#give me free hosting for my own html :(((((((
Text
Just got an email about webs.com closing down. That was a good website hosting site, I had about 4 silly little websites on there, I can't move them anywhere because there is no longer a free hosting site that allows you to upload your own html and css, it's all template-based now.
I'm so sad, we're losing all of our rich and individually-created content! All that was done in the 90s and that made internet weird and interesting. All of the cringy stuff that used to make us happy, or made us feel like we're special. RIP Webs. I will miss you.
#webs closing down#webs.com#webs#vista print i hate you for this#wix is not good enough#give me free hosting for my own html :(((((((#i had a website where i had uploaded custom made emoticons#that I made#FOR MSN#like remember msn#i had full range of emotions there because of my custom emoticons
66 notes
·
View notes
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
414 notes
·
View notes
Text
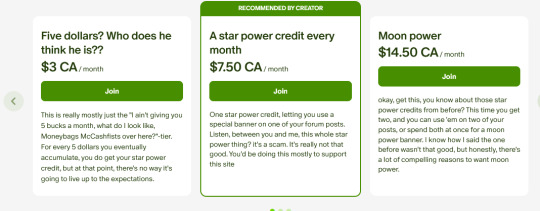
All the cool kids use ComicFury 😘
Hey y'all! If you love independent comic sites and have a few extra dollars in your pocket, please consider supporting ComicFury, the owner Kyo has been running it for nearly twenty years and it's one of the only comic hosting platforms left that's entirely independent and reminiscent of the 'old school' days that I know y'all feel nostalgic over.

(kyo's sense of humor is truly unmatched lmao)
Here are some of the other great features it offers:
Message board forums! It's a gift from the mid-2000's era gods!
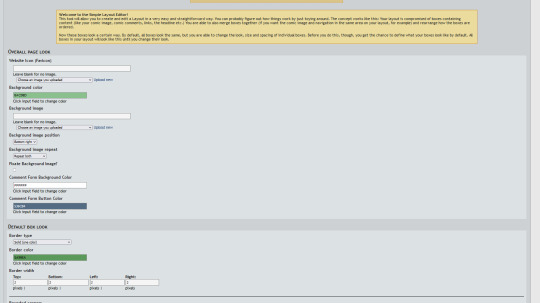
Entirely free-to-use HTML and CSS editing! You can use the provided templates, or go wild and customize the site entirely to your liking! There's also a built-in site editor for people like me who want more control over their site design but don't have the patience to learn HTML/CSS ;0
In-depth site analytics that allow you to track and moderate comments, monitor your comic's performance per week, and let you see how many visitors you get. You can also set up Google Analytics on your site if you want that extra touch of data, without any bullshit from the platform. Shit, the site doesn't come with ads, but you can run ads on your site. The site owners don't ask questions, they don't take a cut. Pair your site with ComicAd and you'll be as cool as a crocodile alligator !
RSS feeds! They're like Youtube subscriptions for millennials and Gen X'ers!
NSFW comics are allowed, let the "female presenting nipples" run free! (just tag and content rate them properly!)
Tagging. Tagging. Remember that? The basic feature that every comic site has except for the alleged "#1 webcomic site"? The independent comic site that still looks the same as it did 10 years ago has that. Which you'd assume isn't that big a deal, but isn't it weird that Webtoons doesn't?
Blog posts. 'Nuff said.
AI-made comics are strictly prohibited. This also means you don't have to worry about the site owners sneaking in AI comics or installing AI scrapers (cough cough)
Did I mention that the hosting includes actual hosting? Meaning for only the cost of the domain you can change your URL to whatever site name you want. No extra cost for hosting because it's just a URL redirect. No stupid "pro plan" or "gold tier" subscription necessary, every feature of the site is free to use for all. If this were a sponsored Pornhub ad, this is the part where I'd say "no credit card, no bullshit".
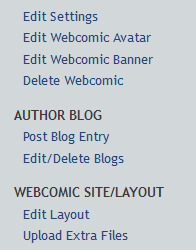
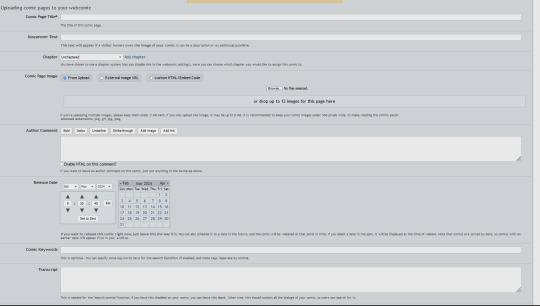
Don't believe me? Alright, look at my creator backend (feat stats on my old ass 2014 comic, I ain't got anything to hide LOL)






