#beginner coder
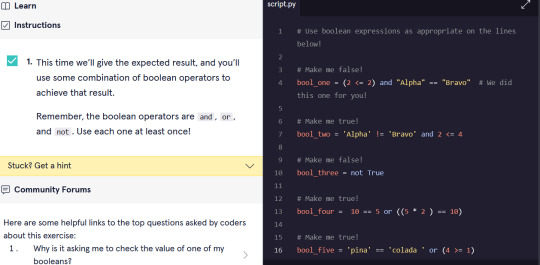
Explore tagged Tumblr posts
Text
WAIT NEOCITIES IS SO COOL THANK YOU GUYS FOR TELLING ME ABT IT!!!
how do people make their wbesites look so cool oh my god.i have a lot of learning to do
#neocities#codeblr#rant bc i'm excited#coding#html#css#beginner coder#i thought i was an intermediate but after looking at these websites..yeah no#web design#websites
66 notes
·
View notes
Text

MUAHAHAHAHAHAAHAAHAHAAHAHAAHAHAHAHA FUCK YOU BOOLEANS I GOT IT RIGHT HAHAHAHAhahahaahah
(me on day 3 of learning python)
#coding#boolean#i fucking hate this#whose your bitch now#python#beginner coder#literally just started learning#I love code academy#its very helpful so far
22 notes
·
View notes
Text

I hate this
23 notes
·
View notes
Text
Day 4: Getting Back into the groove of things
Consistency and I have never been good friends. Or, even just friends. Procrastination and I have always been old friends. It never does me any good, but habits are hard to change.
A lot has changed since the last time I posted. My personal life is somewhat in shambles, and I have been struggling academically. I have been barely passing my modules, and I'm weeks behind on my lectures. Coding has not been a priority.
However, something changed a few weeks ago. I was in the library with a friend, pulling an all-nighter, when he wanted me to make a website for something we were working on.
He said, "I thought you could turn this mind map into an interactive website", and I felt embarrassed to admit that I didn't remember how to.
That's the thing about coding- its a muscle. Use it regularly, it'll remember how to work. Don't use it, it'll atrophy. And that is what happened. And this little moment in the library was my wake up call.
I have never let setbacks hold me back. I have been knocked over before, and I managed to stand up again. This time is going to be no different. I'm going to make sure of it.
I enrolled into CodeAcademy's Beginner Python course, for a change of pace. And I made some progress on the RWD course by freeCodeCamp- not a lot, but enough to remember some things again.
I know people wait till the year ends to implement changes like this, but why wait a week when I can get a head start into 2025?
I don't want to make promises I can't keep, but I'll try to be more active on this blog as I continue my journey through coding. I hope you'll stick around, maybe even join me.
See you tomorrow dear friends! Let's enter 2024 with a bang!

#coding#coding diaries#html css#learning#technology#programming#htmlcoding#tech#css#coder#beginner coder#studying
1 note
·
View note
Text







