#full-width
Explore tagged Tumblr posts
Text


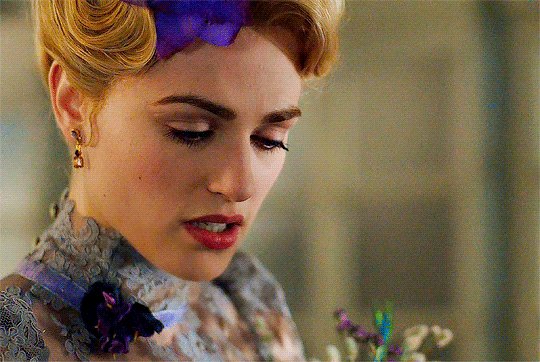
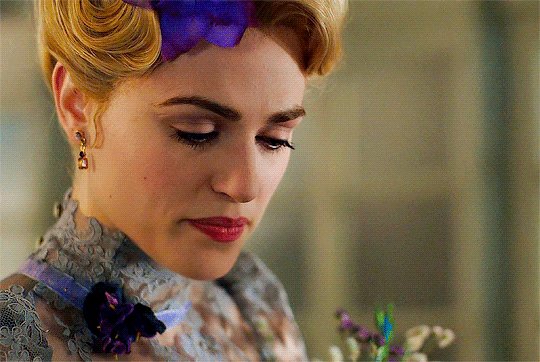
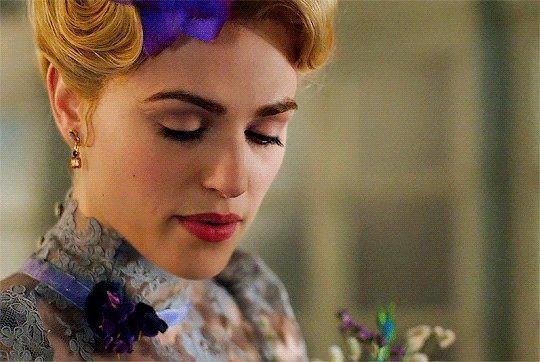
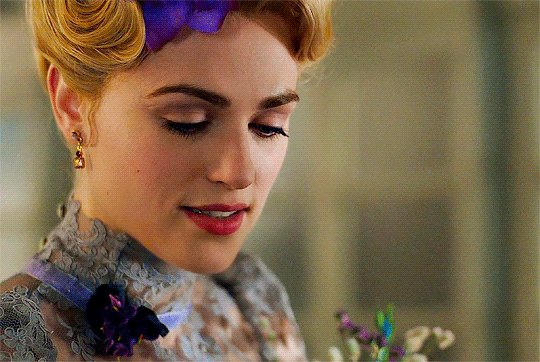
ELLA PURNELL Hair styled by Ericka Verrett, makeup by Emily Cheng and styling by Sophie Lopez ahead of the Fallout SAG Nominating Committee Event on November 18th 2024
#ella purnell#ellapurnelledit#epurnelledit#fallout#falloutedit#falloutcastedit#yjcastedit#yellowjacketscastedit#yellowjacketsedit#sag aftra#lucy maclean#userchess#useremz#useraashna#userallisyn#userhannao#usershelby#userhann#userlindsay#usermandie#womenedit#dailywomen#femaledaily#userladiesblr#femalegifsource#userstream#these are 540px but i think they were too silly full width#gifset#actoredit#my edit
996 notes
·
View notes
Text

cool hat
#if blade wiggles one end of kuya's hat#will it make that wbgohbogbolbgogbl sound like the sheet metal#or is it floppy like an undercooked pizza dough#somehow..kuyorb being a whimsical separate entity from kuya is better than i expected#if it were just kuya in orb form. well. ok. whatever#but if the orb has its own motivations#especially if those motivations can be harnessed to troll poppop more#kuyorb and blade become best friends. they can be silly together#(kuya is always