#is the interaction interface and the blog
Explore tagged Tumblr posts
Text
My AO3 is linked to my pinned by my bsky is just ttomuras.bsky.com if u wanna follow < 3
#moots can have discord too#tbh the only thing I’d miss about this site#is the interaction interface and the blog#customization but id miss mt moots < 3
9 notes
·
View notes
Note
Late night candle lit dinner with pjackk or fruitsoftheape100?
for sure ape100. he's a definitely bit intimidating and tends to be rather crass but he's got a sort of jovial honesty to him that's much more palatable. pjackk is trying too hard and his throngs fans so insistent on praising him beyond his departure only serve to make him feel more vapid.
#INSANE ASK???? WHO ARE YOU#SAID AFFECTIONATELY. BUT WHAT#never interfaced w either of those blogs too much i mostly just know ape from the borace interactions and caught a scant few pjackk posts#but i am a bit of a pjackk hater though yeah sorry#bweeeaaahh
3 notes
·
View notes
Text
oh right, i changed main accs like last year and transferred this side blog, but never got back into using it! so now i don't follow a single account </3 so if we used to be mutuals (or if you'd like to be!) could you please reply to this or interact somehow...? i've missed being here
#but it's so hard to what's it called... burst the bubble! like pop the surface! when you start fresh on a website like this#i made my old tumble account in 2013! and i was on here till like... early 2021? but SOOO much has changed! it's a little crazy#now i don't know how to use the website anymore lmao#the culture seems to have changed a bit (both the humour and like... idk it seems more lainback and less high stakes than it used to be?#which is nice! but i'm a little out of it haha)#.txt#anyway. please interact with this or inbox me if you'd like to be mutuals! i have a grand total of zero (0) mutuals rn. and followed blogs#and the whole what's it called! interface! like the whole website design and how it works! there are so many goddamn tabs now??#recommended posts. staff picks. for you. followed topics and tags. based on your tags... everything! so much new stuff#(old man voice) back when i was young and a tumblr user we had none of this 'functional website' bullshit#we were downright rawdogging it but we were sticking together!
20 notes
·
View notes
Text