TRANSCRIPTS! CHAPTER ORGANIZATION! MASS PAGE UPLOADING! MULTIPLE CREATOR SUPPORT! FULL HTML AND CSS SUPPORT! SIMPLIFIED EDITORS! ACTUAL STATISTICS THAT GIVE YOU WEEKLY BREAKDOWNS! THE POWER OF CHOICE!!
So yeah! You have zero reasons to not use and support ComicFury! It being "smaller" than Webtoons shouldn't stop you! Regain your independence, support smaller platforms, and maybe you'll even find that 'tight-knit community' that we all miss from the days of old! They're out there, you just gotta be willing to use them! ( ´ ∀ `)ノ~ ♡
#comicfury#support small platforms#webcomic platforms#webcomic advice#please reblog#also i'm posting my original work over there so if you want pure unhinged weeb puff that's where you can find it LOL#and no this isn't a 'sponsored post'#but i have been paid in the currency known as good faith to promote the shit out of it#because i don't wanna see sites like this die out#we already lost smackjeeves#comicfury is one of the only survivors left
344 notes
·
View notes
Text
I want to make a one page website that has my zine post, better structured, and the only hint it is made by a company (hi) is the end credit “this ramble brought to you by”
I know the technicals of how to do this.

I am frustrated that every service I pay A Fair Amount For Monthly for my spooky empire is like “it costs $5-10/month for your one page website to connect to a custom domain.
“The building software is free and we won’t let you write your own HTML and we will charge you $5-10/year to connect your domain.”
The earliest hosting space I can remember having was paid by a postcard. Some guy had extra server space and was like “hey if anyone wants a few megabytes of space send me a postcard from where you live and I will give it to you”

