#custom blog theme
Text
Here’s a little accessibility/ease of use Tumblr thing a learned recently:
If you’re going directly to someones blog and they have a custom theme that makes it difficult/impossible to navigate, reblog, like, etc (ahem, like yours truly), swap where you’re putting their name in the URL. For example,
netscapenavigator-official.tumblr.com will give you my blog page under its custom theme.
tumblr.com/netscapenavigator-official will give you my blog page, but with the default Tumblr theme.
This (obviously) only works on desktop for people who use custom themes, but it’s just a fun little thing I found out and often use because a few of my favorite Sims 4 CC Creators have custom themes that behave oddly on my computer’s display resolution for some reason.
#rambles#tumblr feature#accessibility#accessibility feature#hidden features#urls#sims#sims 4#ts4#the sims 4#tumblr url#theme#themes#custom themes#blog theme#custom blog theme
27 notes
·
View notes
Text
I now have a custom theme on this blog & my aesthetic side blog
0 notes
Text
New Mature Content Warning Overlay (And How to Get Rid of It)
More fun community label "features"! Unlike the new mandatory label for #NSFW, this one is a bigger deal to me because it affects my entire blog and it can't be avoided by just using a different tag.
Apparently on custom blog layouts, if you happen to post or reblog even a SINGLE post that's been flagged with the mature content community label, a full-page warning overlay will appear blurring out your entire blog that must be manually clicked through every single time the page is refreshed. At first I thought this was just a bug due to my older layout but I've come to realize it's not. It's a feature (as confirmed by this recent changes post) that affects all custom themes. The formatting will vary based on your own theme but here's what it looks like on my blog:

I don't know about you but I find this is stupid and annoying. If it could be dismissed once and never seen again that might be one thing, but that's not the case. The vast majority of my blog is not "mature" enough to warrant such an aggressive and invasive warning. I also think pop-ups are obnoxious in general and I'll be damned if tumblr's going to force me to have one on MY blog.
After some desperate googling for a known workaround and being unable to find even a single mention of it, I decided to take on the challenge myself. I'm not a theme coder, so apologies if there's a better way to do this, but luckily it only took me like 10 minutes to figure out a simple fix, which I'm now sharing with anyone else who may want it:
.community-label-cover__wrapper {display: none}
Just copypaste that somewhere in your CSS and goodbye pop-up!
If you're not sure how to access your theme code, check out this help article. You can also add the code via the Advanced Options menu, which is actually even better (if you can get it to work, it depends on how your theme was coded), because it will then automatically be reapplied to a lot of themes without having to remember to manually add it every time if you change your theme in the future.
Obviously this will only remove it from your own blog for anyone who may visit it. If you never want to see this warning again on other people's blogs you can also add this custom filter to your ad block:
tumblr.com##.community-label-cover__wrapper
Unfortunately I do not have an easy tutorial on hand for this one as the method will depend on your specific ad block app or extension.
Some additional notes:
After adding the theme code and saving the changes, give it a minute to update as it sometimes takes a little while for the page to refresh.
The warning overlay only seems to appear if a "mature" post is on the FIRST page of your blog, which is still annoying and makes the whole thing even more pointless and stupid because what if someone visits any other page of your blog, and oh no, happens to see "mature" content they weren't warned about?!
The warning also appears on direct links to "mature" posts.
This hack has NOTHING to do with entire blogs that have been flagged as NSFW. It only works for non-flagged blogs with custom themes that happen to have individual "mature" posts.
