#how to increase the website speed
Video
youtube
Best settings for WP-Rocket plugin to achieve High GT Metrix score and website speed - eComHardyGet a discount when you purchase the WP-Rocket plugin from the below link. https://ecomhardy.com/wprocket You will receive an extra discount as follow; 10% OFF on Single license 15% OFF on Plus license 20% OFF on Infinite license In this video, I have explained the best settings in the WP-Rocket plugin for your WordPress Woocommerce website which will help you not only to achieve the best GT Metrix score but also boost the website speed. ------------------------------------------------------------------------------------------------ Part 1- How to make a website - Buy right Domain and Hosting https://youtu.be/y-JoRxhwhE8 Go to, https://ecomhardy.com/make-a-website All the steps with useful information are provided there. Part 2- Make a website- How to install WordPress on your website; https://youtu.be/t0E7_rp8LrY Bonus video: To know How to point the domain name servers to your hosting, check out the link; https://youtu.be/6UNA7AY-lxw Part 3 - How to install a theme on WordPress. https://youtu.be/inO0H4LPpNQ Thanks for watching. Consider subscribing.
#wordpress#woocommerce#elementor#dropshipping#ecommerce#ecomhardy#wp-rocket#best settings for wp rocket#how to increase the website speed#how to increase the speed of wordpress website#use wp rocket to speed up your slow page builder sites#wordpress speed optimization - how i got 100% gtmetrix scores#how to speed up your wordpress website#cache plugins#caching#cdn#cloudflare#core web vitals#wp rocket
0 notes
Text
The Importance of Website Speed for User Experience
When you go online, think about how fast you want sites to load. Most of us can’t stand waiting more than a couple of seconds. We’ve all gotten used to quick internet access, making our patience thin when things slow down.
Now, picture this: if your website takes over three seconds to show up, people leave in a hurry. They expect speed; not meeting that need means they might not come back. In the…

View On WordPress
#how to improve website speed#how to increase website speed#how to make website load faster#how to speed up my website loading#how to speed up wordpress website#how to speed up your website#increase website speed#optimize website speed#speed up website#speed up wordpress website#user experience#website speed#Website Speed for User Experience#website speed increase#website speed optimization#website speed test
0 notes
Text
Boxing Training Course, Complete Workout Set - Precision Striking
Can I learn boxing online?
Yes, you can learn boxing online, but there are some important considerations to keep in mind. Learning boxing online can be a convenient way to start your training, especially if you don't have access to a local gym or experienced trainers. Here are a few ways you can learn boxing online:

Online Tutorials and Videos: There are numerous online tutorials and instructional videos available on platforms like YouTube. These videos can teach you basic techniques, footwork, and workouts. Many experienced boxers and trainers share their knowledge through these platforms.
Boxing Apps: There are several mobile apps designed to teach boxing skills. These apps often include video tutorials, workout plans, and even virtual coaching to help you improve your techniques.
Online Boxing Classes: Many websites and platforms offer live or recorded online boxing classes. These classes are often conducted by experienced trainers and can provide you with structured lessons and real-time feedback.
Virtual Personal Training: Some trainers offer virtual personal training sessions via video calls. During these sessions, a trainer can watch your form, provide feedback, and tailor the training program to your specific needs.
Boxing Forums and Communities: Engaging in online boxing forums and communities can also be a valuable resource. You can ask questions, participate in discussions, and get advice from experienced boxers and trainers.
However, there are limitations to learning boxing online. Boxing is a physically demanding sport that requires proper form and technique to prevent injuries. Without proper supervision, there's a risk of developing bad habits that can be difficult to correct later on. Moreover, boxing involves a level of physical contact and sparring that can't be fully replicated online.
If you're serious about learning boxing, it's highly recommended that you eventually find a local boxing gym or club where you can receive hands-on training from experienced coaches. They can provide personalized guidance, correct your form, and ensure that you're learning in a safe and effective manner. Online resources can supplement your training, but they are best used in conjunction with in-person instruction, especially as you advance in your skills.
#online boxing#box training at home#boxing training camp#best boxing techniques#how to increase punching speed#boxing training websites#defensive moves in boxing#boxing training camps
0 notes
Text
How to improve website speed
How to improve website speed
Title: Boost Your Website Speed: A Comprehensive Guide
Introduction
Website speed is a critical factor that directly impacts user experience, SEO rankings, and overall website success. In today’s digital age, users expect fast-loading web pages, and search engines like Google consider speed as a ranking factor. Slow websites can drive visitors away and harm your…

View On WordPress
#How to improve website speed#How to increase page speed Insights#page speed insights#Tools to check website speed#website speed test free#why my website is slow
0 notes
Text

COLORING + SHARPENING TUTORIAL
someone asked for a coloring tutorial and my sharpening settings, so here it is! there are also a few tips to achieve more HQ gifs. :)
tutorial under the cut!
FOR HIGH-QUALITY GIFS
FILE SIZES
it doesn’t matter what your sharpening settings are if the file you’re using to gif is too low quality, so i tend to look for the best that i can get when downloading stuff.
usually, movies (+2h) look better if they’re 5GB or more, while an episode (40 min/1h) can look good with even 1GB. the minimum definition i try to find is 1080p, but i gif with 2160p (4k) when available. unfortunately, not every computer can handle 4k, but don’t worry, you can gif with 1080p files just fine if they are big enough. contrary to popular belief, size does matter! which means sometimes a bigger 1080p file is better than a smaller 2160p one, for example.
SCREENCAPPING METHOD
this can too influence the quality of your gifs. as a gifmaker, i’ve tried it all: video frames to layers, directly opening video clips, loading files into stack, and i’ve finally settled down with opening screencaps as an image sequence. with bigger files, it doesn’t matter much what technique you use, but i’ve noticed with smaller files you can do wonders if you screencap (either by loading files into stack or opening as an image sequence) instead of using video clips. for example, this gif’s original video file was only 4GB (so smaller than i’ve usually go for), if you can believe it!

here’s a tutorial for setting up and screencapping with MPV, the media player i use to screencap. again, you can keep using video clips for bigger files, but you’ll find this useful when dealing with dire causes. i don't file loads into stack, though, like the video does. i open as an image sequence (open > screencap folder > select any image > click the image sequence button). just select OK for the speed. this will open your screencaps as a video clip (blue bar) in timeline mode (i'm a timeline gifmaker, i don't know about you). you will need this action pack to convert the clip into frames if you're a frames gifmaker. i suggest you convert them into frames even if you're a timeline gifmaker, just convert them into a timeline again at the end. that way you can delete the screencaps right away, otherwise you will delete the screencaps and get a static image as a "gif".

ATTENTION if you’re a Mac Sonoma user, MPV won’t be an option for you unless you downgrade your system. that is, if you have an Intel chip. if you have M1 Max chip (or even a better one), here’s a fix for MPV you can try while keeping that MacOS, because nowadays MPV is skipping frames in its latest build. or you can use MPlayer instead for less hassle. here are two tutorials for setting and using MPlayer. Windows users are fine, you can use MPV without trouble.
FOR EVEN MORE QUALITY
ADD NOISE
here’s a tutorial for adding noise as a way to achieve more HQ gifs if your original material is too low quality.
REDUCE NOISE WITH CAMERA RAW
instead of adding noise, you can reduce it, especially if your gif is very noisy as it is.
the path is filter > camera raw > detail > nose reduction. i do this before sharpening, but only my video file isn't great to begin with. because it’s a smart filter, you can reduce or increase its opacity by clicking the bars next to its name in the layers panel.
TOPAZ AI
i use Topaz Photo AI to increase the quality of my screencaps when i need to. it’s paid software, but there are… ways to find it for free, usually on t0rrent websites. if someone’s interested, i can make a tutorial solely about it in the future.
SHARPENING SETTINGS
here are my sharpening settings (filter > sharpen > smart sharpen). i sharpen things twice: 500% 0.4px + 10% 10px. here's an action for it, for more convenience. here's a tutorial on how to use Photoshop actions. for animated stuff, i use this action pack.

COLORING
here’s the gif i'm gonna use as a base. it’s already sharpened like the way i always do it.