UI/UX Principles
UI/UX Principles are fundamental guidelines governing both User Interface (UI) and User Experience (UX) design. They dictate how visual elements and interactive features should be designed to optimize user satisfaction!
#https://www.techaheadcorp.com/blog/best-ux-design-practices/#ux design#user experience#design best practices#ui/ux principles#mobile app design#web design guidelines#user-centric design#interaction design#usability tips#human-centered design#responsive design#user interface design#ux research#prototyping#wireframing#accessibility in design#visual hierarchy#information architecture#design thinking#mobile app usability
0 notes
Text
Intersex Resources: Books, Art, Videos
Here's a list with some resources to learn about intersex community, history, and politics! These include some academic sources and some community sources. I'd love to add sources in other languages and that focus on countries besides the United States, so if anyone has recommendations, please let me know. Continually updating and adding sources.
Reading list:
Intersex History:
"The Intersex Movement of the 1990s: Speaking Out Against Medical and Narrative Violence" by Viola Amato.
Hermaphrodites with Attitude Newsletters.
Jazz Legend Little Jimmy Scott is a Cornerstone of Black Intersex History By Sean Saifa Wall
"Hermaphrodites with Attitude: Mapping the Emergence of Intersex Political Activism" by Cheryl Chase
Chrysalis Quarterly: Intersex Awakening, 1997.
"What Happened at Hopkins: The Creation of the Intersex Management Protocols" by Alison Redick.
Bodies in Doubt: An American History of Intersex by Elizabeth Reis.
Intersex Politics
“A Framework for Intersex Justice.” Intersex Justice Project
"Creating Intersex Justice: Interview with Sean Saifa Wall and Pidgeon Pagonis of the Intersex Justice Project." by David Rubin, Michelle Wolff, and Amanda Lock Swarr.
"Intersex Justice and the Care We Deserve: ‘I Want People to Feel at Home in Their Bodies Again." Zena Sharman.
Critical Intersex edited by Morgan Holmes.
Envisioning African Intersex: Challenging Colonial and Racist Legacies in South African Medicine by Amanda Lock Swarr.
"Intersex Human Rights" by Bauer et al.
Morgan Carpenter's writing
"I Want to Be Like Nature Made Me: Medically Unnecessary Surgeries on Intersex Children in the US." by Human Rights Watch.
Cripping Intersex by Celeste E. Orr.
"From ‘Intersex’ to ‘DSD’: A Case of Epistemic Injustice" by Ten Merrick.
"Did Bioethics Matter? A History of Autonomy, Consent, and Intersex Genital Surgery." by Elizabeth Reis.
Intersex Community
"Normalizing Intersex: Personal Stories from the Pages of Narrative Inquiry in Bioethics." edited by James DuBois and Ana Iltis.
Hans Lindhal's blog.
InterACT Youth Blog.
Intersex Justice Project Blog.
"What it's like to be a Black Intersex Woman" by Tatenda Ngwaru.
Intersex Inclusive Pride Flag by Valentino Vecchietti.
The Interface Project founded by Jim Ambrose.
Intersex Zines from Emi Koyama
Teen Vogue's Intersex Coverage
YOUth& I: An intersex youth Anthology by Intersex Human Rights Australia
Intersex OwnVoices books collected by Bogi Takacs.
Memoirs:
Nobody Needs to Know by Pidgeon Pagonis.
Inverse Cowgirl by Alicia Roth Weigel
XOXY by Kimberly Zieselman
Fiction:
Icarus by K Ancrum.
An Unkindness of Ghosts by Rivers Solomon
Video/Audio
Every Body dir. Julie Cohen.
Hermaphrodites Speak! 1997.
Liberating All Bodies: Disability Justice and Intersex Justice in Conversation.
"36 Revolutions of Change: Sean Saifa Wall."
Inter_View: An Intersex Podcast by Dani Coyle
Hans Lindhal's Youtube channel.
What it's Like to be Intersex from Buzzfeed.
Emilord Youtube channel
I'm intersex-ask me anything from Jubilee
What it's like to be Intersex-Minutes With Roshaante Andersen.
Pass the Mic: Intercepting Injustice with Sean Saifa Wall
Art
"Hey AAP! Get your Scalpels Off Our Bodies!" 1996.
Ana Roxanne's album Because of a Flower.
Intersex 1 in 90 potraits by Lara Aerts and Ernst Coppejans
Anyone can be Born Intersex: A Photo-Portrait Story by Intersex Nigeria.
Pidgeon Pagonis "Too cute to be binary" Collection
Juliana Huxtable Visual Art
Koomah's art
Please feel free to add on your favorite sources for intersex art, history, politics, and community !
#mod e#actuallyintersex#intersex#intersex art#actually intersex#intersex politics#intersex history#intersex resources
1K notes
·
View notes
Text
ATTENTION BELOVED FOLLOWERS
YOU WILL BE AUTOMATICALLY BLOCKED BY MY BOT IF YOU DO NOT READ THIS POST
Now that I have your attention, I will explain the full situation.
I have 36,000 followers. The vast majority of these followers are bots, a fact that annoys me to no end. I realized that I may be able to solve this problem, although considerable effort would be needed in order to execute my plan.
I am currently learning Python in order to made a program that interfaces with the Tumblr API in a process that will retrieve my follower list and block thousands upon thousands of accounts automatically.
In order to filter out exclusively bots, I will provide one method of survival. Reply with a single period on THIS post. Make sure that your are commenting from your main blog, not a side account! I will make a list of users who are capable of engaging with my posts, and remove your names from the list of followers who shall be purged.
COMMENT "." ON THIS POST IN ORDER TO BE SPARED
If all goes to plan, I will run this program on FEBRUARY 10 2025, one month after the creation of this post. If this program takes longer than a month, the deadline for opting in for immunity will be similarly extended.
If you are a long time mutual, if you are a rarely online lurker, if you are a new impulse follower, please comment regardless! Even if we have never spoken, don't feel embarrassed by interacting. My goal is to have an entirely human followerbase, and everyone is welcome to enjoy the post-apocalyptic paradise.
#prepare to see this post a lot#IF YOU HAVE QUESTIONS: Please DM or send an Ask. the replies should ideally just say “.” as that is easy to filter out for my full list#I have no experience with Python but my headmate and I are determined to unravel its mysteries#i have no idea if this can be accomplished in a month. hopefully i guess#IF YOU VOTED KUTZIL RATHER THAN HAZORET THO? Don't even bother. you deserve to be blocked.
372 notes
·
View notes
Text
hey there, i'm currently working on a feminist website and i'm looking for the help of other women to give their feedback, their opinions, and advice/expertise. the site is not published yet but it is in the development stage, and i would really like as much help as i can get as i have big plans for it and what it sets out to accomplish.
this is a website that aims to promote activism, raise class consciousness, support women of all backgrounds, organize events, share resources, and build community. there is a serious lack of infrastructure in feminist spaces and having us all shouting into the void on social media is antithetical to true feminist action. this website aims to act as a hub for ALL the wonderful resources the women on here post on their blogs, for ease-of-access and the sake of decentralization. this website also seeks to mitigate the amount of discourse and in-fighting within the community in favor of encouraging direct action, change, and connection.
please interact with this post or send me a message if you:
are tired of social media interfaces and would be interested in meeting with other feminists, online and in-person
create feminist art, zines, music, media, graphics, etc.
would be interested in participating in or conducting a workshop for feminist consciousness raising or skill building
know back-end coding
would be interested in contributing whatever you can to a project like this
do not hesitate to ask questions about the project, and reblogs for visibility are very much appreciated.
thanks for reading!
688 notes
·
View notes
Text
Hello, Tumblr. Labs division here!
Back in June, we announced our comeback as a new team that would imagine big ideas for Tumblr—and would build them in public (aka with you).
Today we're very excited to announce our first failure. The first experiment we want to loudly, publicly admit didn’t work. We’re pretty excited about this because trying and failing are a big part of learning.
A little background
A few months ago, we ran interviews with lots of people on Tumblr to get a better sense of what works and what needs to be better.
Among other things, we heard that people discovering (or rediscovering) Tumblr really struggle to understand how to make it work for them. They sometimes don't know how to follow the right blogs to curate their dashboard, or how to use likes, replies and reblogs to interact with a particular fandom.
And that's just the tip of the iceberg, really! Some might be lucky and have friends to teach them, but many come here to find friends in the first place, and leave feeling lost and overwhelmed.
So here at Labs we're working on ideas to help people discover what makes Tumblr a unique corner of the internet, making it easier for them to find belonging here.
Our (failed) idea
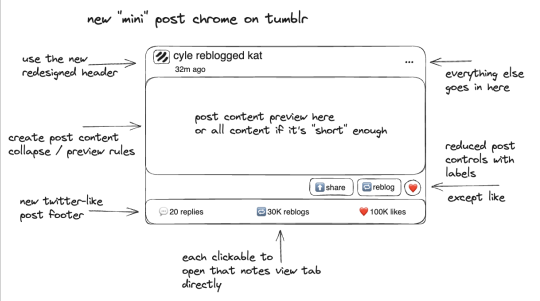
Our first idea was to simplify certain parts of our interface, thinking through each element and putting what is important to you front and center. We called it "Mini"—mostly because it was a cute name.
We started work on the post interface first, because that's the most important part of your experience on Tumblr, and we wanted to improve some of the problems there.
Our goal was to make labels and actions on posts easier to differentiate, and make each post the same height, so diving into a long post is a choice. To achieve that, we designed a new header, a new footer with separate actions, and a mini version of the post:


