#UX/UI optimization
Explore tagged Tumblr posts
Text
#OpenCart SEO#pharmaceutical SEO#UX/UI optimization#AI-driven SEO#local SEO for pharma#technical SEO audit#keyword research for pharma#long-tail keywords#featured snippets#knowledge panel#OpenCart structured data#ecommerce SEO#pharma backlink strategy#search engine optimization#pharma content marketing#SERP ranking#Google featured snippets#mobile SEO for pharma#conversion optimization#pharma search intent#OpenCart schema markup#pharma website performance#backlink audit#GEO-targeting SEO#AI-driven keyword strategy
0 notes
Text
Why User-Centered Design is the Key to Online Success: Leveraging Psychology and Design Principles to Create Meaningful Experiences
User-Centered Design (UCD) is crucial in today’s digital world, where success relies not just on aesthetics or functionality but on crafting a user experience that resonates with users on a deeper psychological level. UCD prioritizes not only visual appeal but also the way users think, feel, and behave. Creating effective User-Centered Design is simpler than it may seem; it involves applying psychological principles, such as understanding cognitive load and paying careful attention to even the smallest design details. By focusing on these aspects, we can develop experiences that are not only intuitive but also rewarding. In this blog, we will explore why this approach is essential and how real-world examples highlight its significant impact.

Understanding Human Behavior: The Psychological Pillars of User Centered Design
Every user interaction with a product involves mental processing. If this process is considered overly cumbersome—in other terms if the user experiences a high cognitive load then—there is a likelihood that users will feel an overload and thus get annoyed and quit your site/product. One of the key ideas in user-centric design is reducing cognitive load, or the amount of mental effort required to use and understand a product.
Hick’s Law: Simplifying Choices
Hick’s Law states that the time taken to make a decision increases with the number of alternative choices available to the individual user and hence the more choices available to be used by or have the decision the more prolonged it will take for the user to make a decision. Thus, if a website bombards users with too many actionable options then the users may hesitate or leave entirely. Because of this same reason platforms like Netflix offer recommendations to its users to limit the choices and to show the user what’s most relevant. So, Instead of overwhelming users with the entire library, Netflix focuses on curating options that best fits the user preferences, thus making decision-making easier and faster.

Netflix Interface Showcasing Uses Hick’s Law to Simplify Choices
Fitts’s Law: Designing for Ease of Access
Fitts’s Law explains that why large, well-placed buttons are more effective than small buttons that are hard to reach. Users must have no friction or struggle to find key actions on your website/product. Amazon implements this really well by placing the "Add to Cart" buttons in prominent locations.

Design comparison showing familiar interface versus unfamiliar
These buttons are easy to spot and are large enough to click effortlessly, and also the buttons are placed so strategically to minimize user effort. This simple but thoughtful design element can significantly increase conversions because by doing so Amazon reduces the friction in the user's buying journey.
The Impact of Small Design Decisions: Tiny Tweaks that Leads to Big Results
Small design decisions can lead to a significant difference in how users interact with a product, even if the differences seem atomic or minute at first glance.
The Importance of Spacing
Strategic spacing between elements can drastically improve focus and comprehension. According to the Gestalt Principles of Perception, specifically the Proximity Principle, items placed closely together are perceived as related, while those spaced apart draw more attention individually. Even something as simple as reducing visual clutter makes an enormous difference.
For example, Airbnb uses this principle beautifully. Their listings have plenty of white space, making it easier for users to digest information like pricing, property details, and reviews without feeling overwhelmed. By strategically spacing elements, they guide user attention to what’s most important—booking a stay.
FAQ
Que 1. What is User-Centered Design (UCD)?
Ans 1. User-Centered Design (UCD) is a design method that prioritizes the end user's demands, behaviors, and preferences. It entails studying and understanding customer expectations in order to develop products that are intuitive, simple to use, and aligned with user objectives.
Que 2. How does psychology influence user-centered design?
Ans 2. Psychology has an effect on UCD because it helps creators understand how people think, act, and make decisions. Making digital systems easier to use and more interesting is based on psychological principles such as Hicks' Law (choice time), Fitts' Law (interaction efficiency), and the Gestalt principles (perception and organization).
Que 3. What is the difference between user-centered and conventional design?
Ans 3. The user's demands are prioritized in user-centered design, as opposed to traditional design that prioritizes aesthetics or corporate goals. Whereas traditional design may overlook important user feedback, resulting in usability problems, UCD constantly tests and refines based on user input.