LIGHTNING THE SHOTS
half of the secret of a good coloring is good lightning. i always useCurves (layers > new adjustment layer > curves) and Brightness & Contrast (layers > new adjustment layer > brightness & contrast). the settings depend on the scene you’re giffing, but i always try make my gifs bright and with high contrast to make the colors pop.
CURVES
besides lighting your scene, the Curves adjustment layer has four automatic options that will color-correct it for you. it’s not always perfect and it doesn’t mean you won’t need to do further coloring, but it’s a great start. it’s a lifesaver for most ridiculously yellow scenes. look at the difference! this gif uses the 3rd automatic option (the screenshot below isn't mine btw so that's why the fourth option is the chosen one), from top to bottom. what automatic option you need to choose depends on the gif.




sometimes i like to tweak my Curves layer. not everybody does that, it’s not that necessary and if you’re not careful, it can screw your gif up. to modify your layer by hand, you will need to click and drag points of that straight line in the position you desire. this is the concept behind it:

basically, the lower part of the line handles the shadows, while the upper part handles the highlights of the image. if you pull a highlight point up, the image’s highlights will be brighter. if you pull it down, it will make them darker. same thing for the shadow points. you should play with it to get a grasp of it, that’s what i did when i first started giffing.
BRIGHTNESS & CONTRAST
then i added a bit of brightness and contrast.

CHANNEL MIXER
the scene looked a bit too yellow, so i used the Channel Mixer (layer > new adjustment layer > channel mixer) adjustment layer. here’s a tutorial of how it works. not every scene needs the Channel Mixer layer though, i mostly use it to remove heavy overall tints. in this particular case, the Curves layer got rid of most of the yellow, but i wanted the gif to be just a bit more blue so the Channel Mixer tweaks are very minimal.

SELECTIVE COLOR
now, this adjustment layer i always use: Selective Color (layer > new adjustment layer > selective color). this is THE adjustment layer to me, alongside the Curves one. this is how it works:

ie, you can separately edit a color this way, giving it tints. for this gif, i wanted to make the colors more vibrant. to achieve that, i edited the selected colors this way:

for the reds, i added even more red in them by moving the first slider to the right, making the color more vibrant. for his hat to have a more warm tint, i added yellow to the reds (third slider, moving it to the right). finally, to make the reds stronger, i moved the last slider to the right (more black).
for the yellows, i made them brighter by adding white to them, thus making the tile wall and Paddington more bright as well.
for the cyans and the blues, i just added the maximum (+100) of black that i could.
i wanted for Paddington's nose to be brighter, so i added more white to the whites.
lastly, i added depth to the blacks by increasing their own blackness.
you should always play with the Selective Colors sliders for a bit, before deciding what you want or need. with time, you will automatically know what to change to correct the color grading. it all takes practice!
HUE/SATURATION
i don’t know if you noticed, but there are some green spots on the blue wall behind Paddington. to correct that, i added a Hue/Saturation adjustment layer (layer > new adjustment layer > hue/saturation) and made the saturation of the greens 0%, making that unwanted green disappear from the background.

while the green spots on the wall are specific for this gif, i use hue/saturation a lot to tweak, well, hue and saturation. sometimes someone’s skin is too yellow, i made it redder by tweaking the reds and the yellows, or vice-versa. the hue bar follows the rainbow bar, so the maximum settings (+100 and -100) give the selected color to change its hue to something more red or pink (the rainbow extremities). changing hue can give pretty whacky results, like turning someone’s skin tone to green, so you will need to play with it to get the hang of it. you can also tweak the opacity of your hue/saturation layer to further improve your gif’s coloring. i didn’t do it in this case, the opacity is still 100%. the reds and the blues had their saturation increased to make them pop just a bit more, without affecting the other colors.
COLOR BALANCE
the highlights of the gif still had a green tint to it due to the automatic correction of the Curves layer, so i used Color Balance. this is how it works: instead of giving specific colors some tints, you can give them to the shadows, highlights, and mid-tones. if your shadows are too blue, you counterbalance them with the opposite color, yellow. same thing with the cyan-red and magenta-green pairings. in my case, i added a bit of magenta.


B&W GRADIENT MAP
now, if this gif was a dish, it’s time for the salt and pepper. i always add a Gradient Map (layer > new adjustment layer > gradient map) (black to white gradient) with the Soft Light blending mode, thus giving my shadows more depth without messing with the mid-tones and highlights. it also doesn’t “deep fry” (you know those memes?) the gif too much by adding even more contrast. usually, the opacity of the layer is between 30% to 70%, it all depends on the gif. it always does wonders, though!

COLOR FILTER
finally, i like to add Color Filters (layer > new adjustment layer > color filter) to my gifs. it’s very handy when giving different scenes for the same minimalistic set because it makes them kind of match despite having completely different colors. in this gif’s case, i added a “deep blue” filter, opacity 50% density 25. you can change the density and the opacity of the layer for further editing, again, it all depends on the gif.



VIBRANCE
if i feel like it, i add a vibrance layer (layer > new adjustment layer > vibrance) to make the colors pop. this can ruin your coloring sometimes, especially when regarding skin color, so be careful. i didn't do it in this gif because i felt i didn't need it.
TA-DA! 🥳
AN OTHER EXAMPLE
the color grading of the original scene it’s pretty good as it is, to be honest. let’s see a worse scenario, a VERY yellow one:






no channel mixer this time because the automatic curves option dealt with the yellowness, but you can see it made the gif too green. i needed to correct that with the following adjustment layers:
curves (automatic option) (gif 2) >> same curves layer (tweaks) (gif 3) >> brightness & contrast (gif 4) >> hue/saturation (tweaked cyan+blue+green) >> selective color >> color balance (gif 5) >> b&w gradient map >> (sepia) filter >> vibrance (gif 6)
i added a hue/saturation layer to remove the blues & greens before my selective color layer because i thought that was more urgent than tweaking the tint of all colors. color balance (gif 4) was the real hero here, though, by removing the green tint. the selective color layer was meant to make the red pop more than anything else, because the rest looked pretty good, especially her skin tone (despite the green tint). you can notice that tweaking the curves layer (small gif 3) also helped A LOT with the green problem.
tl;dr 😵💫😵💫😵💫
here's a list of my go-to's while coloring and lightning gifs. it's not a rule, just a guide. there are gifs in which i don't use all these adjustment layers, or use them in a different order. it all depends!
1. curves (automatic option + tweaks)
2. brightness & contrast
3. channel mixer
4. selective color
5. hue/saturation
6. color balance
7. b&w gradient map
8. color filter
9. vibrance
i'll suggest that you study each adjustment layer listed for more info, either with other Tumblr tutorials or YouTube ones. the YouTube ones focus on images, but you can translate what they teach to gif making very easily. you can ask me to further explain any adjustment layer, too! i was brief to keep this short (which i kinda failed lol).
feel free to ask me for clarification or something else about gifmaking wise, i always like to help. ❤️
#*#*tutorials#gifmaker tag#resources#resource: tutorials#ps help#uservivaldi#tuserjen#userrin#userelio#useralien#userzaynab#userchibi#userbuckleys#usertj#userbess#tuserlucie#useraljoscha#userdavid#usershreyu#usernolan#userhallie#userisaiah#tusergio#tusergeo#userjesslynn
541 notes
·
View notes
Text
By the way...
it was sort of last week, or maybe during the week before—I forget— when @petermorwood came downstairs to get tea while he was working on some long post or another full of guns and swords and assorted deadly weaponry—or cats, or food, or historical clothing, you know what he's like... and all of a sudden he said:
"So what about Cyber Monday?"
And I wasn't sure where that was coming from, as Peter normally doesn't spend a lot of his time being concerned about cyber stuff in general.
"Uh, why?" said I.
"Well, it's the Young Wizards anniversary month. Shouldn't you be doing some kind of sale offer over on Twitter, the way you did on Tumblr?"
My mouth kind of opened and shut again. Mostly at the moment when I think of Twitter, it's in terms of imagery involving things circling the drain at ever-increasing speed. And as far as Cyber Monday went, I hadn't really thought about it. This year I noticed that I've started kind of lumping it in with Black Friday, which mostly increasingly makes me mutter and shake my head as I see what my email box gets to look like this time of year. And since I'd been mostly preoccupied with writing issues and website crap lately, you could kind of multiply that not-caring by two. Or five. Or some power of ten.
...Yet he had a point. And what the hell, at least putting a video up there would remind people that the series existed! (Because people do seem to keep forgetting, and then suddenly bursting out with OH WAIT ARE THESE THOSE BOOKS I LOVED WHEN I WAS A KID, WAIT, YOU MEAN SHE WROTE THOSE, I THOUGHT ALL SHE DID WAS STAR TREK?!) (Eyeroll.)
"But I told them on Tumblr," I said, "that I wasn't going to do any more of these sales for the foreseeable future."
"Looks like you forgot to foresee this," said Himself, dumping half a cow's worth of milk in his tea as usual. "Look, if you do it just one more time, I bet they'll forgive you as long as you tell them about it so they can take advantage of it if they want to." Then he snickered. "And anyway, you told them you weren't going to do any Sherlock/Young Wizards fusions either, and look how that turned out." More snickering. "They forgave you for that. Eventually."
"Oh god."
"Just tell them. They'll let you off the hook." Up the stairs he went, still snickering. "Sometime in mid-2024 probably."
(eyeroll)
Dammitall, I hate it when he has a point.
So look. Here's the discount page. There's the video, two paragraphs down. You all know the drill. The "All the Wizardry" package is $29.99 today. The "I Want Everything You've Got" package is $40 just for today. Anybody who hasn't taken advantage of one of these offers previously, or didn't have the cash earlier, or wants to point somebody else at it...go knock yourself or -selves out with my abslute blessing. (Because who knows whether anybody on Twitter will notice at all, the way the algorithm's been behaving.)
And: everybody please forgive me. (abases herself before the assembled multitudes in the approved manner)