moderately simmering in the background but he cant extinguish this orb forever. the ROund One is too powerful)#i am taking a moment to appreciate blade's underwear . and blade's entire outfit . really...#sighs with much contentment.#our edroid does it right.....#i want that skirt so fluffy that i smack it and it just barely ruffles#it's like smacking a really powerful tree with its foliage full and wondrous#the leaves tremble but a widdle. but ultimately the mass is unmoved#whereas garu's skirt is more modest. if that's the right term?!?!#no it doesnt have 800 layers of voluminous petticoat and the width of a very hairsprayed superglam hairdo#but it's still got that flair. that lively fwip. the airy peppy-ness of a practical pup#THEN THERE's YOU! *rips off peepaw's pantaloons a second time*#only reason eiden can afford to squat down for a boba break is because garu currently stands between him and kuya#sightline broken. aggression dampener in between them#i mean. i'm sure kuya's gonna set eiden on fire JUST BECAUSE he THINKS the lad's teasing him. possibly#but how about we give poor eiden a break huh??#let kuya incinerate his own orbsona in a goofy cartoon chase sequence instead. kuya vs kuya violence is the best kind of violence#shine gemstone heart#nu carnival eiden#nu carnival garu#nu carnival kuya#nu carnival blade
146 notes
·
View notes
Note
I was rewatching the scene in BvS where Lex barges in on Clark and Bruce's "interview" and speaking of hugefleck....... Lex is like two full heads shorter than him in that scene omg. I know Bruce has a slightly different physicality in coral room but omg the two of them just being such different physical presences and still being like the two omegas of the pack....... idk it's doing something to me

It’s hilarious! I like to think even in my a/b/o series he’s still much smaller and thinner than Bruce, even if they’re both omegas. And they both suffer different types of prejudice for that: Lex, for being dainty and stereotypically omega in stature (and therefore ignored as a threat) and Bruce for being too muscular/tall to be an omega, and facing scorn and derision from alphas for that. So there’s really no winning.
#asks#anon#a/b/o mention#a/b/o tw#truly how Januariat drew Bruce in his gala outfit is how I imagine him in ASOH#not quite batfleck but not losing much height or width either#but still smaller than Clark :)#batman#bruce wayne#dc#myfic#theresurrectionist#clark kent#superman#lex Luthor#a room full of coral#a sky of honey#bvs
76 notes
·
View notes
Text








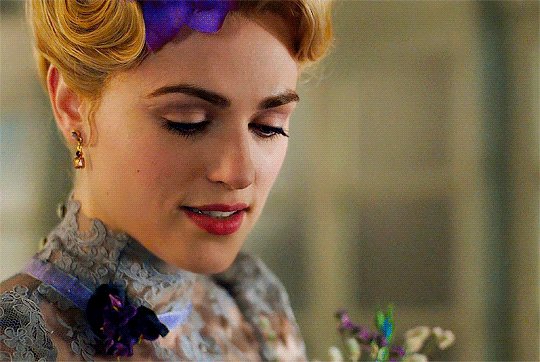
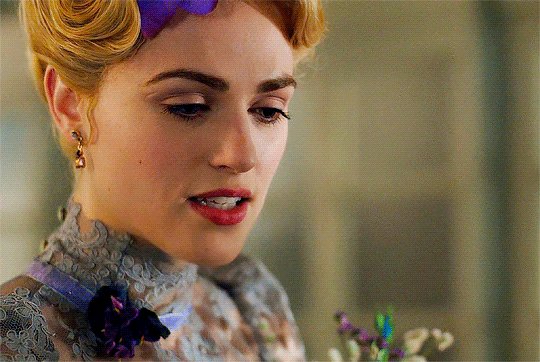