I thank you for this space I needed to get this off my chest.
I will pay the damn cash, it’s not a financial problem, I am frustrated that we have moved into an era where every scrappy corner of the web is nickel and dimed $5 at a time until it’s blocked by ads and walls.
I am so goddamn loathed to paying $5 for the simple pleasure of aligning a fucking DNS hookup.
This does
However
Inspire a delightful
URL idea
43 notes
·
View notes
Note
do you have any basic pointers for writers who might want to try out doing a serialised story online but have no idea where to start?
I'm hesitant to give too much general advice because every situation is specific - what you should do depends on what you're writing, your goals with your book, and where you're at with regards to community, connections, and followers. There isn't a lot of one-size-fits-all advice I can give that isn't me making up scenarios and speculating about them. That being said I can point you towards a couple platforms.
I serialize my novels via a newsletter hosted on Substack, though I have VERY mixed feelings about Substack as a platform. I am a fan of newsletters in general though. They have some significant benefits - for instance you can download and keep your subscriber list, so you don't have the problem of being trapped on any individual platform. They're free below certain subscriber thresholds, however most services do cost money once you get a large enough audience, they can be a bit involved to set up, and you have to do the heavy lifting of getting people to subscribe. Off the top of my head, newsletter hosts include: Beehiiv, Buttondown, Ghost, Substack, Mailchimp, GoDaddy, and ConvertKit, but there’s loads more out there.
I am aware of Wattpad, Ream, RoyalRoad, and Radish as serial platforms but have not explored them and cannot speak to how they work. Some of those cater to specific kinds of books. Wattpad is the biggest and most general one.
If you consider your book broadly "fannish" you can serialize it on AO3 (it's a grey area, I would read that page before deciding.)
You can also always host it on your own website and link to there from whatever social media you use. I'm less familiar with web hosts though. (Neocities is popular but you'd have to want to play with HTML. If you don't want to do that, maybe Wordpress?)
I hear a lot of people talking about feeling abandoned and ignored when making the jump from fanfiction to original writing. So, breaking my own rule immediately, (you can see I'm making an assumption here based on this being Tumblr) one piece of advice I'll give is that if you're starting from scratch BUT you're in a fandom, writing something original that still appeals to other fans is a good way of bridging the gap between fanfiction and original writing - e.g. if you're into OFMD and you write an original novel about gay pirates, you're a Good Omens fan and you write a novel about angels and demons, etc.
Oops that ended up super long. Followers let me know if there are any platforms I missed!
37 notes
·
View notes
Text
Making Your Own Website
To follow up on the last reblog... for those HTML/CSS curious:
༼ つ ◕_◕ ༽つ Neocities
Free site hosting, community-based (if you want it), and a great place to start out and play around with coding your own site. I have a Supporter account there (very reasonable hosting cost) and host all of my HTML sites/blogs with them.
However, I keep backups of all my HTML files/images on my own computer - and backups of my backups!
In fact, I was able to recreate a FFIV fan website I last updated in 2004 (not a typo) because I still had my backup files from those days. All I had to do was upload the files to a host, do a little clean up, and there you go! Site restored from almost 20 years ago!
༼ つ ◕_◕ ༽つSite making resources I've gathered
There's tons of HTML resources out there besides this!
Plus, if you just want to type straight into something like Word/Google Docs and convert writing to HTML (or copy paste from another source), there's this great HTML conversion tool I use all the time!
If you do join Neocities, or have a page there, let me know and I'll give you a follow. :)
136 notes
·
View notes
Note
Hi!
I´ve been planning on making a hard cover Reanimator fanfic book for a while and i would like to know if i could include Dreams in the Necromancer House after its finished! It would be just one book (not selling it) and i´ll give the proper credits both on the summary and the beggining of the story. Im also thinking about doing an illustration of each chapter and putting there, so there´s that too. If it ends up really happening i plan on posting the progress on my tumblr!
We can talk a bit more about it if you have any regards about the crediting stuff or anything like it, but its ok if you dont like the idea too!
Hope you have a good day!
Hi @camelosuspeito! I am going to reply to you in particular, but my opening is going to be generic in case anybody else has a similar question. You've kind of triggered an unskippable cutscene, so I'll let you know that the answer is yes ahead of time. I hope that's okay, and that you're having a good night/whatever your local time is!
Generally speaking, I can only support fan binding of my works if they are offered free of charge, or are personal copies not for sale.
My reasons for not supporting fan binding for pay for my works in particular are simple. I offer all of my fanfiction free of charge. That does not mean that they are free of labor. I've been writing fic since I was sixteen; I'm now in my forties. I've put roughly two decades of practice into creating fanworks. This doesn't touch upon the original works I've produced in that same timeframe, nor having to learn basic HTML to create websites back in the day to host fanworks at a time when they were regularly banned from mainstream platforms, etc.
Despite all that, I am giving my writing for free. To me, the point of transformative fanwork is creating, developing, and maintaining the fandom, in joy and in suffering. I could charge people a fee to access my Re-Animator essays on some other site. That would be the smart move and my bills would sure appreciate getting paid. I don't do that because I am also poor and I feel it would be unethical to put a paywall between impoverished fans and transformative works. I'll probably create a tip jar here one of these days, but that's all it would be--a tip jar for people who appreciate what I do.
Accordingly, I see people charging over a hundred euros for binding fanfic, and I get a bad taste in my mouth. As far as I can tell, nobody on Etsy is getting their own fanfic bound, nor are folks offering fan bindings of their own works. They are taking the labor of a third party and making money off it, and it's really not clear whether any of the fanwriters whose works are being sold even know whether or not it's happening or consented to it.
It reminds me of how in the mid-2010s, somebody went through my AO3 profile and uploaded a bunch of my Star Trek and Twin Peaks fics as ebooks for sale. That troubled me. If they sold one of my fics, that's only five dollars--but it's pretty much pure profit for them, and so very worthwhile. It sucks offering something for free and having people take advantage of that in the name of their own profit.
And again, this is all just about me and how I feel about my work. Other folks can and will feel differently and that's okay! I'm not passing judgement.
Soooooo, all of that being said, you're not doing that. You are asking to do a fan binding of "Dreams in the Necromancer House" for you, and as you've described it here, that's fine with me! If you still like it after it's finished and you want to have a personal copy of it, go nuts with that! I think crediting me as the author on the cover or author's page would be more than enough, given that it would just be yours.
I think seeing your process for producing it would be very interesting, and so would the illustrations! Feel free to tag me as much as you like when you're ready to get going.
#asked and answered#nothingenough speaks#dreams in the necromancer house#fan binding#fannish#fanwork#reanimator#re animator 1985#danbert#fandom meta
9 notes
·
View notes
Note
hellooooo really awesome mutual :D
any tips you have about making your own comic website? Like how you made your site, what’s the cost and such? Just very curious and heavily considering this option after seeing so many cool sites (yours specifically too) and wanna know what your experience has been like. :))
Hellooo!!
what a neat question because this was something that took a while for me to settle on but I use Neocities.org which you can use for free to set up a website but if you pay the membership fee you can add a custom domain and some other cool perks :^)
Membership is approx 5 usd a month? (I'm in canada so I pay about 7.50)
For my comic I used this insanely helpful template called RareBit which lemme tell you I have next to 0 (zero) Coding experience and it took me like... a week or so to figure out? The creator of the template laid everything out really well inside the actual HTML files so it's pretty straight forward as long as you check everything out and read everything. (Honestly now that I'm starting to get a little more confident with coding I wanna give the site a makeover soon but it'll be a wip forever LOL)
For Domain I used Namecheap I spend 22 CAD yearly for the domain name renewal :^)
For the comments I use Disqus which is free but I realized once I hit a certain page view counter they started putting ads on the site and I kinda wanna keep it ad free at the moment??? (although if you decide to keep the ads on they do pay you a cut so take that into consideration)
So I started the free trail for membership for that but it'll be like 12 CAD a month once that's over, I'm sure there is better cheaper options out there for comments tbh but Diqus is what I've seen used the most so I used it *Shrug*
It's also kind of ass to figure out putting it on your site...like it wasn't working forever for me and then randomly I did something and it worked and I've been too scared of touching it again to figure out what I did that made it work...LOL the joys of coding!!
So overall I spend: about 20 CAD a month on the site :^)
(tbh I personally find that a decent deal...its like the cost of 4 coffees per month)
I've also heard good things about Comic Fury? And have read lots of good comics that use it for hosting...might consider using it for a mirror copy of MTE one day who knows
#al speaks#I hope that was helpful!!#I know when I was first trying to figure out what I wanted to do for my webcomic it was pretty hard to find resources
5 notes
·
View notes
Text
˗ˏˋ ❌ INTRO POST ❌ ´ˎ˗