(...Anyway, WTH, it's worth a try. I want to get this friend of mine a new fountain pen for Christmas, and every little bit helps...) :)
(And a final reminder: we can't sell to people in Britain / the UK, it's a Brexit problem ... so sorry about that.)
#just one more time folks#young wizards anniversary#sale#Ii hate it when he's right#(eyeroll)#meantime#don't anybody mention fountain pens#seriously#:)
589 notes
·
View notes
Text
a deerboy story
CW: In-text induction, suggestions to become weak to spirals, and become owned by spirals. Does contain suggestions to promote safety and agency, but mind the prior warning. Written in third person.
It was a cold, dark night outside, and a little deerboy was all snuggled up in his favorite blanket, in his favorite chair. He’d eaten some yummy food and two edibles, and felt perfectly content. In front of him played the inane comedy he’d chosen, something with a lot of hijinks and fun colors.
Everything was just so lovely.
As the energetic music blared in the background, the deerboy scrolled through Tumblr on his tablet. He always felt a little horny when he was high, so he checked out his favorite place: the hypnokink tag. Not all of it was for him, he wasn’t a “good girl” or looking to “sink into pink”, but there were some good finds.
But the best find of all sent through him an electric jolt, warmed all at once from head to toe.
Spirals.
He couldn’t quite explain what it was concisely, but something in the way they moved drew him in with a vice grip. Not all spirals of course, they had to be the right speed. The right smoothness. The right pattern. Once all the components were there, they would spin him deep into their control before he could even blink.
Of course, he had a collection. No one so taken by spirals wouldn’t have at least a few. This deerboy in particular had over 180. More than a few didn’t work on him anymore, or he had been fooled in the previews that it would be right. But he kept them all. Something about it just seemed right.
And tonight, as he scrolled through the hypnokink tag, he was hoping beyond hope he would stumble upon a wonderful one. A spiral that would make him get a little wetter every time he thought about how depraved it was. Regular people didn’t drop to lines on a screen. But he couldn’t help it when it just sang to his soul, and sucked him in. And the deerboy knew he would give in every single time he let it pull at him.
Even at just the thoughts, the possibility began to draw his mind down. The weed began to hit, and his head grew ever hazier.
Oh, he had just the thing.
The deerboy, with his short little antlers, a little past only just beginning to show, picked up his aphrodisiac pills and popped one into his mouth. He chased it down with a sip of his soda, and sunk a little further into the papasan behind him. When it hit, he would be pulled into a plush cloud of pleasure, just from doing nothing but watching his screen.
He passed by post after post, seeing a new one from yesterday that was actually pretty good. Another from a hypnoblogger with an imaginary scenario. Someone’s hypnostory released to a great response. An underwhelming spiral. An attractive blonde showing off her breasts and bobbing up and down. More fantasies.
But nothing that really drew him in.
And then he stumbled upon it.
One of the blogs had posted a link to a custom spiral maker. He’d tried them out a few times over the years, but some of them just hadn’t hit, or he wasn’t in the right mood for it. But he clicked on the link anyway.
The website opened up to a preview menu. Curious, the deerboy checked over the subliminal text. Suggestions to obey the spiral, not resist, drop, filled the screen. Unfortunately, there were a few lines of text that didn’t fit his preferences, so he edited the text and added some of his favorite mantras. The colors also weren’t quite right, so he made it black and white. A smaller example of the spiral played at the bottom of the page.
Finally, said his brain, leading him down into the winding curves. I can turn off.
He navigated to the main menu, eager. His breathing increased, excited to give in, excited to just lose. The deerboy hit the final button,
And lost.
Out of his brain dripped every single one of his thoughts, the boy’s mind flooded in ecstasy, the vision of the wicked spiral etched into his eyes. Unable to keep upright, he sagged into the grip of its winding gaze, will eroding with each pulse of the pattern, feeling utterly captured by its beauty.
No longer was his opinion required, no coherence asked, nothing taxing at all. Just looking, falling, dropping deeply into trance was all he could do. It was so easy and simple to keep staring. To lose himself in the ebb and flow, the smoothness of its movement, and give up thinking.
He didn’t need thoughts anymore.
That was for other people to have.
He just needed to keep looking into the Spiral, and get weaker.
Giving into the Spiral was what he was made to do.
The Spiral owned him now.
His body began to flutter, the space between his legs feeling warmer and warmer. The deerboy’s eyes started to cross, and his mouth drifted open. Nothing had ever felt so pleasurable in his life.
As he continued to lose control of his mind to some lines on a screen, his arousal kept growing. He didn’t notice that the hornier commands had been increasing in frequency, he just knew he was feeling better and better.
The boy continued dropping, train of thought entirely derailed, drool beginning to collect in his mouth. He was in the grip of the Spiral now, completely surrendered to the patterns before him. He knew what this was doing to him. He knew he was conditioning himself deeper and deeper. But he had his safeties. He had his protections, and he trusted himself.
But of course, to anyone around, it would look as though he was wide open to their influence, receptive to any programming they might want to put on him. He shivered to think of it, wishing, secretly, for someone to corrupt his mind into something unrecognizable from his everyday self.
This desire kept him enraptured, enshrining the key to his mind in a deep, persistent Spiral fetish. And maybe someday, he’d hand it to someone willingly. It wasn’t his focus, but it always hung around in the back of his mind.
Until then, the bright, weaving lines would hold him, and turn his gaze inside out, making him weaker and writing his thoughts. He shivered in their grasp, and his arousal began to increase again. Down, down, deeper the Spiral spun him, sending his head on a dizzy revolution, dropping him into a haze.
It was so hard to think now. There weren’t any thoughts other than the ones flashing in front of his face.
You can’t resist.
The Spiral makes you weak.
You love to stare.
Drop.
Give in to the Spiral.
You’re weak.
Staring makes you mindless.
His eyes kept crossing, his mind spiraling down into nothing.
The Spiral owned him now.
Submit to the Spiral.
Don’t resist.
You love to drop.
Obey and give in.
The deerboy drooled openly, lost in the movements on the screen, conquered by simple little lights.
The Spiral owned him now.
It wasn’t a question anymore, it was the truth, and the sooner the little deerboy realized that, the better.
His entire being belonged to the Spiral, and there was nothing he could do about it.
All at once, his cunt throbbed pleasurably, and the blood rushed to his tiny dick.
Fuck.
He’d never had such a good lover as a Spiral, and he knew it. It was just a part of his reality now, that Spirals controlled his mind, and fucked it as they pleased. It didn’t matter that he understood there was no sentience there, he couldn’t help but submit to their beauty.
The deerboy had assigned… names. To some of them.
It was just to think about, never to talk about out loud, but they turned over and over in his head as he stared, wondering what this one’s moniker would be.
And as he realized what this one wanted from him, the deerboy’s hole clenched, the high catapulting him into pleasure beyond his wildest dreams. He submitted, cumming on nothing and relinquishing his mind to the Spiral.
The Spiral owned him now.
The Spiral owned him now.
There was nothing else in that moment, just the deerboy and the Spiral. And sometimes only the Spiral.
He came his little heart out, tiny tail twitching and swishing as the orgasm overtook him, cascading up and down his entire body. Utter bliss. The deerboy gave in over and over again, until he felt wrung out and tight.
Maybe it was time to stop.
96 notes
·
View notes
Text