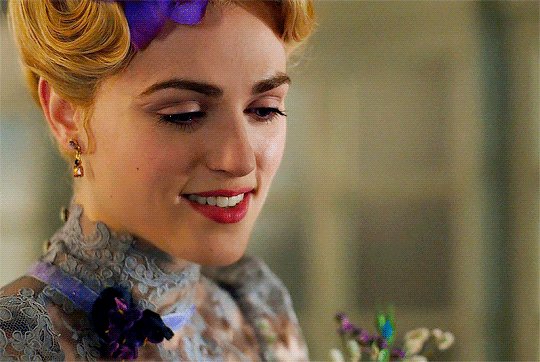
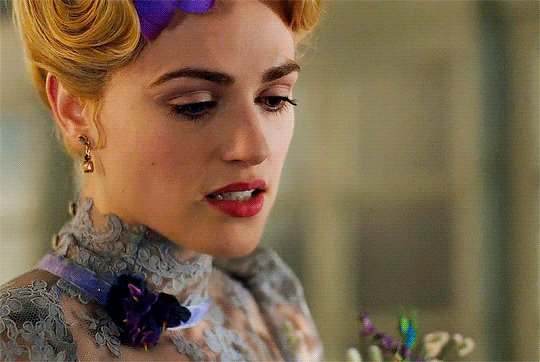
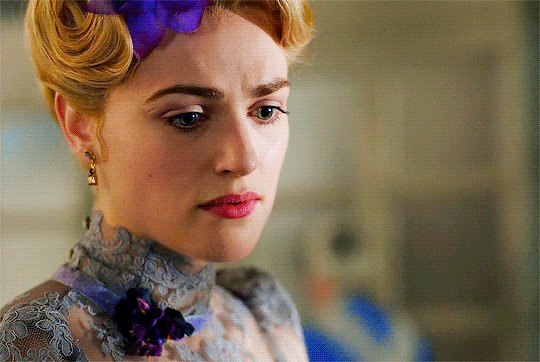
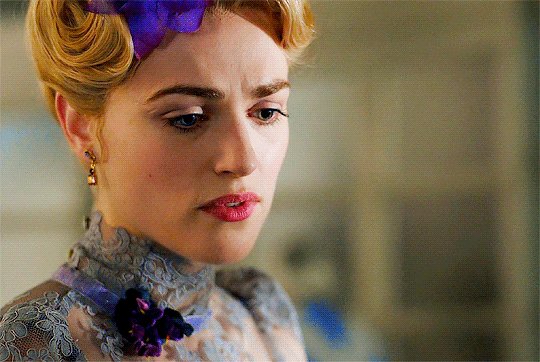
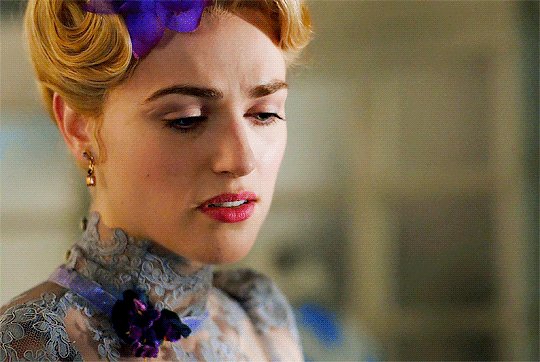
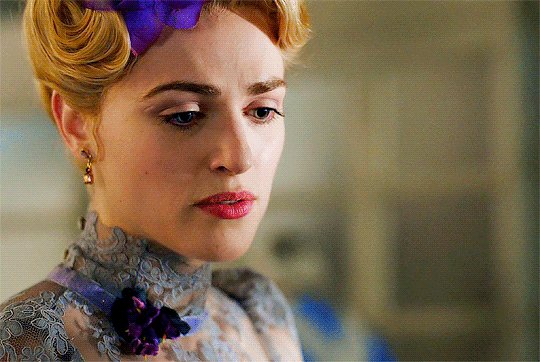
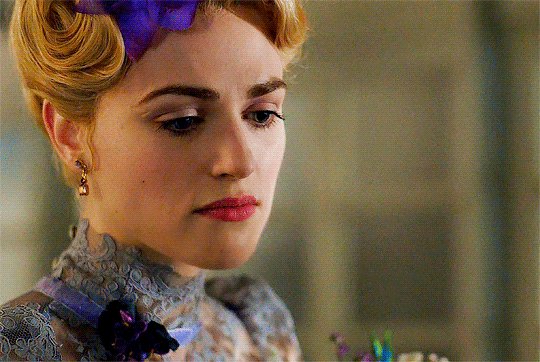
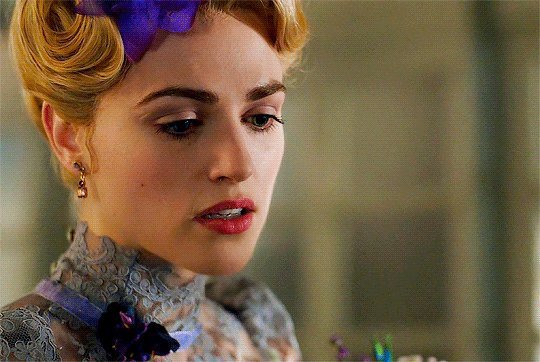
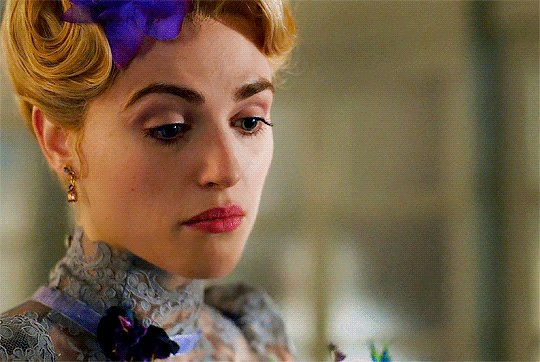
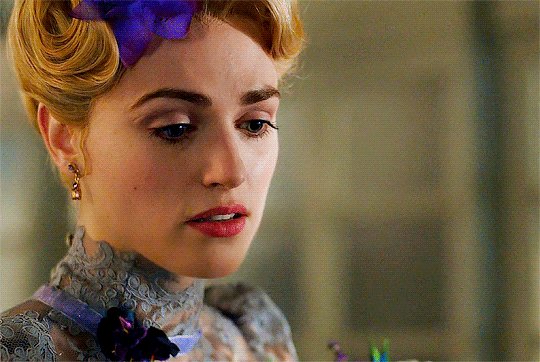
KATIE MCGRATH as LUCY WESTENRA ↳ Dracula 1x09 - Four Roses
#katiemcgrathedit#lucywestenraedit#draculaedit#tvgifs#televisiongifs#cinematv#tvarchive#dailywomen#lucy westenra#dracula#katie mcgrath#dracula: 1x09#my gif#i don't usually put this many full width gifs into a set#but this show is a DELIGHT to color#and also i mean#are you fucking kidding me right now?#are y'all seeing this?#she's so PRETTY
323 notes
·
View notes
Text









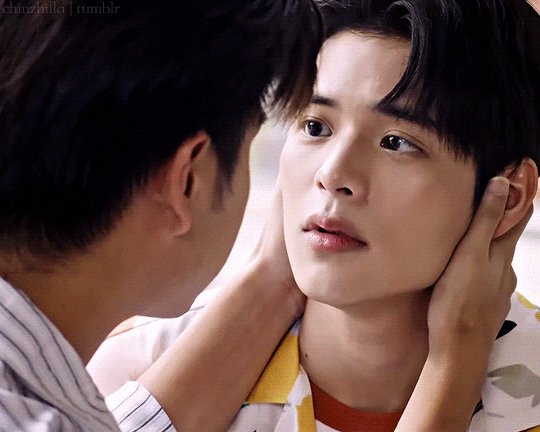
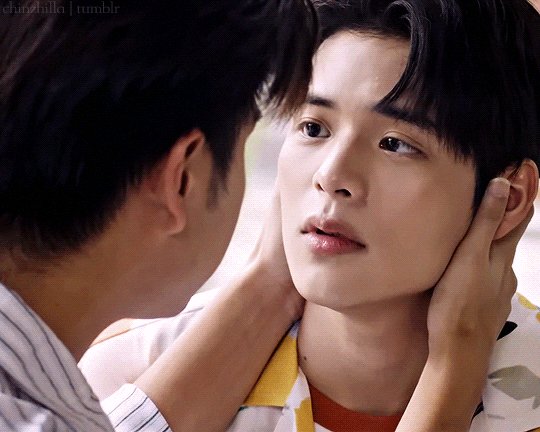
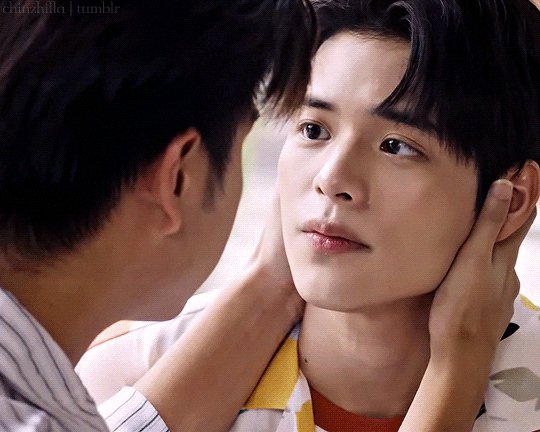
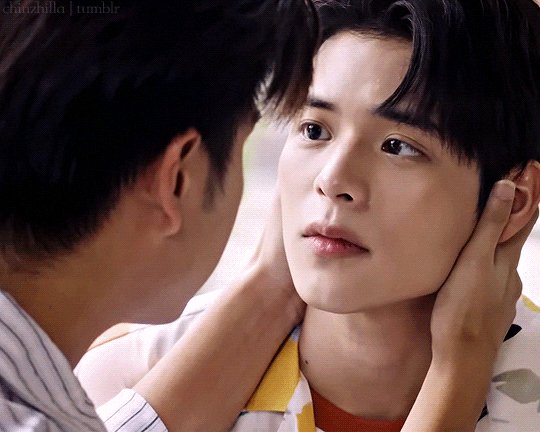
Marc Natarit as Chain and Poon Mitpakdee as Pun in We Are episode 07
+bonus:

#we are#we are the series#chainpun#marcpoon#asianlgbtqdramas#userdramas#asiandramanet#boyslovesource#userkimchi#tusermona#tuseralexa#uservid#uservix#usersbru#*#*we are#half-width gifs are full size if u click#anyways excellent moment but can they please please please have one that's not in front of god and everybody#the softness of the cup noodles scene is still supreme