The name's April (she/her). Welcome to my sideblog. I'm an alter in the Apartment System and this is my personal space for whatever I want. Gaming, music, miscellaneous thoughts, pixel art, and more will be shared here. I'm also conceptkin and will probably post about that now and again which is why I've used the tag.
Be warned: This blog may contain sensitive content (like mental health talk and occasional horror themes) but everything will be tagged to the best of my ability. Minors do not interact, you WILL be blocked on sight.
Read on for my basic info and other fun stuff. Kinda long but whatever, feel free to skim or skip around.
(Last updated: 9/2/24)

˗ˏˋ WHO AM I? ´ˎ˗
As stated above, my name is April, I use she/her pronouns, and I'm an alter. Physically 25 and Black-Latino. Since this is a sideblog, I like and follow from the host's main blog (found here).
I identify as conceptkin. Specifically, I am rage personified. The special kind of rage that comes from intense hurt and grief. From wounds that may never heal. This doesn't give me any fancy form, though. I'm just some girl. I've felt this way since I first came to be over a decade ago and since it hasn't changed in all this time I feel comfortable saying this is a solid part of my identity.
I don't mind talking to people so go ahead and send asks but I've gotta warn that sometimes I can be a little flat through text. I'm not mad, I just don't feel like using a million emojis and exclamation points. I won't really answer messages though because holding 1-on-1 conversations with strangers is hard.
˗ˏˋ INTERESTS? ´ˎ˗
Art is a growing interest of mine. I love pixel art and doodling and someday I'll get into Blender/3D modeling and animation. I'm starting to get into code (HTML and CSS). The Sims 4 and Minecraft are my current games but once I've got an actual PC I'll be playing a lot more. I also enjoy poetry, alternative subcultures, and word games like Scrabble and Boggle.
I listen to a decent mix of music (metal, rock, breakcore, techno, etc). Here's my playlist if you wanna get to know a chunk of my music taste. I also update the playlist fairly regularly these days and I love recommendations. Some things are only on YouTube so they didn't get included but it's whatever.
˗ˏˋ DNI? ´ˎ˗
Minors, bigots/TERFs, "endos", ableists, etc. I'm not putting a big ass list. Make me uncomfortable or annoy me and I'll block you. Feel free to block me, too. Curate your own spaces and all that jazz. Involve me in discourse of any kind and I blow you up with my mind for real.
˗ˏˋ EXTRAS! ´ˎ˗
@devotional-devouring - Plague's Blog (Host/the main blog)
@doll-disjointed - Mason's Blog (another alter sideblog)
#April's Chatting - Tag for text posts
More to come later. Here's some cool images.












Thanks for reading. Have a good day.
(Icon Credit)