Advice; Where to Make Rules and About Pages
If you've read my advice post about the difference between about and rules pages and why they're both important, you may not be wondering the best way to make them. The good news is, there are plenty of options!
Tumblr
The simplest choice. In the past, people would make custom pages on their theme. However, since dash view has become popular (and you can't view custom pages via it, nor can you view them on mobile), most people simply post their about/rules page as a normal text post, and link to it in their pinned post. If you have a custom theme, make sure to link the pages in the navigation bar too!
Using a plain Tumblr post increases your page's readability, but reduces the amount of formatting you can do. If you make your pages elsewhere, you will be able to customise them a lot more.
Carrd
A free website maker. You can make a small site with a free account, and the prices are pretty reasonable if you need to make a bigger site. Carrd has a minimalist aesthetic, and it will also adjust what you make to fit a mobile browser (though this may break your formatting if you have designed something complicated).
Carrd is easy to use, but it is best used for simple designs. If you want to do something more complicated than a basic Carrd layout, you're going to spend a lot of time trying to make the formatting work. If you want multiple pages for your site, you're also going to spend a lot of time formatting as you can't clone pages, therefore have to recreate each one every time instead.
It uses markdown for formatting text. If you're familiar with it, this can speed up writing, but it may slow you down if you've never used it before.
One of the benefits of Carrd is that there are lots of free templates available within the rpc! Here are resources I found with a quick Google search, but there are plenty more out there if you look for them: [x] [x] [x]
Weebly
Another free website maker. You can make more for free here than you can on Carrd. Weebly sites should adapt to work on a mobile browser.
I've never seen anybody use Weebly for about/rules pages, but I do recommend it! It's very easy to use, and, unlike Carrd, you can copy and paste entire pages. This makes it ideal if you have lots of muses that you want to make individual about pages for.
It uses a more typical text editor than Carrd. Instead of markdown, it's more like Microsoft Word - where you highlight text and click buttons to add formatting. You also have HTML/CSS options.
Weebly does offer some free templates, but you're likely to want to edit them to suit your needs more. This is okay! It isn't difficult to do!
Google Docs
A popular, completely free option. As with Carrd, there are plenty of templates and resources within the rpc (here are three examples: [x] [x] [x]). These pages will be viewable on a mobile browser, but the theme may not translate well. Keep readability in mind if you use this option.
If you use this option, also make sure the link you share is viewer only and doesn't have editor permissions!
Other Options (WordPress, Self-Hosting, etc)
Don't feel you have to follow the crowd. If you like to use WordPress, use WordPress. You could also use Neocities, or any other website builder!
Personally, I already own a web domain because I have websites for other online activities, so I use about pages that I've coded from scratch and host them myself. For my rules page, I just use a Tumblr text post that's linked in my pinned post. In the past, I've used Carrd and Tumblr pages for about pages.
If you want to write your site using HTML, some free website hosters will allow you to do this (Neocities, for example). If you're interested in coding, I do recommend this! It allows you to have full customisability, and coding can be a really useful skill. However, one downside of this is it can make your pages hard to read on a mobile browser. It's up to you to decide how important this is.
If you're interested in learning HTML (as well as CSS, JavaScript, and other coding languages), this site is a great resource!
28 notes
·
View notes
Text
By Jessica Corbett
Common Dreams
Aug. 1, 2024
"Today's ruling is a setback, but a temporary one," said one campaigner. "The nation's communications regulator must be able to oversee the nation’s communications infrastructure."
Net neutrality advocates on Thursday sharply condemned a U.S. appellate court decision blocking implementation of the Biden administration's broadband policy while a legal challenge launched by the telecommunications industry moves forward.
Federal Communications Commission Chair Jessica Rosenworcel joined with Commissioners Anna Gomez and Geoffrey Starks in April to reclassify broadband as a public service under Title II of the Communications Act—undoing damage done during the Trump administration.
Internet service providers (ISPs) are fighting to stop the FCC's order. After temporarily delaying the rules last month, the U.S. Court of Appeals for the 6th Circuit just granted a stay. Oral arguments aren't expected until October or November.
"The 6th Circuit's stay will leave Americans without critical net neutrality protections and leave the Federal Communications Commission without its rightful authority over broadband," warned U.S. Sens. Ed Markey (D-Mass.) and Ron Wyden (D-Ore.) in a joint statement Thursday.
"We need net neutrality to protect the free and open internet and ensure that internet gatekeepers cannot control what we see, who we talk with, and how we communicate online."
"That is unacceptable," added the senators, who have led the fight for reviving net neutrality rules in Congress. "We need net neutrality to protect the free and open internet and ensure that internet gatekeepers cannot control what we see, who we talk with, and how we communicate online."
Advocacy groups were similarly critical. John Bergmayer, legal director at Public Knowledge, said that "it is unfortunate that the court granted the ISPs' request for a stay of the FCC's net neutrality rules. These rules would bar broadband providers from throttling connection speeds, blocking websites, and discriminating in favor of preferred internet traffic."
"Millions of Americans have expressed support for these rules by submitting comments with the FCC urging the agency to enact these protections," he noted. "Consumers need net neutrality rules as well as the other consumer benefits provided by the FCC's recognition that broadband is a 'telecommunications' service, including online privacy, public safety and national security, and affordable, competitive broadband service."
"Despite this court's action, we remain confident that the FCC's rules—and classification of broadband as a telecommunication service under Title II of the Communications Act—will ultimately be upheld, just as they were before—or that Congress will step in to reinstate these popular and necessary protections," Bergmayer added.

