit#gif makers#creators#boost#signal boost#is very important#fandom#fandom dynamics#how to tumblr#gif#s
52 notes
·
View notes
Text
Tumblr Tips!
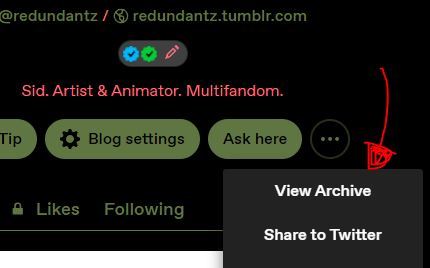
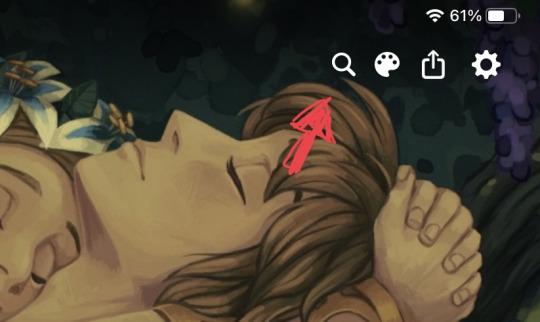
A fun feature tumblr has is when you go to people's tumblr archives located through their blog page. You can search by tags they have recommended! It makes searching super easy. ✨


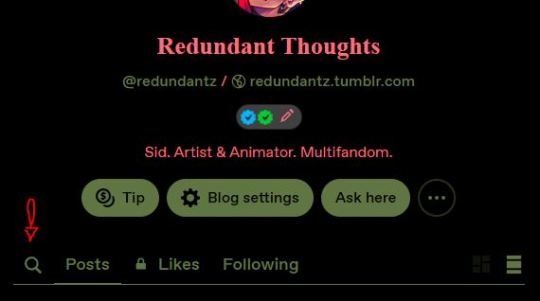
and of course the second way (especially on mobile) is of course our little magnifying glass friend!


A third way to search directly on peoples blogs is Typing /tagged/insert tag here

Most people (artists especially) do not mind if you go back and reblog and like old art. In fact its encouraged!
So be sure to tag posts appropriately everyone, and feel free to share/like older posts!
#tutorial#how to#tumblr tips#tags#sharing#redundantz speaks#hope this helps!#tumblr tutorial#tumblr migration
427 notes
·
View notes
Text
First of all, I would like to both welcome and thank everyone here who came from Tiktok! You are all so lovely and I am kissing you on the forehead <3
Second, I recently got a new art display tablet, so I can now draw more comfortably and efficiently. Hopefully this means faster art for both me and you (^w^)
Third, I'm kinda thinking about incorporating a bit of a manga style, especially for future comics. I just think it loos cool. That, and because I started reading Chainsaw Man and I like the artstyle.
On that note, I used my tablet to test drawing in that coloring style somewhat. There's both my usual style and the manga style