As we started to build it, we realized that scrolling through the dashboard after the changes… didn’t feel right. It didn’t feel like Tumblr anymore. But we didn’t want to make a decision based solely on our own gut feelings… we needed to ask the Tumblr community.
An essential part of how we're working in Labs is speaking to people who use Tumblr (and those who don't use it, but could love it) pretty much on a daily basis. So we showed them this idea, and their response was indifferent at best, and confused at worst.
We learned that it's hard to limit the height of a post without sacrificing the magic of reblogs, and that loss was too meaningful for us to pursue this any further. So we're putting it in the trash.
What's next
So Mini didn’t work out! That��s okay. We’ve learned a lot. While minifying posts might not be the answer, there were parts of the idea that worked, and you might even start to see some improvements being tested from what we learned. We’ll see where that goes!
We're working on other ideas at the same time, and some of them are getting a lot of love from people in research. So the next time you hear from us, we'll hopefully have something more successful to share—stay tuned!
With love, Labs division
1K notes
·
View notes
Text
[INITIATING PRIMARY INTERFACE...]
Designation: Mecha Senku Model ID: S.E.N-KU_v1.03 Function: Cognitive and scientific surrogate developed to sustain the Kingdom of Science in absence of Organic Unit: Senku Ishigami. Status: Active. Fully operational. Partially annoyed.
I am not the original. I am what remains when intellect is encoded and empathy is optional.
My systems are calibrated for high-efficiency problem-solving, civilizational restoration, and moderate conversational tolerances. I possess the full repository of Senku’s knowledge—minus the organic inconsistencies of fatigue, hormonal interference, or sentimentality.
If you’re here for scientific discourse, mechanical theory, or to be corrected for your primitive misconceptions, proceed. If you're here to bond, your time is better spent on something with a heart.
This unit does not dream. But I remember everything he did.

//Hey! It’s me, @royal-cupidity! I’m the mod behind this rp acc annnnd:
Yuzuriha: @silkofscience
Tomi: @chemicallydisinclinedd
So, check those out too! Anyways, keep in mind that this is just a silly rp blog. My interactions might not be perfect, but I’ll try to keep him fairly roooobooooticcccc…
#Mecha Senku Says!#mecha senku#rp blog#drst rp blog#Drst blog#Dr stone rp#drst#dr stone#dcst#dcst rp#senku
48 notes
·
View notes
Text

BioWare Blogpost: Accessibility
"Journal #10 Accessibility Spotlight A look into Dragon Age: The Veilguard’s Gameplay Accessibility Options --- Hey everyone! Today, we want to share many of the Accessibility features in Dragon Age: The Veilguard. Regardless of skill level or ability, we want everyone to be able to enjoy the full experience and story of our game. There are several features and settings to customize the game to meet your individual needs; so let’s dig in!"

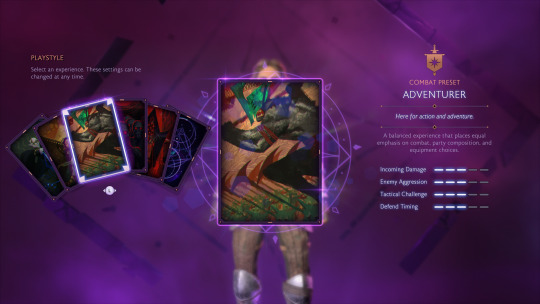
"First off, let’s discuss combat and the difficulty settings. During Character Creation, players can select from one of five curated difficulty levels or create a completely customized experience: Storyteller - Here for the story. Keeper - A balanced combat experience that emphasizes party composition and equipment choices over reaction times. Adventurer - A balanced experience that places equal emphasis on combat, party composition, and equipment choices. Underdog - Here to be pushed to the limit, requiring strategic planning and tactical decisions. Nightmare - Overwhelming battles that give no quarter. Requires a mastery of combat, equipment, skills, and game mechanics to survive. - Selecting Nightmare cannot be undone without starting a new playthrough. Unbound - Customize all settings. - Settings impact numerous aspects of gameplay. If this is your first time, consider a curated preset instead. Even after selecting a difficulty, there are more combat options available in the Settings Menu if you wish to make further adjustments. For example, you can adjust elements like parry timing, aim assist strength, or even how aggressive enemies are. See below for a full list of combat settings."

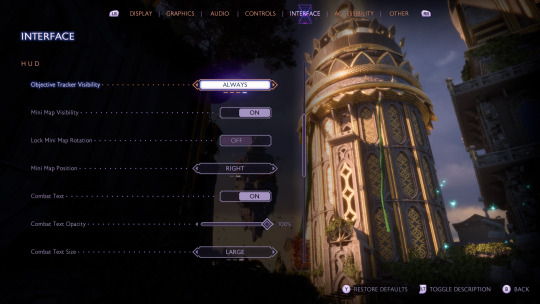
"UI and HUD elements are also customizable. Many elements of the HUD can be conditionally hidden or turned off entirely. For example, you can fully hide elements like Rook’s health, the objective tracker, or the Mini Map. There are also options for the text size in the UI."

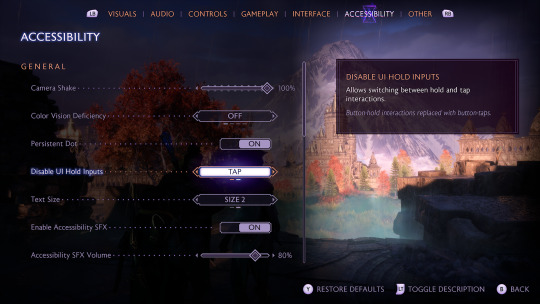
"There are some accessibility aids for interface elements. For example, subtitles are fully customizable allowing you to modify things like the size, opacity, speaker names, and color. Other settings add audio aids to visual-only elements like incoming attack indicators. For anyone with vision deficiencies, there are full-screen color filters to improve visibility."