#I'm not letting my entire blog be penalized for a couple rare singular posts that may or may not even be 'mature' enough to warrant it#tumblr may force us to use community labels#and they may have full control over the new blogview#but MY custom blog layout has always been and always will be MINE to format and present however I want#that's the whole point#tumblr#psa#tutorial#my words#tumblr themes#wendy's help desk
17K notes
·
View notes
Text
are some of the people newer to tumblr aware of the joys of theme customization on desktop? I know some ppl are just on mobile so they can’t really change things but like SO many blogs nowadays have 0 theme customization and just use the default theme and I’m beginning to wonder if they even know about the option. It’s one of the main reasons why I still use tumblr
#If you are on desktop and have a little bit of time I highly recommend finding a custom theme and messing around with it#make your blog look cool like mine
46K notes
·
View notes
Text



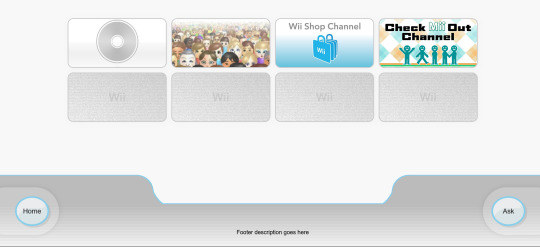
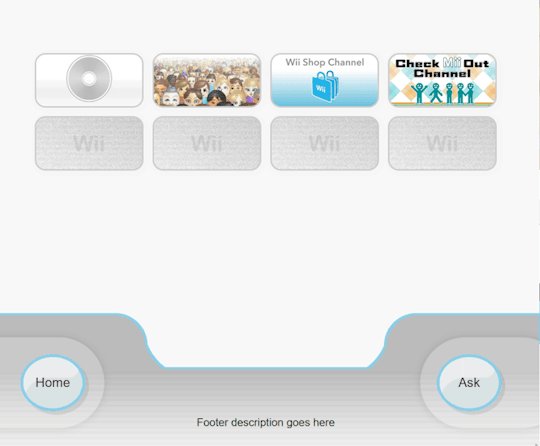
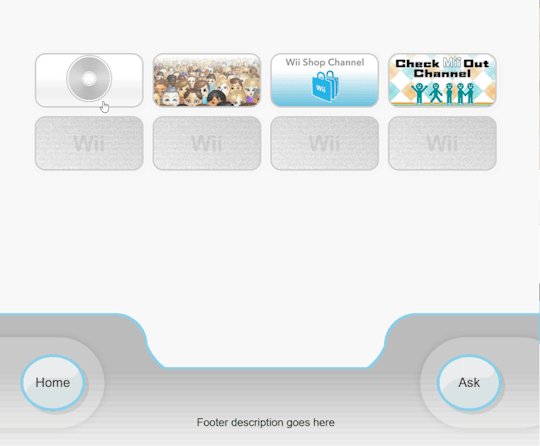
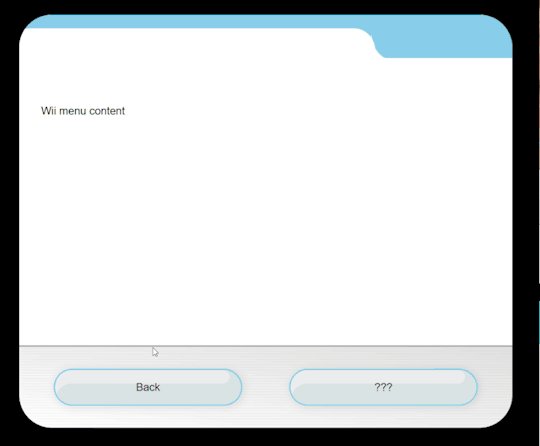
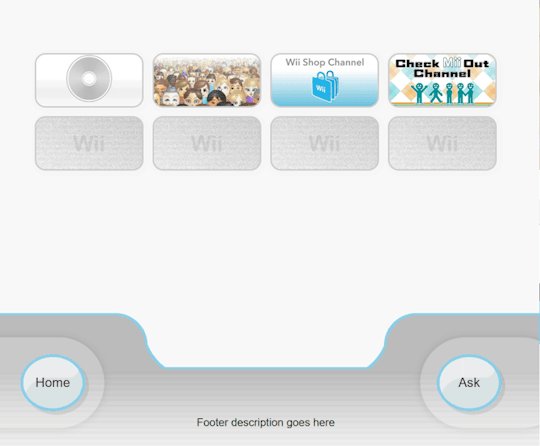
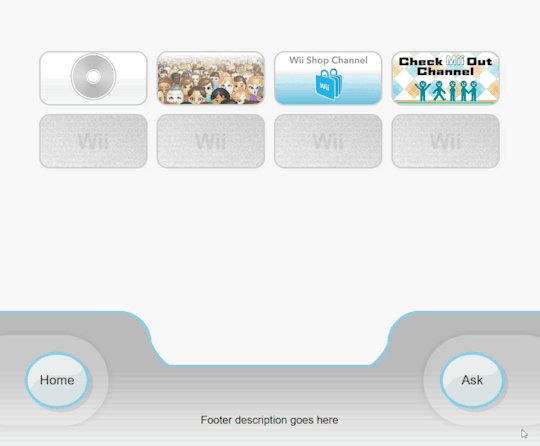
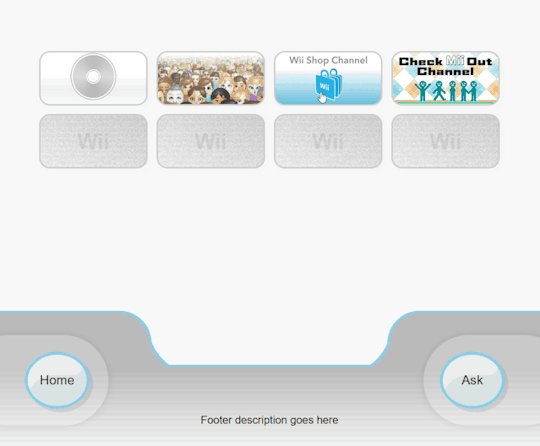
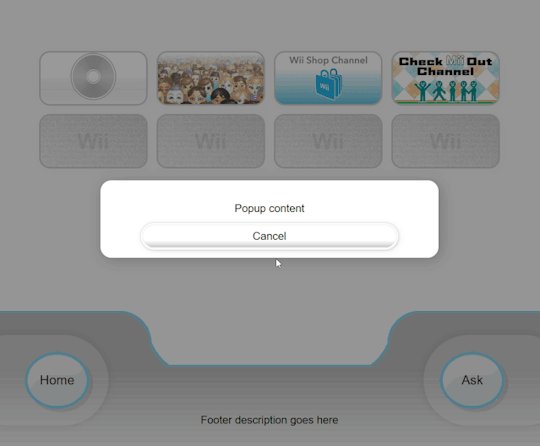
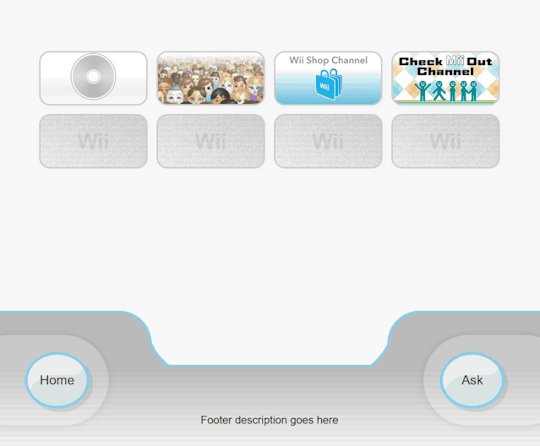
Wii Menu Page
preview + code and guide
I posted about this silly little experimental page a few days ago and was not expecting so many people to be interested in it. It's a very simple page and was basically already done, so I'm releasing it!
There is no JS used in this page (the popups are done with CSS), so you do not need to wait for permission to be able to use it.