Free Press vice president of policy and general counsel Matt Wood also characterized the stay as unfortunate but stressed that "we believe that the litigation to follow will dispel these unfounded phone-and cable-company arguments about Title II's supposed harms and about the commission's authority to classify broadband providers properly under the statute."
"Industry lobbyists and other net neutrality opponents have argued, loudly but cynically, that the Trump-era repeal somehow spurred broadband deployment and speed increases, claiming that the rules' presence impairs those upgrades. This is nonsense, as Free Press has shown time and time again by examining the companies' own financial statements and investor briefings," he highlighted. "Today's order unfortunately accepts the false premise that the FCC's rules prevent broadband providers from rolling out new products. ISPs make such claims only in court; they never make them to their investors."
"Today's ruling is a setback, but a temporary one. The nation's communications regulator must be able to oversee the nation’s communications infrastructure," Wood continued. "While we hit a procedural hurdle today, Free Press is determined to see the FCC's decision go into effect. The 6th Circuit will still need to evaluate the ISPs' and FCC's arguments in full when it reviews the case on the merits. We're confident that we will ultimately prevail in this case, even in the wake of this disappointing outcome and even in light of recent Supreme Court decisions aimed at weakening federal agencies' oversight."
Rosenworcel was also determined to defend the FCC's decision, declaring Thursday that "the American public wants an internet that is fast, open, and fair. Today's decision by the 6th Circuit is a setback but we will not give up the fight for net neutrality."
29 notes
·
View notes
Text
A (hopefully) half decent guide to get into watching figure skating
With the Junior Grand Prix circuit starting this week, I wrote up a little guide for my online pals and anyone else interested in getting into the sport. I'm going to be focusing on Elite Level Skating.
Disclaimer in case I put this into the main tags: I may make a metaphors or two to F1 for comparison since I primary post F1 related things but I do have a #figure skating tag
Honestly if you want a really good write up/guide I highly recommend the website So You Want to Watch Figure Skating and they even have a Tumblr where they post updates.
If you want to read my more condensed, lower quality version, then stick around.
General Info
The International Skating Union (ISU) is the governing body for competitive ice skating disciplines (not just figure skating but speed skating as well). They're like the FIA in this case and decide/vote on regulations and changes.
Each country has their own individual national associations that administers the sport at the national level.
For example, USFS (U.S. Figure Skating), Skate Canada, etc. These associations do things like assign their skaters to competitions, decide funding, hold national level competitions etc.
Figure skating has 4* disciplines
- Men's single
- Women's single
- Pairs
- Ice Dance
*(There's also synchronized skating but I don't really keep up with it)
The two categories I'll be focusing on are: Junior and Senior. You can read about the specific age requirements here
Scoring
A final competition score is comprised of the total score of two programs (segments) added together.
A Short program (SP) score + a Free program (FP) score*
The main difference is that the SP is shorter and the FP is longer. But you can read into the different technical element requirements that I linked since they vary from disciple.
*In ice dance the SP and FP are called Rhythm dance (RD) and Free dance (FD)
To break it down even further, each total segment score is calculated based on the following:
Technical Element Score (TES) + Program Component Score (PCS) = Total segment score (TSS)
TES:
Each technical element preformed has a base value of points (following the code of points) depending on difficulty (it's comparable to gymnastics code of points scoring)
The judges then assign GOE (grade of execution) that increases or decreases the base value depending on how well it was executed
For more detailed info and to read about what makes up the PCS, the USFS has an overview here and guide here.
Competitions
I'm only going to focus on major and easily accessible competitions for this guide. The goal of competitions is to place high and get world standing points.
National Championships
Typically held mid-season ish (Dec-Jan). Pretty straight forward, each country hosts their own national champion competition (most people just call them Nationals) for each discipline and age category. Depending on the country, these results may have a little or big impact on which skaters they pick to go to international championships for the rest of the season.
Grand Prix
Grand Prix are a series of qualifying events (each held in a different country) that lead to the Grand Prix final. Skaters earn qualifying points at each Grand Prix event and the six highest-ranking qualifiers meet at the ISU Grand Prix Final.
A skater/pair can only participate in a maximum of 2 events. And each individual Grand Prix event can only have up to 3 skaters from the same country in each discipline.
Senior Grand Prix: 6 qualifying events
- for break down of how to qualify for the final refer to this page
- skaters are eligible to be assigned to events based on results at the previous World Championships, season’s best scores from the previous and current season, and overall world standing
Junior Grand Prix: 7 qualifying events
- the same requirements apply for qualifying for the finals
- eligibility wise, juniors have no minimum score required, as long as they're old enough their country can enter them
- there is also no cap on the total # of participants unlike in seniors
- # of spots for each nation are designated by previous world junior championship results
Europeans (European Figure Skating Championships)
As the name states, Europeans is an ISU Championship in which only European skaters ("members of a European ISU Member") compete for the title. It is regarded as quite prestigious since it's the sport's oldest competition (first held in 1891).
# of competitors per country at Euros is determined based on results from the previous year
Four Continents Championships (4CC)
4CC is like Europeans but with all the other continents [Americas (North America and South America), Africa, Asia and Oceania]. Skaters must belong to a non-European member nation of the ISU.
Each nation can have up to 3 skaters from the same country in each discipline
Each skater must have obtained the minimum TES score requirement in the current or previous season
*Europeans/4CC are senior level only events
Junior/Senior World Championships
Aka: the most important competition of the season! (Other than when the olympics happen)
Just like Europeans, # of spots each nation is allocated depends on results from the previous year. This is how they're determined (wording from this reddit post):
A country can have between one and three skaters/teams per discipline.
Each country automatically gets one spot in each discipline.
To get a second spot next year, that skater/team has to place in the top ten.
To get a third spot, that skater/team has to place in the top two.
For countries who already have multiple placements, both skaters or the top 2/3 entries:
must add up to ≤13 with their placements to secure/maintain a third spot (ie. 8th and 5th, 3rd and 9th, etc.)
or ≤28 to secure/maintain a second spot. (ie. 10th and 8th, 5th and 20th, etc.)
How to Watch
All the competitions I mentioned are live-streamed on the ISU YouTube channel. They also stay up so you can watch replays if a competition is held at an inconvenient time!
The Junior Grand Prix events were streamed on the ISU Junior YouTube channel but this year they will also be streamed on the main channel. You can still watching replays all the way from 2011 on it tho!
Occasionally you may find yourself Geo-blocked from a stream. I find this only happens when a competition is being hosted in your country because they want you to use the local streaming/TV service.
For example, I'm based in Canada so I'm blocked from the Skate Canada GP event on YouTube because they're streaming it on CBC. I was also blocked from the World's 2024 Youtube stream because it was hosted in Canada. This includes full replays as well. But this is really easy to bypass with a VPN.
Refer to this page for more info
Resources
Here are a few resources to keep up with schedules, timing, standings etc.
Skating Scores: Overview of events, scores, and world standings
@/fskatecomptimes: Time-zone adjusted schedules for ISU-recognized figure skating events
So You Want to Watch Figure Skating: Recommending them again because they're awesome
Jackie Wong: Figure skating analyst, provides updates/live tweets from events
Notes :)
I hope this helps and is somewhat understandable. If you have any questions feel free to send me an ask or DM!
My advice is to just start watching and things will come naturally. I never thought I would be able to identify any jumps aside from an axel...but here I am watching competitions, finding myself calling under rotations on a 3T...
This season is the pre-olympic season and there's lots of skaters returning from injury/break so it should be exciting!
My figure skating tag
My favourite discipline is women's but I try to watch everything
I'm desperate for a Canadian skating revival (2018 you were everything)
Favourite ice dance team: Evgenia Lopareva / Geoffrey Brissaud
Current fave skaters (senior): Chaeyeon Kim, literally all of team Japan, Adam Siao Him Fa, Andreas Nordebäck, Alysa Liu + many more
*I would like to mention that just like any other sport there are a lot of issues within figure skating. It's an environment with a lot of young people whom are susceptible to mistreatment/harassment/abuse, so I just wanted to bring that to light since new viewers will probably discover shocking things that have happened/are happening. And overall raise awareness about being mindful viewers like not commenting on a skater's body for example and just advocating for the increased safety of the sport
There is also most definitely politicking involved when it comes judging, but we as viewers will never know how rampant and the details surrounding it. Some posts explaining it more here and here.
#this is for my mutuals...#but seriously though skating is so fun! join me 🥹#if there are any men and women skaters willing to switch to canada we need you#figure skating
14 notes
·
View notes
Text
Web Host Performance and Website Speed
Your website’s speed can make or break the experience for your visitors. Fast loading times, easy site flow, quick server replies, and well-set content delivery are key. These parts ensure users enjoy their visit from start to finish across all gadgets.
A slow site often means people leave fast which isn’t good for how they see your brand. Everyone likes a snappy website; it helps them get what…

View On WordPress
#how to increase website speed#how to make website load faster#how to speed up my website loading#how to speed up wordpress website#how to speed up your website#how to speed up your wordpress website#improve website speed#increase website speed#speed up website#speed up wordpress#speed up wordpress website#speed up your wordpress website#website speed#website speed optimization#website speed test#wordpress speed optimization#wordpress website speed
0 notes
Text
Hello fellow dyslexic/adhd/others who would like to enjoy fanfics through their ears, I just spent the entire day testing android apps to find one that doesn’t suck as much.
TL;DR - these two T2S, Audify
I feel like I need to share this because 90% the apps don’t even allow a web page as a source, let alone get past the log in page, and I cant be the only one who doesn’t want to download every single fic.
“Oh, but doesn’t android have a built-in text-to-speech function in the accessibility settings?” I hear you ask. Yes, but it sucks ass very badly. Firstly it only reads in the system language, so it doesn’t really work. Second, you need to highlight all that you want it to read, and seeing that I read a minimum of 15k words in a sitting, I’m not gonna do that.
Also I’m broke, I imagine you are too, but even if I wasn’t I’m not paying for this, if I did I wouldn’t even be supporting a human being, so no.
I’ll immediately break your trust with the first point, but it’s what I’ve been doing until now, and now that I know what the android mobile experience is like, I feel the need to include this. The best solution I’ve had so far (which works wonders, let me tell you) is letting Siri read them on the iPad. It’s only doable when I’m at home and it’s still an apple product, so that’s why I began the research. However the positive points are INCREDIBLE so I’m going to ads it to the list because I said so.
First of all it’s built-in and SO EASY to access, you literally just swipe with two fingers and it stars to read. It reads the punctuation, you might think that’s a given and so did I, but no. A question sounds like a question, an exclamation point does why its supposed to do, short sentences sound what they’re supposed to sound like. In apparently all the apps ever created, you won’t find any of it, just flat, monotone voices with flat little pauses. Overall excellent experience 10/10.
Cons: it’s on apple, I consider apple the same as Disney, I would love to not give them more money so that they can make the market increasingly worse. Every now and then a system update will fuck with the tts function and it will be unusable for a while. Sometimes it doesn’t like the text format on some fics. It’s not portable.
Now that we got that out of the way let us get to the meet.
Speechify - it sucks bad. At least the free version, but seen as it costs almost 10€ a month I’m not even going to consider the premium version. Fuck that. You can’t increase the speed, and as somebody who hasn’t watched a single YouTube video on normal speed since they added the function I can’t do that, too slow, I forgot what we were talking about once we get to the end of the sentence. Also you can only use those weird very robotic voices, and they’re not even that many. Don’t recommend. I felt like I had to include it since it was one of the few who allowed browser navigation and well, it’s speechify. Also you can’t t have saved more than 3 “files” per time. Doesn’t have sleep mode.
T2S - cute. It works. Again, no emotions, but it reads what it has to, nice voice selections, easy to use. The premium version adds literally nothing, they’re a good app, what they have, they give. Also you can customise the interface colour if you want. Has the sleep mode. - EDIT: this app allows you to have multiple tabs open at the same time, unlike Audify. - EDIT EDIT: it's waaay better than Audify with pdf files.
Audify - works exactly the same as T2S, but it saves the history and has a bit more customisation for how it reads and what it reads (which you don’t really need for ao3, but if you wanted to read, say, Wikipedia with all the notes and stuff, now you know). Has the sleep mode. - EDIT: the double tap to start reading works slightly better than T2S on websites with weird formatting. But unlike T2S you can only have one tab open - EDIT EDIT: will turn your pdf file into text and will show you just text. If you had things like images or columns fucks for you.
That’s all folks. Now go and be free of your reading impediment, or be free in your multitasking, or whatever you want to do. I’m done, I’ve given my datas to all kinds of shady apps, I need to go do damage control
19 notes
·
View notes
Text
Welcome to the final instalment of my series where I discuss the origins of every fish Pokemon. Today I’ll be covering gen IX. For previous generations see here: gens I-II, gens III-IV, gens V-VI, and gens VII-VIII.
People criticize Paldea for having too many birds and dogs, but I haven’t seen people talking about how many fish it has. I bring this up because Paldea has a lot of new fish. Only Hoenn introduced more fish lines. The first Paldean fish is the Wiglett line, which is also the only new multi-stage line. In this case, the species name helpfully tells us what it’s based on: garden eels. These eels are famous for poking their heads out of the sediment while keeping most of their bodies in an underground burrow. Because they typically live in large colonies and look a bit like grass, a group of eels can look a lot like a patch of plants, hence the name. Garden eels are very shy and will retract into their burrows at any sign of danger. This behavior is shared with Wiglett, which will retract if it sees the player coming, forcing you to sneak attack it to battle.