2 notes
·
View notes
Note
Hello there! I happened to find your website and I was wondering if you wouldn't mind sharing how you made it? It looks really neat and I wanted to learn how it was coded and hosted.
hi, thank you so much!! i've been making websites uh. pretty much since i learned how to use the internet, whether for fun or employment or both. i make my "for fun" websites from scratch with HTML, CSS, and JavaScript without any libraries or frameworks. unfortunately, i can't give a great recommendation for web hosting on the cheap if you're just starting out as i've hosted my stuff with the same company since my freelancing days and could definitely get a way better deal elsewhere lmao. the cost of being lazy...
i really, really like talking about web design/making websites/etc. so i don't want to give you an information overload, but if you're interested in learning how to make websites, there are a lot of excellent (and free!) tutorials and reference guides out there to get you started! here are a few:
MDN Web Docs - THE resource for anyone doing web design and development, from complete beginners to advanced devs. their documentation is thorough to the point where it can be intimidating for beginners due to how technical it is, but it's very, very good and their tutorials are fantastic.
W3Schools - similar to MDN, but i find it's much less jargon-heavy and beginner-friendly. it also contains great resources, examples, reference guides, as well as extensive tutorials.
Codecademy - there are a lot of free web and programming courses out there, but i really like the ones codecademy offers. in my experience, the projects are fun, the courses are well-structured, and the community is very helpful. they regularly have great sales for the pro version, too.
if you want to make your own website site from scratch without having to navigate the more complex aspects of hosting, domains, etc., check out Neocities! it's got loads of resources, a great community, and it's free!! it's also near and dear to my heart as a lover of "old web" design sensibilities.
by far the easiest way to start is to download a text editor (i'm partial to Sublime Text, but everyone has their favorite), paste in an HTML boilerplate like this one, save it to your device as a .HTML file and then open it in your web browser. it will only be accessible on your local device and not over the internet, but you can play around and build things out without it being public and it’s an easy way to get a feeling for how things work.
my final recommendation is not so much about the specifics of making a website, but how to think about making a website. when i was a young stergeon at my first big web design job, my mentor gave me the book Don't Make Me Think! by steve krug and it was Huge for me. some of the technology-specific material is outdated nowadays as it was last updated in 2014, but the book is still a fantastic introduction to design thinking, visual language, and user experience principles.
hope this helps!!!! happy to chat more if you have questions <3
#sterge.eml#hope this makes sense lol. i got a lil excited even though i tried Very Hard not to.#i love internet :0) :0) i love website :0) :0) :0)#i was a web designer professionally for years and will almost certainly be one again whenever i stop being Extremely Unemployed#BOY was it a relief when i finally stopped giving a shit about making all my personal websites look Good and Perfect#and just started having fun doing goofy stuff with css#i like leaning into web 1.0 design features and the charmingly-crude 'early internet' vibe of things#and as it turns out websites load really fast when they're not bloated with a bunch of big JS libraries and things. interesting huh.#just don't look too closely at any of my javascript lol i am not a good programmer#i live for the brute force approach. if it works it works#my dream is for everyone to make a website#it’s fun and the world is more beautiful for it
6 notes
·
View notes
Note
heyy, some 2 days ago you made a post recommending the fic The Fall, by Idrilia, on live journal, but I've only ever used ao3 so idk exactly how to use this one, because every time I try to to read it, it asks for my login, I created one, and then it just says that my access is denied.. do you know why that'd be? if you don't that's alright, it's just cause it happened before once or twice and I still don't know what happened...
Since AO3 is going down for maintenance today, it's probably a good time to answer this. So all of you who mainly hang around on AO3 have a little project to tide you over.
AO3 was founded in 2008. The basic idea behind AO3 (apart from being an all-inclusive archive) was to provide a safe fandom space free from companies and ad revenues. That there are users today who apparently cannot navigate a fanfic space apart from AO3 should be sign enough that AO3 is succeeding at its goal, giving enough fans enough access to everything they might want to read and more.
But: Of course, (internet)fandom existed before AO3. When I started reading fanfic in 1998/1999 most of it was hosted as static html on Geocities or Angelfire sites. If fans really meant business they bought their own webspace (I still have mine, though you can't access it). When I became enamoured with LOTR (and subsequently LOTRPS fandom) fanfiction communities were fragmented, small and were catering to different tastes. You could go to ff.net, to several specialized automated archives or Yahoogroups/Egroups (please read this article by @dawnfelagund if you'd like a deep dive into the history of archives). A lot of the adult parts of fandom happened on journaling sites like Livejournal and Dreamwidth. They were easy to set up and you could "police" who accessed your journal.
Why is this still relevant today?
A lot of fannish spaces have vanished over the years - because the people inhabiting them moved on or because the space itself ceased to exist. Some fannish spaces (I'm now talking about LOTR and LOTRPS) have moved to AO3, like LOM or HASA. However, a lot of fannish spaces have disappeared (like Mirrormere) or they sit abandoned where no one will find them, because no one coming to the fandom now knows about them.
Two of those spaces are LJ and Dreamwidth. Livejournal was where you usually did your reading when you were into LOTRPS. After strikethrough in 2007, many fans moved to Dreamdwidth. Both sites use the same code, they work essentially in the same way. What you need to know:
These are journaling sites!
Basically, they are blogs. "Normal" people would use them as a blog, chronicling their life or writing about their hobby. Fandom, though, always was a big part of Livejournal. Fans would post their fanfiction there, because they could decide who was allowed to read those stories.
Friending
The profile of any given journal will show this journal's friendslist. Mine looks like this (my journal is completely public, though, there is no friends-only content):

These people will see my new posts in their journal. It works like it always does on social media. They subscribe to me, thye friend me, they become my mutual - whatever you like to call it. These are also the people who will see content that I post only for this circle of friends. This is what that looks like on DW:

Since a lot of (especially adult) fanfiction on LJ/DW is friendslocked, the owner of the journal needs to add you to there friendslist. Usually, by going to someone's journal with friendslocked content, you will only see a sticky post asking you to comment to be added. It might look something like this:

(From Silvan Lady's DW)

(Form Akasha Elfwitch's fic journal)
Sometimes, a user is extra-nice and gives you the info you need already on the profile page.