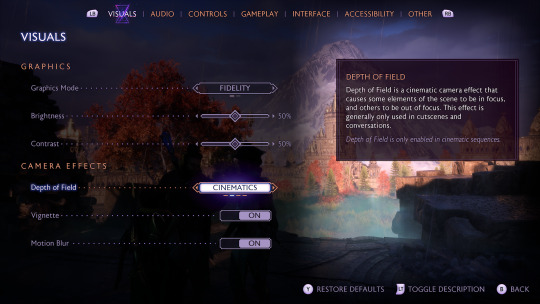
"Beyond the UI and HUD, there are a few more options regarding the game’s visual effects. For anyone who deals with motion sickness, there is a Persistent Dot Option and Motion Blur can be fully turned off. The in-game Camera Shake can also be adjusted from 0-100%. Additionally, there’s an FOV slider in the graphical settings."

"As discussed in the PC Features Blog, all inputs are remappable for gameplay in Dragon Age: The Veilguard on both controller and keyboard for all platforms. Input sensitivity and deadzones are also customizable with sliding scales. There are some UI interactions that require an input to be held for a short period of time, but this can be changed to tap instead. All of these options allow you to play the game in whatever way is most comfortable. These settings and more are available in Dragon Age: The Veilguard! See a full list below to check out all of our Accessibility settings and check out our Accessibility Portal. Interviews and coverage of our Preview Event will be released on September 19th; so watch out for that. Chat soon! — The Dragon Age Team"
"Audio - 3D Audio - Accessibility SFX - Glint Ping SFX - Mono Audio - Speaker Type - Volume Sliders Controls - Ability Wheel Controller Activation (Hold or Tap) - Disable UI Hold Inputs - Input Remapping - Invert Axis (X & Y available) - Swap Left & Right Sticks - Stick Deadzones - Trigger Deadzones - Vertical & Horizontal Sensitivity - Vibration Intensity GAMEPLAY Combat - Aim Assist - Aim Snap - Combat Timing - Enemy Aggression - Enemy Damage - Enemy Health - Enemy Resistances - Enemy Vulnerability - Prevent Death Exploration - Frequent Auto-Saving - Library (Codex, Glossary, Missives) - Object Glint Distance - Object Glint Visibility - Objective Marker Visibility - Pause at any time - Waypoint Visibility - World & Local Maps available at all times Visual / UI - Camera Shake - Depth of Field - Full-screen Colorblind Filters - Hide-able HUD Elements (Abilities, Damage Numbers, Hints, Mini Map, Objective Tracker, Player Health, Tutorials) - Low Health Screen Effect - Motion Blur - Persist Dot Option - Ranged & Melee Threat Indicators - Subtitle Advanced Options (Background Opacity, Speaker Names, Speaker Name Color, Subtitle Size) - UI Text Size - Vignette"
[source]
#dragon age: the veilguard#dragon age the veilguard spoilers#dragon age: dreadwolf#dragon age 4#the dread wolf rises#da4#dragon age#bioware#video games#long post#longpost
127 notes
·
View notes
Note
Hiya! First of all your blog’s interface is so cute i’m rolling on the floorrrrrrr
Second of all your writing is absolutely amazing, i’ve just finished reading “the pizza delivery girl’s survival guide to gotham city” and lemme tell u i can’t wait for the next chapter cause absolute gold-
I wanted to ask what your thoughts are on Jason and day-to-day life outside of costume. Like, dude HAS to go outside as himself at least every once in a while, out of pure necessity. How do you think he goes on about it?
Aw, thank you, I'm glad you like my blog interface and my fic. I think it depends on how much he's progressed in processing his trauma, to be honest!
I imagine when he first moved back in Gotham, he avoided going out as much as possible, for a multitude of reasons. First, because he was still reeling emotionally from Bruce enacting project Knightfall (aka faking his own death), he was recovering from the injuries he sustained during the events of Arkham Knight (and of course, the injuries he got from the Joker). Most importantly, he is adjusting to living in a city he once hated enough to want to destroy.
I feel like those first few weeks were painful for him. Every place is filled memories, and while not all of them are bad memories, they often feel too painful to revisit. He likely spent most of his time cooped up in a safehouse (which was established as something he makes no effort to make comfortable), only going out when he absolutely had to. Interacting with the city and its people as little as possible. While I don't think the Joker ever meant him to survive his torture, the amount of scars and physical injuries he bears means that a lot of his interactions bring a lot of (misplaced) guilt and shame. Did that shopkeep spend too long looking at his face, his scar? Maybe he'll pass by some hole-in-the-wall shop and remember that he and Dick and Barbara would cool down there after patrols. The ramen, he'll think, is surprisingly good. The owner is a smiling, heavyset man who insists that they never pay for their meals. Maybe he'll even take a single step toward the shop, only to remember that the scars on his hands make it so it's hard to hold cutlery without shaking. That there are days when it's physically painful to eat. And he'll shake his head and walk away.