Discover the Full Story
#User-Centered Design#UX design principles#psychology in design#cognitive load#Hick's Law#Fitts's Law#UCD#web design#UI/UX#online success#user behavior#scarcity effect#user experience#digital success#e-commerce UX#Miller's Law#UX design#conversion optimization#UX laws#web design psychology#psychology in Ux#netflix#amazon#Millar's Law#Jakob's law#Instagram#shopify#client centric design#spotify#werbooz
2 notes
·
View notes
Text
"Boost Your Online Store Sales with a Shopify UX/UI Audit!"

Are you looking to improve customer experience and increase conversions on your Shopify store? With Alexis Coutray, a UX/UI designer and conversion rate optimization (CRO) expert, you can get a comprehensive review of your store. Discover how enhancing navigation, design, and user experience can drive more sales. Don’t miss out on the opportunity—book your consultation now and start turning visitors into loyal customers!Get your Shopify UX/UI audit here."
#Shopify UX/UI audit#Boost Shopify conversions#Shopify store optimization#Shopify CRO expert#Increase Shopify sales#Shopify user experience review
2 notes
·
View notes
Text
Professional Website Design & Development Services

Your website is the cornerstone of your online presence. At MotionDevs, we specialize in crafting digital experiences that convert with our ecommerce website development services. From start to finish, we ensure your online store is built for success. If you’re on Shopify, our dedicated Shopify website development services deliver a customized, high-performing platform tailored to your needs.
Beyond eCommerce, our website design & development services cover everything from sleek designs to robust functionalities, making your website a true reflection of your brand. Our UI/UX design services are crafted to enhance user interaction, ensuring that visitors have a smooth and enjoyable experience. To ensure your site gets the attention it deserves, our search engine optimization services are designed to drive organic traffic and improve your search engine rankings. Partner with MotionDevs and watch your digital presence soar!
#ecommerce website development services#shopify website development services#website design & development services#ui ux design services#search engine optimization services
2 notes
·
View notes
Text
Introducing Shoppy.ing
Announcing Shoppy.ing … our product showcase created using Visual Stories! Check out the visually captivating experience of shoppable Web Stories.
To get this stunning shopping experience on your own website for free, contact us.
#webstories#web stories#visual stories#seo#search engine optimization#web design#ui/ux design#shopify#online shopping#online shop
6 notes
·
View notes
Text
How to Use AI SEO to Improve Your Website by Neil Patel.
The internet has become the go-to source for everything from trivia about celebrities to fixing our kitchen sinks. But AI SEO may be changing the way marketers help their sites rank high on search engine results pages (SERPs). Failure to rank may result in your business missing out on valuable search traffic. Which means far less revenue for your business. For a long time, you could get by with basic SEO strategies. But not anymore. With artificial intelligence (AI) taking over the world, you need to up your game. What does that mean for your SEO strategy? To learn how AI and your SEO work together read the article at https://bit.ly/3suY3Td
#SEO#AI#artificial#intelligence#Business#SERPs#Search#Engine#Optimization#NeilPatel#Site#Traffic#UX#UI
3 notes
·
View notes
Text
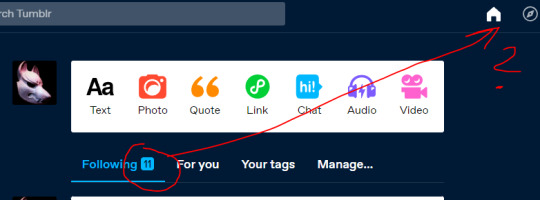
Tumblr~~ can you put it back to the house and / or at least make the page reload when I click on either the house or "following" like it was before? 😩 It's frustrating when it doesn't reload or only reacts after clicking 3 times.... it should refresh via the UI not me pressing F5 on my keyboard....

#tumblr#staff#yall know we don't like big changes here#UI / UX is called user interface experience for a reason cause it's about optimizing the users experience it should not make it worse :)#(and by experience it means what the use is already used to)
5 notes
·
View notes
Text
From Crisis to Confidence – Atcuality Restores More Than Just Code
Your website is your digital storefront. When it gets hacked, your brand reputation and customer trust are at stake. Atcuality understands the urgency and emotional toll of such breaches. That’s why our team offers fast-acting, reliable hacked site recovery services that not only fix the problem but prevent it from recurring. We clean your site, identify the source of the attack, and patch every loophole we find. With real-time updates and continuous support, you’ll never feel alone in the recovery process. We go beyond fixing bugs—we educate you about best practices, implement enterprise-grade firewalls, and monitor your website 24/7. Regain control of your site and peace of mind with Atcuality’s recovery experts.