(From Chaosmanor's profile page on DW)
How to get added:
First, you need a Livejournal and/or Dreamwidth account. Theoretically, you could access both with OpenID, but I'm not sure whether anyone still uses those. So, if in doubt, sign up with the service where the journal you want to read is hosted. After that, go to the journal in question and find the friends-only post. Comment on that post. It usually helps to tell the journal owner why you want to be added ("I want to read the fic!" or "I''ve heard about your fic, please add me"). And then you wait.
Caveat:
Many of these people have moved on. Many of these journals are not in use anymore. Some people cannot access their journals anymore, which means that it's quite possible no one will answer and you won't be added. It's a gamble. But I've managed to get added to some LJs only last year, so it's not totally impossible. And I tell you, it's worth it! Especially when we're talking Viggorli, you're seeing only a marginal amount of what this ship was about on AO3. Of all the private journals and all the many comms, the only one that was transferred to AO3 (to my knowledge) was the Viggorli Secret Santa. You will definitely want to try and get access to some of those old journals! And who knows, maybe the writer in question will be totally thrilled that someone wants to read their fic so many years later. Stranger things have happened.
(If any of the oldies want to add something, please do! Though, I've purposefully not digged into the whole LJ-issue or why people left LJ to begin with. That's fodder for a different post. If anyone has questions, shoot!)
#fanfiction#lotrps#adult fanfiction#adult fandom#livejournal#dreamwidth#viggorli#vigorli#viggo/orlando#aralas#you won't believe the amount of slash hidden away on these sites#the good old times#hey day of fandom
6 notes
·
View notes
Text
site updates. hi

there's https://spiders.neocities.org/w-selfportraits now.
Tired Of Spiders Dot Neocities Dot Org NOT Updating The Lore? me neither. i honest to god forgot there was so many lore pages, but yeah, there's another one. this one links to a bunch of other lore bits. there's too many pages. too many. too many. too many.
you access this one through the MAIN PICTURE in https://spiders.neocities.org/z-aboutme