I really like how the manga look came out. Could use some work, but we'll get there :)
As for who that character is...
.
.
.
shh ;)
(Also, for those who may be new to Tumblr here, likes are very much appreciated, but reblogs are how posts, and especially art, gets spread. If you like what you see, consider hitting the reblog button so that Tumblr not only shows it to other people, but shows you more of that type of content. <3)
#undertale#undertale au#digital art#utmv#aidtale#tumblr tutorial#also#extra little thoughts can go into tags
34 notes
·
View notes
Text
— TUTORIAL DE COMO FAÇO MEUS ICONS PELO CELULAR
Olá! Como vocês estão? Eu espero que bem. Há um tempo atrás, recebi uma ask me perguntando como eu faço meus icons e decidi trazer um tutorialzinho aqui pra quem também tem esse interesse.
⠀
Vale ressaltar que, se você procurar direitinho, conseguirá encontrar diversos outros tutoriais de iconmakers ensinando seus métodos. Digo isso porque a forma como eu produzo meus icons pode ser considerada um pouco mais estendida do que os demais costumam fazer. Não quero dizer mais elaborada! Na verdade, é como se eu fizesse as mesmas coisas que os demais, mas pegando um caminho mais longo. De qualquer forma, foi o jeito como eu aprendi a fazer quando me interessei em criar icons e continuo ainda assim pela comodidade.
⠀
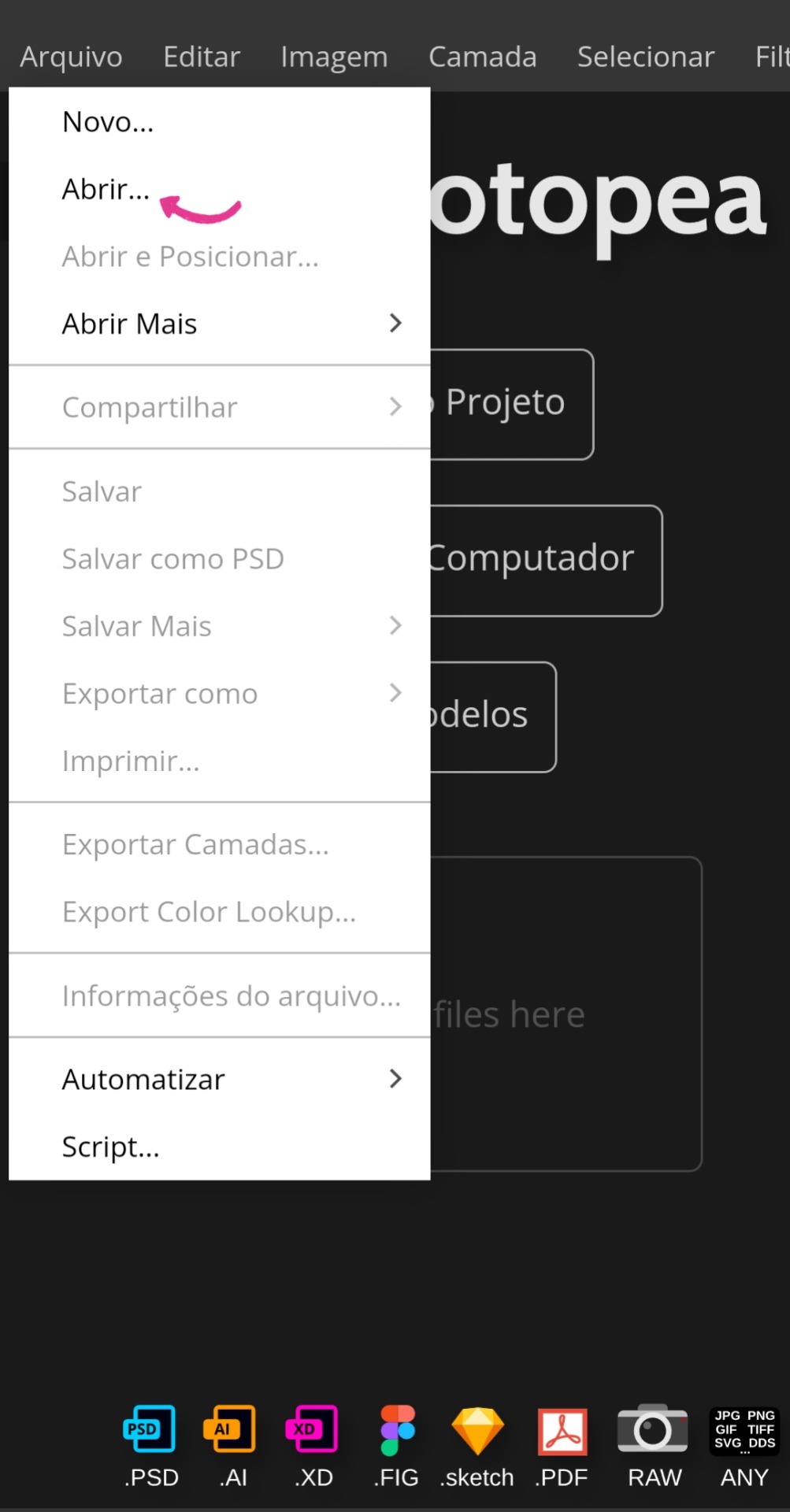
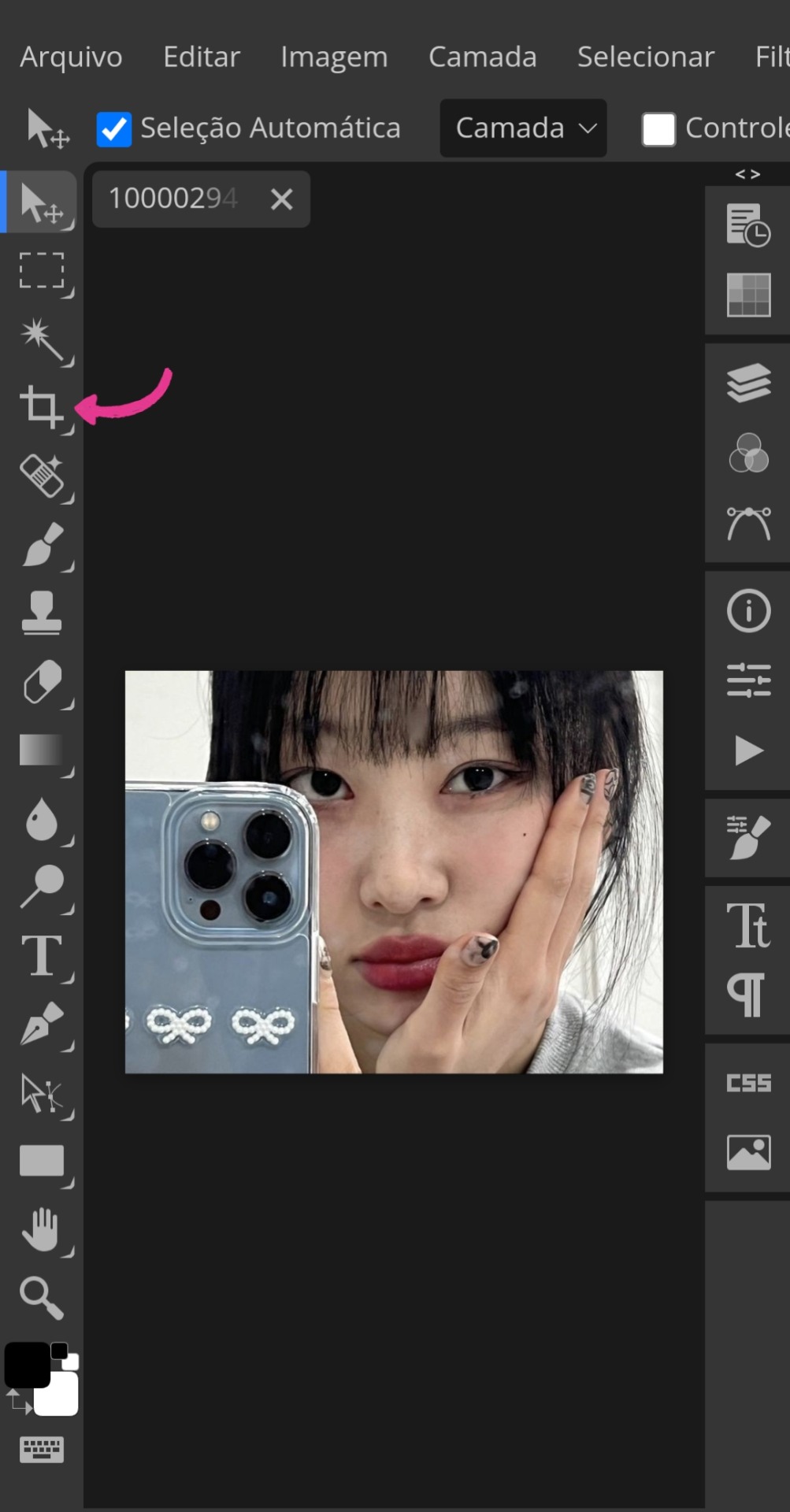
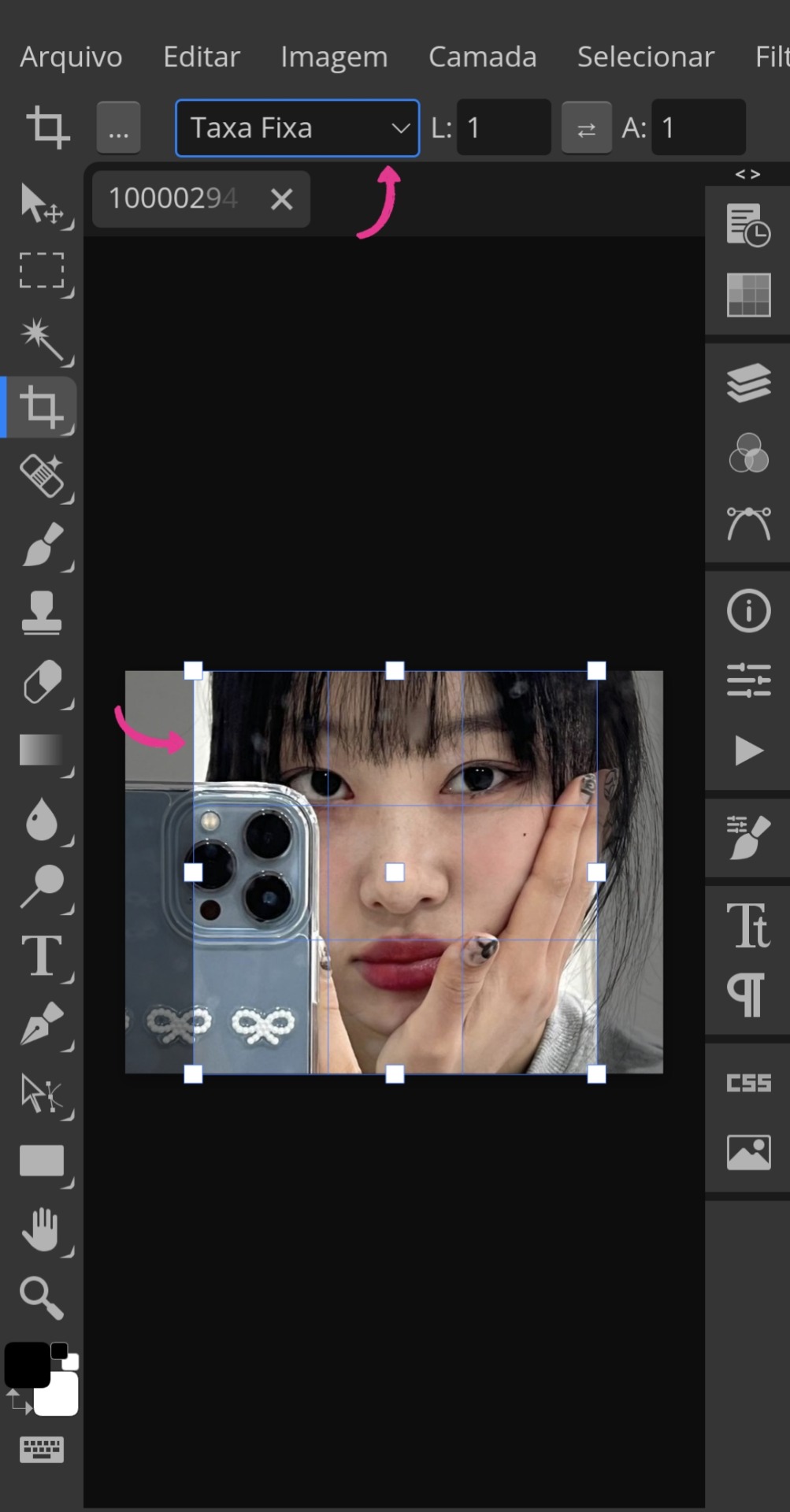
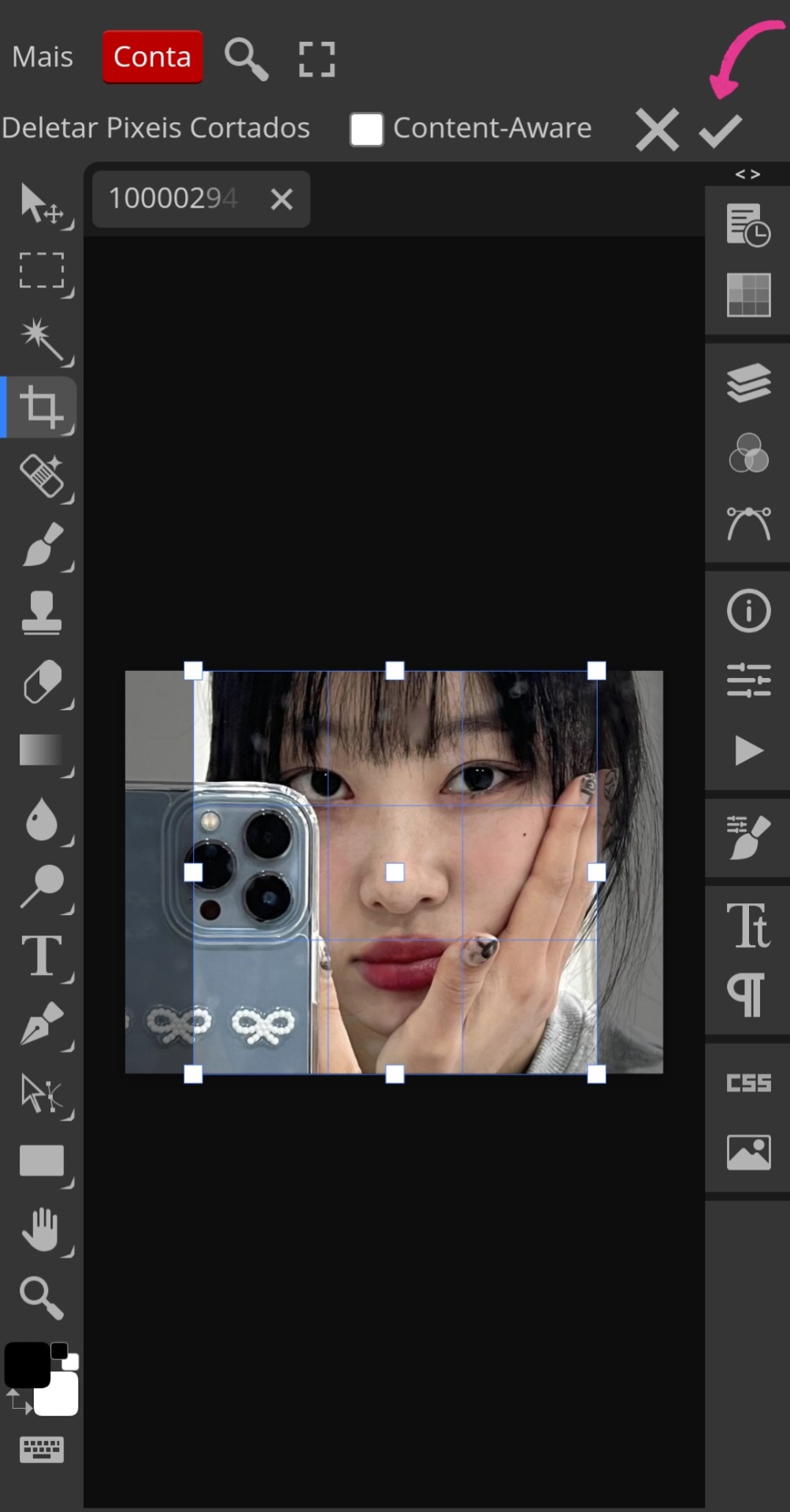
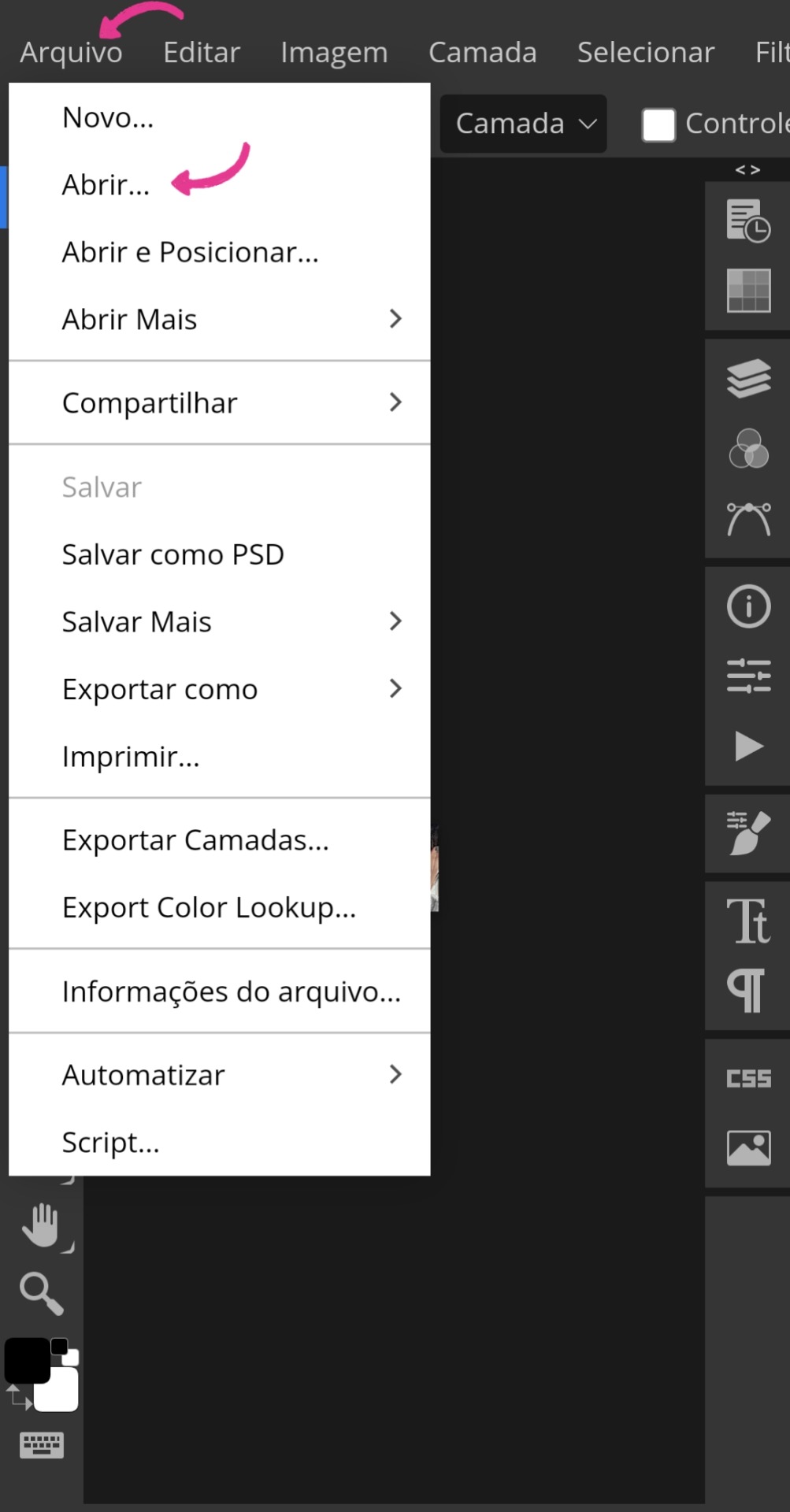
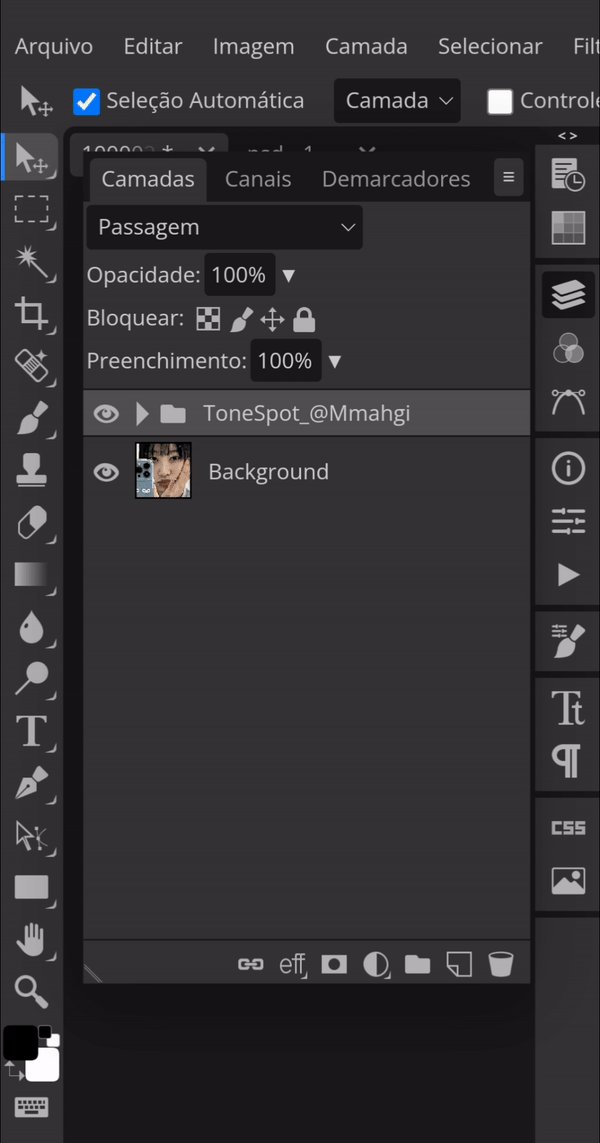
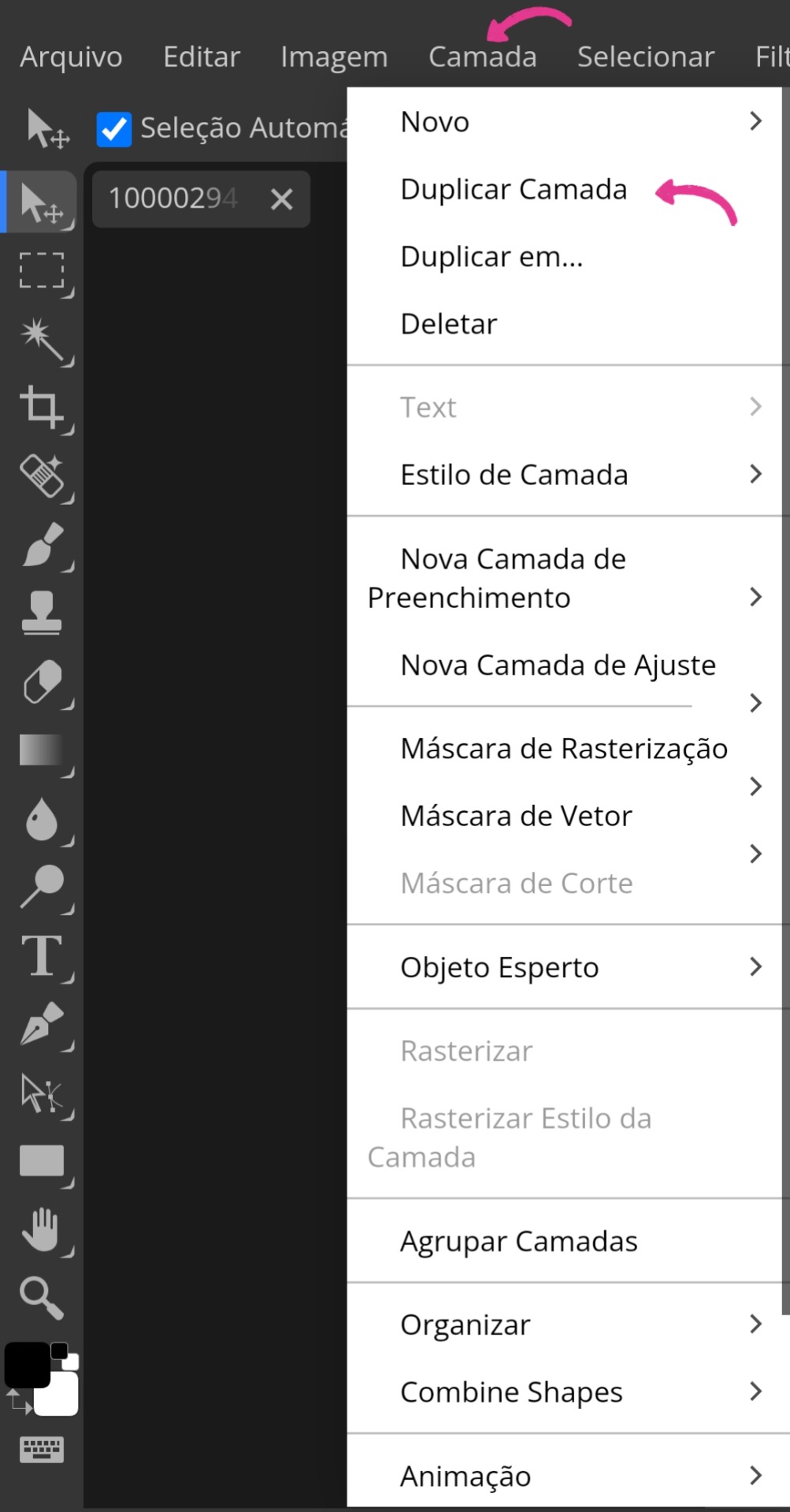
• Para começarmos, você usará o site Photopea. É lá que será feito tudo. Entrando no site, vá na aba lá em cima escrita "Arquivo", depois clique em "Abrir" e selecione a imagem que você irá usar. Com a imagem pronta, vamos para os primeiros passos da edição. Recortar a imagem para que ambos os lados tenham a mesma largura e altura é importante mais para frente. Então, ao recortar a imagem, selecione aquela tabelinha e troque "Livre" por "Taxa fixa". Ao arrastar as abas de cima para o lado (assim como na imagem 4), você só precisará clicar em "✓".