(image: garden eels looking adorable)
Wugtrio follows the garden eel origin, but also incorporates some moray eel inspiration. Both Morays and Wugtrio lurk in holes in rocks and grab passing prey, dragging them in. The fact that both Pokémon are slimy enough to get the Gooey ability is likely a reference to hagfish. These jawless fish are famous for their defense tactic where they secrete large amounts of slime when threatened.

(image: somebody playing with hagfish slime)
Finally, Wugtrio’s red coloration may draw from the giant tube worms found around hydrothermal vents.

(image: giant tube chilling on a hydrothermal vent. Except not chilling because it's really hot there)
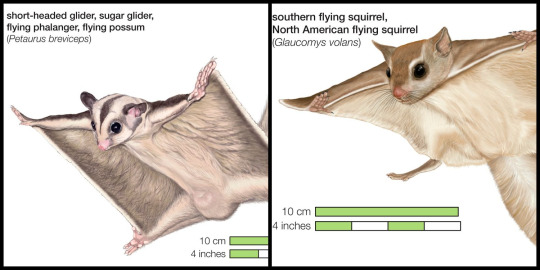
As one of the two convergent pokemon lines, the Wiglett line is an example of convergent evolution. This is when distinct groups of organisms evolve similar adaptations in response to similar selective pressures. A classic example of this is the flap of skin used for gliding known as a patagium that has evolved independently in flying squirrels (rodents), gliding possums (marsupials) and colugos (primate relatives). All three groups evolved the patagium to beter move between trees in their arboreal environments. In the case of Wiglett’s similarity to Diglett, the dex entries and official website helpfully tell us that the two species evolves similar body plans because they are both dedicated burrowers.

(image: a diagram showing an example of convergent evolution in sugar gliders and flying squirrels)
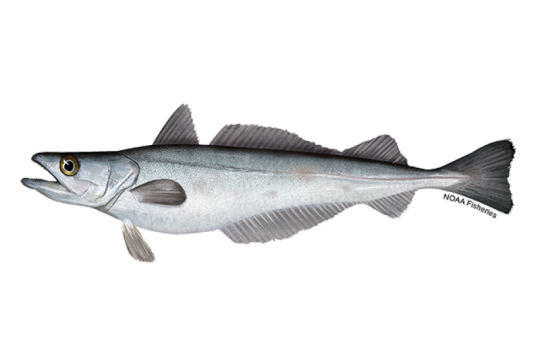
Veluza is based on hakes, specifically merluccid hakes. These are predatory fish in the same family as cod and haddock who are known for being indiscriminate predators of smaller fish. Fittingly, Veluza is pretty aggressive, chasing down the player whenever they get near one. Hake are pretty economically important in Spain, Paldea’s main real-world basis. The Spanish love their hake. Not only do more than half the hake sales in Europe go to Spain, Spain is also the world’s largest consumer of the fish.

(image, a silver hake)
Veluza having a prominent dorsal fin and what seems to be an anal fin followed by smaller triangular finlets reminds me pretty heavily of tuna, who are also very fast predators.

(image: a tuna's tail, showing the finlets)
Veluza also almost looks kind of mechanical, which makes me wonder if there’s some inspiration coming from torpedoes or submarines. Veluza’s habit of removing parts of its own flesh is an example of autotomy. This is when an animal will remove parts of its own body and is the basis for the pokemon move autotomize (which Veluza doesn’t get for whatever reason). Autotomy is mostly used for defense while Veluza uses it to increase its speed and offenses. In my very quick search I was unable to find any examples of fish that use autotomy, but the fact that the move that represents this in Veluza is called Fillet Away and the dex mentions how the shed flesh tastes, it’s pretty clearly another reference to how much the Spanish eat hake. In this case, it’s a fish that fillets itself for you.
I’m going to talk about Dondozo and Tatsugiri together as while they’re different lines, they’re linked to each other. Dondozo is a giant catfish, specifically a wels catfish, the largest freshwater fish in Europe. While not native to the Iberian peninsula, the species has been introduced there. Dondozo’s diet including bird Pokémon is a reference to how wels catfish will beach themselves to try to catch and eat birds.

(image: an absolute unit wels catfish with human for scale)
Something I can’t understate is that Dondozo is big. At a height (presumable length in this case) of 39’04”, Dondozo is the second largest non-legendary in the franchise and 3rd largest overall after Eternatus and Wailord. That’s whale shark sizes and dwarfs the beluga sturgeon. The largest freshwater fish in the world. The two largest non-legendary Pokémon being aquatic is true to real life, where animals in the water can get much bigger than animals on land. Nothing as big as a blue whale can exist on land because without the support that water gives, the animal’s own weight would crush it. This is why beaching is usually a death sentence for large whales. Of course it would be remiss of me to not mention that both Tatsugiri and Dondozo have a sushi theme. Dondozo is based on a sushi chef. It’s head frills look like the traditional sushi chef headband and its tongue looks like a sushi geta, the wooden bench sushi is commonly served on. The sushi theme is more prevalent with Tatsugiri, which looks like a piece of hand-shaped sushi.

(image: sushi nigiri)
The different forms and colors of Tatsugiri make different individuals look like different dishes. The different colors may reference koi, which could also explain its dragon typing. Koi, and carp in general, are often associated with dragons. Tatsugiri can use its fins like limbs and survive out of water, possibly referencing fish like lungfish and mudskippers, who can live out of the water. Dondozo and Tatsugiri have a mutualistic relationship, a type of symbiosis where both parties benefit. Tatsugiri is the brains to Dondozo’s brawn, giving instructions to the larger fish and acting as bait to lure in prey. This is a form of aggressive mimicry. Tatsugiri is stated to dwell in Dondozo’s mouth. This could reference two things. The first is mouth brooding, where a parent fish will keep its offspring inside its mouth to protect them. The second is cleaner fish, who can safely go into the mouth of larger predatory fish because of a mutualistic relationship with them.