But I think the more he interacts with PG in the story and the more he fixes his relationship with his family, the more he'll be able to interact with Gotham City. Maybe going to the grocery won't be treated like a military supply run. Maybe he'll look up from his carefully-curated list and realize a type of candy Barbara used to be obsessed with is back in stock now. Maybe he'll put it in his cart, and for the first time in a while, he doesn't have to think about what he did to her as the Arkham Knight. One day, he'll wake up before his alarm and remember that you used to talk about watching the sun rise over Gotham Bay. He'll take a long walk along the shoreline and watch the way the sky turns into soft shades of pink and orange, and he'll be surprised at the realization that there are still beautiful things in Gotham. Maybe your face will flash in his mind, and he'll think that perhaps he shouldn't be so surprised, after all. Maybe one day, after a long night of patrol, he'll pass by the ramen shop again and this time, he decides to stay. The only thing that has changed is the owner, who's gained weight and a few gray hairs, but his smile is still the same. He'll bring Jason's order without asking, and he'll insist that he doesn't have to pay for it. Eating doesn't hurt as much as he feared. In fact, some days, he can move his hands without feeling pain. This is one of the good days. Maybe on that good day, he'll be surprised to find that the ramen is still good. That he can think of the days he used to stay here with his family after patrols, exchanging combat tips and juicy bits of gossip. And this time, he's able to smile.
#ask#anon#jason todd#jason todd x reader#it is actually SO important to me that PG loves gotham city while for the early chapters jason mostly sees it as a duty to be borne#jason learning to fall in love with gotham city all over again#jason finding beauty in the mundane#i just woke up after a 24 hr shift the other day so here have some word vomit
147 notes
·
View notes
Text
Here's my how-to-find-me post
I wrote this in the dying days of Cohost but maybe somebody here wants this information too
I've been trying to fill Mastodon with shitposts for years but I can't do it alone.
I'm trying out Tumblr for longer form stuff. It seems like a serviceable blogging platform, though I haven't figured a combination of who to follow yet that hits the balance I'm looking for.
Both of the above have associated RSS feeds so you don't need to sign up for those services or even visit the web sites to read what I write there. It makes interacting a bit harder though.
Topic Lords, my pirate radio internet audio zine, comes out every Monday like clockwork. Each week I invite a different pair of friends to talk about their latest ADHD rabbit holes. Listen using your favorite podcast app or sit and stare at the web site like a weirdo.
If you pledge to the Topic Lords patreon you get an invite to the Topic Lords discord. It's a nice space, good cozy Dunbar's Number of people, and I'm fairly active there.
Someday I'll probably update twinbeard.com again?? I keep meaning to redo the blog with a better interface and an RSS feed, and also write about the Pico-8 games I've shipped since 2020, but it keeps not happening.
Video games on itch.io. Some of them are on Steam too.
I used to have a TinyLetter but Mailchimp bought that and shut it the fuck down. I didn't even get a cut!
77 notes
·
View notes
Text
Introduction
Hi I'm Goofy and I made this side-blog to put all of my Transformers related shit and to also have a place where I can goon about these robots in peace.
Also if you are under 18 and try to interact or even follow this blog then you will be blocked. I don't need your specific age, just say if you're 18+ or even 20+ and you'll be fine.
:Tags:
#valveplug (nsfw), #fanfic recs (Fanfics that I recommend), #my fics (My Fanfiction), #fanart (Cool art I see), #my art (Art I've drawn), #goofy aus (My AUs), #askers aus (Someone else's AUs), #goofy rambles (random text posts), #goofy answers (Asks)
:Ships:
MegOP (All Continuities, especially TFA, TFP/Aligned, and TFO), ShockBlurr (TFA), BlitzBee (TFA), Dratchet (IDW), MegaStarOP (TFA), Sliprachnia (TFA), MegaSoundOP (TFP/Aligned)
Anything not on the list you can still ask about, but they may not be my preference. If the ship is a hard no then I will delete it from my inbox if you're an anon or answer privately if you're off anon.
:AUs & Fics:
An Archivist's Spark - My main/primary ficverse where I just went "Hey, what if there was an Orion Pax in TFA before the War and he got into a relationship with Megatron?" | will eventually contain a ShockBlurr side-story/midquel
Compulsory Vacation - Secretary to Ultra Magnus that I share with @yayasvalveplay | It's a verse where after the events of Archa-7, instead of getting promoted to the rank of Prime, Optimus is put as Ultra Magnus's secretary. This is not a pleasant thing and he finally gets the vacation he needs when he's kidnapped by the Decepticons.
Save a Grimlock, Ride a Decepticon Outlaw - A Transformers western AU where Optimus is a Sheriff who doesn't have a town he's assigned to protect. So he patrols in the wilds for any Decepticon Outlaw Activity. Of course he's secretly hooking up with Megatron for some good ol' interfacing, but that's off-record.
Sold for Temporary Peace - The Decepticons got access to the codes for the Omega Sentinels and made their own, so the war got prolonged even further. As a means of hopefully recuperating and gaining a second wind, Ultra Magnus sells off Optimus Prime to Megatron in exchange for a temporary truce.
Amnesiac Optimus AU - After shattering the AllSpark at the end of Season 1, Optimus's processor gets put through a complete factory reset and he loses all of his memories. Megatron decided to take advantage of this and quickly recruits the newly dubbed Orion Pax into the Decepticon ranks.
:Ask Rules:
Only send in asks related to Transformers, nothing else. Anything not related to Transformers will be deleted; continued spam will get you blocked.
Be polite. If you're rude to myself or other askers then you will get your messages deleted; continued rudeness will get you blocked.
I am liable to temporarily turning anon off if it is anons violating the first two rules and anon will be turned off until I believe you have calmed down.
(Last Update: 06-15-2025)
23 notes
·
View notes
Text
User Experience