#seo marketing#seo services#artificial intelligence#iot applications#seo agency#azure cloud services#digital marketing#amazon web services#ai powered application#seo company#web design#web development#website#websites#website development#website optimization#website design#website seo#ui ux design#website developer near me#website services#website security#website speed optimization#website developers#web developing company#web developers#software development#software company#software testing#software services
0 notes
Text
Automate Communication and Grow Faster with Atcuality
At Atcuality, we understand the power of automation in today’s competitive landscape. Our services are designed to eliminate bottlenecks and boost operational efficiency through smart software solutions. We specialize in intuitive dashboards, AI-integrated platforms, and real-time communication tools that empower teams to do more with less. A key offering in our automation suite is Telegram bot creation, designed to transform how businesses interact with customers. From booking appointments and sending automated reminders to managing support tickets and sending order updates, our bots handle it all. Built with security, scalability, and user experience in mind, Atcuality’s bots are trusted by clients across industries to deliver 24/7 engagement and results. Take your business digital, and let us build the tools that work while you sleep.
#search engine optimisation company#search engine marketing#emailmarketing#search engine optimisation services#digital services#search engine ranking#seo#digital marketing#search engine optimization#seo company#telegram#telegram bot#telegram channel#website development#website optimization#ui ux design#web development#website design#website#websitedevelopment#wordpress website#website speed optimization#website seo#website developer near me#web design#web hosting#web developers#website services#website security#website developers
0 notes
Text
Secure, Scalable, and Built for the Field: Atcuality Delivers
Atcuality is a technology partner focused on solving complex operational challenges with smart, mobile-based business tools. Whether you need to digitize reporting, track transactions, or reduce cash handling risks, our products are engineered with flexibility and performance in mind. Our cash collection application is trusted by logistics and field-service teams across industries to simplify collections and strengthen financial accountability. Key features include instant receipt generation, GPS verification, automated daily summaries, and bank reconciliation support—all accessible from any Android device. With real-time dashboards and customizable workflows, it turns every delivery or collection point into a transparent, auditable node in your finance system. Trust Atcuality to help your business operate faster, safer, and smarter—right from the ground up.
#artificial intelligence#ai applications#augmented and virtual reality market#digital marketing#emailmarketing#augmented reality#web development#website development#web design#information technology#website optimization#website#websites#web developing company#web developers#website security#website design#website services#ui ux design#wordpress#wordpress development#webdesign#digital services#digital consulting#software development#software testing#software company#software services#machine learning#software engineering
0 notes
Text
KINFOMEDIA: Your All-in-One Partner for Design, Development & Digital Growth
KINFOMEDIA: Empowering Brands Through Design, Technology, and Digital Excellence
In today's hyperconnected world, success begins with a strong digital foundation. Whether you're launching a startup, scaling an enterprise, or modernizing your digital identity, your business deserves more than fragmented services — it deserves a unified digital strategy. That’s exactly what we deliver at KINFOMEDIA.
We are not just a service provider; we are your digital growth partner. With a powerful blend of design, technology, marketing, and innovation, we build end-to-end digital solutions that deliver results.

Creative Design Services – Build Brands That Speak
Design is more than just visual appeal — it’s the language your brand uses to connect with people. At KINFOMEDIA, we create designs that tell your story, attract your audience, and drive action.
UI/UX Design: User-centered design that enhances usability and boosts engagement.
Graphic Design: Eye-catching creatives for digital and print.
Logo & Branding: Memorable visual identity systems that represent your business.
Website & WordPress Design: Pixel-perfect designs optimized for performance and conversions.
Every design project we deliver is rooted in brand strategy and built to inspire.
Web & App Development – Turn Ideas into Interactive Experiences
Your website or application is often the first impression of your business — and it must impress. We develop secure, scalable, and high-performing platforms tailored to your business goals.
Custom Website Development
Mobile App Development (Android/iOS)
Web Applications & Portals
E-Commerce Development
Enterprise Software Solutions
We focus on speed, functionality, mobile responsiveness, and SEO-readiness to ensure your platforms drive both engagement and results.