1K notes
·
View notes
Text
I'm so sad that the art of customizing your tumblr blog has been lost
People used to share html codes and tutorials to add fun stuff to your page, custom themes, cursors, fandom banners, mp3 players. When entering someone's blog you would get blasted with their playlist
Tumblr girlies(gn) don't know how to html code anymore, what happened to society
946 notes
·
View notes
Text
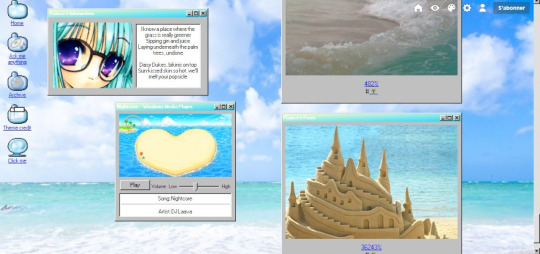
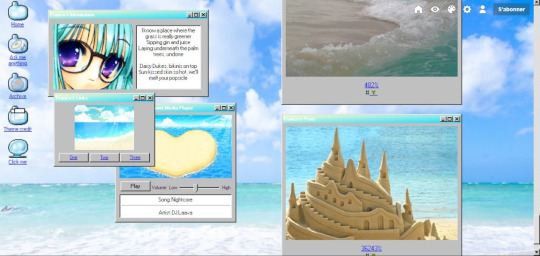
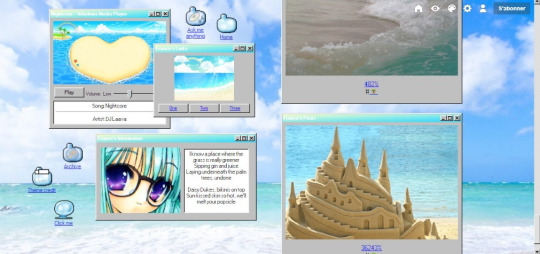
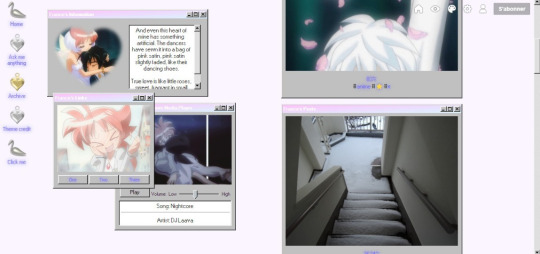
Nostalgia 98 v1.0.2 Theme by France






(Click to see images)
Previews: 1 & 2
Installation: Pastebin & Github
Features:
UI faithful to Win98 (of course)
Custom music player (instructions in code)
Basic links (archive, inbox) in the form of desktop folders, final folder clicks to show another pop-up with 3 custom link buttons
Sidebar, music, link tab, and folders can be clicked and dragged
Sidebar icon, music player and link tab images
5 image options for each folder link
Background, favicon, custom cursor images
Basic color options (text, link, background, selection)
Name input to appear on tabs' header
Custom two-tone tab header gradient
Options:
Custom cursor
Full background image
Heart shaped icon
Circle icon
Bold links
Link glow
Credit and more are included in the code ^_^
#win98#old internet#old web#blog theme#tumblr theme#tumblr themes#my themes#sidebar theme#custom themes
1K notes
·
View notes
Note
hiii i love ur blog but i just wanna ask if you could turn on the web version on it? i am stuck in a time loop trying to get to the earliest posts and ik theres a way that could b done on the web version. also turning on the web version lets anyone even those without tumblr to see the posts which im always tempted to send to my timeloop lover friends but can only send via screenshots HASDJFDH tyy
It should be working now! Sorry for not getting it sooner, we just had no clue how to turn it on lol
#not a time loop post#asks#(we thought you had to purchase a custom domain from tumblr to turn that on)#(turns out you can just go to blog settings > enable custom theme & it lets you use the web version :)
51 notes
·
View notes
Text

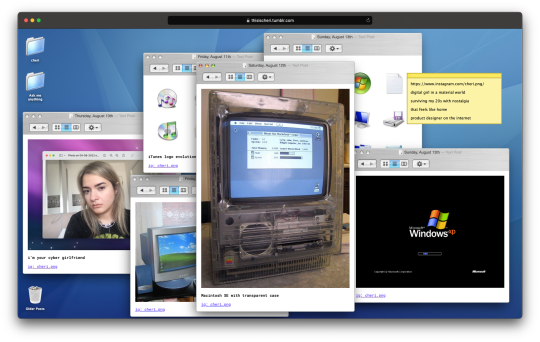
I’VE BEEN BUSY WORKING ON MY THEME!!