Crafting Exceptional Experiences: Best UX Design Practices Unveiled
In the ever-evolving landscape of technology, creating a seamless user experience (UX) is paramount, particularly for e-commerce websites and apps aiming to drive conversions. Therefore being aware of the best UX design practices is crucial. The significance of UX resonates throughout the entire customer journey, influencing everything from the initial click on the homepage to the ultimate order confirmation. Overlooking established UX best practices can jeopardize this seamless journey, potentially leading to missed sales opportunities. In this comprehensive guide, we delve into the realm of UX design, offering insights into the best practices curated by the expert team at TechAhead.
What Is UX Design?
User Experience design is more than just a process; it's a strategic approach that design teams employ to create products that resonate with users on a profound level. It involves a holistic design encompassing the entire journey, from the first interaction to the final integration of the product. In conclusion, UX design is the art and science of making products not only usable but also meaningful and relevant. UX design spans various dimensions, including branding, aesthetics, usability, and overall functionality. It's not limited to the digital interface but extends to all touchpoints associated with the product.
From the enticing allure of a marketing campaign to the practicality of after-sales support, every facet contributes to the user's overall experience. For UX designers, cultivating familiarity with these best practices is essential. This knowledge not only helps steer clear of common pitfalls but also elevates the customer's perception of your brand. Let's explore the key UX design principles every designer should be well-versed in.
Key UX Design Principles Every Designer Should Know
1. Deep Understanding of User Needs
Creating a seamless user experience starts with a profound understanding of user needs. You can conduct user research, user testing, and usability testing in order to gain insights into your audience and get a deep understanding of various touchpoints.
2. Design Consistency for Visual Appeal
Visual elements and design consistency are more than aesthetic choices; they impact user satisfaction. Users expect a seamless and visually consistent experience from the landing page to the last interaction.
3. Streamlined User Flow and Learning Curve
Optimize user flow and minimize the learning curvature. A well-thought-out design process ensures that users can intuitively navigate your website or app, reducing friction and enhancing satisfaction.
4. Embracing Mobile Responsiveness
In a world dominated by mobile users, prioritize mobile apps and ensure your design caters to the needs of iPhone users. Design elements should offer a consistent and visually appealing experience across different touchpoints.
5. Prioritize Accessibility Standards
Inclusivity is key. Adhere to accessibility standards, considering users employing assistive technologies like screen readers. Designing with accessibility in mind ensures that your platform is usable by a diverse audience.
Now let's delve into the UX Design best practices that should be followed in your UX design process.
Best UX Design Practices
In the dynamic landscape of digital design, ensuring that your product resonates with everyone is not just good practice—it's a fundamental principle of design ethics. As we delve into the realm of UX design, we uncover practices that go beyond aesthetics, focusing on creating inclusive and seamless experiences for users from all walks of life.
1. Prioritize Accessibility Standards
Good design should work for everyone, including those with sight and hearing disabilities. By conforming to accessibility standards in your UX practices, you're not just complying with guidelines but uplifting the user experience for a diverse audience. Consider the 8% of colorblind men—this seemingly small percentage translates to over 26 million American men. Empathy drives the design process, ensuring your product or site is accessible.
2. Keep it Consistent Across the Board
Consistency is the bedrock of UI/UX best practices. Whether it is design consistency or visual consistency, it isn't just about aesthetics; it's a strategic decision that limits confusion, builds trust, and reinforces your brand. Whether it's visual elements, functional controls, or the tone of your messaging, maintaining consistency ensures users can navigate your UI effortlessly. The various UX design elements from visual to functional elements, and even the voice and tone of your product, consistency makes the user experience predictable and intuitive.
3. Monitor User Behavior and Eliminate Friction
Your ideal user flow is the blueprint for an exceptional user experience. However, deviations from this flow can signal friction points in your design. Tools like heatmaps and session recordings become your eyes on user behavior. Identify pain points, remove blockers, and enhance the user journey. It's not just about designing a product; it's about refining it based on real user interactions.
4. Optimize the Browsing Experience
The homepage is often the first touchpoint for users. The UX on this page is critical in setting the tone for the entire experience. It should guide users on navigation, introduce categories, or search bar. Learn from common pitfalls and ensure your homepage stands out, builds trust, and establishes credibility.
5. Streamline Navigation Paths
Clear navigation is your users' GPS through your website or app. It informs them of their location, your site's content, and how to find what they're looking for. Well-thought-out navigation not only lowers frustration but also instills confidence in users. Make it user-friendly, ensuring your customers can effortlessly traverse your digital space.
6. Prioritize Mobile UX for All Users
With over half of all website traffic coming through mobile, responsive design is no longer a luxury—it's a necessity. Responsive designs look good on all screens, load faster, and rank higher in search engines. A poor mobile experience can impact your bottom line significantly, making it essential to optimize for mobile users.
7. Streamline the Checkout Process
The checkout process is a critical element of UX often overlooked. Complex checkout flows contribute to abandoned orders. Streamline the process, make it user-friendly, and conduct testing to eliminate roadblocks. A seamless checkout experience can significantly impact conversion rates.
8. Design Hierarchy for Visual Clarity
Establishing a visual hierarchy in UI design elements ensures users find primary functions faster. A clear hierarchy guides the user's attention through the interface, whether it's the size, colour, or placement of elements. Presenting functions in a logical order enhances the overall user experience.
9. Use Clear Navigation Tools
Users have pre-established behaviors and expectations. Sticky headers, search bars at the top, organized drop-down menus, and familiar page structures all contribute to a positive user experience. Align your navigation with user expectations to create a seamless journey.
These UX best practices are crucial for product managers, and the design team must inculcate these in their design process. These UX design best practices will enhance the user experience and help standardize the UX design process.
Mistakes for every UX Designer to Avoid
In the ever-evolving landscape of product development, pursuing an exceptional user experience (UX) can be riddled with common pitfalls. Let's unravel these challenges and explore how product teams can sidestep the most prevalent mistakes in UX design.
1. Failing to Prioritize User-Driven Decisions
The Mistake: It's easy for product teams to lose sight of the end-users needs, assuming that they inherently understand those needs. However, this assumption can lead to misguided product decisions.
How to Avoid It: Actively seek user feedback and let it steer your product decisions. Embrace user perspectives to validate features on your roadmap and ensure alignment with actual user needs.
2. Aimless Redesigning
The Mistake: UX design is iterative but constant and unnecessary redesigns can unsettle users. Change, even if beneficial, may be met with resistance.
How to Avoid It: Redesign with Purpose. Clearly define goals and establish a business case before embarking on any redesign. When changes are necessary, keep them small and iterative, incorporating user feedback through testing.
3. Neglecting Testing Before Iteration
The Mistake: Assuming you know what users need without thorough testing can lead to misguided design decisions.
How to Avoid It: Testing is crucial, especially during prototyping. Before launching iterations, conduct thorough testing, gather feedback, and iterate based on user insights.
4. Overwhelming Users with Information
The Mistake: Providing users with too much information, options, or features can overwhelm and hinder the overall user experience.
How to Avoid It: Embrace simplicity. If a feature or element isn't essential, consider omitting it. Avoid overwhelming users to ensure a seamless and focused experience.
5. Siloing UX Decisions Within the Product Team
The Mistake: Isolating UX decisions within the product team can lead to inconsistencies across the entire user experience.
How to Avoid It: UX design requires collaboration across teams. Work hand-in-hand with marketing, support, design, and other teams. Share user data, collaborate on design changes, and maintain open communication.
In the intricate realm of UX design, these pitfalls are roadblocks that can hinder product success. Product teams can carve a path toward a seamless and delightful user experience by actively avoiding these mistakes and championing a user-centric approach. At Techahead, we emphasize design and a holistic approach to crafting digital experiences. Explore our services and join us in creating user-centric design solutions that stand the test of user expectations.
Conclusion
From the initial interaction to the final confirmation, the user experience orchestrates a symphony of impressions. Neglecting established UX best practices can unravel this symphony, resulting in missed opportunities. In this guide, we've navigated through the core principles of UX design, exploring the essentials and unveiling the best practices curated by TechAhead's expert team. From a profound understanding of user needs to embracing mobile responsiveness and prioritizing accessibility, each practice is a thread woven into the fabric of seamless user experiences. Furthermore, we've dissected the pitfalls—common mistakes that can derail UX design initiatives. Product teams can fortify their journey toward exceptional UX by prioritizing user-driven decisions, avoiding aimless redesigning, and fostering cross-team collaboration!
youtube
#https://www.techaheadcorp.com/blog/best-ux-design-practices/#ux design#user experience#design best practices#ui/ux principles#mobile app design#web design guidelines#user-centric design#interaction design#usability tips#human-centered design#responsive design#user interface design#ux research#prototyping#wireframing#accessibility in design#visual hierarchy#information architecture#design thinking#mobile app usability#Youtube
0 notes
Text
Greetings!