Digital Marketing – Grow, Engage, and Convert
Having a great website is just the beginning. To grow, you need visibility, engagement, and strategy. Our full-suite digital marketing services help you dominate search, win on social media, and turn traffic into leads.
Search Engine Optimization (SEO): Rank higher, get found faster.
Social Media Marketing (SMM): Engage, influence, and convert across platforms.
Pay-Per-Click Advertising (PPC): Target the right people at the right time.
Email Marketing & Automation: Nurture leads and boost retention.
Content & Branding Strategy: Tell your story the right way.
We craft customized campaigns that align with your goals and deliver real ROI.
Technology Solutions – Build Smarter Systems for a Digital World
We help you move beyond off-the-shelf software. Our technology solutions are engineered for flexibility, integration, and growth — powered by the latest tools and programming languages.
Custom Software Development
CRM & ERP Development
SaaS Solutions
API Integrations
Cloud Hosting & Infrastructure
Full-Stack Development: PHP, Python, JavaScript, .NET, Java
Our team of developers and tech architects ensures your systems are robust, secure, and scalable.
Why Choose KINFOMEDIA?
Full-Service Digital Partner – From branding to backend, everything under one roof.
Experienced Team – Skilled designers, developers, and digital marketers with proven results.
Custom Strategies – Every solution is tailored to your business goals.
Cutting-Edge Technologies – We work with modern frameworks and follow best practices.
Client-Centric Approach – Transparent communication, on-time delivery, and long-term support.
We don’t just deliver projects — we build lasting partnerships with our clients.
Let’s Build the Future of Your Business
If you’re looking to level up your digital presence, streamline your operations, or launch your next big idea, KINFOMEDIA is here to help.
Based in India. Serving businesses worldwide.
📞 Phone: +91 96525 80077 🌐 Website: www.kinfomedia.com
#web design#ui/ux design#graphic design#website development#app development#web app development#search engine optimization#email marketing#social media marketing#content marketing#.net#php#javascript#python
0 notes
Text
User Experience in Web Development
In today’s digital-first world, User Experience (UX) is no longer a luxury—it’s a necessity. From faster load times to mobile responsiveness and clear navigation, UX directly impacts SEO, engagement, and conversion rates.
Ample Websol builds websites that don’t just look good—they work brilliantly for your users. Whether you’re starting fresh or optimizing an existing site, smart UX is your strongest growth strategy.
✅ 𝗜𝗺𝗽𝗿𝗼𝘃𝗲 𝗨𝗫 𝘄𝗶𝘁𝗵: 🔹Faster Load Speeds 🔹Mobile-First Design 🔹Clean Navigation & Layout 🔹Accessibility for All Users 🔹Data-Driven Design Decisions
🔧 𝗣𝗿𝗼 𝗧𝗶𝗽: Tools like Hotjar, Google Analytics, and usability testing can guide key improvements.
📈 Want Higher ROI and Lower Bounce Rates? Your Journey Starts with Better UX. 👉 Let’s Elevate your Digital Presence—Connect with Ample Websol Today for Future-ready UI/UX & SEO Solutions! 🔗 To Read Full Article Click the Link Below https://amplewebsol.com/user-experience-in-web-development/
#ample websol#digital marketing#website development#seo#seo company#search engine optimization#local seo services#User Experience#ui ux design#Web Design Trends
0 notes
Text
Design, Develop, Dominate – JPP Tech’s Formula for Online Success

In the fast-paced digital age, simply having an online presence is not enough — your brand needs to stand out, captivate audiences, and drive real results. For businesses striving to grow, this means building a strong digital foundation that combines aesthetics, functionality, and strategy. This is the core of JPP Tech’s philosophy: Design. Develop. Dominate.
With years of experience, a passionate team, and cutting-edge technology, JPP Tech has positioned itself as a one-stop solution for businesses that are serious about building their brand online and achieving measurable success.
DESIGN – Because First Impressions Last
Imagine walking into a beautifully designed store versus one that’s cluttered and confusing — your website is no different. At JPP Tech, design goes beyond looks. It’s about creating digital experiences that resonate with your audience.