and yes, the layout pictures have changed.
not the font though. that's a me issue from the place i get the screenshot from
now go to https://spiders.neocities.org/z-news and play the crossword. you know you want to. and leave a silly comment in the chatbox if youd like
notes:
YOU. YES, YOU. IF YOU DON'T HAVE A WEBBED SITE. MAKE A WEBBED SITE. NOW.
if you know very basic html and css and don't want to make a layout, listen to me now. enter NEOCITIES.ORG. create AN ACCOUNT. click on WEBSITES, you will find it sorted by most popular. the first one should be SADGRL's website. enter SADGRL's website, search around for the LAYOUT GENERATOR. it will give you instructions on how to use it. with that, you can have the code to a pretty layout that's easy to mess with and modify at your liking.
do use W3SCHOOLS to learn html, css and javascript, and WHATEVER ELSE! it is another free webbed site with interactive pages to practice the code as you go!
you can put ANYTHING in a website. you can make a page that's only pictures of your pets. you can make an interactive adventure. you can make your own academic blog full of your own essays on whatever topic. you can just post a ton of art. you can make a music page. you can infodump. give book reccs and reviews. host a thousand GIFYPETS and nothing else. upload entire books in a single html file. make a wikipedia for your ocs. make a fake site for a random fictional place (restaurant, hotel, whatever). you can make a thousand fanpages about your favorite media. i can keep going. make a website. neocitie
you can have a page that's only widgets you found in random websites (like the crossword puzzle). you can make a ton of dressing up game pages. ypu can make a character generator. you can make a random image generator. just google javascript codes. you can remake homestuck. you can make a page that's only a draggable image. you can customize the cursor image for the viewer. you can make a webring. you can just make a neocities account to follow other websites and see when they update. or you can get the rss feeds. you can use RAREBIT's webcomic template for uploading webcomics. I CAN KEEP FUCKING GOING! I CAN F
i got carried away . yes you can reblog just for the website ideas. don't even THINK about asking permission to do any of these btw i don't own any concepts. you HAVE TO make at least one of these or youwill die by my goddamn blade
3 notes
·
View notes
Text
If I disappear from society, don't be surprised.
I am so so so tired of capitalism.
For Christmas I got a Raspberry Pi. The goal was to host my own website off it. This was entirely for fun.
Step one: set up raspberry Pi so I can host a site on it. Easy. Ubuntu is free (thank fuck), I know how to set it up, but hold on! According to xfinity, I cannot change dmz or dms rules on their router. I can't even REQUEST it. I can't even use a workaround because I'm not allowed to edit the port forward that was automatically added to my router. I dig through years old forums and find out that this is because I'm using the modem provided by xfinity. I now have to buy a new modem from xfinity's "approved list".
Step two: get a domain. I swim through 4 million outrageous prices that say shit like "pay $0.01 for the first year!" with the text below saying "with purchase of 3 year agreement". I finally get to godaddy and am able to convince the stupid checkout to give me 1 year of my domain (after, of course, it corrected my awful mistake to 3 years and, if I hadn't been hyper-vigilant, I wouldn't have noticed. I have to dig through 5 pages in settings to find a way to turn off auto pay because I know better by now. While I'm there I also turn off all email notifications, which were all automatically on. It also didn't tell me that I can't transfer my domain outside of godaddy for 60 days, so I just essentially paid for something I can't use for 2 months. Great. (out of curiosity, I dug through godaddy for some time. The 60 day thing appears nowhere except on the help center page when specifically searching for it.)
Step three: create a site. WordPress, once my most beloved website creation software, now slams subscription fees on me like cardi B audios on teenager girls's tiktoks. Unrelenting. Bloodthirsty. I power through to just get past "let AI design your site!" and "pick one of our patterns" so I can reach the point where I can edit the template. I already have a free template zip file. I drop it in the box. "wait!" says WordPress, in a screen-covering popup "upgrade to the creator plan to access the theme install features!" I click the only button on the screen. It takes me IMMEDIATELY to a filled out checkout page. WordPress Creator is $300 per year. Per. Year.
I read through the "features included with your purchase" to see things like "sftp/SSH certificates", "github deployments", "free staging site", and "install plugins and themes". All of these were free 5 years ago. "Save 20% by paying for two years!" No, I don't think I will.
Out of pure spite against the demon that is modern capitalism, I'm teaching myself html and css. I would kiss the creator of w3schools on the mouth, right after I kiss the creator of Ubuntu. I'm so angry. The internet is useless now.
4 notes
·
View notes
Text
Free Fall Direct - May 2023

Hello, it’s me! The bird drawer guy.
Now that Free Fall is in full swing after finishing up Chapter 1 - Terrifying Awakening, I have a few things I want to share regarding the future of the comic! So I thought I would make it all “””professional””” and make it a monthly thing where I talk about some BTS stuff going on with this project! Y’know, for those who give a flying bird.
So let’s get into it!
💜NEW WEBSITE💜

This is what the home page of the new Free Fall website looks like so far! There will be many changes made of course (i sure do love the times new roman at the top).
This time it’s made in Neocities, which means no filthy dirty Wix watermark at the top anymore (sorry wix ily but you were trash)!
This also means the comic will now be presented in the “normal” way, with each having its own page with arrows to click at the bottom to go to the next or previous page. Before, you just had to scroll down, but Wix wouldn’t load the entirety of Chapter 1 that way, so now it’s unreadable in that state (especially on mobile where the pages kept getting out of order), and I don’t have the energy to try and fight with a mediocre website host >:P
💜ARTWORK?💜

This website will contain a couple of new bonus features aside from the comic. One of them is the Artwork tab (a reworking of the “Art Gallery” tab from the last one). This time it will contain artwork I’ve made in the past (THAT DOESN’T CONTAIN SPOILERS), as well as concept art of the characters, locations, and other fun aspects of the story! I hope that will be a fun gander to look through, especially as more gets added to it with time! There might even be some cut content as well... oooOOhhh!
💜OST?? Like, MUSIC??💜
Oh yeah, like music.
One of my biggest visions for Free Fall was the addition of an original soundtrack that would play while you read (as an optional thing of course, and the ost would be available on youtube as well). And the OST tab would be the place to listen to any track at any time!
It should be fairly easy to implement now on the new website! I’ll even put the old Free Fall tracks on my youtube under the “Free Fall Beta” playlist in there as a little bonus for that!
💜But where’s the characters tab, Strymes?? You can’t have a webcomic website without the characters tab!💜
And you’d be right! But it’s still gone, only because you can now access the characters’ “bio cards” right on the home page to learn about the cast! Under “Click HERE to learn about the Cast!”
I have posted it before, but here’s a link to it if you’ve never seen it. It’s a little interactive archive of every character introduced in the story (or is confirmed to be in the story) so far: https://docs.google.com/presentation/d/1EL9yR7b2e2eOQdZzQreuYrbqPrKfnJPKUGI-Pxh4WUA/edit?usp=sharing
So that’s all I have to say about the website so far! It’s coming along and it’s been good learning how to code with HTML. A little daunting and overwhelming and gut-wrenching to get everything working... but good.
💜CHAPTER 2 NEWS💜