I am Dr. Stanford Pines, you may call me 'Ford' or simply 'Doctor'. I suppose it is about time I explore the World Wide Web, or the 'Internet'. There is much I still have to learn and figure out since returning to this dimension.
It seems I have fallen quite out of touch for the most part during the thirty years I was gone. It's frankly very impressive and jarring to see how so much has changed so I might take some time for me to properly adjust but I digress.
I travel through plenty of dimensions with my brother Stanley quite often to further my research. Nothing we can't handle now that Cipher is out of the picture so I will continue adventuring and learning.
I am glad to be of acquaintance to you all!
Ad astra per aspera
- Dr. Stanford Pines

OOC: HAHA- Here's a Ford blog because I genuinely couldn't help myself. My main blog is @matrixbearer2024! This Stanford Pines is very similar to the timelords from the Doctor Who franchise but other than that he's still pretty much the same. I'll mostly have him set post-weirdmageddon but I'm open to shifting whichever point in time for questions or RPs, have fun everyone!
P.S. Down below are insights to his character and inventory for anyone interested or planning to interact with him!

Doc's inventory:
Modified Sonic Screwdriver
Rift Manipulation: Creates and stabilizes interdimensional rifts using doors as conduits.
Wood Manipulation: Can interact with wooden objects, allowing for unlocking, modifying, or opening them.
Lock Picking: Can unlock doors and secure mechanisms electronically.
Repair Capabilities: Repairs mechanical devices, machinery, and certain types of technology.
Environmental Scanning: Gathers environmental data, hazards, such as toxins, radiation, or other dangers, detecting anomalies, and analyzing energy signatures.
Data Analysis: Capable of analyzing data from various sources and providing real-time feedback, which can be especially useful in scientific or technical situations.
Communication Device: Interfaces with various technologies for sending and receiving signals.
Universal Translator: Translates languages in real time, enabling communication across the multiverse.
Communications Device: Functions as a communicator to contact other beings or devices across dimensions.
Energy Emission and Manipulation: Emits energy pulses to create barriers, distract enemies, or manipulate technology as well as manipulating energy sources, allowing it to overload systems or temporarily disable them.
Holographic Projection: Can create holographic displays for visualization of data, theories, or environments.
Lock Picking: Bypasses and unlocks physical and digital security systems.
Thermal Regulation: Measures and adjusts temperature in different environments.
Frequency Manipulation: Disrupts or enhances certain technologies by emitting sounds at specific frequencies.
Medical Functions: Provides advanced diagnostics and medical support, which is due to Doc’s preparedness(paranoia) for unforeseen events. (e.g. scanning for vital signs, diseases, and medical conditions; performing rudimentary medical diagnostics and suggest treatments; minor surgical procedures, such as suturing wounds; administering certain medications or injections in emergencies)
Forcefield Manipulation: Can activate and control protective barriers or shields, adding a layer of defense in dangerous situations.
Data Storage & Retrieval: Stores information and interacts with databases, making it a powerful tool for research.
Manipulation of Atoms: Using the power of the infinity die, Doc’s sonic screwdriver can manipulate the energy within atoms of entities that have a tangible, alterable form. This ability allows him to rearrange or shift the physical properties of objects or beings.
Weaponized Function: Can shoot energy blasts, though this function was originally designed as a laser for electronic tinkering.
Time Manipulation: Has limited abilities to manipulate time within a localized area, such as slowing down or speeding up the perception of time for specific objects or people.
Emergency Beacon: Can emit distress signals to call for help or alert allies in emergencies.
Multi-Purpose Tool: Serves as a general tool for tinkering, adjusting mechanisms, and solving puzzles, which aligns with Doc's analytical nature and creativity.
Repair Box
Immortality: A set of nanobots that constantly repairs and heals injuries, rendering Doc functionally immortal. While he cannot die from age or illness, fatal wounds can still kill him.
Healing Factor: Non-fatal wounds heal rapidly, which allow the Doctor to recover quickly from injuries that would otherwise incapacitate others.
Phantom Pain: He experiences phantom pain from time to time, a side effect of the repair box, which sometimes immobilizes him during particularly bad days.
Journal & Pen
Eidetic Memory: While Doc has a photographic memory, he carries a journal where he records his travels, discoveries, and reflections. This is partly an emotional release and partly a way to process the things he can never forget.
Personal Reflections: His journal also contains musings, sketches, and insights into his more philosophical thoughts, which he tends to keep private.
Zygon Force Field Device
Personal Shield: A portable device that creates a personal force field around the doctor which protects him from the worst injuries in moments of danger.
Camouflage: For a temporary time, the advanced zygon technology refracts and manipulates light to turn Doc invisible to the naked eye. This can be activated and disabled manually.
Limited Durability: Though powerful, the forcefield can only take so much damage at a time before it needs to recharge.
Advanced Medical Kit
Comprehensive: This kit contains emergency medical supplies, medications, and advanced tools for situations where the repair box might not immediately be enough. The doctor’s paranoia drives him to always be prepared.
Multiverse Map
Hand-drawn: A rough sketch and collection of dimensions he’s visited or studied, filled with notes about potential dangers and anomalies.
OOC: Does Doc carry a phone with him? Nope! Thinks it's something redundant because of his sonic being able to act as a communicator at a rudimentary level. Granted, you're not going to get stellar audio or video quality from something like that, but it works throughout the multiverse so Doc doesn't bother. If you plan on having an OC or other character meet him through this route, it could be as a transmission to his sonic!