296 notes
·
View notes
Text




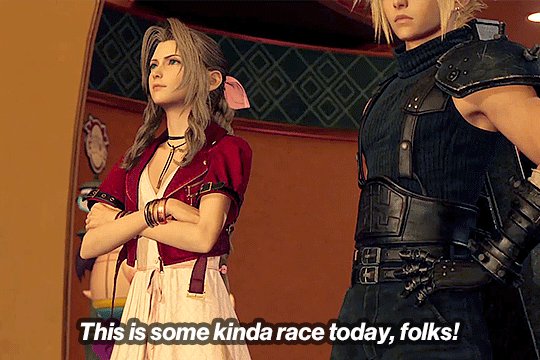
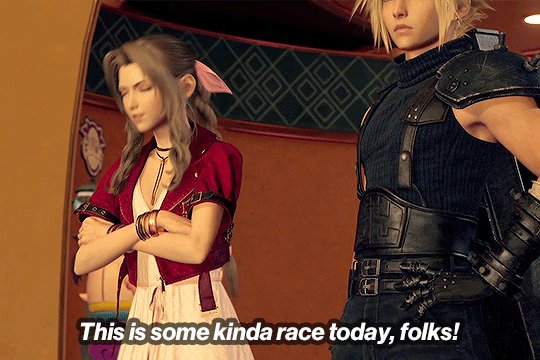
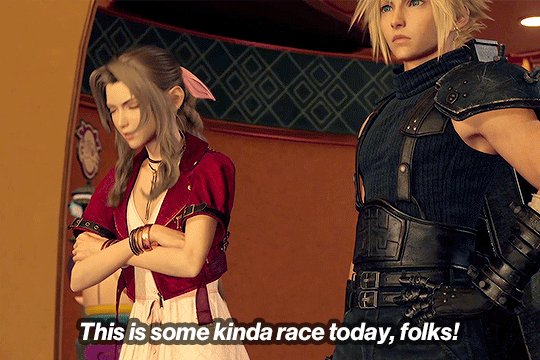
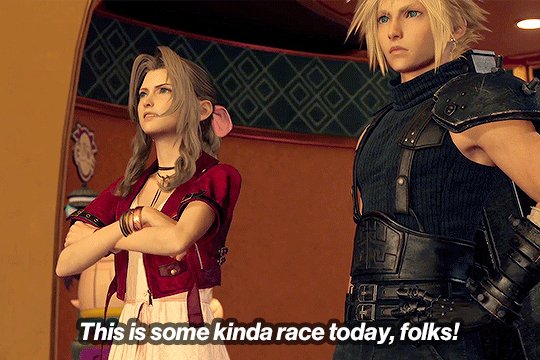
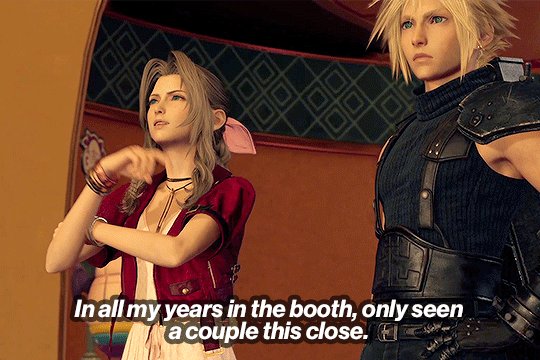
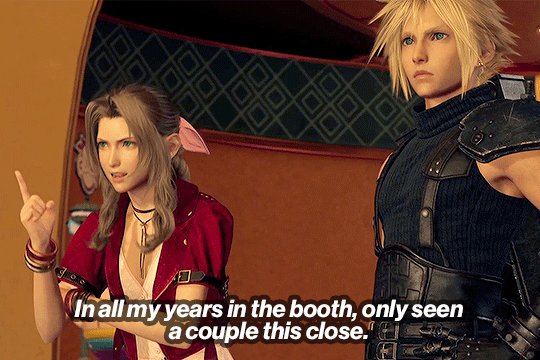
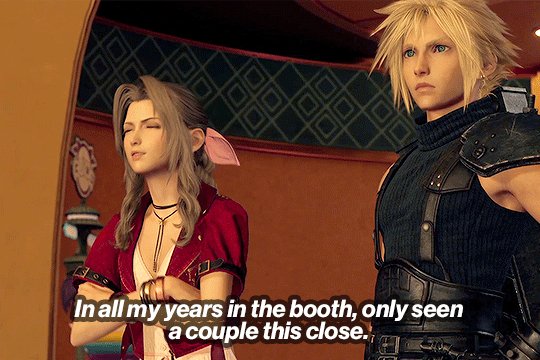
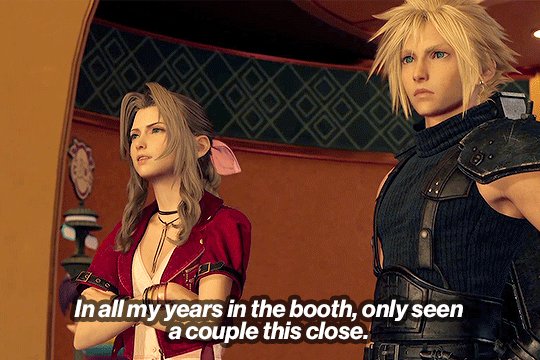
FINAL FANTASY VII REBIRTH — chapter 8, all that glitters
#final fantasy vii rebirth#final fantasy vii#ffedit#gamingedit#aerith gainsborough#cloud strife#clerith#*userbolt#gif#ff#ff7r#i love when they get to be weird i LOVE it#tell me why i went through the effort of making this a full-width set and then set it up as grid anyway
370 notes
·
View notes
Text


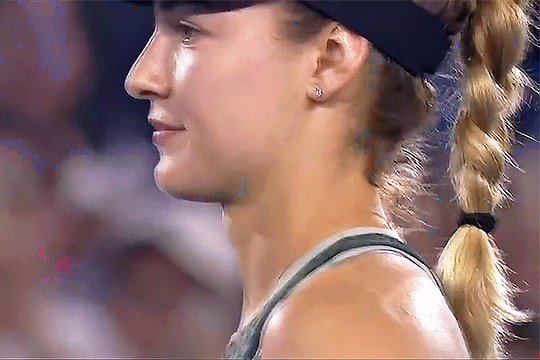
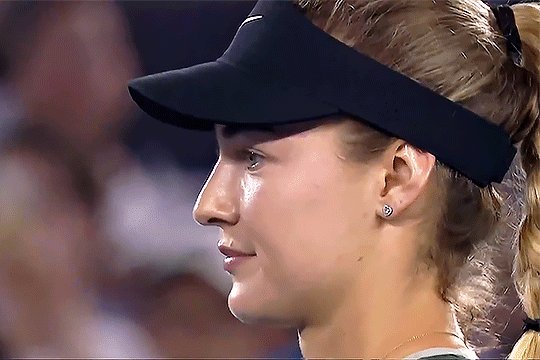
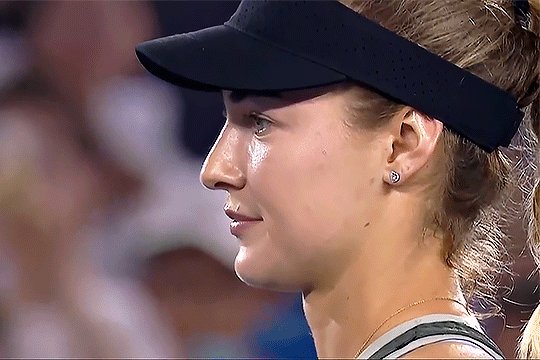
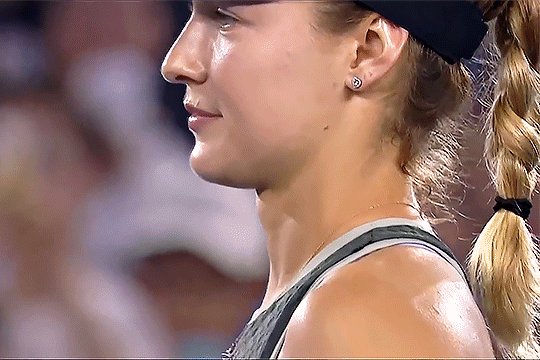
HEADSHOTS
#karolina muchova#anna kalinskaya#<3#wta tennis#ms.gifs#sorry. i know im oversaturating the timeline with random gifs but unfortunately am held captive by these moments#obviously i am biased w karo but anna truly has one of the most insane