still a long way to go, but the nostalgia I’m getting from this is 10/10 I used to love making my custom tumblr themes
ig: cheri.png
#been using Mac OS X Jaguar#I’ve been custom cutting out all the assets#I’m cheri.png for a reason#tumblr themes#cyber core#techcore#frutiger aero#old apple#webcore#old internet#y2k#tech core#mac os x#2000s#nostalgia#nostalgia core#tech blog#vaporwave#old web#00s#cyber y2k#cybercore#moodboard#tech
156 notes
·
View notes
Text

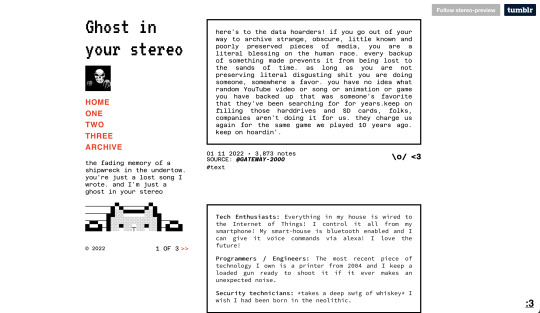
Theme #11: Stereo
Blog Theme. Old web nostalgia.
↳ [GITHUB] | [THEME GARDEN]
Enable custom themes in your blog settings on web. Switch the “Custom theme” toggle on or off. For more information, find the help center article here.
Features:
Full height sidebar with image, title, user info and description
4 custom links
Accent color
3 Custom Google Fonts, font size, weight, line height
Post width selection: 300, 400, 500, 540 & 700px
Mobile responsive
Credits:
Feather Icons
Dummy texts are lyrics by The Midnight's "Ghost in your Stereo"
Edit and customise to your liking. Don’t repost/redistribute and/or claim as your own. Do not use as a base code. Leave the credit, thank you.
If you are having issues, take a look at this themes FAQ, or my general FAQ. Not finding anything? Send me a message. Please report any bugs to me by either opening an issue on GitHub or sending a message.
#coding cabin#theme hunter#tumblr theme#rpc#tumblr resources#nnspc codes#custom themes#theme: stereo#blog
867 notes
·
View notes
Text
🍬🐮Babytober Day 16 - Zombie🐮🍬



Please meet baby Frankie!! She’s a little zombie cow. Baby Frankie is my favorite pal for babytober. I’m so happy with how this plushie turned out c:
💚🍬Baby Frankie will be available on Nov. 4th at 5PM EST🍬💚
#plush art#plush artist#plushies#stuffed animals#plush maker#plush making#plushie#plushblr#custom plush#horror art#horror core#horror themed#horror aesthetic#horror tumblr#halloweencore#halloween aesthetic#halloween#halloween core#halloween home#horror blog#spooky#pastel goth#pastel aesthetic#pastel style#halloween art#happy halloween#spooky season#kawaii horror#kawaii plush#plushie community
143 notes
·
View notes
Text

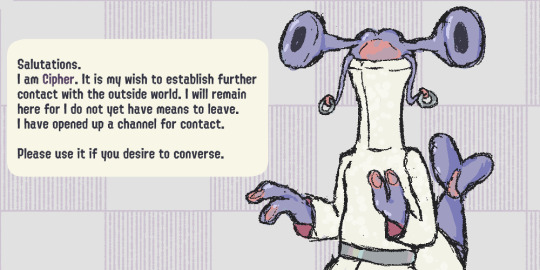
New askblog unlocked?!
#splatoon#side order#cipher splatoon#splatoon ask blog#I will only occasionally add to the main tags#please look at the blog with the custom theme I worked sooo hard customizing it thank uuu
33 notes
·
View notes
Text
New Users: How to view a custom blog theme (on desktop)
Right click on a user's icon ➡ open link in a new tab or window
or
Right click on a user's icon ➡ Copy Link ➡ Paste into URL and hit enter
What does NOT allow you to view a custom blog theme
Copy link to post ➡ Paste into URL and hit enter
Share post ➡ copy link ➡ Paste into URL and hit enter
Note: Links look different when you are about to view a post on the dashboard vs on the user's blog directly
https://www.tumblr .com/(USER NAME) = View post on dashboard
https://(USER NAME).tumblr .com/ = View post directly on user blog
On desktop you can quickly find a user's blog by typing their tumblr name into the above template, including your own!
I don't have one of these! How do I make a custom blog?
Simple! You just need to meet a few account privacy parameters and you're ready to go!
Visit your account settings
Click on the blog you want to make a custom theme for
Scroll down and activate "Enable custom theme"
MAKE SURE YOUR BLOG IS NOT HIDDEN.