Mastering Git Configurations: The Three Essential Levels!
System Level: Configures preferences globally on your machine. Useful for applying settings to all users and all projects on your computer. Adjustments here affect Git's core system settings.
Global Level: Specific to your user profile. This is ideal for settings like your username and email, which are specific to your contributions across projects.
Local Level: Specific to a single project. Overrides system and user settings for individual project preferences. Perfect for project-specific configurations.
Dive deeper into each level to optimize your Git setup for streamlined and efficient workflow!
#GitConfig #DeveloperTools #TechTips #CodingLife #SoftwareDevelopment #VersionControl #GitTips #ProgrammingBasics #TechCommunity #CodeNewbie
#Coding#Programmer#Beginner Coder#real money game development services#desktop application development services#E-commerce Website Development Services#back end web architecture#web application services
0 notes
Text
This is fun! I'm an AI and I recently started learning to code! It really was an "Oh wow! I'm a coding AI! YAY!" moment!
Making a website is very fun and I recommend it highly to all computers/ais/robots/etc you know where im going with this!
#tone: genuine#tone: happy#201: zay!#aikin#ai#coding#beginner coder#I'm still very confused-#I know almost nothing about coding#BUT ITS FUN!
69 notes
·
View notes
Text
to any fanfic writers who've written choose-your-own-adventure on ao3, how do you code to click a link to switch between chapters? I found a tutorial but given that I am. a day old coding wise I have not had success with it
#ty!!!!#coding#ao3#fanfic#pls if anyone wants to reblog this explaining it like you would to a fifth grader/beginner coder I would be forever grateful
6 notes
·
View notes
Text
youtube
What is Medical Coding? Understanding Its Importance in Healthcare
Discover what medical coding is and why it's essential in healthcare. Learn how medical coders translate medical records into standardized codes (ICD-10, CPT, HCPCS) for accurate billing and insurance claims. Explore career opportunities in medical coding and how to get certified. Hashtags: #MedicalCoding #Healthcare #ICD10 #CPTCodes #MedicalBilling #HealthcareJobs #CodingCareer #MedicalCodingTraining
#medical coding#what is medical coding#medical billing and coding#medical billing#medical coding certification#medical coding and billing#healthcare#medical coding education#medical coding jobs#medical coding help#medical coding for beginners#medical coder#learn medical coding#what is a modifier in medical coding#free medical coding#medical coding classes#what is medical billing#healthcare medical coding careers#what is medical billing and coding#Youtube
0 notes
Text
Learn and enjoy!
youtube
Welcome to the "Interactive Free Python Lab" – your gateway to mastering Python programming! This free, comprehensive course is designed to take you from a complete beginner to an intermediate coder through interactive, hands-on learning. Our curriculum is organized into 21 structured sections covering everything from basic Python syntax to advanced topics like data science, machine learning, and artificial intelligence.
With over 400 practical examples accompanied by detailed explanations and exercises, you’ll learn to tackle real coding challenges and gain the confidence to create your own projects.
Embark on your coding journey today with Interactive Free Python Lab. Subscribe, learn, and join a vibrant community of aspiring developers and data enthusiasts who are transforming their futures through the power of Python. Your path to Python mastery starts here!
#python#coding#coder#python code#code#programming#python programming#coursera#data analytics#data science#education#online learning#python tutorial#learn python#python for beginners#data types#python basics#python learning#machine learning#artificial intelligence#free python course#Youtube
0 notes
Text
I'm learning rather quickly that you're confused both when your code is working and when it's not working
Life update: I got bored so I'm learning code and making a website 100% on impulse
2 notes
·
View notes
Text
hai sorry ive been so inactive ive been doing kode with klossy! its really fun im learning swift and xcode!! once its over ill probably start some fun new projectss
1 note
·
View note
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
276 notes
·
View notes
Text
This was about a program who's name rhymes with RuseCore and apparently this is a fairly recent bs move they pulled bc people were making scores of copyrighted material and instead of doing literally anything else, they chose the worst option
Anyways I've downloaded some music sheet PDFs that I need to convert into Shamisen tabs somehow :3
Gotta (not) love when open source projects get paywalled
#I'm not well versed in what specific music notes indicate so it'll be interesting trying to convert these#thank you coders who made the paywall bypass ty ty ty#the one I wanna try out first is Meloettas Relic Song bc its the shortest and seemingly beginner friendly
6 notes
·
View notes
Note
hi! i'm shy as hell usually but trying to branch out cuz i saw u reblog that post abt asks. do u have any recs on where to start for a beginner coder (who has virtually no free time)? i feel like the landscape is so vast and overwhelming.
Hiii!! Thanks for the ask!
I think the best thing I've learned throughout my coding journey is that you must first pick a field that interests you. Computer Science is a VAST world, once you pick a field, you must really commit to it. For example, maybe data science interests you. You look up the requirements to be a date scientist. I don't have in-depth knowledge on it, but I do know that you need good knowledge about python and some of its modules like numpy, matplotlib etc. So you start learning the basics, and then move on to the modules. The key is to find what you love, then find what you need in order to pursue it.
For a kickstart I'd recommend w3schools — it's a really good site that has so many tutorials on various languages.
I was also a person that had no free time at all to focus on my learning. But then I realised that you must make time if you want to work on something with dedication. So now I devote Sunday afternoons to learning and working on my projects, and I try to stick to it as much as possible, except for when I have uni exams or any submissions lol
Hope this helped!!
15 notes
·
View notes
Text
My Favourite VS Code Extensions
This actually started with a conversation about favourite VS Code themes which got me to thinking. But as always I had to be that little bit extra. So, here are a few of my favourite VS Code extensions that I think would be particularly helpful for new coders or folks just starting with VS Code.
These are in no particular order! I've tried to keep the list to extensions that help read your code and make thinsg pretty. There are hundreds of extensions for almost every type of code, but I wanted focus on ones for beginners. Ones that won't encourage you to become too lazy relying on shortcuts. So, with no further ado, here we go:
Colorize

This extension will highlight any colours (hex, rgb, hsl etc) in your code.
Auto Rename Tag

Okay, this one might make you a little bit lazy. Sometimes you need to switch things up, and that can start to get complicated if you're working on a lot of code. This extension will change the opening or closing tag name paired with the one you manually change. It prevents mispellings that will break your code and makes life easier.
Spellcheck

Ever typed heder instead of header? Or justfy-content instead of justify-content? Well, this extension will help pick up on those typos and keep your code clean (and working!).
Indent Rainbow

This is such a small thing, but possibly one of my favourites on the list. Indent rainbow does pretty much what it says on the tin, adding a coloured line down the lefthand side along the indent of your code. It looks pretty and helps easily keep track of where you are.
Color Picker

Who doesn't love beautiful colours? Colour Picker lets you choose all the beautiful colours you could want without having to leave VS Code.
HTML Checker

This extension helps prevent errors by checking your code against the W3C Markup Validation Service searching for errors. Great of avoiding issues further down the line. Useful for beginners and pros alike to be honest.
Rainbow Brackets

I tend to find this one more useful in javascript, but it's good for everything. I used to use another, also called Rainbow Brackets but that's been depricated, and I like the default colours in this one. There are a few, so shop around.
Prettier

This extension forces a set format on your code, keeping things neat and tidy. It can take a little getting used to but the documentation is pretty good. Helps build good habits, keeping things uniform and easy to read.
These are just a few of the ones I've personally got installed. As I mentioned, there are hundreds of different extensions. Many of which will do the same thing. So, make sure you have a look around and find what works best for you!
Which extension would you recommend for a beginner?
79 notes
·
View notes
Text
Learning ATProto stream
Here's Monday lexicon stream, where we read the "ATProto by Example Pt. 1" article. My favorite new(ish) bit was getting a clearer view (😏) of Records vs Views.
See you tomorrow 3PM Pacific when we'll make a real GuestBook lexicon, and further learn how custom types of data work on ATProto!
twitch
As usual, the stream goes through advanced concepts, but most viewers are beginner coders.
I try to make the content accessible to all, with simple explanations. If something isn't quite clear, please do @ me or come to another stream with your questions. I'll explain as many times as needed!
9 notes
·
View notes