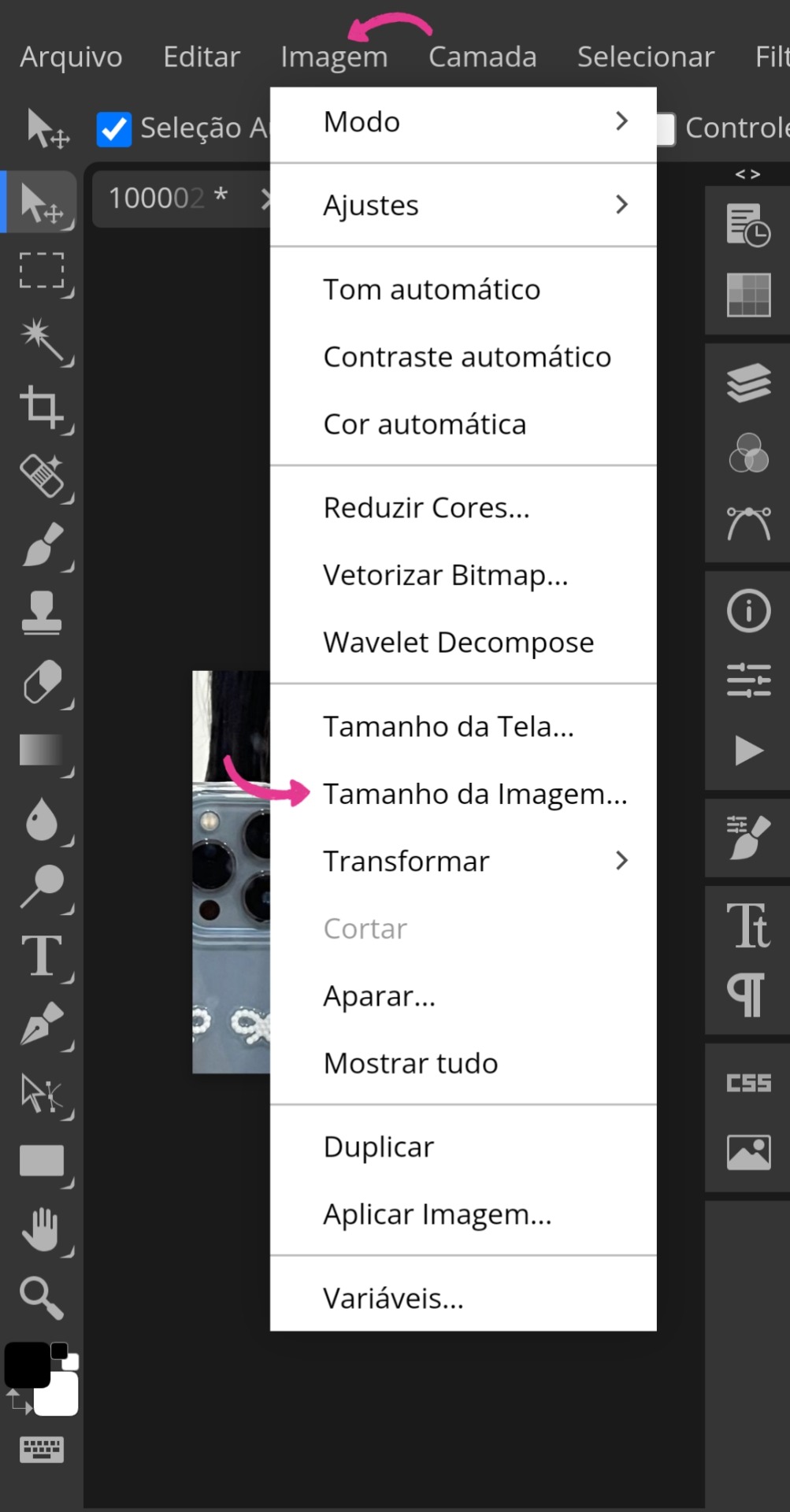
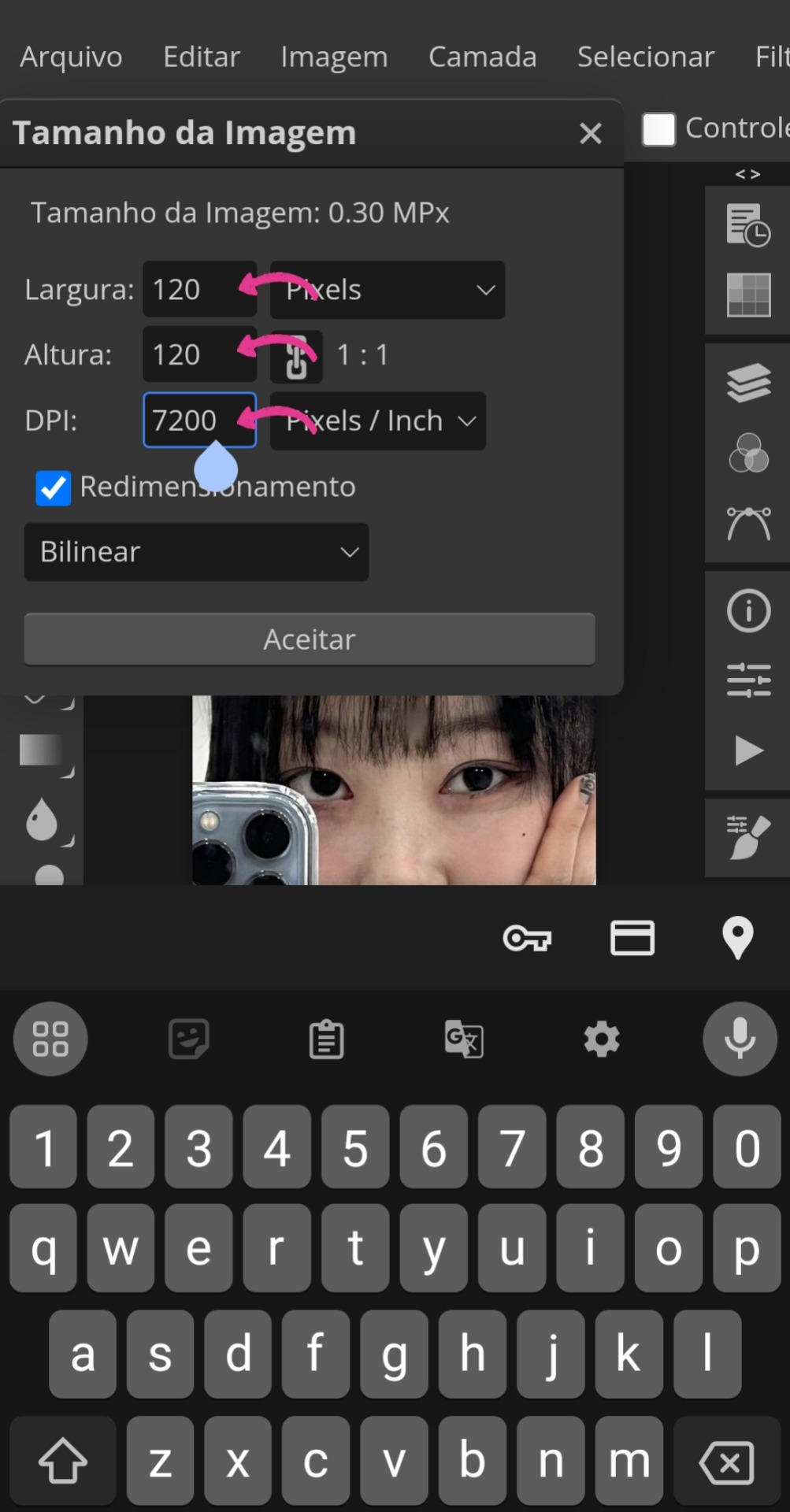
• Depois, você irá encontrar a aba "Imagem" também ali acima e, ao clicar nela, irá procurar por "Tamanho da imagem". Feito isso, aparecerá uma tabelinha onde você usará as seguintes medições: largura → 120, altura → 120 e DPI → 7200. Aí você só aperta em "Aceitar" para concluir.