(image: a mouth-brooding fish)
The final fish Pokémon so far and the only legendary fish is Chi-Yu. This adorable little malevolent monstrosity is based on a goldfish, or rather fire in the shape of a goldfish. Like the other Treasures of Ruin, its true body is the actual treasure, magatama beads in this case, while the rest of the body is gathered from the environment to support the treasure. Chi-Yu being born from envy and the jade beads being in place of the eyes makes it a very literal green-eyed monster. Chi-Yu and the Treasures of Ruin in general are based on the Four Perils, malevolent beings from Chinese mythology. The Treasures don’t map exactly to the Perils and the connection is stronger in some than others. For example, Ting-Lu is based on the Taotie, which is usually depicted on cauldrons, and it has a massive cauldron on its head. Chi-Yu is probably based on the Hundun, a faceless creature with 6 legs. Chi-Yu doesn’t have a proper face, just beads where eyes should be, and it has 6 fins on each side of its body. The Hundun also has wings and fins are kind of like wings I guess? Not related to Pokémon, but the Hundun appears in the Iron Widow, which is a book you absolutely should read.

(image: a depiction of a Hundun)
And with that, this series comes to a close, at least until we get Gen X. I may do something similar with other Pokémon based on aquatic creatures, but I haven’t decided yet. I may also discuss some of my own fakemon if anyone is interested.
70 notes
·
View notes
Text
The Evolution of PHP: Shaping the Web Development Landscape
In the dynamic world of web development, PHP has emerged as a true cornerstone, shaping the digital landscape over the years. As an open-source, server-side scripting language, PHP has played a pivotal role in enabling developers to create interactive and dynamic websites. Let's take a journey through time to explore how PHP has left an indelible mark on web development.
1. The Birth of PHP (1994)
PHP (Hypertext Preprocessor) came into being in 1994, thanks to Rasmus Lerdorf. Initially, it was a simple set of Common Gateway Interface (CGI) binaries used for tracking visits to his online resume. However, Lerdorf soon recognized its potential for web development, and PHP evolved into a full-fledged scripting language.
2. PHP's Role in the Dynamic Web (Late '90s to Early 2000s)
In the late '90s and early 2000s, PHP began to gain prominence due to its ability to generate dynamic web content. Unlike static HTML, PHP allowed developers to create web pages that could interact with databases, process forms, and provide personalized content to users. This shift towards dynamic websites revolutionized the web development landscape.
3. The Rise of PHP Frameworks (2000s)
As PHP continued to grow in popularity, developers sought ways to streamline and standardize their development processes. This led to the emergence of PHP frameworks like Laravel, Symfony, and CodeIgniter. These frameworks provided structured, reusable code and a wide range of pre-built functionalities, significantly accelerating the development of web applications.
4. PHP and Content Management Systems (CMS) (Early 2000s)
Content Management Systems, such as WordPress, Joomla, and Drupal, rely heavily on PHP. These systems allow users to create and manage websites with ease. PHP's flexibility and extensibility make it the backbone of numerous plugins, themes, and customization options for CMS platforms.
5. E-Commerce and PHP (2000s to Present)
PHP has played a pivotal role in the growth of e-commerce. Platforms like Magento, WooCommerce (built on top of WordPress), and OpenCart are powered by PHP. These platforms provide robust solutions for online retailers, allowing them to create and manage online stores efficiently.
6. PHP's Contribution to Server-Side Scripting (Throughout)
PHP is renowned for its server-side scripting capabilities. It allows web servers to process requests and deliver dynamic content to users' browsers. This server-side scripting is essential for applications that require user authentication, data processing, and real-time interactions.
7. PHP's Ongoing Evolution (Throughout)
PHP has not rested on its laurels. It continues to evolve with each new version, introducing enhanced features, better performance, and improved security. PHP 7, for instance, brought significant speed improvements and reduced memory consumption, making it more efficient and appealing to developers.
8. PHP in the Modern Web (Present)
Today, PHP remains a key player in the web development landscape. It is the foundation of countless websites, applications, and systems. From popular social media platforms to e-commerce giants, PHP continues to power a significant portion of the internet.
9. The PHP Community (Throughout)
One of PHP's strengths is its vibrant and active community. Developers worldwide contribute to its growth by creating libraries, extensions, and documentation. The PHP community fosters knowledge sharing, making it easier for developers to learn and improve their skills.
10. The Future of PHP (Ongoing)
As web technologies continue to evolve, PHP adapts to meet new challenges. Its role in serverless computing, microservices architecture, and cloud-native applications is steadily increasing. The future holds exciting possibilities for PHP in the ever-evolving web development landscape.
In conclusion, PHP's historical journey is interwoven with the evolution of web development itself. From its humble beginnings to its current status as a web development powerhouse, PHP has not only shaped but also continues to influence the internet as we know it. Its versatility, community support, and ongoing evolution ensure that PHP will remain a vital force in web development for years to come.
youtube
#PHP#WebDevelopment#WebDev#Programming#ServerSide#ScriptingLanguage#PHPFrameworks#CMS#ECommerce#WebApplications#PHPCommunity#OpenSource#Technology#Evolution#DigitalLandscape#WebTech#Coding#Youtube
25 notes
·
View notes
Text
How to Play Pokemon Without Dishing Out 60 Dollars: a Guide to Pokemon as a TTRPG
I thought this would be a fun thing to do, as I’ve been a part of three ttrpg (D&D eqsue) pokemon campaigns and both use a similar set of rules for how its done (I helped co-create this specific system for how it works to begin with). So this is going to be a long post about the mechanics of running a Pokemon D&D/ttrpg-style campaign!
Since this is going to be one HELL of a long post, I’m putting it below a read more!
Alrighty, let’s get into this shit!
First and Foremost
Resources that will make your life SO MUCH easier:
https://pokemondb.net/
(Literally going to be your best friend. Use it.)
https://rolladie.net/
(Or any dice-roller website (or actual dice), this is my go to because you can put custom values into it)
https://bulbapedia.bulbagarden.net/wiki/Main_Page or
https://www.serebii.net/index2.shtml
(basically any pokemon wiki that gives you access to item info, shops, areas and maps!)
A calculator of some type, weather digital of physical
(you will need this, trust me)
Stats
Pokemon have... a lot of stats and it involves a lot of numbers, and the aim of this is to reduce the amount of math needed to be done as much as possible. So there are 4 stats that actually matter to us when it comes to this guide, and those stats are:
Health, Defense, Special Defense and Speed
You can find all of these specific stats for every pokemon on the Pokemon Database (first link under Resources)
Speed will determine the turn order during a battle, just as it does in game. This stat remains static no matter the level of the pokemon, and only can change with evolution or an fed item that can increase the base stat in game.
A pokemon’s base health stat is exactly that, it will be their base health. With each level, a pokemon gains usually 2 HP. To calculate the health of a higher level pokemon you can do the following formula:
Base Health + 2(Level)
This will give you the base health of the pokemon. This stat can change with evolution so sometimes a recalculation is required.
Defense and Special Defense only truly matter if they are HIGHER then the pokemon’s base health. If a pokemon’s base health is lower then one of its defense stats, the defense stat becomes the new base health. This is so that more tanky pokemon retain this.
Leveling Up
The leveling system is also simplified. A pokemon requires only 100 XP to level up each time, making the meter look more like this:
0/100 XP
The XP yield from battles is determined by the DM, just go ham there doesn’t exactly have to be rhyme or reason to it, if you have a plan for the levels of each area/story beat, try to manipulate the XP drops to keep your party on level.
Wild Encounters and Catching Pokemon
The Wild Encounter system for this is pretty simple, pokemon have designated areas that wild pokemon spawn in, aka the tall grass. Have your players roll a varying number of d20 (depending on how big the grass patch is) and if they roll a number that is above a 10, they are given an encounter.
Utilizing one of multiple pokemon wikis, you can find the spawn rates of pokemon within specific areas, usually the pages for the Routes contains this information! From there you can create a table of sorts, and with that table your players can roll a 1d100 to see what exactly their encounter.
To catch a pokemon, one must, of course, utilize a pokeball. When a pokeball is thrown, the pokemon must do a 1d20 saving throw against the player. If the player rolls higher then the pokemon, then the catch is a success. Modifiers do apply to catch rates.
If a pokemon’s health is very low, their roll can be subtracted from by a number the DM can determine. If it’s high, their roll can be added to.
Different pokeballs have different modifiers for their catch rate, a great ball can add a +2 modifier, a ultra ball a +5, for example. The DM themselves can determine the modifiers.
A pokemon’s gender is determined upon capture, for the most part you can just flip a coin for the gender.
For fun, you can also include a shiny percentile. This can be done by rolling a 1d100. If a player rolls a nat 100 after catching a pokemon, that pokemon is shiny. (The campaigns I’ve played in usually go for 95 or above as shiny)
Battling
Alright here’s where a LOT of the math comes into play. Get out your calculator y’all.
As you probably know, all damaging pokemon moves have a Power Level, and this power level will determine the hit-dice (aka the amount of dice you roll for damage) that the move has. The power level functionally becomes the highest amount of damage that the move can do.
For example, tackle is a 40 power move. This means it would utilize 2d20s as the hit dice. The number from that roll would be the damage.
A 100 power move like Spacial Rend would utilize 5d20s as the hit dice, as 100 damage would be the maximum.
For the moves a pokemon can learn, utilize the Moveset from the most recent pokemon game. This can also be found on the Pokemon Database.
Accuracy is usually not calculated for unless it is an intrinsic part of the move, such a Sheer Cold of Guillotine. These moves would require the rolling of a 1d100, and if the number lands within the percent range of the attack’s hit chance, then it lands. (However, if you wish to include accuracy, use a 1d100 and if you roll below the accuracy number, then it hits).
If a pokemon is attacking out of battle, and for this example we will use attacking a trainer, they must roll a 1d20 for their aim. The one they are attacking must roll a 1d20 against this attack. If the attacking pokemon rolls higher then the target, they hit and now its time to do the damage calculations. If the target rolls above their attacker, they dodge.
Human character’s HP can be determined by the DM, but 100 HP is always a good number to use.
Similarly, a moves PP (Powerpoints) are also not calculated for the most part. The only exception it the signature move of a legendary, or one that specifically has a PP level of 5 due to its power.
Super Effectives and Resistances work as normal. A normal super effective hit does double damage, while a resistance takes half the damage. A quad super effective if 4xs the damage, and a quad resistance is 1/4 the damage.
If you don’t feel like memorizing a typing chart, or keeping track of multiple things, resistances can be expunged and only super effectives kept if one needs additional simplification. This is all up to personal preference of the players and DM.
Mega Evolution increases the health of a pokemon by 25%, and adds a +20 to their damage output. Undergoing mega evolution requires the player trainer to have a keystone, and a corresponding mega stone for their pokemon.
If one wishes to give their trainers an extra challenge, operate on some of the Nuzlocke rules! You can add extra tension or stakes by making pokemon killable. With these rules, if a pokemon hits 0 HP, they must roll a 1d6 saving throw. If they roll above a 3 they live but are in critical condition and fainted. If they roll below that the pokemon is dead.
Example of a Pokemon’s Information + Template
An example of how a pokemon’s information can be set up is as followed:
Eclipse
Female Charizard (Shiny)
Fire-Flying Type
Level: 45 (20/100 XP)
HP: 168/168
Moves: Flame Burst (3d20, 1d10 burn (fire)), Wing Attack (3d20, (flying)), Fire Fang (3d20, 1d4 for burn (1d6 damage) (fire)), Flamethrower (4d20 + 1d10 (fire))
Ability: Blaze (Increasing fire-type moves power by 50% when below 50% health)
And here is a blank template for your own use:
[Nickname]
[Species]
[Typing]
Level: (0/100 XP)
HP:
Moves:
Ability:
The World Around You (NPCs, Shops, Items, the Map)
The use of NPCs (especially trainer NPCs) will really depend on what you’re doing for the campaign’s story. If it is taking place in a pre-existing region, then you can utilize any pokemon wiki to see what trainers are in specific areas, and see their team and moves! You can utilize the multitude of NPCs that exist.
If you’re doing something completely original, or in a fan-region, the DM will have to set up all of the NPCs on their own.
And of course, you can use this to play around with the characterization of pre-existing pokemon characters. Have fun with em!
Shops and Items are relatively straight forward. You can utilize the prices from the most recent games for items as a way to price them for purchase. (For example, pokeballs across almost all games cost 200 pokedollars) Pokedollars can be given to players are post-battle rewards, quest rewards, or just in general found items (or stolen if you want smh).
The Map, Route, and World your players explore once again heavily relies upon what your campaign is. If its within a preexisting region, you can access the map and routes from any of the pokemon wikis and work from there. If its a fan-region, then the map and routes can be custom made. And you are always free to add or take away things! You do not have to fully adhere to everything.
Story, Plot, all that Jazz
The story and plot is all up to you as a DM! Are you running a campaign that is the same as the plot of one of the pre-existing games? Are you modifying a pre-existing game to change the story? Are you throwing it all to the wind and using your own fan-region and fakemons? Are all your players characters friends about to embark on the gym challenge, only to be swept up in the dark plot of an evil team? Is it a band of guild pokemon going on an adventure Mystery Dungeon style? The sky is the limit! Have fun with it! :D
You are not constrained by much of anything plot wise! You can make it a fun and silly adventure with friends in a fantastical world, or it a dark and tragic tale full of bloodshed and perseverance through world-ending catastrophe.
Or like... both.
Both is good too.
And that, everyone, is how you play pokemon with friends without actually buying a pokemon game! And hey, this time its multiplayer!
If you have ANY questions, hit me up and I’ll be happy to answer you!
#pokemon#pokemon roleplay#pokemon rp#pokemon d&d#d&d#dungeons and dragons#long post#ttrpg#pokemon ttrpg#dino screams asmr#THIS HAS BEEN IN MY DRAFTS FOR TWO YEARS IM GONNA SHIT MYSELF I KEEP FORGETTING TO POST IT
85 notes
·
View notes
Text
How Website Technical Analysis is Beneficial for SEO