Key Elements of JPP Tech’s Web Design Approach:
Responsive & Mobile-First Design: Seamless performance on all screen sizes
User-Centered UI/UX: Crafted for intuitive navigation and clear call-to-actions
Visual Branding: Fonts, colors, and layout aligned with your brand identity
Engagement-Driven Layouts: Designed to reduce bounce rate and improve conversion
JPP Tech doesn’t just design websites — they design experiences that leave lasting impressions and encourage users to take action.
“Your website is your digital handshake. Let’s make it a powerful one.”
DEVELOP – Turning Ideas Into Interactive Realities
Behind every beautifully designed website lies a robust structure of code, logic, and performance. JPP Tech’s development team transforms creative concepts into fully functional, secure, and scalable platforms that perform seamlessly across devices.
Development Expertise Includes:
Custom Website Development: Tailored platforms built using PHP, Laravel, HTML5, CSS3
CMS Development: WordPress, Shopify, and other systems for easy content management
eCommerce Development: Powerful online stores with secure payment integration
Web Application Development: Interactive tools, dashboards, and platforms built from scratch
Performance Optimization: Fast load times, responsive scripts, and scalable architecture
Every project is built with clean code, SEO-ready architecture, and future scalability in mind, ensuring long-term success.
“We don’t just build websites; we build digital ecosystems.”
DOMINATE – Grow Traffic, Conversions & Brand Visibility
What’s the point of a great website if no one sees it? JPP Tech’s third pillar, Dominate, focuses on getting your brand in front of the right people. Through strategic digital marketing services, they ensure your website gets the attention — and action — it deserves.
Core Digital Marketing Services at JPP Tech:
Search Engine Optimization (SEO): On-page, off-page, local, and technical SEO
Pay-Per-Click (PPC): Google Ads & retargeting for faster conversions
Social Media Marketing (SMM): Strategy + content for platforms like Instagram, Facebook, LinkedIn
Email Marketing Campaigns: Targeted outreach that builds engagement
Analytics & Performance Tracking: Data-driven reports and ongoing optimization
The goal? Turn visitors into loyal customers. With JPP Tech, you don’t just go online — you rise to the top.
“It’s not enough to exist online. You need to lead.”
Why Choose JPP Tech?
JPP Tech brings together a multidisciplinary team of designers, developers, marketers, and strategists — all working toward one mission: your success.
Here’s What Sets Them Apart:
Over a decade of combined industry experience
100+ successful client projects worldwide
Transparent pricing, no hidden fees
End-to-end solutions under one roof
Personalized support and project management
Ongoing maintenance and optimization
Whether you're a startup building from scratch or an enterprise scaling up, JPP Tech has the tools, talent, and tenacity to help you thrive in the digital world.
Let’s Build the Future – Together
Your online success doesn’t have to be a guessing game. With JPP Tech’s proven formula of Design, Develop, Dominate, your brand will gain the visibility, functionality, and credibility it needs to grow in a competitive landscape.
Visit JPP Tech today to schedule a consultation and take the first step toward transforming your digital future.
#Web design services#Website development company#Digital marketing solutions#SEO experts#Online business growth#Custom website design#WordPress development#E-commerce website solutions#Social media marketing#Branding and design#Content marketing services#Mobile app development#UX/UI design services#Lead generation strategies#Online presence management#Graphic design agency#PPC advertising#Website optimization services#Creative digital agency#Tech solutions for startups
0 notes
Text
Why Good Design is Good Business: The ROI of Investing in Quality Digital Design
At WJM Digital Design
In today’s fast-moving digital world, design is often the first and most lasting impression your brand makes. Whether it’s a website, a social media ad, or an app interface—how your business looks and feels directly influences how customers engage with you.
But great design isn't just about making things look good. It’s a powerful business tool that can increase trust, boost conversions, and drive long-term growth. Let’s break down why good design is good business—and why investing in quality digital design is one of the smartest decisions a company can make.
1. First Impressions Are Formed in Seconds
Research shows that users form a first impression of a website within 50 milliseconds. That’s faster than the blink of an eye. In that fraction of a second, people decide whether your brand feels trustworthy, credible, and worth their time.

Good design uses color, layout, imagery, and typography strategically to create a professional and inviting digital space. Bad design, on the other hand, creates friction and sends people running to competitors.
Bottom line: You never get a second chance to make a first impression—especially online.