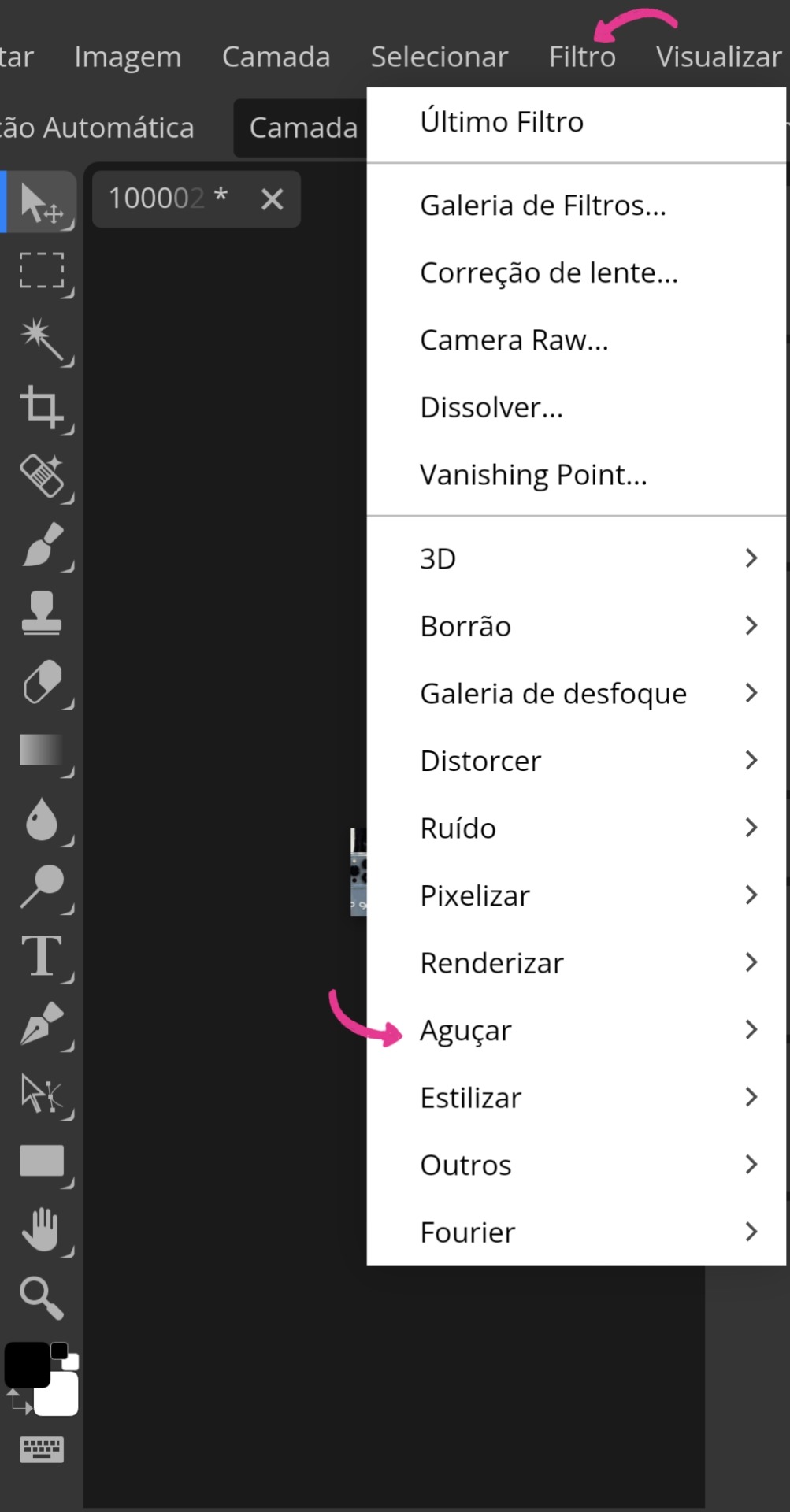
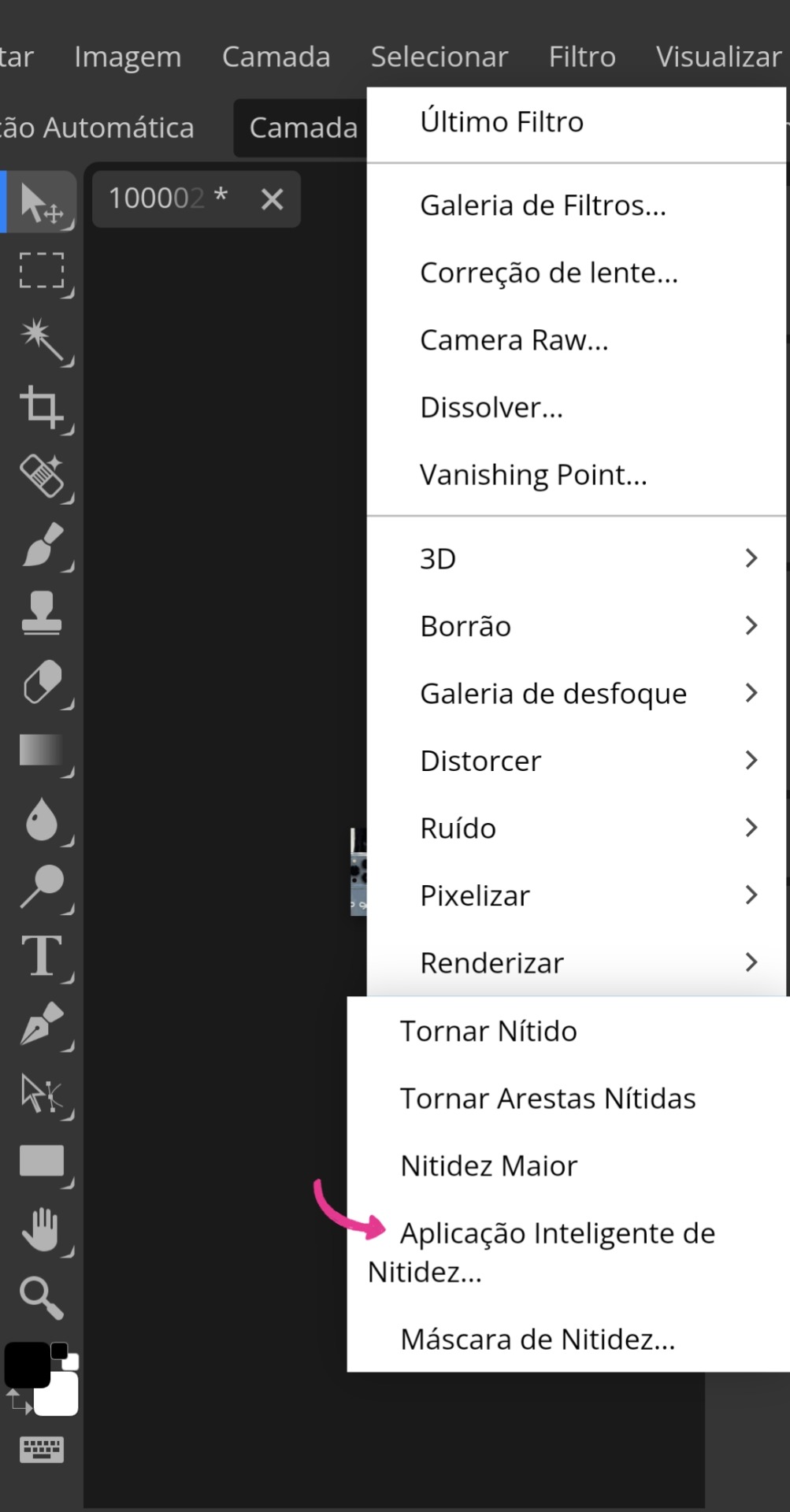
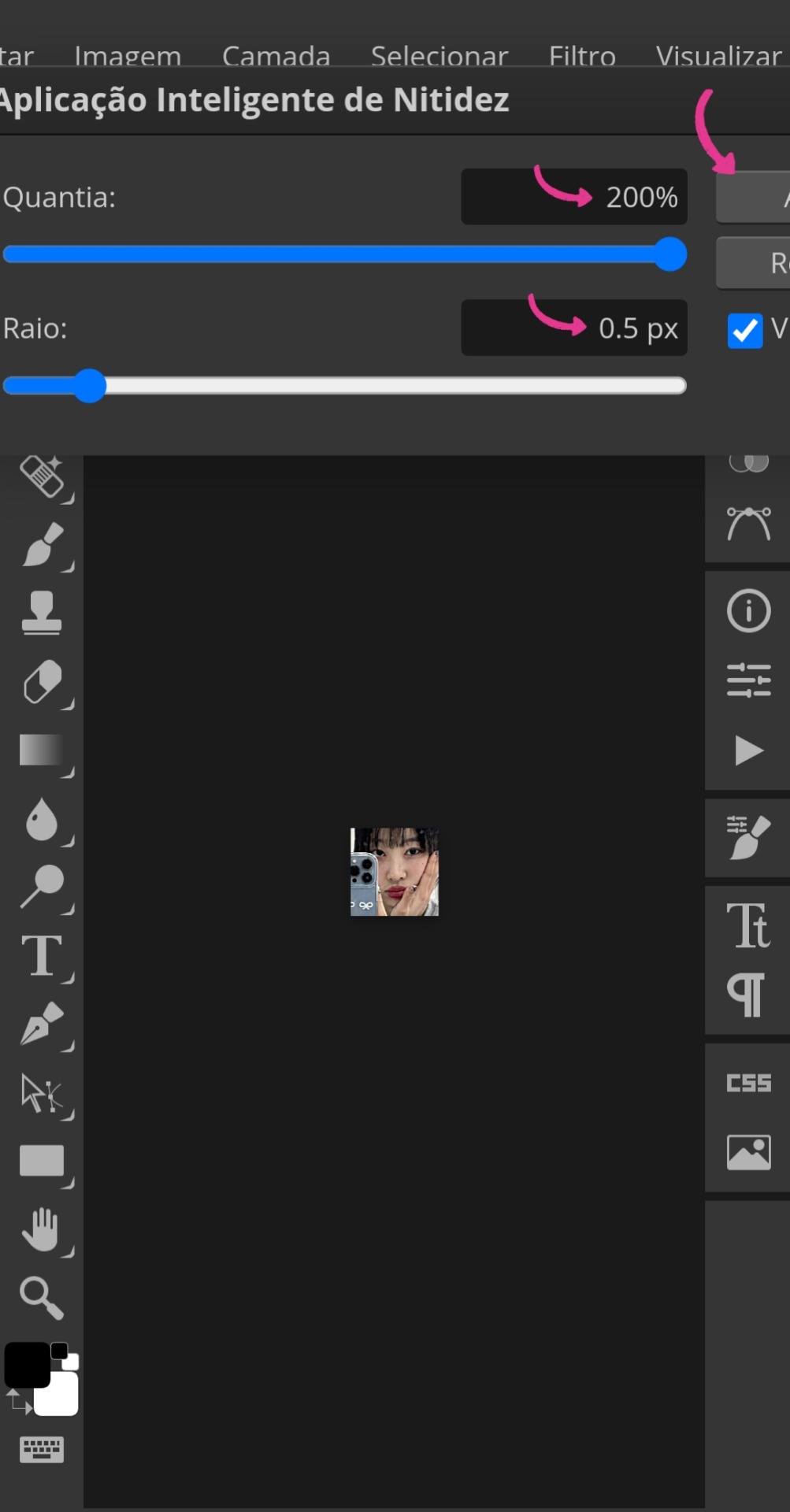
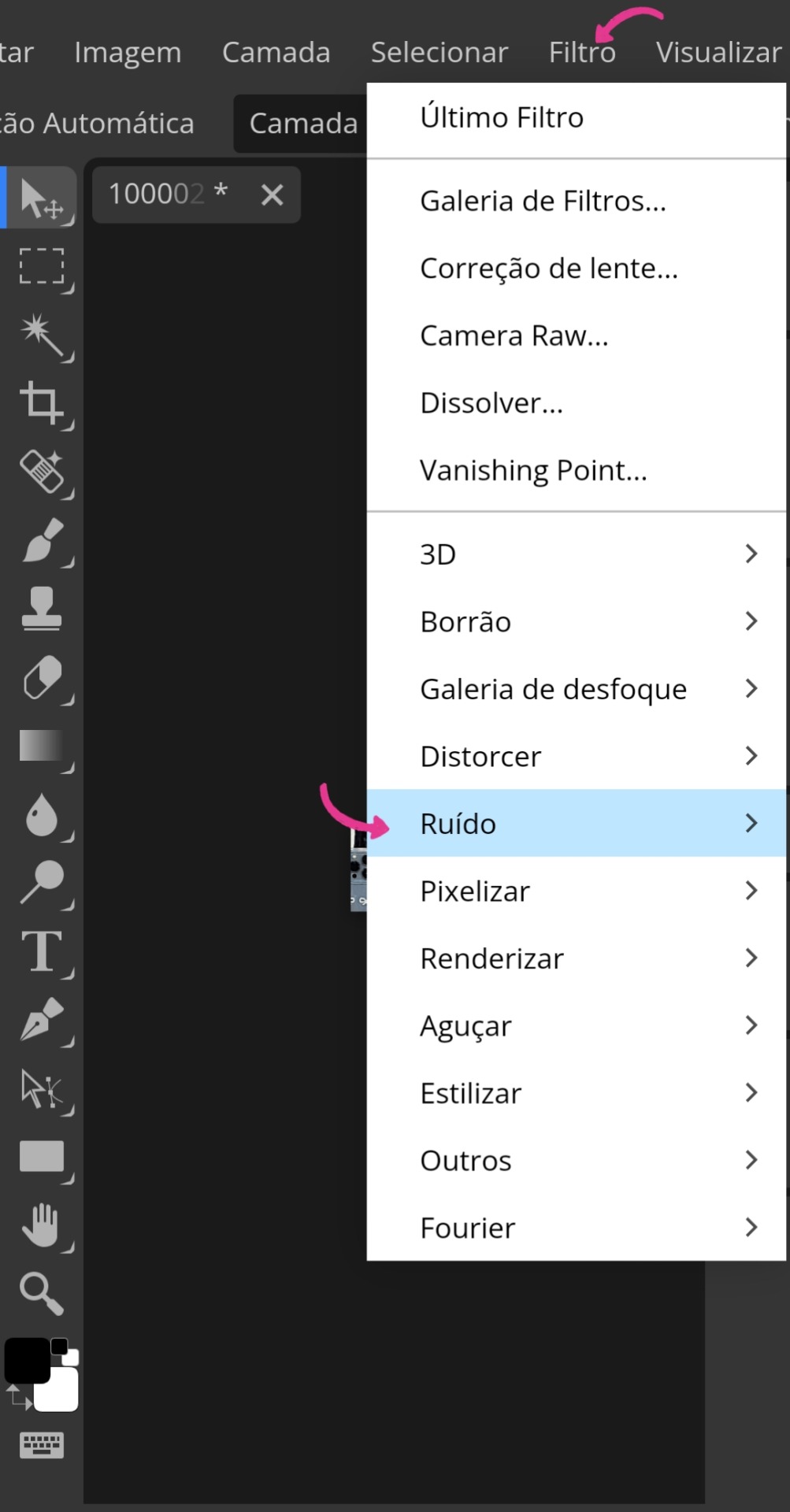
• Ainda nas abas superiores, você as arrastará até encontrar "Filtro". Ali, você irá em "Aguçar" e, em seguida, "Aplicação inteligente de nitidez". Depois, ajuste a Quantia para 200% e o Raio para 0,5 px.