Conducting a technical analysis of your website is crucial for improving your SEO strategy and overall digital presence. This guide will explain how a comprehensive technical analysis can benefit your SEO efforts.
Introduction
Technical analysis involves evaluating various backend aspects of your website to ensure optimal performance and search engine rankings. By addressing technical issues, you can enhance user experience and improve your site's visibility. This guide will cover the key elements of a technical analysis for SEO.
1. Improving Site Speed
Site speed is a critical factor for both user experience and SEO. Faster loading times lead to lower bounce rates and higher search engine rankings. Use tools like Google PageSpeed Insights to identify and fix speed-related issues.
2. Ensuring Mobile-Friendliness
With the increasing use of mobile devices, it's essential to have a mobile-friendly website. Technical analysis helps ensure that your site is responsive and provides a seamless experience across all devices. Use Google’s Mobile-Friendly Test to ensure your site’s mobile compatibility.
3. Fixing Broken Links
Broken links can negatively impact user experience and SEO. Use tools like Screaming Frog to identify and fix broken links, ensuring that users and search engines can navigate your site efficiently.
4. Optimizing Site Structure
A well-structured site helps search engines crawl and index your pages more effectively. Technical analysis involves evaluating your site’s URL structure, internal linking, and navigation to ensure they are optimized for SEO. A clear and logical structure enhances user experience and search engine visibility.
5. Enhancing Security
Website security is crucial for protecting user data and maintaining search engine rankings. Ensure your site uses HTTPS encryption and conduct regular security audits to identify and fix vulnerabilities.
6. Improving Crawlability and Indexability
Ensure search engines can crawl and index your content effectively. Check your robots.txt file, XML sitemaps, and meta tags to ensure they are correctly configured. This ensures that search engines can access all important pages on your site.
7. Monitoring Technical SEO Metrics
Regular monitoring of technical SEO metrics such as site speed, crawl errors, and mobile usability is essential. Tools like Google Search Console provide valuable insights into your site’s technical performance and help you identify areas for improvement.
8. Using Structured Data
Implementing structured data (schema markup) helps search engines understand your content better and can enhance your site’s visibility in search results. Technical analysis includes evaluating and implementing structured data to improve your SEO.
9. Conducting Regular Audits
Technical analysis is not a one-time task but requires regular audits to ensure your site remains optimized. Keeping up with the latest SEO best practices and search engine algorithm updates is crucial for maintaining and improving your site’s performance.
For example, leveraging professional SEO company services can ensure continuous technical optimization of your site.
Conclusion
Performing a technical analysis for SEO is essential for ensuring your website’s optimal performance and search engine visibility. By improving site speed, ensuring mobile-friendliness, fixing broken links, optimizing site structure, enhancing security, and monitoring technical SEO metrics, you can enhance user experience and search engine rankings. For expert assistance in technical analysis and SEO, explore our Digital Marketing Services and SEO company.
#marketing#digital marketing#digital marketing services#seo services#search engine optimization#technical analysis
4 notes
·
View notes