face cards i've ever encountered#originally i was gonna make these full width bc they're pretty high quality close-up#but i actually felt like formatting them side by side for once made *more* sense.#which of course the one time i have footage nice enough to make full-width i decide i dont even want to. LOL. whatever. i like it like this
70 notes
·
View notes
Text
alright ilkka fam, I uploaded morsian (for some reason it doesn't play sound when i play in windows media player but it does in VLC and it took me until today to figure that out otherwise i would have had it earlier lol) to my google drive folder that I'm just gonna share the entirety of, it contains some of the other rarer gems of his I've found and admittedly some of it is kinda choppy depending on how I obtained it (like syke is all messy one day I'll go back and fix it lol but I screen recorded off of the website)
anyway. enough rambling. enjoy
#ilkka villi#mk.op#dirty bomb is also uploading on there now too cause i think i found a version of it that's viewable lol#full disclosure to giffers you might need to adjust the width cause the storage size is different than the playing size for some reason
37 notes
·
View notes
Text






IG: jesse_cash/ghost.atlas - On releasing Dust of the Human Shape
#jesse cash#ghost atlas#kiran.gif#i listen to this album too regularly to not gif his 5 min long ramble on instagram reels#these are also full size (540 width) so you can click for full if you want sorry if the set causes the app to lag
96 notes
·
View notes
Text
been given a pair of rainbow socks and a shirt I can only describe as "kinda gay" by my aunt so I guess they are taking the gender identity seriously.
29 notes
·
View notes
Text

#tynamo#this is strange. it doesn't even take up the whole post to its borders#this is certainly a weird one. i dunno how i feel about that. i don't think i like it. it's been a very long time since one has not taken u#the full width of the post. and eelektrik is probably gonna be like this too just 'cause this whole line really is just circles#from the front. fuckin unrecognizable i'll give 'em that much
203 notes
·
View notes
Text




wake up to the sound of your fleeting heart, when you go what you leave is is a work of art, on my chest, on my heart
#sim spice#decades challenge#ts4 decades challenge#historical simblr#ts4 historical#ts4#sims 4#simblr#sim story#calloways 1890s#calloways#meg calloway#kit calloway#he really said 'so you want another baby??#the two full width shots are my masterpieces honestly
25 notes
·
View notes
Text

I CANT USE CSS ON ARTFIGHT...............