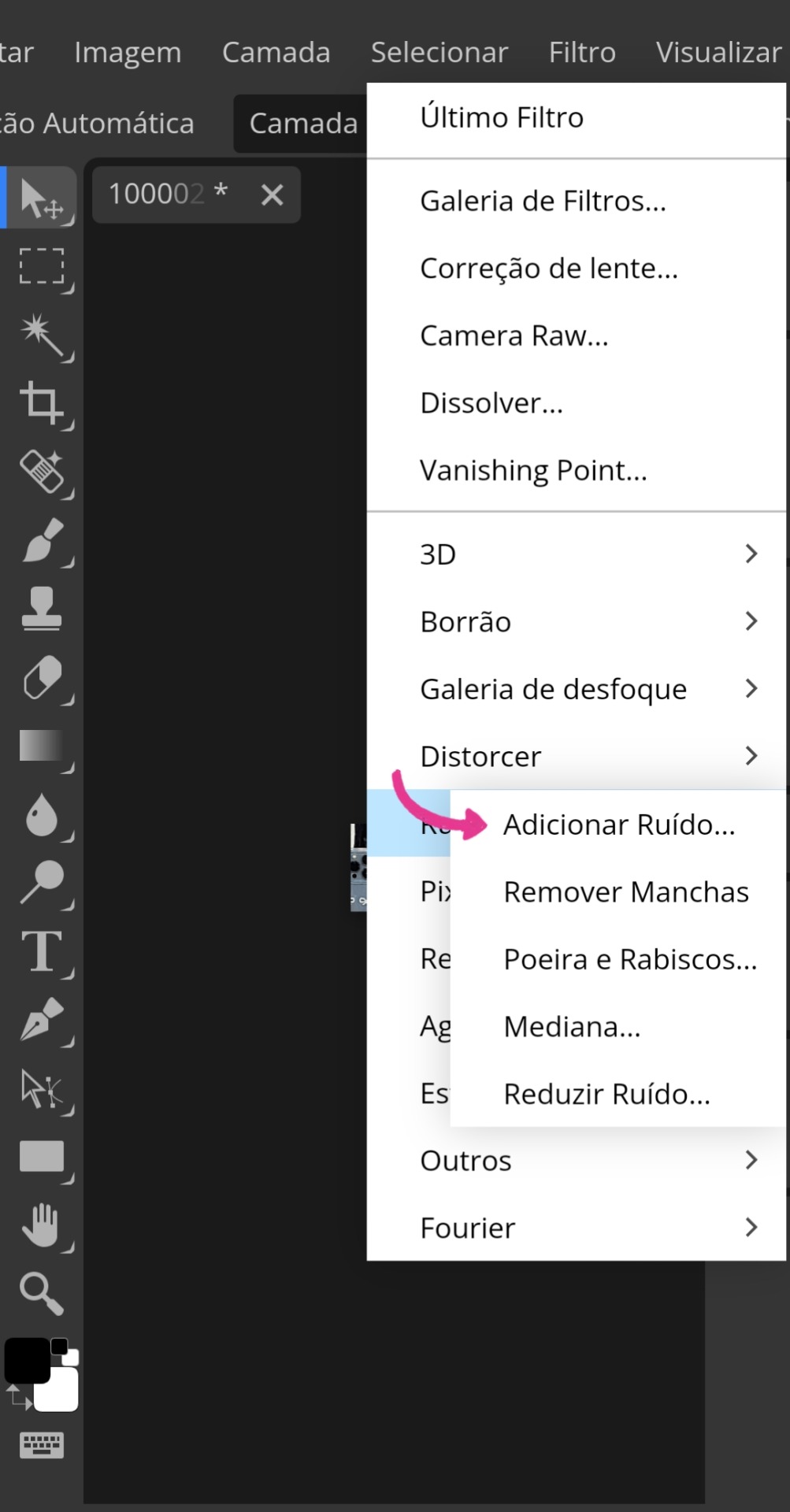
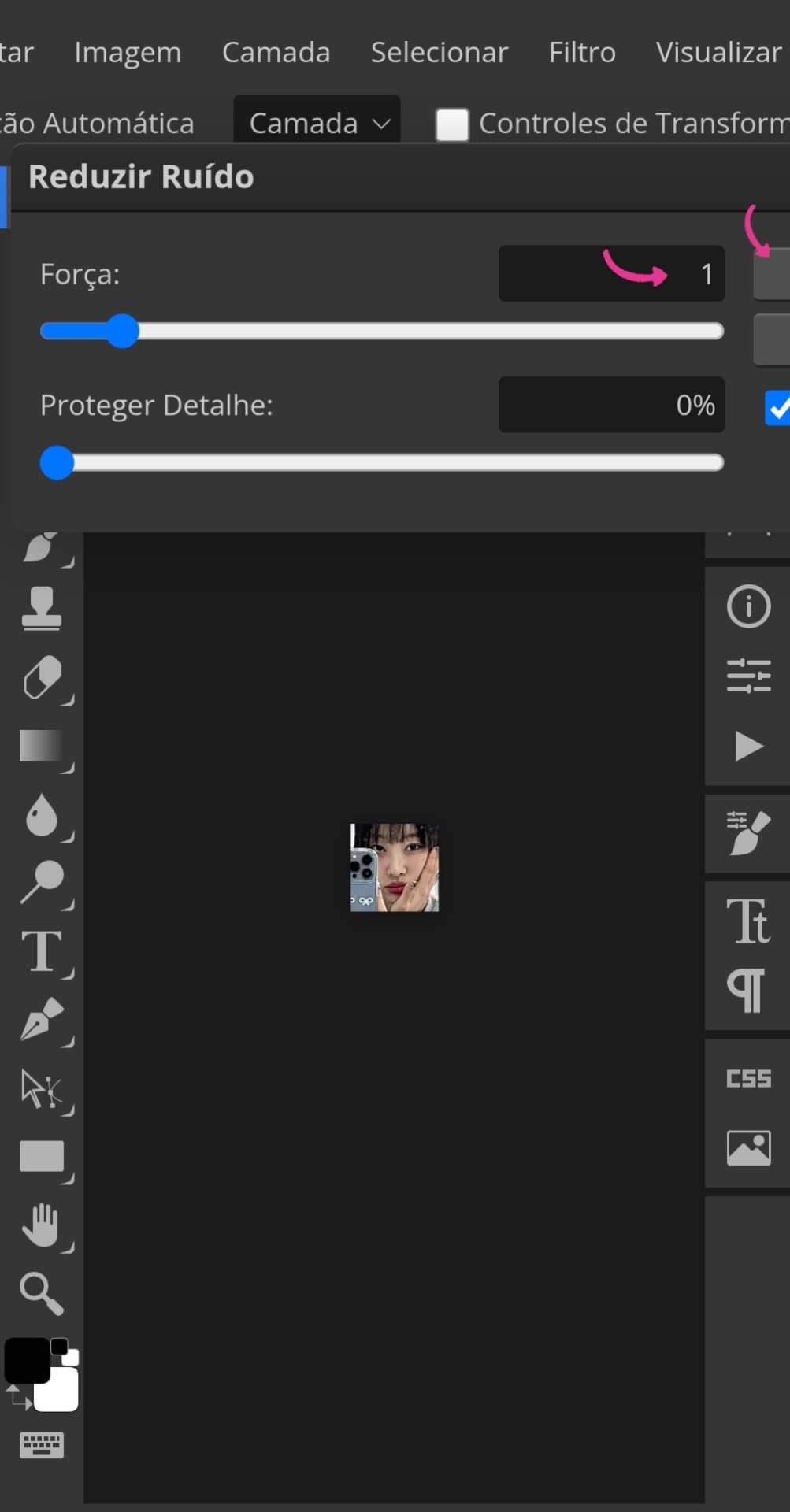
• Após aceitar e, ainda em "Filtro", você irá até "Ruído" e selecionará "Reduzir ruído". Nessa outra tabela, você deixará a "Força" em 1. (Vamos ignorar que eu marquei o errado na imagem 11)