- If your blog is "Hidden from people without an account" and/or "hidden from search results", you can edit your blog's code all you want but you will be unable to visit it on desktop.
- If these visibility requirements are not met, your blog will only be accessible through the dashboard to all tumblr users.
Why do I need to know this?
You don't! But it's worth knowing for those that care.
HTML custom blogs have been a staple of the tumblr ecosphere since the beginning of the website. Many users (especially legacy users, artists, and roleplay blogs) put a lot of time, effort, and care into their custom blogs to either express their individuality and creativity, make their portfolios easier to navigate, or both!
Part of what makes tumblr, well, tumblr, is and always has been the ability to create a custom blog that expresses who you are. Tumblr's one of the last bastions of social media that allows for this form of creativity, and there's an entire market of prefab blog themes made by tumblr both for free and purchase, as well as a whole community of users that make their own code for tumblr blogs if you search for it either in the tumblr search or on a search engine.
You don't even have to know HTML or CSS in order to get started because of how many people already make custom blog codes, free to use! But if you want to learn how to do it yourself, you can use it as a playground to spread your wings. If your code doesn't work, tumblr users can always still access your blog through the dashboard anyway, so there's little to no risk involved!
TLDR; Tumblr is one of the only places left on the internet that allows you freedom of individuality, so express yourself! Join the thousands of other tumblr bloggers that already have their own custom themes, and take a look around to see what others have made!
#new users#how to use tumblr#custom themes#tumblr custom theme#html theme#I just care a lot about tumblr custom blogs#there's a rumor staff might try and phase this feature out in the near future#show them how important this is to our ecosystem#make a custom blog today!
92 notes
·
View notes
Note
WHAT THE FUCK Y’ALL GET ALL THAT ON DESKTOP HELLO????????
😖 I miss when it was the norm. It was SO chaotic, so beautiful!!
I was going to add some things in the tags, but I please you need to know, because the one thing I remembered I HATED about it was music players! YOU COULD ADD MUSIC TO YOUR BLOG! And some evil souls would add their playlists on auto play which was a huge hilarious problem bc - story time - back then when we wanted reblog things, tumblr would open a new tab and, scrolling down the dash you wouldn't want to miss where you were, we'd open tabs and more tabs of posts to reblog, to then reblog one by one in one go and here things get tricky, because once you rebloged the post, instead of switching back to the dash, tumblr would direct you to the person's blog. Imagine you have 20 tabs open and suddenly 5 of them start playing different songs at the same time, many times on top of whatever YOU were already listening to :)