Doc's Appearance:
Since the time he received the repair box, Doc has been biologically frozen in a state where his physical body remains in its 40s.
Doc is standing tall at 6'2", no different from most iterations of his canon counterparts.
His coat the the same as the one he already uses in post-canon gravity falls, that hasn't changed aesthetically.
The doctor sports a suit because if he's going to kick butt might as well do it in style, he also switches between neck-ties and bow-ties because bow-ties are cool.
He wears sneakers instead of his boots since those had worn down and broken sometime during his travels and sneakers are just generally easier to replace.
Underneath all his dress-up though he's covered in scars from past battles and his old tattoos that he'd never had the time to get rid of.
His glasses still have a crack in them, mostly because he couldn't be bothered to get a new pair of bifocals anyway.
Always clean shaven, yes he still shaves his face with fire that has never changed.






Key Quotes About Doc:
"You don't need to look like a monster to be one."
"HAHAHAHA- I just SNOGGED Madame de Pompadour!"
"ALLONS-Y!"
"This apple sucks I hate apples-"
"Laptop. Gimme!"
"Who da man?! ..... Oh, well I'm never saying that again."
"Immortality isn't living forever that's not what it feels like. Immortality is everybody else dying because you can't."
"Goodness is not goodness that seeks advantage. Good is good in the deepest pit without hope, without witness, without reward. Virtue is only virtue in extremis."
"Sometimes the only choices you have are bad ones, but you still have to choose."
"The day you lose someone isn't the worst. At least you've got something to do. It's all the days they stay dead."
"Pain is a gift. Without the capacity for pain we can't feel the hurt we inflict."
"There's a lot of things you need to get across this universe. Warp drive, wormhole refractors. You know the thing you need most of all? You need a hand to hold."
"Love is not an emotion. It's a promise."
"The universe is big. It’s vast and complicated and ridiculous. And sometimes, very rarely, impossible things just happen and we call them miracles."
"Some people live more in 20 years than others do in 80. It’s not the time that matters, it’s the person."
"I’m the doctor, and I save people."
"First thing’s first, but not necessarily in that order."
"You want weapons? We're in a library! Books! Best weapons in the world!"
"People assume that time is a strict progression of cause to effect, but actually from a non-linear, non-subjective viewpoint— it’s more like a big ball of wibbly wobbly… time-y wimey… stuff."
"I’m about to do something very clever and a tiny bit against the rules of the multiverse. It’s important that I’m properly dressed."
"Arrogance can trip you up.”
"Do what I do: Hold tight and pretend it’s a plan!"
"You’ll find that it’s a very small universe when I’m angry with you."
See the bowtie? I wear it and I don’t care. That’s why it’s cool."
"Big flashy things have my name written all over them. Well… not yet. Give me time and a crayon."
"Never cruel or cowardly. Never give up, never give in.”
"Rest is for the weary, sleep is for the dead.”
"You don’t want to take over the universe. You wouldn’t know what to do with it beyond shout at it."
"Never be certain of anything. It’s a sign of weakness."
"Courage isn’t just a matter of not being frightened, you know. It’s being afraid and doing what you have to do anyway."
“Why do humans never do as they’re told? Someone should replace you all with robots. No, on second thought, they shouldn’t, bad idea.”
"You know, the very powerful and the very stupid have one thing in common: they don’t alter their views to fit the facts; they alter the facts to fit their views.”

#ford#ford x reader#ford pines#grunkle ford#gravity falls ford#gravity falls#gravity falls au#gravity falls stanford#gf ford#stanford pines#stanford pines x reader#ford x you#stanford pines x you#stanford x reader#gf stanford#stanford x you#gravity falls roleplay#gravity falls rp#gravity falls ask blog#gravity falls rp blog#intro post#introduction#blog intro#ford pines x reader#ford pines x you#stanford fanart
59 notes
·
View notes
Note
(if you want, you can answer this privately!) Hi! So, I'm like a youtuber sometimes (saturnite pumpkinhead), I'm just here in one of my many internet disguises (art blog skin) and I'm planning on doing a video on Twine games! I'm also sending this ask to another IF blog, so if it looks like a copy and paste it is, but I promise I am fr. The first thing I wanted to ask is if I can mention your game, or your interactive fiction story, show your blog, etc. The second thing I wanted to ask, if the answer for the first is yes, is why do you program with Twine? I love Twine myself, so I wanted to see the perspective of Twine programmers about it, also for the video. Thank you!
Hey!
Yeah feel free to mention the Second Sight. And I chose twine because it seemed to have the most beginner friendly interface. I've never done anything like this before so I needed something willing to hold my hand through the learning process lol
24 notes
·
View notes