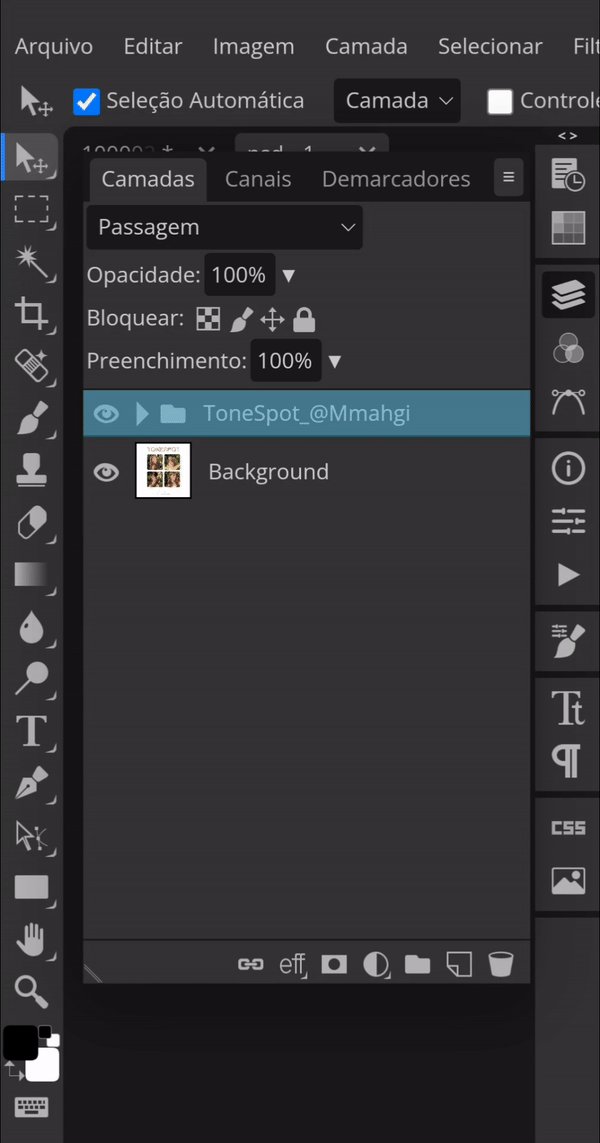
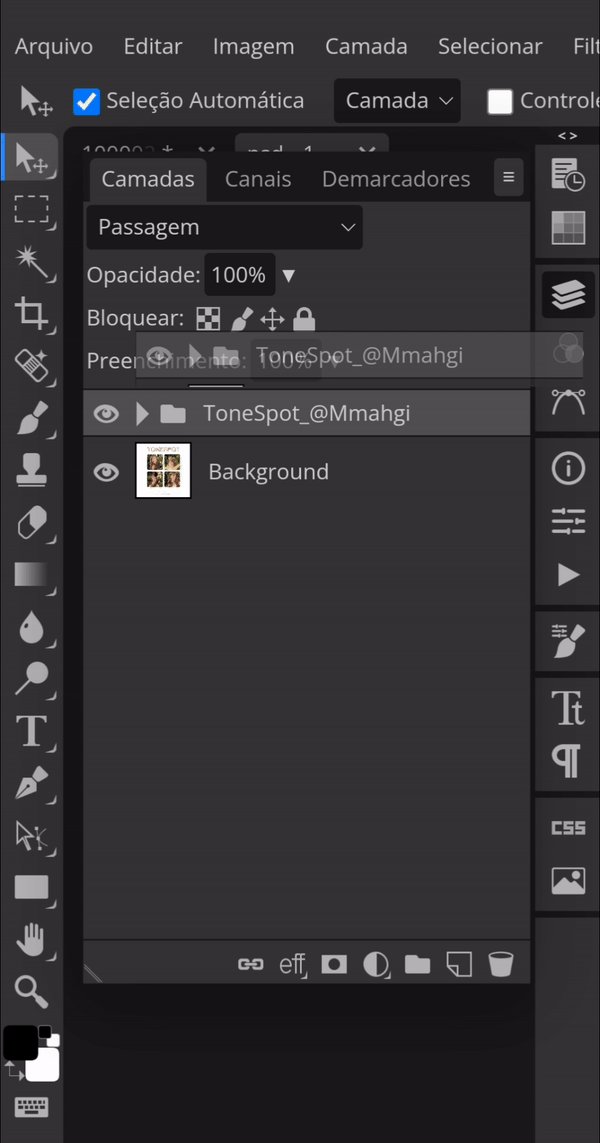
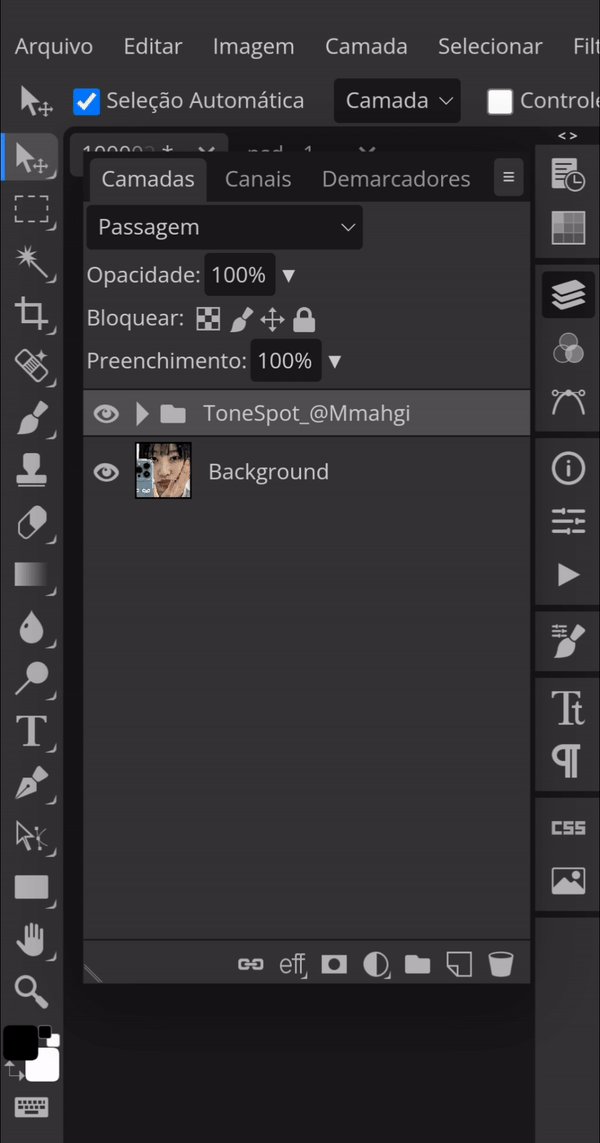
• Com esses ajustes agora prontos, você voltará para as abas acima e irá até "Arquivo" novamente, mas dessa vez para buscar seu PSD (essa parte da aplicação do PSD é opcional. Caso não queira, pule para a imagem 16). Com o PSD em mãos, clique naquele ícone indicado ali no canto da imagem 14 e faça exatamente o que está sendo feito na imagem 15. Aproveitando para informar que meu PSD está disponível para uso no DeviantArt.