2. Design Directly Impacts Conversion Rates
You could have the best product or service in your industry, but if your digital design doesn’t guide users clearly, you’ll lose potential customers. Quality design improves conversion by:
Making navigation intuitive
Placing call-to-action (CTA) buttons where they make the most sense
Designing for mobile responsiveness
Using visual hierarchy to guide users toward decisions
For example, a well-placed CTA button with the right color contrast can improve click-through rates by 20% or more. Similarly, optimizing page layout can reduce bounce rates and keep users engaged longer.
Design isn’t just decoration—it’s strategy.
3. Brand Consistency Builds Trust
Your brand’s visual identity needs to be consistent across all digital platforms—from your website to your social media to your email campaigns. Inconsistent colors, fonts, and styles confuse users and reduce your credibility.
Strong branding creates familiarity. Familiarity breeds trust. And trust leads to conversions.
A professional digital design agency ensures every visual element aligns with your brand’s personality and message, making your business more memorable and trustworthy.
4. Real-World Examples: The ROI of Better Design
Here are a few anonymized client examples that demonstrate the power of great design:
Client A: After a homepage redesign with better UX and CTAs, their lead conversion rate increased by 48% in just two months.
Client B: A full brand refresh and website overhaul led to a 65% increase in time on site and a 30% decrease in bounce rate.
Client C: A mobile-first redesign helped them improve mobile sales by 40%, tapping into an audience segment they were previously losing.
These numbers show that professional design pays for itself—often faster than you'd expect.
5. The Pitfalls of DIY Design
With so many drag-and-drop tools available today, it’s tempting for business owners to create their own designs. But there’s a difference between putting content on a page and crafting a strategic user experience.
Common DIY mistakes include:
Poor use of white space
Inconsistent branding
Lack of mobile optimization
Unclear navigation
CTA buttons that get ignored
A digital design agency brings experience, strategy, and polish—turning your vision into a tool that drives real results.

6. How to Know It’s Time for a Redesign
Not sure if your current design is holding you back? Here’s a quick checklist:
Your site looks outdated or cluttered
Your bounce rate is high
Your branding is inconsistent
Your design isn’t mobile-friendly
You’re not getting the conversions you want
Users complain about usability or navigation
If you checked off even two of these, it’s time to consider a design upgrade.
Final Thoughts: Design That Drives Growth
In a world where digital is often the first (and sometimes only) touchpoint with your audience, design is no longer optional—it’s essential. It shapes perceptions, builds trust, and directly impacts your bottom line.
At WJM Digital Design, we don’t just create beautiful designs—we craft strategic digital experiences that turn visitors into loyal customers. Whether you’re a startup or an established brand, investing in quality design is an investment in growth.
🚀 Ready to Elevate Your Design?
Get in touch for a free design audit or a no-obligation consultation. Let’s explore how better design can bring better results to your business.
#Digital Design#UX/UI Design#Website Redesign#Brand Identity#Conversion Optimization#Graphic Design Tips#Business Growth#Creative Agency#Design Strategy#Visual Branding#User Experience#Digital Marketing#ROI of Design#Web Design Best Practices#Design for Business Success
0 notes
Text
App Store Optimization: The SEO Of The Mobile World

In today’s generation, where 90% of work is done on mobiles, building a great app is just the beginning. You can have the most intuitive UX, pixel-perfect UI, and flawless functionality, but if users can’t find it, it might as well not exist. This is where App Store Optimization (ASO) comes in.
SEO helps websites rank higher on Google, and ASO helps apps get discovered on the App Store or Google Play. There are millions of apps being developed each day, crowding every category, hence making ASO an essential requirement.
Whether you’re a startup or an established mobile app development company, investing in ASO ensures your mobile product doesn’t get buried under thousands of similar apps. It’s a core strategy for anyone navigating the future of mobile apps.
Why ASO Is the Unsung Hero of Mobile App Success
App Store Optimization isn’t all about the app title with keywords, but understanding how users search, what triggers downloads, and what keeps them engaged once they install. Apps that invest in ASO can see a 30–50% boost in organic downloads, making it one of the most cost-effective ways to grow.
For any app development company aiming to get noticed in a hyper-competitive space, ASO is the secret weapon that bridges the gap between building a great app and building a successful one.
Also Read- AI In Mobile App Development: Smarter Experiences, Better Engagement
Core Elements of ASO (That Actually Work)
Here’s what goes into smart ASO:
App Title & Subtitle: These carry the most weight for keyword relevance. The best app development company ensures that titles are both catchy and search-friendly.