Now for the stuff you’re really here for.
This is a quartet of characters who are going to appear in Chapter 2. Who are they... and more importantly WHAT are they? You’ll just have to wait and see, nyeheheheheee >:3
There will of course be more of your favourites from Chapter 1 as well. I think you’re really gonna like Bella in this one XD
Learning what I’ve learned from making Chapter 1, this should be a MUCH better paced romp with better writing that gets more to the point, while still having good clean dialogue, as well as better visuals (which you might have seen improved THROUGHOUT chapter 1, as that chapter took MONTHS to make lol).
With that being said, it might not reach as MANY pages as chapter 1, but hopefully it will be a much more enjoyable experience overall with fun new characters!
💜IN CONCLUSION...💜
I think that’s it for now. Thank you for reading this far if you are somehow here lmao. It means a lot to me and I couldn’t be more thankful for even having an audience for this in the first place. So thank you thank you thank you. 💜😊With that being said, I’m sorry for not being as active on my socials as I used to be. I think I have less of an attachment to constantly scrolling through Insta and Tumblr these days (and I don’t have twitter to rope me back in anymore so maybe that’s a plus all around). I can assure you I am working on more art slowly but surely. I still have so many WIPS it’s not even funny, but I want to shift focus to artwork that I can truly call... well... art.And that means not just posting an oc drawing like “here you go” just to make sure I’m relevant. I couldn’t care less anymore. I am perfectly satisfied with not trying to please the algorithm at every turn, thank you VERY much.Tangent aside, thank you for reading. I’ll see you guys in June with another one of these! Weehee!
#free fall#freefallwebcomic#strymes#autumn#webcomic#comic#ocs#original character#fantasy#adventure#webcomicupdate#freefalldirect
9 notes
·
View notes
Text
This day in history

This Tuesday (Jul 18), I’m hosting the first Clarion Summer Write-In Series, an hour-long, free drop-in group writing and discussion session. It’s in support of the Clarion SF/F writing workshop’s fundraiser to offer tuition support to students:
https://mailchi.mp/theclarionfoundation/clarion-write-ins

#20yrsago Mickey Mouse offs himself https://memex.craphound.com/2003/07/17/mickey-mouse-offs-himself/
#15yrsago I am the Very Model of a Modern SF Novelist https://jimhines.livejournal.com/382703.html
#15yrsago Cop busts guy for taking his pic: “It’s illegal to take a picture of a law enforcement officer… if you don’t give it to me, you’re going to jail” https://web.archive.org/web/20080717072712/http://www.tricities.com/tri/news/local/article/man_arrested_for_unlawful_photography/11576/
#10yrsago Anil Dash’s 10 Rules of Internet https://web.archive.org/web/20130721034729/http://dashes.com/anil/2013/07/rules-of-internet.html
#10yrsago Apple’s mobile devices have a secret list of “sensitive” words that don’t autocomplete https://web.archive.org/web/20130722005603/https://newsbeastlabs.tumblr.com/post/55590097779/today-we-published-a-data-story-looking-at-how-ios
#10yrsago Don’t worry, we only spy on terrorists (worry, because everyone we don’t like is a “terrorist”) https://www.theatlantic.com/politics/archive/2013/07/mission-creep-when-everything-is-terrorism/277844/
#10yrsago Death toll from the American anti-vaccine movement https://web.archive.org/web/20130714203456/https://www.jennymccarthybodycount.com/Anti-Vaccine_Body_Count/Home.html
#10yrsago Why librarians are needed more than ever in the 21st century https://web.archive.org/web/20130719020216/http://www.bookpage.com/the-book-case/2010/04/14/neil-gaiman-talks-about-his-love-of-libraries/
#5yrsago China uses sewage surveillance to detect drugs in urine and feces https://www.nature.com/articles/d41586-018-05728-3
#5yrsago Venmo’s “public by default” transactions reveal drug deals, breakups, more https://22-8miles.com/public-by-default/
#5yrsago Pounded in the butt by my own dark SEO: the weird, true story of #Cockygate https://www.theverge.com/2018/7/16/17566276/cockygate-amazon-kindle-unlimited-algorithm-self-published-romance-novel-cabal
3 notes
·
View notes