#I WAS REALLY HOPING TO FIX THE FUCKING. PARAGRAPH WIDTH. SIGH#idk why but it stretches across the ENTIRE page like. it takes up the full width of the browser and it BOTHERS ME. ON ALL THE PAGES#i could try manually putting shift breaks but im worried it might not look so good on mobile. ugghh... auyggghhh.....#im already learning CSS and API so i thought i could put it to good use but. AUGH#this whole time ive had to go into the inspect panel myself and change the padding so i dont have to read the length of the screen#like a fucking typewriter... i would have also loved to use custom fonts and animations......#i did find a guide for BBCode which the site uses on default and it covers basic styling but its not the same. sniffle#you CAN unlock CSS if you donate $25 to the page which seems fair. and if i could do it i would but. i do not have any way of#sending or receiving money online </3 i really need to figure out how to do that so i can set up comms like i said i would last summer#but it intimidates me.... and im already kept on a short leash when it comes to that so it feels like a lot of things could go wrong#i think toyhouse allows CSS or some sort of code...?? i remember seeing some oc pages with custom layouts#if thats the case i'll try fiddling with it but im not very familiar with using toyhouse so thatll take a while#(thanks again for the code sal ^_^ ill put it on my pin once its ready but im trying to learn my way around the site heh ;;)#at least i can use my pixel dividers.. ive been digging around for pixels to use and found some really cute ones#yapping
50 notes
·
View notes
Text
anyway girl bye the toys i got are literally so big and for what
#puppy noises#like ik it said 8 in but THIS THING IS SO MF LARGE AND THICK#like im literally on t adn frankly they dont make enough lube in the World for all that#this thing is almost the width of my fucking forearm!!#i mean fuck its a good thing i got both of these for a combined total of like $15 max bc both of them are so fuck off large it would#straight up Not be worth paying full price for them bc theyre like Nice like not PRICY but should probs have cost like. $65 combined total#(adam n eve free rabbit w purchase promotion btw)#like damn#anyway the big one made me come though (via frotting bc what else would it be. particularly bc this thing is NOT going to fit)#so its cool#my dick is. uh. yeah gonna be sensitive
5 notes
·
View notes
Text
jfc what a day at work again. work day was supposed to end at 2.30 pm but i got to clock out 3 hours later than that because of the awful condition all the roads are in... it's a miracle i even managed to get to all the addresses at all to deliver today's mail. 🙄
#you would think people would like to keep the roads in driveable condition#considering they live there themselves and need to use the roads too?#(i am talking about tiny private roads the width of one car that are full of dangerous twists and turns too)#those are the worst#personal
8 notes
·
View notes
Text
I still don't know what I'm supposed to do in an MMO so I devised a grand adventure: Walk from one place to another (far away) place while being under-leveled and confused.
For my first I made a Norn go from Hoelbrak to the Black Citadel - and for my second I made a Charr go from the Black Citadel to The Grove

I didn't know I could go from Wayfarer Foothills to the Diessa Plateau, so I journeyed around it into the level 80 areas. The pink X up there marks where like 50 people fought a giant dragon. I then proceeded to die 1 billion times trying to sneak past the fire legion in Fireheart Rise

Absolutely nothing happened during this one but it was pretty 👍
If anybody else decides to do this: Don't worry, you can use the easy and good acronym WFOPTA(FA)PWBU-LAC to tell all your friends what you did in just a single easy breath
#I feel like I must deeply apologize to the Guild Wars 2 fans who had to see:#a level 19 norn thief named Detective Smlurpy in Frostgorge Sound and Fireheart Rise sneaking past enemies that do 45k damage#or the level 20 charr elementalist named Mealworm Devowerer slowly examining trees and houses across the full width of Kryta#gw2sb guild wars 2 adventures tag
3 notes
·
View notes