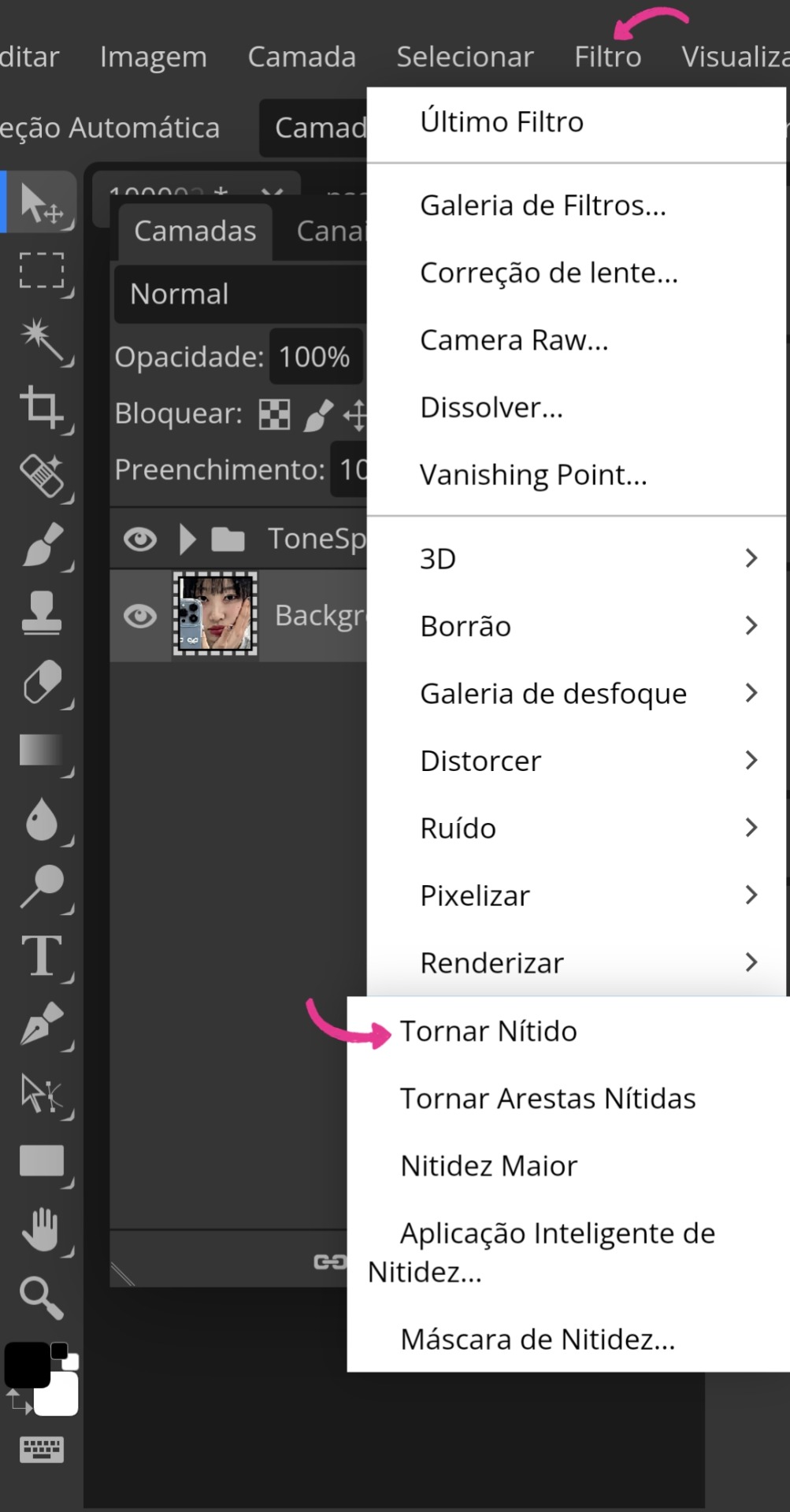
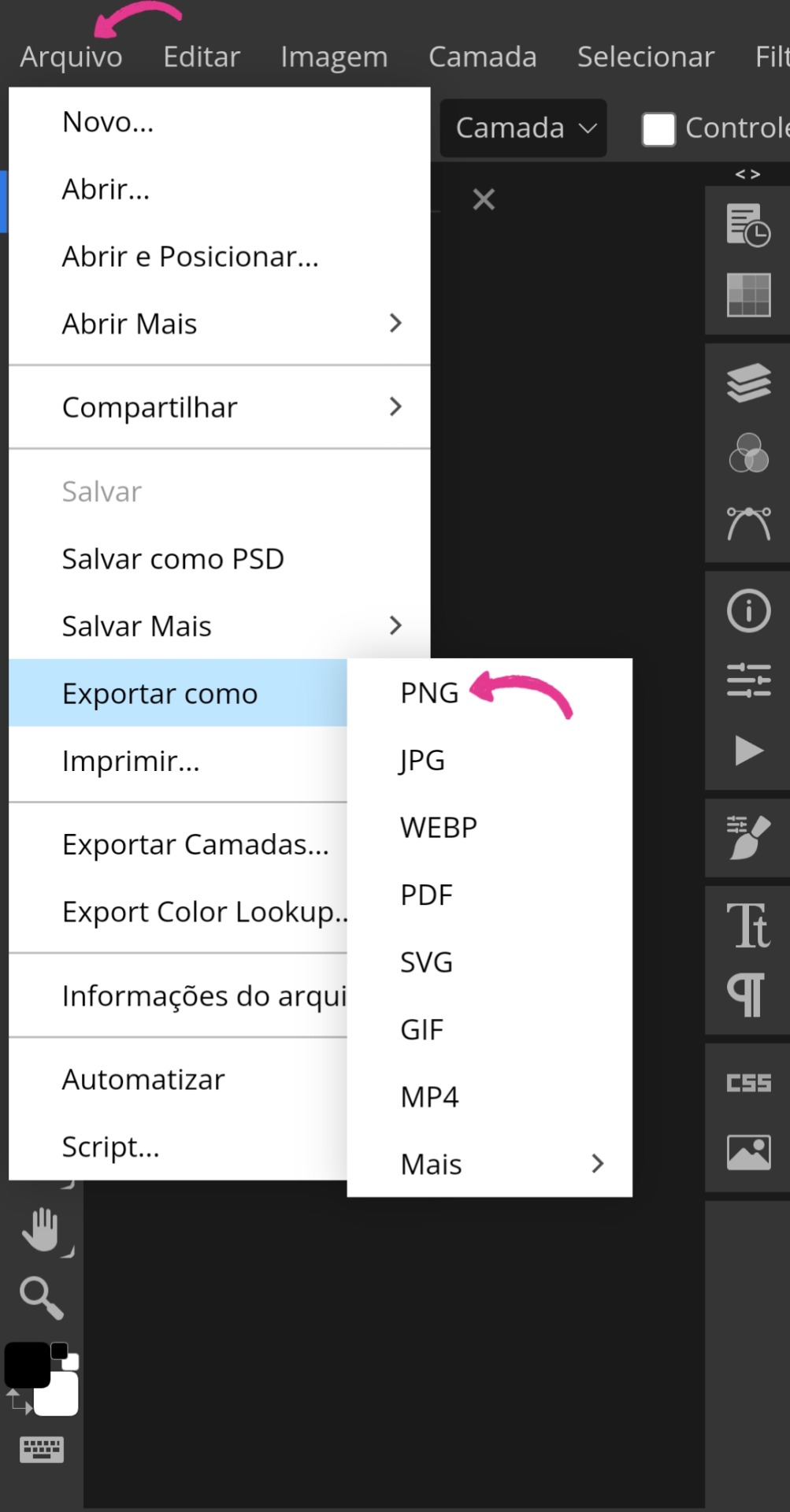
• Com o PSD ajustado na imagem, clique na mesma novamente para o último ajuste. Voltando à aba "Filtro", vá novamente para "Aguçar" e dessa vez selecione "Tornar nítido". A última etapa é a exportação, encontre a aba "Arquivo" novamente, mas agora selecione "Exportar como...". Para usar no Spirit, você precisa exportá-la como PNG ou JPG.



Geralmente, eu termino por aí, mas de vez em quando gosto de adicionar uma camada 3D. Então, faço o seguinte:
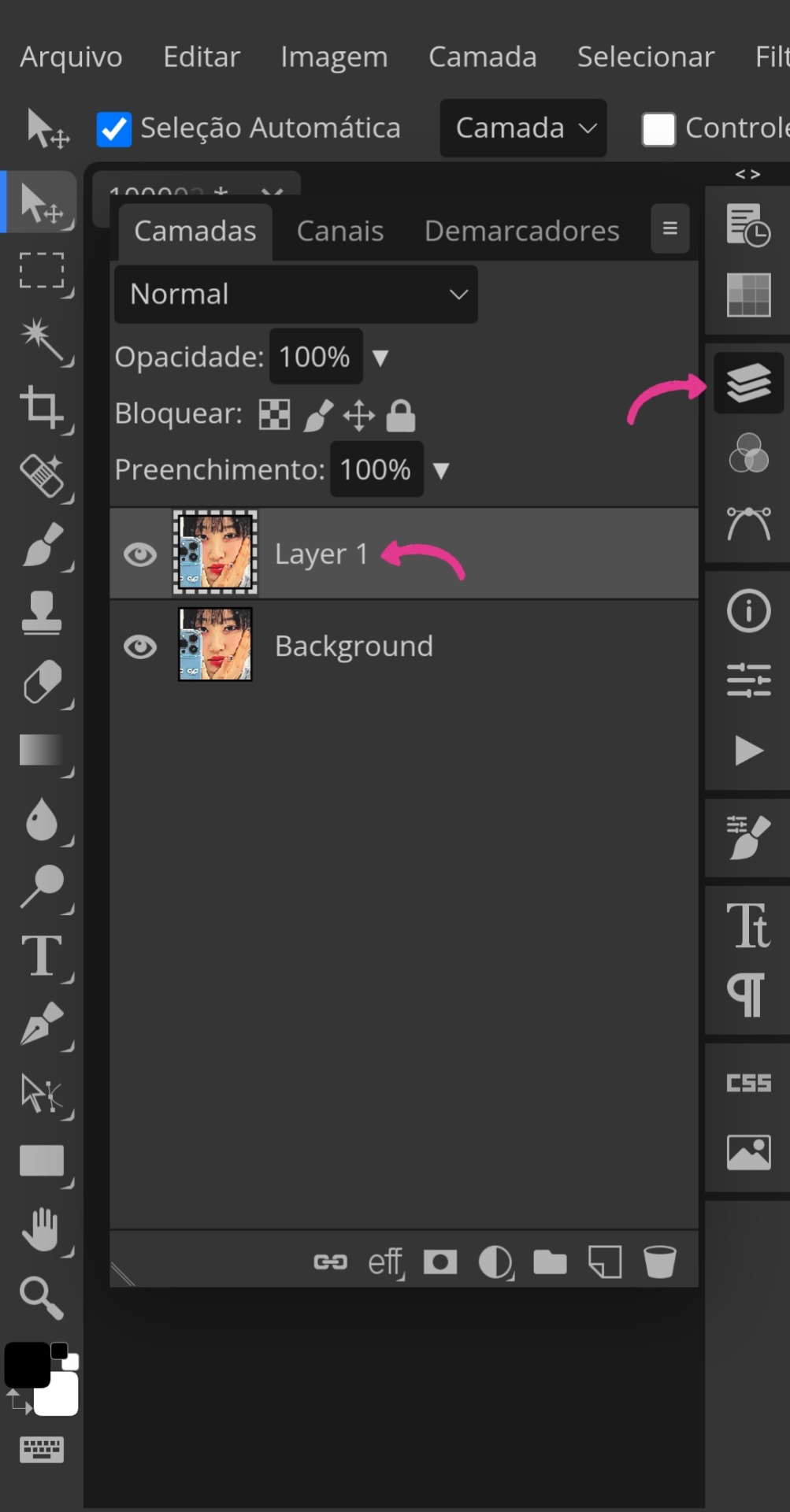
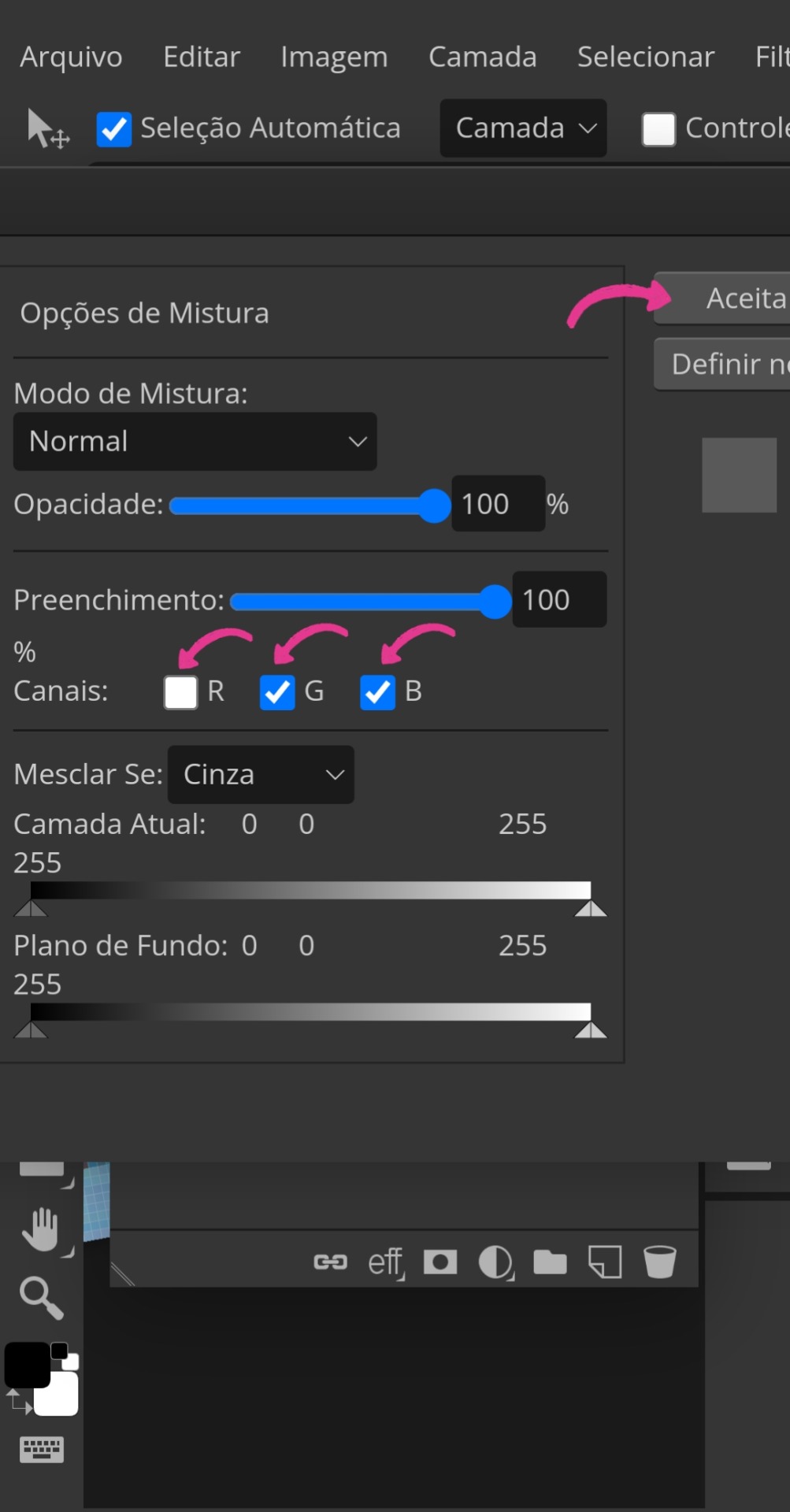
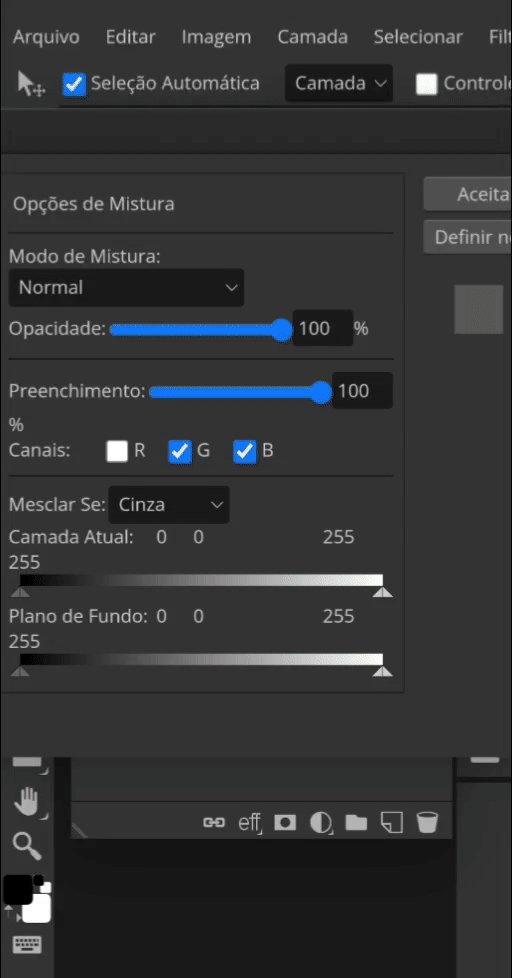
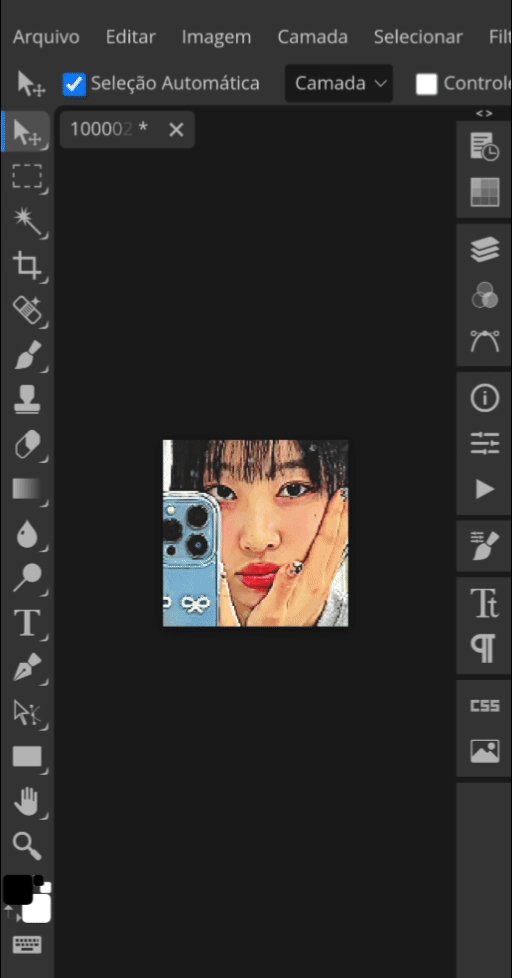
• Repito o mesmo esquema da imagem 1, mas desta vez pego o icon pronto. Vou até a aba "Camada" e clico em "Duplicar camada". Abro novamente aquele ícone (imagem 20) e clico duas vezes seguidas em "Layer". Feito isso, outra tabela maior aparecerá e, ao arrastá-la para o lado, surgirão essas três letras marcadas: R, G e B. Quando desmarcadas, cada uma delas dará cores diferentes para o efeito 3D. A letra R é vermelho com azul, a letra G é rosa com verde e a letra B é amarelo com roxo.