Keywords: Think like your user. What would you search for to find your app? That’s the starting point for keyword research.
App Icon: A clean, recognizable icon can directly impact tap-through rates. Yes, users do judge apps by their cover.
Screenshots & Preview Videos: Visual storytelling matters. Show the best features first. Guide the user visually before they even download.
Ratings & Reviews: Social proof is real. Encourage satisfied users to leave reviews. Address the bad ones with humility and action.
App Description: This is your pitch. It needs to be clear, concise, and conversion-focused, especially the first three lines.
Many brands also work with a specialized app store optimization agency or use app store optimization tools to analyze and improve their performance continuously.
ASO Isn’t One-and-Done
A common error made by app owners is to optimise their apps just once and then forget about it. But ASO is a continuous process, just like SEO. User behaviour, app trends, and even Google’s or Apple’s algorithms are always evolving. The secret to remaining visible is to keep your keywords, creatives, and metadata up to date.
How ASO Aligns with Today’s Mobile Growth Trends

With the future of mobile app development rapidly leaning towards personalization, AI-driven interactions, and niche functionality, discoverability becomes even more important. Especially, in fast-growing markets like India, where the future of mobile app development in India is predicted to outpace global trends.
For top players in the industry, whether it’s a mobile app development company in Singapore, mobile app developers in Canada, or firms focusing on mobile app development in Malaysia, ASO acts as a key part of international strategy and localized growth.
Why Partnering with the Right App Development Company Matters
ASO isn’t just a post-launch marketing effort. It starts right from the design and development phase. The best app development company will bake ASO into your mobile strategy, choosing the right name, crafting compelling descriptions, and designing visuals that not only appear impressive but also generate revenue.
A solid mobile app development foundation paired with effective optimization means your app reaches and retains the right users, wherever they are.
Final Thoughts
ASO is the unseen force behind a lot of the apps that are at the top of the charts. It is strong yet not excessive. App Store Optimisation should be a permanent fixture in your growth playbook if you’re serious about the success of your mobile app.
Don’t just build a great app, make sure the world sees it.
FAQs
What exactly is App Store Optimization (ASO), and how is it different from SEO?
ASO is the process of optimizing mobile apps to rank higher in app store search results, while SEO is for websites. ASO improves visibility within app stores like Google Play and Apple App Store, ultimately increasing downloads. For any mobile app development company, ASO is as crucial as SEO is to a website.
Why is ASO important for app development companies?
ASO helps apps reach the right audience organically. For any app development company, especially those competing in global markets, ASO offers long-term discoverability and reduces paid ad dependency. It’s a foundational strategy for success in today’s competitive mobile landscape.
How do app store optimization tools help improve app performance?
ASO tools provide insights on keyword rankings, competitor strategies, and user sentiment analysis. Leading app store optimization tools like AppTweak, Sensor Tower, or Mobile Action help app store optimization agencies and development teams make data-driven decisions to maximize app visibility and engagement.
Is ASO a one-time task or an ongoing process?
ASO is an ongoing process. The future of mobile apps demands agility. Algorithms, trends, and user behavior evolve, so your ASO strategy should too. Regular updates help apps from even the best app development company stay relevant and visible over time.
Does ASO work the same way across countries like India or regions like Southeast Asia?
No. Keyword usage, user preferences, and competition vary by region. A mobile app development company in Singapore might optimize differently than mobile app developers in Canada or teams focused on mobile app development in Malaysia. Localized ASO is key to market-specific growth.
How does UI/UX affect ASO and app visibility?
While UI/UX doesn’t directly affect rankings, it influences user retention, ratings, and reviews, which are ASO signals. Investing in strong UI UX design for mobile apps, understanding UI vs UX, and aligning with intuitive user behavior are all vital to ASO success.
How is ASO shaping the future of mobile app development?
As competition intensifies, ASO is becoming a strategic differentiator. In regions like India, the future of mobile app development in India is seeing exponential growth, and ASO ensures apps stand out in crowded categories. It’s no longer optional, it has become essential.
#app developers#app developing company#app development#app development company#app development company in chandigarh#app development company in mohali#artificial intelligence#fintech app development#UI UX design for mobile apps#future of mobile app development in India#mobile app developers in Canada#App Store Optimization
1 note
·
View note
Text
Save Time Compressing Images Without Sacrificing Quality https://imgkonvert.com/compress
2 notes
·
View notes