It worked as tumblr works. To be fair there were some terrible themes, people would make it nearly impossible to navigate their pages "for the aesthetic", but I miss the variety of it so much I wouldn't mind some bad designs. AND ALSO I believe users nowadays would know how to behave with this tool lol I wish Tumblr would bring it back in a way it could work with the app 😔
32 notes
·
View notes
Text

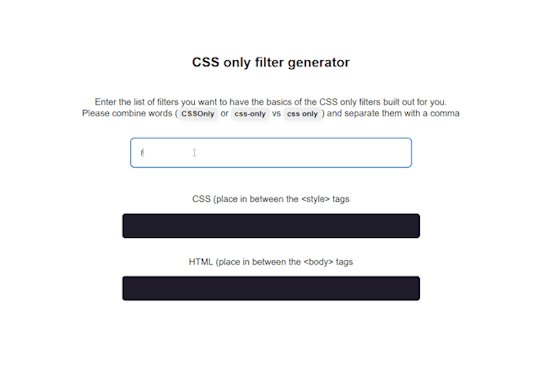
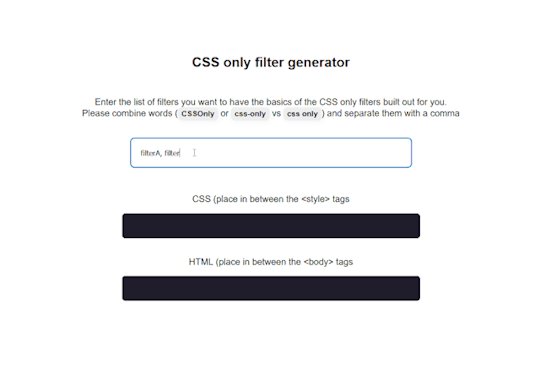
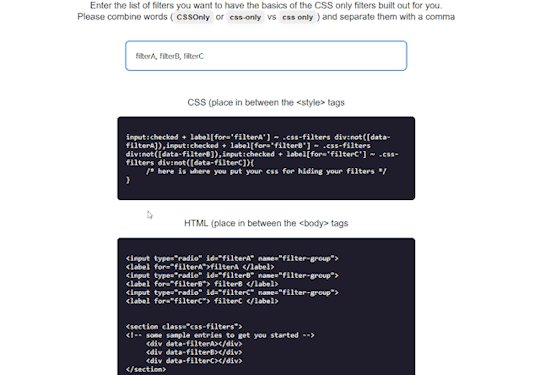
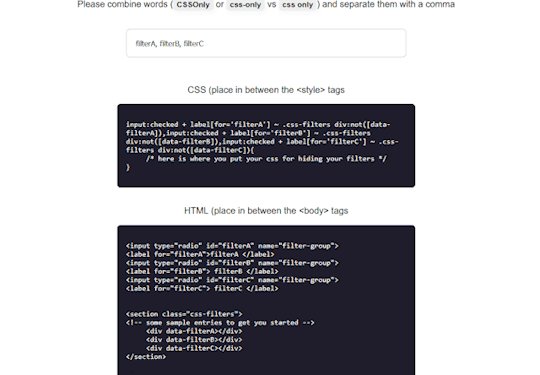
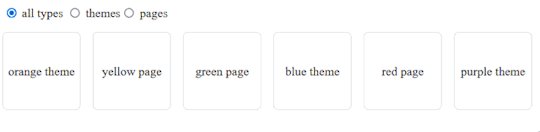
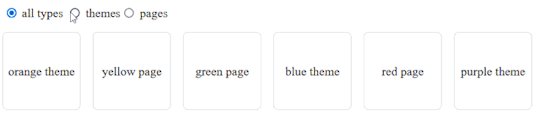
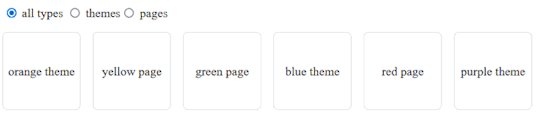
So this evening I've been working on a way to make it easier to add filters to blog pages without JS. This is mainly an alternative to isotope, commonly used in icon, media, downloads, and portfolio pages. CSS only solutions, especially like this, can be intimidating to look at even if you're not new to CSS.
I'm hoping this will take care of the bulk of the work/the more complicated parts so that you can make more complex custom pages without the user having to wait for permission to use JS.
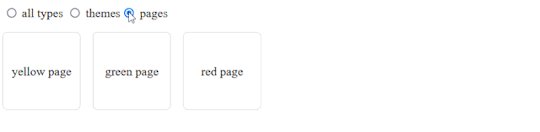
Here's a simple example with just display: none added to the CSS

And on my preview page, I've used the same code and added multiple filter groups and some CSS animations.

If you are familiar enough with HTML and CSS, you can try out what I currently have, but keep in mind you will still need to write most of the HTML and CSS yourself. I want to make a more detailed guide so that it's easier to use soon!
#this feels very niche so idk how useful this actually is buuut if it helps some people that's all that matters !#tumblr pages#custom pages#blog pages#theme hunter#coding cabin#egg resources#blog
577 notes
·
View notes
Text

#my favourite of our chocobos#ffxiv#final fantasy 14#chocobo#final fantasy#i started playing this game last week#it is nice. i am enjoying#my character's biggest dream is to run a chocobo rescue with their best friend#they have five so far#cocoa bean is the draught chocobo#also uhh. tumblr?? what's up with the post editor???#i was hoping they would fix the new editor before they forced it upon us permanently#it doesn't work with my custom blog theme#my images have a humongous white border#and if i add a caption because they're no longer really photo posts the caption still shows up despite my theme not displaying captions for#image posts...#also. why are the tags in condoms#can i fix this. can xkit fix this.#i was gone for a week!!! one week! what is going oooon
57 notes
·
View notes