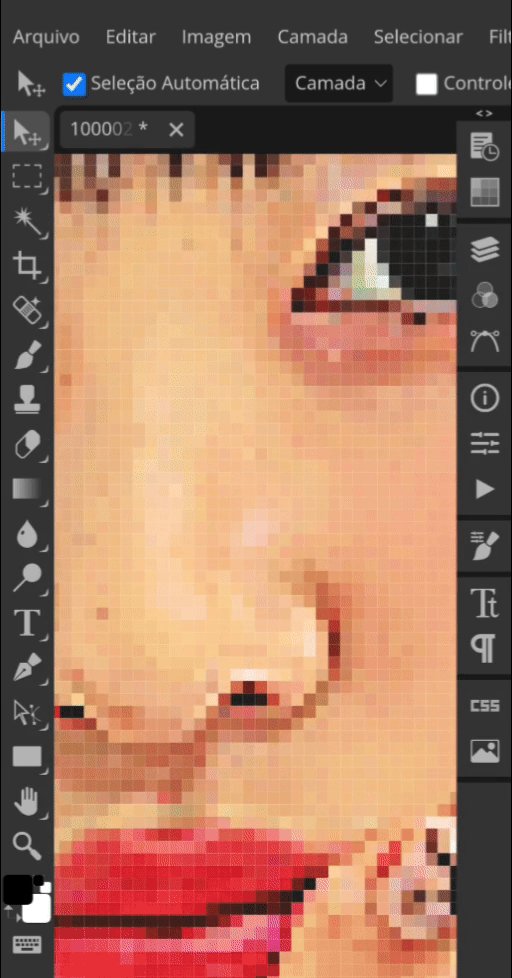
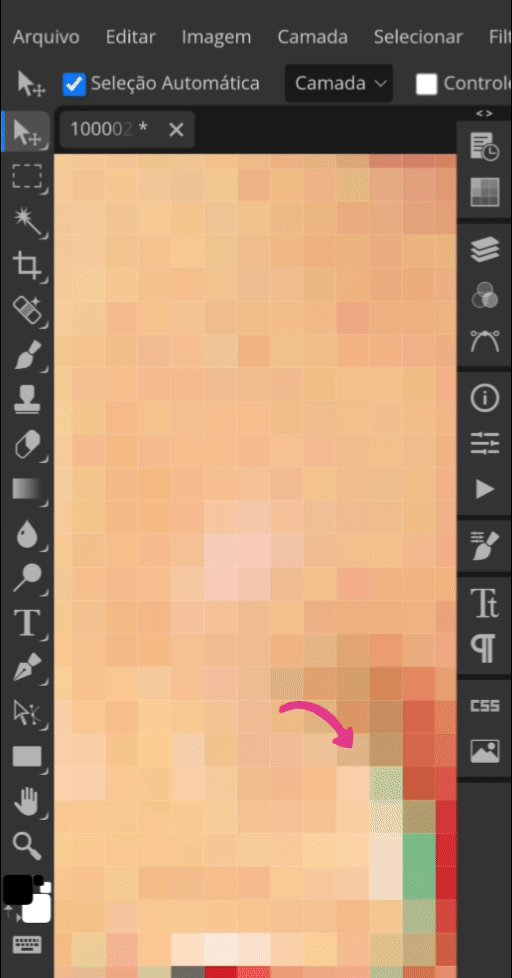
• Ao desmarcar a escolhida e aceitar, você dará um zoom bem próximo na imagem e, certificando-se de que ainda está na layer, puxará a mesma minimamente para o lado para então "ativar" o efeito 3D, conforme a última imagem ensina. O processo de exportação é o mesmo explicado anteriormente.








Não vou mentir, acabou sendo mais longo do que eu esperava kkkkj, mas pelo menos está detalhado para que vocês não tenham dúvidas. Espero sinceramente que seja útil para vocês e me deixem saber o que vocês acharam comentando aqui. Lembrando novamente que meu PSD está disponível para uso (não se esqueçam de me dar créditos se usarem).
Tchauzinho <3
#mahgi#icons 120x120#120x120#icon 120x120#120x120 icons#spirit icons#icons spirit#icons para spirit#social spirit#120×120 icons#spirit fanfics#icon maker#tutorial tumblr#tumblr tutorial#spirit
70 notes
·
View notes
Text
How to use groups as an artist, writer, or any other creator:
You can join as many groups as you’d like, they’re fantastic for growing your blog and getting your works out there (honestly one of the best features tumblr has added since DM’s) But I’ve seen a lot of people a little confused on how to properly use them.


When you join a group an icon appears at the bottom tab, clicking on it brings you to a dashboard that is a reverse chronological feed of what people post in these groups. In the right hand tab you can click on each group to see it specifically (when on a group page there is a mute button in the top right hand corner).
When it comes to sharing your posts in groups I’ve seen a lot of people manually going into each group and making the same post again and again, in an attempt to share their artwork or fic to as many groups as they can.
You don’t have to do this, there is a cross posting function.





Repeat for all the groups you’d like to share your post in.
(I would appreciate the reblog as I’ve talked with several other writers and artists on tumblr and they’ve all seems rather confused on how to use groups)
#groups#artist support#support small artists#artists on tumblr#writer stuff#writters on tumblr#writterscommunity#writerscommunity#writerblr#writers on tumblr#Todd Howard#mpreg#how to#tumblr tutorial
31 notes
·
View notes
Text
Quick Tutorial for the Mass Post Editor
Hello, everyone! Are you trying to get your blog in order to either keep it organized or make sure your Masterpost gives everyone the best-curated experience possible but you happen to have a blog with backdated posts that you can't find? Here's how you can deal with that in half the time that it would take scrolling through your entire blog.
Disclaimer: This only works on browser, so make sure you have a tablet, laptop, or desktop at the ready. I remember my phone struggling with the Mass Post Editor, so proceed with caution.
Alright, so! Now that that's out of the way, how about we find this Mass Post Editor?


First of all, from the browser, head to your account. It should lead you to the second image. The Mass Post Editor is in the bottom right corner of the second column.
All of that should lead to this:

I'd easily call this the most overwhelming page of the website, but it's rather simple once you start getting down to brass tacks. Your posts are in the mosaic you see, going from most recent to older. You can select multiple of them with a click, although the only way you can unselect them is with the unselect button in the top right corner. So remember to do that before selecting another batch!
Now, once you've selected the posts you want to add tags to, click the add tags button (1). The tag will be added at the end of those that are already on that post. If you want to remove a tag, though, that would be edit tags (2). It'll give you an exhaustive list of all the tags associated with the posts you've selected. Select the one you want removed and then click remove tag.
And if your blog happens to be massive and/or a few years old, or you happen to know which month the posts you want to edit are, click month (3). It'll drop a list of the months of the current year. You can scroll through the years with the arrows, and all the months that have posts will be black.
And there you go! You are now a Mass Post Editor aficionado. Hopefully, this helps and please don't hesitate to ask questions should you need clarification on anything.
Happy Posting!
54 notes
·
View notes
Text




Okay - it has come to my attention that this info might not be commonly known, and some people might find it useful.
HOW TO "BLACKLIST" content... I have done this mini-tutorial on mobile (and used my main in the screenshots).
You can blacklist tags, and you can also blacklist post content. This means your online tumblr experience will not show you the stuff you don't want to see. It is not infallible, however it does make for a much nicer time on tumblr if you know how to use the functions as they have been designed.
For example if you follow my main, you could blacklist "to do list" and you wouldn't see that post nearly every day (ooh! Exciting, has she crossed 'eating breakfast' off her to do list???). If you are here, you can blacklist "real life ramblings" and you won't see the (admittedly rare) posts I make in reference to my RL. I make a habit of pointing these out every so often with a "<- for your black list" tag.
I hope this helps at least one person.
🌻🌻🌻
17 notes
·
View notes